Размещение редактируемого блока в шапке сайта #2277
Обращаем Ваше внимание:
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
Шаг 1
Перейдите к разделу «Настройки» — «Шаблоны».
Шаг 2
В списке найдите шаблон «_Главная. Верх» и нажмите на иконку редактирования данных в строке.
Шаг 3
Отобразится окно со списком данных. Нажмите на “Добавить новые данные”.
Шаг 4
В появившемся окне, Вам будет предложено заполнить следующие поля:
- Название — так будет называться блок в интерфейсе CMS. Укажите любое удобное для вас имя.
- Алиас — имя переменной в шаблоне, содержащее информацию, которую впоследствии необходимо будет указать в шаблоне редактируемого блока, помимо этого алиас содержит служебную информацию. Имя алиаса используется в шаблонах для вывода содержимого этой переменной, то есть того, чем будет заполнен блок. Алиас Вы можете придумать самостоятельно, однако, стоит отметить, что алиас блока не должен совпадать с другими алиасами на сайте, например, если уже существует блок с алиасом «block_alias» (в нашем примере), то нельзя называть другой блок точно так же.
- Тип данных — определяющая часть переменной, например “Файлы”, “Тексты”, “Иллюстрации”, “Меню” и т.д. Задайте тип данных, которыми планируется наполнять блок. В нашем случае это «Тексты».
- Общий — используется, чтобы указать, что данные являются общими, то есть задаются один раз для всех страниц, содержащих этот шаблон (если галочка не стоит, блок будет заполняться для каждой страницы отдельно и будет располагаться в “Данных страницы”, а не в «Дополнительных блоках»). В нашем случае необходимо отметить галочку.
- Заполняется массивом — при активном значении в блоке появится возможность добавлять множество элементов. Подходит не для всех типов данных — благодаря этой галочке в переменной может храниться не один экземпляр данных, а несколько (подходит для данных типа “Текст”, “Текст HTML”, “Иллюстрации” и “Метаданные JSON”). В нашем случае галочку можно оставить неотмеченной.
- ID группы типа — заполняется только для данных типа “Метаданные JSON“. Если Вы заранее создали json для какого-то сложного блока (с определенными полями) и задали ему ID, то позже Вы можете добавлять его в новые блоки, указав при этом ID необходимого json в поле. В нашем случае поле можно оставить пустым.
После заполнения всех полей и указания нужных параметров, сохраните изменения.
Блок будет добавлен в данные, после чего будет необходимо разместить его в шаблоне.
Шаг 5
Нажмите правой кнопкой мыши, там где Вы хотите разместить блок и выберите пункт «Исследовать элемент» («Inspect element») или нажмите F12.
Посмотрите название блока, в котором нужно будет расположить код. В данном примере это right-side.
Шаг 6
Откройте для редактирования шаблон «_Главная. Верх».
Шаг 7
Найдите по названию блок, в котором будет размещен новый блок. Сделать это можно с помощью поиска по шаблону Ctrl+F.
Вставьте код в нужное место шаблона.
Обратите внимание!
- Код должен быть следующего вида («block_alias» в данном случае является указанным Вами при создании данных в шаге 4 алиасом, то есть, если в приведенном ниже коде вместо block_alias необходимо указать алиас созданного Вами блока данных):
<div class=»block_alias»>
<div class=»edit_title»>{$block_alias.title}</div>
<div class=»edit_body»>{$block_alias.body}</div>
</div>
-
Если Вы хотите создать блок без заголовка и без оформления, который появится на сайте только тогда, когда будет заполнен в СУ, используйте следующий код (block_alias в данном случае тоже необходимо заменить на алиас созданного Вами блока данных):
{if $block_alias.body!=»»}<div>{$block_alias.body}</div>{/if}
Шаг 8
Сохраните изменения в шаблоне.
Шаг 9
Теперь созданный Вами блок находится в «Общих блоках» и он доступен для редактирования. При необходимости Вы можете наполнить его любым содержимым.
Блок будет отображаться на сайте в указанном Вами месте (то есть в том месте страницы, где Вы разместили его в шаблоне).
Обратите внимание!
- Вам может потребоваться задать обрамление и дизайн для созданного блока. Эти данные вносятся в файле стилей (<Настройки / Файлы дизайна / images/.. / styles.css / Изменить> или <Настройки / Файлы дизайна / images/.. / styles.less / Изменить>). Однако, рекомендуем Вам самостоятельно не вносить изменения в файлы дизайна, а обратиться к профессиональным верстальщикам.
Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.S3
Редактирование Заголовка (Heading) #3331
У блока вида «Heading» доступна возможность изменения текстовой информации, а также изменение HTML-Тега, которым данный текст помечен.
Рассмотрим обе возможности.
Редактирование содержимого
Чтобы внести изменения в текст заголовка:
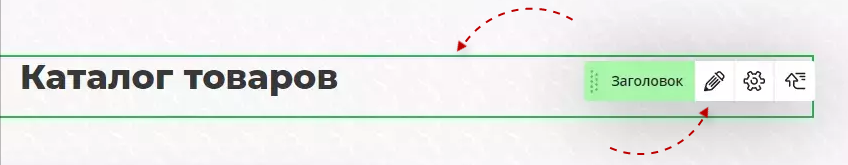
- Навести курсор на заголовок, который необходимо изменить.
- Перейти к редактированию текста, нажав в отобразившейся панели иконку с изображением карандаша.
После внесения изменений информацию необходимо опубликовать
Изменение HTML-Тега
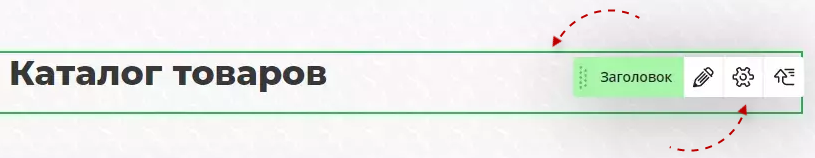
- Навести курсор на заголовок, HTML-тег которого необходимо изменить.
