Шаблоны позволяют управлять разметкой страниц. В отличие от тем, которые задают дизайн всего веб-сайта, шаблон влияет на внешний вид и образ отдельных записей и страниц (или групп записей и страниц).
В этом руководстве рассказывается, как изменить шаблон страницы и отредактировать его в некоторых темах.
Содержание
Шаблоны
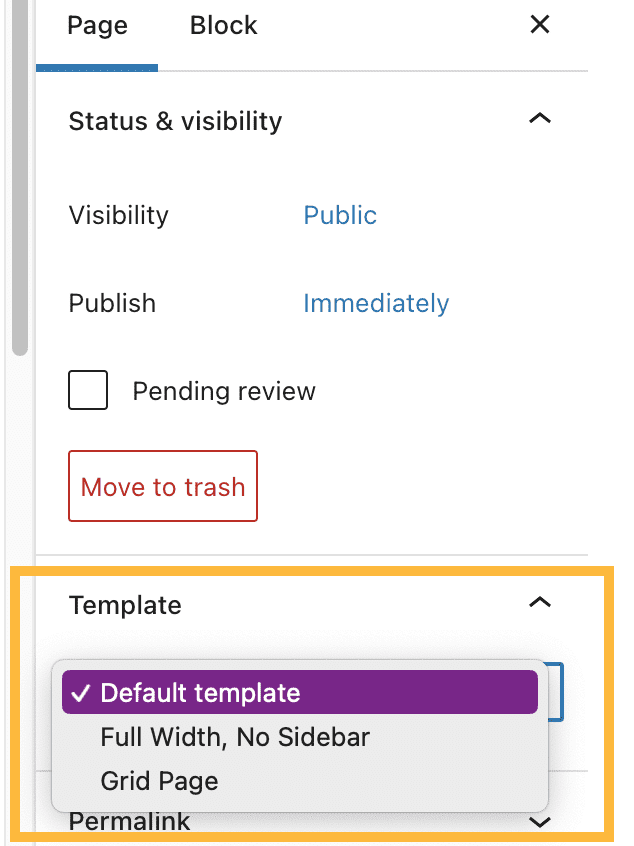
Если в тему включены шаблоны, на боковой панели редактора в настройках страницы будет отображаться раздел Шаблон, как показано на изображении справа.
Шаблон управляет отображением страницы. Стандартные шаблоны включают следующие:
- Шаблон по умолчанию: стандартный шаблон.
- Шаблон в полную ширину: этот шаблон показывает содержимое страницы в полную ширину экрана без боковых панелей.
- Шаблон сетки: этот шаблон отображает содержимое в разметке в виде сетки (см. этот пример из темы Dara).
Смена шаблона страницы влияет только на эту страницу, а не на весь веб-сайт.

Иерархия шаблонов
Прежде чем приступать к редактированию шаблонов, необходимо разобраться в их иерархии. Есть несколько базовых шаблонов, которые автоматически создаются при выборе темы. WordPress использует такие шаблоны для создания стилей по умолчанию для некоторых типов страниц. Например:
- Если на главной странице сайта отображаются последние записи, для создания стиля этой страницы применяется шаблон
HomeилиIndex. - Если на главной странице сайта отображена обычная страница, для создания стиля домашней страницы применяется шаблон
Front pageилиPage. - Во многих темах на основе блоков есть встроенные шаблоны, например
Single Postдля настройки внешнего вида отдельных записей или404для страниц ошибки 404. - Шаблон
Archiveиспользуется для рубрик или архивов, но не применяется для страниц записей.
💡
При первом открытии редактора сайта загружается шаблон домашней страницы сайта.
Если вам интересны технические аспекты настройки таких шаблонов, см. справочник по темам на WordPress.org.
Редактирование шаблонов
Редактирование шаблонов — это новая концепция, представленная в WordPress для расширения возможностей управления разметкой содержимого. В этом помогает редактор шаблонов, который в некоторых темах позволяет создавать пользовательские шаблоны и назначать их конкретным страницам и записям.
Возможно, вы уже привыкли редактировать содержимое в редакторе страниц и записей WordPress. Теперь вы можете перейти в редактор шаблонов, чтобы с помощью блоков выполнять редактирование всей разметки страниц и записей, в том числе элементов заголовка (например, названия сайта и ключевой фразы) и подвала, а также выполнять настройку отображения содержимого на страницах и в записях.
Например, если необходимо, чтобы название вашего сайта выглядело на различных страницах по-разному, можно отредактировать шаблон страницы так, как показано здесь:
Доступ к редактору шаблонов через редактор страниц или записей
Работая над страницей или записью, найдите Шаблон в настройках на правой боковой панели. Вы увидите используемый шаблон. Нажмите Редактировать, чтобы переключиться в редактор шаблона и изменить шаблон:
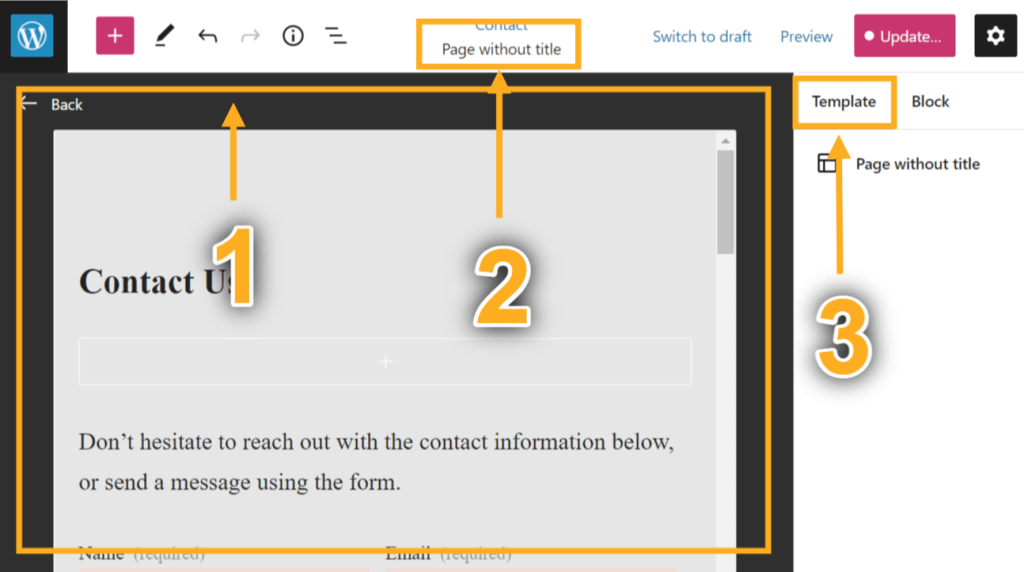
После выбора шаблона для редактирования откроется Редактор шаблонов. Чтобы определить, что вы редактируете шаблон, а не страницу или запись, убедитесь, что (1) вокруг области редактирования содержимого есть чёрная рамка; (2) в верхней части отображается название шаблона; (3) на боковой панели настроек отображается слово «шаблон»:

Доступ к редактору шаблонов через редактор сайта
Шаблоны также можно редактировать в редакторе сайта. Перейдите в раздел Внешний вид → Редактор на консоли. Откроется шаблон, который используется на домашней странице. Чтобы перейти к редактированию другого шаблона, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны.
Выбор шаблона для редактирования
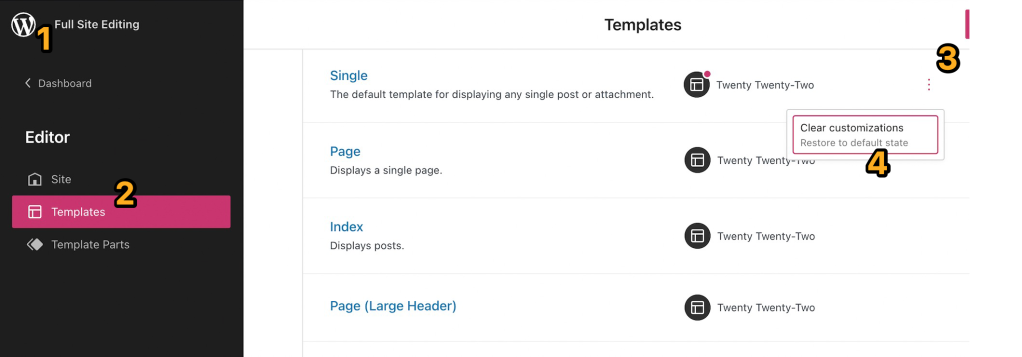
В теме есть несколько шаблонов, которые можно редактировать напрямую. Чтобы просмотреть их, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны. Откроется список, в котором будут созданные вами шаблоны. Чтобы отредактировать шаблон, щёлкните его имя. Этот шаблон откроется в редакторе, где его можно будет отредактировать.
