Шаблоны позволяют управлять разметкой страниц. В отличие от тем, которые задают дизайн всего веб-сайта, шаблон влияет на внешний вид и образ отдельных записей и страниц (или групп записей и страниц).
В этом руководстве рассказывается, как изменить шаблон страницы и отредактировать его в некоторых темах.
Содержание
Шаблоны
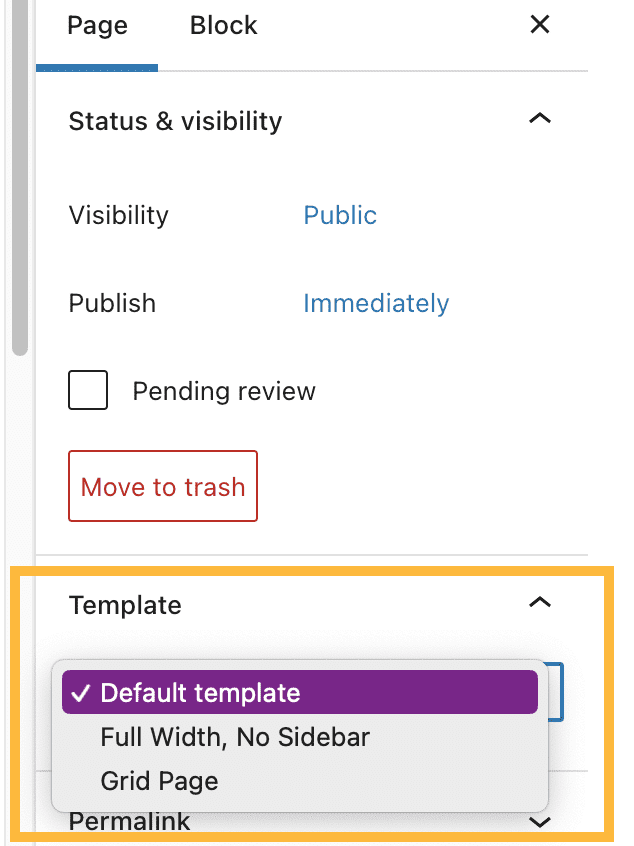
Если в тему включены шаблоны, на боковой панели редактора в настройках страницы будет отображаться раздел Шаблон, как показано на изображении справа.
Шаблон управляет отображением страницы. Стандартные шаблоны включают следующие:
- Шаблон по умолчанию: стандартный шаблон.
- Шаблон в полную ширину: этот шаблон показывает содержимое страницы в полную ширину экрана без боковых панелей.
- Шаблон сетки: этот шаблон отображает содержимое в разметке в виде сетки (см. этот пример из темы Dara).
Смена шаблона страницы влияет только на эту страницу, а не на весь веб-сайт.

Иерархия шаблонов
Прежде чем приступать к редактированию шаблонов, необходимо разобраться в их иерархии. Есть несколько базовых шаблонов, которые автоматически создаются при выборе темы. WordPress использует такие шаблоны для создания стилей по умолчанию для некоторых типов страниц. Например:
- Если на главной странице сайта отображаются последние записи, для создания стиля этой страницы применяется шаблон
HomeилиIndex. - Если на главной странице сайта отображена обычная страница, для создания стиля домашней страницы применяется шаблон
Front pageилиPage. - Во многих темах на основе блоков есть встроенные шаблоны, например
Single Postдля настройки внешнего вида отдельных записей или404для страниц ошибки 404. - Шаблон
Archiveиспользуется для рубрик или архивов, но не применяется для страниц записей.
💡
При первом открытии редактора сайта загружается шаблон домашней страницы сайта.
Если вам интересны технические аспекты настройки таких шаблонов, см. справочник по темам на WordPress.org.
Редактирование шаблонов
Редактирование шаблонов — это новая концепция, представленная в WordPress для расширения возможностей управления разметкой содержимого. В этом помогает редактор шаблонов, который в некоторых темах позволяет создавать пользовательские шаблоны и назначать их конкретным страницам и записям.
Возможно, вы уже привыкли редактировать содержимое в редакторе страниц и записей WordPress. Теперь вы можете перейти в редактор шаблонов, чтобы с помощью блоков выполнять редактирование всей разметки страниц и записей, в том числе элементов заголовка (например, названия сайта и ключевой фразы) и подвала, а также выполнять настройку отображения содержимого на страницах и в записях.
Например, если необходимо, чтобы название вашего сайта выглядело на различных страницах по-разному, можно отредактировать шаблон страницы так, как показано здесь:
Доступ к редактору шаблонов через редактор страниц или записей
Работая над страницей или записью, найдите Шаблон в настройках на правой боковой панели. Вы увидите используемый шаблон. Нажмите Редактировать, чтобы переключиться в редактор шаблона и изменить шаблон:
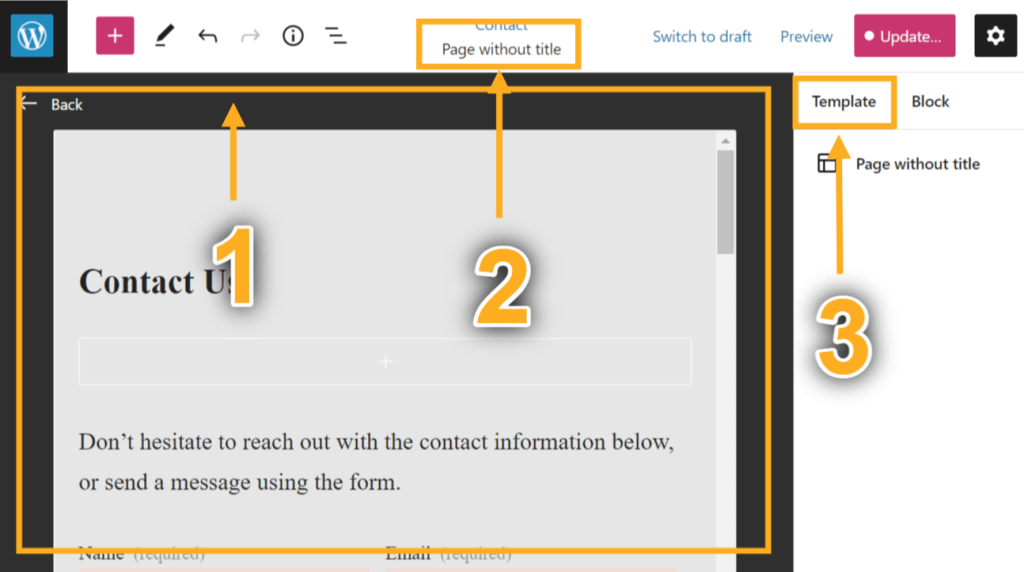
После выбора шаблона для редактирования откроется Редактор шаблонов. Чтобы определить, что вы редактируете шаблон, а не страницу или запись, убедитесь, что (1) вокруг области редактирования содержимого есть чёрная рамка; (2) в верхней части отображается название шаблона; (3) на боковой панели настроек отображается слово «шаблон»:

Доступ к редактору шаблонов через редактор сайта
Шаблоны также можно редактировать в редакторе сайта. Перейдите в раздел Внешний вид → Редактор на консоли. Откроется шаблон, который используется на домашней странице. Чтобы перейти к редактированию другого шаблона, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны.
Выбор шаблона для редактирования
В теме есть несколько шаблонов, которые можно редактировать напрямую. Чтобы просмотреть их, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны. Откроется список, в котором будут созданные вами шаблоны. Чтобы отредактировать шаблон, щёлкните его имя. Этот шаблон откроется в редакторе, где его можно будет отредактировать.
Просмотр структуры шаблона
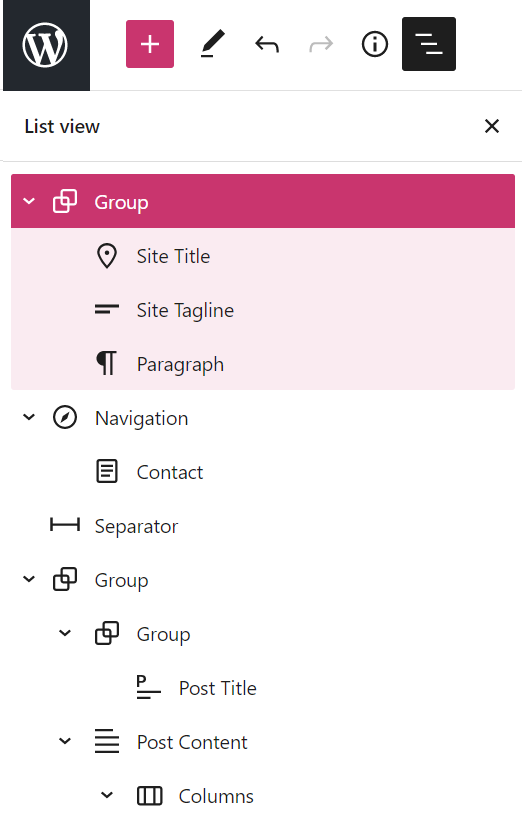
Чтобы просмотреть все блоки в шаблоне, щёлкните Список в верхней части экрана (значок в виде трёх горизонтальных линий).
Прежде чем начать редактировать отдельные области, желательно просмотреть всю структуру шаблона. Затем нажмите любой блок в списке, чтобы изменить настройки этого блока.

Редактирование блоков шаблона
В редакторе шаблонов щёлкните любой блок, чтобы изменить содержимое или настройки блока. Возможны следующие действия:
- Редактирование элементов заголовка с помощью блока «Название сайта», блока «Ключевая фраза сайта» и блока «Логотип сайта». Перейдите на страницу Настройка заголовка, чтобы узнать больше.
- Добавление меню с помощью блока «Навигация».
- Добавление боковой панели с помощью столбцов.
- Управление внешним видом записей.
- Скрытие названий страниц или записей.
- Редактирование внешнего вида подвала.
Возможности безграничны!
Сохранение изменений
Закончив редактирование, в правом верхнем углу щёлкните Сохранить.
Здесь будет отображаться изменённый шаблон. Нажмите Сохранить ещё раз, чтобы подтвердить сохранение изменений шаблона.
Щёлкните значок сайта в левом верхнем углу, чтобы вернуться и выйти из редактора.

Сброс шаблона
Шаблон можно сбросить до исходного состояния, отменив все внесённые изменения.
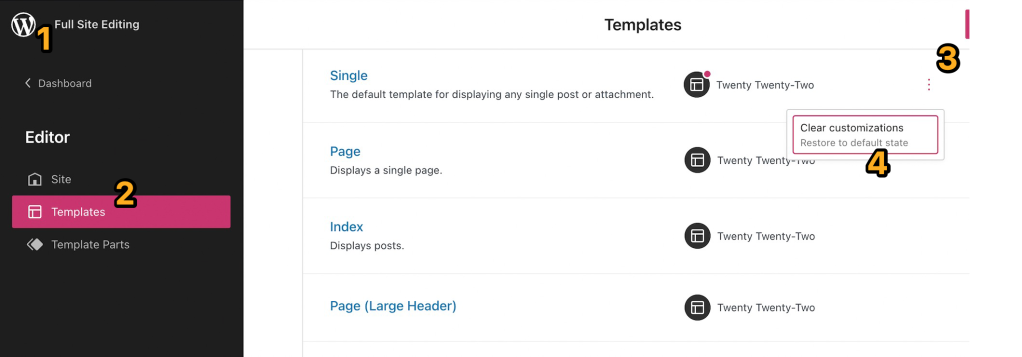
- В редакторе сайта щёлкните значок сайта в левом верхнем углу.
- Выберите Шаблоны, чтобы просмотреть все свои шаблоны.
- Щёлкните три точки рядом с шаблоном, который нужно сбросить.
- Выберите Очистить настройки. Изменения сразу будут отменены.

Примеры использования редактора шаблонов
Существует много способов использования редактора шаблона для создания красивых пользовательских разметок. Здесь представлено несколько примеров.
Добавление пользовательского меню
Если вы хотите представить пользовательское меню только на конкретных страницах, с помощью Редактора шаблонов добавьте Блок «Навигация», как показано на видео ниже:
Добавление пользовательского подвала
Можно настроить вид вашего подвала таким образом, чтобы он отличался на разных страницах, как показано на следующем видео:
Создание нового шаблона
Можно разработать новый шаблон и применить его к отдельным страницам и записям. Чтобы создать новый шаблон, выполните следующие действия:
- Чтобы создать новый шаблон, нажмите Новый на правой боковой панели в разделе «Шаблон» настроек страницы.
- Назовите шаблон и нажмите Создать.
- В Редакторе шаблона можно отредактировать структуру отображения страницы.
- После этого щёлкните Обновить в правом верхнем углу, чтобы сохранить шаблон.
- Щёлкните Назад, чтобы вернуться в редактор страницы или записи. Новый шаблон появится в списке доступных шаблонов.
Применение шаблона
После настройки уже имеющегося шаблона или создания нового вы можете применить его для конкретной страницы, выполнив следующие действия.
- Добавьте или отредактируйте страницу либо запись, к которой вы хотите применить шаблон.
- На боковой панели Настройки найдите раздел Шаблон. Если боковая панель «Настройки» не открывается, щёлкните значок настроек рядом с кнопкой «Опубликовать» или «Обновить», чтобы открыть боковую панель.
- Выберите шаблон, который нужно применить.
Вы можете выполнить предварительный просмотр страницы или записи с применённым шаблоном. Щёлкните опцию Предварительный просмотр в верхней части редактора и выберите Предварительный просмотр в новой вкладке.
Если вас устраивает шаблон и содержимое страницы или записи, щёлкните Опубликовать. Либо же если страница или запись уже опубликована, щёлкните Обновить, чтобы применить изменения для опубликованной страницы.

📌
Некоторые шаблоны применяются автоматически. Например, шаблон
Archivesавтоматически используется для рубрик и страниц архива, поэтому его нет в списке для отдельных страниц или записей.
Речь этой статье пойдет о том, как менять различные элементы и преобразить внешний вид блога без особых знаний HTML и CSS.
Сразу хочу сказать, что сейчас многие темы, которые выпускаются в последнее время, имеют свои настройки в админзоне самого сайта. И здесь есть возможность на вкладке “Внешний вид”, менять в графическом редакторе настройки внешнего вида.
Но что делать, если таковых настроек нет или они вас по какой-то причине не устраивают, но тема шаблона очень нравиться и хорошо подходит. Так как же внести некоторые коррективы?
Сейчас попробуем разобраться в данной теме и научимся изменять некоторые стили.
Как редактировать шаблон wordpress — начнем с самого простого
Давайте начнем с самых простых вещей. Идем на свой блог и смотрим. Например, мы хотим изменить ширину текстового поля под контент. Увеличим ее за счет того, что сузим чуть-чуть область правого сайтбара (правая колонка).
Сделать это очень просто. Щелкаем правой кнопкой мыши в той области, которую хотим изменить, в нашем случае это сейчас сайтбар, и выбираем в выпадающем меню просмотр кода элемента.
Делать это желательно в браузере Гугл Хром, другие браузеры тоже поддерживают эту функцию, но я привык делать это в Хроме.
Снизу появиться дополнительное окно во всю ширину экрана, где мы сможем посмотреть код страницы и отдельного элемента, а также все стили CSS к конкретной области или к элементу.
Также здесь можно предварительно внести какие-либо изменения и тут же в браузере посмотреть результат этих изменений, что достаточно удобно.
Еще мы можем сразу выяснить, где нам надо подкорректировать уже в самом шаблоне, чтобы изменения вступили в силу.
В видео я все наглядно на примере показываю.
Так вот, в этом окне, в левой его части мы видим код HTML, а справа стили CSS.
Когда мышкой наводим на какую-нибудь строчку (левая область), то вверху видим, что выделяется определенный элемент или область шаблона. Это означает, что данная строчка кода отвечает как раз за ту выделенную часть в нашем шаблоне.
Таким образом, находим нужный нам элемент, который хотим изменить, и щелкаем левой кнопкой мыши по строчке с кодом этого элемента.
Дальше мы сможем посмотреть справа его стиль и сразу попробовать внести какие-нибудь изменения. Затем, когда мы сделали то, что хотели, и увидели желаемый результат, то переходим в админ панель блога и редактируем файл стилей CSS. Сохраняем, идем на блог, обновляем страницу и видим, что изменения вступили в силу.
Таким образом, можно найти любой элемент в шаблоне, изменить его, узнать точное название для корректировки в основном файле шаблона.
Возможно, когда Вы все это сейчас читаете не сразу все понятно, о чем я говорю, поэтому я записал подробное видео, посмотрите его и вам сразу станет все понятно.
Ну что, сложно было? Думаю, нет. Но, если все-таки возникли какие вопросы или затруднения, пишите в комментариях. И прошу еще написать, полезен был ли вам этот урок по настройке внешнего вида блога.
Если полезна была Вам эта статья, пробежитесь по кнопочкам социальных сетей, возможно и вашим друзьям это необходимо знать.
(Всего посетителей: 3 112, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Здравствуйте, сегодня ко мне пришла идея поменять шаблон на блоге, который мы делаем с самого начала уроков WordPress. Причин на смену темы несколько:
- последний по красоте понравился больше
- он немного функциональнее
- практически всем удовлетворяет мои требования (удобство навигации, сходство с тематикой и т.д.)
Думаю, многие могут столкнуться с таким желанием: бродишь, бродишь по интернету и бац! новый шаблон, который больше понравился, но заново все настраивать лень, страшно и т.п. Нас терзает боязнь, что надо все настраивать заново, переписывать коды и другие мелочи…
Да, такое, конечно, есть. В отличии от простой смены шаблона на локальном компьютере, на реальном сервере могут возникнуть «небольшие» трудности:
- Остановка работы блога
- Прекращение работы плагинов
- Другие ситуации, который не дают проводить блогу нормальную работу.
Пользователи WordPress, особенно новички, порою падают в панику: «Что же делать, вылезла какая-то ошибка, блог не работает… Верну-ка я обратно стараю тему».
Признаюсь, честно, сам сталкивался с такой ситуацией. Но как-то в один день перестал бояться менять шаблоны, так как меня жизнь «заставила» В старом шаблоне, на одном из моих блогов, была ошибка, которую я не знал как исправить, а помогла бы решить проблему смена шаблона, так как я сам не смог исправить ее.
- Первым делом, если у Вас «сложная» тема, сбросьте ее настройки. Так как моя тема на блоге, который мы сейчас рассматриваем не «сложная», покажу на примере этого блога.
