Задать ширину таблицы, как можно поставить ширину таблицы, ширина в процентах, в пикселях, все способы задать ширину таблице. Примеры с шириной таблицы.
Не забываем, что мы видим границы таблицы из-за присутствия border!
В чем измеряется ширина таблицы
Наиболее часто используемые единицы измерения ширины таблицы это:
1). Проценты %.
2). Пиксели px.
3). Другие единицы измерений!
Если ширина таблицы не указана, то браузер отображает ширину таблицы исходя из содержания таблицы! -> пример
Если указывается ширина таблицы 100%, то она будет растягиваться по всему экрану, в том случае, если она находится внутри другой таблицы или другого блока с указанной шириной, то таблица растянется на всю ширину блока, таблицы!
Если ширина таблицы окажется больше ширины родителя, то таблица выйдет за пределы блока.
Какое свойство отвечает за ширину таблицы
За ширину таблицы отвечать свойство width(которое может быть и атрибутом и свойством):
width
Ширина таблицы внутри тега -> table
Одним из способом задать ширину таблицы — это размещение ширины width прямо в теге. Если ширина таблицы указывается таким способом, то по умолчанию, браузер выставляет измерение в пикселях:
Пример таблицы с шириной прямо в теге table
<table
width=»500″
border=»1″>
<tbody>
<tr>
<td>Пример таблицы с шириной width=»500″ внутри тега table </td>
</tr>
</tbody>
</table>
Результат:
Пример таблицы с шириной width=»500″ внутри тега table
Ширина таблицы в процентах внутри тега
Если вам требуется указать ширину таблицы в процентах внутри тега table , то делаем так, для примера поставим 50% :
<table width=»50%» border=»1″>
Таблица с шириной в процентах внутри тега:
Пример таблицы с шириной width=»50%» внутри тега table
Ширина таблицы через -> style
С использование style — существует два способа задать ширину:
1) Ширина таблицы через -> style внутри тега
Следующий способ задать ширину таблицы использовать атрибут style со значением свойства ширины и значение ширины -> внутри тега
<table
style=»width:600;»
border=»1″>
Результат вывод на экран таблицы с шириной через атрибут style внутри тега table :
Пример таблицы с шириной через атрибут style внутри тега table
2) Ширина таблицы через -> style стили css
Для второго способа использование стилей на странице, нам потребуется создать тег style и внутри прописать, либо class, либо id
<style>
.example{width:600px;}
</style>
Во внутрь таблицы помещаем ранее созданный класс с шириной таблицы! Здесь… обращаю ваше внимание, что разрешение требуется указывать в любом случае!
<table
class=»example»
border=»1″>
Ширина таблицы через class
Результат ширины таблицы, который прописан внутри класса, который сам находится внутри тега style
Пример таблицы с шириной через class и тег style
Ширина таблицы через -> css файл
Для того, чтобы задать ширину таблицы через файл css — нужно
1). создать файл css +
2). Прикрепить css к странице +
3). Как в предыдущем пункте, либо создать class, id — где прописать ширину таблицы, в любом измерение!
В качестве примера приведу ширину таблицы выставленной через файл css с классом:
class=»table»
Ширина таблицы указана в файле как:
table.table {
width: 100%;
}
Результат вывода таблицы с шириной прописанной через файл css:
Ширина таблицы по содержимому
Если ширина таблицы не установлена никаким образом, то ширина таблицы выставляется автоматически браузером в зависимости от содержания таблицы:
Код таблицы ширина по содержимому:
<table border=»1″>
<tbody>
<tr>
<td>Пример таблицы с одним столбцом,</td>
<td>Пример</td>
</tr>
</tbody>
</table>
Пример ширины таблицы по содержимому:
Как видим на данном примере таблицы, без указания ширины таблицы, ширина таблицы растянулась на всю длину текста!
| Здесь тестовый текст | Ещё текст |
Ширина таблицы больше ширины родительского блока
Если ширина таблицы больше ширины родительского блока, то таблица выйдет за края и поломает дизайн страницы.
Сделаем таблицу заранее больше ширины нашего текстового поля 700px и поставим ей ширину 1000px.
<table width=»1000″ border=»1″>
Три столбца + три строки
</table>
Ширина таблицы больше родительского блока
Ширина таблицы больше чем ширина родительского блока, как видим на примере данной таблицы, она вышла благополучно за края.
| Строка №1,Столбец №1. | Строка №1,Столбец №2. | Строка №1,Столбец №3. |
| Строка №2,Столбец №1. | Строка №2,Столбец №2. | Строка №2,Столбец №3. |
| Строка №3,Столбец №1. | Строка №3,Столбец №2. | Строка №3,Столбец №3. |
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Таблицы создаются они с помощью тега <table> который имеет закрывающий тег </table>. Код самой простой таблицы из двух строк и столбцов выглядит следующим образом.
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Результат выполнения кода будет следующим.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Стиль по умолчанию:
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
white-space: normal;
line-height: normal;
font-weight: normal;
font-size: medium;
font-style: normal;
color: -internal-quirk-inherit;
text-align: start;
border-spacing: 2px;
border-color: grey;
font-variant: normal;
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
HTML-код:
<table border="1" bordercolor="grey">
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
table {
border: 1px solid grey;
}
Посмотрим результат.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
Давайте разберемся на примере.
<div style="border:1px solid #ccc;"> <table border="0" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега <tr> (от англ. table row — строка таблицы). Элемент <tr> является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
Ячейки таблицы
Ячейки таблицы создаются с помощью тега <td> (от англ. able data — данные таблицы), который вкладывается в <tr>. Думаю со строками и ячейками все понятно.
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка таблицы используется тег <caption>. Он идет сразу после тега <table> и задает название таблицы.
Для создания заголовка столбца используется тег <th> (от англ. table head — заголовок таблицы).
Все это немного запутано, правда? Давайте разбираться на примере.
<table border="1" bordercolor="grey"> <caption>Таблица сотрудников фирмы</caption> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега <table>.
<table border="1" bordercolor="grey" align="center">
Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
<style>
table { margin:0 auto; }
</style>
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
<table border="1" width="400"> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега <span> в отдельной ячейке.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td><span style="color: red; font-size: x-large; >Иванов Иван Иванович</span></td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
<style>
.table-primer td,th{font-size:12px;font-family: 'Times New Roman'; }
</style>
<table class="table-primer" border="1" width="100%"><caption>Таблица сотрудников фирмы</caption>
<tbody>
<tr>
<th>ФИО</th>
<th>Должность</th>
</tr>
<tr>
<td>Иванов Иван Иванович</td>
<td>Директор</td>
</tr>
<tr>
<td>Петрова Любовь Николаевна</td>
<td>Главный бухгалтер</td>
</tr>
</tbody>
</table>
</div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
- top — по верхнему краю.
- middle — по середине.
- bottom — по нижнему краю.
- baseline — по базовой линии.
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега <table>. Давайте увеличим отступ содержимого в ячейках нашей таблицы.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center" >Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td {padding: 10px;}.
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
И вертикальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td colspan="2">Руководящий состав:</td> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
- Изменить цвет фона.
- Изменить цвет ячейки (или строк).
- Картинки в таблице (в том числе с прозрачностью).
- Кнопки и элементы управления в таблице.
- Скролл (прокрутка) содержимого таблицы.
