Though I have tried to modify «font.size» in classes like «Label_control» and «sidebar_control» in the Package «Theme-Default», the font size of the editor does not change at all. Is there anything different in sublime text3?
asked Aug 17, 2013 at 12:33
zhxchen17zhxchen17
1,5872 gold badges15 silver badges23 bronze badges
3
The answers are omitting the square brackets, in the case one is creating the file from scratch.
To recap, for the ST3 users who don’t have the Default.sublime-theme file (which is actually the default configuration), the simplest procedure is:
- Navigate to Sublime Text -> Preferences -> Browse Packages
- Open the
Userdirectory - Create a file named
Default.sublime-theme(if you’re using the default theme, otherwise use the theme name, e.g.Material-Theme-Darker.sublime-theme) with the following content (modifyfont.sizeas required):
[
{
"class": "sidebar_label",
"color": [0, 0, 0],
"font.bold": false,
"font.size": 12
},
]
For reference, here there is the full file (as found in ST2).
Ubuntu 18.04
Location of theme setting on Ubuntu 18.04, installed via sudo apt install sublime-text:
~/.config/sublime-text-3/Packages/User/Default.sublime-theme
MacOS
Location of theme setting on MacOS, installed via DMG:
~/Library/Application Support/Sublime Text 3/Packages/User/Default.sublime-theme
Richard
2,23822 silver badges22 bronze badges
answered Sep 5, 2014 at 22:24
MarcusMarcus
4,9292 gold badges28 silver badges23 bronze badges
7
On Ubuntu, for versions of Sublime older than 3.2, what worked for me was changing the dpi scale in Preferences > Settings — User by adding this line:
"dpi_scale": 1.10
For Sublime 3.2, you can use the following line instead:
"ui_scale": 1.10
Adjust the scale value as needed. After this change, you have to restart Sublime Text for it to take effect.
odony
3,92616 silver badges27 bronze badges
answered Dec 3, 2015 at 14:23
YoussefYoussef
1,0691 gold badge7 silver badges2 bronze badges
10
I’m using Sublime Text 3.2.1, a 4k display and a Mac. Tab titles and the sidebar are difficult to read with default ST3 settings. I used the menus Sublime Text -> Preferences -> Settings which opens two files: Preferences.sublime-settings—Default and Preferences.sublime-settings—User.
You can only edit the User file. The Default file is useful for showing what variables you can set. Around line 350 of the Default file are two variables as shown below:
// Magnifies the entire user interface. Sublime Text must be restarted for
// this to take effect.
"ui_scale": 1.0,
// Linux only. Sets the app DPI scale - a decimal number such as 1.0, 1.5,
// 2.0, etc. A value of 0 auto-detects the DPI scale. Sublime Text must be
// restarted for this to take effect.
"dpi_scale": 0,
"dpi_scale": 3.0 did nothing on my Mac "ui_scale": 1.5 worked well. The following is my User file.
{
"dictionary": "Packages/Language - English/en_US.dic",
"font_size": 17,
"ignored_packages":
[
"Vintage"
],
"theme": "Default.sublime-theme",
"ui_scale": 1.5
}
answered Oct 31, 2018 at 12:48
WorkingMattWorkingMatt
6098 silver badges24 bronze badges
3
Navigate to Sublime Text>Preferences>Browse Packages. You should see a file tree.
In the Packages folder, you should see
Theme — Default > Default.sublime-theme (substitute Default for your theme name)
Open that file and find the «class»: «sidebar_label: entry and add «font.size».
example:
{
"class": "sidebar_label",
"color": [0, 0, 0],
"font.bold": false,
"font.size": 14
},
answered Dec 19, 2013 at 18:50
kwphlkwphl
1991 silver badge7 bronze badges
5
I followed these instructions but then found that the menu hover color was wrong.
I am using the Spacegray theme in Sublime 3 beta 3074. So to accomplish the sidebar font color change and also hover color change, on OSX, I created a new file
~/Library/»Application Support»/»Sublime Text 3″/Packages/User/Spacegray.sublime-theme
then added this code to it:
[
{
"class": "sidebar_label",
"color": [192,197,203],
"font.bold": false,
"font.size": 15
},
{
"class": "sidebar_label",
"parents": [{"class": "tree_row","attributes": ["hover"]}],
"color": [255,255,255]
},
]
It is possible to tweak many other settings for your theme if you can see the original default:
https://gist.github.com/nateflink/0355eee823b89fe7681e
I extracted this file from the sublime package zip file by installing the PackageResourceViewer following MattDMo’s instructions (https://stackoverflow.com/users/1426065/mattdmo) here:
How to change default code snippets in Sublime Text 3?
answered Mar 6, 2015 at 23:10
Nate FlinkNate Flink
3,9142 gold badges29 silver badges18 bronze badges
To change the font name use
"font.face": "Liberation Mono"
in this file, in my case with ST3 Default.sublime-theme
answered Aug 1, 2016 at 8:17
Albert CatalàAlbert Català
2,0192 gold badges30 silver badges35 bronze badges
2
In my case using (Sublime Text 3.0) just adding one more thing with font size, I also given padding and indent inside the sidebar becuase it wasn’t looking good. Now Looking much better now
3 simple steps
copy the content and past right hand side.
[
{
"class": "sidebar_label",
"font.size": 18
},
{
"class": "sidebar_tree",
"row_padding": [9, 10],
"indent": 12,
"indent_offset": 12,
},
]
answered Oct 9, 2021 at 9:36
Vinod KumarVinod Kumar
1,13312 silver badges11 bronze badges
1
You need to change it at "class": "sidebar_label"
Example, in your .sublime-theme file:
// Sidebar entry
{
"class": "sidebar_label",
"color": [212, 212, 213],
"shadow_offset": [0, 0],
"font.size":13
}
Credit
answered Dec 19, 2013 at 18:22
runningRhetoricrunningRhetoric
2,5211 gold badge15 silver badges15 bronze badges
1
Default.sublime-theme file works unless you have installed a theme. If you did, go to your theme’s github repo and download the your_theme.sublime-theme file and put it in your ‘User’ folder.
In that file, find "class": "sidebar_label", add "font.size":16 to that section.
answered Jan 26, 2017 at 14:43
kklwkklw
8183 gold badges13 silver badges28 bronze badges
I use Soda Dark 3 with icons enabled. So by just renaming it erases all the icons enabled with it. So I just leave the Default as it is and created a new file Soda Dark 3.sublime-theme and just have the following in the content
[
{
"class": "label_control",
"color": [150, 25, 25],
"shadow_color": [24, 24, 24],
"shadow_offset": [0, -1],
"font.size": 16,
"font.bold": true
},
]
So in Mac is it at /Users/gugovind/Library/Application Support/Sublime Text 3/Packages/User/
answered May 19, 2017 at 17:14
Guru GovindanGuru Govindan
1,6112 gold badges16 silver badges26 bronze badges
In Sublime 3, there is a simpler way using UI and menus.
Go to Preferences->Font->Larger
The keyboard shortcut is Command+, note that you have to press Shift to get plus on most keyboards.
I’ve used this on Mac. It might be different on Windows.
answered Mar 16, 2022 at 21:04
Daniil ShevelevDaniil Shevelev
11.5k12 gold badges48 silver badges70 bronze badges
If you want to change the font size then simply follow.
Preferences-> Default File preferences.
After clicking on default file preferences, new Tab will open with name of Default File Type.Sublime-options
After find Font properties like font Courier New 12
we (recommend to use CTRL+F) then change size of it. Click save and instantly you can see the changes.
Paulo Coghi
13k14 gold badges67 silver badges89 bronze badges
answered Aug 27, 2018 at 18:11
1
If you are using the default theme. Just goto Preferences-> Default File Preferences
A new tab pops up.
At about line number you could see the font [font-name] [font-size]
Edit the font-size according to your wish and save.
answered Aug 20, 2019 at 17:05
Sublime Text -> Preferences -> Setting:
Write your style in right screen:
Skandix
1,8366 gold badges26 silver badges36 bronze badges
answered Oct 17, 2018 at 7:28
1
I’m not talking about the font-size of the editor window, simply the font-size of the text in the main menu bar and the folder/file navigation side panel.
I’ve googled all over and read through all the docs I could find to no avail. Thanks in advance!
