В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег <font>. С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега <font>. Поддерживается сразу несколько значений перечисленных через запятую.
Пример:
<p> <font size="7" color="red" face="Arial">Форматируется только тот текст, который расположен между частями парного тега font.</font> Остальной текст отображается стандартным шрифтом, установленным по умолчанию. </p>
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- <strong> — задает в html жирный шрифт. Тег <b> по действию аналогичный предыдущему;
- <big> — размер больше установленного по умолчанию;
- <small> — меньший размер шрифта;
- <em> — наклонный текст (курсив). Аналогичный ему тег <i>;
- <ins> — текст с подчеркиванием;
- <del> — зачеркнутый;
- <sub> — отображение текста только в нижнем регистре;
- <sup> — в верхнем регистре.
Пример:
<p>Обычный текст</p> <p><strong>Жирный текст</strong></p> <p><b>Жирный текст</b></p> <p><big>Больше обычного</big></p> <p><small>Меньше обычного</small></p> <p><em>Курсив</em></p> <p><i>Курсив</i></p> <p><ins>С подчеркиванием</ins></p> <p><del>Зачеркнутый</del></p>
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html. Одним из них является применение универсального атрибута style. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, ...]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large);
- В процентах;
- В пунктах (pt).
Пример:
<p style="font-size:7"> font-size:7</p> <p style="font-size:24px"> font-size:24px</p> <p style="font-size:x-large"> font-size: x-large</p> <p style="font-size:200%"> font-size: 200%</p> <p style="font-size:24pt"> font-size:24pt</p>
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
<p style="font-style:inherit">font-style:inherit</p> <p style="font-style:italic">font-style:italic</p> <p style="font-style:normal">font-style:normal</p> <p style="font-style:oblique">font-style:oblique</p>
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
<p style="font-variant:inherit">font-variant:inherit</p> <p style="font-variant:normal">font-variant:normal</p> <p style="font-variant:small-caps">font-variant:small-caps</p>
5) font-weight – позволяет установить толщину написание текста (насыщенность). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Пример:
<p style="font-weight:bold">font-weight:bold</p> <p style="font-weight:bolder">font-weight:bolder</p> <p style="font-weight:lighter">font-weight:lighter</p> <p style="font-weight:normal">font-weight:normal</p> <p style="font-weight:900">font-weight:900</p> <p style="font-weight:100">font-weight:100</p>
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font:
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Пример:
<p style="font:icon">font:icon</p> <p style="font:caption">font:caption</p> <p style="font:menu">font:menu</p> <p style="font:message-box">font:message-box</p> <p style="font:small-caption">small-caption</p> <p style="font:status-bar">font:status-bar</p> <p style="font:italic 50px bold "Times New Roman", Times, serif">font:italic 50px bold "Times New Roman", Times, serif</p>
Для того чтобы задать цвет шрифта в html можно использовать свойство color. Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb. А также в виде шестнадцатеричного кода.
Пример:
<p style="color:#00FF99">color:#00FF99</p> <p style="color:blue">color:blue</p> <p style="color:rgb(100,50,180)">color:rgb(0, 255, 153)</p>
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black;
- Arial;
- Comic Sans MS;
- Courier New;
- Georgia;
- Lucida Console;
- Lucida Sans Unicode;
- Palatino Linotype;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Раздел:
Сайтостроение /
HTML /
|
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию,
то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить
свой сайт из множества других, и применяют различные шрифты. В современном
сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения
шрифта тег <font>, который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
С помощью тега <font> можно изменять стиль, цвет и размер
текста. Основные атрибуты тега <font>:
color— устанавливает цвет текста.face— изменяет шрифт в HTML (это как раз то, что нам нужно).size— устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать
атрибуты тегов. Если нет, то см. здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
Теперь о том, как изменить шрифт текста в HTML. Для этого используется
атрибут face. Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
<font face="Arial"> Для этого текста установлен шрифт Arial <font>
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
<p> <font face="MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont <font> </p>
Здесь первым в списке указан шрифт MyFont,
которого, конечно же, браузер не знает. В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом Verdana.
Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел
текст шрифтом Arial.
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
Как изменить размер шрифта в HTML
В теге <font> это можно сделать с помощью атрибута size. Размер может быть абсолютным и относительным.
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
<font size="3"> Размер шрифта 3 <font>
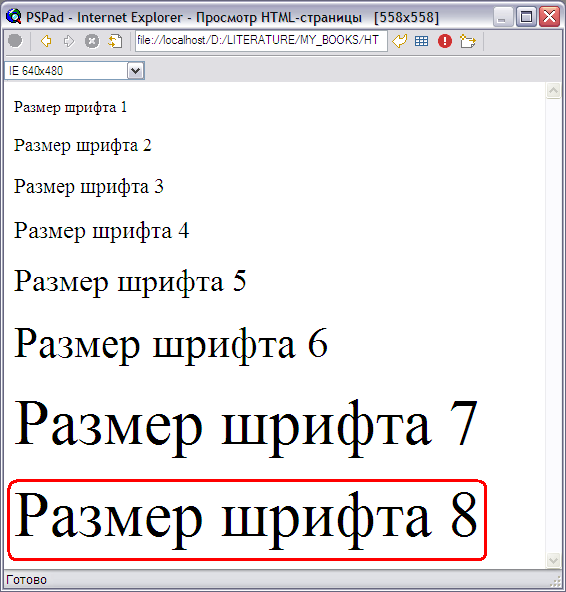
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта. Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Примеры отображения шрифтов разных размеров в браузере.
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
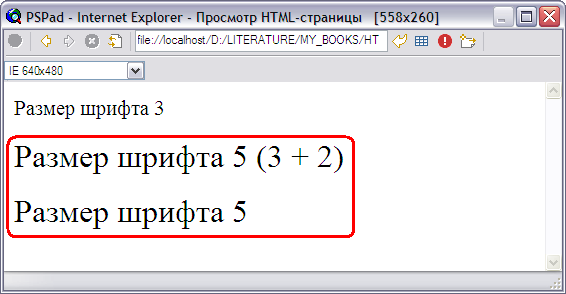
<p> <font size="3"> Размер шрифта 3 <font> </p> <p> <font size="+2"> Размер шрифта 5 (3 + 2) <font> </p> <p> <font size="5"> Размер шрифта 5 <font> </p>
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера. Используя относительный размер в таких случаях вы можете быть уверены, что выделенный шрифт будет больше окружающего текста (разумеется, надо помнить, что размеры шрифта могут быть от 1 до 7).
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите
курс о вёрстке сайтов.
|
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
|
font—family: Arial, «Times New Roman», sans—serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
На скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. Полное руководство
Овладейте современной адаптивной версткой с нуля
Подробнее
Серёжа СыроежкинКопирайтер
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов <font size="7">"Нубекс"</font>Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
<html>
<head>
<title>Меняем размер шрифта при помощи CSS</title>
<style>
.nubex {
font-size: 14px;
}
</style>
</head>
<body>
<div class="nubex">Шрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.</div>
</body>
</html>В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского). Например:
h1 { font-size: 180%; }Это означает, что размер тега H1 будет составлять 180% от базового размера шрифта.
- Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Смотрите также:
Размер текста
Для изменения размера текста существует несколько возможностей — это
использование заголовков <h1>, …, <h6>,
тегов <big> и <small>.
В табл. 1 перечислены основные варианты с описанием и примером.
| Код HTML | Описание | Пример |
|---|---|---|
| <big>Текст</big> | Увеличивает размер шрифта | Текст |
| <small>Текст</small> | Уменьшает размер шрифта | Текст |
| <h1>Текст</h1> | Пишет текст в виде большого заголовка |
Текст |
| <h6>Текст</h6> | Пишет текст в виде маленького заголовка |
Текст |
Кроме того, размер текста можно задавать с помощью CSS, устанавливая его
в пунктах, пикселах или других единицах. Существует еще один вариант —
создать текст в графической программе и добавить его на веб-страницу в виде
изображения.
