Размер текста
Для изменения размера текста существует несколько возможностей — это
использование заголовков <h1>, …, <h6>,
тегов <big> и <small>.
В табл. 1 перечислены основные варианты с описанием и примером.
| Код HTML | Описание | Пример |
|---|---|---|
| <big>Текст</big> | Увеличивает размер шрифта | Текст |
| <small>Текст</small> | Уменьшает размер шрифта | Текст |
| <h1>Текст</h1> | Пишет текст в виде большого заголовка |
Текст |
| <h6>Текст</h6> | Пишет текст в виде маленького заголовка |
Текст |
Кроме того, размер текста можно задавать с помощью CSS, устанавливая его
в пунктах, пикселах или других единицах. Существует еще один вариант —
создать текст в графической программе и добавить его на веб-страницу в виде
изображения.
Теги <big> и <small> можно
повторять несколько раз подряд, тем самым увеличивая или уменьшая текст до
нужных размеров (пример 1).
Пример 1. Использование тега <big>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Текст</title>
</head>
<body>
<p>Используя теги для увеличения текста, можно добиться
<big><big>больших</big></big> результатов.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью тега <big>
Среди перечисленных в таблице тегов преимущественно применяются теги <h1>,
<h2> и <h3>. Они
предназначены для создания заголовков к разделам и показывают их относительную
важность. Так, по умолчанию текст внутри тега <h1>
отображается в жирном начертании и размером 24 пунктов. Содержимое тега <h2>
уже имеет размер 18 пунктов, а <h3> —
14 пунктов (пример 2).
Пример 2. Применение тегов <h1>, <h2> и <h3>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовки</title>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
<h3>Заголовок 3</h3>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 1. Заголовки разного уровня на странице
When you add text to your HTML file with an HTML tag, you won’t always want the text to remain the default size. You’ll want to be able to adjust how the text displays in the browser.
In this article, you will learn how to change the text size with an HTML tag.
Before you proceed, it is essential to know that there is only one way we can do this: through CSS’s font-size property. We can use the font-size property through inline, internal, or external styling.
In the past, we could adjust text size within our HTML tag without using CSS. But that was before HTML5. Then we added text using the <font> tag, which can take in an attribute of size as seen below:
<font size="5">
Hello World
</font>
This size attribute can take in value from 1-7 in which the text size increases from 1 to 7. But like I said, this has long been depreciated, and most people don’t even know it existed.
In case you are in a rush to see how you can change the size of your text, then here it is:
// Using inline CSS
<h1 style="font-size: value;"> Hello World! </h1>
// Using internal/external CSS
selector {
font-size: value;
}
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Size With Inline CSS
Inline CSS allows you to apply styles to specific HTML elements. This means we are putting CSS into an HTML tag directly. We use the style attribute, which now holds all our styling.
<h1 style="...">Hello World!</h1>
We use the font-size property alongside our value to change the text size using inline CSS. This value can use any of your preferred CSS units such as em, px, rem, and so on.
<h1 style="font-size:4em; "> Hello World! </h1>
<p style="font-size:14px; "> Any text whose font we want to change </p>
A perfect syntax would be:
<TEXT-TAG style="font-size:value;"> ... </TEXT-TAG>
How to Change Text Size With Internal or External CSS
The approach you use to change text size in internal and external CSS styling is similar, since you use a selector. The general syntax for this is:
selector {
font-size: value;
}
The selector can either be our HTML tag or maybe a class or an ID. For example:
// HTML
<p> Any text whose font we want to change </p>
// CSS
p {
font-size: 14px;
}
Or we could use a class:
// HTML
<p class="my-paragraph" > Any text whose font we want to change </p>
// CSS
.my-paragraph {
font-size: 14px;
}
Wrapping Up
In this article, you learned how to change the font/text size of an HTML element using CSS. You also saw how developers did it before the introduction of HTML5.
Also, keep in mind that it’s always better to style your HTML elements using internal or external styling, as it offers a lot of flexibility compared to inline styling.
For example, you can make use of one CSS class for all your p tags rather than having to add inline styles to all your p tag elements.
Using inline styles is not considered best practice because it results in a lot of repetition – you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML.
I hope this tutorial gives you the knowledge to change the size of your HTML text so you can make it look better.
Have fun coding!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
I am trying to make a website and I want to know how to change the size of text in a paragraph. I want paragraph 1 to be bigger than paragraph 2. It doesn’t matter how much bigger, as long as it’s bigger. How do I do this?
My code is below:
<html>
<head>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</body>
</html>
Bitterblue
12.5k15 gold badges82 silver badges124 bronze badges
asked Aug 2, 2013 at 1:43
Pancake_SenpaiPancake_Senpai
9155 gold badges12 silver badges19 bronze badges
1
Give them a class and add your style to the class.
<style>
p {
color: red;
}
.paragraph1 {
font-size: 18px;
}
.paragraph2 {
font-size: 13px;
}
</style>
<p class="paragraph1">Paragraph 1</p>
<p class="paragraph2">Paragraph 2</p>
Check this EXAMPLE
answered Aug 2, 2013 at 1:45
1
Or add styles inline:
<p style="font-size:18px">Paragraph 1</p>
<p style="font-size:16px">Paragraph 2</p>
answered Aug 2, 2013 at 1:58
2
If you’re just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can use the first-child pseudo-class to achieve the desired effect.
p:first-child
{
font-size: 115%; // Will set the font size to be 115% of the original font-size for the p element.
}
However, this will change the font size of every p element that is the first-child of any other element. If you’re interested in setting the size of the first p element of the body element, then use the following:
body > p:first-child
{
font-size: 115%;
}
The above code will only work with the p element that is a child of the body element.
answered Aug 2, 2013 at 2:32
1
If you want to do this without adding classes…
p:first-child {
font-size: 16px;
}
p:last-child {
font-size: 12px;
}
or
p:nth-child(1) {
font-size: 16px;
}
p:nth-child(2) {
font-size: 12px;
}
answered Aug 2, 2013 at 1:45
doitlikejustindoitlikejustin
6,2632 gold badges40 silver badges68 bronze badges
You can’t do it in HTML. You can in CSS. Create a new CSS file and write:
p {
font-size: (some number);
}
If that doesn’t work make sure you don’t have any «pre» tags, which make your code a bit smaller.
pogibas
26.7k19 gold badges77 silver badges110 bronze badges
answered Oct 30, 2017 at 15:41
You can do this by setting a style in your paragraph tag. For example if you wanted to change the font size to 28px.
<p style="font-size: 28px;"> Hello, World! </p>
You can also set the color by setting:
<p style="color: blue;"> Hello, World! </p>
However, if you want to preview font sizes and colors (which I recommend doing) before you add them to your website and use them. I recommend testing them out beforehand so you pick a good font size and color that contrasts well with the background. I recommend using this site if you wish to do so, couldn’t find anything else: http://fontpreview.herokuapp.com/
answered Jan 2, 2020 at 15:24
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег <font>. С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега <font>. Поддерживается сразу несколько значений перечисленных через запятую.
Пример:
<p> <font size="7" color="red" face="Arial">Форматируется только тот текст, который расположен между частями парного тега font.</font> Остальной текст отображается стандартным шрифтом, установленным по умолчанию. </p>
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- <strong> — задает в html жирный шрифт. Тег <b> по действию аналогичный предыдущему;
- <big> — размер больше установленного по умолчанию;
- <small> — меньший размер шрифта;
- <em> — наклонный текст (курсив). Аналогичный ему тег <i>;
- <ins> — текст с подчеркиванием;
- <del> — зачеркнутый;
- <sub> — отображение текста только в нижнем регистре;
- <sup> — в верхнем регистре.
Пример:
<p>Обычный текст</p> <p><strong>Жирный текст</strong></p> <p><b>Жирный текст</b></p> <p><big>Больше обычного</big></p> <p><small>Меньше обычного</small></p> <p><em>Курсив</em></p> <p><i>Курсив</i></p> <p><ins>С подчеркиванием</ins></p> <p><del>Зачеркнутый</del></p>
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html. Одним из них является применение универсального атрибута style. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, ...]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large);
- В процентах;
- В пунктах (pt).
Пример:
<p style="font-size:7"> font-size:7</p> <p style="font-size:24px"> font-size:24px</p> <p style="font-size:x-large"> font-size: x-large</p> <p style="font-size:200%"> font-size: 200%</p> <p style="font-size:24pt"> font-size:24pt</p>
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
<p style="font-style:inherit">font-style:inherit</p> <p style="font-style:italic">font-style:italic</p> <p style="font-style:normal">font-style:normal</p> <p style="font-style:oblique">font-style:oblique</p>
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
<p style="font-variant:inherit">font-variant:inherit</p> <p style="font-variant:normal">font-variant:normal</p> <p style="font-variant:small-caps">font-variant:small-caps</p>
5) font-weight – позволяет установить толщину написание текста (насыщенность). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Пример:
<p style="font-weight:bold">font-weight:bold</p> <p style="font-weight:bolder">font-weight:bolder</p> <p style="font-weight:lighter">font-weight:lighter</p> <p style="font-weight:normal">font-weight:normal</p> <p style="font-weight:900">font-weight:900</p> <p style="font-weight:100">font-weight:100</p>
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font:
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Пример:
<p style="font:icon">font:icon</p> <p style="font:caption">font:caption</p> <p style="font:menu">font:menu</p> <p style="font:message-box">font:message-box</p> <p style="font:small-caption">small-caption</p> <p style="font:status-bar">font:status-bar</p> <p style="font:italic 50px bold "Times New Roman", Times, serif">font:italic 50px bold "Times New Roman", Times, serif</p>
Для того чтобы задать цвет шрифта в html можно использовать свойство color. Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb. А также в виде шестнадцатеричного кода.
Пример:
<p style="color:#00FF99">color:#00FF99</p> <p style="color:blue">color:blue</p> <p style="color:rgb(100,50,180)">color:rgb(0, 255, 153)</p>
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black;
- Arial;
- Comic Sans MS;
- Courier New;
- Georgia;
- Lucida Console;
- Lucida Sans Unicode;
- Palatino Linotype;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Серёжа СыроежкинКопирайтер
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов <font size="7">"Нубекс"</font>Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
<html>
<head>
<title>Меняем размер шрифта при помощи CSS</title>
<style>
.nubex {
font-size: 14px;
}
</style>
</head>
<body>
<div class="nubex">Шрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.</div>
</body>
</html>В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского). Например:
h1 { font-size: 180%; }Это означает, что размер тега H1 будет составлять 180% от базового размера шрифта.
- Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Смотрите также:
Описание
CSS Свойство font-size определяет размер шрифта. Это свойство также используется для вычисления размера em, ex и других относительных единиц. Подробнее: <length>.
Интерактивный пример
Синтаксис
/* значения в <абсолютных размерах> */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* значения в <относительных размерах> */
font-size: larger;
font-size: smaller;
/* <значения длины> */
font-size: 12px;
font-size: 0.8em;
/* <процентные значения> */
font-size: 80%;
/* Глобальные значения */
font-size: inherit;
font-size: initial;
font-size: unset;
Свойство font-size устанавливается одним из следующих способов:
- Ключевым словом из перечня абсолютных значений или относительных значений
- Как
<значение длины>или<процентное значение>, по отношению к размеру родительского элемента.
Значения
xx-small, x-small, small, medium, large, x-large, xx-large-
Набор ключевых слов абсолютных значений, по отношению к пользовательскому размеру шрифта по умолчанию (им считается
medium— среднее). larger, smaller-
Больше (larger) или меньше (smaller). Ключевые слова для относительного размера. Шрифт будет больше или меньше по отношению в размеру шрифта родительского элемента.Примерно на такое же соотношение, которое используется в ключевых словах абсолютного размера выше.
<length>-
Положительное значение длины
<length>. Для большинства единиц измерения, зависимых от шрифта (таких какemиex), размер шрифта будет зависеть от размера шрифта родительских элементов.Для единиц измерения, зависимых от шрифта, которые зависят от корневых единиц (таких какrem), размер шрифта будет коррелироваться по отношению к шрифту, используемому корневым элементом<html>(root). <процентные значения>-
Положительное процентное
<percentage>значение по отношению к размеру шрифта родительского элемента.
Примечание: Для обеспечения максимальной совместимости обычно лучше использовать значения, относящиеся к размеру шрифта пользователя по умолчанию.
Формальный синтаксис
Возможные подходы
Существуют разные способы задания размера шрифта. С помощью ключевых слов или с помощью числовых значений для размера пикселей или размера ems. Выберите подходящий метод в зависимости от потребностей конкретной веб-страницы.
Ключевые слова
Keywords are a good way to set the size of fonts on the web. By setting a keyword font size on the body element, you can set relative font-sizing everywhere else on the page, giving you the ability to easily scale the font up or down on the entire page accordingly.
Pixels
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static. This is an OS-independent and cross-browser way of literally telling the browsers to render the letters at exactly the number of pixels in height that you specified. The results may vary slightly across browsers, as they may use different algorithms to achieve a similar effect.
Font sizing settings can also be used in combination. For example, if a parent element is set to 16px and its child element is set to larger, the child element displays larger than the parent element in the page.
Примечание: Defining font sizes in pixel is not accessible, because the user cannot change the font size from the browser. (For example, users with limited vision may wish to set the font size much larger than the size chosen by a web designer.) Therefore, avoid using pixels for font sizes if you wish to create an inclusive design.
Ems
Another way of setting the font size is with em values. The size of an em value is dynamic. When defining the font-size property, an em is equal to the size of the font that applies to the parent of the element in question. If you haven’t set the font size anywhere on the page, then it is the browser default, which is probably 16px. So, by default 1em = 16px, and 2em = 32px. If you set a font-size of 20px on the body element, then 1em = 20px and 2em = 40px. Note that the value 2 is essentially a multiplier of the current em size.
In order to calculate the em equivalent for any pixel value required, you can use this formula:
em = desired element pixel value / parent element font-size in pixels
For example, suppose the font-size of the body of the page is set to 1em, with the browser standard of 1em = 16px; if the font-size you want is 12px, then you should specify 0.75em (because 12/16 = 0.75). Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); for 22px, specify 1.375em (22/16).
A popular technique to use throughout the document is to set the the font-size of the body to 62.5% (that is 62.5% of the default of 16px), which equates to 10px, or 0.625em. Now you can set the font-size for any elements using em units, with an easy-to-remember conversion, by dividing the px value by 10. This way 6px = 0.6em, 8px = 0.8em, 12px = 1.2em, 14px = 1.4em, 16px = 1.6em. For example:
body {
font-size: 62.5%; /* font-size 1em = 10px on default browser settings */
}
span {
font-size: 1.6em; /* 1.6em = 16px */
}
The em is a very useful unit in CSS, since it automatically adapts its length relative to the font that the reader chooses to use.
One important fact to keep in mind: em values compound. Take the following HTML and apply it with the previous CSS above:
<div>
<span>Outer <span>inner</span> outer</span>
</div>
The result is:
Assuming that the browser’s default font-size is 16px, the words «outer» would be rendered at 16px, but the word «inner» would be rendered at 25.6px. This is because the inner span’s font-size is 1.6 em which is relative to its parent’s font-size, which is in turn relative to its parent’s font-size. This is often called compounding.
Rems
rem values were invented in order to sidestep the compounding problem. rem values are relative to the root html element, not the parent element. In other words, it lets you specify a font size in a relative fashion without being affected by the size of the parent, thereby eliminating compounding.
The CSS below is nearly identical to the previous example. The only exception is that the unit has been changed to rem.
html {
font-size: 62.5%; /* font-size 1em = 10px on default browser settings */
}
span {
font-size: 1.6rem;
}
Then we apply this CSS to the same HTML, which looks like this:
<span>Outer <span>inner</span> outer</span>
In this example, the words «outer inner outer» are all displayed at 16px (assuming that the browser’s font-size has been left at the default value of 16px).
Примеры
Пример 1
/* Set paragraph text to be very large. */
p { font-size: xx-large }
/* Set h1 (level 1 heading) text to be 2.5 times the size
* of the text around it. */
h1 { font-size: 250% }
/* Sets text enclosed within span tag to be 16px */
span { font-size: 16px; }
Пример 2
.small {
font-size: xx-small;
}
.larger {
font-size: larger;
}
.point {
font-size: 24pt;
}
.percent {
font-size: 200%;
}
<h1 class="small">Small H1</h1>
<h1 class="larger">Larger H1</h1>
<h1 class="point">24 point H1</h1>
<h1 class="percent">200% H1</h1>
Live Sample
Примечание
em and ex units on the font-size property are relative to the parent element’s font size (unlike all other properties, where they’re relative to the font size on the element). This means em units and percentages do the same thing for font-size.
Спецификации
| Specification |
|---|
| CSS Fonts Module Level 4 # font-size-prop |
Совместимость браузеров
BCD tables only load in the browser
Раздел:
Сайтостроение /
HTML /
|
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию,
то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить
свой сайт из множества других, и применяют различные шрифты. В современном
сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения
шрифта тег <font>, который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
С помощью тега <font> можно изменять стиль, цвет и размер
текста. Основные атрибуты тега <font>:
color— устанавливает цвет текста.face— изменяет шрифт в HTML (это как раз то, что нам нужно).size— устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать
атрибуты тегов. Если нет, то см. здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
Теперь о том, как изменить шрифт текста в HTML. Для этого используется
атрибут face. Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
<font face="Arial"> Для этого текста установлен шрифт Arial <font>
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
<p> <font face="MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont <font> </p>
Здесь первым в списке указан шрифт MyFont,
которого, конечно же, браузер не знает. В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом Verdana.
Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел
текст шрифтом Arial.
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
Как изменить размер шрифта в HTML
В теге <font> это можно сделать с помощью атрибута size. Размер может быть абсолютным и относительным.
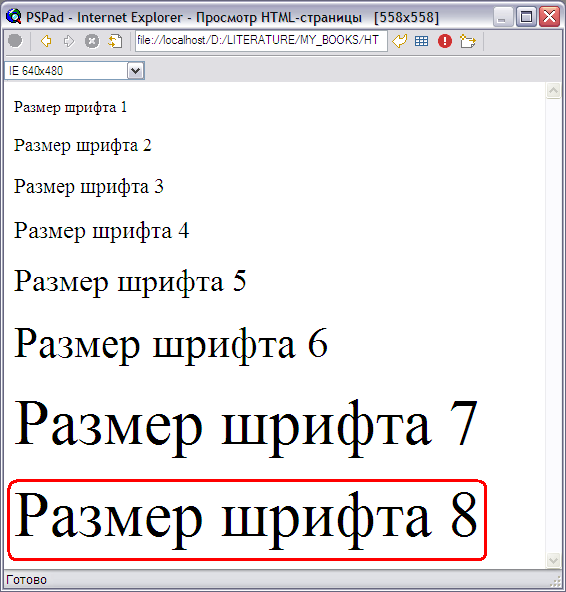
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
<font size="3"> Размер шрифта 3 <font>
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта. Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Примеры отображения шрифтов разных размеров в браузере.
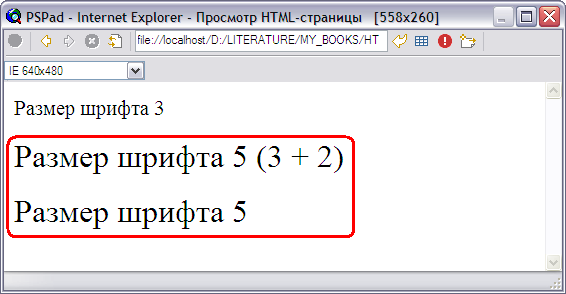
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
<p> <font size="3"> Размер шрифта 3 <font> </p> <p> <font size="+2"> Размер шрифта 5 (3 + 2) <font> </p> <p> <font size="5"> Размер шрифта 5 <font> </p>
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера. Используя относительный размер в таких случаях вы можете быть уверены, что выделенный шрифт будет больше окружающего текста (разумеется, надо помнить, что размеры шрифта могут быть от 1 до 7).
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите
курс о вёрстке сайтов.
|
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Improve Article
Save Article
Improve Article
Save Article
The HTML <font> size Attribute is used to specify the size of text which is present inside <font> element.
Syntax:
<font size="number">
Attribute Values: It contains a single value number that specifies the size of the text. The font size lies between 1 to 7. The default value of font size is 3.
Note: The <font> size attribute is not supported by HTML 5.
Example 1: This example illustrates the use of the font size property whose value ranges from 1 to 7 in HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML font size Attribute</title>
</head>
<body>
<font size="1">GeeksforGeeks!</font><br />
<font size="2">GeeksforGeeks!</font><br />
<font size="3">GeeksforGeeks!</font><br />
<font size="4">GeeksforGeeks!</font><br />
<font size="5">GeeksforGeeks!</font><br />
<font size="6">GeeksforGeeks!</font><br />
<font size="7">GeeksforGeeks!</font>
</body>
</html>
Output:
<font> size attribute
Example 2: This example illustrates the use of the size attribute inside the <font> tag in HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML font size Attribute</title>
</head>
<body>
<font size="7"
face="verdana"
color="green">
GeeksforGeeks!
</font>
<br>
<hr>
<font size="6"
face="arial"
color="#008000">
GeeksforGeeks!
</font>
<br>
<hr>
<font size="5"
face="sans-serif"
color="rgb(128, 128, 0)">
GeeksforGeeks!
</font>
<br>
<hr>
<font size="4"
face="times new roman"
color="#008000">
GeeksforGeeks!
</font>
</body>
</html>
Output:
<font> tag with different color, type & size attribute
Example 3: In this example, we have used the font size attribute & set it to different values in order to display similar to the use of HTML heading & paragraph.
HTML
<!DOCTYPE html>
<html>
<body>
<font size="6"
face="sans-serif"
color="green">
GeeksforGeeks
</font>
<br>
<hr>
<font size="3"
face="Comic sans MS">
Learn Data Structures Online At Your Own Pace With
The Best Of Faculty In The Industry. The Best
Data Structures Course Available Online From
Skilled And Experienced Faculty.
</font>
</body>
</html>
Output:
<font> tag with different face & size attribute
Supported Browsers:
- Google Chrome 93.0
- Internet Explorer 11.0
- Microsoft Edge 93.0
- Firefox 92.0
- Safari 14.1
- Opera 79.0
Продолжаем говорить о размерах в CSS. Мы уже разбирали пиксели, проценты и зависимость от окна браузера, а теперь посмотрим на особенности размеров шрифтов.
Коротко о том, что уже было: пиксели и высота экрана
Самый простой способ задать размер чего-нибудь на веб-странице — указать его в пикселях:
font-size: 16px;
Также можно указать размер в виде пропорций от ширины или высоты браузера. Например, чтобы размер шрифта был 1/10 от высоты окна. Необычно, но может быть интересно:
font-size: 10vh;
Проценты и шрифты
Ещё есть проценты, но с ними сложнее: нужно знать размеры родительского элемента, чтобы процентам было от чего отталкиваться. Например, если мы просто напишем font-size: 50%;, то браузер сделает так:
- Поищет в стилях, есть ли где-то точное указание размеров шрифта для этого или родительского элемента.
- Если есть — возьмёт 50 процентов от них.
- Если нет — возьмёт стандартный размер шрифта для этого элемента из своих настроек и уже от них посчитает 50%.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 40px;
}
</style>
</head>
<body>
<p>Привет, это журнал «Код»!</p>
</body>
</html>
Теперь добавим отдельный стиль для абзаца и в нём укажем, что размер текста должен быть 50%:
p {
font-size: 50%;
}

А вот что будет, если мы удалим размер в пикселях из стиля body{} и дадим браузеру самому разобраться с размером:

Так как мы не задали точные размеры, то браузер взял какой-то свой размер абзаца по умолчанию и посчитал 50% от этого стандартного размера. Получилось мелко и нечитаемо.
Em — относительный размер шрифта
Если неохота считать проценты или нужно, чтобы шрифт точно был в 2 раза больше или в 0,7 раз меньше обычного шрифта, используют em. Это то же самое, что проценты: font-size: 100% — это как font-size:1em .
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
<!-- текст с основным размером шрифта -->
<p>Привет, это журнал «Код»!</p>
<!-- эта строка будет иметь шрифт в 2 раза больше -->
<p style="font-size: 2em;">А это — статья про размеры шрифтов</p>
<!-- а эта — в 0,7 раза меньше, чем основной шрифт-->
<p style="font-size: 0.7em;">И здесь всё постоянно меняется</p>
</body>
</html>
Так же, как и с процентами, em — это относительные значения. Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body{}. Но что, если мы вложим с помощью блоков абзацы друг в друга?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- текст с основным размером шрифта -->
<p>Привет, это журнал «Код»!</p>
<!-- меняем размер текста относительно предыдущего блока -->
<div style="font-size: 2em;">
<!-- эта строка будет иметь шрифт в 2 раза больше предыдущего блока -->
<p>Делаем шрифт побольше предыдущего</p>
<!-- снова меняем размер текста, но уже относительно предыдущего блока -->
<div style="font-size: 0.7em;">
<!-- эта строка будет в 0,7 раза меньше, чем в предыдущем блоке-->
<p>А этот — поменьше своего предыдущего</p>
</div>
</div>
</div>
</body>
</html>
Размеры в эмах удобно использовать для вёрстки разных иерархических элементов, где каждый вложенный уровень должен по размеру быть меньше предыдущего. Чтобы каждый раз не считать размеры вручную, можно использовать одно и то же значение в em — а браузер сам уменьшит шрифт пропорционально вложенности.
👉 Em считается относительно текущего размера шрифта и пересчитывается при изменении размеров родительского шрифта. Это можно использовать для адаптивной вёрстки.
Кроме em есть ещё rem — она считает размеры шрифта только относительно тех, которые заданы в блоке стилей html{}. Если этого блока нет или в нём ничего не написано — rem посчитает размер шрифта от стандартного значения в браузере. Отличие от em в том, что даже при вложенности друг в друга все значения будут считаться не относительно предыдущего блока, а относительно значения в html{}.
Межстрочный интервал
Помимо размера самих букв у текста есть параметр межстрочного интервала — это расстояние между нижними краями текста на каждой строке.
Стандартное значение межстрочного интервала — normal. Это значит, что браузер спросит у шрифта, какое межстрочное расстояние тот предпочитает. Вам ни о чём думать не нужно:
p {font-size: 1em; line-height: normal}
Интересно, что вся строка выше в целом бессмысленна, потому что она говорит браузеру «у текста абзацев должен быть стандартный размер и стандартный межстрочный интервал». На что браузер справедливо скажет: «Да я и так бы их сделал стандартными, не учи меня жить».
Иногда мы используем нестандартные шрифты, в которых браузер не знает стандартного межстрочного интервала. Или он его знает, но нас этот интервал не устраивает. Тогда интервал можно задать во всех тех же единицах: пикселях, емах, процентах.
p {line-height: 22px;}
p {line-height: 1.3em;}
p {line-height: 130%;}
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
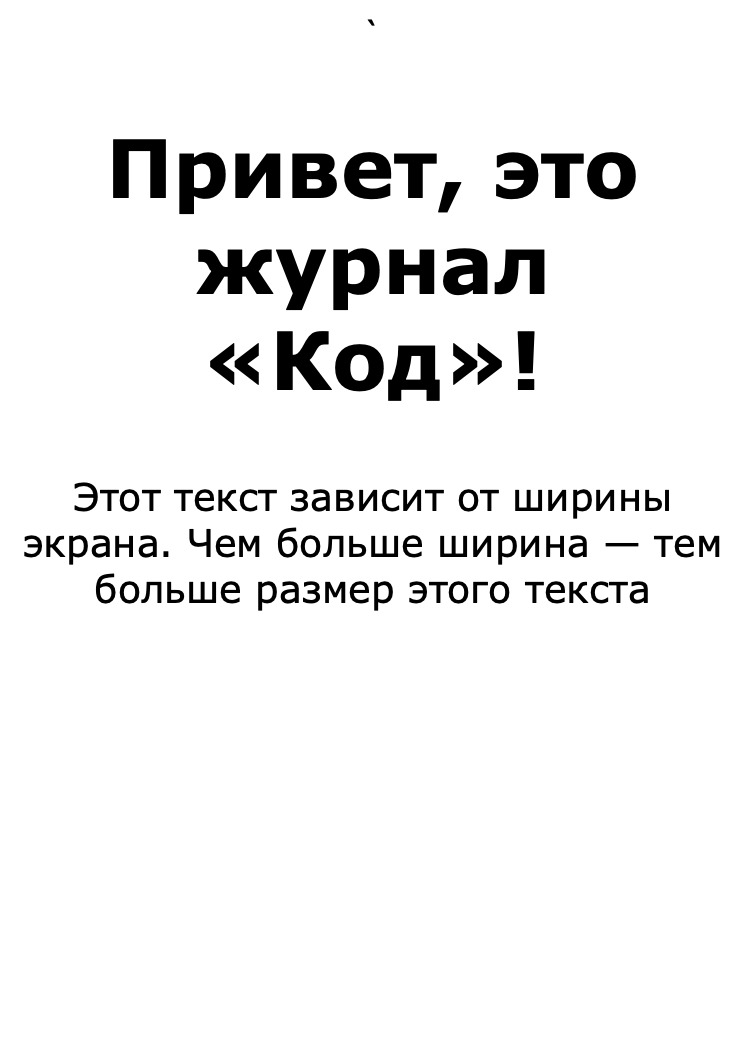
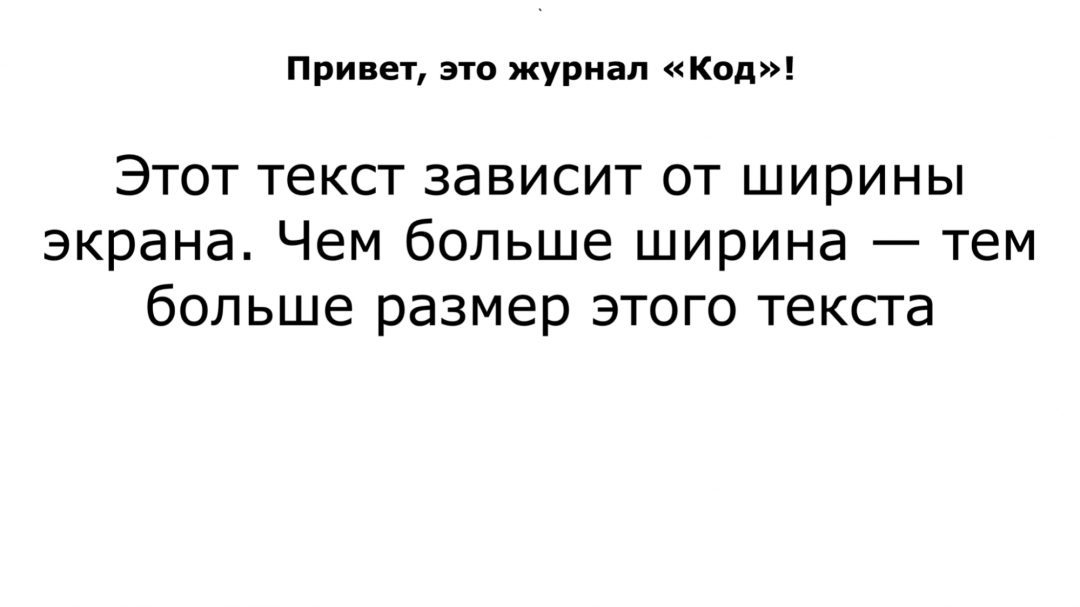
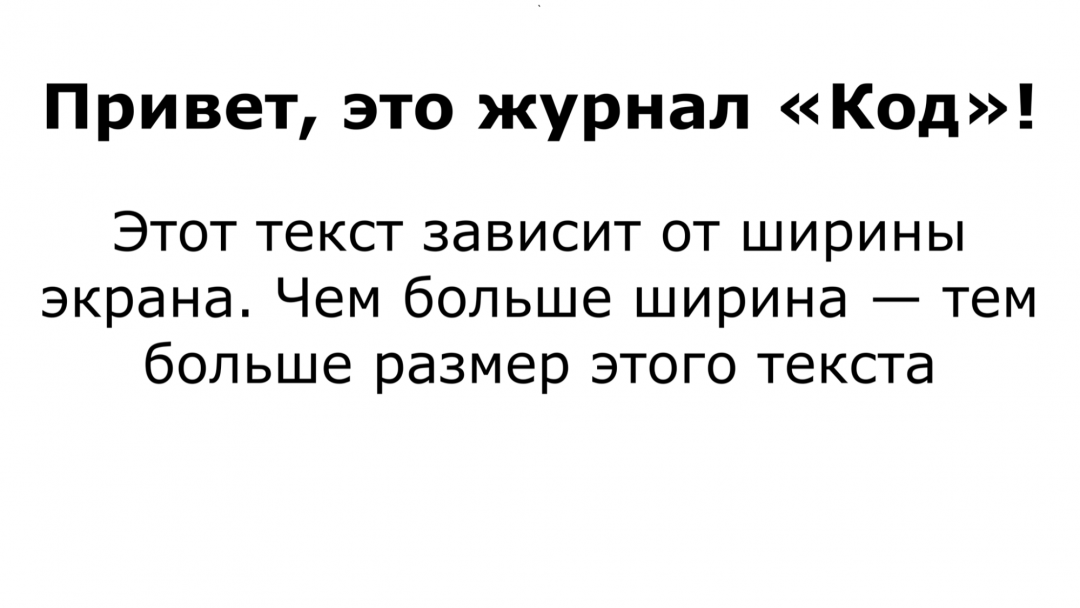
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
}
h2 {
/*заголовок будет фиксированного размера*/
font-size: 40px;
}
p {
/*а размер текста будет зависеть от ширины экрана*/
font-size: 5vw;
}
</style>
</head>`
<body>
<div>
<!-- заголовок, размер которого зависит от размера экрана -->
<h2>Привет, это журнал «Код»!</h2>
<!-- основной текст, который не зависит от размера экрана -->
<p>Этот текст зависит от ширины экрана. Чем больше ширина — тем больше размер этого текста</p>
</body>
</html>

Второй вариант — использовать медиазапросы. Мы расскажем о них подробно в другой статье, а пока кратко: это когда мы можем накатывать разные стили на документ в зависимости от того, как этот документ отображается. Можно сказать: «Если экран шире 500 пикселей, используй вот такой размер шрифта; если шире 1000 пикселей — сякой; а если это не веб-страница, а версия для печати — вообще используй другой шрифт и размер».
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
@media screen and (min-width: 601px) { h2 {font-size: 110px;}}
@media screen and (max-width: 600px) { h2 {font-size: 40px;}}

Вёрстка:
Кирилл Климентьев