- Информация о материале
-
Опубликовано: 08 апреля 2011
-
Просмотров: 60378
Краткая инструкция по модифицированию заголовка стиля prosilver
Этот материал является переводом статьи автора prototech с сайта http://www.phpBB.com
Оригинал статьи
Поскольку многие, кажется, постоянно спрашивают, как изменить некоторые части заголовка стиля prosilver, я решил написать эту статью. Если кто-то посчитате, что нужно что-либо добавить, пожалуйста, дайте мне знать.
Как всегда, не забывайте делать резервные копии ваших файлов до их редактирования.
Не забудьте обновить соответствующий компонент стиля после того, как вы сделали все изменения. Для этого зайдите в Админиcтраторский раздел => вкладка Стили => prosilver (шаблоны или темы) и нажмите Обновить.
Оглавление
Добавить собственное изображение в заголовок
Удалить логотип сайта
Удалить Название и описание сайта
Удалить окно поиска
Добавить случайное изображение заголовка
Заменить значок «Изменить размер шрифта» на окно поиска
Добавить пункт поиска в меню
Добавить собственное изображение в заголовок
- Прежде всего загрузите ваше изображение в папку
styles/prosilver/theme/images/ - Откройте файл
styles/prosilver/theme/common.css
Найдите:.headerbar { background: #ebebeb none repeat-x 0 0; color: #FFFFFF; margin-bottom: 4px; padding: 0 5px;Добавьте после найденного:
height: 100px;
- Измените высоту в соответствии с вашим изображением.
Откройте файлstyles/prosilver/theme/colours.css
Найдите:.headerbar { background-color: #12A3EB; background-image: url("{T_THEME_PATH}/images/bg_header.gif"); color: #FFFFFF; }Измените имя файла
bg_header.gifна имя файла вашего изображения. - Откройте файл
styles/prosilver/template/overall_header.html
Найдите:<div id="site-description">
Перед найденным, добавьте:
<div style="height: 90px;">
Примечание: Высота должна быть указана на 10 пикселей меньше высоты вашего изображения!
Найдите:
<a href="/{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a> {S_SEARCH_HIDDEN_FIELDS} </fieldset> </form> </div> <!-- ENDIF -->Перед найденным, добавьте:
</div>
- Обновите тему и шаблоны.
Удалить логотип сайта
- Откройте файл styles/prosilver/template/overall_header.html
Найдите и удалите код:<a href="/{U_INDEX}" title="{L_INDEX}" id="logo">{SITE_LOGO_IMG}</a> - Обновите шаблоны.
Удалить Название и описание сайта
Откройте файл styles/prosilver/template/overall_header.html
Найдите и удалите код:
<h1>{SITENAME}</h1>
<p>{SITE_DESCRIPTION}</p>
Удалить окно поиска
- Откройте файл s
tyles/prosilver/template/overall_header.html
Найдите и удалите код:
<!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH --> <div id="search-box"> <form action="{U_SEARCH}" method="post" id="search"> <fieldset> <input name="keywords" id="keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" value=" <!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_MINI}<!-- ENDIF --> " onclick="if(this.value=='{LA_SEARCH_MINI}')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_MINI}';" /> <input class="button2" value="{L_SEARCH}" type="submit" /><br /> <a href="/{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a> {S_SEARCH_HIDDEN_FIELDS} </fieldset> </form> </div> <!-- ENDIF --> - Обновите шаблоны.
Добавить случайное изображение заголовка
- Создайте собственные изображение и назовите их следующим образом: header_random_1.EXT (где EXT — тип файла, gif, png, jpg и т.п., учтите, что все файлы должны быть одного типа.)
- Загрузите ваши файлы в папку images
styles/prosilver/theme/images/. - Откройте файл
includes/functions.php.
Найдите:'T_STYLESHEET_NAME' => $user->theme['theme_name'],
Добавьте после найденного:
'RANDOM_HEADER' => mt_rand(1, NUMBER-OF-IMAGES),
Замените
NUMBER-OF-IMAGESна количество изображений, созданных вами. - Откройте файл style.php.
Найдите:'{S_USER_LANG}' => $user['user_lang']Замените найденное на:
'{S_USER_LANG}' => $user['user_lang'], '{RANDOM_HEADER}' => mt_rand(1, NUMBER-OF-IMAGES)Перед заменой вместо:
NUMBER-OF-IMAGESпоставьте количество созданных вами изображений. - Откройте файл
styles/prosilver/theme/colours.css.
Найдите:.headerbar { background-color: #12A3EB; background-image: url("{T_THEME_PATH}/images/bg_header.gif"); color: #FFFFFF; }Замените найденное на:
.headerbar { background-color: #12A3EB; background-image: url("{T_THEME_PATH}/images/header_random_{RANDOM_HEADER}.EXT"); color: #FFFFFF; }Смените
EXTна используемый вами тип файлов изображений. - Обновите тему.
Заменить значок «Изменить размер шрифта» на окно поиска
- Откройте файл
styles/prosilver/template/overall_header.html.
Найдите:<li class="rightside"><a href="#" onclick="fontsizeup(); return false;" onkeypress="fontsizeup(); return false;" class="fontsize" title="{L_CHANGE_FONT_SIZE}">{L_CHANGE_FONT_SIZE}</a></li>Замените найденное на:
<li class="rightside" style="font-size: 1em;"> <!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH --> <div id="search-box"> <form action="{U_SEARCH}" method="post" id="search"> <fieldset> <input name="keywords" id="keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" value=" <!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_MINI}<!-- ENDIF --> " onclick="if(this.value=='{LA_SEARCH_MINI}')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_MINI}';" /> <input class="button2" value="{L_SEARCH}" type="submit" /><br /> {S_SEARCH_HIDDEN_FIELDS} </fieldset> </form> </div> <!-- ENDIF --> </li> - Откройте файл
styles/prosilver/theme/common.css.
