
Речь идет о несоответствии цветовых профилей при вставке картинки в Adobe Photoshop после создания скриншота в Windows. Сам глюк мы рассмотрим в конце публикации, а начнем с базовых понятий о системе управления цветом дабы вам было понятнее, как все работает. Все разделы статьи:
- Просмотр/отображение цветового профиля.
- Конвертация картинки из одного профиля в другой.
- Выбор sRGB по умолчанию.
- Глюк несоответсвия цветов в Windows и Фотошопе.
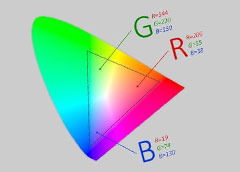
Итак, в Фотошопе есть несколько цветовых профилей, которые определяют как именно изображение будет показываться в графических редакторах и в том же интернете/браузерах. Стандартным для глобальной паутины (и интернет-браузеров) является формат sRGB. Однако при создании фотографии фотограф/дизайнер может сохранять ее в других форматах – например, в обычном Adobe RGB, имеющим более широкий диапазон цветов.
Просмотр цветового профиля и фото в sRGB
Первым делом нужно понять каким форматом обладает текущее открытое изображение. Для этого:
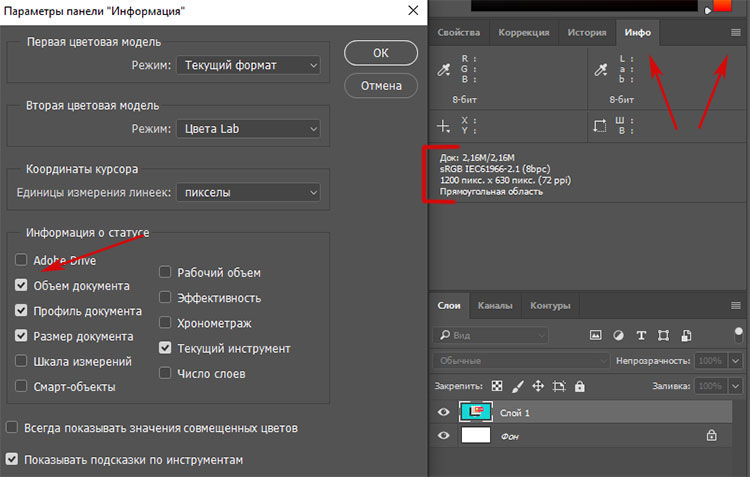
1. В панели инструментов “Инфо” вызываем контекстное меню по клику на иконку справа сверху и выбираем там пункт “Параметры панели”.
2. Во всплывающем окне отмечаете пункт “Профиль документа” и некоторые другие, если они вам нужны.
3. Сохраняем и видим результат:
У тех, у кого изначально панель “Инфо” не отображается, ее можно включить в главном меню в разделе “Окно”.
Чтобы посмотреть как ваша картинка будет смотреться в интернете, нужно выполнить следующие действия:
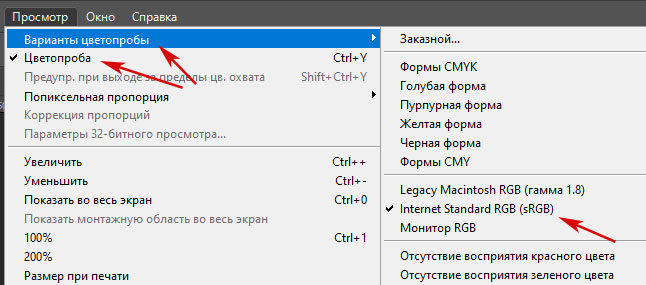
1. В меню “Просмотр” выбираем пункт “Варианты цветопробы”, где устанавливаете галочку напротив формата sRGB (Internet Standart RGB).
2. Далее в этом же разделе “Просмотр” нужно поставить галочку во втором пункте “Цветопроба”. Это переключит отображение в рабочей области в цветовой профиль sRGB – точно так ваша картинка будет отображаться во всех браузерах.
3. Чтобы вернуться в обычный режим снимает метку напротив “Цветопроба”.
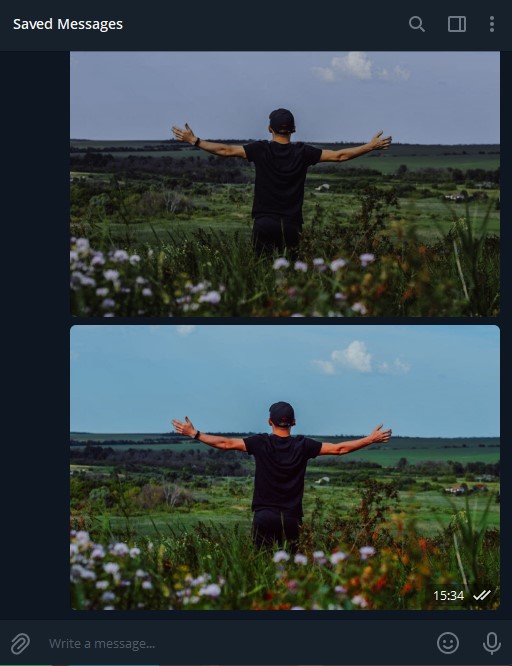
Важно! Обратите внимание, что изначально картинка в рабочей области Фотошопа для форматов Adobe RGB и sRGB ничем особо не отличается. Только когда вы активируете просмотр в режиме “Цветопробы” (с включенной настройкой sRGB) разница станет заметной.
По облакам и небу можно увидеть, что первая фото имеет более широкую гамму цветов. Работая с ней в Фотошопе в обычном Adobe RGB формате, а потом сохранив результат в нем же, отличия проявятся лишь при просмотре фотки в интернете. А если у вашего онлайн проекта максимально яркий и красочый дизайн, например как здесь то посетители будут видеть на своих компьютерах совсем другую картину. Не говоря уже о персональных сайтах-портфолио и дизайн-студиях, где демонстрация работ в правильном цвете крайне важна.
Как преобразовать картинку в другой цветовой профиль
Чтобы после сохранения изображений они неожиданно для вас не стали выглядеть в интернете как-то иначе, не забывайте конвертировать их в sRGB перед работой или сохранением (если, конечно, перед вами не стоят другие специальные задачи при обработке фото). Для этого:
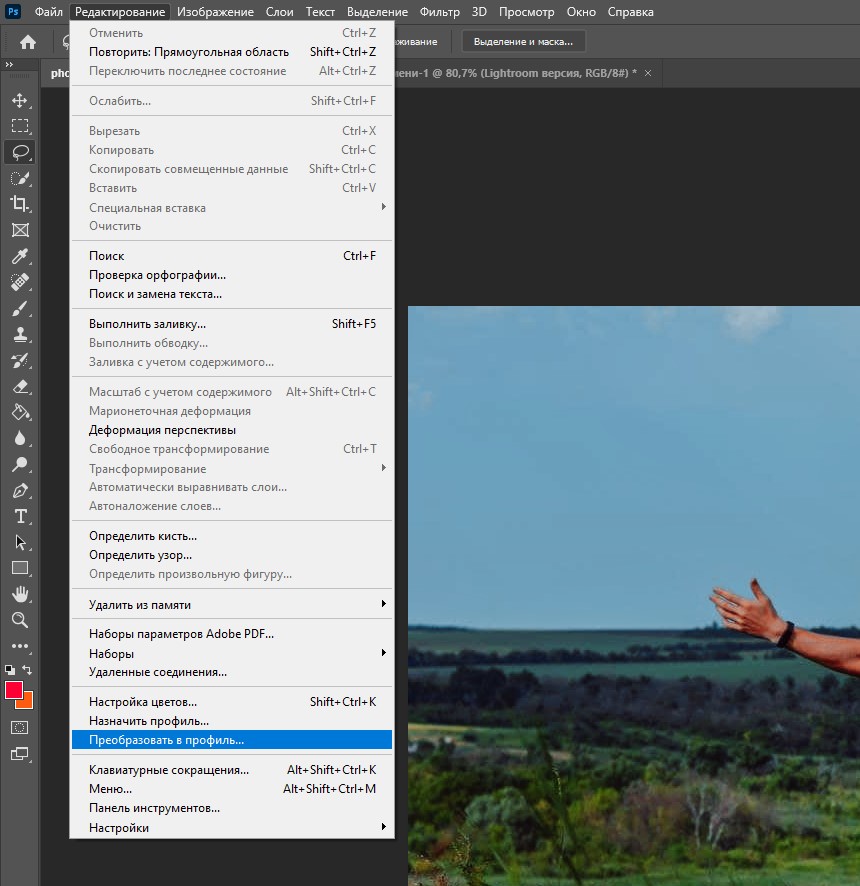
1 Переходим в меню “Редактирование”.
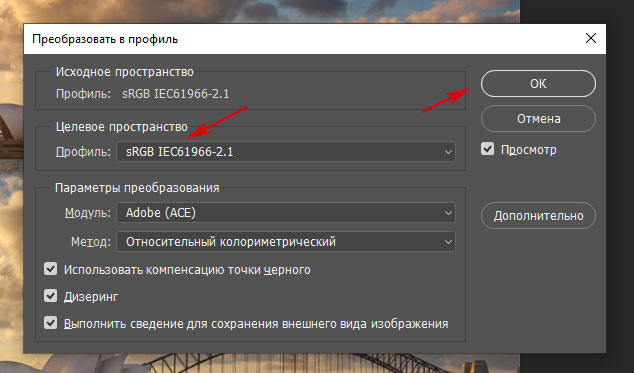
2. Находим там пункт “Преобразовать в профиль”.
