Задать ширину таблицы, как можно поставить ширину таблицы, ширина в процентах, в пикселях, все способы задать ширину таблице. Примеры с шириной таблицы.
Не забываем, что мы видим границы таблицы из-за присутствия border!
В чем измеряется ширина таблицы
Наиболее часто используемые единицы измерения ширины таблицы это:
1). Проценты %.
2). Пиксели px.
3). Другие единицы измерений!
Если ширина таблицы не указана, то браузер отображает ширину таблицы исходя из содержания таблицы! -> пример
Если указывается ширина таблицы 100%, то она будет растягиваться по всему экрану, в том случае, если она находится внутри другой таблицы или другого блока с указанной шириной, то таблица растянется на всю ширину блока, таблицы!
Если ширина таблицы окажется больше ширины родителя, то таблица выйдет за пределы блока.
Какое свойство отвечает за ширину таблицы
За ширину таблицы отвечать свойство width(которое может быть и атрибутом и свойством):
width
Ширина таблицы внутри тега -> table
Одним из способом задать ширину таблицы — это размещение ширины width прямо в теге. Если ширина таблицы указывается таким способом, то по умолчанию, браузер выставляет измерение в пикселях:
Пример таблицы с шириной прямо в теге table
<table
width=»500″
border=»1″>
<tbody>
<tr>
<td>Пример таблицы с шириной width=»500″ внутри тега table </td>
</tr>
</tbody>
</table>
Результат:
Пример таблицы с шириной width=»500″ внутри тега table
Ширина таблицы в процентах внутри тега
Если вам требуется указать ширину таблицы в процентах внутри тега table , то делаем так, для примера поставим 50% :
<table width=»50%» border=»1″>
Таблица с шириной в процентах внутри тега:
Пример таблицы с шириной width=»50%» внутри тега table
Ширина таблицы через -> style
С использование style — существует два способа задать ширину:
1) Ширина таблицы через -> style внутри тега
Следующий способ задать ширину таблицы использовать атрибут style со значением свойства ширины и значение ширины -> внутри тега
<table
style=»width:600;»
border=»1″>
Результат вывод на экран таблицы с шириной через атрибут style внутри тега table :
Пример таблицы с шириной через атрибут style внутри тега table
2) Ширина таблицы через -> style стили css
Для второго способа использование стилей на странице, нам потребуется создать тег style и внутри прописать, либо class, либо id
<style>
.example{width:600px;}
</style>
Во внутрь таблицы помещаем ранее созданный класс с шириной таблицы! Здесь… обращаю ваше внимание, что разрешение требуется указывать в любом случае!
<table
class=»example»
border=»1″>
Ширина таблицы через class
Результат ширины таблицы, который прописан внутри класса, который сам находится внутри тега style
Пример таблицы с шириной через class и тег style
Ширина таблицы через -> css файл
Для того, чтобы задать ширину таблицы через файл css — нужно
1). создать файл css +
2). Прикрепить css к странице +
3). Как в предыдущем пункте, либо создать class, id — где прописать ширину таблицы, в любом измерение!
В качестве примера приведу ширину таблицы выставленной через файл css с классом:
class=»table»
Ширина таблицы указана в файле как:
table.table {
width: 100%;
}
Результат вывода таблицы с шириной прописанной через файл css:
Ширина таблицы по содержимому
Если ширина таблицы не установлена никаким образом, то ширина таблицы выставляется автоматически браузером в зависимости от содержания таблицы:
Код таблицы ширина по содержимому:
<table border=»1″>
<tbody>
<tr>
<td>Пример таблицы с одним столбцом,</td>
<td>Пример</td>
</tr>
</tbody>
</table>
Пример ширины таблицы по содержимому:
Как видим на данном примере таблицы, без указания ширины таблицы, ширина таблицы растянулась на всю длину текста!
| Здесь тестовый текст | Ещё текст |
Ширина таблицы больше ширины родительского блока
Если ширина таблицы больше ширины родительского блока, то таблица выйдет за края и поломает дизайн страницы.