Найдите:#search-box { color: #FFFFFF; position: relative; margin-top: 30px; margin-right: 5px; display: block; float: right; text-align: right; white-space: nowrap; /* For Opera */ }Замените найденное на:
#search-box { color: #FFFFFF; position: relative; display: block; text-align: right; white-space: nowrap; /* For Opera */ line-height: 1em; } - Обновите тему и шаблоны.
Добавить пункт поиска в меню
- Откройте файл
styles/prosilver/template/overall_header.html.
Найдите:<li class="icon-faq"><a href="/{U_FAQ}" title="{L_FAQ_EXPLAIN}">{L_FAQ}</a></li>Добавьте после найденного:
<li class="icon-search"><a href="/{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH}</a></li> - Обновите шаблоны.
После долгих поисков в интернете и тестовых проверок того, что там советуют, выкладываю для всех подробную инструкцию замены стандартной шапки форума на свой рисунок.
Обращаю Ваше внимание на то, что речь идёт не о замене логотипа, а именно о полной замене шапки (хедера).
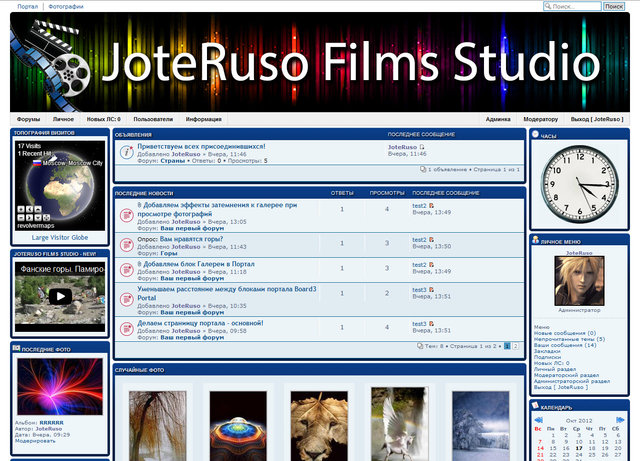
То есть, делаем из этого:
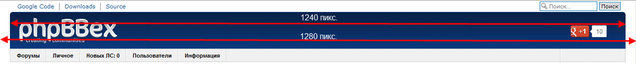
что-нибудь вроде вот этого:
На данный момент я предлагаю Вам зафиксировать ширину своего форума, чтобы не гадать, как сделать так, чтобы ваш рисунок удлинялся или укорачивался вместе с форумом. Если вы используете мод портала, то рекомендуемая минимальная ширина — 1280 пикселей. Больше — можно. Меньше — нельзя (модули портала съедут в сторону и будет, мягко говоря, некрасиво)
Ширина вашего рисунка расчитывается просто: От ширины форума отнимайте 40 пикселей (20 справа и 20 слева). То есть, если вы выбрали ширину в 1400 пикс., то ширина вашего рисунка должна быть 1360 пикс. Но я буду использовать пример с шириной форума в 1280 пикс.
Итак.
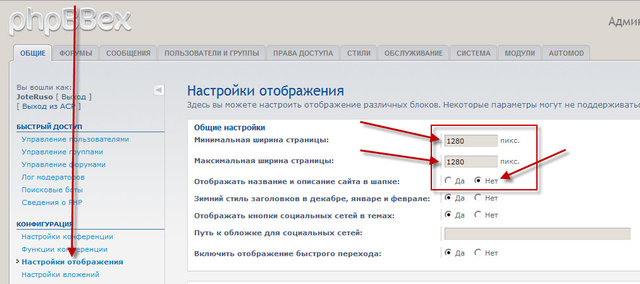
1) Идём в Админку и задаём все необходимые значения: фиксируем ширину форума и отключаем отображение названия и описания сайта (чтобы они не накладывались на наш рисунок).
2) Подготавливаем свой рисунок с учётом его ширины (высоту рисунка определяйте сами на свой вкус).
Формат рисунка — любой распространённый (но чем меньше будет «весить» ваш рисунок, тем быстрее он будет загружаться при открытии вашего форума.
Если рисунок полноцветный (как в моём примере), то предпочтительнее (на мой взгляд) использовать формат .jpg Название рисунка — на ваш вкус.
Допустим, что мы назвали его myheader.jpg И размеры нашего рисунка — 1240 на 200 пикс.
3) Загружаем готовый рисунок на сервер в папку styles/prosilver/theme/images/
4) Потом идём в папку styles/prosilver/theme/ и открываем в ней файл common.css
Ищем в нём
- Код: Выделить всё
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
padding: 0 5px;
И после этого фрагмента добавляем height: 200px; (в соответствии с высотой используемого в нашем примере рисунка — 200px).
Должно получиться:
- Код: Выделить всё
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
padding: 0 5px;
height: 200px;
Сохраняем и закрываем файл.
5) В этой же папке открываем файлик colours.css
В нём ищем фрагмент:
- Код: Выделить всё
.headerbar {
background-color: #092a5d;
background-image: url("{T_THEME_PATH}/images/bg_header.gif");
color: #FFFFFF;
Меняем в этом фрагменте название рисунка шапки bg_header.gif на название нашего рисунка — myheader.jpg.
Соответственно, должно получиться:
- Код: Выделить всё
.headerbar {
background-color: #092a5d;
background-image: url("{T_THEME_PATH}/images/myheader.jpg");
color: #FFFFFF;
Сохраняем и закрываем файл.
6) Обновляем шаблоны, темы и чистим хэш.
7) Идём в Админку и отключаем изображение стандартного логотипа:
В принципе, это можно сделать и сразу после первого шага (пока вы не вышли из Админки)
Вот, собственно, и всё. Теперь у вашего форума новая шапка, сделанная согласно вашему высокому вкусу! 