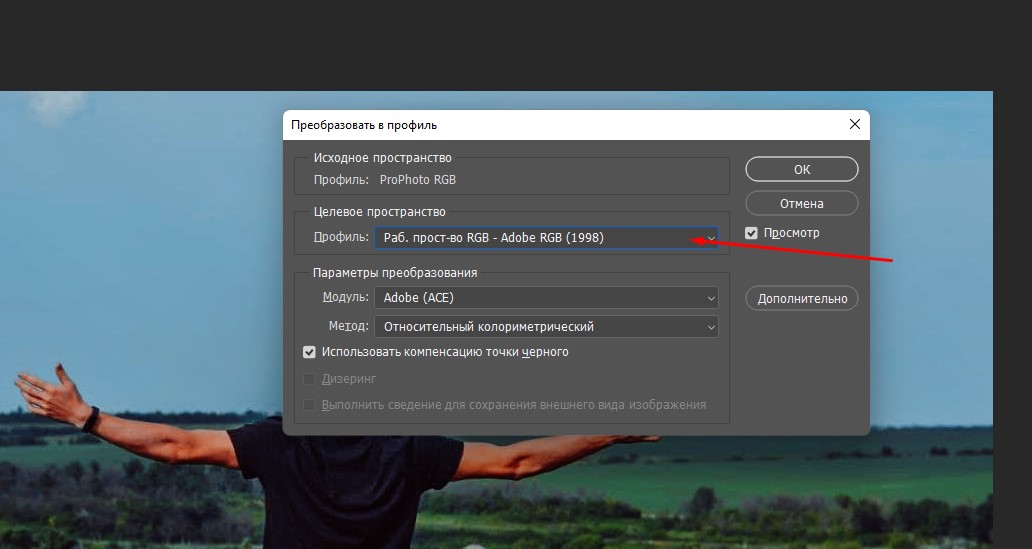
3. В открывшемся окне выбираете значения профиля sRGB и кликаете “Ок”.
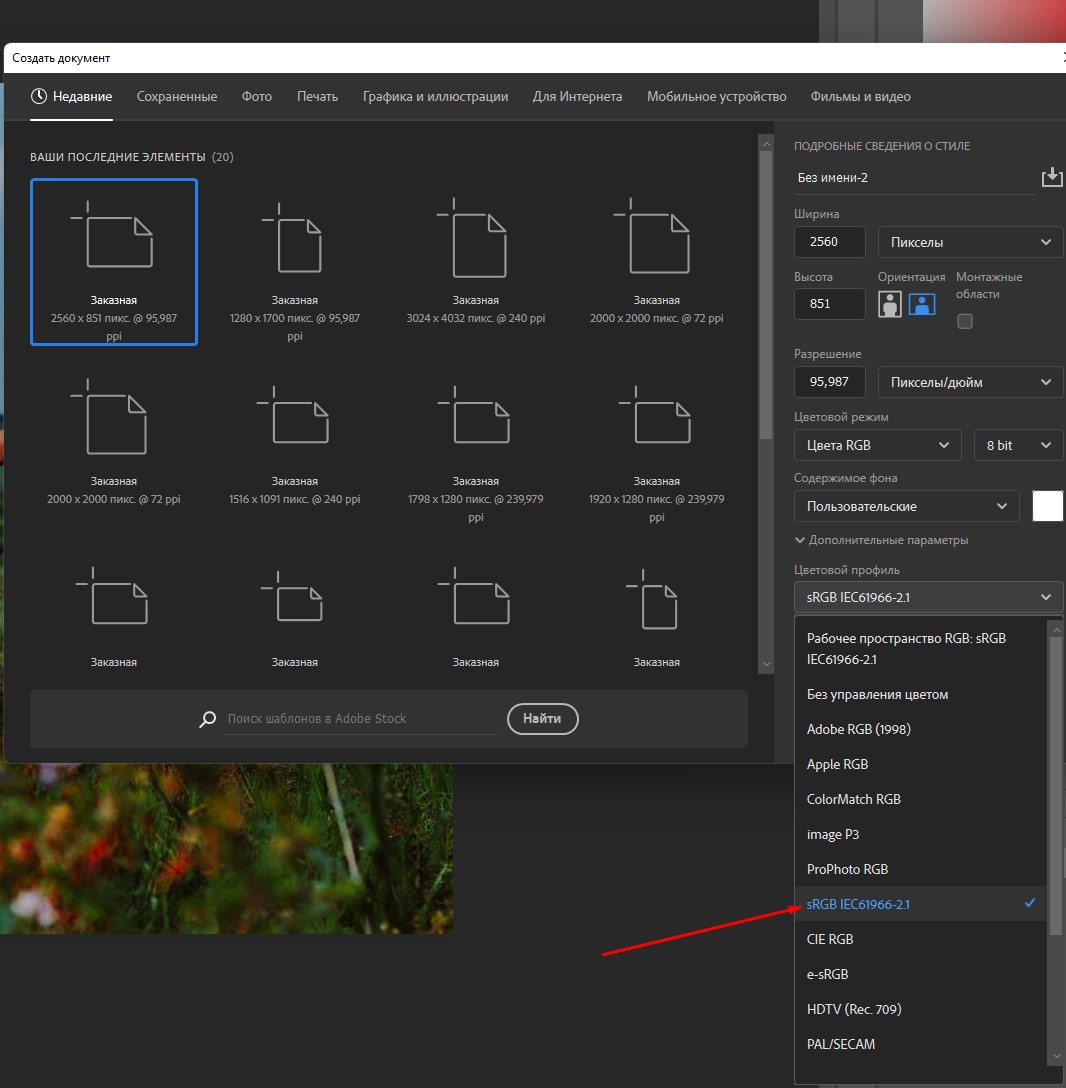
Как настроить значение sRGB по умолчанию
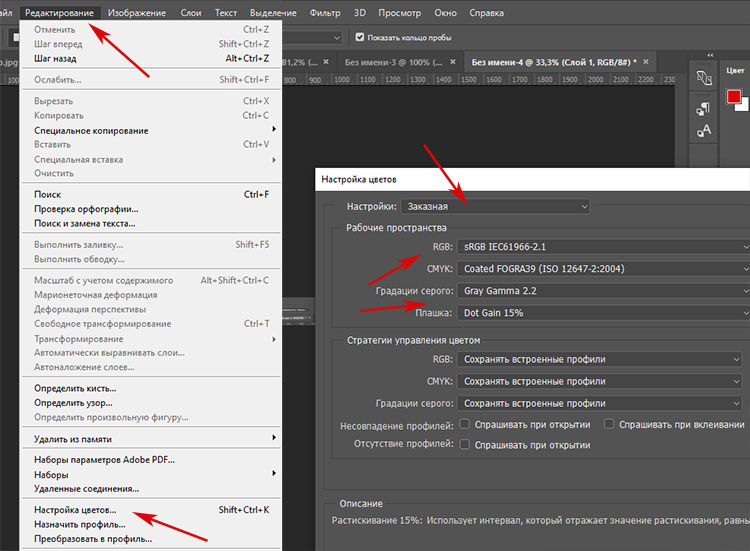
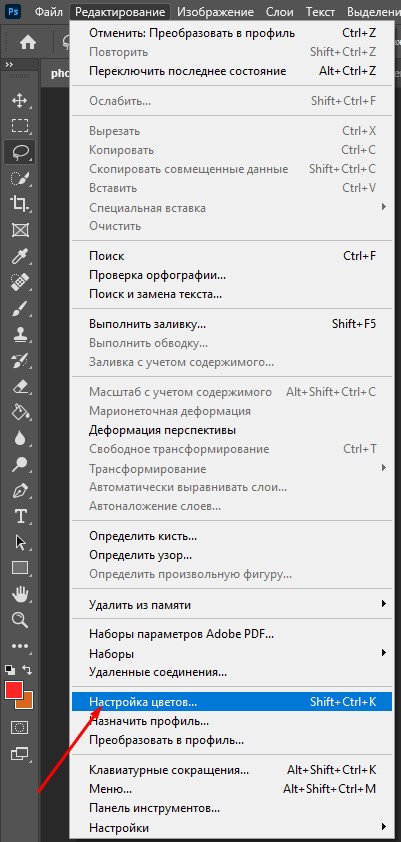
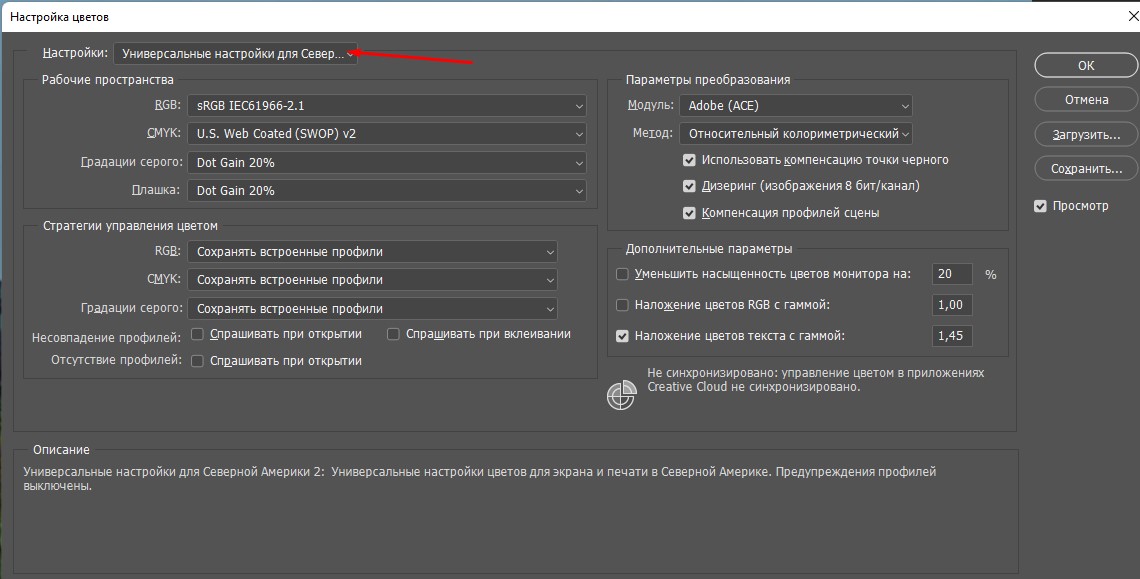
Чтобы настроить систему управления цветом в Adobe Photoshop переходим в главном меню в пункт “Редактирование”, где в выпадающем списке ищем вариант “Настройках цветов”.
