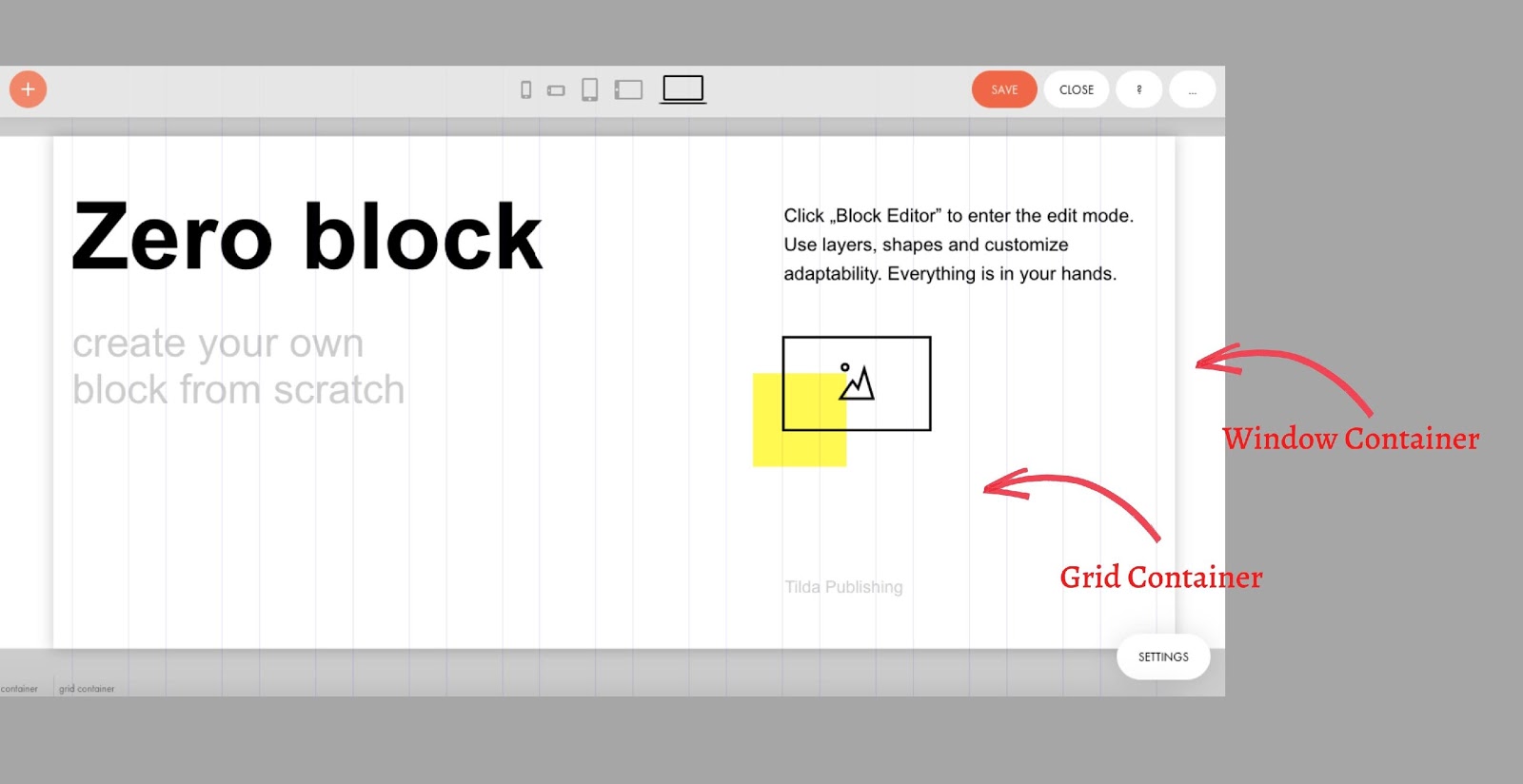
Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:
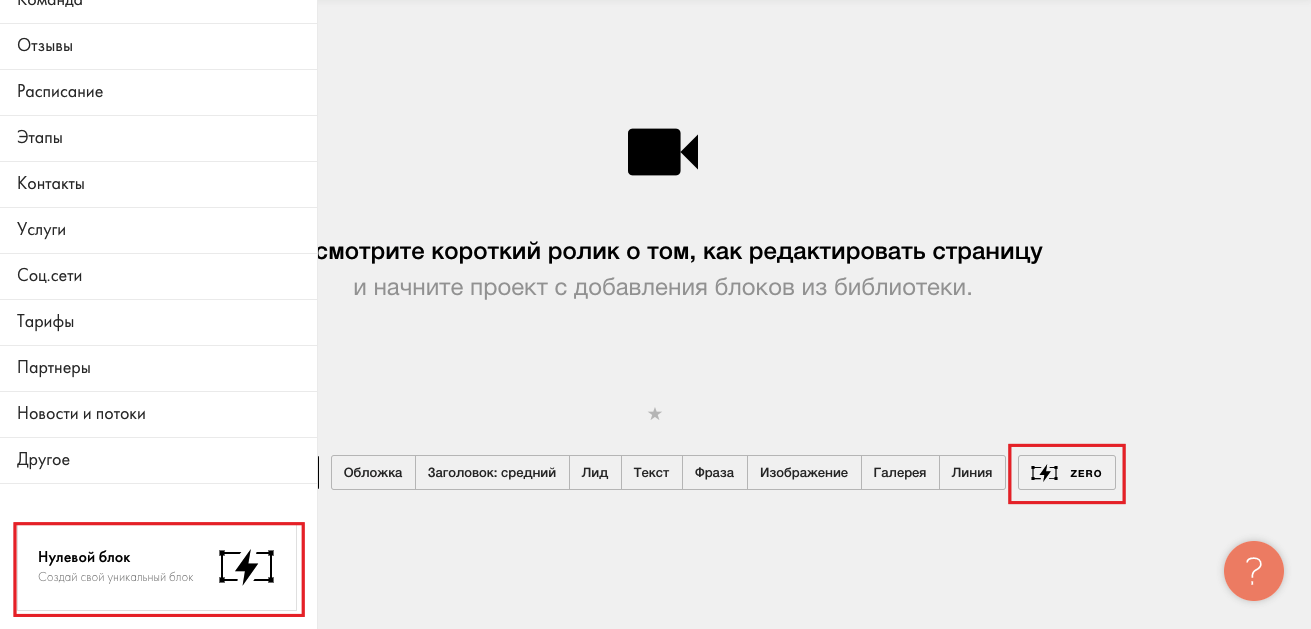
В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:
Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:
Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:
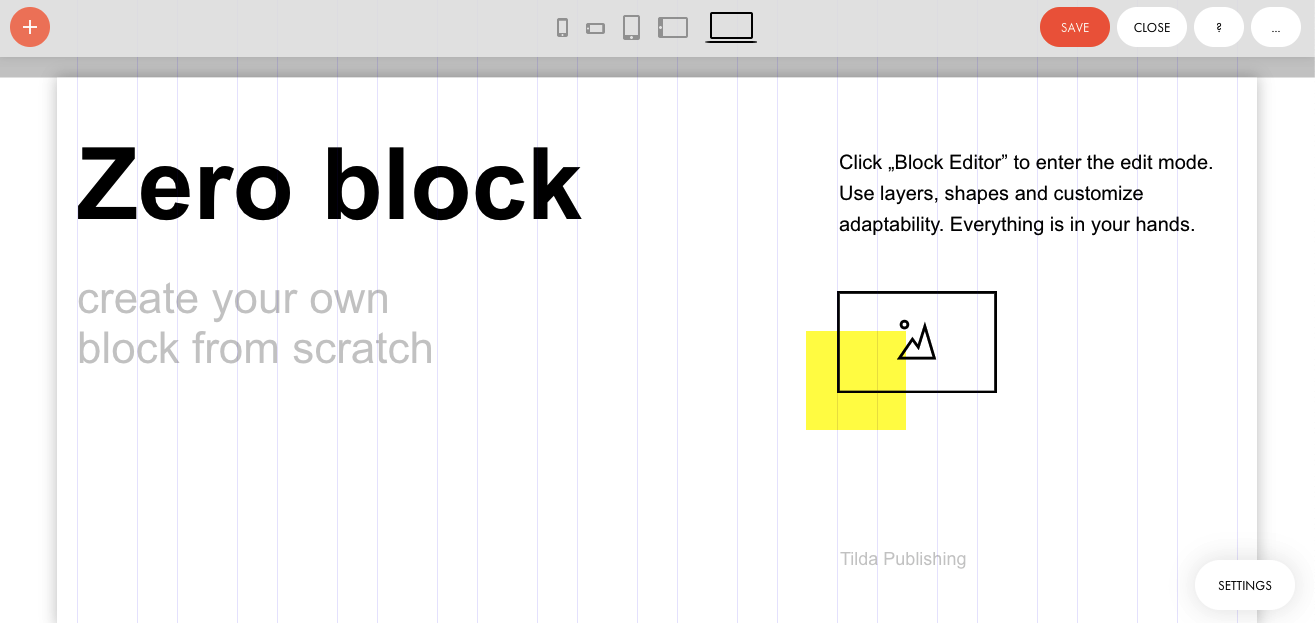
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
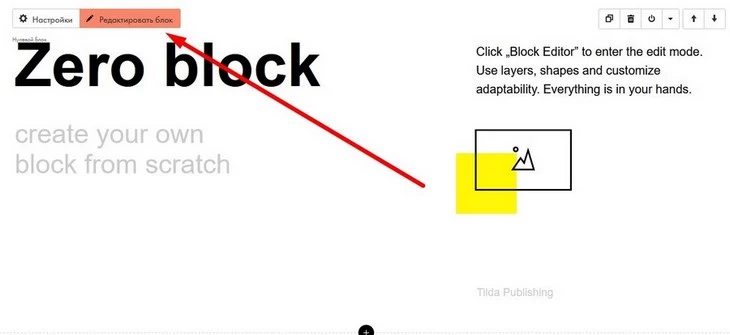
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:
Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
- hidden – элементы вне артборда не отображаются;
- visible – элементы вне артборда отображаются, появляясь на других блоках сайта;
- auto – основной блок получает прокрутку внутри одного блока. И он будет прокручиваться, пока не отобразятся все элементы. Этот режим лучше не использовать.
Модульная сетка
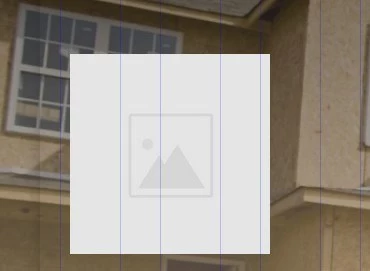
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
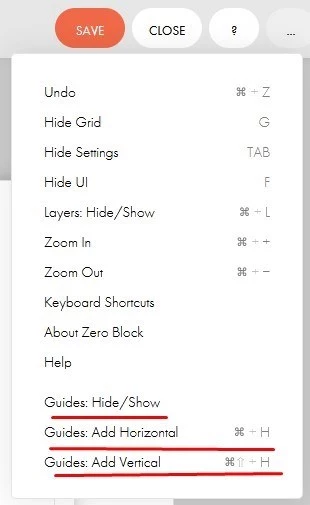
Также это можно сделать через меню в правом верхнем углу:
Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
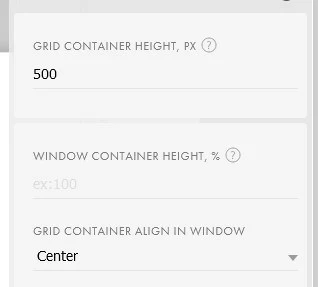
В настройках мы можем установить высоту блока, задав точное значение в пикселях.
Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
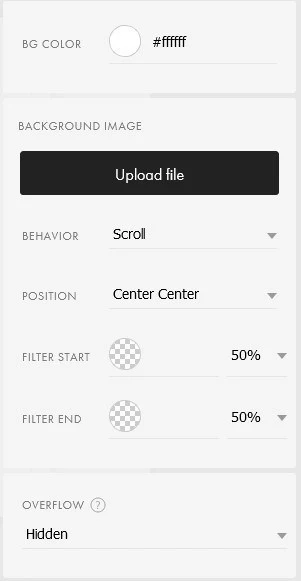
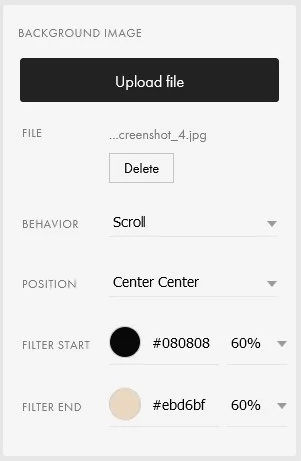
Присутствует также возможность изменить цвет фона или добавить изображение:
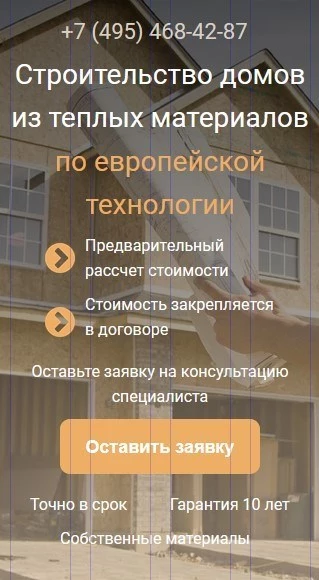
Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.
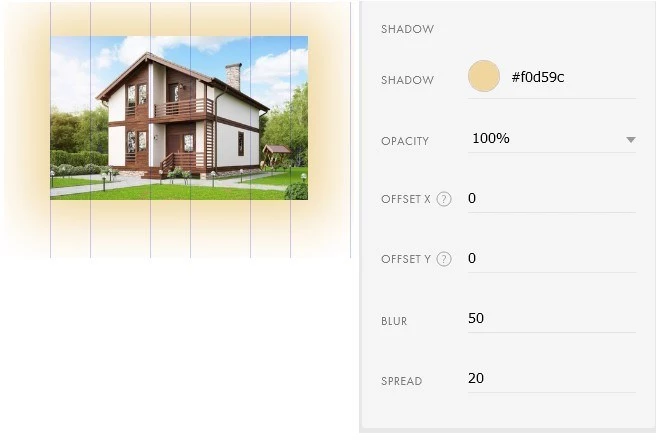
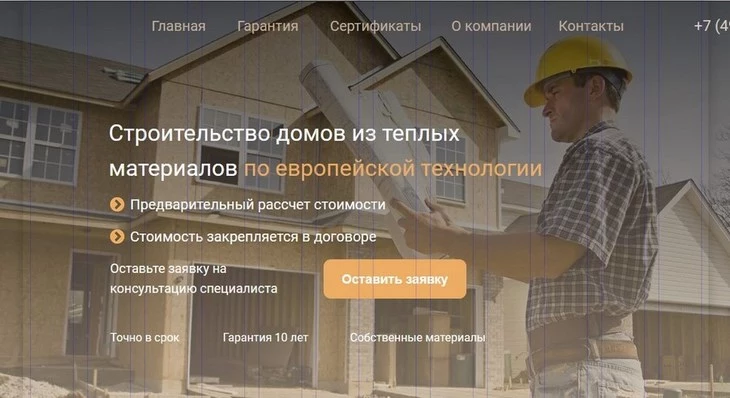
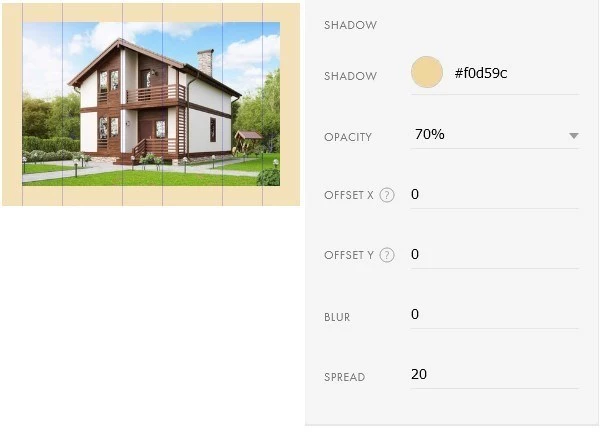
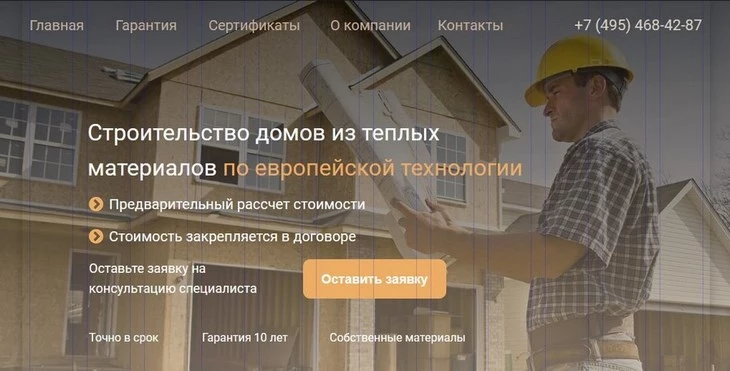
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
Сравните оригинальное фото и получившийся результат.

С помощью таких настроек мы можем создать эффект параллакса. За это отвечает параметр Behavior. Если выбрать Scroll, то изображение закрепится и будет прокручиваться, как другие блоки. Если выбрать Fixed, то оно будет «плавать» при скролле, как будто «выплывая» из границ одного блока и скрываясь под другим.
Слои
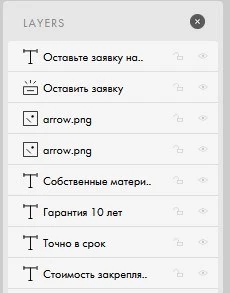
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.
Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
Доступные элементы
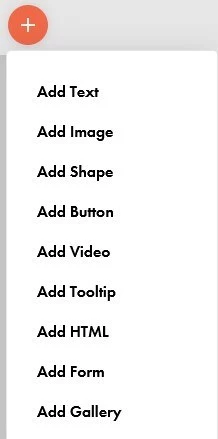
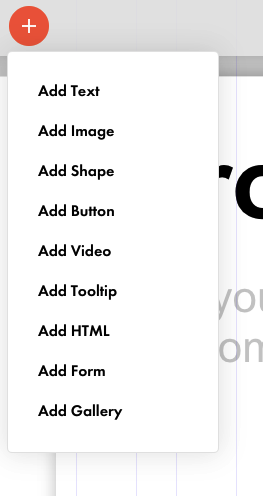
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:
После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
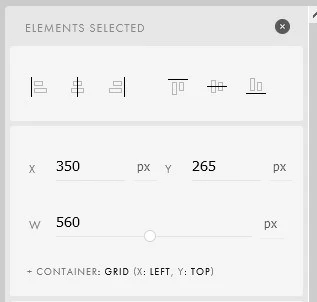
Настройки всех элементов начинаются с настроек позиционирования.
Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.
Текст
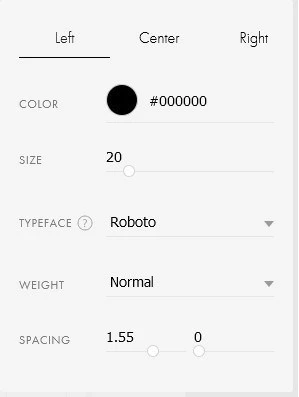
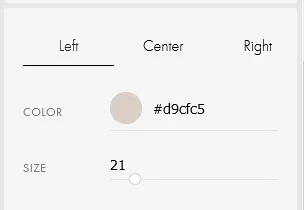
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
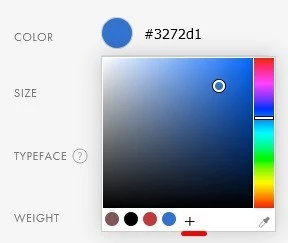
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:
Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
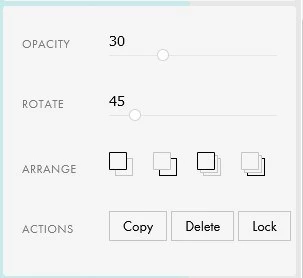
Нам также доступна прозрачность, изменение угла наклона и слоя текста.
Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:
Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
- переместить текст на один слой выше;
- переместить текст на один слой ниже;
- сделать слой самым верхним;
- сделать слой самым нижним.
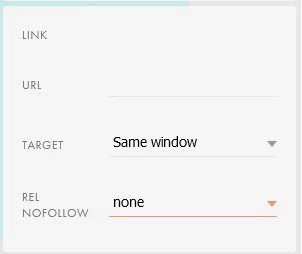
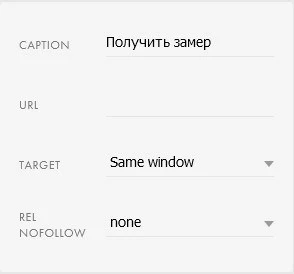
При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
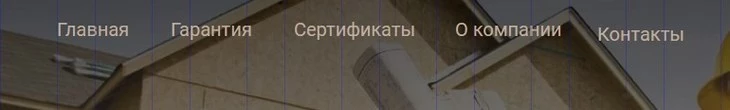
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
- цвет – #c2af9f;
- размер кегля – 20 px.
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
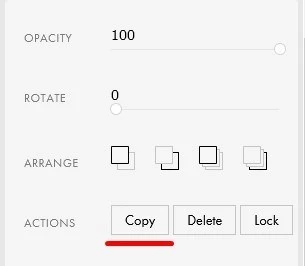
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.
Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.
Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:
Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:
Через него мы можем:
- сделать выделенный текст полужирным, курсивным, подчеркнутым, зачеркнутым;
- добавить ссылку;
- изменить цвет;
- изменить толщину шрифта;
- удалить все стили.
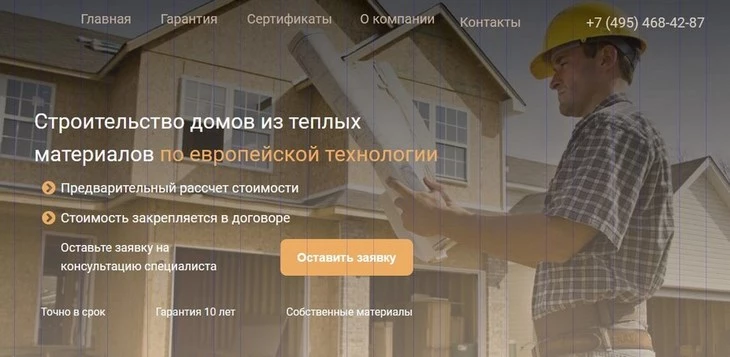
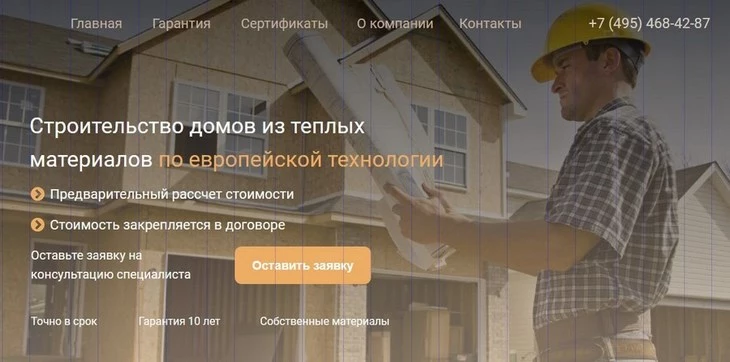
Теперь наш первый экран выглядит вот так:
Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.
Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:
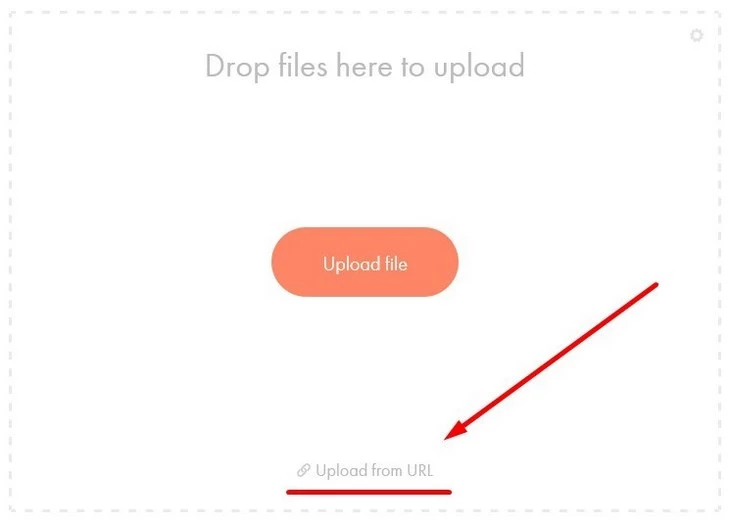
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.
Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
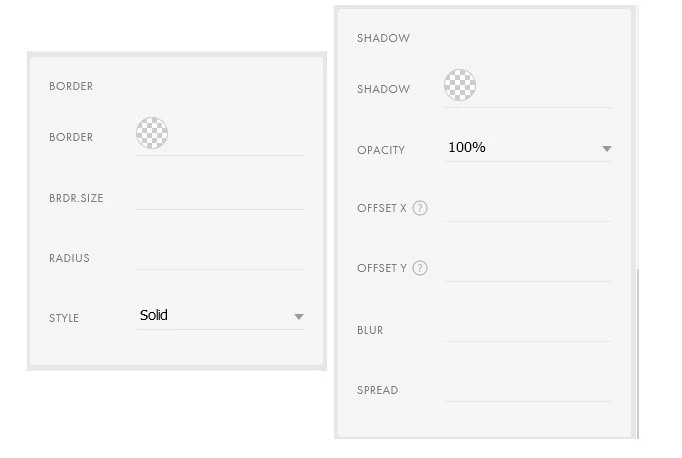
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.
Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
- solid (прямая линия);
- dotted (точки);
- dashed (пунктир);
- none (без границы).
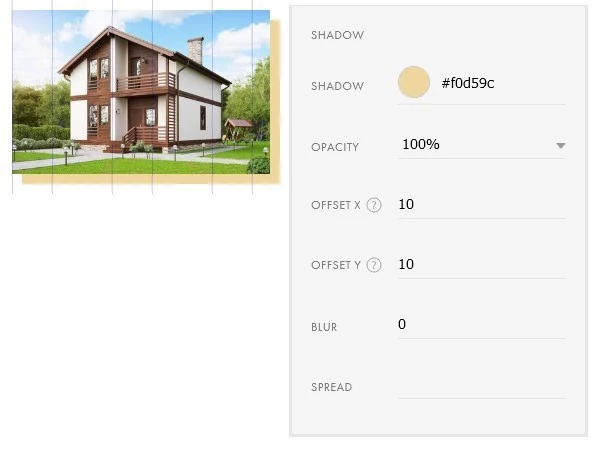
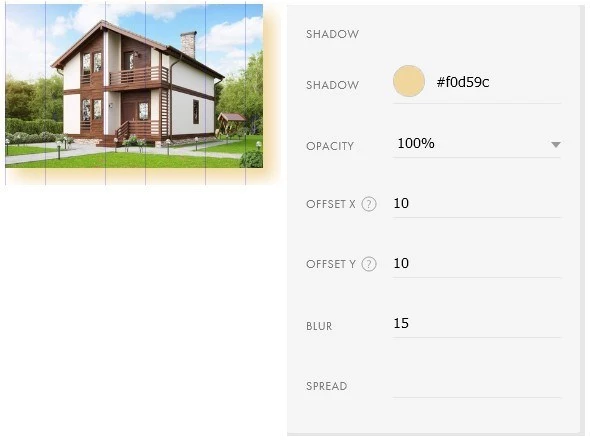
Что касается тени, тут гораздо больше возможностей для креатива:
- shadow – цвет для тени;
- opacity – прозрачность;
- offset X и Y – сдвигает тень по осям X и Y соответственно;
- blue – позволяет размыть тень;
- spread – расширяет границы тени.
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.
Примеры различных реализаций:



Чтобы научиться работать с тенью, советую повышать насмотренность, изучать другие сайты и обращать внимание на то, как дизайнеры работают с тенью.
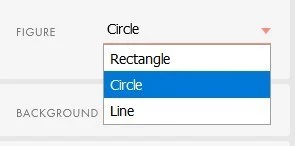
Шейп
Шейпом называют любую геометрическую форму. В Zero Block можно выбирать между прямоугольником, кругом и линией. Это настраивается в параметрах справа от артборда.
В целом, незнакомых нам параметров у шейпов нет. Им можно задать позиционирование, цвет, фон, тень, границу и ссылку. Да, мы можем сделать весь шейп ссылкой, а также вместо цвета задать изображение.
Кнопка
Уже знакомый раздел «Ссылка» в настройках кнопки дополняется новым параметром:
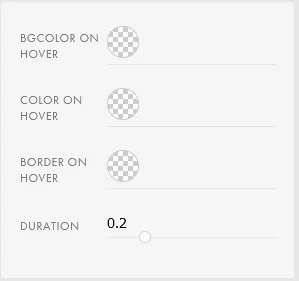
Речь о параметре Caption. С его помощью мы добавляем текст на кнопку. Уже известный нам параметр URL указывает адрес ссылки. Стоит обратить внимание на новый для нас блок с параметрами, определяющими поведение кнопки при наведении:
- BGColor on hover – изменение цвета кнопки по наведению курсора;
- color on hover – изменение цвета текста по наведению курсора;
- border on hover – изменение цвета границы по наведению курсора;
- duration – длительность анимации. Позволяет сделать ее либо медленно перетекающей из одного цвета в другой, либо моментальной.
Теперь мы можем дополнить наш первый экран призывом к действию и кнопкой для получения заявок.
Предлагаю использовать чистый белый #ffffff в качестве основы, а для добавления акцентов выбрать #efae66. Все действия уже должны быть понятны. Для добавления основного оффера используем кегль 32, акцент в предложении делаем с помощью цвета.
Ниже добавляем ряд преимуществ. Чтобы взгляду пользователя было легче за них зацепиться, к каждому пункту добавляем стрелочку. Можете просто найти в интернете иконку и загрузить через элемент «Изображение».
Уменьшаем до нужного нам размера:
Отлично! Уже что-то похожее на первый экран начинает вырисовываться.
Ниже добавляем кнопку с призывом к действию. Здесь ничего сложного нет: вставляем белый текст и кнопку. Выдерживаем общий стиль.
Теперь можно добавить дополнительные преимущества белым текстом. Размещаем его ниже и уменьшаем кегль до 16 px, чтобы не отвлекать внимание пользователя от основного оффера и призыва к действию.
У меня получилось так:
Видео
Zero Block позволяет добавить видео с сервисов YouTube и Vimeo. Мы можем задать медиа следующие параметры:
- autoplay – автоматически проигрывать видео при загрузки страницы. Лучше этого не делать вообще никогда;
- mute – выключить звук в видео по умолчанию;
- loop – зациклить видео;
- start sec – установить время начала воспроизведения в секундах;
- end sec – установить время остановки видео в секундах.
Tooltip
Это особая метка, при клике или наведении на которую всплывает текстовая подсказка. Особенно удобно ее использовать, чтобы визуализировать особенности продукта. Например, фото товара. Метками можно отметить важные для пользователя элементы товара и расписать их преимущества.
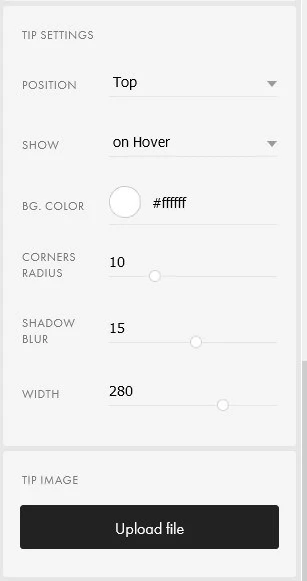
В настройках к метке мы можем задать ее внешний вид и оформление для всплывающего текста.
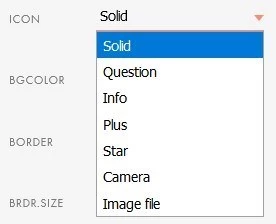
Базовые настройки предлагают выбрать иконку (Icon), цвет (BGColor) и границу метки (Border). Список иконок не отличается многообразием, но в большинстве ситуаций смысл передать может:

- Position – устанавливаем, с какой стороны от метки будет всплывать окно с подсказкой.
- Show – выбираем триггер, по которому будет отображаться подсказка. Доступно 2 варианта: on Hover (при наведении) и on Click (при клике).
- BG.Color – цвет фона для текста.
- Corner Radius – закругление углов. 0 – квадратные углы. Чем выше число, тем сильнее они будут закругляться.
- Shadow Blur – размытие тени.
- Width – ширина блока с подсказкой.
- Tip Image позволяет дополнительно к тексту загрузить еще и изображение.
HTML
Блок дает возможность добавить в него HTML. Может быть очень полезно для вставки скриптов со сторонних ресурсов. Например, интерактивной карты.
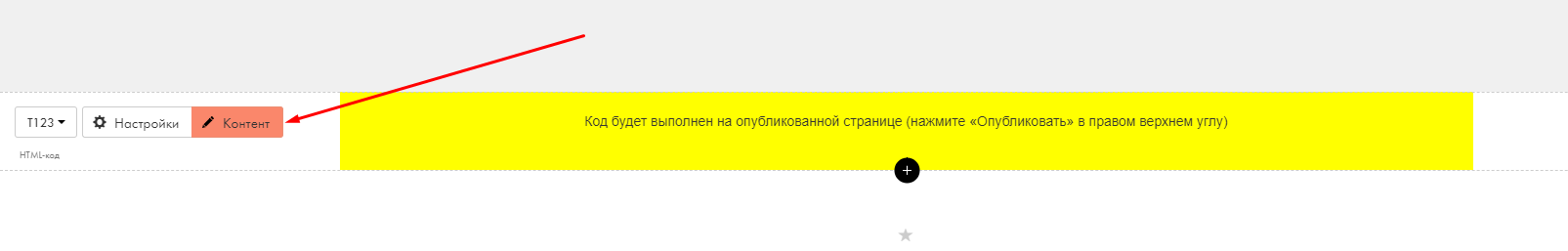
Этому блоку можно задать позиционирование и содержание. Для этого нажмите на кнопку Edit Code:
Появится окно, в котором можно ввести код. Добавляем его и сохраняем с помощью команды Close & Update.
