С помощью блока «Навигация» можно размещать меню ссылок на любой странице, чтобы посетители могли с лёгкостью переходить в другие части вашего сайта.
Содержание
Вставка блока «Навигация»
Для добавления блока «Навигация» щёлкните значоквставки блока, чтобы открыть библиотеку блоков, и выберите блок «Навигация».

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Добавление ссылок в блок «Навигация»
После добавления блока «Навигация» к нему можно добавить ссылки тремя способами:

- Выбрать меню: для отображения можно выбрать уже созданное на вашем сайте меню. С помощью этой опции можно выбрать меню, ранее созданное в разделе Внешний вид → Меню в классической теме.
- Создайте новое меню в разделе Выбрать меню → Инструменты → Создать новое меню. Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.

- Начать с пустым: создается пустое меню для ручного добавления каждой ссылки, которая должна отображаться в навигации.
После того как вы выберете одну из этих трех опций, при необходимости в меню можно будет добавить дополнительные элементы.
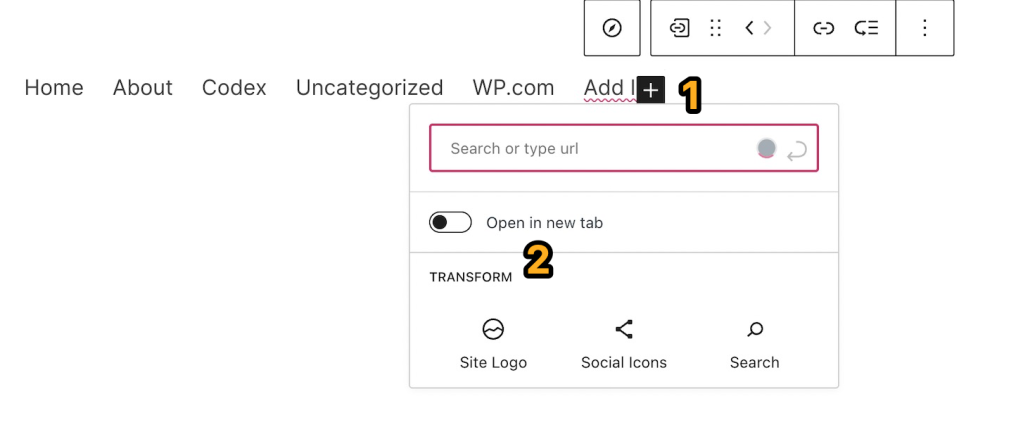
Чтобы добавить в блок навигации новую ссылку, щелкните значок + инструмента вставки блоков. В результате у вас появятся следующие возможности:
- Выбирать любые из недавно измененных страниц.
- Искать по имени и выбирать любые страницы, записи, категории или теги.
- Добавлять в меню любые ссылки (в том числе внешние, ведущие на другие сайты), вводя их вручную или вставляя из буфера.

Добавление блоков в блок «Навигация»
В блок «Навигация» можно добавить несколько специальных блоков. К ним относятся:
- блок логотипа сайта,
- блок значков соцсетей,
- блок поиска.
Добавление любого их этих блоков в меню:
- Щелкните значок + инструмента вставки блоков.
- Прокрутите вниз появившегося модуля, а затем щелкните блок, который нужно добавить.

Панель инструментов блока (блок «Навигация»)
Для отображения панели инструментов блока щёлкните Блок навигации.

На панели инструментов блока «Навигация» расположены следующие значки (слева направо):
- Изменение стиля блока
- Выравнивание элементов по левому краю, по центру или по правому краю
- Выравнивание по ширине содержимого или во всю ширину (при наличии поддержки темы)
- Выбрать меню: Замените меню на своём сайте (созданное ранее в разделе Внешний вид → Меню).
- Откройте вид списка, чтобы просмотреть все элементы меню, и перегруппируйте их.
- Дополнительные опции.
Панель инструментов блока (ссылки для навигации)
При нажатии отдельных элементов для навигации откроются различные наборы опций на панели инструментов.