How do I do this in Windows 7?
asked Feb 4, 2014 at 23:11
BuckBuck
2,0542 gold badges16 silver badges19 bronze badges
0
Sidebar and tab font are modifiable:
Sublime Text 2 how to change the font size of the file sidebar?
The package is now located at /opt/sublime_text/Packages/Theme - Default.sublime-package (for Linux installation).
Extract Default.sublime-theme to ~/.config/sublime-text-3/Packages/User and modify the content.
(This step can be simplified using the PackageResourceViewer package.)
Menu font doesn’t seem to be modifiable.
answered Feb 5, 2014 at 3:26
leeseileesei
5,9742 gold badges29 silver badges51 bronze badges
5
As far as changing the font size in the main menu bar, this can be done through the Windows Control Panel, but any changes will be universal — they’ll apply to all applications.
Finding the options to change the menu font and size is kind of complicated, but here’s how I do it: Open the Control Panel and select Personalization, then down at the bottom click on Window Color. In the next window that opens, click on Advanced Appearance Settings... to open the Window Color and Appearance window. Click on the menu item Normal and select your preferred font and size, then click Apply to check it out. Hit OK when you’re done, save your theme if you want, and you’re all set.
answered Feb 7, 2014 at 1:43
MattDMoMattDMo
99.4k21 gold badges238 silver badges229 bronze badges
I’m not talking about the font-size of the editor window, simply the font-size of the text in the main menu bar and the folder/file navigation side panel.
I’ve googled all over and read through all the docs I could find to no avail. Thanks in advance!
How do I do this in Windows 7?
asked Feb 4, 2014 at 23:11
BuckBuck
2,0542 gold badges16 silver badges19 bronze badges
0
Sidebar and tab font are modifiable:
Sublime Text 2 how to change the font size of the file sidebar?
The package is now located at /opt/sublime_text/Packages/Theme - Default.sublime-package (for Linux installation).
Extract Default.sublime-theme to ~/.config/sublime-text-3/Packages/User and modify the content.
(This step can be simplified using the PackageResourceViewer package.)
Menu font doesn’t seem to be modifiable.
answered Feb 5, 2014 at 3:26
leeseileesei
5,9742 gold badges29 silver badges51 bronze badges
5
As far as changing the font size in the main menu bar, this can be done through the Windows Control Panel, but any changes will be universal — they’ll apply to all applications.
Finding the options to change the menu font and size is kind of complicated, but here’s how I do it: Open the Control Panel and select Personalization, then down at the bottom click on Window Color. In the next window that opens, click on Advanced Appearance Settings... to open the Window Color and Appearance window. Click on the menu item Normal and select your preferred font and size, then click Apply to check it out. Hit OK when you’re done, save your theme if you want, and you’re all set.
answered Feb 7, 2014 at 1:43
MattDMoMattDMo
99.4k21 gold badges238 silver badges229 bronze badges
хотя я пытался изменить «шрифт.размер «в таких классах, как» Label_control «и» sidebar_control «в пакете» Theme-Default», размер шрифта редактора не изменяется вообще. Есть ли что-нибудь другое в sublime text3?
841
10
10 ответов:
ответы опускают квадратные скобки, в случае создания файла с нуля.
чтобы резюмировать, для пользователей ST3, у которых нет
Default.sublime-themeфайл (который на самом деле является конфигурацией по умолчанию), самая простая процедура:
- перейдите к возвышенному тексту — > настройки — > просмотр пакетов
- открыть
Userкаталог- создайте файл с именем
Default.sublime-theme(Если вы используете тему по умолчанию, в противном случае используйте имя темы, напримерMaterial-Theme-Darker.sublime-theme) со следующим содержанием (изменитьfont.sizeпо мере необходимости):
[ { "class": "sidebar_label", "color": [0, 0, 0], "font.bold": false, "font.size": 12 }, ]Для справки:здесь есть полный файл (как найдено в ST2).
работает на Ubuntu вот, и эти решения не работают для меня. Что работало, это изменение масштаба dpi в настройках > настройки-пользователь, добавив эту строку:
"dpi_scale": 1.10после внесения изменений необходимо перезапустить Sublime Text, чтобы он вступил в силу.
перейдите к возвышенному тексту>настройки>просмотр пакетов. Вы должны увидеть дерево файлов.
в папке Packages вы должны увидеть
Тема — По Умолчанию — > Умолчанию.sublime-theme (замените имя темы по умолчанию)
Откройте этот файл и найдите шрифт «class»: «sidebar_label: entry and add».размер.»
пример:
{ "class": "sidebar_label", "color": [0, 0, 0], "font.bold": false, "font.size": 14 },
я следовал этим инструкциям, но затем обнаружил, что меню наведении цвет ошибся.
Я использую тема Spacegray в Sublime 3 beta 3074. Поэтому, чтобы выполнить изменение цвета шрифта боковой панели, а также изменение цвета при наведении курсора, на OSX я создал новый файл
~ / Библиотека/»Поддержка Приложений»/»Sublime Text 3″ /Packages/User / Spacegray.возвышенное-темазатем добавил этот код к нему:
[ { "class": "sidebar_label", "color": [192,197,203], "font.bold": false, "font.size": 15 }, { "class": "sidebar_label", "parents": [{"class": "tree_row","attributes": ["hover"]}], "color": [255,255,255] }, ]можно настроить многие другие настройки для вашей темы, если вы можете увидеть исходное значение по умолчанию:
https://gist.github.com/nateflink/0355eee823b89fe7681e
я извлек этот файл из zip-файла sublime package, установив PackageResourceViewer в соответствии с инструкциями MattDMo (https://stackoverflow.com/users/1426065/mattdmo) здесь:
как изменить фрагменты кода по умолчанию в Sublime Text 3?
чтобы изменить имя шрифта используйте
"font.face": "Liberation Mono"в этом файле, в моем случае с ST3 по умолчанию.возвышенное-тема
вам нужно изменить его на
"class": "sidebar_label"
Например, в вашем .sublime-theme file:// Sidebar entry { "class": "sidebar_label", "color": [212, 212, 213], "shadow_offset": [0, 0], "font.size":13 }кредит
по умолчанию.sublime-theme файл работает, если вы не установили тему. Если вы это сделали, перейдите в репозиторий github своей темы и загрузите your_theme.sublime-theme file и поместите его в папку «пользователь».
В этом файле найдите"class": "sidebar_label",добавить"font.size":16в этот раздел.
Я использую Soda Dark 3 с включенными значками. Поэтому, просто переименовав его, он стирает все значки, включенные с ним. Поэтому я просто оставляю значение по умолчанию как есть и создаю новый файл
Soda Dark 3.sublime-themeи просто иметь следующее содержание[ { "class": "label_control", "color": [150, 25, 25], "shadow_color": [24, 24, 24], "shadow_offset": [0, -1], "font.size": 16, "font.bold": true },]
Так в Mac это на
/Users/gugovind/Library/Application Support/Sublime Text 3/Packages/User/
Если вы хотите изменить размер шрифта, то просто следуйте.
предпочтения-> настройки файлов по умолчанию.после нажатия на кнопку настройки файлов по умолчанию новая Tab С именем Тип Файла По Умолчанию.Возвышенное-варианты
после найти шрифт свойства шрифт Courier новый 12
мы (рекомендуем использовать CTRL+F) затем изменить его размер. Нажмите кнопку Сохранить и мгновенно вы можете увидеть изменения.
Sublime Text насчитывает тысячи расширений и настроек, чтобы сделать персонализированный редактор кода вашей мечты. Я вам расскажу о некоторых настройках, плагинах, темах и цветовых схемах, которые помогут сделать ваш опыт программирования приятнее. Они не только сделают ваш экран красивее, но и сделают вас лучшим программистом!
Настройки
Sublime Text «из коробки» предлагает огромное количество настроек, визуально меняющих редактор, но большинство по умолчанию отключены. Вот несколько, без которых я не представляю свой редактор.
Важно: Для того, чтобы редактировать настройки Sublime Text найдите в меню Sublime Text 2 > Preferences > Settings — Default и выберите нужные.
Найдите настройки, которые вы хотите изменить и добавьте их в User Settings чтобы они не удалились при обновлении редактора.
Более подробно об основах работы с Sublime Text вы можете прочитать в статье Installation and Base Settings.