Если шаблон «сложный» у нее есть своя настройка. Чтобы туда попасть, Вам нужно перейти по адресу: Админка —> Дизайн —> Настройка темы. Хочу сказать, что она может называться по-разному, на моем шаблоне это смотрится так:
И нажимаете «Сбросить настройки» или что-то в этом роде:
- Скачиваете Вашу новую тему, проверяете ее антивирусом и плагином TAC. Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика.
- Если в шаблоне закодирован подвал (непонятные буковки и циферки в footer.php) скачайте его с официального сайта разработчика или раскодируйте шаблон и удалите вредоносные ссылки, если они конечно есть.
- Заливаете тему на реальный сервер, то есть туда, где находятся все шаблоны нашего блога (папка /public_html/wp-content/themes/ как в случае с хостером Ютекс)
- Активируем тему в Админке
- Я пропускаю этот и следующий шаг, так как ошибок никаких не произошло при активации нового шаблона. Если Ваш блог указывает на какие-то ошибки, то отключите все плагины, кроме необходимых и активируйте новую тему
- Теперь включите один плагин и проверьте работоспособность блога, если все работает нормально, продолжайте дальше включать плагины по очереди. Лучше проверять работу блога после активации каждого плагина, так Вам будет проще найти плагин, из-за которого возникает ошибка.
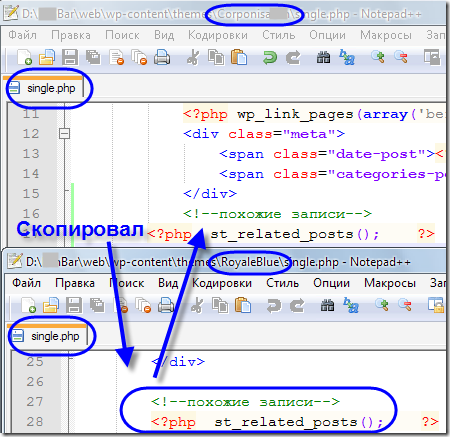
- Так как в наш код нового шаблона не добавлены некоторые коды плагинов, нам нужно это исправить. Для этого откройте одноименные файлы старого шаблона и нового текстовым редактором Notepad++ (обязательно!).
Под этим я подразумеваю следующее: например, в одном окне у меня файл single.php старой темы, а в другом single.php нового шаблона. Где нахватает код плагина, я копирую с кода старого шаблона и вставляю в новый. Вот наглядный пример:
- Да, конечно,сложно запомнить все плагины, которые были установлены на блог, поэтому я иногда пользуюсь картой блога для вспоминания того, какие плагины были у меня установлены.
По названию плагина я помню, в каком месте должен стоять код. Если же Вас затрудняет это, Вы можете «пробежаться» глазами по статьям из рубрики «Плагины». - Итак, смОтрите какой плагин установлен, в старом шаблоне ищите нужный код и вставляете в новый, либо ищете те же самые коды в разделе «Плагины» в каждом отдельном уроке.
- Вот и все. На все это у меня ушло чуть более 10-ти минут.
В следующем уроке я Вам покажу отличные зарубежные ресурсы, где можно найти классные шаблоны WordPress и научу переводить их. Так что, подписывайтесь на RSS, потому что интересного и полезного материала будет еще очень много!
Удачи Вам!
___________________________
Следующий урок: Урок 35 Как перевести шаблон WordPress.
Как вам урок?
Спасибо, очень приятно быть полезными!
Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
Помогите стать лучше, скажите что не так?
Непонятно
Урок устарел
Другое
Спасибо за помощь в развитии проекта!
От автора: приветствую вас. Все, кто имеет сайты на wordpress, рано или поздно задумываются над вопросом, как редактировать wordpress шаблон. Это достаточно важное умение для любого веб-мастера. Давайте же разберемся.
Самое важное – не бойтесь. Редактировать что-либо обычно всегда проще, чем создавать с нуля. Это справедливо и для wordpress шаблонов. Чтобы разобраться, как его изменять, необходимо для начала определить его структуру. Итак, шаблон или тема состоит, по сути, из двух вещей:
Непосредственно php-файлы, которые и формируют содержимое сайта + css-файл style.css, в котором описаны все стили
Дополнительные папки и файлы. Это могут быть дополнительные css-файлы, шрифты, скрипты и т.д. Все это добавляется по желанию в зависимости от сложности шаблона
PHP-файлы и их редактирование
Чтобы полноценно редактировать php-файлы в wordpress-темах, вы должны владеть хотя бы основами этого языка. То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Собственно, давайте начнем с более простого – самой структуры шаблона. Его формируют разные php-файлы. Вообще сядьте сейчас и подумайте, что есть на любом сайте (ну или почти на любом)? Во-первых, это шапка. То есть верхняя часть, где обычно располагается логотип, заголовок, описание проекта и прочая информация. Во-вторых, это основная часть для вывода контента. В-третьих – боковая колонка. Или даже несколько колонок. В-четвертых, подвал сайта.
Так вот, если все это понимать, уже становится легче, потому что в wordpress шаблоне все php-файлы тоже разбиты по частям сайта или определенным. То есть:
header.php – здесь лежит шаблон шапки;
footer.php – подвал;
sidebar.php – боковая колонка;
Это именно структурные части. Ну а что же с контентной? Ну тут нужно понимать, что в основной области может располагаться запись, страница, список записей, результаты поиска и т.д. Соответственно, для каждого есть свой шаблон:
single.php – шаблон для одиночной записи;
page.php – одиночная страница;
archive.php – вывод архивных записей;
index.php – вывод главной страницы сайта.
search.php – вывод результатов поиска.
Ну еще можно сказать о таком необязательном шаблоне, как category.php. Он, как можно догадаться, отвечает за вывод постов в рубриках. Но обычно его не создают, так как с этой задачей справляется и archive.php. Вот скриншот php-файлов в простом шаблоне:
Тут можно выделить еще 2 файла:
404.php – отвечает за вывод страницы с ошибкой 404.
functions.php – этот файл содержит различные функции для шаблона. Например, с его помощью создаются произвольные виджеты, добавляются различные возможности в шаблон. Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Важное дополнение
Все, что мы рассмотрели, это лишь основные php-файлы, которые создаются при разработке любого wordpress-шаблона. Но никто не мешает разработчику добавить свои шаблоны, и вот они уже могут называться как угодно. Хотя обычно толковый разработчик называет эти файлы так, что по названию примерно понятна задача файла. Например, content-meta.php. По названию можно догадаться, что в файле содержиться мета-информация о контенте. То есть это может быть имя автора, время публикации, кол-во просмотров и комментариев и т.д.
Что-то стало вам понятней? Ну хотя бы то, что если вам нужно изменить что-то в шапке, то лезть нужно в header.php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single.php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
Далее, соответственно, открываем нужный файл и смотрим, что в нем есть. Вообще плясать нужно от непосредственно вашей задачи. То есть что вам конкретно нужно изменить в шаблоне. Рассмотрим, что можно сделать.
Изменение внешнего вида уже имеющихся элементов
Например, в шапке у вас заголовок, и вы хотите сделать его синим, а не зеленым, допустим. Что делать? Открываете сайт в браузере Yandex Browser или Google Chrome, далее жмете F12. Перед вами появится отладчик. Раскрываете там структуру сайта. Отладчик подсвечивает вам блок на сайте, к которому относится тот или иной тег.
Приведу пример с главной страницей нашего сайта. Допустим, захочется нам изменить 4-й блок навигации – наши курсы. Как это сделать?
Заходим на главную, жмем F12, появляется отладчик. Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Вот, в нашем случае элемент найден. Это ссылка с классом nav4. Нас с вами в первую очередь интересует именно класс или идентификатор, так как его мы будем искать в таблице стилей.
Все, когда эта информация найдена, вам остается открыть style.css, нажать Ctrl + F для поиска и ввести там название класса. В нашем случае nav4. Конечно, с webformyself это сделать не получится, потому что у вас просто нет доступа к сайту, но вот со своим шаблоном без проблем.
Соответственно, находим в таблице стилей наш селектор и смотрим, какие стили для него прописаны. К слову, это можно сделать даже в отладчике, он показывает эту информацию сбоку или ниже, в зависимости от расположения панели.
Вы можете отключать нужные стили или переписывать их, чтобы видеть, как это влияет на сайт. Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Если говорить вкратце, то это то, как выглядит изменение элементов. Теперь давайте рассмотрим другую сторону редактирования шаблона.
Редактирование php-файлов, добавление или удаление элементов
В принципе, что-то удалить обычно проще, чем что-то добавить. До удаления можно додуматься чисто интуитивно. Например, выводиться у вас перед статьей дата публикации, а вы хотите ее перенести под статью. Вы даже чисто интуитивно можете открыть single.php и найти там блок, в котором будут слова вроде date, time и т.д. Выделить его, вырезать и вставить после вывода статьи.
А вот чтобы что-то добавить, вам нужно чуть-чуть лучше знать html и php. Или хотя бы уметь пользоваться справочником по wordpress-функциям и общим справочником по html-тегам.
