How do I change the height of a textbox ?
Neither of the below work:
this.TextBox1.Size = new System.Drawing.Size(173, 100);
or
this.TextBox1.Size.Height = 100;
I wanted to be able to change the single line text box height to fit a font size on it without using multi-line if possible.
asked May 2, 2011 at 2:41
0
Go into yourForm.Designer.cs
Scroll down to your textbox. Example below is for textBox2 object.
Add this
this.textBox2.AutoSize = false;
and set its size to whatever you want
this.textBox2.Size = new System.Drawing.Size(142, 27);
Will work like a charm — without setting multiline to true, but only until you change any option in designer itself (you will have to set these 2 lines again).
I think, this method is still better than multilining. I had a textbox for nickname in my app and with multiline, people sometimes accidentially wrote their names twice, like ThomasnThomas (you saw only one in actual textbox line). With this solution, text is simply hiding to the left after each char too long for width, so its much safer for users, to put inputs.
answered Jun 26, 2013 at 17:32
3
There are two ways to do this :
- Set the textbox’s «multiline» property to true, in this case you don’t want to do it so;
- Set a bigger font size to the textbox
I believe it is the only ways to do it; the bigger font size should automatically fit with the textbox
answered May 2, 2011 at 2:45
MrRoyMrRoy
1,12510 silver badges9 bronze badges
1
You can set the MinimumSize and/or the MaximumSize properties of the textbox. This does not affect the size immediately, but when you resize the textbox in the forms designer, the size will automatically be adjusted to satisfy the minimum/maximum size constraints. This works even when Multiline is set to false and does not depend on the font size.
answered Feb 28, 2013 at 15:32
4
Just found a great little trick to setting a custom height to a textbox.
In the designer view, set the minimumSize to whatever you desire, and then completely remove the size setting. This will cause the designer to update with the new minimum settings!
answered Nov 6, 2014 at 11:48
2
set the minimum size property
tb_01.MinimumSize = new Size(500, 300);
This is working for me.
answered Oct 31, 2012 at 3:55
LazyZebraLazyZebra
1,08916 silver badges24 bronze badges
Try the following 
textBox1.Multiline = true;
textBox1.Height = 100;
textBox1.Width = 173;
answered May 4, 2011 at 6:03
RaufRauf
12.2k19 gold badges76 silver badges124 bronze badges
Steps:
- Set the textboxes to multiline
- Change the height
- Change the font size. (so it fit into the big textboxes)
- Set the textboxes back to non-multiline
answered Mar 21, 2017 at 15:44
1
public partial class MyTextBox : TextBox
{
[DefaultValue(false)]
[Browsable(true)]
public override bool AutoSize
{
get
{
return base.AutoSize;
}
set
{
base.AutoSize = value;
}
}
public MyTextBox()
{
InitializeComponent();
this.AutoSize = false;
}
}
aschipfl
33.1k12 gold badges53 silver badges94 bronze badges
answered May 28, 2014 at 4:48
May be it´s a little late. But you can do this.
txtFoo.Multiline = true;
txtFoo.MinimumSize = new Size(someWith,someHeight);
I solved it that way.
answered May 11, 2011 at 15:43
AutoSize, Minimum, Maximum does not give flexibility. Use multiline and handle the enter key event and suppress the keypress. Works great.
textBox1.Multiline = true;
private void textBox1_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
e.Handled = true;
e.SuppressKeyPress = true;
}
}
answered Apr 10, 2014 at 20:37
pilipili
7752 gold badges10 silver badges24 bronze badges
1
You can put it inside a panel that has the same back color with your desired height. This way has this advantage that the text box can center horizontally, which is not provided by other solutions.
You can make it even more natural by using the following methods
private void textBox1_Enter(object sender, EventArgs e)
{
panelTextBox.BorderStyle = BorderStyle.FixedSingle;
}
private void textBox1_Leave(object sender, EventArgs e)
{
panelTextBox.BorderStyle = BorderStyle.None;
}
answered Dec 26, 2015 at 7:59
AhmadAhmad
8,2799 gold badges71 silver badges124 bronze badges
The Simplest Way to do that
- Right click on the TextBox.
- Go to properties.
- Set Multiline = True.
Now you will be able to resize the TextBox vertically as you wish.
Joel
3793 silver badges14 bronze badges
answered Feb 2, 2018 at 8:05
ArunPratapArunPratap
4,5987 gold badges28 silver badges43 bronze badges
for me, the best approach is remove border of the textbox, and place it inside a Panel, which can be customized as you like.
answered Dec 25, 2012 at 22:43
1
The following code added in your constructor after calling InitializeComponent() will make it possible to programmatically set your text box to the correct height without a) changing the Multiline property, b) having to hardcode a height, or c) mucking with the Designer-generated code. It still isn’t necessarily as clean or nice as doing it in a custom control, but it’s fairly simple and robust:
if (txtbox.BorderStyle == BorderStyle.None)
{
txtbox.BorderStyle = BorderStyle.FixedSingle;
var heightWithBorder = txtbox.ClientRectangle.Height;
txtbox.BorderStyle = BorderStyle.None;
txtbox.AutoSize = false;
txtbox.Height = heightWithBorder;
}
I decided to make it cleaner and easier to use by putting it in a static class and make it an extension method on TextBox:
public static class TextBoxExtensions
{
public static void CorrectHeight(this TextBox txtbox)
{
if (txtbox.BorderStyle == BorderStyle.None)
{
txtbox.BorderStyle = BorderStyle.FixedSingle;
var heightWithBorder = txtbox.ClientRectangle.Height;
txtbox.BorderStyle = BorderStyle.None;
txtbox.AutoSize = false;
txtbox.Height = heightWithBorder;
}
}
}
answered Feb 2, 2015 at 16:28
Tom BogleTom Bogle
4364 silver badges18 bronze badges
0
Some of you were close but changing designer code like that is annoying because you always have to go back and change it again.