- Перейти к редактированию, нажав в отобразившейся панели иконку с изображением шестеренки.
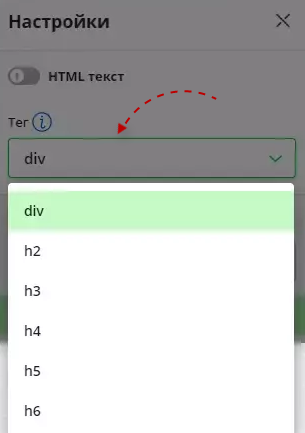
В раскрывшемся списке вы сможете задать заголовку один из следующих тегов:
- Div — Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого.
- H2 — Элемент H2 Представляет собой заголовок второго уровня. Текст внутри тега отображается крупным шрифтом жирного начертания.
- H3 — Устанавливает заголовок третьего уровня.
- H4 — Устанавливает заголовок четвертого уровня.
- H5 — Устанавливает заголовок пятого уровня.
- H6 — Устанавливает заголовок шестого уровня.
После внесения изменений информацию необходимо опубликовать
Обратите внимание!
- Тэги H2 — H6 являются SEO-параметрами страницы. С более подробной информацией вы можете ознакомиться по ссылке.
- С инструкцией о заполнении и работе с SEO-параметрами вы можете ознакомиться по ссылке.
- Если вы используете шаблон главной страницы несколько раз, то для того чтобы редактировать данные независимо от других страниц, необходимо отключить параметр «Общие данные для всех страниц».
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
- 1.
-
2.
Перейдите во вкладку Divi ― Глобальные блоки:
-
3.
Нажмите на блок, который хотите создать. Например, хедер:
-
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
-
5.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
-
1.
Нажмите на Три точки в блоке:
- 2.
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
- 1.
-
2.
Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
- 1.
-
2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
-
3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
-
4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.
В меню редактирования модуля нажмите на значок Шестерёнка:
-
2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
-
3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
-
4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
-
3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
-
4.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
-
5.
Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Как поменять шапку сайта
Одним из наиболее популярных сервисов, предоставляющим гибкую систему управления сайтом, является Ucoz-система, содержащая более двухсот шаблонов. В свою очередь, проблема изменения шаблона и, в частности, шапки сайта, распространена среди начинающих веб-мастеров. В качестве шапки сайта могут использоваться графические файлы форматов jpeg, png, gif.

Вам понадобится
- — сайт, зарегистрированный в системе Ucoz;
- — графический редактор;
- — FTP-менеджер.
Инструкция
Скопируйте рисунок, использующийся в качестве шапки, на жесткий диск вашего компьютера для последующего редактирования или создайте рисунок такого же размера с помощью любого графического редактора (например, Adobe Photoshop). Если вы собираетесь в качестве шапки использовать заранее заготовленный рисунок, приведите его размеры в соответствие с размерами старой шапки.
Войдите в панель управления сайтом и найдите ссылку на графический файл, соответствующий шапке сайта, одним из двух способов. Чтобы проверить, действительно ли выбранный вами рисунок является шапкой сайта, скопируйте его Url-адрес в адресную строку браузера.
1 способ. В Редакторе страниц войдите в «Панель управления модулем». Найдите «Глобальные блоки» и выберите «Верхнюю часть сайта».
2 способ. В «Редакторе страниц» войдите в «Управление дизайном модуля», а затем – в «Таблицу стилей CSS».
Загрузите рисунок на сервер, используя в качестве FTP-менеджера Файловый менеджер панели управления Ucoz. Проверьте наличие загруженного рисунка в перечне файлов. Войдите в верхнюю часть сайта, сделайте копию кода и замените ссылку на шапку сайта.
Если после установки новой шапки появится название сайта, предусмотренное изначально в шаблоне Ucoz, удалите его. Для этого выберите в пункте меню «Конструктор» строку «Включить конструктор» и удалите название. Появившееся многоточие можно убрать в разделе «Управление дизайном» панели управления.
Обратите внимание
Перед загрузкой рисунка, предназначенного для применения в качестве шапки на сайт, убедитесь, что имя файла с рисунком содержит только латинские буквы или цифры.
Полезный совет
Используйте указанный способ для замены фона и других графических объектов сайта. Кроме того, вы можете изменить ширину и высоту рисунка, подставив нужные значения в поля width и height кода, соответствующего отображению этого рисунка на странице.
Источники:
- как шапку поменять
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
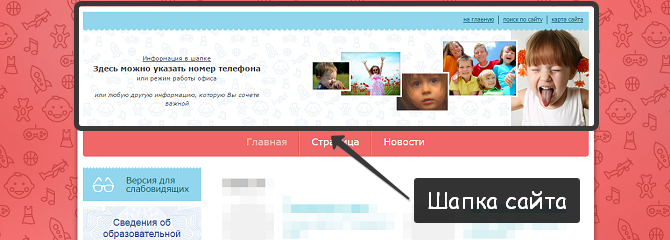
Шапкой называется верхняя часть страницы сайта, на которой обычно размещают название компании, логотип и другую важную информацию (контакты, время работы, слоган и т.д.).