Форма
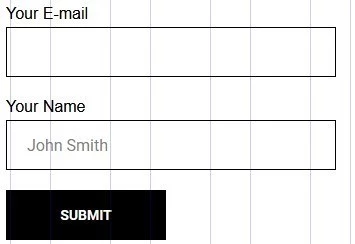
Также в Zero Block мы можем добавить полноценную форму обратной связи и сбора заявок. По умолчанию форма будет выглядеть так:
Вы можете настроить ее для ваших целей: удалить или добавить поля, переименовать их, изменить принимаемые типы данных, установить обязательные для заполнения вопросы и т. д. Для этого в параметрах выберите кнопку Input Fields.
Для каждого поля можно установить:
- type – тип поля: e-mail, телефон, имя и т. д.;
- input placeholder – заполнение для поля ввода, которое будет отображаться до того, как пользователь что-либо напишет (John Smith на картинке выше);
- input title выводит заголовок для этого поля. Чтобы пользователю было понятно, какие данные нужно вносить;
- input subtitle позволяет под заголовком вывести подробное описание формы;
- variable name – название переменной, в которой будет хранится значение, введенное в поле;
- mask type – можно установить маску для поля. Например, выводить шаблон номера телефона с кодом страны;
- required – отмечая этот чек-бокс, мы делаем поле обязательным для заполнения. Без него форма не отправится и будет выдавать ошибку.
Еще ниже в параметрах доступно изменение внешнего вида стилей полей и кнопки отправки.
Галерея
Последний и самый неожиданный элемент – галерея. Лично я не знаю, почему это так назвали. Это скорее слайдер. Определенный простор в настройках есть, но не сказать, что они отличаются гибкостью. Тем не менее, функционала для создания плавной смены картинок на сайте достаточно. Самое главное в слайдере – это то, как загружать изображения. Здесь мы встречаем уже привычную схему работы:
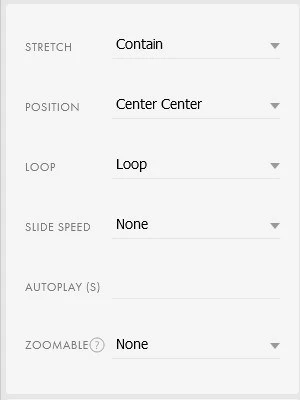
С этим разобрались, теперь можем переходить к параметрам. Мы можем настроить автоматическую прокрутку изображений и их отображение в слайдере:
- Stretch – выбираем, как изображение будет растягиваться в окне слайдера. Доступно 2 параметра: Contain и Cover. При Contain изображение масштабируется с учетом соотношения сторон слайдера, но, если оно не может занять все пространство, остается пустое место. При Cover изображение увеличивается так, чтобы полностью занять все пространство. При этом изображение может оказаться за зоной видимости. Как выбрать, какая именно часть изображения не войдет в слайдер? За это отвечает следующий пункт.
- Position определяет позиционирование изображения в слайдере. Мы устанавливаем, с какой стороны по вертикали и горизонтали будет видно изображение.
- Loop – устанавливаем, будет ли слайдер работать циклично, или останавливаться, когда дойдет до последнего изображения.
- Slide Speed – скорость смены фото. Точных настроек нет: можем выбрать только между быстро (fast) и медленно (slow).
- Autoplay – через сколько секунд слайдер начнет менять изображения.
- Zoomable включает и выключает возможность увеличить на весь экран изображение по клику мышкой.
Мы также можем задать внешний вид элементам навигации – стрелкам и точкам.
Позиционирование элементов
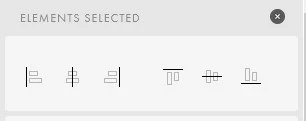
В Zero Block есть инструменты для точного выравнивания блоков, что очень упрощает нам работу. В этом поможет блок настроек в меню справа:
Как видите, иконки разделены на 2 блока по 3 варианта. Первые настраивают горизонтальное позиционирование, вторые – вертикальное.
Разбираем, что делает каждая иконка (слева направо):
- выравнивание элемента с левого края;
- выравнивание элемента по центру;
- выравнивание элемента с правого края;
- выравнивание элемента сверху;
- выравнивание элемента по середине;
- выравнивание элемента снизу.
Есть 2 режима позиционирования элементов. Если мы выберем только один, то он будет выравниваться по всему артборду. Это тоже бывает нужно, но не всегда. Чаще всего в работе требуется выравнивать элементы относительно друг друга. Такая возможность есть.
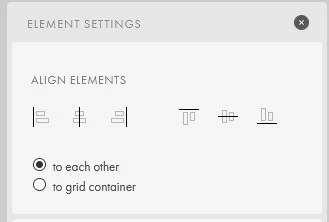
Если выделить несколько элементов (кликнуть по ним с зажатой кнопкой Shift), то настройки выравнивания изменятся:
Теперь мы можем выбрать между выравниванием объектов относительно друг друга (to each other) или вернуться к режиму выравнивания по всему артборду (to grid container).
Теперь мы можем точно выровнять все элементы. Идем по порядку.
Выделяем верхнее меню и телефон и нажимаем «Выровнять по середине». Теперь все элементы находятся на одном уровне:
Также действуем и с остальными элементами. Выравниваем по горизонтали, если несколько похожих элементов идут в столбик, затем выравниваем их по левому краю. Не забываем разместить элементы по модульной сетке.
Конечно, до фанатизма тут доводить не стоит. Достаточно выравнить основные блоки. Если никак не получается привязать их к направляющим, можно оставить все и так. К направляющим нужно относиться как к ориентирам, а не как к требованиям.
В итоге должно получиться примерно так:
Адаптация элементов для мобильных устройств
Адаптировать отображение нашего блока под разные устройства мы будем с помощью экранов адаптивности. Переключаться между ними можно с помощью иконок, расположенных над артбордом.
По их внешнему виду понятно, за что они отвечают. При наведении мышкой подсвечивается ширина устройства.
Нужно переходить от большего расширения к меньшему, иначе может «сломаться» позиционирование элементов на разных расширениях. Если изменять положение элементов в основной версии сайта, можно ненароком сместить элементы и на адаптивных версиях для смартфона или планшета.
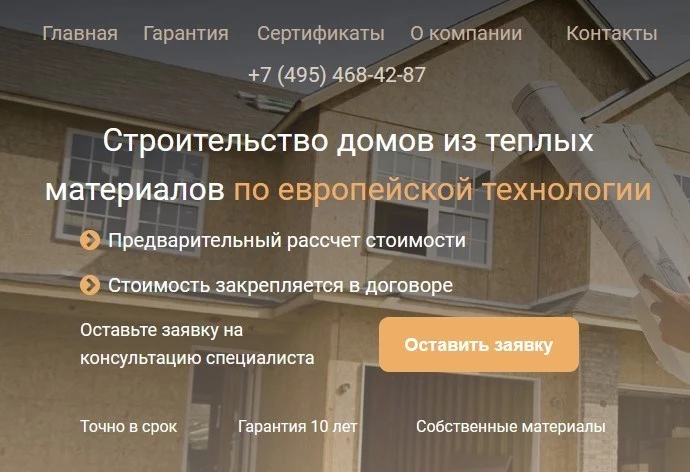
Итак, мы переключаем расширение на планшет (960–1200 px) и сразу видим, что крайние элементы у нас уже не помещаются.

Сдвигаем верхнее меню и выравниваем основные элементы по сетке.
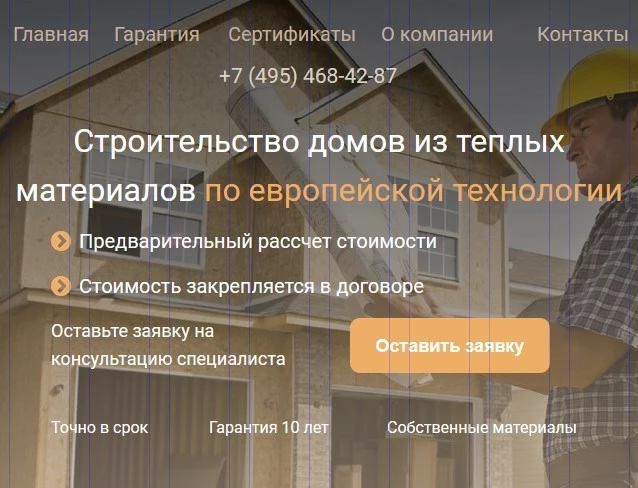
На следующем экране (640–960 px) места становится уже значительно меньше, поэтому без изменения все элементы в такую структуру не уместить. Делаем следующее:
- уменьшаем расстояния между ссылками;
- номер телефона переносим ниже;
- меняем выравнивание текста в оффере на выравнивание по середине (чтобы в мобильной версии акцентировать внимание на нашем предложении, а также для удобства чтения);
- размещаем все блоки по центру относительно артборда.
Можно было сократить меню, сделать его доступным только по ссылке или удалить какой-либо пункт.
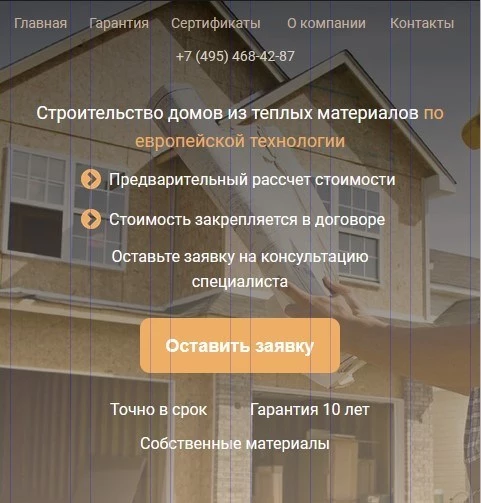
Переходим на предпоследнюю ширину – смартфон в положении боком (480–640 px).
Здесь мы сталкиваемся с существенными ограничениями, поэтому уменьшаем размер кегля текста и выравниваем элементы по центру. Помним, что минимальный кегль для мобильных устройств – 14 px. Такое значение для меню и задаем. Основной оффер делаем кеглем 18 px, остальной текст – 16 px.
У нас возникает другая проблема – кадрирование фона (в данном случае – обрезанные в локтях руки строителя). Это выглядит кайне некрасиво, и мы можем это исправить. Мы можем изменить позиционирование нашей фоновой картинки в зависимости от разрешения. Меняем значение Position на Left Top и получаем такой результат:
Осталась только самая маленькая ширина. Т. к. минимальная ширина мобильного устройства сейчас составляет 320 px, то под нее мы и будем ориентироваться, чтобы у всех пользователей была возможность комфортно просматривать страницу. Tilda считает также, поэтому последний экран в Zero Block рассчитан именно под эту ширину.
Уместить на такой ширине все элементы, которые нам «достались» еще с версии на 1200 px, очень сложно, поэтому чем-то придется пожертвовать. Задайте себе вопрос про каждый элемент: а действительно ли это нужно на странице, без этого не обойтись?
Меню мы на этой ширине вообще можем убрать, т. к. уместить его горизонтально точно не получится. Если размещать вертикально, на это уйдет весь первый экран устройства, а нам нужно успеть заинтересовать пользователя, чтобы он сразу увидел оффер. Оставляем только телефон, но увеличиваем его кегль до 22 px. Под ним выводим оффер, также повышая его кегль до 28 px. Остальной текст оставляем 16 px.