Сделаем таблицу заранее больше ширины нашего текстового поля 700px и поставим ей ширину 1000px.
<table width=»1000″ border=»1″>
Три столбца + три строки
</table>
Ширина таблицы больше родительского блока
Ширина таблицы больше чем ширина родительского блока, как видим на примере данной таблицы, она вышла благополучно за края.
| Строка №1,Столбец №1. | Строка №1,Столбец №2. | Строка №1,Столбец №3. |
| Строка №2,Столбец №1. | Строка №2,Столбец №2. | Строка №2,Столбец №3. |
| Строка №3,Столбец №1. | Строка №3,Столбец №2. | Строка №3,Столбец №3. |
Currently the table is too wide and causes the browser to add a horizontal scroll bar.
asked Nov 21, 2010 at 8:56
11
CSS:
table {
table-layout:fixed;
}
Update with CSS from the comments:
td {
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
}
For mobile phones I leave the table width but assign an additional CSS class to the table to enable horizontal scrolling (table will not go over the mobile screen anymore):
@media only screen and (max-width: 480px) {
/* horizontal scrollbar for tables if mobile screen */
.tablemobile {
overflow-x: auto;
display: block;
}
}
Sufficient enough.
answered Oct 4, 2013 at 15:33
AvatarAvatar
14k8 gold badges116 silver badges190 bronze badges
4
If the table content is too wide (as in this example), there’s nothing you can do other than alter the content to make it possible for the browser to show it in a more narrow format. Contrary to the earlier answers, setting width to 100% will have absolutely no effect if the content is too wide (as that link, and this one, demonstrate). Browsers already try to keep tables within the left and right margins if they can, and only resort to a horizontal scrollbar if they can’t.
Some ways you can alter content to make a table more narrow:
- Reduce the number of columns (perhaps breaking one megalithic table into multiple independent tables).
- If you’re using CSS
white-space: nowrapon any of the content (or the oldnowrapattribute, , anobrelement, etc.), see if you can live without them so the browser has the option of wrapping that content to keep the width down. - If you’re using really wide margins, padding, borders, etc., try reducing their size (but I’m sure you thought of that).
If the table is too wide but you don’t see a good reason for it (the content isn’t that wide, etc.), you’ll have to provide more information about how you’re styling the table, the surrounding elements, etc. Again, by default the browser will avoid the scrollbar if it can.
answered Nov 21, 2010 at 9:44
T.J. CrowderT.J. Crowder
1.0m184 gold badges1874 silver badges1836 bronze badges
table { width: 100%; }
Will not produce the exact result you are expecting, because of all the margins and paddings used in body. So IF scripts are OKAY, then use Jquery.
$("#tableid").width($(window).width());
If not, use this snippet
<style>
body { margin:0;padding:0; }
</style>
<table width="100%" border="1">
<tr>
<td>Just a Test
</td>
</tr>
</table>
You will notice that the width is perfectly covering the page.
The main thing is too nullify the margin and padding as I have shown at the body, then you are set.
answered Nov 21, 2010 at 9:27
StarxStarx
76.6k46 gold badges181 silver badges259 bronze badges
12
Instead of using the % unit – the width/height of another element – you should use vh and vw.
Your code would be:
your table {
width: 100vw;
height: 100vh;
}
But, if the document is smaller than 100vh or 100vw, then you need to set the size to the document’s size.