Шрифты и отступы
Выбор правильного шрифта и отступов это одни из самых «личных» настроек для вашего кода. Для начала, выберите подходящий шрифт, предпочтительно моноширинный. Вот некоторые:
- Source Code Pro
- Consolas
- Monaco
- Inconsolata
- Anonymous Pro
После того, как вы выбрали шрифт, убедитесь, что он установлен у вас на компьюетере. Затем добавьте его в настройки и измените размер и отступы, например, как здесь:
“font_face”: “Inconsolata";
"font_size": 18;
"line_padding_bottom": 1,
"line_padding_top": 1,
highlight_line
Эта настройка подсвечивает строку, на которой находится курсор другим цветом (зависит от цветовой схемы). Возможность видеть на какой строке вы сейчас находитесь помогает сконцентрироваться на текущей задаче, легко и быстро перемещаться по строкам, а также находить активную строку после переключения из другой программы.
"highlight_line": true,
highlight_modified_tabs
Эта настройка подсветит вкладки с измененными файлами, чтобы привлечь к ним дополнительное внимание.
"highlight_modified_tabs": true,
fade_fold_buttons
А вы знали, что Sublime Text позволяет сворачивать фрагменты кода? Я знал, но все время забывал об этом, из-за этой настройки. Выключите ее и стрелочки никогда больше не будут исчезать.
"fade_fold_buttons": false,
word_wrap
Горизонтальный скроллинг раздражает всех без исключения. С включенной настройкой word_wrap текст не выходит за рамки текущего экрана и тем самым предотвращает горизонтальный скроллинг.
"word_wrap": true,
bold_folder_labels
В саблайме есть несколько отличных настроек, чтобы расставить акценты в боковой панели. Начнем с bold_folder_labels, которая выделит все директории жирным.
"bold_folder_labels": true,
Показывать открытые файлы в боковой панели
Странно, но это нельзя установить в конфигурационном файле. Вместо этого нужно выбрать такую настройку в меню:
View → Side Bar → Show Open Files