Например, вам нужно вывести имя автора в каждой статье. Как вы понимаете, для этого нужно редактировать файл single.php. В нем нужно где-то перед статьей или в ее конце вывести примерно такой код:
|
<p>Автор поста: <?php the_author(); ?></p> |
Пример я как раз взял из справочника. Вам необязательно знать заранее название функции, вы можете просто ввести в поле поиска в справочнике что-то вроде “выводит имя” и вот уже справочник сам подсказывает нам подходящие функции:
Но это вариант, при котором вы наверняка сможете проделать только незначительные изменения. Друзья, если же вы хотите каким угодно образом изменять шаблоны под себя и даже создавать их с нуля, крайне рекомендую вам пройти наш замечательный курс по созданию тем для wordpress, где вы с нуля создадите 3 темы. Поверьте, если вы научитесь их создавать, то тем более просто вам будет потом изменять их. Что ж, на этом я буду прощаться с вами. Надеюсь, базовые принципы изменения вы поняли. Напоследок скажу, что крайне рекомендую вам проводить все эксперименты только на локальном сервере, а если и изменять что-то на реальном, то только после резервного копирования шаблонов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть

Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
- Зачем редактировать шаблон вордпресс
- Структура шаблона WordPress
- Как редактировать файлы шаблона WordPress
- Настройка темы WordPress в админке
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область: 
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php — Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега
<html>, содержит полностью<head></head>, в который вставляется большинство скриптов при настройке блога. В нем открывается тег<body>и выводится логотип, слоган, верхнее меню и прочие элементы шапки. - style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
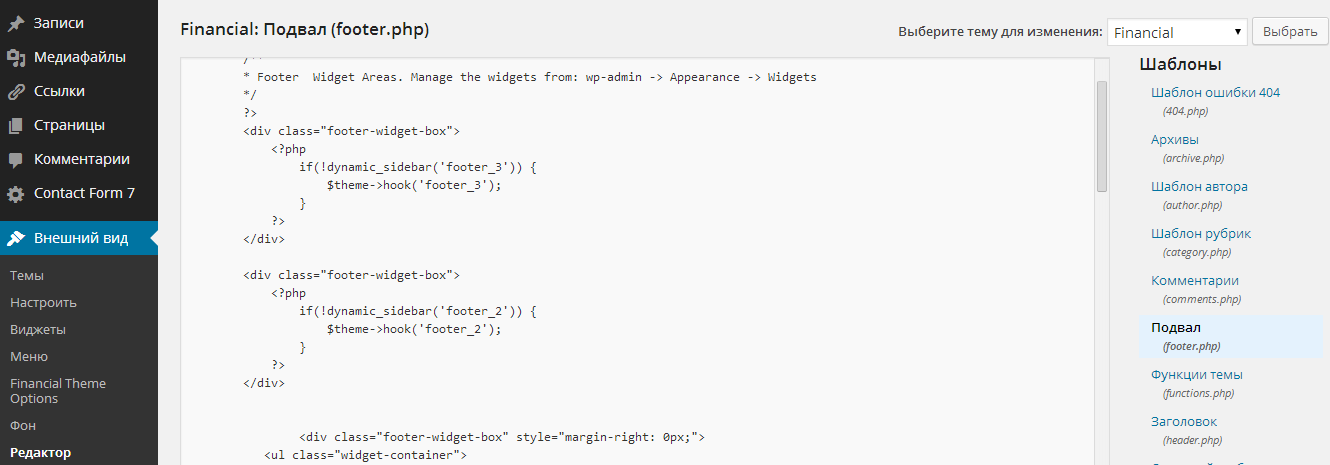
- Редактирование шаблона через админку WordPress
В админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
- Правка файлов через файловый менеджер хостинга
Как вы уже знаете, я пользуюсь одним из лучших хостингов — beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается.Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
- Редактирование шаблона по ftp
Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander — по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. 

Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
В этой статье я расскажу о способах создания шаблонов для постоянных страниц WordPress. Каждый способ несет в себе плюсы и минусы. Но прежде чем начать, коротко о том, что такое страницы и чем они отличаются от записей.
В WordPress можно создавать страницы (page) и записи (post). Отличаются они тем, что записи: попадают в ленту на главной странице; для записей указываются категории; записи не могут быть древовидными, а страницы: используются для такого содержимого как «Обо мне», «Контакты», «Карта сайта»; не имеют категорий, а имеют древовидную структуру. Записи обычно предназначены для хронологической информации (по времени добавления), а страницы для древовидной структуры не зависимой от времени. Для примера, эта статья опубликована как «запись» в рубрике «Кодекс», а ссылки в меню шапки ведут на страницы: Функции.
Страницы похожи на записи — они расположены в одной таблице базы данных и данные у них почти одинаковы: заголовок, текст, дополнительные поля и т.д. И то и другое — это записи, но разных типов: страницы древовидные и организуются путем создания родительских и дочерних страниц, а записи объединяются рубриками и метками. В WordPress можно создавать дополнительные типы записей древовидные или нет.
Часто нужно создать отдельный шаблон страницы, чтобы вывод информации отличался от остальных страниц. Создавая шаблон страницы в WordPress, можно совершенно изменить страницу: удалить сайдбар, подвал, шапку, можно изменить страницу до неузнаваемости. Например, на этом сайте так изменяется страница на которой выводятся коды файлов WordPress.
Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
Это самый распространенный способ создать шаблон страницы в WordPress. Для этого нужно создать .php файл, например, tpl_my-page.php в папке темы и в самом начале файла вписать метку, что созданный файл является шаблоном для страниц:
<?php /* Template Name: Мой шаблон страницы */ ?> <!-- Здесь html/php код шаблона -->
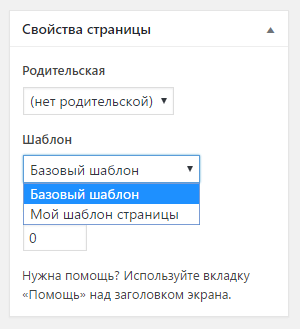
Теперь при создании страницы в админ-панели в блоке «Свойства страницы» мы сможем выбрать «шаблон»:
С версии WordPress 4.7. такие шаблоны страниц можно создать для любого типа записи, а не только для page. Для этого дополните комментарии строкой: Template Post Type: post, page, где post, page — это названия типов записей к которым относится шаблон.
/* Template Name: Мой шаблон страницы Template Post Type: post, page, product */
Подробнее читайте в отдельной статье.
Преимущества:
-
Создав один шаблон, мы можем удобно применять его для разных страниц. Например, можно создать шаблон без боковой панели и использовать его на разных страницах.
- Можно получить только записи с указанным шаблоном. Например, можно вывести все страницы с шаблоном «Услуги» (файл servises.php). Иногда это удобно. Название файла шаблона хранится в метаполе
_wp_page_template, поэтому чтобы вывести страницы с указанным шаблоном нужно создать запрос по метаполю (см. WP_Query).
Недостатки:
После создания файла шаблона в папке темы, нужно зайти в админ-панель и установить шаблон для страницы. При разработке это не всегда удобно. Поэтому если подразумевается использовать шаблон только для одной страницы, используйте второй метод.
Как это работает:
Когда вы заходите в админ-панель на страницу редактирования записи древовидного типа, WordPress просматривает все .php файлы в корневой папке темы и в всех вложенных папках (просматривается один уровень) на наличие следующей строки (строка может располагаться где угодно и как угодно в файле):
Template Name: ***
Все файлы с подобными строками собираются и выводятся в выбор шаблона в блок «Атрибуты страницы».
При публикации страницы, в произвольное поле _wp_page_template записывается название файла шаблона или default, если шаблон не указан:
_wp_page_template = default
_wp_page_template = tpl_my-page.php
Далее, когда пользователь посещает страницу, WordPress проверят метаполе _wp_page_template, если шаблон установлен, то используется файл шаблона. В противном случае поиск шаблона страницы продолжается по иерархии.
Локализация названия шаблона
Название задается в php комментариях, поэтому нет возможности перевести эту строку обычным способом: через функцию перевода, заключенного в теги <?php … ?>. Однако WP сам пытается перевести эту строку при выводе, используя подгруженные данные перевода. Таким образом, для перевода нам нужно как угодно добавить эту строку в список переводов темы. Сделать это удобнее всего сразу после заголовка — так всем будет понятно зачем нужен такой странный вызов функции переводов __():
/** * Template Name: Мой шаблон страницы * Template Post Type: post, page, product */ __( 'Мой шаблон страницы', 'my-theme' );
my-theme — это ID перевода — параметр Text Domain:, который указывается в заголовках темы и при подключении файла перевода, см. load_theme_textdomain().
Способ 2: шаблон страницы через файл с конкретным названием (иерархия файлов шаблона)
Этот способ подразумевает создание файла в папке темы с конкретным названием: page-{слаг-страницы}.php или page-{ID-страницы}.php. Подробнее смотрите по этой ссылке.
При создании страницы ей устанавливается ярлык (слаг, альтернативное название). Он используется в УРЛ страницы. И его можно изменить:
Для создание шаблона этим способом, вам нужно узнать слаг страницы и создать файл в папке темы. Допустим, наш слаг как на картинке равен contacts, тогда создадим в теме файл page-contacts.php. и заполним его нужным кодом (можно скопировать содержимое из файла шаблона page.php и отредактировать под себя). Все, теперь при посещении страницы мы должны увидеть новый шаблон. Аналогично можно взять ID (пусть 12) страницы и создать файл page-12.php.
Достоинства:
Нет необходимости заходить в админ-панель и устанавливать файл шаблона. Шаблон начинает работать сразу после создания файла. Удобно при разработке.
Недостатки:
Шаблон создается только для одной, конкретной страницы. Зависит от слага страницы, если он изменится шаблон работать не будет. Если использовать ID, то зависимость от слага пропадает, но становится непонятно в файла темы, к какой странице относится шаблон (если несколько шаблонов с ID).