The original OP was likely using an older version of .net because version 4 autosizes the textbox height to fit the font, but does not size comboboxes and textboxes the same which is a completely different problem but drew me here.
This is the problem I faced when placing textboxes next to comboboxes on a form. This is a bit irritating because who wants two controls side-by-side with different heights? Or different fonts to force heights? Step it up Microsoft, this should be simple!
I’m using .net framework 4 in VS2012 and the following was the simplest solution for me.
In the form load event (or anywhere as long as fired after InitializeComponent): textbox.AutoSize = false Then set the height to whatever you want. For me I wanted my text boxes and combo boxes to be the same height so textbox.height = combobox.height did the trick for me.
Notes:
1) The designer will not be affected so it will require you to start your project to see the end result, so there may be some trial and error.
2) Align the tops of your comboboxes and textboxes if you want them to be aligned properly after the resize because the textboxes will grow down.
answered Dec 1, 2016 at 16:06
JoeMiloJoeMilo
1231 silver badge10 bronze badges
1
This is what worked nicely for me since all I wanted to do was set the height of the textbox. The property is Read-Only and the property is in the Unit class so you can’t just set it. So I just created a new Unit and the constructor lets me set the height, then set the textbox to that unit instead.
Unit height = txtTextBox.Height;
double oldHeight = height.Value;
double newHeight = height.Value + 20; //Added 20 pixels
Unit newHeightUnit = new Unit(newHeight);
txtTextBox.Height = newHeightUnit;
answered Mar 29, 2017 at 19:13
IQtheMCIQtheMC
2012 silver badges11 bronze badges
You can make multiline : false and then just change the text size on the text box then the height will automatically increment
answered Jul 14, 2021 at 19:49
you can also change you can also change MinimumSize
answered Apr 9, 2019 at 6:28
NanduNandu
1039 bronze badges
So after having the same issue with not being able to adjust height in text box, Width adjustment is fine but height never adjusted with the above suggestions (at least for me), I was finally able to take make it happen. As mentioned above, the issue appeared to be centered around a default font size setting in my text box and the behavior of the text box auto sizing around it. The default font size was tiny. Hence why trying to force the height or even turn off autosizing failed to fix the issue for me.
Set the Font properties to the size of your liking and then height change will kick in around the FONT size, automatically. You can still manually set your text box width. Below is snippet I added that worked for me.
$textBox = New-Object System.Windows.Forms.TextBox
$textBox.Location = New-Object System.Drawing.Point(60,300)
$textBox.Size = New-Object System.Drawing.Size(600,80)
$textBox.Font = New-Object System.Drawing.Font("Times New Roman",18,[System.Drawing.FontStyle]::Regular)
$textBox.Form.Font = $textbox.Font
Please note the Height value in ‘$textBox.Size = New-Object System.Drawing.Size(600,80)’ is being ignored and the FONT size is actually controlling the height of the text box by autosizing around that font size.
answered Apr 14, 2019 at 3:34
All you have to do is enable the multiline in the properties window, put the size you want in that same window and then in your .cs after the InitializeComponent put txtexample.Multiline = false; and so the multiline is not enabled but the size of the txt is as you put it.
InitializeComponent();
txtEmail.Multiline = false;
txtPassword.Multiline = false;
answered Jul 1, 2019 at 3:44
1
I think this should work.
TextBox1.Height = 100;
answered May 2, 2011 at 2:48
KaeLKaeL
3,6392 gold badges27 silver badges55 bronze badges
0
|
0 / 0 / 0 Регистрация: 12.01.2016 Сообщений: 77 |
|
|
1 |
|
|
22.01.2016, 09:17. Показов 33598. Ответов 6
Доброе время суток.
__________________
0 |
|
31 / 31 / 28 Регистрация: 19.09.2013 Сообщений: 370 |
|
|
22.01.2016, 09:42 |
2 |
|
Решение Просто ширину и все?
0 |
|
0 / 0 / 0 Регистрация: 12.01.2016 Сообщений: 77 |
|
|
22.01.2016, 10:33 [ТС] |
3 |
|
Если да, то примерно так: textBox1.Width += 50. Подскажи а как увеличить высоту?
0 |
|
greg zakharov Покинул форум 4660 / 1304 / 335 Регистрация: 07.05.2015 Сообщений: 2,600 |
||||
|
22.01.2016, 10:35 |
4 |
|||
|
РешениеЗадайте свойтсво Multiline, а затем указываете нужную высоту (Height):
0 |
|
0 / 0 / 0 Регистрация: 12.01.2016 Сообщений: 77 |
|
|
22.01.2016, 11:43 [ТС] |
5 |
|
MultiLine Я так понимаю это не для одной строки? А для множество строк? А как сделать так что бы была для одной строки?
0 |
|
43 / 24 / 6 Регистрация: 19.10.2015 Сообщений: 70 |
|
|
22.01.2016, 11:46 |
6 |
|
Увеличьте шрифт и тогда увеличится textBox
1 |
|
2656 / 1591 / 850 Регистрация: 14.04.2015 Сообщений: 5,494 |
|
|
22.01.2016, 12:43 |
7 |
|
зачем столько гемора?
3 |
- Remove From My Forums
-
Вопрос
-
Здравствуйте.
Помогите, пожалуйста, с настройками элемента управления TextBox в Visual Studio C# (ранее эту же задачу решал в BuilderC++, там это было можно легко сделать).
Нужно настроить TextBox таким образом, чтобы его высота Size.Height была 25, но при этом размер шрифта (т.е. высота букв) не совпадал с высотой элемента управления TextBox. При этом свойство BorderStyle должно быть установлено в None.
Проблема в том, что когда я пытаюсь установить свойство Size.Height, свойство не устанавливается. Его можно косвенно установить, если редактировать свойство Font.Size. Но в этом случае высота шрифта становиться слишком большой. Если же оставить значение FixedSingle, то цвет границы должен быть не черный, а белый чтобы был эффект когда BorderStyle установлено в None. Но свойства для изменения цвета границы не нашел.