Выровнять боковую панель
Это не то чтобы настройка, скорее подсказка. Вы можете дважды нажать на границу между боковой колонкой и основной частью редактора – тогда боковая панель подстроится под ширину контента.
Плагины
Плагины могут быть невероятно полезными, потому что они привносят дополнительный функционал. Я настоятельно рекоммендую использовать Package Control, чтобы работать с плагинами.
BracketHighlighter
Bracket highlighter это плагин, который подсвечивает парные теги и скобки (да ладно!) Но и тем не менее, это очень полезный инструмент, который показывает вам начало и конец той части кода, в которой находится курсор. Тип скобки отображается сбоку в виде разных иконок.
Git Gutter
Один из моих любимых плагинов. Git gutter это простой плагин, который отображает иконки около номеров строк, которые показывают было ли что-то добавлено, изменено или удалено по сравнению с вашим git-проектом.
SublimeLinter
Этот плагин добавляет проверку орфографии налету. Используя исчерпывающую документацию и огромный список правил SublimeLinter, вы убедитесь, что ваш код не содержит ошибок.
Темы и цветовые схемы
Самая гибкая персонализация в Sublime Text возможна с помощью тем и цветовых схем. На данный момент существуют сотни различных вариантов и каждую неделю появляются новые. Вот несколько стоящих.
Тема: Soda
Soda стала самой популярной темой и самым лучшим примером кастомизации среди любителей Sublime Text. Существует огромное количество форков этого проекта. Soda предлагает несколько дополнительных настроек, вся графика оптимизирована под retina-экраны, также существуют темный и светлый варианты.
Тема: Flatland
Если вы являетесь поклонником плоского дизайна, тогда Flatland это ваш вариант. Эта тема упрощает внешний вид всех элементов и позволяет менять некоторые настройки, например вид вкладок и боковой панели.
Тема: Spacegray
