В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег <font>. С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега <font>. Поддерживается сразу несколько значений перечисленных через запятую.
Пример:
<p> <font size="7" color="red" face="Arial">Форматируется только тот текст, который расположен между частями парного тега font.</font> Остальной текст отображается стандартным шрифтом, установленным по умолчанию. </p>
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- <strong> — задает в html жирный шрифт. Тег <b> по действию аналогичный предыдущему;
- <big> — размер больше установленного по умолчанию;
- <small> — меньший размер шрифта;
- <em> — наклонный текст (курсив). Аналогичный ему тег <i>;
- <ins> — текст с подчеркиванием;
- <del> — зачеркнутый;
- <sub> — отображение текста только в нижнем регистре;
- <sup> — в верхнем регистре.
Пример:
<p>Обычный текст</p> <p><strong>Жирный текст</strong></p> <p><b>Жирный текст</b></p> <p><big>Больше обычного</big></p> <p><small>Меньше обычного</small></p> <p><em>Курсив</em></p> <p><i>Курсив</i></p> <p><ins>С подчеркиванием</ins></p> <p><del>Зачеркнутый</del></p>
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html. Одним из них является применение универсального атрибута style. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, ...]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large);
- В процентах;
- В пунктах (pt).
Пример:
<p style="font-size:7"> font-size:7</p> <p style="font-size:24px"> font-size:24px</p> <p style="font-size:x-large"> font-size: x-large</p> <p style="font-size:200%"> font-size: 200%</p> <p style="font-size:24pt"> font-size:24pt</p>
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
<p style="font-style:inherit">font-style:inherit</p> <p style="font-style:italic">font-style:italic</p> <p style="font-style:normal">font-style:normal</p> <p style="font-style:oblique">font-style:oblique</p>
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
<p style="font-variant:inherit">font-variant:inherit</p> <p style="font-variant:normal">font-variant:normal</p> <p style="font-variant:small-caps">font-variant:small-caps</p>
5) font-weight – позволяет установить толщину написание текста (насыщенность). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Пример:
<p style="font-weight:bold">font-weight:bold</p> <p style="font-weight:bolder">font-weight:bolder</p> <p style="font-weight:lighter">font-weight:lighter</p> <p style="font-weight:normal">font-weight:normal</p> <p style="font-weight:900">font-weight:900</p> <p style="font-weight:100">font-weight:100</p>
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font:
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Пример:
<p style="font:icon">font:icon</p> <p style="font:caption">font:caption</p> <p style="font:menu">font:menu</p> <p style="font:message-box">font:message-box</p> <p style="font:small-caption">small-caption</p> <p style="font:status-bar">font:status-bar</p> <p style="font:italic 50px bold "Times New Roman", Times, serif">font:italic 50px bold "Times New Roman", Times, serif</p>
Для того чтобы задать цвет шрифта в html можно использовать свойство color. Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb. А также в виде шестнадцатеричного кода.
Пример:
<p style="color:#00FF99">color:#00FF99</p> <p style="color:blue">color:blue</p> <p style="color:rgb(100,50,180)">color:rgb(0, 255, 153)</p>
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black;
- Arial;
- Comic Sans MS;
- Courier New;
- Georgia;
- Lucida Console;
- Lucida Sans Unicode;
- Palatino Linotype;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Серёжа СыроежкинКопирайтер
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов <font size="7">"Нубекс"</font>Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
<html>
<head>
<title>Меняем размер шрифта при помощи CSS</title>
<style>
.nubex {
font-size: 14px;
}
</style>
</head>
<body>
<div class="nubex">Шрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.</div>
</body>
</html>В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского). Например:
h1 { font-size: 180%; }Это означает, что размер тега H1 будет составлять 180% от базового размера шрифта.
- Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Смотрите также:
Раздел:
Сайтостроение /
HTML /
|
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию,
то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить
свой сайт из множества других, и применяют различные шрифты. В современном
сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения
шрифта тег <font>, который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
С помощью тега <font> можно изменять стиль, цвет и размер
текста. Основные атрибуты тега <font>:
color— устанавливает цвет текста.face— изменяет шрифт в HTML (это как раз то, что нам нужно).size— устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать
атрибуты тегов. Если нет, то см. здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
Теперь о том, как изменить шрифт текста в HTML. Для этого используется
атрибут face. Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
<font face="Arial"> Для этого текста установлен шрифт Arial <font>
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
<p> <font face="MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont <font> </p>
Здесь первым в списке указан шрифт MyFont,
которого, конечно же, браузер не знает. В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом Verdana.
Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел
текст шрифтом Arial.
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
Как изменить размер шрифта в HTML
В теге <font> это можно сделать с помощью атрибута size. Размер может быть абсолютным и относительным.
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
<font size="3"> Размер шрифта 3 <font>
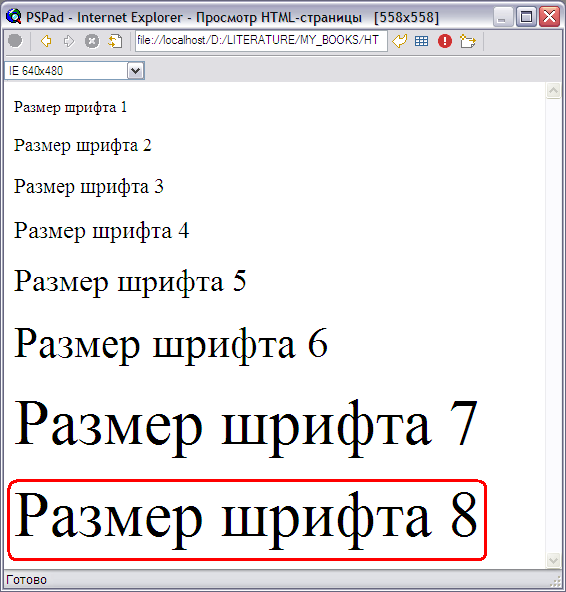
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта. Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Примеры отображения шрифтов разных размеров в браузере.
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
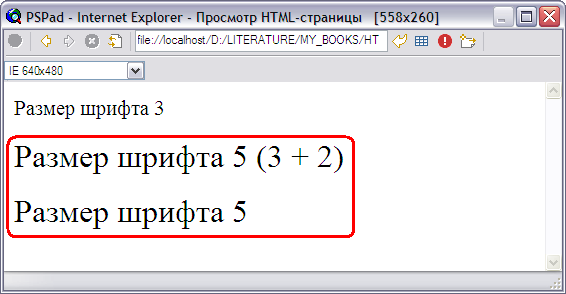
<p> <font size="3"> Размер шрифта 3 <font> </p> <p> <font size="+2"> Размер шрифта 5 (3 + 2) <font> </p> <p> <font size="5"> Размер шрифта 5 <font> </p>
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера. Используя относительный размер в таких случаях вы можете быть уверены, что выделенный шрифт будет больше окружающего текста (разумеется, надо помнить, что размеры шрифта могут быть от 1 до 7).
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите
курс о вёрстке сайтов.
|
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
When you add text to your HTML file with an HTML tag, you won’t always want the text to remain the default size. You’ll want to be able to adjust how the text displays in the browser.
In this article, you will learn how to change the text size with an HTML tag.
Before you proceed, it is essential to know that there is only one way we can do this: through CSS’s font-size property. We can use the font-size property through inline, internal, or external styling.
In the past, we could adjust text size within our HTML tag without using CSS. But that was before HTML5. Then we added text using the <font> tag, which can take in an attribute of size as seen below:
<font size="5">
Hello World
</font>
This size attribute can take in value from 1-7 in which the text size increases from 1 to 7. But like I said, this has long been depreciated, and most people don’t even know it existed.
In case you are in a rush to see how you can change the size of your text, then here it is:
// Using inline CSS
<h1 style="font-size: value;"> Hello World! </h1>
// Using internal/external CSS
selector {
font-size: value;
}
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Size With Inline CSS
Inline CSS allows you to apply styles to specific HTML elements. This means we are putting CSS into an HTML tag directly. We use the style attribute, which now holds all our styling.
<h1 style="...">Hello World!</h1>
We use the font-size property alongside our value to change the text size using inline CSS. This value can use any of your preferred CSS units such as em, px, rem, and so on.
