-
#2
Как сделать так как на гифке?
-
#3
Проверю работоспособность плагина, размещу, я уже забыл про него 
-
#5
Подскажите пожалуйста, а как прописать в css, чтобы можно было кликнуть по всей области шапки, и это было как лого (линк) ?
В примере тса, клик возможен только по центру, там где лого, как сделать лого типа бэкграудом?
-
#8
не могу понять как в шапке удалить фон в мобильной версии , подскажите пожалуйста
-
#9
не могу понять как в шапке удалить фон в мобильной версии , подскажите пожалуйста
Так то если правильно сделано, то в мобильной версии шапки вообще не видно
-
#10
Так то если правильно сделано, то в мобильной версии шапки вообще не видно
CSS:
&-content {
min-height: 250px;
background: url(styles/header/bg-header-content.png) no-repeat center / cover;
}
-
#11
ну так надо картинку нормальную делать 

-
#12
ну так надо картинку нормальную делать
изучать возможности css, мануал дает общее понятие, а уж там сами смотрите

ну наверное картинка нормальная
-
#13
Politarov, как я дам ответ. если я не знаю как она используется у тебя
Да и если не используешь мануал, то вопрос в тему стиля, а стиль твой у меня не установлен, могу посмотреть по месту
Последнее редактирование модератором: 4 Дек 2021
-
#14
ширину еще бы как изменить размеры
Последнее редактирование: 4 Дек 2021
-
#15
ширину еще бы как изменить размеры
Если читать мануал, то будет понятно, что не шапку надо подгонять под размеры найденной картинки, а делать нужные по размеру
-
#16
Все сделал по инструкции, логотип почему то маленький.
-
#17
Все сделал по инструкции, логотип почему то маленький.
Ширину логотипа указывал? В основных настройках
-
#18
Все сделал как описано, а стандартная шапка не изменилась, может где то она отключается прежде чем ее изменить. Где прошляпил не пойму
-
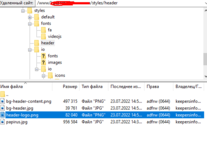
1658577607486.png
25.6 KB
· Просмотры: 16
-
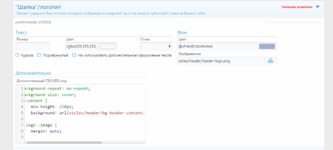
1658577631435.png
47.6 KB
· Просмотры: 16
-
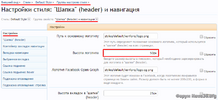
1658577661301.png
50.7 KB
· Просмотры: 16
-
#19
в мануале все подробно написано
-
#20
А логотип ставится в настройках логотипа 
Уважаемые пользователи. Предлагаю в этой теме делиться навыками, как модифицировать стиль или часть шаблона, аватар, шапку, подвал и т.д.
Вот один не хитрый способ немного приукрасить шапку форума на стандартном стиле xenForo:
- Для начала нам потребуется изменить высоту логотипа.
В стандартном стиле она составляет 50 пикселей:

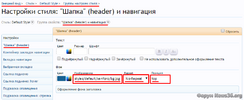
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> «Шапка» (header) и навигация.
Вкладка ‘Настройки‘> пункт ‘Высота логотипа‘:
И меняем это значение (к примеру) на 355 пикселей:
Получили требуемый результат

. Далее прикрутим фоновое изображение к шапке.
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> «Шапка» (header) и навигация.
Вкладка ‘Настройки‘> пункт ‘Фон‘:
В поле ‘Изображение‘ указываем путь до загруженной нами (за ранее) картинки фона styles/default/xenforo/bg.jpg.
В поле ‘Repeat‘ в выпадающем меню выбираем ‘No-Repeat‘.
В поле ‘Позиция‘ указываем значение ‘top‘.
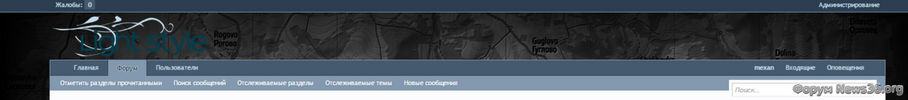
Проверим изменения

. Движемся дальше — заменим логотип.
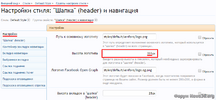
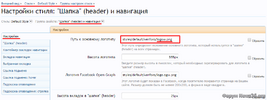
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> «Шапка» (header) и навигация.
Вкладка ‘Настройки‘> пункт ‘Путь к основному логотипу‘:
В поле значения указываем путь до загруженного нами (за ранее) логотипа styles/default/xenforo/logow.png
Видим результат

. Осталось подкорректировать цветовую палитру.
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> Цветовая палитра.

- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> Основное.
Вкладка ‘Настройки‘> пункт ‘Фон‘:
В поле ‘Цвет‘ выбираем требуемый оттенок цвета фона.
- Если в стиле нет прозрачных элементов, то данных настроек вполне достаточно для достижения поставленной задачи.
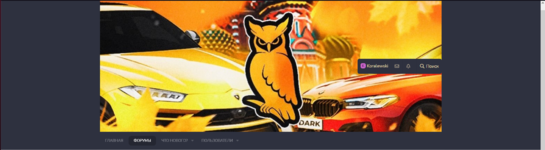
- Вот что получилось в итоге наших манипуляций:
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
Вообще убрать заливку (шапку).
Решается таким образом:
1. Стиль (дефолтный) — Шапка» (header) и навигация — «Шапка» (header) — Фон
2. Заходим в палитру и ставим галочку: Очистить значение.
Вышло так:
Меняем вид статистика форума (дефолтный стиль)
1. открываем шаблон EXTRA.css и добавляем в него:
/*Статистика форумов*/
.nodeStats.pairsInline {
display: block;
line-height: 20px;
max-width: 200px;
position: absolute;
right: 275px;
top: 7px;
}
.nodeStats.pairsInline dl, .nodeStats.pairsInline dt, .nodeStats.pairsInline dd {
display: block;
min-width: 90px;
text-align: center;
}
.nodeStats.pairsInline dt {
color: #a5cae4;
text-transform: uppercase;
}
.nodeList .subForumsPopup
{
display: none;
}
/*Статистика форумов*/
2. идем в Список разделов/узлов — Настройки и снимаем галочку Включить всплывающие подсказки с описаниями разделов форума
3. идем в Список разделов/узлов — Настройки и ставим галочку напротив Показывать всплывающие окна для подразделов.
Третий пункт нужен в том случае, если Вам нужно убрать отображение подразделов. Если Вам подразделы нужны, уберите из кода
.nodeList .subForumsPopup
{
display: none;
}Последнее редактирование: 8 Ноябрь 2016
-
#3
you can find some thing her
https://mysite.com/admin.php?styles/default-style.1/style-properties/group&group=headerNav
replace mysite.com with your domaine[/QUOTE0]
I have found it, I noticed the image box, were would I place the new logo, and what path do I stick in there. Say I created a image folder called images then called the logo image this>> logo.png
would the path be this images/logo.png
and say my image was 200px — 200px what goes in the above boxes and thank you for your help
-
#4
Nope nothing in the headerNav as far as I can see I would think it is in the css somewhere but I can’t find it.
M@rc
Well-known member
-
#5
Nope nothing in the headerNav as far as I can see I would think it is in the css somewhere but I can’t find it.
What’s the link to your forum?
-
#6
Your see the logo called insane it looks rubbish, I would like to change that.
Last edited: Feb 9, 2018
M@rc
Well-known member
-
#7
To change the logo :
Admin Panel -> Appearance -> Style Properties -> Basic Options -> Logo URL
You can override the CSS by changing the values in extra.less :
Code:
.p-header-logo.p-header-logo--image img {
max-width: 100% !important;
max-height: 200px !important;
}
-
#8
To change the logo :
Admin Panel -> Appearance -> Style Properties -> Basic Options -> Logo URL
You can override the CSS by changing the values in extra.less :
Code:
.p-header-logo.p-header-logo--image img { max-width: 100% !important; max-height: 200px !important; }
Thanks you so much, I can create a far better logo now.
-
#9
Thank you both for your help, I have now got a far better logo now and I can change some of the theme colours around. I have now fixed the 2 worse things today, that have been annoying me, since I install xenforo.
-
#10
Hello guys. I can’t find in any way the field Logo Url!
Where i can change it?
Have you solved?
-
#11
Use the ACP search:
-
#12
Really, the instructions on this are awful in Xenforo’s documentation!
-
#13
yes, Xenforo 2.1 is great.
But the documention is lacking.
I wonder if they leave it up to their members to work it out.
We get there eventually, but I don’t like asking other members for help all the time
-
#14
yes, Xenforo 2.1 is great.
But the documention is lacking.
I wonder if they leave it up to their members to work it out.
We get there eventually, but I don’t like asking other members for help all the time
I very much agree. XF2 is a highly capable product and well designed. But the documentation is very poor. I can think of numerous examples of things we couldn’t find on the manual, but got help from this community to fix.
-
#15
There is a logo add-on, I think it’s called logo essentials, which makes working with the logo very easy.
-
#16
To change the logo :
Admin Panel -> Appearance -> Style Properties -> Basic Options -> Logo URL
You can override the CSS by changing the values in extra.less :
Code:
.p-header-logo.p-header-logo--image img { max-width: 100% !important; max-height: 200px !important; }
I want to replace XenForo default logo for desktop site. I setup a new path for my custom logo which is 200×200 same as XenForo default logo size.
Ten in the Extra.less CC area I added this same code but still the logo shows big on my site. Please someone help me, I want to keep the same logo size same as Xenforo default logo size. I uploaded even 200 x 200 size logo but still shows bigger on the header
Anyone helps me out please, I am using the very latest version of Xenforo.
Thanks heaps !
-
#17
I want to replace XenForo default logo for desktop site. I setup a new path for my custom logo which is 200×200 same as XenForo default logo size.
Ten in the Extra.less CC area I added this same code but still the logo shows big on my site. Please someone help me, I want to keep the same logo size same as Xenforo default logo size. I uploaded even 200 x 200 size logo but still shows bigger on the headerAnyone helps me out please, I am using the very latest version of Xenforo.
Thanks heaps !
Hello, did you change the link in your style properties ? If yes, this is a cache issue
Regards, SyTry
-
#18
Hello, did you change the link in your style properties ? If yes, this is a cache issue
Regards, SyTry
Thanks a lot for reply., yes it worked when I reduce logo size
Last edited: Oct 3, 2020