Далее появится окно настроек:
Здесь выбираете в самом первом поле “Универсальные настройки для Европы 3”. Они аналогичны тому, что вы видите на картинке выше, только в пункте “Градация серого” можно поставить “Gray Gamma 2.2”, остальное все такое же.
Чуть ниже в блоке “Стратегии управления цветом” у вас:
- Во-первых, сохранены все профили чтобы картинка открывалась в том формате, в котором ее изначально задумал автор – вдруг у него для этого были веские причины.
- Во-вторых, сняты галочки запросов программы, возникающих при несовпадении профилей. Если хотите каждый раз на них отвечать, можете вернуть галочки.
Затем кликаем по кнопке “Ок”, сохраняя сделанные настройки. Также есть смысл закрыть и перезагрузить Photoshop.
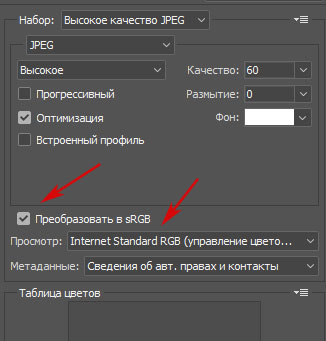
Кстати, в современных версиях Фотошопа при “Сохранении файла для Web” (Ctrl+Shift+S) во всплывающем окне также есть параметр, связанный с sRGB:
Кроме опции профиля отображения в просмотрщике слева, вы также можете установить автоматическое преобразование в sRGB, что максимально удобною.
Когда цвета в Windows (на скриншоте) и в Photoshop не совпадают
Итак, глюк, с которого все началось, мы словили при создании скриншота в Windows — в графический редактор попадала картинка с отличающейся гаммой цветов. Причем никакие изменения в системе управления цветом не помогали.
Оказывается отдельно существует цветовой профиль для вашего компьютера/видеокарты. И поскольку функция Print Screen относится в первую очередь к системе Windows, то и профиль в этом случае используется от нее.
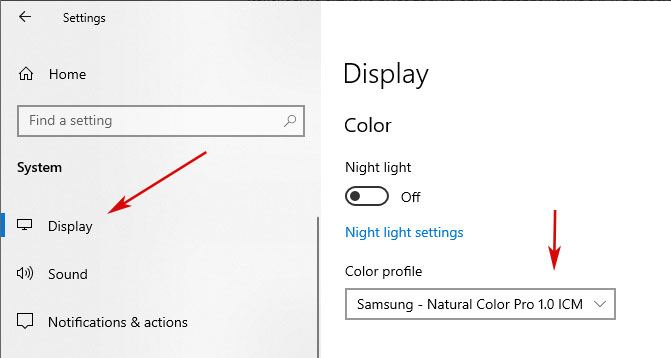
Чтобы это проверить нужно открыть настройки дисплея на вашем компьютере. В Windows 10 они находятся в параметрах “Settings“ – пункт “Display”.
По сути, здесь нам также надо установить основным значение sRGB. Для этого:
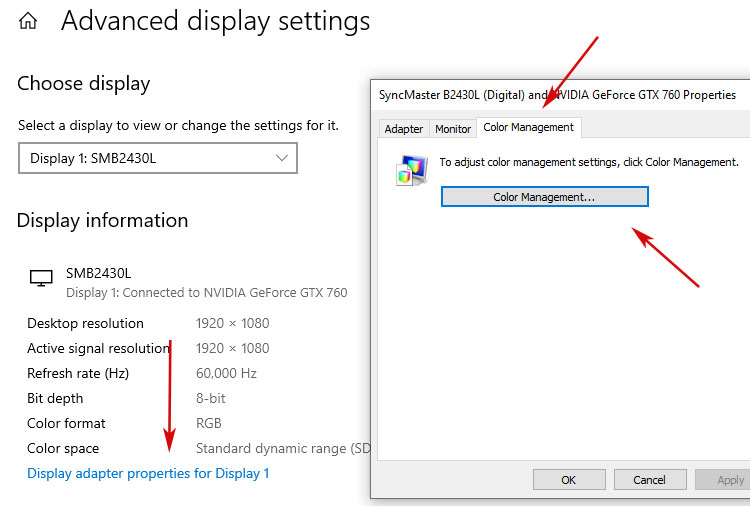
1. Внизу секции настроек находите ссылку на продвинутые параметры “Advanced display settings”. Кликаем по ней.
2. Во всплывающем окне находите вкладку “Color Management” с одноименной кнопкой. Нажимаем ее.
Кстати, в Windows 10 вы можете просто ввести фразу Color Management в поиске на нижней панели инструментов, и система также найдет вам этот элемент.
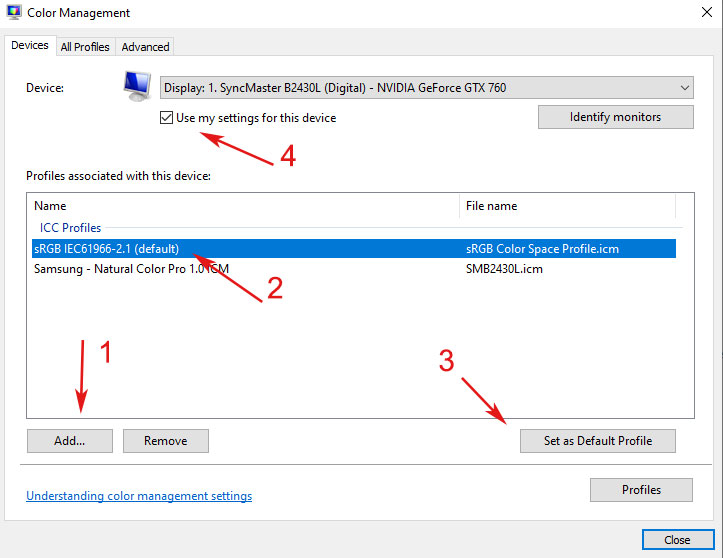
3. В открывшемся окне управления цветом вам нужно:
- Сначала кликнуть по кнопке добавления нового профиля.
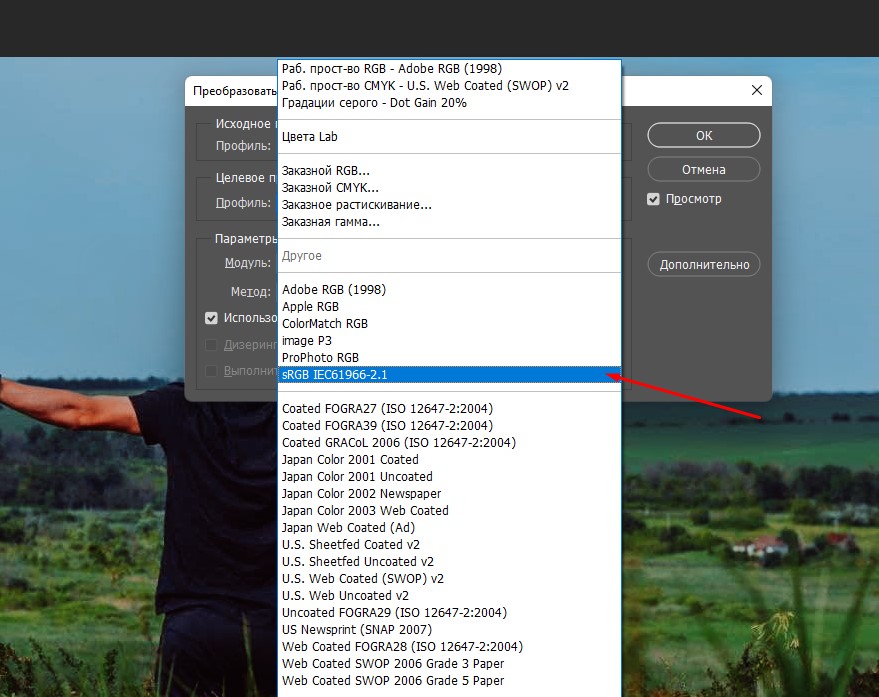
- Затем из предложенных вариантов выбрать sRGB IEC61966-2.1.