Ну, или согласно моему низкому вкусу:
Так выглядит страница портала
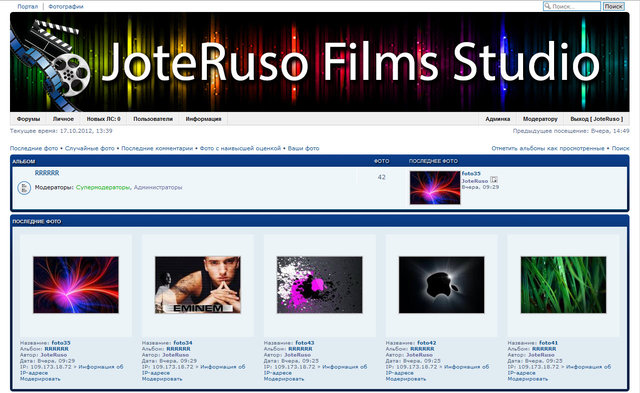
Страница галереи
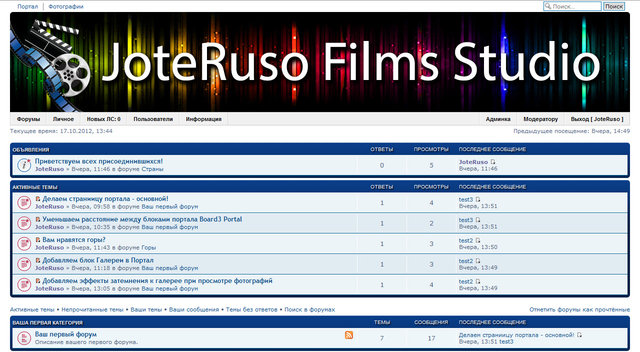
Страница форума
Как видим, всё везде точно подогнано и нигде ничего не вылезает. 
В течение какого-то времени можете посмотреть на это «живьём» по адресу
www.joteruso.ru
Сразу предупреждаю, что это моя тестовая площадка и там постоянно происходят какие-то изменения!
Последний раз редактировалось JoteRuso 25.04.2013, 15:12, всего редактировалось 5 раз(а).
Доброго времени суток, уважаемые читатели нашего блога! Сегодня рассмотрим тему, которая интересует многих, а именно, какими способами можно поменять заголовок и шапку вашего форума phpBB. Надеюсь, что вам понравиться чтение статьи и в будущем вам не придется удалять ненужные сообщения пользователей вашего форума. Итак, приступим.
- Изменим изображение шапки и размер шапки:
Предположим, что папка, где находится форум phpBB, называется «forum».
Поэтому путь к изображению в заголовке следующий:
«forum/styles/subsilver2/imageset/site_logo.gif»,
если Вы используете стиль «subsilver2».Чтобы не лезть в базу и в файл кэша в Администраторском разделе изменим:
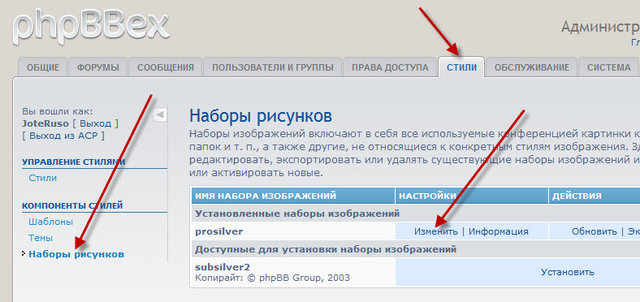
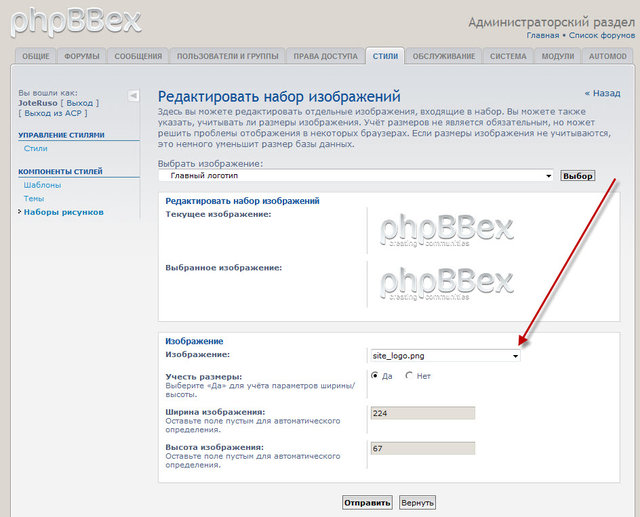
Вкладка Стили | Наборы рисунков | subsilver2-Изменить.
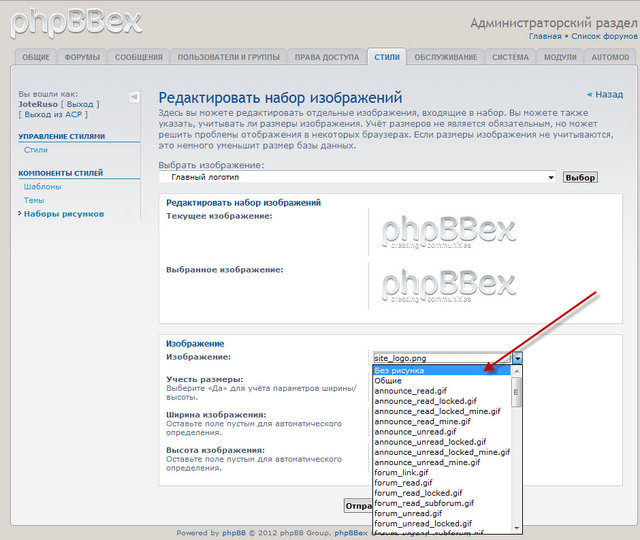
Теперь выбрать из выпадающего списка строчку «Главный логотип».