Просмотр структуры шаблона
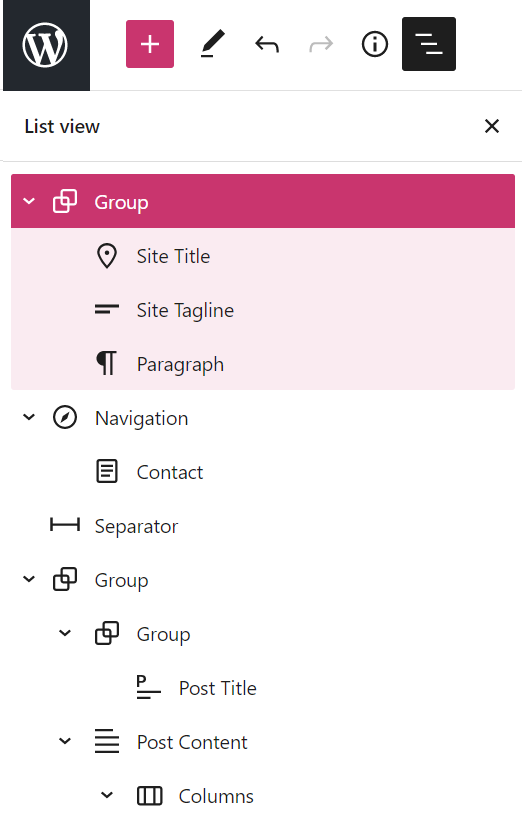
Чтобы просмотреть все блоки в шаблоне, щёлкните Список в верхней части экрана (значок в виде трёх горизонтальных линий).
Прежде чем начать редактировать отдельные области, желательно просмотреть всю структуру шаблона. Затем нажмите любой блок в списке, чтобы изменить настройки этого блока.

Редактирование блоков шаблона
В редакторе шаблонов щёлкните любой блок, чтобы изменить содержимое или настройки блока. Возможны следующие действия:
- Редактирование элементов заголовка с помощью блока «Название сайта», блока «Ключевая фраза сайта» и блока «Логотип сайта». Перейдите на страницу Настройка заголовка, чтобы узнать больше.
- Добавление меню с помощью блока «Навигация».
- Добавление боковой панели с помощью столбцов.
- Управление внешним видом записей.
- Скрытие названий страниц или записей.
- Редактирование внешнего вида подвала.
Возможности безграничны!
Сохранение изменений
Закончив редактирование, в правом верхнем углу щёлкните Сохранить.
Здесь будет отображаться изменённый шаблон. Нажмите Сохранить ещё раз, чтобы подтвердить сохранение изменений шаблона.
Щёлкните значок сайта в левом верхнем углу, чтобы вернуться и выйти из редактора.

Сброс шаблона
Шаблон можно сбросить до исходного состояния, отменив все внесённые изменения.
- В редакторе сайта щёлкните значок сайта в левом верхнем углу.
- Выберите Шаблоны, чтобы просмотреть все свои шаблоны.
- Щёлкните три точки рядом с шаблоном, который нужно сбросить.
- Выберите Очистить настройки. Изменения сразу будут отменены.

Примеры использования редактора шаблонов
Существует много способов использования редактора шаблона для создания красивых пользовательских разметок. Здесь представлено несколько примеров.
Добавление пользовательского меню
Если вы хотите представить пользовательское меню только на конкретных страницах, с помощью Редактора шаблонов добавьте Блок «Навигация», как показано на видео ниже:
Добавление пользовательского подвала
Можно настроить вид вашего подвала таким образом, чтобы он отличался на разных страницах, как показано на следующем видео:
Создание нового шаблона
Можно разработать новый шаблон и применить его к отдельным страницам и записям. Чтобы создать новый шаблон, выполните следующие действия:
- Чтобы создать новый шаблон, нажмите Новый на правой боковой панели в разделе «Шаблон» настроек страницы.
- Назовите шаблон и нажмите Создать.
- В Редакторе шаблона можно отредактировать структуру отображения страницы.
- После этого щёлкните Обновить в правом верхнем углу, чтобы сохранить шаблон.
- Щёлкните Назад, чтобы вернуться в редактор страницы или записи. Новый шаблон появится в списке доступных шаблонов.
Применение шаблона
После настройки уже имеющегося шаблона или создания нового вы можете применить его для конкретной страницы, выполнив следующие действия.
- Добавьте или отредактируйте страницу либо запись, к которой вы хотите применить шаблон.
- На боковой панели Настройки найдите раздел Шаблон. Если боковая панель «Настройки» не открывается, щёлкните значок настроек рядом с кнопкой «Опубликовать» или «Обновить», чтобы открыть боковую панель.
- Выберите шаблон, который нужно применить.
Вы можете выполнить предварительный просмотр страницы или записи с применённым шаблоном. Щёлкните опцию Предварительный просмотр в верхней части редактора и выберите Предварительный просмотр в новой вкладке.
Если вас устраивает шаблон и содержимое страницы или записи, щёлкните Опубликовать. Либо же если страница или запись уже опубликована, щёлкните Обновить, чтобы применить изменения для опубликованной страницы.

📌
Некоторые шаблоны применяются автоматически. Например, шаблон
Archivesавтоматически используется для рубрик и страниц архива, поэтому его нет в списке для отдельных страниц или записей.
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
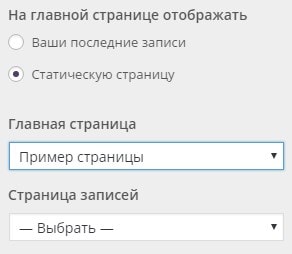
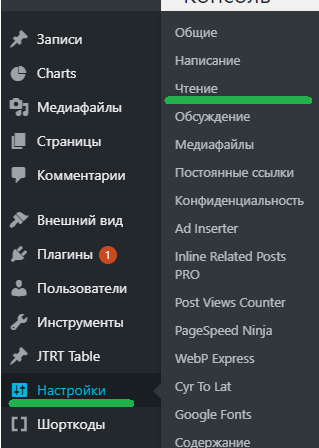
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
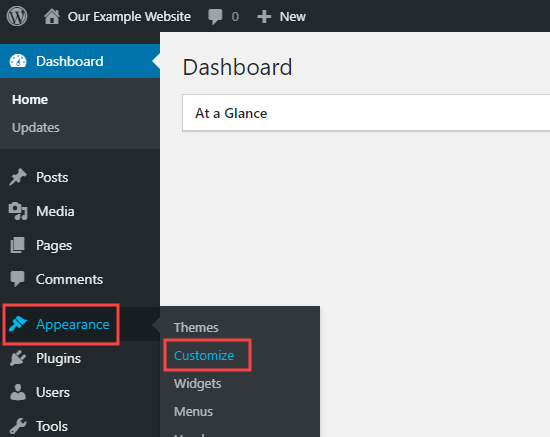
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
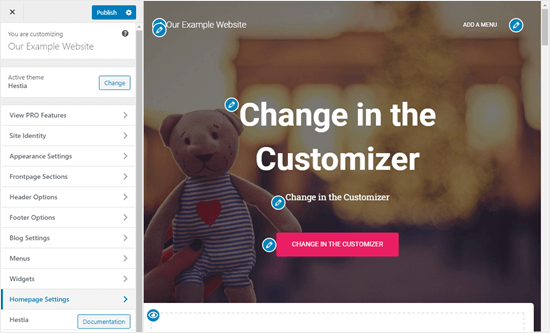
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
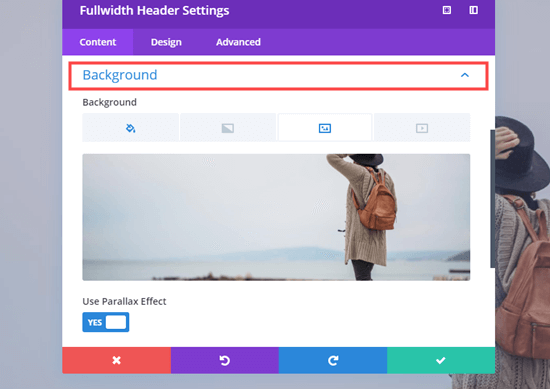
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Your homepage helps to set the tone for your entire website. If yours isn’t displaying the right content, or just doesn’t look how you envisioned it, you might want to make some changes. However, this can be an intimidating prospect if you don’t have much experience building websites.
The good news is that WordPress provides you with many possibilities for changing your homepage, and it’s not a difficult task to accomplish. There are several ways you can implement so that your home does a better job of conveying your message.
In this guide, we’ll cover what the WordPress homepage is and why you may want to change it. Then we’ll show you a few ways to edit and customize your homepage.
Let’s get started!
Prefer to watch the video version?
What the WordPress Homepage Is (And Why You May Want to Change Yours)
Your homepage is like your website’s welcome mat. It’s the first page visitors see when they type in your URL, so you’ll want it to make a solid first impression.
The homepage should provide visitors with a clear idea of what your website is about and what it can offer them. Slack’s homepage does an excellent job of showing off the product and getting people’s attention:
By default with many WordPress themes, your homepage displays your latest blog posts.
There’s a change, though, you may want something different featured there. That’s especially true if you don’t have a blog, or if it isn’t your website’s focus.
You might even want to change up your homepage throughout the years. For example, if you decide to have a holiday sale or event, you could update the page to advertise that promotion. In other words, there’s no shortage of reasons to change your WordPress homepage.
