Приветствую вас на сайте Impuls-Web!
Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер.
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы измерения можно для этого использовать.

Для изменения параметров в таблице стилей css существует специализированное свойство font-size, используя которое можно задать размер текста css-стилями в любых, удобных для вас единицах измерения. При этом можно использовать абсолютные и относительные единицу измерения.
Пример:
|
.font-s{ font-size:20px; } |
Размер текста CSS
При указании параметра в абсолютных единицах, его величина не будет меняться относительно значения родительского элемента.
К таким единицам измерения относятся:
- px (пиксель)
- pt (пункт)
- pc (пика)
Кроме этого можно использовать ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Наиболее распространённой абсолютной единицей измерения шрифта является пиксель (px). Все остальные единицы используются редко, но при желании вы можете использовать и их.
При использовании относительных единиц, таких как: %, em, rem, размер шрифта в CSS будет рассчитываться относительно родительского элемента.
То есть при изменении шрифта родительского элемента шрифт в блоке будет так же увеличиваться или уменьшаться.
Например:
font-size: 2em;
Также расчёт размера шрифта может осуществляться относительно ширины или высоты области просмотра.
Для этого можно воспользоваться такими единицами измерения как:
- 1vw – 1% от ширины области просмотра
- 1vh – 1% от высоты области просмотра
- 1vmin — 1% от меньшей стороны окна браузера
- 1vmax — 1% от большей стороны окна браузера
Кроме того, так же можно указать размер шрифта CSS ключевым словом в относительном выражении: larger, smaller.
Например:
font-size: larger;
При использовании такого CSS-свойства шрифт будет более крупным чем в родительском блоке.
При использовании smaller – шрифт будет меньше чем родительском блоке.
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
|
Меняем размер <span style=«font-size:18px;»>шрифта</span> в CSS |
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.

На этом я, пожалуй, сегодня закончу. Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Не забудьте поделиться статьей в социальных сетях и подписаться на мою рассылку. Увидимся в следующих статьях!
С уважением Юлия Гусарь
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими
способами. Набор констант (xx-small, x-small, small,
medium, large, x-large, xx-large) задает размер, который называется абсолютным.
По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера
и операционной системы.
Другой набор констант (larger, smaller)
устанавливает относительные размеры шрифта. Поскольку размер унаследован от
родительского элемента, эти относительные размеры применяются к родительскому
элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
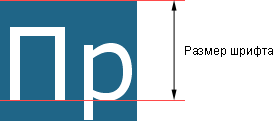
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small,
x-small, small, medium,
large, x-large, xx-large.
Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em
(высота шрифта элемента), ex (высота символа х),
пункты (pt), пикселы (px),
проценты (%) и др. За 100% берется размер шрифта
родительского элемента. Отрицательные значения не допускаются.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-size</title>
<style>
h1 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
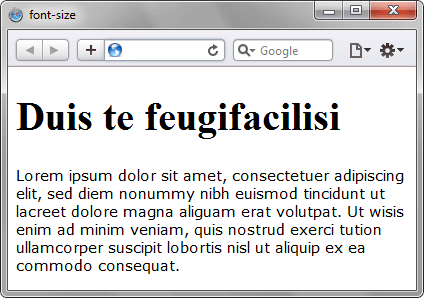
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID«).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Описание
CSS Свойство font-size определяет размер шрифта. Это свойство также используется для вычисления размера em, ex и других относительных единиц. Подробнее: <length>.
Интерактивный пример
Синтаксис
/* значения в <абсолютных размерах> */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* значения в <относительных размерах> */
font-size: larger;
font-size: smaller;
/* <значения длины> */
font-size: 12px;
font-size: 0.8em;
/* <процентные значения> */
font-size: 80%;
/* Глобальные значения */
font-size: inherit;
font-size: initial;
font-size: unset;
Свойство font-size устанавливается одним из следующих способов:
- Ключевым словом из перечня абсолютных значений или относительных значений
- Как
<значение длины>или<процентное значение>, по отношению к размеру родительского элемента.