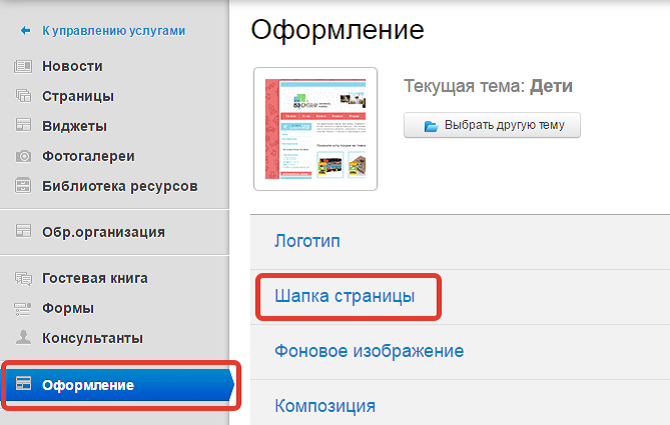
Изменить шапку Вашего сайта в «Нубексе» очень легко: для этого зайдите в админку, в меню управления (слева) выберите раздел «Оформление», а в нем — пункт «Шапка страницы».
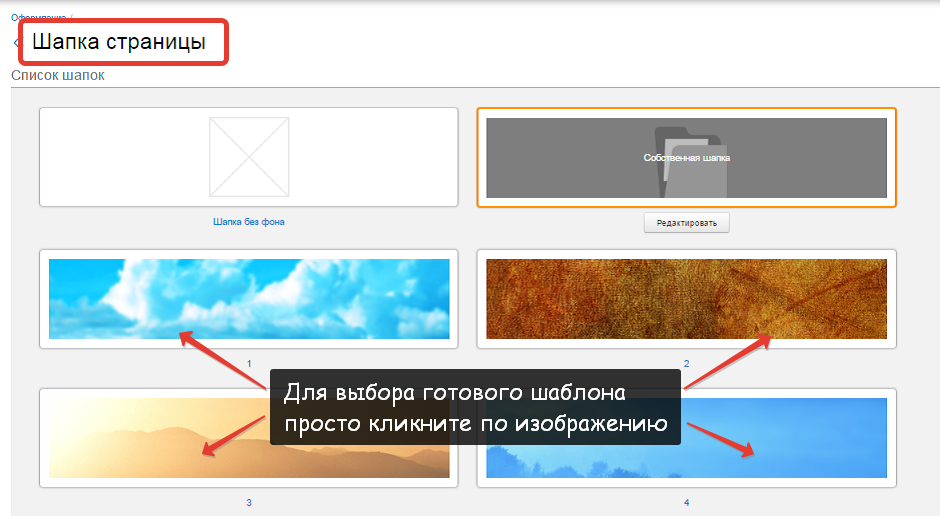
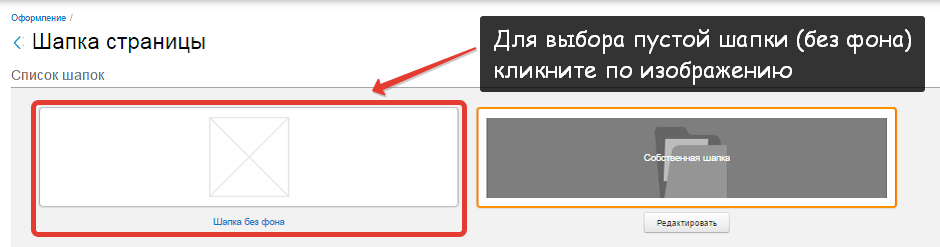
Перед Вами появится список доступных шапок. Положитесь на свой художественный вкус и выбирайте: в Вашем распоряжении несколько десятков готовых шаблонов. Для выбора шапки просто кликните на понравившийся вариант: система автоматически сохранит изменения, и шапка на сайте отобразится в новом дизайне.
Также Вы можете выбрать пустую шапку (без фона), если хотите сконцентрировать внимание пользователей на логотипе и текстовой информации.
Как сделать собственную шапку сайта
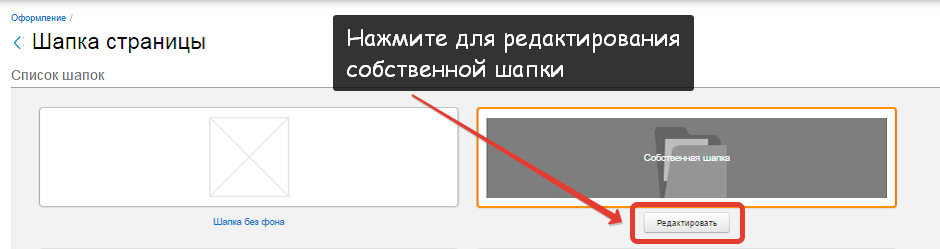
Если ни один из готовых шаблонов Вам не подошел, можно создать шапку самостоятельно. Для этого найдите в списке пункт «Собственная шапка» и нажмите кнопку «Редактировать».
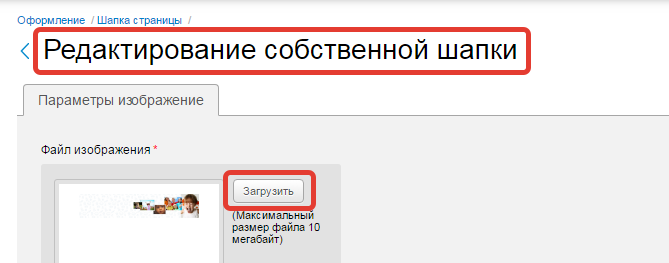
В первую очередь нужно загрузить на сайт изображение, которое Вы хотите использовать в качестве шапки. Для этого нажмите кнопку «Загрузить», выберите на своем компьютере нужный файл и нажмите «Открыть».
Обратите внимание: допустимые форматы файла для загрузки — jpeg, jpg, gif, png, ico; максимальный размер — 10 Мб; в высоту изображение должно иметь не меньше 90 пикселей. Верхней границы для высоты шапки нет, но не стоит грузить слишком большие изображения. Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в 250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.
После загрузки изображения настройте выравнивание шапки: по центру, слева или справа. Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей). В этом случае от выравнивания будет зависеть, какие части картинки отобразятся в шапке, а какие — нет.