Также хочу рассказать еще об одном способе, который мы можем задействовать для мобильной версии. Он более сложный и выходит за рамки Zero Block, но позволяет сделать дизайн сайта еще более удобным для мобильных пользователей и сохранить меню. Кто-то мог уже догадаться, что речь идет о бургер-меню.
Для его реализации нам придется создать отдельный Zero Block. Чтобы основной Zero Block не конфликтовал с новым, и на смартфоне не появлялось 2 одинаковых блока, нам нужно настроить сайт так, чтобы основной блок не показывался на ширине 320 px, а адаптированный под эту ширину другой блок, наоборот, отображался только в таком разрешении.
Переходим на страницу всего лендинга и нажимаем на настройки первого Zero Block.
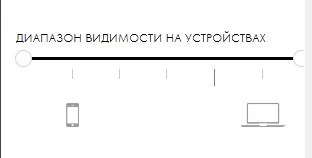
Нас интересует диапазон видимости на устройствах:
Двигаем слайдер так, чтобы этот блок не отображался на смартфоне:
Теперь дублируем наш Zero Block, нажимая на иконку Duplicate в правом верхнем углу:
Для этого блока устанавливаем «Отображать только на мобильных устройствах».
Также нам нужно создать новый блок. Он находится в разделе меню, его номер – ME403 или, по полному названию, «Скрытое меню с «гамбургером»».
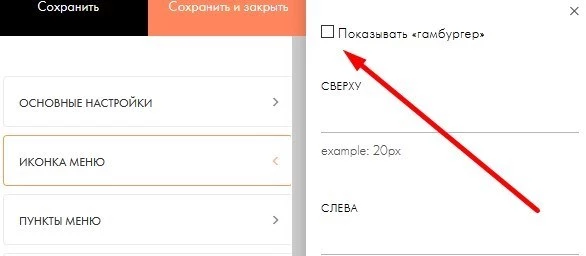
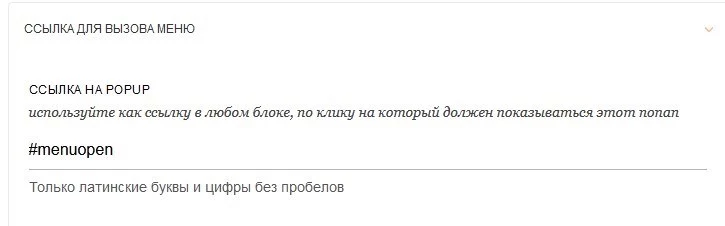
В появившемся блоке нажимаем на кнопку «Настройки». Здесь нужно перейти в раздел «Иконка меню» и убрать галочку у параметра «Показывать «гамбургер»».
По умолчанию будет выводиться иконка для вызова меню, а нас это не устраивает, т. к. мы будем делать ссылку для вызова меню сами. Это позволит придать ему нужный нам внешний вид, а не использовать шаблонную иконку.
Нажимаем на кнопку «Контент» и переходим в настройки меню. В первую очередь нас интересует раздел настроек «Список пунктов меню». В него вписываем наши ссылки, отображаемый текст и адрес. Т. к. у нас в рамках урока только один Zero Block, вписывать нечего. Когда будете создавать реальный сайт, добавьте сюда адрес подходящих страниц. После этого проверьте другие разделы настроек. По умолчанию в них может быть тестовая информация, которая выведется в меню. Например, ссылки на социальные сети, описание и т. д. Просто удалите содержимое полей.
Обратите внимание на раздел «Ссылка для вызова меню». Можете взять ссылку по умолчанию или, если хотите, заменить на свою. Сохраните ее. Она еще понадобится нам позже.
Теперь возвращаемся к нашему Zero Block, который мы создали специально под мобильную версию. Нам нужно создать ссылку, которая и будет вызывать меню. Для этого создаем три горизонтальные линии, и выравниваем их по центру относительно друг друга. Устанавливаем их ширину 40 px и высоту 4 px. Размещаем получившийся объект в одну линию с номером телефона. Должно получиться так:
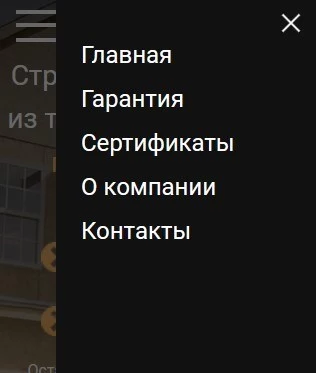
Теперь добавляем ссылку к каждому шейпу, которую мы перед этим сохранили. Все, теперь наше бургер-меню работает и по клику всплывает поверх сайта:
Базовая анимация
Наш первый экран готов. Мы настроили мобильную версию, адаптировали ее под разные разрешения экрана и добавили бургер-меню для мобильной версии. На этом можно было бы и остановиться, но я хочу показать вам, как добавить анимацию. Это делается довольно просто, но выглядит эффектно и позволяет управлять вниманием посетителей. Достаточно добавить анимацию к тем элементам, к которым мы хотим привлечь внимание пользователей, и эффект достигнут.
Выделяем нужный элемент и спускаемся в самый низ бокового меню. Нас интересует Basic Animation.
В параметре Animation выбираем, как именно будет появляться объект на сайте. Из доступных вариантов:
- fade in – объект моментально появляется после загрузки страницы;
- fade in up – объект выезжает снизу;
- fade in down – объект выезжает сверху;
- fade in left – объект выезжает справа;
- fade in right – объект выезжает слева;
- zoom in – объект появляется в своем начальном положении, но другого размера, и постепенно принимает оригинальный масштаб.
Анимацию можно настроить:
- duration – длительность появления или увеличения объекта.
- delay – задержка перед началом анимации.
distance – расстояние, которое преодолевает объект. Этот параметр есть только в тех анимациях, где текст выезжает с одной из сторон.
- scale отвечает за размер объекта. Доступен только для анимации Zoom In. Мы можем сделать объект больше или меньше оригинального. Значение 100 означает оригинальный размер. Мы можем увеличить или уменьшить это значение. Поэкспериментируйте и посмотрите, как меняется анимация.
В наш пример добавим анимацию появления объектов снизу. При этом добавим динамики, чтобы они не появлялись одновременно. Для этого задаем одинаковую анимацию:
- animation – fade in up;
- duration – 0.8.
Чтобы не было хаоса и все объекты не появлялись одновременно, устанавливаем им разную задержку – delay. Для основного оффера – 0,2, для первого преимущества – 0,4, для второго – 0,6, для остальных объектов – 0,8.
Должен получиться такой результат:
Что дальше
Теперь у вас достаточно навыков для создания собственных сайтов. Чтобы полученные знания принесли пользу, советую чаще практиковаться и изучать чужие работы. Рекомендую обращать внимание на сайты, которые вам понравились, и «разбирать» их оформление. Старайтесь подмечать детали: что именно вам понравилось, как авторам сайта удалось произвести на вас положительное впечатление.
Не знаете, как создать сайт, который будет вызывать доверие и приводить к конверсии? Обратитесь к профессионалам, которые смогут создать продающий лендинг быстро и эффективно.
Буду рад ответить на ваши вопросы в комментариях.
Содержание
- Zero Block: Responsive Design
- Zero Block: отзывчивый дизайн
- Zero Block: создание собственных блоков
- Как увеличить или уменьшить ширину блока сайта, созданного на Тильде
- Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
- Что такое отзывчивый дизайн
- Создаём учебный Zero-блок
- Расположение элементов в десктопной версии
- Собираем макет для планшета с горизонтальной ориентацией
- Собираем макет для планшета с вертикальной ориентацией
- Собираем макет для смартфона
Zero Block: Responsive Design
The Grid Container is the main workspace. It has the same grid as Tilda. If you place elements inside the Grid Container, they will be inside the twelve-column grid regardless of the screen size.
On the X-axis, the Grid Container is always centered.
The same happens with the versions for different devices: when you switch between screen types, the width of the Grid Container becomes 980, 640, 480, 320px, it remains fixed and centered.
You can set the Grid Container’s height in the Artboard Settings or by dragging the container up/down with your mouse. You can set a unique Grid Container’s height for each resolution. The Grid Container’s height is the block’s height.
Sometimes, you need to attach an element not to the grid but to the screen. For example, you want the logo to be fixed in the upper left corner on all screens.
To do this, open the Settings panel of the element and change the container type to Window Container. The origin will shift to the top left corner of the Window Container.
Each element in the workspace has its own coordinates that indicate its position to the origin on the X-axis and the Y-axis.
Select an element, open the Settings panel by pressing the Tab key, and you will see the element’s coordinates at the very top of the panel.
We provided for the elements’ size to be also set in percent. So, you can create «fluid» elements that change size depending on the browser window.
For example, you would like half of the screen to always be yellow. To do this, add a shape and open the Settings panel of the element. Set the container type to Window Container, change the units of measure for width and height to percent instead of pixels, set the screen width to 50% and the screen height to 100%. You can also set axis values in percent. If you want the element to always occupy the right half of the screen, set the X-axis value to 50%.
By default, all elements are attached to a Grid container. This is a rectangle with a width of 1200 pixels on the desktop. It is always centered on the screen and has the same size, regardless of display width.
With Auto Scale, you can scale all elements that belong to the Grid container in proportion to the width of the screen or browser. The Grid container will not occupy a fixed width of 1200 pixels, but will stretch to the full width of the screen. All added elements will be proportionally enlarged to take up the entire screen.
To enable automatic scaling, open the artboard settings and find the Scale Grid Container option. Select the Autoscale to Window Width option and save your changes.
If necessary, you can set automatic scaling for all screen types e.g. only for mobile devices by setting up only a certain screen width range. The container of the desktop version zooms from 1200px to 1920, 4K or even 6K. The mobile version increases in size from 320px.
The block height will be dynamic: it will change in proportion to the width when you scale the block.
Buttons: To keep the button at the desired distance from the borders of the browser window, but not to scale at different resolutions, set coordinates for it in Window Container. Use binding to different containers to scale some elements within the same block, and to leave some elements with a fixed distance from the browser edges, but without resizing.
Images: Be careful when uploading images: they should be the right size so that they don’t lose quality when scaled for larger screens.
Источник
Zero Block: отзывчивый дизайн
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
У каждого элемента в рабочей области есть координаты — положение относительно начало координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Источник
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Источник
Как увеличить или уменьшить ширину блока сайта, созданного на Тильде
Стандартная ширина контентной части сайта, созданного на Тильде в десктопной версии составляет 1200 пикселей.
Как же нам быть, если наш дизайн предусматривает другие размеры?
Если по дизайну наш блок должен быть меньше, сделать его таким не составит труда, используя Zero блок и располагая в нем элементы так, как нам это необходимо. Если же необходимо уменьшить ширину блока с помощью кода, то делать это можно аналогично тому, как ниже в примере мы будем делать блок шире.
Как увеличить ширину блока в Тильде? Можно ли?
Разберем на конкретном примере.
Добавим на страницу, например, блок AB201.
Видим, что контент блока расположен по центру экрана и занимает определенное место в нем.