Кроме того, нужно, чтобы внутри элемента был небольшой отступ между левой границей и текстом (а свойство Margin позволяет устанавливать такие отступы между самими элементами управления).
Подскажите, пожалуйста, как это можно реализовать.
Заранее спасибо всем ответившим.
-
Перемещено
1 октября 2010 г. 21:55
MSDN Forums Consolidation (От:Visual C#)
-
Перемещено
Ответы
-
-
Предложено в качестве ответа
I.Vorontsov
27 октября 2009 г. 7:51 -
Отменено предложение в качестве ответа
atlant83
2 ноября 2009 г. 9:28 -
Помечено в качестве ответа
atlant83
2 ноября 2009 г. 16:04
-
Предложено в качестве ответа
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Растянуть элементы на форме Windows Forms
В статье рассмотрим способ создания «резинового» интерфейса в формах Windows Forms и разберёмся, как растянуть элементы на форме при изменении размера окна программы.
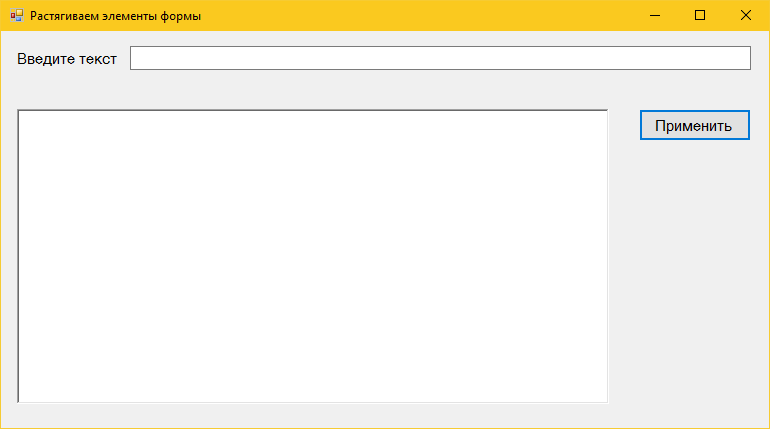
Создадим в Visual Studio проект Windows Forms и разместим на форме следующие элементы управления:
- Label
- TextBox
- RichTextBox
- Button
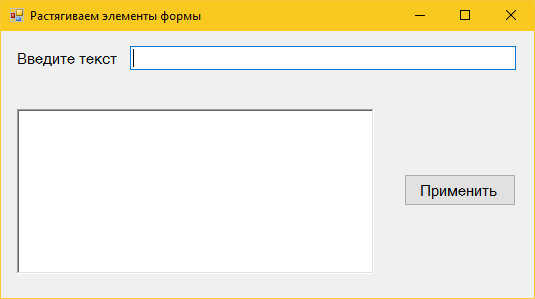
Запустим программу и с помощью мыши попробуем увеличить размеры окна, потянув правый нижний угол формы. В результате получим следующее:
Видим, что окно формы увеличилось в размере, но элементы управления никак не реагируют на данные изменения.
Теперь покажем, как создать адаптивный к изменениям размера окна интерфейс на форме Windows Forms.
Как растянуть элементы на форме Windows Forms
Для создания «резинового» интерфейса нужно воспользоваться свойствами элементов управления из категории Макет (Layout). А конкретно свойством Anchor.
В Windows Forms свойство Anchor определяет стороны контейнера (Top, Bottom, Left, Right) к которым привязывается элемент управления. При изменении размера контейнера расстояние между указанной стороной контейнера и ближайшей к ней стороне элемента управления остаётся неизменным.
Таким образом можно добиться растягивания и перемещения элементов в форме при изменении её размера.
В нашем случае контейнером для элементов управления является всё окно.
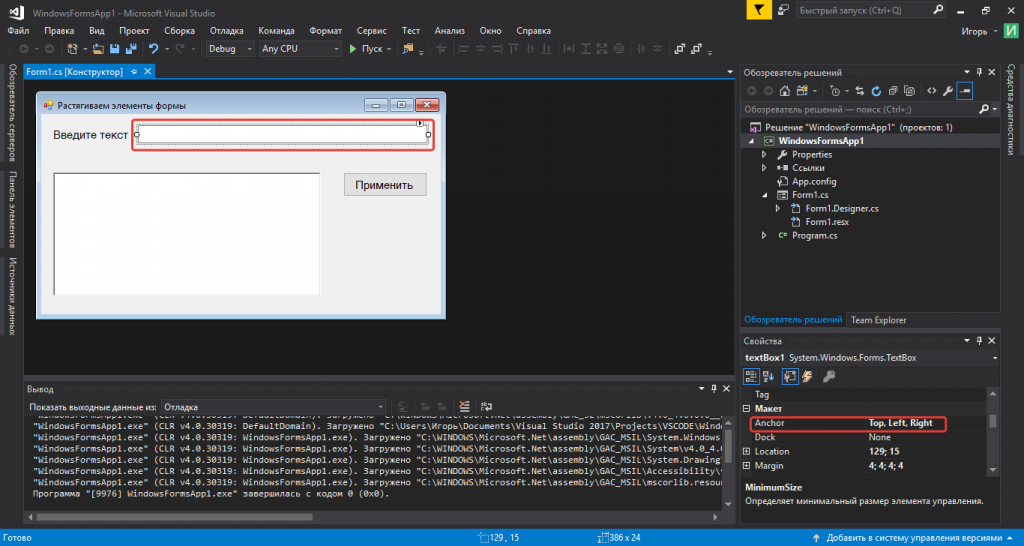
Зададим для TextBox значение атрибута Anchor = Top, Left, Right. Теперь расстояние между соответствующими сторонами ТекстБокса и окна будет неизменным. Так мы добьёмся изменения ширины контрола при изменении ширины окна.