(table).style.width = window.innerWidth;
(table).style.height = window.innerHeight;
answered Jul 10, 2020 at 17:04
anova01anova01
931 silver badge10 bronze badges
Set font-size in viewport-width-related units, e.g.:
table { font-size: 0.9vw; }
This will make font unreadable when page is too narrow, but sometimes this is acceptable.
avojak
2,3422 gold badges30 silver badges32 bronze badges
answered Jun 30, 2017 at 17:06
Put the table in a container element that has
overflow:scroll;
max-width:95vw;
or make the table fit to the screen and overflow:scroll all table cells.
answered Feb 21, 2018 at 18:01
There is already a good solution to the problem you are having. Everyone has been forgetting the CSS property font-size: the last but not least solution. One can decrease the font size by 2 to 3 pixels. It may still be visible to the user and for somewhat you can decrease the width of the table. This worked for me. My table has 5 columns with 4 showing perfectly, but the fifth column went out of the viewport. To fix the problem, I decreased the font size and all five columns were fitted onto the screen.
table th td {
font-size: 14px;
}
For your information, if your table has too many columns and you are not able to decrease, then make the font size small. It will get rid of the horizontal scroll. There are two advantages: your style for mobile web will remain the same (good without horizontal scroll) and when user sees small sizes, most users will zoom into the table to their comfort level.
anova01
931 silver badge10 bronze badges
answered Feb 11, 2017 at 19:05
0
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Таблицы создаются они с помощью тега <table> который имеет закрывающий тег </table>. Код самой простой таблицы из двух строк и столбцов выглядит следующим образом.
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Результат выполнения кода будет следующим.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Стиль по умолчанию:
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
white-space: normal;
line-height: normal;
font-weight: normal;
font-size: medium;
font-style: normal;
color: -internal-quirk-inherit;
text-align: start;
border-spacing: 2px;
border-color: grey;
font-variant: normal;
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
HTML-код:
<table border="1" bordercolor="grey">
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
table {
border: 1px solid grey;
}
Посмотрим результат.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
Давайте разберемся на примере.
<div style="border:1px solid #ccc;"> <table border="0" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега <tr> (от англ. table row — строка таблицы). Элемент <tr> является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
Ячейки таблицы
Ячейки таблицы создаются с помощью тега <td> (от англ. able data — данные таблицы), который вкладывается в <tr>. Думаю со строками и ячейками все понятно.
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка таблицы используется тег <caption>. Он идет сразу после тега <table> и задает название таблицы.
Для создания заголовка столбца используется тег <th> (от англ. table head — заголовок таблицы).
Все это немного запутано, правда? Давайте разбираться на примере.
<table border="1" bordercolor="grey"> <caption>Таблица сотрудников фирмы</caption> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега <table>.
<table border="1" bordercolor="grey" align="center">
Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
<style>
table { margin:0 auto; }
</style>
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
<table border="1" width="400"> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега <span> в отдельной ячейке.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td><span style="color: red; font-size: x-large; >Иванов Иван Иванович</span></td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
<style>
.table-primer td,th{font-size:12px;font-family: 'Times New Roman'; }
</style>
<table class="table-primer" border="1" width="100%"><caption>Таблица сотрудников фирмы</caption>
<tbody>
<tr>
<th>ФИО</th>
<th>Должность</th>
</tr>
<tr>
<td>Иванов Иван Иванович</td>
<td>Директор</td>
</tr>
<tr>
<td>Петрова Любовь Николаевна</td>
<td>Главный бухгалтер</td>
</tr>
</tbody>
</table>
</div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
- top — по верхнему краю.
- middle — по середине.
- bottom — по нижнему краю.
- baseline — по базовой линии.
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега <table>. Давайте увеличим отступ содержимого в ячейках нашей таблицы.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center" >Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td {padding: 10px;}.
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
И вертикальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td colspan="2">Руководящий состав:</td> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
- Изменить цвет фона.
- Изменить цвет ячейки (или строк).
- Картинки в таблице (в том числе с прозрачностью).
- Кнопки и элементы управления в таблице.
- Скролл (прокрутка) содержимого таблицы.
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
<table border="1" width="100%" bgcolor="#bfc1f5" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
Итак, изображение вставляется стандартным способом с помощью тега <img>. Подробнее вы можете почитать тут.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> </tr> </tbody> </table>
.nofoto{
background: url(/img/no-foto.png);
opacity: 0.6;
height:200px;
}
Результат.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор |  |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
<table border="1" width="180px" class="table-primer" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
.table-primer {
display: block;
overflow: auto;
max-width: 100%;
}
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях.