- Далее включаете его значением по умолчанию (Set as Default Profile).
- И обязательно ставите галочку сверху “Use my settings for this device” чтобы данный параметр применялся к текущему монитору.
- Когда все сделали можно закрывать окно.
3. Выходите из всех этих настроек и повторно возвращаетесь в параметры системы “Settings“ – пункт “Display чтобы посмотреть какое значение по умолчанию там указывается теперь. Должно быть sRGB.
4. Аналогично проверяете еще раз создание скриншота и сравниваете цвета на мониторе с теми, которые отображаются в Фотошопе. Должны быть одинаковы.
Если у вас есть чем дополнить данную заметку, пишите ниже. Возможно, где-то скриншоты устарели/другие или теоретически информация немного неточная, то основную суть в статье вы должны уловить.
Чтобы преобразовать в индексированный цвет, вы должны начать с изображения с 8 битами на канал и либо в режиме оттенков серого, либо в режиме RGB.
- Выберите «Изображение» > «Режим» > «Индексированный цвет». Примечание: …
- Выберите «Предварительный просмотр» в диалоговом окне «Индексированный цвет», чтобы отобразить предварительный просмотр изменений.
- Укажите параметры конвертации.
Что означает преобразование в sRGB в Photoshop?
Функция Photoshop «Сохранить для Интернета» содержит параметр «Преобразовать в sRGB». Если включено, значения цвета результирующего файла деструктивно изменяются с профиля документа на sRGB.
Как сохранить в формате RGB в Photoshop?
Чтобы преобразовать изображение CMYK в RGB, откройте изображение в Adobe Photoshop. Перейдите в «Изображение» в строке меню и в раскрывающемся списке наведите курсор на «Режим» и выберите «Цвет RGB». Это преобразует изображение в цветовое пространство RGB, и вы можете заметить, что некоторые цвета стали более яркими. Затем перейдите в «Файл», затем «Сохранить как» и сохраните файл.
Какой цветовой режим лучше всего подходит для Photoshop?
И RGB, и CMYK — это режимы смешивания цветов в графическом дизайне. Для справки: цветовой режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции.
Как преобразовать изображение в RGB?
Как преобразовать JPG в RGB
- Загрузить jpg-файл (ы). Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.
- Выберите «в rgb» В результате выберите rgb или любой другой формат (поддерживается более 200 форматов)
- Скачайте свой rgb.
Должен ли я конвертировать в sRGB в Photoshop?
Перед редактированием изображений очень важно, чтобы ваш профиль был настроен на sRGB для отображения в Интернете. Установка AdobeRGB или другого просто испортит ваши цвета при просмотре в Интернете, что сделает многих клиентов недовольными. (верхнее фото — Adobe RGB, нижнее фото — sRGB) * Если вас шокирует эта разница, попробуйте!
Должен ли я преобразовать в sRGB или встроить цветовой профиль?
Если вы хотите, чтобы цвет ваших фотографий был приемлемым для максимально широкой аудитории, вам нужно сделать только две вещи:
- Убедитесь, что изображение находится в цветовом пространстве sRGB, используя его в качестве рабочего пространства или преобразовав в sRGB перед загрузкой в Интернет.
- Перед сохранением вставьте в изображение профиль sRGB.
Стоит ли включать sRGB?
Обычно вы используете режим sRGB.
Имейте в виду, что этот режим не откалиброван, поэтому ваши цвета sRGB будут отличаться от других цветов sRGB. Они должны быть ближе. В режиме sRGB ваш монитор может не отображать цвета, выходящие за пределы цветового пространства sRGB, поэтому sRGB не является режимом по умолчанию.
Что лучше: Adobe RGB или sRGB?
Adobe RGB не имеет значения для реальной фотографии. sRGB дает лучшие (более последовательные) результаты и такие же или более яркие цвета. Использование Adobe RGB является одной из основных причин несовпадения цветов на мониторе и при печати. sRGB — цветовое пространство по умолчанию.
Что такое CTRL A в Photoshop?
Удобные сочетания клавиш Photoshop
Ctrl + A (Выбрать все) — создает выделение вокруг всего холста. Ctrl + T (Свободное преобразование) — вызывает инструмент свободного преобразования для изменения размера, поворота и наклона изображения с помощью перетаскиваемого контура. Ctrl + E (Объединить слои) — объединяет выбранный слой со слоем непосредственно под ним.
Как узнать, является ли фотография sRGB?
После того, как вы закончите редактирование изображения, выполните следующие действия. Откройте изображение в Photoshop и выберите «Просмотр» > «Настройка цветопробы» > «Интернет-стандарт RGB (sRGB)». Затем выберите «Вид» > «Проверка цветов» (или нажмите Command-Y), чтобы просмотреть изображение в sRGB. Если изображение выглядит хорошо, все готово.
Как преобразовать RGB в sRGB?
Преобразование существующего дизайна в sRGB:
- Откройте свой дизайн в Photoshop.
- Перейдите в Edit и нажмите Convert to Profile…
- Щелкните раскрывающийся список места назначения.
- Выберите вариант sRGB.
- Нажмите кнопку ОК.
- Сохраните свой дизайн.
Как преобразовать изображение в CMYK без Photoshop?
Как изменить изображения с RGB на CMYK без использования Adobe Photoshop
- Загрузите GIMP, бесплатную программу для редактирования графики с открытым исходным кодом. …
- Загрузите плагин разделения CMYK для GIMP. …
- Загрузите профили Adobe ICC. …
- Запустите ГИМП.
Community Beginner
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/td-p/13269296
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
Hi everyone!
I have a series of images that are original with Adobe RGB color profile, and my goal is to get them web compatible, then convert them all to sRGB.
I have a doubt about which is the best and correct method, to stay as faithful as possible to the native color profile (Adobe RGB).
What I am using for my workflow is:
I open the Adobe RGB image > Export > Save for Web > Embed Color Profile, Convert to sRGB.
This way the conversion should happen automatically during export.
The question is:
Would it be better to do the conversion BEFORE exporting?
Or is it just the same thing?
To convert first, I mean:
Open the Adobe RGB image > Edit > Convert to Profile (sRGB Profile …) > Export > Save for Web > Embed Color Profile, Convert to sRGB.
I have looked at both images exported with the 2 methods, and they are visually identical, but reading the histogram data the data changes slightly.
Thank you!
TOPICS
Actions and scripting
,
macOS
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
11
Replies
11
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269378#M678378
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
The conversion uses the same colour engine whether you convert in Save for Web or in Edit > Convert to Profile.
However Convert to Profile offers additional control over the rendering intent. This affects how colours that are out of gamut, i.e. colours that exist in Adobe RGB but cannot be contained in sRGB, are treated.
The two options applicable here are Relative Colormetric and Perceptual. Simplistically, Relative colormetric moves out of gamut colours into the smaller gamut, Perceptual does the same with out of gamut colours but also moves some in gamut colours to maintain a perceptual difference between them. Which is best depends on the individual image.
You can turn on proof colours and see where those changes as you switch proof on and off and then adjust the image accordingly.
Dave
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Beginner
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269406#M678384
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To davescm
Hi @davescm!
Thanks for the explanation.
By default, I keep it on relative colorimetric in the Color settings.
So when you use the Save for web feature, it doesn’t use the conversion options in the Color Settings? Did I get it right?
(So: Relative Colorimetric Intent, Use Black Compensation, Use Dithering)
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269441#M678390
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To alexsalvatoretrotta
Yes Save for Web will use your defaults but will not give you the functions to override them (provided the profile contains the tables to do so)
Dave
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269510#M678392
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To davescm
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Beginner
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269585#M678394
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To davescm
@davescm Ok, so ALSO the Convert to sRGB function in Save for Web uses your default color settings (Intent, Compensation, Dithering).
So if I use the function in Edit > Convert to Profile, or, Save for Web > Convert to sRGB, should the conversion and result be the same, with the exact same sRGB color profile? (considering my workspace is sRGB IEC61966-2.1)
This is right?
It is clear that if I need to do a particular conversion with settings other than the default, I will use Edit > Convert to Profile.
I also noticed that the document is CMYK native and you want to do the conversion, in this case you need to do it from Edit > Convert to Profile (and not from Save for Web as the output will be without profile color tag).
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269641#M678396
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To alexsalvatoretrotta
The check box Use Dither (8-bit/Channel Images) is used when converting 8-bit per color images. It allows Photoshop to mix colors in such a way that aliasing is reduced when conducting color space conversions.