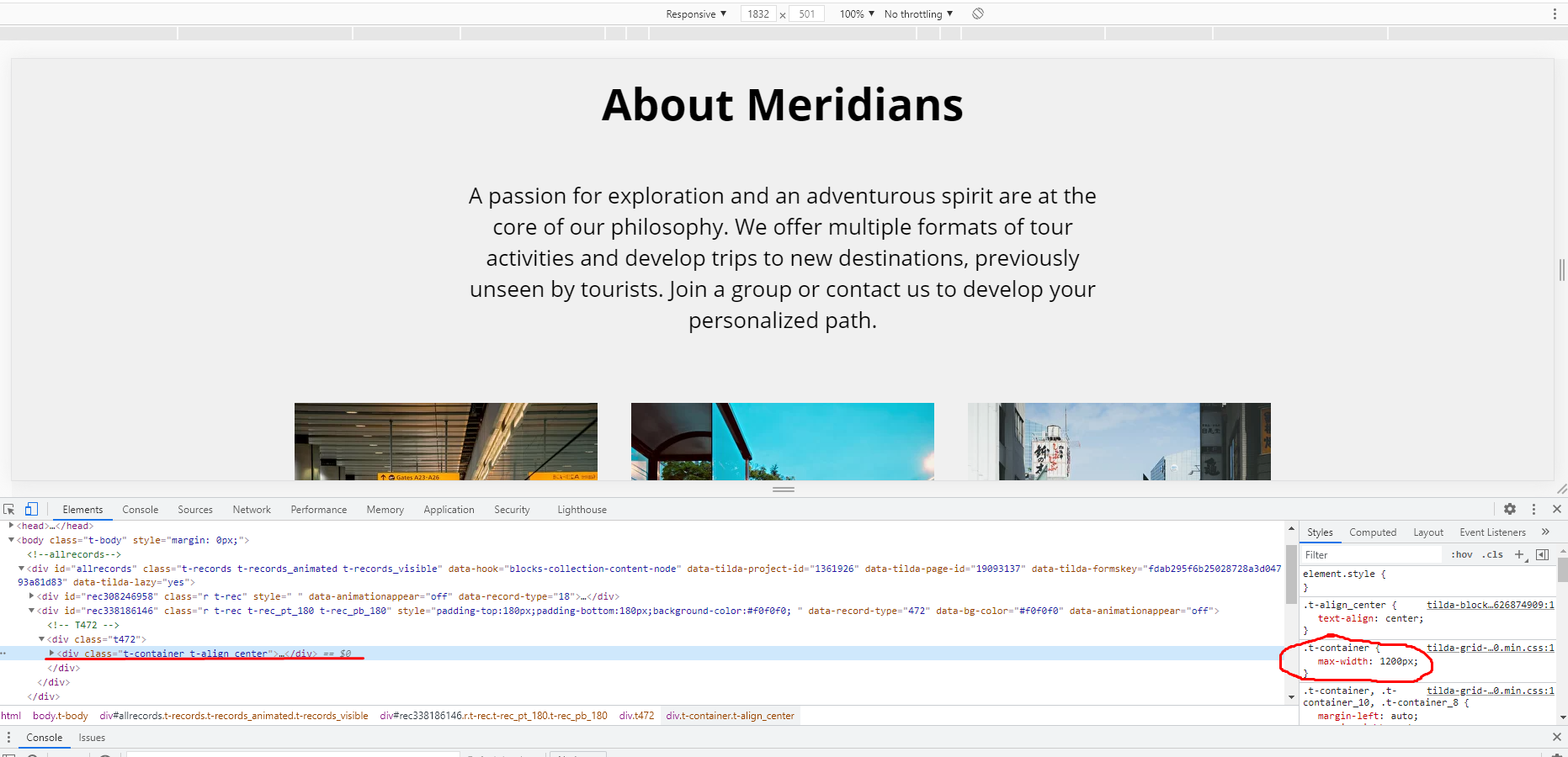
С помощью инструментов разработчика (F12 в Яндекс-браузере, например) исследуем макет сайта и конкретно нашего блока.
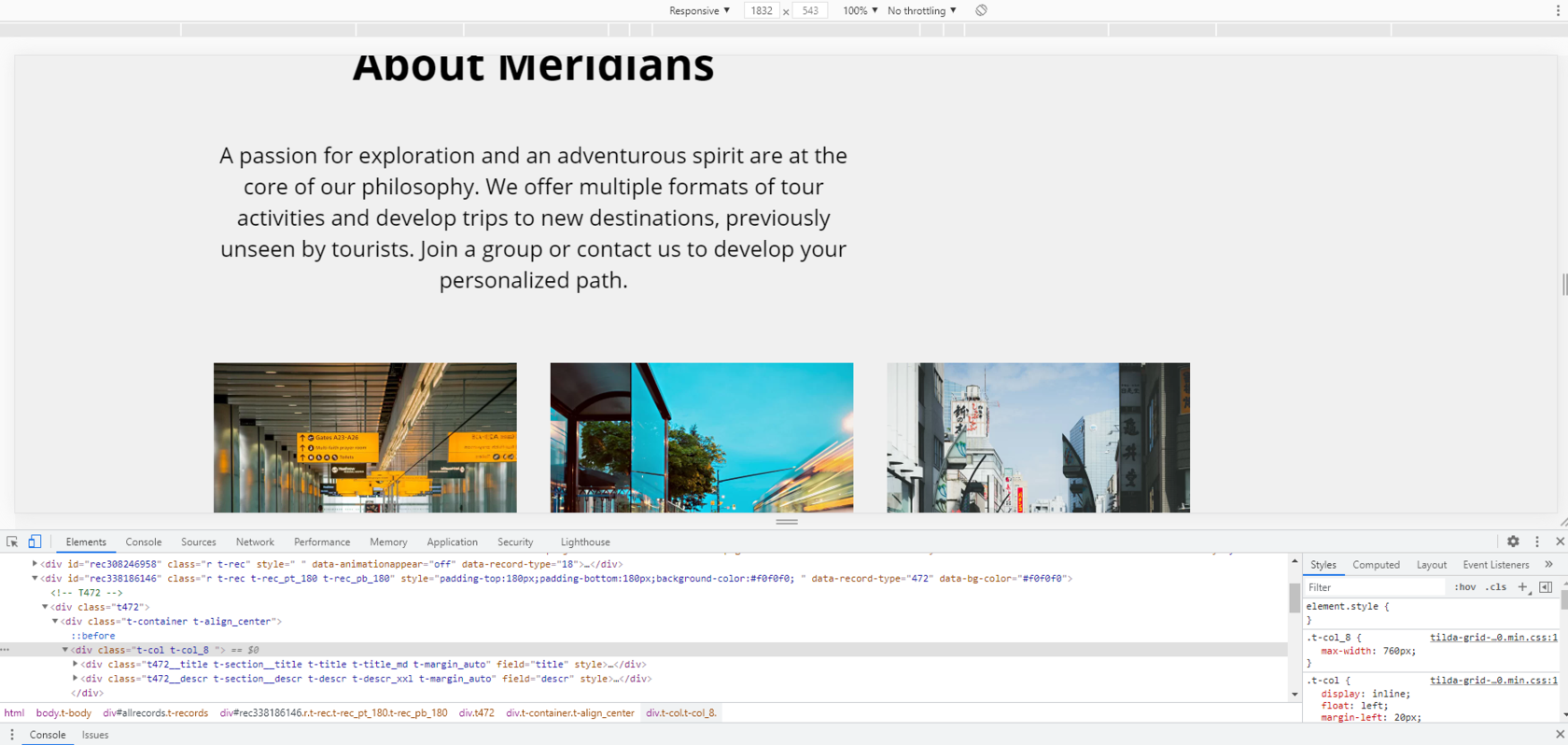
Выясняем, что контент заключен в блоке
класс которого t-container,имеет ограничение ширины, равное 1200 пикселей, о котором упоминалось выше в посте.
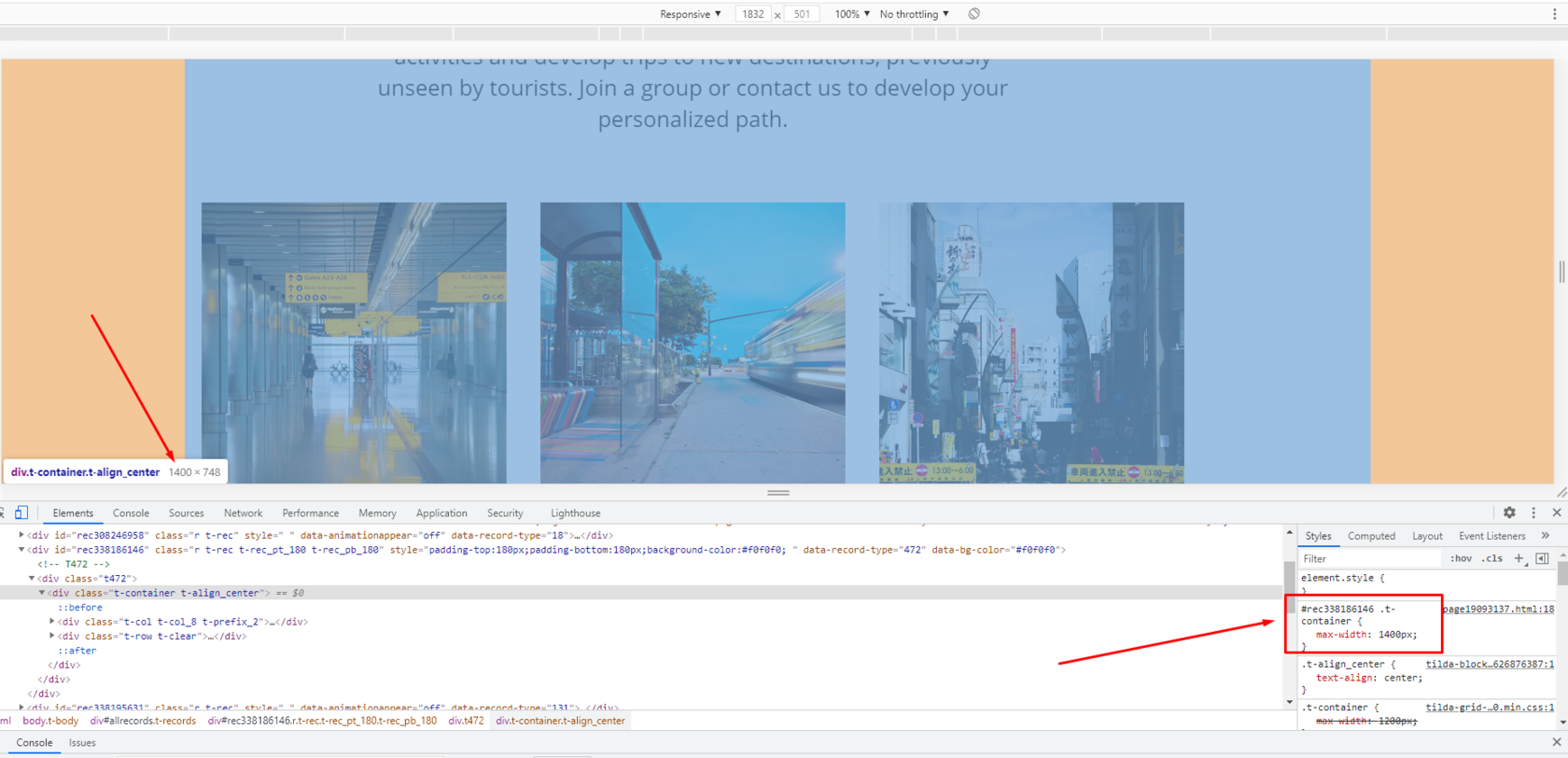
Так вот, этот параметр мы с Вами изменим, например, на 1400 пикселей, тем самым увеличив ширину нашего блока на 200 пикселей.


Опубликуем страницу после внесенных изменений, увидим, что блок стал шире:
Однако, также заметим, что контент в этом блоке стал располагаться не по центру.