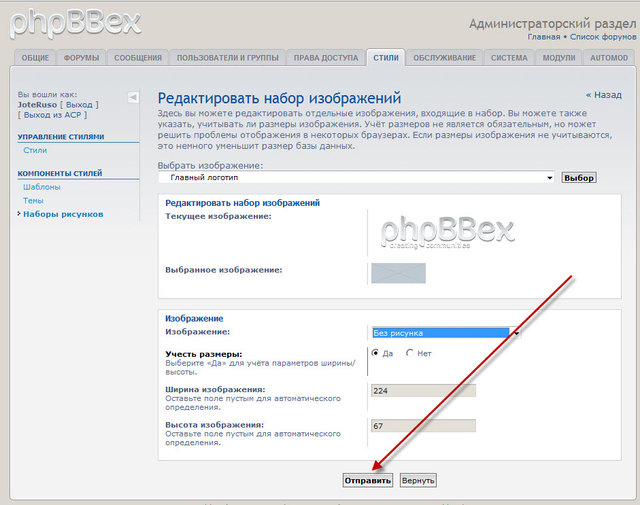
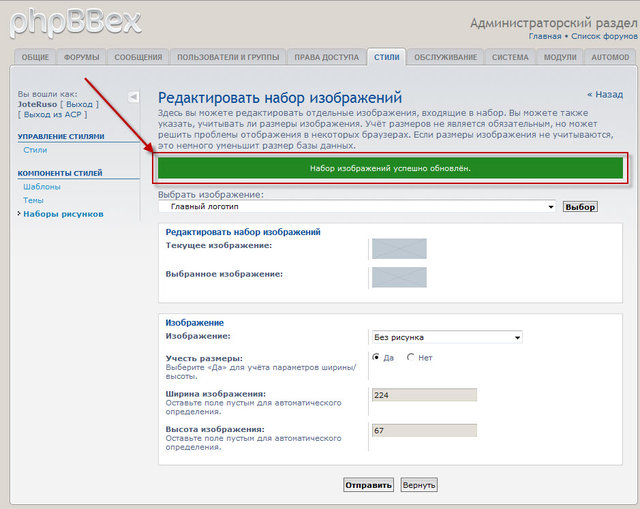
В разделе Изображение: выберем строку с названием файла логотипа
(по умолчанию site_logo.gif) или выберем то название файла, которое вы хотите.
Это будет зависеть от того с каким названием Вы закачали файл в папку forum/styles/subsilver2/imageset.В базе данных форума находится информация об изображении шапки, она записана в таблице под названием
«phpbb_styles_imageset_data» (phpbb_ — префикс, который задается при установке).
В этой таблице указаны высота и ширина изображения шапки, поэтому Вам нужно поменять эти данные
в зависимости от размеров Вашего изображения.Поле «imageset_id» должно соответствовать полю стиля
«imageset_id» из таблицы «phpbb_styles_imageset».
У меня стиль «subsilver2» его «imageset_id» равен 2.
Если стилей несколько, то файлов site_logo.gif тоже несколько.
Название этого файла записано в поле «image_name».В файле sql_4fbd4e36d5831424cbc4d797bea8db97.php — (название может меняться),
расположенном в папке «forumcache», нужно изменить размер
в зависимости от размеров Вашего изображения. В этом файле записан кэш из базы данных.В кэше храниться информация о файле, его имени и размерах.
Если изменим информацию только в базе, мгновенных изменений видно не будет,
поэтому эти данные нужно менять и в файле кэша. - Изменим надпись в шапке:
Для этого зайдём в административную часть форума:
вкладка Общие-> Конфигурация->
Настройки форума и изменить поля
«Имя сайта:» и
«Описание сайта:» - Изменим стиль шапки:
В файле «tpl_subsilver2_overall_header.html.php»
найдем параметр T_STYLESHEET_LINK, а затем найдём его же в файле
«forum/includes/functions.php». Здесь мы видим
ссылку на таблицу стилей «forum/styles/subsilver2/theme/stylesheet.css».
В этой таблице стилей меняйте стили, как Вам будет угодно.
05.03.2010//
https://site.softmaker.kz/wp-content/uploads/2010/03/ShapkaForumaPHPBB.png
202
402
softmaker
https://site.softmaker.kz/wp-content/uploads/2015/11/icon_site_shadow.png
softmaker2010-03-05 00:00:002021-06-06 14:46:49Как изменить шапку форума phpBB?
-
Екатерина Дмитриева
- Интересующийся
- Сообщения: 29
- Зарегистрирован: 17 дек 2017, 21:29
- Контактная информация:
Смена шапки PHPbb 3.2 для чайников
Очень прошу помочь, только начинаю внедрятся использую самый последний phpbb и стиль просильвер, смена шапки там явно отличается от 3.0. Поэтому нужен совет где и что нужно изменить чтобы шапка изменилась? Заранее спасибо за ответ
-
Екатерина Дмитриева
- Интересующийся
- Сообщения: 29
- Зарегистрирован: 17 дек 2017, 21:29
- Контактная информация:
Смена шапки PHPbb 3.2 для чайников
Сообщение
Екатерина Дмитриева » 18 дек 2017, 17:24
Отправлено спустя 3 минуты 46 секунд:
000
Отправлено спустя 2 минуты 42 секунды:
затронула расширения и поняла что вкладки «Настройки расширений просто не появляется», устанавливала расширение для добавления новости на главную страницу при его установки и включении должна была появится вкладка рядом с Системой но ни какой вкладке Настройки расширений нет, где же они настраиваются тогда
Отправлено спустя 4 минуты 4 секунды:
и после активации расширения папки images/chl_backgrounds не появилось(((
- Вложения
-
-
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
-
Контактная информация:
Смена шапки PHPbb 3.2 для чайников
Сообщение
DesignerMix » 18 дек 2017, 22:35
Екатерина Дмитриева, хм, видимо то, что писали что работает с 3.2 оказалось неверно.
Можно конечно и руками логотип поменять. Он у вас большой? Если такой-же как оригинальный логотип phpBB то просто замените файл /styles/prosilver/theme/images/site_logo.gif на ваш. А если размер больше то замените файл и еще поправьте CSS-код в файле styles/prosilver/theme/common.css, там вам нужно поменять .site_logo, а именно width: 149px и height: 52px на размеры вашего лого.
PS: После изменения логотипа и CSS-файла обязательно очистите кэш форума и кэш браузера, иначе не увидите изменений.
PPS: Привет землякам, я тоже из Белгорода
- Правила форума
- История изменений форума
- Мой YouTube-канал
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
Смена шапки PHPbb 3.2 для чайников
Сообщение
DesignerMix » 18 дек 2017, 23:23
Екатерина Дмитриева писал(а): ↑18 дек 2017, 22:40я понять не могу как заменить синий фон под логотипом, эту длинную синию полоску на картинки.
Откройте файл styles/prosilver/theme/colours.css и замените строки:
Код: Выделить всё
.headerbar, .forumbg {
background-color: #12A3EB;
background-image: -webkit-linear-gradient(top, #6ACEFF 0%, #0076B1 2px, #12A3EB 92px, #12A3EB 100%);
background-image: linear-gradient(to bottom, #6ACEFF 0%,#0076B1 2px,#12A3EB 92px,#12A3EB 100%);
background-repeat: repeat-x;
}На строки:
Код: Выделить всё
.headerbar {background-color:#20354c;background-image:url("./images/ваш_фоновый_рисунок");color:#FFFFFF;border:1px solid #4f91b6;}
.forumbg {background-color: #12A3EB;background-image: -webkit-linear-gradient(top, #6ACEFF 0%, #0076B1 2px, #12A3EB 92px, #12A3EB 100%);background-image: linear-gradient(to bottom, #6ACEFF 0%,#0076B1 2px,#12A3EB 92px,#12A3EB 100%);background-repeat: repeat-x;}Строку /images/ваш_фоновый_рисунок замените на путь до вашей картинки.
PS: Опять таки напоминаю про кэш
PPS: Вот пример как это будет выглядеть
- Правила форума
- История изменений форума
- Мой YouTube-канал
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
Смена шапки PHPbb 3.2 для чайников
Сообщение
DesignerMix » 18 дек 2017, 23:29
Екатерина Дмитриева писал(а): ↑18 дек 2017, 23:26А что с расширениями может быть незгаете?
Не все расширения должны появляться на отдельной вкладке. Важно читать описание расширения, там всегда указано где появляются настройки. Что касательно расширения которое предложил я — я уже сказал что видимо оно просто несовместимо с 3.2.x, просто я опирался на сообщения людей которые писали что все работает (сам не тестил) + возможно люди что-то допиливали чтобы все работало… трудно сказать.
- Правила форума
- История изменений форума
- Мой YouTube-канал
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
Смена шапки PHPbb 3.2 для чайников
Сообщение
DesignerMix » 19 дек 2017, 22:12
Эмммм, ну шапку я изменил, логотип не добавлял (как вы и написали). Шапка должна быть размерами 1152px 79px (можно чуть больше)
Я могу поменять конечно размер и в CSS однако тогда будет кривое сплюснутое изображение. Делайте номальную шапку и просто меняйте картинку, код править уже не нужно будет.
PS: Пароль на FTP аккаунт вы не написали и я сделал его таким-же как на вход на ваш хостинг.
- Правила форума
- История изменений форума
- Мой YouTube-канал
Статья, или даже не статья, а некое пособие для новичков по лёгкому изменению дизайна стандартного prosilver’a.
Здесь мы рассмотрим такие часто задаваемые вопросы как: «Как заменить стандартный логотип?», «Как изменить фон шапки?», «Как уменьшить ширину форума?» и многое другое…
Допустим, вы захотели создать свой собственный форум. Вы ввели в поиск «Создать форум бесплатно», вам выдало кучу ссылок на различные хостинги. Вы выбрали один из них и создали полностью работоспособный, настроенный форум. Но теперь вы хотите изменить его, сделать что-то, чего еще нет ни у кого, что-то своё, придать своему проекту изюминку. Пути решения у нас два. Первый, заказать работу профессионалу и он в оговоренный срок, за определённую сумму, предоставит вам готовый продукт: сайт, форум, личный блог, то что вы хотите. Второй, на мой взгляд самый лучший, это попробовать создать дизайн самому. Это в первую очередь нужно именно вам, так как по мере существования форума вам предстоит не раз вносить какие нибудь изменения.
Давайте попробуем разобраться во всём помаленьку, попробуем узнать азы. Для более профессионального знания HTML и CSS вы можете почитать соответствующую литературу, кой в интернете полно.
В основу мы берём наиболее популярный движок для форумов phpbb3.
Для внесения изменений нам потребуется доступ к стилю который вы хотите изменять: Тема стиля и его Шаблоны. В шаблонах содержится верстка, таблица, html основа вашего стиля. В теме, то как должны выглядеть те или иные объекты, картинки, цвета, в общем всё оформление.
Стили бывают двух видов, вернее всего основа всех стилей бывает двух видов — prosilver и subsilver2. Теперь нам потребуется узнать, клон какого стиля является ваш стиль. Отличить их очень просто, в prosilver верста основана на <div>, <dt>, <dd> и подобному. В subsilver2 — <table>, <tr>, <td>.
Мы будем работать с prosilver.
Главные составляющие страницы это overall_header.html и overall_footer.html. index_body.html — информация размещенная в этом шаблоне будет отображена только на главной странице.
За стиль, красоту нашего форума отвечает набор CSS в теме нашего стиля. То как будет выглядеть наш форум в первую очередь зависит именно от CSS.
Мы не будем углубляться в изменение всех шаблонов, а попробуем изменить только главные составляющие и уже на их примере вы сможете вносить свои изменения.
Начнём с того что нам захотелось изменить задний фон, белый это не интересно, лучше вставить какую нибудь картинку. Хотелось бы сразу предупредить, что та картинка, которая вам так нравится и которая очень красиво выглядит на рабочем столе вашего компьютера, не будет так же выглядеть на фоне вашего форума. А всё потому, что размеры экрана у всех разные и картинка может быть некрасиво обрезана, либо начать повторяться на более большем разрешении. Ещё одна не мало важная часть, так это вес той картинки которую вы хотите установить. Ибо чем меньше вес страницы, тем она быстрее загружается, тем лучше для пользователей со слабым интернетом и тех пользователей которые зашли к вам с мобильного.
Самый оптимальный вариант, это использовать небольшую бесшовную картинку, либо просто любой цвет.
Устанавливаем свою картинку, находим:
Код: Выделить всё
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #828282;
/*font-size: 62.5%; This sets the default font size to be equivalent to 10px */
font-size: 10px;
margin: 0;
padding: 1px 0;
}Добавляем:
Код: Выделить всё
background: url("ссылка на картинку") repeat fixed 0% 0% #FFFFFF;Давайте разберём что к чему:
- repeat — повторение картинки
- fixed — фиксированное положение на экране
- 0% 0% — начальное положение фонового изображения (по горизонтали и вертикали)
- #FFFFFF — цвет фона, если фоновое изображение не будет загружено или если изображение имеет прозрачность.
Если нам не нужна картинка, а мы просто хотим поменять цвет фона, ищем:
Код: Выделить всё
html, body {
background-color: #FFFFFF;
color: #536482;
}Меняем на свой цвет.
Как уменьшить ширину форума?
Есть два варианта сделать ширину форума уже. Это фиксированный и резиновый размер.
Находим:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
}Фиксированный.
Меняем на:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
width: 900px;
margin: 0 auto;
}900px — меняйте по своему усмотрению.
Резиновый.
Меняем на:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
width: 90%;
margin: 0 auto;
}90% — меняйте по своему усмотрению.
Форум будет 90% от размера экрана пользователя, но не менее 650px.
Допустим, мы изменили размеры нашего форума и фоновую картинку, и теперь информация расположенная вне категорий стала плохо видна, как не подбирая цвет надписей, часть видно, часть нет. В этом случае можно оформить наши категории «белым листом».
Находим, допустим наш уже изменённый фиксированный #wrap:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
width: 900px;
margin: 0 auto;
}Добавляем:
Если у вас есть подходящая на ваш взгляд картинка, нужных размеров или небольшая бесшовная одноцветная неброская картинка, то:
Код: Выделить всё
background: url("ссылка на картинку") repeat scroll 0 0 #FFFFFF;
Как сделать форум полупрозрачным?
Например, нам нужна прозрачность только заднего фона (#wrap), без самих форумов, то это можно сделать с помощью полупрозрачной png картинки, либо с помощью CSS3, rgba цвет.
Это будет выглядеть следующим образом:
Код: Выделить всё
#wrap {
width: 940px;
margin: 0 auto;
padding: 10px;
min-width: 940px;
background-color: rgba(250, 250, 250, 0.8);
}0.8 из которого это и есть наш уровень прозрачности. Следует так же помнить что «древнючие» браузеры rgba цвет не понимают.
Например на нам ещё понадобилось сделать полупрозрачным и сам форум, но не задевая шапку. Применяем opacity только к телу форума, #page-body:
Код: Выделить всё
#page-body {
margin: 4px 0;
clear: both;
opacity: 0.70;
}Так как opacity тоже относится к CSS3, как и rgba цвет, то прозрачность будет опять же работать только в современных браузерах, в IE начиная с 9 версии. Исправляется это добавлением фильтра для IE и специального кода для старых версий Firefox:
Код: Выделить всё
#page-body {
margin: 4px 0;
clear: both;
opacity: 0.70;
filter: alpha(opacity=70);
-moz-opacity: 0.70;
}Теперь давайте разберёмся с overall_header.html. Всё то, что содержится в этом шаблоне будет отображено верху форума, на каждой его странице. Помните об этом.
Самое первое что нам обычно хочется это поменять стандартный логотип.
Если нам нужно просто поставить другую картинку в это же место, то идем в Наборы изображений, далее в ваш стиль — Главный логотип.
Если нам нужно поставить картинку по центру или логотип состоящий из двух, или трёх, картинок, то идем в overall_header.html. Ищем:
Код: Выделить всё
<div id="site-description">
<a href="{U_INDEX}" title="{L_INDEX}" id="logo">{SITE_LOGO_IMG}</a>
<h1>{SITENAME}</h1>
<p>{SITE_DESCRIPTION}</p>
<p style="display: none;"><a href="#start_here">{L_SKIP}</a></p>
</div>
{U_INDEX} — это ссылка на список форумов, можно поставить любую другую ссылку. К примеру {U_PORTAL} — ссылка на портал.
{SITENAME} — название форума.
{SITE_DESCRIPTION} — описание форума.
Если вам это не нужно — удаляем. Оставляем:
Код: Выделить всё
<div id="site-description">
<a href="{U_INDEX}" title="{L_INDEX}"><img src="ссылка на изображение" /></a>
</div>Для установки нашей картинки по центру, добавляем:
Код: Выделить всё
<div id="site-description" align="center">
<a href="{U_INDEX}" title="{L_INDEX}"><img src="ссылка на изображение" /></a>
</div>Так, хорошо, картинку мы залили, она очень красивая, но не подходит под цвет фона на котором она находится.
У нас есть три варианта: соорудить в фотошопе свою картинку, или найти в интернете, использовать одноцветный фон, либо вообще отказаться от цветового выделения нашей шапки.
Итак, цветовое оформление шапки находится, ищем:
Код: Выделить всё
.headerbar {
background-color: #12A3EB;
background-image: url("{T_THEME_PATH}/images/bg_header.gif");
color: #FFFFFF;
}Тут всё понятно, это картинка:
Код: Выделить всё
background-image: url("{T_THEME_PATH}/images/bg_header.gif");Это цвет:
Цвет текста расположенного в шапке:
Если удалить картинку, то фоном будет цвет. Если не нужен цвет, то и background-color удаляем. Затем ищем в теме второй .headerbar:
Код: Выделить всё
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
margin-bottom: 4px;
padding: 0 5px;
}Удаляем:
- Если вы не можете найти визуально какой либо кусок, воспользуйтесь функцией браузера — «Найти» (Ctrl+F)
С фоном шапки мы вроде бы разобрались. Не сложно правда? Главное понять что за что отвечает. Многое сразу видно из названий классов разных элементов, например:
- page-headerbar — верх (шапка)
- page-body — тело
- page-footer — низ (подвал)
Итак, что ещё у нас осталось вверху форума? Поиск:
Код: Выделить всё
<!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH -->
<div id="search-box">
<form action="{U_SEARCH}" method="post" id="search">
<fieldset>
<input name="keywords" id="keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" value="<!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_MINI}<!-- ENDIF -->" onclick="if(this.value=='{LA_SEARCH_MINI}')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_MINI}';" />
<input class="button2" value="{L_SEARCH}" type="submit" /><br />
<a href="{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a> {S_HIDDEN_FIELDS}
</fieldset>
</form>
</div>
<!-- ENDIF -->Если он вам не нужен, просто удалите его (только не забудьте добавить ссылку на поиск в навигацию). Если вы хотите изменить его дизайн, то придётся снова идти в тему нашего стиля.