Практически бесполезен при написании шаблонов, а тем-более плагинов. Его можно использовать, когда правишь свой сайт, в котором слаг или ID страницы известны заранее.
Как это работает:
WordPeress подбирает какой файл использовать в следующем порядке (файлы должны быть в корне темы):
- {любое_название}.php (когда используется шаблон страницы)
- page-{ярлык_записи}.php
- page-{ID_записи}.php
- page.php
- singular.php
- index.php
Способ 3: шаблон страницы через фильтр «template_include» (коддинг)
Это продвинутый способ, он более сложный, но вместе со сложностью он открывает широкие возможности. С помощью этого способа можно задать шаблон любой странице, записи, категории, любой публикации на сайте или вообще группе любых публикаций.
Рассмотрим на примере:
// фильтр передает переменную $template - путь до файла шаблона.
// Изменяя этот путь мы изменяем файл шаблона.
add_filter( 'template_include', 'my_template' );
function my_template( $template ) {
# аналог второго способа
// если это страница со слагом portfolio, используем файл шаблона page-portfolio.php
// используем условный тег is_page()
if( is_page('portfolio') ){
if ( $new_template = locate_template( array( 'page-portfolio.php' ) ) )
return $new_template ;
}
# шаблон для группы рубрик
// этот пример будет использовать файл из папки темы tpl_special-cats.php,
// как шаблон для рубрик с ID 9, названием "Без рубрики" и слагом "php"
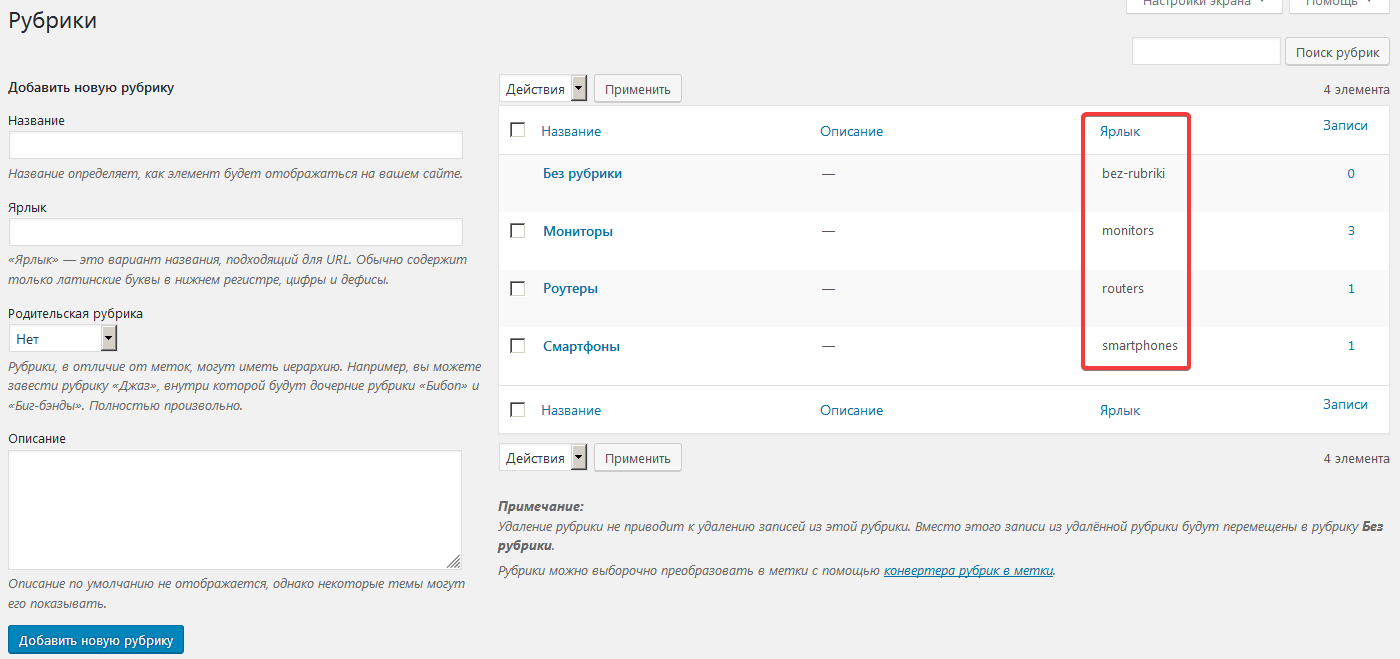
if( is_category( array( 9, 'Без рубрики', 'php') ) ){
return get_stylesheet_directory() . '/tpl_special-cats.php';
}
# шаблон для записи по ID
// файл шаблона расположен в папке плагина /my-plugin/site-template.php
global $post;
if( $post->ID == 12 ){
return wp_normalize_path( WP_PLUGIN_DIR ) . '/my-plugin/site-template.php';
}
# шаблон для страниц произвольного типа "book"
// предполагается, что файл шаблона book-tpl.php лежит в папке темы
global $post;
if( $post->post_type == 'book' ){
return get_stylesheet_directory() . '/book-tpl.php';
}
return $template;
}
Такой код нужно разместить в файл темы functions.php, в плагин, или подключить как-то еще.
Как видно из примера во время фильтра template_include уже работают условные теги, установлены глобальные переменные: $wp_query, $post …
Достоинства:
-
Можно установить шаблон для любой страницы или группы страниц. Практически полный карт-бланш в действиях.
- Можно создать шаблон при написании плагина.
Недостатки:
- Необходимость писать код и отдельно его подключать (например, в functions.php темы).
Как это работает:
- Читайте описание фильтра template_include.
Еще Примеры
-
Шаблон страницы по выбору из атрибутов страницы
- Изменения файла шаблона через хуки
Часто бывает необходимо задать для отдельных записей, страниц или рубрик уникальный дизайн. Например, можно изменить внешний вид какой-то конкретной записи, страницы или категории. Часто это востребовано для торговых или рекламных площадок, где нужно как-то по особенному выделить страницу с конкретным товаром или услугой.
В WordPress существует довольно гибкая система шаблонов. В одной и той же теме Вы можете использовать различные шаблоны оформления для различных разделов сайта. Перед тем, как отобразить тот или иной раздел сайта, “движок” в определенной последовательности перебирает шаблоны, пока не найдет нужный.
Рассмотрим отдельно, как создать произвольные шаблоны для Категории, Записи и Страницы.
Произвольный шаблон для рубрики
Для вывода страницы категории (рубрики) WordPress использует следующую иерархию:
category-{SLUG}.php -> category-{ID}.php -> category.php -> archive.php -> index.php
Это означает, что поначалу “движок” пытается использовать шаблон для отдельной категории, используя ее идентификатор (слаг или ярлык). Например, для рубрики Мониторы со слагом monitors файл шаблона должен иметь название category-monitors.php. В случае, если такой файл отсутствует, то будет попытка использовать шаблон с уникальным идентификатором категории, например, 55. В таком случае система будет искать файл category-55.php. Если и такого шаблона нет, то будут использован общий шаблон для всех рубрик – category.php. При его отсутствии задействуется общий шаблон архивов (archive.php). Если ни один из перечисленных шаблонов не был найден, то для отображения рубрики будет использован самый главный файл – index.php.
Также обязательно ознакомьтесь с темой создания кастомного типа записей посредством register post type.
Как создать шаблон для категории?
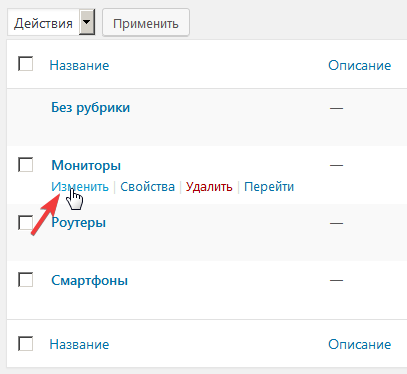
Для начала нужно определить слаг категории, для которой необходимо создать уникальный шаблон. Для этого нужно в админ-панели перейти Записи -> Рубрики.
На странице рубрик можно заметить, что напротив названия каждой категории для нее указан ярлык. Это и есть нужное нам название слага. В качестве примера будем работать с категорией Мониторы со слагом monitors.
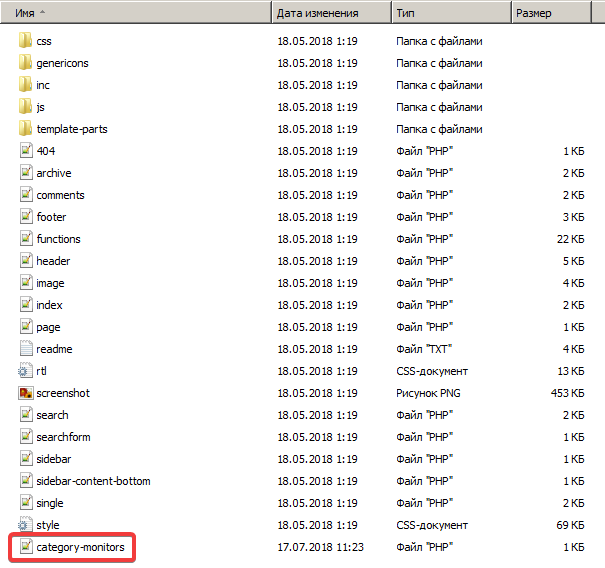
Для создания уникального шаблона нужно перейти в папку Вашей активной темы (wp-contentthemesНАЗВАНИЕ_ТЕМЫ) и создать там файл с именем category-monitors.php, в котором задать нужный Вам вывод страницы категории Мониторы.
