Как подключить свои шрифты?¶
-
Подключаем в Настройках ‘Шестёренка’ > Системные настройки в поле
external.config.jsonбудущий файл. Если его нет — создаем. Важно правильно прописать путь к файлу! Скорее всего в большинстве случаев это будет../assets/components/tinymcerte/external.config.json -
В файле должен быть валидный JSON массив данных. В примере ниже
toolbar1иtoolbar2переопределяются, также задаются дополнительные размеры шрифтов. Полный список настроек есть здесь{ "toolbar1": "undo redo | styleselect| bullist numlist outdent indent | link image", "toolbar2": "fontselect fontsizeselect forecolor|formatselect lineheight | bold italic | alignleft aligncenter alignright alignjustify|", "font_formats": "Open Sans=open sans; Roboto=roboto; Andale Mono=andale mono,times; Arial=arial,helvetica,sans-serif; Arial Black=arial black,avant garde; Book Antiqua=book antiqua,palatino; Comic Sans MS=comic sans ms,sans-serif; Courier New=courier new,courier; Georgia=georgia,palatino; Helvetica=helvetica; Impact=impact,chicago; Symbol=symbol; Tahoma=tahoma,arial,helvetica,sans-serif; Terminal=terminal,monaco; Times New Roman=times new roman,times; Trebuchet MS=trebuchet ms,geneva; Verdana=verdana,geneva; Webdings=webdings; Wingdings=wingdings,zapf dingbats", "fontsize_formats": "8pt 10pt 12pt 14pt 18pt 24pt 36pt 48pt 72pt 96pt" } -
Создаем свой CSS файл стилей, не забываем подключить его к MODX. Здесь же можно задать стили по умолчанию для редактора, внутри также импортируем шрифты:
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400&display=swap"); body { font-family: "Open Sans", sans-serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", sans-serif; } -
Подключаем файл стилей в настройках MODX в переменной
tinymcerte.content_css. Поэксперементируйте, отображение шрифтов в редакторе измениться. -
Необязательный шаг. Шрифты обычно уже включены в стили, и вам нужно только добавить их в WYSIWYG. Но иногда требуется подключить шрифты и на странице использования.
Смотри также¶
- Tiny Cloud Документация
- TinyMCE редактор
Теперь, когда у нас есть рабочий сайт, настало время привести его в порядок. Начнем с редактирования шапки сайта. Напоминаю, что шапка сайта состоит из трех блоков — блок с кнопками соцсетей, главное меню и логотип сайта (это название, слоган и сама картинка с шахматами).
Начнем с блока с кнопками соцсетей. На самом деле, там не только кнопки соцсетей, а еще ссылка на RSS и форма обратной связи.
RSS — это файл в формате XML, предназначеный для трансляции собственных новостей, анонсов и т.д., а так же, для чтения чужих новостей и анонсов. Все современные браузеры умеют работать с этим форматом, но существуют и специальные приложения (RSS-агрегаторы), такие как Яндекс. Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту — признак хорошего тона, тем более, что делается это за пять минут.
Создаем RSS-ленту
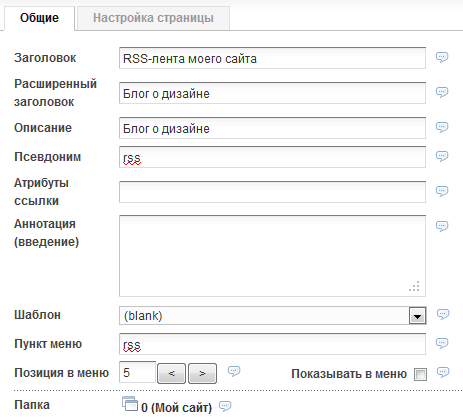
Сначала нам необходимо создать в дереве ресурсов документ с псевдонимом rss и шаблоном (blank). Я создал такой документ в корневой папке. Убираем галочку с «Показывать в меню»
затем переходим в закладку «Настройка страницы» и снимаем галочки с пунктов «Использовать HTML-редактор», «Доступен для поиска» и «Кэшируемый». Пункт «Контейнер (содержит дочерние ресурсы)» тоже должен быть отключен. Там же в графе «Тип содержимого» выбираем text/xml, это один из важных моментов.
Документ для нашей ленты готов. Запоминаем его ID, это пригодится далее, у меня ID получился 6. Сохраняем ресурс, после этого опять заходим в него и помещаем в «Содержимое ресурса» вот такой вызов Ditto:
[!Ditto? &parents=`2` &format=`rss` &total=`all` &tpl=`rss_tpl` &display=`10`!]
Где &parents=`2` — ID папки, в которой находятся транслируемые документы, я предполагаю, что мы будем транслировать только статьи, находящиеся на странице Блог о дизайне. У меня ID этой страницы 2, если у вас другой, то укажите его в этом параметре. Если вы хотите транслировать документы и из другой папки, то добавьте ее ID в этот параметр через запятую.
&format=`rss`— тип данных
&tpl=`rss_tpl` — чанк, шаблон для транслируемого документа
&display=`10` — количество документов на странице
Можно добавлять и другие параметры Ditto, но это основные.
Создаем шаблон вывода RSS
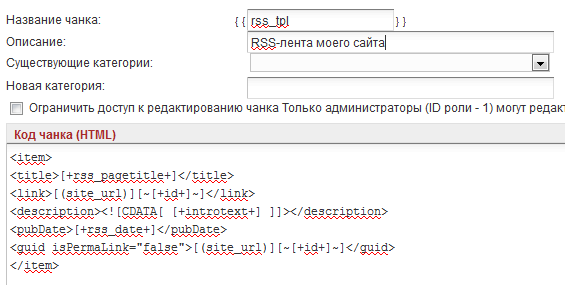
Теперь нам нужно создать шаблон для вывода документов в ленте. Создаем чанк rss_tpl и помещаем в него следующий код:
<item>
<title>[+rss_pagetitle+]</title>
<link>[(site_url)][~[+id+]~]</link>
<description><![CDATA[ [+introtext+] ]]></description>
<pubDate>[+rss_date+]</pubDate>
<guid isPermaLink="false">[(site_url)][~[+id+]~]</guid>
</item>
Где [+rss_pagetitle+] — заголовок транслируемого документа
[(site_url)][~[+id+]~] — ссылка на транслируемый документ
[+introtext+] — анонс документа.
[+rss_date+] — дата публикации ресурса
Подключаем RSS
В заголовок нашего сайта (чанки HEAD и HEAD_PORTFOLIO) между тегами <head> и </head> необходимо поместить ссылку на наш канал-RSS:
<link rel="alternate" type="application/rss+xml" title="[(site_name)] Мой сайт" href="[~6~]" />
Где href=»[~6~]» — ссылка на документ, в котором мы делали вызов Дитто, его ID у меня получился 6, у вас может оказаться другой ID.
Создаем транслируемые статьи
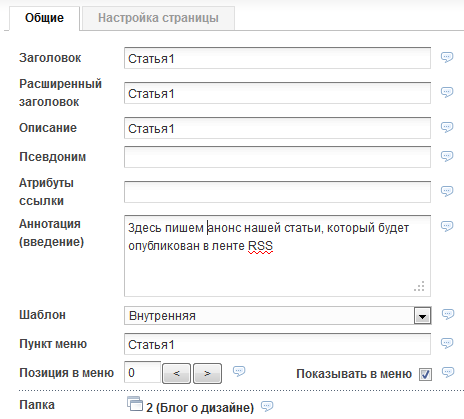
У нас пока папка Блог о дизайне пустая, да и вообще еще не папка. Давайте создадим в ней несколько статей, для тестирования нашей RSS-ленты. В дереве ресурсов наводим курсор на Блог о дизайне и нажимаем правую кнопку мышки. В появившемся меню выбираем Дочерний ресурс. Заполняем шапку документа как показано на рисунке:
Таким же образом создаем еще два документа Статья2 и Статья3. Вы можете называть их иначе.
