В предыдущем уроке мы начали разбор относительно сложной и в то же время достаточно интересной темы – редактирование стандартного шаблона Joomla. Научились работать с кодом страницы, файлами стилей и т.д.
В данном уроке мы продолжим тему редактирования стандартного шаблона, но на сей раз отбросим скучную теорию и создадим свою собственную уникальную шапку для сайта. В шапке у нас будет располагаться логотип нашего сайта, поле для поиска и главное меню, которое мы сделаем горизонтальным.
В качестве подопытного шаблона как обычно будем использовать шаблон Protostar, он стандартный, с адаптивным дизайном, не имеет левых ссылок и прочего мусора. Все это делает данный шаблон идеальным для экспериментов, но его дизайн в стандартном состоянии, мягко говоря, уныл.
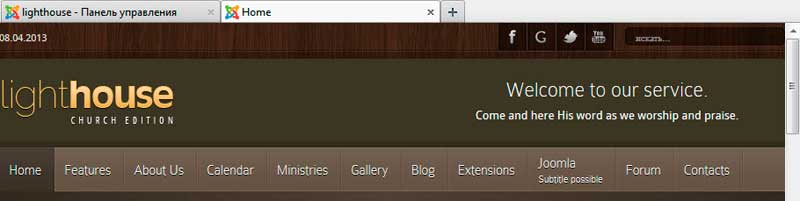
Для начала давайте посмотрим на стандартный вид шапки в шаблоне Protostar:
На скриншоте я специально обозначил, что тут есть шапка и где расположено главное меню. Если честно красоты никакой, это мы и будем исправлять.
Меняем логотип сайта
Для начала изменим логотип, в качестве которого в стандартном варианте выступает обычная надпись с именем сайта. Благо для того чтобы поменять логотип для шаблона Protostar нет необходимости редактировать код шаблона, просто выбираем нужный логотип в настройках шаблона и готово.
В панели управления переходим на страницу «Шаблоны: Стили (Site)» («Расширения» -> «Шаблоны») и открываем шаблон Protostar для изменения. На вкладке «Дополнительные параметры» ищем пункт «Логотип» и выбираем то изображение, которое Вы хотите видеть в качестве логотипа на своем сайте.
Я набросал некое подобие логотипа в фотошопе и вот что у меня получилось:
Создаем форму для поиска в шапке сайта
С логотипом разобрались, теперь нам надо разместить в шапке форму для поиска по сайту. Тут так же ничего сложного, создаем модуль с типом «Поиск», если кто не помнит, как создать модуль то читайте эту статью.
Настраиваем его по своему усмотрению, я в свою очередь оставил параметры без изменений, разве что добавил текст, который будет отображаться в строке поиска.
Осталось определиться с позицией, в которой будет выведен наш модуль поиска. Как посмотреть доступные позиции модулей в шаблоне Joomla был посвящен отдельный урок, поэтому повторяться не буду. Я выбрал позицию с именем «position-0», после чего сохранил изменения.
Теперь шапка нашего сайта выглядит вот так:
Теперь осталось изменить позицию и оформление главного меню.
Стандартное меню в шаблоне Protostar, мягко говоря, не самое привлекательное и расположено оно не там где хотелось бы. Для начала давайте сменим позицию вывода меню.
Я поменял позицию вывода модуля с позиции «position-7» на «position-1». Теперь модуль главного меню располагается под шапкой, но не в ней! Для того чтобы переместить данную позицию именно в шапку придется несколько подкорректировать код индексного файла шаблона.
Открываем файл index.php нашего шаблона и пролистываем его до строки 146, там мы видим код, который отвечает за вывод шапки и он заканчивается на строке 158:
<header class="header" role="banner"> … </header>
Сразу за ним строки 159 – 173 отвечают за вывод позиции «position-1»:
<?php if ($this->countModules('position-1')) : ?>
…
<?php endif; ?>
Для того чтобы переместить нужную нам позицию в шапку просто вырезаем весь код со строк 159-173 и вставляем его перед закрывающимся тегом </header> строка 158. Получится примерно следующее:
Теперь посмотрим, что у нас получилось:
Шапка преобразилась, но главное меню по-прежнему выглядит уныло, возможно даже хуже чем было. Чтобы это исправить сделаем меню горизонтальным и более привлекательным.
Несколько способов как сделать горизонтальное меню в Joomla
Существует несколько вариантов, как можно сделать главное меню сайта на Joomla горизонтальным. Можно дописать суффикс класса меню в настройках модуля, либо оформить меню по своему усмотрению при помощи CSS. Рассмотрим оба варианта подробнее
Горизонтальное меню при помощи суффикса класса
Это самый простой из существующих способов сделать меню горизонтальным. Но подходит он не для всех шаблонов, а только для тех в которых используется Bootstrap. Благо с нашим шаблоном Protostar все в порядке и он поддерживает суффиксы классов меню.
Все что потребуется сделать это перейти в настройки модуля меню и на вкладке «Дополнительные параметры» в текстовое поле «Суффикс класса меню» написать «nav-pills» либо «nav-tabs». Обратите внимание, что перед суффиксом класса обязательно должен стоять пробел, иначе работать ничего не будет. Поставив пробел, мы добавляем к меню уже не суффикс класса, а сам класс, к которому в Bootstrap уже применены определенные стили.
Чтобы стало понятнее, смотрите на скриншот ниже:
Повторюсь еще раз, чтобы все работало, в строке суффикс класса ОБЯЗАТЕЛЬНО в самом начале ставим пробел, а следом пишем класс «nav-pills» либо «nav-tabs».
Поэкспериментируйте и посмотрите, какой из вариантов Вам больше понравится. Варианты оформления горизонтального главного меню созданного при помощи суффикса класса смотрите на скриншоте ниже:
Горизонтальное меню при помощи CSS
Данный метод создания горизонтального меню несколько сложнее, но зато он будет работать в любом из шаблонов Joomla.
Для начала давайте удалим ранее написанные суффиксы класса (если были добавлены). Теперь откроем код страницы и посмотрим, как у нас оформлено главное меню (как работать с кодом страницы мы рассматривали в данном уроке).
Как видим, меню у нас состоит из обычного ненумерованного списка ul => li. К тегу <ul> применены два класса – «nav» и «menu». С ними и будем работать для того чтобы сделать наше меню горизонтальным.
Сразу хочу отметить некую особенность, если мы будем применять новые стили именно для вышеуказанных классов, то они будут применены не только к нашему главному меню, а так же ко всем меню на сайте. Чтобы этого избежать добавим к нашему меню определенный суффикс класса, который будет идентифицировать именно его.
Я в качестве примера решил добавить суффикс «_horizontal», обратите внимание пробелы ставить уже не нужно, в итоге у нас для меню будет применены следующие два класса «nav» и «menu_horizontal».
