Выравнивание текста
Легко выравнивайте текст в соответствии с выравниванием компонентов с помощью классов выравнивания. Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины окна просмотра, что и система сеток.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Выровненный по центру текст на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Выровненный по левому краю текст на размерных области просмотра SM (маленький) или шире.
Выровненный по левому краю текст на размерных области просмотра MD (средний) или шире.
Выровненный по левому краю текст на размерных области просмотра LG (большой) или шире.
Выровненный по левому краю текст на размерных области просмотра XL (очень большой) или шире.
<p class="text-start">Текст с выравниванием по левому краю для всех размеров области просмотра.</p>
<p class="text-center">Выровненный по центру текст на всех размерах области просмотра.</p>
<p class="text-end">Текст с выравниванием по правому краю для всех размеров области просмотра.</p>
<p class="text-sm-start">Выровненный по левому краю текст на размерных области просмотра SM (маленький) или шире.</p>
<p class="text-md-start">Выровненный по левому краю текст на размерных области просмотра MD (средний) или шире.</p>
<p class="text-lg-start">Выровненный по левому краю текст на размерных области просмотра LG (большой) или шире.</p>
<p class="text-xl-start">Выровненный по левому краю текст на размерных области просмотра XL (очень большой) или шире.</p>Обратите внимание, что мы не предоставляем служебные классы для выравнивания текста по всей ширине. Хотя эстетически выровненный по ширине текст может выглядеть более привлекательно, он делает интервалы между словами более случайными и, следовательно, труднее читать.
Перенос текста и переполнение
Оберните текст классом .text-wrap.
Этот текст следует обернуть.
<div class="badge bg-primary text-wrap" style="width: 6rem;">
Этот текст следует обернуть.
</div>Запретить перенос текста с помощью класса .text-nowrap.
Этот текст должен переполнять родительский.
<div class="text-nowrap bd-highlight" style="width: 8rem;">
Этот текст должен переполнять родительский.
</div>Разрыв слов
Запретите длинным строкам текста нарушать компоновку ваших компонентов, используя .text-break для установки word-wrap: break-word и word-break: break-word. Мы используем word-wrap вместо более распространенного overflow-wrap через переполнение для более широкой поддержки браузеров и добавляем устаревшее word-break: break-word, чтобы избежать проблем с гибкими контейнерами.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p class="text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
Обратите внимание, что разрыв слов на арабском языке невозможен, который является наиболее часто используемым языком RTL. Поэтому .text-break удаляется из нашего RTL-скомпилированного CSS.
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
Заглавный текст.
<p class="text-lowercase">Текст в нижнем регистре.</p>
<p class="text-uppercase">Текст в верхнем регистре.</p>
<p class="text-capitalize">Заглавный текст.</p>Обратите внимание, как .text-capitalize изменяет только первую букву каждого слова, не затрагивая регистр любых других букв.
Размер шрифта
Быстро изменить размер шрифта текста font-size. В то время как наши классы заголовков (например, .h1–.h6) применяют font-size, font-weight и line-height, эти утилиты применяют только font-size. Размер этих утилит соответствует элементам заголовка HTML, поэтому по мере увеличения числа их размер уменьшается.
.fs-1 text
.fs-2 text
.fs-3 text
.fs-4 text
.fs-5 text
.fs-6 text
<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>Настройте свой доступный font-size, изменив карту Sass $font-sizes.
Толщина текста и курсив
Изменяйте толщину (жирность) или выделите текст курсивом.
Жирный текст.
Жирный текст (относительно родительского элемента).
Нормальная толщина текста.
Легкий текст.
Легкий текст (относительно родительского элемента).
Курсивный текст.
Текст без стиля шрифта
<p class="fw-bold">Жирный текст.</p>
<p class="fw-bolder">Жирный текст (относительно родительского элемента).</p>
<p class="fw-normal">Нормальная толщина текста.</p>
<p class="fw-light">Light weight text.</p>
<p class="fw-lighter">Легкий текст (относительно родительского элемента).</p>
<p class="fst-italic">Курсивный текст.</p>
<p class="fst-normal">Текст без стиля шрифта</p>Высота строки
Измените высоту строки с помощью утилит .lh-*.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
<p class="lh-1">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p class="lh-sm">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p class="lh-base">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p class="lh-lg">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>Моноширинный текст (ширина каждого символа одинакова)
Измените выделение на наш моноширинный стек с помощью .text-monospace.
Это моноширинный текст
<p class="font-monospace">Это моноширинный текст</p>Сброс цветов
Сбросьте цвет текста или ссылки с помощью .text-reset для наследования цвета от своего родителя.
<p class="text-muted">
Неяркий текст <a href="#" class="text-reset">с бесцветной ссылкой</a>.
</p>Оформление текста
Украшайте текст в компонентах классами оформления текста.
<p class="text-decoration-underline">Под этим текстом есть линия.</p>
<p class="text-decoration-line-through">По этому тексту проходит линия.</p>
<a href="#" class="text-decoration-none">Оформление этой ссылки удалено</a>Sass
Переменные
// stylelint-disable value-keyword-case
$font-family-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
// stylelint-enable value-keyword-case
$font-family-base: var(--#{$variable-prefix}font-sans-serif);
$font-family-code: var(--#{$variable-prefix}font-monospace);
// $font-size-root affects the value of `rem`, which is used for as well font sizes, paddings, and margins
// $font-size-base affects the font size of the body text
$font-size-root: null;
$font-size-base: 1rem; // Assumes the browser default, typically `16px`
$font-size-sm: $font-size-base * .875;
$font-size-lg: $font-size-base * 1.25;
$font-weight-lighter: lighter;
$font-weight-light: 300;
$font-weight-normal: 400;
$font-weight-bold: 700;
$font-weight-bolder: bolder;
$font-weight-base: $font-weight-normal;
$line-height-base: 1.5;
$line-height-sm: 1.25;
$line-height-lg: 2;
$h1-font-size: $font-size-base * 2.5;
$h2-font-size: $font-size-base * 2;
$h3-font-size: $font-size-base * 1.75;
$h4-font-size: $font-size-base * 1.5;
$h5-font-size: $font-size-base * 1.25;
$h6-font-size: $font-size-base;
Карты
Утилиты с размером шрифта генерируются из этой карты в сочетании с нашим API утилит.
$font-sizes: (
1: $h1-font-size,
2: $h2-font-size,
3: $h3-font-size,
4: $h4-font-size,
5: $h5-font-size,
6: $h6-font-size
);
API утилит
Утилиты шрифта и текста указаны в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"font-family": (
property: font-family,
class: font,
values: (monospace: var(--#{$variable-prefix}font-monospace))
),
"font-size": (
rfs: true,
property: font-size,
class: fs,
values: $font-sizes
),
"font-style": (
property: font-style,
class: fst,
values: italic normal
),
"font-weight": (
property: font-weight,
class: fw,
values: (
light: $font-weight-light,
lighter: $font-weight-lighter,
normal: $font-weight-normal,
bold: $font-weight-bold,
bolder: $font-weight-bolder
)
),
"line-height": (
property: line-height,
class: lh,
values: (
1: 1,
sm: $line-height-sm,
base: $line-height-base,
lg: $line-height-lg,
)
),
"text-align": (
responsive: true,
property: text-align,
class: text,
values: (
start: left,
end: right,
center: center,
)
),
"text-decoration": (
property: text-decoration,
values: none underline line-through
),
"text-transform": (
property: text-transform,
class: text,
values: lowercase uppercase capitalize
),
"white-space": (
property: white-space,
class: text,
values: (
wrap: normal,
nowrap: nowrap,
)
),
#34;word-wrap": (
property: word-wrap word-break,
class: text,
values: (break: break-word),
rtl: false
),
Text alignment
Easily realign text to components with text alignment classes. For start, end, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Start aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
End aligned text on all viewport sizes.
Start aligned text on viewports sized SM (small) or wider.
Start aligned text on viewports sized MD (medium) or wider.
Start aligned text on viewports sized LG (large) or wider.
Start aligned text on viewports sized XL (extra-large) or wider.