Your homepage sets the tone for your entire website, so knowing how to customize and edit it is crucial for any site owner. 🎨 Get started with this step-by-step guide ⬇️Click to Tweet
How to Set a Static Homepage
If you don’t want to display your blog posts on your website’s front page, you can set a ‘static’ homepage instead. A static page shows content that doesn’t change frequently. On your WordPress site, you can have a homepage as well as a separate blog page.
To create your homepage, start by logging into your admin dashboard. Click on Pages > Add New:
Give your WordPress homepage a name, and click on the Publish button. Then repeat these steps a second time to create your blog page.
Now that you have your pages ready, you can tell WordPress what to use them for.
Navigate to the Settings > Reading page, and under the Your Homepage Displays options, select A static page. Next, use the dropdown menus to choose your homepage and posts page:
While you’re performing these steps, you may want to put your site into maintenance mode. Doing this will show visitors a message that you set, rather than a nonfunctioning website or a generic error page. If you already get some traffic to your site, you’ll want to consider doing this before tweaking your homepage.
You can use the WP Maintenance Mode plugin to set this feature up:
This plugin enables you to deliver a custom message to site visitors and allows you to create a custom message that lets visitors know your site will soon be back in action.
How to Change Your WordPress Homepage (3 Methods)
Now that you have your homepage set up, it’s time to design it and add some content.
Let’s have a look at three different tools you can use for the job.
1. Using the Theme Customizer to Edit Your Homepage
Many WordPress themes will provide you with a basic homepage design, as well as some options for editing it. You can access these options via the Theme Customizer.
Starting from your admin area, click on Appearance > Customize to launch the tool. The customizer will provide you with a live preview while you edit your homepage, so you can see how your tweaks affect your website’s look.
However, these changes won’t take effect until you click on the Publish button, so feel free to experiment.
Depending on your theme, you may have different options for the changes you can make. You can navigate using the menu tabs, or click on any area with a blue pencil icon to edit it:
If your theme includes multiple templates for your pages, you may want to start by exploring those.
Some themes give you options for where to place your sidebar, for example, or let you remove that element entirely for a full-width page:
If there are sections of the homepage that you’d rather not use, you can use the theme customizer to remove them.
You can do this by navigating to the element in the menu and clicking on the eye icon next to the name of the section:
You can always bring back any areas you’ve removed by clicking on the same icon again. You can also drag the items in the column around if you’d like to change their order.
2. Editing Your WordPress Homepage With the Block Editor
Even if you’ve made some changes with the theme customizer, you might want to make further edits using the Block Editor. The latter offers you more options for tweaking your homepage’s design and layout.
To get started, navigate to your homepage from the admin dashboard by clicking on Pages, and then selecting whichever page you set as home. With the Block Editor, you can add many different types of content to your homepage. You might want to begin with some text introducing your website and what you do.
To get started, you can click on the page and just start typing. The appropriate paragraph block will be created for you automatically.
You can also select the block yourself by clicking on the plus symbol, either in the top-left corner of the screen or when it appears in the editor window. Then you can select or search for the paragraph block:
Once you have your text in place, you can use the block settings menu to customize it further. Under Text settings, you can change the size of your text by selecting a preset or custom size. You can even include a drop cap for some extra style points.
To add a bit of color to your paragraph, you may want to explore the Color settings. Again, you can choose from a set of predefined colors or use a custom brand color:
You’ll likely want to include some images on your homepage as well.
You can do this by clicking on the plus symbol and selecting the Image block:
You can use the resulting block to upload an image, select one from your Media Library, or add one via a URL. You can then use the toolbar just above the block to adjust the image’s alignment or move it up and down the page.
If you’d like to add a caption, there’s space below the picture to include one.
At this point, you can continue adding blocks until you’re happy with your page. To access more blocks, you can click on the plus symbol and either browse or search the resulting menu.
You can also click on Browse all to see all of the blocks you have access to.
For example, if you’re planning to include a mix of media and text, you can do that using individual paragraph and image blocks. However, you may want to try using a Media & Text block instead:
This block enables you to display both media and written content in the same block, in a variety of configurations:
To remove a block, simply click the three vertical dots in the toolbar above it and choose Remove Block. With these tools, you’ll be able to design just about any homepage you can imagine.
3. Changing Your WordPress Homepage With the Classic Editor
If you prefer working with the Classic Editor, you can still build a stunning homepage. Once again, you’ll start from the WordPress admin dashboard.
Click on Pages, and then select the page you set as your site’s home.
To add text, simply begin typing. The text will be a paragraph by default, but you can use the dropdown menu to create a title or heading:
This dropdown menu is where you’ll change text from a paragraph into different headings.
The toolbar next to this drop-down area enables you to make further changes to your text. You can bold or italicize it, change the alignment, and create bulleted or numbered lists. If you’d like to add a blockquote to your page, you can do that here as well.
This toolbar is also where you’ll add links to your copy. Finally, there’s a button you can use to add a ‘read more’ tag. This could be a helpful feature if you will include articles on your site, but don’t want to display the full texts on your homepage.
The last button in the row will open another group of tools. These give you more options for styling your text, such as adding colors or changing the size:
You can also add images and other media to your page using the Classic Editor. To do so, click on the Add Media button to open a new window. You can choose the Select Files button to add new files to your Media Library:
You can upload files from your device to add them to your Media Library.
From this window, you can also access previously-uploaded files by clicking on the Media Library tab. Select the file you’d like to add, and click the Insert into page button:
The image will now appear on your page. You can access options for the file by clicking on it. In the case of this image, you can change the alignment, edit it, or remove it:
You can change the alignment of your image once you’ve inserted it.
To see how your homepage is coming along, you can click on the Preview button. Once you’re satisfied with your page’s appearance, click on the Publish button to save your changes and make them visible on your website.
Optional: Check Out the Twenty Twenty-One Theme
If you enjoy working with the block editor, you might be interested in checking out Twenty Twenty-One theme, the new default theme in WordPress 5.6:
Twenty Twenty-One theme is designed to be flexible, and work well on a variety of different website types. It includes simple fonts and a muted, pastel color scheme. It also makes full use of ‘patterns’, which are predefined block layouts that you can further edit to suit your needs.
These specialized layouts, combined with the simplicity of Twenty Twenty-One, may make this theme an ideal choice if you’d like a highly customized homepage, without having to use a third-party page builder.
How to Build a Menu for Your Homepage
While you’re working on your homepage, you might also want to pay some attention to your navigation menu. While this menu likely appears on most pages of your site, it can be of particular use for first-time visitors landing on your homepage.
Starting from the admin dashboard, click on Appearance > Menus.
If you don’t have any menus yet, you’ll be prompted to create one, or you can select the Create Menu button. Your menu will need a name to distinguish it from other menus you may build:
The next step is to add pages to the menu. You can add them individually, or check the Auto add pages boxes to add all top-level pages automatically.
If you’d prefer to select the pages yourself, select the View All tab in the column on the left. Check the boxes of the pages you’d like to add and click on the Add to Menu button:
You can add top-level pages automatically, or manually select which pages to add.
Now that you’ve added your pages to the menu, you can determine the order in which they will appear. You can do this by simply dragging and dropping the menu items into place.
If you’d like to nest some items under others to create a dropdown style menu, you can do that here as well. This enables you to add more links to your navigation, without making it look cluttered or overwhelming.
All you need to do is drag the child page under and slightly to the right of the parent page:
Finally, depending on your theme, you may have some options for where your menu appears on your page.
Popular options include the footer, across the top of the page, and sidebars (left or right). If the default menu options aren’t enough for you, here’s a list of the best plugins to extend your menu features.
Ready to give your homepage a makeover? 🎨✨ Everything you need to get started is in this guide!Click to Tweet
Summary
A well-designed homepage can give visitors an accurate idea of what your site is about. When set up properly, it can be a powerful tool for ecommerce sites, personal blogs, and everything in between.
There are scenarios, though, where you need to change your homepage to reflect your brand messaging, a new service you may be offering now, your new theme. Thanks to WordPress, you have different ways you could use to change and edit your WordPress homepage, which include:
- Using the Theme Customizer to edit your homepage
- Editing your homepage with the Block Editor
- Changing your homepage with the Classic Editor
Do you still have questions about making changes to your WordPress homepage? Ask us in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Your homepage helps to set the tone for your entire website. If yours isn’t displaying the right content, or just doesn’t look how you envisioned it, you might want to make some changes. However, this can be an intimidating prospect if you don’t have much experience building websites.
The good news is that WordPress provides you with many possibilities for changing your homepage, and it’s not a difficult task to accomplish. There are several ways you can implement so that your home does a better job of conveying your message.
In this guide, we’ll cover what the WordPress homepage is and why you may want to change it. Then we’ll show you a few ways to edit and customize your homepage.
Let’s get started!
Prefer to watch the video version?
What the WordPress Homepage Is (And Why You May Want to Change Yours)
Your homepage is like your website’s welcome mat. It’s the first page visitors see when they type in your URL, so you’ll want it to make a solid first impression.