Как было сказано выше, шаблон для рубрики также можно создать по ее уникальному идентификатору (ID). Чтобы его узнать, следует в разделе Рубрики под названием категории перейти по ссылке Изменить.
В итоге будет открыта страница редактирования категории. Теперь нужно обратить внимание на адресную строку Вашего веб-браузера и найти там следующее:
/wp-admin/term.php?taxonomy=category&tag_ID=3
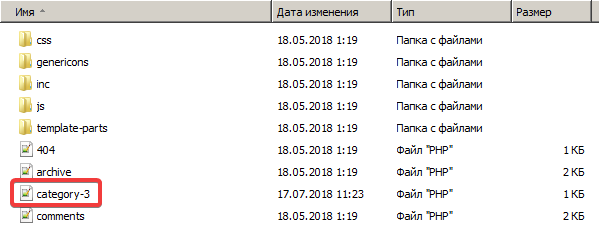
Параметр tag_ID=3 означает, что наша рубрика Мониторы имеет идентификатор 3. Теперь нужно снова перейти в каталог с темой и создать там файл со следующим именем:
category-3.php
Важно отметить, что оба способа будут работать также и с дочерними темами.
Как создать шаблон для страницы?
Для вывода страниц, WordPress действует по следующей схеме:
page-{SLUG}.php -> page-{ID}.php -> page.php -> index.php
Видно, что действия со страницами аналогичны рубрикам. Исключение составляет лишь файл page.php, который является общим шаблоном для страниц. Действия по созданию уникального шаблона также весьма схожи (со слагом или ID страницы). Идентификатор нужной страницы можно посмотреть, перейдя на страницу ее редактирования, где в адресной строке найти следующее:
/wp-admin/post.php?post=167
Значение 167 параметра post и есть уникальный идентификатор страницы.
Как создать шаблон для записи?
Для вывода содержимого отдельной записи WordPress использует следующую иерархию шаблонов:
single-{SLUG}.php -> single-{ID}.php -> single.php -> index.php
Процесс создания уникальных шаблонов для записей в принципе аналогичен страницам. Их также можно идентифицировать как по слагу, так и по ID.
Помимо отдельных записей, шаблоны можно также создать и для всех записей из определенной рубрики. Например, во всех записях из категории Пылесосы Вы захотите выводить только изображения, а в рубрике Телевизоры еще и видеообзоры.
К примеру, создадим шаблон для всех записей из категории Мониторы. Для этого нужно выполнить ряд несложных действий:
- Создать в каталоге темы файл single-monitors.php.
- Сделать копию файла single.php, назвав ее, например, single-default.php.
- Открыть файл single.php, удалить все содержимое и вставить следующий код:
<?php
$post = $wp_query->post;
if ( in_category( '3' ) ) { //ID категории
include( TEMPLATEPATH.'/single-monitors.php' );
} else {
include( TEMPLATEPATH.'/single-default.php' );
}
?>
или вместо уникального идентификатора категории можно вставить ее слаг:
<?php
$post = $wp_query->post;
if ( in_category( 'monitors' ) ) { //слаг категории
include( TEMPLATEPATH.'/single-monitors.php' );
} else {
include( TEMPLATEPATH.'/single-default.php' );
}
?>
Что делает этот код? Мы явно даем понять “движку”, что если выбранная категория имеет ID со значением 3 или ее слаг равен “monitors”, то в таком случае следует подключить шаблон single-monitors.php. Во всех остальных случаях будет задействован файл single-default.php.
Многим больше нравится отображение в рубриках карточек с бесконечной подгрузкой вместо обычной пагинации. Сделать такую можно, добавив ajax-кнопку “Загрузить еще” плагином.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

А когда будет набор в Школу Блогеров, сообщу Вам заранее. Жду Вас здес…
В общем, внёс корректировки в блоге в плане расцветки и оформления. Изменения на самом деле не значительные. Шаблон не менялся, просто изменил цветовую гамму у элементов.
Давно хотел изменить, подчеркнуть некий стиль что-ли… Но менять шаблон не собирался, так как вместе с ним слетело бы внутренняя структура кода, которая 100% повлияла бы на позиции в поисковой системе. Да и графику не собирался прикручивать к блогу. Мне не нужны эти стили — АЛЯ, смотрите на эти рюшки, которые отвлекают от основного контента.
Моя цель другая — упростить и сделать функциональным. При этом, приблизить стиль к блогу про лайфхаки, где делиться полезными советами и находками из сети — на разные темы. При этом привлекать редакторов блога, к наполнению, и продолжать развиваться более глобально на поиске в первую очередь, и захватывать соц. сети.
Надоело рыться в этой блогосфере, и сужать аудиторию. Хочется просто некий интернет журнальчик, на интересные людям темы. Чтобы было что почитать не только блогерам, но и тем, кто ещё далек от этой темы. Но вероятно, со временем, станет к блогингу ближе. И вот тут и поможет этот блог!