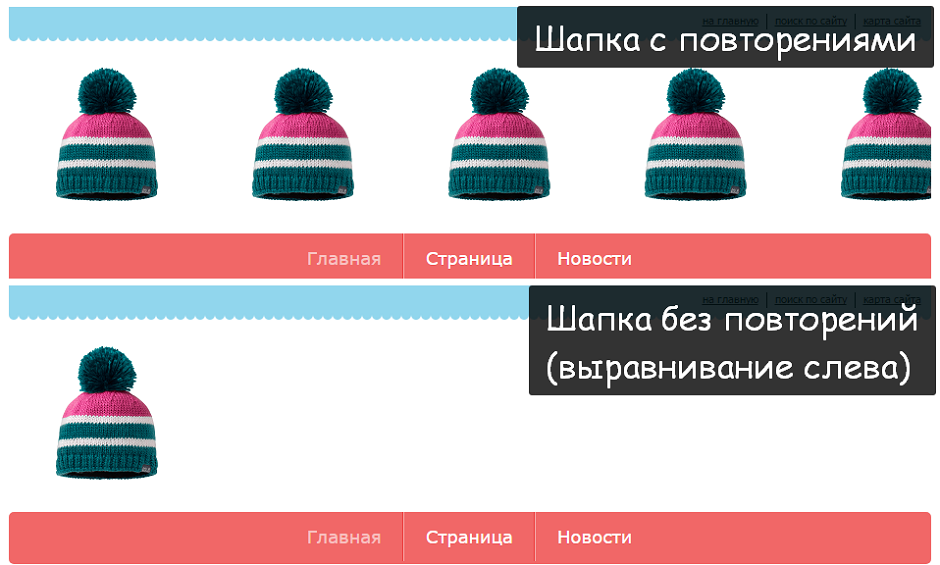
Если ширина изображения, наоборот, меньше ширины колонки, особое внимание следует обратить на галочку «Показывать шапку с повторениями». На скриншоте ниже показано, как активность этой галочки влияет на отображение шапки на сайте.
Не забудьте сохранить сделанные изменения: шапка готова, а Вы — восхитительны! Для дальнейшей работы над дизайном Вашего сайта советуем изучить статьи о том, как изменить логотип и добавить важную информацию в шапку сайта.
Яндекс быстро находит ключи на главной странице. Если вам сайт без изысков и перемен, то все дёшево и сердито.
Все остальное. Особенно сервисная служба.
За 6 месяцев работы с Мегагрупп сгорело очень много моих (и не только моих) нервных клеток. И тем не менее, пока от их сервиса наша фирма не планирует отказываться, хотя мы очень об этом мечтаем. Почему так — по пунктам ниже.
ПЛЮСЫ:
+ Большой выбор шаблонов для сайтов-визиток и интернет-магазинов. Слово «шаблон» говорит само за себя: дизайны стереотипнее некуда, но вписываются в моду.
+ Дешевая первоначальная стоимость. Наш сайт-визитка обошёлся в 5000 рублей. Английскую версию подключили за 1800. Около 3500 в год за обслуживание и поддержку.
+ Поисковая система Яндекса обнаруживает главную страницу сайта за 1-2 дня. То есть в понедельник я поменяла текст, включив нужное ключевое слово, а в среду мы на первой странице Яндекса по ключевому запросу. Гугл, увы, реагирует менее быстро: месяц, а то и более. Так что если вы ориентированы на русскоязычную российскую аудиторию в возрасте от 35-40 лет — коды Мегагрупп для вас. Хотите молодежь, которой привычнее гуглить, — поищите кого-нибудь другого.
МИНУСЫ (а вот теперь я отведу душу!!!):
— Ушлый агент по продажам, окучивший моего директора, оставил его в полной уверенности, что поменять в шаблоне можно ВСЕ. Забыв предупредить, что одна половина этого ВСЕГО меняется за деньги, а вторая половина по каждому пуку требует многочисленных заявок и бесед с сервисной службой, переписки с верстальщиками и прочими роботообразными товарищами.
— Доработка дизайна обойдётся в кругленькую сумму, дороже самого шаблона. Мы от этого отказались, потому что думаем заказать индивидуальный дизайн, что по цене не сильно дороже, хотя я предвижу эти жуткие переписки/перезвонки и очень не хочу с этим связываться.
— Поисковик Яндекса быстро находит твои ключи на главной странице, да. НО только на главной странице основной версии сайта:) То есть над остальными страницами и даже над дополнительной языковой версией можно не париться, их все равно никто никогда не найдёт, кроме действительно заинтересованных клиентов, которые просто будут шариться по сайту. Тут, правда, оговорюсь: с интернет-магазином не работала, у нас простенький многостраничник.
— Заявки обрабатываются сервисной службой архи-медленно, неделя, а то и две. Я привыкла собирать список, где что поменять, и отправлять специально обученным людям все корректировки сразу и по всем одновременно получать ответ. Но с Мегагрупп такое не проходит. Через 2 дня тебе отвечают по п.3, например, ещё через пару дней по пп. 1 и 2, через неделю 4 и 7. А про 5,6 и 8 могут и забыть. Или надеются, что ты сам забудешь.
— Бардак с заявками. Бывает так, что если ты напишешь, устанешь ждать ответ и позвонишь. И это может восприняться, как 2 разные заявки со всеми вытекающими последствиями. Однажды из-за этого бардака у меня чуть не случился нервный припадок (к тому моменту при слове «сайт» у меня уже подергивался глаз, об этом читайте внизу Лирическую историю).