The homepage should provide visitors with a clear idea of what your website is about and what it can offer them. Slack’s homepage does an excellent job of showing off the product and getting people’s attention:
By default with many WordPress themes, your homepage displays your latest blog posts.
There’s a change, though, you may want something different featured there. That’s especially true if you don’t have a blog, or if it isn’t your website’s focus.
You might even want to change up your homepage throughout the years. For example, if you decide to have a holiday sale or event, you could update the page to advertise that promotion. In other words, there’s no shortage of reasons to change your WordPress homepage.
Your homepage sets the tone for your entire website, so knowing how to customize and edit it is crucial for any site owner. 🎨 Get started with this step-by-step guide ⬇️Click to Tweet
How to Set a Static Homepage
If you don’t want to display your blog posts on your website’s front page, you can set a ‘static’ homepage instead. A static page shows content that doesn’t change frequently. On your WordPress site, you can have a homepage as well as a separate blog page.
To create your homepage, start by logging into your admin dashboard. Click on Pages > Add New:
Give your WordPress homepage a name, and click on the Publish button. Then repeat these steps a second time to create your blog page.
Now that you have your pages ready, you can tell WordPress what to use them for.
Navigate to the Settings > Reading page, and under the Your Homepage Displays options, select A static page. Next, use the dropdown menus to choose your homepage and posts page:
While you’re performing these steps, you may want to put your site into maintenance mode. Doing this will show visitors a message that you set, rather than a nonfunctioning website or a generic error page. If you already get some traffic to your site, you’ll want to consider doing this before tweaking your homepage.
You can use the WP Maintenance Mode plugin to set this feature up:
This plugin enables you to deliver a custom message to site visitors and allows you to create a custom message that lets visitors know your site will soon be back in action.
How to Change Your WordPress Homepage (3 Methods)
Now that you have your homepage set up, it’s time to design it and add some content.
Let’s have a look at three different tools you can use for the job.
1. Using the Theme Customizer to Edit Your Homepage
Many WordPress themes will provide you with a basic homepage design, as well as some options for editing it. You can access these options via the Theme Customizer.
Starting from your admin area, click on Appearance > Customize to launch the tool. The customizer will provide you with a live preview while you edit your homepage, so you can see how your tweaks affect your website’s look.
However, these changes won’t take effect until you click on the Publish button, so feel free to experiment.
Depending on your theme, you may have different options for the changes you can make. You can navigate using the menu tabs, or click on any area with a blue pencil icon to edit it:
If your theme includes multiple templates for your pages, you may want to start by exploring those.
Some themes give you options for where to place your sidebar, for example, or let you remove that element entirely for a full-width page:
If there are sections of the homepage that you’d rather not use, you can use the theme customizer to remove them.
You can do this by navigating to the element in the menu and clicking on the eye icon next to the name of the section:
You can always bring back any areas you’ve removed by clicking on the same icon again. You can also drag the items in the column around if you’d like to change their order.
2. Editing Your WordPress Homepage With the Block Editor
Even if you’ve made some changes with the theme customizer, you might want to make further edits using the Block Editor. The latter offers you more options for tweaking your homepage’s design and layout.
To get started, navigate to your homepage from the admin dashboard by clicking on Pages, and then selecting whichever page you set as home. With the Block Editor, you can add many different types of content to your homepage. You might want to begin with some text introducing your website and what you do.
To get started, you can click on the page and just start typing. The appropriate paragraph block will be created for you automatically.
You can also select the block yourself by clicking on the plus symbol, either in the top-left corner of the screen or when it appears in the editor window. Then you can select or search for the paragraph block:
Once you have your text in place, you can use the block settings menu to customize it further. Under Text settings, you can change the size of your text by selecting a preset or custom size. You can even include a drop cap for some extra style points.
To add a bit of color to your paragraph, you may want to explore the Color settings. Again, you can choose from a set of predefined colors or use a custom brand color:
You’ll likely want to include some images on your homepage as well.
You can do this by clicking on the plus symbol and selecting the Image block:
You can use the resulting block to upload an image, select one from your Media Library, or add one via a URL. You can then use the toolbar just above the block to adjust the image’s alignment or move it up and down the page.
If you’d like to add a caption, there’s space below the picture to include one.
At this point, you can continue adding blocks until you’re happy with your page. To access more blocks, you can click on the plus symbol and either browse or search the resulting menu.
You can also click on Browse all to see all of the blocks you have access to.
For example, if you’re planning to include a mix of media and text, you can do that using individual paragraph and image blocks. However, you may want to try using a Media & Text block instead:
This block enables you to display both media and written content in the same block, in a variety of configurations:
To remove a block, simply click the three vertical dots in the toolbar above it and choose Remove Block. With these tools, you’ll be able to design just about any homepage you can imagine.
3. Changing Your WordPress Homepage With the Classic Editor
If you prefer working with the Classic Editor, you can still build a stunning homepage. Once again, you’ll start from the WordPress admin dashboard.
Click on Pages, and then select the page you set as your site’s home.
To add text, simply begin typing. The text will be a paragraph by default, but you can use the dropdown menu to create a title or heading:
This dropdown menu is where you’ll change text from a paragraph into different headings.
The toolbar next to this drop-down area enables you to make further changes to your text. You can bold or italicize it, change the alignment, and create bulleted or numbered lists. If you’d like to add a blockquote to your page, you can do that here as well.
This toolbar is also where you’ll add links to your copy. Finally, there’s a button you can use to add a ‘read more’ tag. This could be a helpful feature if you will include articles on your site, but don’t want to display the full texts on your homepage.
The last button in the row will open another group of tools. These give you more options for styling your text, such as adding colors or changing the size:
You can also add images and other media to your page using the Classic Editor. To do so, click on the Add Media button to open a new window. You can choose the Select Files button to add new files to your Media Library:
You can upload files from your device to add them to your Media Library.
From this window, you can also access previously-uploaded files by clicking on the Media Library tab. Select the file you’d like to add, and click the Insert into page button:
The image will now appear on your page. You can access options for the file by clicking on it. In the case of this image, you can change the alignment, edit it, or remove it:
You can change the alignment of your image once you’ve inserted it.
To see how your homepage is coming along, you can click on the Preview button. Once you’re satisfied with your page’s appearance, click on the Publish button to save your changes and make them visible on your website.
Optional: Check Out the Twenty Twenty-One Theme
If you enjoy working with the block editor, you might be interested in checking out Twenty Twenty-One theme, the new default theme in WordPress 5.6:
Twenty Twenty-One theme is designed to be flexible, and work well on a variety of different website types. It includes simple fonts and a muted, pastel color scheme. It also makes full use of ‘patterns’, which are predefined block layouts that you can further edit to suit your needs.
These specialized layouts, combined with the simplicity of Twenty Twenty-One, may make this theme an ideal choice if you’d like a highly customized homepage, without having to use a third-party page builder.
How to Build a Menu for Your Homepage
While you’re working on your homepage, you might also want to pay some attention to your navigation menu. While this menu likely appears on most pages of your site, it can be of particular use for first-time visitors landing on your homepage.
Starting from the admin dashboard, click on Appearance > Menus.
If you don’t have any menus yet, you’ll be prompted to create one, or you can select the Create Menu button. Your menu will need a name to distinguish it from other menus you may build:
The next step is to add pages to the menu. You can add them individually, or check the Auto add pages boxes to add all top-level pages automatically.
If you’d prefer to select the pages yourself, select the View All tab in the column on the left. Check the boxes of the pages you’d like to add and click on the Add to Menu button:
You can add top-level pages automatically, or manually select which pages to add.
Now that you’ve added your pages to the menu, you can determine the order in which they will appear. You can do this by simply dragging and dropping the menu items into place.
If you’d like to nest some items under others to create a dropdown style menu, you can do that here as well. This enables you to add more links to your navigation, without making it look cluttered or overwhelming.
All you need to do is drag the child page under and slightly to the right of the parent page:
Finally, depending on your theme, you may have some options for where your menu appears on your page.
Popular options include the footer, across the top of the page, and sidebars (left or right). If the default menu options aren’t enough for you, here’s a list of the best plugins to extend your menu features.
Ready to give your homepage a makeover? 🎨✨ Everything you need to get started is in this guide!Click to Tweet
Summary
A well-designed homepage can give visitors an accurate idea of what your site is about. When set up properly, it can be a powerful tool for ecommerce sites, personal blogs, and everything in between.
There are scenarios, though, where you need to change your homepage to reflect your brand messaging, a new service you may be offering now, your new theme. Thanks to WordPress, you have different ways you could use to change and edit your WordPress homepage, which include:
- Using the Theme Customizer to edit your homepage
- Editing your homepage with the Block Editor
- Changing your homepage with the Classic Editor
Do you still have questions about making changes to your WordPress homepage? Ask us in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Вордпресс из коробки выводит на главную страницу ленту последних записей. Как поставить на главную статическую страницу, поменять шаблон главной и некоторые другие вопросы мы рассмотрим далее.