Так сказать, стиль — где можно охватывать и кулинарные темы. Ведь кушать, согласитесь любят все. И какой смысл проходить мимо кулинарии. Нет не собираюсь делать кулинарные сайт, а объединить всё в одном уютном блоге, на который вам будет интересно возвращаться.
Ну а если будете забывать, я напомню через емайл рассылку или пуш уведомления, которые также будут прикручены к этому и другим проектам, и вероятно, объединить всё в одну единую базу, за счет которой поддерживать и блоги учеников. Чтобы они ещё быстрее развивались, и зарабатывали больше!
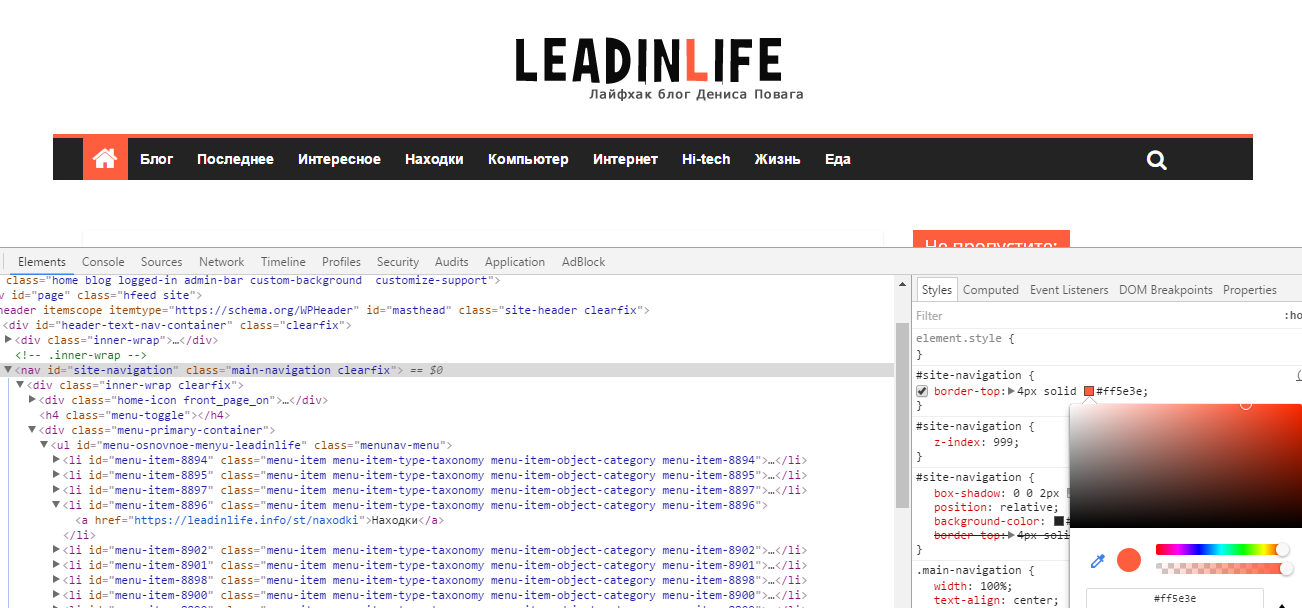
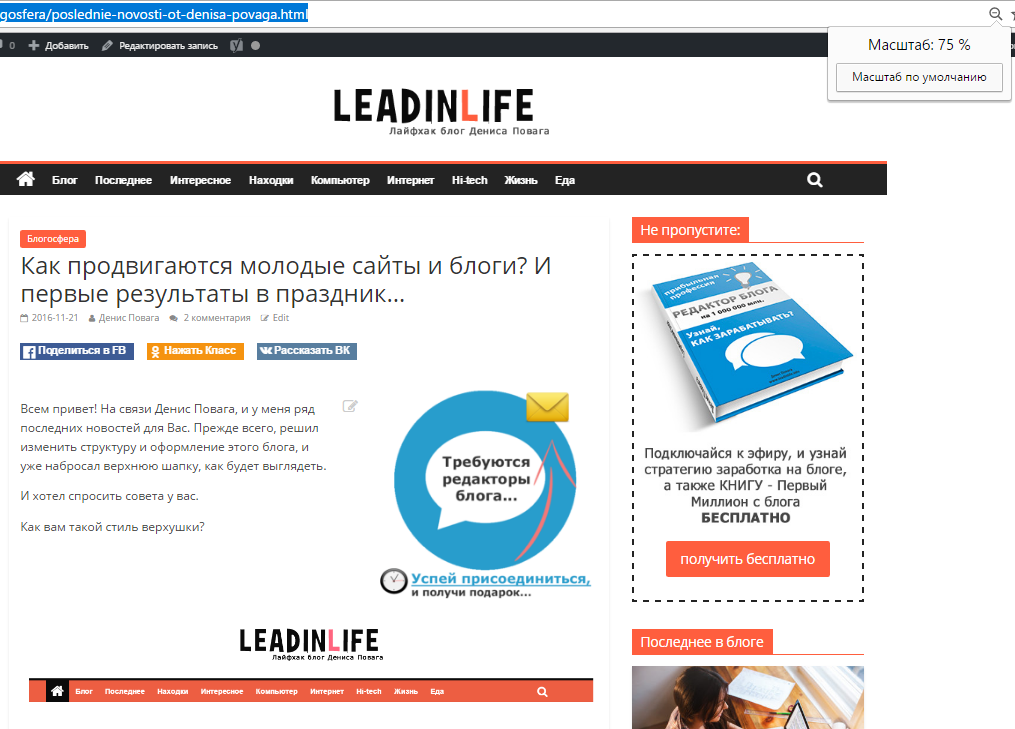
Вот, что было сегодня утром:
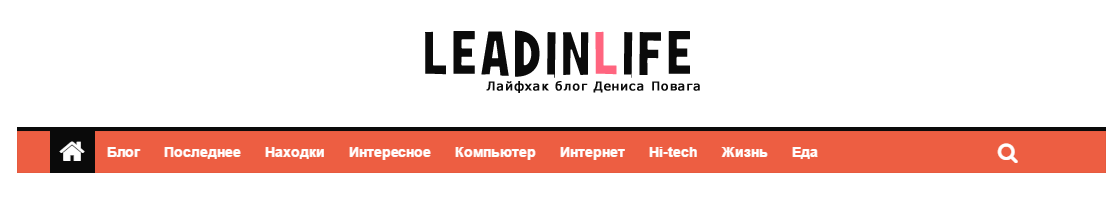
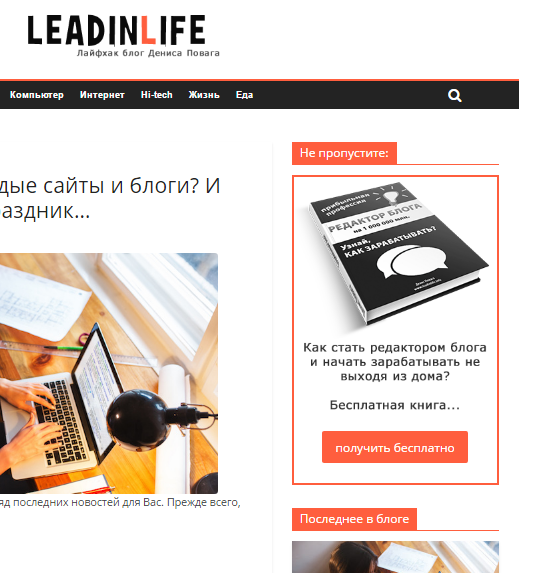
А вот, что стало ближе к вечеру, после того, как в голову пришла идея внести корректировки:
Как видите, шаблон всё тот же самый — бесплатный Colormag, который настроить можете по базе знаний — Редактор блога, после подписки есть специальный видеокурс.
Изменения в логотипе
Всё началось с логотипа. Мне нужно было просто сделать крупнее, и при этом быстро:
Так и сделал — открыл фотошоп, подобрал шрифт и написал:
Затем, случайно нажал на палитру цветов, и кликнул случайно на букву — L , красной заливкой.
Хм… подумал, что привлекает внимание, и решил оставить так. Правда, так и было ))
Ниже просто добавил — другую надпись: Лайфхак блог Дениса Повага, в цвет #333333 . Кстати часто его применяю. И ещё немного сделал прозрачным:
Вроде получилось просто! Размер по высоте делал наугад. Но всё же посмотрел пропорции… (получилось 333 на 83 px)
Кому интересно имя шрифта:
Изменения в верхнем меню и структуре блога
Далее, что меня долго терзало, это как сделать структуру сайта. Потому как, на главной странице — выводятся не все посты подряд. К примеру, есть отдельная рубрика, в которой публикуются статьи от редакторов блога. В неё читатели, на платной основе публикуют статьи по предварительному заданию. В прошлом месяце, было добавлено в районе 100 статей. И эти статьи, чтобы не мешать с основным блогом, не выводились на главное.
Вероятно позже, это нужно будет продумать. Но сейчас полностью устраивает. Более чем!
А на первое время решил сделать эти статьи, в отдельную рубрику, под названием — ПОСЛЕДНИЕ. Впрочем, рубрика эта называется иначе — СТАТЬИ. И все подрубрики и статьи, которые находятся в основной рубрике — СТАТЬИ, не выводятся на главной. Такой механизм ))
Это как бы внутренний процесс блога, где полезные материалы публикуются на разные темы, и где обычный читатель, может попробовать себя в роли редактора блога, и заработать первые деньги с публикации своих качественных статей. Качественные статьи поощряются на яндекс кошелек.
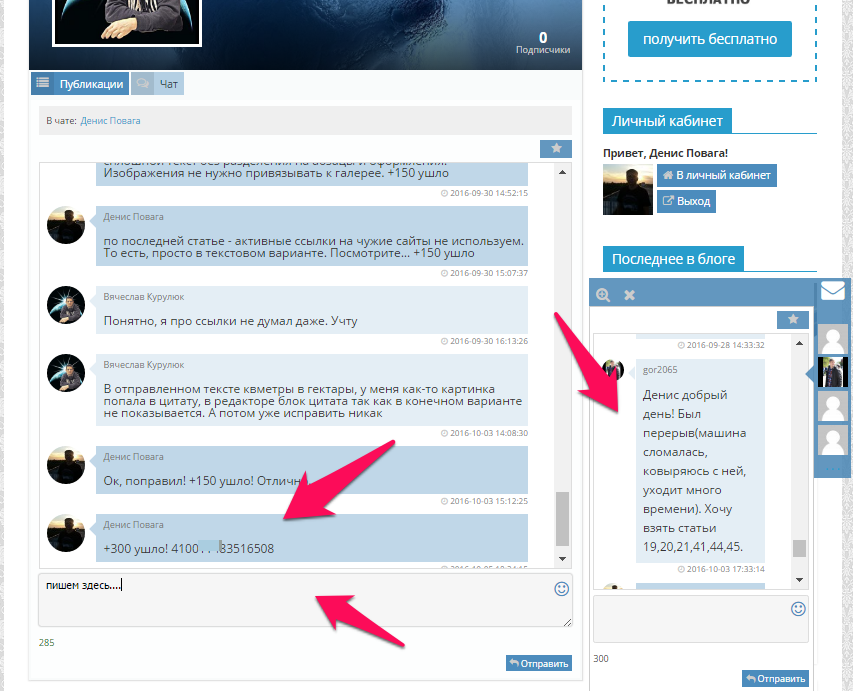
Выглядит это так:
Смысл в том, чтобы у каждого редактора был свой личный кабинет, и чат для связи с администрацией. В дальнейшем, будет привлечено сеть редакторов, за которыми будет следить журналист, и чтобы можно было делегировать часть процессов, и уйти немного от кропотливых дел.
Всё это в процессе…
Вернемся к меню.
Так вот. Первым делом, потратил время на поиски других сайтов в интернете, и посмотрел как у крупных сделана структура, и как правильней сделать, чтобы всё это преобразовать с прошлыми рубриками, и при этом рубрики и адреса сайтов не изменить. Потому как, если убирать старые рубрики, это скажется на поисковом продвижении. Позиции слетят — простыми словами. Также, нельзя изменять постоянный адрес рубрик и ссылок статей.
Вообще, их мало того, что нельзя изменять, за ними ещё и нужно следить. Следить всегда нужно за постоянными ссылками и заголовками тайтла. Чтобы не получилось, что произошел сбой в движке блога, и случайно заголовки слетели или начали преобразовываться иначе. Если это произойдет без вашего ведома, то 100% посещаемость упадет.
Хорошо, двигаемся дальше:
Накидываю некий план в блокноте…
Далее, тут же изменяют в течении 15 минут, как это будет выглядеть на блоге в живую. Но не сохраняя, а делая всё через внутренний код.
Здесь:
Как бы посмотреть, как вообще будет смотреться задумка.
Между делом, публикую новый пост для читателей блога, о предстоящем мастер классе, где буду в режиме реального времени рассказывать и показывать, как раскрутить блог в новом 2017 году…
Записаться на мастер класс, можно здесь…
И заодно спросил у читателей, как им такая идея, чтобы сделать верх блога, такого вида (предварительно):
Мне сказали да!