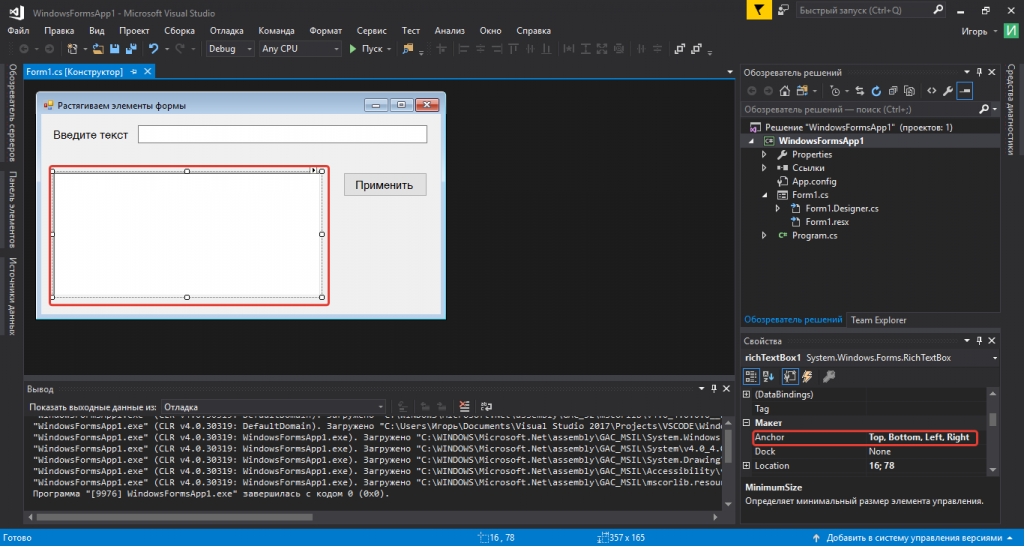
Для RichTextBox значение свойства Anchor сделаем равным Top, Bottom, Left, Right.
У кнопки Button установим Anchor, как Top, Right.
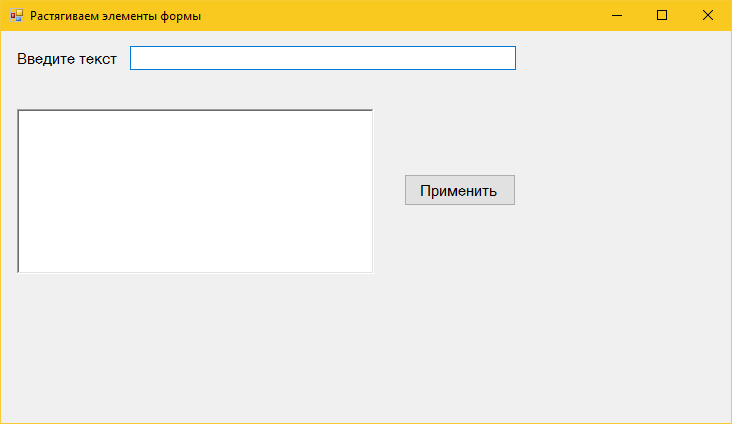
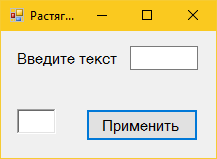
Теперь запустим программу и изменим размер окна: увидим, что элементы управления на форме растягиваются и меняют своё местоположение. Теперь интерфейс стал адаптированным к изменению размера окна.
Есть ещё один момент. Когда мы будем уменьшать мышью размер формы — контролы будут скрываться из поля зрения.
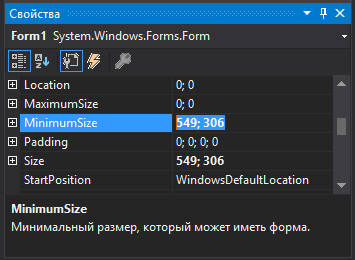
Чтобы решить данную проблему, необходимо указать минимальный размер формы Windows Form в пикселях. Тем самым форму будет невозможно сделать меньше установленного размера.
Щёлкнем по форме и в окне свойств изменим параметр MinimunSize. Установим его равным текущему размеру формы в визуальном редакторе (Size).
Минимальный размер можно указать и меньшим — таким, при котором интерфейс хорошо выглядит и сохраняет свою функциональность. Нужные значения определяются экспериментально — для этого самостоятельно изменяйте размер формы.
Высота у однострочного TextBox зависит от размеров шрифта и вычисляется автоматически. В исходниках есть комментарий на тему того, что можно отключить AutoSize и менять высоту, однако согласно исходникам это скрытое публичное свойство, унаследованное от TextBoxBase , которое не отображается ни в автокомплите, ни в редакторе свойств. Если его принудительно выставить в *.Designer.cs (), то это cработает только на время редактирования формы, после запуска дизайнер удалит вашу запись из своего файла все вернется в исходное состояние, хотя в режиме редактирования формы TextBox все еще будет делать вид «послушного мальчика» менять свои размеры, но только во время редактирования.
Обходные пути:
В визуальном редакторе:
Можете попытаться подобрать шрифт нужного размера, но выставить размер с точностью до пикселя не выйдет.
Если хочется быстро и наглядно — можно положить TextBox на Panel . Выставить Border = None у TextBox и Border = Fixed3d у Panel . А также заменить цвет фона Panel с дефолтного Control на Window . Получится такой составной контрол, который выглядит как TextBox . Этот вариант также поможет, если нужно выставить позицию ввода текста в положение, отличное от левого верхнего угла.
В коде:
Можете настроить параметры TextBox , включая скрытое свойство AutoSize полностью в коде, разумеется такой вариант исключает возможность предварительного просмотра в редакторе форм.
Можете создать класс унаследованный от TextBox и либо переопределить свойство AutoSize и сделать его видимым (оно виртуальное и скрыто атрибутами см. тут), либо определить конструктор по умолчанию (без параметров) и просто выставить его в конструкторе в false и менять размер как нравится даже в редакторе форм.
PS: В формах еще много таких не очевидных сюрпризов, некоторые решаются, некоторые нет.
Text Box Класс
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Предоставляет элемент управления «текстовое поле» Windows.
Примеры
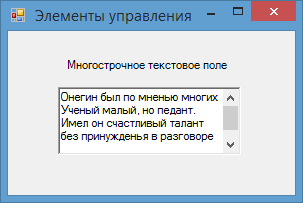
В следующем примере кода создается многостроковый TextBox элемент управления с вертикальными полосами прокрутки. В этом примере используются AcceptsTabAcceptsReturnсвойства и Dock свойства для создания текстовых документов с многострочного текстового поля.
Комментарии
С помощью TextBox элемента управления пользователь может ввести текст в приложении. Этот элемент управления имеет дополнительные функциональные возможности, которые не найдены в стандартном элементе управления Windows текстового поля, включая многостроочное редактирование и маскирование символов паролей.
Как правило, TextBox элемент управления используется для отображения или принятия в качестве входных данных одной строки текста. С помощью Multiline свойств можно ScrollBars включить отображение или ввод нескольких строк текста. AcceptsTab Задайте свойства, AcceptsReturn чтобы обеспечить большую обработку true текста в многострочного TextBox элемента управления.
Чтобы настроить высоту TextBox элемента управления, необходимо задать Multiline свойство true . Вы можете настроить высоту, задав Size свойство.
Можно ограничить объем текста, введенный в TextBox элемент управления, задав MaxLength свойству определенное количество символов. TextBox элементы управления также можно использовать для приема паролей и других конфиденциальных сведений. Свойство можно использовать для PasswordChar маскирования символов, введенных в однострочных версиях элемента управления. CharacterCasing Используйте свойство, чтобы пользователь мог вводить только прописные буквы, только строчные буквы или сочетание символов верхнего и нижнего TextBox регистра в элемент управления.
Чтобы прокрутить содержимое курсора TextBox (курсора) в видимой области элемента управления, можно использовать ScrollToCaret этот метод. Чтобы выделить диапазон текста в текстовом поле, можно использовать Select этот метод.
Чтобы ограничить ввод текста в TextBox элементе управления, можно создать обработчик событий для KeyDown события, чтобы проверить каждый символ, введенный в элемент управления. Вы также можете ограничить все записи данных в элементе TextBox управления, задав для свойства true значение ReadOnly .
Большая часть функциональных возможностей TextBox элемента управления наследуется от TextBoxBase класса.
TextBox Использование элемента управления с включенными визуальными стилями приведет к неправильной обработке суррогатных шрифтов.
Конструкторы
Инициализирует новый экземпляр класса TextBox.
Свойства
Получает или задает значение, указывающее, что происходит в многострочном элементе управления TextBox при нажатии клавиши ENTER: создается новая строка текста или активируется кнопка стандартного действия формы.
Возвращает или задает значение, указывающее, что происходит при нажатии клавиши TAB в многострочном элементе управления: вводится знак табуляции в текстовом поле или фокус ввода в форме перемещается к следующему элементу управления в последовательности переходов.
Получает объект AccessibleObject, назначенный элементу управления.
Возвращает или задает описание выполняемого по умолчанию действия элемента управления для использования клиентскими приложениями со специальными возможностями.
Возвращает или задает описание элемента управления, используемого клиентскими приложениями со специальными возможностями.
Возвращает или задает имя элемента управления, используемого клиентскими приложениями со специальными возможностями.
Возвращает или задает доступную роль элемента управления.
Возвращает или задает значение, указывающее, может ли элемент управления принимать данные, перетаскиваемые в него пользователем.
Возвращает или задает границы контейнера, с которым связан элемент управления, и определяет способ изменения размеров элемента управления при изменении размеров его родительского элемента.
Возвращает или задает пользовательскую коллекцию StringCollection для использования в случае, когда для свойства AutoCompleteSource задано значение CustomSource .
Возвращает или задает параметр, который управляет работой автоматического завершения для TextBox.
Возвращает или задает значение, указывающее источник строк завершения, используемых для автоматического завершения.
Возвращает или задает местоположение, в котором выполняется прокрутка этого элемента управления в ScrollControlIntoView(Control).
Получает или задает значение, указывающее, подстраивается ли автоматически высота элемента управления при изменении шрифта, назначенного для элемента управления.
Возвращает или задает цвет фона элемента управления.
Данное свойство не применимо к этому классу.
Данное свойство не применимо к этому классу.
Возвращает или задает значение BindingContext для элемента управления.
Получает или задает тип границы элемента управления «Текстовое поле».
Возвращает расстояние в пикселях между нижней границей элемента управления и верхней границей клиентской области контейнера.
Возвращает или задает размер и местоположение (в пикселях) элемента управления, включая его неклиентские элементы, относительно его родительского элемента управления.
Получает значение, указывающее, можно ли для свойства ImeMode установить активное значение с целью включения поддержки IME.
Возвращает значение, указывающее, может ли элемент управления получать фокус.
Определяет, могут ли вызываться события в элементе управления.
Возвращает значение, указывающее, доступен ли элемент управления для выбора.
Получает значение, показывающее, может ли пользователь отменить предыдущую операцию в элементе управления «Текстовое поле».
Возвращает или задает значение, указывающее, была ли мышь захвачена элементом управления.
Возвращает или задает значение, указывающее, вызывает ли элемент управления выполнение проверки для всех элементов управления, требующих проверки, при получении фокуса.
Получает или задает значение, указывающее, изменяет ли элемент управления TextBox регистр знаков при вводе.
Возвращает прямоугольник, представляющий клиентскую область элемента управления.
Возвращает или задает высоту и ширину клиентской области элемента управления.
Возвращает название организации или имя создателя приложения, содержащего элемент управления.
Возвращает объект IContainer, который содержит коллекцию Component.
Возвращает значение, указывающее, имеет ли элемент управления или один из его дочерних элементов фокус ввода в настоящий момент.
Возвращает или задает контекстное меню, связанное с элементом управления.
Возвращает или задает объект ContextMenuStrip, сопоставленный с этим элементом управления.
Возвращает коллекцию элементов управления, содержащихся в элементе управления.
Возвращает значение, указывающее, был ли создан элемент управления.
Возвращает параметры, необходимые для создания дескриптора элемента управления.
Возвращает или задает курсор, отображаемый, когда указатель мыши находится на элементе управления.
Возвращает привязки данных для элемента управления.
Возвращает или задает курсор по умолчанию для элемента управления.
Возвращает стандартный режим редактора методов ввода, поддерживаемый данным элементом управления.
Возвращает стандартный режим редактора методов ввода, поддерживаемый данным элементом управления.
Возвращает размер пустого пространства в пикселях между элементами управления, которое определено по умолчанию.
Возвращает длину и высоту в пикселях, которые были указаны в качестве максимального размера элемента управления.
Возвращает длину и высоту в пикселях, которые были указаны в качестве минимального размера элемента управления.
Возвращает внутренние промежутки в содержимом элемента управления в пикселях.
Получает размер элемента управления по умолчанию.
Возвращает значение, указывающее, находится ли данный компонент Component в режиме конструктора в настоящее время.
Получает значение DPI для устройства, на котором сейчас отображается элемент управления.
Возвращает прямоугольник, представляющий отображаемую область элемента управления.
Получает значение, указывающее, находится ли базовый класс Control в процессе удаления.
Возвращает или задает границы элемента управления, прикрепленные к его родительскому элементу управления, и определяет способ изменения размеров элемента управления с его родительским элементом управления.
Получает или задает значение, показывающее, выполнена ли в буфере прорисовка элемента управления до его отображения. Данное свойство не применимо к этому классу.
Возвращает или задает значение, указывающее, может ли элемент управления отвечать на действия пользователя.
Возвращает список обработчиков событий, которые прикреплены к этому объекту Component.
Возвращает значение, указывающее, имеется ли на элементе управления фокус ввода.
Возвращает или задает шрифт текста, отображаемого элементом управления.
Возвращает или задает высоту шрифта элемента управления.
Возвращает или задает цвет элемента управления.
Возвращает дескриптор окна, с которым связан элемент управления.
Возвращает значение, указывающее, содержит ли элемент управления один или несколько дочерних элементов.
Возвращает или задает высоту элемента управления.
Возвращает или задает значение, указывающее, остается ли выделенный текст в текстовом поле выделенным, когда фокус ввода в форме переходит с данного элемента управления на другой.
Возвращает или задает режим редактора метода ввода элемента управления.
Получает или задает режим редактора метода ввода элемента управления.
Возвращает значение, указывающее, следует ли вызывающему оператору обращаться к методу invoke во время вызовов метода из элемента управления, так как вызывающий оператор находится не в том потоке, в котором был создан элемент управления.
Возвращает или задает значение, указывающее, является ли элемент управления видимым для приложений со специальными возможностями.
Указывает, является ли один из предков этого элемента управления сайтом и сайтом в DesignMode. Это свойство доступно только для чтения.
Возвращает значение, указывающее, был ли удален элемент управления.
Возвращает значение, указывающее, имеется ли у элемента управления связанный с ним дескриптор.
Возвращает значение, указывающее, отображается ли зеркально элемент управления.
Получает кэшированный экземпляр механизма размещения элемента управления.
Возвращает или задает расстояние в пикселях между левой границей элемента управления и левой границей клиентской области его контейнера.
Получает или задает строки текста в элементе управления «Текстовое поле».
Возвращает или задает координаты левого верхнего угла элемента управления относительно левого верхнего угла его контейнера.
Возвращает или задает расстояние между элементами управления.
Возвращает или задает размер, являющийся верхней границей, которую может указать метод GetPreferredSize(Size).
Возвращает или задает максимальное число символов, которое разрешается вводить или вставлять в элемент управления «текстовое поле».
Возвращает или задает размер, являющийся нижней границей, которую может указать метод GetPreferredSize(Size).
Получает или задает значение, которое показывает, что содержимое элемента управления «Текстовое поле» было изменено пользователем со времени создания элемента управления или последнего ввода его содержимого.
Получает или задает значение, показывающее, является ли данный элемент управления многострочным TextBox.
Получает или задает значение, показывающее, является ли данный элемент управления «Многострочным текстовым полем».
Возвращает или задает имя элемента управления.
Данное свойство не применимо к этому классу.
Возвращает или задает родительский контейнер элемента управления.
Получает или задает знак, используемый для маскировки знаков пароля, вводимых в однострочный элемент управления TextBox.
Возвращает или задает текст, отображаемый, если элемент управления не имеет текста и не имеет фокуса.
Получает предпочтительную высоту текстового поля.
Возвращает размер прямоугольной области, в которую может поместиться элемент управления.
Возвращает имя продукта сборки, содержащей элемент управления.
Возвращает версию сборки, содержащую элемент управления.
Получает или задает значение, указывающее, является ли текст в текстовом поле доступным только для чтения.
Возвращает значение, указывающее, осуществляет ли в настоящий момент элемент управления повторное создание дескриптора.
Возвращает или задает область окна, связанную с элементом управления.
Это свойство устарело.
Возвращает или задает значение, указывающее, перерисовывается ли элемент управления при изменении размеров.
Возвращает расстояние в пикселях между правой границей элемента управления и левой границей клиентской области его контейнера.
Возвращает или задает значение, указывающее, выровнены ли компоненты элемента управления для поддержки языков, использующих шрифты с написанием справа налево.
Получает значение, определяющее масштабирование дочерних элементов управления.
Получает или задает значение, показывающее, какие полосы прокрутки должны присутствовать в многострочном элементе управления TextBox.
Возвращает или задает значение, указывающее текст, выбранный в настоящий момент в элементе управления.
Получает или задает число символов, выделенных в редактируемой части текстового поля.
Получает или задает число знаков, выделенных в текстовом поле.
Получает или задает начальную позицию текста, выбранного в текстовом поле.
Возвращает или задает значение, указывающее, включены ли определенные сочетания клавиш.
Возвращает значение, указывающее, должен ли элемент управления отображать прямоугольники фокуса.
Возвращает значение, указывающее, имеет ли пользовательский интерфейс соответствующее состояние, при котором отображаются или скрываются сочетания клавиш.
Возвращает или задает местонахождение элемента управления.
Возвращает или задает высоту и ширину элемента управления.
Возвращает или задает последовательность перехода по клавише TAB между элементами управления внутри контейнера.
Возвращает или задает значение, указывающее, может ли пользователь перевести фокус на данный элемент управления при помощи клавиши TAB.
Возвращает или задает объект, содержащий данные об элементе управления.
Возвращает или задает текст, связанный с этим элементом управления.
Получает или задает способ выравнивания текста в элементе управления TextBox.
Возвращает длину текста в элементе управления.
Возвращает или задает расстояние в пикселях между верхней границей элемента управления и верхней границей клиентской области его контейнера.
Получает родительский элемент управления, не имеющий другого родительского элемента управления Windows Forms. Как правило, им является внешний объект Form, в котором содержится элемент управления.
Получает или задает значение, указывающее, следует ли отображать текст в элементе управления TextBox как знак пароля по умолчанию.
Возвращает или задает значение, указывающее, следует ли использовать курсор ожидания для текущего элемента управления и всех дочерних элементов управления.
Возвращает или задает значение, указывающее, отображаются ли элемент управления и все его дочерние элементы управления.
Возвращает или задает ширину элемента управления.
Данное свойство не применимо к этому классу.
Показывает, переносятся ли автоматически в начало следующей строки слова текста по достижении границы многострочного текстового поля.
Методы
Уведомляет клиентские приложения со специальными возможностями об указанном перечислении AccessibleEvents для указанного дочернего элемента управления.
Уведомляет клиентские приложения со специальными возможностями об указанном перечислении AccessibleEvents для указанного дочернего элемента управления.
Добавляет текст в конец текущего текста в текстовом поле.
Выполняет указанный делегат асинхронно в потоке, в котором был создан базовый дескриптор элемента управления.
Выполняет указанный делегат асинхронно в потоке, в котором был создан базовый дескриптор элемента управления.
Выполняет указанный делегат асинхронно с указанными аргументами в потоке, в котором был создан базовый дескриптор элемента управления.
Помещает элемент управления в начало z-порядка.
Удаляет весь текст из элемента управления «Текстовое поле».
Удаляет из буфера отмены текстового поля сведения относительно последней операции.
Возвращает значение, указывающее, является ли указанный элемент управления дочерним элементом.
Копирует текущий выбор из текстового поля в буфер обмена.
Вызывает принудительное создание видимого элемента управления, включая создание дескриптора и всех видимых дочерних элементов.
Создает новый экземпляр коллекции элементов управления для данного элемента управления.
Создает объект Graphics для элемента управления.
Создает дескриптор для элемента управления.
Создает объект, который содержит всю необходимую информацию для создания прокси-сервера, используемого для взаимодействия с удаленным объектом.
Перемещает текущий выбор из текстового поля в буфер обмена.
Отправляет заданное сообщение процедуре окна, используемой по умолчанию.
Указывает, что значение свойства SelectionLength равно нулю для отмены выделения символов в элементе управления.
Удаляет дескриптор, связанный с элементом управления.
Освобождает все ресурсы, занятые модулем Component.
Освобождает неуправляемые ресурсы, используемые объектом TextBox, а при необходимости освобождает также управляемые ресурсы.
Освобождает неуправляемые ресурсы, используемые объектом Control и его дочерними элементами управления (при необходимости освобождает и управляемые ресурсы).
Начинает операцию перетаскивания.
Поддерживает отрисовку в указанном точечном рисунке.
Получает возвращаемое значение асинхронной операции, представленное переданным объектом IAsyncResult.
Определяет, равен ли указанный объект текущему объекту.
Возвращает форму, в которой находится элемент управления.
Устанавливает фокус ввода на элемент управления.
Получает указанный объект AccessibleObject.
Получает значение, указывающее, как будет вести себя элемент управления, когда его свойство AutoSize включено.
Извлекает знак, ближайший к указанному местоположению в элементе управления.
Возвращает индекс ближайшего к указанному местоположению символа.
Возвращает дочерний элемент управления, имеющий указанные координаты.
Возвращает дочерний элемент управления, расположенный по указанным координатам, определяя, следует ли игнорировать дочерние элементы управления конкретного типа.
Возвращает следующий объект ContainerControl в цепочке родительских элементов управления данного элемента.
Возвращает индекс первого символа заданной строки.
Возвращает индекс первого символа текущей строки.
Служит хэш-функцией по умолчанию.
Извлекает объект обслуживания во время существования, который управляет политикой времени существования данного экземпляра.
Вычисляет номер строки по указанному положению символа в тексте элемента управления.
Возвращает следующий или предыдущий элемент среди дочерних элементов управления в последовательности клавиши TAB.
Вычисляет положение в элементе управления по указанному индексу символа.
Вычисляет размер прямоугольной области, в которую помещается элемент управления.
Возвращает границы, внутри которых масштабируется элемент управления.
Возвращает объект, представляющий службу, предоставляемую классом Component или классом Container.
Возвращает значение указанного бита стиля элемента управления для данного элемента управления.
Определяет, находится ли элемент управления на верхнем уровне.
Возвращает объект Type для текущего экземпляра.
Скрывает элемент управления от пользователя.
Получает объект службы времени существования для управления политикой времени существования для этого экземпляра.
Вызывается после добавления элемента управления в другой контейнер.
Делает недействительной всю поверхность элемента управления и вызывает его перерисовку.
Делает недействительной конкретную область элемента управления и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Выполняет указанный делегат в том потоке, которому принадлежит основной дескриптор окна элемента управления, с указанным списком аргументов.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Вызывает событие GotFocus для указанного элемента управления.
Вызывает событие LostFocus для указанного элемента управления.
Вызывает событие Click для указанного элемента управления.
Вызывает событие Paint для указанного элемента управления.
Вызывает событие PaintBackground для указанного элемента управления.
Определяет, является ли символ входным символом, который распознается элементом управления.
Определяет, является ли указанная клавиша клавишей ввода или специальной клавишей, требующей предварительной обработки.
Преобразует логическое значение DPI в эквивалентное значение DPI DeviceUnit.
Преобразует размер из логических единиц в единицы устройства путем его масштабирования к текущему DPI и округлением вниз до ближайшего целого значения ширины и высоты.
Создает неполную копию текущего объекта Object.
Создает неполную копию текущего объекта MarshalByRefObject.
Вызывает событие Invalidated, чтобы сделать недействительной указанную область элемента управления.
Последнее обновление: 31.10.2015
Для ввода и редактирования текста предназначены текстовые поля — элемент TextBox. Так же как и у элемента Label текст элемента TextBox
можно установить или получить с помощью свойства Text.
По умолчанию при переносе элемента с панели инструментов создается однострочное текстовое поле. Для отображения больших объемов информации в
текстовом поле нужно использовать его свойства Multiline и ScrollBars.
При установке для свойства Multiline значения true, все избыточные символы, которые выходят за границы поля, будут переноситься на
новую строку.
Кроме того, можно сделать прокрутку текстового поля, установив для его свойства ScrollBars одно из значений:
-
None: без прокруток (по умолчанию)
-
Horizontal: создает горизонтальную прокрутку при длине строки, превышающей ширину текстового поля
-
Vertical: создает вертикальную прокрутку, если строки не помещаются в текстовом поле
-
Both: создает вертикальную и горизонтальную прокрутку
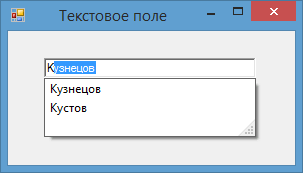
Автозаполнение текстового поля
Элемент TextBox обладает достаточными возможностями для создания автозаполняемого поля. Для этого нам надо привязать свойство
AutoCompleteCustomSource элемента TextBox к некоторой коллекции, из которой берутся данные для заполнения поля.
Итак, добавим на форму текстовое поле и пропишем в код события загрузки следующие строки:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
AutoCompleteStringCollection source = new AutoCompleteStringCollection()
{
"Кузнецов",
"Иванов",
"Петров",
"Кустов"
};
textBox1.AutoCompleteCustomSource = source;
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
}
}
Режим автодополнения, представленный свойством AutoCompleteMode, имеет несколько возможных значений:
-
None: отсутствие автодополнения
-
Suggest: предлагает варианты для ввода, но не дополняет
-
Append: дополняет введенное значение до строки из списка, но не предлагает варианты для выбора
-
SuggestAppend: одновременно и предлагает варианты для автодополнения, и дополняет введенное пользователем значение
Перенос по словам
Чтобы текст в элементе TextBox переносился по словам, надо установить свойство WordWrap равным true. То есть если одно
слово не умещается на строке, то но переносится на следующую. Данное свойство будет работать только для многострочных текстовых полей.
Ввод пароля
Также данный элемент имеет свойства, которые позволяют сделать из него поле для ввода пароля. Так, для этого надо использовать PasswordChar
и UseSystemPasswordChar.
Свойство PasswordChar по умолчанию не имеет значение, если мы установим в качестве него какой-нибудь символ, то этот символ будут отображаться
при вводе любых символов в текстовое поле.
Свойство UseSystemPasswordChar имеет похожее действие. Если мы установим его значение в true, то вместо введенных символов
в текстовом поле будет отображаться знак пароля, принятый в системе, например, точка.
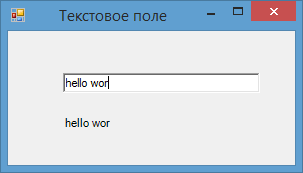
Событие TextChanged
Из всех событий элемента TextBox следует отметить событие TextChanged, которое срабатывает при изменении текста в элементе. Например, поместим
на форму кроме текстового поля метку и сделаем так, чтобы при изменении текста в текстовом поле также менялся текст на метке:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
textBox1.TextChanged += textBox1_TextChanged;
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
label1.Text = textBox1.Text;
}
}
У меня новый проект. Я помещаю на него элемент управления текстовым полем. Я открываю окно свойств, могу изменить высоту и нажать Enter или щелкнуть вне поля, и он обновит конструктор, но когда я попытаюсь изменить высоту, он вернется к значению по умолчанию. Это почему? У меня была такая же проблема с меткой, но я отключил AutoSize, и это позволило мне изменить значения. Есть ли какое-то свойство, которое я могу отключить, чтобы иметь возможность изменять высоту текстового поля в представлении дизайна? Я использую Visual Studio 2010 с пакетом обновления 1 (SP2008). У меня была такая же проблема в Visual Studio XNUMX. Я новичок в формах Windows.
4 ответы
Вам нужно установить TextBox.Multiline собственность как true .
TextBox1.Multiline = true;
ответ дан 04 окт ’17, 07:10
Контроль Многострочный позволит изменять размер, но также позволяет войти (вернуться) введите текстовое поле.
Высота не многострочного TextBox фиксируется размером шрифта.
Уменьшить до текстового поля шрифт размер, TextBox будет изменить размер автоматически.
Создан 05 янв.
Чтобы изменить размер высоты, вы найдете раскрывающееся меню. Здесь, проверьте многострочный.
И вы вообще не можете изменять размер меток. Они автоматически масштабируются по тексту.
Зайдите в свойства и выберите Multiline property true
Создан 17 июля ’21, 07:07
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками
c#
.net
windows-forms-designer
or задайте свой вопрос.




 Сообщение было отмечено The_Doc как решение
Сообщение было отмечено The_Doc как решение