Установка статической главной страницы
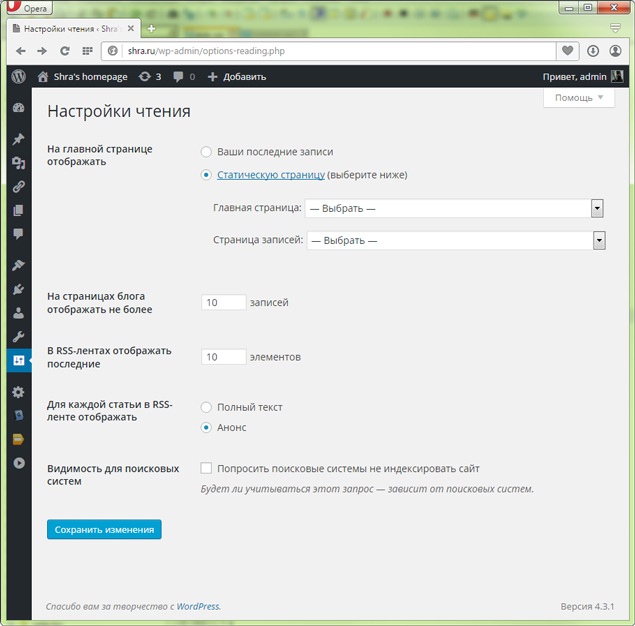
Это самое простое что можно сделать, покопавшись в настройках. Перейдите на страницу — настройки->чтение /wp-admin/options-reading.php.
Установите статическую страницу или одну из набора страниц вашего сайта, или выберите одну из рубрик, которая будет показываться вместо последних постов. Т.е. тут можно сделать вывод нужной вам рубрики на главную страницу, вместо вывода всего подряд. Раньше это приходилось решать более сложными путями.
Сменить шаблон для главной страницы сайта
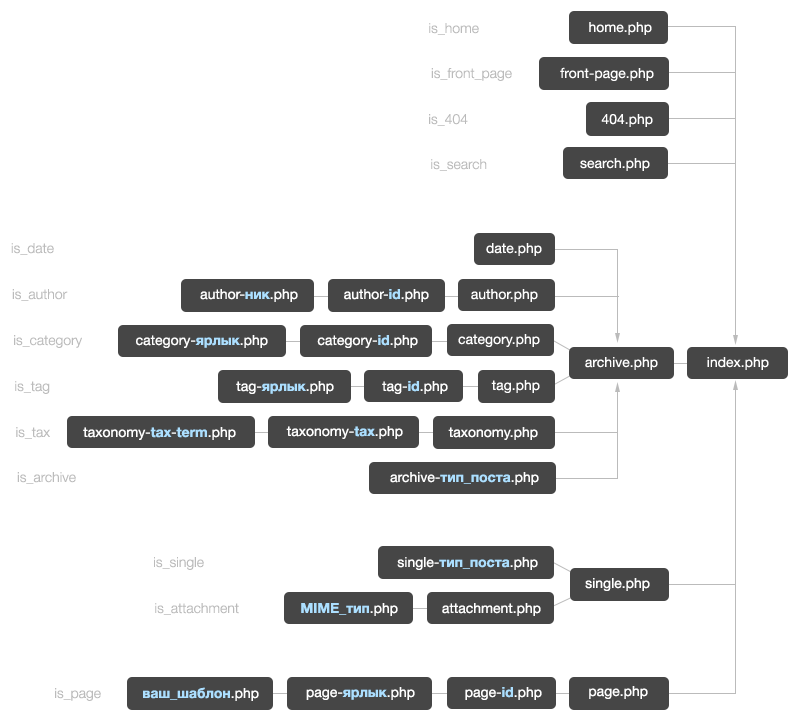
Чтобы изменить шаблон для главной страницы, нужно представлять себе немного структуру файлов вашей темы оформления. Начальное представление можно получить вот здесь. В приведенной схеме мы видим разные названия файлов и их очередность, то как их пытается найти и использовать wordpress для разных разделов на вашем сайте.
Редактировать файлы вашей темы можно прямо из админки сайта. В разделе «Внешний вид» (Appearance) есть подраздел «Редактор» (Editor). Там вы увидите список шаблонов выбранной темы оформления (список файлов справа). А также wordpress покажет вам роли этих файлов, которые движок назначает им, исходя из названия каждого файла.
Шаблон frontpage
Если в вашей теме уже есть файл front-page.php, он будет использован как шаблон для главной страницы сайта. Если его нет, то начать можно с копии шаблона page.php, который отвечает за шаблоны страниц сайта (вордпресс оперирует двумя типами публикаций — страницами и записями, не путайте их). Скопируйте page.php с новым именем — front-page.php (в админке сайта этого не сделать).
Как только новый файл попадет в папку с вашей темой, на странице /wp-admin/theme-editor.php он появится в списке и будет подключаться каждый раз, когда вордпресс показывает главную страницу.
По умолчанию шаблон главной страницы — это index.php, который показывается во всех непонятных программе ситуациях. Т.е. если нет другого более подходящего случаю шаблона будет показан index.php.
Написать комментарий
Данная запись опубликована в 01.10.2015 17:27 и размещена в wordpress.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Как добавить фильтр в список записей в админке WordPress?
Апрель 21, 2016 г.
Выведя дополнительные столбцы в админке, хотелось бы иметь возможность фильтрации по этим полям. Как это делать, покажу на примере фильтрации по мета-полю публикации.
Если вы читаете данный гайд, то уже знаете :
Как добавить кастомный тип публикации …
Читать
Отключение страницы вложения в WordPress
Январь 10, 2017 г.
WP хранит все загруженные медиафайлы точно также как и публикации. При этом автоматически создаются так называется страницы вложения. Это страницы, которые показывают ваше вложение (картинку или медиафайл) в шаблоне сайта.
Типично, что такие страницы …
Читать
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h1, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Итог
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Создание тем на WordPress. Быстрый старт
Изучите курс и узнайте, как создать тему на WordPress
Смотреть
WordPress по праву можно назвать самой удобной системой для управления сайтов для начинающих web мастеров. Она дает возможность использовать стандартные схемы оформления страниц. Этот вариант достаточно неплохой, но поверьте, помимо вас кто-то также создал сайт с точно таким же оформлением, да и некоторые шаблоны-клише имеют ошибки в кодах. Поэтому логично задастся вопросом, как отредактировать стандартный шаблон WordPress. Начнем с работы над главной страницей.
Содержание
- Из чего состоит «лицо» вашего сайта в CCS?
- Все возможные способы: от простого к сложному
- Стандартные настройки
- Файл style.css — таблица стилей
- Статическая страница
- Результаты внесения изменений
Из чего состоит «лицо» вашего сайта в CCS?
Прежде, чем лезть в таблицу стилей, следует разобраться с кодами, данные там. Имена разделов, которые чаще всего редактируются:
- index.php (именно он выводит главную страницу сайта);
- header.php отвечает за шапку сайта, также в нем открывается тег , после которого, кстати, и размещаются коды для всех счетчиков статистики посещаемости;
- style.css отвечает за стиль шаблона, в нем задается внешний вид элементов сайта (именно здесь и будут твориться чудеса редактирования главной страницы в Вордпресе).
Все возможные способы: от простого к сложному
Способов, чтобы изменить главную страницу WordPress существует несколько. Они отличаются между собой по сложности и вариантам, которые можно осуществить. Например, с помощью одного из методов web мастер может только поменять фон, а другим – сделать рамку кнопки меню не с острыми, а с закругленными углами. Все зависит от способностей и запросов, которые вы ставите перед WordPress.
Где найти места, в которых можно редактировать главную страницу сайта, как и остальные другие страницы:
- админ панель;
- файловый менеджер хостинга;
- по ftp-клиент (для больших и серьезных объемов работ).
Рассмотри способ, как редактировать главную страницу через административную панель WordPress. Это с одной стороны самый простой способ, но с другой, он не допускает появления ошибок кодов. Поэтому будьте осторожны.
Стандартные настройки
Проще всего настроить главную страницу в стандартном редакторе. То есть отредактировать тему. В зависимости от выбранного шаблона существуют варианты редактирования. Чаще всего так просто можно изменить цвет фона, изображение, название сайта, цвет текста. Также можно внести изменения в меню, поработать с виджетами WordPress. Особое внимание при редактировании темы стоит уделить вкладке «статическая главная страница». Именно здесь указывается, какую страницу вы выбираете главной.
Файл style.css — таблица стилей
Начинать редактирование главной страницы сайта стоит с файла style.css. Его найти достаточно просто. Сперва нужно войти в админ панель своего Вордпрес. В консоли находим вкладку Внешний вид и переходим к файлу style.css. Это достаточно большой текстовый файл.
После того, как внесете все поправки, не забывайте нажимать кнопку «обновить файл» для сохранения изменений.
Итак, строка Description отвечает за описание темы, там же указываются и версия, автор, тэги, которые будут использоваться дальше. Чуть ниже по файлу style.css находится список значений, использующихся во всех страницах сайта: заголовки, отступы полей, списки.
В WordPress после тэга body можно вносить свои изменения:
- цвет фона;
- размер, цвет, стиль шрифта;
- наличие прокрутки фона;
- форма и размер отображаемой страницы.