Генератор HTML-таблиц
В этом уроке мы с вами научимся работать с таблицами в HTML.
Для создания любой таблицы в HTML нужно всего 3 тега. Тег <table> создаёт саму таблицу. Тег <tr> создаёт одну строку внутри таблицы. Тег <td> создаёт одну ячейку внутри строки.
Давайте создадим простейшую таблицу на новой страничке table.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример таблицы</title>
</head>
<body>
<table>
<tr>
<td>Верхняя левая ячейка</td><td>Верхняя правая ячейка</td>
</tr>
<tr>
<td>Нижняя левая ячейка</td><td>Нижняя правая ячейка</td>
</tr>
</table>
</body>
</html>В браузере результат будет выглядеть так:
Как сделать границы таблицы в HTML
По-умолчанию границы таблицы не отображаются. Чтобы сделать это добавим на страничку стили:
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}CSS-свойство border позволяет задать стиль самой границы, а свойство border-collapse: collapse позволяет «схлопнуть» границы между ячейками. Если этого не сделать, табличка будет иметь довольно криповый вид — попробуйте и убедитесь сами.
Чтобы добавить отступы внутри ячеек добавим к ним свойство padding:
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}
td {
padding: 20px;
}Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
Попробуем создать вот такую таблицу:
Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan=»2″, чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
<table>
<tr>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>Одновременное объединение по вертикали и горизонтали в одной таблице
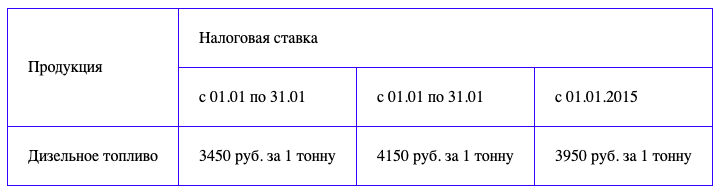
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
Если всё же не получилось, то вот ответ:
<table>
<tr>
<td rowspan="2">Продукция</td>
<td colspan="3">Налоговая ставка</td>
</tr>
<tr>
<td>c 01.01 по 31.01</td>
<td>c 01.01 по 31.01</td>
<td>c 01.01.2015</td>
</tr>
<tr>
<td>Дизельное топливо</td>
<td>3450 руб. за 1 тонну</td>
<td>4150 руб. за 1 тонну</td>
<td>3950 руб. за 1 тонну</td>
</tr>
</table>Как выровнять таблицу по центру в HTML
Чаще всего нужно выровнять таблицу по центру, хотя изначально она прижата к левой стороне страницы. Для того чтобы этого добиться, нужно задать ей свойство margin со значением auto.
<style>
.myTable {
margin: auto;
}
</style>
...
<table class="myTable">
...
</table>Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Как изменить размер таблицы в HTML
Чтобы задать ширину и высоту таблицы можно воспользоваться CSS-свойствами width и height соответственно. Ими можно задать как абсолютные значения в пикселях, так и относительные в процентах (относительно размеров окна браузера). Эти же свойства можно применить отдельно к каждой ячейке/столбцу/строке.
Простой пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример таблицы</title>
<style>
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}
td {
padding: 20px;
}
.myTable {
margin: auto;
text-align: center;
width: 500px;
height: 300px;
background-color: aliceblue;
}
.px30 {
width: 30px;
}
</style>
</head>
<body>
<table class="myTable">
<tr>
<td class="px30">1</td>
<td>2</td>
<td class="px30">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>Результат:
А теперь за домашку!
Мы привыкли, что таблица состоит из строк и столбцов и, вставляя таблицу в Word, мы указываем 3 столбца на 2 строки. Вставляя таблицу на HTML-страницу, сначала мы должны показать что сейчас будет таблица. Для этого воспользуемся тэгом <TABLE>. Далее указываем, что сейчас будет строка, используя тэг <TR>. А в этой строке будет три ячейки, и мы пишем три раза <TD>…</TD>.
