Редактор Wix: растягивание элемента на всю ширину
- Щелкните элемент в редакторе.
- Щелкните значок «Растянуть».
- Щелкните переключатель Растянуть до полной ширины: Включено: элемент растягивается на всю ширину, чтобы соответствовать вашему экрану. …
- Перетащите ползунок «Поля», чтобы увеличить или уменьшить поля, или введите число в текстовое поле.
Как изменить размер Wix? Редактор Wix: изменение размера текста
- Щелкните текстовый элемент в редакторе.
- Щелкните Редактировать текст.
- (Необязательно) Чтобы изменить размер только части текстового поля, выберите соответствующий текст.
- Перетащите ползунок Размер шрифта, чтобы увеличить или уменьшить размер текста, или введите конкретное значение от 6 до 999 пикселей.
Как сделать так, чтобы мой сайт подходил под все разрешения экрана Wix?
Сайты Wix оптимизированы для правильного отображения в наиболее распространенных браузерах и устройствах, используемых сегодня.
…
Советы по решению проблем с выравниванием:
- Используйте столбцы. Добавьте полоски на свой сайт и разделите их на столбцы. …
- Используйте элемент Repeaters. Используйте элемент Repeaters. …
- Используйте контейнерные коробки.
Вот как добавить его на свой собственный сайт Wix:
- Нажмите кнопку «Добавить» в левой части редактора.
- В раскрывающемся списке выберите «Слайд-шоу».
- Прокрутите список вариантов слайдов и полноразмерных слайдов, а затем перетащите тот, который вы выберете, на свой веб-сайт.
Какой размер у баннера Wix?
Мы рекомендуем:
Размер изображения должен быть 1200 X 630 пикселей (пикс). Минимальный размер составляет 200 x 200 пикселей, однако мы рекомендуем оставить его равным 600 x 315 пикселей.
Как сократить сайт Wix?
Редактор Wix: изменение размера страницы
- Щелкните свою страницу.
- Щелкните и перетащите ручку регулировки высоты страницы внизу страницы в желаемое положение.
Как увеличить меню сайта Wix?
В настоящее время вы не можете изменить размер меню заголовка. Однако вы можете выбирать разные макеты с меню заголовков разной высоты .
…
Чтобы изменить макет:
- Щелкните заголовок на своем сайте в ADI.
- Щелкните Дизайн.
- Выберите новый макет с помощью меню заголовка по вашему выбору.
Адаптивные ли полоски Wix?
Адаптивная часть полос и столбцов заключается в том, что вы меняете их фон в цвета и даже может использовать изображения и видео в качестве фона столбца или полосы. Вышесказанное касается оптимизированного просмотра вашего сайта на настольных устройствах, iPad и планшетах.
Какой браузер лучше всего подходит для WIX?
Поддерживаемые браузеры
- Google Chrome (версия 76 и выше)
- Safari для Mac (версия 12 и выше)
- Microsoft Edge (версия 79 и выше)
- Firefox (версия 72 и выше)
Как я могу протестировать свой сайт при разных разрешениях экрана?
7 отличных инструментов для тестирования адаптивного веб-дизайна
- Ответчик. Посмотрите, как ваш сайт выглядит в разных окнах просмотра с помощью Responsinator. …
- Screenfly. Проверьте, как ваш веб-сайт отображается на разных устройствах, включая телевизоры, с помощью Screenfly. …
- Режим устройства Google DevTools. …
- Google Resizer. …
- Ghostlab. …
- Стек браузера. …
- Кроссбраузерное тестирование.
Почему Wix обрезает мои изображения?
Изображения обрезаны так, чтобы все они были одного размера. Если вы загрузили изображения разных размеров и с разным соотношением сторон, часть изображения может быть обрезана. Если вы выберете опцию подгонки, будет отображаться все изображение с сохранением исходного соотношения сторон.
Как отредактировать слайд на Wix?
Шаг 2 | Отредактируйте слайд-шоу:
- Наведите указатель мыши на слайд-шоу на своем сайте и нажмите «Изменить».
- Наведите указатель мыши на соответствующий слайд и щелкните значок «Редактировать» под списком элементов слайд-шоу. На панели редактирования отредактируйте текст или замените изображение. Щелкните значок, чтобы показать или скрыть элемент.
Как изменить ползунок в Wix?
Редактор Wix: изменение типа галереи
- Щелкните галерею.
- Щелкните значок «Дизайн».
- Выберите другую галерею.
Каков наилучший размер изображения для Wix?
Для достижения наилучших результатов загрузите изображения не менее 2560 X 1440 пикселей в разрешении. Wix автоматически оптимизирует ваши изображения для обеспечения наилучшего качества в Интернете и быстрой загрузки. Это означает, что если размер вашего файла не превышает 25 МБ, вам не нужно изменять его размер или сжимать перед загрузкой.
Почему мой нижний колонтитул не остается внизу страницы Wix?
Если пробел по-прежнему появляется под областью нижнего колонтитула вашего сайта, то он, вероятно, виден только при использовании размера экрана, превышающего длину сайта. Этот пробел появляется потому, что содержание вашего сайта короче, чем высота области просмотра.
Как избавиться от белого пространства на Wix?
Чтобы устранить пробел на вашем сайте:
- Щелкните значок «Уменьшить и изменить порядок» на верхней панели редактора.
- Наведите указатель мыши на пустое место и нажмите «Удалить пространство».
Как создать нижний колонтитул в Wix?
Редактор Wix: добавление меню сайта
- Щелкните Добавить в левой части редактора.
- Щелкните Меню.
- Выберите тип меню: «Мои меню»: если вы уже добавили меню на свой сайт, выбранные вами стили появятся в этом разделе, чтобы вы могли использовать их снова. …
- Перетащите элемент меню на свою страницу.
Как мне управлять своим меню в Wix?
Чтобы управлять элементами меню вашего сайта:
- Щелкните заголовок в ADI.
- Нажмите «Изменить» рядом с «Меню сайта».
- Нажмите значок Показать больше.
- Выберите один из вариантов: «Переименовать элемент»: введите новое имя элемента. Скрыть / показать элемент: скрыть или показать элемент. Сделать домашней страницей: установите элемент в качестве домашней страницы. Установить как подэлемент: сделать элемент подэлементом.
Как сделать мой сайт Wix удобным для мобильных?
Просто выполните следующие несколько простых шагов:
- Зайдите в свою учетную запись Wix и откройте свой сайт в редакторе.
- В верхнем левом углу щелкните значок мобильного устройства, чтобы перейти в редактор мобильных устройств.
- Настройте и отредактируйте свой сайт, чтобы оптимизировать его для мобильных форматов. …
- Перейдите на вкладку Mobile Settings и включите Optimized Mobile View.
Поддерживает ли Wix EDGE?
Wix не поддерживает Microsoft Edge для построителя ADI.