Далее я создал новый файл стилей, для того чтобы при обновлении Joomla не потерять все изменения внесенные в стандартный шаблон и подключил его к нашему шаблону Protostar (как это сделать мы говорили в данном уроке)
Теперь можно начинать писать стили для нашего меню, для того чтобы средствами CSS сделать наше меню горизонтальным надо добавить всего одно свойство к пунктам меню заключенным в теге <li> на выбор. Это может быть либо свойство «float: left» либо «display: inline-block». Как только данное свойство будет добавлено, то меню сразу же станет горизонтальным. Но выглядеть оно будет не самым привлекательным образом.
Чтобы меню стало более привлекательным, придется дописать еще несколько свойств. Чтобы не вдаваться в подробности CSS ниже я приведу готовый пример с комментариями:
/*Главное меню*/
ul.nav.menu_horizontal li {display: inline-block;} /*Делаем меню горизонтальным*/
ul.nav.menu_horizontal {margin: 0; background: #005e8d;}/*Убираем отступы у всего меню и добавляем заливку*/
ul.nav.menu_horizontal li:hover {background: #4CAF50;transition: all 0.2s;} /*Заливка пункта меню при наведение*/
ul.nav.menu_horizontal li.active {background: #4CAF50;} /*Заливка активного пункта меню*/
ul.nav.menu_horizontal li a {color: #fff;padding: 10px;} /*Цвет пункта меню и отступы*/
ul.nav.menu_horizontal li a:hover {background: none;} /*Убираем заливку текста при наведение*/
ul.nav.menu_horizontal li ul {background: #005e8d;}/*Вложенное меню (вставить при необходимости)*/
ul.nav.menu_horizontal li ul li {width: 100%;} /*Ширина вложенных пунктов меню 100%*/
Данный код вставляем в наш файл стилей (или в самый конец стандартного файла стилей) и сохраняем его. Осталось только проверить полученный результат, для этого обновляем страницу, возможно, потребуется обновлять с очисткой кэша (сочетание клавиш Ctrl+F5) и смотрим, что у нас получилось. У меня вышло примерно так:
Для удобства я решил выложить уже готовые файлы index.php и mycss.css, которые Вы можете скачать и в готовом виде в заключительном уроке.
Как видим, ничего сложного нет, затратив немного времени, мы оформили шапку для сайта, создали логотип, форму поиска и горизонтальное меню. Кстати если переместить модуль хлебные крошки, он же навигатор сайта (Breadcrumbs) в позицию «position-3» мы переместим его с нижней в верхнюю часть страницы.
И так, уважаемые читатели блога lessons-joomla.ru начинаем серию уроков по редактированию шаблона Joomla 2.5. В этом уроке мы рассмотрим как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Необходимо сразу сказать, что этот процесс на разных шаблонах разных разработчиков будет проходить по своему. Поэтому постараюсь рассказать сам принцип поиска местонахождения позиции хейдера, логотипа и правки CSS. Как всегда рекомендую все манипуляции с сайтом делать на локальном сервере Денвер (Denwer) Чтобы не заморачиваться давайте возьмем шаблон, установленный на этом сайте.
Для начала необходимо определить в какой позиции модуля находится наш header и какие еще в шапке сайта есть позиции. Для определения позиций модулей в шаблоне Joomla 2.5 после нашего сайта набираем ?tp=1. То есть это будет выглядеть так: http://ваш_сайт/?tp=1.
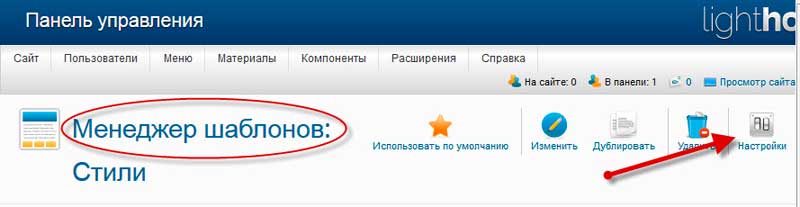
Обновляем страницу (F5) и… ничего не видим. Значит в административной части сайта отключен показ позиций сайта. Идем в админку, заходим в настройки
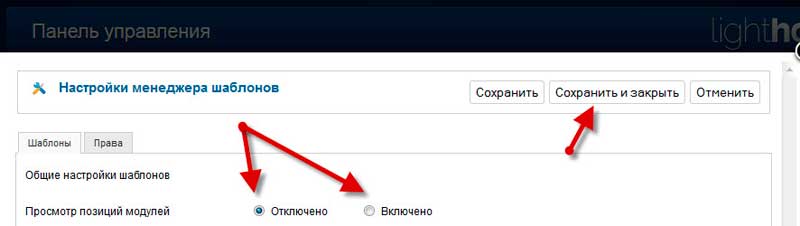
и включаем показ позиций как показано на фото внизу. Не забываем сохранится.
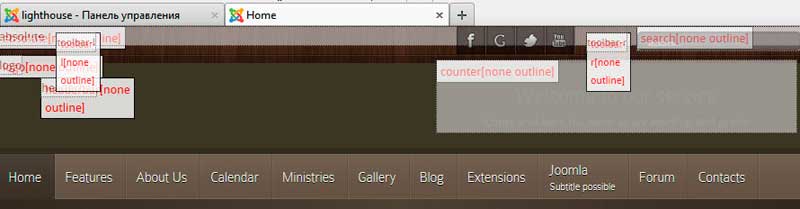
Обновляем еще раз страницу. Все. Позиции модулей появились. Видим, что их несколько: headerbar, logo, counter, banner. При этом видим, что условные размеры позиций подсвечиваются (counter, banner), а вот headerbar, logo нет.
Чисто логически понимаем, что позиция модуля headerbar отвечает за шапку сайта, а позиция logo за логотип.
Мое личное убеждение, что всегда надо проверить простые пути решения проблемы, а если не получилось, то тогда и лезть вглубь. Самое простое это зайти в настройки самого шаблона Joomla 2.5 и посмотреть, какие настройки там есть. В любом случае, как при установке просто шаблона на Joomla 2.5, или после установки шаблона Joomla 2.5 из быстрого старта «QuickStart» первым делом необходимо заходить в настройки шаблона и разбираться с его возможностями по настройке. При этом даже нет необходимость русифицировать Joomla 2.5 так как сам шаблон все равно не будет переведен на русский язык.
Многие разработчики шаблона в его настройках дают возможность редактирования шапки (Header), а также Footer (футер) сайта и многих других примочек. Однако среди множества настроек в этом шаблоне легкого пути не нашлось.
И так, зная позицию шапки, как headerbar идем в «Расширения – Менеджер модулей» и в выпадающем меню «Выбор позиции» ищем позицию headerbar. Ее там нет и это правильно, потому что самой шапки в шаблоне нет. Есть только логотип. Наиболее правильный и быстрый способ вывода header на сайте это в «Менеджере модулей» жмем кнопку «Создать».