Моя любимая тема, в том числе набирающая популярность на GitHub – Spacegray. Эта тема может похвастаться уникальными цветами и невероятно минималистичным интерфейсом.
Цветовая схема: Solarized
Довольно-таки известный проект Solarized доступен и для Sublime Text. Этот проект позиционируется как «аккуратные и точные цвета для машин и людей» и использует большое количество положений из теории цвета.
Цветовая схема: Base16
Base16 – это еще одна популярная цветовая схема с большим количеством настроек (я в данный момент использую именно ее).
Вывод
Как же много всего еще стоит рассмотреть! Не забудьте, что имеет смысл переработать очень много разных элементов Sublime Text в процессе кастомизации. Не верьте мне на слово, поизучайте GitHub и Package Control, попробуйте какие-нибудь другие настройки и вы поймете, что вам больше подходит. Не забывайте периодически «подкручивать» что-нибудь, чтобы ваш навык программирования не стоял на месте.
А какие настройки, шрифты, плагины, темы или цветовые схемы подошли вам? Напишите в комментариях и поделитесь с теми, кому по вашему мнению будет не лишним это узнать!
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
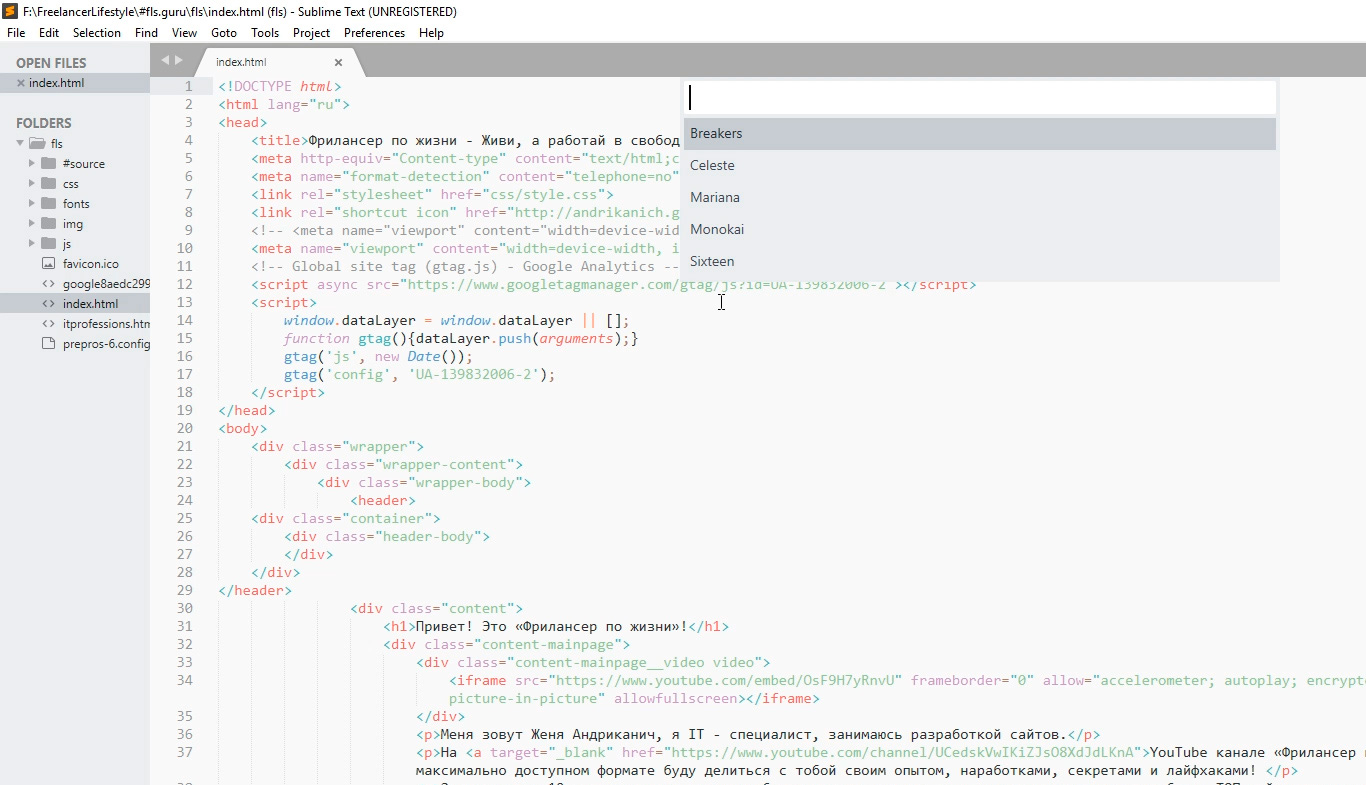
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
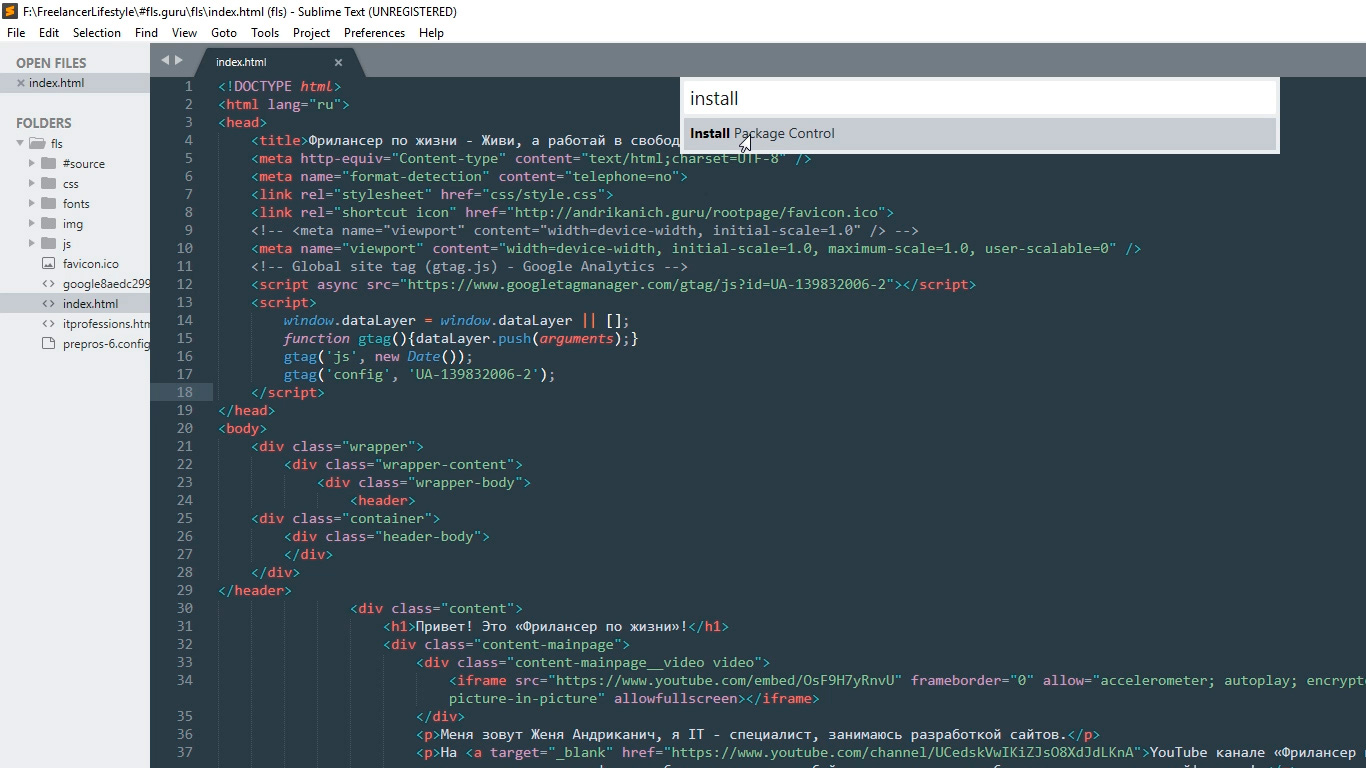
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
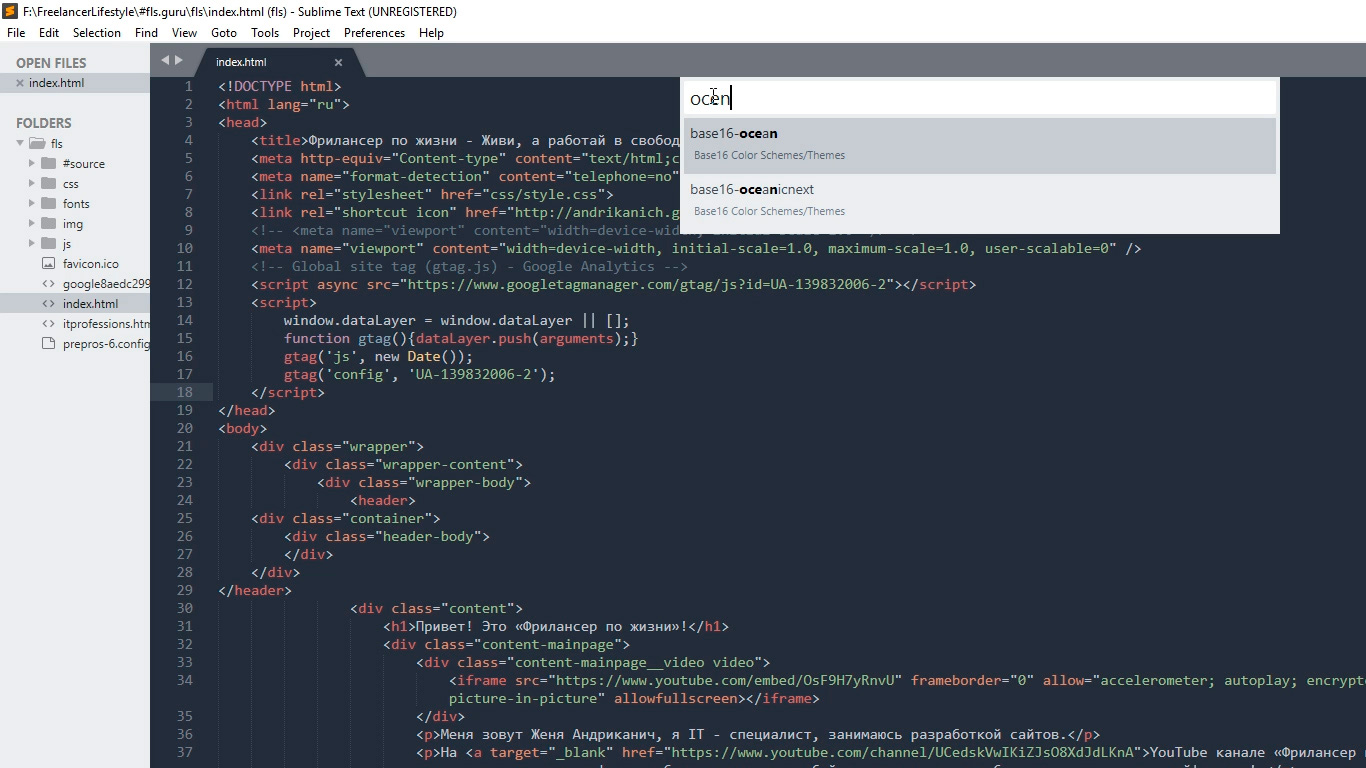
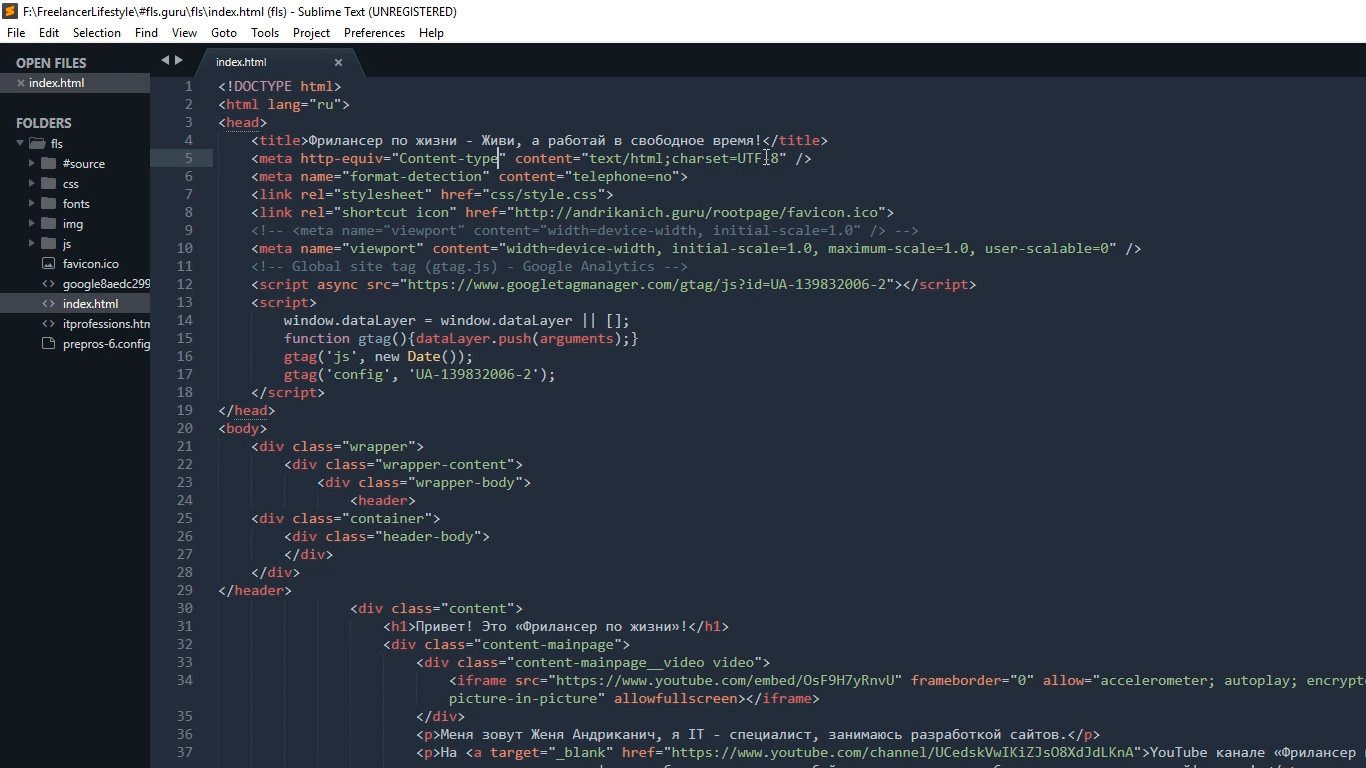
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
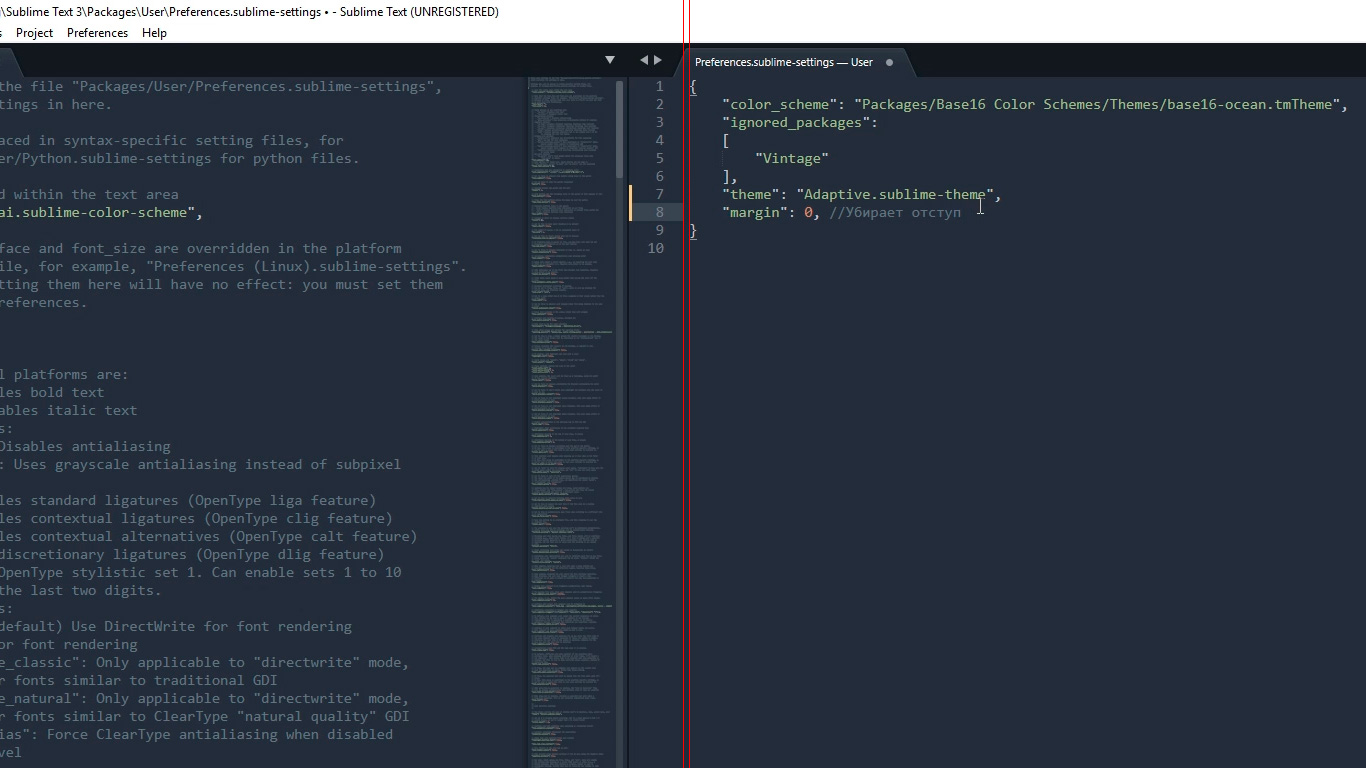
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Поясню каждую настройку.
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
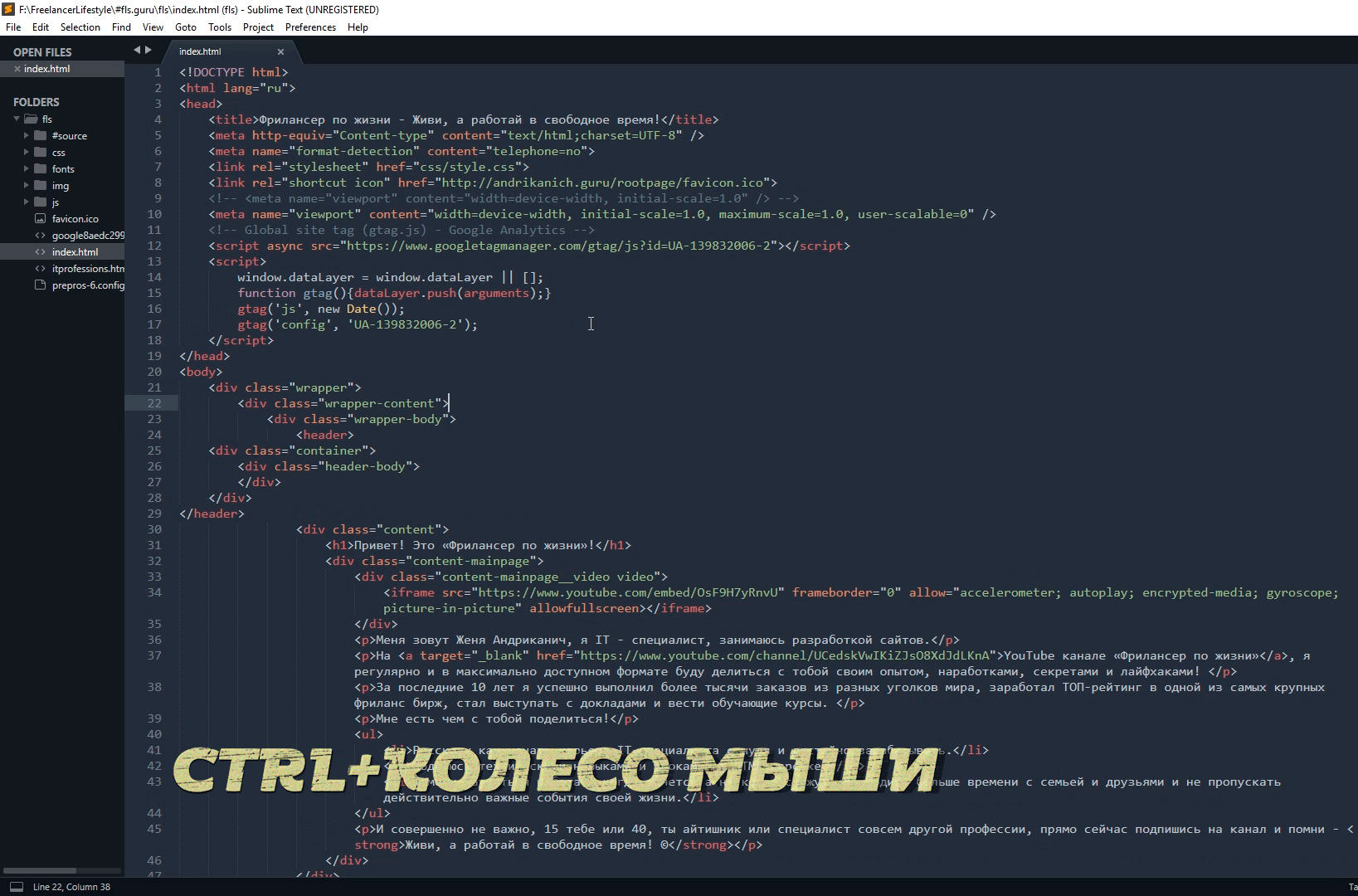
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
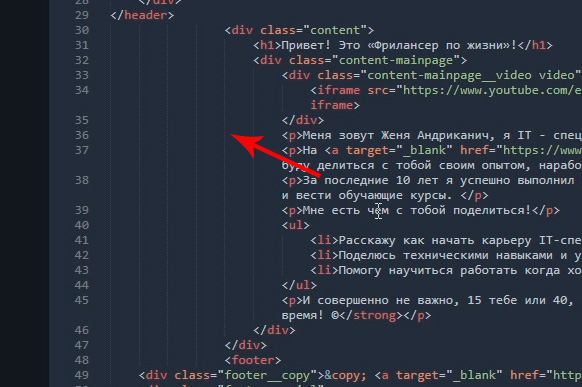
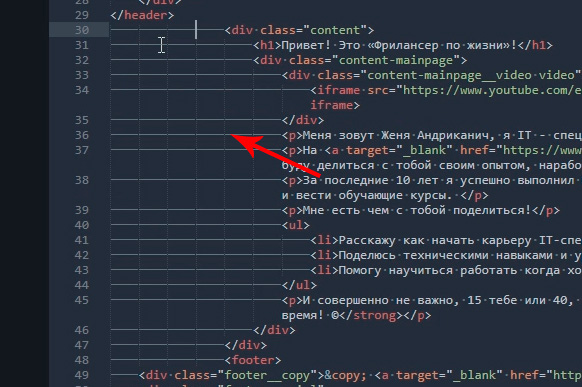