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
<table border="1" width="100%" bgcolor="#bfc1f5" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
Итак, изображение вставляется стандартным способом с помощью тега <img>. Подробнее вы можете почитать тут.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> </tr> </tbody> </table>
.nofoto{
background: url(/img/no-foto.png);
opacity: 0.6;
height:200px;
}
Результат.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор |  |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
<table border="1" width="180px" class="table-primer" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
.table-primer {
display: block;
overflow: auto;
max-width: 100%;
}
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях.
Генератор HTML-таблиц
При верстке с помощью таблиц необходимо знать некоторые особенности, которые
присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в
том или ином случае, создать эффективный код и не допустить откровенных ляпов
в работе. Считается, что табличная верстка проще, чем другими методами, например,
с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые,
так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически
исходя из содержимого ячеек. Когда таблица применяется для создания опорной
сетки на странице, такой подход нежелателен, поскольку зависит от переменных
данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется
«резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Ширина ячеек определяется атрибутом width тега
<td>, причем устанавливать это значение требуется
в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим,
что нам требуется создать на веб-странице две колонки, одна из них должна иметь
размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя
ячейками и для левой ячейки задаем параметр width=»200″
(пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что
если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td width="200">Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать
всю свободную ширину окна браузера. При этом левая колонка берет под себя 200
пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко.
Это происходит, например, в том случае, если в ячейку добавили рисунок, размер
которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена
раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое
содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых
превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная
особенности ячеек, можно избежать неприятностей с их отображением. - Для тега <table> используют стилевое свойство
table-layout со значением fixed.
Применение этого свойства позволяет обрезать рисунок, если он не помещается
целиком в ячейку (пример 2).
Пример 2. Свойство table-layout
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
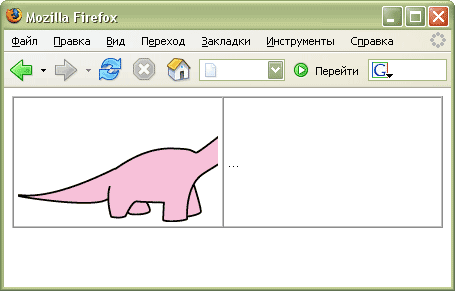
<td width="200"><img src="images/dino.gif" width="289" height="120" alt="Динозаврик"></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
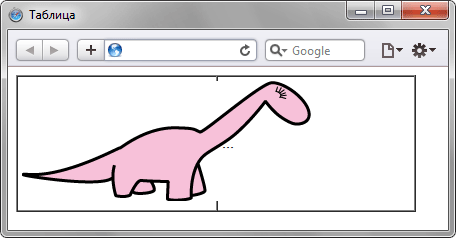
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
- Воспользоваться стилевым свойством overflow
со значением scroll. Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TD DIV {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 200px; /* Ширина элемента */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
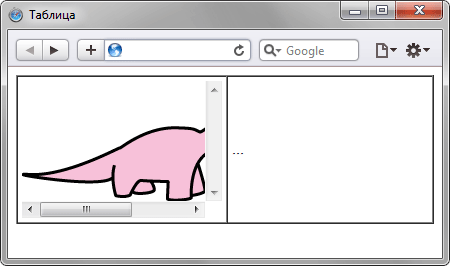
<td width="200"><div><img src="images/dino.gif"
width="289" height="120" alt="Динозаврик"></div></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном
случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем
пробел в расчет не принимается. Естественно, вид ячеек различается только в
том случае, если вокруг них установлена граница. При использовании невидимой
рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>,
поэтому в том случае, когда требовалось оставить ячейку без содержимого, но
отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ).
Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2
пиксела, из-за чего широкое распространение получил прозрачный рисунок размером
в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение,
но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла.
Браузеры достаточно корректно работают с таблицами и без присутствия содержимого
ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек
в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки
жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table width="300" border="1" align="center" cellpadding="4" cellspacing="0">
<tr>
<td width="94" height="30" bgcolor="#ffcc33">Ячейка 1</td>
<td width="184" rowspan="2" valign="top">Ячейка 2</td>
</tr>
<tr>
<td valign="top">Ячейка 3<br><br></td>
</tr>
<tr bgcolor="#cccccc">
<td colspan="2" height="30">Ячейка 4</td>
</tr>
</table>
</body>
</html>Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно
меняться в зависимости от объема информации в других ячейках. Подобная неприятность
замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений,
растет вероятность и повышения ошибок при отображении документа. За счет этого
объединение ячеек по вертикали применяют достаточно редко и в том случае, когда
высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько
мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные
таблицы получили свое распространение именно по той причине, что дают устойчивый
и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться.
Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить
необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать,
что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все,
что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации
(от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные
таблицы или используют свойство table-layout, применение
которого позволяет несколько повысить скорость отображения содержимого таблицы.
Таблицы! Таблицы? Таблицы…
Время прочтения
16 мин
Просмотры 49K
В статье я покажу стандартную табличную разметку, какие у неё есть альтернативы. Дам пример собственной таблицы и разметки, а также опишу общие моменты её реализации.
Стандартная HTML4 таблица
Когда появилась необходимость в HTML разметке показывать таблицы — изобрели тег <table>.
Что же даёт нам таблица в браузере? Вот несколько основных «фич»:
-
Если мы не указали ширину таблицы/столбцов, то ширина таблицы подстраивается и растягивается, чтобы вместить содержимое любого из столбцов.
- Если мы указали ширину таблицы, и если указанная ширина больше чем содержимое, тогда содержимое растягивается. Самое интересное как растягивается содержимое.
В данном случае вычисляется процентное соотношение каждого столбца к общей ширине и каждый столбец растягивается соответственно процентному соотношению.
В первом примере ширина всей таблицы (примерно) = 387px, колонки Company = 206px, колонки Contact = 115px.
В процентах Company = 206px/387px * 100% = 53%, Contact = 115px/387px * 100% = 30%.
Теперь когда содержимое таблицы растянулось, ширина всей таблицы (примерно на моем экране) = 1836px, колонки Company = 982px, колонки Contact = 551px.
В процентах Company = 982px/1836px * 100% = 53%, Contact = 551px/1836px * 100% = 30%.
- Если мы указали ширину таблицы и если указанная ширина меньше чем содержимое, тогда таблица сужается. Но сужается до минимально возможной ширины содержимого.
Можно «дожать» таблицу указав ей CSS свойство table-layout: fixed. Описание к свойству.
Так мы ломаем автоподстройку ширины таблицы и теперь таблица слушается заданных ширин для каждого столбца (или всей таблицы), но зато таблица точно вписывается в указанную ширину.
Если мы не указали ширину столбцов, тогда при «сломанной» таблице, ширина каждого столбца = вся ширина / количество столбцов.
-
Схлопывание (наложение) границ ячеек/столбцов
border-collapse: collapse, если мы указали границы для ячеек. Т.е. в местах соприкосновения ячеек, не будет двойных граничных линий. - Группировка шапки. Реализуется атрибутами
colspan,rowspan.
Использование стандартной таблицы
Во всех вышеприведенный примерах в разметке таблицы я использовал сокращенную разметку:
Cокращенная разметка
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>Однако можно использовать «каноничную» разметку:
Каноничная разметка
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</tbody>
</table>Если нужна таблица без шапки и в то же время нам необходимо контроллировать ширину столбцов:
Разметка без шапки
<table>
<tbody>
<colgroup>
<col width="100px"></col>
<col width="150px"></col>
</colgroup>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</tbody>
</table>Чаще всего нам в разметке необходимо получить следующее. У нас есть некий контейнер с заданной шириной или с заданной максимальной шириной. Внутри него мы хотим вписать таблицу.