И в выборе типа модуля выбираем «HTML код». С его помощью мы сможем не только вывести часть Html кода, но и разместить картинку нашей шапки.
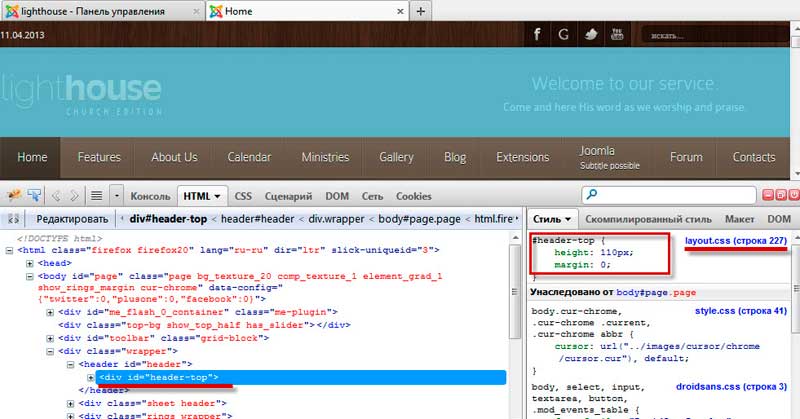
Однако, что бы выводить header в позицию модуля его необходимо предварительно подготовить, а для этого нам надо знать ширину и длину позиции модуля. Вспоминаем классный плагин Firebug для Firefox и начинаем его использовать. С помощью этого расширения исследуем позицию headerbar и видим
что за его позиционирование отвечает файл layout.css и его высота составляет 110 пикселов. Кстати вы можете изменить ширину до нужных вам размеров в этом файле CSS. Теперь необходимо определиться с длиной нашей шапки. В большинстве шаблонов ширина его задается в настройках. Заходим в наш шаблон и в настойках видим что длина нашего шаблона составляет 1100 пикселов. Вот теперь мы можем подготовить нашу шапку с необходимыми параметрами с помощью программы для редактирования графики (допустим Adobe Photoshop). Я не буду рассказывать как это делается. Этому посвящены целые сайты.
Подготовленный файл с шапкой забрасываем в папку «images – stories» сайта, но не шаблона. Теперь размещаем его с помощью модуля «HTML код». Заголовок скрываем. Выбираем позицию headerbar и сохраняемся.
Кстати так можно сделать, что бы на разных страницах сайта отображался различный header. Готовим несколько шапок, переносим их в вышеуказанную папку и размешаем с помощью нескольких модулей «HTML код» с выводом на определенных пунктах меню.
С хейдером разобрались. Отредактируем теперь логотип. Зная позицию модуля, а именно logo проверяем ее. Заходим в «Расширения – Менеджер модулей» и в выпадающем меню «Менеджер позиции» ищем позицию logo. Есть такая и в ней даже указан путь к картинке с именем logo.png. Но отключив ее, изменений на сайте мы не видим. Значит, эта картинка используется только при накатывании просто шаблона на уже установленную Joomla 2.5. Но при установке шаблона Joomla 2.5 из быстрого старта «QuickStart» как у нас используется картинка из другой папки. И естественно из шаблона.
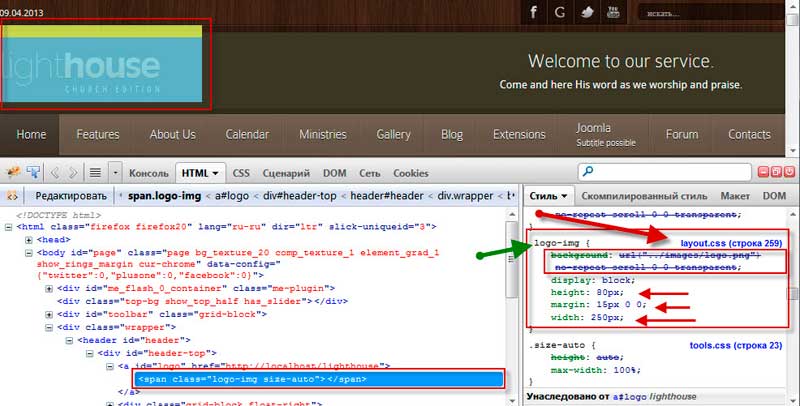
Поэтому начинаем искать другой путь. Опять же с помощью плагина Firebug для Firefox исследуем логотип шаблона и видим,
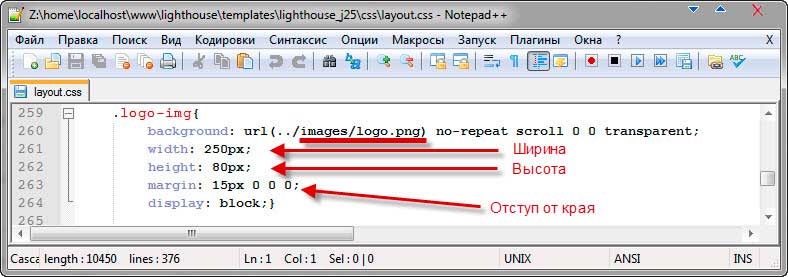
что за его позиционирование отвечает тот же файл layout.css и чтобы увидеть, где он находится (путь к файлу) открываем его в новой вкладке. С помощью программы Notepad++ открываем и ищем строку 259.
Тут мы можем экспериментировать с шириной, длиной логотипа. Не забываем сохранятся, и обновлять страницу сайта, чтобы посмотреть результат. Еще одно огромное преимущество Notepad++ это то, что можно всегда вернуться к исходному состоянию файла, но только если вы не закрыли окно Notepad++. К исходному состоянию возвращаемся при помощи кнопки «Отмена».
Ну а для изменения дизайна логотипа нам потребуется Adobe Photoshop и элементарные знания данной программы.
Таким образом мы рассмотрели с вами как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Удачи Вам в ваших начинаниях.
Готовим оружие
Прошу не плевать в меня гуру, ведь для многих из них это задача когда-то казалось тоже верхом технической сложности и только опыт сегодня позволяет им сделать эту работу с закрытыми глазами. Замена стандартной пабликовой шапки – это хороший шаг к уникализации шаблона сайта, что позволит с минимальными трудозатратами создать привлекательный вид ресурса в соответствии со своими взглядами на гармонию и требованиями ПС. Перед началом работы неплохо сделать резервную копию сайта, если Ваш хостинг не делает это автоматом.
Итак, для того чтобы поменять шапку сайта на Joomla нам не понадобится, как в прошлом уроке редактировать таблицу стилей CSS, а вполне достаточно иметь доступ к хостингу и строго следовать приведённым ниже этапам. Также в работе понадобится фоторедактор, в качестве которого отлично подойдёт Фотошоп, но можно ограничиться и встроенным в Windows редактором Paint (меню – программы – стандартные – Paint).