На панели инструментов элементов навигации расположены следующие значки (слева направо):
- Перемещение элементов влево или вправо
- Изменение ссылки
- Добавление подменю
- Полужирный шрифт, курсив и другие варианты форматирования текста
Создание подменю
Вы можете создать подменю, также называемые раскрывающимися меню, выполнив следующие действия:
- Щёлкните элемент, под которым хотите создать подменю.
- На появившейся панели инструментов щёлкните опцию Добавить подменю.
- Выполните поиск страницы, которую хотите добавить, или впишите/вставьте её URL-адрес.
- Нажмите клавишу «Ввод».
Настройки блока (блок «Навигация»)
В дополнение к опциям на панели инструментов каждого блока доступны опции на боковой панели блока. Если боковая панель не отображается , щёлкните значок шестерёнки (⚙️) рядом с кнопкой «Опубликовать».

Блок «Навигация» уникален наличием двух различных наборов опций на боковой панели, зависящих от того, какой один из следующих вариантов вы выбрали:
- Общие настройки блока «Навигация»
- Настройки для отдельных ссылок в вашей навигации
Разметка

В настройках разметки можно:
- Выровнять элементы меню по левому краю, центру или правому краю либо использовать одинаковые интервалы.
- Изменить ориентацию блока «Навигация» на горизонтальную (ссылки отображаются в виде строки) или вертикальную (ссылки отображаются в виде столбца).
- Разрешить размещение элементов меню в нескольких строках, если все элементы не помещаются в одной.
Отображение
В меню наложения можно выбрать, необходимо ли свернуть опции навигации в значок меню (иногда называется «кнопка-гамбургер»), которое после щелчка открывается как наложение. Эту функцию можно отключить, установить для отображения всегда или только на мобильных устройствах.
Вы также можете настроить для подменю открытие с помощью щелчка и выбрать, показывать значки или нет, для указания подменю. Фактически используемые значки определяются вашей темой.
Цвет

С помощью настроек цвета можно выбрать или настроить цвет текста и фона меню навигации, а также цвет текста и фона наложения.
Настройки оформления
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Дополнительно

Вы можете определить HTML-якорь для создания переходов по страницам.
Дополнительные настройки классов CSS позволяют добавить к блоку класс CSS путем написания пользовательских CSS и настройки стиля блока по своему усмотрению. Дополнительные сведения.
Настройки блока (ссылки для навигации)
Каждый элемент меню в блоке «Навигация» является блоком «Ссылка на страницу». Если вы щёлкните отдельный блок «Ссылка на страницу» в навигации, в настройках на панели инструментов откроются различные наборы опций.
Настройки ссылок