Теги <big> и <small> можно
повторять несколько раз подряд, тем самым увеличивая или уменьшая текст до
нужных размеров (пример 1).
Пример 1. Использование тега <big>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Текст</title>
</head>
<body>
<p>Используя теги для увеличения текста, можно добиться
<big><big>больших</big></big> результатов.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью тега <big>
Среди перечисленных в таблице тегов преимущественно применяются теги <h1>,
<h2> и <h3>. Они
предназначены для создания заголовков к разделам и показывают их относительную
важность. Так, по умолчанию текст внутри тега <h1>
отображается в жирном начертании и размером 24 пунктов. Содержимое тега <h2>
уже имеет размер 18 пунктов, а <h3> —
14 пунктов (пример 2).
Пример 2. Применение тегов <h1>, <h2> и <h3>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовки</title>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
<h3>Заголовок 3</h3>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 1. Заголовки разного уровня на странице
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы много говорили о том, что информация на сайте должна быть удобной, доступной, читабельной. Мы рассмотрели несколько HTML тэгов, позволяющих изменять структуру отображения текста HTML страницы в браузере. Теперь мы поговорим про работу со шрифтами в HTML. Замечу, что эта информация в большей степени ознакомительная, так как на данный момент для изменения параметров шрифтов в HTML следует использовать CSS.
HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Содержание статьи:
- Что может делать HTML со шрифтами?
- HTML тэги для работы со шрифтами
- HTML атрибуты для работы со шрифтами
- Изменяем размер шрифта в HTML
- Изменяем цвет шрифта средствами HTML
- Изменяем гарнитуру шрифт в HTML
- Приоритет тэгов <basefont> и <font>
- HTML шрифты для Microsoft Windows
- HTML шрифты для UNIX систем
- HTML шрифты для Mac OS
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Сразу отметим, что HTML для работы со шрифтами предлагает нам использовать два тэга: тэг <basefont> и тэг <font>. Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Второй тэг <font> используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг <font> относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
- Атрибут face. Данный атрибут позволяет изменить гарнитуру шрифта.
- Атрибут color. Изменяет цвет шрифта в HTML документе.
- Атрибут size. Позволяет изменить размер шрифта в документе.
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Изменяем размер шрифта в HTML</h1> <p><font size=«1»>font size=«1»</font></p> <p><font size=«1»>font size=«2»</font></p> <p><font size=«1»>font size=«3»</font></p> <p><font size=«1»>font size=«4»</font></p> <p><font size=«1»>font size=«5»</font></p> <p><font size=«1»>font size=«6»</font></p> <p><font size=«1»>font size=«7»</font></p> </body> </html> |
Не забывайте пользоваться табуляцией и переносами строк, чтобы отформатировать код. Вы можете заметить, как браузер изменяет размеры шрифта на HTML странице сверху вниз в зависимости от значения атрибута size:
Пример изменения размера шрифта в HTML
Но атрибуту size мы можем задавать значения не только в абсолютных единицах, но и в относительных. Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Относительные размеры шрифта в HTML</h1> <p><font size=«1»>font size=«1»</font></p> <p><font size=«-2»>font size=«-2»</font></p> <p><font size=«2»>font size=«2»</font></p> <p><font size=«-1»>font size=«-1»</font></p> <p><font size=«4»>font size=«4»</font></p> <p><font size=«+3»>font size=«+3»</font></p> <p><font size=«6»>font size=«6»</font></p> <p><font size=«7»>font size=«7»</font></p> <p><font size=«+4»>font size=«+4</font></p> </body> </html> |
Этот документ ничем не отличается от предыдущего, мы точно так же использовали HTML абзацы, чтобы осуществлять перенос строки (хотя могли бы и использовать тэг <br>, о котором мы говорили, когда разбирались с пробельными символами в HTML), изменился текст HTML заголовка, но это не главное, главное то, что мы изменили значение атрибута size и в браузере получили вот такую картину:
Пример изменения размера шрифта в HTML в относительных единицах
Мы видим, что шрифты в документе идут парами, это сделано специально, чтобы продемонстрировать, что значение size=”1” и size=”-2” дадут шрифт одинакового размера и так далее.