Visually the difference is pretty tiny.
Author “Color Management for Photographers» & «Photoshop CC Color Management/pluralsight»
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269780#M678414
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To alexsalvatoretrotta
To be clear: your working space doesn’t matter. The embedded profile will always override it (if there is one).
And again — rendering intent is moot with standard working RGB profiles. You get relative colorimetric whatever you choose.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269389#M678380
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
To convert first, I mean:
Open the Adobe RGB image > Edit > Convert to Profile (sRGB Profile …) > Export > Save for Web > Embed Color Profile, Convert to sRGB.I have looked at both images exported with the 2 methods, and they are visually identical, but reading the histogram data the data changes slightly.
Thank you!
By @alexsalvatoretrotta
Is that a typo? Why convert twice?
Any colours that exceed the sRGB gamut will be clipped.
Standard sRGB profiles only have a relative colorimetric table. You could try an sRGB profile with a perceptual rendering table (generally found in output printer profiles, not working space profiles):
https://www.color.org/profiles/srgb_appearance.xalter
https://www.color.org/srgbprofiles.xalter
Once converted to sRGB using both methods and viewed in a web browser, you can then make your own call.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269399#M678382
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To Stephen_A_Marsh
‘Standard sRGB profiles only have a relative colorimetric table. You could try an sRGB profile with a perceptual rendering table (generally found in output printer profiles, not working space profiles):’
Very good point Stephen
Dave
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13298523#M680971
Oct 26, 2022
Oct 26, 2022
Copy link to clipboard
Copied
LATEST
In Response To Stephen_A_Marsh
«
Standard sRGB profiles only have a relative colorimetric table. You could try an sRGB profile with a perceptual rendering table (generally found in output printer profiles, not working space profiles):
https://www.color.org/profiles/srgb_appearance.xalter
https://www.color.org/srgbprofiles.xalter»
nice tip Stephen, good to know
neil barstow, colourmanagement net :: adobe forum volunteer:: co-author: ‘getting colour right’
google me «neil barstow colourmanagement» for lots of free articles on colour management
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13298505#M680968
Oct 26, 2022
Oct 26, 2022
Copy link to clipboard
Copied
Doing it using Edit > Convert to profile allows you to choose the rendering intent. That’s how I’d do it, you also get the opportunity to preview the changes and MAYBE alter the original still in Adobe RGB before converting.
Moving images to a smaller colourspace can «clip» detail in areas of high saturation. The histogram will reveal clipping
I hope this helps
neil barstow, colourmanagement net :: adobe forum volunteer:: co-author: ‘getting colour right’
google me «neil barstow colourmanagement» for lots of free articles on colour management
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Beginner
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/td-p/13269296
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
Hi everyone!
I have a series of images that are original with Adobe RGB color profile, and my goal is to get them web compatible, then convert them all to sRGB.
I have a doubt about which is the best and correct method, to stay as faithful as possible to the native color profile (Adobe RGB).
What I am using for my workflow is:
I open the Adobe RGB image > Export > Save for Web > Embed Color Profile, Convert to sRGB.
This way the conversion should happen automatically during export.
The question is:
Would it be better to do the conversion BEFORE exporting?
Or is it just the same thing?
To convert first, I mean:
Open the Adobe RGB image > Edit > Convert to Profile (sRGB Profile …) > Export > Save for Web > Embed Color Profile, Convert to sRGB.
I have looked at both images exported with the 2 methods, and they are visually identical, but reading the histogram data the data changes slightly.
Thank you!
TOPICS
Actions and scripting
,
macOS
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
11
Replies
11
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269378#M678378
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
The conversion uses the same colour engine whether you convert in Save for Web or in Edit > Convert to Profile.
However Convert to Profile offers additional control over the rendering intent. This affects how colours that are out of gamut, i.e. colours that exist in Adobe RGB but cannot be contained in sRGB, are treated.
The two options applicable here are Relative Colormetric and Perceptual. Simplistically, Relative colormetric moves out of gamut colours into the smaller gamut, Perceptual does the same with out of gamut colours but also moves some in gamut colours to maintain a perceptual difference between them. Which is best depends on the individual image.
You can turn on proof colours and see where those changes as you switch proof on and off and then adjust the image accordingly.
Dave
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Beginner
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269406#M678384
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To davescm
Hi @davescm!
Thanks for the explanation.
By default, I keep it on relative colorimetric in the Color settings.
So when you use the Save for web feature, it doesn’t use the conversion options in the Color Settings? Did I get it right?
(So: Relative Colorimetric Intent, Use Black Compensation, Use Dithering)
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269441#M678390
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To alexsalvatoretrotta
Yes Save for Web will use your defaults but will not give you the functions to override them (provided the profile contains the tables to do so)
Dave
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269510#M678392
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To davescm
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Beginner
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269585#M678394
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To davescm
@davescm Ok, so ALSO the Convert to sRGB function in Save for Web uses your default color settings (Intent, Compensation, Dithering).
So if I use the function in Edit > Convert to Profile, or, Save for Web > Convert to sRGB, should the conversion and result be the same, with the exact same sRGB color profile? (considering my workspace is sRGB IEC61966-2.1)
This is right?
It is clear that if I need to do a particular conversion with settings other than the default, I will use Edit > Convert to Profile.
I also noticed that the document is CMYK native and you want to do the conversion, in this case you need to do it from Edit > Convert to Profile (and not from Save for Web as the output will be without profile color tag).
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269641#M678396
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To alexsalvatoretrotta
The check box Use Dither (8-bit/Channel Images) is used when converting 8-bit per color images. It allows Photoshop to mix colors in such a way that aliasing is reduced when conducting color space conversions.
Visually the difference is pretty tiny.
Author “Color Management for Photographers» & «Photoshop CC Color Management/pluralsight»
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269780#M678414
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To alexsalvatoretrotta
To be clear: your working space doesn’t matter. The embedded profile will always override it (if there is one).
And again — rendering intent is moot with standard working RGB profiles. You get relative colorimetric whatever you choose.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269389#M678380
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
To convert first, I mean:
Open the Adobe RGB image > Edit > Convert to Profile (sRGB Profile …) > Export > Save for Web > Embed Color Profile, Convert to sRGB.I have looked at both images exported with the 2 methods, and they are visually identical, but reading the histogram data the data changes slightly.
Thank you!
By @alexsalvatoretrotta
Is that a typo? Why convert twice?
Any colours that exceed the sRGB gamut will be clipped.
Standard sRGB profiles only have a relative colorimetric table. You could try an sRGB profile with a perceptual rendering table (generally found in output printer profiles, not working space profiles):
https://www.color.org/profiles/srgb_appearance.xalter
https://www.color.org/srgbprofiles.xalter
Once converted to sRGB using both methods and viewed in a web browser, you can then make your own call.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13269399#M678382
Oct 15, 2022
Oct 15, 2022
Copy link to clipboard
Copied
In Response To Stephen_A_Marsh
‘Standard sRGB profiles only have a relative colorimetric table. You could try an sRGB profile with a perceptual rendering table (generally found in output printer profiles, not working space profiles):’
Very good point Stephen
Dave
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13298523#M680971
Oct 26, 2022
Oct 26, 2022
Copy link to clipboard
Copied
LATEST
In Response To Stephen_A_Marsh
«
Standard sRGB profiles only have a relative colorimetric table. You could try an sRGB profile with a perceptual rendering table (generally found in output printer profiles, not working space profiles):
https://www.color.org/profiles/srgb_appearance.xalter
https://www.color.org/srgbprofiles.xalter»
nice tip Stephen, good to know
neil barstow, colourmanagement net :: adobe forum volunteer:: co-author: ‘getting colour right’
google me «neil barstow colourmanagement» for lots of free articles on colour management
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-to-quot-best-quot-convert-adobe-rgb-images-to-srgb/m-p/13298505#M680968
Oct 26, 2022
Oct 26, 2022
Copy link to clipboard
Copied
Doing it using Edit > Convert to profile allows you to choose the rendering intent. That’s how I’d do it, you also get the opportunity to preview the changes and MAYBE alter the original still in Adobe RGB before converting.
Moving images to a smaller colourspace can «clip» detail in areas of high saturation. The histogram will reveal clipping
I hope this helps
neil barstow, colourmanagement net :: adobe forum volunteer:: co-author: ‘getting colour right’
google me «neil barstow colourmanagement» for lots of free articles on colour management
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
В большинстве рабочих процессов, предусматривающих управление цветом, рекомендуется использовать наборы цветовых параметров, протестированные компанией Adobe. Изменять конкретные параметры следует только в том случае, если вы разбираетесь в управлении цветом и уверены в совершаемых изменениях.
После настройки параметров их можно сохранить как стиль. Сохранение настроек цветов позволяет использовать их повторно, передавать другим пользователям и использовать в других программах.
- Чтобы сохранить настройки цветов как стиль, нажмите в диалоговом окне «Настройка цветов» кнопку «Сохранить». Чтобы приложение отображало название набора в диалоговом окне «Настройка цветов», сохраните файл в папке по умолчанию. Если файл будет сохранен в другом месте, для выбора настройки его придется загружать.
