Создание и редактирование шаблона сайта
Закладки
Контекстная панель
| Кнопка | Описание |
|---|---|
| Список шаблонов | Переход на страницу со списком шаблонов сайта. |
| Добавить | Переход к форме создания нового шаблона сайта.
Кнопка отображается при редактировании существующего шаблона сайта. |
| Копировать | Копирование редактируемого шаблона сайта.
Кнопка отображается при редактировании существующего шаблона сайта. |
| Удалить | Удаление редактируемого шаблона сайта.
Кнопка отображается при редактировании существующего шаблона сайта. |
Для удобства работы форма создания/редактирования шаблона разделена на несколько закладок. На каждой закладке выполняется определённая группа действий по настройке шаблона.
Шаблон
| Поле | Описание |
|---|---|
| ID | Указывается идентификатор шаблона (символами латинского алфавита). При редактировании шаблона рядом с данным полем отображается ссылка на папку шаблона.
Примечание: при создании новый шаблон будет автоматически сохранен в каталоге /bitrix/templates/ в папке с именем, соответствующим идентификатору шаблона. |
| Название | Задается произвольное название шаблона. |
| Описание | Задается произвольное описание шаблона. |
| Порядок | Значение этого поля задаёт порядок следования шаблона в общем списке шаблонов. |
| Тип | Укажите что данный шаблон именно шаблон сайта, а не почтовый. |
| *Внешний вид шаблона сайта (рабочую область заменить #WORK_AREA#) | |
| Поле служит для создания и редактирования кода шаблона. Разделитель #WORK_AREA# обозначает границу между верхней и нижней частью дизайна, т.е. место подключения рабочей области страницы.
Примечание: опция Использовать визуальный редактор служит для подключения визуального режима редактирования шаблона. Опция доступна в версиях до 14.0, если в настройках Главного модуля отмечена опция Использовать визуальный редактор для редактирования шаблонов сайта. |
* — поля, обязательные для заполнения.
Стили сайта
| Файл стилей сайта (styles.css) | ||||||
|---|---|---|---|---|---|---|
| Поле служит для описания таблиц каскадных стилей (CSS), используемых на страницах сайта. Описание стилей хранится в файле styles.css в папке шаблона сайта. | ||||||
| Описание стилей | ||||||
В данной части формы указываются названия стилей, как они будут отображаться в визуальном редакторе при редактировании страниц. Указанные здесь названия будут сохранены в файле .styles.php папки шаблона.
Кнопка Еще… позволяет добавляет в форму еще одну пустую строку. |
Стили шаблона
| Файл стилей шаблона (template_styles.css) |
|---|
| Поле служит для описания таблиц каскадных стилей (CSS), используемых в шаблоне. Описание стилей хранится в файле template_styles.css в папке шаблона сайта. |
Дополнительные файлы
| Дополнительные файлы (включаемые области, картинки) |
|---|
| В поле указываются дополнительные файлы (картинки, шаблоны меню, шаблоны включаемых областей и др.), используемые для текущего шаблона сайта. |
Следующие ссылки, расположенные под списком файлов, позволяют:
|
© «Битрикс», 2001-2023, «1С-Битрикс», 2023
Наверх
Просмотров: 64252
Дата последнего изменения: 28.10.2022
Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
3
4
5
Недоступно в лицензиях:
Ограничений нет
Управление шаблонами дизайна осуществляется в административном разделе на странице Шаблоны сайта (Настройки > Настройки продукта > Сайты > Шаблоны сайтов), где можно:
- Создать новый;
- Отредактировать существующий шаблон;
- Импортировать/Экспортировать шаблон;
Создание шаблона
Шаблон дизайна сайта может быть создан непосредственно в системе с помощью формы Новый шаблон, для перехода к которой служит кнопка Добавить шаблон, расположенная на контекстной панели.
При создании нового шаблона через интерфейс задается:
- его идентификатор;
- название;
- описание для показа в списке;
- порядок следования в общем списке шаблонов;
- тип шаблона;
- код шаблона внешнего вида сайта;
- таблицы стилей:
- Закладка Стили сайта служит для описания таблиц каскадных стилей (CSS), используемых на страницах сайта. Описание стилей хранится в файле styles.css в папке шаблона сайта.
- Закладка Стили шаблона служит для описания таблиц каскадных стилей (CSS), используемых в шаблоне. Описание стилей хранится в файле template_styles.css в папке шаблона сайта.
- набор используемых включаемых компонентов и картинок.
При сохранении шаблона автоматически создается поддиректория /bitrix/templates/<идентификатор_шаблона>.
Все графические элементы, используемые в шаблоне, рекомендуется размещать в директории /bitrix/templates/<идентификатор_шаблона>/images/.
Примечание: На время создания шаблона рекомендуется отключить кеширование.
Для наглядного представления шаблона в списке может использоваться его скриншот. Скриншот размещается в папке соответствующего шаблона в файле с именем screen.gif (например, /bitrix/templates/books/screen.gif).
Редактирование шаблона
Чтобы просмотреть или поменять структуру и программный код шаблона, перейдите в режим редактирования, выбрав в меню действий пункт Изменить в списке шаблонов, либо используйте пункт
Редактировать шаблон
меню кнопки Шаблон сайта на административной панели в Публичном разделе.
Ранее была возможность редактировать шаблон дизайна, как с использованием визуального редактора, так и работая с исходным кодом. С версии 14.0 редактирование шаблона с помощью визуального редактора невозможно.
Внимание! В шаблоне дизайна сайта крайне не рекомендуется использовать комплексные компоненты.
Экспорт/Импорт шаблона
С помощью интерфейса системы используемый на сайте шаблон может быть выгружен в файл формата <имя_шаблона>.tar.gz. Для выгрузки шаблона служит пункт контекстного меню Скачать.
Готовый шаблон можно импортировать в виде комплекта файлов с помощью менеджера файлов либо с помощью специального интерфейса системы. На странице со списком шаблонов имеется специальная кнопка контекстной панели Загрузить шаблон.
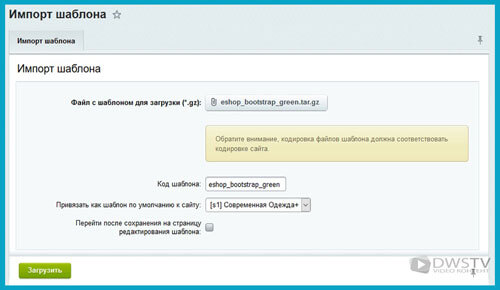
При нажатии на кнопку открывается форма:

- С помощью кнопки Обзор… укажите файл с шаблоном для загрузки.
Примечание: Файлы шаблона должны быть в кодировке UTF-8.
- Для того чтобы шаблону был присвоен другой идентификатор, а сам шаблон был размещён в папке с соответствующим именем, в поле Код шаблона указывается нужный код шаблона.
- Также можно привязать загруженный шаблон как шаблон по умолчанию для выбранного сайта с помощью соответствующей опции.
При загрузке по умолчанию шаблон будет распакован и помещен в папку с именем, соответствующим имени загружаемого файла (/bitrix/templates/<идентификатор_шаблона>/). Например, если имя загружаемого файла template1.tar.gz, то шаблон будет автоматически помещен в папку .../template1/, а самому шаблону будет присвоен идентификатор (ID) template1.
Шаблоны в Битрикс. Создание, изменение и удаление
После установки системы управления сайтом 1С-Битрикс необходимо выполнить настройку системы. Первым делом — настроить дизайн сайта. Для этого нужно сделать шаблон дизайна и назначить его на все страницы или определённую папку. Разберём подробнее.
Шаблон — это дизайн обрамления страниц сайта. Один шаблон может использоваться для отображения множества страниц. Можно провести грубую аналогию: если картина — это страница сайта, то рамка картины — это её шаблон.
Шаблон сайта на Битриксе
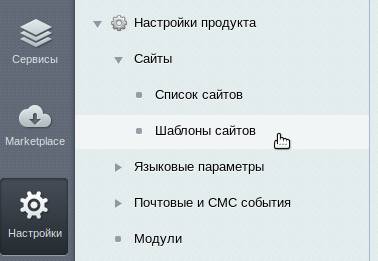
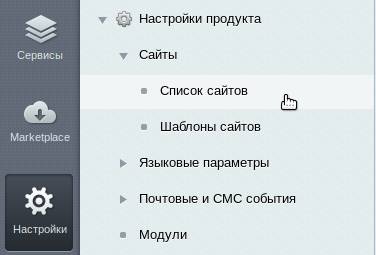
Войдите в панель администрирования. В боковом меню выберите пункт «Настройки». Затем кликните на подпункт «Настройки продукта», затем на «Шаблоны сайтов»:
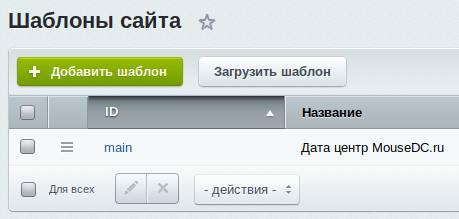
Откроется страница, на которой будут перечислены все шаблоны сайтов, которые есть в системе:
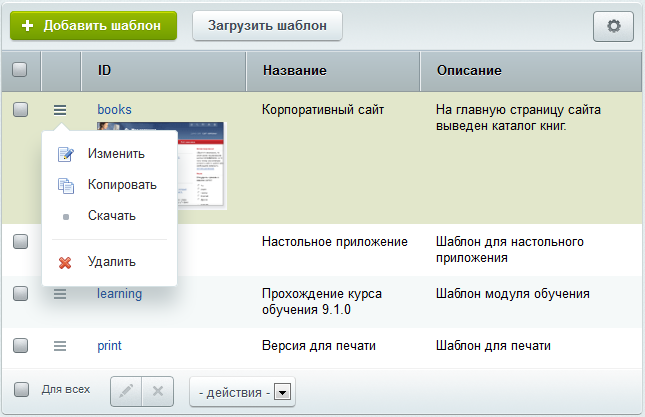
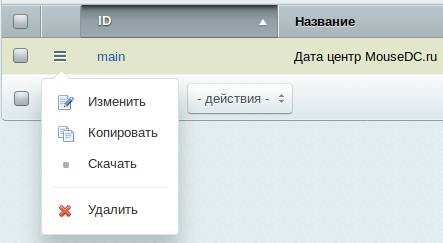
Если необходимо добавить новый шаблон, то кликните на зелёную кнопку «Добавить шаблон». Если нужно изменить или удалить существующий шаблон, то кликните на кнопку опций, сбоку строки шаблона:
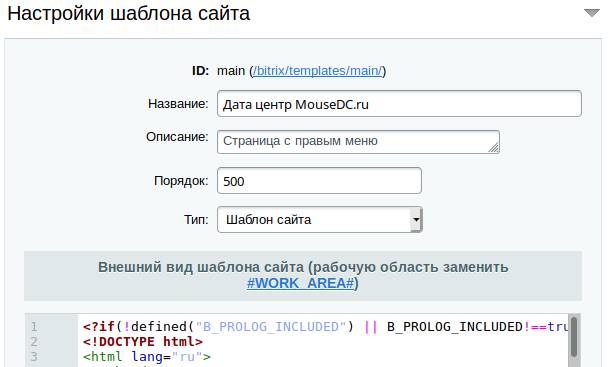
На открывшейся странице изменения шаблона необходимо указать ID (только латинские символы без пробелов), название и небольшое описание шаблона.
Рассмотрим подробнее строение шаблона битрикса, которое находится внутри блока под названием «Внешний вид шаблона сайта (рабочую область заменить #WORK_AREA#)«. В этом поле стоит подобный шаблон:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?>
<!DOCTYPE html>
<html>
<head>
<title><?$APPLICATION->ShowTitle();?></title>
</head>
<body>
#WORK_AREA#
</body>
</html>Пример начинается со строчки с PHP кодом. Этот код не даёт поисковым сетям считывать файл шаблона и считать его за отдельную страницу. То есть перейдя по ссылке — адресу шаблона на вашем сайте, нельзя будет увидеть его содержимое.
В шаблоне можно использовать PHP код. В реальных проектах к этому часто прибегают для отображения/скрытия элементов шаблона в зависимости от раздела сайта.
В примере указана фраза #WORK_AREA# внутри шаблона. Вместо этой фразы будет вставляться содержание страницы. Если в редакторе, в поле редактирования шаблона, не указать эту фразу, то система не даст сохранить изменения в шаблоне.
При сохранении шаблона битрикса происходит следующее: код, который был записан в поле «Внешний вид шаблона…» будет разделён на две части. Разделителем будет фраза #WORK_AREA#. Первая часть называется хидером (шапкой) сайта и записывается в файл, который находится по адресу /bitrix/templates/id_шаблона/header.php. Вторая часть, которая стояла после фразы #WORK_AREA#, называется футером (подвалом) сайта, будет сохранена в файл /bitrix/templates/id_шаблона/footer.php. Вы можете самостоятельно исправлять содержимое этих файлов не используя административную панель битрикса, делая это через sFTP.
Рекомендуем ознакомиться со статьями. описывающими редакторы файлов на сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Установить шаблон для страницы
После создания или изменения шаблона, необходимо установить его для страниц сайта. Можно поставить шаблон для определённой страницы, для всех страниц в папке или даже для параметра в адресе.
Для задания страницам сайта шаблона зайдите в панель администрирования, кликните на пункт «Настройки» в боковом меню. Затем кликните на пункт «Настройки продукта», потому на «Сайты». Кликните на пункт «Список сайтов»:
Откроется страница, на которой будут перечислены все сайты, которые есть в системе:
Если необходимо добавить новый сайт, то кликните на зелёную кнопку «Добавить сайт». Если нужно изменить или удалить существующий сайт, то кликните на кнопку опций, сбоку строки нужного сайта:
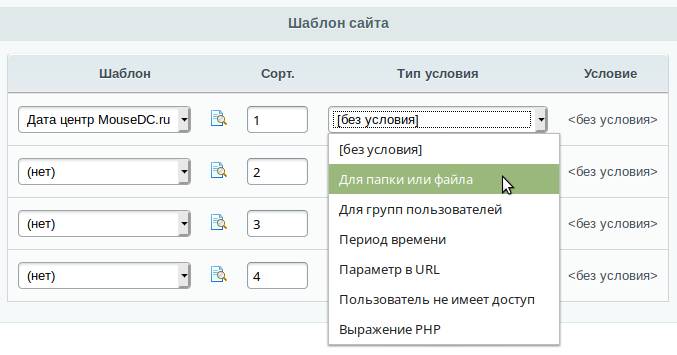
Прокрутите страницу в самый низ и найдите блок «Шаблон сайта». В этом блоке необходимо выбрать условия применения шаблонов к страницам сайта:
Если выбрать опцию [без условия], то выбранный шаблон будет показываться на всех страницах сайта.
Обратите внимание, что этот список применяемых шаблонов работает по такому принципу: условия будут проверяться на «истину», и будет показан первый шаблон и того условия, которое вернёт истину. Поэтому для изменения приоритетов есть поле «Сорт.». Условия проверяются по возрастанию значения этого поля.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
«В жизни всё когда-нибудь случается в первый раз…»
Капитан Очевидность
Перед любым начинающим разработчиком сайтов с использованием системы управления контентом «1С-Битрикс» рано или поздно (скорее всего рано) встанет задача по изменению существующих в «1С-Битрикс» компонентов.
И, вот, наступает этот ответственный момент — потеют ладони, учащается пульс, лоб покрывается холодной испариной, в голове роятся вопросы — как не ошибиться, «не уронить» сайт, «не пролететь мимо» техподдержки «1С-Битрикс»?
Всё вышеперечисленное (и многое другое) действительно мешает сосредоточиться на разработке. Как же не «наломать дров»? Давайте разбираться.
Сперва оговоримся, что речь в данной статье пойдет об изменении («кастомизации») именно шаблона компонента. То есть о преобразовании его визуального представления, а не об изменении логики его работы. «Кастомизацию» самого компонента (как простого, так и комплексного) мы опишем в одной из следующих статей, а сейчас мы обсудим изменение его внешнего вида. Тем более, что подобная задача встаёт перед разработчиками гораздо чаще… А решить её гораздо проще 
Изменять внешний вид компонентов приходится при интеграции верстки любого сайта. Дизайнер нарисовал сайт, верстальщик создал макет, а разработчику надо заставить всё это работать. Ведь практически в любом сайте есть:
- несколько видов меню,
- строка поиска,
- авторизация
- и много чего ещё.
Для правильного функционирования всех этих элементов в «1С-Битрикс» есть набор различных компонентов (меню, «хлебные крошки», каталог и т.п.), но внешний вид компонентов из коробки будет сильно отличаться от того, что было придумано творческой натурой дизайнера.
Сперва несколько правил
Первое
Свой собственный кастомизированный шаблон сайта мы храним в папке /local/ в корне сайта. Если такой папки там нет — создаем и переносим туда наш шаблон сайта. Битрикс работает таким образом, что у папки /local/ всегда будет приоритет выше, чем у папки /bitrix/, таким образом если в /local/templates/ и /bitrix/templates/ будут лежать шаблоны с одинаковыми названиями будут выполняться шаблоны из /local/templates/. Подобный подход к работе — активное использование папки /local/ — позволяет нам отделить свой код от кода разработчиков «1С-Битрикс».
Второе
Мы не изменяем сам компонент из коробки, да система вам скорее всего не позволит это сделать, мы копируем компонент и будем работать уже с его копией .
Третье
Ни под каким соусом мы не лезем в ядро «1С-Битрикс» ( особенно в папку /bitrix/modules/) — начинающему разработчику (а вы — начинающий разработчик, иначе зачем вы читаете эту статью?) нечего там делать.
Четвёртое
На всякий случай перед кастомизацией делаем бэкап — подробности ниже. Соблюдение всех этих правил позволит нам не «поломать сайт», не остаться без помощи техподдержки и, что очень важно, не потерять все свои разработки при обновлении версии «1С-Битрикс».
Начнём с начала − Бэкап
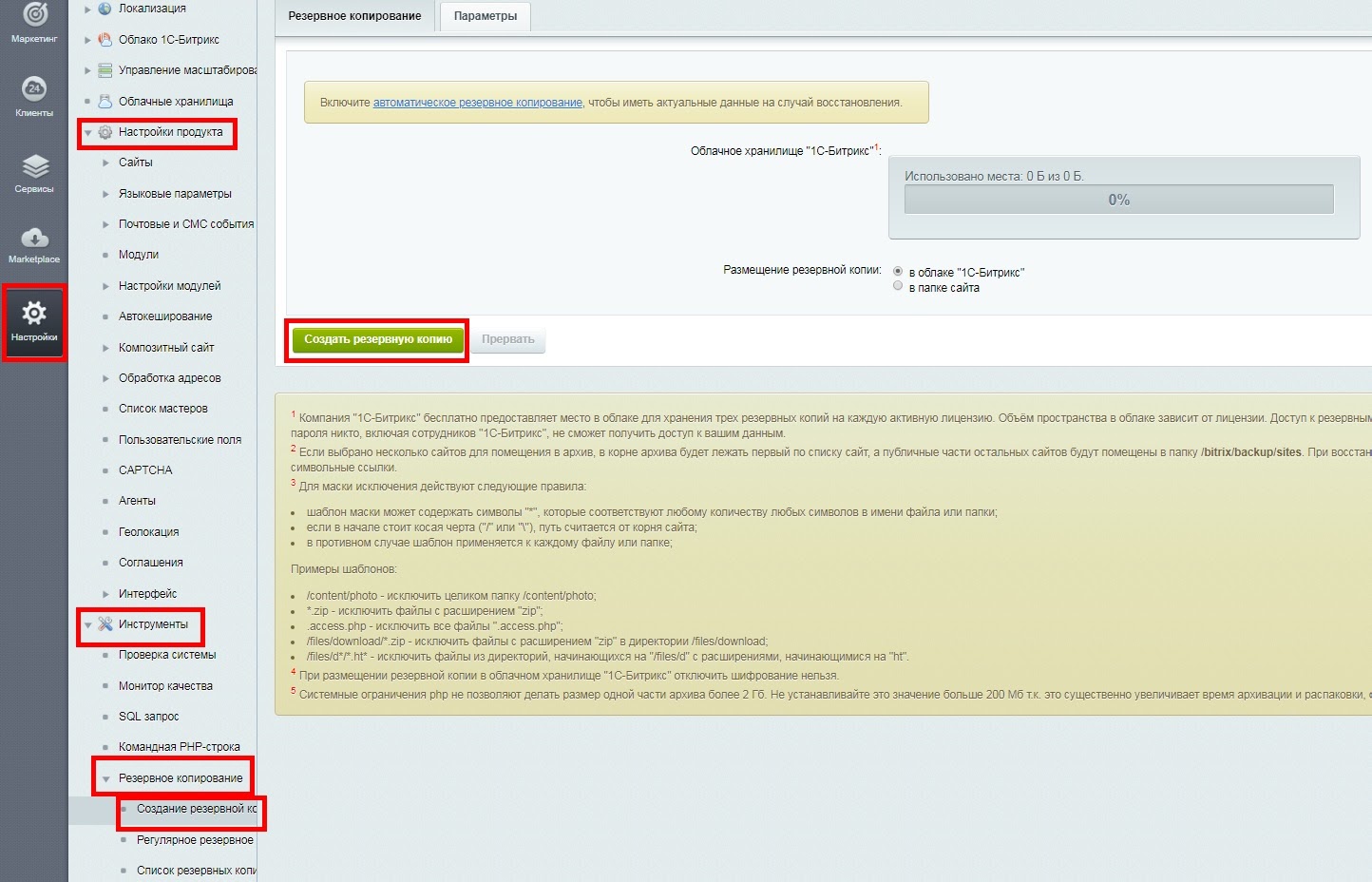
В режиме Администрирования идём:
Настройки → Инструменты → Резервное копирование → Создание резервной копии
Выбираем место хранения резервной копии. В облаке «1С-Битрикс» предпочтительней, если зарезервированной там памяти хватает для создании копии. Либо в папке сайта − при выборе этого варианта убедитесь, что на хостинге достаточно места для хранения резервной копии и функционирования сайта, иначе сайт просто «ляжет». Жмём кнопку «Создать резервную копию». После этого можно почти безбоязненно экспериментировать с сайтом, по крайней мере если у вас есть к нему доступ по ssh или ftp 