— Поменять можно все, но в рамках шаблона, то есть почти ничего. Когда в шапке шаблона висели абстрактные логотип и абстрактные Контакты, все выглядело гармонично. Но когда разместили наш логотип и наши Контакты, шапка стала выглядеть так, будто ее «слепили из того, что было». Наш директор эстет, очень переживал по этому поводу. А все заявки в Мегагрупп натыкались на «скажите точно, что, куда и какого размера». Я честно пыталась описывать, что и куда, но в моем воображении это выглядело по одному, а по факту исполнения получалось совсем по другому. Я просила либо предоставить возможность нам самим менять внешний вид шапки в редакторе, либо предоставить нам дизайнера (за деньги!). В обеих просьбах было отказано. Наконец, после многих месяцев переписки и перезвонов, удалось слепить что-то более-менее подходящее. Но при этом почему исчезли иконки языковых версий в мобильной версии сайта, уже 2-ю неделю жду, когда вернут на место.
ЛИРИЧЕСКАЯ ИСТОРИЯ.
На главной странице сайта в половину монитора висело фото с нашими сотрудниками. В центре фото широко улыбался сотрудник, перебежавший к конкурентам. Мне было велено сотрудника с фотографии ликвидировать, но само фото не менять (удачнее коллективной фотографии не нашлось). Я замазала беглеца и попыталась сменить фото на сайте. Но у меня обрезались головы, конечности и целые половины тушек коллег, стоявшие по бокам, притом на разных версиях они обрезались по-разному. Я позвонила в поддержку Мегагрупп, мне продиктовали размеры и прочие требования. Но даже при соблюдении всех условий, изображениям тушек на фото не везло.
Наконец, я написала письмо с изложением проблемы, прикрепила фото и попросила их самих сделать так, чтобы ничего не уезжало и не обрезалось. Но все же продолжила попытки сделать самой (я упрямая). А через пару дней что-то вдруг сложилось и фото встало на место.
Примерно через недельку еду на лобное место, предвкушаю, как покажу директору новое фото на сайте:)) открываю в метро почту и читаю бодрое письмо от Мегагрупп: «По вашей заявке фото заменили, принимайте работу». Предчувствуя недоброе, открываю сайт и -НЕ-Е-ЕТ! — вижу по центру белозубую улыбку сбежавшего коллеги. Я орала по телефону прямо в метро, никого не стесняясь, и когда дошла до офиса, нужное фото уже висело на месте.
Обратно пишу тебе разлюбезный читатель, поскольку выдалась свободная минутка. И одолела меня непреодолимая тяга, поведать о том —
Как легко изменить шапку сайта
Тем паче, обещал я это в прошлой своей статье — Как установить шаблон на WordPress.
Пардоньте, за такой вот сплагиаченный слог приветствия, из фильма «Белое солнце пустыни», не смог удержаться. Надеюсь никто не в обиде.
Сегодня, как уже всем стало понятно, речь пойдет о том, как же можно изменить стандартную шапку блога. Т.е. о том, как вставить новую картинку в верхнюю часть нашего сайта, которая называется Хедер (Header).
Для экспериментов, опять буду использовать клон своего блога, размещенный на локальном сервере.
Итак, поехали.
В первую очередь необходимо зайти в админ панель и немножко изменить код, в двух файлах, которые отвечают за отображение хедера и за стили. Файлы эти называются: header.php и style.css соответственно.
Зачем же, что-то менять? Да еще и в коде. Спросите вы. Отвечаю! Вся беда в том, что функционал шаблона GreenChilli, позволяет вставить картинку размером, всего лишь 286×50 px. Это, как вы понимаете, очень маленький размер, который не совсем соответствует идее блога.
Заходим в админку, переходим к меню «Внешний вид», следом к меню «Редактор» и наблюдаем перед глазами, окно редактора. Ищем справа файл header.php, кнопаем на него, и видим тот самый код, в который сейчас будем вносить изменения. Я выделил кусочек кода, который отвечает за саму картинку в шапке и за вывод формы поиска справа. Как видим этот код заключен между тегами
<div id=»header»> </div>
Использование атрибута id говорит о том, что стилевой идентификатор, в данном случае header, должен быть в единственном экземпляре. Это я так решил поумничать.
Внешний вид идентификатора header, т.е. нашей шапки, заключенного в теги <div> </div > прописывается в файле стилей — style.css
Код, который отвечает за вывод формы поиска, мы трогать не будем, а вот все остальное безжалостно удалим. Так же необходимо удалить скобочку вот здесь <?php }
Жмем на кнопку «Обновить файл»
Небольшой совет, дорогой читатель, перед тем вносить какие-либо изменения в код, сохраняй редактируемый файл. Сколько раз бывало уже, наудаляеш чего-нибудь, а шаблон потом раз, и перекосило.
Итак, давайте посмотрим, что у нас получилось.
Вот это белое поле вверху, и будет место для нашей новой шапки. Единственно, что мне не сильно нравится, это форма поиска с правой стороны. Удалять ее не будем, а просто спрячем.
Возвращаемся опять в редактор, выбираем файл style.css, ищем в этом файле вот такой блок.
И после открывающей скобочки вставляем следующую строчку – visibility: hidden; Нажимаем «Обновить»
В результате код должен выглядеть вот так.
Все! Место для новой шапки подготовлено. Осталось только, ее нарисовать и вставить.
Советую скачать очень удобную программку. Которая в дальнейшем, очень пригодится и которая называется PicPick. Функций у нее много, но что потребуется в данный момент, так это линейка. Качаем программку, устанавливаем.
Измеряем линейкой это белое поле и у нас получается 960 на 114 px.
Теперь необходимо подготовить красивую картинку такого точно размера, вставить там свою фотографию, нарисовать логотип, написать имя сайта, и т.д., и т.п. Я ограничился малым, тем, что сделал синий фон, написал название сайта, сделал небольшой логотипчик и придумал слоган.
Как делать картинку в Фотошопе или в другом графическом редакторе, я расскажу в позже. В принципе, ничего мега сложного в этом нет. Я думаю справится любой, у кого есть хоть какой-то, малейший опыт работы в этой программе.