Получим:
<TABLE><TR>
<TD>…</TD>
<TD>…</TD>
<TD>…</TD>
Строка закончилась и мы должны ее закрыть </TR>.
Теперь начинается новая строка, открываем <TR>. Опять три ячейки — <TD>…</TD> записываем трижды. Строка закончилась </TR>. Таблица закончилась </TABLE>.
Получаем:
<TABLE> /*начало таблицы*/<TR> /*начало строки*/
<TD>…</TD> /*первая ячейка*/
<TD>…</TD> /*вторая ячейка*/
<TD>…</TD>/*третья ячейка*/
</TR> /*конец строки*/
<TR> /*начало строки*/
<TD>…</TD> /*первая ячейка*/
<TD>…</TD> /*вторая ячейка*/
<TD>…</TD>/*третья ячейка*/
</TR> /*конец строки*/
</TABLE>/*конец таблицы*/
Но при записи этого кода мы не увидим каких-либо изменений. Нет границ, нет содержимого ячеек.
Пример
<TABLE><TR>
<TD>№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
</TABLE>
Результат
Как задать границу таблицы
Добавим границу. Для этого в <TABLE> нужно указать border (граница) и ее толщину = 1.
<TABLE BORDER=1>
Результат
Как изменить цвет границы
Изменим теперь цвет границы. Для этого в тэг <TABLE> нужно внести атрибут BORDERCOLOR и указать значение цвета.
Зададим цвет для границы зеленый.
<TABLE BORDER=1 BGCOLOR=”#006600” >
Смотрим результат:
Замечание. Если при этом не будет указан размер границы отличный от нуля, то границы все равно видно не будет.
Как задать ширину таблицы
Ширина каждого столбца задается по ее содержимому. Для того чтобы изменить размер таблицы, нужно задать значение ее ширины. Увеличим размер таблицы и зададим его значение в 400 точек.
Замечание. Размер таблицы можно указывать в точках
<TABLE WIDTH=”800”>
или в процентах (в процентах от размера окна браузера)
<TABLE WIDTH=”50%”>
Причем, в-первом случае размер таблицы не будет меняться, а во-втором, размер таблицы будет зависеть от размера окна браузера.
Просмотрим результат в браузере:
Как выровнять таблицу
Не всегда таблица должна располагаться по левому краю. Давайте расположим наш справочник по центру, для этого перед таблицей установим тэг <P ALIGN=”CENTER”>, а после таблицы его закроем:
<P ALIGN="CENTER"><TABLE BORDER=1 BorderCOLOR=”#006600” width="400">
<TR>
<TD>№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
</TABLE>
</P>
Как закрасить таблицу
Давайте закрасим нашу таблицу желтым цветом. Для этого в тэге <TABLE> пропишем BGCOLOR и укажем цвет.
Наша страница будет иметь код:
<HTML><HEAD>
<TITLE>Телефонный справочник </TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC">
<TR>
<TD>№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
</TABLE>
</P>
</BODY>
</HTML>
А в браузере
Как закрасить строку
Теперь закрасим верхнюю строку (шапку) в зеленый. Мы хотим закрасить строку, поэтому и атрибут BGCOLOR должны указать в тэге TR.