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
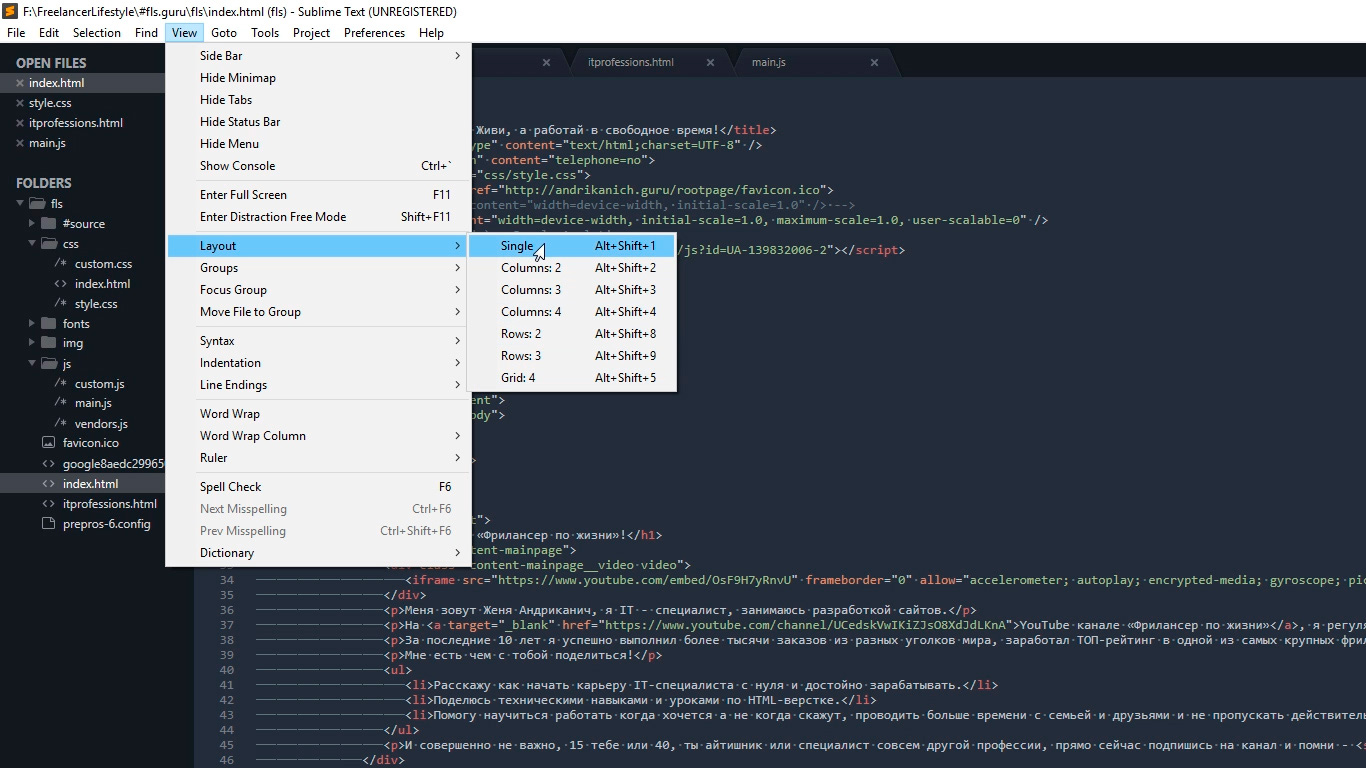
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
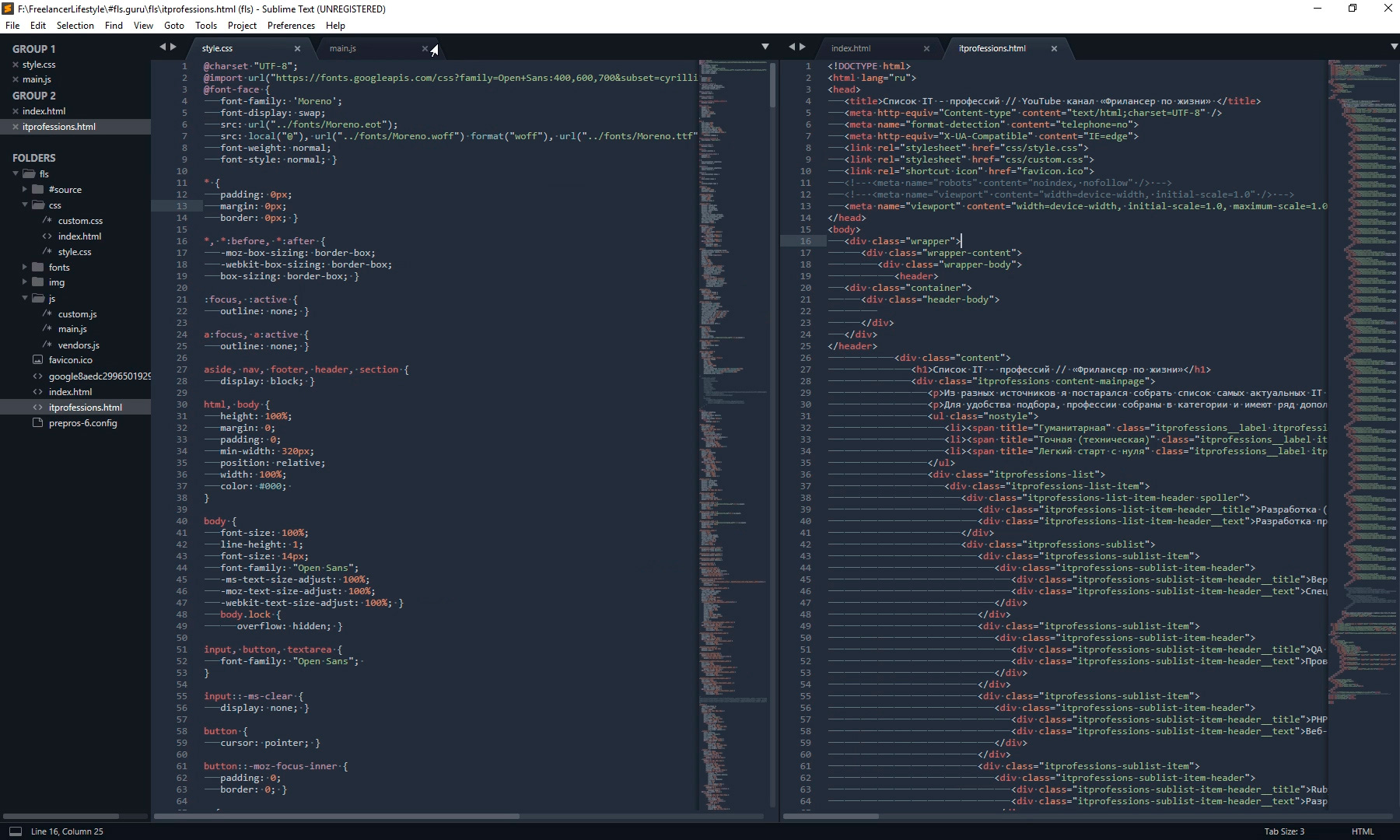
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
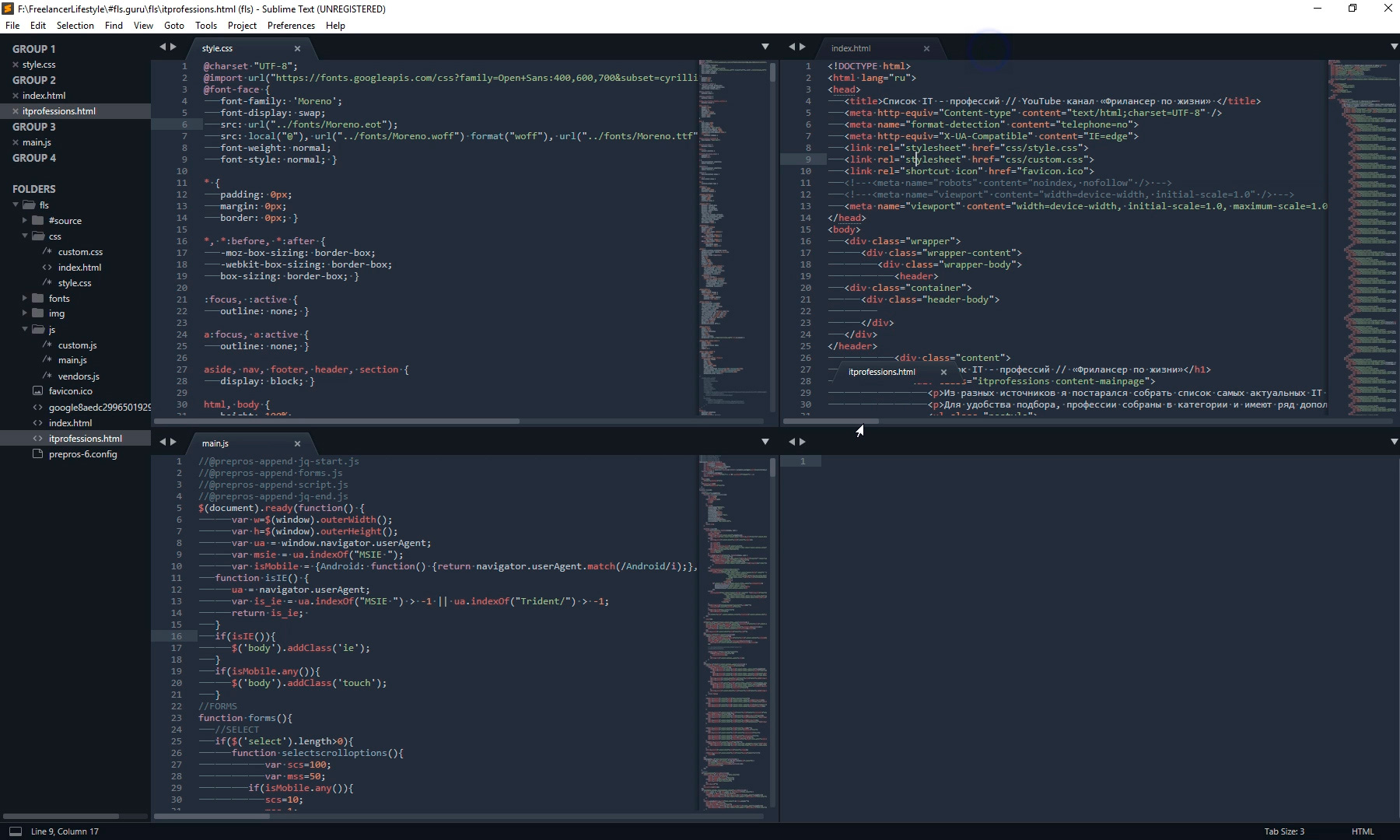
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
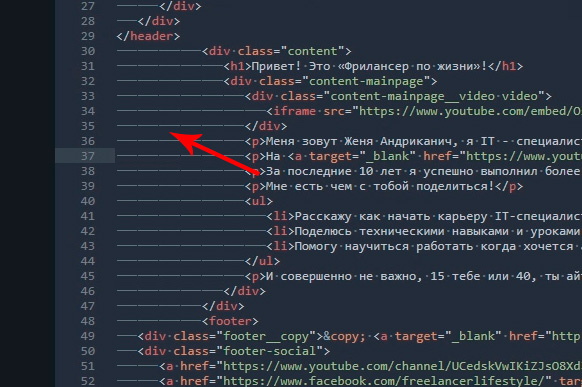
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
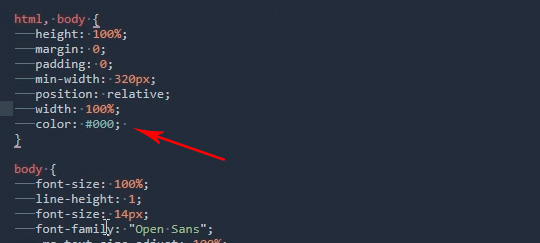
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
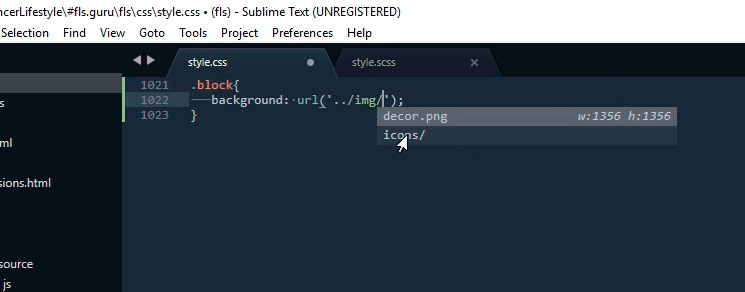
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
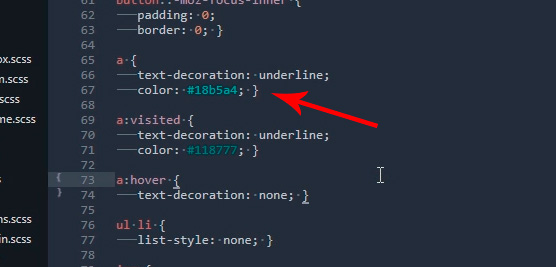
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
Жмем клавишу Tab и получаем:
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
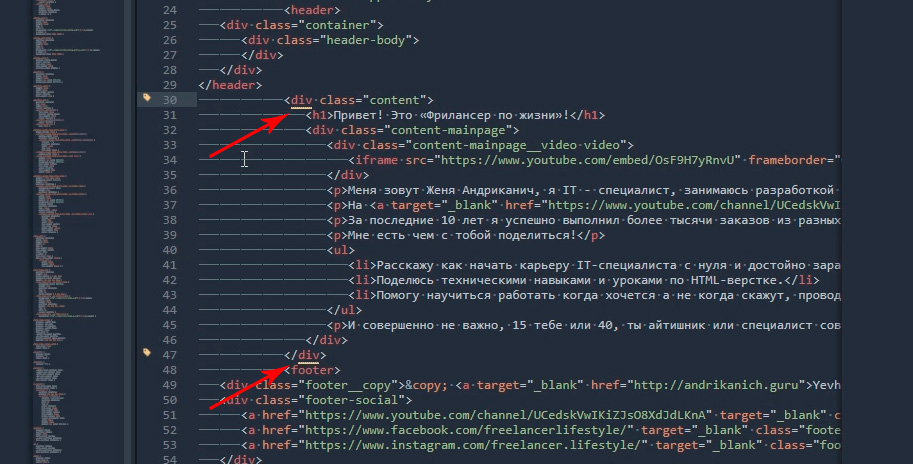
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
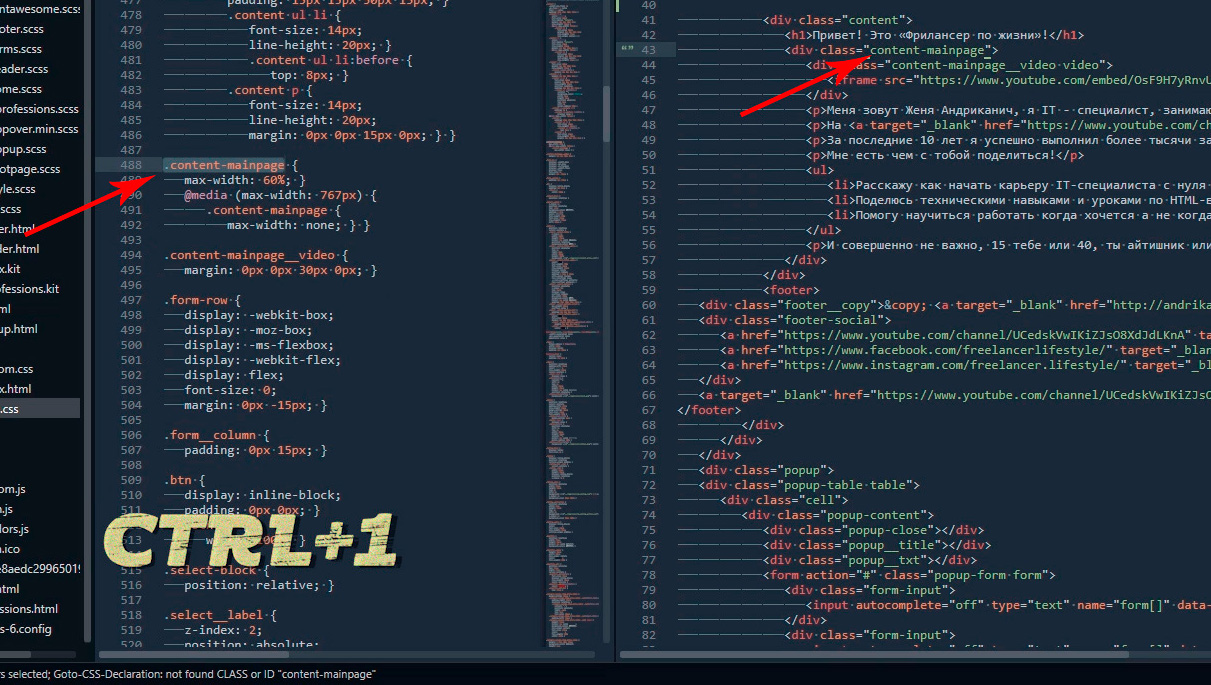
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:Users[Подставь свое имя пользователя]AppDataRoamingSublime Text 3Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
Настраиваем под себя Sublime Text 3
В который раз думаю кому понадобилась эта куча посленовогодних выходных. На четвертый день холодов уже не знаешь чем ещё себя развлечь. Вот перенести бы их на майские праздники или на лето. не все же проводят эти дни в пьяном угаре под Кисель-ТВ.
Решил обновить до третьей версии, а заодно и облагородить свой любимый текстовый редактор Sublime Text 2, в котором, собственно, и пишу сайты. Настроить тут можно практически всё как душа пожелает, ведь для Sublime Text существуют тысячи расширений, плагинов, тем и цветовых схем оформления. Всё это превращает процесс программирования в весьма приятное занятие, в том числе и для глаз.
Установка плагинов и дополнений