Ищем шапку и правим в редакторе
Устанавливаем ftp-соединение с хостингом и движемся по адресу public_html/templates/ваш шаблон/images, где надо найти картинку шапки (рис 1).
Задача это не сложная, так как можно просто банально открывать все подряд картинки, пока не попадётся нужная картинка, после чего её надо скопировать на компьютер и можно приступать к редактированию или созданию новой. В первую очередь, если решили шапку полностью поменять, надо запомнить её размер в пикселях, затем открыть редактор Paint и создать форму необходимого или близкого к этому размера.
Тут вступают в работу скрытые в каждом из нас задатки художника (Остапа Бендера и Кису Воробьянинова в расчёт не берём). Первым этапом создаём необходимый фон элемента, украшаем его фото или картинками и делаем надписи, выбрав для этого место их расположения, шрифт, цвет и размер текста (рис 2).
На многих сайтах в шапке из файла index.php прописывается заголовок h1, но это не правильно с точки зрения Seo, так как в этом случае у нас на всех страницах будет одинаковый заголовок. Санкций только за это не получить, но при совокупности факторов можно и попасть под фильтр, тем более, что такая неправильная структура ухудшает ранжирование страниц. Исходя из этого, лучше всего прописать главный девиз (высокопарно?) или слоган сайта в шапке (он не будет читаться роботами), а h1 выводить вручную или плагином на каждой странице в отдельности.
Сохраняем и заменяем шапку
После того, как элемент в редакторе готов, сохраняем его в формате 24-разрядного рисунка BMP. При этом слегка теряется его качество (незначительно), зато он имеет малый вес, что важно, ведь шапка будет загружаться на каждой странице и её значительный вес, например, в формате PHG замедлит загрузку. Не забываем сохранить созданную картинку под тем же именем для простоты её вставки, после чего копируем её на хостинг по тому же адресу public_html/templates/ваш шаблон/images и соглашаемся с предложением заменить файл.
Как видим, поменять шапку сайта на Joomla не так и сложно, главное научиться правильно работать с редактором фотографий и не забывать делать бекап сайта, который позволит восстановить старую шапку в случае ошибки.
0 Пользователей и 1 Гость просматривают эту тему.
- 6 Ответов
- 2396 Просмотров
Здравствуйте, ребята!
Уже не один месяц бьюсь над проблемой, никак не могу её разрешить… Установил Joomla 3.9.1, Денвер, и сделал в этой среде небольшой пока пробный сайт. Использовал предустановленный шаблон Joomla Beez3. Пытаюсь заменить шапку. В файлах (PHP и CSS) нашёл ссылки на картинку, которая выводится в шапке, сделал такую же свою — того же типа (PNG) и с теми же размерами, и заменил ею прежнюю. Однако в шапке, как я ни бьюсь, остаётся прежняя картинка! Даже если я её напрочь удаляю из соответствующего каталога!.. Правда, иногда, совершенно вне какой-либо связи с моими действиями, шапка сменяется на новую картинку, мной сделанную, но происходит это помимо моей воли, как бы самопроизвольно — чаще через несколько дней, а то и недель после того, как я заменяю одну картинку другой (она у меня в соответствующем каталоге называется «personal2»).
Я было подумал — может, это глюки локалхоста, сделал то же самое пару дней назад в одном из хостингов в тестовом режиме. Та же картина — шапка сменяться не хочет ни в какую!..
Если кто-нибудь в курсе дела, сталкивался с этой проблемой и успешно её решил, или точно знает, в чём причина и как её устранить — подскажите, пожалуйста, буду очень признателен!..
С надеждой жду помощи от добрых людей…
в бизе это лого просто меняется в настройках шаблона
расширения-шаблоны-стили
биз-параметры
здра.
лучше уж на протостаре бы делали, Beez3 перемудреный в плане кастомизации.
и вместо денвера поставьте Open Server Panel, иначе могу вылезти грабли с расширениями, т.к. в денвере старые версии php / MySQL
и перед кастомизацией шаблона надо сделать его копию, инече после обновления ваши правки сотрутся
Спасибо, братцы, за участие! Попробую, посмотрю, как там можно в настройках шаблона что-то поменять. Буду счастлив, если получится!..
А по поводу протостара — свежая мысль! Правда, в этом шаблоне в шапке нет никаких картинок — пустое поле с меню, и всё. Даже не знаю пока, как в этих условиях подступиться — чайник ведь дремучий… И насчёт Open Server Panel вместо Денвера — любопытная мысль, надо будет полюбопытствовать по этому поводу.
Спасибо, ребята, вам за советы, приступлю-ка я к их практической стороне… Как говорится, с Богом!..
По поводу Вашего, Техник, совета. Я проследовал по начертанному Вами пути: расширения-шаблоны-стили, далее щёлкнул на стиле «Beez3 — Default» и попал на страницу «Менеджер шаблонов: Изменить стиль». На вкладке «Дополнительные параметры» нашёл пункт «Логотип», в нём можно выбрать картинку для логотипа, размещаемого в шапке сайта. Я поигрался с несколькими картинками и обнаружил, что независимо от их типа и размеров картинка уменьшается автоматически до размеров, меньших, чем сама шапка, и в таком виде уже там появляются… Мне же нужно, чтобы моя картинка была размером с всю шапку, занимая всё её пространство. Видимо, какие-то команды в управляющих файлах PHP приводят к этому… Надо разбираться, наверное, ещё и здесь, чтобы выбранная картинка не изменялась в размерах и вставлялась в нужное место каждой страницы сайта…
По поводу Вашего, Техник, совета. Я проследовал по начертанному Вами пути: расширения-шаблоны-стили, далее щёлкнул на стиле «Beez3 — Default» и попал на страницу «Менеджер шаблонов: Изменить стиль». На вкладке «Дополнительные параметры» нашёл пункт «Логотип», в нём можно выбрать картинку для логотипа, размещаемого в шапке сайта. Я поигрался с несколькими картинками и обнаружил, что независимо от их типа и размеров картинка уменьшается автоматически до размеров, меньших, чем сама шапка, и в таком виде уже там появляются… Мне же нужно, чтобы моя картинка была размером с всю шапку, занимая всё её пространство. Видимо, какие-то команды в управляющих файлах PHP приводят к этому… Надо разбираться, наверное, ещё и здесь, чтобы выбранная картинка не изменялась в размерах и вставлялась в нужное место каждой страницы сайта…
тут вам надо изучать Joomla
модули ипрочее
и как минимум CSS
Да, конечно надо! Я тут немного познакомился с этим через курс Попова, но надо это усвоить получше…
Вступление
Сегодня простая, но интересная тема статьи. Её можно отнести из тем о скрытых возможностях Joomla. Ниже я расскажу, как разнообразить заголовки сайта и, например, как поменять название сайта Joomla в браузере. Для начала немного теории.