Исправим это следующими манипуляциями:
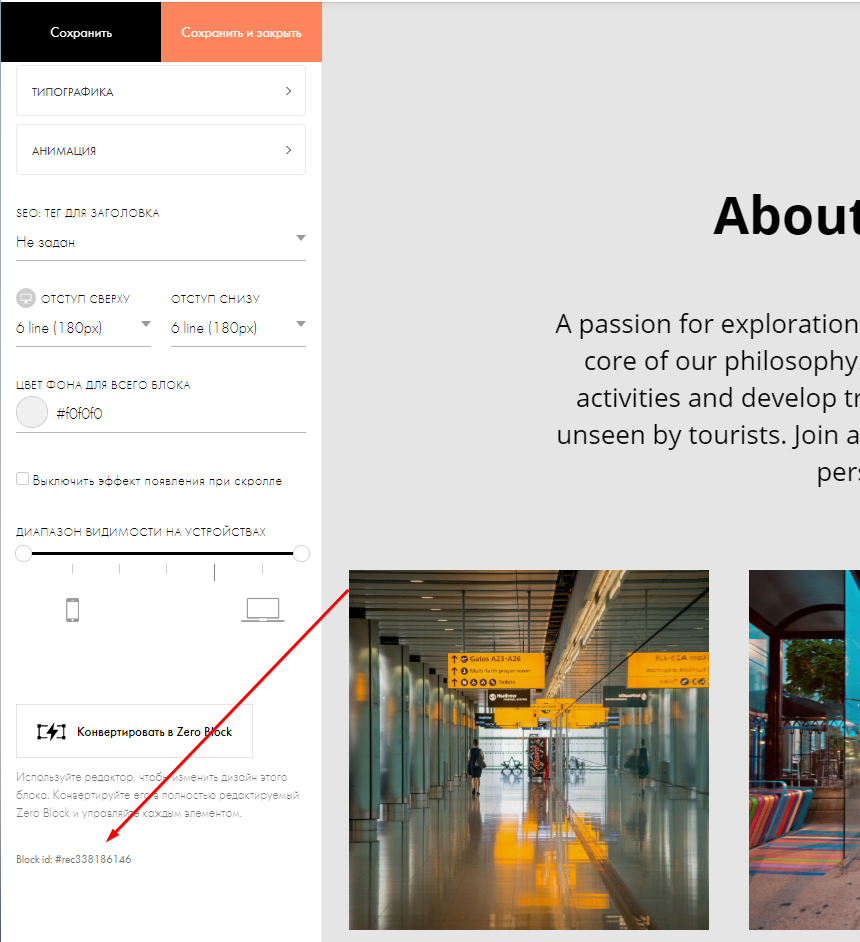
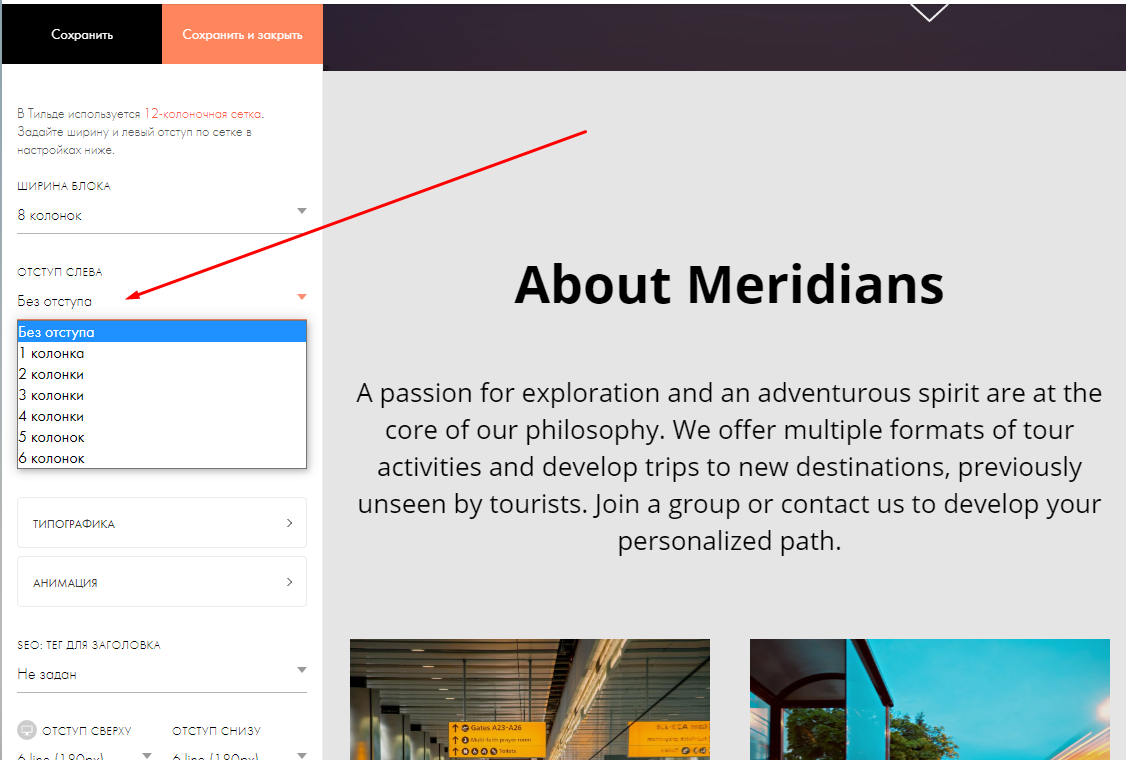
Во-первых, в Настройках блока, для параметра Отступ слева укажем Без отступа.
Получим:
Как видим из разметки в инструментах разработчика, заголовок блока и описание располагаются в div блоке
Очевидно, чтобы центрировать эти элементы, нам необходимо переопределить стили класса:t-col_8, но конкретно для нашего блока с указанием его id (на сайте, вероятно, будут присутствовать другие элементы с этим классом. Если мы не укажем id блока, то стили будут переопределены для всех элементов с классом t-col_8).
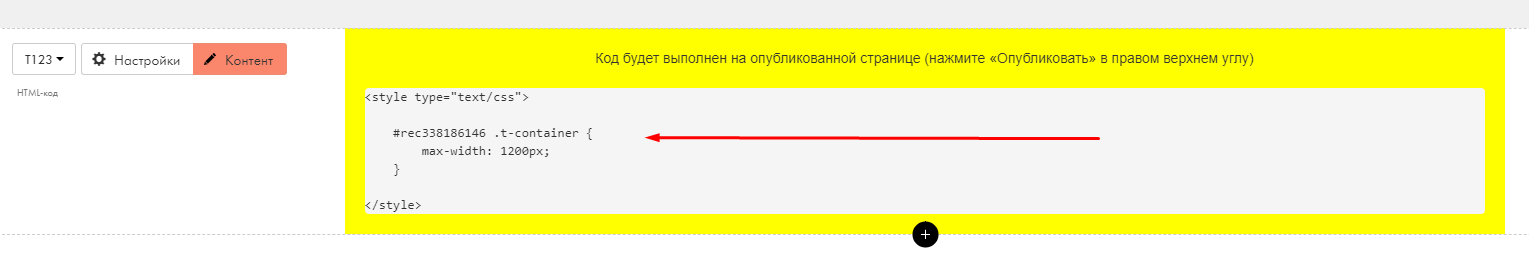
Итак, напишем в добавленный ранее блок с HTML кодом следующие строчки:
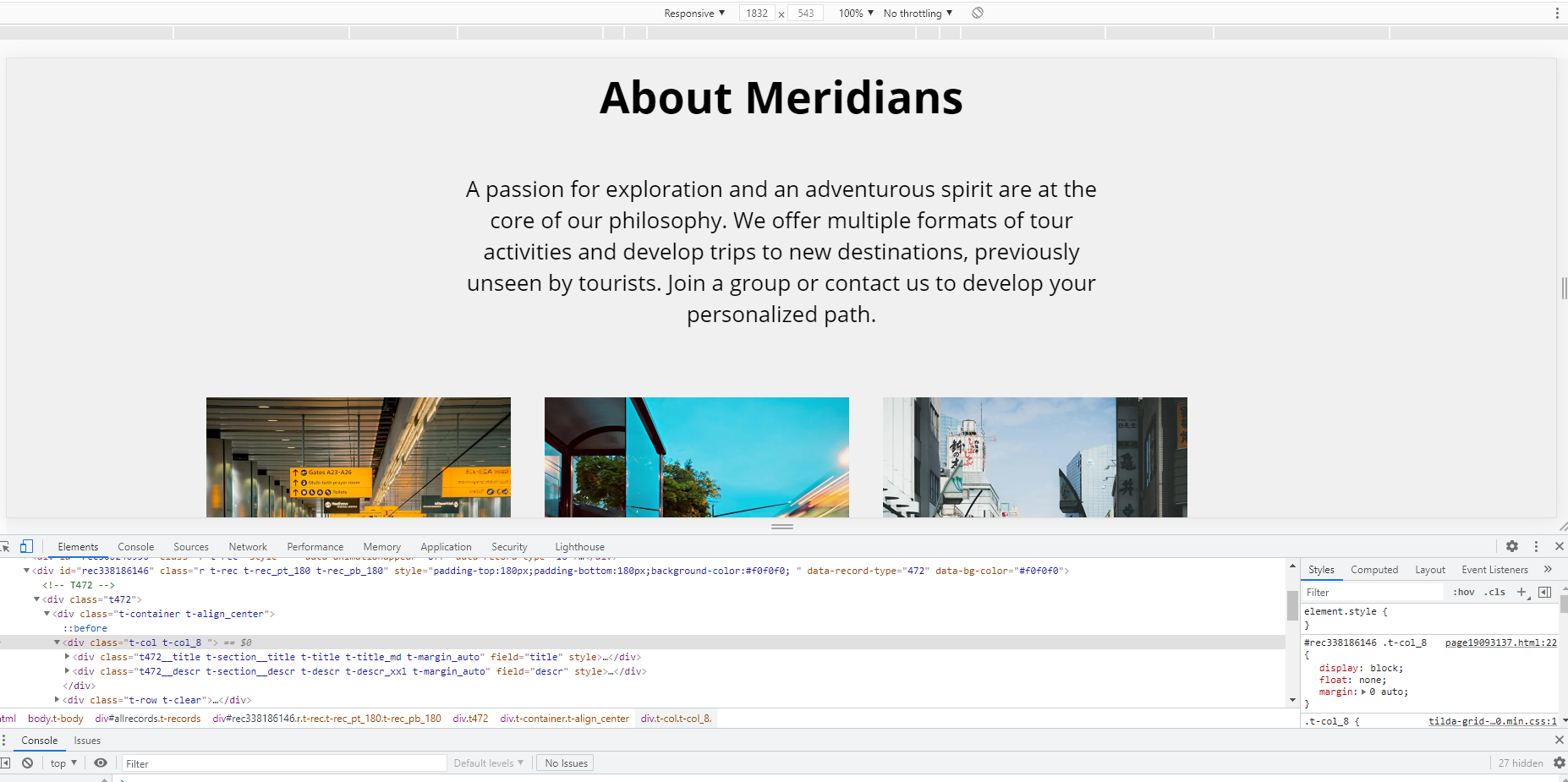
После сохранения внесенных изменений и публикации страницы увидим, что заголовок и описание блока теперь располагаются по центру:
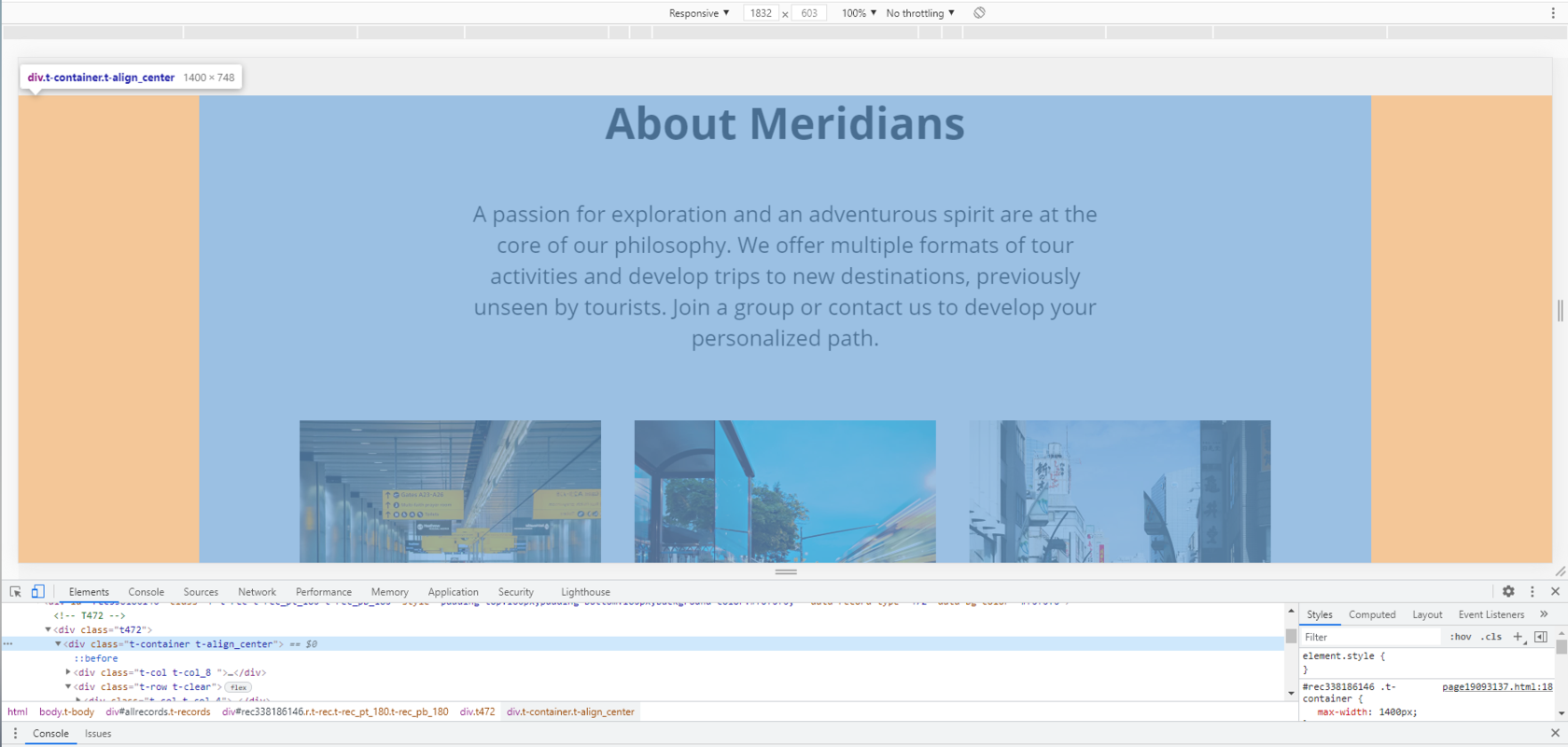
Центрируем галерею изображений блока.
Также используя инструменты разработчика в браузере, видим, что контент с изображениями располагается в блоке div
Переопределять стили будем для класса:t-row. А точнее, не переопределять, а дописывать необходимые для решения нашей задачи.
В блок с HTML-кодом допишем строчки:
Таким образом, мы научились увеличивать ширину блока в Тильде, используя пользовательский код.
Надо отметить, что пользовательский код доступен только на платных тарифах Тильды.
Пример был рассмотрен на отдельном несложном блоке. Аналогично Вы можете использовать этот прием и для других видов блоков. Однако, как видите, недостаточно изменить лишь одну ширину блока, так как вслед за этим на странице «поедут» другие элементы блока. Так что для них тоже необходимо будет вносить свои правки. Какие именно, все зависит от ситуации, которые бывают весьма различны. Очевидно, Вы должны обладать знаниями и навыками работы с инструментами разработчика браузера и знать основы HTML и CSS, чтобы понимать, какие именно нужно вносить изменения, чтобы влиять на элементы сайта.
Надеюсь, статья была Вам полезна и помогла в реализации Ваших задач.
Спасибо, что дочитали до конца!
Желаю Вам удачи!
Источник
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.
Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
В настройках блока выставляем параметры как на картинке.
Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
Расположение элементов в десктопной версии
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
Макет состоит из простых элементов:
Настройки для десктопной версии:
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
Собираем макет для планшета с горизонтальной ориентацией
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.
Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.
Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.
Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
Переходим к блоку описания изображения.
По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования ( Container) на панели Settings. Ищем решение проблемы там.
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.
Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.
Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.
Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.
Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.
После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт « Просмотреть код».