- Чтобы загрузить набор цветовых параметров, сохраненный не в папке по умолчанию, нажмите в диалоговом окне «Настройка цветов» кнопку «Загрузить», выберите требуемый файл и нажмите кнопку «Открыть».
В приложении Acrobat не предусмотрено сохранение пользовательских наборов цветовых настроек. Чтобы применить в приложении Acrobat пользовательский набор цветовых настроек, нужно создать файл в программе InDesign, Illustrator или Photoshop, а затем сохранить его в используемой по умолчанию папке Settings. После этого он будет доступен в категории Управление цветом в диалоговом окне «Установки». Кроме того, добавлять файлы с наборами настроек в папку Settings можно вручную.
Сведения о рабочих цветовых пространствах
рабочая среда — это промежуточное цветовое пространство, с помощью которого в приложениях Adobe определяются и редактируются цвета. Для каждой цветовой модели предусмотрен свой профиль рабочей среды. Выбрать профиль рабочего пространства можно в диалоговом окне Настройка цветов.
Профиль рабочей среды служит исходным профилем для создаваемых документов, в которых используется соответствующая цветовая модель. Например, если в текущем профиле рабочего пространства для модели RGB определено цветовое пространство Adobe RGB (1998), то в каждом создаваемом документе для этой модели будут использоваться цвета в пределах охвата пространства Adobe RGB (1998). Кроме того, рабочая среда определяет цветопередачу в неразмеченных документах.
При открытии документа со встроенным цветовым профилем, не совпадающим с профилем рабочей среды, приложение определяет способ обработки данных о цветности с помощью стратегии управления цветом. В большинстве случаев стратегия по умолчанию предполагает сохранение встроенного профиля.
Чтобы просмотреть параметры рабочей среды в Photoshop, Illustrator и InDesign, выберите в меню «Редактирование» пункт «Настройка цветов». В Acrobat выберите в диалоговом окне «Установки» категорию «Управление цветом».
Чтобы просмотреть описание какого-либо профиля, выберите этот профиль и поместите курсор над его именем. Описание отобразится в нижней части диалогового окна.
RGB: определяет цветовое пространство RGB приложения. Как правило, лучше использовать пространство Adobe RGB или sRGB, а не выбирать профиль для конкретного устройства (например, монитора). sRGB рекомендуется использовать при подготовке изображений для публикации в Интернете, поскольку оно определяет цветовое пространство стандартного монитора, используемого для просмотра изображений в Интернете. Кроме того, цветовое пространство sRGB можно использовать при работе с изображениями, полученными с помощью цифровых камер потребительского класса, поскольку в большинстве этих камер цветовое пространство sRGB используется по умолчанию.
Цветовое пространство Adobe RGB рекомендуется использовать при допечатной подготовке документов, поскольку в цветовой охват пространства Adobe RGB входят некоторые печатаемые цвета (в частности, оттенки голубого и синего), которые лежат за пределами пространства sRGB. Кроме того, цветовое пространство Adobe RGB хорошо подходит для работы с изображениями, полученными с помощью профессиональных цифровых камер, поскольку в большинстве таких камер цветовое пространство Adobe RGB используется по умолчанию.
CMYK: определяет цветовое пространство CMYK приложения. Все рабочие среды CMYK являются аппаратно-зависимыми, то есть основанными на фактическом сочетании красок и бумаги. Рабочие среды CMYK, поставляемые компанией Adobe, основаны на стандартных условиях типографской печати.
Градации серого (Photoshop)/В градациях серого (Acrobat): определяет цветовое пространство оттенков серого приложения.
Плашечный цвет (Photoshop): определяет растискивание точки, используемое при отображении плашечных каналов или дуплексов.
В приложении Acrobat для просмотра и печати можно использовать не цветовое пространство документа, а пространство внедренного метода вывода. Дополнительные сведения о методах вывода см. в справочной системе Acrobat.
Приложения Adobe поставляются со стандартным набором профилей рабочих пространств, протестированных и рекомендуемых компанией Adobe для большинства процессов, связанных с управлением цветом. По умолчанию в меню рабочих сред доступны только эти профили. Для вывода дополнительных цветовых профилей, установленных на компьютере, выберите пункт «Дополнительные параметры» (Illustrator и InDesign) или «Другие параметры» (Photoshop). Чтобы цветовой профиль отображался в меню рабочих сред, он должен быть двусторонним, то есть содержать инструкции по преобразованию как в цветовые пространства, так и из них.
Приложение Photoshop позволяет создавать пользовательские профили рабочих сред. Однако компания Adobe рекомендует использовать стандартный профиль. Дополнительные сведения см. в базе знаний службы поддержки Photoshop по адресу http://www.adobe.com/support/products/photoshop.html.
Сведения об отсутствующих и несовпадающих цветовых профилях
Процесс управления цветом для нового документа обычно не вызывает затруднений: если не указано иное, в документе для создания и редактирования цветов используется профиль рабочей среды, связанный с цветовым режимом.
Однако в ряде существующих документов может использоваться профиль, отличный от заданного, а в других может совсем не быть управления цветом. В рабочих процессах, предусматривающих управление цветом, могут возникать следующие исключения.
- Открытие неразмеченного документа или импорт из него данных о цветности (например, при копировании и вставке или перетаскивании объекта). Такая ситуация часто возникает при открытии документа, который создан в приложении, не поддерживающем управление цветом, или в приложении, где управление цветом отключено.
- Открытие документа, профиль которого отличается от текущей рабочей среды, или импорт данных о цветности из такого документа. Это может произойти при открытии документа, созданного с другими параметрами управления цветом, или отсканированного документа, которому назначен профиль сканера.
В обоих случаях приложение определяет способ обработки данных о цветности с помощью стратегии управления цветом.
Если профиль отсутствует или не соответствует рабочему пространству, приложение может вывести предупреждение в зависимости от параметров, заданных в диалоговом окне «Настройки цветов». По умолчанию предупреждения об отсутствии или несоответствии профилей отключены, но их можно включить для индивидуального управления цветом в документах. Предупреждения в приложениях различаются, но в целом существуют следующие варианты.
- (Рекомендуется) Оставить документ или импортированные данные о цветности без изменений. Например, можно использовать встроенный профиль (если он есть), оставить документ без цветового профиля (если профиля нет) или сохранить числовые значения цветов во вставленных данных о цветности.
- Скорректировать документ или импортированные данные о цветности Например, при открытии документа без цветового профиля можно назначить ему профиль текущего рабочей среды или какой-либо другой профиль. При открытии документа с цветовым профилем, отличным от рабочей среды, можно удалить этот профиль или преобразовать цвета в текущее рабочая среда. При импорте данных о цветности для сохранения цветопередачи можно преобразовать цвета в текущую рабочую среду.
Параметры стратегии управления цветом
Стратегия управления цветом определяет, каким образом приложение обрабатывает данные о цветности при открытии документа или импорте изображения. Можно выбрать разные стратегии для изображений RGB и CMYK, а также указать, когда должны появляться предупреждения. Чтобы отобразить параметры стратегии управления цветом, выберите «Редактирование» > «Настройка цветов».
Чтобы отобразить описание стратегии, выберите нужную стратегию и поместите курсор над ее именем. Описание отобразится в нижней части диалогового окна.
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Параметры преобразования цвета
Параметры преобразования цвета позволяют задать для приложения способ преобразования числовых значений цвета одного цветового пространства для другого. Изменять эти параметры рекомендуется, только если вы хорошо разбираетесь в управлении цветом и уверены, что изменения необходимы. Чтобы просмотреть параметры преобразования цвета, выберите в меню «Редактирование» пункт «Настройка цветов», а затем пункт «Дополнительный режим» (Illustrator и InDesign) или «Дополнительные параметры» (Photoshop). В Acrobat выберите в диалоговом окне «Установки» категорию «Управление цветом».
Модуль: задает модуль управления цветом (CMM), применяемый для сопоставления охвата одного цветового пространства с охватом другого. Для большинства пользователей алгоритм Adobe, используемый по умолчанию (ACE), будет удовлетворять всем требованиям преобразования.
Чтобы просмотреть описание параметра алгоритма или метода, выберите этот параметр и поместите курсор на его имя. Описание отобразится в нижней части диалогового окна.
Метод (Photoshop, Illustrator, InDesign): определяет метод рендеринга используемый для перевода одного цветового пространства в другое. Различия между методами рендеринга становятся заметны только при печати документа или преобразовании его цветов в другую рабочую среду.
Компенсация точки черного: сжатие точки черного обеспечивает детализацию теней в изображении путем имитации полного динамического диапазона устройства вывода. Выберите этот параметр, если при печати планируется использовать компенсацию точки черного (что рекомендуется в большинстве случаев).
Использовать дизеринг: управляет дизерингом цветов при преобразовании между пространствами изображений с глубиной пикселя 8 бит/канал. При выборе параметра «Использовать дизеринг» приложение Photoshop смешивает цвета в целевом цветовом пространстве, имитируя отсутствующий цвет, который был в исходном пространстве. Хотя дизеринг позволяет снизить эффект квадратов и полос, он также может увеличивать размер файла при сжатии изображений для публикации в Интернете.