Значения
xx-small, x-small, small, medium, large, x-large, xx-large-
Набор ключевых слов абсолютных значений, по отношению к пользовательскому размеру шрифта по умолчанию (им считается
medium— среднее). larger, smaller-
Больше (larger) или меньше (smaller). Ключевые слова для относительного размера. Шрифт будет больше или меньше по отношению в размеру шрифта родительского элемента.Примерно на такое же соотношение, которое используется в ключевых словах абсолютного размера выше.
<length>-
Положительное значение длины
<length>. Для большинства единиц измерения, зависимых от шрифта (таких какemиex), размер шрифта будет зависеть от размера шрифта родительских элементов.Для единиц измерения, зависимых от шрифта, которые зависят от корневых единиц (таких какrem), размер шрифта будет коррелироваться по отношению к шрифту, используемому корневым элементом<html>(root). <процентные значения>-
Положительное процентное
<percentage>значение по отношению к размеру шрифта родительского элемента.
Примечание: Для обеспечения максимальной совместимости обычно лучше использовать значения, относящиеся к размеру шрифта пользователя по умолчанию.
Формальный синтаксис
Возможные подходы
Существуют разные способы задания размера шрифта. С помощью ключевых слов или с помощью числовых значений для размера пикселей или размера ems. Выберите подходящий метод в зависимости от потребностей конкретной веб-страницы.
Ключевые слова
Keywords are a good way to set the size of fonts on the web. By setting a keyword font size on the body element, you can set relative font-sizing everywhere else on the page, giving you the ability to easily scale the font up or down on the entire page accordingly.
Pixels
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static. This is an OS-independent and cross-browser way of literally telling the browsers to render the letters at exactly the number of pixels in height that you specified. The results may vary slightly across browsers, as they may use different algorithms to achieve a similar effect.
Font sizing settings can also be used in combination. For example, if a parent element is set to 16px and its child element is set to larger, the child element displays larger than the parent element in the page.
Примечание: Defining font sizes in pixel is not accessible, because the user cannot change the font size from the browser. (For example, users with limited vision may wish to set the font size much larger than the size chosen by a web designer.) Therefore, avoid using pixels for font sizes if you wish to create an inclusive design.
Ems
Another way of setting the font size is with em values. The size of an em value is dynamic. When defining the font-size property, an em is equal to the size of the font that applies to the parent of the element in question. If you haven’t set the font size anywhere on the page, then it is the browser default, which is probably 16px. So, by default 1em = 16px, and 2em = 32px. If you set a font-size of 20px on the body element, then 1em = 20px and 2em = 40px. Note that the value 2 is essentially a multiplier of the current em size.
In order to calculate the em equivalent for any pixel value required, you can use this formula:
em = desired element pixel value / parent element font-size in pixels
For example, suppose the font-size of the body of the page is set to 1em, with the browser standard of 1em = 16px; if the font-size you want is 12px, then you should specify 0.75em (because 12/16 = 0.75). Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); for 22px, specify 1.375em (22/16).
A popular technique to use throughout the document is to set the the font-size of the body to 62.5% (that is 62.5% of the default of 16px), which equates to 10px, or 0.625em. Now you can set the font-size for any elements using em units, with an easy-to-remember conversion, by dividing the px value by 10. This way 6px = 0.6em, 8px = 0.8em, 12px = 1.2em, 14px = 1.4em, 16px = 1.6em. For example:
body {
font-size: 62.5%; /* font-size 1em = 10px on default browser settings */
}
span {
font-size: 1.6em; /* 1.6em = 16px */
}
The em is a very useful unit in CSS, since it automatically adapts its length relative to the font that the reader chooses to use.
One important fact to keep in mind: em values compound. Take the following HTML and apply it with the previous CSS above:
<div>
<span>Outer <span>inner</span> outer</span>
</div>
The result is:
Assuming that the browser’s default font-size is 16px, the words «outer» would be rendered at 16px, but the word «inner» would be rendered at 25.6px. This is because the inner span’s font-size is 1.6 em which is relative to its parent’s font-size, which is in turn relative to its parent’s font-size. This is often called compounding.