Итак, картинка готова. Называем ее ну, например, header.jpg, и заливаем на хостинг по FTP. Причем заливаем по адресу ….wp-content/themes/greenchilli/images
Далее опять открываем редактор. Открываем файл стилей, ищем вот такой блок:
И после открывающей скобки вставляем вот такой вот код:
background: url (‘…/greenchilli/images/header.jpg’);
В результате должно получиться так:
Нажимаем “Обновить», переходим по адресу блога в браузере и любуемся новой симпатичной шапочкой.
Пожалуйста подписывайтесь на новые статьи. Никакого спама, только полезная информация.
Вот и все! Таким вот образом мы разобрались с тем как изменить шапку сайта нашего любимого WordPress. Если остались вопросы, пишите в комментариях, всегда буду рад помочь.
Здравствуйте, уважаемые клиенты и партнеры Megagroup.ru!
Мы очень рады, что Вам понравился предыдущий выпуск, в котором речь шла о способах повышения конверсии сайта. Как нам представляется, многие онлайн-проекты имеют возможность увеличить эффективность даже без роста посещаемости.
Материал оказался полезен, это факт. Однако не всегда очевидно, как применять данные советы к собственному бизнесу.
>Очень доступно и понятно. Спасибо! Остаётся открытым вопрос: как продавать товар промышленного назначения специфичный и отличающийся от товаров народного потребления (мыло, шампунь, гель и т.д.) К подшипникам — не предложишь «комплект» дополнительных предметов продажи …..только лишь не стандартную его упаковку — перфорированную бумагу!
Хотелось бы сказать, что время от времени мы получаем отзывы с критикой от компаний, предоставляющих услуги. Мол, в выпусках вы постоянно рассказываете о товарах, а как применять эти советы при реализации услуг – непонятно.
Отвечаем. На наш взгляд, советы универсальны. Они могут быть использованы практически в любой сфере бизнеса – и в продаже товаров, и в реализации услуг, и в крупном «промышленном» бизнесе.
Причина, по которой мы чаще всего обсуждаем примеры с окнами, дверьми, одеждой, детскими игрушками и т.п. – весьма проста. Мы стараемся брать такие кейсы, которые понятны всем. Мы говорим о том, с чем практически каждый человек сталкивается в жизни, если не ежедневно, то время от времени. Такие примеры ни у кого не вызывают недопонимания и отторжения.
Что ж, коль речь зашла о подшипниках – давайте креативно поговорим о подшипниках. Просим прекрасных дам не разбегаться – в выпуске Вы найдете много интересного и полезного, это 100% Вам пригодится.
А пока – промышленная сфера, подшипники. Какие идеи могут работать в этом направлении? Включаем креативное мышление и открываем прошлый выпуск рассылки. Идём по нему бегло, ибо все подробности уже расписаны ранее…
1. Вы продаёте подшипники со скидками? Хотя бы время от времени? Тогда пункты номер 1 и 2 (таймеры обратно отсчёта и картинки «Ваша выгода» вполне применимы в Вашем случае).
2. Вы можете использовать кнопку «Нашли дешевле? Напишите нам!», чтобы всё-таки удержать тех заказчиков, которые подумывают уйти к конкурентам? Тогда перечитайте пункт 4.
3. Вы можете посулить своим заказчикам «бесплатные пряники»? Разумеется, подарочная упаковка с бантиком отпадает. А бесплатная доставка? Нет, конечно, если Вы торгуете вагонами – берём свои слова обратно. Бесплатная доставка вагона подшипников – это слишком жёстко… Но если ящиками? Упаковками? Почему бы не оставить конкурентов за спиной, обеспечив доставку клиентам собственным транспортом фирмы? И вот уже есть один «пряник», вполне можно обойтись без перфорированной бумаги! А если подумать о каких-то других «сладостях»? Например, о продаже подшипников в кредит? С рассрочкой платежа? Возможно, пункты 5 и 6 вполне подходят для промышленного бизнеса…
4. Теперь касательно отзывов. Бизнес у Вас – не поточный (как в продуктовом магазине). Клиентов меньше, средний чек, как нам представляется, весомее. Среднее время, которое менеджер уделяет каждому клиенту, гораздо выше. Вопрос: можно ли при таком положении дел договориться с клиентом, чтобы тот потратил дополнительно 5 минут и оставил видеоотзыв о Вашей компании? Продукции? Вполне можно! Один клиент откажется, другой – согласится! Соответственно, пункт 8 (отзывы, внушающие доверие) – тоже для Вас.
Кстати, да! Очень полезную идею мы увидели в одном из комментариев на прошлый выпуск:
>а мы до переезда сайта к вам выкладывали сканы рукописных отзывов
Спасибо за такой отклик!!!
Уважаемые клиенты!!! В прошлом выпуске мы совершенно упустили из виду, что можно выкладывать на сайт рукописные отзывы (фото, сканы) на сайт. Равно как и отзывы заказчиков на фирменных бланках с печатями!!! Это нереально в сфере розничных продаж, а вот когда речь идёт о промышленном бизнесе – очень даже работает!
5. Пункт, в котором мы говорили о юзабилити. Просим извинения у всех, этот абзац получается немного личным – адресованным клиенту, который написал отзыв. Впрочем, сделанные ошибки, увы, традиционны — они на многих сайтах… На Вашем сайте очень не хватает видимой кнопки «Оставить заявку» (или «Заказать обратный звонок», «Связаться с менеджером») – прямо на странице «Каталог подшипников». На странице «Импортные подшипники» рядом с ценами продукции нет кнопки целевого действия «Купить» (для мгновенного перехода на форму заказа).
Вообще, это правило важно для всех: чем меньше переходов нужно выполнить клиенту для заказа товара, для совершения целевого действия – тем выше конверсия сайта!
И ещё капля личного: обратили внимание, что на Вашем сайте не везде прописаны заголовки страниц. Например, страница «Импортные подшипники» вообще не имеет заголовка. Это очень плохо: поисковые системы ставят веб-ресурс ниже в выдаче, чем он мог бы находиться! Вы теряете посетителей, а значит – и клиентов! Смотрите подробности здесь.
Вот такой мини-аудит сайта получился – надеемся, он полезен для всех, у кого похожие ошибки…
О чём ещё Вы сказали? К подшипникам комплект не приложишь? Давайте и здесь мыслить креативно! Допустим, Вы – производитель подшипников. У Вас на предприятии – тестовая лаборатория. Вы совершенно точно знаете, с каким машинным маслом (смазкой) лучше всего работает Ваша продукция. Почему бы не предлагать именно эту марку масла в комплекте с подшипниками? «Наша лаборатория рекомендует для достижения максимальных характеристик…»
Или не в комплекте, а в подарок. На ящик подшипников – канистру масла. На вагон подшипников – бочку :))))) Зачем это Вам? Не можем удержаться и не привести простой и понятный пример из жизни. Вы пришли в аптеку – весна, сырость, простуда… Вам нужны антигриппин, иммунал, витамин С. Вы набрали товаров на 200 (300, 500 рублей) и получили «подарок от фирмы» (то есть, от аптеки) – пробник зубной пасты. Небольшой тюбик, на 25-50 мл. Производитель зубной пасты таким образом рекламирует свою продукцию, раскручивает новую марку. Аптека получает свой профит в лице лояльных покупателей, которые остаются довольны тем, что не только купили лекарства, но и получили полезный подарок.
Возвращаемся к теме. Каждому клиенту, покупающему подшипники – условный «пробник» (канистру, бочку) машинного масла. Это подарок Вашему клиенту? Да! Заключите соглашение с производителем машинного масла (смазки), станьте представителем завода и (попутно) его рекламным агентом! Вполне возможно, что когда-то в будущем у Вас появится новое направление в бизнесе – будете не только подшипники, но и смазочные материалы продавать. Чем не комплект?
Возможно, при диагностике подшипников (диагностике состояния, неполадок) применяется особое тестовое оборудование. Извините, мы не специалисты в этом вопросе, только предполагаем. Возможно, продажа диагностического оборудования (или каких-либо инструментов) в комплекте с большими партиями подшипников (крупным клиентам) – это хороший маркетинговый ход… Не настаиваем на этом, только высказываем идею…
Сколько, в итоге, пунктов из прошлого выпуска применимо к сфере серьёзного промышленного бизнеса, где не торгуют велосипедами, косметикой, детским питанием? На наш взгляд, интересных ходов, которые можно было бы попробовать использовать – не так уж и мало. Так что идею с перфорированной бумагой в качестве подарочной упаковки – можно оставить на чёрный день, когда фантазия иссякнет. Лучше придумать что-то нешаблонное, внедрить и снимать сливки с рынка 
В прошлом выпуске мы рассказывали о том, какими способами можно увеличить конверсию сайта, и в одном из пунктов речь зашла об использовании кнопок. Мы тогда пообещали вернуться к этой теме, рассказать, как делаются кнопки в системе управления CMS.S3 Megagroup.
Наши специалисты подготовили специальную инструкцию. Не пугайтесь, создание такой кнопки — дело пяти минут, некоторые трудности могут появиться лишь в первый раз, при ознакомлении с интерфейсом. Чтобы свести такие трудности к минимуму, мы и подготовили визуальную помощь…
Создать красиво оформленную ссылку в системе управления можно с помощью сервиса «Генератор кнопок». В старом редакторе иконка этого сервиса располагается в верхнем ряду четвёртой справа:
В новом редакторе – в нижнем ряду восьмой справа:
Если Вы ещё не создавали ни одной кнопки, то при первом заходе Вы увидите такое окно:
Нажимаем на «Создать кнопку» и начинаем творить.
Для Вашего удобства дальнейшие действия мы решили представить в формате видеоролика.
Как Вы понимаете, этот видеоролик посвящён реально существующему и работающему коммерческому сайту. В данном случае мы добавили красивую ссылку на страницу нашего клиента, владельца рыболовно-охотничьего дома на Волге.
Обратите внимание! В видеоинструкции мы рассмотрели элементарные действия, которые необходимо выполнить. Если Вы любите повозиться с более «тонкими» настройками, создать что-то уникальное и оригинальное — сервис «Генератор кнопок» позволяет это сделать. В частности, Вы можете создавать двухцветные кнопки, задавать тень от кнопки и текста, менять шрифты и отступы, делать рамки, скругление углов кнопки, размытие между цветами…
Помимо того, кнопку можно сделать «живой» — изменяющей цвет при наведении на неё курсора, что тоже является интересным ходом.
Конечно, вовсе не обязательно пользоваться всеми настройками. Кнопка будет вполне симпатично смотреться и при минимальных изменениях шаблона. Но если Вас интересуют все функциональные возможности — читайте инструкцию до конца, мы расскажем, как пользоваться дополнительными функциями.
С правой стороны открывшегося окна располагаются шаблоны кнопок. Их можно использовать без изменения стилей, а можно, как в рассматриваемом примере, на их основе создать новый стиль, соответствующий дизайну Вашего сайта. Остановимся на последнем шаблоне кнопки и нажмём на «Дополнительные настройки»:
Здесь Вы можете:
— выбрать цвет текста;
— задать цвет кнопки (при этом кнопка может быть не однотонной, а состоять из двух цветов, которые плавно перетекают один в другой, если Вы выберете вариант «градиент»);
— добавить тень от текста и от самой кнопки;
— задать отступы от краёв кнопки до текста внутри неё;
— определить, будет ли кнопка квадратной или со скругленными углами, и если углы будут скруглены, то как именно;
— сделать рамочку для кнопки;
— размыть цвета внутри кнопки для получения более плавных переходов.