Компенсация профилей сцены (Photoshop): сравнивает контрастность видео при преобразовании из сцены в профили устройств вывода. Этот параметр отражает управление цветом, используемое по умолчанию в After Effects.
Дополнительные параметры в приложении Photoshop
Чтобы отобразить дополнительные параметры управления цветом в Photoshop, выберите в меню «Редактирование» пункт «Настройка цветов», а затем пункт «Дополнительные параметры».
Уменьшить насыщенность цветов монитора на: этот параметр определяет, нужно ли снижать насыщенность цветов на указанную величину при выводе изображений на экране монитора. Выбор этого параметра позволяет воспроизвести полный диапазон цветовых пространств с более широкими цветовыми охватами, чем у монитора. Однако при этом изображение на экране монитора не будет соответствовать тому, которое должно получиться в цветовом пространстве выводящего устройства. Если этот параметр не выбран, то разные цвета в изображении могут слиться в один.
Наложение цветов RGB с гаммой: этот параметр определяет особенности наложения цветов RGB при формировании совмещенных данных (например, при наложении или раскрашивании слоев в нормальном режиме). Если этот параметр выбран, то цвета RGB накладываются в пределах цветового пространства в соответствии с заданной гаммой. Гамма 1.00 считается «колориметрически достоверной» и позволяет свести к минимуму число артефактов по краям изображения. Если этот параметр не выбран, то цвета RGB накладываются непосредственно в пределах цветового пространства документа.
Если параметр «Наложение цветов RGB с гаммой» выбран, то документы со слоями будут выглядеть в других приложениях иначе, чем в Photoshop.
Если все работает правильно, разница должна быть тонкой, и вы не должны
обычно замечают большой сдвиг.
У меня есть подозрение:
Возможно, вы работаете с монитором, который не способен отображать всю гамму Adobe RGB. В этом случае цвета вне гаммы обрезаются или приближаются (возможно, плохо). Когда вы конвертируете в sRGB, цвета отображаются более корректно и могут фактически отображаться, и вы получаете сдвиг. Другими словами, версия sRGB всегда была «правильной» — вы просто ее не видели.
Это одна из причин, по которой я рекомендую большинству людей работать в sRGB, хотя большие цветовые пространства звучат лучше.
Другая возможность, если вы работаете в хорошо откалиброванной цветовой настройке, это то, что ваше изображение имеет имеет много тонов, не представленных в sRGB, и теряет их делает случиться, чтобы иметь большое значение в сцене. В этом случае вы ничего не сможете сделать, хотя, если web и sRGB составляют значительную часть вашей аудитории, вы можете потратить время на работу с sRGB-цветами.
Это специфично для веб-браузера, но посмотрите на Тестовую страницу управления цветом Microsoft и, в частности, ссылку «Проверка изображения». В правильно настроенной системе при щелчке между Adobe RGB, sRGB и ProPhoto (щелчок между или этим es) вы увидите только очень тонкие изменения. Если ваша среда не настроена правильно (в тесте браузера, в том числе если у вас нет надлежащей поддержки браузера), примеры Adobe RGB и ProPhoto будут выглядеть ужасно размытыми и неправильными. (Просмотр страницы на моем iPhone является отличным примером браузера без надлежащей поддержки цветового профиля.)
Весьма вероятно, что ваш монитор не поддерживает полную гамму AdobeRGB. Лучший способ преобразовать изображение из одного цветового пространства в другое с минимальными изменениями цветопередачи — выполнить следующий процесс:
- Установив управление цветом рабочего процесса AdobeRGB (Photoshop, Lightroom и т. Д.)
- Настройка профиля вашего монитора в AdobeRGB (для мониторов премиум-класса с хорошим охватом цветового пространства AdobeRGB)
- Обработка фото
- Конвертировать в sRGB
- Изменить профиль монитора на sRGB
- Назначить профиль для AdobeRGB (это странно, но я объясню ниже, почему)
- Снова преобразовать в sRGB
Поначалу этот процесс может показаться странным, но это лучший метод, который я обнаружил — трудный путь самому после долгих усилий! Объяснение: Когда вы конвертируете из AdobeRGB в sRGB в Photoshop (или другом программном обеспечении), изображение в программе все равно может выглядеть одинаково, но на вашем мониторе будет загружен неправильный профиль ; если вы изменяете профиль монитора (на преобразованный), это похоже на назначение профиля в фотошопе, поэтому вам нужно будет «сместить» этот сдвиг с помощью обратного «Назначить профиль» (это шаги 5 и 6). Если вы выполните описанный выше процесс, у вас будет (почти) одно и то же изображение: изображение sRGB с профилем монитора, установленным в sRGB И Изображение AdobeRGB с профилем монитора, установленным в AdobeRGB.
Nemo
/
01 сентября 2017
Приведенные выше ответы неверны. Это НЕ из-за отсутствия монитора, который правильно отображает гамму AdobeRGB. (У меня есть два подходящих монитора NEC, которые на 98% являются aRGB.) Я имею дело с этим все время как для своего собственного веб-сайта, так и для клиентов, которые жалуются, что мои «изображения слишком насыщенные».
Проблема возникает из-за изображения, которое охватывает весь спектр AdobeRGB (и хуже, если вы используете ProPhoto, хотя это пустая трата, поскольку никакие устройства на земле не могут отображать это «теоретическое» цветовое пространство). Ваши цвета сжимаются в sRGB. Мне еще предстоит найти подходящее решение, кроме как слегка обесцветить (или уменьшить вибрацию) изображения и сохранить как копию. Некоторые изображения не страдают от преобразования в цветовых пространствах, другие — обычно оттенки кожи и зеленые цвета — гораздо больше подвержены влиянию. (Я снимаю моду и поэтому всегда борюсь с ней.) Обычно я использую Lightroom для преобразования веб / цветов, чтобы я мог без разрушения применить изменение насыщенности к своим TIFF.
Хороший способ проверить себя — перетащить окончательный файл JPEG sRGB в браузер, такой как Chrome, и посмотреть, как он отображается. Если вы работаете в Windows, Windows Photos не управляет цветом, поэтому при отображении вы увидите sRGB, даже если ваше изображение AdobeRGB.
Некоторые пользователи работающие в Adobe Photoshop задают вопрос:
Что нужно сделать, что бы фотографии, изображения, не меняли цвет после обработки в Adobe Photoshop и одинаково просматривалась как в интернете так и в программе просмотра изображений, ну и остальных программах?
Сегодня мы расскажем вам как правильно и где, нужно настроить цветовые профили в Adobe Photoshop.
У многих пользователей при обработке фото (изображения) в Adobe Photoshop имеет один цвет, а при открытии в другой программе цвет меняется.
Как этого избежать?
Сейчас мы об этом расскажем.
Устранить эту проблему не сложно, нужно соблюсти два условия.
1. Проверка настроек в Windows.
2. Настройка в самом Adobe Photoshop.
Настройка монитора будет показана на операционной системе windows 8.1. В других системах windows принцип такой же, возможно только будет отличатся место расположения ниже описанных настроек.
На пустом месте экрана нажимаем правой кнопкой мыши и выбираем Персонализация
в открывшемся окне, слева внизу выбираем Экран
в следующем окне выбираем, слева, Настройки параметров экрана
в этом окне выбираем Дополнительные параметры
в следующем окне выбираем вкладку Управление цветом и нажимаем кнопку Управление цветом
перед нами откроется окно настройки цветового профиля устройств, напротив надписи Устройство выбираем свой монитор ниже смотрим, должна стоять галочка и в списке профилей должен стоять профиль вашего монитора
если ничего, нет или сомневаетесь, что профиль монитора стоит правильно то нажимаем кнопку добавить и выбираем профиль sRGB, затем нажимаем сделать профилем по умолчанию.
Должен стоять именно этот профиль или профиль автоматической калибровки.
Профиль sRGB – является стандартом представления цветового спектра с использованием модели. sRGB создан совместно компаниями HP и Microsoft в 1996 году для унификации использования модели RGB в мониторах, принтерах и Интернет-сайтах.
На этом в настройках монитора мы закончили.
Теперь в настройках программы Adobe Photoshop нам нужно выставить такой же профиль sRGB.
Для начала нужно открыть программу Adobe Photoshop и открыть в ней любую фотографию (изображение).
В верхнем меню нажимаем редактирование, затем выбираем назначить профиль и в открывшемся окне ставим профиль sRGB. Работать с фотографией можно и в режиме RGB но перед сохранением обязательно выставляем sRGB.
Теперь снова нажимаем редактирование, затем выбираем настройка цветов и в открывшемся окне проверяем чтобы стоял профиль sRGB.
Не торопитесь закрывать это окно, если вы не хотите, чтоб программа спрашивала вас об изменениях или не совпадениях профилей уберите галочки внизу этого окна. Но не забывайте при сохранении проверять профиль — должен стоят sRGB.
Если вы профессионально занимаетесь цветом то при использовании того или иного цветового пространства вы должна учитывать множество нюансов, но об этом не в этой статье. Если интересно то на просторах интернета много информации на эту тему.
На этом все Удачи!
12 апреля 2016
11 дек. 2021 г.