Rems
rem values were invented in order to sidestep the compounding problem. rem values are relative to the root html element, not the parent element. In other words, it lets you specify a font size in a relative fashion without being affected by the size of the parent, thereby eliminating compounding.
The CSS below is nearly identical to the previous example. The only exception is that the unit has been changed to rem.
html {
font-size: 62.5%; /* font-size 1em = 10px on default browser settings */
}
span {
font-size: 1.6rem;
}
Then we apply this CSS to the same HTML, which looks like this:
<span>Outer <span>inner</span> outer</span>
In this example, the words «outer inner outer» are all displayed at 16px (assuming that the browser’s font-size has been left at the default value of 16px).
Примеры
Пример 1
/* Set paragraph text to be very large. */
p { font-size: xx-large }
/* Set h1 (level 1 heading) text to be 2.5 times the size
* of the text around it. */
h1 { font-size: 250% }
/* Sets text enclosed within span tag to be 16px */
span { font-size: 16px; }
Пример 2
.small {
font-size: xx-small;
}
.larger {
font-size: larger;
}
.point {
font-size: 24pt;
}
.percent {
font-size: 200%;
}
<h1 class="small">Small H1</h1>
<h1 class="larger">Larger H1</h1>
<h1 class="point">24 point H1</h1>
<h1 class="percent">200% H1</h1>
Live Sample
Примечание
em and ex units on the font-size property are relative to the parent element’s font size (unlike all other properties, where they’re relative to the font size on the element). This means em units and percentages do the same thing for font-size.
Спецификации
| Specification |
|---|
| CSS Fonts Module Level 4 # font-size-prop |
Совместимость браузеров
BCD tables only load in the browser
this is my first ever CSS coding, and I have this CSS code that I took from a website to adapt it to what I want to do, however when I try to change the font size of the drop down menu it doesn’t change.
Here’s the CSS code:
<!-- CSS menu -->
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
line-height: 1;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
text-align: center;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
border-bottom: 0px solid #0fa1e0;
width: auto;
font-size: 50px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
color: #ffffff;
display: block;
font-family: Helvetica, Arial, Verdana, sans-serif;
padding: 19px 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul > li {
display: inline-block;
float: center;
margin: 0;
}
#cssmenu.align-center {
text-align: center;
}
#cssmenu.align-center > ul > li {
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu > ul > li > a {
color: #000000;
font-size: 12px;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #0fa1e0;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu.align-right > ul > li:first-child > a,
#cssmenu.align-center > ul > li:first-child > a {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu.align-right > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #ffffff;
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #262626 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #262626), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #262626 0%, #070707 100%);
background: -o-linear-gradient(top, #262626 0%, #070707 100%);
background: -ms-linear-gradient(top, #262626 0%, #070707 100%);
background: linear-gradient(to bottom, #262626 0%, #070707 100%);
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu.align-right .has-sub ul {
left: auto;
right: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #0fa1e0;
border-bottom: 1px dotted #31b7f1;
font-size: 11px;
filter: none;
display: block;
line-height: 120%;
padding: 10px;
color: #ffffff;
}
#cssmenu .has-sub ul li:hover a {
background: #0c7fb0;
}
#cssmenu ul ul li:hover > a {
color: #ffffff;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu.align-right .has-sub .has-sub ul,
#cssmenu.align-right ul ul ul {
left: auto;
right: 100%;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #31b7f1;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0a6d98;
}
#cssmenu ul ul li.last > a,
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul ul li.last > a,
#cssmenu ul ul ul li:last-child > a,
#cssmenu .has-sub ul li:last-child > a,
#cssmenu .has-sub ul li.last > a {
border-bottom: 0;
}<div id='cssmenu'>
<ul>