Например:
background: url(images/bg_g.png) repeat #000 fixed;
color: #2c2b2b;
font: normal 12px arial;
line-height: 18px;
position: relative.
При этом значение «#2c2b2b» означает цвет, который будет иметь текст.
Все значения, которые определяются наподобие: background: url(images/sprite_master.png) используют для редактирования изображений. Это могут быть совершенно различные варианты png: от кнопок, до рисунков и фонов. Графические файлы должны быть загружены в каталог хранилища и уже оттуда берутся на них ссылки, вставляемые вместо «sprite_master.png» как в нашем примере.
К примеру, блок custom_header отвечает за создание рисунка в шапке главной страницы. Он может обозначаться как default_header.jpg. Методика его изменения описана выше. Допустимо изменить также и размер изображения. Например, если было 2500 х 1600 пикселей, то для эффективного отображения лучше поставить 1800 х 600.
Важно помнить, что каждый из параметров, которых сотни в файле style.css отвечает за какой-либо определенный участок сайта.
Статическая страница
Для того, чтобы сделать главную страницу, которая будет статической. Это значит, что определенный текст будет виден на любой из страниц. Такой вариант необходим для закрепления новостей либо рекламы на своем сайте, к сожалению он доступен для старых версий WordPress.
Результаты внесения изменений
Изменить шаблоны в WordPress не так уж и сложно. Для начинающих полезно будет посетить сайт wordpress-theming.ru, где дано описание и приведены примеры разнообразных тем, для их установки на свой портал. Те, кто желает более тяжелых путей, могут редактировать главную страницу своего сайта самостоятельно.
Здесь был описан один из способов, как редактировать для своего сайта главную страницу через админ панель. Кроме этого существуют еще два способа. Они несколько сложнее и требуют большей подготовки пользователя. Прежде чем приступать к ним, можно посоветовать хорошо потренироваться с главной страницей в таблице стилей.
Обновлено: 19 июля 2021
Как добавить, изменить или убрать главную страницу WordPress – расскажу в этой публикации. Особенно это важно для интернет-магазинов, брендовых сайтов, инфосайтов с большой глубиной просмотров. Конечно, продвинуть главную страницу в поиске сложно. Но она позволит улучшить вовлеченность пользователей.
Перед тем как перейти к описанию настройки главной страницы в WordPress, хотелось бы порекомендовать хостинг NETX. Использую его с 2019 года и до сих пор не было проблем. Цены приятно поражают. За 16 долларов в год я получаю 15 ГБ SSD и возможность разместить 5 сайтов. Когда закончится срок действия других хостингов — перенесу их все сюда. В апреле перенес все сайты на него. Как по мне, очень неплохое предложение.
Этот способ управления главной страницей работает, если у вас нет проблем с ней. Если есть — листайте ниже! На первой странице сайта по адресу site.ru по умолчанию выводится список последних записей. Если главная страница создана, чтобы ее отобразить, выполняем следующие действия:
- Переходим во вкладку Настройки – Чтение.
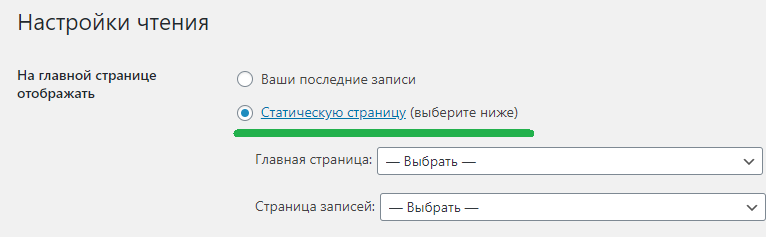
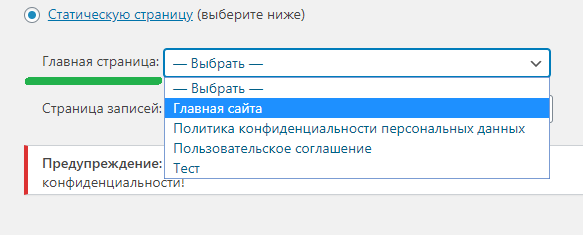
- В верхнем пункте «На главной странице отображать» выберите «Статическую страницу (выберите ниже)».
- Из выпадающего списка выберите нужную страницу.
После выбора главной страницы Вордпресс, опуститесь вниз и нажмите «Сохранить изменения». Теперь по адресу site.ru будет отображаться выбранная вами страница. А с ее основного URL вида site.ru/glavnaya-sajta/ будет автоматически настроена переадресация на основной URL сайта вида site.ru.
Нет пункта «На главной странице отображать»
Недавно столкнулся с тем, что на сайте пропал пункт «На главной странице отображать». То есть, сразу после заголовка «Настройки чтения» шел пункт «На страницах блога отображать не более».
Как всегда, я начал грешить на плагины и хуки. Вспомнил, что ставил или обновлял последним. Это был один из лучших плагинов для SEO-оптимизации, недавно установленный Rank Math. Отключил его – ситуация не изменилась. Активировал заново – все то же, не могу установить или изменить главную страницу WordPress. Пошел следующим образом:
- Начал поочередно отключать все плагины. Не помогло.
- Начал поочередно удалять все хуки, прописанные в function.php дочерней темы.
- Безрезультатно.
- Стал ломать голову, нервно пить кофе и курить
Через 15 минут раздумий меня осенило, и я переустановил WordPress. Наконец-то все заработало, пункт настроек чтения «На главной странице отображать» вернулся на законное место.
Как ПРАВИЛЬНО убрать или изменить главную страницу WordPress
Казалось бы, чего проще – в настройках главную страницу легко изменить или убрать вовсе. Но почти все забывают про SEO-оптимизацию. А это особенно важно для молодых сайтов, или тех, где мало контента.
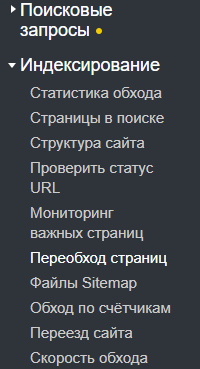
Если вы создаете или изменяете главную страницу сайта, не забудьте сообщить о ней поисковым системам. Для этого в Яндекс.Вебмастер перейдите в Индексация – Переобход страниц. В открывшейся вкладке введите новый URL главной страницы вашего сайта.
Также нужно добавить главную сайта в Google Search Console. Чтобы добавить новую главную страницу, введите ее в верхнее поле и нажмите Enter.
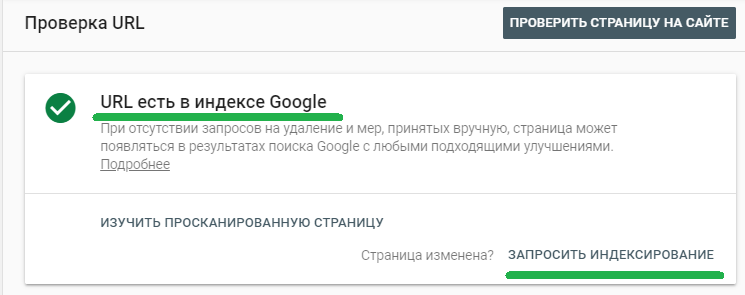
Через некоторое время вам выдаст сообщение о том, что URL есть в индексе Google. Нажмите «Запросить Индексирование».
После того как новая главная страница отправлена на переиндексацию, нужно подумать – что делать со старой? Многие допускают ошибку и оставляют ее как есть. Но эта страница будет доступна по старому URL, например: site.ru/glavnaya-sajta-1/. А это плохо с точки зрения SEO.
Дело в том, что главные страницы сайтов обычно содержат мало информации. Поэтому они не приносят трафика. Поисковые системы считают такие страницы балластом, чем их больше – тем хуже для ранжирования сайта. Но не спешите полностью удалять старую главную страницу WordPress.
Возможно она вам понадобится. Такие служебные страницы я обычно просто удаляю в корзину, или меняю статус на «черновик». Сделать это просто. Прямо в ленте страниц нажмите под ней «Свойства». Далее у вас выпадет меню, в котором в поле «Статус» нужно выбрать «Черновик».
Эти манипуляции не дадут огромного роста посещаемости. Но SEO – привередливая штука. Кто знает, может через год или три количество страниц без трафика будет сильным фактором ранжирования.
Вопросы и ответы
В этой части публикации я освещу то, о чем молчат большинство сайтов по WordPress. Расскажу, как можно кастомизировать страницу. Отвечу на вопросы, заданные в комментариях.
Хотя сам я понимаю, что это полезно в трех случаях:
- Вы пилите крутой проект с заделом лет так на 10;
- У заказчика есть деньги и их некуда потратить;
- У вас есть бренд который нужно продвинуть всеми способами.
Вывод собственной страницы на вордпресс
Здесь все просто – вы делаете страницу, можете ее сверстать любым удобным способом. Я как-то заморачивался, прописывал css для картинок, подбирал картинки, рисовал свои… Если у вас инфосайт, то эффект нулевой.
Если просто хотите сделать красивую главную, чтобы человека зацепило – используйте шорткоды. Так можно будет ее сохранить на всякий пожарный. Это лучше, чем каждый раз дергать программиста.