Вбиваем в поиск search-box и находим:
Код: Выделить всё
/* Search box
--------------------------------------------- */
#search-box {
color: #FFFFFF;
}
#search-box #keywords {
background-color: #FFF;
}
#search-box input {
border-color: #0075B0;
}Вроде всё понятно, не будем расписывать, что за что отвечает. Элементов много, что-то отвечает за отображение формы при наведении, что-то при нажатии. Чтобы кардинально изменить форму поиска нужно обладать небольшими знаниями в CSS.
Хорошо, с логотипом и поском вроде всё понятно, теперь нам захотелось переделать стандартное меню навигации. Например, стало необходимо добавить ссылку: на сайт, портал, поиск (если была удалена форма), либо убрать что либо не нужное на ваш взгляд. Ищем:
Код: Выделить всё
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks">
<li class="icon-home"><a href="{U_INDEX}" accesskey="h">{L_INDEX}</a> <!-- BEGIN navlinks --> <strong>‹</strong> <a href="{navlinks.U_VIEW_FORUM}">{navlinks.FORUM_NAME}</a><!-- END navlinks --></li>
<li class="rightside"><a href="#" onclick="fontsizeup(); return false;" class="fontsize" title="{L_CHANGE_FONT_SIZE}">{L_CHANGE_FONT_SIZE}</a></li>
<!-- IF U_EMAIL_TOPIC --><li class="rightside"><a href="{U_EMAIL_TOPIC}" title="{L_EMAIL_TOPIC}" class="sendemail">{L_EMAIL_TOPIC}</a></li><!-- ENDIF -->
<!-- IF U_EMAIL_PM --><li class="rightside"><a href="{U_EMAIL_PM}" title="{L_EMAIL_PM}" class="sendemail">{L_EMAIL_PM}</a></li><!-- ENDIF -->
<!-- IF U_PRINT_TOPIC --><li class="rightside"><a href="{U_PRINT_TOPIC}" title="{L_PRINT_TOPIC}" accesskey="p" class="print">{L_PRINT_TOPIC}</a></li><!-- ENDIF -->
<!-- IF U_PRINT_PM --><li class="rightside"><a href="{U_PRINT_PM}" title="{L_PRINT_PM}" accesskey="p" class="print">{L_PRINT_PM}</a></li><!-- ENDIF -->
</ul>
<!-- IF not S_IS_BOT and S_USER_LOGGED_IN -->
<ul class="linklist leftside">
<li class="icon-ucp">
<a href="{U_PROFILE}" title="{L_PROFILE}" accesskey="u">{L_PROFILE}</a>
<!-- IF S_DISPLAY_PM --> (<a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a>)<!-- ENDIF --> •
<a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- IF U_RESTORE_PERMISSIONS --> •
<a href="{U_RESTORE_PERMISSIONS}">{L_RESTORE_PERMISSIONS}</a>
<!-- ENDIF -->
</li>
</ul>
<!-- ENDIF -->
<ul class="linklist rightside">
<li class="icon-faq"><a href="{U_FAQ}" title="{L_FAQ_EXPLAIN}">{L_FAQ}</a></li>
<!-- IF not S_IS_BOT -->
<!-- IF S_DISPLAY_MEMBERLIST --><li class="icon-members"><a href="{U_MEMBERLIST}" title="{L_MEMBERLIST_EXPLAIN}">{L_MEMBERLIST}</a></li><!-- ENDIF -->
<!-- IF not S_USER_LOGGED_IN --><li class="icon-register"><a href="{U_REGISTER}">{L_REGISTER}</a></li><!-- ENDIF -->
<li class="icon-logout"><a href="{U_LOGIN_LOGOUT}" title="{L_LOGIN_LOGOUT}" accesskey="l">{L_LOGIN_LOGOUT}</a></li>
<!-- ENDIF -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>Всё что расположено между <ul class=»linklist leftside»> … </ul>, будет находится слева, о чем нам говорит слово leftside
Всё то, что расположено между <ul class=»linklist rightside»> … </ul>, будет находится соответственно справа.
Что бы добавить свою ссылку, в нужное место вставляем:
Код: Выделить всё
<li><a href="ссылка" title="текст всплывающей подсказки">название</a></li>Если нам нужна картинка, то сделать это можно двумя способами:
Код: Выделить всё
<li><a href="ссылка" title="текст всплывающей подсказки"><img src="картинка" width="16" height="14" /> название</a></li>Это простой способ, есть способ чуть по сложнее, прописать класс в CSS (в тему нашего стиля). Тогда ссылка должна выглядеть так:
Код: Выделить всё
<li class="icon-test"><a href="ссылка" title="текст всплывающей подсказки">название</a></li>Открываем CSS нашего стиля и ищем:
Код: Выделить всё
.sitehome, .icon-faq, .icon-members, .icon-home, .icon-ucp, .icon-register, .icon-logout,
.icon-bookmark, .icon-bump, .icon-subscribe, .icon-unsubscribe, .icon-pages, .icon-search {
background-position: 0 50%;
background-repeat: no-repeat;
background-image: none;
padding: 1px 0 0 17px;
}Чуть ниже добавляем:
Код: Выделить всё
.icon-test {
background-image: url("ссылка на изображение");
background-position: 0 50%;
background-repeat: no-repeat;
padding: 1px 0 0 17px;
}- Вместо test пишите то, что хотите, но меняем и в CSS и в навигации
Для смены цвета нашей навигации. В теме стиля ищем:
И меняем на свой.