<li class='active has-sub'><a href='techniques.html'><span>Techniques</span></a>
<ul>
<li class='has-sub'><a href='attacks.html'><span>Attacks</span></a>
<ul>
<li class='has-sub'><a href='Aclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='gyaku-tsuki.html'><span>Gyaku-Tsuki</span></a></li>
<li class='last'><a href='oi-tsuki.html'><span>Oi-Tsuki</span></a></li>
<li class='last'><a href='uraken.html'><span>Uraken</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Aopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='nukite.html'><span>Nukite</span></a></li>
<li class='last'><a href='shotei-uchi.html'><span>Shotei-Uchi</span></a></li>
<li class='last'><a href='shuto-uchi.html'><span>Shuto-Uchi</span></a></li>
<li class='last'><a href='soto-uchi.html'><span>Soto-Uchi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='legs.html'><span>Leg</span></a>
<ul>
<li class='last'><a href='mae-geri.html'><span>Mae-Geri</span></a></li>
<li class='last'><a href='mawashi-geri.html'><span>Mawashi-Geri</span></a></li>
<li class='last'><a href='ushio-geri.html'><span>Ushio-Geri</span></a></li>
<li class='last'><a href='yoko-geri.html'><span>Yoko-Geri</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='defenses.html'><span>Deffenses</span></a>
<ul>
<li class='has-sub'><a href='Dclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='age-uke.html'><span>Age-Uke</span></a></li>
<li class='last'><a href='gedan-uke.html'><span>Gedan-Uke</span></a></li>
<li class='last'><a href='uchi-uke.html'><span>Uchi-Uke</span></a></li>
<li class='last'><a href='yoko-uchi-uke.html'><span>Yoko-Uchi-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Dopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='shuto-uke.html'><span>Shuto-Uke</span></a></li>
<li class='last'><a href='teiso-uke.html'><span>Teisho-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='defensebasics.html'><span>Deffense Basics</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
<li class='last'><a href='#'><span>4</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='katas.html'><span>Katas</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='movements.html'><span>Movements</span></a>
<ul>
<li class='last'><a href='8directions.html'><span>8 Directions</span></a></li>
<li class='last'><a href='okuri-ashi.html'><span>Okuri-Ashi</span></a></li>
<li class='last'><a href='suri-ashi.html'><span>Suri-Ashi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='positions.html'><span>Positions</span></a>
<ul>
<li class='last'><a href='moto-dachi.html'><span>Moto-Dachi</span></a></li>
<li class='last'><a href='neko-ashi-dachi.html'><span>Neko-Ashi-Dachi</span></a></li>
<li class='last'><a href='shiko-dachi.html'><span>Shiko-Dachi</span></a></li>
<li class='last'><a href='zenkutsu-dachi.html'><span>Zenkutsu-Dachi</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='active has-sub'><a href='competition.html'><span>Competition</span></a>
<ul>
<li class='last'><a href='Ckata.html'><span>Kata</span></a></li>
<li class='last'><a href='kumite.html'><span>Kumite</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='history.html'><span>History</span></a>
<ul>
<li class='last'><a href='evolution.html'><span>Evolution</span></a></li>
<li class='last'><a href='origins.html'><span>Origins</span></a></li>
<li class='last'><a href='present.html'><span>Present</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='otherstyles.html'><span>Other Styles</span></a>
<ul>
<li class='last'><a href='goju-ryu.html'><span>Goju-Ryu</span></a></li>
<li class='last'><a href='shoto-kam.html'><span>Shoto-Kan</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='philosophy.html'><span>Philosophy</span></a>
<ul>
<li class='last'><a href='inthedojo.html'><span>In the dojo</span></a></li>
<li class='last'><a href='levels.html'><span>Levels</span></a></li>
</ul>
</li>
</ul>
</div>And here it is how it shows now:
I tried adding font-size: to some of the menus but nothing changed.
I have also looked at some other questions around here but I can’t adapt my code to the solution they recommend.
Any ideas on how to make the font of the texts in the blue squares bigger?
this is my first ever CSS coding, and I have this CSS code that I took from a website to adapt it to what I want to do, however when I try to change the font size of the drop down menu it doesn’t change.