• 3 min read
По хроникам прошлой статьи по идеальному формату фотографий при публикации их в соц.сетях, сегодня я решил написать вторую статью, как это делать на практике. В этой статье я покажу, как в Photoshop сохранить любую фотографию в формате sRGB, чтобы передавать максимально достоверные цвета фотографии в соц.сетях и чтобы они соответствовали тем что вы видите в редакторе.
В этой статье я покажу как менять цветовой профиль в Photoshop. И как сохранять любые свои изображения в формате sRGB.
Хьюстон, проблема
Представим, что мы в Lightroom-е обработали эту фотографию и хотим её сохранить.
Потому, в Lightroom нажмем правой кнопкой мыши на фотографии Edit in -> Edit In Photoshop. Там сохраним фотографию и попробуем ее куда-то отправить, например в телеграм.
И окажется, что картинка, которую мы видели в редакторе отличается от той, что видим после отправки. Вот пример, как ожидание не совпадает с реальностью (фотография стала какой-то блеклой и серой):
Почему так происходит я описывал в прошлой статье. А в этой статье я расскажу, как правильно сохранять фотографии sRGB формата в Photoshop, чтобы такой проблемы не было.
Решение
Ниже приведена инструкция из трех шагов по преобразованию изображения к формату sRGB.
Преобразование существующей фотографии в sRGB:
-
Откройте фотографию в Photoshop
-
Перейдите в меню
Редактирование(Edit)
нажмитеПреобразовать в профиль...(Convert to Profile).
-
Нажмите на выпадающее поле
Профильв менюЦелевое пространство
-
Выберите опцию sRGB
-
Нажмите
Окей.
Настройка параметров цвета в Photoshop:
-
Перейдите во вкладку
Редактирование(Edit)
нажмитеНастройка цветов...( Color Settings).
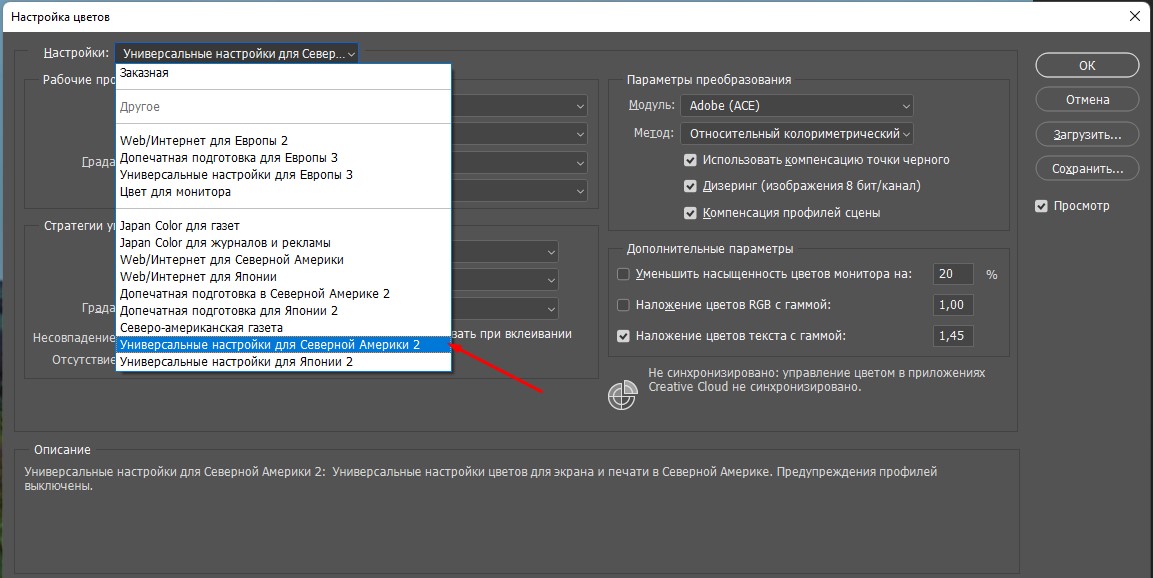
-
Нажмите на выпадающее меню
Настройки(Settings)
-
Выберите
Универсальные настройки для Северной Америки 2(North America General Purpose 2)
-
Нажмите
Окей.
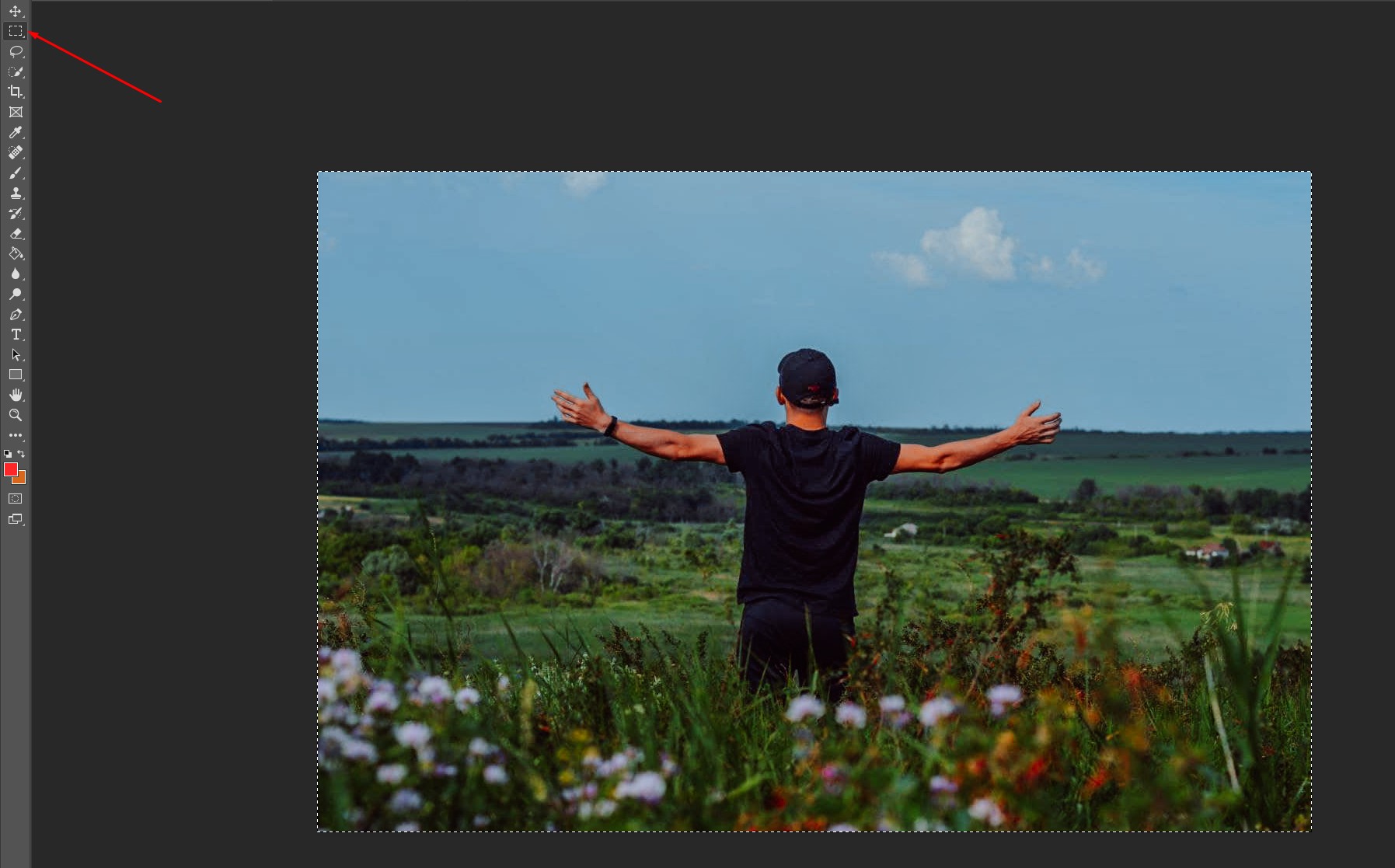
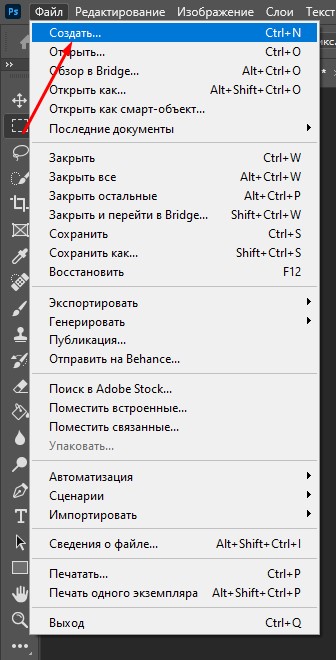
Создание нового изображения в sRGB формате:
- Скопируйте текущее изображение, выделив всю область и нажав
CTRL + C - Создайте новое изображение (Ctrl + N) или
File->New - Установите флажок
Цветовой профиль(Color Profile) в разделеДополнительные параметры(Advanced)
- Если цветовой профиль не sRGB, щелкните выпадающее поле и выберите вариант sRGB.
- Нажмите
Окей. - Вставьте скопированное изображение (CTRL + V) и Сохраните.
В результате, можно сравнить этот результат с предыдущим, опять залив в телеграм: