Часто, чтобы текст на сайте читался лучше, нужно изменить размер шрифта в WordPress. Сделать это можно с помощью плагина или добавив несколько строк кода в файл CSS. Есть и третий способ — изменить размер шрифта с помощью редактора Gutenberg.
Следуйте инструкции, чтобы сделать все просто и быстро.
Способ 1. Меняем размер шрифта с помощью плагина Advanced Editor Tools
Advanced Editor Tools — полностью бесплатный компонент, который позволяет вернуть в редакторе классическую панель инструментов.
Найти плагин можно в официальном репозитории WordPress. После стандартной установки и активации перейдите в настройки плагина.

Плагин предложит вам переключиться между редактором блоков Gutenberg и классическим редактором TinyMCE. Выберите второй вариант и сохраните изменения.
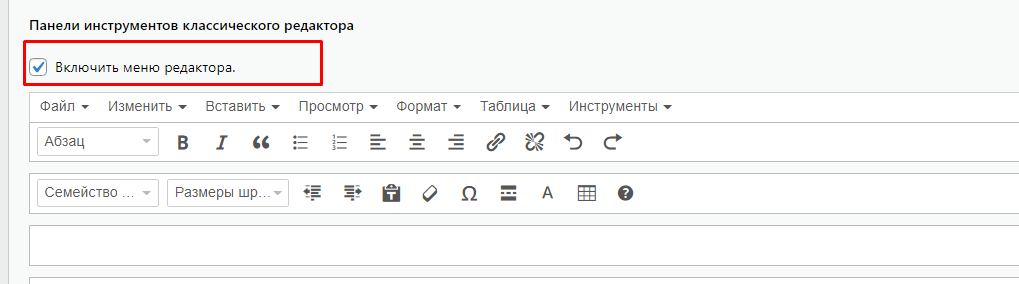
Убедитесь, что вы поставили отметку в чек-боксе

Дальнейшие действия. Если вы выбрали классический редактор как единственный вариант.
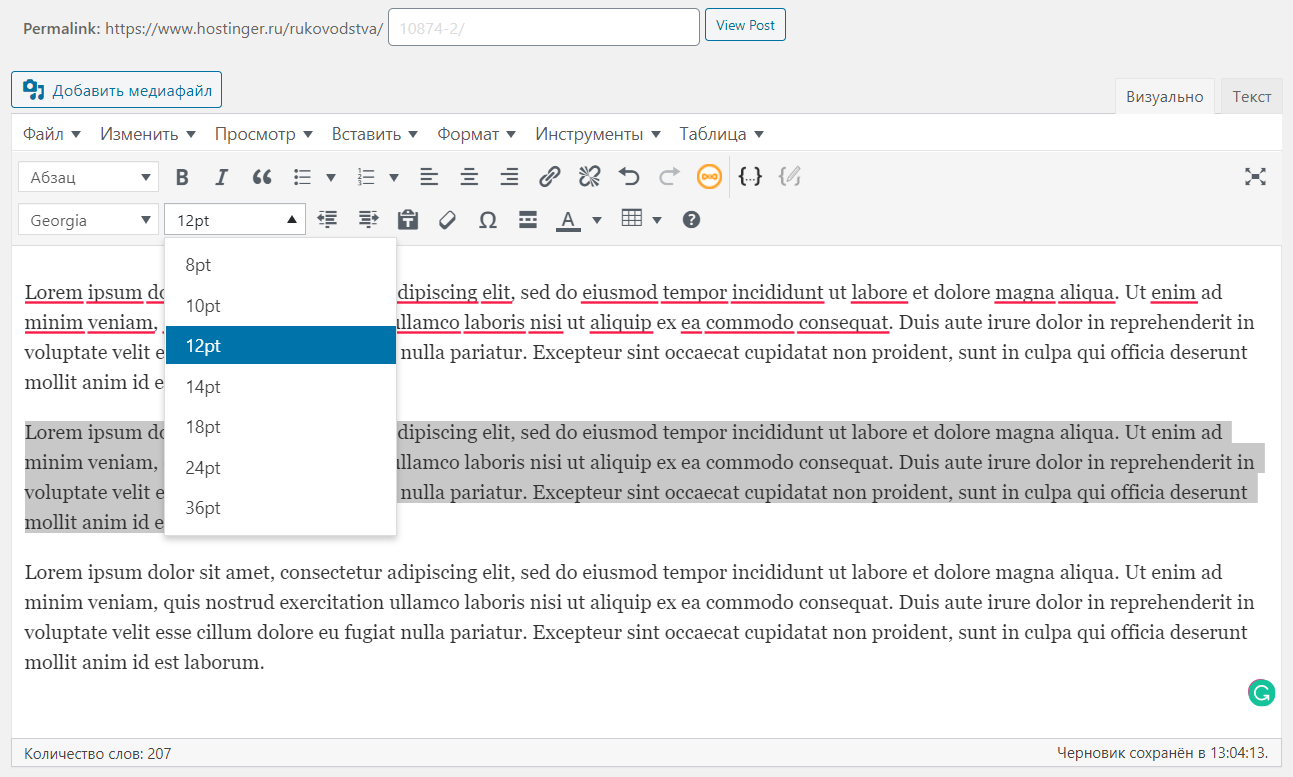
Перейдите в раздел Записи — Добавить новую или перейдите к редактированию одной из существующих записей. Если вы выбрали только классический вариант, то увидите примерно следующее.

Дальше все предельно просто. Добавьте текст, выберите фрагмент, размер которого нужно изменить, и укажите на какой размер его поменять.

Результат будет выглядеть вот так.

Способ 2. Изменение размеров с помощью CSS
Первый способ более простой. Но он не подойдет, если вы используете Elementor или другой аналогичный конструктор страниц. Изменить размер шрифта с помощью CSS немного более сложное, но универсальное решение, которое считается классическим.
Этот вариант сложнее, но только если вы никогда не работали с CSS. Инструкция от Host4Biz поможет сделать всё быстро и правильно.
Добавить код в CSS можно через редактор или настройщик (customizer). Как это делается. Преимущество работы с css в том, что можно менять размер шрифта в любом элементе сайта без плагинов и независимо от других частей страницы.
Разберем, как это делается:
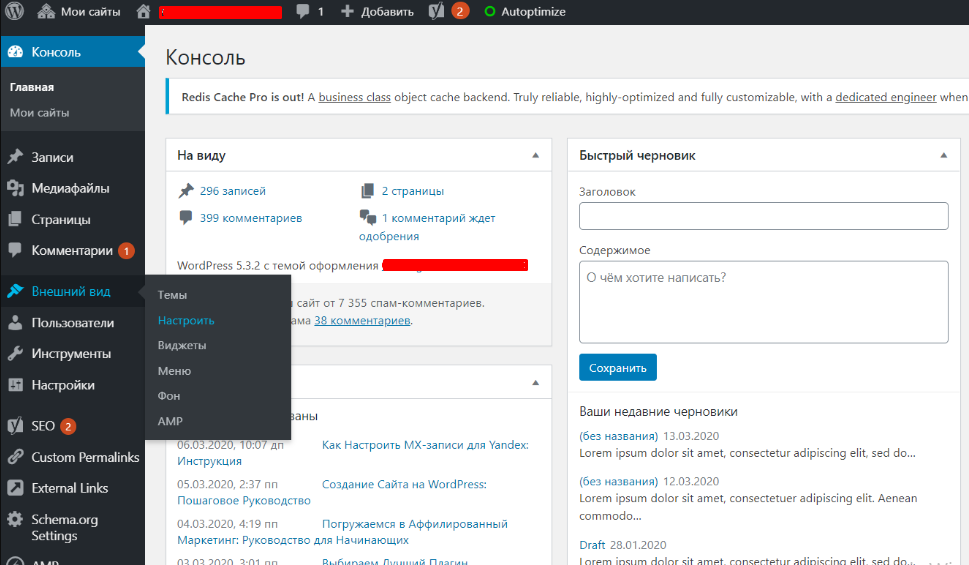
В консоли выбираем пункт меню Внешний вид — Настроить.

Затем в открывшемся меню выбираем Дополнительные стили.

Следующим шагом добавляем нужный код в поле справа.

Теперь разберемся, какой именно код добавлять.
- Чтобы поменять весь шрифт, вставляйте:
body {
font-size: 1.25rem;
}
Значение 1,25 можно заменить другой цифрой.
2. Чтобы изменить шрифт в абзацах.
p {
font-size: 25px;
}
3. Для изменения шрифта в части заголовков
h2 {
font-size: 2.5em;
}
Команда будет применяться только к заголовкам, отмеченным h2.
4. Изменить размер шрифта в боковом меню
.sidebar li {
font-size: 12px;
}
5. Чтобы увеличить или уменьшить размер текста в футере
.footer {
font-size: 150%;
}
6. Изменение размеров шрифта для определенных размеров экрана
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
В CSS-стилях можно использовать несколько единиц измерения:
- Эм (em) — 1em соответствует размеру шрифта на странице, то есть если размер шрифта 12pt, 1em=12pt.
- Пиксели — пиксель это одна точка на экране компьютера или мобильного устройства.
- Пункты — эту единицу заимствовали из бумажных изданий. Один пункт соответствует 1/72 дюйма.
- Проценты — эта величина по умолчанию равна 100%, при увеличении или уменьшении будет меняться.
Способ 3. Изменение размеров шрифта с помощью редактора Gutenberg
Gutenberg — стал стандартным редактором WordPress. Он предлагает возможности для изменения шрифта еще начиная с версии 5.3, где Gutenberg был одним из плагинов.
В Gutenberg текст добавляется с помощью одного из блоков редактора. Чтобы изменить размер шрифта, просто выделите текст и выберите нужный размер в правом меню.

Как видите, все очень просто и быстро.
Итоги
Легко читаемый шрифт может серьезно повлиять на поведенческие факторы и показатель конверсии сайта. WordPress дает много возможностей для переформатирования текста, в том числе, и изменения шрифта.
Увеличить или уменьшить шрифт можно с помощью плагинов, редактора Gutenberg или редактирования CSS-файлов.
Развивайте свой бизнес онлайн вместе с Host4Biz и читайте наш блог.
Font size in Android Studio editor seems to be too small.
How can I make the font size larger?
asked May 16, 2013 at 14:30
0
Done, you can try this(on Mac):
Preferences —> Editor —> Colors & Fonts, in the right side, then click «save as…», this will create a new Scheme, we name it such as «Custom», then all fields become to editable, font, space, color, etc.
Suragch
464k297 gold badges1340 silver badges1371 bronze badges
answered May 16, 2013 at 16:01
acousticacoustic
4,5473 gold badges19 silver badges18 bronze badges
3
Temporarily adjust the font size
Go to Settings (or Preferences in Mac) > Editor > General > Change font size (Zoom) with Ctrl+Mouse Wheel
OR Press «Cmd+Shift+A» for mac.
This will allow you to quickly modify the font size whenever you want. However, the font will get reset to the default size the next time you start Android Studio. (The Control+Mouse Wheel functionality will not get reset, though. You only need to do this once.)
Permanently change the default font size
Go to Settings > Editor > Colors & Fonts > Font. Click «Save As…» and choose a new scheme name. Then change the font size and say OK. This will be the default size every time you open Android Studio now.
answered Aug 31, 2016 at 0:36
SuragchSuragch
464k297 gold badges1340 silver badges1371 bronze badges
1
Acoustics answer works, on windows it would be File —> Settings —> Editor —> Colors & Fonts then save as, name it something then you can edit all the fields you want.
answered May 20, 2013 at 8:02
HubcapsHubcaps
1,2881 gold badge7 silver badges7 bronze badges
1
Settings (Ctrl+Alt+s)—> Apprarance—>Override default fonts by(not recommended):
then change Size to 16+.
Mosh Feu
27.7k15 gold badges88 silver badges133 bronze badges
answered May 22, 2013 at 3:46
M2XCM2XC
4173 silver badges3 bronze badges
1
By default, Android Studio doesn’t allow the normal CTRL + Mouse scroll to zoom in or out. You can enable it in the settings, though it seems its location has changed over time. Mac users are well documented in other answers, but I use Windows.
For Windows users in Android Studio 3.4, you go to File -> Settings -> General, then check the box Change font size (Zoom) with Ctrl+Mouse Wheel. See below:
answered May 1, 2019 at 19:51
Ctrl + Shift + A —> enter Font size —> select Increase Font Size
this will open Dialog for Enter Action or option Name
enter Fonte Size it will show selection for select Increase Font Size
Done 
answered Oct 18, 2016 at 6:01
1
I have the latest version of Android Studio installed (3.6.1).
I navigated to: File->Settings->Editor->Font. The dialog displays a warning message (yellow triangle) indicating that the Font is defined in the color scheme.
(Editing the Font here had no effect.)
I clicked on the dialog’s warning message link.
This navigated to: File->Settings->Editor->Color Scheme->Color Scheme Font.
(Now I could edit the Font for my current scheme.)
answered Mar 13, 2020 at 16:33
1
As a temporary tweak ( not permanent )
On Mac you would need to create your own shortcuts ..
Its easy. my set:
CMD + Wheel-up for increase font size
CMD + Wheel-down for decreasing font size
Prefernces => Keymap => Increase Font size/decrease Font size/Reset Font size
!! Don’t forget to click Apply Button at Bottom Right before closing Settings Dialog otherwise changes will not get applied & you will need to do this setup again.
Good luck,’.
Hitesh Sahu
41.4k17 gold badges201 silver badges149 bronze badges
answered Oct 13, 2016 at 7:17
Maher AbuthraaMaher Abuthraa
17.3k11 gold badges80 silver badges103 bronze badges
File -> Settings -> Editor -> Colors & Fonts -> Font.
answered Oct 25, 2017 at 11:48
Permanently change the default font size for UI elements
Go to Settings («Preferences» on Mac) > Appearance & Behavior > Appearance. Tick the checkbox «Override default fonts by (not recommended)». Then change the font size and hit «OK»
answered Sep 27, 2016 at 4:11
For MacBook Users:
To change font size:
Select **Android Studio** menu (which is present next to Apple icon)-->Preferences--->Editor-->Font-->Size(give size)-->ok
To zoom in and out in Editor:
Select **Android Studio** menu -->Editor-->General-->change font size (zoom) with command and mouse wheel-->ok
answered Feb 2, 2018 at 2:51
shyamshyam
1,06611 silver badges20 bronze badges
Very Simple .
Go to File then Settings then Select Editor then Font and change the size .
File -> Settings -> Editor -> Colors & Fonts -> Font.
answered Jan 22, 2019 at 5:47
In latest version of android studio ,We can change the appearance settings like font size and font style using following steps
Android Studio —->preference—font
Phil
152k23 gold badges235 silver badges236 bronze badges
answered Nov 13, 2018 at 4:24
You can try to search in preferences (android studio IDE > preferences).
In aptana studio it works like this making smaller: CMD and -, use CMD shift and =.
Works?
answered May 16, 2013 at 14:34
MennoMenno
891 silver badge9 bronze badges
There are two possible ways of doing this:
1. Setting a custom shortcut for change font size:
Preferences -> KeyMap -> Editor Action -> Dcrease Font size/Increase
Font size
And set a shortcut for each purpose.
NOTE: you can set a mouse shortcut as well in a custom shortcut.
This custom shortcut feature is really helpful when are you are migrating from another code editor and is habitual to the use of another shortcut.
2. Set the zoom in and zoom out to mouse scroll with control pressed if you are a windows user and command pressed if you are a macOS user.
Preferences -> Editor -> General -> Mark checked Option -> Change Font
size with Command + mouse wheel
answered Nov 27, 2020 at 7:58
WajidWajid
2,1691 gold badge17 silver badges28 bronze badges
ok I reached to this solution by the help of two people who answered above, Mosh Feu and Suragch First open settings (ctrl+alt+s), second go to Editor->General->Fonts->Size.
answered Feb 17, 2021 at 20:40
In mac book ,you can use two fingers to zoom in(increase font size) or zoom out for decrease font size, like when we zoomed image in mobilephone.
answered Jul 18, 2016 at 2:45
PhadadevPhadadev
3682 silver badges8 bronze badges
2
For WINDOWS users: FILE-->SETTingS-->EDITOR-->FONT.
ralphgabb
10.1k3 gold badges48 silver badges56 bronze badges
answered Jan 31, 2019 at 12:13
Easy Way
Press Double Shift and then type increase —> Click Increase Font Size and then your editor change the font
answered Jan 28, 2022 at 2:52
Zin Myo OoZin Myo Oo
1061 silver badge3 bronze badges
In my case it was because of my 4K screen too thin to read. Then u need to change from monospace In my case it was because of my 4K screen too thin to read. Then u need to change from Monospaced to Consolas.
Settings —> Color Scheme Font —> Font —> Consolas
answered Jun 1, 2018 at 17:45
chainstairchainstair
6026 silver badges17 bronze badges
Works as of Arctic Fox update on macOS.
To change the font size of the IDE itself:
Android Studio > Preferences > Appearance & Behavior > Appearance > Check «Use custom font» and then increase the font size.
…
To change the font size of the Editor:
Android Studio > Preferences > Editor > Font > change size
answered Dec 17, 2021 at 10:09
M.EdM.Ed
8187 silver badges10 bronze badges
Sharing as this does not seem to be mentioned:
From the trackpad: cmd + 2 finger scroll towards you to zoom out
answered Feb 4, 2022 at 3:13
lenzlenz
2,05115 silver badges28 bronze badges
We have to be more careful when doing this. For the first time I have changed the font size of menu by mistake instead of font. First create your own scheme by going to File—>Settings—>Colors & Fonts and then you can make changes to your own scheme. The final procedure is to go to settings(File—>Settings) and then select Editor and Colors & Fontsin the left bar menu. Then select the arrow on the left side of Colors & Fonts and then select Font in the left menu bar. You will get options to change your values. Remember you can only change values to your own sheme.
answered May 18, 2016 at 7:44
aravindkannaaravindkanna
6531 gold badge7 silver badges25 bronze badges
Update all font sizes
Go to Appearances & Behavior > Appearances, checkmark custom font and update the size field.
That will change all font sizes except for the editor one.
Go to Editor > Font and update the size field. That will change the font of the editor.
answered Sep 13, 2022 at 1:28
Jože WsJože Ws
1,74516 silver badges12 bronze badges
Font size in Android Studio editor seems to be too small.
How can I make the font size larger?
asked May 16, 2013 at 14:30
0
Done, you can try this(on Mac):
Preferences —> Editor —> Colors & Fonts, in the right side, then click «save as…», this will create a new Scheme, we name it such as «Custom», then all fields become to editable, font, space, color, etc.
Suragch
464k297 gold badges1340 silver badges1371 bronze badges
answered May 16, 2013 at 16:01
acousticacoustic
4,5473 gold badges19 silver badges18 bronze badges
3
Temporarily adjust the font size
Go to Settings (or Preferences in Mac) > Editor > General > Change font size (Zoom) with Ctrl+Mouse Wheel
OR Press «Cmd+Shift+A» for mac.
This will allow you to quickly modify the font size whenever you want. However, the font will get reset to the default size the next time you start Android Studio. (The Control+Mouse Wheel functionality will not get reset, though. You only need to do this once.)
Permanently change the default font size
Go to Settings > Editor > Colors & Fonts > Font. Click «Save As…» and choose a new scheme name. Then change the font size and say OK. This will be the default size every time you open Android Studio now.
answered Aug 31, 2016 at 0:36
SuragchSuragch
464k297 gold badges1340 silver badges1371 bronze badges
1
Acoustics answer works, on windows it would be File —> Settings —> Editor —> Colors & Fonts then save as, name it something then you can edit all the fields you want.
answered May 20, 2013 at 8:02
HubcapsHubcaps
1,2881 gold badge7 silver badges7 bronze badges
1
Settings (Ctrl+Alt+s)—> Apprarance—>Override default fonts by(not recommended):
then change Size to 16+.
Mosh Feu
27.7k15 gold badges88 silver badges133 bronze badges
answered May 22, 2013 at 3:46
M2XCM2XC
4173 silver badges3 bronze badges
1
By default, Android Studio doesn’t allow the normal CTRL + Mouse scroll to zoom in or out. You can enable it in the settings, though it seems its location has changed over time. Mac users are well documented in other answers, but I use Windows.
For Windows users in Android Studio 3.4, you go to File -> Settings -> General, then check the box Change font size (Zoom) with Ctrl+Mouse Wheel. See below:
answered May 1, 2019 at 19:51
Ctrl + Shift + A —> enter Font size —> select Increase Font Size
this will open Dialog for Enter Action or option Name
enter Fonte Size it will show selection for select Increase Font Size
Done 
answered Oct 18, 2016 at 6:01
1
I have the latest version of Android Studio installed (3.6.1).
I navigated to: File->Settings->Editor->Font. The dialog displays a warning message (yellow triangle) indicating that the Font is defined in the color scheme.
(Editing the Font here had no effect.)
I clicked on the dialog’s warning message link.
This navigated to: File->Settings->Editor->Color Scheme->Color Scheme Font.
(Now I could edit the Font for my current scheme.)
answered Mar 13, 2020 at 16:33
1
As a temporary tweak ( not permanent )
On Mac you would need to create your own shortcuts ..
Its easy. my set:
CMD + Wheel-up for increase font size
CMD + Wheel-down for decreasing font size
Prefernces => Keymap => Increase Font size/decrease Font size/Reset Font size
!! Don’t forget to click Apply Button at Bottom Right before closing Settings Dialog otherwise changes will not get applied & you will need to do this setup again.
Good luck,’.
Hitesh Sahu
41.4k17 gold badges201 silver badges149 bronze badges
answered Oct 13, 2016 at 7:17
Maher AbuthraaMaher Abuthraa
17.3k11 gold badges80 silver badges103 bronze badges
File -> Settings -> Editor -> Colors & Fonts -> Font.
answered Oct 25, 2017 at 11:48
Permanently change the default font size for UI elements
Go to Settings («Preferences» on Mac) > Appearance & Behavior > Appearance. Tick the checkbox «Override default fonts by (not recommended)». Then change the font size and hit «OK»
answered Sep 27, 2016 at 4:11
For MacBook Users:
To change font size:
Select **Android Studio** menu (which is present next to Apple icon)-->Preferences--->Editor-->Font-->Size(give size)-->ok
To zoom in and out in Editor:
Select **Android Studio** menu -->Editor-->General-->change font size (zoom) with command and mouse wheel-->ok
answered Feb 2, 2018 at 2:51
shyamshyam
1,06611 silver badges20 bronze badges
Very Simple .
Go to File then Settings then Select Editor then Font and change the size .
File -> Settings -> Editor -> Colors & Fonts -> Font.
answered Jan 22, 2019 at 5:47
In latest version of android studio ,We can change the appearance settings like font size and font style using following steps
Android Studio —->preference—font
Phil
152k23 gold badges235 silver badges236 bronze badges
answered Nov 13, 2018 at 4:24
You can try to search in preferences (android studio IDE > preferences).
In aptana studio it works like this making smaller: CMD and -, use CMD shift and =.
Works?
answered May 16, 2013 at 14:34
MennoMenno
891 silver badge9 bronze badges
There are two possible ways of doing this:
1. Setting a custom shortcut for change font size:
Preferences -> KeyMap -> Editor Action -> Dcrease Font size/Increase
Font size
And set a shortcut for each purpose.
NOTE: you can set a mouse shortcut as well in a custom shortcut.
This custom shortcut feature is really helpful when are you are migrating from another code editor and is habitual to the use of another shortcut.
2. Set the zoom in and zoom out to mouse scroll with control pressed if you are a windows user and command pressed if you are a macOS user.
Preferences -> Editor -> General -> Mark checked Option -> Change Font
size with Command + mouse wheel
answered Nov 27, 2020 at 7:58
WajidWajid
2,1691 gold badge17 silver badges28 bronze badges
ok I reached to this solution by the help of two people who answered above, Mosh Feu and Suragch First open settings (ctrl+alt+s), second go to Editor->General->Fonts->Size.
answered Feb 17, 2021 at 20:40
In mac book ,you can use two fingers to zoom in(increase font size) or zoom out for decrease font size, like when we zoomed image in mobilephone.
answered Jul 18, 2016 at 2:45
PhadadevPhadadev
3682 silver badges8 bronze badges
2
For WINDOWS users: FILE-->SETTingS-->EDITOR-->FONT.
ralphgabb
10.1k3 gold badges48 silver badges56 bronze badges
answered Jan 31, 2019 at 12:13
Easy Way
Press Double Shift and then type increase —> Click Increase Font Size and then your editor change the font
answered Jan 28, 2022 at 2:52
Zin Myo OoZin Myo Oo
1061 silver badge3 bronze badges
In my case it was because of my 4K screen too thin to read. Then u need to change from monospace In my case it was because of my 4K screen too thin to read. Then u need to change from Monospaced to Consolas.
Settings —> Color Scheme Font —> Font —> Consolas
answered Jun 1, 2018 at 17:45
chainstairchainstair
6026 silver badges17 bronze badges
Works as of Arctic Fox update on macOS.
To change the font size of the IDE itself:
Android Studio > Preferences > Appearance & Behavior > Appearance > Check «Use custom font» and then increase the font size.
…
To change the font size of the Editor:
Android Studio > Preferences > Editor > Font > change size
answered Dec 17, 2021 at 10:09
M.EdM.Ed
8187 silver badges10 bronze badges
Sharing as this does not seem to be mentioned:
From the trackpad: cmd + 2 finger scroll towards you to zoom out
answered Feb 4, 2022 at 3:13
lenzlenz
2,05115 silver badges28 bronze badges
We have to be more careful when doing this. For the first time I have changed the font size of menu by mistake instead of font. First create your own scheme by going to File—>Settings—>Colors & Fonts and then you can make changes to your own scheme. The final procedure is to go to settings(File—>Settings) and then select Editor and Colors & Fontsin the left bar menu. Then select the arrow on the left side of Colors & Fonts and then select Font in the left menu bar. You will get options to change your values. Remember you can only change values to your own sheme.
answered May 18, 2016 at 7:44
aravindkannaaravindkanna
6531 gold badge7 silver badges25 bronze badges
Update all font sizes
Go to Appearances & Behavior > Appearances, checkmark custom font and update the size field.
That will change all font sizes except for the editor one.
Go to Editor > Font and update the size field. That will change the font of the editor.
answered Sep 13, 2022 at 1:28
Jože WsJože Ws
1,74516 silver badges12 bronze badges
-
1.
Использование заголовков абзаца-
1.1.
Как добавить заголовок в блочном редакторе Gutenberg -
1.2.
Как добавить заголовок в старом классическом редакторе
-
1.1.
-
2.
Изменение размера текста в блочном редакторе Gutenberg -
3.
Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced -
4.
Как изменить размер шрифта всего сайта WordPress через CSS
Вам потребовалось изменить размер шрифта в посте или странице WordPress? Требуется увеличить размер шрифта у строки, абзаца или всего содержимого страницы? В этой статье мы расскажем, как легко изменить размер шрифта в WordPress.
Использование заголовков абзаца
Заходя на сайт, посетите в течение пары секунд определяет, подходит ли ему эта статья или нет. Он не вчитывается в абзацы, а бегло просматривает заголовки и всё, что выделяется из общей массы текста. Заголовки являются визуальными крючками, за которые цепляется взгляд пользователя. Если их не будет, посетитель просто уйдет с сайта.
Текст разделяется на абзацы, разные смысловые части текста разделяются заголовками/подзаголовками. Это также полезно и для SEO, ведь поисковые системы уделяют больше внимания заголовкам, чем абзацам.
Как добавить заголовок в блочном редакторе Gutenberg
Вы можете добавить заголовок, как новый блок или изменить тип блока на заголовок. Более подробно вы можете узнать о Gutenberg в нашей обучающей статье.
По умолчанию, при создании блок имеет заголовок 2 уровня. Мы рекомендуем использовать именно его, но если вы пишите большую статью, то можно использовать заголовки 3 и 4 уровня. Для этого нажмите на H2 и выберите нужный.
В правой части экрана экрана, в настройках блока, вы также можете изменить размер заголовка, выбрать его цвет.
Как добавить заголовок в старом классическом редакторе
Если вы воспользовались нашей статьей о том, как отключить Gutenberg и вернуть классический редактор, то добавить заголовок можно нажатием на раскрывающийся список “Абзац”.
Выделите текст, который вы хотите сделать заголовком и нажмите на нужный размер заголовка.
Размер и цвет разных стилей заголовка указывается в таблице стилей вашей темы (файл style.css). Если вы используете премиум темы, то изменить оформление текста можно в настройках темы Внешний вид -> Настройки, либо в уникальной вкладке темы (зависит от темы).
Изменение размера текста в блочном редакторе Gutenberg
Если вы хотите иметь абзац или весь текст более крупным шрифтом, то вы без проблем это сделаете в новой версии редактора.
Нажмите на нужный абзац, далее в правой части экрана в разделе “Настройки текста” выберите нужный размер. Вы также можете ввести определенный размер шрифта в поле “произвольно” в пикселях. Для отмены изменений всегда можно нажать “Сброс”.
Таких возможностей нет в старом классическом редакторе WordPress. Если вы хотите использовать новые возможности редактора, то рекомендуем вам ознакомиться с нашей обучающей статьей по Гутенберг.
Если переходить на новый редактор вы категорически отказываетесь, то следующий вариант для вас.
Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced
TinyMCE Advanced – это плагин WordPress, расширяющий возможности оформления текста, а также ряд других полезных функций. Плагин особенно полезен для пользователей старого классического редактора, но также работает и с новым блочным редактором. В Gutenberg он добавляет новый блок “Классический параграф”, который повторяет весь функционал классического редактора.
Для использования, установите и активируйте плагин TinyMCE Advanced. Если вы не знаете, как это сделать, то прочтите наше руководство по установке плагинов WordPress.
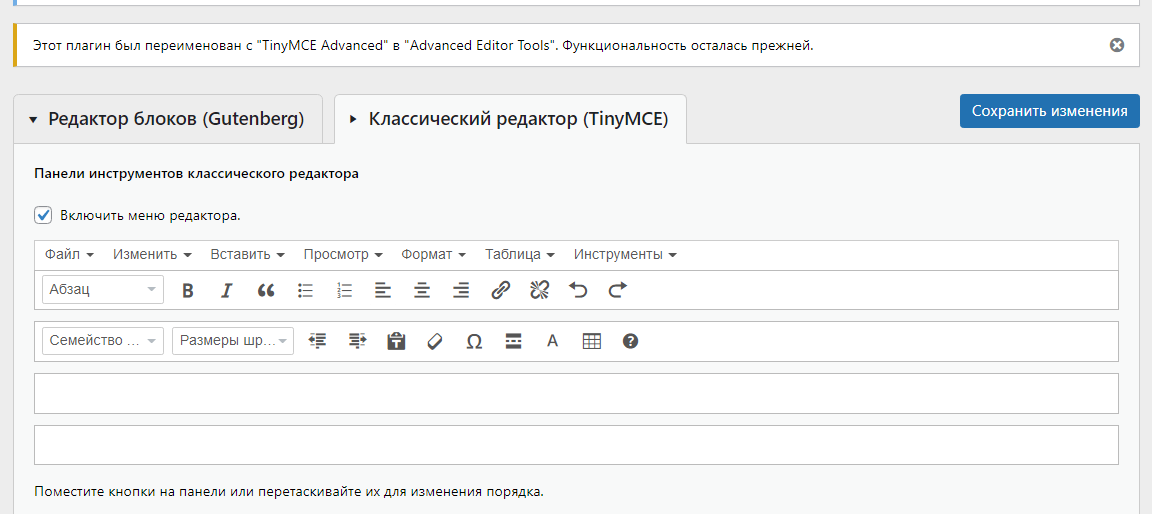
Перейдите в Настройки -> TinyMCE Advanced, для настройки редактора. Если вы используете классический редактор, то перейдите во вкладку “Классический редактор (Tiny MCE)”.
Здесь вы можете видеть внешний вид панели инструментом. В третей строчке находится инструмент раскрывающийся список “Размеры шрифта”. Именно она нам нужна. Вы можете переместить её в первый ряд, добавить или убрать не нужные инструменты, перетаскивая их на нужные места.
Если вы используете блочный редактор, то перейдите во вкладку “Редактор блоков (Gutenberg)” и переместите раскрывающийся список “Размеры шрифтов” в панель инструментов.
После настройки не забудьте сохранить изменения.
Теперь чтобы редактировать размер шрифта в блочном редакторе, добавьте блок “Классический параграф” и у вас появится возможность изменять размер шрифта у текста, а также все остальные стандартные инструменты.
Используя классический редактор у вас появятся новые инструмента, один из них – Размер шрифта, который вы можете изменить. Выделите нужный кусок текста и в выпадающем списке выберите размер шрифта.

Примечание
К сожалению, вы не сможете вписать произвольный размер шрифта так, как это сделано в блочном редакторе.
Если размер шрифта абзацев вас не устраивает и вы всегда изменяете его, то лучшим решением будет воспользоваться CSS.
Многие темы, особенно премиум, имеют настройки оформления, где зачастую можно изменить размер шрифта. Для этого зайдите во вкладку Внешний вид -> Настроить. Если вы нашли там такую опцию, то это отлично. Вам не нужно будет вносить изменения в код CSS.
Но есть такие темы, которые не имеют таких возможностей, поэтому нам придется прописать собственные правила для размера шрифта у абзацев. Для этого зайдите в Внешний вид -> Настроить -> Дополнительные стили. Здесь вы можете размещать все свои пользовательские стили (код CSS).

В данном текстовом поле добавьте свой CSS код.
Чтобы сделать размер шрифта абзацев 16px добавьте следущий код:
Вы сразу увидите изменения в предварительном просмотре в правой части экрана. Если никаких изменений не произошло, то добавьте !important, как показано на скриншоте выше. Это даст вашему коду приоритет. После того, как размер шрифта вас устроит, нажмите кнопку “Опубликовать” в верхней части экрана, чтобы сохранить все внесенные изменения.
Данный код относится только в абзацам, а что, если вы захотите увеличить размер шрифта заголовка 2 уровня (h2)? С помощью данного кода мы увеличим размер шрифта заголовков 2 уровня до 32px:
Вы можете проделать данные действия с любым размером заголовков или элементом страницы.
Хотим заметить, что все эти изменения относятся только к активной теме. Если вы смените тему, то данный код нужно будет скопировать в новую тему.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как изменить размер шрифта окружения?
Есть ли способ изменить размер шрифта среды в Visual Studio Code? Такие вещи, как окно IntelliSense, панель отладки, имена файлов и т. Д.
Я знаю, как изменить размер шрифта редактора, но не могу понять, как изменить размер шрифта среды. Так что мне интересно, можете ли вы это как-то изменить.
17 ответов
В настоящее время невозможно изменить семейство шрифтов или размер вне редактора. Однако вы можете увеличивать и уменьшать масштаб всего пользовательского интерфейса из меню View .
Обновление для нашей версии VS Code 1.0:
Недавно введенная настройка window.zoomLevel позволяет навсегда сохранить уровень масштабирования! Он может иметь как отрицательные, так и положительные значения для увеличения или уменьшения.
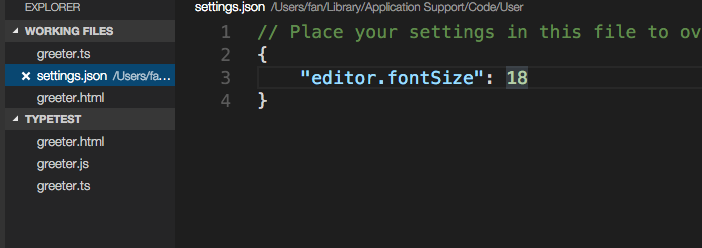
Просто скопируйте «editor.fontSize»: 18 в свой setting.json редактора.
Нажатие Control + Shift + P , а затем ввод «настроек» позволит вам легко найти файл настроек пользователя или рабочего пространства.
В Visual Studio Code, нажав Ctrl + и Ctrl — , вы можете изменить общий размер шрифта IDE. . Это помогает быстрее, чем изменение настроек в каждом сеансе. Надеюсь, это поможет.
Попробуйте поиграть с комбинацией следующих пользовательских настроек:
По состоянию на середину 2017 г. Для быстрого перехода к файлам настроек нажмите ctrl + shift + p и введите >, там вы найдете пользовательские настройки и настройки рабочей области, имейте в виду, что настройки рабочей области переопределят пользовательские настройки , поэтому лучше использовать последние напрямую, чтобы внести глобальные изменения (рабочая область settings создаст папку в корне вашего проекта), оттуда у вас будет возможность добавить параметр «editor.fontSize»: 14 в свои настройки в качестве быстрого предложения, но вы можете сделать это самостоятельно и изменить значение на желаемый размер шрифта .
выберите «пользовательские настройки»
добавить «editor.fontSize»: 14
Вы можете Увеличить и Уменьшить весь пользовательский интерфейс в меню «Просмотр».
Сейчас я использую версию 1.21.1 , и там, в меню просмотра , вы можете получить опции «Увеличить» и «Уменьшить», которые являются вторыми и третьими последними вариантами. Вы можете сделать это, используя Ctrl + + и Ctrl + — .
Вы можете сбросить масштаб в любой момент, выбрав параметр Сбросить масштаб .
После нажатия Control + Shift + P , как было предложено @Edwin:
- Найдите настройки рабочего пространства:
- Затем «Поместите свои настройки в файл справа, чтобы перезаписать . настройки по умолчанию и пользовательские настройки» или щелкните вкладку «Пользовательские настройки», чтобы настроить window.zoomLevel, если это желаемое действие.
Согласно журналу изменений версии 1.2, были добавлены новые команды для увеличения и уменьшения масштаба только шрифта, но всего пользовательского интерфейса.
Используйте следующие сочетания клавиш для замены действий глобального масштабирования по умолчанию:
В Windows и Linux:
У меня установлен на «editor.fontSize»: 12,
Сохраните файл, вы сразу увидите эффект.
Наслаждайтесь!
Простой подход к изменению размера шрифта в рабочей среде Visual Studio:
Перейти : Файл -> Настройки -> Настройки ИЛИ Нажмите CTRL + , т.е. CTRL + ЗАПЯТАЯ.
Откроется settings.json .
Здесь вы можете увидеть 3 вкладки:
- Пользовательские настройки
- Настройки рабочего пространства
- Настройки папки
Перейдите в Настройки пользователя и добавьте это:
Теперь просто сохраните и закройте файл.
В приведенном выше коде 16 представляет размер шрифта. Увеличение или уменьшение по вашему желанию.
(VS Code 1.33.1 в Windows 7)
Масштабировать все (пользовательский интерфейс и редактор): CTRL + + , CTRL + — .
Редактор масштабирования: CTRL + колесо мыши.
Смотрите ниже, как я это исправил.
Как предлагает @Edwin: нажатие Control + Shift + P и последующий ввод «настроек» позволит вам легко найти файл настроек пользователя или рабочего пространства.
Мой файл настроек находится здесь: «C: Users You_user AppData Roaming Code User settings.json»
Мой файл выглядит так:
В Visual Studio Code размер шрифта можно легко изменить на вкладке «Параметры».
Самый простой способ сделать это — нажать Ctrl + Shift + P и затем ввести «Настройки». Это покажет вам несколько результатов. Выберите «Настройки (UI)». В редакторе откроется вкладка Настройки. Теперь вы можете изменить настройки шрифта здесь. Это повлияет только на шрифт редактора.
Или вы также можете щелкнуть значок настроек в левой нижней части окна и выполнить поиск шрифта оттуда.
Чтобы изменить размер шрифта всего окружения, вы можете рассмотреть возможность нажатия ctrl + + . Это будет работать как увеличение всей среды, что приведет к увеличению размера шрифта.
Мне потребовалось много времени, чтобы понять, что я случайно сделал, когда мое окно кода стало огромным:
Уменьшить = Ctrl + Shift + , (запятая)
Увеличение = Ctrl + Shift + . (точка / период)
На самом деле это вообще не ответ на заданный вопрос, но я думаю, что кто-то вроде меня окажется здесь из-за симптомов!
На данный момент (март 2018 г.) и версии 1.21.0 вы можете перейти в «Настройки», выполнить поиск по запросу «масштабирование» и изменить «editor.mouseWheelZoom»: false , которое по умолчанию является ложным, на true . Это позволит увеличивать / уменьшать масштаб VS Code с помощью кнопки управления и мыши — ctrl + scrollUp/scrollDown . Чтобы изменить fontSize общего рабочего пространства / экрана VS Code, см. Ответ Alegozalves выше.
Нажмите Ctrl и используйте колесико мыши для увеличения или уменьшения .
Одновременно нажмите Ctrl , Shift , P , появится меню, найдите Editor Zoom in . После его выбора шрифт в какой-то степени станет больше.
есть ли способ изменить размер шрифта среды в коде Visual Studio? такие вещи, как intellisense box, панель отладки, имена файлов ..так далее.
Я знаю, как изменить размер шрифта редактора, но я не мог найти, как изменить размер шрифта среды, поэтому мне интересно, можете ли вы его как-то изменить
12 ответов
В настоящее время невозможно изменить семейство шрифтов или размер вне редактора. Однако вы можете увеличивать и уменьшать масштаб всего пользовательского интерфейса из .
обновление для нашей версии VS Code 1.0:
недавно введен параметр window.zoomLevel позволяет сохранить уровень масштабирования навсегда! Он может иметь как отрицательные, так и положительные значения для увеличения или уменьшения масштаба.
просто скопировать «editor.fontSize»: 18 в своем setting.json редактора.
клавишей управления + Shift + P а затем набрав «настройки», вы сможете легко найти файл настроек пользователя или рабочего пространства.
в коде Visual Studio, нажав Ctrl + и Ctrl — вы можете изменить общий размер шрифта IDE. Это помогает быстрее, чем изменение настроек в каждом сеансе. Надеюсь, это поможет.
Практическое руководство. Изменение шрифтов, цветов и тем в Visual Studio
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Ознакомьтесь с записью блога Обновленный пользовательский интерфейс Visual Studio 2022, чтобы получить дополнительные сведения о корректировках коэффициента контрастности цвета и о новом шрифте Cascadia Code, который мы добавили, чтобы сделать среду Visual Studio более доступной для всех.
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, вы можете изменить синюю тему по умолчанию на темную тему (так называемый «темный режим»). При необходимости вы также можете включить контрастную тему. и изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Изменение цветовой темы
Изменить цветовую тему фрейма интегрированной среды разработки и окон инструментов в Visual Studio можно следующим образом:
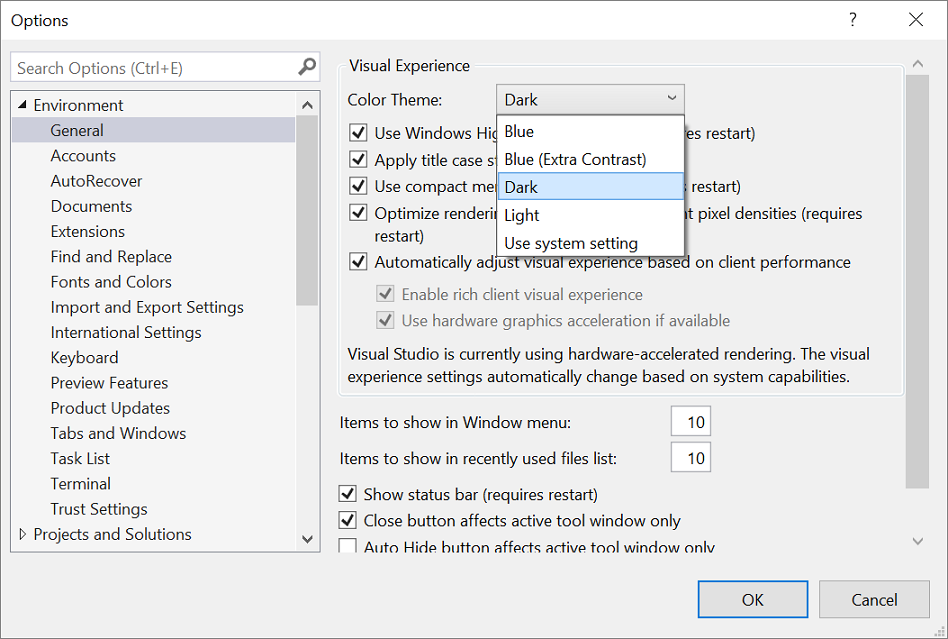
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя [дополнительный контраст]).
Можно также выбрать тему, используемую Windows, выбрав параметр Использовать системные настройки.
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
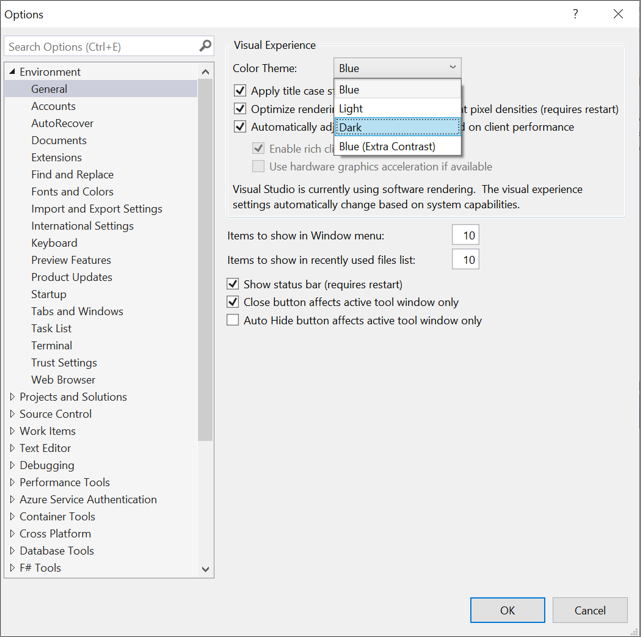
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя (дополнительный контраст)).
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Можно создавать и редактировать собственные темы Visual Studio с помощью соответствующего расширения. Выберите один из следующих двух вариантов в зависимости от используемой версии Visual Studio:
Изменение шрифтов и размера текста
Шрифт и размер текста можно изменить для всех окон фреймов IDE и инструментов или только для определенных окон и текстовых элементов. Кроме того, шрифт и размер текста можно изменить в редакторе.
Изменение шрифта и размера текста в интегрированной среде разработки
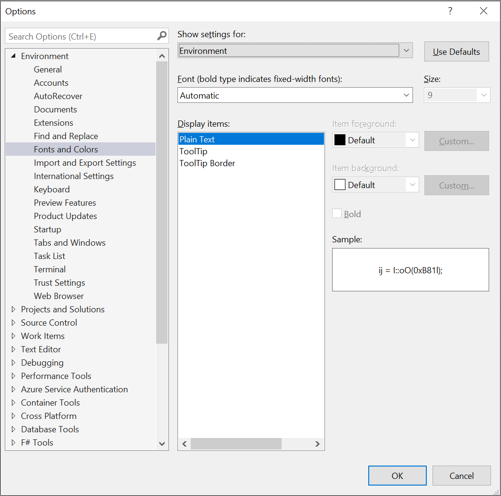
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Изменение шрифта и размера текста в редакторе
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Дополнительные сведения об изменении шрифтов и цветов в специальных возможностях см. в разделе Настройка параметров специальных возможностей на этой странице. Дополнительные сведения о всех элементах пользовательского интерфейса, для которых можно изменить шрифт и цветовые схемы, см. в этой статье.
Настройка языковых параметров редактора
В редактор кода можно внести ряд изменений для удобства работы с выбранным языком программирования. Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Настройка параметров специальных возможностей
В мире нейроразнообразия мы стремимся поддерживать разные категории учащихся, а также пользователей с ослабленным зрением. Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
- Можно использовать шрифт Cascadia Code с более пропорциональными буквами, цифрами и символами, чтобы их можно было легко отличить друг от друга. Шрифт Cascadia Code также включает лигатуры кода.
- Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Цветовую тему с дополнительной контрастностью можно использовать только для Visual Studio.
Использование шрифта Cascadia Code
Новый шрифт Cascadia Code включает шрифт Cascadia Mono, который по умолчанию используется в Visual Studio 2022. Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включающие математические символов, которые могут встретиться в процессе работы над кодом.
На следующем снимке экрана показан пример шрифта Cascadia Code, где тот же ряд символов, показанных ранее, теперь преобразован в лигатуры кода или глифы.
Обратите внимание, что в последней строке текста на снимке экрана шрифта Cascadia Code показано, как уменьшается пробел между повторяющимися символами, что также упрощает их восприятие.
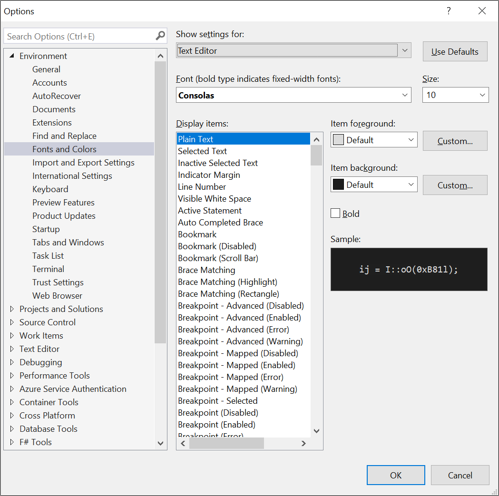
Порядок переключения между шрифтами Cascadia:
Перейдите в раздел «>Параметры параметров>среды>» шрифты и цвета среды.
В раскрывающемся списке Шрифт выберите либо шрифт Cascadia Code, либо шрифт Cascadia Mono, а затем нажмите кнопку ОК.
При слабом зрении можно использовать специальные параметры цветовой темы. Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Дополнительный параметр контрастности также можно использовать только для Visual Studio.
Использование высокой контрастности Windows
Чтобы переключить режим высокой контрастности Windows, используйте одну из следующих процедур:
В Windows или любом приложении Майкрософт нажмите сочетание клавиш Левая клавиша ALT+Левая клавиша SHIFT+PRTSCN.
В ОС Windows последовательно выберите Пуск>Параметры>Специальные возможности. Затем в разделе Зрение в Windows 10 и более поздних версиях выберите Высокая контрастность.
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Использование параметра дополнительной контрастности для Visual Studio
Чтобы переключить режим дополнительной контрастности в Visual Studio, используйте следующие процедуры:
В строке меню Visual Studio последовательно выберите Сервис>Параметры, а затем в списке параметров выберите Среда>Общая.
В раскрывающемся списке Цветовая тема выберите тему Blue (Extra Contrast) (Синий (дополнительный контраст)), а затем нажмите кнопку ОК.
Если вам требуется параметр специальных возможностей для цветов или шрифтов, но в настоящее время в Visual Studio он недоступен, сообщите нам, выбрав раздел Предложить функцию на странице сообщества разработчиков Visual Studio. Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными возможностями письма. Например, Visual Studio поддерживает раскладки клавиатуры Дворака, что упрощает ввод часто используемых символов.
Также можно настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
Visual Studio также включает автоматическое завершение методов и параметров. Дополнительные сведения см. в статье IntelliSense в Visual Studio.
Существуют и другие способы настройки специальных возможностей Visual Studio. Например, можно изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
Отображаемые диалоговые окна и команды меню могут отличаться от описанных здесь. Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат сведения, которые упрощают написание кода, например параметры для завершения функции или оператора. Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Вот как отключить всплывающие окна:
В меню Сервис выберите пункт Параметры.
Выберите Текстовый редактор>Все языки>Общие.
Снимите флажки Отображать автоматически список членов и Сведения о параметрах.
Вы можете изменить порядок окон в интегрированной среде разработки (IDE) так, как вам удобно. Любое окно инструментов можно закрепить, сделать плавающим, скрыть или скрывать автоматически. Дополнительные сведения об изменении макетов окон см. в этой статье.
Изменение параметров текстовых окон инструментов
Вы можете изменить параметры для текстовых окон инструментов, таких как командное окно, окно Интерпретация и окно вывода, используя меню Средства>Параметры>Среда>Шрифты и цвета.
Если в раскрывающемся списке Показать параметры для выбран пункт [Все окна текстовых инструментов], значение по умолчанию указано как По умолчанию в раскрывающихся списках Основной цвет элемента и Цвет фона элемента. Нажмите кнопку Настроить, чтобы изменить эти параметры.
Вы также можете изменить параметры отображения текста в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
Выберите Среда>Шрифты и цвета.
Выберите нужный пункт в раскрывающемся списке Показать параметры для.
Чтобы изменить размер шрифта для текста в редакторе, выберите Текстовый редактор.
Чтобы изменить размер шрифта для текста в текстовых окнах инструментов, выберите [Все окна текстовых инструментов].
Чтобы изменить размер шрифта для текста в подсказках, выберите Всплывающая подсказка редактора.
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов.
В списке Отображаемые элементы выберите Обычный текст.
В поле Шрифт выберите новый тип шрифта.
В поле Размер выберите новый размер шрифта.
Чтобы сбросить размер шрифта для текстовых окон инструментов и редакторов, выберите По умолчанию.
Нажмите кнопку ОК.
Изменение цвета для текста, индикаторов полей, пустого пространства и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пустого пространства и элементов кода в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
В папке Среда выберите Шрифты и цвета.
В поле Показать параметры для выберите Текстовый редактор.
В списке Отображаемые элементы выберите элемент, отображение которого необходимо изменить, например Обычный текст, Поле индикаторов, Видимое пустое пространство, Имя атрибута HTML или XML-атрибут.
Выберите настройки отображения в следующих полях: Основной цвет элемента, Фоновый цвет элемента и Полужирный.
Нажмите кнопку ОК.
Чтобы задать высокую контрастность цветов для всех окон приложений в операционной системе, нажмите левую клавишу ALT+левую клавишу SHIFT+PRINT SCREEN. Если программа Visual Studio запущена, закройте и снова откройте ее, чтобы применить режим высокой контрастности.
Добавление текста на кнопки панели инструментов или изменение текста
Для повышения удобства панели инструментов можно добавить текст для кнопок панели.
Назначение текста кнопкам панели инструментов
В меню Сервис выберите пункт Настроить.
В диалоговом окне Настройка выберите вкладку Команды.
Выберите Панель инструментов и имя панели инструментов с кнопками, которым нужно назначить текст.
В списке выберите команду, которую требуется изменить.
Выберите Изменить выделенный объект.
Выберите Изображение и текст.
Изменение отображаемого текста кнопки
Еще раз выберите Изменить выделенный объект.
Во вставке рядом с полем Имя добавьте новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и услугах, которые повышают доступность работы в Windows для людей с ограниченными возможностями, см. в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
Сведения о специальных возможностях, представленные на этой странице, предназначены только для пользователей, которые приобрели лицензии на продукты корпорации Майкрософт в США. Если вы приобрели продукт за пределами США, можно просмотреть список адресов и телефонных номеров службы технической поддержки корпорации Майкрософт на веб-сайте Microsoft Accessibility. Можно обратиться в представительство, чтобы узнать, доступен ли тип продуктов и услуг, описанных на этой странице, в определенном регионе. Информация о специальных возможностях доступна на других языках.
Разработчику легко недооценить важность своей рабочей среды. Нет, мы не говорим о вашем стуле, столе и цвете стен. Мы говорим о вашей виртуальной рабочей среде.
Чтобы ваш редактор кода Visual Studio чувствовал себя как дома, чрезвычайно важно для вашей эффективности работы. Шрифт покрывает большую часть общего ощущения от VS. В этой статье мы научим вас редактировать шрифты в различных частях редактора VS Code.
Даже если вы разработчик, который уже давно работает с VS, возможно, вы до сих пор не знаете о возможностях изменения шрифта.
Если вас не волнует, почему так важен выбор собственного шрифта, сразу переходите к руководству несколькими абзацами ниже. Однако имейте в виду, что причины изменения шрифта (описанные ниже) могут помочь вам принять решение.
Почему шрифты так важны в VS? Что ж, если вам недостаточно эстетического аспекта (и поверьте нам, после многих часов, проведенных в редакторе кода, он начинает иметь значение), на самом деле речь идет также о функциональности. Итак, что делает шрифт «подходящим»? для ВС?
В первую очередь вам нужно, чтобы различие между похожими персонажами было заметным. Например, простое различение цифры 1 и буквы L в нижнем регистре может значительно ускорить кодирование и сэкономить время.
Кроме того, некоторые разработчики любят использовать лигатуры. Лигатуры — это несколько символов, соединенных вместе. Их также называют “глифами” и они могут иметь большое значение при написании кода.
Без лишних слов, вот как изменить семейство шрифтов в VS:
- Откройте редактор VS.
- Перейдите в верхнюю часть экрана и выберите Файл.
- Теперь в раскрывающемся меню выберите Настройки > Настройки.
- Теперь вы увидите Часто используемыераздел с меню в правой части экрана, вы можете получить доступ к шрифту с этой страницы или следуя шагу ниже.
- Или нажмите Текстовый редактор > Font и найдите запись по умолчанию “editor.fontFamily”: “Consolas”.
- Затем вместо “Consolas” введите название предпочитаемого шрифта.
Это должно автоматически изменить семейство шрифтов.
Как Изменение размера шрифта в VS Code
Даже если у вас идеальное зрение, вы захотите, чтобы ваши глаза чувствовали себя максимально комфортно при написании строк кода. Точно так же, как несоответствие между похожими символами важно при выборе семейства шрифтов, размер шрифта важен для облегчения написания кода и повышения эффективности работы.
Не существует волшебной формулы оптимального размера шрифта для написания кода. В идеале вы хотите, чтобы символы были видны как можно четче, но вы также хотите, чтобы строка соответствовала окну VS. Итак, попробуйте разные размеры шрифта и найдите идеальный, который соответствует вашим потребностям в кодировании.
Вот как изменить размер шрифта в VS Code:
- < li id=»step1″>Перейдите в меню Настройки пользователя (шаг 3 в руководстве по шрифтам).
- Найдите “editor.fontSize”: 15, размер шрифта может быть другим.
- Затем вместо 15 введите предпочитаемый размер шрифта.
- Перейдите в Настройки пользователя< /strong> снова.
- Найдите “editor.fontSize”: 14 размер вашего шрифта может отличаться.
- Измените это на шрифт размер по вашему выбору, в этом примере используется 18.
- Перейдите в корневую папку вашего проекта/рабочей области.
- Откройте файл settings.json с помощью VS Code. Либо в VS Code нажмите Ctrl + Shift + P (вместо Ctrl используйте Command для устройств Mac) и найдите файл settings.json.
- Замените соответствующие три строки следующим образом:
“terminal.external.osxExec&rdquo ;: “iTerm.app”,
“terminal.integrated.shell.osx”: “/bin/zsh”,
“terminal.integrated.fontFamily”: “D2Coding”,
Обратите внимание, что D2Coding является примером. Вы также можете выбрать любой другой шрифт. - По завершении сохраните настройки.
- Перейдите в корневую папку установки VS Code на своем устройстве.
- Перейдите к коснитесь записи style.css в терминале. Это создаст таблицу стилей.
- Теперь пора добавить правило шрифта. Вот пример стиля:
.mtk3 {семейство шрифтов: “iosevka”;
<размер шрифта: 1em;
стиль шрифта: курсив;
}
- Теперь загрузите плагин Custom CSS and JS Loader.
- После его установки используйте Ctrl + Shift + P и убедитесь, что подключаемый модуль включен.
- Перезапустите VS Code.
- Теперь у комментариев должен быть новый шрифт.
- В подключаемом модуле перейдите к сведениям о расширении и внимательно следуйте разделу руководства.< /li>
- Используйте следующую логику:
“vscode_custom_css.imports”: [“[вставьте URL пользовательского файла]”] - Проделайте это для каждого пользовательского файла .

< /ol>
Как изменить шрифт Проводника в VS Code
Функция проводника в VS Code работает так же, как функция проводника в большинстве других приложений. Он используется для управления, просмотра и открытия файлов и папок для работы над вашим проектом. Поскольку VS Code основан на папках и файлах, Проводник упрощает начало работы – просто откройте файл/папку с помощью VS Code. Это так просто.
Вы можете ожидать, что будете использовать VS Code Explorer довольно часто. Если размер шрифта Проводника вас не устраивает, вы будете рады узнать, что можете изменить его.
Как изменить шрифт терминала в VS Code
Вместо переключая окна или внося изменения в существующее состояние терминала, VS Code позволяет вам использовать встроенный терминал, который находится в корне вашего проекта/рабочей области. Конечно, вы можете внести изменения в шрифт здесь для простоты использования. Вот как изменить шрифт терминала VS Code:
Чтобы изменить размер шрифта терминала, перейдите к “терминалу .integrated.fontSize”: и задайте для него значение по своему усмотрению.
Как изменить шрифт для комментариев в VS Code
Записи комментариев к коду по умолчанию набраны тем же шрифтом, что и остальная часть кода. Изменение этого делает их выделяющимися, что часто может предотвратить часы напрасной работы (легко пропустить комментарий, когда он написан тем же шрифтом, что и все остальное в VS). Какими бы простыми ни казались подобные вещи, решение оказывается немного сложнее, чем вы ожидаете. Кроме того, результаты могут быть не идеальными, так как это может вызвать некоторые проблемы с выравниванием. Тем не менее попробовать не помешает:
< li>Открыть settings.json и добавьте следующую запись:
“vscode_custom_css.imports”:
“file:///Users/username/.vscode/style.css “],
Как изменить размер шрифта боковой панели в VS Code
В VS Code нет настройки, позволяющей пользователю изменять размер шрифта терминала. Однако существует обходной путь, и он включает в себя упомянутый подключаемый модуль Custom CSS и JS Loader.
Результат должен сделать боковую панель VS Code намного лучше и эстетичнее.
Как изменить шрифт в разных операционных системах
Если вы программируете в VS, вы либо используете компьютер с Windows, Mac или Linux. Хотя эти три не идентичны с точки зрения VS, различия в основном сводятся к параметрам клавиш Ctrl/Cmd и расположению файлов VS Code по умолчанию. Таким образом, принцип смены шрифта в VS Code практически одинаков для всех устройств.
Дополнительные часто задаваемые вопросы
Почему я не могу изменить шрифт в VS Code?
В VS Code можно допустить множество ошибок, и изменить шрифт не так просто, как в MS Word. Поскольку вы будете использовать много кода для изменения фактического шрифта VS Code, вы должны знать о наиболее распространенных ошибках, которые допускают люди. Убедитесь, что каждая запись заключена в кавычки. Например, <сильный>“vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”] не будет работать, если вы не используете кавычки. Кроме того, убедитесь, что вы используете пробелы между командами.
Какой шрифт используется для кода в VS Code?
По умолчанию для кодирования в VS Code используется шрифт Consolas. Если вы будете следовать этому руководству, вы сможете изменить большинство шрифтов в VS Code, независимо от того, говорим ли мы о самом коде, терминале, комментариях или функции проводника.
Однако, если вы говорите о шрифте, найденном на изображениях официального сайта VS Code, никто не может сказать вам, какой из них использовался. Если разработчики VS Code явно не укажут, какой шрифт использовался, узнать это невозможно.
Как взломать шрифт VS Code?
Первоначально взломать означало изменить, но если под этим вы подразумеваете добавление шрифта Hack в VS, вы можете добавить его через веб-сайт Hack. Загрузите шрифт TrueType с сайта Hack. Извлеките загруженный zip-файл. Установите извлеченные файлы. Затем перейдите в «Инструменты», а затем в «Параметры». В меню «Параметры» выберите «Среда», а затем перейдите к «Шрифты и цвета». Откройте раскрывающееся меню «Шрифт» и выберите пункт «Взломать».
Какой шрифт используют хакеры?
Как правило, каждый кодер, включая хакеров, использует тот шрифт, который ему нравится. Хороший пример популярного шрифта, якобы «выбора хакеров». будет Ray Bluetens, также известный как шрифты Lawn Dart.
Изменение параметров шрифта в VS Code
Работа с параметрами шрифта в VS Code определенно не так проста, как изменение шрифта в тексте. программа редактор. Однако, учитывая, что мы говорим здесь о программном обеспечении для кодирования, VS предлагает широкий спектр возможностей по сравнению с конкурентами. Следуйте инструкциям в этой статье и сделайте кодирование максимально персонализированным, удобным и плавным.
Удалось ли вам изменить настройки шрифта в VS Code? Вы столкнулись с какими-либо проблемами? Прокрутите вниз и ознакомьтесь с нашим разделом комментариев ниже. Он изобилует хорошими советами. Не воздержитесь от того, чтобы задать собственный вопрос или начать дискуссию. Наше сообщество будет более чем счастливо помочь.

Содержание
- Как изменить шрифт?
- Как изменить размер шрифта?
- Как изменить толщину и наклон шрифта?
- Как изменить цвет и фон шрифта?
- Изменяем стиль шрифта
- Изменяем фон за текстом
- Изменяем цвет текста
- Как установить понравившийся шрифт в качестве используемого по умолчанию?
- Как изменить шрифт в формуле?
- Вопросы и ответы
В программе MS Word имеется довольно большой набор встроенных шрифтов, доступных к использованию. Проблема в том, что далеко не все пользователи знают о том, как изменить не только сам шрифт, но и его размер, толщину, а также ряд других параметров. Именно о том, как изменить шрифт в Ворде и пойдет речь в этой статье.
Урок: Как установить шрифты в Word
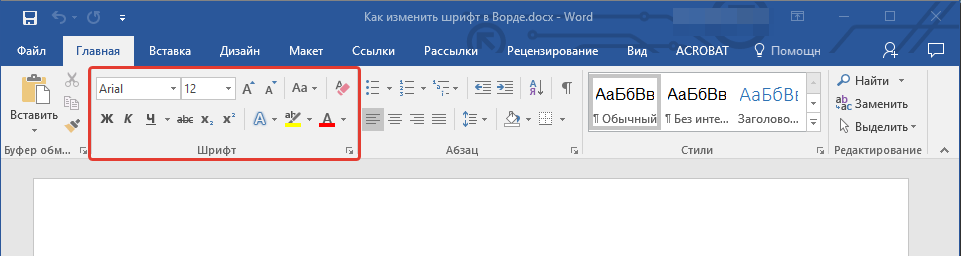
В Ворде есть специальный раздел для работы со шрифтами и их изменения. В новых версиях программы группа “Шрифт” расположена во вкладке “Главная”, в более ранних версиях этого продукта средства для работы со шрифтами находятся во вкладке “Разметка страницы” или “Формат”.
Как изменить шрифт?
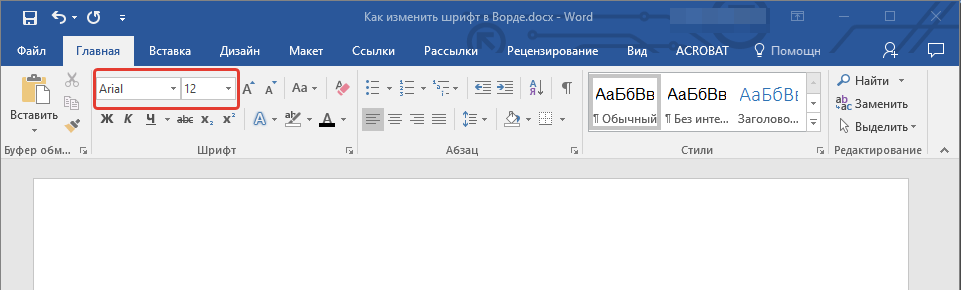
1. В группе “Шрифт” (вкладка “Главная”) разверните окошко с активным шрифтом, нажав на небольшой треугольник возле него, и выберите в списке тот, который вы хотите использовать
Примечание: В нашем примере шрифт по умолчанию — Arial, у вас он может быть другим, к примеру, Open Sans.
2. Активный шрифт изменится, и вы сразу же сможете начать его использовать.
Примечание: Название всех шрифтов, представленных в стандартном наборе MS Word отображается в том виде, в котором будут отображаться буквы, напечатанные этим шрифтом на листе.
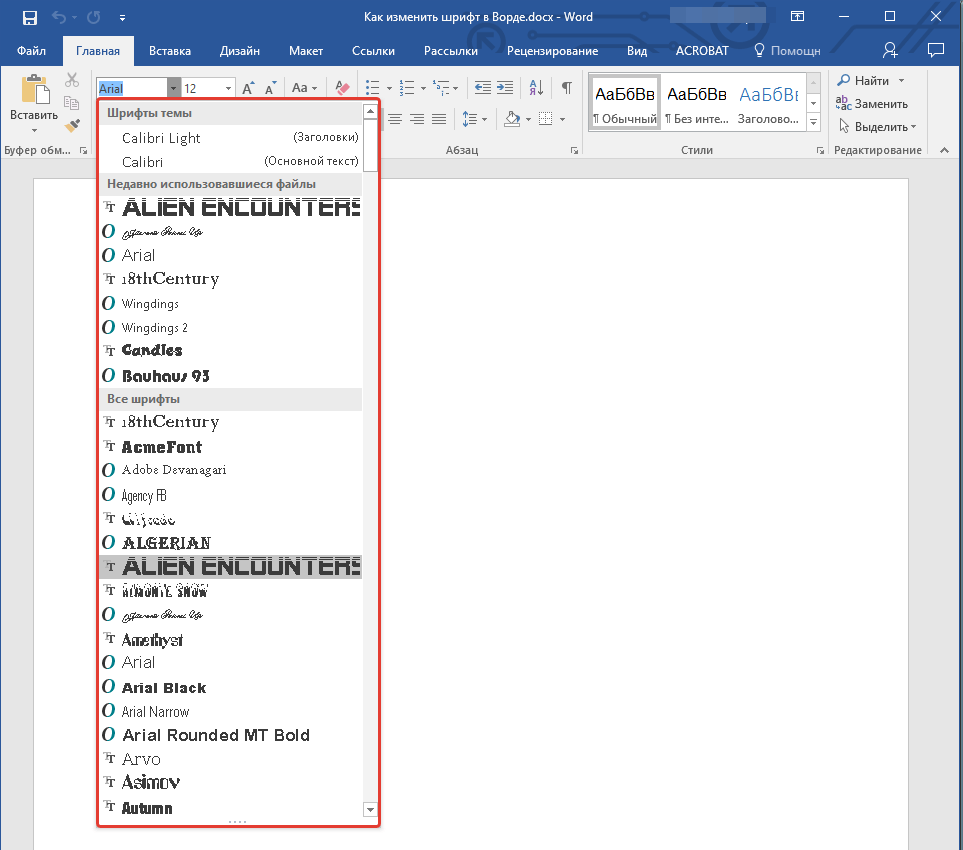
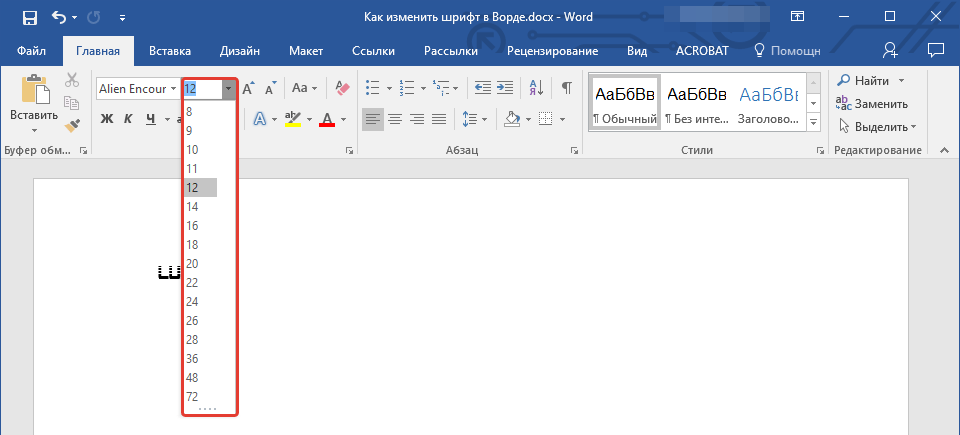
Как изменить размер шрифта?
Прежде, чем изменить размер шрифта, необходимо усвоить один нюанс: если вы хотите изменить размер уже набранного текста, его сначала нужно выделить (это же касается и самого шрифта).
Нажмите “Ctrl+A”, если это весь текст в документе, или же используйте для выделения фрагмента мышку. Если же вы хотите изменить размер текста, который только планируете набирать, ничего выделять не нужно.
1. Разверните меню окошка, расположенного рядом с активным шрифтом (там указаны цифры).
Примечание: В нашем примере размер шрифта по умолчанию — 12, у вас он может быть другим, например, 11.
2. Выберите подходящий размер шрифта.
Совет: Стандартный размер шрифтов в Ворде представлен с определенным шагом в несколько единиц, а то и десятков. Если вас не устраивают конкретные значения, вы можете ввести их вручную в окне с активным размером шрифта.
3. Размер шрифта изменится.
Совет: Рядом с цифрами, показывающими значение активного шрифта, расположены две кнопки с буквой “А” — одна из них больше, другая меньше. Нажимая на эту кнопку, вы можете пошагово менять размер шрифта. Большая буква увеличивает размер, а та что поменьше — уменьшает.
Кроме того, рядом с этими двумя кнопками находится еще одна — “Аа” — развернув ее меню, вы можете выбрать подходящий тип написания текста.
Как изменить толщину и наклон шрифта?
Помимо стандартного вида больших и маленьких букв в MS Word, написанных в том или ином шрифте, они также могут быть жирными, курсивными (курсив — с наклоном), и подчеркнутыми.
Чтобы изменить вид шрифта, выделите необходимый фрагмент текста (ничего не выделяйте, если вы только планируете что-то написать в документе новым типом шрифта), и нажмите одну из кнопок, расположенных в группе “Шрифт” на панели управления (вкладка “Главная”).
Кнопка с буквой “Ж” делает шрифт жирным (вместо нажатия кнопки на панели управления можно использовать клавиши “Ctrl+B”);
“К” — курсив (“Ctrl+I”);
“Ч” — подчеркнутый (“Ctrl+U”).
Примечание: Жирный шрифт в Ворде, хоть и обозначается буквой “Ж”, на самом деле является полужирным.
Как вы поняли, текст может быть одновременно жирным, курсивом и подчеркнутым.
Совет: Если вы хотите выбрать толщину линии подчеркивания, нажмите на треугольничек, расположенный возле буквы “Ч” в группе “Шрифт”.
Рядом с буквами “Ж”, “К” и “Ч” в группе шрифт находится кнопка “abc” (зачеркнутые латинские буквы). Если вы выделите текст, а затем нажмете на эту кнопку, текст будет зачеркнут.
Как изменить цвет и фон шрифта?
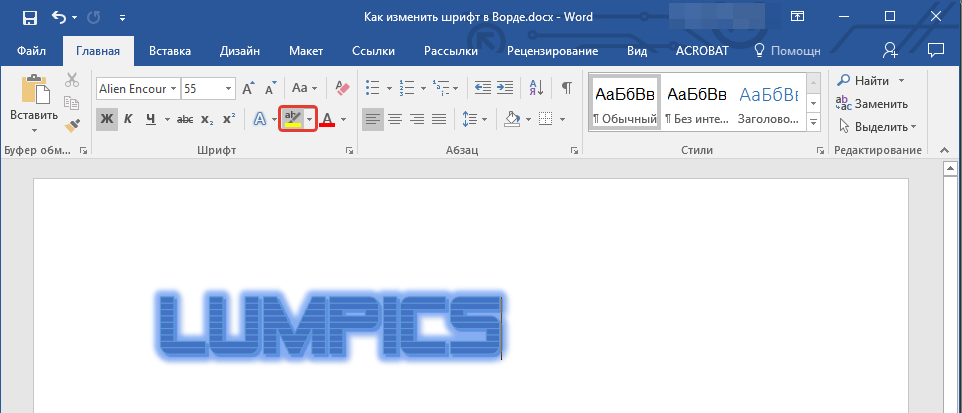
Помимо внешнего вида шрифта в MS Word можно также изменить его стиль (текстовые эффекты и оформление), цвет и фон, на котором текст будет находиться.
Изменяем стиль шрифта
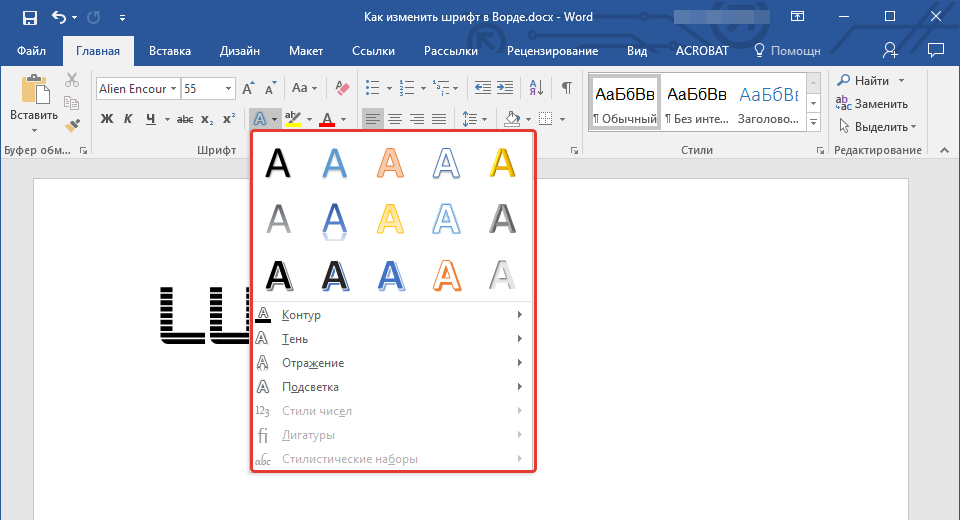
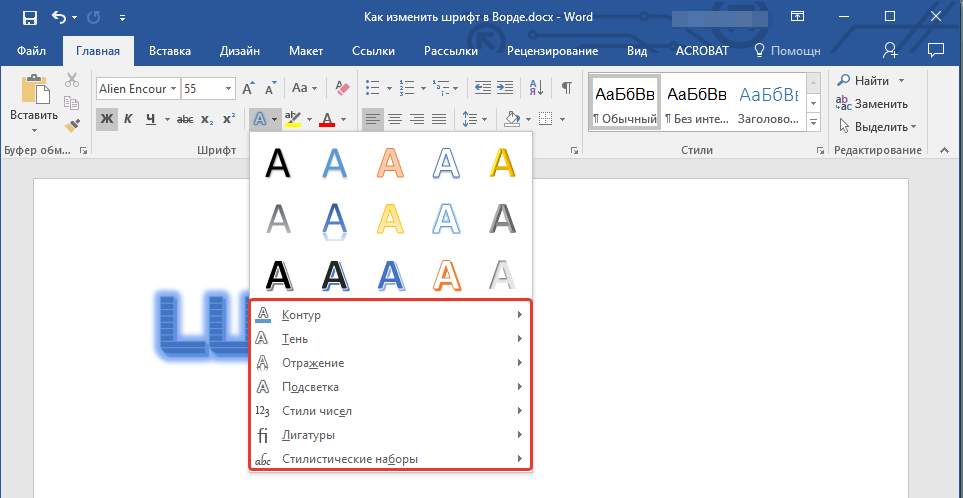
Чтобы изменить стиль шрифта, его оформление, в группе “Шрифт”, которая расположена во вкладке “Главная” (ранее “Формат” или “Разметка страницы”) нажмите на небольшой треугольник, расположенный справа от полупрозрачной буквы “А” (“Текстовые эффекты и оформление”).
В появившемся окошке выберите то, что бы вы хотели изменить.
Важно: Помните, если вы хотите изменить внешний вид уже имеющегося текста, предварительно выделите его.
Как видите, один этот инструмент уже позволяет изменить цвет шрифта, добавить к нему тень, контур, отражение, подсветку и другие эффекты.
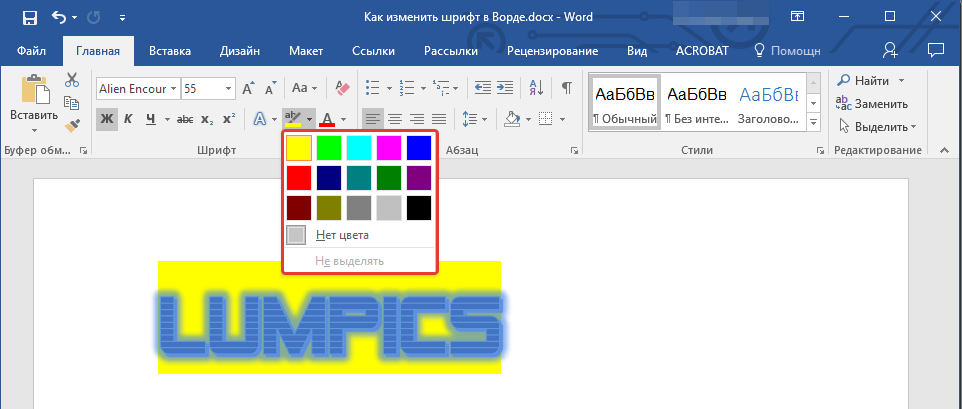
Изменяем фон за текстом
В группе “Шрифт” рядом с кнопкой, рассмотренной выше, находится кнопка “Цвет выделения текста”, с помощью которой можно изменить фон, на котором находится шрифт.
Просто выделите фрагмент текста, фон которого хотите изменить, а затем нажмите на треугольничек возле этой кнопки на панели управления и выберите подходящий фон.
Вместо стандартного белого фона, текст будет находиться на фоне того цвета, который вы выбрали.
Урок: Как убрать фон в Ворде
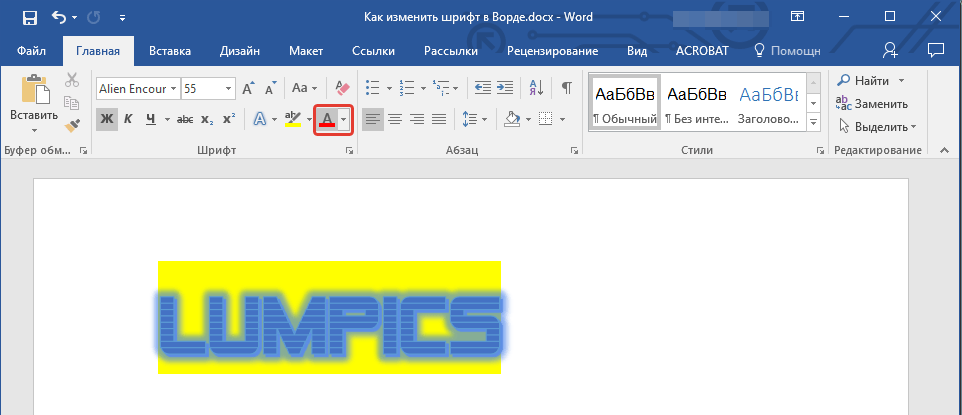
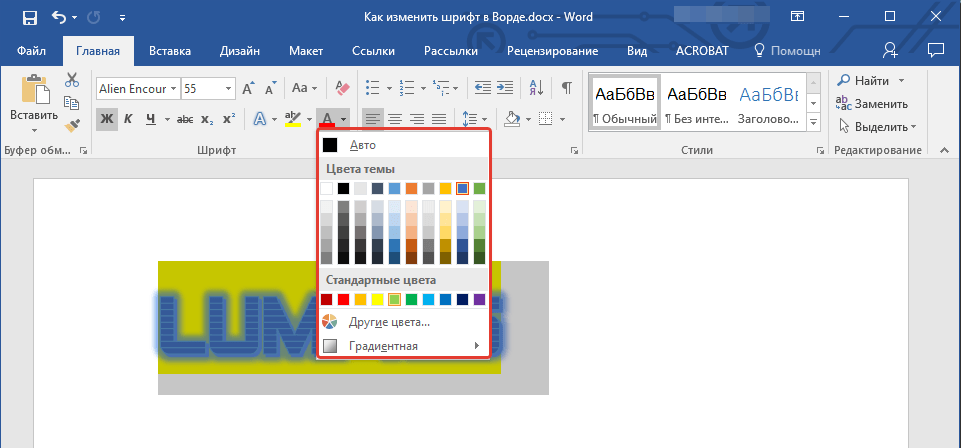
Изменяем цвет текста
Следующая кнопка в группе “Шрифт” — “Цвет шрифта” — и, как понятно из названия, она позволяет этот самый цвет изменить.
Выделите фрагмент текста, цвет которого необходимо изменить, а затем нажмите на треугольник возле кнопки “Цвет шрифта”. Выберите подходящий цвет.
Цвет выделенного текста изменится.
Как установить понравившийся шрифт в качестве используемого по умолчанию?
Если вы часто используете для набора текста один и тот же, отличный от стандартного, доступного непосредственно при запуске MS Word, шрифт, не лишним будет установить его в качестве используемого по умолчанию — это позволит сэкономить немного времени.
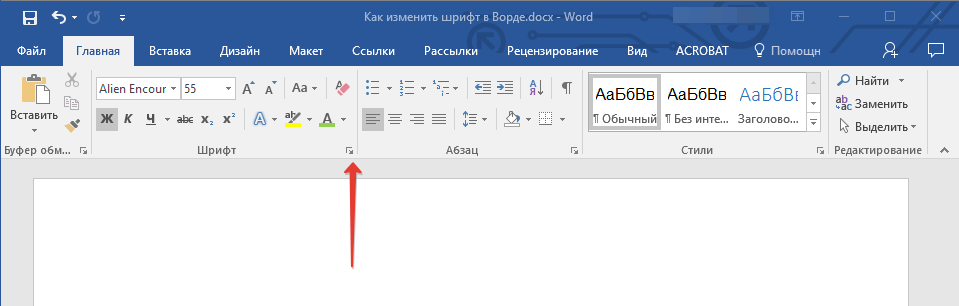
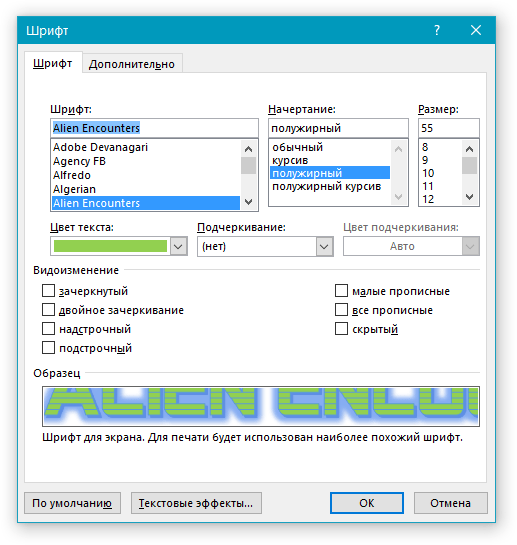
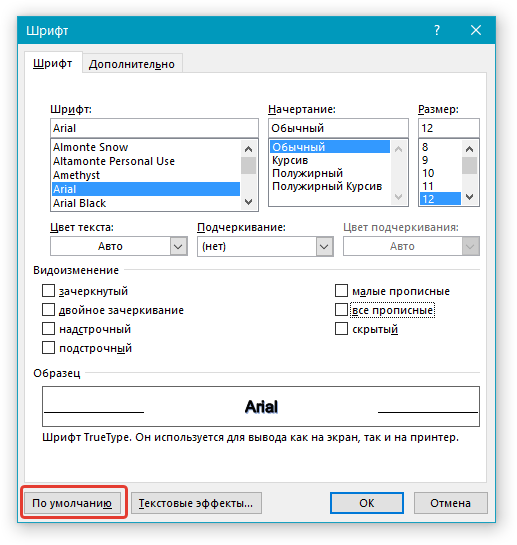
1. Откройте диалоговое окно “Шрифт”, нажав на стрелочку, расположенную в правом нижнем углу одноименной группы.
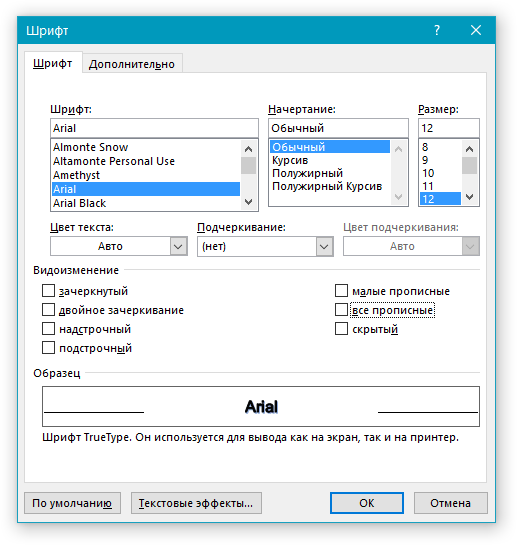
2. В разделе “Шрифт” выберите тот, который вы хотите установить в качестве стандартного, доступного по умолчанию при запуске программы.
В этом же окне вы можете установить подходящий размер шрифта, его начертание (обычный, полужирный или курсив), цвет, а также многие другие параметры.
3. Выполнив необходимые настройки, нажмите на кнопку “По умолчанию”, расположенную в нижней левой части диалогового окна.
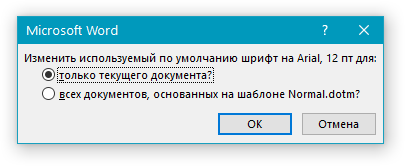
4. Выберите, как вы хотите сохранить шрифт — для текущего документа или для всех, с которыми будете работать в дальнейшем.
5. Нажмите кнопку “ОК”, чтобы закрыть окно “Шрифт”.
6. Шрифт по умолчанию, как и все дополнительные настройки, которые вы могли выполнить в этом диалоговом окне, изменится. Если вы применили его для всех последующих документов, то при каждом создание/запуске нового документа Ворд сразу же будет установлен ваш шрифт.
Как изменить шрифт в формуле?
Мы уже писали о том, как в Microsoft Word добавлять формулы, и как с ними работать, более подробно об этом вы можете узнать из нашей статьи. Здесь же мы расскажем о том, как изменить шрифт в формуле.
Урок: Как в Ворде вставить формулу
Если вы просто выделите формулу и попробуете изменить ее шрифт точно так же, как вы это делаете с любым другим текстом, ничего не получится. В данном случае действовать необходимо немного иначе.