Изменяем цвет шрифта средствами HTML
Теперь поработаем с цветом шрифта средствами HTML. Сразу отметим, что HTML не позволяет использовать модель HSV для изменения цвета, поэтому у нас остается только модель RGB, либо использование имени цвета в HTML. Естественно, изменять цвет HTML шрифта мы будем при помощи атрибута color. Откройте удобный для себя редактор, например, JavaScript редактор Sublime Text 3:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Изменяем цвет шрифта в HTML</h1> <ul> <li><font color=«red» size=«5»>color=«red»</font></li> <li><font color=«green» size=«5»>color=«green»</font></li> <li><font color=«blue» size=«5»>color=«blue»</font></li> <li><font color=«#AAA» size=«5»>color=«blue»</font></li> <li><font color=«#FF00FF» size=«5»>color=«blue»</font></li> </ul> </body> </html> |
Во-первых, стоит отметить, что мы использовали HTML список для того, чтобы текст не был сплошным. Во-вторых, все HTML атрибуты вы можете использовать вместе.
Пример изменения цвета шрифта в HTML
Из примера видно, что цвет шрифта в HTML нам позволяет изменять атрибут color, для которого можно задавать значения либо при помощи модели RGB, либо при помощи имени цвета. Первый способ предпочтительней, так как за каждым именем скрывается определенный код модели RGB, в каждом браузере цвет, заданный по имени, может отображаться по-разному.
Изменяем гарнитуру шрифт в HTML
И наконец, HTML позволяет нам изменять гарнитуру шрифта при помощи специального атрибута face. Перечислять все доступные гарнитуры нет смысла, а, самое главное, нет возможности. Ниже мы приведем самые распространенные гарнитуры для самых популярных ОС. Отметим, что многие люди, говоря шрифт, имеют ввиду гарнитуру шрифта, в принципе они не далеки от истины, поскольку гарнитура – это самая сложная характеристика шрифта. Создайте документ в любом редакторе, рекомендую вам попробовать IDE NetBeans версии PHP:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Изменяем гарнитуру шрифта в HTML</h1> <ul> <li><font face=«Arial» color=«red» size=«5»>face=«Arial»</font></li> <li><font face=«Times New Roman» color=«green» size=«5»>color=«green»</font></li> <li><font face=«Verdana» color=«blue» size=«5»>color=«blue»</font></li> <li><font face=«Comic Sans MS» color=«#AAA» size=«5»>face=«MS Comic Sans»</font></li> <li><font face=«Tahoma» color=«#FF00FF» size=«5»>face=«Tahoma»</font></li> <li><font face=«Comic Sans MS, Tahoma, Arial» color=«#FF00FF» size=«5»> face=«Comic Sans MS, Tahoma, Arial»</font></li> </ul> </body> </html> |
В примере изменения гарнитуры шрифта в HTML нет ничего сложного, откройте файл в браузере, чтобы увидеть результат:
Пример изменения гарнитуры шрифта в HTML
Обратите внимание на последний элемент списка. В HTML мы можем задать сразу несколько гарнитур для шрифта. Шрифт в документе будет принимать ту гарнитуру, которая указана первой в атрибуте face, если ОС или браузер не могут отобразить шрифт с указанной гарнитурой, то будет попытка отображения шрифта со второй гарнитурой и так далее. Если ни одной из гарнитур нет, то браузер отобразит текст с гарнитурой шрифта, заданной в настройках по умолчанию. И это всё работает до тех пор, пока пользователь не настроит свой браузер так, чтобы он отображал шрифт со своей собственной гарнитурой, не используя те значения, которые указаны в HTML или CSS.