Как изменить ссылку на главную страницу
Увы, это не панацея. Если вам нужно это сделать, то, скорее всего, ваш сайт улетел под фильтр. И Яндекс и Google хорошо отслеживают работу своих ботов. Поэтому просто перенаправив трафик с одной странички на другую – не отделаться.
Можно в файле .htaccess прописать редирект, но его увидят все. То есть, поисковые системы тоже поймут, что и как вы хотите сделать. Так что есть два варианта:
- Работать со старым сайтом;
- Завести новый сайт без 301 редиректов со старого!
Редактирование
Редактирование главной страницы – очень сложный процесс для новичка. Вы не сможете узнать где и что удалить, что куда поместить. Гораздо проще сделать свою и назначить ее главной. Так вы лишитесь всех проблем.
В этой статье я рассказал, как как добавить главную страницу в wordpress, как правильно убрать и изменить главную страницу. Надеюсь она была полезной. Не забудьте поделиться публикацией с друзьями!
Полезные ссылки
Плагин для заработка на чужом видео с YouTube и автоматической вставки тематических видеороликов во все записи на сайте – ТЕСТИРУЙТЕ И ЗАРАБАТЫВАЙТЕ.
Дешевый виртуальный, VPS и VDS хостинг. Цена от 1.7 $ в месяц. Есть тестовый период. Этот сайт размещен на нем – СМОТРЕТЬ ТАРИФЫ.
Отличная CPA платформа для заработка на своем сайте, email рассылках, группах и пабликах в соцсетях – ССЫЛКА НА ПЛАТФОРМУ.
Проверка конкуренции фразы в Яндекс, парсинг ключей из Wordstat, анализ домена, страниц, ключевой фразы, кластеризация. – ПОСМОТРЕТЬ СЕРВИС.
Рекламная сеть push рассылок с самыми выгодными и удобными условиями. Прием любых сайтов, частые выплаты без задержек. – ССЫЛКА НА СЕТЬ.
Крутая биржа копирайтинга. Много готовых SEO-оптимизированных статей для вебмастеров. Возможность заработать для копирайтеров – ПОСЕТИТЬ БИРЖУ.
Languages:
English •
Español •
Français •
Italiano •
日本語
한국어 •
ລາວ •
myanmar •
Nederlands •
Português do Brasil •
Русский •
Slovenčina •
ไทย •
中文(简体) •
中文(繁體) •
(Add your language)
Contents
- 1 О страницах коротко
- 2 Создание страниц
- 3 Изменение URL или слага (Slug) страниц
- 4 Вывод страниц на сайте
- 5 Структурирование страниц
- 6 Шаблоны страниц
- 6.1 Шаблоны встроенной темы по умолчанию
- 6.2 Какой шаблон используется для показа отдельных страниц?
- 6.3 Создание собственных шаблонов страниц
- 7 Примеры страниц и шаблонов
- 7.1 Архивы с содержимым
- 7.2 Страница с записями
- 8 WordPress как CMS
- 8.1 Использование страницы в качестве главной
- 8.2 Дополнительные методы установки главной страницы для версий ниже 2.1
- 9 Включение страницы
- 10 Динамическая природа страниц WordPress
В WordPress можно создавать страницы (pages) или записи (posts). Когда вы пишете обычную запись в блог — вы создаёте запись. Записи автоматически появляются на главной странице в обратном хронологическом порядке.
Страницы же предназначены для такого содержимого как «Обо мне», «Контактная информация» и тому подобное. Страницы находятся вне нормальной хронологической последовательности записей и часто используются для нечувствительной к хронологии информации — той, которая всегда востребована. С помощью страниц можно организовать и управлять любым количеством содержимого.
Также можно привести такие примеры как страницы об авторском праве, лицензионные соглашения, правила использования, информации о сайте. Кстати, хорошим правилом является наличие страницы с информацией о сайте или компании и/или страницы с контактными данными. Вот один из советов от Lorelle (на английском языке).
В целом, страницы очень похожи на записи — и те и другие имеют название и содержимое и могут использовать шаблоны представлений (Presentation Templates) для сохранения целостного вида сайта. Однако страницы имеют несколько ключевых отличий от записей.
О страницах коротко
Чем страницы являются и что могут:
- Страницы являются контейнером для содержимого, которое не зависит от времени.
- Страницы могут быть организованы в другие страницы, а также Подстраницы.
- Страницы могут использовать различные шаблоны, которые могут включать в себя файлы шаблонов, метки шаблона (Template Tags) и код PHP.
Чем страницы НЕ являются и что НЕ могут:
- Страницы — не записи. Они не проходят циклически через главную страницу. Примечание: Включать записи в страницы можно с помощью модуля Inline Posts Plugin.
- Страницы — не пункты меню, даже если список страниц выводится на месте навигации. Для создания полноценного навигационного меню существует отдельный механизм.
- Страницы не могут быть связаны с рубриками и метками. Организационная структура опирается только на иерархию.
- Страницы — это не файлы. Они сохраняются в базе данных точно так же, как записи.
- Хотя в шаблон страницы можно добавить код PHP, в саму страницу нельзя добавить код так, чтобы при этом он ещё и работал. Примечание: Этого можно достичь, используя модуль, работающий с PHP, такой как Exec-PHP или RunPHP
Создание страниц
Для того чтобы создать страницу войдите в WordPress с достаточными привилегиями для создания статей. Выберите Administration > Pages > Add New для того чтобы начать работу с новой страницей.
Изменение URL или слага (Slug) страниц
С версии 2.5 смена URL страниц стала менее интуитивной. Если у вас включены пермалинки (Permalinks) и вы выбрали настройку Day and Name(Нажмите Settings и в открывшемся списке Permalinks), то пермалинк автоматически покажется под названием записи, когда вы начнёте печатать в теле записи (не только в заголовке).
Несмотря на то, что вы можете выбрать несколько разных настроек пермалинков или вообще их не задействовать, для того чтобы редактировать URL страницы, вы должны сделать следующее:
- Создать страницу с помощью Write > Page.
- Опубликовать её, нажав Publish.
- Перейти в Manage > Pages.
- Нажать Edit рядом со страницей.
- Посмотреть на пермалинк под заголовком и нажать Edit, чтобы его поменять.
Таким образом, если у вас не включено использование пермалинков, вы должны опубликовать ваши страницы перед тем как устанавливать URL.
Вывод страниц на сайте
WordPress способен автоматически создавать список страниц сайта, например в боковой колонке, используя метку шаблона называемую wp_list_pages(). Прочтите wp_list_pages для более подробной информации, в том числе как:
- Сортировать список страниц. Полная настройка порядка вывода описана в секции «Page Order» административной панели Write > Page.
- Исключать из вывода или прятать страницу
- Управлять отображением страниц, то есть выводить ли все страницы или некоторые подстраницы.
- Определять насколько глубоко список уходит в иерархию страниц.
Естественно, вы можете определять ссылки на страницы вручную используя HTML-ссылки. Например, если вы хотите вывести страницу об авторских правах в «подвале», ссылка может быть такой:
Если пермалинки НЕ настроены
<a title="Copyright information" href="wordpress/?page_id=14">Copyright 1996-2006</a>
Если пермалинки настроены
<a title="Copyright information" href="wordpress/copyright/">Copyright 1996-2006</a>
Примечание: Файл .htaccess должен быть доступен для записи для страницы пермалинков, иначе каждый раз, когда вы создаёте новую страницу, вам необходимо будет править .htaccess вручную.
Структурирование страниц
Так же как в рубриках могут быть подрубрики, в страницах могут содержаться подстраницы (или дочерние страницы, если так удобнее), вместе создавая иерархию страниц.
Например, предположим вы создаёте сайт для продавца турпутёвок и хотели бы иметь отдельную страницу для каждого континента и страны, куда могут продаваться путёвки. Вы можете начать с создания страницы «Африка» на которой будет общее описание о путешествии на континент. Затем вы создаёте страницы, вложенные в эту, то есть подстраницы, со странами «Лесото», «Того», «Камерун» и «Свазиленд». Затем в таком же ключе вы создаёте страницу «Южная Америка» с подстраницами «Бразилия», «Аргентина» и «Чили». И вот что получится:
- Африка
- Камерун
- Лесото
- Свазиленд
- Того
- Южная Америка
- Аргентина
- Бразилия
- Чили
Для того, чтобы начать, перейдите в Administration > Write > Write Page
, в верхнем правом углу панели и нажмите выпадающий список «Page Parent». Этот список содержит перечень всех созданных страниц. Для преобразования текущей страницы в подстраницу, или наоборот, для преобразования в родительскую страницу выберите необходимый пункт из выпадающего меню. Текущая страница станет дочерней по отношению к выбранной.
Когда страницы выводятся, все дочерние страницы будут располагаться непосредственно под родительскими. Пермалинки при этом также будут отражать иерархическую структуру этой страницы.