Если ширина таблицы больше чем контейнер, тогда необходимо показывать скролл для контейнера. Если ширина таблицы меньше чем контейнер, тогда необходимо расширять таблицу до ширины контейнера.
Но ни в коем случае мы не хотим, чтобы таблица сделала наш контейнер шире чем мы задали.
По этой ссылке можно уведеть контейнер с таблицей в действии. Если мы будем сужать контейнер, то в тот момент, когда таблица уже больше не сможет сужаться — появиться скролл.
Подстройка таблицы
Задание ширины таблицы и столбцов
Первая дилемма с которой сталкиваются фронт-энд разработчики — это задавать или не задавать ширину столбцов.
Если не задавать, тогда ширина каждого столбца будет вычисляться в зависимости от содержимого.
Исходя из логики, можно понять, что в этом случае браузеру нужно два прохода. На первом он просто отображает все в таблице, подсчитывает ширину столбцов (мин, макс). На втором подстраивает ширину столбцов в зависимости от ширины таблицы.
Со временем вам скажут что таблица выглядит некрасиво, т.к. один из столбцов слишком широкий и
вот в этом столбце нам надо показать больше текста чем в этом, а у нас наоборотИ самая распространенная «фича»:
- это сокращение текста в ячейке с помощью
...
Т.е. если текст в ячейке вылазит за ширину колонки, то его необходимо сокращать и в конце добавлять ....
Первое разочарование, что если не задавать ширину столбцов, то сокращение не работает. В этом есть своя логика, т.к. на первом проходе браузер высчитывает мин/макс ширину колонки без сокращения, а тут мы пытаемся сократить текст. Необходимо либо все пересчитать повторно, либо игнорировать сокращение.
Сокращение реализуется просто, необходимо указать CSS свойства для ячейки:
CSS
td {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}И соответственно задать ширину колонки. По этой ссылке можно увидеть, что все настроено, но сокращение не работает.
В спецификации есть заметка, немного объясняющая, почему сокращение не работает:
If column widths prove to be too narrow for the contents of a particular table cell, user agents may choose to reflow the tableОпять же сужаться таблица будет до минимальной ширины содержимого. Но если применить свойство table-layout: fixed то таблица начнёт «слушаться» и сокращение заработает. Но автоподстройка ширины столбцов уже не работает.
Задание прокрутки таблицы
Вышеприведенный пример будет работать со скроллом и пользоваться этим можно. Однако возникает следующее требование:
здесь нам надо сделать, чтобы шапка таблицы оставалась на месте, а тело прокручивалосьВторая дилемма с которой сталкиваются фронт-энд разработчики:
- задание прокрутки/скролла в таблице
В спецификации таблицы есть прямое указание, что тело таблицы может быть с шапкой и подвалом. Т.е. шапка и подвал всегда видимы.
User agents may exploit the head/body/foot division to support scrolling of body sections independently of the head and foot sections. When long tables are printed, the head and foot information may be repeated on each page that contains table dataА есть и указание о том, что тело таблицы можно скроллить, а шапка и подвал будут оставаться на месте:
Table rows may be grouped into a table head, table foot, and one or more table body sections, using the THEAD, TFOOT and TBODY elements, respectively. This division enables user agents to support scrolling of table bodies independently of the table head and footА по факту браузеры этого не делают и скролл для таблицы необходимо придумывать/настраивать вручную.
Есть много способов это сделать, но все они сводяться к тому, что:
- мы не создаем дополнительную разметку и пытаемся прикрутить скролл к тому что есть (к телу таблицы, или оборачиваем в контейнер, а значение ячеек в шапке делаем абсолютно позиционированным)
Можно задать ограниченную высоту телу таблицы. Следующий пример показывает, что можно попробовать задать высоту тела таблицы.
В результате мы ломаем табличное отображение тела таблицы CSS свойством display: block, и при этом необходимо синхронизировать прокрутку шапки с телом таблицы.
- мы создаём дополнительную разметку (составные таблицы) и тогда при прокрутке оригинала мы синхронизируем дополнительную разметку
Этот вариант, где все предлагают/строят решения.
Примеры составных таблиц
Если нам необходима прокрутка тела таблицы, то без составных разметок не обойтись. Все примеры составных таблиц используют свои пользовательские разметки.
Одна из самых известных таблиц Data Tables использует следующую разметку:
Data Tables HTML
<div class="dataTables_scroll">
<div class="dataTables_scrollHead">
<div class="dataTables_scrollHeadInner">
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
</div>
</div>
<div class="dataTables_scrollBody">
<table>
<thead>
<tr>
<th><div class="dataTables_sizing"></div></th>
<th><div class="dataTables_sizing"></div></th>
<th><div class="dataTables_sizing"></div></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>Я намеренно сокращаю разметку, чтобы можно было составить общую картину, как выглядит разметка.
Мы видим в разметке две таблицы, хотя для пользователя это «видится» как одна.
Следующий пример React Bootstrap Table, если посмотреть в разметку, использует тоже две таблицы:
React Bootstrap Table HTML
<div class="react-bs-table-container">
<div class="react-bs-table">
<div class="react-bs-container-header table-header-wrapper">
<table class="table table-hover table-bordered">
<colgroup><col class=""><col class=""><col class=""></colgroup>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
</div>
<div class="react-bs-container-body">
<table class="table table-bordered">
<colgroup><col class=""><col class=""><col class=""></colgroup>
<tbody>
<tr class="">
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>Верхняя таблица отображает шапку, нижняя — тело. Хотя для пользователя кажется как будто бы это одна таблица.
Опять же пример использует синхронизацию прокрутки, если прокрутить тело таблицы, то произойдет синхронизация шапки.
А как же так получается, что тело таблицы (одна таблица) и шапка (другая таблица) подстраиваются под ширину контейнера и они никак не разъезжаются по ширине и совпадают друг с другом?
Тут кто как умеет так и синхронизирует, например, вот функция синхронизации ширины из вышеприведенной библиотеки:
_adjustHeaderWidth
componentDidUpdate() {
...
this._adjustHeaderWidth();
...
}
_adjustHeaderWidth() {
...
// берем ширину столбцов из тела таблицы если есть хоть один ряд, или берем ширину <col> из тела таблицы
// и присваиваем шапке полученные размеры
}Возникает вполне логичный вопрос, а зачем тогда вообще использовать тег <table>, если используется только автоподстройка ширины из стандартной таблицы?
И тут мы окажемся не первыми, некоторые вообще не используют табличную разметку. Например Fixed Data Table или React Table.
Разметка в примерах примерно такая:
Разметка
<div class="table">
<div class="header">
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
<div class="body">
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
</div>Отсюда название fixed table, т.е. для такой разметки мы должны заранее указать ширину всех столбцов (ширину таблицы, иногда и высоту строки). Хотя если мы хотим сокращение текста, все равно необходимо задавать ширину столбцов, даже в обычной таблице.
Следующая таблица Reactabular использует интересный подход в синхронизации.
Автор пошел дальше и сделал прокручиваемым не только тело, но и шапку таблицы. В браузерах которые показывают ползунок скролла — выглядит ужасно, зато в touch браузерах очень классно и функционально.
Если мы скроллим тело таблицы, то происходит синхронизация шапки, а если мы скроллим шапку, то происходит синхронизация тела.