Отлично, я также подумал. И решил — действую ))
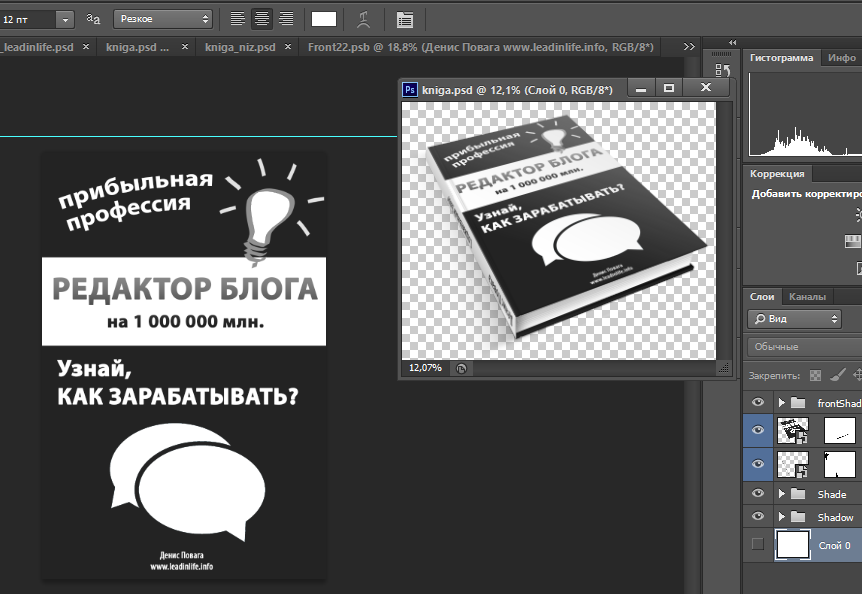
Меняю гамму отдельных элементов, и изменяю исходники книги:
Иначе, я не мог оставить. Чтобы она была синей, как прежде, а шаблон ведь темный. Строгий немного, но в тоже время — «красный цвет» вносит немного красок. Как-то это всё сочетается, и вносит изюминку.
Публикуя уже этот пост, и блуждая по обновленному блогу, заметил, как интересней находиться… Это эффект можно сравнить с тем, когда машину помоешь, и кажется что она едет лучше, быстрее )) . Что-то похожее!
В итоге, было так:
Изменил книгу, и поменял стиль рамки. Остановился на этом:
Как видите ничего грандиозного. На всё про всё ушло порядка 2 часов. Дольше подготавливался, решался. Так часто бывает!
Подчеркну ещё раз, важный момент! Для тех, кто меняет шаблон сайта и не понимает, что это может сказаться на вашей посещаемости. И часто не в лучшую сторону. Так, у вас сайт могут посещать 1000 человек в сутки, и вы меняя шаблон, через 2 месяца посещаемость может упасть в 2 раза.
Именно поэтому, правильней изменить оформления в стилях, чем перезаливать шаблон полностью на новый. Где всё будет иначе. Как к этому отнесется поисковая система, вы не знаете. А здесь, у вас структура останется той же, а стили подкорректируете, и всё будет хорошо!
На этом всё. Если выпуск был полезен, напишите комментарий ниже…
Автор публикации
0
1-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
Комментарии: 2964Публикации: 801Регистрация: 12-03-2013
Неумелое редактирование шаблона WordPress может привести к плачевным последствиям. Удаление даже одной строки из кода темы может сделать ее полностью неработоспособной. Поэтому в этом вопросе нужно разбираться досконально.
- Особенности шаблонов для WordPress
- Создаем новую рубашку для своего сайта
- Более легкий способ
- Какой вариант создания шаблона выбрать?
Шаблоны для любого движка радикально отличаются по своей структуре от стандартных шаблонов, созданных на основе css и html. Шаблоны для WordPress также называют темами. Благодаря им можно легко и быстро поменять внешний вид сайта. Также легко, как человеку сменить рубашку:
В состав темы входит несколько основных групп файлов:
- CSS файлы – как и в обычном шаблоне, несут в себе стилевые описания всех элементов;
- Шаблонные файлы – каждый из них отвечает за вывод информации в определенной части сайта. Данные шаблоны имеют расширение php;
- functions.php – файл дополнительной функциональности, который реализует интеграцию темы в движок;
- Изображения – рисунки, которые используются в качестве фона.
Благодаря использованию шаблонов в WordPress удалось отделить внешнее представление сайта от программного кода. Поэтому они никак не влияют друг на друга, и их версии можно обновлять по отдельности.
Все установленные темы доступны для просмотра через интерфейс админки сайта. Для этого нужно перейти в раздел бокового меню «Внешний вид» — «Темы». Некоторые параметры внешнего вида шаблона можно установить в пункте «Theme Options»:
- Поменять цвет меню;
- Установить цвет ссылок;
- Выбрать один из вариантов структуры сайта;
- Задать расположение меню;
- Установить цвет фона для контента.
Список параметров, доступных в «Theme Options», может быть разным для каждой из тем.
Для продвинутых пользователей в панели администрирования WordPress имеется встроенный редактор шаблонов. Он также доступен в разделе меню «Внешний вид»:
На диске (или хостинге) файлы всех установленных тем хранятся в папке wp-content/themes/. В редакторе тем админки все файлы шаблона перечислены справа. После нажатия на имя файла его содержимое станет доступным для правки в окне редактора:
Чтобы лучше понять, как редактировать шаблон WordPress, разберем на примере создание темы для сайта.
Создавать тему будем пошагово:
1) Заходим в директорию wp-content/themes/ и создаем папку theme_test. В ней будут храниться все файлы будущей темы;
2) С помощью любого редактора создаем файл css. Хотя лучше сразу использовать специализированное программное обеспечение. Например, программу Dreamweaver. Внутри комментариев прописываем название темы:
/*Theme Name: Theme_test*/. /************************************************ Defaults ************************************************/
Так мы даем понять WordPress, что это стилевой файл новой темы;
3) Создаем с помощью того же редактора файл index.php. Вставляем в него код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Документ без названия</title>
<style type="text/css">
* {
margin:0;
}
body {
height: 100%;
min-width:900px;
font-family:Cambria, "Times New Roman", serif;
background:#C0C0C0;
font-size:36px;
}
html {
position:relative;
min-height:100%;
}
#header {
height:100px;
background:#0080FF;
color:#fff;
padding-top:10px;
}
#content {
padding-top:20px;
padding-bottom: 100px;
}
#footer {
height: 50px;
padding-top:10px;
background:#0000A0;
position: absolute;
bottom: 0;
width: 100%;
}
#header .in_header {
width:800px;
margin:auto;
}
#content .in_content {
width:800px;
margin:auto;
}
#footer .in_footer {
width:800px;
margin:auto;
}
</style>
</head>
<body>
<div id="header">
<div class="in_header">
<p>Заголовок</p>
</div>
</div>
<div id="content">
<div class="in_content">
<p>Контент</p>
</div>
</div>
<div id="footer">
<div class="in_footer">
<p>Подвал</p>
</div>
</div>
</body>
</html>
Сохраняем файл в папке нашей темы. Теперь здесь два файла, предназначенных для создания шаблона WordPress:
На данном этапе новая тема уже видна через админку сайта в списке установленных:
Если активировать тему, то в окне браузера сайт будет выглядеть вот так:
Как видно из примера, структура и стилевое описание шаблона в WordPress разделены. На практике за вывод частей дизайна отвечают функции. При вызове такой функции происходит генерация кода нужного элемента страницы по одноименному шаблону.
За структуру подвала отвечает шаблон footer.php.
Так что перед тем, как сделать шаблон для WordPress, нужно все это понимать. Теперь разделим html код файла index.php по шаблонам. Для этого создаем два файла: header.php и footer.php. Затем разнесем по ним код одноименных частей страницы.
Содержимое footer.php:
<div id="footer">
<div class="in_footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
Содержимое header.php:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<title>Документ без названия</title>
</head>
<body>
<div id="header">
<div class="in_header">
<p>Header</p>
</div>
Здесь строкой
<? get_header();?>
</div>
<div id="content">
<div class="in_content">
<p>Content</p>
</div>
</div>
<? get_footer();?>
Вот таким образом мы создали одностраничный шаблон для блога.
Создание тем для WordPress требует хороших знаний и практического опыта веб-программирования. Поэтому был разработан целый ряд программных приложений, позволяющих создавать уникальные темы даже обычным пользователям. Рассмотрим их на примере программы TemplateToaster.
Приложение доступно в платной и бесплатной версиях. Оно поддерживает создание шаблонов для нескольких популярных CMS. Также можно загрузить уже готовые темы:
Весь инструментарий приложения сосредоточен в верхней части. В самом окне редактора отображается черно-белый шаблон страницы сайта. Выделяя каждый из элементов дизайна, с помощью верхней панели инструментов устанавливаются значения множества параметров отображения:
После некоторых манипуляций с интерфейсом программы для создания шаблонов WordPress может получиться что-то стоящее. Доступен предварительный просмотр созданной темы в нескольких браузерах:
К сожалению, в бесплатной версии приложения сохранение темы не доступно. Возможен лишь ее импорт через ftp:
Но это не единственный способ, как создать шаблон для WordPress без специальных навыков. Еще это можно сделать с помощью онлайн-генераторов тем. Их интерфейс во многом схож с рассмотренным выше приложением.
- lubith.com – ресурс имеет англоязычный, но вполне понятный интерфейс. Для начала работы нужно пройти простую процедуру регистрации. Сервис позволяет не только создавать, но и скачивать разработанные шаблоны:
- yvoschaap.com – этот генератор также страдает англоязычностью. Для начала работы с ним не требуется регистрация. Поддерживается создание шаблонов и их скачивание. Но интерфейс немного трудноват для восприятия и имеет более узкий набор параметров для настройки:
Самостоятельное создание тем для человека, не наделенного соответствующим опытом и знаниями, может стать затруднительным. Поэтому лучше воспользоваться специализированными сервисами или приложениями. А полученные из этой статьи знания использовать для редактирования готовых шаблонов WordPress.