<p class="text-start">Start aligned text on all viewport sizes.</p>
<p class="text-center">Center aligned text on all viewport sizes.</p>
<p class="text-end">End aligned text on all viewport sizes.</p>
<p class="text-sm-start">Start aligned text on viewports sized SM (small) or wider.</p>
<p class="text-md-start">Start aligned text on viewports sized MD (medium) or wider.</p>
<p class="text-lg-start">Start aligned text on viewports sized LG (large) or wider.</p>
<p class="text-xl-start">Start aligned text on viewports sized XL (extra-large) or wider.</p>Note that we don’t provide utility classes for justified text. While, aesthetically, justified text might look more appealing, it does make word-spacing more random and therefore harder to read.
Text wrapping and overflow
Wrap text with a .text-wrap class.
<div class="badge bg-primary text-wrap" style="width: 6rem;">
This text should wrap.
</div>Prevent text from wrapping with a .text-nowrap class.
This text should overflow the parent.
<div class="text-nowrap bd-highlight" style="width: 8rem;">
This text should overflow the parent.
</div>Word break
Prevent long strings of text from breaking your components’ layout by using .text-break to set word-wrap: break-word and word-break: break-word. We use word-wrap instead of the more common overflow-wrap for wider browser support, and add the deprecated word-break: break-word to avoid issues with flex containers.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p class="text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>Text transform
Transform text in components with text capitalization classes.
Lowercased text.
Uppercased text.
CapiTaliZed text.
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">CapiTaliZed text.</p>Note how .text-capitalize only changes the first letter of each word, leaving the case of any other letters unaffected.
Font size
Quickly change the font-size of text. While our heading classes (e.g., .h1–.h6) apply font-size, font-weight, and line-height, these utilities only apply font-size. Sizing for these utilities matches HTML’s heading elements, so as the number increases, their size decreases.
.fs-1 text
.fs-2 text
.fs-3 text
.fs-4 text
.fs-5 text
.fs-6 text
<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>Customize your available font-sizes by modifying the $font-sizes Sass map.
Font weight and italics
Quickly change the font-weight or font-style of text with these utilities. font-style utilities are abbreviated as .fst-* and font-weight utilities are abbreviated as .fw-*.
Bold text.
Bolder weight text (relative to the parent element).
Normal weight text.
Light weight text.
Lighter weight text (relative to the parent element).
Italic text.
Text with normal font style
<p class="fw-bold">Bold text.</p>
<p class="fw-bolder">Bolder weight text (relative to the parent element).</p>
<p class="fw-normal">Normal weight text.</p>
<p class="fw-light">Light weight text.</p>
<p class="fw-lighter">Lighter weight text (relative to the parent element).</p>
<p class="fst-italic">Italic text.</p>
<p class="fst-normal">Text with normal font style</p>Line height
Change the line height with .lh-* utilities.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
<p class="lh-1">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
<p class="lh-sm">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
<p class="lh-base">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
<p class="lh-lg">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>Monospace
Change a selection to our monospace font stack with .font-monospace.
This is in monospace
<p class="font-monospace">This is in monospace</p>Reset color
Reset a text or link’s color with .text-reset, so that it inherits the color from its parent.
<p class="text-muted">
Muted text with a <a href="#" class="text-reset">reset link</a>.
</p>Text decoration
Decorate text in components with text decoration classes.
<p class="text-decoration-underline">This text has a line underneath it.</p>
<p class="text-decoration-line-through">This text has a line going through it.</p>
<a href="#" class="text-decoration-none">This link has its text decoration removed</a>Sass
Variables
// stylelint-disable value-keyword-case
$font-family-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
// stylelint-enable value-keyword-case
$font-family-base: var(--#{$variable-prefix}font-sans-serif);
$font-family-code: var(--#{$variable-prefix}font-monospace);
// $font-size-root affects the value of `rem`, which is used for as well font sizes, paddings, and margins
// $font-size-base affects the font size of the body text
$font-size-root: null;
$font-size-base: 1rem; // Assumes the browser default, typically `16px`
$font-size-sm: $font-size-base * .875;
$font-size-lg: $font-size-base * 1.25;
$font-weight-lighter: lighter;
$font-weight-light: 300;
$font-weight-normal: 400;
$font-weight-bold: 700;
$font-weight-bolder: bolder;
$font-weight-base: $font-weight-normal;
$line-height-base: 1.5;
$line-height-sm: 1.25;
$line-height-lg: 2;
$h1-font-size: $font-size-base * 2.5;
$h2-font-size: $font-size-base * 2;
$h3-font-size: $font-size-base * 1.75;
$h4-font-size: $font-size-base * 1.5;
$h5-font-size: $font-size-base * 1.25;
$h6-font-size: $font-size-base;
Maps
Font-size utilities are generated from this map, in combination with our utilities API.
$font-sizes: (
1: $h1-font-size,
2: $h2-font-size,
3: $h3-font-size,
4: $h4-font-size,
5: $h5-font-size,
6: $h6-font-size
);
Utilities API
Font and text utilities are declared in our utilities API in scss/_utilities.scss. Learn how to use the utilities API.
"font-family": (
property: font-family,
class: font,
values: (monospace: var(--#{$variable-prefix}font-monospace))
),
"font-size": (
rfs: true,
property: font-size,
class: fs,
values: $font-sizes
),
"font-style": (
property: font-style,
class: fst,
values: italic normal
),
"font-weight": (
property: font-weight,
class: fw,
values: (
light: $font-weight-light,
lighter: $font-weight-lighter,
normal: $font-weight-normal,
bold: $font-weight-bold,
bolder: $font-weight-bolder
)
),
"line-height": (
property: line-height,
class: lh,
values: (
1: 1,
sm: $line-height-sm,
base: $line-height-base,
lg: $line-height-lg,
)
),
"text-align": (
responsive: true,
property: text-align,
class: text,
values: (
start: left,
end: right,
center: center,
)
),
"text-decoration": (
property: text-decoration,
values: none underline line-through
),
"text-transform": (
property: text-transform,
class: text,
values: lowercase uppercase capitalize
),
"white-space": (
property: white-space,
class: text,
values: (
wrap: normal,
nowrap: nowrap,
)
),
"word-wrap": (
property: word-wrap word-break,
class: text,
values: (break: break-word),
rtl: false
),
Глобальные настройки
Bootstrap устанавливает основные глобальные стили отображения, типографики и ссылок. Когда требуется больше контроля, посмотрите классы утилит текста.
- Используйте собственный стек шрифтов, который выбирает лучший
font-familyдля каждой ОС и устройства. - Для более инклюзивной и доступной шкалы шрифтов мы предполагаем, что в браузере используется корневой размер шрифта
font-sizeпо умолчанию (обычно 16 пикселей), чтобы посетители могли настроить свои настройки браузера по умолчанию по мере необходимости. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseв качестве нашей типографской основы, применяемой к<body>. - Установите глобальный цвет ссылки через
$link-colorи примените подчеркивание ссылки только к:hover. - Используйте
$body-bg, чтобы установитьbackground-colorдля<body>(по умолчанию#fff).
Эти стили можно найти в _reboot.scss, а глобальные переменные определены в _variables.scss. Не забудьте установить $font-size-base в rem.
Заголовки
Доступны все заголовки HTML, от <h1> до <h6>.
| Заголовок | Пример |
|---|---|
<h1></h1>
|
h1. Заголовок Bootstrap |
<h2></h2>
|
h2. Заголовок Bootstrap |
<h3></h3>
|
h3. Заголовок Bootstrap |
<h4></h4>
|
h4. Заголовок Bootstrap |
<h5></h5>
|
h5. Заголовок Bootstrap |
<h6></h6>
|
h6. Заголовок Bootstrap |
<h1>h1. Заголовок Bootstrap</h1>
<h2>h2. Заголовок Bootstrap</h2>
<h3>h3. Заголовок Bootstrap</h3>
<h4>h4. Заголовок Bootstrap</h4>
<h5>h5. Заголовок Bootstrap</h5>
<h6>h6. Заголовок Bootstrap</h6>
Также доступны классы от .h1 до .h6, когда Вы хотите соответствовать стилю шрифта заголовка, но не можете использовать связанный элемент HTML.
h1. Заголовок Bootstrap
h2. Заголовок Bootstrap
h3. Заголовок Bootstrap
h4. Заголовок Bootstrap
h5. Заголовок Bootstrap
h6. Заголовок Bootstrap
<p class="h1">h1. Заголовок Bootstrap</p>
<p class="h2">h2. Заголовок Bootstrap</p>
<p class="h3">h3. Заголовок Bootstrap</p>
<p class="h4">h4. Заголовок Bootstrap</p>
<p class="h5">h5. Заголовок Bootstrap</p>
<p class="h6">h6. Заголовок Bootstrap</p>Настройка заголовков
Используйте включенные служебные классы, чтобы воссоздать небольшой текст вторичного заголовка из Bootstrap 3.
Необычный заголовок дисплея
С блеклым второстепенным текстом
<h3>
Необычный заголовок дисплея
<small class="text-muted">С блеклым второстепенным текстом</small>
</h3>Отображение заголовков
Традиционные элементы заголовка лучше всего подходят для содержания Вашей страницы. Если Вам нужен заголовок, чтобы выделиться, подумайте об использовании отображаемого заголовка более крупного, немного более самоуверенного стиля заголовка.
Отображение 1
Отображение 2
Отображение 3
Отображение 4
Отображение 5
Отображение 6
<h1 class="display-1">Отображение 1</h1>
<h1 class="display-2">Отображение 2</h1>
<h1 class="display-3">Отображение 3</h1>
<h1 class="display-4">Отображение 4</h1>
<h1 class="display-5">Отображение 5</h1>
<h1 class="display-6">Отображение 6</h1>
Отображаемые заголовки настраиваются с помощью карты Sass $display-font-sizes и двух переменных: $display-font-weight и $display-line-height.
$display-font-sizes: (
1: 5rem,
2: 4.5rem,
3: 4rem,
4: 3.5rem,
5: 3rem,
6: 2.5rem
);
$display-font-weight: 300;
$display-line-height: $headings-line-height;
Ведущий
Выделите абзац, добавив .lead.
Это ведущий абзац. Он выделяется из обычных абзацев.
<p class="lead">
Это ведущий абзац. Он выделяется из обычных абзацев.
</p>Строчные текстовые элементы
Стили для общих строчных элементов HTML5.
Вы можете использовать тег mark для выделения текста.
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу..
Эта строка текста будет отображаться как подчеркнутая.
Эту строку текста следует рассматривать как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
<p>Вы можете использовать тег mark для <mark>выделения</mark> текста.</p>
<p><del>Эта строка текста должна рассматриваться как удаленный текст.</del></p>
<p><s>Эта строка текста считается неточной.</s></p>
<p><ins>Эта строка текста должна рассматриваться как дополнение к документу..</ins></p>
<p><u>Эта строка текста будет отображаться как подчеркнутая.</u></p>
<p><small>Эту строку текста следует рассматривать как мелкий шрифт.</small></p>
<p><strong>Эта строка выделена жирным шрифтом.</strong></p>
<p><em>Эта строка выделена курсивом.</em></p>Помните, что эти теги следует использовать в семантических целях:
<mark>представляет текст, который отмечен или выделен для справки или обозначений.<small>представляет собой комментарии и мелкий шрифт, например текст об авторских правах и юридический текст.<s>представляет элемент, который больше не актуален или не точен.<u>представляет собой диапазон строчного текста, который должен отображаться таким образом, чтобы указывать на то, что он имеет нетекстовую аннотацию.
Если Вы хотите стилизовать свой текст, Вы должны вместо этого использовать следующие классы:
.markбудут применять те же стили, что и<mark>..smallбудут применять те же стили, что и<small>..text-decoration-underlineбудут применять те же стили, что и<u>..text-decoration-line-throughбудут применять те же стили, что и<s>.
Хотя это не показано выше, Вы можете свободно использовать <b> и <i> в HTML5. <b> предназначен для выделения слов или фраз без придания дополнительной важности, в то время как <i> в основном используется для озвучивания, технических терминов и т.д.
Текстовые утилиты
Измените выравнивание, преобразование, стиль, толщину, высоту строки, оформление и цвет текста с помощью наших текстовых утилит и цветовых утилит.
Аббревиатуры
Стилизованная реализация HTML-элемента <abbr> для сокращений и акронимов для отображения расширенной версии при наведении курсора. Аббревиатуры имеют подчеркивание по умолчанию и получают курсор справки, чтобы предоставить дополнительный контекст при наведении курсора и для пользователей вспомогательных технологий.
Добавьте к аббревиатуре .initialism, чтобы уменьшить размер шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language" class="initialism">HTML</abbr></p>Цитаты
Для цитирования блоков контента из другого источника в Вашем документе. Оберните <blockquote class="blockquote"> вокруг любого HTML как цитату.
Известная цитата, содержащаяся в элементе цитаты.
<blockquote class="blockquote">
<p>Известная цитата, содержащаяся в элементе цитаты.</p>
</blockquote>Название источника
Спецификация HTML требует, чтобы атрибуция цитаты размещалась за пределами <blockquote>. При указании авторства оберните Ваш <blockquote> в <figure> и используйте <figcaption> или элемент уровня блока (например, <p>) с классом .blockquote-footer. Не забудьте также заключить название исходной работы в <cite>.
Известная цитата, содержащаяся в элементе цитаты.
<figure>
<blockquote class="blockquote">
<p>Известная цитата, содержащаяся в элементе цитаты.</p>
</blockquote>
<figcaption class="blockquote-footer">
Кто-то, известный в <cite title="Source Title">названии источника</cite>
</figcaption>
</figure>Выравнивание
При необходимости используйте текстовые утилиты, чтобы изменить выравнивание цитаты.
Известная цитата, содержащаяся в элементе цитаты.
<figure class="text-center">
<blockquote class="blockquote">
<p>Известная цитата, содержащаяся в элементе цитаты.</p>
</blockquote>
<figcaption class="blockquote-footer">
Кто-то, известный в <cite title="Source Title">названии источника</cite>
</figcaption>
</figure>Известная цитата, содержащаяся в элементе цитаты.
<figure class="text-end">
<blockquote class="blockquote">
<p>Известная цитата, содержащаяся в элементе цитаты.</p>
</blockquote>
<figcaption class="blockquote-footer">
Кто-то, известный в <cite title="Source Title">названии источника</cite>
</figcaption>
</figure>Списки
Без стиля
Удалите по умолчанию list-style и левое поле для элементов списка (только непосредственные дочерние элементы). Это применимо только к непосредственным дочерним элементам списка, то есть Вам нужно будет добавить класс также для любых вложенных списков.
- Это список.
- Это выглядит совершенно без стиля.
- Структурно это все-таки список.
- Однако этот стиль применяется только к непосредственным дочерним элементам.
- Вложенные списки:
- не подвержены влиянию этого стиля
- все равно покажет пулю
- и иметь соответствующее левое поле
- В некоторых ситуациях это может пригодиться.
<ul class="list-unstyled">
<li>Это список.</li>
<li>Это выглядит совершенно без стиля.</li>
<li>Структурно это все-таки список.</li>
<li>Однако этот стиль применяется только к непосредственным дочерним элементам.</li>
<li>Вложенные списки:
<ul>
<li>не подвержены влиянию этого стиля</li>
<li>все равно покажет пулю</li>
<li>и иметь соответствующее левое поле</li>
</ul>
</li>
<li>В некоторых ситуациях это может пригодиться.</li>
</ul>В линию
Удалите маркеры списка и примените небольшое поле margin с помощью комбинации двух классов: .list-inline и .list-inline-item.
- Это элемент списка.
- И еще один.
- Но они отображаются инлайновыми.
<ul class="list-inline">
<li class="list-inline-item">Это элемент списка.</li>
<li class="list-inline-item">И еще один.</li>
<li class="list-inline-item">Но они отображаются инлайновыми.</li>
</ul>Выравнивание списка описаний
Выровняйте термины и описания по горизонтали с помощью предопределенных классов нашей сеточной системы (или семантических миксинов). Для более длительных сроков Вы можете по желанию добавить класс .text-truncate, чтобы обрезать текст многоточием.
- Списки описаний
- Список описаний идеально подходит для определения терминов.
- Термин
-
Определение термина.
И еще немного текста определения заполнителя.
- Другой термин
- Это определение короткое, поэтому никаких лишних абзацев или чего-либо еще.
- Усеченный термин усечен
- Это может быть полезно, когда места мало. Добавляет многоточие в конце.
- Вложенность
-
- Список вложенных определений
- Я слышал, Вам нравятся списки определений. Позвольте мне поместить список определений в Ваш список определений.
<dl class="row">
<dt class="col-sm-3">Списки описаний</dt>
<dd class="col-sm-9">Список описаний идеально подходит для определения терминов.</dd>
<dt class="col-sm-3">Термин</dt>
<dd class="col-sm-9">
<p>Определение термина.</p>
<p>И еще немного текста определения заполнителя.</p>
</dd>
<dt class="col-sm-3">Другой термин</dt>
<dd class="col-sm-9">Это определение короткое, поэтому никаких лишних абзацев или чего-либо еще.</dd>
<dt class="col-sm-3 text-truncate">Усеченный термин усечен</dt>
<dd class="col-sm-9">Это может быть полезно, когда места мало. Добавляет многоточие в конце.</dd>
<dt class="col-sm-3">Вложенность</dt>
<dd class="col-sm-9">
<dl class="row">
<dt class="col-sm-4">Список вложенных определений</dt>
<dd class="col-sm-8">Я слышал, Вам нравятся списки определений. Позвольте мне поместить список определений в Ваш список определений.</dd>
</dl>
</dd>
</dl>Размеры адаптивного шрифта
В Bootstrap 5 мы включили адаптивные размеры шрифтов по умолчанию, что позволяет тексту более естественно масштабироваться в зависимости от устройства и размеров области просмотра. Взгляните на страницу RFS, чтобы узнать, как это устроено.
Sass
Переменные
В заголовках есть несколько переменных, определяющих размер и интервал.
$headings-margin-bottom: $spacer * .5;
$headings-font-family: null;
$headings-font-style: null;
$headings-font-weight: 500;
$headings-line-height: 1.2;
$headings-color: null;
Различные элементы типографики, описанные здесь и в Reboot, также имеют специальные переменные.
$lead-font-size: $font-size-base * 1.25;
$lead-font-weight: 300;
$small-font-size: .875em;
$sub-sup-font-size: .75em;
$text-muted: $gray-600;
$initialism-font-size: $small-font-size;
$blockquote-margin-y: $spacer;
$blockquote-font-size: $font-size-base * 1.25;
$blockquote-footer-color: $gray-600;
$blockquote-footer-font-size: $small-font-size;
$hr-margin-y: $spacer;
$hr-color: inherit;
$hr-bg-color: currentColor;
$hr-border-width: 0;
$hr-height: $border-width;
$hr-opacity: .25;
$legend-margin-bottom: .5rem;
$legend-font-size: 1.5rem;
$legend-font-weight: null;
$mark-padding: .2em;
$dt-font-weight: $font-weight-bold;
$nested-kbd-font-weight: $font-weight-bold;
$list-inline-padding: .5rem;
$mark-bg: #fcf8e3;
Миксины
Специальных миксинов для типографики нет, но Bootstrap действительно использует Адаптивный размер шрифта (RFS).
В этой статье рассмотрим, как в Bootstrap 3 и 4 осуществляется оформление и работа с текстовой информацией.
В Bootstrap 3 по умолчанию для основного содержимого используется следующие шрифты:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}В Bootstrap 4 стек шрифтов был изменён на следующий:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}Это изменение позволило отображать текстовый контент на различных устройствах и операционных системах с помощью «родных» шрифтов.
При желании данный набор шрифтов можно установить и для Bootstrap 3. Для этого необходимо собрать свою сборку (например, на странице Customize and download), в которой в качестве переменной @font-family-sans-serif задать стек шрифтов Bootstrap 4.
Если вариант использование данной возможности и без создания пользовательской сборки, посредством добавления данной инструкции в свой файл CSS.
Подключение своего шрифта к странице
При необходимости вы можете также подключить нестандартный шрифт к странице. Для этого, например можно воспользоваться сервисом Google Font или другим способом (например, использовать какой-то скачанный шрифт).
Основные действия:
1. Подключаем шрифт (например, Roboto) с помощью элемента link:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">2. Определяем область его использования, т.е. выбираем элементы, внутри которых текстовый контент будет отображаться с помощью этого шрифта. Данный шрифт (например, Roboto) при этом должен стоять в свойстве font-family перед всеми другими шрифтами:
/* CSS */
/* 1 вариант (для всей страницы) */
body {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}
/* 2 вариант (для всех элементов с классом navbar) */
.navbar {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}Оформление заголовков
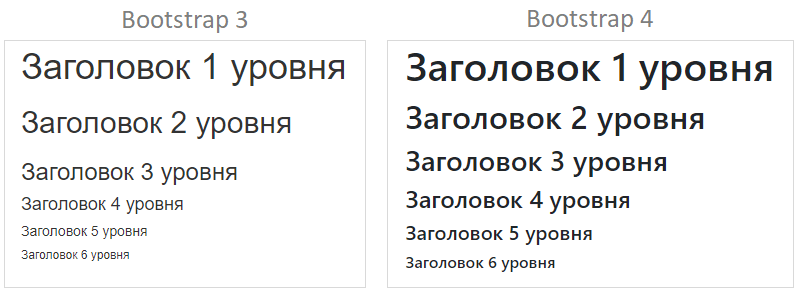
В Bootstrap 3 и 4 HTML-заголовкам <h1>…<h6> задано уже некоторое оформление по умолчанию (например, размер шрифта, margin отступы снизу и сверху, толщина шрифта и т.д.).
Пример создания HTML заголовков:
<h1>Заголовок 1 уровня</h1>
<h2>Заголовок 2 уровня</h2>
<h3>Заголовок 3 уровня</h3>
<h4>Заголовок 4 уровня</h4>
<h5>Заголовок 5 уровня</h5>
<h6>Заголовок 6 уровня</h6>Классы h1, h2, h3, h4, h5 и h6
Bootstrap, кроме CSS стилей для заголовков содержит ещё классы h1, h2, h3, h4, h5 и h6. Они предназначены для стилизации некоторого контента как заголовка или изменения оформления заголовочных элементов h1…h6.
Например:
<!-- Отображение заголовка h1 будет соответствовать h2 -->
<h1 class="h2">Заголовок 1 уровня</h1>
<!-- Отобразить контент как заголовок 3 уровня -->
<div class="h3">Некоторый контент...</div>Отображение второстепенного контента в заголовках
Для того чтобы в заголовок добавить дополнительный текст, который должен отличаться размером и цветом от остального контента этого заголовка можно воспользоваться элементом small.
<!-- В Bootstrap 3: -->
<h2>
Основной контент
<small>второстепенный</small>
</h2>
<!-- В Bootstrap 4: -->
<h2>
Основной контент
<small class="text-muted">второстепенный</small>
</h2>Классы display для заголовков
Фреймворк Bootstrap 4 в файле bootstrap.css содержит дополнительные классы display-1, display-2, display-3 и display-4, предназначенные для альтернативного оформления заголовков. Эти классы в отличие от традиционного оформления, позволяют сделать их более выделяемыми (они задают большее значение font-size и меньшее свойству font-weight).
<h1 class="display-1">Заголовок с оформлением display-1</h1>
<h1 class="display-2">Заголовок с оформлением display-2</h1>
<h1 class="display-3">Заголовок с оформлением display-3</h1>
<h1 class="display-4">Заголовок с оформлением display-4</h1>В Bootstrap 3 имеется класс page-header, который предназначен для оформления заголовка h1 на странице. Он задаёт более «высокие» значения отступам и добавляет линию под названием заголовка.
Синтаксис данного класса:
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}Пример использования класса page-header:
<div class="page-header">
<h1>Заголовок
<small>дополнительный текст для заголовка</small>
</h1>
</div>Размер шрифта и высота строки
В Bootstrap 3 в качестве размера шрифта (font-size) по умолчанию используется фиксированная величина, равная 14px. Высота строки (line-height) имеет значение 1.428. Эти CSS-свойства применяются к элементу страницы body.
body {
font-size: 14px;
line-height: 1.42857143;
color: #333;
}В Bootstrap 4 изменился подход к заданию размера шрифта. Она перестала быть фиксированной, теперь она задаётся с помощью единицы измерения rem.
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
/* размер шрифта */
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #fff;
}1rem равен размеру шрифта, который установлен для элемента html. Данная единица измерения является относительной, т.к. она зависит от размера шрифта, который установлен для всего документа.
html {
font-size: 16px;
}В данном случае 1rem будет равен 16px.
Но так как в стилях Bootstrap 4 элементу html явно не устанавливается размер шрифта, то данное значение будет браться из браузера.
Например, в десктопной версии браузера Chrome настройка размера шрифтов осуществляется на странице «Настройки» в разделе «Вид страниц». По умолчанию данное значение равно 16px. Если данное значение, например, увеличить до 18px, то 1rem в Bootstrap 4 будет уже равен 18px.
Изменение размера шрифта
Если вы хотите изменить размер шрифта, т.е. сделать его для некоторого блока больше или меньше, то можете воспользоваться CSS. Для этого необходимо открыть свой файл CSS и написать инструкцию (выбрать элементы и указать им свойство font-size с необходимым значением):
/* в Bootstrap 3: */
/* установить для всей страницы */
body {
font-size: 16px;
}
/* для установить для элементов с классом main */
.main {
font-size: 14px;
}
/* в Bootstrap 4: */
body {
font-size: 1rem;
}
.main {
font-size: 1.1rem;
}Если же вы хотите сделать размер шрифта на разных устройствах разным, то можно воспользоваться медиа запросами:
/* текст на мобильной версии меньше, чем на других устройствах */
/* на xs */
body {
font-size: 14px;
}
/* на sm */
@media (min-width: 768px) {
html {
font-size: 16px;
}
}
/* на md */
@media (min-width: 992px) {
html {
font-size: 18px;
}
}
/* на lg */
@media (min-width: 1200px) {
html {
font-size: 20px;
}
}Сделать резиновый (масштабируемый) размер шрифта можно не только с помощью медиа запросов, но и с помощью таких единиц измерения как vw, vh, vmin и vmax.
Данные единицы зависят от ширины или высоты viewport. 1vw = 1% от ширины viewport, 1vh — 1% от высоты viewport, 1vmin — 1% от ширины или высоты, а именно от того значения, которое меньше, 1vmax — 1% от ширины или высоты, а именно от того значения, которое больше.
h1 {
font-size: 5.9vw;
}
h2 {
font-size: 3.0vw;
}
.main {
font-size: 2vwin;
}Если какое-то CSS свойство не работает, то вы можете усилить его, добавив к нему !important:
h1 {
font-size: 5.9vw !important;
}Эти варианты можно использовать для создания адаптивных заголовков и текста.
Кроме вышеперечисленных единиц есть ещё % (проценты) и em. При установке этих единиц нужно быть осторожными, т.к. они устанавливают размер шрифта относительно размера шрифта своего родителя.
Например:
<style>
div {
font-size: 80%;
}
<style>
...
<!-- например, font-size = 14px -->
<div>
Контент 1... <!-- 11,2px -->
<div>
Контент 2... <!-- 8,96px -->
<div>
Контент 3... <!-- 7,168px -->
</div>
</div>
</div>Оформление абзацев
Для оформления абзацев Bootstrap использует стили:
/* в Boostrap 3 */
p {
margin: 0 0 10px;
}
/* в Boostrap 4 */
p {
margin-top: 0;
margin-bottom: 1rem;
}Данная инструкция добавляет после абзаца отступ снизу. 10px в Bootstrap 3 и 1rem в Bootstrap 4.
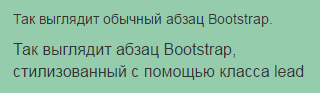
Если вам необходимо сделать весь текст абзаца более крупным, то используйте класс lead.
<p>Так выглядит обычный абзац Bootstrap.</p>
<p class="lead">Так выглядит абзац Bootstrap, стилизованный с помощью класса lead</p>Выравнивание текста
В Bootstrap имеются 4 класса, с помощью которых можно выровнять текст внутри элемента.
Классы для выравнивания текста:
text-left— по левому краю;text-right— по правому краю;text-center— по центру;text-justify— по ширине (по краям).
<!-- Выровняем весь контент элемента body по ширине -->
<body class="text-justify">
...
</body>Для более сложных схем выравнивания текста, например на одних устройствах в одном направлении, а на других — в другом, необходимо использовать медиа запросы.
Например, выравнивание текста на мобильных устройствах зададим по правому краю, а на остальных — по левому.
/* зададим выравнивание, например, для контента, расположенного в элементах с классом main */
/* по умолчанию */
.main {
text-align: left;
}
/* если ширина устройства меньше или равно 767px */
@media (max-width: 767px) {
.main {
text-align: right;
}
}В Bootstrap 4 кроме вышепредставленных классов есть ещё text-sm-?, text-md-?, text-lg-? и text-xl-?. Вместо знака вопроса необходимо указать направление left, right или center. Эти классы задают выравнивание контента на указанном диапазоне и на всех следующих.
Например:
<!-- Контент, который на xs и sm выровнен по левому краю, а на остальных устройствах по правому -->
<p class="text-left text-md-right">Некоторый контент...</p>Перенос текста и его отображение при переполнении
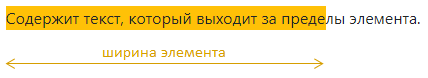
Если необходимо запретить автоматический перенос текста, то к элементу, в котором он содержится необходимо добавить класс text-nowrap. Данный класс имеется только в Bootstrap 4.
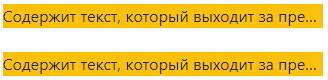
<!-- Bootstrap 4 -->
<div class="text-nowrap bg-warning" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>Данный класс в CSS Bootstrap 4 реализуется так:
.text-nowrap {
white-space: nowrap!important;
}В Boostrap 4 кроме класса text-nowrap есть ещё один похожий класс (text-truncate). Данный класс в отличие от text-nowrap не только располагает контент в одну строку, но и обрывает его и добавляет к нему три точки (…), если он выходит за пределы элемента, в котором он расположен. Класс text-truncate предназначен только для элементов, отображающихся как inline-block (display: inline-block) или block (display: block).
<!-- Bootstrap 4 -->
<!-- block level -->
<div class="text-truncate bg-warning d-block" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>
<!-- inline-block level -->
<div class="text-truncate bg-warning d-inline-block" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>Класс text-truncate в CSS Bootstrap 4 реализуется следующим образом:
.text-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Оформление строчных (inline) текстовых элементов HTML5
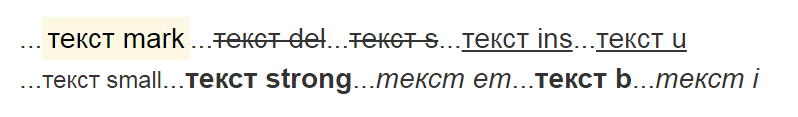
Bootstrap содержит стили для основных HTML5 inline элементов: mark, del, s, ins, u, small, strong, em, b и i.
<p>...<mark>для выделения текста, имеющего актуальность в другом контексте</mark>...</p>
<p>...<del>для выделения текста, который был удалён из документа</del>...</p>
<p>...<s>для выделения текста, который потерял уже свою актуальность</s>...</p>
<p>...<ins>для разметки текста, который был добавлен в документ</ins>...</p>
<p>...<u>для разметки текста, который стилистически отличается от обычного текста (например, является невнятным или содержит ошибки в написании слов) </u>...</p>
<p>...<small>используется в основном для разметки информации, которая должна отображаться на странице более мелким шрифтом (например, авторских прав)</small>...</p>
<p>...<strong>для разметки важного текста</strong>...</p>
<p>...<em>для разметки текста, который имеет эмоциональную окраску</em>...</p>
<p>...<b>для разметки текста, стилистически отличающегося от обычного текста, без передачи ему какого-либо особого значения или значимости (например, для выделения ключевых слов, названий продуктов в обзоре)</b>...</p>
<p>...<i>для разметки иностранных слов в тексте, технических терминов и другой информации, которая произносится в тексте альтернативным голосом или настроением без эмоциональной окраски</i>...</p>Как сделать текст жирным, наклонным или подчёркнутым
В Bootstrap 4 для этих целей уже есть подготовленные классы font-weight-bold, font-weight-normal, font-weight-light и font-italic.
<p class="font-weight-bold">Жирный текст...</p>
<p class="font-weight-normal">Нормальный (не жирный текст)...</p>
<p class="font-weight-light">Текст, имеющий тонкое начертание...</p>
<p class="font-italic">Курсивный текст...</p>Если используете Bootstrap 3, то вы их можете добавить следующие стили в свой файл CSS, а затем использовать их в HTML (посредством добавления к элементам необходимых классов):
.font-weight-bold {
font-weight: 700;
}
.font-weight-normal {
font-weight: 400;
}
.font-weight-light {
font-weight: 300;
}
.font-italic {
font-style: italic;
}
.text-underline {
text-decoration: underline;
}Классы для изменения регистра текста
В Bootstrap имеются классы, с помощью которых вы можете преобразовать текст так, чтобы сделать все буквы в нём прописными (text-uppercase), строчными (text-lowercase) или как в предложениях (text-capitalize).
<p class="text-uppercase">Все буквы этого текста будут отображаться прописными (заглавными буквами).</p>Аббревиатуры
В Bootstrap предусмотрены CSS-стили для оформления HTML элемента abbr (используется для разметки аббревиатур и сокращений).
Например:
<abbr title="PHP Hypertext Preprocessor">PHP</abbr>Для того чтобы элемент abbr корректно отображался, необходимо «отключить» стили браузера для оформления этого элемента (в Bootstrap этого не предусмотрено):
abbr[data-original-title], abbr[title] {
text-decoration: none;
}Для того чтобы аббревиатуры выглядели меньшим размером, чем остальное содержимое, добавьте к ним класс initialism.
<abbr class="initialism" title="HyperText Markup Language">HTML</abbr>Оформление HTML элемента address
В Bootstrap 3 для оформления элемента address используются следующие стили:
address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
}Пример разметки контактной информации:
<address>
<strong>Компания Флагман</strong><br>
119021, Москва, ул. Льва Толстого, 35<br>
Телефон: +7 495 785-50-50
</address>Оформление HTML элемента blockquote
HTML элемент blockquote применяется для разметки цитат, т.е. информации взятой из другого источника.
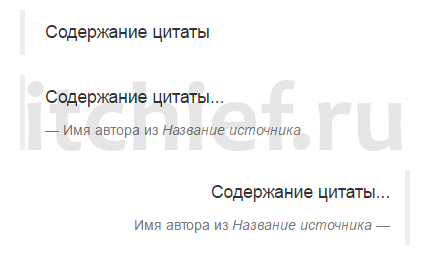
Для оформления текста как цитаты, оберните его с помощью HTML элемента blockquote. Сам текст, кроме этого, желательно заключить в HTML элемент p.
<blockquote>
<p>Содержание цитаты</p>
</blockquote>Оформление цитаты с указанием источника:
<blockquote>
<p>Содержание цитаты...</p>
<footer>Имя автора из <cite title="Название источника">Название источника</cite></footer>
</blockquote>Альтернативное оформление цитаты осуществляется с помощью класса blockquote-reverse. В этом случае цитата будет выровнена по правому краю:
<blockquote class="blockquote-reverse">
<p>Содержание цитаты...</p>
<footer>Имя автора из <cite title="Название источника">Название источника</cite></footer>
</blockquote>Если необходимо изменить оформление цитаты (например, поменять цвет полоски, цвет текста), то нужно добавить следующий код в свой CSS и изменить в нём значения определённых свойств:
blockquote {
padding: 10px 20px;
margin: 0 0 20px;
font-size: 17.5px;
/* изменить цвет полоски */
border-left: 5px solid #2ecc71; /* 5px solid #eee; */
/* изменит цвет текста */
color: #2ecc71;
}
.blockquote-reverse, blockquote.pull-right {
padding-right: 15px;
padding-left: 0;
text-align: right;
border-right: 5px solid #eee;
border-left: 0;
}Привлечение к тексту внимания посредством цвета
В Bootstrap 3 и 4 имеются классы, с помощью которых можно изменить цвет текста, т.е. придать ему дополнительную информацию.
Цвет — это один из способов передачи информации. Bootstrap имеет несколько вспомогательных классов, которые могут быть использованы для придания тексту цветовой окраски. Например, зеленый цвет ассоциируется с успехом, оранжевый – на то, что надо быть осторожным, красный — с опасностью и т.д.
<p class="text-muted">Приглушенный текст</p>
<p class="text-primary">Важный текст</p>
<p class="text-success">Текст успеха</p>
<p class="text-info">Текст примечания</p>
<p class="text-warning">Текст предупреждения</p>
<p class="text-danger">Текст ошибки</p>Если же вы хотите задать свой цвет тексту, то можете либо создать свои классы, либо установить это действие напрямую с помощью селектора:
/* с помощью класса */
.text-red {
color: red;
}
/* например, для всех заголовков h3, расположенных в aside */
aside h3 {
color: #fff;
}Если же ваш цвет по каким-то причинам не применяется к тексту, то значит, его переопределяют другие CSS-свойства. В этом случае вы можете усилить действие своего CSS-свойства добавив к нему !important.
/* усиление CSS-свойства color */
aside h3 {
color: #fff !important;
}Для того чтобы покрасить часть текста, его необходимо обернуть в элемент span и добавить к нему соответствующий класс.
Например:
<p>...<span class="text-success">часть текста</span>...</p>Создание многоколоночного текста
Для создания многоколоночного текста используются следующие CSS-свойства:
column-count— устанавливает необходимое количество колонок;column-gap— задаёт расстояние между колонками;column-width— задаёт необходимую ширину колонкам;column-rule— устанавливает разделительную полосу между колонками.
Например, отобразим содержимое блока с классом multicolumn посредством 3 колонок:
<div class="multicolumn">
Контент блока...
</div>CSS-стили, который визуально представят его содержимое в виде колонок:
.multicolumn {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3; /* оптимальное количество колонок */
-moz-column-gap: 15px;
-webkit-column-gap: 15px;
column-gap: 15px; /* расстояние между колонками */
-moz-column-width: auto;
-webkit-column-width: auto;
column-width: auto; /* оптимальная ширина колонок */
-moz-column-rule: medium none;
-webkit-column-rule: medium none;
column-rule: medium none; /* разделительная линия между колонками */
}Скрытие текста в Bootstrap 3
Скрыть текстовую информацию в Bootstrap 3 (для всех устройств) можно с помощью класса hidden.
Если это необходимо выполнить только для некоторых устройств, то тогда нужно использовать классы hidden-xs, hidden-sm, hidden-md и hidden-lg.
<p>...<span class="hidden">скрыть текст для всех устройств</span>...</p>
<p>...<span class="hidden-xs hidden-sm">скрыть текст только для устройств xs и sm</span>...</p>Более подробно об этих классах можно узнать в статье «Сетка Bootstrap 3».
Скрытие текста в Bootstrap 4
В Bootstrap 4 класс hidden был удалён. Теперь скрытие контента осуществляется с помощью HTML5 атрибута hidden.
<p>...<span hidden>скрытый текст</span>...</p>Если же определённый текст необходимо скрыть для некоторых устройств, то в этом случае можно воспользоваться display-классами.
<p>...<span class="d-none d-md-inline">этот текст не будет отображаться на xs и sm устройствах</span>...</p>Как устранить выход текста за пределы
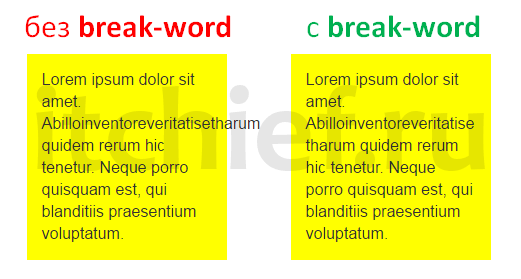
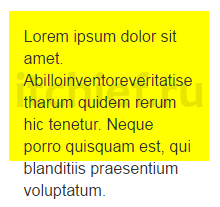
Если в тексте имеется какое-то длинное слово и ему не хватает длины блока, то оно выйдет за его пределы.
Чтобы это исправить, необходимо в CSS добавить следующее правило для блоков, в которых может возникнуть эта ситуация:
<!-- ... -->
<style>
/* CSS: */
.main {
word-wrap: break-word;
}
</style>
<!-- ... -->
<div class="main">
Некоторый контент...
</div>Кроме этого, бывают ситуации, когда вы задаёте блоку фиксированную высоту, а контент, который содержит данный блок, в него не помещается.
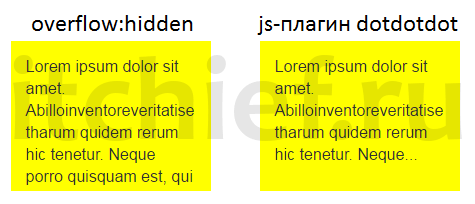
В этом случае можно блоку задать CSS свойство overflow со значением hidden. Данное CSS-свойство будет скрывать контент, который не помещается в данный блок.
<!-- ... -->
<style>
/* CSS: */
.main {
word-wrap: break-word;
overflow: hidden;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>Но можно поступить и по-другому, а именно показать пользователю, что это не весь контент, добавив после него три точки.
Для этого можно скачать js-плагин dotdotdot. Подключить его к странице и назначить необходимым элементам.
<div class="main" style="height: 200px;">
Некоторый контент...
</div>
<!-- ... -->
<script src="jquery.dotdotdot.min.js"></script>
<script>
$(function(){
$('.main').dotdotdot();
});
</script>Ещё одна очень частая задача — это когда текст необходимо расположить в одну строку. Это осуществляется с помощью CSS-свойство white-space со значением nowrap.
<!-- ... -->
<style>
/* CSS: */
.main {
white-space: nowrap;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>Для скрытия контента, который не помещается в блок, также можно использовать CSS-свойство oveflow со значением hidden. Если необходимо добавить троеточие после текста, то нужно дополнительно ещё добавить CSS-свойство text-overflow со значением ellipsis.
<!-- ... -->
<style>
/* CSS: */
.main {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
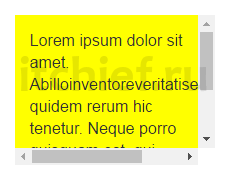
</div>Возможен, конечно, и другой вариант решения данной проблемы в зависимости от задачи. Можно, например, сделать не скрытие контента, а дать возможность его прокрутки.
<!-- ... -->
<style>
/* CSS: */
.main {
overflow: auto;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>Кроме этого, это можно сделать не по 2 направлением, а по какому-то одному. Для этого предназначены CSS-свойства overflow-x и overflow-y. Действия по другому направлению можно выполнить одним из вышеприведённых способов.
In Bootstrap 4, font-size defaults to using em or rem for fonts.
How can I increase the font-size for all viewport sizes? Because every element looks tiny.
asked Sep 1, 2017 at 11:35
Mukul KantMukul Kant
7,0225 gold badges36 silver badges53 bronze badges
1
Because Bootstrap 4 uses rem for the font-size unit of most of it’s elements, you can set the font-size in px on the HTML element in your own stylesheet and this will change the default sizing Bootstrap applies to your elements. I’ve included a link to a codeply project, so you can see it in action. The environment already has Bootstrap 4 loaded in it. If you change the value of the font-size for the html selector and run the project you can see how the sizing of the elements all change relative to the root element.
Adding three lines of CSS to your stylesheet should be pretty easy:
html {
font-size: 16px;
}
answered Sep 1, 2017 at 14:44
Jade CowanJade Cowan
2,5231 gold badge17 silver badges32 bronze badges
3
You can use .h1 to .h6 bootstrap classes or you can make your own custom CSS class and define font size over here and put your class on your HTML element.
Mukul Kant
7,0225 gold badges36 silver badges53 bronze badges
answered Sep 1, 2017 at 14:47
7
Bootstrap 4: There’re range of classes you can use to customize your text:
h1—h6display-1—display-4smalllead
I.e:
<!--class="h3" class="display-3", class="small"-->
<div *ngIf="customer_selected" class="h5">
<p>First name: {{selected_customer.first_name}}</p>
<p>Last name: {{selected_customer.last_name}}</p>
</div>
answered Nov 22, 2019 at 5:59
7guyo7guyo
2,7691 gold badge27 silver badges31 bronze badges
1
You may also want to consider adding this:
<meta name="viewport" content="width=device-width, user-scalable=no" />
When I added this, my mobile browsers suddenly showed reasonable text sizes.
answered Dec 16, 2019 at 21:55
Alan BaljeuAlan Baljeu
2,3074 gold badges24 silver badges39 bronze badges
Глобальные настройки
Bootstrap устанавливает основные глобальные стили отображения, типографики и ссылок. Когда требуется больше контроля, проверьте текстовые служебные классы.
- Используйте собственный стек шрифтов, который выбирает лучший
font-familyдля каждой ОС и устройства. - Для более инклюзивной и доступной шкалы типов мы предполагаем корневой каталог браузера по умолчанию
font-size(обычно 16 пикселей), чтобы посетители могли настроить свои настройки браузера по умолчанию по мере необходимости. - Используйте
$font-family-base,$font-size-base, и$line-height-baseатрибуты , как нашей типографской базы применяется к<body>. - Установите глобальный цвет ссылки через
$link-colorи примените подчеркивание ссылок только на:hover. - Использование
$body-bgположить аbackground-colorна<body>(#fffпо умолчанию).
Эти стили можно найти внутри _reboot.scss, а глобальные переменные определены в _variables.scss. Убедитесь в том , чтобы установить $font-size-baseв rem.
Заголовки
Доступны все заголовки HTML <h1> до <h6>.
| Заголовок | пример |
|---|---|
<h1></h1>
|
h1. Заголовок Bootstrap |
<h2></h2>
|
h2. Заголовок Bootstrap |
<h3></h3>
|
h3. Заголовок Bootstrap |
<h4></h4>
|
h4. Заголовок Bootstrap |
<h5></h5>
|
h5. Заголовок Bootstrap |
<h6></h6>
|
h6. Заголовок Bootstrap |
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>.h1.h6 также доступны классы through , если вы хотите соответствовать стилю шрифта заголовка, но не можете использовать связанный элемент HTML.
h1. Заголовок Bootstrap
h2. Заголовок Bootstrap
h3. Заголовок Bootstrap
h4. Заголовок Bootstrap
h5. Заголовок Bootstrap
h6. Заголовок Bootstrap
<p class="h1">h1. Bootstrap heading</p>
<p class="h2">h2. Bootstrap heading</p>
<p class="h3">h3. Bootstrap heading</p>
<p class="h4">h4. Bootstrap heading</p>
<p class="h5">h5. Bootstrap heading</p>
<p class="h6">h6. Bootstrap heading</p>Настройка заголовков
Используйте включенные служебные классы, чтобы воссоздать небольшой текст вторичного заголовка из Bootstrap 3.
Необычный заголовок дисплея
С выцветшим второстепенным текстом
<h3>
Fancy display heading
<small class="text-muted">With faded secondary text</small>
</h3>Отображать заголовки
Традиционные элементы заголовка лучше всего подходят для содержания вашей страницы. Если вам нужен заголовок, чтобы выделиться, подумайте об использовании отображаемого заголовка — более крупного, немного более самоуверенного стиля заголовка.