Теория оптимизации о заголовках
В теории оптимизации есть простое правило, касающееся заголовков на сайте. Все страницы сайта должны иметь уникальные title в рамках сайта. Напомню, под заголовками на сайте мы понимаем короткие названия по сути текста заключенные в теги <title> и размещенные в элементе <head> и <header>. Вы всегда можете посмотреть title сайта, title раздела, title статьи воспользовавшись просмотром кода страницы в браузере (Ctrl+U). Вернемся к Joomla.
Заголовок сайта Joomla
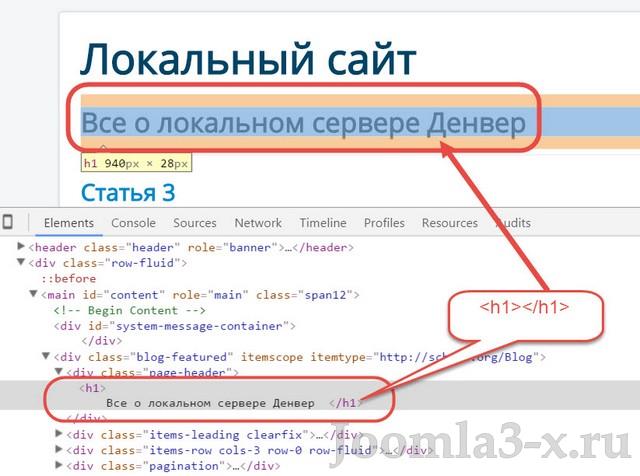
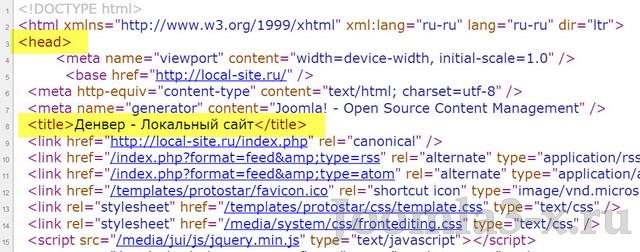
Если вы посмотрите код главной страницы Joomla, то увидите, что «шапочных» элементов два: head и header. В тегах head, если просто, хранятся элементы для браузеров и поисковых систем. Теги header задают шапку самого сайта. Соответственно title есть и там и там.
Поисковики читают оба title. Однако если посмотреть на любую выдачу по поиску браузера, то мы увидим, что в поиске выводится заголовок (title), который прописан в head. Этот заголовок называют – заголовок в браузере.
Касаемо отдельных статей, противоречий нет, и название статьи выводится в title head. А вот для главной страницы в title по умолчанию выводится название меню главной страницы сайта. Обычно их называют «Главная», «Дом», «Home» и т.д.
Примечание: Если на вашем сайте несколько главных страниц, а это будет при активации пагинации (листания) главной страницы, то получаем несколько страниц с одинаковым title, что нехорошо.
Как поменять название сайта Joomla в браузере
Можно изменить название сайта в браузере. Для этого:
- Авторизуемся в административной панели сайта;
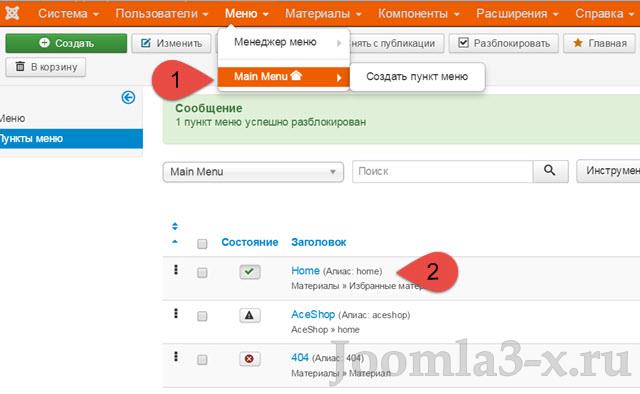
- Входим на вкладку Меню→Главное меню (Main menu) и открываем пункт меню главной страницы;
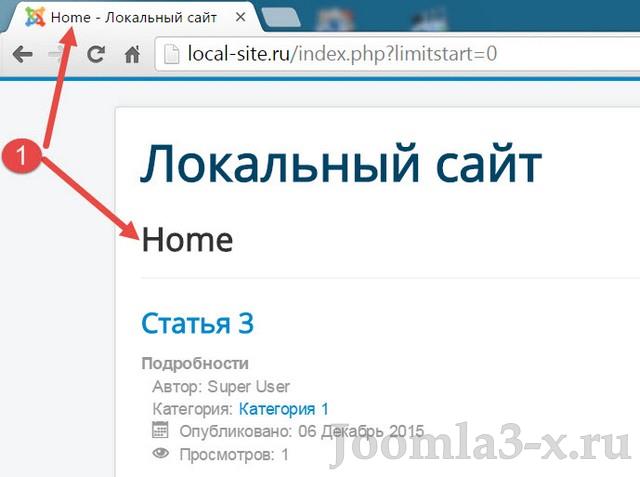
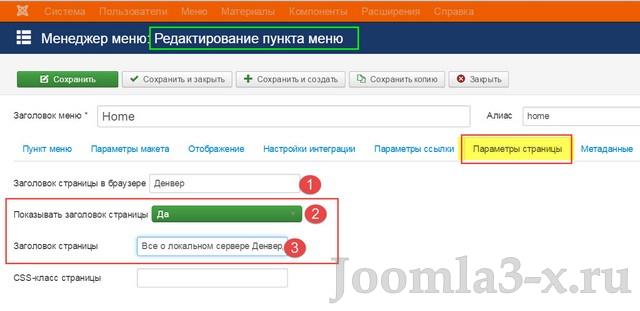
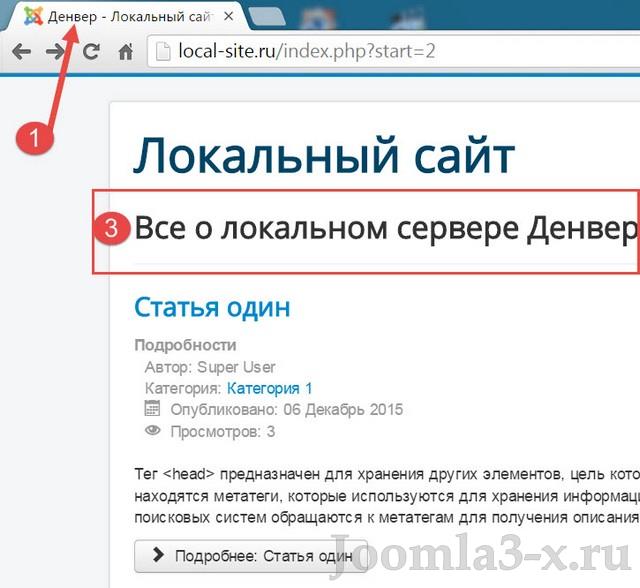
- Далее открываем вкладку «Параметры страницы» и на ней прописываем «Заголовок страницы в браузере» (1 на фото).