Here’s the CSS code:
<!-- CSS menu -->
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
line-height: 1;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
text-align: center;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
border-bottom: 0px solid #0fa1e0;
width: auto;
font-size: 50px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
color: #ffffff;
display: block;
font-family: Helvetica, Arial, Verdana, sans-serif;
padding: 19px 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul > li {
display: inline-block;
float: center;
margin: 0;
}
#cssmenu.align-center {
text-align: center;
}
#cssmenu.align-center > ul > li {
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu > ul > li > a {
color: #000000;
font-size: 12px;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #0fa1e0;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu.align-right > ul > li:first-child > a,
#cssmenu.align-center > ul > li:first-child > a {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu.align-right > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #ffffff;
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #262626 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #262626), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #262626 0%, #070707 100%);
background: -o-linear-gradient(top, #262626 0%, #070707 100%);
background: -ms-linear-gradient(top, #262626 0%, #070707 100%);
background: linear-gradient(to bottom, #262626 0%, #070707 100%);
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu.align-right .has-sub ul {
left: auto;
right: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #0fa1e0;
border-bottom: 1px dotted #31b7f1;
font-size: 11px;
filter: none;
display: block;
line-height: 120%;
padding: 10px;
color: #ffffff;
}
#cssmenu .has-sub ul li:hover a {
background: #0c7fb0;
}
#cssmenu ul ul li:hover > a {
color: #ffffff;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu.align-right .has-sub .has-sub ul,
#cssmenu.align-right ul ul ul {
left: auto;
right: 100%;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #31b7f1;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0a6d98;
}
#cssmenu ul ul li.last > a,
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul ul li.last > a,
#cssmenu ul ul ul li:last-child > a,
#cssmenu .has-sub ul li:last-child > a,
#cssmenu .has-sub ul li.last > a {
border-bottom: 0;
}<div id='cssmenu'>
<ul>
<li class='active has-sub'><a href='techniques.html'><span>Techniques</span></a>
<ul>
<li class='has-sub'><a href='attacks.html'><span>Attacks</span></a>
<ul>
<li class='has-sub'><a href='Aclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='gyaku-tsuki.html'><span>Gyaku-Tsuki</span></a></li>
<li class='last'><a href='oi-tsuki.html'><span>Oi-Tsuki</span></a></li>
<li class='last'><a href='uraken.html'><span>Uraken</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Aopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='nukite.html'><span>Nukite</span></a></li>
<li class='last'><a href='shotei-uchi.html'><span>Shotei-Uchi</span></a></li>
<li class='last'><a href='shuto-uchi.html'><span>Shuto-Uchi</span></a></li>
<li class='last'><a href='soto-uchi.html'><span>Soto-Uchi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='legs.html'><span>Leg</span></a>
<ul>
<li class='last'><a href='mae-geri.html'><span>Mae-Geri</span></a></li>
<li class='last'><a href='mawashi-geri.html'><span>Mawashi-Geri</span></a></li>
<li class='last'><a href='ushio-geri.html'><span>Ushio-Geri</span></a></li>
<li class='last'><a href='yoko-geri.html'><span>Yoko-Geri</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='defenses.html'><span>Deffenses</span></a>
<ul>
<li class='has-sub'><a href='Dclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='age-uke.html'><span>Age-Uke</span></a></li>
<li class='last'><a href='gedan-uke.html'><span>Gedan-Uke</span></a></li>
<li class='last'><a href='uchi-uke.html'><span>Uchi-Uke</span></a></li>
<li class='last'><a href='yoko-uchi-uke.html'><span>Yoko-Uchi-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Dopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='shuto-uke.html'><span>Shuto-Uke</span></a></li>
<li class='last'><a href='teiso-uke.html'><span>Teisho-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='defensebasics.html'><span>Deffense Basics</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
<li class='last'><a href='#'><span>4</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='katas.html'><span>Katas</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='movements.html'><span>Movements</span></a>
<ul>
<li class='last'><a href='8directions.html'><span>8 Directions</span></a></li>
<li class='last'><a href='okuri-ashi.html'><span>Okuri-Ashi</span></a></li>
<li class='last'><a href='suri-ashi.html'><span>Suri-Ashi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='positions.html'><span>Positions</span></a>
<ul>
<li class='last'><a href='moto-dachi.html'><span>Moto-Dachi</span></a></li>
<li class='last'><a href='neko-ashi-dachi.html'><span>Neko-Ashi-Dachi</span></a></li>
<li class='last'><a href='shiko-dachi.html'><span>Shiko-Dachi</span></a></li>
<li class='last'><a href='zenkutsu-dachi.html'><span>Zenkutsu-Dachi</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='active has-sub'><a href='competition.html'><span>Competition</span></a>
<ul>
<li class='last'><a href='Ckata.html'><span>Kata</span></a></li>
<li class='last'><a href='kumite.html'><span>Kumite</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='history.html'><span>History</span></a>
<ul>
<li class='last'><a href='evolution.html'><span>Evolution</span></a></li>
<li class='last'><a href='origins.html'><span>Origins</span></a></li>
<li class='last'><a href='present.html'><span>Present</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='otherstyles.html'><span>Other Styles</span></a>
<ul>
<li class='last'><a href='goju-ryu.html'><span>Goju-Ryu</span></a></li>
<li class='last'><a href='shoto-kam.html'><span>Shoto-Kan</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='philosophy.html'><span>Philosophy</span></a>
<ul>
<li class='last'><a href='inthedojo.html'><span>In the dojo</span></a></li>
<li class='last'><a href='levels.html'><span>Levels</span></a></li>
</ul>
</li>
</ul>
</div>And here it is how it shows now:
I tried adding font-size: to some of the menus but nothing changed.