Теперь надо сделать ссылку на нашу ленту. Кнопки соцсетей и значок RSS-ленты находится в чанке HEADER. Вот нужная нам строчка:
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
Заменяем эту строчку на:
<li><a href="[~6~]"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
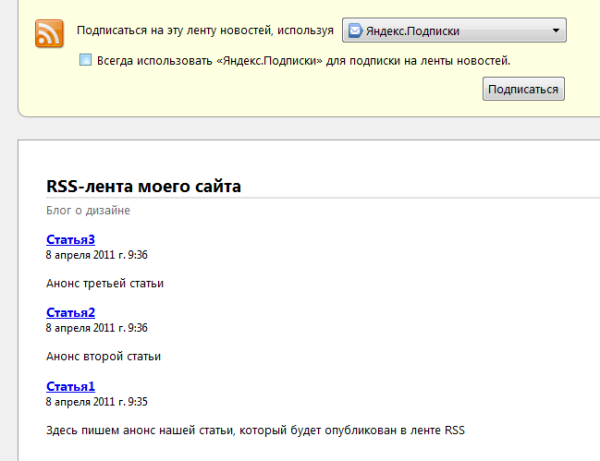
Давайте посмотрим, что у нас в итоге получилось. Заходим на главную страницу сайта, если она у вас уже была загружена, то просто обновляем ее и жмем на значок RSS. Если вы все сделали правильно, то в браузере Firefox у вас должно отобразиться следующее:
На этом наша RSS-лента готова.
Кнопки соцсетей
В план моих уроков MODx не входит обучение регистрации в различных социальных сетях. Но я специально выбрал шаблон с кнопками соцсетей, чтобы кратко коснуться этой темы. Многие владельцы сайтов для увеличения своей аудитории используют социальные сети. Имеется ввиду не кнопки «Поделиться«, а регистрация и ведение своего блога в этих сетях. Если у вас есть такие аккаунты в фейсбуке, твиттере, майспэйс и т.д. то вы можете просто добавить ссылки на них в нашем блоке соцсетей.
Я не буду заниматься ведением блока в социальных сетях, поэтому решаю убрать ненужные мне кнопки фейсбука, твиттера и майспэйса, оставив только значки RSS и обратной связи (красный конверт). Вырезаю из чанка HEADER вот этот код:
<li><a href="http://www.facebook.com/templatemo" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/facebook.png" alt="facebook" /></a></li>
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/twitter.png" alt="twitter" /></a></li>
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/myspace.png" alt="myspace" /></a></li>
Сохраняю чанк.
Обратная связь
Наверное, не стоит говорить о важности такого сервиса, как обратная связь. Но мы будем создавать форму обратной связи на другом уроке, так как тема довольно сложная и стоит уделить ей особое внимание. Наша форма обратной связи будет находиться на странице Контакты. Чтобы закончить с блоком социальных сетей, RSS и обратной связи и больше не возвращаться сюда, давайте сделаем переадресацию на страницу Контакты.
Находим в чанке HEADER строчку, отвечающую за ссылку обратной связи:
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Заменяем значение в атрибуте href тега <a> на [~5~] — где 5 это ID ресурса Контакты (у вас может отличаться):
<li><a href="[~5~]"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Теперь, если ваш посетитель нажмет на красный конверт, то он попадет на страницу Контакты, где будет находиться наша форма обратной связи.
Заголовок сайта
Настало время поменять название в шапке нашего сайта. Продолжаем редактировать чанк HEADER. Заголовок сайта состоит из картинки с названием сайта и краткой подписи:
Вообще, использовать картинки вместо названия не очень удачная мысль с точки зрения оптимизации сайта для поисковиков. С другой стороны, если использовать текст, то есть риск, что в разных браузерах он будет отображаться по-разному. В частности, это зависит от используемых шрифтов на компьютере пользователя, если у пользователя не установлен шрифт, который вы выбрали для своего названия, то шрифт будет заменен на другой. Таким образом, ваше название может претерпеть заметные изменения. Если ваш логотип состоит только из текста, но вам важно, чтобы он отображался на всех компьютерах одинаково, то придется использовать картинки. Но существует возможность показывать любые нестандартные шрифты на компьютерах пользователей средствами JS, например Cufon. Когда-нибудь я опишу как пользоваться этим сервисом, но вы и самостоятельно можете найти информацию в интернете.
Если вы решили использовать в качестве названия сайта картинку, то вы можете воспользоваться фотошопом или его бесплатным аналогом GIMP. Я же пока не вижу в этом смысла и предлагаю превратить название нашего сайта в обычный текст, придав ему с помощью стилей необходимый вид. Находим в чанке HEADER такую строчку:
<a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_logo.png" alt="css templates" /><span>free css templates</span></a>
Это и есть название нашего сайта. Состоит оно из ссылки, картинки и краткой подписи. Давайте изменим этот код, указав ссылку на главную страницу нашего сайта и поставив вместо картинки нужный нам текст:
<a href="/">МОЙ САЙТ<span>блог о дизайне</span></a>
Открываем в Notepad++ файл со стилями templatemo_style.css, который, как мы помним, находится в папке: C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/ и находим в этом файле класс, отвечающий за оформление нашего названия. Находится он в 142 строке:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 30px;
color: #ffffff;
font-weight: normal;
text-decoration: none;
}
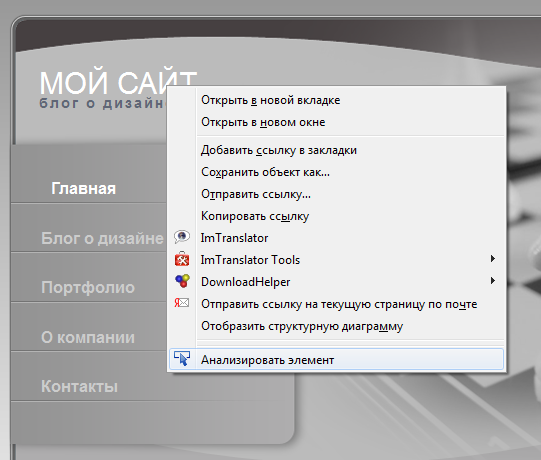
Узнал я это с помощью дополнения Firebug, которое установил в своем браузере Firefox. Я навел курсор на название нашего сайта и нажал правую кнопку мышки, затем выбрал пункт Анализировать элемент:
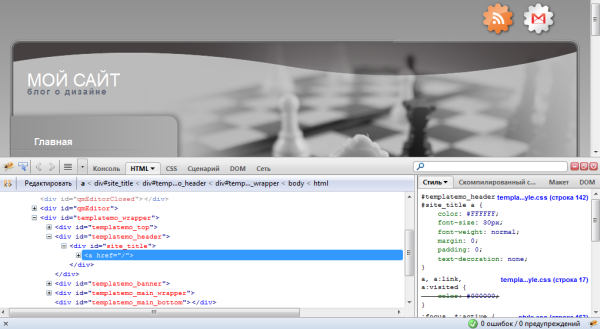
После этого в нижней части окна браузера появилось окошко:
В левой части появившегося окошка находится код HTML, а в правой части используемые стили. Вот эти стили я и искал в файле templatemo_style.css, чтобы их отредактировать.
Если вы обратили внимание на скриншот, то наверняка увидели в правой нижней части окна моего браузера зеленый кружок с галочкой:
Это еще одно дополнение HTML Validator, которое проверяет мой сайт на ошибки. Зеленый кружок с галочкой говорит о том, что никаких ошибок и предупреждений на данный момент нет. Об этих дополнениях к браузеру Mozilla Firefox я писал во вступлении к этим урокам.
Но вернемся к редактированию стиля нашего названия. Для начала, давайте добавим жирное начертание. Делается это с помощью font-weight: bold;. Теперь добавим тень к тексту: text-shadow: 1px 1px 2px #555;. Белый цвет названия не совсем подходит нам, давайте окрасим в малиновый, этим цветом было окрашено слово WEB в исходном шаблоне, код этого цвета e92e51. Заодно увеличу размер шрифта font-size: 38px;. Вот что получилось в конечном счете:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 38px;
color: #e92e51;
font-weight: normal;
text-decoration: none;
font-weight: bold;
text-shadow: 1px 1px 2px #555;
}
Еще мне не нравится, что надпись блог о дизане слишком близко к заголовку. Добавляю в стиль, который описывает тег span с этой надписью, внутренний отступ: padding: 2px;
#templatemo_header #site_title a span {
display: block;
text-align: left;
font-size: 14px;
color: #5f6675;
font-weight: bold;
letter-spacing: 2px;
padding: 2px;
}
Вы можете экспериментировать со стилями, пока не добьетесь желаемого результата. Я же останавливаюсь на этом варианте.
Давайте изменим надпись LOREM IPSUMdolor sit amet на что-нибудь, более подходящее нам по смыслу, к примеру, на «Веб-разработка, сайты любой сложности». Находим в чанке HEADER следующий код:
<h1>LOREM IPSUM<span>dolor sit amet</span></h1>
Заменяем на:
<h1>ВЕБ-РАЗРАБОТКА<span>сайты любой сложности</span></h1>
На этом чанк HEADER полностью изменен.
На чтение 10 мин Просмотров 7.1к. Опубликовано 28.08.2020
Обновлено 28.01.2023
Содержание
- Установка и автонастройка TinyMCE v.4 (RTE 1.4.0)
- Ручная установка TinyMCE v.4
- Стандартный внешний вид
- Автоматическая настройка + дополнительный функционал и кастомизация
- Настройка (вставка) своих шаблонов
- Установка и ручная настройка актуальной версии TinyMCE RTE
- Ручная настройка
- Активация доп. плагинов
- Включение полных (абсолютных) URL при вставке ссылок
- Подключение файла стилей
- Добавление типографа
- Добавление шаблонов
- Подключение визуального текстового редактора в introtext MODX Revolution
- Изменение размера текстового редактора в TV полях.
- TinyMCE и валидация
Сегодня урок по текстовому редактору для MODX Revolution — TinyMCE Rich Text Editor, разберемся с тем как его установить, настроить и кастомизировать.
Установка и автонастройка TinyMCE v.4 (RTE 1.4.0)
TinyMCE v.4 это устаревшая версия (с репозитория modx скачивается 5я версия). Рекомендую использовать свежую версию редактора, и настраивать ее руками. Этот так чисто для ленивых метод (пока еще рабочий).
Ручная установка TinyMCE v.4
Скачиваем TinyMCE RTE 1.4.0 со страницы плагина.
Устанавливается пакет в ручную.
И активируем.
Стандартный внешний вид
После установки визуальный редактор выглядит следующим образом.
Для многих достаточно, но можно добавить дополнительный функционал.
Автоматическая настройка + дополнительный функционал и кастомизация
Скачиваем транспортный пакет с гитхаба или блога и устанавливаем его через Приложения — Установщик — Загрузить пакет.
После загрузки пакета устанавливаем его.
Я убрал отметку на против TinyMCE Rich Text Editor, т.к. он уже установлен.
Внимание! Не известно как ведет себя транспортный пакет вместе с уже установленными другими визуальными редакторами (кроме ace), так что их лучше удалить.
После успешной установки, будут внесены все настройки и он приобретет следующий вид и будет висеть ошибка «Ошибка при загрузке плагина: typograf из URL https://site.ru/assets/components/tinymcerte/js/vendor/tinymce/plugins/typograf/plugin.min.js.»
У кого не сменился внешний вид редактора, перезапустите установку транспортного пакета, но в этот раз уже не убирайте галку напротив «TinyMCE Rich Text Editor»
Чтобы избавиться от ошибки, нам нужно либо удалить типограф из системной настройки tinymcerte.plugins.
Либо установить его, для этого скачайте типограф, закиньте данный файл в assets/components/tinymcerte/js/vendor/tinymce/plugins и распакуйте его.
После этого, у вас появится дополнительный пункт — типографика.
Спасибо за данный транспортный пакет iWatchYouFromAfar.
Настройка (вставка) своих шаблонов
Шаблоны помогут вам добавлять какие-нибудь часто используемые элементы дизайна.
За них у нас отвечает подключенный конфиг файл assets/components/tinymcerte/tinymcerte/js/external-config.json в нем следующее содержимое:
{
"templates": [{
"title": "Some title 1",
"description": "Some desc 1",
"content": "My content"
}, {
"title": "Some title 2",
"description": "Some desc 2",
"url": "../templates/image.html"
}]
,
"codesample_languages": [{
"text": "HTML/XML", "value": "markup"
}, {
"text": "JavaScript", "value": "javascript"
}, {
"text": "CSS", "value": "css"
}, {
"text": "PHP", "value": "php"
}, {
"text": "Ruby", "value": "ruby"
}, {
"text": "Python", "value": "python"
}, {
"text": "Java", "value": "java"
}, {
"text": "C", "value": "c"
}, {
"text": "C#", "value": "csharp"
}, {
"text": "C++", "value": "cpp"
}]
,
"spellchecker_languages": "Russian=ru,Ukrainian=uk,English=en",
"spellchecker_language": "ru",
"spellchecker_rpc_url": "//speller.yandex.net/services/tinyspell"
}Нас интересуют первые строки, давайте создадим свой шаблон, к примеру довольно часто в тексте нужно выделять какие-нибудь элементы, для этого можно использовать элемент bootstrap alert. Создадим его:
- Создаем каталог templates в assets/components/tinymcerte
- Создаем в нем html файл с именем alert и следующим кодом:
<div class="alert alert-info" role="alert">Замените данный текст</div> - Правим external-config.json меняем значения первого шаблона на
"title": "alert", "description": "блок внимания", "url": "../assets/components/tinymcerte/templates/alert.html" - Сохраняем и проверяем.
У кого в редакторе не раскрашиваются элементы, добавьте CSS для контента.
таким образом вы можете создать кучу различных шаблонов и использовать их.
Установка и ручная настройка актуальной версии TinyMCE RTE
Идем в Пакеты — Установщик, на открывшейся странице кликаем по кнопке «Загрузить пакеты».
На открывшейся странице в поиске вбиваем (или копируем и вставляем): TinyMCE Rich Text Editor и нажимаем Enter. После чего жмем на против нужного пакета кнопку «Загрузить».
После загрузки возвращаемся в Менеджер пакетов и устанавливаем его.
Ручная настройка
По умолчанию редактор содержит необходимый функционал, но если вдруг его вам не хватает, то читаем далее.
Активация доп. плагинов
По умолчанию автор пакета TinyMCE Rich Text Editor включил все самое необходимое, но на всякий случай позаботился и о частных случаях включив в компонент дополнительные плагины.
Все плагины физически лежат в assets/components/tinymcerte/js/vendor/tinymce/plugins. Включать и отключать их можно в системной настройке: tinymcerte.plugins. Там перечислены все включенные плагины, следовательно если, что-то не нужно можно убрать или наоборот.
К примеру вы хотите создать блок на подобии моего и писать IT статьи с кодом, тогда вы можете включить плагин «codesample»
в системной настройке tinymcerte.plugins.
После чего он появится в панеле редактора (или в каком-то из пунктов).
Активации дополнительных плагинов хватит для 80% рядовых пользователей. Для тех, кто установил PageBlock — вообще скорее всего не нужно даже заворачиваться с какими либо настройками!
Включение полных (абсолютных) URL при вставке ссылок
Если вы решились избавиться от тега base или вообще просто хотите чтобы вставлялись (при вставке ссылок, через редактор), ссылки с хостом и т.д., т.е. https://site.ru/name-linc, а не name-linc (как сделано по умолчанию в cms wordpress). Тогда установите следующие настройки:
- Относительные URL — tinymcerte.relative_urls — Нет.
- Удалить скрипт хоста — tinymcerte.remove_script_host — Нет.
Подключение файла стилей
Любите пихать целые блоки в редактор и хотите видеть их визуал, тогда подключите основной файл стилей сайта к редактору, в системной настройке CSS для контента (tinymcerte.content_css).
Добавление типографа
Скачиваем плагин типографа для TinyMCE 5:
скачать типограф с githab
Скачать типограф с блога
Далее закидываем по ftp, папку с файлами типографа в assets/components/tinymcerte/js/vendor/tinymce/plugins
После чего включаем его в системной настройке tinymcerte.plugins и добавляем его кнопку в системную настройку tinymcerte.toolbar1
Добавление шаблонов
Включаем template в системной настройке tinymcerte.plugins и добавляем его кнопку в системную настройку tinymcerte.toolbar1 . После этого у нас появиться кнопка вставки шаблонов, но если ее нажать вы увидите ошибку.
Ошибка выходит т.к. у нас просто на просто нет никаких шаблонов, и чтобы добавить их, нам нужно создать и подключить внешний конфиг на json.
Создайте файл external-config.json со следующим содержимым:
{
"templates": [{
"title": "Some title 1",
"description": "Some desc 1",
"content": "My content"
}, {
"title": "Some title 2",
"description": "Some desc 2",
"url": "../templates/image.html"
}]
,
"codesample_languages": [{
"text": "HTML/XML", "value": "markup"
}, {
"text": "JavaScript", "value": "javascript"
}, {
"text": "CSS", "value": "css"
}, {
"text": "PHP", "value": "php"
}, {
"text": "Ruby", "value": "ruby"
}, {
"text": "Python", "value": "python"
}, {
"text": "Java", "value": "java"
}, {
"text": "C", "value": "c"
}, {
"text": "C#", "value": "csharp"
}, {
"text": "C++", "value": "cpp"
}]
,
"spellchecker_languages": "Russian=ru,Ukrainian=uk,English=en",
"spellchecker_language": "ru",
"spellchecker_rpc_url": "//speller.yandex.net/services/tinyspell"
}Его мы взяли из старой версии выше) Закидываем файл в assets/components и затем подключаем в системной настройке tinymcerte.external_config.
Теперь у нас должна ожить кнопка, при нажатии на нее должно выходить такое окно.
Осталось создать шаблоны, как это делать говорилось выше. Ну еще покажу до кучи как добавить шаблон с колонками, например с 3мя.
Разметку кнопки возьмем бутстраповскую, т.к. в рамках уроков я использую шаблон на bootstrap5.
В директории assets/components/tinymcerte, создаем папку с именем templates (для хранения наших шаблонов).
Далее в созданном каталоге, создаем файл tree-colums.html и помещаем в него код указанный ниже и сохраняем.
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>Далее открываем файл assets/components/external-config.json и правим там строку:
"templates": [{
"title": "Some title 1",
"description": "Some desc 1",
"content": "My content"
},Заменяем ее на:
"templates": [{
"title": "3 колонки",
"description": "Добавить 3х колончатый блок",
"url": "../assets/components/tinymcerte/templates/tree-colums.html"
},И пробуем добавить его.
И смотрим что получилось:
Отлично, давайте заменим в нем содержимое и посмотрим данную страницу.
Подробнее про создание шаблонов смотрите в документации.
Подключение визуального текстового редактора в introtext MODX Revolution
Довольно часто при разработке сайта требуется вывести визуальный текстовый редактор в поле introtext, чтобы не плодить отдельные дополнительные поля.
Для этого:
- Создаем плагин, с названием introtextRTE и вставляем в него код:
// Добавить RTE для introtext, если для ресурса включена опция richtext // проверяем событие "OnDocFormRender" $modx->regClientStartupHTMLBlock('<script>Ext.onReady(function() { if(MODx.loadRTE) MODx.loadRTE("modx-resource-introtext"); });</script>'); - Вешаем его на событие «OnDocFormRender» (ставим галку) и сохраняем.
Радуемся визуальному текстовому редактору в introtext (аннотации).
Изменение размера текстового редактора в TV полях.
Если установить текстовый редактор для TV поля, то размер текстовой области достаточно маленький
Можно потянуть за нижний правый угол чтобы его увеличить. А можно внести строчку CSS:
.mce-container iframe{min-height:275px}в файл assets/components/tinymcerte/js/vendor/tinymce/skins/modx/skin.min.css
Очищаем кэш и смотрим, поле увеличилось.
Единственное минус данного метода — если обновите пакет, то стили слетят и вам затем заново их нужно будет добавлять. Знаете способ лучше пишите)
TinyMCE и валидация
TinyMCE по умолчанию добавляет закрывающий слэш для многих тегов, например <br />, <img src="путь_до_картинки" alt="альт" width="800" height="400" /> и прочих. Это не является критической ошибкой или предупреждением, однако валидатор на них ругается (инфо предупреждение, типа они больше не нужны и не несут никакой роли).
Так же если в редакторе добавить вывод скриптов и css то он тоже добавит к ним уже не нужные атрибуты: type="text/css" и type="text/javascript".
Причем если зайти в режим просмотра кода, убрать не нужные закрывающиеся теги, редактор все равно их вернет на место.
Для того, чтобы профиксить это, создайте плагин, с именем например tiny_validate, со следующим кодом:
<?php
$arr1 = array('type="text/css"', 'type="text/javascript"',' />','/>');
$arr2 = array('','','>','>');
$output = &$modx->resource->_output;
$output = str_replace($arr1,$arr2,$output);Повесьте его на событие OnWebPagePrerender и сохраните его.
В следующем уроке создадим страницу контактов.
Обращение к читателям статьи
Изначально мы написали эту статью в помощь клиентам нашей студии. Но спустя время эту страницу стали посещать тысячи пользователей со всей России, которые искали информацию по этой замечательной CMS. Мы разрабатываем сайты на этой системе управления уже много лет, поэтому, если вас интересует поддержка или доработка вашего сайта, вы можете смело обращаться по электронной почте andrey@s-pushkin.ru!
Вход в систему управления сайтом
Для входа в систему управления сайтом необходимо к адресу вашего сайта добавить /manager. Итоговый адрес будет site.ru/manager
Далее необходимо ввести логин и пароль, который мы вам предоставляем, после этого вы попадаете на главный экран системы управления.
Словарь терминов
Чтобы общаться с вами «на одном языке», приведём несколько понятий, которые пригодятся:
«Система управления сайтом», она же «CMS (Content Management System)», она же «админка».
Это та «оболочка», через которую вы осуществляете всю работу с сайтом – наполнение, управление и так далее. На скриншоте ниже вы можете увидеть её внешний вид
Бэкенд («бэк»), фронтенд («фронт»)
Как понятно из названия, это «задник» и «передник» сайта. Бэком называется то, что вы видите в админке. Фронтом – то, что на реально действующем сайте.
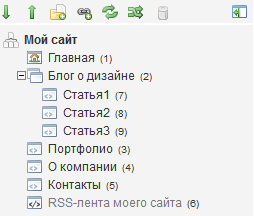
Дерево ресурсов
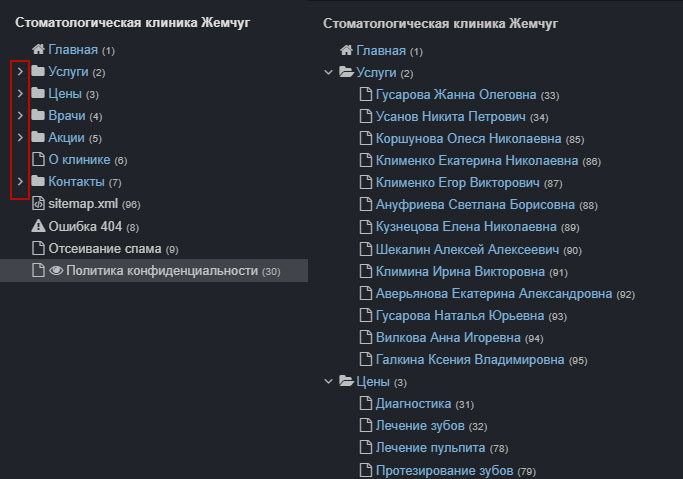
Структура страниц сайта в виде раскрывающегося дерева. Её вы можете увидеть в левой части окна CMS. Она позволяет визуально понять, какие разделы, подразделы и страницы есть на сайте. На скриншоте выше дерево ресурсов находится слева, тёмная область.
Ресурс
Любая из страниц сайта. Это может быть главная, страница, статья, услуга, товар, страница контактов — что угодно. Всё, что вы видите на сайте — это ресурсы.
Дочерний ресурс
Ресурс второго уровня (подресурс). Например, у нас может быть раздел «Услуги» (в таком случае он называется ресурсом) и его подразделы — вот они будут называться дочерними ресурсами («дочерний» — понятие относительное, поэтому при любом раскладе они всё же называются «ресурсами»)
ID (айди) ресурса
Цифра, написанная справа от ресурса в дереве. Нужна, в основном, чтобы избежать путаницы при общении по какому-то вопросу. Например, может быть одновременно два ресурса с одинаковым названием (например, два врача-однофамильца). Чтобы проще объяснить кому-тО, какой ресурс смотреть, можно назвать его порядковый номер, то есть, айди.
Шаблон
Визуальная структура ресурса. От шаблона зависит, как будет отображаться та или иная страница. Любой ресурс можно сделать любым шаблоном. Например, любой услуге можно присвоить шаблон «Контакты» и на ней ожидаемо появится карта. Именно этот фактор является огромным преимуществом этой CMS. Любой ресурс может выступать в роли любой страницы при условии смены всего лишь его шаблона.
Публикация
Статус ресурса. Ресурс может быть опубликован (тогда его увидят все пользователи), либо не опубликован (тогда его увидят только администраторы сайта и никто более)
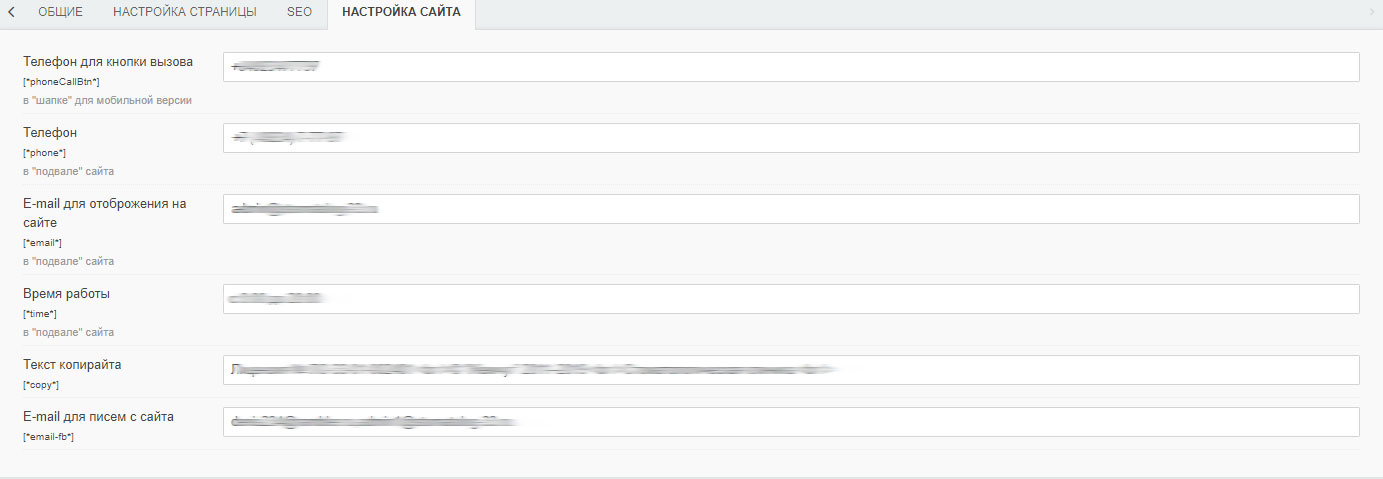
«TV-параметр» (ТВ-параметр)
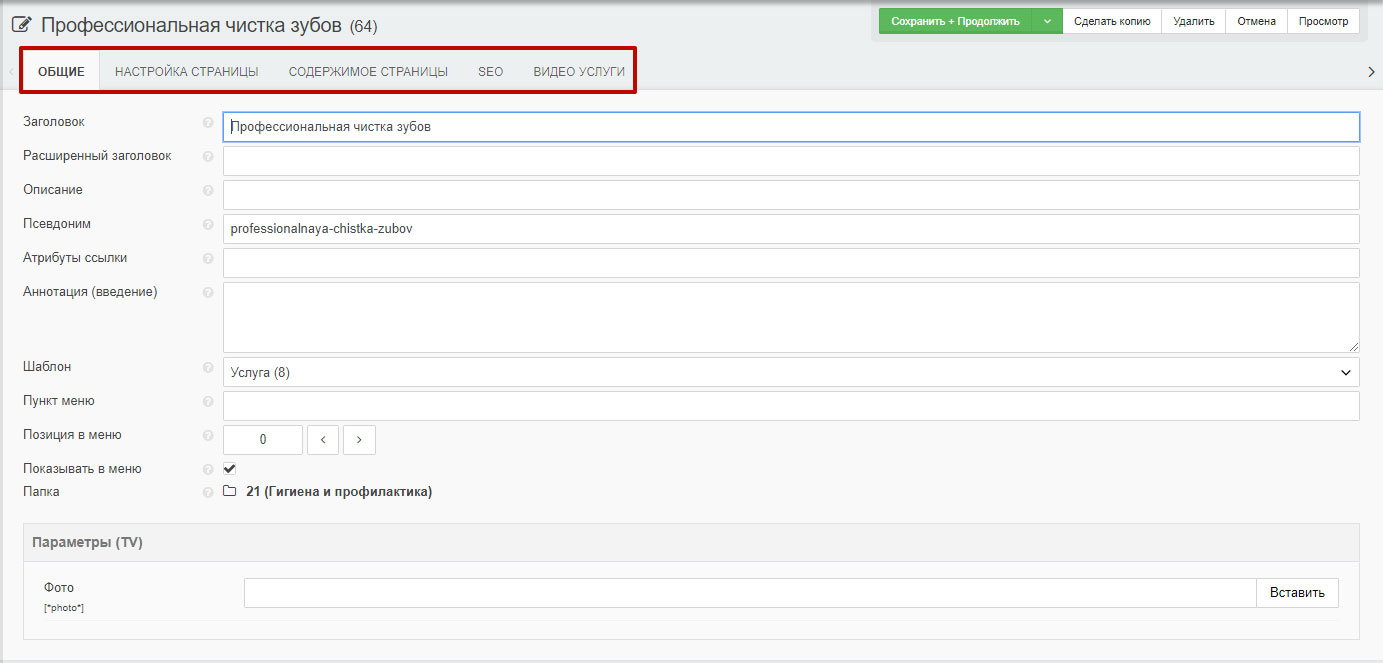
Поле с неким параметром сайта. Это может быть ввод картинки, какого-то названия, текста, заголовка – по-русски это называлось бы просто «параметром», но в рамках работы с этой CMS, чтобы не было путаницы, ввели понятие «TV-параметр». Самый простой пример – это ввод номера телефона, который отображается в шапке сайта. Поле ввода и будет называться TV-параметром. Пример ТВ-Параметров ниже на скриншоте.
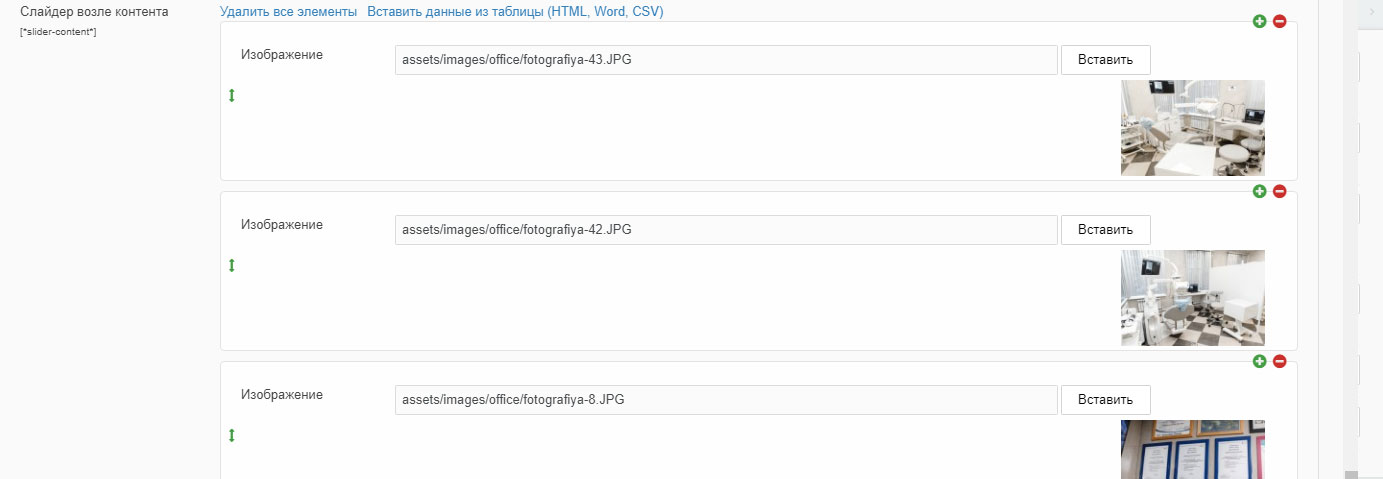
«Мульти-TV»
Аналогично предыдущему термину, это просто параметр ресурса. Однако, название явно показывает, что у него есть возможность ввода множества данных, объединённых одним TV-параметром. Например, если у компании несколько телефонов, то плодить множество TV-параметров неудобно (т.к. телефоны могут появляться хоть по 5 штук в день). В таком случае используется Мульти-ТВ. Пример внешнего вида мульти-ТВ находится ниже на скриншоте. Зелёным плюсом и красным минусом мы можем регулировать количество ТВ-параметров внутри одного мульти-ТВ
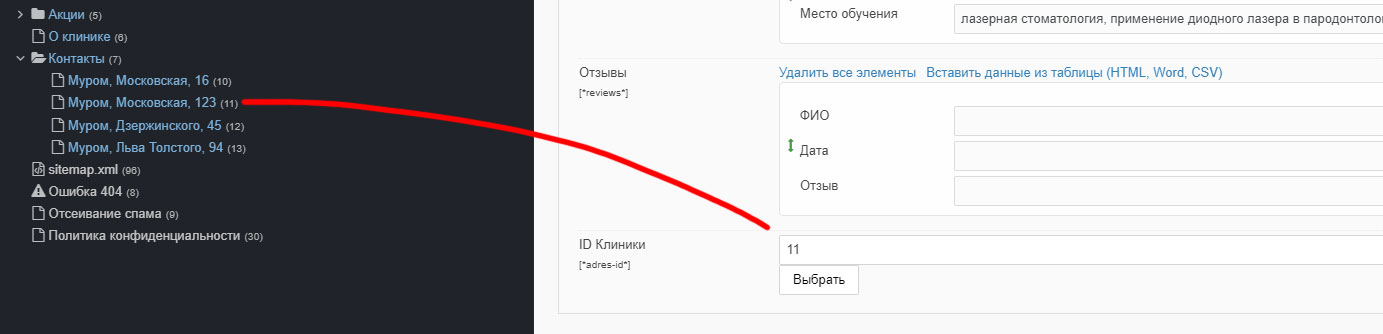
DocPicker (ДокПикер)
Используется нечасто и не факт, что у вас он будет, но инструкция общая для всех, поэтому нужно его упомянуть. Используется для логической связи ресурсов между собой. Например, одна из частых задач – конкретному филиалу компании присвоить нужных сотрудников. Для этого в строке пишутся номера ID ресурсов. На скриншоте ниже показано, что сотрудник относится именно к филиалу на Московской, д. 123.
Табы
«Закладки» внутри админки, на которых расположены ТВ-параметры. Расположены в самом верху окна редактирования ресурса.
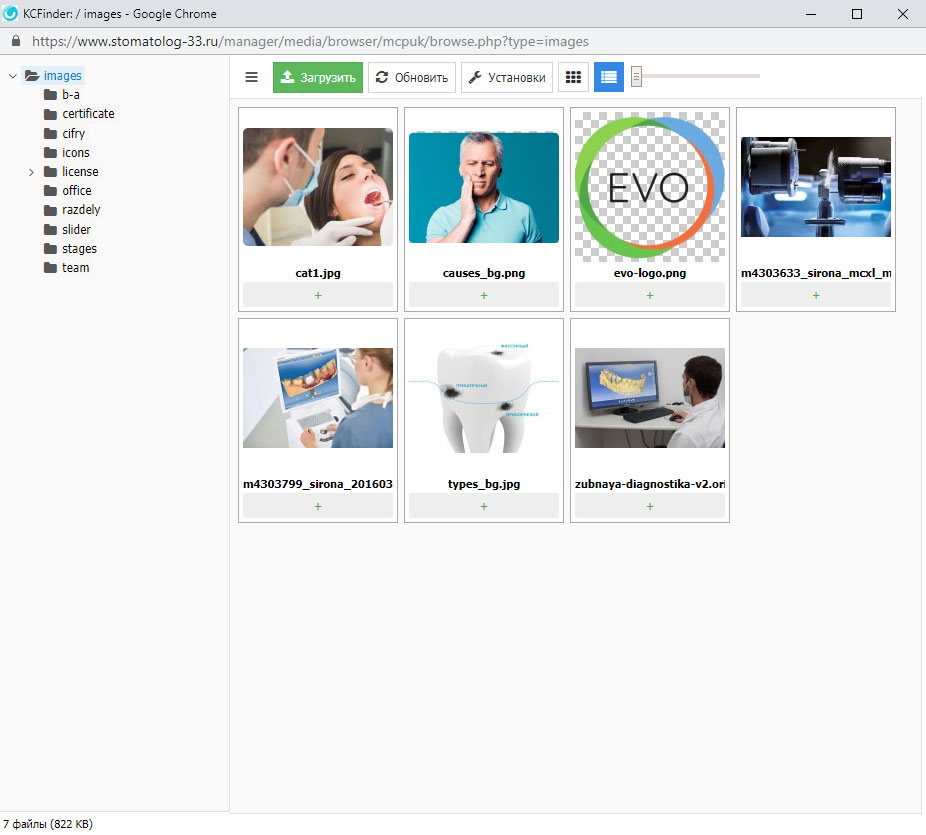
Файловый менеджер
Используется для загрузки файлов и изображений на сайт. Вызывается кликом по кнопке «Вставить» в ТВ-параметре.
Представляет собой стандартный проводник с обычными файлами и папками. То, что вы видите в нём – это файлы, расположенные на хостинге (а не на вашем ПК). Для того, чтобы загрузить файл, необходимо нажать зелёную кнопку «Загрузить» и выбрать необходимый файл на вашем ПК. Рекомендуем создавать папки в левом дереве файлов, а не грузить всё в одну, чтобы потом вам самим было проще найти нужный файл.
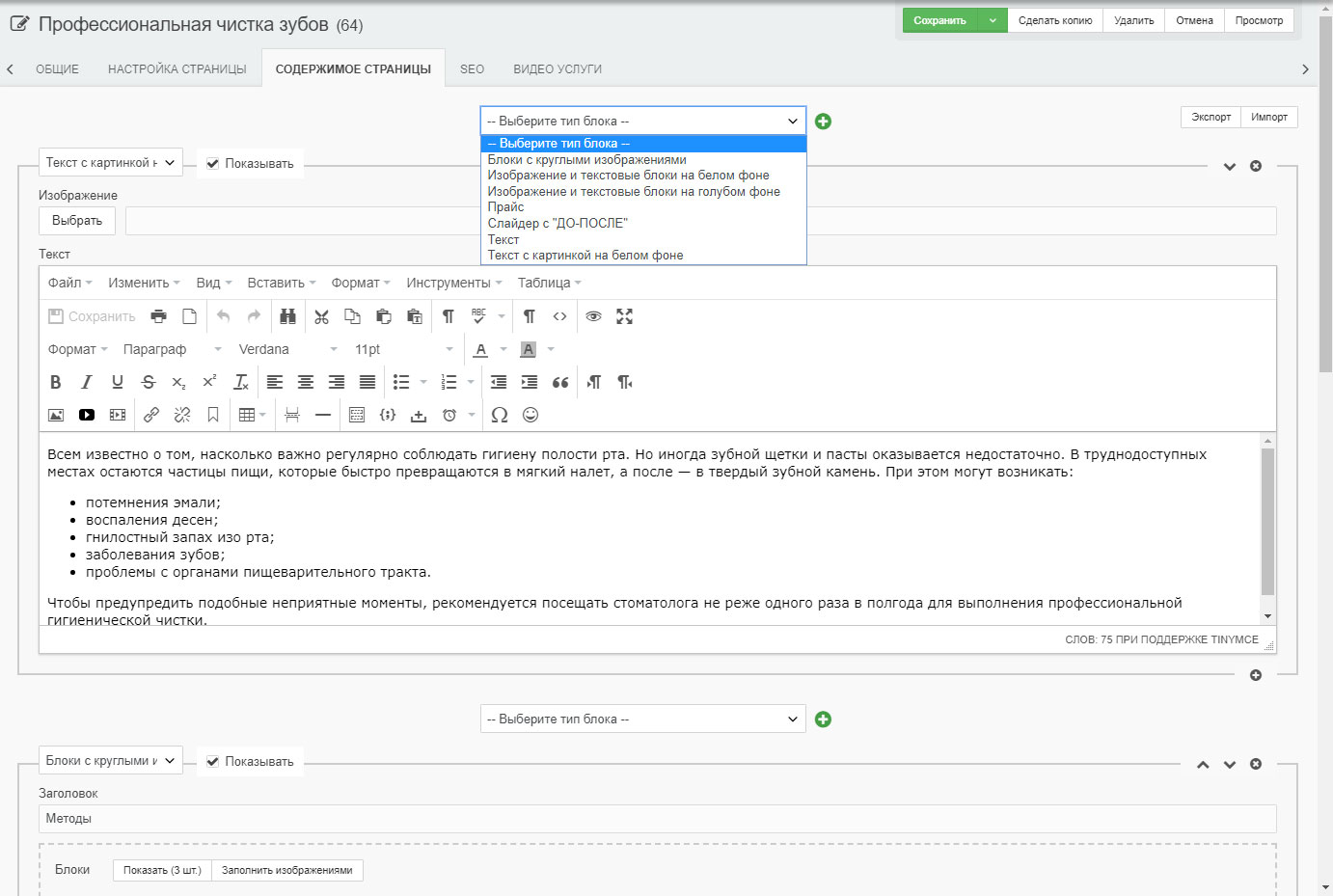
PageBuilder (ПейджБилдер)
Один из самых сложных, но при этом, самых часто встречающихся модулей нашей админки. Представляет собой «сборщик-конструктор» страницы. В основном, используется на каких-то больших внутренних страницах (например, конкретной услуги, продукта, статьи и так далее).
Для начала вернёмся к объяснению, которое мы 100% рассказывали вам на встрече, просто вы забыли. Любая страница состоит из неких визуальных блоков. Если бы статья содержала в себе только текст, то было бы прекрасно, и никакой ПейджБилдер нам не потребовался бы. Однако, зачастую, статья может содержать в себе: текст, галерею, слайдер, отзывы, преимущества, что угодно. Все эти блоки имеют свой html-код, свою вёрстку. И без знаний этого кода вы просто-напросто не сможете скомпоновать порядок блоков на странице так, как вам нужно.
Рассмотрим на примере. Ниже будет скриншот страницы услуги Стоматологии.
Явно видно, что на картинке шесть разных визуальных блоков. Но ведь очевидно, что прайс-лист на какой-то услуге может быть, а на какой-то – нет. На какой-то услуге может быть блок с круглыми картинками, а какая-то услуга – это всего лишь один абзац текста, т.к. про неё больше нечего писать. Именно для этого и нужен ПейджБилдер. Он позволяет без знания кода формировать порядок блоков на странице. Фактически, ПейджБилдер – это всего лишь чуть более навороченный МультиТВ.
Теперь посмотрим, как выглядит этот же сайт в разрезе ПейджБилдера в админке.
По принципу МультиТВ мы можем добавить в любом порядке блок с определённой визуальной структурой и наполнением. Эти блоки можно менять местами, можно добавлять несколько одинаковых блоков и так далее.
Вот именно понять, как выбрать наиболее привлекательный блок для какого-то наполнения – это и есть основная проблема (даже не проблема, а сложность) в наполнении сайта.
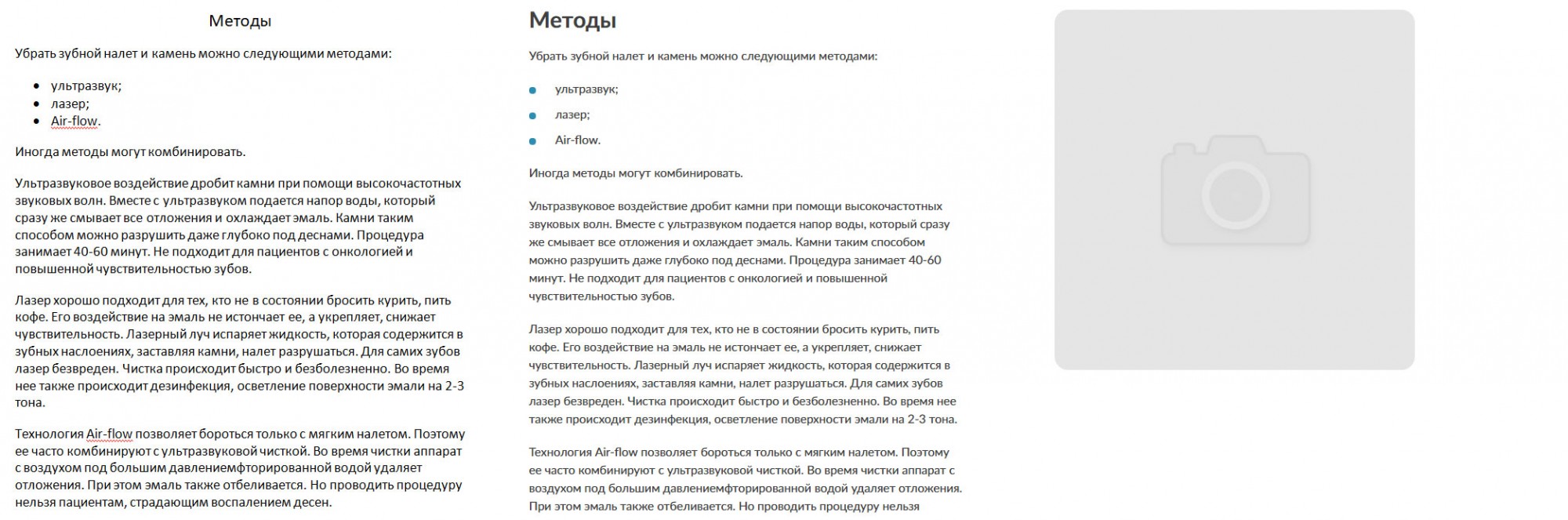
Рассмотрим на примере. Один и тот же текст можно вверстать в сайт по разному, ниже три примера:
«Правильного» решения тут нет, это – абсолютный субъективизим, который влияет только на визуальную подачу, не более. Но именно этот момент вызывает у всех большинство вопросов.
Работа с деревом ресурсов
Работа с деревом ресурсов очень простая. Давайте прям пошагово:
-
Первое, что нужно знать – изначально, все ресурсы и их подресурсы свёрнуты. Чтобы посмотреть, какие дочерники содержит в себе ресурс, необходимо нажать на стрелочку слева:
- Зажав ЛКМ, можно перетаскивать ресурсы вверх-вниз, это будет влиять на порядок отображения на фронте.
-
По ресурсу можно кликнуть левой кнопкой мыши (далее просто «ЛКМ») или правой кнопкой мыши (далее ПКМ).
ЛКМ откроет окно редактирования конкретного ресурса в правой области админки.
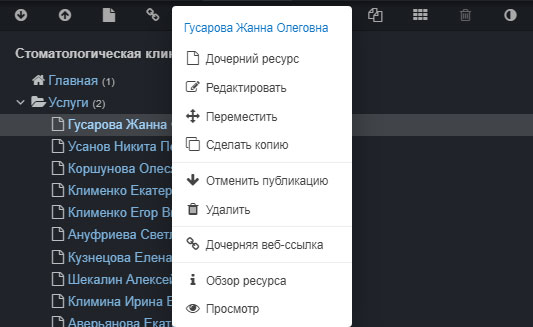
ПКМ откроет контекстное меню редактирования ресурса, остановимся на нём.
По порядку по скриншоту:
- Дочерний ресурс. Создаст дочерний ресурс выбранного ресурса. Используется для добавления статей, услуг и так далее.
- Редактировать. Действие, аналогичное ЛКМ.
- Переместить. Позволяет перемещать созданный ресурс (например, если вы создали его не в том ресурса)
- Сделать копию. Создаёт полную копию выбранного ресурса (включая заполненные ТВ-параметры)
- Отменить публикацию. Меняет статус публикации ресурса.
- Удалить. Действие аналогично удалению файла в Windows. То есть, сначала ресурс просто зачёркивается, и только после нажатия на иконку корзины сверху, он удаляется. Это очень удобно и защищает от случайного удаления ресурса.
- Дочерняя веб-ссылка. Как правило, не используется.
- Обзор ресурса. Как правило, не используется.
- Просмотр ресурса. Открывает страницу сайта для просмотра.
Работа с окном редактирования ресурса
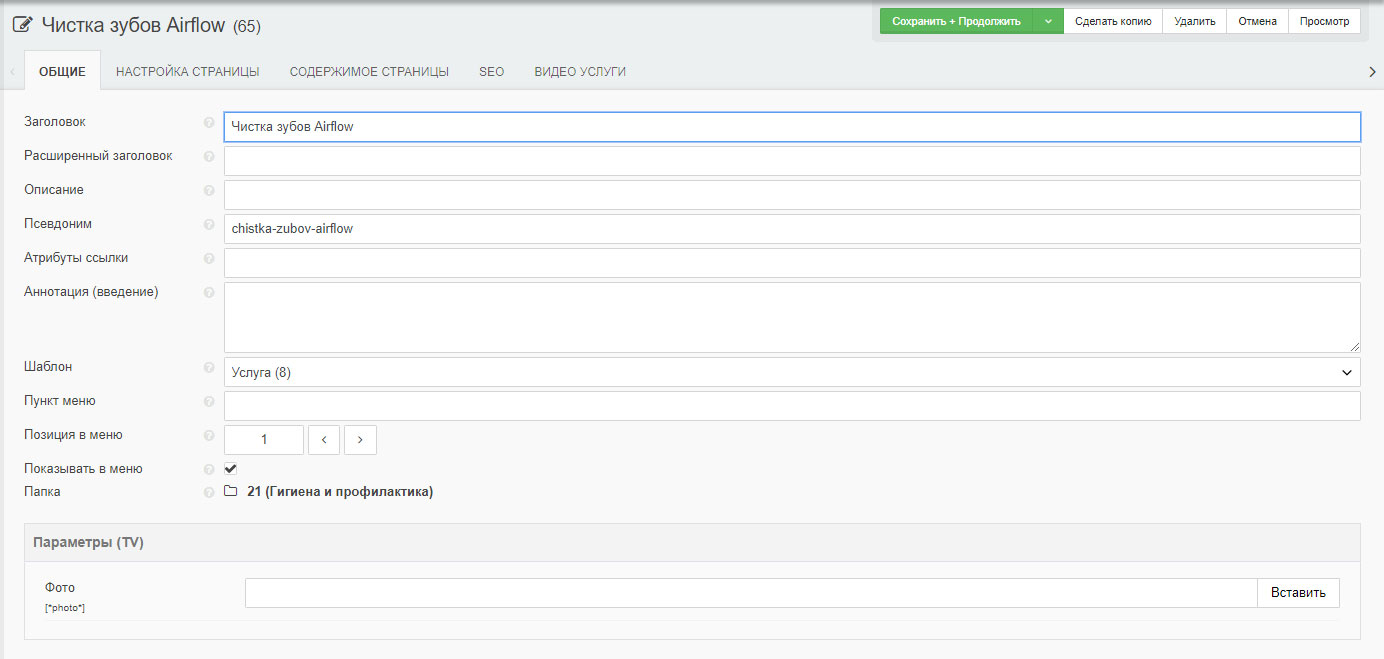
Работа с окном редактирования ресурса довольно простая. Давайте по порядку, сверху-внизу. Ниже – скриншот-пример:
Всегда обращаем внимание на табы. Есть три стандартных таба, которые есть у каждого ресурса: Общие, Настройки страницы, SEO. А есть у некоторых ресурсов дополнительные. Как правило, это различные галереи, пейджбилдеры и другие ТВ-параметры.
У каждого ресурса есть стандартные поля:
- Заголовок. Это – название страницы. Как правило, используется на фронте в качестве заголовка.
- Псевдоним. Это адрес страницы на фронте. Например, site.ru/adres-stranicy. В данном случае, adres-stranicy является псевдонимом. Его трогать не нужно, он формируется автоматически на основе заголовка по правилам транслитерации.
- Шаблон. Как правило, шаблон выбирается автоматически при создании ресурса (на основе «соседних» ресурсов). Но если вы видите, что вы наполнили всё верно, а на фронте какая-то ерунда, то в первую очередь проверьте шаблон и сверьтесь с ресурсом, который работает корректно.
- Позиция в меню. Порядковый номер вывода ресурса на фронте.
Табы SEO и «Настройка страницы», как правило, заказчиками не используется. Если же вам это нужно, то, скорее всего, вам эта инструкция уже бесполезна 
Работа с редактором контента
Работа с редактором текста не сложнее работы в Microsoft Office.
На картинке дали пояснения к основным кнопкам.
Самые частые вопросы по использованию редактора контента:
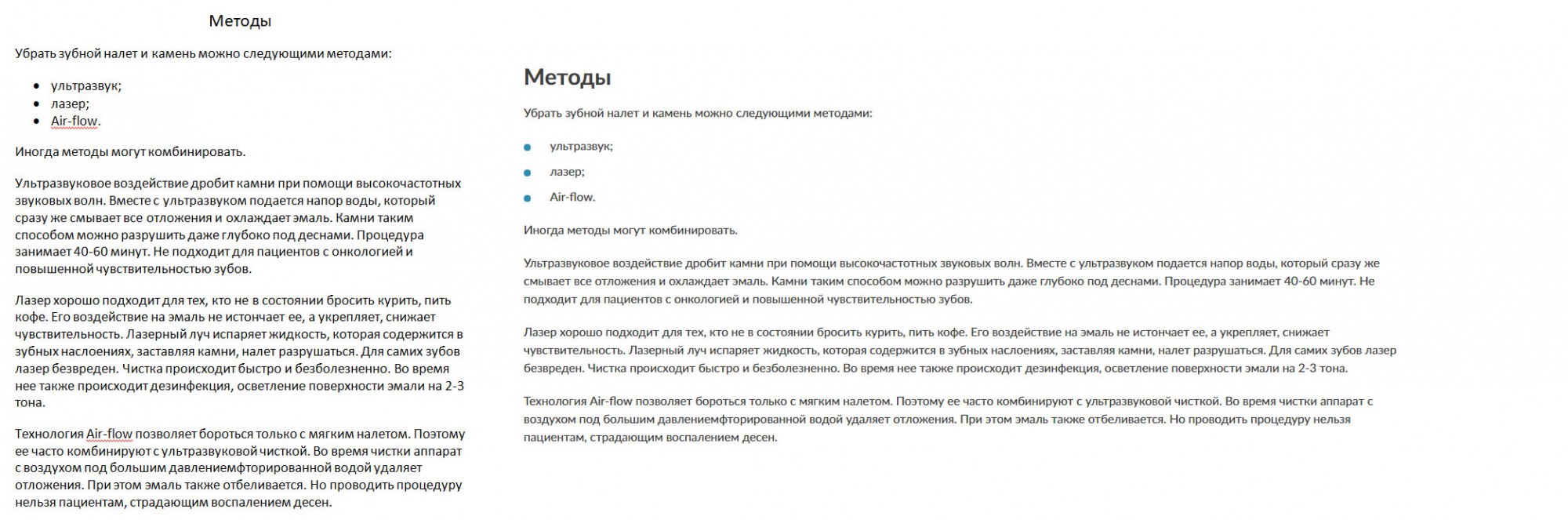
- Как изменить шрифт текста, размер, интервалы? Делать этого не нужно! Над вашим сайтом работал профессиональный дизайнер, который подобрал именно тот шрифт, именно тот размер, именно то выравнивание, которое идеально подходит для тех или иных целей. Ваша задача – просто вставить текст, не более.
- Текст на фронте выглядит «слипшемся, без абзацев». Частая проблема, когда вы копируете текст с какого-то чужого сайта. Вам в некоторых случаях необходимо вставлять абзацы самостоятельно (просто нажав Enter на нужном участке текста). Ниже пример «слипшегося текста» и текста, как он должен выглядеть в админке, чтоб был красивый на фронте:
Что важно понимать?
Наполнение сайта — это сложный процесс, который требует усидчивости. Каждый сайт индивидуален, каждый имеет свой набор ТВ-параметров, табов, полей, визуальных блоков и так далее. Написать инструкцию к каждому — просто нереально технически
Первое, что нужно сделать после прочтения инструкции — зайти в админку своего сайта и прокликать каждый ресурс. Понять, какие ТВ-параметры используются, какая структура страниц и так далее. Мы всегда оставляем примеры наполнений в бэке, у вас всегда есть возможность их открыть и посмотреть, как всё работает, чтобы понять логику.
Подведем итоги
Мы надеемся, что эта инструкция поможет вам красиво и быстро наполнить сайт. Руководство постоянно пополняется, поэтому у нас есть большая просьба — если в процессе наполнения вы столкнулись с тем, чего нет в этом руководстве, сообщите нам. Вы поможете будущему поколению заказчиков в этом сложном вопросе.