<TR BGCOLOR=”#99CC33”>
Результат
Как закрасить ячейку
Дополним нашу таблицу данными еще нескольких человек
<HTML><HEAD>
<TITLE>Телефонный справочник </TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC">
<TR BGCOLOR=”#99CC33”>
<TD>№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
<TR>
<TD>2</TD>
<TD>Иван Петров</TD>
<TD>8-918-964-70-11</TD>
</TR>
<TR>
<TD>3</TD>
<TD>Афоня Ивлев</TD>
<TD>8-961-594-12-45</TD>
</TR>
</TABLE>
</P>
</BODY>
</HTML>
Результат
Теперь давайте закрасим столбец с нумерацией. Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
<HTML><HEAD>
<TITLE>Телефонный справочник </TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC">
<TR BGCOLOR=”#99CC33”>
<TD>№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>2</TD>
<TD>Иван Петров</TD>
<TD>8-918-964-70-11</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>3</TD>
<TD>Афоня Ивлев</TD>
<TD>8-961-594-12-45</TD>
</TR>
</TABLE>
</P>
</BODY>
</HTML>
В браузере вы увидите такую таблицу:
Как задать высоту таблицы (строки)
HTML дает возможность задать как высоту всей таблицы, так и отдельных строк.
Для задания высоты таблицы атрибут HEIGHT нужно указать в тэге TABLE, а чтобы изменить высоту отдельной строки – указать этот атрибут в тэге TR.
Для примера увеличим высоту первой строки
<HTML><HEAD>
<TITLE>Телефонный справочник </TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC">
<TR BGCOLOR=”#99CC33” HEIGHT="50">
<TD>№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>2</TD>
<TD>Иван Петров</TD>
<TD>8-918-964-70-11</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>3</TD>
<TD>Афоня Ивлев</TD>
<TD>8-961-594-12-45</TD>
</TR>
</TABLE>
</P>
</BODY>
</HTML>
Результат
Как изменить ширину столбца
Теперь увеличим ширину первого столбца. Так как в HTML нет понятия столбец, то нам придется указать ширину первой ячейки верхней строки.
<HTML><HEAD>
<TITLE>Телефонный справочник </TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC">
<TR BGCOLOR=”#99CC33” HEIGHT="50">
<TD WIDTH="50">№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>1</TD>
<TD>Фрося Бурлакова</TD>
<TD>8-952-987-13-20</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>2</TD>
<TD>Иван Петров</TD>
<TD>8-918-964-70-11</TD>
</TR>
<TR>
<TD BGCOLOR=”#FFFF99”>3</TD>
<TD>Афоня Ивлев</TD>
<TD>8-961-594-12-45</TD>
</TR>
</TABLE>
</P>
</BODY>
</HTML>
Результат
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML><HEAD>
<TITLE>Телефонный справочник </TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC">
<TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER">
<TD WIDTH="50">№</TD>
<TD>Фамилия</TD>
<TD>Номер телефона</TD>
</TR>
<TR>
<TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD>
<TD>Фрося Бурлакова</TD>
<TD ALIGN="CENTER">8-952-987-13-20</TD>
</TR>
<TR>
<TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD>
<TD>Иван Петров</TD>
<TD ALIGN="CENTER">8-918-964-70-11</TD>
</TR>
<TR>
<TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD>
<TD>Афоня Ивлев</TD>
<TD ALIGN="CENTER">8-961-594-12-45</TD>
</TR>
</TABLE>
</P>
</BODY>
</HTML>
В браузере увидим:
При верстке с помощью таблиц необходимо знать некоторые особенности, которые
присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в
том или ином случае, создать эффективный код и не допустить откровенных ляпов
в работе. Считается, что табличная верстка проще, чем другими методами, например,
с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые,
так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически
исходя из содержимого ячеек. Когда таблица применяется для создания опорной
сетки на странице, такой подход нежелателен, поскольку зависит от переменных
данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется
«резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Ширина ячеек определяется атрибутом width тега
<td>, причем устанавливать это значение требуется
в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим,
что нам требуется создать на веб-странице две колонки, одна из них должна иметь
размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя
ячейками и для левой ячейки задаем параметр width=»200″
(пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что
если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td width="200">Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать
всю свободную ширину окна браузера. При этом левая колонка берет под себя 200
пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко.
Это происходит, например, в том случае, если в ячейку добавили рисунок, размер
которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена
раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое
содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых
превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная
особенности ячеек, можно избежать неприятностей с их отображением. - Для тега <table> используют стилевое свойство
table-layout со значением fixed.