<h1 style="font-size:4em; "> Hello World! </h1>
<p style="font-size:14px; "> Any text whose font we want to change </p>
A perfect syntax would be:
<TEXT-TAG style="font-size:value;"> ... </TEXT-TAG>
How to Change Text Size With Internal or External CSS
The approach you use to change text size in internal and external CSS styling is similar, since you use a selector. The general syntax for this is:
selector {
font-size: value;
}
The selector can either be our HTML tag or maybe a class or an ID. For example:
// HTML
<p> Any text whose font we want to change </p>
// CSS
p {
font-size: 14px;
}
Or we could use a class:
// HTML
<p class="my-paragraph" > Any text whose font we want to change </p>
// CSS
.my-paragraph {
font-size: 14px;
}
Wrapping Up
In this article, you learned how to change the font/text size of an HTML element using CSS. You also saw how developers did it before the introduction of HTML5.
Also, keep in mind that it’s always better to style your HTML elements using internal or external styling, as it offers a lot of flexibility compared to inline styling.
For example, you can make use of one CSS class for all your p tags rather than having to add inline styles to all your p tag elements.
Using inline styles is not considered best practice because it results in a lot of repetition – you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML.
I hope this tutorial gives you the knowledge to change the size of your HTML text so you can make it look better.
Have fun coding!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Размер текста
Для изменения размера текста существует несколько возможностей — это
использование заголовков <h1>, …, <h6>,
тегов <big> и <small>.
В табл. 1 перечислены основные варианты с описанием и примером.
| Код HTML | Описание | Пример |
|---|---|---|
| <big>Текст</big> | Увеличивает размер шрифта | Текст |
| <small>Текст</small> | Уменьшает размер шрифта | Текст |
| <h1>Текст</h1> | Пишет текст в виде большого заголовка |
Текст |
| <h6>Текст</h6> | Пишет текст в виде маленького заголовка |
Текст |
Кроме того, размер текста можно задавать с помощью CSS, устанавливая его
в пунктах, пикселах или других единицах. Существует еще один вариант —
создать текст в графической программе и добавить его на веб-страницу в виде
изображения.
Теги <big> и <small> можно
повторять несколько раз подряд, тем самым увеличивая или уменьшая текст до
нужных размеров (пример 1).
Пример 1. Использование тега <big>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Текст</title>
</head>
<body>
<p>Используя теги для увеличения текста, можно добиться
<big><big>больших</big></big> результатов.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью тега <big>
Среди перечисленных в таблице тегов преимущественно применяются теги <h1>,
<h2> и <h3>. Они
предназначены для создания заголовков к разделам и показывают их относительную
важность. Так, по умолчанию текст внутри тега <h1>
отображается в жирном начертании и размером 24 пунктов. Содержимое тега <h2>
уже имеет размер 18 пунктов, а <h3> —
14 пунктов (пример 2).
Пример 2. Применение тегов <h1>, <h2> и <h3>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовки</title>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
<h3>Заголовок 3</h3>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 1. Заголовки разного уровня на странице
I am trying to make a website and I want to know how to change the size of text in a paragraph. I want paragraph 1 to be bigger than paragraph 2. It doesn’t matter how much bigger, as long as it’s bigger. How do I do this?
My code is below:
<html>
<head>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</body>
</html>
Bitterblue
12.5k15 gold badges82 silver badges124 bronze badges
asked Aug 2, 2013 at 1:43
Pancake_SenpaiPancake_Senpai
9155 gold badges12 silver badges19 bronze badges
1
Give them a class and add your style to the class.
<style>
p {
color: red;
}
.paragraph1 {
font-size: 18px;
}
.paragraph2 {
font-size: 13px;
}
</style>
<p class="paragraph1">Paragraph 1</p>
<p class="paragraph2">Paragraph 2</p>
Check this EXAMPLE
answered Aug 2, 2013 at 1:45
1
Or add styles inline:
<p style="font-size:18px">Paragraph 1</p>
<p style="font-size:16px">Paragraph 2</p>
answered Aug 2, 2013 at 1:58
2
If you’re just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can use the first-child pseudo-class to achieve the desired effect.
p:first-child
{
font-size: 115%; // Will set the font size to be 115% of the original font-size for the p element.