Есть ли в Wix пипетка цвета?
Мы только что добавили совершенно новую и значительно улучшенную палитру цветов в ваш редактор Wix! Испытайте больший контроль над цветом, получайте удовольствие от изображений и с легкостью меняйте оттенки! Новая палитра цветов включает в себя: Пипетка для глаз инструмент.
Какую операционную систему использует Wix?
WiX
| Автор (ы) оригинала | Роб Меншинг, Microsoft |
|---|---|
| Написано в | С ++, С # |
| Операционная система | Windows |
| Тип | Инструменты разработки программного обеспечения |
| Лицензия | Взаимная лицензия Microsoft |
Как сделать так, чтобы сайт хорошо смотрелся при любом разрешении?
Сделайте их ширину в процентах от родительской, или используйте плавающие, чтобы они правильно выстроились в линию. Допустимо иметь «минимальную ширину» вашего сайта — обычно 800 или 1024, — принимая, что пользователям старых разрешений, таких как 640 × 480, просто нужно будет прокручивать страницу.
Почему веб-сайты считают, что у меня разрешение экрана 1536 × 864?
Я бы предложил переключение аппаратного ускорения: перейдите в меню Chrome> нажмите «Настройки»> нажмите «Показать дополнительные настройки»> в разделе «Система» снимите / установите флажок «Использовать аппаратное ускорение, если доступно»> «Перезапустите Chrome».
Какой нормальный размер экрана?
Размер экрана большинства современных мониторов варьируется от от менее 21 дюйма до более 30 и практически оценены для ваших нужд.
Есть несколько встроенных инструментов в редакторе, которые упрощают создание вашего сайта:

Элементы редактора Wix
1. Панель инструментов редактора. Панель инструментов в правой части редактора.
2. Линейки: Горизонтальная линейка в верхней части редактора, а вертикальная — в правой части.
3. Границы сайта: Пунктирные линии, отображающие границы вашего сайта.
4. Выравнивание элементов: Инструмент автоматического выравнивания, который появляется при перемещении элементов.
Чтобы включить или выключить инструменты редактора:
-
Нажмите Инструменты в верхней панели редактора.
-
Поставьте или уберите галочку, чтобы включить или отключить нужный инструмент.
1. Панель инструментов редактора Wix
Панель инструментов находится с правой стороны редактора. Вы можете использовать ее для редактирования элементов вашего сайта.


2. Линейки и направляющие в редакторе Wix
В панели редактора Wix доступны вертикальные и горизонтальные линейки, которые помогут вам аккуратно выровнить элементы на сайте с точностью до одного пикселя.
Линейки, так же могут помочь выровнять элементы относительно друг друга на разных страницах сайта.
Важно: Линейки не будут видны на опубликованном сайте.
Как добавить линейки?
Если вы кликните на определенную позицию на линейке, то вы увидите маркер позиции:

Элементы будут притянуты к линиям сетки, если вы будете двигать их или изменять их размер.
3. Как установить границы сайта на Wix?
Границы сайта помогут вам правильно построить ваш сайт. Для того чтобы обеспечить совместимость со всеми браузерами и устройствами, поместите контент внутри границ сайта.
Ширина страницы в пределах сетки сайта зафиксирована на 980px. Высота страницы зависит от содержимого вашего сайта. Важно размещать все элементы сайта в пределах вертикальных границ сетки, чтобы обеспечить совместимость с разными браузерами и устройствами.
Важно: Элементы, которые находятся за пределами вертикальных границ будут обрезаны на планшетах и экранах с небольшим разрешением.
Вы можете расположить полноэкранные элементы на своем сайте (например, полоски или галереи), но убедитесь, что такие элементы как текст, все равно расположены в пределах вертикальных границ сетки.
Чтобы установить границы сайта:
-
Сверху в редакторе нажмите Инструменты.
-
Поставьте галочку напротив Границы сайта.
Примечание: Границы сайта не будет видны на опубликованном сайте — это всего лишь помощь вам в разработке дизайна и размещению контента на сайте.
Границы секции:
Секции также имеют линии сетки, и, как и в сетках редактора, вы должны разместить свой контент в сетках секций, чтобы убедиться, что он отображается правильно на устройствах и в браузерах.
Так выглядят границы редактора:

Важно: Границы столбцов имеют приоритет над границами редактора, так что вы можете размещать элементы вне вертикальных границ редактора, если они находятся внутри границ столбцов.
4. Как пользоваться инструментом выравнивание элементов на Wix?
Инструмент Выравнивание элементов помогает выравнивать положение элементов с идеальной точностью. Направляющие фиолетовые линии отметят центр и края элементов на вашем сайте. Когда вы перетаскиваете и устанавливаете элемент в какой-либо позиции, он будет выровнен относительно направляющих в пределах 5 пикселей.
Для включения или отключения инструмента Выравнивание элементов:
-
Сверху в редакторе нажмите Инструменты.
-
Поставьте или уберите галочку напротив Выравнивание элементов.
Совет: вы можете удерживать кнопку Ctrl при перетаскивании элементов для временного отключения этого инструмента. Это не блокирует элементы.
размеры страницы
[РЕШЕНО]
Правила форума
1. Название темы должно кратко описывать суть вашего вопроса, темы типа: «Помогите», «Почему», «Что это», «Что-то глючит» — будут удаляться.
2. Задавая свой вопрос, постарайтесь предоставить максимум информации о проблеме, если есть возможность, приложите шаблон проекта *.wtp.
Подробнее: Правила создания новых тем и ответов на существующие темы.
Данный форум — это место обсуждения вопроса, а не техподдержка в классическом смысле. Все участники форума Web Builder по-русски с удовольствием вам помогут, если это будет в их силах.
-
kokol55
размеры страницы [РЕШЕНО]
Сообщение kokol55 » 01 фев 2014, 21:32
какие размеры страницы выставить чтобы страница у людей открывалась какраз под ширину екрана тоесть не была тоненькая полоска сайт fair.com.ua
-
DrLex
Re: размеры страницы
Сообщение DrLex » 02 фев 2014, 14:46
А какое разрешение монитора у людей, которые будут открывать ваш сайт?
На самом деле нет ничего страшного в этой полоске по бокам сайта. Можно, конечно, использовать растягивающиеся слои по ширине экрана в качестве фона, но основное содержимое всё равно будет по центру. Для этого слой нужно сделать на ширину страницы и задать в свойствах «Относительный горизонтальный размер».
По сайту… как-то стрёмно выглядят отзывы и преимущества вашей фирмы. А в достоинствах товара, мягкие амбушюры! (а не амброшюры) это конечно здорова и важно для наушников, но я бы вынес кнопку для приглушения звука отдельно. Это важное отличительное преимущество.
-
kokol55
Re: размеры страницы
Сообщение kokol55 » 02 фев 2014, 15:36
у меня сейчас стоит в свойствах страницы центрировать страницу по горизонтали ето то что ты имел ввиду под относительный горизонтальный размер?
да кстате отзывы мне самому както не очень нравяться но как их сделать нормальными незнаю ? текст или фоткии изменить?
преимущества ты имеешь ввиду сами преимущества плохие или их дизайн и оформление?
-
DrLex
Re: размеры страницы
Сообщение DrLex » 02 фев 2014, 16:11
kokol55 писал(а):у меня сейчас стоит в свойствах страницы центрировать страницу по горизонтали ето то что ты имел ввиду под относительный горизонтальный размер?
да кстате отзывы мне самому както не очень нравяться но как их сделать нормальными незнаю ? текст или фоткии изменить?
преимущества ты имеешь ввиду сами преимущества плохие или их дизайн и оформление?
Нет, центрирование страницы это другое, это обозначает, что область данных будет располагаться в центре экрана (что полоски будут с двух сторон), я же говорил о свойствах не страницы, а слоя (добавить слой можно с панели инструментов в разделе «Расширенные») Слой позволяет упрощать многие вещи, к примеру (из того, что я знаю): все элементы расположенные на слое будут передвигаться вместе с ним; с помощью задания прозрачности слоя можно одновременно сделать все элементы расположенные на нём полупрозрачными; слой можно сделать плавающим (закреплённом в определённом месте экрана, а не страницы); и, наконец, слой можно сделать шириной равной ширине экрана (тоже касается его высоты) при этом если задать слою цвет или какое-то изображение, оно будет тоже растянуто на ширину экрана (если нужно сделать общий фон для всего сайта на ширину экрана, то это правильней сделать задав изображение в стиле страницы).
Про преимущества и отзывы, я имею ввиду оформление, но тут, как говориться, дело вкуса.
-
prubylecj
Re: размеры страницы
Сообщение prubylecj » 05 фев 2014, 12:43
Кто встречался с подобной проблемой. Сделал страницу в которой слои с относительной горизонтальной размерностью. На компах все отображается нормально, на разных мониторах слои растягиваются автоматически заполняя всю ширину экрана. А вот на мобильных устройствах, iphone, ipad, і других смартах, те слои у которых относительная размерность, не дотягивают до правого края экрана где то процентов на 10. Что интересно, больше похоже на глюк, потому-что делал сайты которые отображаются корректно с такими же слоями. Думаю причина в горизонтальной размерности, она должна быть 970 px, и все слои должны иметь ту же размерность что и страница. Но сейчас это почему то не срабатывает. Может кто-то знает еще какой то нюанс.
Последний раз редактировалось prubylecj 05 фев 2014, 13:14, всего редактировалось 1 раз.
-
anonimus
- Moderator
- Сообщения: 5215
- Зарегистрирован: 12 июн 2012, 07:12
- Версия Web Builder: 12.0.2
- Имя: Анатолий Webmaster
- Контактная информация:
Re: размеры страницы
Сообщение anonimus » 05 фев 2014, 12:45
prubylecj писал(а): она должна быть 970 px, и все слои должны иметь ту же размерность. Но это почему то не срабатывает. Может кто-то знает еще какой то нюанс.
они должны быть 950, поэтому и не срабатывает
Подключение формы обратной связи Wysiwyg Web Builder к телеграмму (заявки будут приходить на почту и в телегу, даже с прикреплёнными файлами и картинками)
**** Аудит ваших проектов (сайтов) на предмет ошибок и различного рода проблем! ****
>>> Ускорение загрузки ваших сайтов >>>
Консультации по WebBuilder, обучение эффективной и главное правильной работе в программе Wysiwig Web Builder.
Решение проблем с вашими проектами, разработка структуры сайта и его функционала, адаптация и оптимизация под мобильные тел и планшеты.
Создание и дизайн сайтов, решение проблем с готовыми сайтами, прочие работы в интернете (домены, хостинг и т.п.)
Оптимизация сайта под продвижение в поисковых системах ( seo )
==============
Более подробное описание услуг https://wysiwygwebbuilder.ru/forum/viewtopic.php?f=54&t=975
Емаil: mailrobot@wwbmaster.ru
Telegram: @HTMLPLUSRU
==============
-
prubylecj
Re: размеры страницы
Сообщение prubylecj » 05 фев 2014, 13:17
anonimus писал(а):они должны быть 950, поэтому и не срабатывает
но есть же у меня работающий сайт на 970px у которого слои нормально растягиваются. как это объяснить?
-
prubylecj
Re: размеры страницы
Сообщение prubylecj » 05 фев 2014, 14:14
Решил проблему. Сайт шириной 970 px, Отображаеться нормально на моб. устройствах. Проблема была в том что часть обьектов сайта, видимось которых была отключена выходила за границы страницы)). Но на другом подобном одностраничнике, ту же проблему пока решить не удается.
-
chimber
- Читатель
- Сообщения: 3
- Зарегистрирован: 20 ноя 2016, 16:52
- Версия Web Builder: 11
размеры страницы
Сообщение chimber » 01 дек 2016, 11:31
Как изменить размеры всех страниц сразу? У меня их более сотни… В свойствах сайта изменение размера заблокировано!
Вернуться в «Общие вопросы.»
Кто сейчас на конференции
Сейчас этот форум просматривают: нет зарегистрированных пользователей и 0 гостей
В Wix можно создать сайт любого типа: сайт-визитку, лендинг, блог и интернет-магазин. Мы опишем основные элементы интерфейса и пошагово покажем процесс создания сайта-визитки, при этом сделаем это абсолютно бесплатно.
- Создание сайта на Wix – подготовка
- Выбор и редактирование шаблона
- Пошаговая инструкция по созданию сайта-визитки на Wix
- Главная страница
- Страница «Контакты»
- Страница «О нас»
- Настройка приложений
- Подключение приложения Wix Chat
- SEO-оптимизация
- Подключение домена
- Покупка нового домена
- Редактирование мобильной версии сайта
- Запуск сайта
- Что в итоге?
Для начала создадим пользовательский профиль. Для этого:
- На главной странице официального сайта Wix переходим по ссылке «Начать сейчас».
- Заполняем форму регистрации и получаем доступ к личному кабинету пользователя конструктора.
Кроме того на платформу Wix можно войти с помощью аккаунта Facebook или Google.
Создать аккаунт Wix
Рассматриваемый конструктор предоставляет два варианта создания сайта:
Как сделать сайт на WIX — с помощью искусственного интеллекта или самостоятельно?
- С помощью Wix ADI – генератора сайтов на основе искусственного интеллекта. Этот инструмент автоматически формирует нужный вариант интернет-ресурса, отвечающий характеристикам, которые пользователь указывает в брифе. Поиграться можно, но создавать сайт таким образом не рекомендуем.