Применение этого свойства позволяет обрезать рисунок, если он не помещается
целиком в ячейку (пример 2).
Пример 2. Свойство table-layout
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
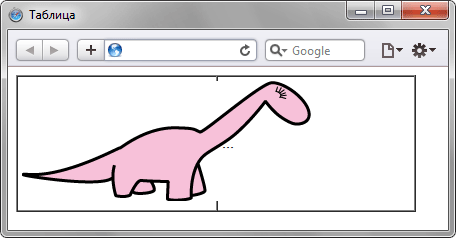
<td width="200"><img src="images/dino.gif" width="289" height="120" alt="Динозаврик"></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
- Воспользоваться стилевым свойством overflow
со значением scroll. Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TD DIV {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 200px; /* Ширина элемента */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
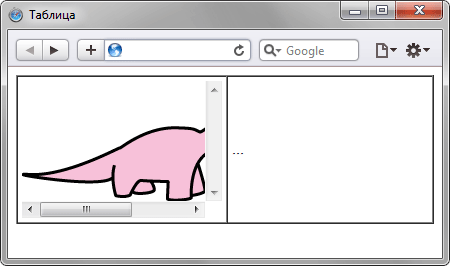
<td width="200"><div><img src="images/dino.gif"
width="289" height="120" alt="Динозаврик"></div></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном
случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем
пробел в расчет не принимается. Естественно, вид ячеек различается только в
том случае, если вокруг них установлена граница. При использовании невидимой
рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>,
поэтому в том случае, когда требовалось оставить ячейку без содержимого, но
отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ).
Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2
пиксела, из-за чего широкое распространение получил прозрачный рисунок размером
в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение,
но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла.
Браузеры достаточно корректно работают с таблицами и без присутствия содержимого
ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек
в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки
жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table width="300" border="1" align="center" cellpadding="4" cellspacing="0">
<tr>
<td width="94" height="30" bgcolor="#ffcc33">Ячейка 1</td>
<td width="184" rowspan="2" valign="top">Ячейка 2</td>
</tr>
<tr>
<td valign="top">Ячейка 3<br><br></td>
</tr>
<tr bgcolor="#cccccc">
<td colspan="2" height="30">Ячейка 4</td>
</tr>
</table>
</body>
</html>Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно
меняться в зависимости от объема информации в других ячейках. Подобная неприятность
замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений,
растет вероятность и повышения ошибок при отображении документа. За счет этого
объединение ячеек по вертикали применяют достаточно редко и в том случае, когда
высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько
мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные
таблицы получили свое распространение именно по той причине, что дают устойчивый
и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться.
Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить
необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать,
что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все,
что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации
(от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные
таблицы или используют свойство table-layout, применение
которого позволяет несколько повысить скорость отображения содержимого таблицы.
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
table { width: 100%; }
.tbl-medium { width: 60%; }
.tbl-small { width: 200px; }В данном примере ширина 100% применяется ко всем таблицам. Опять же, классы помогают установить ширину для выбранных таблиц задействуя ранее созданный класс. Чтобы указать таблице ширину в 200 пикселей надо добавить к элементу <table> класс tbl-small.
<table class="tbl-small">Выравнивание таблиц
Исходно любая таблица располагается по левому краю окна браузера. Можно выровнять её по центру, если только таблица не занимает всю доступную область, другими словами, меньше 100%. Для этого к стилю таблицы следует добавить отступы через свойство margin со значением auto, как показано в примере 2.