Начинаем кастомизацию шаблона компонента
Давайте для примера кастомизируем что-нибудь очень нужное и не очень простое. Пожалуй, компонент «Меню» отлично подойдет.
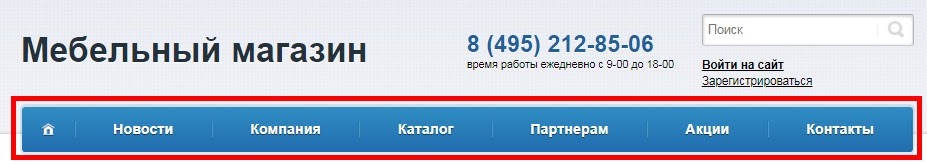
Допустим, меню по задумке дизайнера должно выглядеть так:

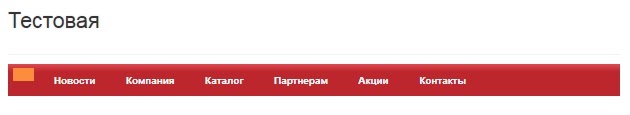
Но компонент к которому применен встроенный шаблон может выглядеть, например, так:

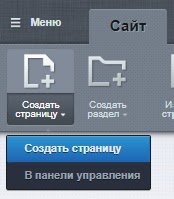
Давайте приведем его к требуемому виду. Для этого из публичного раздела создадим тестовую страницу − все эксперименты сперва будем ставить на ней.

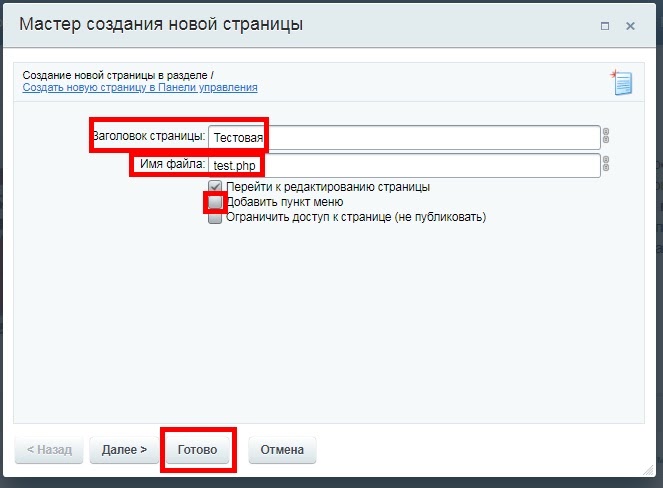
Вводим название для заголовка страницы, имени файла, снимаем галку «Добавить пункт меню» и жмём “Готово”:

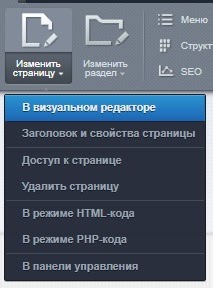
Оказавшись на нашей тестовой странице, жмём «Изменить страницу» → «В визуальном редакторе»

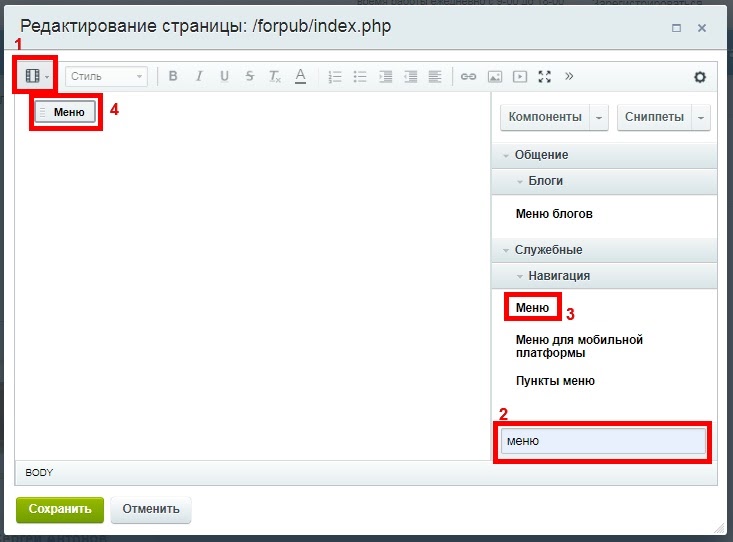
Появляется окно редактирования страницы. В нем сперва выбираем режим отображения «Визуальный режим» (1), затем в поисковой строке (2) пишем «меню», выбираем компонент «Меню» (3) и, зажав левую кнопку мыши, перетаскиваем его в рабочую область (4):

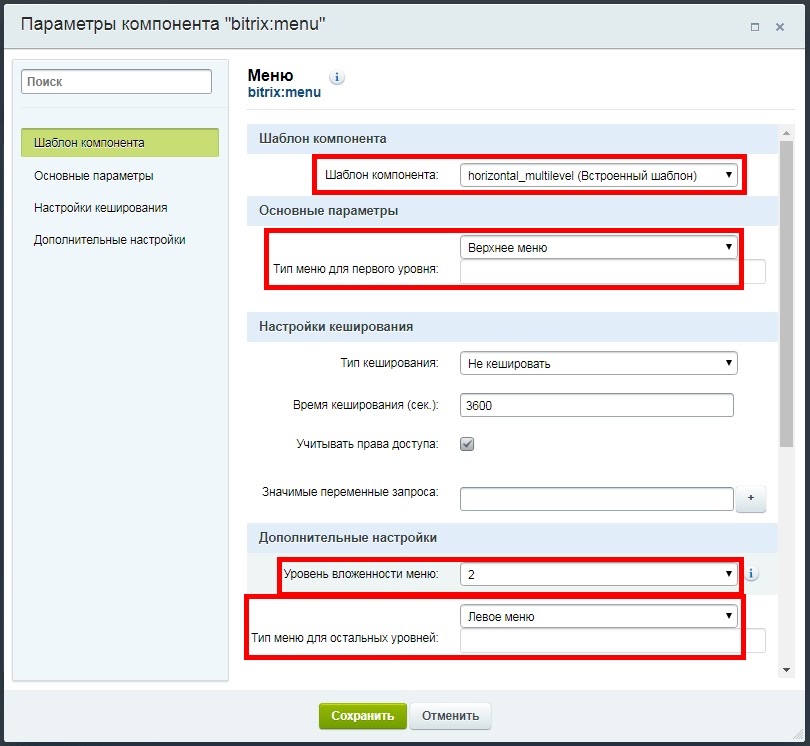
После этого откроются параметры компонента. Если почему-то не открылись, просто дважды кликните левой кнопкой мыши по выбранному компоненту. Установим стандартные настройки компонента как показано на рисунке:

Дважды жмём «Сохранить» и компонент отображается на нашей тестовой странице:

Для дальнейшей работы в правом верхнем углу окна браузера должен быть включен режим правки:

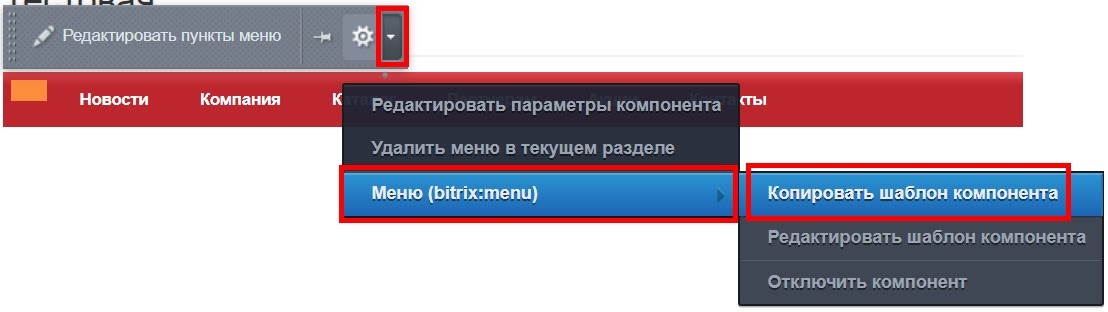
В режиме правки наводим указатель мышки на наш компонент, в появившемся меню жмём на треугольник рядом с шестерёнкой, затем «Меню (bitrix:menu)» → «Копировать шаблон компонента»:

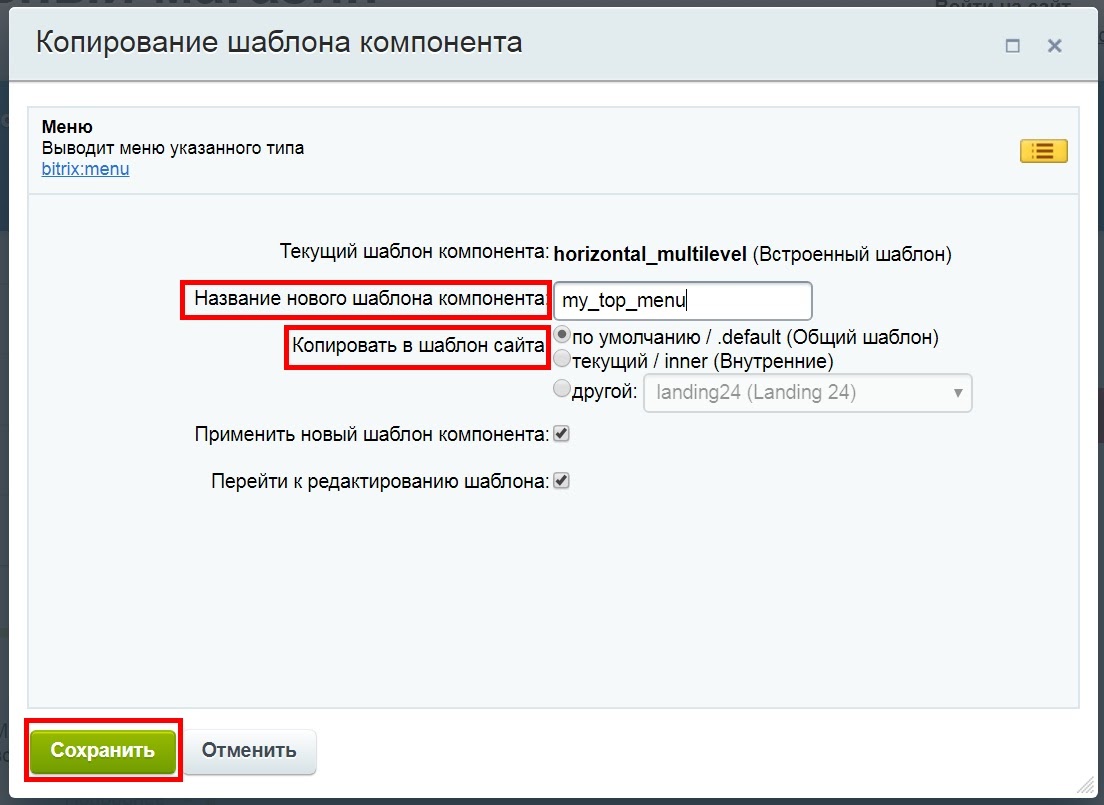
Придумываем имя для шаблона компонента, выбираем место его хранения и жмём «Сохранить»:

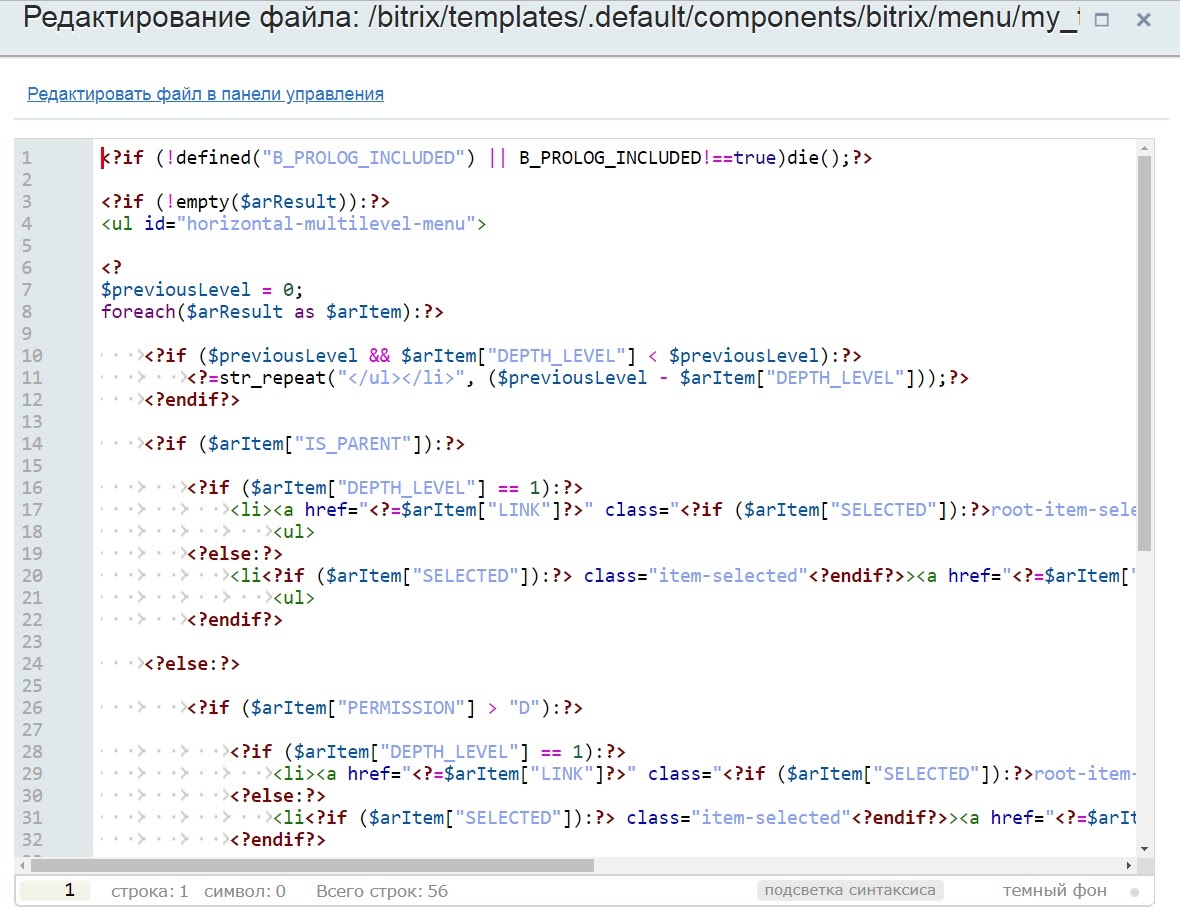
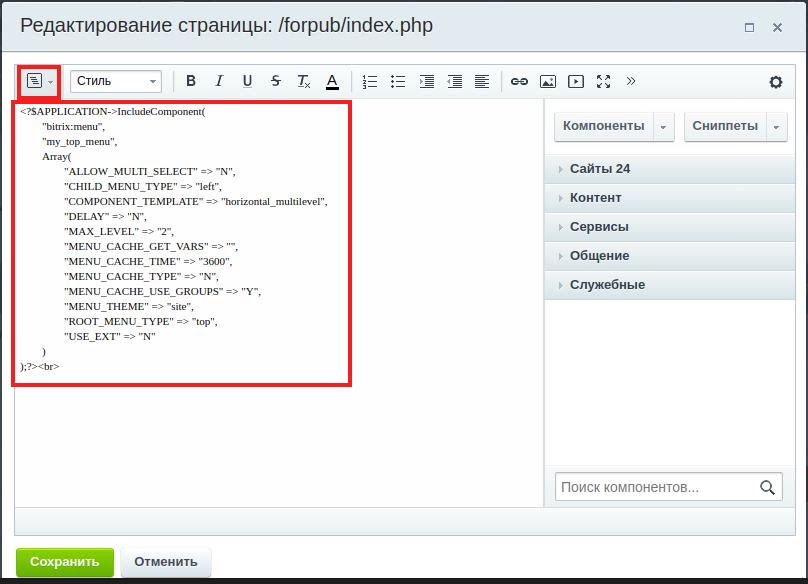
Появится код шаблона компонента:

Как с ним работать? Тут каждый выбирает сам.
-
Можно, конечно, и данном окне, но это крайне неудобно.
-
Можно кликнуть на ссылку «Редактировать файл в панели управления» и работать оттуда − тоже так себе вариант.
-
Можно просто скопировать код и открыть его в своей среде разработки, модифицировать и скопировать обратно.
-
Наконец, можно подключиться к серверу, на котором лежит сайт по ssh или ftp.
Я предпочитаю использовать среду разработки Visual Studio Code − это достаточно мощный и совершенно бесплатный инструмент. Его фишка (при установке соответствующего плагина) − возможность подключиться к серверу по ssh и работать с файлами сайта напрямую. Но тут каждый поступает, как ему удобнее. В любом случае, вот код шаблона компонента меню:
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if (!empty($arResult)):?>
<ul id="horizontal-multilevel-menu">
<?
$previousLevel = 0;
foreach($arResult as $arItem):?>
<?if ($previousLevel && $arItem["DEPTH_LEVEL"] < $previousLevel):?>
<?=str_repeat("</ul></li>", ($previousLevel - $arItem["DEPTH_LEVEL"]));?>
<?endif?>
<?if ($arItem["IS_PARENT"]):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>"><?=$arItem["TEXT"]?></a>
<ul>
<?else:?>
<li<?if ($arItem["SELECTED"]):?> class="item-selected"<?endif?>><a href="<?=$arItem["LINK"]?>" class="parent"><?=$arItem["TEXT"]?></a>
<ul>
<?endif?>
<?else:?>
<?if ($arItem["PERMISSION"] > "D"):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li<?if ($arItem["SELECTED"]):?> class="item-selected"<?endif?>><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?else:?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>" title="<?=GetMessage("MENU_ITEM_ACCESS_DENIED")?>"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li><a href="" class="denied" title="<?=GetMessage("MENU_ITEM_ACCESS_DENIED")?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?endif?>
<?endif?>
<?$previousLevel = $arItem["DEPTH_LEVEL"];?>
<?endforeach?>
<?if ($previousLevel > 1)://close last item tags?>
<?=str_repeat("</ul></li>", ($previousLevel-1) );?>
<?endif?>
</ul>
<div class="menu-clear-left"></div>
<?endif?>
А вот верстка нашего меню:
<div class="nv_topnav">
<ul>
<li><a href=""><span></span></a></li>
<li><a href=""><span>Компания</span></a>
<ul>
<li><a href="">Пункт 1</a></li>
<li><a href="">Пункт 2</a></li>
<li><a href="">Пункт 3</a></li>
<li><a href="">Пункт 4</a></li>
</ul>
</li>
<li><a href=""><span>Новости</span></a></li>
<li><a href=""><span>Каталог</span></a></li>
<li><a href=""><span>Акции</span></a>
<ul>
<li><a href="">Пункт 1</a>
<ul>
<li><a href="">Пункт 1</a></li>
<li><a href="">Пункт 2</a></li>
</ul>
</li>
<li><a href="">Пункт 2</a></li>
<li><a href="">Пункт 3</a></li>
<li><a href="">Пункт 4</a></li>
</ul>
</li>
<li><a href=""><span>Партнерам</span></a></li>
<li><a href=""><span>Контакты</span></a></li>
<div class="clearboth"></div>
</ul>
</div>
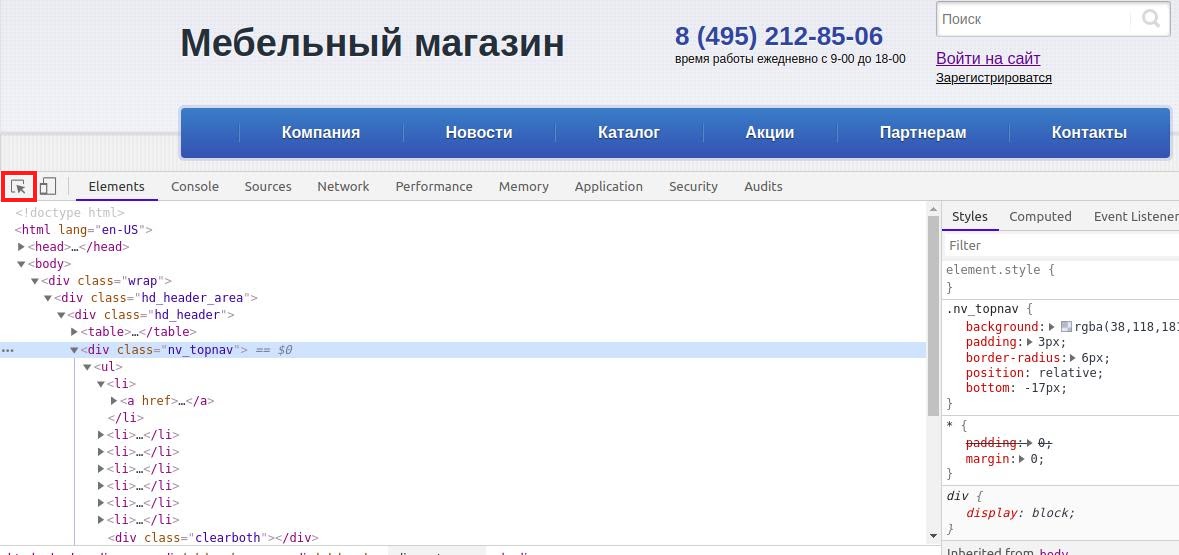
Если при просмотре кода страницы возникли проблемы с обнаружением требуемого элемента верстки, то открываем html страницу в браузере и при помощи инструмента разработчика находим искомый элемент кода. Например, в браузере Google Chrome жмём кнопку на клавиатуре F12, потом кликаем на элемент, выделенный на скриншоте ниже красным, затем на меню. После этого нам остаётся найти этот же сегмент в коде:

На первый взгляд, код шаблона компонента меню может показаться страшным и непонятным, но присмотревшись к нему повнимательнее мы замечаем, что его html структура (что неудивительно) довольно похожа на нашу вёрстку.
Меню представляет собой таблицу заключёную в теги <ul></ul>, только в шаблоне <ul> имеет id, а вёрстке нет. Кроме того в вёрстке <ul></ul> обернуты тегами <div></div> с классом «nv_topnav».
Посмотрев на строки таблицы, ещё мы заметим, что в вёрстке, в отличие от шаблона меню, текст внутри тегов <a></a> обернут в <span></span>.
Заметим, что в вашем случае вёрстки отличия будут иными, но принцип останется тем же. Нам нужно лишь преобразовать код шаблона компонента в соответствии с нашей вёрсткой – убрать лишний id у <ul>, обернуть всю таблицу в <div>, добавить <span> в строки таблицы. В результате получим такой код:
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if (!empty($arResult)):?>
<div class="nv_topnav">
<ul>
<?
$previousLevel = 0;
foreach($arResult as $arItem):?>
<?if ($previousLevel && $arItem["DEPTH_LEVEL"] < $previousLevel):?>
<?=str_repeat("</ul></li>", ($previousLevel - $arItem["DEPTH_LEVEL"]));?>
<?endif?>
<?if ($arItem["IS_PARENT"]):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" <?if(isset($arItem["PARAMS"]["IMG"])):?>class="menu-img-fon" style="background-image: url(/bitrix/templates/.default/images/nv_home.png);"<?endif;?>><span><?=$arItem["TEXT"]?></span></a>
<ul>
<?else:?>
<li><a href="<?=$arItem["LINK"]?>" ><?=$arItem["TEXT"]?></a>
<ul>
<?endif?>
<?else:?>
<?if ($arItem["PERMISSION"] > "D"):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>"<?if(isset($arItem["PARAMS"]["IMG"])):?> class="menu-img-fon" style="background-image: url(/bitrix/templates/.default/images/nv_home.png);"<?endif;?>><span><?=$arItem["TEXT"]?></span></a></li>
<?else:?>
<li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?endif?>
<?endif?>
<?$previousLevel = $arItem["DEPTH_LEVEL"];?>
<?endforeach?>
<?if ($previousLevel > 1)://close last item tags?>
<?=str_repeat("</ul></li>", ($previousLevel-1) );?>
<?endif?>
<div class="clearboth"></div>
</ul>
</div>
<?endif?>
Обратите внимание, на то, что в условии <?if ($arItem[«PERMISSION»] > «D»):?> мы удалили <?else:?>, т.к. в нашем примере отсутствует проверка на права доступа к элементам меню.
Предполагается, что css файл со стилями нашей вёрстки уже подключен к шаблону нашего сайта, так что мы можем смело удалять css файлы шаблона модифицируемого компонента – они нам не пригодятся.
При кастомизации шаблона компонента таким образом мы просто должны заменить модифицированным компонентом сегмент вёрстки (он приведен выше), отвечающий за меню. Для этого в публичной части жмём «Изменить страницу»:

Затем в открывшемся окне выбираем режим редактирования исходного кода и копируем код вызова компонента:

Нам остаётся только заменить скопированным кодом компонента сегмент кода верстки отвечающем за меню.
Результат:

Да, и не забудьте удалить с тестовой страницы компонент меню 
Здесь предоставляется информация по корректной модификации шаблона решения. Если следовать всем правилам, описанными здесь, то при обновлении сделанные вами доработки останутся. Все пути, описанные здесь, указаны относительно корня шаблона. Если указанных файлов не существует, их необходимо создать.
Модификация стилей шаблона.
Для редактирования стилей шаблона можно воспользоваться следующими файлами:
- css/custom.css;
- css/custom.scss;
- template_styles.css;
- styles.css.
Файлы «css/custom.css» и «css/custom.scss» подключаются после того, как подключатся все стили шаблона. Также в файле «css/custom.scss» можно добавлять инструкции SCSS для SASS компилятора, в этом файле доступны все переменные, используемые в шестеренки (пр. цвет, цвет фона и т.д.).
Модификация скриптов шаблона.
Для добавления скриптов в шаблон можно воспользоваться следующими файлами:
- js/custom.js.
Файл «js/custom.js» подключается после того, как все другие JavaScript файлы были подключены, все используемые библиотеки будут доступны для использования в данном файле.
Модификация кода шаблона.
Для добавления кода в шаблон можно воспользоваться следующими файлами, которые подключаются в разных местах шаблона:
- parts/custom/assets.start.php — Подключается до загрузки стилей и скриптов шаблона;
- parts/custom/assets.end.php — Подключается после загрузки стилей и скриптов шаблона;
- parts/custom/start.php — Подключается после инициализации всех классов и модулей, но до отрисовки какого-либо контента;
- parts/custom/header.start.php — Подключается в начале тега <head>;
- parts/custom/header.end.php — Подключается в конце тега <head>;
- parts/custom/body.start.php — Подключается в начале тега <body>;
- parts/custom/body.end.php — Подключается в конце тега <body>;
- parts/custom/end.php — Подключается после отрисовки всего шаблона.
В данные файлы можно вносить любой исполняемый код PHP (пр. подключать собственные файлы JavaScript и CSS, подключать компоненты и др.).
Модификация шаблонов компонентов.
Для модификации шаблона какого-либо компонента его необходимо сначала скопировать и дать другое имя копии шаблона (пр. дописать в конец названия папки шаблона .custom). После этого все модификации производить непосредственно в копии шаблона. После внесения модификаций, подключить данный шаблон на той странице, где он используется.
Функции шаблонов в 1С Битрикс
Имея сайт на 1С битрикс, мало кто задействует функционал по управлению шаблонами, а ведь это немало важная часть веб-ресурса. На сайте мы можем создавать мобильные версии его отображения, показывать их по определенному условию, изменять оформление для разделов так и страниц, менять его полностью структуру в зависимости от времени суток, а также показывать различным группам пользователей абсолютно разный дизайн.
Преимущество данного механизма это примеры персонального оформление сайта в праздничные дни, или проведения каких-то акций, которые начинаются и заканчиваются в определенное время суток. Также можно создавать различного рода условия, которые будут срабатывать и автоматически менять дизайн при помощи встроенных различных шаблонов, а как это все делается, читайте далее…
Формирование дизайна шаблонов
Прежде чем показать, как все подключается и настраивается, давайте разберемся, каким образом это все работает.
Шаблоны находятся в директории «templates» и особенность их является отделения логики от отображения.
Первое что должны понять, вся информация в инфоблоках это своего рода база данных, которая остается не изменой, при различном оформлении дизайна сайта. Что бы, мы не делали с дизайном, это, не каким образом на контент с инфоблоков не влияет, за исключением тех случаев, когда редактируем содержание инфоблоков через визуальную часть.
То есть, есть база данных, где хранится вся информация вашего контента. Также имеется шаблон, который эту информацию представляет в определенном визуальном оформлении. И таких шаблонов может быть множество, у нас есть возможность эти шаблоны, переключать между собой при помощи настроек сайта.