- Самостоятельно – выбор одного из нескольких сотен шаблонов, доступных в коллекции Wix. В ней все шаблоны рассортированы по тематическим категориям, популярности и новизне.
Чтобы самостоятельно подобрать вариант дизайна, нажмите на кнопку «Выбрать шаблон» и найдите в каталоге оптимальный образец.
Для более быстрого подбора воспользуйтесь встроенным поисковиком и системой фильтрации шаблонов по тематическим категориям.
Выбрав нужный вариант дизайна, перейдите по ссылке «Редактировать». Продемонстрированный ниже шаблон идеально подходит нам благодаря большой коллекции блоков на главной странице, которые понадобятся при создании лендинга.
А также благодаря наличию встроенных разделов с блогом и интернет-магазином, включающим в себя весь необходимый функционал. Это позволяет подогнать шаблон под имеющиеся потребности с минимальным количеством правок.
Создать сайт на Wix
В конструкторе сайтов Wix каждый шаблон поставляется с определенным количеством страниц по умолчанию, заполненных демонстрационным контентом. Страницы и их содержимое можно удалить или добавить новые.
Если после регистрации вы вышли из своей учетной записи Wix, то для повторного доступа к шаблону вновь авторизуемся в системе конструктора. После этого кликаем по кнопке «Действие с сайтом» и выбираем пункт «Редактировать».
Ранее в обзоре конструктора мы рассказывали о всех основных элементах интерфейса и функциональных вкладках, поэтому сейчас мы не будем на этом останавливаться и сфокусируемся на работе по созданию сайта.
Сайт-визитка состоит из трех страниц: «Главная», «О компании» и «Контакты». На их примере мы и рассмотрим процесс создания интернет-ресурса данного типа.
- В редакторе шаблона переходим на страницу «Главная».
- Кликом выделяем логотип, редактируем его текст и стиль (диалоговое окно «Настройка текста»).В этом же диалоговом окне можно применить к тексту один из встроенных эффектов.
-
- Затем кликаем по меню. Нажимаем кнопку «Настроить», удаляем ненужные или добавляем в панель навигации нужные пункты.
-
- В меню, вызываемом правой кнопкой мыши, выбираем пункт «Изменить дизайн хедера».
-
- В коллекции готовых вариантов дизайна хедера выбираем нужный цвет.
-
- В боковом меню переходим в раздел «Добавить» — «Полоска» — «Услуги». Вставляем элемент ниже хедера и редактируем содержимое полоски.
-
- Скролим шаблон страницы вниз и сдвигаем все полоски вплотную к хедеру.В редакторе Wix элементы на странице можно перетаскивать не только мышкой, но и перемещать их вверх или вниз с помощью соответствующих кнопок. Они доступны при активном режиме уменьшенного масштаба.
-
- Изменяем текст блока «О нас». Чтобы получить варианты текста, которые можно быстро отредактировать, выделяем блок и переходим по одноименной ссылке. В текстовое поле вводим ключевые слова, характеризующие тематику сайта, и нажимаем кнопку «Создать текст».
-
- Копируем понравившийся вариант и заменяем им текстовое содержимое блока «О нас».
-
- Выделяем кликом текстовый блок, нажимаем на ссылку «Редактировать текст» и вставляем скопированный блок. Затем вставляем название своего сайта.
Таким же образом редактируются и все остальные текстовые блоки главной страницы. -
- Если не нравится фоновый рисунок блока, тогда кликаем по нему и переходим по ссылке «Изменить фон полоски». В появившемся диалоговом окне подбираем новое изображение.
Конструктор сайтов Wix предоставляет обширную коллекцию фото и видео по разным тематикам. -
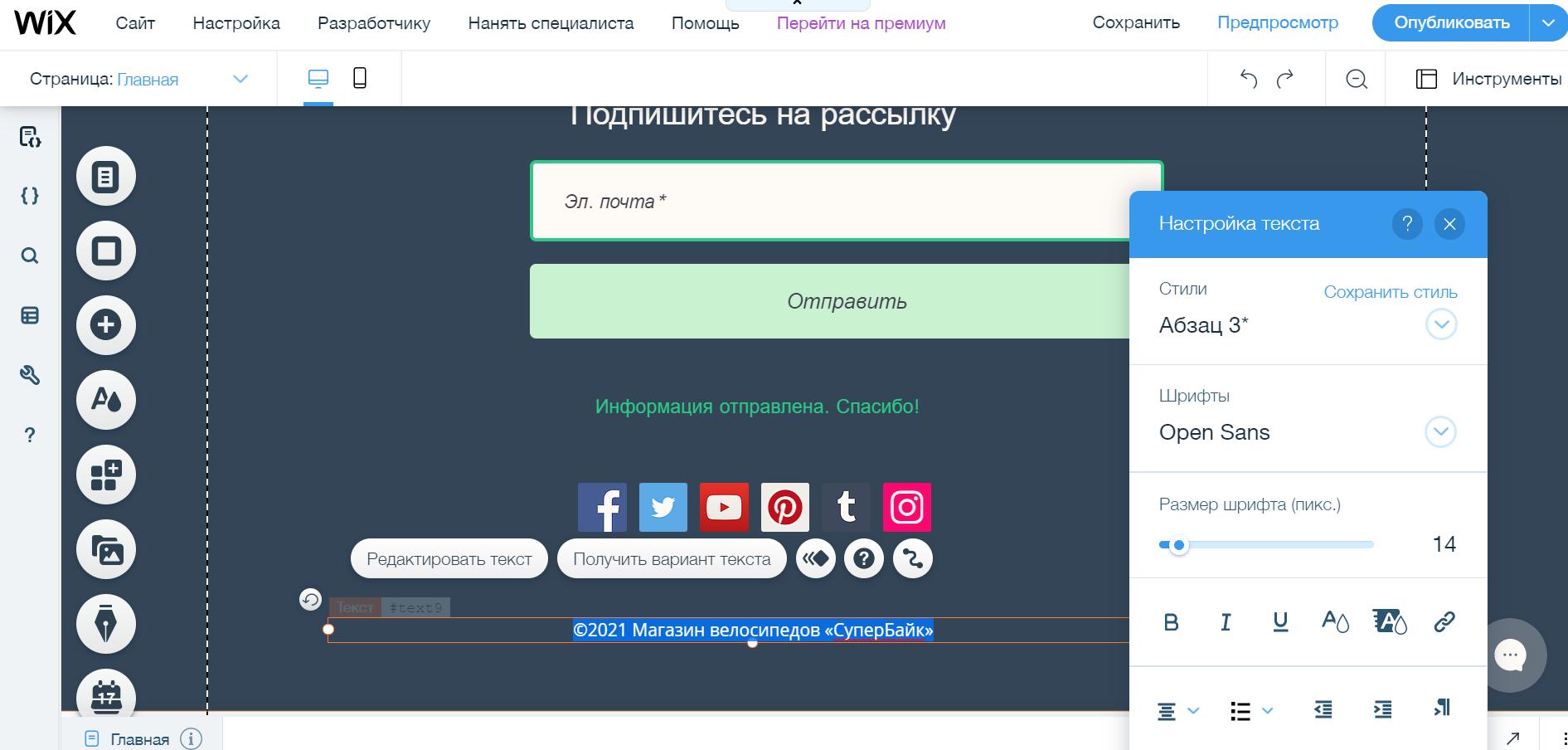
- В футере раздел с социальными кнопками оставляем без изменений. Но поменяем шаблон формы подписки на новостную рассылку. Для этого выделяем блок, кликаем по иконке «Дизайн» и выбираем нужный вариант.
-
- Затем меняем название сайта в блоке копирайта и главная страница готова.
-
В состав выбранного нами шаблона входит страница контактов. Поэтому мы не будем создавать ее повторно, а используем уже имеющийся экземпляр.
- Переходим на страницу «Контакты». Хедер страницы оставляем без изменений.
-
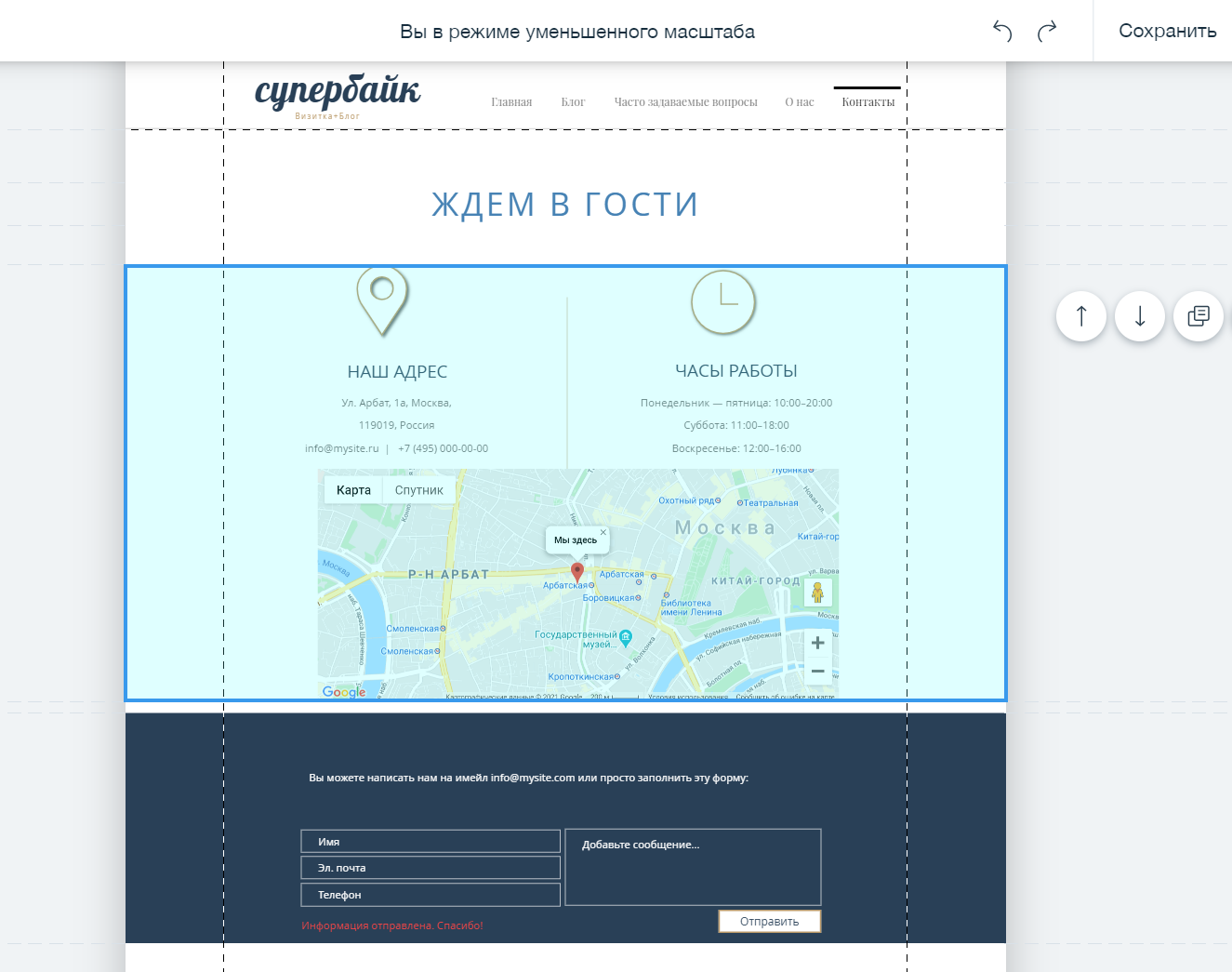
- Переходим ко второму разделу – «Ждем в гости». Здесь изменим цвет текста названия блока.