Пример 2. Выравнивание таблицы с помощью margin
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
margin: auto; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>…</td></tr>
</table>
</body>
</html>
В данном примере для всех таблиц на странице задано выравнивание по центру.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
background: #f5e8d0; /* Цвет фона таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
th {
background: #496791; /* Цвет фона ячеек */
color: #fff; /* Цвет текста */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
}
thead {
background: #f5e8d0; /* Цвет фона заголовка */
}
td, th {
padding: 5px; /* Поля в ячейках */
border: 1px solid #333; /* Параметры рамки */
}
tbody tr:nth-child(even) {
background: #f0f0f0; /* Зебра */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Интервалы размеров, мм</th>
<th colspan=»4″>Допуск IT, мкм, для квалитетов</th>
</tr>
<tr>
<th>5</th><th>6</th><th>7</th><th>8</th>
</tr>
</thead>
<tbody>
<tr>
<td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td>
</tr>
<tr>
<td>Св. 3 до 6</td><td>5</td><td>8</td><td>12</td><td>18</td>
</tr>
<tr>
<td>Св. 6 до 10</td><td>6</td><td>9</td><td>15</td><td>22</td>
</tr>
<tr>
<td>Св. 10 до 18</td><td>8</td><td>11</td><td>18</td><td>27</td>
</tr>
<tr>
<td>Св. 18 до 30</td><td>9</td><td>13</td><td>21</td><td>33</td>
</tr>
<tr>
<td>Св. 30 до 50</td><td>11</td><td>16</td><td>25</td><td>39</td>
</tr>
<tr>
<td>Св. 50 до 80</td><td>13</td><td>19</td><td>30</td><td>46</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 2.
Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Поля внутри ячеек
Полем называется расстояние между границей ячейки и её содержимым. Без полей текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие, добавление же полей позволяет улучшить читабельность текста. Для этой цели применяется стилевое свойство padding, которое работает с селектором td или th, как показано выше в примерах 3 и 4. Обычно указывают одно значение, оно тогда задаёт пустое пространство вокруг содержимого ячейки сразу со всех сторон. Два значения пишутся, когда надо задать разные поля по вертикали (первое значение) и горизонтали (второе значение).
Расстояние между ячеек
Между ячеек имеется небольшое пустое расстояние, которое не видно, пока для ячеек не установить границу или фоновый цвет. Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Пример 5. Использование border-spacing
table {
border-spacing: 3px; /* Расстояние между ячеек */
}
thead th {
background: #e08156; /* Цвет фона заголовка */
color: #333; /* Цвет текста */
}
td, th {
padding: 5px; /* Поля в ячейках */
background: #4c715b; /* Цвет фона ячеек */
color: #f5e8d0; /* Цвет текста */
}Добавляя этот стиль к любой таблице получим результат продемонстрированный на рис. 3.
Рис. 3. Вид таблицы с расстоянием между ячеек
Если к table добавляется свойство border-collapse со значением collapse, то border-spacing игнорируется, потому как расстояния между ячеек уже нет.
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
td {
border: 2px solid #333; /* Параметры границ */
padding: 4px; /* Поля в ячейках */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>O</td><td>X</td><td>X</td></tr>
<tr><td>O</td><td>O</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>O</td></tr>
</table>
</body>
</html>
Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.
а — свойство не установлено
б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б).
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
border-bottom: 2px solid #333; /* Линия снизу таблицы */
border-top: 2px solid #333; /* Линия сверху таблицы */
}
td {
text-align: center; /* Выравнивание по центру */
border-bottom: 1px solid #333;
border-top: 1px solid #333;
}
td, th {
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 5.
Рис. 5. Таблица с горизонтальными линиями
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент <th>, он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
}
th {
background: #dfebb7; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
td {
text-align: center; /* Выравнивание по центру */
}
th, td {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
В данном примере содержимое <th> выравнивается по левому краю, а содержимое <td> — по центру. Результат примера показан ниже (рис. 6).
Рис. 6. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top, как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
th {
background: #496791; /* Цвет фона ячеек заголовка */
color: #fff; /* Цвет текста */
}
td {
background: #f5e8d0; /* Цвет фона ячеек */
text-align: center; /* Выравниваем по центру */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
vertical-align: top; /* Выравниваем по верхнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.
Рис. 7. Выравнивание текста в ячейках
См. также
Последнее изменение: 11.03.2020