Установка шаблонов
Самостоятельное создание шаблона в 1С Битрикс.
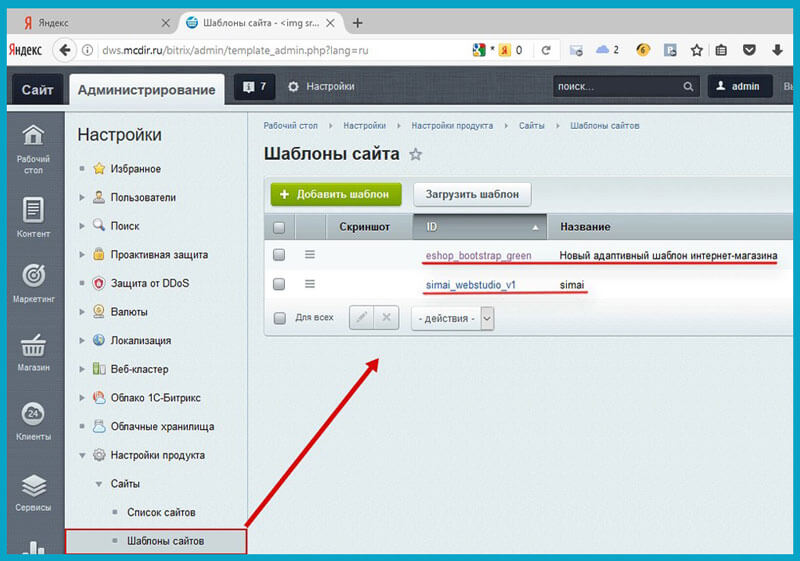
Все шаблоны размещаются в административной части сайта на страничке Настройки > Настройки продукта > Сайты >Шаблоны сайтов. Обладая той или иной лицензией, у Вас уже будут предустановленные шаблоны в системе. Мы можем их изменять, удалять и делать с ними все, что нам угодно.
При работе с шаблонами обязательно сделайте резервную копию сайта, это поможет в случае чего сэкономить время.
У меня в системе установлены два шаблона, стандартный интернет магазина и шаблона сайта из маркеплейс.

На примере интернет магазина проведем ряд операций, удалим шаблон, а затем восстановим его в системе. При этом посмотрим, что будет происходить с сайтом.
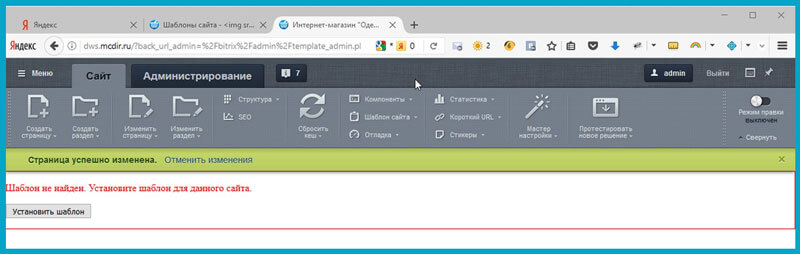
Сейчас страница сайта отображается, в таком виде.
Давайте сохраним текущий шаблон, а затем его удалим. Нажимаю на следующую иконку, выбираю скачать, указываю, куда его загрузить, и подтверждаю свои действия. Затем выделяю данный шаблон, жму на этот крестик и подтверждаю свои действия на удаления.

Теперь посмотрим, что получилось на главной странице сайта, переходим в ее визуальную часть, обновляем страничку, и видим, что все оформление сайта сбросилось.
На главной странице отображаются товары из каталога, так как компонент находится на индексной странице в области WARKAREA, и он подгружает товары из инфоблока. Если мы очистим индексную страницу, тогда главная страница сайт будет отображаться пустой, и это не удалит товары с сайта, так как они находится в БД.

Вернем сохраненный шаблон, для этого переходим в «шаблоны сайтов», жмем кнопку «Загрузить шаблон», затем выбираем наш шаблон для загрузки, код шаблона автоматически подставляется из названия папки, привязываем его по умолчанию к нашему сайту и жмем загрузить.

Затем посмотрим его отображение, откроем главную страничку, обновляем ее, и сайт полностью отображается в том виде, когда его сохраняли.
Для примера давайте подключим второй шаблон, установленный у нас в системе к определенному разделу. Я предварительно создал раздел и разместил в нем необходимые файлы для его отображения.
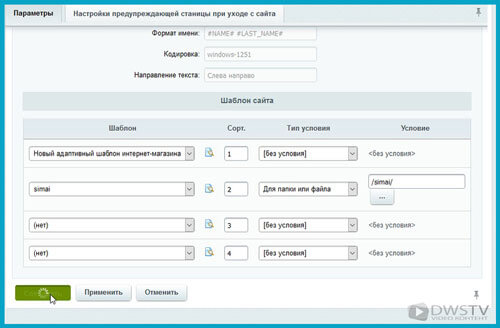
Перейдем в настройки списков сайтов, открываем наш текущий сайт, спускаемся в самый низ до шаблонов, тут выбираем шаблон simai, а в поле «тип условия» указываем отображать для папка или файла и прописываем свою папку, сохраняемся и проверяем что получилось.

Для этого перейдем в визуальную часть, откроем раздел simai. Перед нами совсем другой дизайн сайта.
Таким образом, можем назначать разное оформление как разделам, файлам, так и отображать их по каким то условиям. Давайте на примере интернет магазина, сделаем копию шаблона и отредактируем ее как нам нужно. Данную копию будем отображать по определенному условию.
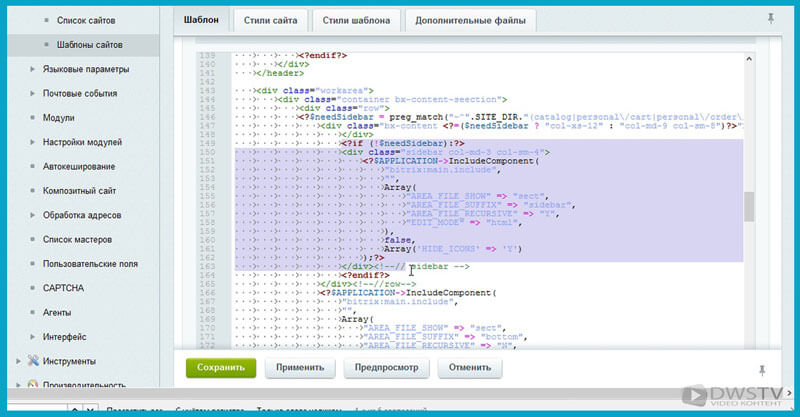
Переходим в шаблоны сайтов, копируем шаблон, и немного отредактируем его год. Для начала поменяем название, затем удалим правый сайтбар, для этого спустимся где начинается его код и удалим данное условие.

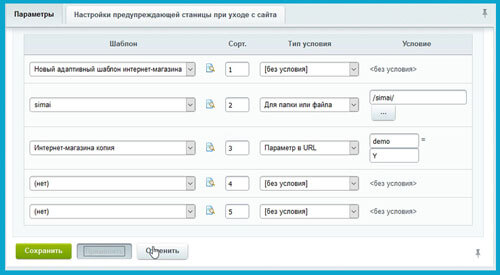
Затем в настройках сайта пропишем дополнительные условия при которых будет отображаться текущий шаблон, для этого выбираем шаблон копия и в колонке «Тип условия» укажем параметр URL «?demo=Y», жмем применить, смотрим что получилось.

Как видите пропал правый сайтбар, если убрать данный параметр с браузерной строки то он возвращается обратно.
Шаблоны также можно отображать по времени, где можно назначать дату, когда он будет отображаться и когда снят с публикации, а также можно задавать отображение шаблонов для определенных групп пользователей, сам принцип я думаю, Вам понятен.
Шаблоны в 1С Битрикс достаточно удобны и функциональны. Их использование во многом раз ускоряет и упрощает разработку проекта, делает сайт более функциональным и дает возможность заменить текущий дизайна, а также отдельно создать новый.
Кто для себя узнал, что-то новенькое не забывайте поделится материалом в социальных сетях.