I have also looked at some other questions around here but I can’t adapt my code to the solution they recommend.
Any ideas on how to make the font of the texts in the blue squares bigger?
Серёжа СыроежкинКопирайтер
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов <font size="7">"Нубекс"</font>Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
<html>
<head>
<title>Меняем размер шрифта при помощи CSS</title>
<style>
.nubex {
font-size: 14px;
}
</style>
</head>
<body>
<div class="nubex">Шрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.</div>
</body>
</html>В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского). Например:
h1 { font-size: 180%; }Это означает, что размер тега H1 будет составлять 180% от базового размера шрифта.
- Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Смотрите также:
- Стиль шрифта
- Размер шрифта
Стиль шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид. Данное свойство имеет всего три значения:
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p class="exnormal">Абзац со значением normal.</p>
<p class="exitalic">Абзац со значением italic.</p>
<p class="exoblique">Абзац со значением oblique.</p>
</body>
</html>
Попробовать »
Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h2 { font-size: 1.2em; }
В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h2> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h2> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p class="class1">Изменение размера с помощью процентов.</p>
<p class="class2">Изменение размера с помощью пикселей.</p>
<p class="class3">Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
Попробовать »
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size . Размер указывается в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно много, вы можете найти их в справочниках. Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style . Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style :
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant . Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant :
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight . Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal , а число 700 значению bold . Но числа работают не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight :
Существует совойство font , в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font :
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства font-family , можно перечислить несколько шрифтов через запятую. Добавим на страницу ещё один тег <span> и установим ему свойство font , но по-другому:
Цвет текста
Цвет текста устанавливается с помощью свойства color . Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span> , который мы создавали ранее. Добавим селектору #s2 свойство color :
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height . Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent . Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent :
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align . Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства text-decoration . Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Меняем размер текста CSS-стилями
Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер.
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы измерения можно для этого использовать.
Навигация по статье:
Как изменить размер текста CSS-стилями
Для изменения параметров в таблице стилей css существует специализированное свойство font-size, используя которое можно задать размер текста css-стилями в любых, удобных для вас единицах измерения. При этом можно использовать абсолютные и относительные единицу измерения.
Размер текста CSS
При указании параметра в абсолютных единицах, его величина не будет меняться относительно значения родительского элемента.
К таким единицам измерения относятся:
- px (пиксель)
- pt (пункт)
- pc (пика)
Кроме этого можно использовать ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
При использовании относительных единиц, таких как: %, em, rem, размер шрифта в CSS будет рассчитываться относительно родительского элемента.
То есть при изменении шрифта родительского элемента шрифт в блоке будет так же увеличиваться или уменьшаться.
Также расчёт размера шрифта может осуществляться относительно ширины или высоты области просмотра.