Разбирая практический пример, сделаем кнопку в цветах Мегагрупп.ру — зелёную с белым текстом. Для этого в верхнем поле вместо слов «Текст кнопки» прописываем свой вариант надписи. Если изменения не отразятся сразу, нажмите на кнопку «Применить». В разделе «Цвет текста» кликаем на цветной квадратик и передвигаем маркер в верхний левый угол, соответствующий белому цвету:
Помимо определения цвета «на глаз» (с помощью перемещения маркера), можно задать цвет, прописав его в RGB, HSB или HTML кодах (если они Вам известны). К слову, на нашем сайте Вы можете найти таблицу цветов, в которой перечислены, конечно, не все возможные, но очень многие оттенки.
Под названием кнопки можно указать желаемый шрифт и его размер:
В разделе «Цвет кнопки» в выпадающем списке выберем вариант «два цвета»
В первом цветовом квадрате, которому соответствует верхняя половина кнопки, будет более светлый оттенок зелёного, а во втором – более тёмный:
Чтобы текст кнопки лучше выделялся, сделаем ему тёмно-зелёную тень. Путём экспериментов, подбираем наиболее подходящий оттенок, размер и сдвиг тени.
Для выразительности всей кнопки, сделаем тень и ей. Пусть она будет немного побольше тени от текста — так кнопка выглядит более объёмно:
Отступы трогать не будем – стандартные вполне гармонично смотрятся в нашем случае. Но помните, что при необходимости с их помощью Вы можете увеличить или уменьшить кнопку, для лучшего сочетания с дизайном всего сайта:
Обведём кнопку рамкой, подобрав подходящий цвет экспериментальным путём. Для данного случая подойдёт тёмно-зелёная рамка толщиной в 1 пиксель:
Подкорректируем скругление углов, уменьшив радиус с 18 до 10 пикселей:
И финальный штрих – зададим внутреннее размытие, которое сгладит переходы между цветами внутри самой кнопки:
Обратите внимание: не обязательно пользоваться всеми настройками. Ваша кнопка может смотреться вполне симпатично и при минимальных изменениях шаблона. Мы просто показали весь функционал в действии.
После того, как стили кнопки заданы, сохраняем её, нажав на кнопку «Сохранить»:
Теперь в нашей коллекции кнопок появился первый экземпляр:
При нажатии на него система предложит вписать адрес страницы (линк), куда будет вести кнопка. Его можно вписать сразу, если он известен, либо Вы просто пропускаете этот шаг, нажав на «Вставить». Во втором случае Вы всегда сможете назначить ссылку на кнопку позже. Процедура аналогична прописыванию ссылки на картинку. Если Вы не знаете, как это делается, можете обратиться к инструкции. Если Вы указываете адрес сразу, то здесь же можно определить как именно будет происходить переход – с открытием новой страницы в текущей вкладке, или в новом окне:
Итак, кнопка размещена:
Но хотелось бы сделать её более живой — так, чтобы при наведении курсора она «реагировала».
Для этого нам понадобится альтернативное изображение кнопки. Снова вызываем окно создания кнопок: .
Нам нужна полная копия текущего изображения с незначительным изменением цветов. Чтобы не мучиться с созданием нового варианта с нуля, копируем имеющийся экземпляр, нажав на «Копировать» под уже готовой кнопкой:
В разделе «Дополнительные настройки» указываем чуть более светлые оттенки уже выбранных цветов и нажимаем «Сохранить»:
Вставляем кнопку на страницу, без указания ссылки. Выделяем новое изображение и переходим в раздел «Добавить/Изменить изображение»:
Здесь копируем адрес, выделив его курсором и нажав сочетание клавиш Ctrl+C, и закрываем окно редактирования изображения:
После этого вторую кнопку со страницы можно будет удалить, нажав на Delete на клавиатуре. Выделяем первоначальную кнопку и также переходим в раздел «Добавить/Изменить изображение»:
В появившемся окне переходим на вкладку «Дополнительно» и ставим галочку в пункте «Альтернативное изображение». В поле «При наведении» вставляем скопированный ранее адрес второго варианта кнопки (сочетание клавиш Ctrl+V), а в поле «В покое» размещаем адрес текущего изображения, который можно посмотреть и скопировать на вкладке «Общее». Сохраняем изменения кнопкой «Обновить»:
Если система предложит Вам перед сохранением прописать alt и title изображения, можно сделать это на вкладке «Общее»:
Выполняем это:
Попробовали? Получилось?! 
Сегодня наш совет дня посвящён популярному сервису Оникон. Совсем недавно среди тех, кто в повседневной бизнес-деятельности уже пользуется системой онлайн-консультирования, проводился опрос на тему: «Помогите сделать сервис лучше! Какая дополнительная опция в Ониконе Вам более всего необходима?»
По итогам Вашего голосования с результатом 35% победил вариант «SMS-уведомление о только что оставленном на сайте оффлайн-сообщении».
Логика предпринимателей понятна: чем быстрее свяжешься с клиентом, который хочет сделать заказ – тем больше шансов, что сделка состоится (пока покупатель «горит» желанием приобрести товар или услугу).
Вы – выбрали, мы – сделали! Система SMS-уведомлений внедрена в Оникон!
Как это работает? Задать номер телефона для SMS-уведомлений Вы можете в списке сайтов (кнопка «Настройки»). Даже когда Вы отошли от компьютера (оператор в оффлайне), Оникон находится на связи с клиентом. При соответствующей настройке он сразу отправит Вам сообщение потенциального заказчика.
Пример SMS-ки, которая будет приходить на телефон, показан на скриншоте.
Используйте новые возможности сервиса для более качественной работы с потенциальными покупателями!