Для полного изменения нашего меню нужно обладать познаниями в CSS и HTML. Гораздо проще воспользоваться уже готовыми навигациями и следуя инструкции прикрутить к своему форуму. Родное меню соответственно удалить.
Ну вроде всё, самое главное мы разобрали. Как поменять картинку в шапке и цвет её фона мы поняли, как добавить нужный элемент в навигацию тоже. Далее будем разбирать тело и подвал форума.
Мы разобрали как поменять оформление верхней части форума, сейчас мы попробуем изменить дизайн основной его части. Тело форума на главной странице. За то, что отображается на главной странице форума (списке форумов) отвечает шаблон index_body.html.
Отображение статистики, «кто сейчас на конференции», «дней рождения участников», форма входа для не вошедших в систему пользователей.
За отображение списка форумов отвечает — <!— INCLUDE forumlist_body.html —> — т.е. шаблон forumlist_body.html
Начнём с цвета категории списка форумов.
За цветовое оформление полоски с названием форума отвечают куски в CSS:
Код: Выделить всё
.forabg {
background: #b1b1b1 none repeat-x 0 0;
margin-bottom: 4px;
padding: 0 5px;
clear: both;
}и
Код: Выделить всё
.forabg {
background-color: #0076B1;
background-image: url("{T_THEME_PATH}/images/bg_list.gif");
}Тут у нас опять же два варианта, либо рисуем в фотошопе своё изображение и заменяем, либо делаем одноцветное оформление.
За цветовое оформление форум-листа отвечает:
Код: Выделить всё
ul.forums {
background-color: #eef5f9;
background-image: url("{T_THEME_PATH}/images/gradient.gif");
}и
Код: Выделить всё
ul.forums {
background: #f9f9f9 none repeat-x 0 0;
}За изменение цвета при наведении мышки на форум отвечают, т.е. если удалить один цвет, то будет работать другой:
Код: Выделить всё
li.row:hover {
background-color: #F6F4D0;
}
li.row:hover {
background-color: #F6F6F6;
}Вместе с изменение цвета форума меняется и цвет бордюра между: категориями, темами, количеством сообщений и последними сообщениями. Убрать эту функцию или изменить цвет на свой, можно изменив или удалив:
Код: Выделить всё
li.row:hover dd {
border-left-color: #CCCCCC;
}
li.row:hover dd {
border-left-color: #CCCCCC;
}В теме стиля 2 кода li.row:hover dd, удалив один, нужно удалять и второй.
- По этому же принципу меняем дизайн тем в форуме. Только с другими классами. .forumbg, li.row, .bg1 и .bg2.
Допустим мы изменили цвета на свои, плюс у нас изменён цвет фона форума и у нас по углам категорий стало видно белые уголки, которые перестали вписываться в наш дизайн. Избавится от них мы можем двумя способами, всё зависит от того чего вы хотите добиться. Создать закругление или сделать прямые углы, или сделать закругление только с определённой стороны.
Вам нужны уголки другого цвета, под цвет вашего фона. Вам придётся их нарисовать самому и заменить встроенные:
Код: Выделить всё
span.corners-top {
background-image: url("{T_THEME_PATH}/images/corners_left.png");
}
span.corners-top span {
background-image: url("{T_THEME_PATH}/images/corners_right.png");
}
span.corners-bottom {
background-image: url("{T_THEME_PATH}/images/corners_left.png");
}
span.corners-bottom span {
background-image: url("{T_THEME_PATH}/images/corners_right.png");
}Если удалить, то самое простое это удалить эти коды, либо удалить их непосредственно из forumlist_body.html, вначале:
Код: Выделить всё
<!-- BEGIN forumrow -->
<!-- IF (forumrow.S_IS_CAT and not forumrow.S_FIRST_ROW) or forumrow.S_NO_CAT -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- ENDIF -->
<!-- IF forumrow.S_IS_CAT or forumrow.S_FIRST_ROW or forumrow.S_NO_CAT -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">Удалить:
Код: Выделить всё
<span class="corners-top"><span></span></span>И в конце:
Код: Выделить всё
<!-- IF forumrow.S_LAST_ROW -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- ENDIF -->
<!-- BEGINELSE -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<strong>{L_NO_FORUMS}</strong>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END forumrow -->Удалить:
Код: Выделить всё
<span class="corners-bottom"><span></span></span>- Главное случайно не удалите закрывающий </div>.
Стоит помнить, что эти уголки используются не только на главной странице. Но и во многих других местах.
Шаблон overall_footer.html.
В этот шаблон входит то, что отображается снизу форума, на каждой его странице. Это навигация, почти такая же как и наверху, но имеет только одну ссылку на список форумов, не отображая разделы. За вместо разделов навигация отображает такие функции как: «Подписаться на тему», «Поднять тему», «В закладки».
Далее идёт copyright. Информация которую не нужно менять, но можно дополнить, особенно это может иметь смысл, если вы вносили какие-то дизайнерские изменения в стандартный шаблон, что-то, что нарисовали сами или создали с помощью CSS. На мой взгляд не уместно вставлять в копирайт своё «имя» если вы изменили только значки к форумам и шапку. Но это лично моё мнение.
Итак, вы изменили дизайн и хотите это указать в «подвале» вашего форума.
Ищем:
Сразу после него добавляем, например:
Код: Выделить всё
Дизайн создан <a href="/">Ваше имя</a><br />Если вы хотите разместить баннер или какой нибудь счётчик, находим:
Код: Выделить всё
<!-- IF U_MCP --><strong><a href="{U_MCP}">{L_MCP}</a></strong> <!-- ENDIF --><!-- IF U_ACP --><strong><a href="{U_ACP}">{L_ACP}</a></strong><!-- ENDIF -->
</div>- Может немного отличаться, всё зависит от стиля, нам нужен закрывающий </div> от <div class=»copyright»>
Сразу после ставим свой баннер. Можно поставить и в другое место, опять же, всё зависит от вашего дизайна.
Автор: CabinetAdmin
Источник: http://cabinetadmina.ru/
Комментариев пока нет, но ты можешь быть первым! Нужно лишь войти или зарегистрироваться и поделиться своим мнением.