Для этого можно воспользоваться такими единицами измерения как:
- 1vw – 1% от ширины области просмотра
- 1vh – 1% от высоты области просмотра
- 1vmin — 1% от меньшей стороны окна браузера
- 1vmax — 1% от большей стороны окна браузера
Кроме того, так же можно указать размер шрифта CSS ключевым словом в относительном выражении: larger, smaller.
При использовании такого CSS-свойства шрифт будет более крупным чем в родительском блоке.
При использовании smaller – шрифт будет меньше чем родительском блоке.
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.
На этом я, пожалуй, сегодня закончу. Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Не забудьте поделиться статьей в социальных сетях и подписаться на мою рассылку. Увидимся в следующих статьях!
Оформление текста в CSS
Положительное восприятие веб-сайта пользователем зависит не только от смыслового содержания текста, но и от его оформления.
Существует вероятность, что человек не станет читать даже очень грамотно и хорошо написанный, но не оформленный или плохо оформленный текст, поэтому следует уделить особое внимание вопросу удобочитаемости.
CSS предоставляет довольно обширные возможности, позволяющие кардинально изменить внешний вид вашего текста с помощью различных цветовых решений, размера строки и т.д.
Визуальное оформление текста в CSS
В CSS оформление текста осуществляется с помощью параметра text-decoration , который может принимать следующие значения:
- blink — мерцающий текст;
- none — значение по умолчанию, оформление отсутствует;
- overline — линия расположена над текстом;
- underline — подчеркнутый линией текст;
- line-through — текст, зачеркнутый линией;
- inherit — в данном случае text-decoration наследует значение родительского элемента.
В окне браузера данный пример будет выглядеть следующим образом:
Цвет текста в CSS
Изменить цвет текста, расположенного внутри HTML элементов можно с помощью CSS свойства color .
Способы задания могут быть следующими:
- При помощи названия цвета (например, red, green, blue, white);
- При помощи значения RGB (например, rgb(221,102,212));
- При помощи шестнадцатеричного цветового значения (например, #ff00aa).
Визуальное оформление, реализованное с помощью приведенного выше кода, выглядит следующим образом:
Размер текста в CSS
CSS свойство font-size позволяет задать размер текста.
Единицами измерения могут быть:
- Пиксели (например, 14px);
- Пункты (например, 20pt);
- Проценты (например, 50%);
- Ключевые слова small, large и т.п.
Визуальное представление приведенного выше кода выглядит следующим образом:
Отступ текста в CSS
Изначальная концепция HTML не предполагала отступы, выделяя абзацы лишь вертикальным расстоянием, а множество пробелов перед строкой браузер преобразует в один.
Однако в CSS данная проблема решается с помощью свойства text-indent .
Визуальное отображение кода:
Жирный и наклонный текст в CSS
С помощью атрибута CSS font-weight определяется жирность шрифта.
Данный атрибут может принимать следующие значения:
- normal — обычный;
- lighter — более светлый;
- bold — жирный;
- от 100 до 900, где 100 — самый тонкий шрифт, а 900 — самый толстый.
В браузере данный код выглядит следующим образом:
Тень текста в CSS
CSS свойство text-shadow позволяет задать тексту тень. Данное свойство содержит в себе целый перечень эффектов: цвет, смещение вправо, смещение вниз, радиус пятна тени.
В том случае, если цвет тени не задан, используется цвет текста.
Представленный выше код в браузере выглядит следующим образом:
Выравнивание текста в CSS
Выравнивание текста по горизонтали задаётся свойством text-align , которое может принимать следующие значения:
- left — выравнивание по левому краю;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по всей ширине.
С помощью свойства vertical-align выполняется выравнивание текста по вертикали.
Данное свойство может принимать следующие значения:
- baseline — выравнивание линии элемента по базовой линии родительского элемента;
- middle — выравнивание средней элементной точки по базовой линии родительского элемента;
- text-top — выравнивание верхней части элемента по верху шрифта родительского элемента;
- top — выравнивание верха элемента по верхней части самого высокого элемента строки;
- sub, super — отображение элемента в виде нижнего и верхнего индексов соответственно.
Таким образом, возможности CSS позволяют произвести практически любые манипуляции с оформлением текста на веб-сайте для улучшения его восприятия пользователями.