-
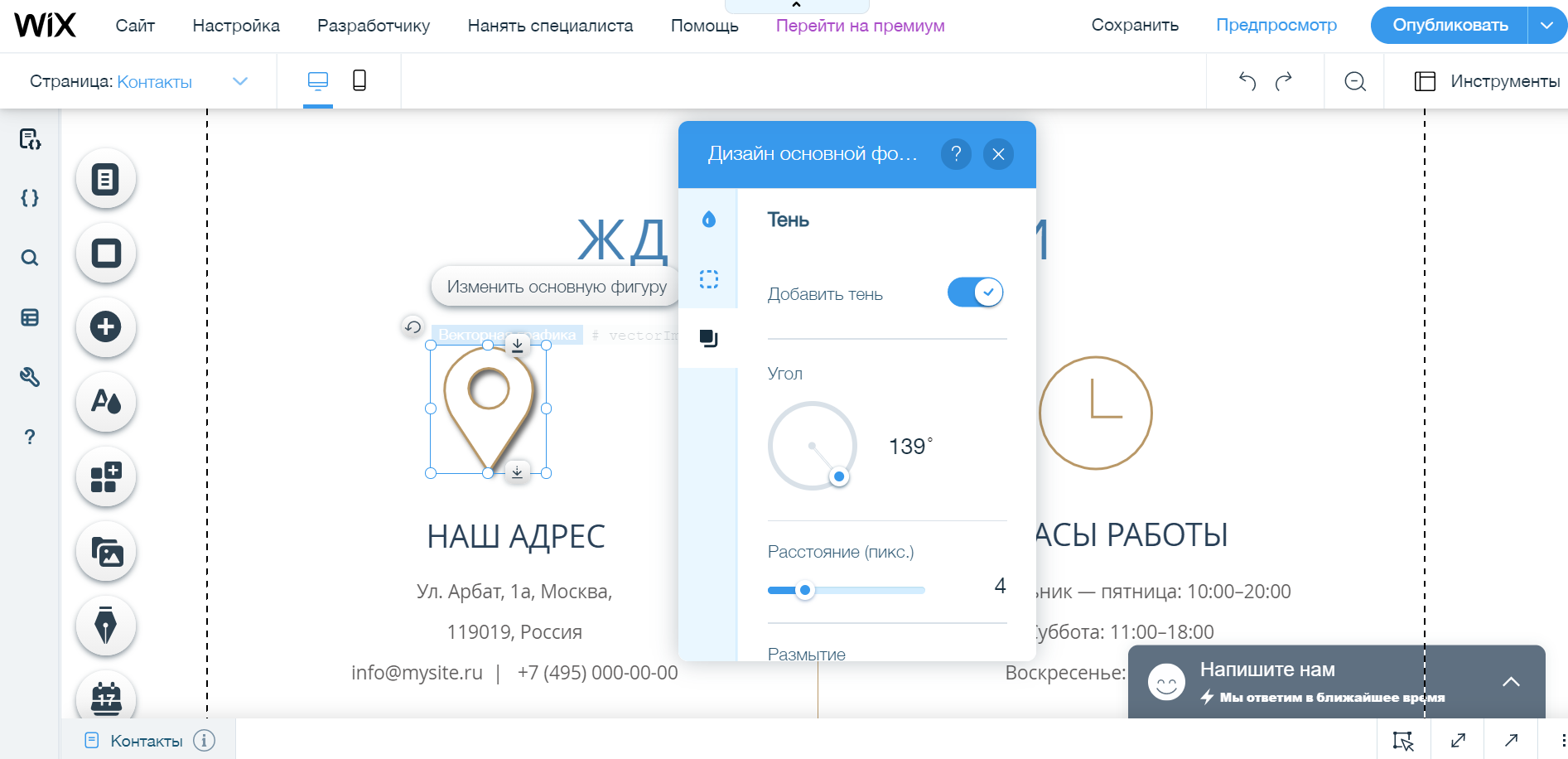
- Блоки «Наш адрес» и «Часы работы» также делаем более заметными. Увеличим их значки и добавим к ним эффект тени.
-
- Изменяем адрес и часы работы.
-
- Текстовое содержимое также сделаем более заметным, увеличив размер шрифта, изменив цвет и добавив подложку.
- Из раздела «Наш адрес» удаляем ссылку «Смотреть на карте».
- После этого поднимем виджет Google Карт выше контактной формы.
-
- Выделяем блок с интерактивной картой и переходим по ссылке «Настроить адреса».
- Затем в появившемся диалоговом окне указываем расположение своего магазина и изменяем надпись над маркером интерактивной карты.
-
- Из контактной формы, которую мы переместили ниже, удаляем поле «Телефон» и изменяем заголовок. Для этого выделите это поле и нажмите на клавиатуре клавишу Delete.
-
- Если не устраивает заданное по умолчанию оформление формы, то для его смены выбираем один из шаблонов. Они становятся доступны после нажатия на кнопку «Дизайн», которая отображается возле выделенного элемента.
-
- Кликом мыши выделяем панель социальных ссылок и нажимаем на кнопку «Подключить соцсети».
- В появившемся окне удаляем (добавляем или меняем на новые) иконки социальных платформ и прописываем адреса своих страниц в социальных сетях.
-
- После этого поднимаем текстовый блок копирайта немного выше и страница контактов готова.
В качестве заготовки используем вариант страницы, входящий в состав выбранного шаблона Wix.
- В редакторе шаблона открываем страницу «О нас».
- Затем переходим в раздел бокового меню «Добавить» и в перечне элементов выбираем «Текст».
-
- Выбираем вариант написания и кликаем по нему два раза. После этого текстовый блок добавится на страницу.
-
- Таким же образом добавляем заголовок. После чего редактируем текстовое содержимое обоих блоков, и если нужно, то изменяем их размер и расположение.
-
- Ниже блока с описанием компании добавляем кнопку.
-
- Изменяем ее надпись.
-
- После этого привязываем к созданной кнопке ссылку на страницу «Контакты».
Конструктор сайтов Wix предоставляет обширную коллекцию инструментов для расширения нативного функционала шаблона и интеграции создаваемого сайта со сторонними сервисами и платформами. Приложения доступны в Wix App Market. Они разделены на следующие категории:
- «Сбор лидов» — инструменты для сбора данных о пользователях.
- «Анализ трафика» — приложения для сбора статистики по сайту.
- «Взаимодействие» — инструменты для выстраивания взаимосвязи с пользователями и клиентами.
- «Маркетинг» — инструменты для продвижения сайта.
- «Интернет-магазин» — функционал для расширения возможностей торговых интернет-ресурсов.
- «Услуги и события» — виджеты для предварительной записи клиентов, бронирования отелей и т.д.
- «Медиа и контент» — инструменты для публикации и работы с различными типами контента, представленного на сайте.
- «Элементы дизайна» — инструменты для добавления на страницу новых элементов и их оформления.
- «Коммуникация» — виджеты форумов, чатов, отзывов и других средств коммуникации с пользователями сайта.
В качестве примера рассмотрим добавление на страницу Wix Chat. Подключение других приложений происходит по тому же принципу. Для этого:
- В редакторе шаблона переходим в раздел «Добавить приложение», который расположен в боковом меню слева.
-
- В перечне находим Wix Chat и нажимаем на ссылку «Добавить».
-
- Кликаем по элементу приложения на странице и в появившемся диалоговом окне переходим по ссылке «Начать».
-
- В настройках переходим в раздел «Хедер» и загружаем изображение, которое будет отображаться вверху окна чата.
-
- Затем настраиваем пречат-форму для сбора контактных данных лидов и текст приветствия.
-
- После этого выбираем форму иконки чата и ее расположение на странице.
-
- На вкладке «Дизайн» устанавливаем шрифт текста хедера и сообщений, подложку и т.д.
-
Переписка с пользователями отображается в панели управления сайтом (раздел «Входящие»).
Для поисковой оптимизации страницы сайта:
- В боковом меню редактора переходим в пункт «Страницы» — «Главная» — «SEO».
-
- Здесь задаем слаг URL веб-страницы, заголовок и метаописание.
-
- На вкладке «Доп. SEO» добавляем разметку и метатеги.
-
Для удобства значения метатегов уже заданы по умолчанию.
Также для поисковой SEO-оптимизации можно воспользоваться встроенным мастером. Он доступен в панели управления сайтом.
Чтобы отредактировать файлы sitemap.xml и robots.txt, переходим в раздел административной панели Wix «Поисковая оптимизация».
По умолчанию созданные с помощью конструктора Wix интернет-ресурсы размещаются на домене третьего уровня. Например: https://sites432.wixsite.com/superbike-visitka
Но можно использовать и собственное доменное имя первого уровня. Для его подключения:
- В панели управления возле названия сайта нажимаем на ссылку «Подключить домен».
-
- Переходим по ссылке «Подключить существующий домен».
-
- Оплачиваем один из премиальных тарифных планов и привязываем свой домен к сайту, созданному с помощью конструктора Wix.
-
Чтобы привязать сайт к новому домену:
- В панели управления возле названия сайта нажимаем на ссылку «Подключить домен».
- Выбираем вариант «Купить новый домен».
- Проверяем, не занят ли домен – для этого вводим его имя в текстовое поле и нажимаем кнопку «Найти».
-
- Если доменное имя не занято, то кликаем по кнопке «Получить домен».
-
Конструктор сайтов Wix предоставляет бесплатный домен в тарифных планах «Базовый», «Безлимитный» и VIP.
- Чтобы подключить подобранный домен к сайту, нужно перейти на платный тарифный план конструктора сайтов Wix. Для этого в появившейся форме кликаем по ссылке «Перейти на премиум».
-
- Выбираем подходящий тарифный план, оплачиваем его и получаем уникальное доменное имя сроком на один год совершенно бесплатно.
-
Все шаблоны, доступные в коллекции конструктора сайтов Wix, максимально адаптированы под мобильные устройства. К тому же дизайн мобильной версии шаблона можно подогнать в редакторе. При этом внесенные изменения никак не отразятся на десктопной версии сайта.
Для редактирования мобильной страницы:
- Переходим в мобильный режим редактора.
-
- Кликаем по тексту логотипа и немного уменьшаем размер шрифта.
-
- Чтобы скрыть ненужный элемент на мобильных устройствах, выделяем его в редакторе. После чего кликаем по иконке «Скрыть блок».
-
- Все скрытые элементы перечислены в одноименном разделе бокового меню.
-
После настройки и наполнения сайта контентом пришло время его опубликовать. В результате этого созданный интернет-ресурс станет доступен для пользователей и поисковых систем. Для этого в редакторе шаблона нажимаем на кнопку «Опубликовать», которая расположена в правом верхнем углу.
Но перед этим:
- Проверяем, что создали все страницы сайта.
- Удостоверяемся в том, что разместили весь необходимый контент.
- Проверяем контент и страницы на наличие ошибок в надписях на элементах, а также в тексте публикаций.
- Переходим по всем навигационным ссылкам и убеждаемся в том, что они ведут на нужные страницы и разделы сайта.
- Тестируем корректность отображения макета страниц на мобильных и десктопных устройствах.
- Подключаем счетчики Яндекс.Метрики и Google Analytics.
- Привязываем домен.
- Публикуем сайт.
Ссылка на готовый сайт, созданный с помощью конструктора Wix.
С помощью Wix создание сайтов превращается в простой процесс. При этом данный конструктор снабжает вебмастеров всем необходимым функционалом, который по своим возможностям превосходит популярные CMS.
Кроме этого в коллекции конструктора Wix представлено большое количество шаблонов. В том числе и подходящих для запуска узкоспециализированных коммерческих интернет-ресурсов. Даже из таких специфических ниш, как пекарни, кофейни, прачечные и магазины велосипедов.
Создать сайт на Wix
К тому же предоставляемые конструктором Wix варианты дизайна адаптированы под мобильные устройства. А также оптимизированы под основные стандарты SEO, выдвигаемые поисковыми системами.
Как сделать так, чтобы мой сайт подходил под все разрешения экрана Wix?
Похожие страницы:Блог
Каков хороший процент сострахования?
Проект командной работы не работает?
Каковы 6 факторов конкурентного преимущества?
Какие недостатки у бариста?
Сайты Wix оптимизированы для правильного отображения в наиболее распространенных браузерах и устройствах, используемых сегодня.
.
Советы по решению проблем с выравниванием:
- Используйте столбцы. Добавьте полоски на свой сайт и разделите их на столбцы. .
- Используйте элемент Repeaters. Используйте элемент Repeaters. .
- Используйте контейнерные коробки.
Как изменить ширину слайд-шоу в Wix?
Вот как добавить его на свой собственный сайт Wix:
- Нажмите кнопку «Добавить» в левой части редактора.
- В раскрывающемся списке выберите «Слайд-шоу».
- Прокрутите список вариантов слайдов и полноразмерных слайдов, а затем перетащите тот, который вы выберете, на свой веб-сайт.
Какой размер у баннера Wix?
Размер изображения должен быть 1200 X 630 пикселей (пикс). Минимальный размер составляет 200 x 200 пикселей, однако мы рекомендуем оставить его равным 600 x 315 пикселей.
Как сократить сайт Wix?
Редактор Wix: изменение размера страницы
- Щелкните свою страницу.
- Щелкните и перетащите ручку регулировки высоты страницы внизу страницы в желаемое положение.
Как увеличить меню сайта Wix?
В настоящее время вы не можете изменить размер меню заголовка. Однако вы можете выбирать разные макеты с меню заголовков разной высоты .
.
Чтобы изменить макет:
- Щелкните заголовок на своем сайте в ADI.
- Щелкните Дизайн.
- Выберите новый макет с помощью меню заголовка по вашему выбору.
Адаптивные ли полоски Wix?
Адаптивная часть полос и столбцов заключается в том, что вы меняете их фон в цвета и даже может использовать изображения и видео в качестве фона столбца или полосы. Вышесказанное касается оптимизированного просмотра вашего сайта на настольных устройствах, iPad и планшетах.
Какой браузер лучше всего подходит для WIX?
Поддерживаемые браузеры
- Google Chrome (версия 76 и выше)
- Safari для Mac (версия 12 и выше)
- Microsoft Edge (версия 79 и выше)
- Firefox (версия 72 и выше)
Как я могу протестировать свой сайт при разных разрешениях экрана?
7 отличных инструментов для тестирования адаптивного веб-дизайна
- Ответчик. Посмотрите, как ваш сайт выглядит в разных окнах просмотра с помощью Responsinator. .
- Screenfly. Проверьте, как ваш веб-сайт отображается на разных устройствах, включая телевизоры, с помощью Screenfly. .
- Режим устройства Google DevTools. .
- Google Resizer. .
- Ghostlab. .
- Стек браузера. .
- Кроссбраузерное тестирование.
Почему Wix обрезает мои изображения?
Изображения обрезаны так, чтобы все они были одного размера. Если вы загрузили изображения разных размеров и с разным соотношением сторон, часть изображения может быть обрезана. Если вы выберете опцию подгонки, будет отображаться все изображение с сохранением исходного соотношения сторон.
Как отредактировать слайд на Wix?
Шаг 2 | Отредактируйте слайд-шоу:
- Наведите указатель мыши на слайд-шоу на своем сайте и нажмите «Изменить».
- Наведите указатель мыши на соответствующий слайд и щелкните значок «Редактировать» под списком элементов слайд-шоу. На панели редактирования отредактируйте текст или замените изображение. Щелкните значок, чтобы показать или скрыть элемент.
Как изменить ползунок в Wix?
Редактор Wix: изменение типа галереи
- Щелкните галерею.
- Щелкните значок «Дизайн».
- Выберите другую галерею.
Каков наилучший размер изображения для Wix?
Для достижения наилучших результатов загрузите изображения не менее 2560 X 1440 пикселей в разрешении. Wix автоматически оптимизирует ваши изображения для обеспечения наилучшего качества в Интернете и быстрой загрузки. Это означает, что если размер вашего файла не превышает 25 МБ, вам не нужно изменять его размер или сжимать перед загрузкой.
Почему мой нижний колонтитул не остается внизу страницы Wix?
Если пробел по-прежнему появляется под областью нижнего колонтитула вашего сайта, то он, вероятно, виден только при использовании размера экрана, превышающего длину сайта. Этот пробел появляется потому, что содержание вашего сайта короче, чем высота области просмотра.
Как избавиться от белого пространства на Wix?
Чтобы устранить пробел на вашем сайте:
- Щелкните значок «Уменьшить и изменить порядок» на верхней панели редактора.
- Наведите указатель мыши на пустое место и нажмите «Удалить пространство».
Как создать нижний колонтитул в Wix?
Редактор Wix: добавление меню сайта
- Щелкните Добавить в левой части редактора.
- Щелкните Меню.
- Выберите тип меню: «Мои меню»: если вы уже добавили меню на свой сайт, выбранные вами стили появятся в этом разделе, чтобы вы могли использовать их снова. .
- Перетащите элемент меню на свою страницу.
Как мне управлять своим меню в Wix?
Чтобы управлять элементами меню вашего сайта:
- Щелкните заголовок в ADI.
- Нажмите «Изменить» рядом с «Меню сайта».
- Нажмите значок Показать больше.
- Выберите один из вариантов: «Переименовать элемент»: введите новое имя элемента. Скрыть / показать элемент: скрыть или показать элемент. Сделать домашней страницей: установите элемент в качестве домашней страницы. Установить как подэлемент: сделать элемент подэлементом.
Как сделать мой сайт Wix удобным для мобильных?
Просто выполните следующие несколько простых шагов:
- Зайдите в свою учетную запись Wix и откройте свой сайт в редакторе.
- В верхнем левом углу щелкните значок мобильного устройства, чтобы перейти в редактор мобильных устройств.
- Настройте и отредактируйте свой сайт, чтобы оптимизировать его для мобильных форматов. .
- Перейдите на вкладку Mobile Settings и включите Optimized Mobile View.
Поддерживает ли Wix EDGE?
Wix не поддерживает Microsoft Edge для построителя ADI.
Есть ли в Wix пипетка цвета?
Мы только что добавили совершенно новую и значительно улучшенную палитру цветов в ваш редактор Wix! Испытайте больший контроль над цветом, получайте удовольствие от изображений и с легкостью меняйте оттенки! Новая палитра цветов включает в себя: Пипетка для глаз инструмент.
Какую операционную систему использует Wix?
| Автор (ы) оригинала | Роб Меншинг, Microsoft |
|---|---|
| Написано в | С ++, С # |
| Операционная система | Windows |
| Тип | Инструменты разработки программного обеспечения |
| Лицензия | Взаимная лицензия Microsoft |
Как сделать так, чтобы сайт хорошо смотрелся при любом разрешении?
Сделайте их ширину в процентах от родительской, или используйте плавающие, чтобы они правильно выстроились в линию. Допустимо иметь «минимальную ширину» вашего сайта — обычно 800 или 1024, — принимая, что пользователям старых разрешений, таких как 640 × 480, просто нужно будет прокручивать страницу.
Почему веб-сайты считают, что у меня разрешение экрана 1536 × 864?
Я бы предложил переключение аппаратного ускорения: перейдите в меню Chrome> нажмите «Настройки»> нажмите «Показать дополнительные настройки»> в разделе «Система» снимите / установите флажок «Использовать аппаратное ускорение, если доступно»> «Перезапустите Chrome».
Какой нормальный размер экрана?
Размер экрана большинства современных мониторов варьируется от от менее 21 дюйма до более 30 и практически оценены для ваших нужд.
Как изменить ширину страницы в Wix?
Сверху в редакторе нажмите Инструменты. Поставьте галочку напротив Границы сайта.
Как изменить ширину страницы?
- Откройте вкладку Макет страницы.
- В группе Параметры страницы щелкните Размер и выберите Создать новый размер страницы. В разделе Страница введите нужные значения ширины и высоты.
Как уменьшить ширину страницы?
- Ctrl + Плюс — увеличить масштаб,
- Ctrl + Минус — уменьшить масштаб,
- Ctrl + 0 — установить исходный масштаб (сбросить настройки).
Как добавить хедер в Wix?
- Нажмите Добавить в левой части редактора.
- Выберите Фото.
- Выберите тип изображения, который вы хотите добавить.
- Выберите изображение и нажмите Добавить на сайт.
- Перетяните изображение в хедер.
Как удалить полоску в Wix?
- В редакторе кликните по секции на полоске.
- Нажмите Управлять.
- Выберите секцию в разделе Выберите секцию.
- Нажмите на иконку Удалить .
Как расширить страницу сайта?
Чтобы увеличить масштаб страницы, в браузере Google Chrome выполните такие действия: [1] – нажмите на кнопку сверху в правом углу «Настройка и управление Google Chrome» . [2] – в выпадающем меню выберите пункт «Масштаб» . При нажатии на «+» , масштаб страницы будет увеличиваться.
Как задать размер страницы в HTML?
В браузере можно сделать так: нажать последовательно CTRL и — . После этого масштаб страницы уменьшится с сохранением ширины документа.
Как изменить размер страницы в ворде?
Поменять формат листа в Ворде можно на вкладке «Разметка страницы» выбрав пункт меню «Размер». В результате этого появится список доступных форматов к применению, а если нам ни один не подходит, можно выбрать пункт меню «Другие размеры страниц» и вручную указать необходимый размер страницы в Ворде.
Как в конструкторе сайтов wix настраивать масштабирование страниц для диагоналей экранов на различных устройствах
Всем привет! Создала сайт на конструкторе wix, и возникла такая проблема. Когда открываю сайт с разных устройств — с ноутбука и компьютера с разными диагоналями экрана, сайт открывается в разных форматах. На ноутбуке видно только середину сайта, на компьютере открывается в полном размере. Попробовала переместить все элементы в рамки границ сайта, получилось очень не красиво, все испортилось. Подскажите, пожалуйста, как настроить масштабирование на данном конструкторе, чтобы сайт открывался одинаково, независимо от диагонали экрана устройства. Буду очень благодарна!