Дисплей 1
Дисплей 2
Дисплей 3
Дисплей 4
Дисплей 5
Дисплей 6
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
<h1 class="display-5">Display 5</h1>
<h1 class="display-6">Display 6</h1>Заголовки дисплея настраиваются с помощью $display-font-sizes карты Sass и двух переменных, $display-font-weight и $display-line-height.
$display-font-sizes: (
1: 5rem,
2: 4.5rem,
3: 4rem,
4: 3.5rem,
5: 3rem,
6: 2.5rem
);
$display-font-weight: 300;
$display-line-height: $headings-line-height;Lead
Выделите абзац, добавив его .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est nonmodo luctus.
<p class="lead">
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Встроенные текстовые элементы
Стили для общих встроенных элементов HTML5.
Вы можете использовать тег mark для выделить текст.
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет подчеркнута
Эту строку текста следует рассматривать как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>Помните, что эти теги следует использовать в семантических целях:
<mark>представляет текст, который помечен или выделен для справки или обозначений.<small>представляет собой комментарии и мелкий шрифт, например текст об авторских правах и юридический текст.<s>представляет собой элемент, который больше не актуален или не точен.<u>представляет собой диапазон встроенного текста, который должен быть отображен таким образом, чтобы указать, что он имеет нетекстовую аннотацию.
Если вы хотите стилизовать свой текст, вы должны вместо этого использовать следующие классы:
.markбудут применять те же стили, что и<mark>..smallбудут применять те же стили, что и<small>..text-decoration-underlineбудут применять те же стили, что и<u>..text-decoration-line-throughбудут применять те же стили, что и<s>.
Хотя это не показано выше, смело используйте <b> и <i> в HTML5. <b> предназначен для выделения слов или фраз без придания дополнительной важности, в то время <i> как в основном используется для озвучивания, технических терминов и т.д.
Текстовые утилиты
Измените выравнивание, преобразование, стиль, толщину, высоту строки, оформление и цвет текста с помощью наших текстовых утилит и утилит цвета.
Сокращения
Стилизованная реализация элемента HTML <abbr> для сокращений и акронимов для отображения расширенной версии при наведении курсора. Аббревиатуры имеют подчеркивание по умолчанию и получают курсор справки, чтобы предоставить дополнительный контекст при наведении курсора и для пользователей вспомогательных технологий.
Добавьте .initialism к сокращению размер шрифта немного меньшего размера.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language" class="initialism">HTML</abbr></p>Цитаты
Для цитирования блоков контента из другого источника в вашем документе. Оберните <blockquote class="blockquote"> любой HTML-код в виде цитаты.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте.
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Название источника
Спецификация HTML требует, чтобы указание цитаты размещалось за пределами <blockquote>. При указании атрибуции оберните ваш <blockquote>элемент в a <figure>и используйте <figcaption>элемент уровня блока (например, <p>) с .blockquote-footerклассом. Не забудьте также обернуть имя исходной работы <cite>.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте.
<figure>
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>Выравнивание
При необходимости используйте текстовые утилиты, чтобы изменить выравнивание цитаты.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте.
<figure class="text-center">
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте.
<figure class="text-right">
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>Списки
Без стиля
Удалите поле по умолчанию list-styleи левое поле для элементов списка (только непосредственные дочерние элементы). Это применимо только к элементам списка непосредственных потомков , то есть вам нужно будет добавить класс также для любых вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Целочисленный molestie lorem at massa
- Facilisis в аликвоте pretium nisl
- Нулла волутпат аликвам велит
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat в
- Faucibus porta lacus fringilla vel
- Энеан сижу амет эрат нунк
- Эгет-порттитор лорем
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Inline (в линию)
Удалите маркеры списка и примените немного света marginс помощью комбинации двух классов .list-inline и .list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Нулла волутпат
<ul class="list-inline">
<li class="list-inline-item">Lorem ipsum</li>
<li class="list-inline-item">Phasellus iaculis</li>
<li class="list-inline-item">Nulla volutpat</li>
</ul>Выравнивание списка описаний
Выровняйте термины и описания по горизонтали с помощью предопределенных классов нашей сеточной системы (или семантических миксинов). Для более длительных сроков вы можете при желании добавить .text-truncateкласс для усечения текста многоточием.
- Списки описаний
- Список описаний идеально подходит для определения терминов.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Усеченный термин усечен
- Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Гнездование
-
- Список вложенных определений
- Aenean posuere, toror sed cursus feugiat, nunc augue blandit nunc.
<dl class="row">
<dt class="col-sm-3">Description lists</dt>
<dd class="col-sm-9">A description list is perfect for defining terms.</dd>
<dt class="col-sm-3">Euismod</dt>
<dd class="col-sm-9">
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt class="col-sm-3">Malesuada porta</dt>
<dd class="col-sm-9">Etiam porta sem malesuada magna mollis euismod.</dd>
<dt class="col-sm-3 text-truncate">Truncated term is truncated</dt>
<dd class="col-sm-9">Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
<dt class="col-sm-3">Nesting</dt>
<dd class="col-sm-9">
<dl class="row">
<dt class="col-sm-4">Nested definition list</dt>
<dd class="col-sm-8">Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Размеры адаптивного шрифта
В Bootstrap 5 мы включили адаптивные размеры шрифтов по умолчанию, что позволяет тексту более естественно масштабироваться в зависимости от устройства и размеров области просмотра. Взгляните на страницу RFS, чтобы узнать, как это работает.
Bootstrap 5 Text
Documentation and examples for common text utilities to control alignment, wrapping, weight,
and more.
Text alignment
Easily realign text to components with text alignment classes. For left, right, and center
alignment, responsive classes are available that use the same viewport width breakpoints as
the grid system.
Left aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
Right aligned text on all viewport sizes.
Left aligned text on viewports sized SM (small) or wider.
Left aligned text on viewports sized MD (medium) or wider.
Left aligned text on viewports sized LG (large) or wider.
Left aligned text on viewports sized XL (extra-large) or wider.
Note: We don’t provide utility classes for justified text. While,
aesthetically, justified text might look more appealing, it does make word-spacing more random
and therefore harder to read.
Text wrapping and overflow
Wrap text with a .text-wrap class.
Prevent text from wrapping with a .text-nowrap class.
This text should overflow the parent.
Word break
Prevent long strings of text from breaking your components’ layout by using
.text-break to set word-wrap: break-word and
word-break: break-word. We use word-wrap instead of the more common
overflow-wrap for wider browser support, and add the deprecated
word-break: break-word to avoid issues with flex containers.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
Text transform
Transform text in components with text capitalization classes.
Lowercased text.
Uppercased text.
CapiTaliZed text.
Note how .text-capitalize only changes the first letter of each word, leaving the
case of any other letters unaffected.
Font size
Quickly change the font-size of text. While our heading classes (e.g.,
.h1–.h6) apply font-size, font-weight, and
line-height, these utilities only apply font-size. Sizing for these
utilities matches HTML’s heading elements, so as the number increases, their size decreases.
.fs-1 text
.fs-2 text
.fs-3 text
.fs-4 text
.fs-5 text
.fs-6 text
Customize your available font-sizes by modifying the
$font-sizes Sass map.
Font weight and italics
Quickly change the font-weight or font-style of text with these
utilities. font-style utilities are abbreviated as .fst-* and
font-weight utilities are abbreviated as .fw-*.
Bold text.
Bolder weight text (relative to the parent element).
Normal weight text.
Light weight text.
Lighter weight text (relative to the parent element).
Italic text.
Text without font style
Line height
Change the line height with .lh-* utilities.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui.
Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel
scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras
mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui.
Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel
scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras
mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui.
Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel
scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras
mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui.
Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel
scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras
mattis consectetur purus sit amet fermentum.
Monospace
Change a selection to our monospace font stack with .font-monospace.
Reset color
Reset a text or link’s color with .text-reset, so that it inherits the color from
its parent.
Text decoration
Decorate text in components with text decoration classes.