- Кстати, здесь же можно включить «Заголовок страницы», который отразится на странице в тегах <h1></h1> (2,3 на фото).
Для улучшения SEO сайта Joomla, если заполнить все эти поля, получим:
- Уникальный title главной страницы;
- Новый заголовок в тегах h1;
- Показываемый заголовок, прописанный в header – Название сайта.
Эту настройку можно применить для всех пунктов меню и категорий, создав таким образом дополнительные запросы для поисковых систем.
Важно! После всех подобных редакций следите, чтобы заголовок в тегах h1, был на странице только один.
Выводы
К сожалению, этой настройкой мы не решим проблему одинаковых title, для страниц пагинации сайта. Я решаю эту проблему компонентом Artio JoomSEF.
В завершении, напомню, как добавить название сайта указанное в общих настройках в заголовок браузера.
- Авторизуемся в панели сайта;
- Открываем общие настройки;
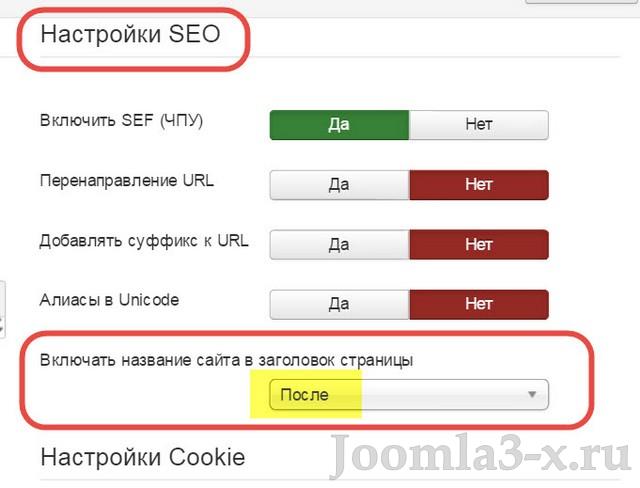
- На вкладке «Сайт», в блоке «Настройки SEO» включаем SEO (ЧПУ) и выставляем: Включить название сайта в заголовок→После. Сохраняемся. Все готово.
©Joomla3-x.ru
Другие статьи раздела: Оптимизация Joomla 3
Для того, чтобы вставить логотип на сайт Joomla наверняка существует масса способов, как изменить шапку сайта. В этой статье рассмотрим конкретный пример со стандартным шаблоном «Protostar», где вставка логотипа на сайт осуществляется в пару кликов. Для этого конечно нужно подготовить картинку с логотипом так, чтобы её размеры соответствовали области, куда он будет вставляться. Выставить размеры средствами HTML стандартные настройки шаблона «Protostar» не позволяют. Да и зачем?
Для того, чтобы оценить проделанную работу сперва нужно понять, как выглядит исходный вариант. А стандартный вид шапки сайта на Joomla с шаблоном «Protostar» выглядит примерно так: название сайта (Заголовок) и его краткое описание в виде ссылки.
Изменение стиля шаблона сайта «Protostar»
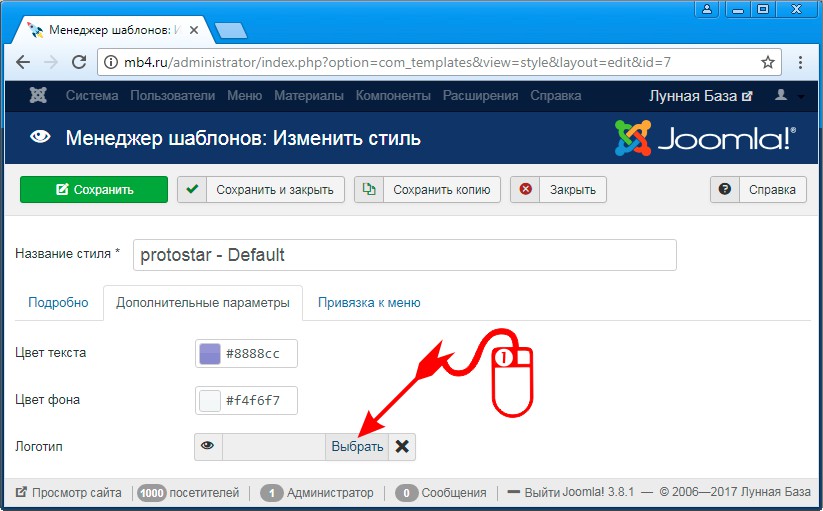
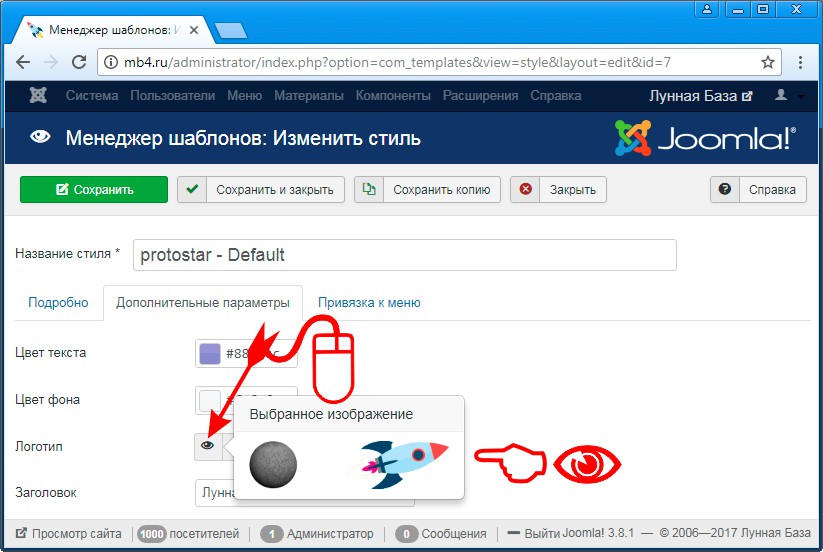
Для того, чтобы вместо заголовка сайта отображался логотип в виде картинки, нужно зайти в Менеджер шаблонов в изменение стилей на вкладку «Дополнительные параметры». Как на неё попасть, подробно описано в → этой статье. Нас интересует Поле «Логотип», а конкретно кнопка «Выбрать», по которой нужно кликнуть:
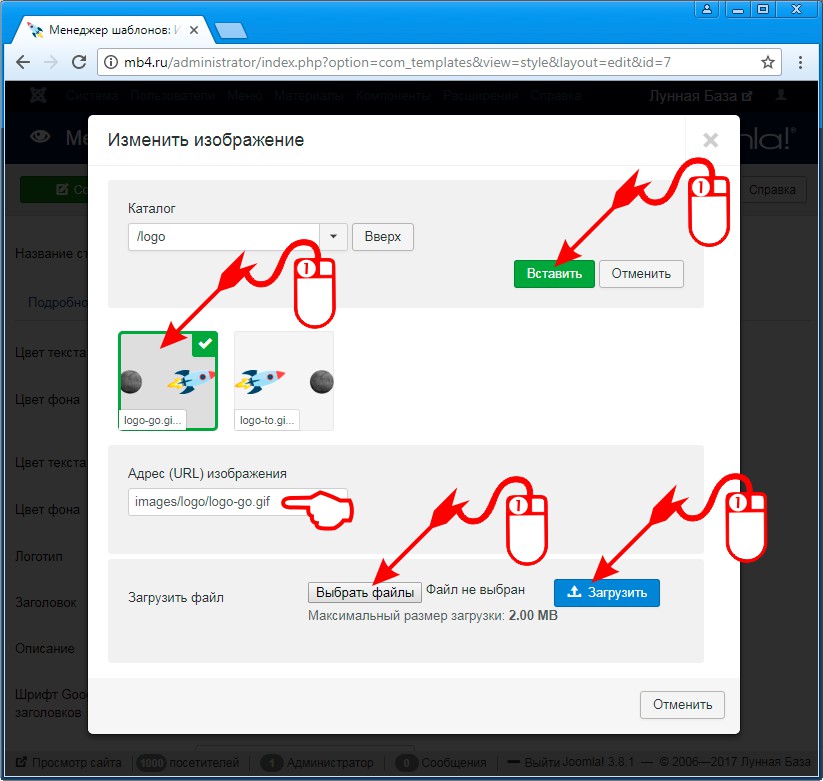
После клика по кнопке «Выбрать» откроется диалоговое окно «Изменить изображение», которое выглядит так:
Рассмотрим по порядку, как с ним работать (всё начинается снизу и идёт вверх, что странно, но так вот оно сделано):
- Если картинка с логотипом ещё не загружена на сервер, то нужно выбрать папку, в которую её нужно загрузить, а после этого кликнуть по кнопке «Выбрать файлы», выбрать файлы (или просто их перетащить мышкой на эту кнопку), и нажать на кнопку «Загрузить».