В нашем примере для страницы «Камерун» пермалинк будет такой:
http://example.com/africa/cameroon/
Шаблоны страниц
Отдельные страницы могут использовать собственный шаблон страницы (файл-шаблон PHP, например, snarfer.php) который можно включить в создаваемую тему (см. ниже Создание собственных шаблонов страниц). Вновь созданный шаблон будет перекрывать шаблон по умолчанию page.php.
См. ниже Какой шаблон используется для показа отдельных страниц? для понимания того, как именно будет использован шаблон. Но лучше сначала прочтите нижеследующее и ответ будет понятен. 
WordPress может быть настроен на использование разных шаблонов для разных страниц. Внизу административной панели Write > Page (или на боковой панели — зависит от версии) имеется выпадающее меню «Page Template», в котором можно выбрать шаблон, используемый данной страницей.
Примечание: Чтобы выбор шаблона работал необходимо наличие хотя бы одного собственноручно созданного шаблона для данной темы (см. ниже Создание собственных шаблонов страниц). Если же все условия выполнены, но выбора шаблона не видно, попробуйте вновь активировать текущую тему.
Шаблоны встроенной темы по умолчанию
Встроенная тема по умолчанию содержит три шаблона:
- page.php — шаблон страницы по умолчанию: отображает содержимое страницы
- archives.php — игнорирует содержимое и вместо него показывает список архивов по месяцам и рубрикам.
- links.php — также игнорирует содержимое и вместо него показывает ссылки, используя wp_list_bookmarks().
Какой шаблон используется для показа отдельных страниц?
WordPress просматривает несколько файлов в активной теме. Первый найденный будет использован для показа любой страницы. WordPress просматривает файлы в следующем порядке:
- Выбраннный для данной страницы шаблон.
- page.php
- index.php
Создание собственных шаблонов страниц
Файлы, определяющие шаблоны, находятся в папке с темой. Для создания собственного шаблона нужно создать файл. Итак, для примера, назовём наш новый шаблон snarfer.php. В первых строчках файла напишем следующее:
<?php /* Template Name: Snarfer */ ?>
Приведённый код определяет что файл snarfer.php — шаблон «Snarfer» (естественно, вы можете переименовать «Snarfer» во что угодно, только не запутайтесь). Это имя появится в редакторе тем со ссылкой на соответствующий файл.
Файл можно назвать как угодно с расширением .php (об именах, которые нельзя использовать см. в reserved Theme filenames; это специальные имена, зарезервированные системой для внутреннего использования).
Всё что вы напишете ниже — зависит от вашего желания и фантазии. Остаток кода будет управлять выводом страниц, которые используют наш шаблон «Snarfer». См. Теги шаблонов, где содержатся описания для различных функций вывода. Для удобства при создании своего шаблона можно воспользоваться уже существующим, скопировав его, например, из page.php или index.php в snarfer.php и затем оформив заголовок, как мы это сделали выше. В таком случается останется только подправить код HTML и PHP, вместо того, чтобы набирать всё это «с нуля».
Примеры приведены ниже. С того момента, как вы создали шаблон страницы и поместили его в папку с темой он становится доступным для выбора во время создания или правки страницы.
Примечание: когда страница создаётся или правится, настройка шаблона не появляется пока не будет создан как минимум один шаблон, как описано выше.
Примеры страниц и шаблонов
Ниже приводится список примеров. Вы можете добавить свои.
Архивы с содержимым
Шаблон, который сначала показывает вверху содержимое страницы, а ниже — список архивов по месяцам и рубрикам. Он работает с темой по умолчанию (Kubrick), но с незначительными доработками подойдёт для других тем.
Сохраните код ниже в arc-cont.php:
<?php
/*
Template Name: Archives with Content
*/
?>
<?php get_header(); ?>
<div id="content" class="widecolumn">
<?php if (have_posts()) : while (have_posts()) : the_post();?>
<div class="post">
<h2 id="post-<?php the_ID(); ?>"><?php the_title();?></h2>
<div class="entrytext">
<?php the_content('<p class="serif">Read the rest of this page »</p>'); ?>
</div>
</div>
<?php endwhile; endif; ?>
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div>
<div id="main">
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
<h2>Archives by Month:</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<h2>Archives by Subject:</h2>
<ul>
<?php wp_list_cats(); ?>
</ul>
</div>
<?php get_footer(); ?>
Страница с записями
Шаблон показывает записи определённой рубрики в зависимости от того, какая страница показывается. Он работает с темой по умолчанию (Kubrick), но с незначительными доработками подойдёт для других тем.
Сохраните код ниже в pageofposts.php:
<?php
/*
Template Name: PageOfPosts
*/
get_header(); ?>
<div id="content" class="narrowcolumn">
<?php
// page id 21 will get category ID 12 posts, page 16 will get category 32 posts, page 28 will get category 17 posts
if (is_page('21') ) {
$cat = array(12);
} elseif ( is_page('16') ) {
$cat = array(32);
} elseif ( is_page('28') ) {
$cat = array(17);
} else {
$cat = '';
}
$showposts = -1; // -1 shows all posts
$do_not_show_stickies = 1; // 0 to show stickies
$args=array(
'category__in' => $cat,
'showposts' => $showposts,
'caller_get_posts' => $do_not_show_stickies
);
$my_query = new WP_Query($args);
?>
<?php if( $my_query->have_posts() ) : ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<?php
//necessary to show the tags
global $wp_query;
$wp_query->in_the_loop = true;
?>
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<p class="postmetadata"><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2 class="center">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn't here.</p>
<?php get_search_form(); ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
WordPress как CMS
Вы можете использовать WordPress для управления содержимым. Если вы так решили — вам понадобится создать некоторое (возможно, большое) количество страниц.
Использование страницы в качестве главной
В WordPress версии 2.1 появилась возможность использовать любую страницу в качестве главной.
Для этого необходимо перейти в Параметры > Чтение в административной панели. В секции «На главной странице отображать» можно выбрать что показывать в качестве главной страницы. По умолчанию там стоит значение «Ваши последние записи».
Дополнительные методы установки главной страницы для версий ниже 2.1
Если не использовать встроенную возможности установки главной страницы остаётся две возможности. Первая — использовать модуль Static Front Page Plugin. Он модифицирует запрос к главной странице и sticks the Page with a Page slug of «home» to the front page.
Когда страница показывается как главная, если шаблон с именем home.php есть для текущей темы, модуль перекрывает настройки шаблона и вместо него использует home.php. Шаблон применяется в том случае, если на страницу переходят по адресу (например, http://example.com/home/)
В качестве альтернативы модулю WordPress попытается распознать «home.php» в папке с шаблонами и использовать его вместо «index.php». Однако, если ваша главная страница — не блог, примите во внимание, что шаблон home.php будет всегда показывать её как блог, хотите вы этого или нет. Вы можете использовать метку шаблона query_posts() перед вызовом главного цикла. Например:
<?php
query_posts('pagename=home');
?>
вызовет запись с именем страницы «home».
Включение страницы
Также вы можете включить страницы в разные места сайта. Для этого есть модуль Improved Include Page с помощью которого процесс включения существенно облегчается.
Динамическая природа страниц WordPress
Веб-страница может быть статичной или динамической. Статичные страницы, как и обычные файлы HTML, созданные при помощи редактора, создаются один раз и не меняются между визитами посетителей. Динамические же, созданные с помощью WordPress, напротив, нуждаются в постоянном обновлении при каждой загрузке. В данном случае страница создаётся заново. Это предполагает интенсивное использование кода PHP, который определяет посещение и создаёт страницу «на лету».
Почти всё в WordPress динамическое, включая Страницы. Всё что вы и другие люди пишут в WordPress (записи, страницы, комментарии, списки блогов, рубрики и многое другое) хранится в базе данных MySQL. Когда кто-то запрашивает информацию с сайта, используется WordPress, который в свою очередь использует базу данных, содержащую шаблоны и темы.
В качестве примера использования статической страницы может служить любой документ HTML без включения кода PHP, который дополняет динамически созданные страницы. Это может быть страница «Обо мне». Проблема чисто статических страниц в том, что их сложно поддерживать в актуальном состоянии. Настройки, вносимые в WordPress, темы и шаблоны, не будут отражаться в страницах, написанных вручную. Функция Страницы была разработана для того, чтобы избежать этой проблемы. Теперь не нужно обновлять каждую статическую страницу, если поменялся дизайн сайта — это будет сделано автоматически для всех страниц.
Несмотря на динамическую природу Страниц многие люди обращаются к ним как если бы они были статичными.
In the context of web publishing, static and dynamic mean what has been described above. More generally, however, static can mean «characterized by a lack of change». It is easy to see how this definition influenced the word’s use in describing types of web pages. It is also easy to see why people think of Pages as being static; Posts come and go, but Pages are here to stay since Pages are typically used to display information about your site which is constant (e.g., information about yourself, description of your site).
In other words, a Page contains static information but is generated dynamically. Thus, either «static» or «dynamic» may be validly used to describe the nature of the WordPress Page feature. However, in order to avoid confusion, and because Pages themselves are dynamic while it is only their contents which are in some way static, this document does not refer to Pages as being static.
Related content:
- Making Your Blog Appear in a Non-Root Folder
- Creating Scalable Page Based Navigation