В некоторых темах отображается небольшой фрагмент текста с элементами меню. Этот текст можно написать в поле Описание.
Для каждой вашей ссылки можно установить атрибут заголовка ссылки. Он определяет дополнительную информацию о вашей ссылке для поисковых систем. Атрибут заголовка создаётся по умолчанию, поэтому нет необходимости писать его вручную.
Отношения между ссылками управляют атрибутом отношений ссылки навигации — отношениями между текущим документом и документом, на который указывает ссылка. Это такие атрибуты, как nofollow или noreferrer.
Темы
- Настройки экрана
- Создание меню
- Добавление пунктов в меню
- Удаление пункта меню
- Создание многоуровневых меню
- Добавление меню на ваш сайт
- Перестановка, настройка пунктов меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Наверх ↑
Создание меню
- Перейдите в консоль WordPress.
- В меню «Внешний вид» в левой части консоли выберите «Меню», чтобы открыть редактор меню.
- Выберите Создайте новое меню в верхней части страницы
- Введите имя для вашего нового меню в поле
- Нажмите кнопку Создать меню.
Наверх ↑
Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
- Найдите панель под названием Страницы.
- На этой панели выберите вкладку Все, чтобы открыть список всех опубликованных в настоящее время страниц на вашем сайте.
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой из них.
- Нажмите на кнопку Добавить в меню, расположенную в нижней части этой панели, чтобы добавить выбранные вами элементы в меню, созданное на предыдущем шаге.
- Нажмите на кнопку Сохранить меню как только вы добавите все нужные пункты меню.
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Наверх ↑
Удаление пункта меню
- Найдите элемент меню, который вы хотите удалить, в окне редактора меню.
- Нажмите на значок стрелки в правом верхнем углу пункта меню, чтобы развернуть его.
- Нажмите на кнопку Удалить. Пункт меню будет немедленно удален.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Наверх ↑
Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
- Наведите указатель мыши на «дочерний» пункт меню.
- Удерживая левую кнопку мыши, перетащите ее вправо.
- Отпустите кнопку мыши.
- Повторите эти шаги для каждого пункта подменю.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Наверх ↑
Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
- Прокрутите вниз окно редактора меню.
- В разделе Область отображения установите флажок для того места, где вы хотите разместить свое меню.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Наверх ↑
Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут заголовка
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Удалить
Удалить этот пункт из меню.
Отмена
Отмените настройку пункта меню
Часто при подборе шаблона wordpress возникает проблема – это недостаточная ширина блоков. У многих тут же возникает желание изменить ширину шаблона. Для тех, кто хорошо разбирается в html или php это не создаст особых проблем. Но для того чтобы подробно написать о том, как вносить изменения в размеры шаблона wordpress для неподготовленного человека, понадобится целая брошюра.
Самое простое – заказать, но тот, кто пытается сделать это самостоятельно, получает знания. В дальнейшем, ему не придется обращаться к специалистам по каждой мелочи. Зная «основу» сделать это вполне возможно. Перед началом, каких – либо изменений, обязательно сделайте запасную копию всех страниц вашего ресурса. В случае неточной работы, вы без проблем восстановите первоначальный вид сайта.
Шаблонов wordpress невероятное множество, все они различны и каждый меняется по-своему. Но такие основные блоки как: ширина основной страницы, шапка, левая и правая колонка, подвал имеют все. Для работы нам понадобится:
- Веб – браузер Mozilla Firefox.
- Плагин Firebug установленный на Firefox.
Когда все необходимое скачано, установлено и готово к работе, открываем выбранный шаблон в Mozilla Firefox и запускаем Firebug, нажав значок жука.
Панель плагина
Внизу открывается панель плагина, в которой мы будем работать. Все вносимые изменения тут же будут отображаться в верхней части монитора. На вкладке справа мы видим CSS стиль выбираемого элемента, слева html код страницы. Чтобы увеличить или уменьшить ширину шаблона, первым делом мы должны узнать текущий размер основы. Нажимаем на значок курсора нашего плагина.
Элементы на странице будут подсвечиваться различными цветами, и вы сможете, выделяя каждый элемент страницы, детально ознакомиться со структурой вашего сайта. Получив название, узнаете точные размеры. После того как текущая ширина будет установлена, левой кнопкой мыши нажимаем на это значение. Методом проб, создаем наиболее подходящую ширину и тестируем, ее отображение.
Важно!
Вы можете смело экспериментировать с любыми элементами и значениями. Текущие изменения никак не могут воздействовать на вашу страницу на сервере, они активны лишь в окне плагина (текущем кэше Мозилы). При обновлении все настройки сбрасываются.
Правим style.css
Теперь осталось сохранить эти изменения для шаблона wordpress. Обычно ширина шаблона прописывается в style.css. Входим в административную панель веб-сайта → внешний вид → редактор → style.css → строка 79, меняем значение width. Сохраняем.
(Всего посетителей: 9 445, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Здравствуйте, сегодня опять поговорим о создании меню (вертикальное и горизонтальное) в wordpress через панель управления, а также о том, как вывести его в любом месте вашего сайта с помощью функции wp_nav_menu, все будет намного проще, чем мои ранее написанные руководства по созданию меню.
Скачать исходники для статьи можно ниже
Нижеуказанное руководство основано на моей предыдущей статье –
Создаем выпадающее горизонтальное меню WordPress (подробно).
Однако, здесь мы будем делать все проще (не будем трогать файл functions.php или использовать скрипты, чтобы сделать меню выпадающим), а именно научимся делать вертикальное меню или горизонтальное не выпадающее меню.
Приступим же!
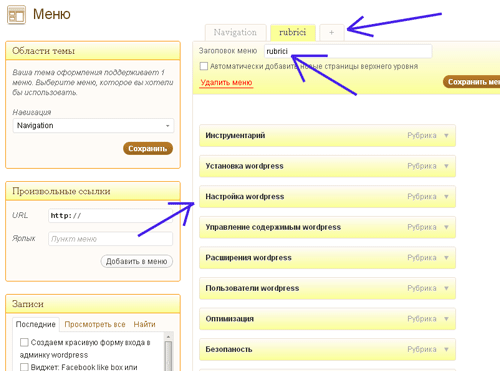
1. Заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Меню”.
Здесь создаем нужное нам меню.
Например, создадим меню из рубрик, но не из всех, а только тех, которые нам нужны и назовем данное меню – “rubrici”, вот так это будет выглядеть:

2. Для вывода меню в wordpress будем пользоваться следующей функцией:
<?php wp_nav_menu('menu=имя меню'); ?>
Все просто, в вышеуказанном коде, вместо “имя меню” подставляете название созданного вами меню и вставляете код в любом месте вашего сайта.
Для меню, созданного в нашем примере данная функция будет выглядеть следующим образом:
<?php wp_nav_menu('menu=rubrici'); ?>
3. Вставляем меню в нужном месте нашего сайта.
Давайте, например, вставим наше меню “rubrici” в шапку, в самом вверху.
Для примера возьмем стандартную тему wordpress – Twenty Twelve.
Для этого в панели управления wordpress заходим в пункт – “Веншний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем – header.php.
В его коде находим открывающий тег body, а сразу после него идет тег, открывающий блок “page” – вот после него и вставим вывод нашего меню “rubrici” с помощью функции – wp_nav_menu:
...
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
<?php wp_nav_menu('menu=rubrici'); ?>
<header id="masthead" class="site-header" role="banner">
...
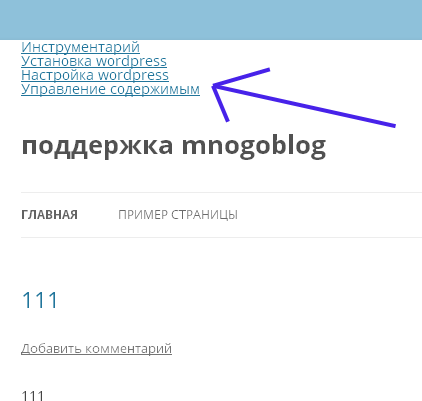
Сохраняем изменения и переходим на свой сайт, смотрим, что у нас получилось:

Как видите меню у нас получается вертикальное, и это хорошо, если вам нужно вертикальное меню, однако, допустим, что нам нужно горизонтальное меню, тогда нам нужно прописать стили оформления для нашего меню – “rubrici”.
4. Прописываем стили меню.
Для начала, обернем функцию вывода нашего меню в новый блок, например “menu2”, для того чтобы прописать для него стили оформления.
То есть код в файле header.php (путь 3 данного руководства) будет выглядеть так:
...
<body <?php body_class(); ?>>
<div id="page">
<div id="menu2">
<?php wp_nav_menu('menu=rubrici'); ?>
</div>
<header id="masthead" role="banner">
...
Следующий шаг, который нам нужно сделать – это прописать стили оформления для нашего нового блока (“menu2”), в котором и содержится наше новое меню (“rubrici”).
А для этого в панели управления wordpress, в левом меню, выбираем пункт “Внешний вид”, далее его подпункт “Редактор”, а справа среди шаблонов выбираем файл – style.css.
Переходим в его коде в самый низ и вставляем следующий фрагмент:
#menu2 {
padding: 0 0 0 20px;
margin: 0;
}
#menu2 li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#menu2 li a {
display: block;
background: #20548E;
padding: 5px 12px;
text-decoration: none;
border-right: 1px solid white;
width: 70px;
color: #EAFFED;
white-space: nowrap;
}
#menu2 li a:hover {
background: #1A4473;
}
#menu2 li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
}
После чего переходим на сайт и смотрим, что у нас получилось:

Как видите наше меню превратилось из вертикального в горизонтальное, осталось только подкорректировать стили оформления под свой сайт.
Например в данном примере нам нужно растянуть по ширине каждый пункт меню – за это отвечает атрибут:
width: 70px;
Меняю его на:
width: 170px;
После чего мое меню будет выглядеть следующим образом:

На этом все!
Не забудьте прочитать “похожие статьи”
Вы должны уметь изменять размер шаблона, если хотите создать хороший сайт. По умолчанию многие темы предлагают неудобные размеры каркаса шаблона. Узкие темы — это точно так же плохо, как слишком широкие. У вас должна быть «золотая середина», которая как раз подходит для выполнения функций на сайте. Только так содержимое вашего ресурса будет корректно отображаться, и все виджеты влезут в сайдбар. В данной статье вы узнаете какие есть способы коррекции размеров боковых колонок.
Сайдбар — это боковая часть сайта, в которой обычно закрепляют виджеты, рубрики, рекламу и различные важные сообщения.
Без сайдбара сайт выглядит никудышно. Если вы хотите как-то визуально разбавить содержимое страницы, вам стоит изменить шаблон Вордпресс, добавив сайдбар определенного размера. Обычно боковые колонки в нем уже установлены по умолчанию. Но не всегда ширина сайдбара является оптимальной для того или иного проекта. Разберем методы, как изменить ширину и высоту боковой части сайта Вордпресс.
Содержание
- Каким должен быть размер сайдбара
- Как изменить размер сайдбара вручную
- Плагин для изменения размера сайдбара
Каким должен быть размер сайдбара
Возможно вам и не понадобится ничего менять. Изменить боковую колонку следует только в том случае, если она выглядит «криво» и неестественно. Во-первых, смотрите, чтобы сайдбар имел меньшую ширину, чем основная часть страницы, содержащая контент. Боковая колонка не является ключевой частью сайта, потому на нее не должно быть обращено много внимания — максимум она может занимать 40 % от видимой части страницы. Учтите, что если у вас два сайдрбара (или несколько), их ширина не должна превышать 50 % от ширины всей страницы. Лучше использовать только одну боковую колонку — так она эффективнее.
Существует «золотое правило» дизайнеров для сайтов, где используется только один сайдбар. Это правило гласит, что если на странице только одна боковая колонка, она не должна занимать большее 38 % ширины сайта. О такой загадочной цифре говорят многие именитые веб-дизайнеры (например: Джарел Ремик).
А по поводу высоты — важно, чтобы сайдбар не торчал сверху сайта. Его размер по высоте в верхнем пределе должен быть аналогичен основной части страницы. А вот нижний предел можно изменить, чтобы базовая часть сайта была длиннее. Не нужно стараться впихнуть в сайдбар все, что есть на сайте — только основное. А если информации реально много, тогда сделайте две боковых колонки, но не нужно растягивать sidebar до подвала сайта.
Как изменить размер сайдбара вручную
Теперь поговорим о том, как самостоятельно изменить размер боковых колонок и самого каркаса шаблона без использования каких-либо дополнений. Такой метод подразумевает изменение исходного кода страницы. Именно в html-тегах и заключен параметр размера шаблона. Учтите, что изменение размеров может повлечь за собой негативные последствия, если в качестве фона вы загрузили картинку специального размера. Потому лучше изменить параметры каркаса еще на стадии верстки сайта.
Параметры сайдбара в коде находятся в виде блока. Чтобы изменить размер всего каркаса, и боковых колонок в том числе, вам понадобится влезть в код, и попеременно скорректировать цифровые параметры ширины и высоты каждого элемента. А именно:
- header — отвечает за размер шапки сайта;
- bg — это основной контент, то есть та часть страницы, на которой будут размещаться статьи (именно в этой части и находится сайдбар);
- footer — это подвал сайта, то есть его нижняя часть.
Чтобы узнать размеры определенного блока, вам необходимо нажать на пункт wrapper в «Просмотре кода страницы». Сбоку в разделе CSS браузера вы увидите цифровые значения ширины элемента в пикселях. Чтобы изменить размер всего каркаса, вам необходимо отредактировать элемент main, а после него внести изменения и в другие элементы. Рекомендуется это делать на локальном сервере, чтобы ваш сайт не «прыгал» на глазах пользователей. И, вообще, лучше таким заниматься еще до запуска интернет-проекта.
Для изменения размера сайдбара найдите примерно такую строчку
<div id= "bg">
Эта строка отвечает за параметры срединной части страницы, то есть за блок с контентом и за боковые колонки. Не трогайте строку «main» — это основная часть сайта. Вам нужно найти тег «mainnav» — это и есть боковая колонка. Все, что вам потребуется, это в CSS изменить пункт width, отвечающий за ширину — вписать другое значение размера. Можете уменьшить либо увеличить сайдбар, но не забывайте следить за приведенными выше советами по размерности, чтобы сайт отображался корректным образом.
Чтобы внесенные изменения сохранились, необходимо их производить на сервере. То есть вы изначально можете протестировать корректировки на локальном хостинге, но потом обязательно скопируйте отредактированный файл style.css, и занесите его в базы данных основного сервера. Только тогда изменения вступят в силу.
Плагин для изменения размера сайдбара
Если вы не желаете пробираться во внутренности каскадных таблиц стилей, и искать элементы, которые необходимо отредактировать, тогда можете воспользоваться плагином Visual Sidebar Editor for WordPress. Это специальный модуль, который как раз предназначен для генерации боковых колонок. Он является частью более глобального инструмента Visual Composer.
Плагин Visual Composer — это натуральный конструктор страниц для Вордпресс. С ним вы сможете с нуля создать готовый шаблон. Работает модуль с шорткодами, и очень прост в установке. Если изменение размера сайдбара — это не единственное, что вам предстоит сделать, лучше скачайте плагин Visual Composer, и в качестве дополнения добавьте Visual Sidebar Editor. Если проблема только в размере боковой части страницы, тогда модуля Visual Sidebar Editor будет достаточно.
Преимущество использования плагина для изменения сайдбара в том, что он все делает автоматически. То есть вы показываете что хотите изменить по системе Drag & Drop, а модуль самостоятельно корректирует код элемента, исходя из ваших запросов. Если же вы хотите испытать свои силы в редактуре html-тегов, то плагин предоставит вам и такую возможность. Кроме того, в нем есть специальные шорткоды для внесения дополнительных функций на сайт — более 40 расширений.
Еще один плюс использования такого плагина для редактуры страниц — это сохранение изменений, независимо от версии движка. Даже если вы обновили Вордпресс, шаблон не изменится — он контролируется модулем. Потому можете переходить на более старые версии или обновлять WordPress — вреда для размерности сайдбара это уже не принесет. Кроме того, плагин работает с удобным импортом и экспортом — то есть можно копировать сайдбары с одних сайтов и переносить их на другие. И, что самое главное, модуль работает по предельно понятному принципу — даже новичок его быстро освоит.
Если вам понравилась работа Visual Sidebar Editor, задумайтесь над установкой полного комплекта дополнения — модуля Visual Composer. Тогда вам будет легко редактировать любой элемент на страницах портала.