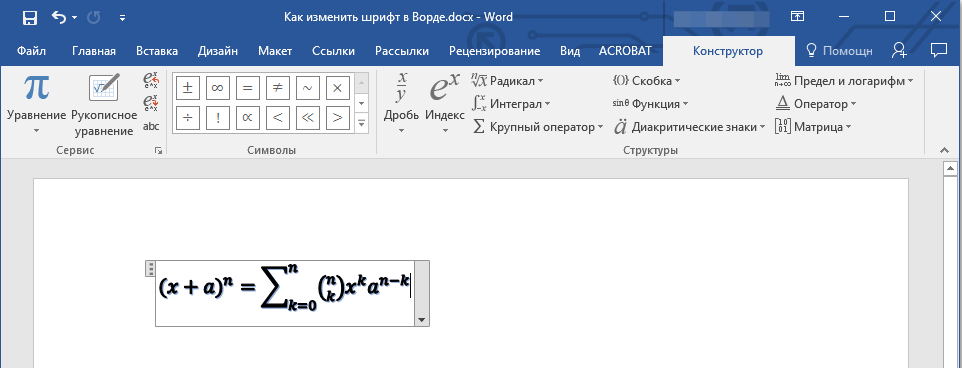
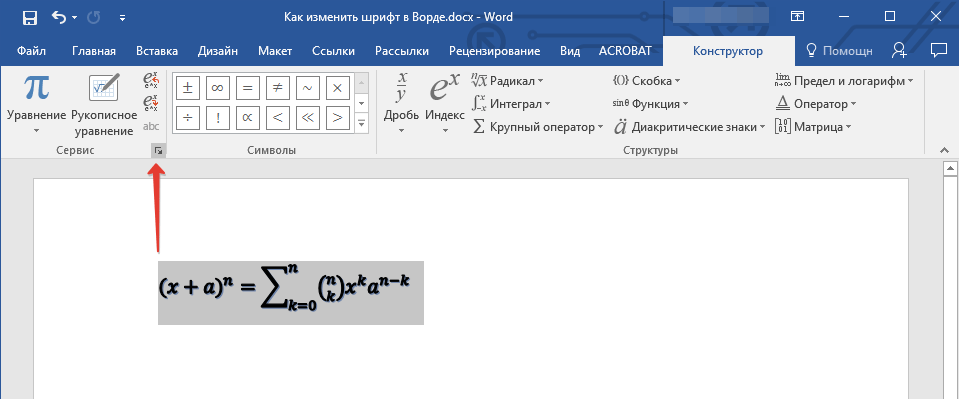
1. Перейдите во вкладку “Конструктор”, которая появляется после клика по области формулы.
2. Выделите содержимое формулы, нажав “Ctrl+A” внутри области, в которой она находится. Для этого также можно использовать мышку.
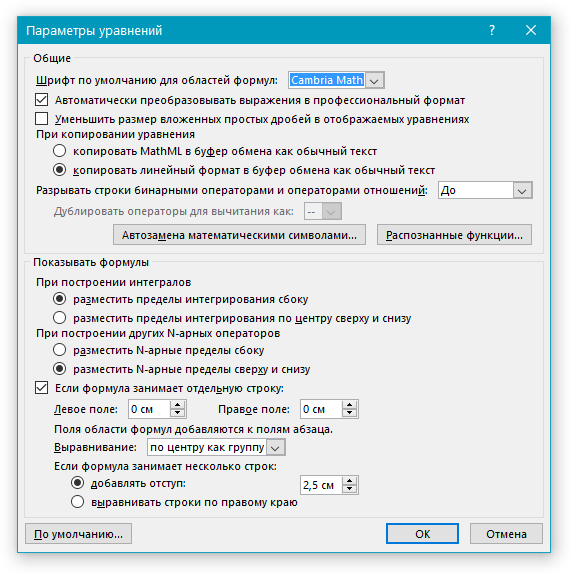
3. Откройте диалоговое окно группы “Сервис”, нажав на стрелочку, расположенную в правой нижней части этой группы.
4. Перед вами откроется диалоговое окно, где в строке “Шрифт по умолчанию для областей формул” можно изменить шрифт, выбрав понравившийся из доступного списка.
Примечание: Несмотря на то, что в Word имеется довольно большой набор встроенных шрифтов, далеко не каждый из них может быть использован для формул. Кроме того, возможно, что помимо стандартного Cambria Math вы не сможете выбрать никакой другой шрифт для формулы.
На этом все, теперь вам известно, как изменить шрифт в Ворде, также из этой статьи вы узнали о том, как настроить другие параметры шрифта, в числе которых его размер, цвет и т.д. Желаем вам высокой продуктивности и успехов в освоение всех тонкостей Microsoft Word.
Как увеличить размер шрифта редактора?
Размер шрифта в редакторе Android Studio кажется слишком маленьким.
Как увеличить размер шрифта?
Готово, вы можете попробовать это (на Mac): «Настройки» -> «Редактор» -> «Цвета и шрифты» справа, затем нажмите «Сохранить как …», это создаст новую схему, мы назовем ее, например «Пользовательский», тогда все поля становятся редактируемыми, шрифт, пробел, цвет и т. д.
ответ дан 31 авг.
Временно отрегулируйте размер шрифта
Перейдите в «Настройки» (или «Настройки» на Mac) > «Редактор» > «Основные» > «Изменить размер шрифта (Масштаб)» с помощью Ctrl+Колесо мыши ИЛИ Нажмите «команда+Shift+A» для мак.
Это позволит вам быстро изменить размер шрифта, когда захотите. Однако размер шрифта будет сброшен до размера по умолчанию при следующем запуске Android Studio. (Однако функция Control + колесико мыши не будет сброшена. Вам нужно сделать это только один раз.)
Навсегда изменить размер шрифта по умолчанию
Перейдите в «Настройки» > «Редактор» > «Цвета и шрифты» > «Шрифт». Нажмите «Сохранить как…» и выберите новое имя схемы. Затем измените размер шрифта и скажите «ОК». Это будет размер по умолчанию каждый раз, когда вы открываете Android Studio сейчас.
Создан 20 июн.
Акустический ответ работает, в Windows это будет «Файл» -> «Настройки» -> «Редактор» -> «Цвета и шрифты», затем сохраните как, назовите его как-нибудь, после чего вы сможете редактировать все поля, которые хотите.
ответ дан 20 мая ’13, 09:05
Настройки (Ctrl+другой+s) —> Внешний вид —> Переопределить шрифты по умолчанию (не рекомендуется):
затем измените Размер на 16+.
Создан 26 янв.
По умолчанию Android Studio не позволяет обычной прокрутке CTRL + Mouse увеличивать или уменьшать масштаб. Вы можете включить его в настройках, хотя, похоже, его местоположение со временем изменилось. Пользователи Mac хорошо задокументированы в других ответах, но я использую Windows.
Для пользователей Windows в Android Studio 3.4 вы переходите к File -> Settings -> General, затем установите флажок Change font size (Zoom) with Ctrl+Mouse Wheel. См. ниже:
ответ дан 01 мая ’19, 20:05
Ctrl + Shift + A —> введите размер шрифта —> выберите «Увеличить размер шрифта».
это откроет диалоговое окно для ввода действия или имени параметра.
введите Размер шрифта, он покажет выбор для выбора Увеличить размер шрифта
Пожертвовать 
ответ дан 18 окт ’16, 07:10
У меня установлена последняя версия Android Studio (3.6.1).
Я перешел к: Файл->Настройки->Редактор->Шрифт. В диалоговом окне отображается предупреждающее сообщение (желтый треугольник), указывающее, что шрифт определяется в цветовой гамме.
(Редактирование шрифта здесь не дало результата.)
Я нажал на ссылку предупреждающего сообщения в диалоговом окне.
Это привело к: Файл->Настройки->Редактор->Цветовая схема->Шрифт цветовой схемы.
(Теперь я могу редактировать шрифт для моей текущей схемы.)
ответ дан 13 мар ’20, в 16:03
В качестве временной настройки (не постоянной)
На Mac вам нужно будет создать свои собственные ярлыки.
Это просто. мой набор:
CMD + Колесо вверх для увеличения размера шрифта
CMD + Колесо вниз для уменьшения размера шрифта
Настройки => Раскладка клавиш => Увеличить размер шрифта/уменьшить размер шрифта/Сбросить размер шрифта
!! Не забудьте нажать кнопку «Применить» внизу прямо перед закрытием диалогового окна «Настройки», иначе изменения не будут применены, и вам нужно будет выполнить эту настройку снова.
Удачи,’.
ответ дан 16 мар ’21, в 09:03
Файл -> Настройки -> Редактор -> Цвета и шрифты -> Шрифт.
ответ дан 25 окт ’17, 12:10
Навсегда изменить размер шрифта по умолчанию для Элементы пользовательского интерфейса
Перейдите в «Настройки» («Настройки» на Mac) > «Внешний вид и поведение» > «Внешний вид». Установите флажок «Переопределить шрифты по умолчанию (не рекомендуется)». Затем измените размер шрифта и нажмите «ОК».
Создан 27 сен.
Для пользователей MacBook:
Чтобы изменить размер шрифта:
Select **Android Studio** menu (which is present next to Apple icon)-->Preferences--->Editor-->Font-->Size(give size)-->ok
Чтобы увеличить или уменьшить масштаб в редакторе:
Select **Android Studio** menu -->Editor-->General-->change font size (zoom) with command and mouse wheel-->ok
Создан 03 июн.
Очень простой .
Перейдите в «Файл», затем «Настройки», затем выберите «Редактор», затем «Шрифт» и измените размер.
Файл -> Настройки -> Редактор -> Цвета и шрифты -> Шрифт.
Создан 22 янв.
В последней версии студии Android мы можем изменить настройки внешнего вида, такие как размер шрифта и стиль шрифта, выполнив следующие шаги: Android Studio —-> предпочтение — шрифт
Создан 13 ноя.
Вы можете попробовать выполнить поиск в настройках (Android Studio IDE> настройки). В aptana studio это работает следующим образом, уменьшая: CMD и -, используйте CMD shift и =. Работает?
ответ дан 16 мая ’13, 15:05
Есть два возможных способа сделать это:
1. Установка пользовательского ярлыка для изменения размера шрифта:
Настройки -> Карта клавиш -> Действие редактора -> Уменьшить размер шрифта/Увеличить размер шрифта
И установите ярлык для каждой цели.
ПРИМЕЧАНИЕ. Вы также можете установить ярлык мыши в пользовательском ярлыке.
Эта функция пользовательского ярлыка действительно полезна, когда вы переходите с другого редактора кода и привыкли использовать другой ярлык.
2. Установите увеличение и уменьшение масштаба для прокрутки мыши с нажатой клавишей управления, если вы являетесь пользователем Windows, и с нажатой командой, если вы являетесь пользователем macOS.
«Настройки» -> «Редактор» -> «Основные» -> «Отметить отмеченным параметром» -> «Изменить размер шрифта» с помощью Command + колесико мыши.
Создан 27 ноя.
хорошо, я пришел к этому решению с помощью двух человек, которые ответили выше, Мош Феу и Сурагч. First open settings (ctrl+alt+s), second go to Editor->General->Fonts->Size.
Создан 17 фев.
В Mac Book вы можете использовать два пальца для увеличения (увеличения размера шрифта) или уменьшения для уменьшения размера шрифта, например, когда мы увеличивали изображение в мобильном телефоне.
Создан 18 июля ’16, 03:07
Для пользователей WINDOWS: FILE-->SETTingS-->EDITOR-->FONT.
Создан 01 фев.
В моем случае это было из-за того, что мой экран 4K был слишком тонким для чтения. Тогда вам нужно перейти с моноширинного. В моем случае это было из-за того, что мой экран 4K слишком тонкий для чтения. Тогда вам нужно изменить с моноширинный в Консоли.
Настройки —> Цветовая схема Шрифт —> Шрифт —> Консоли
Создан 01 июн.
Простой способ
Нажмите Двойная смена а затем введите увеличить —> Нажмите Увеличить размер шрифта а затем ваш редактор меняет шрифт
Создан 28 янв.
Совместное использование, поскольку это, кажется, не упоминается:
С трекпада: cmd + 2 finger scroll towards you уменьшить масштаб
Создан 04 фев.
При этом мы должны быть более осторожными. Впервые я по ошибке изменил размер шрифта меню вместо шрифта. Сначала создайте свою собственную схему, выбрав «Файл» -> «Настройки» -> «Цвета и шрифты», а затем вы можете внести изменения в свою собственную схему. Последняя процедура — перейти в настройки (Файл -> Настройки), а затем выбрать Editor и Colors & Fontsв меню левой панели. Затем выберите стрелку с левой стороны Colors & Fonts и затем выберите Font в левой строке меню. Вы получите варианты для изменения ваших значений. Помните, что вы можете изменять значения только в своей собственной схеме.
ответ дан 18 мая ’16, 08:05
Работает с обновлением Arctic Fox на macOS.
Чтобы изменить размер шрифта самой IDE:
Android Studio> Настройки> Внешний вид и поведение> Внешний вид> Установите флажок «Использовать пользовательский шрифт», а затем увеличьте размер шрифта.
…
Чтобы изменить размер шрифта редактора:
Android Studio> Настройки> Редактор> Шрифт> изменить размер
ответ дан 17 дек ’21, 10:12
Обновить все размеры шрифта
Перейдите в раздел «Внешний вид и поведение» > «Внешний вид», отметьте пользовательский шрифт и обновите поле размера. Это изменит все размеры шрифта, кроме редакторского. Перейдите в «Редактор» > «Шрифт» и обновите поле размера. Это изменит шрифт редактора.
Создан 13 сен.
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками
android-studio
or задайте свой вопрос.