Приоритет тэгов <basefont> и <font>
Мы очень подробно рассмотрели тэг <font> и коротко поговорим про <basefont> и приоритеты между этими тэгами. Отметим, что ни один современный браузер уже не понимают тэг <basefont>, поэтому пример, приведенный здесь, будет не информативным и для его работы вам необходимо будет найти старый браузер:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <basefont face=«Times New Roman» size=«7» color=«Black»> <h1>Приоритет basefont и font</h1> <p><ul> <li>face=«Times New Roman» size=«1» color=«Black»</li> <li><font face=«Arial» color=«red» size=«5»> face=«Arial» color=«red» size=«5»</font></li> <li><font face=«Times New Roman» color=«green» size=«5»> face=«Times New Roman» color=«green» size=«5»</font></li> <li><font face=«Verdana» color=«blue» size=«5»> face=«Verdana» color=«blue» size=«5»</font></li> <li><font face=«Comic Sans MS» color=«#AAA» size=«5»> face=«Comic Sans MS» color=«#AAA» size=«5»</font></li> <li><font face=«Tahoma» color=«#FF00FF» size=«5»> face=«Tahoma» color=«#FF00FF» size=«5»</font></li> <li><font face=«Comic Sans MS, Tahoma, Arial» color=«#FF00FF» size=«5»> face=«Comic Sans MS, Tahoma, Arial» color=«#FF00FF» size=«5»</font></li> </ul></p> </body> </html> |
Если вы найдете старую версию какого-нибудь браузера, который еще поддерживает <basefont>, то увидите, что шрифт первого элемента списка будет иметь характеристики, указанные для тэга <basefont>, а все остальные элементы списка будут иметь характеристики шрифта, которые указаны в атрибутах их тэгов <font>.
Далее мы приведем список шрифтов (приведем в виде HTML таблицы), которые доступны в самых популярных операционных системах.
HTML шрифты для Microsoft Windows
Эти шрифты поддерживают все компьютеры с операционной системой Windows
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Andale Mono | Arial | Arial Bold |
| Arial Italic | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Courier New |
| Courier New Bold | Courier New Italic | Courier New Bold Italic |
| Georgia | Georgia Bold | Georgia Italic |
| Georgia Bold Italic | Impact | Lucida Console |
| Lucida Sans Unicode | Marlett | Minion Web |
| Symbol | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Bold Italic | Tahoma |
| Trebuchet MS | Trebuchet MS Bold | Trebuchet MS Italic |
| Trebuchet MS Bold Italic | Verdana | Verdana Bold |
| Verdana Italic | Verdana Bold Italic | Webdings |
HTML шрифты для UNIX систем
Эти шрифты поддерживают все машины под управлением UNIX подобных ОС:
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Charter | Clean | Courier |
| Fixed | Helvetica | Lucida |
| Lucida bright | Lucida Typewriter | New Century Schoolbook |
| Symbol | Terminal | Times |
| Utopia |
HTML шрифты для Mac OS
Шрифты ниже поддерживаются всеми машинами, на которых установлена ОС Mac седьмой версии и выше.
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| American Typewriter | Andale Mono | Apple Chancery |
| Arial | Arial Black | Brush Script |
| Baskerville | Big Caslon | Comic Sans MS |
| Copperplate | Courier New | Gill Sans |
| Futura | Herculanum | Impact |
| Lucida Grande | Marker Felt | Optima |
| Trebuchet MS | Verdana | Webdings |
| Palatino | Symbol | Times |
| Osaka | Papyrus | Times New Roman |
| Textile | Zapf Dingbats | Zapfino |
| Techno | Hoefler Text | Skia |
| Hoefler Text Ornaments | Capitals | Charcoal |
| Gadget | Sand |