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.
Далее нажмите на иконку экранов и введите нужное разрешение экрана ( 960×640) в центральной панели.
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.
Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.
Могло быть и хуже. Вот что мы сделаем:
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.
Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.
Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.
Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.
Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.
Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.
Готовый макет в «Тильде».
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.
Смотрим, как отображается макет по умолчанию.
Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
Начнём стандартно — выставим высоту экрана рабочей области.
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.
Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:
Переносим заголовок, описание и ссылку в рабочую область экрана.
Меняем цвет текста описания с помощью панели настроек.
Источник
Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт или лендинг на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
Рис. 1. Добавляем зеро блок
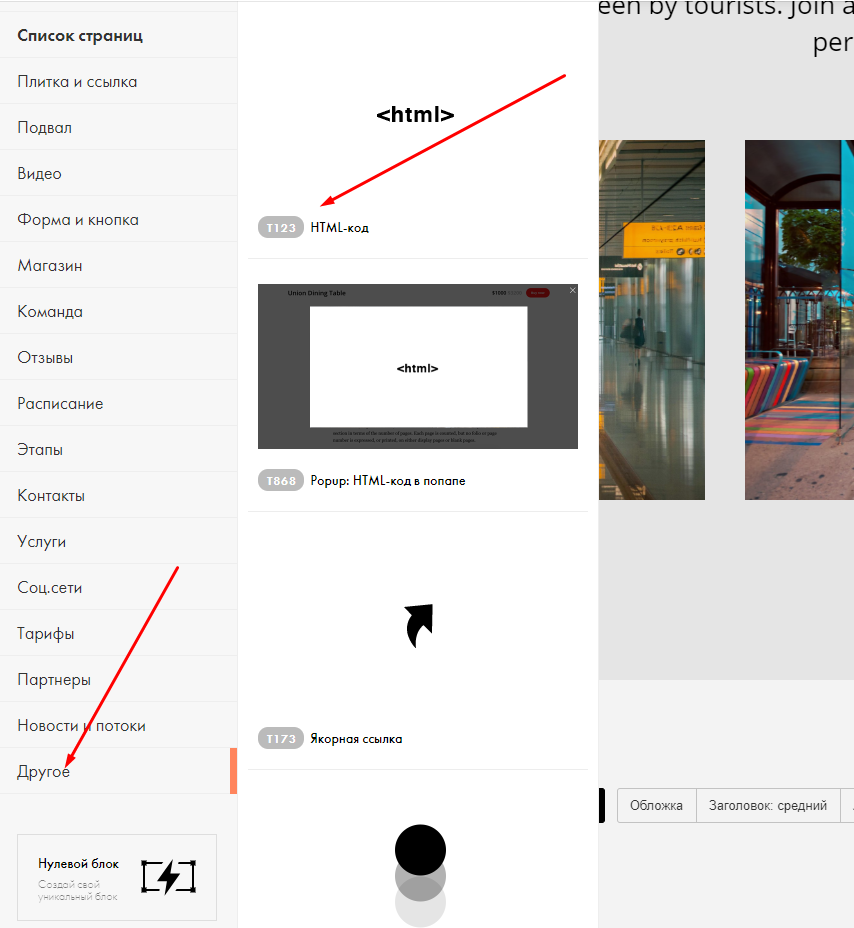
Переходим в меню блоков, в самом конце меню под вкладкой «Другое», находим «Нулевой блок».
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Рис. 2. Вид зеро блока
Главные функции стандартного блока сохраняются: вырезать, удалить, копировать, скрыть или переместить. Присутствуют привычные «Настройки», но кнопка «Контент» заменена кнопкой «Редактировать блок», при нажатии на нее открывается рабочая область — артборд, состоящий из 2 рабочих областей: Grid Container и Window Container.
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Рис. 3. Редактирование нулевого блока.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
Переходим в режим редактирования, нажав в левом верхнем углу экрана кнопку «Плюс». Открывается инструментарий нулевого блока. Состоящий из следующих элементов:
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Для доступа ко всему функционалу настроек, нажмите кнопку «Settings» в правом нижнем углу экрана или клавишу Tab на клавиатуре, откроется панель настроек. Изначально она свернута, чтобы визуально освободить рабочее пространство.
Адаптация дизайна для экранов
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
После создания дизайна переключитесь на экраны представленных размеров, чтобы посмотреть как страница выглядит на смартфонах, планшетах или компьютерах. Если объекты расположены неправильно, можно поправить их, правильно расположив элементы, настроив высоту артборда, размер изображения или ширину текстовой колонки.
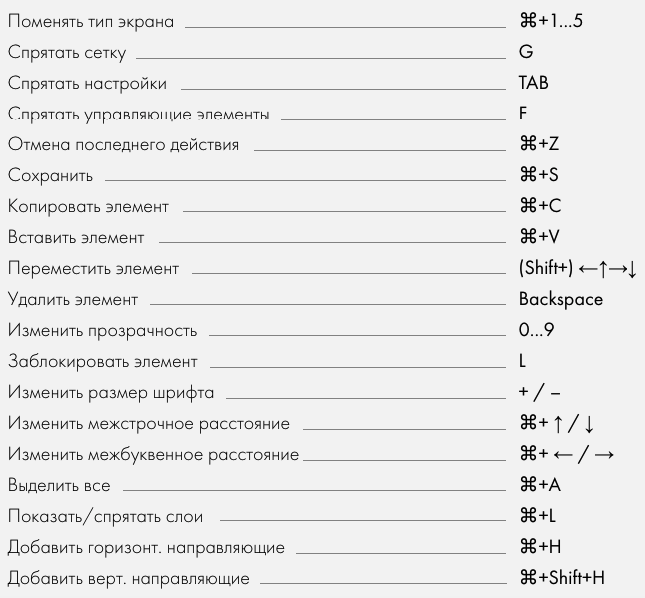
Горячие клавиши
По словам разработчиков и дизайнеров, использование горячих клавиш заметно ускоряет работу, их список можно увидеть на фото выше или непосредственно в контекстном меню нулевого блока. На Windows вместо «Command» используйте Ctrl. Запомнив сочетания клавиш, сможете выполнять работу быстрее и продуктивнее, не прибегая к помощи мыши. Они позволяют сохранять, вставлять, копировать и перемещать элементы. Отменять последнее действие, изменять межстрочные и межбуквенные расстояния, размер шрифта и др.