А как же сделать автоподстройку ширины колонки в составной таблице спросите вы? Вот интересный способ использовать дополнительный проход браузера. Например в этой таблице ag Grid можно автоматически рассчитать подходящую ширину столбца.
В коде есть функция автоподстройки ширины колонки:
getPreferredWidthForColumn
public getPreferredWidthForColumn(column: Column): number {
// создать <span style="position: fixed;">
// добавить в него все ячейки столбца
// вычислить ширину span (вычисляет браузер)
// удаляем <span style="position: fixed;">
}Реализация собственной таблицы
Получается, что составная таблица требует дополнительной синхронизации между частями, чтобы для пользователя все вместе казалось как одна таблица.
Все составные таблицы (и моя) страдают недостатком, у них нет стандарта как их кастомизировать/настраивать (и это логично, т.к. при реализации отказались от HTML4 таблицы).
Когда ты начинаешь изучать одну составную таблицу, потом начинаешь тратить время на её кастомизацию.
Затем для другого проекта изучаешь другую таблицу (например при переходе с Angular1 на React, или с jQuery на Vue), а кастомизация совсем другая.
Возникает логичный вопрос, а стоит ли потраченное время того? Стоит ли учить снова и снова связку фреймворк-таблица?
Может легче освоить для себя базовые моменты составной таблицы и тогда вы сможете делать свою таблицу на любом фреймворке (Angular/React/Vue/будущее…)? Например, на свою таблицу вы будете тратить 2 дня на старт, потом в течении 30 мин кастомизировать.
А можно подключить готовую фреймворк-таблицу за 30 мин и потом кастомизировать каждую фичу за 1 день.
К премеру, я покажу как сделать свою составную таблицу на React.
Таблица будет:
- составной, синхронизировать шапку в зависимости от тела таблицы
- подстраивать свою ширину если она меньше ширины контейнера
Дальше будет объяснение только некоторых аспектов разработки, можете сразу посмотреть результат.
Разметка
Для разметки будем использовать div элементы. Если использовать display: inline-block для ячеек, тогда будет следующая разметка:
Inline block HTML
<div class="row">
<div class="cell" style="width: 40px; display: inline-block;"></div>
<div class="cell" style="width: 40px; display: inline-block;"></div>
</div>Но есть одна проблема — браузер (не все браузеры) интерпретирует пустые места между ячейками как текстовые ноды.
Есть отличная статья, как с этим бороться.
И если мы используем шаблонизатор (EJS, JSX, Angular, Vue), то это легко решить:
inline block fixed HTML
<div class="row">
<div class="cell" style="width: 40px;">{value}</div><div class="cell" style="width: 40px;">{value}</div>
</div>Однако уже 2017 год, flexbox давно поддерживается, я делал на нем проекты еще в 2014 для IE11.
А сегодня можно вообще не стесняться его. Это упростит нам задачу, можно будет делать столько пустых нод, сколько нужно:
Flexbox HTML
<div class="row" style="display: flex; flex-direction: row;">
<div class="cell" style="width: 40px; flex: 0 0 auto;">{value}</div>
<!-- дальше пустое место -->
<div class="cell" style="width: 40px; flex: 0 0 auto;">{value}</div>
</div>Общие моменты использования
Таблица должна встраиваться в Redux архитектуру, примеры таких таблиц предалагают подключать свои reducers.
Мне этот подход не нравится. По моему мнению, разработчик должен контроллировать процесс сортировки, фильтрации. Это требует дополнительного кода.
Вместо такого «черного ящика», который потом сложно кастомизировать:
Обычное подключение
render() {
return (
<div>
<Table filter={...} data={...} columns={...} format={...} etc={...} />
</div>
)
}разработчик должен будет писать:
Собственное подключение
render() {
const
descriptions = getColumnDescriptions(this.getTableColumns()),
filteredData = filterBy([], []),
sortedData = sortBy(filteredData, []);
return (
<div>
<TableHeader descriptions={descriptions} />
<TableBody data={sortedData} descriptions={descriptions} keyField={"Id"} />
</div>
)
}Разработчик должен сам прописывать шаги: вычислить описание колонок, отфильтровать, отсортировать.
Все функции/конструкторы getColumnDescriptions, filterBy, sortBy, TableHeader, TableBody, TableColumn будут импортироваться из моей таблицы.
В качестве данных будет использоваться массив объектов:
Пример данных
[
{ "Company": "Alfreds Futterkiste", "Cost": "0.25632" },
{ "Company": "Francisco Chang", "Cost": "44.5347645745" },
{ "Company": "Ernst Handel", "Cost": "100.0" },
{ "Company": "Roland Mendel", "Cost": "0.456676" },
{ "Company": "Island Trading Island Trading Island Trading Island Trading Island Trading", "Cost": "0.5" },
]Мне понравился подход создания описания колонок в jsx в качестве элементов.
Будем использовать ту же идею, однако, чтобы сделать независимыми шапку и тело таблицы, будем вычислять описание один раз и передавать его и в шапку и в тело:
Описание колонок и подключение
getTableColumns() {
return [
<TableColumn row={0} width={["Company", "Cost"]}>first header row</TableColumn>,
<TableColumn row={1} dataField={"Company"} width={200}>
Company
</TableColumn>,
<TableColumn row={1} dataField={"Cost"} width={100}>
Cost
</TableColumn>,
];
}
render() {
const
descriptions = getColumnDescriptions(this.getTableColumns());
return (
<div>
<TableHeader descriptions={descriptions} />
<TableBody data={[]} descriptions={descriptions} keyField={"Id"} />
</div>
)
}В функции getTableColumns мы создаем описание колонок.
Все обязательные свойства я могу описать через propTypes, но после того как их вынесли в отдельную библиотеку — это решение кажется сомнительным.
Обязательно указываем row — число, которое показывает индекс строки в шапке (если шапка будет группироваться).
Параметр dataField, определяет какой ключ из объекта использовать для получения значения.
Ширина width тоже обязательный параметр, может задаватся как числом или как массивом ключей от которых зависит ширина.
В примере верхняя строка в таблице row={0} зависит от ширины двух колонок ["Company", "Cost"].
Элемент TableColumn «фейковый», он никогда не будет отображаться, а вот его содержимое this.props.children — отображается в ячейке шапки.
Разработка
На основе описаний колонок сделаем функцию, которая будет разбивать описания по рядам и по ключам, а также будет сортировать описания по рядам в результирующем массиве:
getColumnDescriptions
function getColumnDescriptions(children) {
let byRows = {}, byDataField = {};
React.Children.forEach(children, (column) => {
const {row, hidden, dataField} = column.props;
if (column === null || column === undefined || typeof row !== 'number' || hidden) { return; }
if (!byRows[row]) { byRows[row] = [] }
byRows[row].push(column);
if (dataField) { byDataField[dataField] = column }
});
let descriptions = Object.keys(byRows).sort().map(row => {
byRows[row].key = row;
return byRows[row];
});
descriptions.byRows = byRows;
descriptions.byDataField = byDataField;
return descriptions;
}Теперь обработанные описания передаём в шапку и в тело для отображения ячеек. Шапка будет строить ячейки так:
Header render
getFloor(width, factor) {
return Math.floor(width * factor);
}
renderChildren(descriptions) {
const {widthFactor} = this.props;
return descriptions.map(rowDescription => {
return <div className={styles.tableHeaderRow} key={rowDescription.key}>
{rowDescription.map((cellDescription, index) => {
const {props} = cellDescription;
const {width, dataField} = props;
const _width = Array.isArray(width) ?
width.reduce((total, next) => {
total += this.getFloor(descriptions.byDataField[next].props.width, widthFactor);
return total;
}, 0) :
this.getFloor(width, widthFactor);
return <div className={styles.tableHeaderCell}
key={dataField || index}
style={{ width: _width + 'px' }}>
{cellDescription.props.children}
</div>
})}
</div>
})
}
render() {
const {className, descriptions} = this.props;
return (
<div className={styles.tableHeader} ref={this.handleRef}>
{this.renderChildren(descriptions)}
</div>
)
}Тело таблицы будет строить ячейки тоже на основе обработанных описаний колонок:
Body render
renderDivRows(cellDescriptions, data, keyField) {
const {rowClassName, widthFactor} = this.props;
return data.map((row, index) => {
return <div className={`${styles.tableBodyRow} ${rowClassName}`} key={row[keyField]}
data-index={index} onClick={this.handleRowClick}>
{cellDescriptions.map(cellDescription => {
const {props} = cellDescription;
const {dataField, dataFormat, cellClassName, width} = props;
const value = row[dataField];
const resultValue = dataFormat ? dataFormat(value, row) : value;
return <div className={`${styles.tableBodyCell} ${cellClassName}`} key={dataField}
data-index={index} data-key={dataField} onClick={this.handleCellClick}
style={{ width: this.getFloor(width, widthFactor) + 'px' }}>
{resultValue ? resultValue : 'u00A0'}
</div>
})}
</div>
});
}
getCellDescriptions(descriptions) {
let cellDescriptions = [];
descriptions.forEach(rowDescription => {
rowDescription.forEach((cellDescription) => {
if (cellDescription.props.dataField) {
cellDescriptions.push(cellDescription);
}
})
});
return cellDescriptions;
}
render() {
const {className, descriptions, data, keyField} = this.props;
const cellDescriptions = this.getCellDescriptions(descriptions);
return (
<div className={`${styles.tableBody} ${className}`} ref={this.handleRef}>
{this.renderDivRows(cellDescriptions, data, keyField)}
</div>
)
}Тело таблицы использует описания у которых есть свойство dataField, поэтому описания фильтруются используя функцию getCellDescriptions.
Тело таблицы будет слушать события изменения размеров экрана, а также прокрутки самого тела таблицы:
Слушатели
componentDidMount() {
this.adjustBody();
window.addEventListener('resize', this.adjustBody);
if (this.tb) {
this.tb.addEventListener('scroll', this.adjustScroll);
}
}
componentWillUnmount() {
window.removeEventListener('resize', this.adjustBody);
if (this.tb) {
this.tb.removeEventListener('scroll', this.adjustScroll);
}
}Подстройка ширины таблицы происходит следующим образом.
После отображения берётся ширина контейнера, сравнивается с шириной всех ячеек, если ширина контейнера больше, увеличивается ширина всех ячеек.
Для этого разработчик должен хранить состояние коэффициента ширины (который будет меняться).
Следующие функции реализованы в таблице, однако разработчик может использовать свои. Чтобы использовать уже реализованные, необходимо их импортировать и прилинковать к текущему компоненту:
Линковка
constructor(props, context) {
super(props, context);
this.state = {
activeSorts: [],
activeFilters: [],
columnsWidth: {
Company: 300, Cost: 300
},
widthFactor: 1
};
this.handleFiltersChange = handleFiltersChange.bind(this);
this.handleSortsChange = handleSortsChange.bind(this);
this.handleAdjustBody = handleAdjustBody.bind(this);
this.getHeaderRef = getHeaderRef.bind(this, 'th');
this.getBodyRef = getBodyRef.bind(this, 'tb');
this.syncHeaderScroll = syncScroll.bind(this, 'th');
}Функция подстройки ширины:
adjustBody
adjustBody() {
const {descriptions, handleAdjustBody} = this.props;
if (handleAdjustBody) {
const cellDescriptions = this.getCellDescriptions(descriptions);
let initialCellsWidth = 0;
cellDescriptions.forEach(cd => {
initialCellsWidth += cd.props.width;
});
handleAdjustBody(this.tb.offsetWidth, initialCellsWidth);
}
}Функция синхронизация шапки:
adjustScroll
adjustScroll(e) {
const {handleAdjustScroll} = this.props;
if (typeof handleAdjustScroll === 'function') {
handleAdjustScroll(e);
}
}Ключевая особенность таблицы для redux — это то, что она не имеет своего внутреннего состояния (она должна иметь состояние, но только в том месте, где укажет разработчик).
И подстройка ширины adjustBody и синхронизация скролла adjustScroll — это функции которые изменяют состояние у прилинкованного компонента.
Внутрь TableColumn можно вставлять любую jsx разметку. Зачастую используются такие варианты: текст, кнопка сортировки и кнопка фильтрации.
Для массива активных сортировок/фильтраций разработчик должен создать состояние и передавать его в таблицу.
Состояние
this.state = {
activeSorts: [],
activeFilters: [],
};Передаем в таблицу массив активных сортировок/фильтраций:
getTableColumns
getTableColumns() {
const {activeFilters, activeSorts, columnsWidth} = this.state;
return [
<TableColumn row={0} width={["Company", "Cost"]}>first header row</TableColumn>,
<TableColumn row={1} dataField={"Company"} width={300}>
<MultiselectDropdown title="Company" activeFilters={activeFilters} dataField={"Company"}
items={[]} onFiltersChange={this.handleFiltersChange} />
</TableColumn>,
<TableColumn row={1} dataField={"Cost"} width={300}>
<SortButton title="Cost" activeSorts={activeSorts} dataField={"Cost"}
onSortsChange={this.handleSortsChange} />
</TableColumn>,
];
}Компонент сортировки SortButton и компонент фильтрации MultiselectDropdown при изменении «выбрасывают» новые активные фильтры/сортировки, которые разработчик должен заменить в состоянии. Массивы activeSorts и activeFilters как раз и предполагают, что возможна множественная сортировка и множественная фильтрация по каждой колонке.
К сожалению, формат статьи не позволяет описать всех тонкостей, поэтому предлагаю сразу посмотреть результат.
Итого разработчику в таблице необходимо:
- автоподстройка ширины таблицы под ширину контейнера
- прокрутка тела таблицы и синхронизация шапки
- сортировка таблицы (возможна множественная сортировка)
- фильтрация таблицы (возможна множественная фильтрация)
Все это я реализовал в примере. Надеюсь теперь, при переходе на новый фреймворк, у вас как минимум появился выбор — брать готовую или сделать свою таблицу.
Исходники находятся здесь.
В этом уроке мы с вами научимся работать с таблицами в HTML.
Для создания любой таблицы в HTML нужно всего 3 тега. Тег <table> создаёт саму таблицу. Тег <tr> создаёт одну строку внутри таблицы. Тег <td> создаёт одну ячейку внутри строки.
Давайте создадим простейшую таблицу на новой страничке table.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример таблицы</title>
</head>
<body>
<table>
<tr>
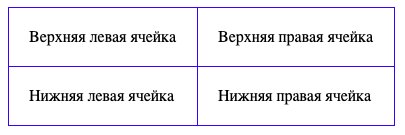
<td>Верхняя левая ячейка</td><td>Верхняя правая ячейка</td>
</tr>
<tr>
<td>Нижняя левая ячейка</td><td>Нижняя правая ячейка</td>
</tr>
</table>
</body>
</html>В браузере результат будет выглядеть так:
Как сделать границы таблицы в HTML
По-умолчанию границы таблицы не отображаются. Чтобы сделать это добавим на страничку стили:
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}CSS-свойство border позволяет задать стиль самой границы, а свойство border-collapse: collapse позволяет «схлопнуть» границы между ячейками. Если этого не сделать, табличка будет иметь довольно криповый вид — попробуйте и убедитесь сами.
Чтобы добавить отступы внутри ячеек добавим к ним свойство padding:
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}
td {
padding: 20px;
}Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
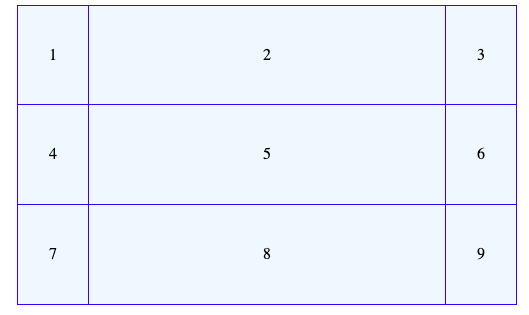
Попробуем создать вот такую таблицу:
Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan=»2″, чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
<table>
<tr>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>Одновременное объединение по вертикали и горизонтали в одной таблице
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
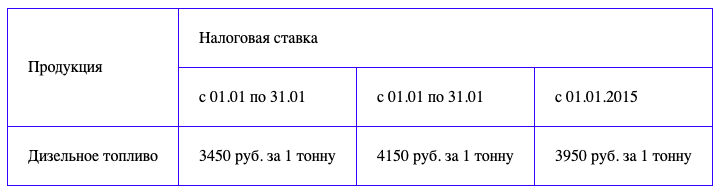
Если всё же не получилось, то вот ответ:
<table>
<tr>
<td rowspan="2">Продукция</td>
<td colspan="3">Налоговая ставка</td>
</tr>
<tr>
<td>c 01.01 по 31.01</td>
<td>c 01.01 по 31.01</td>
<td>c 01.01.2015</td>
</tr>
<tr>
<td>Дизельное топливо</td>
<td>3450 руб. за 1 тонну</td>
<td>4150 руб. за 1 тонну</td>
<td>3950 руб. за 1 тонну</td>
</tr>
</table>Как выровнять таблицу по центру в HTML
Чаще всего нужно выровнять таблицу по центру, хотя изначально она прижата к левой стороне страницы. Для того чтобы этого добиться, нужно задать ей свойство margin со значением auto.
<style>
.myTable {
margin: auto;
}
</style>
...
<table class="myTable">
...
</table>Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Как изменить размер таблицы в HTML
Чтобы задать ширину и высоту таблицы можно воспользоваться CSS-свойствами width и height соответственно. Ими можно задать как абсолютные значения в пикселях, так и относительные в процентах (относительно размеров окна браузера). Эти же свойства можно применить отдельно к каждой ячейке/столбцу/строке.
Простой пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример таблицы</title>
<style>
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}
td {
padding: 20px;
}
.myTable {
margin: auto;
text-align: center;
width: 500px;
height: 300px;
background-color: aliceblue;
}
.px30 {
width: 30px;
}
</style>
</head>
<body>
<table class="myTable">
<tr>
<td class="px30">1</td>
<td>2</td>
<td class="px30">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>Результат:
А теперь за домашку!
Знакомство с таблицами
Добавляем строки
Простейшая таблица описывается с помощью трёх тегов:
-
‘table’ обозначает таблицу.
-
‘tr’ расшифровывается как «table row», обозначает строку таблицы.
-
‘td’ расшифровывается как «table data», обозначает ячейку внутри строки таблицы.
Теги ‘td’ располагаются внутри тегов ‘tr’, а те, в свою очередь, внутри ‘table’. Почти всё текстовое содержимое таблицы размещается внутри тегов ‘td’.
В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всех ‘tr’ должно быть одинаковое количество ‘td’.
Задаём рамки с помощью CSS
Вы научились создавать простые таблицы, добавлять в них любое количество строк и столбцов. Теперь пришло время оформить эти таблицы.
Таблицы в предыдущих заданиях отображались с рамками по умолчанию. Такие рамки отображаются, если у тега ‘table’ задан атрибут border с ненулевым значением.
Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину.
Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки.
Улучшаем отображение рамок
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно, это отлично видно на примере.
Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse. Вот так:
table { border-collapse: collapse; }
Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
Горизонтальные и вертикальные рамки
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали. Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы.
Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border, которое задаёт рамки для всех сторон ячейки, а одно из свойств:
-
border-top,
-
border-right,
-
border-bottom,
-
border-left.
Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно.
Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега ‘table’. Но лучше его не использовать, а задавать отступы с помощью CSS.
CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон. Можно задавать отступы для каждой из сторон отдельно, используя свойства:
-
padding-top,
-
padding-right,
-
padding-bottom,
-
padding-left.
Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код:
td {
padding: 10px;
padding-left: 20px;
}
Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек.
Помимо внутренних отступов можно задавать отступы между ячейками таблицы.
Отступы между ячейками не работают с border-collapse: collapse, что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать.
Поэтому в этом задании мы используем border-collapse: separate, которое «расклеивает» ячейки. На самом деле это значение по умолчанию, а мы используем его только для наглядности. Если удалить свойство border-collapse, то результат не изменится, ячейки будут отображаться раздельно.
Отступы между ячейками можно задать:
-
с помощью атрибута cellspacing тега ‘table’
-
или c помощью CSS-свойства border-spacing.
Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек.
Испытание: простая, но аккуратная таблица
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Простая, но аккуратная таблица</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Посещения по городам</h1> <table> <tr> <td>Город <td>Посещения <td>Страниц <td>Время </tr> <tr> <td> СПб <td>199 <td>18,02 <td>00:13:45 </tr> <tr> <td>Москва <td>69 <td>1,48 <td>00:00:44 </tr> <tr> <td>Киев <td>5 <td>13,43 <td>00:18:07 </tr> </table> </body> </html>
CSS:
body { width: 350px; margin: 0; padding: 0 10px; font-size: 14px; font-family: "Arial", sans-serif; } table { border-collapse: collapse; } td { border-collapse: collapse; border-bottom: 2px solid lightgray; padding: 10px; }
Ячейки-заголовки
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег ‘th’, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег ‘th’ аналогичен ‘td’, он так же должен располагаться внутри ‘tr’, для него стилями можно задавать все те же свойства.
По умолчанию текст внутри ‘th’ выделяется жирным и выравнивается по центру ячейки.
Заголовок таблицы
Тег ‘caption’ должен размещаться внутри тега ‘table’, причём непосредственно внутри него и первым, до остальных вложенных тегов. Вот так:
<table> <caption>Текст</caption> ... </table>
Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева.
По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениями top и bottom, которые обозначают до и после таблицы соответственно.
По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left, right и center.
Объединяем ячейки
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов ‘th’ или ‘td’.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута rowspan у тега ‘td’ или ‘th’.
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.
Испытание: таблица посложнее
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблица посложнее</title> <link rel="stylesheet" href="style.css"> </head> <body> <table> <caption> Посещения по городам <tr> <th>Город <th>Посещения <th>Страниц <th>Время <tr> <td>СПб <td>199 <td>18,02 <td>00:13:45 <tr> <td>Москва <td>69 <td rowspan = "2">нет данных <td>00:00:44 <tr> <td>Киев <td>5 <td>00:18:07 <tr> <td colspan="3">Всего посещений <td>273 </table> </body> </html>
CSS:
table { border-collapse: collapse; } th { border-bottom: 2px solid black; padding: 10px; } td { border: 1px solid lightgrey; padding: 10px; }
Выравнивание содержимого в ячейках
Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS.
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right.
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные.
Чтобы задать выравнивание содержимого ячеек, надо в стилях указать:
{
vertical-align: значение;
text-align: значение;
}
Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Добавим цвета
Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах.
Цветами можно управлять с помощью этих свойств:
-
background-color — задаёт цвет фона,
-
color — цвет текста,
-
border-color — цвет рамок.
Чтобы задать цвета для ячейки в CSS, нужен такой код:
td {
color: цвет;
background-color: цвет;
border: 1px solid цвет;
}
Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы.
С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту. Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.
Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height, например:
table {
width: 100px;
height: 100px;
}
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px, так и в относительных, в процентах — 20%.
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto;.
Важное замечание. Проценты при задании высоты обычно не работают.
Задаём размеры отдельных ячеек и столбцов
Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок. Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height.
Есть два варианта добавления стилей ячейкам:
-
Назначать ячейкам уникальные имена классов, например, class=»cell-11″, и применять стили для этих классов.
-
Использовать атрибут style, внутри которого можно писать CSS-код.
Пример второго варианта:
<td style="width: 100px;"> ... </td>
К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.
Испытание: итоговая таблица
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Испытание: итоговая таблица</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Итоговая таблица</h1> <table> <tr> <th style = "text-align:left">Город <th style = "background-color: lightblue" class = "center">Посещений <th class = "right">% <tr> <td>СПб <td class = "center">199 <td class = "right">65.12 <tr style = "background-color: lightyellow"> <td>Москва <td class = "center">69 <td class = "right">21.3 <tr> <td>Киев <td class = "center">5 <td class = "right">8 <tr style = "background-color: lightyellow"> <td colspan = "2">Посещений за весь период <td class = "right">273 </table> </body> </html>
CSS:
body { width: 350px; margin: 0; padding: 0 10px; font-size: 14px; font-family: "Arial", sans-serif; } .center { text-align: center; } .right { text-align: right; } table { border-collapse: collapse; } th { border-top: 1px solid black; border-bottom: 1px solid black; padding: 10px; width: 33%; background-color: darkcyan; color: white; } td { border-bottom: 1px solid lightgrey; padding: 10px; }
I’ve got a simple table that is used for an inbox as follows:
<table border="1">
<tr>
<th>From</th>
<th>Subject</th>
<th>Date</th>
</tr>
</table>
How do I set the width so the From and Date are 15% of the page width and the Subject is 70%. I also want the table to take up the whole page width.
asked May 30, 2009 at 2:41
<table style="width: 100%">
<colgroup>
<col span="1" style="width: 15%;">
<col span="1" style="width: 70%;">
<col span="1" style="width: 15%;">
</colgroup>
<!-- Put <thead>, <tbody>, and <tr>'s here! -->
<tbody>
<tr>
<td style="background-color: #777">15%</td>
<td style="background-color: #aaa">70%</td>
<td style="background-color: #777">15%</td>
</tr>
</tbody>
</table>Flimm
129k44 gold badges244 silver badges254 bronze badges
answered May 30, 2009 at 2:48
Gordon GustafsonGordon Gustafson
39.6k25 gold badges113 silver badges157 bronze badges
14
table {
width: 100%;
border: 1px solid #000;
}
th.from, th.date {
width: 15%
}
th.subject {
width: 70%; /* Not necessary, since only 70% width remains */
}<table>
<thead>
<tr>
<th class="from">From</th>
<th class="subject">Subject</th>
<th class="date">Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>[from]</td>
<td>[subject]</td>
<td>[date]</td>
</tr>
</tbody>
</table>The best practice is to keep your HTML and CSS separate for less code duplication, and for separation of concerns (HTML for structure and semantics, and CSS for presentation).
Note that, for this to work in older versions of Internet Explorer, you may have to give your table a specific width (e.g., 900px). That browser has some problems rendering an element with percentage dimensions if its wrapper doesn’t have exact dimensions.
answered May 30, 2009 at 2:47
Ron DeVeraRon DeVera
14.2k6 gold badges41 silver badges36 bronze badges
4
Use the CSS below, the first declaration will ensure your table sticks to the widths you provide (you’ll need to add the classes in your HTML):
table{
table-layout:fixed;
}
th.from, th.date {
width: 15%;
}
th.subject{
width: 70%;
}
answered Jun 14, 2011 at 13:40
PetePete
98410 silver badges7 bronze badges
2
Alternative way with just one class while keeping your styles in a CSS file, which even works in IE7:
<table class="mytable">
<tr>
<th>From</th>
<th>Subject</th>
<th>Date</th>
</tr>
</table>
<style>
.mytable td, .mytable th { width:15%; }
.mytable td + td, .mytable th + th { width:70%; }
.mytable td + td + td, .mytable th + th + th { width:15%; }
</style>
More recently, you can also use the nth-child() selector from CSS3 (IE9+), where you’d just put the nr. of the respective column into the parenthesis instead of stringing them together with the adjacent selector. Like this, for example:
<style>
.mytable tr > *:nth-child(1) { width:15%; }
.mytable tr > *:nth-child(2) { width:70%; }
.mytable tr > *:nth-child(3) { width:15%; }
</style>
answered Oct 11, 2013 at 10:49
DanManDanMan
11.2k4 gold badges39 silver badges59 bronze badges
6
These are my two suggestions.
-
Using classes. There is no need to specify width of the two other columns as they will be set to 15% each automatically by the browser.
table { table-layout: fixed; } .subject { width: 70%; }<table> <tr> <th>From</th> <th class="subject">Subject</th> <th>Date</th> </tr> </table> -
Without using classes. Three different methods but the result is identical.
a)
table { table-layout: fixed; } th+th { width: 70%; } th+th+th { width: 15%; }<table> <tr> <th>From</th> <th>Subject</th> <th>Date</th> </tr> </table>b)
table { table-layout: fixed; } th:nth-of-type(2) { width: 70%; }<table> <tr> <th>From</th> <th>Subject</th> <th>Date</th> </tr> </table>c) This one is my favourite. Same as b) but with better browser support.
table { table-layout: fixed; } th:first-child+th { width: 70%; }<table> <tr> <th>From</th> <th>Subject</th> <th>Date</th> </tr> </table>
Mogsdad
44k21 gold badges151 silver badges272 bronze badges
answered Apr 26, 2016 at 2:14
tomasz86tomasz86
86910 silver badges9 bronze badges
Add colgroup after your table tag. Define width and number of columns here, and add the tbody tag. Put your tr inside of tbody.
<table>
<colgroup>
<col span="1" style="width: 30%;">
<col span="1" style="width: 70%;">
</colgroup>
<tbody>
<tr>
<td>First column</td>
<td>Second column</td>
</tr>
</tbody>
</table>
kunigami
3,0264 gold badges25 silver badges42 bronze badges
answered Mar 7, 2019 at 6:24
Depending on your body (or the div which is wrapping your table) ‘settings’ you should be able to do this:
body {
width: 98%;
}
table {
width: 100%;
}
th {
border: 1px solid black;
}
th.From, th.Date {
width: 15%;
}
th.Date {
width: 70%;
}
<table>
<thead>
<tr>
<th class="From">From</th>
<th class="Subject">Subject</th>
<th class="Date">Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Me</td>
<td>Your question</td>
<td>5/30/2009 2:41:40 AM UTC</td>
</tr>
</tbody>
</table>
Demo
answered May 30, 2009 at 2:49
Boris GuéryBoris Guéry
47.1k7 gold badges52 silver badges87 bronze badges
Try this instead.
<table style="width: 100%">
<tr>
<th style="width: 20%">
column 1
</th>
<th style="width: 40%">
column 2
</th>
<th style="width: 40%">
column 3
</th>
</tr>
<tr>
<td style="width: 20%">
value 1
</td>
<td style="width: 40%">
value 2
</td>
<td style="width: 40%">
value 3
</td>
</tr>
</table>
answered Jul 4, 2014 at 9:31
MilanMilan
2,9651 gold badge23 silver badges26 bronze badges
table { table-layout: fixed; }
.subject { width: 70%; } <table>
<tr>
<th>From</th>
<th class="subject">Subject</th>
<th>Date</th>
</tr>
</table>answered Aug 24, 2016 at 2:46
Here’s another minimal way to do it in CSS that works even in older browsers that do not support :nth-child and the like selectors: http://jsfiddle.net/3wZWt/.
HTML:
<table>
<tr>
<th>From</th>
<th>Subject</th>
<th>Date</th>
</tr>
<tr>
<td>Dmitriy</td>
<td>Learning CSS</td>
<td>7/5/2014</td>
</tr>
</table>
CSS:
table {
border-collapse: collapse;
width: 100%;
}
tr > * {
border: 1px solid #000;
}
tr > th + th {
width: 70%;
}
tr > th + th + th {
width: 15%;
}
answered Jul 5, 2014 at 5:20
DRDDRD
5,42513 silver badges14 bronze badges
<table>
<col width="130">
<col width="80">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Demo
answered Jan 28, 2015 at 9:35
1
Don’t use the border attribute, use CSS for all your styling needs.
<table style="border:1px; width:100%;">
<tr>
<th style="width:15%;">From</th>
<th style="width:70%;">Subject</th>
<th style="width:15%;">Date</th>
</tr>
... rest of the table code...
</table>
But embedding CSS like that is poor practice — one should use CSS classes instead, and put the CSS rules in an external CSS file.
answered May 30, 2009 at 2:49
Etienne PerotEtienne Perot
4,6747 gold badges40 silver badges50 bronze badges
1
style="column-width:300px;white-space: normal;"
jwheron
2,5572 gold badges30 silver badges40 bronze badges
answered Sep 20, 2018 at 18:26
1
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
table { width: 100%; }
.tbl-medium { width: 60%; }
.tbl-small { width: 200px; }В данном примере ширина 100% применяется ко всем таблицам. Опять же, классы помогают установить ширину для выбранных таблиц задействуя ранее созданный класс. Чтобы указать таблице ширину в 200 пикселей надо добавить к элементу <table> класс tbl-small.
<table class="tbl-small">Выравнивание таблиц
Исходно любая таблица располагается по левому краю окна браузера. Можно выровнять её по центру, если только таблица не занимает всю доступную область, другими словами, меньше 100%. Для этого к стилю таблицы следует добавить отступы через свойство margin со значением auto, как показано в примере 2.
Пример 2. Выравнивание таблицы с помощью margin
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
margin: auto; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>…</td></tr>
</table>
</body>
</html>
В данном примере для всех таблиц на странице задано выравнивание по центру.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
background: #f5e8d0; /* Цвет фона таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
th {
background: #496791; /* Цвет фона ячеек */
color: #fff; /* Цвет текста */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
}
thead {
background: #f5e8d0; /* Цвет фона заголовка */
}
td, th {
padding: 5px; /* Поля в ячейках */
border: 1px solid #333; /* Параметры рамки */
}
tbody tr:nth-child(even) {
background: #f0f0f0; /* Зебра */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Интервалы размеров, мм</th>
<th colspan=»4″>Допуск IT, мкм, для квалитетов</th>
</tr>
<tr>
<th>5</th><th>6</th><th>7</th><th>8</th>
</tr>
</thead>
<tbody>
<tr>
<td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td>
</tr>
<tr>
<td>Св. 3 до 6</td><td>5</td><td>8</td><td>12</td><td>18</td>
</tr>
<tr>
<td>Св. 6 до 10</td><td>6</td><td>9</td><td>15</td><td>22</td>
</tr>
<tr>
<td>Св. 10 до 18</td><td>8</td><td>11</td><td>18</td><td>27</td>
</tr>
<tr>
<td>Св. 18 до 30</td><td>9</td><td>13</td><td>21</td><td>33</td>
</tr>
<tr>
<td>Св. 30 до 50</td><td>11</td><td>16</td><td>25</td><td>39</td>
</tr>
<tr>
<td>Св. 50 до 80</td><td>13</td><td>19</td><td>30</td><td>46</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 2.
Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Поля внутри ячеек
Полем называется расстояние между границей ячейки и её содержимым. Без полей текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие, добавление же полей позволяет улучшить читабельность текста. Для этой цели применяется стилевое свойство padding, которое работает с селектором td или th, как показано выше в примерах 3 и 4. Обычно указывают одно значение, оно тогда задаёт пустое пространство вокруг содержимого ячейки сразу со всех сторон. Два значения пишутся, когда надо задать разные поля по вертикали (первое значение) и горизонтали (второе значение).
Расстояние между ячеек
Между ячеек имеется небольшое пустое расстояние, которое не видно, пока для ячеек не установить границу или фоновый цвет. Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Пример 5. Использование border-spacing
table {
border-spacing: 3px; /* Расстояние между ячеек */
}
thead th {
background: #e08156; /* Цвет фона заголовка */
color: #333; /* Цвет текста */
}
td, th {
padding: 5px; /* Поля в ячейках */
background: #4c715b; /* Цвет фона ячеек */
color: #f5e8d0; /* Цвет текста */
}Добавляя этот стиль к любой таблице получим результат продемонстрированный на рис. 3.
Рис. 3. Вид таблицы с расстоянием между ячеек
Если к table добавляется свойство border-collapse со значением collapse, то border-spacing игнорируется, потому как расстояния между ячеек уже нет.
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
td {
border: 2px solid #333; /* Параметры границ */
padding: 4px; /* Поля в ячейках */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>O</td><td>X</td><td>X</td></tr>
<tr><td>O</td><td>O</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>O</td></tr>
</table>
</body>
</html>
Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.
а — свойство не установлено
б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б).
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
border-bottom: 2px solid #333; /* Линия снизу таблицы */
border-top: 2px solid #333; /* Линия сверху таблицы */
}
td {
text-align: center; /* Выравнивание по центру */
border-bottom: 1px solid #333;
border-top: 1px solid #333;
}
td, th {
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 5.
Рис. 5. Таблица с горизонтальными линиями
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент <th>, он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
}
th {
background: #dfebb7; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
td {
text-align: center; /* Выравнивание по центру */
}
th, td {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
В данном примере содержимое <th> выравнивается по левому краю, а содержимое <td> — по центру. Результат примера показан ниже (рис. 6).
Рис. 6. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top, как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
th {
background: #496791; /* Цвет фона ячеек заголовка */
color: #fff; /* Цвет текста */
}
td {
background: #f5e8d0; /* Цвет фона ячеек */
text-align: center; /* Выравниваем по центру */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
vertical-align: top; /* Выравниваем по верхнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.
Рис. 7. Выравнивание текста в ячейках
См. также
Последнее изменение: 11.03.2020