- После того, как файл загрузится, он появится выше в части с превьюхами (если это не svg-формат), и нужно выбрать файл, кликнув по его превьюхе левой кнопкой мышки. Файл считается выбранным, если его превьюха выделена в зелёную рамочку и в правом верхнем углу есть белая галочка в зелёном квадратике (см.картинку выше).
- Итак, файл загружен и выбран. Теперь нужно нажать на кнопку «Вставить».
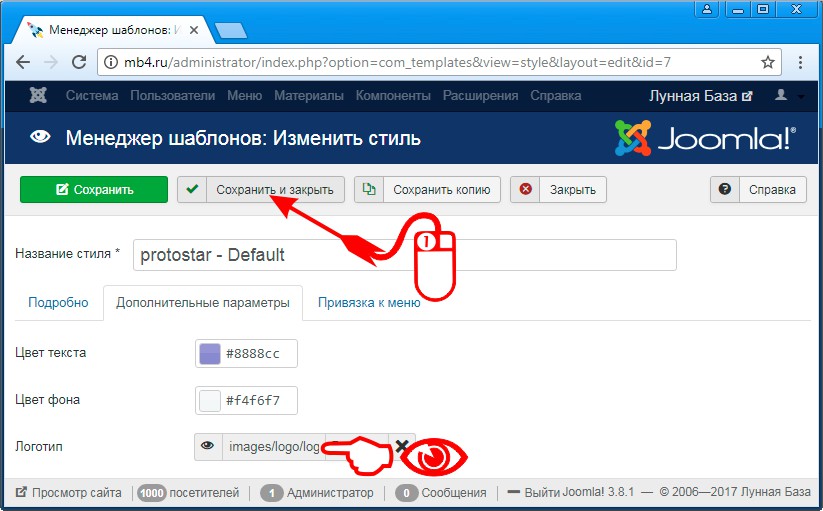
Посте того, как выбранный файл подгружен, в Поле «Логотип», если навести курсор мышки на пиктограммку с глазиком, можно увидеть его в реальном размере:
В текстовом поле «Логотип» будет отображён относительный путь до файла с картинкой (см.картинку ниже). После этого нужно сохранить изменение в настройках стиля шаблона. Для этого нужно нажать на кнопку «Сохранить и закрыть» или просто «Сохранить» в верхнем ряду кнопок управления Менеджера шаблонов:
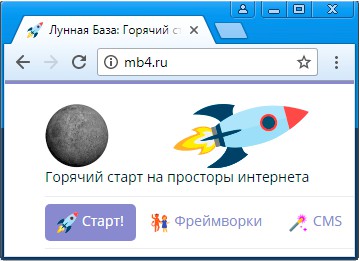
Логотип вставлен в шапку на сайта Joomla
В общем-то всё! Можно проверить, как логотип смотрится на сайте, обновив его страницу:
Ликуем и радуемся! =D
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
-
Offline
dream666
Недавно здесь
- Регистрация:
- 08.11.2011
- Сообщения:
- 7
- Симпатии:
- 0
- Пол:
- Мужской
вот сайт есть http://blackmet.net/
скажите где в найтроках джумлы убрать баннер снизу, растянуть щапку сайта побольше чтобы она сходилась с навигацией внизу и нужно внизу добавить подписи о контактах ?
стоит плагин с шапкой сайта но он выключен ???откуда может отображаться шапка которая щас стоит и картинки слева от нее в каком плагине могут быть их настройки ? -
Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 768
- Пол:
- Мужской
А почитать документацию http://www.joomla-docs.ru/FAQ_по_Joomla
п.с.
Я понимаю когда человек хоть что делает и что то не получается. -
Offline
dream666
Недавно здесь
- Регистрация:
- 08.11.2011
- Сообщения:
- 7
- Симпатии:
- 0
- Пол:
- Мужской
прочитал но не нашел ничего похожего даже
скажите именно по этому сайту хоть как баннер убрать снизу ?в модулях его нету вообще.где он может быть еще то ? -
Offline
TroL
Недавно здесь
=> Cпециалист <=- Регистрация:
- 01.03.2011
- Сообщения:
- 502
- Симпатии:
- 34
- Пол:
- Мужской
-
Offline
fanatikus
Недавно здесь
- Регистрация:
- 01.12.2011
- Сообщения:
- 155
- Симпатии:
- 12
- Пол:
- Мужской
здесь логотип /./images/stories/logo.jpg
здесь хедер /templates/tpl_ja_mageia_j15/images/header/default/header1.jpg -
Offline
fanatikus
Недавно здесь
- Регистрация:
- 01.12.2011
- Сообщения:
- 155
- Симпатии:
- 12
- Пол:
- Мужской
Банер, который внизу, ищи в файле шаблона после <div class=»clr»></div>
Походу, это последняя запись в коде.Последнее редактирование: 17.01.2012
-
Offline
dream666
Недавно здесь
- Регистрация:
- 08.11.2011
- Сообщения:
- 7
- Симпатии:
- 0
- Пол:
- Мужской
а где редактируется хедеры в джумле самой ?
-
Offline
valear
Недавно здесь
- Регистрация:
- 04.08.2010
- Сообщения:
- 167
- Симпатии:
- 15
- Пол:
- Мужской
В шаблоне. Файл index.php в папке шаблона. Ну и соответствующий подключенный файл css.
-
Offline
dream666
Недавно здесь
- Регистрация:
- 08.11.2011
- Сообщения:
- 7
- Симпатии:
- 0
- Пол:
- Мужской
а как сделать футер внизу чтобы было как здесь www.pgkronos.ru ?
как этот код изменить
<!— BEGIN: FOOTER —>
<div id=»ja-footerwrap» class=»clearfix»>
<div id=»ja-footer»><div id=»ja-usercolorswrap»>
<div id=»ja-usercolors» class=»clearfix»>
<?php if($JAconfig->ja_tool & 4) $tempTools->genToolMenu(4); ?>
<ul style=»margin: 0; padding-left: 10px;»>
<li><a href=»#Top» title=»Go to top» style=»text-decoration: none;»><img src=»<?php echo ‘templates/’.$JAconfig->template;?>/images/top.gif» title=»Goto top» alt=»Goto top» /></a></li>
</ul>
</div>
</div><div class=»clr»></div><jdoc:include type=»modules» name=»user3″ />
<?php include (dirname(__FILE__).DS.’/footer.php’);?></div>
</div>
<!— END: FOOTER —> -
Offline
fanatikus
Недавно здесь
- Регистрация:
- 01.12.2011
- Сообщения:
- 155
- Симпатии:
- 12
- Пол:
- Мужской
Посмотри исходный код страницы и всё станет понятно. Если, конечно есть хоть митимальные знания, css и html. Хотя, судя по вопросу, знаний 0.
Как правильно подметил draff, человек сам ничего не делает, а просит помощи.
Поделиться этой страницей

Главная страница — это лицо вашего сайта. В жизни людей встречают «по одежке», а в Интернете — по оформлению и содержанию главной страницы сайта. Так что если хотите, чтобы о вас в Сети думали хорошо и уважали, вы обязаны сделать стоящую домашнюю страницу. В данной статье вы узнаете как редактировать и изменять ключевую страницу ресурса, установленного на движке Joomla.
Как добавлять на главную страницу контент
Во многом успех вашего сайта зависит от его наполнения. То, что вы поместите на главную страницу будет определять тематику и направленность вашего ресурса. Если будете писать о велосипедах, то люди подумают, что это велосайт, а если об электроники, то воспримут сайт, как портал о гаджетах и различных девайсах.
Так что стоит серьезно подойти к вопросу наполнения и поместить на главную страницу только определяющий контент, что погрузит людей в основы вашего сайта.
Чтобы изменить содержание контента на главной, вам необходимо зайти в админку Joomla. Скорее всего, вы уже научились это делать, а если нет, то введите доменное имя ресурса в адресной строке браузера и допишите в конец /administrator. После входа в админку Joomla вы сможете редактировать любое содержание сайта и изменить главную страницу.
Перейдите во вкладку «Материалы», а оттуда в «Менеджер материалов». Через этот раздел меню настроек Joomla вы сможете добавлять новый контент на страницы сайта. Но на удивление вы не найдете на странице добавления статьи кнопку «Поместить на главную страницу сайта». Вместо этого вам необходимо будет нажать звездочку возле названия статьи. После нажатия статья отмечается, как избранная, а значит она автоматически попадает на главную. Чтобы это изменить, просто уберите звездочку, на которую вы нажали.
Как редактировать главную
Теперь поразмышляем над вопросом, как изменить саму страницу через стандартные возможности настроек Joomla. Оказывается, в конструкторе есть такая возможности. Вам необходимо вновь зайти в административную панель движка во вкладку «Меню». В выпадающем списке вы увидите пункт «Верхнее меню». Нажмите на него. Перед вами откроется список, среди которого будет числиться «Главная страница». Через эту вкладку вы сможете редактировать наименование главной сайта.
Кроме того, через «Верхнее меню» вы сможете редактировать внешнее оформление главной страницы Joomla. Для этого перейдите во вкладку «Параметры макета». По умолчанию главная страница имеет общий для всего шаблона вид, но вы можете настроить ее индивидуально, чтобы она слегка отличалась по надобности. В частности, вы сможете настроить ширину макета главной, количество ссылок и колонок, а также способы отображения материала в разных частях страницы. После того, как внесете все необходимые изменения, не забудьте нажать «Сохранить», чтобы ваши корректировки вступили в силу.
Что размещать на главной
Функции Joomla обеспечиваются работой расширений. Есть компоненты и модули, а также плагины, которые вы сможете размещать в разных частях сайта. Важно правильно наполнить главную страницу содержимым, чтобы она не вызывала отторжения, а наоборот — притягивала людей на сайт. Формат страницы будет определять основная ее часть — компонент, который вы установите. В Интернете есть множество платных и бесплатных компонентов для любых потребностей. Вы сможете найти инструменты для создания каталога на главной, динамической ленты с автоматической публикацией RSS и многое другое.
Постарайтесь сделать сайт с однородным дизайном. Не нужно устанавливать на него как можно больше расширений. Очень важно, чтобы они просто были к месту. Так, на главной странице кредитной организации полезно будет разместить плагины онлайн-калькулятор и конвертер валют. Для каждого сайта свой набор необходимых элементов.
Не рекомендуется проводить эксперименты на главной в режиме реального времени. То есть не стоит редактировать сайт и сразу публиковать его в Интернет. Так вы лишь запутаете пользователей и они перестанут доверять вашей молодой площадке. Лучше сразу постарайтесь сделать окончательный вариант главной, чтобы потом не затягивать с техническими работами. А все эксперименты с дизайном и наполнением проводите где-нибудь не на основном хостинге. Например, можете создать локальный сервер при помощи программы Денвер и уже там редактировать дизайн и статью для главной.
И не забывайте, что перед вами стоит задача создать лицо вашего интернет-ресурса. Постарайтесь на славу и если понадобится, не жалейте денег на разработку удачной страницы. Вы должны продумать все до мелочей, и пускай это будет тяжело, вы обязательно справитесь!