Плагины привносят дополнительный функционал редактору и могут быть невероятно полезными. Устанавливать и работать с ними гораздо проще если воспользоваться специальным расширением Package Control.
Устанавливается он очень просто. Мне больше нравится делать через консоль Sublime Text console. Перейти в неё можно комбинаций клавиш Ctrl + ` либо через меню View > Show Console menu.
Для Sublime Text 3 скопируйте в командную строку консоли следующий код на Python:
import urllib.request,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
Код для Sublime Text 2:
import urllib2,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), ‘wb’ ).write(by) if dh == h else None; print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h) if dh != h else ‘Please restart Sublime Text to finish installation’)
Страшного тут ничего нет и коды эти придумал не я — вся информация по установке и работе есть на официальной страничке, ссылку дал выше.
Теперь для установки расширений достаточно вызвать Package Control комбинацией клавиш Ctrl + Shift + P в Windows или Cmd + Shift + P на Mac.
Конечно, Package Control очень упрощает жизнь, особенно новичкам, однако в крайнем случае можно обойтись и без него, устанавливать плагины, расширения и темы оформления вручную.
Последние пару недель периодически возникают проблемы с чтением пакетов при установке через Package Control. При попытке вызвать Install Package выдается ошибка: package control there are no packages available for installation. Связана она с невозможностью прочитать репозиторий, но автор обещал решить эту проблему.
Настройка и лучшие темы оформления Sublime Text 2/3
Даже без дополнительных тем оформления Sublime Text уже «из коробки» предлагает огромное количество настроек, правда большинство из них по умолчанию отключены. Кроме размера шрифта для себя всегда устанавливаю две настройки:
- «highlight_line»: true
Sublime Text позволяет сочетать различные темы и цветовые схемы. Именно так настроено у меня — в качестве цветовой схеме подсветки синтаксиса установлена Solarized (Dark) а остальное оформление вкладок и иконок взято из темы Spacegray.
Цветовая схема: Solarized
Наверное самый известный проект Solarized доступен и для Sublime Text. Этот проект позиционируется как «аккуратные и точные цвета для машин и людей» и использует большое количество положений из теории цвета.
Тема: Spacegray
Очень популярная тема. Привлекает внимание невероятно минималистичным плоским интерфейсом и уникальными цветами. Цветовое решение подсветки синтаксиса не уступает схеме Solarized (лично мне для глаз приятнее всё-таки Solarized).
Тема: Flatland
Еще одна тема для поклонников плоского дизайна.
Если считаете статью полезной,
не ленитесь ставить лайки и делиться с друзьями.






Русские Блоги
Требования к работе Установите и настройте частное облако рабочего стола, ссылку на конкретные требования к работекликните сюда Экспериментальные шаги Установить и настроить VirtualBox Для этого задан.
Метод Ньютона на языке Голанг для нахождения квадратного корня
Метод Ньютона для нахождения квадратного корня, это тест в руководстве по го.
rmats2sashimiplot: Визуализировать переменные результаты отсечения rmats
Добро пожаловать, чтобы обратить внимание на «Практическое руководство Шэнсинь»! В программном обеспечении для анализа переменного сдвига мисо предлагается метод визуализации событий перем.
Frameset Jump
Пример фреймета: Frameset содержит головной раздел (например, левый .HTM) присоединение Это щелкните HOC Connection по умолчанию, чтобы назвать в качестве DEENTPAGE в рамке страницы.
Реальный фильм «Двойник 11: Битва Зеро»
Это загадочная техническая команда. Они работают в мире кода, используют цифровые языки, создают программные структуры и особым образом касаются человеческих возможностей. Это история, которая меняет .