}
However, this will change the font size of every p element that is the first-child of any other element. If you’re interested in setting the size of the first p element of the body element, then use the following:
body > p:first-child
{
font-size: 115%;
}
The above code will only work with the p element that is a child of the body element.
answered Aug 2, 2013 at 2:32
1
If you want to do this without adding classes…
p:first-child {
font-size: 16px;
}
p:last-child {
font-size: 12px;
}
or
p:nth-child(1) {
font-size: 16px;
}
p:nth-child(2) {
font-size: 12px;
}
answered Aug 2, 2013 at 1:45
doitlikejustindoitlikejustin
6,2632 gold badges40 silver badges68 bronze badges
You can’t do it in HTML. You can in CSS. Create a new CSS file and write:
p {
font-size: (some number);
}
If that doesn’t work make sure you don’t have any «pre» tags, which make your code a bit smaller.
pogibas
26.7k19 gold badges77 silver badges110 bronze badges
answered Oct 30, 2017 at 15:41
You can do this by setting a style in your paragraph tag. For example if you wanted to change the font size to 28px.
<p style="font-size: 28px;"> Hello, World! </p>
You can also set the color by setting:
<p style="color: blue;"> Hello, World! </p>
However, if you want to preview font sizes and colors (which I recommend doing) before you add them to your website and use them. I recommend testing them out beforehand so you pick a good font size and color that contrasts well with the background. I recommend using this site if you wish to do so, couldn’t find anything else: http://fontpreview.herokuapp.com/
answered Jan 2, 2020 at 15:24
От автора: приветствуем вас, читатели этого блога. Размер шрифта в html наряду с его цветом являются основными характеристиками текста, которые очень сильно влияют на восприятие информации, и как следствие на удобство сайта для пользователей. Это статья о том, как задать размер шрифта в html.
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h3 не должен быть больше, чем у h2.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
В самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.
Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Относительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
|
body{ font—size: 12px; } а{ font—size: 1.2em; } h1{ font—size: 2.8em; } table td{ font—size: 0.9em; } |
Таким образом, задав всего одно абсолютное значение, все остальные можно прописать относительно. Так, заголовки первого уровня станут в 2,8 раз выше обычного текста на странице, ссылки будут совсем чуть-чуть крупнее, а в ячейках таблицы текст наоборот будет меньше.
Какие плюсы это даст? Если вдруг в браузере измениться шрифт, то у всех элементов он измениться пропорционально и не будет риска, что что-то в вашей верстке сломается. Также относительный размер можно писать в процентах. Тут все тоже просто – 100% это размер шрифта родительского элемента. Соответственно, если у абзаца стоит размер 120%, а у цитат в абзаце – 150%.
Другие факторы, влияющие на текстовое содержимое
В основном, конечно, с помощью font-size можно четко задать размеры шрифтов, но есть еще несколько свойств, которые так или иначе влияют на его объем. Коротко о них:
Font-variant: small-caps – это свойство с таким значением выводит все буквы заглавными, но немного уменьшенными по сравнению с обычными. Вот такое вот нестандартное поведение.
Text-transform: uppercase – весь текст с таким свойством будет выводиться заглавными буквами, что соответствующим образом скажется на их величине.
Text-transform: lowercase – противоположная ситуация, в таком тексте вообще не будет заглавных букв.
Font-weight: bold – тут, я думаю, вам понятно. Это свойство делает текст жирным, а в таком начертании он становится немного крупнее.
Letter-spacing: значение в пикселях – этот параметр позволяет определить расстояние между символами. На сам размер символов никак не влияет, но изменяет именно ширину текста. Можно прописывать положительные и отрицательные значения.
Итог
Чтобы определить величину символов в тексте, используйте свойство font-size, которому можно задавать как абсолютные, так и относительные размеры. Также на это могут косвенно влиять другие свойства, которые так или иначе преобразовывают текст. На этом я на сегодня с вами прощаюсь, а вы не забывайте заглядывать на наш блог в поисках новой информации по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть