Дело в том, что мой любимый шаблон Twenty Eleven имеет ещё одно неудобство: при создании страниц полоса с текстом получается очень узкой, а справа и слева от неё «пропадает» куча полезного места. Сегодня справимся и с этим.
Когда Вы создаёте страницу, справа в настройках можно выбрать шаблон. Обычно там три альтернативы, и в зависимости от перевода (если Вы его вообще используете), там будет что-то вроде:
- Базовый шаблон
- Шаблон избранного (иногда может встретиться слово Showcase)
- Шаблон с боковой колонкой
Базовый шаблон
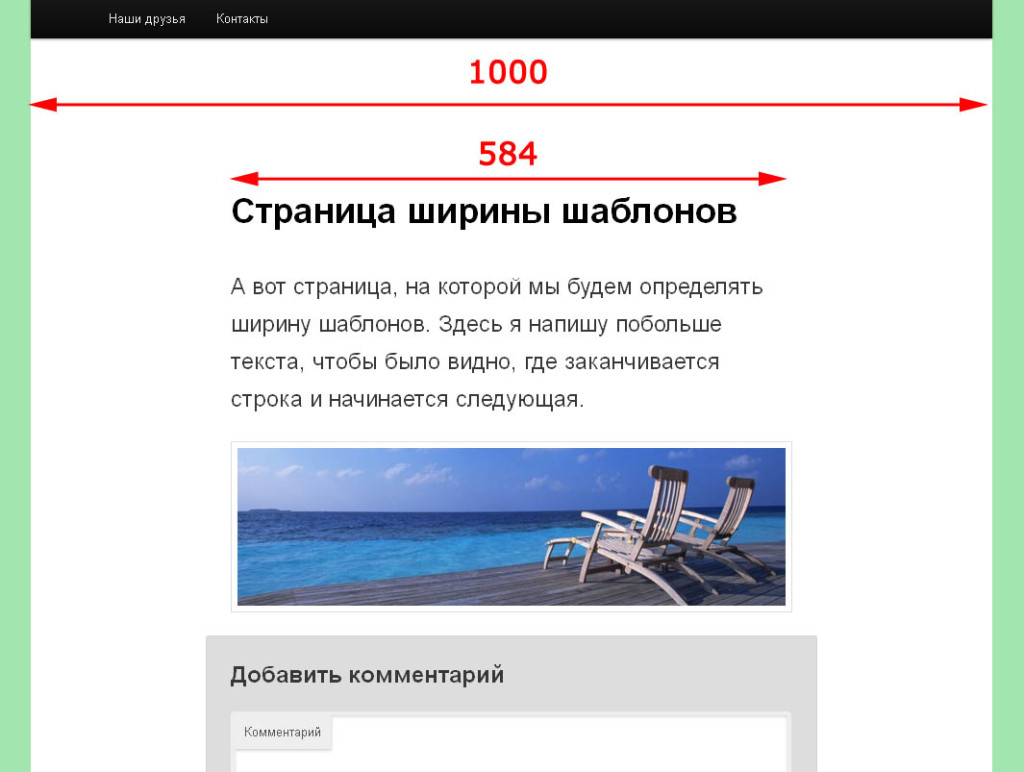
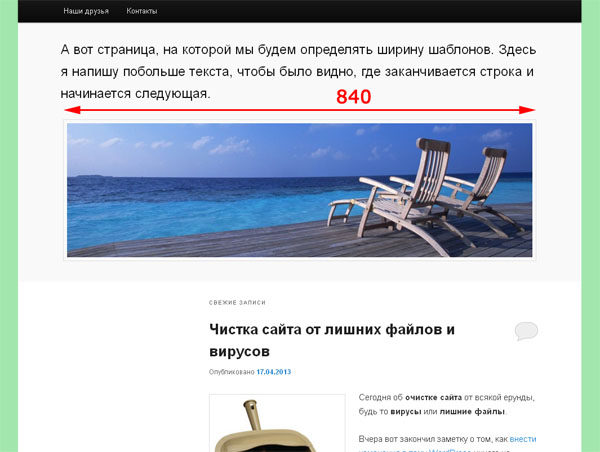
Первый шаблон – Базовый шаблон – используется по умолчанию. Я создал тестовую страницу, чтобы было легче понять, о чём я говорю. С ним страница будет выглядеть так:

Шаблон с боковой колонкой
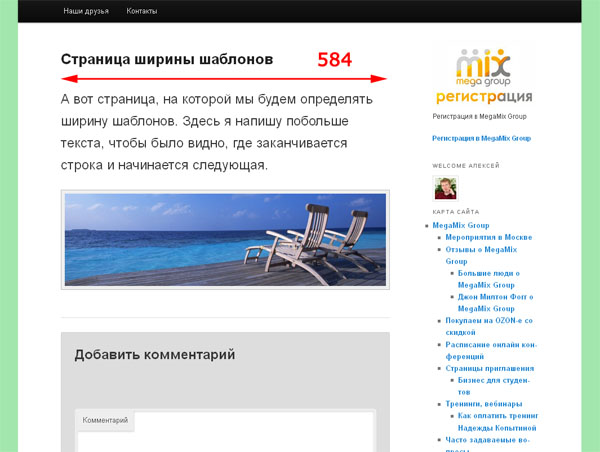
Если выбрать Шаблон с боковой колонкой, то мы увидим следующую картину:

Шаблон избранного
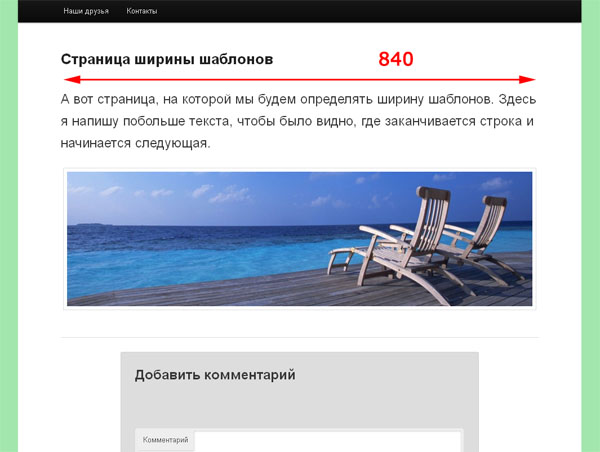
Но я предлагаю пойти дальше и выбрать Шаблон избранного (третий оставшийся вариант. Мы увидим такую картину:

Мы почти у цели!
Однако есть нюансы. Если приглядеться, то можно заметить, что:
- У страницы потерялся заголовок. На предыдущих слайдах он был: «Страница ширины шаблонов».
- Внизу появилась лента последних записей, которая, в общем, тут ни к чему.
- Картинка не позволяет показать, но даже если мы пролистаем страницу вниз, то там нет формы для того, чтобы оставить комментарий
Но с этими проблемами очень легко справиться!
Меняем шаблон
Должен сразу сказать, что проблема со всеми этими полями и отступами легко решается с помощью настройки стилей средствами CSS. Легко – для того, кто знает CSS и понимает, как это всё работает. Я вот лично, не изучал, поэтому не знаю и не понимаю. Зато уже описывал, как создать свой дочерний шаблон и творить с ним что угодно, не боясь что-то испортить, поэтому предлагаю и тут пойти проторенной дорожкой.
Итак, как обычно, нам надо угадать, какой файл менять. Немного поковырявшись в скриптах сайта я понял, что за Шаблон избранного (showcase) отвечает файл showcase.php, поэтому смело копируем его из основной темы в Вашу дочернюю и начинаем редактировать.
Когда заглянете внутрь showcase.php, то обнаружите там много-много всего. Признаюсь, я смог найти кусок кода, который отвечает за вывод ленты и убрал его. Лента исчезла. А вот добавить туда код, который бы создавал форму комментариев у меня не получилось. О заголовке страницы я тогда даже не думал. Поэтому я поступил радикально, что и Вам советую.
Я взял шаблон по умолчанию (Базовый шаблон), за него отвечает файл single.php, и просто в него добавил одну строку из Шаблона избранного. Вот текст Базового шаблона, пока он был ещё базовым:
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<nav id="nav-single">
<h3><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<span><?php previous_post_link( '%link', __( '<span>←</span> Previous', 'twentyeleven' ) ); ?></span>
<span><?php next_post_link( '%link', __( 'Next <span>→</span>', 'twentyeleven' ) ); ?></span>
</nav><!-- #nav-single -->
<?php get_template_part( 'content-single', get_post_format() ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
Вот как он выглядит в моём исполнении:
<?php /** * Template Name: Showcase Template * Description: A Page Template that uses the whole width of the page * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ wp_enqueue_script( 'twentyeleven-showcase', get_template_directory_uri() . '/js/showcase.js', array( 'jquery' ), '2011-04-28' ); get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <nav id="nav-single"> <h3><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3> <span><?php previous_post_link( '%link', __( '<span>←</span> Previous', 'twentyeleven' ) ); ?></span> <span><?php next_post_link( '%link', __( 'Next <span>→</span>', 'twentyeleven' ) ); ?></span> </nav><!-- #nav-single --> <?php get_template_part( 'content-single', get_post_format() ); ?> <?php comments_template( '', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
То, что изменилось, отмечено зелёным, а то, что добавилось – синим. Собственно, изменились только название и описание шаблона, а добавилась только строка:
wp_enqueue_script( 'twentyeleven-showcase', get_template_directory_uri() . '/js/showcase.js', array( 'jquery' ), '2011-04-28' );
И в этой строке вся соль. Она и «растягивает» Базовый шаблон на всю ширину страницы, оставляя и заголовок, и комментарии внизу.
Для тех, кого я окончательно запутал, вот алгоритм:
- Ищем в родительской теме (в моём примере это тема Twenty Eleven, за другие не ручаюсь) файл
single.php. - Копируете его к себе на жёсткий диск
- Переименовывает его в
showcase.php. Былsingle.php, сталshowcase.php. - В полученный таким образом файл
showcase.phpвносите изменения (см. выше). - Копируете его в свою дочернюю тему.
Ну, всё, готово! Если всё сделали правильно, картинка должна получить такая:

Пользуйтесь на здоровье!
И напоследок…
Если совсем ничего не получается (или не совсем, а только что-то), то обращайтесь за помощью ко мне.
Понравилась статья? Поделитесь с друзьями:
Часто при подборе шаблона wordpress возникает проблема – это недостаточная ширина блоков. У многих тут же возникает желание изменить ширину шаблона. Для тех, кто хорошо разбирается в html или php это не создаст особых проблем. Но для того чтобы подробно написать о том, как вносить изменения в размеры шаблона wordpress для неподготовленного человека, понадобится целая брошюра.
Самое простое – заказать, но тот, кто пытается сделать это самостоятельно, получает знания. В дальнейшем, ему не придется обращаться к специалистам по каждой мелочи. Зная «основу» сделать это вполне возможно. Перед началом, каких – либо изменений, обязательно сделайте запасную копию всех страниц вашего ресурса. В случае неточной работы, вы без проблем восстановите первоначальный вид сайта.
Шаблонов wordpress невероятное множество, все они различны и каждый меняется по-своему. Но такие основные блоки как: ширина основной страницы, шапка, левая и правая колонка, подвал имеют все. Для работы нам понадобится:
- Веб – браузер Mozilla Firefox.
- Плагин Firebug установленный на Firefox.
Когда все необходимое скачано, установлено и готово к работе, открываем выбранный шаблон в Mozilla Firefox и запускаем Firebug, нажав значок жука.
Панель плагина
Внизу открывается панель плагина, в которой мы будем работать. Все вносимые изменения тут же будут отображаться в верхней части монитора. На вкладке справа мы видим CSS стиль выбираемого элемента, слева html код страницы. Чтобы увеличить или уменьшить ширину шаблона, первым делом мы должны узнать текущий размер основы. Нажимаем на значок курсора нашего плагина.
Элементы на странице будут подсвечиваться различными цветами, и вы сможете, выделяя каждый элемент страницы, детально ознакомиться со структурой вашего сайта. Получив название, узнаете точные размеры. После того как текущая ширина будет установлена, левой кнопкой мыши нажимаем на это значение. Методом проб, создаем наиболее подходящую ширину и тестируем, ее отображение.
Важно!
Вы можете смело экспериментировать с любыми элементами и значениями. Текущие изменения никак не могут воздействовать на вашу страницу на сервере, они активны лишь в окне плагина (текущем кэше Мозилы). При обновлении все настройки сбрасываются.
Правим style.css
Теперь осталось сохранить эти изменения для шаблона wordpress. Обычно ширина шаблона прописывается в style.css. Входим в административную панель веб-сайта → внешний вид → редактор → style.css → строка 79, меняем значение width. Сохраняем.
(Всего посетителей: 9 445, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Как изменить ширину шаблона
Скажите пожайлуста как изменить ширину шаблона на Wordpress?
шире нужно сделать вот сюда big-fishing.ru то что править нужно style.css я догадывался, где конкретно?
через firebug пробуй менять css если получится, то просто скопируй css код, который в результате получился.
Avot
14.11.2012 10:12
во народ обнаглел, самому лениво по CSS почитать?
а зачем.. я вот думаю .. напишу тут вопрос.. как изменить дизайн и пусть мне полностью меняют)) экономлю время)
30 строка
#page {
width: 800px;
margin: 20px auto;
}
Ширина — это width, в любом случае. В разных шаблонах название нужного объекта разное. Обычно — wrapper.
Для изменения ширины шаба нужно изменить несколько параметров в файле style.css
1) Первым делом увеличьте контейнер body до нужной ширины (width).
2) Далее следует увеличить основной блок шаблона, обычно он называется #content. При чем его стоит увеличить именно на столько пикселей — на сколько вы увеличили контейнер body. То есть если вы увеличили body с 980 пикселей до 1200, соответственно к ширине #content нужно добавить 220 пикселей.
3) Ширину боковой колонки (sidebar), в style.css обычно как #sidebar, изменять не обязательно, так как декоративные элементы в нем создаются сложными рисунками, которые вам сложно будет перерисовать.
Это рекомендации применимы для двухколоночного шаблона wordpress.
у меня двух колоночный шаблон, но почему то у меня нет значений для изменения , вот часть кода
/* LAYOUT */
body {
background: url(images/background.png);
}
#wrapper {
}
#container {
background: url(images/container-bg.png) left 10px repeat-x;
}
#contentwrap {
background: #FFFFFF url(images/contentwrap-line.png) 640px top repeat-y;
}
a {
color: #FF7B39;
}
a:hover {
color: #FF5838;
}
/* HEADER */
значение 640px я пробовал менять и ни каких изменений
Могу за недорого подправить шаблон.
Страница полной ширины действительно может сделать ваш сайт WordPress популярным, поэтому так много премиальных тем поставляются с макет полной ширины. Однако, если вы не используете тему со встроенной полноразмерной страницей, вы можете легко использовать плагин или редактор страниц Elementor для ее размещения. Мы покажем тебе как.
Но сначала вы можете спросить: что такое страница полной ширины? Этот вопрос и три метода создания и макета страницы во всю ширину — вот о чем эта статья.
Когда использовать макет страницы во всю ширину
Макет полной ширины может быть отличный способ продемонстрировать графику. Если вы разрабатываете веб-страницу с прямой визуализацией, вы можете использовать их в полной мере, отображая их во всей красе, без боковых панелей и других элементов, загромождающих пространство вашей веб-страницы. Если вы ведете блог или новостной веб-сайт с большим количеством текста, полноразмерный макет будет означать, что вашим пользователям придется читать строки текста, занимающие всю ширину страницы, что создает нагрузку на глаза. Хорошим решением может быть введение вкладок, но макет во всю ширину все еще лучше всего подходит для изображенийт.
Даже если веб-сайт, который вы просматриваете, не является портфолио с графикой, полноразмерный макет может придайте своему сайту динамичный, современный вид. Тем не менее, традиционный дизайн коробки придает более серьезный профессиональный тон. В зависимости от того, чем вы занимаетесь, полноразмерный макет может вам не подойти.
Как изменить макет страницы на полную ширину в теме
Если ваша тема уже имеет макет полной ширины, вам повезло. Найти его будет достаточно легко. Просто загрузите страницу, которую хотите разместить в полную ширину, найдите Атрибуты страницы раздел в Документ в правом боковом меню и выберите Полная ширина макет есть.

Вот и все. Теперь вы можете продолжать редактировать свою страницу в полную ширину, как любую другую страницу. Конкретное, конечно, будет зависеть от вашей темы.
Теперь, если в вашей теме отсутствует шаблон страницы с полной шириной, вы можете попробовать изменить его с помощью плагина. Плагин, который мы будем использовать, Шаблоны полной ширины. Вам необходимо установить и активировать плагин Fullwidth Templates. Если вы не знаете, как установить плагин, у нас есть удобное руководство специально для вас.
Как только вы это сделаете, вы обнаружите, что у вас есть три новых шаблона в Атрибуты страницы раздел редактируемой страницы. Полная ширина FW просто создает страницу во всю ширину, если ваша тема не предоставляет ее, FW Fullwidth без нижнего колонтитула также удаляет верхний и нижний колонтитулы для ультра-минималистичного вида, и FW без боковой панели удалит только вашу боковую панель, если вы ее используете, освобождая больше места на вашей странице.

Ниже, например, показано, как выглядит страница с текстом-заполнителем и изображением в FW Fullwidth без нижнего колонтитула режим: плагин очистил почти все. Конечно, это делает решение крайне минималистичным, без каких-либо излишеств, учитывая используемую нами тему (хотя это почти гарантированно будет самой быстрой страницей загрузки, которую мы когда-либо создавали), но это может сработать для вас в зависимости от вашего контента.

Однако имейте в виду: этот плагин был протестирован с множеством самых популярных тем и построителей страниц, но, в зависимости от макета, может не работать с вашим. Обычно лучше полагаться на настройки темы, если вы не являетесь опытным пользователем WordPress.
Как создать полноразмерную страницу WordPress с помощью Elementor
Если вы используете Elementor, вам повезло: в этом редакторе страниц уже есть необходимая функциональность. Найдите страницу, которую вы хотите преобразовать в полную ширину, или создайте Новая страница используя команду «Новая страница» в левом меню. Затем нажмите кнопку, чтобы Редактировать с Elementor.

Следующее, что вам нужно, это Настройки (значок передач. Он расположен в нижней части левого меню.

Затем под Макет страницы в меню выберите Полная ширина. Но это просто означает, что страница позволяет содержимому растягиваться на всю ширину.

Чтобы ваш контент занимал всю ширину экрана, вам необходимо настроить это с помощью элемента Макет настройки. Просто нажмите на элемент Редактировать меню и измените его макет по умолчанию В штучной упаковке к Полная ширина, и ваше содержимое теперь будет полностью растягиваться между вертикальными краями страницы.

И все готово! Посмотрите, как только второй текстовый раздел, макет которого мы изменили с прямоугольного на полную ширину, растягивается от поля к полю.

Обратите внимание, что настройки вашей темы или настройки плагина (Атрибуты страницы обсуждалось выше) может отменять настройки страницы Elementor. Это не большая проблема, вам просто нужно также изменить настройки страницы темы на полную ширину, как описано выше.
В заключении
Как видите, с Elementor разметка страницы во всю ширину в WordPress — не проблема. Итак, если вы стремитесь произвести впечатление на настольных и мобильных пользователей своими навыками адаптивного дизайна или если вы стремитесь создать визуально впечатляющую и иммерсивную веб-страницу для своего веб-сайта WordPress, теперь у вас под рукой есть дополнительный инструмент.
Moyens I/O Staff мотивировал вас, давая советы по технологиям, личному развитию, образу жизни и стратегиям, которые помогут вам.
Вы хотите создать полноразмерную страницу на WordPress?
Много Темы WordPress уже поставляются со встроенным полноширинным шаблоном страницы, который вы можете использовать. Однако некоторые темы WordPress не имеют этой функции. в этом Tutoriel, мы покажем вам, как легко создать полноразмерную страницу на WordPress.
Но раньше, если вы никогда не устанавливали WordPress, откройте для себя Как установить WordPress блог шаги 7 et Как найти, установить и активировать WordPress тему на своем блоге
Тогда вернемся к тому, почему мы здесь.
Метод 1: использование встроенного шаблона ширины в вашей теме WordPress
Этот метод рекомендуется, если ваша тема WordPress уже снабжена полноразмерным шаблоном страницы. Если у вас его нет, посмотрите следующий выбор и получите его.
Сначала вам нужно отредактировать страницу или создать новую, посетив » Страницы> Добавить Новая страница
В окне редактирования страницы выберите Полная ширина в качестве шаблона под флажком атрибутов страницы.
После выбора модели Полная ширинаВы должны зарегистрировать свою страницу. Вы можете продолжить настройку страницы, чтобы добавить больше контента, или нажмите кнопку предварительного просмотра, чтобы увидеть ее в действии.
Если у вас нет параметра «Полная ширина — Полная ширина — шаблона» на экране редактирования страницы, это означает, что в вашей теме WordPress его нет.
Но, не волнуйтесь, мы покажем вам, как легко создать полноразмерную страницу без изменения темы WordPress.
Метод 2: как создать шаблон страницы с полной шириной
Этот метод требует от вас редактирования файлов используемой вами темы WordPress и базовых знаний о PHP, CSS и HTML.
Кстати, мы также приглашаем вас проконсультироваться с 8 лучшие плагины WordPress для простого создания макетов
Но прежде чем продолжить, вы должны создайте резервную копию WordPress или хотя бы резервную копию вашей текущей темы WordPress. Это поможет вам легко восстановить ваш сайт, если что-то случится.
Во-первых, вам нужно открыть текстовый редактор, например Блокнот, и вставить следующий код в пустой файл:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
Теперь вам нужно сохранить этот файл как » Полный width.php На вашем компьютере.
Этот код просто устанавливает имя шаблона файла и сообщает WordPress, что нужно извлечь шаблон заголовка.
Далее вам понадобится контентная часть кода. Подключитесь к своему сайту с помощью FTP-клиента (или файловый менеджер в CPanel) затем перейдите к / Wp-содержание / темы / ваш-тематический каталог / .
Затем вы должны найти файл с именем » page.php «. Это файл шаблона страницы по умолчанию для вашей темы.
Скопируйте все после функции « get_header () И вставьте его в файл Полный width.php Это вы создали на своем компьютере.
Теперь вам нужно посмотреть содержимое файла «full-width.php» и удалить эту строку кода:
<?php get_sidebar(); ?>Эта строка просто берет боковую панель и отображает ее в вашей теме WordPress. Если удалить это, ваша тема не будет отображать боковую панель при использовании шаблона. Полная ширина.
Вы можете увидеть эту строку несколько раз в вашей теме WordPress. Если в вашей теме WordPress несколько боковые панели (области виджета нижний колонтитул также называют боковыми панелями)вы увидите каждую боковую панель, на которую ссылается один раз в коде. Вы должны решить, какие боковые панели вы хотите сохранить.
Ваш веб-сайт загружается медленно, откройте для себя Почему вы должны начать оптимизировать свой блог WordPress по изображениям
Если ваша тема не отображает боковые панели на вашей странице, вы можете не найти этот код в своем файле.
Вот как наш код full-width.php заботится о внесении изменений. Ваш код может немного отличаться в зависимости от вашей темы.
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>
Тогда вам нужно скачать файл Полный width.php »В папке с темой WordPress с помощью кнопки FTP-клиент.
Вы успешно создали и загрузили в свою тему собственный шаблон страницы с полной шириной. Следующим шагом будет использование этого шаблона для создания страницы во всю ширину.
Перейдите на панель инструментов и отредактируйте или создайте новую страницу.
На экране редактирования страницы установите флажок атрибутов страницы и щелкните раскрывающееся меню под параметром «Шаблон».
Вы сможете увидеть свою модель. Вперед, выберите его и сохраните или обновите страницу.
Теперь вы можете посетить свой веб-сайт, и вы увидите, что боковые панели исчезли, а ваша страница отображается как страница с одним столбцом. Возможно, он еще не заполнен, но теперь вы можете транслировать его по-другому.
Сделайте свой сайт популярным, открыв для себя 7 WordPress плагины для оптимизации SEO ваших изображений
Вам нужно будет использовать инструмент Inspect, чтобы обнаружить классы CSS, которые ваша тема использует для определения области содержимого.
Затем вы можете настроить его ширину до 100% с помощью CSS. Мы использовали следующий код CSS:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}Вот как это будет выглядеть Двадцать Семнадцать.
Это все для этого урока, я надеюсь, что оно позволит вам создавать полноразмерные страницы.
Вышеуказанные методы бесплатны для тех, кто может себе позволить и хочет быстро создавать макеты полной или полной ширины.
Откройте для себя также несколько премиальных плагинов WordPress
Вы можете использовать другие WordPress плагины чтобы придать современный вид и оптимизировать обработку вашего блога или веб-сайта.
Мы предлагаем вам несколько премиальных плагинов WordPress, которые помогут вам сделать это.
1. Divi Builder
Divi Builder — это высококачественный конструктор страниц, который высоко ценится Элегантные темы. Хотя он обычно используется как часть темы Divi WordPress, Divi Builder также является автономным плагином, который вы можете использовать в других темах WordPress.
Divi Builder позволяет редактировать ваш контент, используя визуальный интерфейс во внешнем интерфейсе, а также интерфейс во внутреннем интерфейсе, хотя большинство пользователей предпочитают первый интерфейс.
В основном вместо боковых панелей это все во всплывающих окнах и плавающих кнопках. Он дает вам доступ к 316 заранее разработанным шаблонам, разбросанным по 40 различным пакетам презентаций, а также возможность сохранять ваши собственные проекты в качестве шаблонов.
Мы предлагаем вам открыть Как создать профессиональный блог
Одной из черт Divi всегда был контроль над стилями, которые он дает вам. На трех разных вкладках вы можете настроить различные параметры, включая адаптивные элементы управления, настраиваемый интервал и многое другое.
Вы даже можете добавить собственный CSS, поскольку его редактор CSS объединяет базовую проверку и автозаполнение. Divi Builder всегда критиковали за то, что он полагается на шорткоды, Это означает, что если вы отключите его однажды, в вашем контенте останется куча шорткодов. Хотя это немного удручает, но теперь существует меньше проблем с такими плагинами, как Shortcode Cleaner.
скачать | Демонстрация | веб-хостинг
2. Строитель
Неудивительно, что Themify Builder — это предложение команды Themify. Он интегрирует его в несколько тем WordPress, чтобы предоставить клиентам простые варианты настройки. Но вы также можете купить его как отдельный плагин и использовать с любой темой WordPress.
Подобно Divi Builder и WPBakery Page Builder, Themify Builder позволяет создавать макеты во внешнем или внутреннем интерфейсе. Еще одна хорошая вещь заключается в том, что этот плагин позволяет вам настраивать ваши отзывчивые точки останова (но только на уровне всего веб-сайта).
Откройте для себя Как установить и настроить WooCommerce для создать интернет магазин и легко продавать свою продукцию в Интернете
Одна интересная вещь в Themify Builder заключается в том, что он по-прежнему позволяет вам использовать стандартный редактор WordPress, тогда как другие конструкторы страниц заставляют вас использовать интерфейс WordPress. конструктор страниц За все.
скачать | Демонстрация | веб-хостинг
3. Факир
Плагин Elementor WordPress, изначально запущенный в 2016 году, является одним из самых молодых конструкторов страниц в этом списке. Несмотря на поздний запуск, Elementor быстро набрал более 1 активных установок на WordPress.org, что сделало его одним из самых популярных конструкторов страниц WordPress.
То, что делает его репутацию, это его гибкий визуальный интерфейс, его различные параметры стиля и другие мощные функции, такие как полное создание тем WordPress.
Его интерфейс разделен на две основные части, с третьей зоной для определенных параметров. Бесплатная версия Elementor предлагает бесплатные виджеты 28. В версии Pro представлены другие виджеты 30, а в версии Pro — всего виджеты 58. Бесплатная версия включает в себя около бесплатных шаблонов 40, а версия Pro содержит сотни дополнительных шаблонов.
скачать | Демонстрация | веб-хостинг
Другие рекомендуемые ресурсы
Узнайте о других рекомендуемых ресурсах, которые помогут вам создать и управлять своим сайтом.
- Как безопасно изменить тему WordPress
- Как настроить поставки на WooCommerce
- Премиальные плагины 10 для WordPress от Booking и Booking
- Когда и как установить WordPress в подкаталоге
- 10 WordPress плагины для улучшения скорости вашего блога
Заключение
Вот! Это все для этого урока. Если у вас есть тема WordPress, которая не предлагает полноразмерную страницу в качестве шаблона, то мы надеемся, что это руководство помогло вам устранить этот недостаток. Не стесняйся поделиться с друзьями в ваших любимых социальных сетях.
Однако вы также сможете ознакомиться с нашими Ressources, если вам нужно больше элементов для реализации ваших проектов создания интернет-сайтов, обратитесь к нашему руководству по Создание блога на WordPress.
Если у вас есть предложения или замечания, оставьте их в нашем разделе Комментарии.
…
Вы хотите создать страницу полной ширины в WordPress? Многие темы WordPress уже поставляются со встроенным шаблоном страницы полной ширины, который вы можете использовать. Однако некоторые темы не имеют этой функции. В этой статье мы покажем вам, как легко создать страницу полной ширины в WordPress.
Метод 1: использование встроенного шаблона полной ширины в теме WordPress
Этот метод рекомендуется, если ваша тема уже содержит шаблон страницы полной ширины.
Сначала вам нужно отредактировать страницу или создать новую, посетив Страницы »Добавить новый стр.
На экране редактирования страницы выберите полную ширину в качестве шаблона в мета-окне атрибутов страницы.
После выбора шаблона полной ширины вам нужно сохранить свою страницу. Вы можете продолжить редактирование страницы, чтобы добавить больше контента или нажать кнопку предварительного просмотра, чтобы увидеть его в действии.
Если на экране редактирования страницы нет параметра ширины полной ширины, это означает, что ваша тема не имеет шаблона страницы ширины.
Не волнуйтесь, мы покажем вам, как легко создать полноразмерную страницу без изменения темы WordPress.
Метод 2: создать шаблон страницы с полной шириной вручную
Этот метод требует, чтобы вы редактировали файлы темы WordPress и имели некоторое базовое понимание PHP, CSS, и HTML. Если вы этого еще не сделали, ознакомьтесь с нашим руководством по как скопировать / вставить код в WordPress.
Прежде чем продолжить, вы должны создать Резервное копирование WordPress или, по крайней мере, резервное копирование текущей темы. Это поможет вам легко восстановить ваш сайт, если что-то пойдет не так.
Во-первых, вам нужно открыть обычный текстовый редактор, например «Блокнот», и вставить следующий код в пустой файл:
Теперь вам нужно сохранить этот файл как full-width.php на твоем компьютере.
Этот код просто определяет имя файла шаблона и просит WordPress получить шаблон заголовка.
Затем вам понадобится часть содержимого кода. Подключитесь к своему сайту, используя FTP клиент (или файловый менеджер в cPanel), а затем перейдите в / wp-content / themes / your-theme-folder /.
Теперь вам нужно найти файл с именем page.php. Это файл шаблона страницы вашей темы по умолчанию.
Скопируйте все после get_header() и вставьте его в файл full-width.php на вашем компьютере.
Теперь вам нужно посмотреть файл full-width.php и удалить эту строку кода:
Эта строка просто извлекает боковая панель и отображает его в вашей теме. При удалении этой темы ваша тема будет показывать боковую панель при использовании шаблона полной ширины.
Вы можете видеть, что эта строка отображается несколько раз в вашей теме. Если ваша тема имеет несколько боковых панелей (области виджета нижнего колонтитула также называются боковыми), вы увидите каждую боковую панель, указанную один раз в коде. Вам нужно решить, какие боковые панели вы хотите сохранить.
Если ваша тема не отображает боковые панели на страницах, вы не можете найти этот код в своем файле.
Вот как выглядит наш код full-width.php после внесения изменений. Ваш код может выглядеть несколько иначе, в зависимости от вашей темы.
Затем вам нужно загрузить файл full-width.php в папку темы с помощью FTP-клиента.
Вы успешно создали и загрузили собственный шаблон полноразмерной страницы в свою тему. Следующий шаг — использовать этот шаблон для создания страницы полной ширины.
Перейдите в область администрирования WordPress и отредактируйте или создайте новую страницу.
На экране редактирования страницы найдите метатекст атрибутов страницы и нажмите раскрывающееся меню в разделе «Шаблон».
Вы сможете увидеть свой шаблон полной ширины. Идем дальше, выбираем его и сохраняем / обновляем страницу.
Теперь вы можете посетить свой сайт, и вы увидите, что боковые панели исчезли, а ваша страница отображается как один столбец. Возможно, она еще не полная, но теперь вы готовы ее по-другому.
Вам нужно будет использовать инструмент «Осмотр» чтобы узнать классы CSS, используемые вашей темой, для определения области содержимого.
После этого вы можете настроить его ширину до 100% с помощью CSS. Мы использовали следующий код CSS на нашем тестовом сайте:
.стр-шаблона полной ширины зоны .content {ширина: 100%; Маржа: 0px; граница: 0px; обивка: 0px; } .стр-шаблон полной ширины .Выходного {поля: 0px; }
Вот как это выглядело на нашем демо-сайте с использованием темы Twenty Sixteen.
Метод 3: создать страницу с полной шириной, используя плагин Builder
Этот метод проще и рекомендуется для всех пользователей. Это позволяет вам легко редактировать вашу страницу с полной шириной и создавать различные макеты страниц для вашего сайта.
Для этого метода вам понадобится Плагин для создания страницы WordPress, Ради этого урока мы будем использовать Beaver Builder, Это один из лучших плагинов для перетаскивания страниц и позволяет вам легко создавать макеты страниц без написания кода.
Первое, что вам нужно сделать, это установить и активировать Beaver Builder плагин. Для получения дополнительной информации см. Наше пошаговое руководство по как установить плагин WordPress.
После активации вам необходимо отредактировать существующую страницу или создать новую.
На экране редактирования страницы в разделе атрибутов страницы вам нужно выбрать шаблон полной ширины, предоставленный вашей темой WordPress.
Если ваша тема не имеет шаблона полной ширины, вы можете создать ее, следуя инструкциям, указанным во втором методе.
После выбора шаблона страницы вам нужно нажать кнопку «Сохранить черновик», чтобы сохранить свою страницу.
Теперь вы можете использовать плагин для построения страницы, чтобы создать свой макет. Вы начнете, щелкнув вкладку построителя страниц над редактором страницы.
Это запустит интерфейс построителя страниц, где вы сможете просмотреть предварительный просмотр своей страницы в режиме просмотра страниц.
Вы можете начать, нажав кнопку «Шаблоны» вверху. Beaver Builder поставляется с несколькими готовыми к использованию и профессионально разработанными шаблонами, которые вы можете использовать в качестве отправной точки.
Вы можете просто щелкнуть по шаблону, чтобы выбрать его, и построитель страницы загрузит его для вас, включая макет, изображения и контент. Вы также можете нажать на пустой шаблон, чтобы начать без готового шаблона и создать свой собственный макет.
Beaver Builder макеты строятся с строками и модулями. Каждая строка может иметь несколько столбцов, и внутри каждой строки вы можете добавлять модули контента и виджеты.
Чтобы отредактировать строку или модуль в макете, вам просто нужно указать и щелкнуть по ней.
Beaver Builder откроет данные о деталях во всплывающем окне, где вы сможете отредактировать его настройки. Вы можете менять цвета, шрифты, добавлять фоновые фотографии, изменять текст и т. Д.
Вы можете добавлять модули и виджеты в любое время в свой макет. Beaver Builder поставляется со многими базовыми и расширенными модулями контента, которые вы можете просто перетащить на свою страницу.
После того, как вы закончите редактирование, вы можете нажать кнопку «Готово» вверху. Это покажет вам всплывающее окно, где вам нужно нажать кнопку «Сохранить» или «Опубликовать».
Теперь вы можете посетить свою страницу, чтобы увидеть ее в действии.
Мы надеемся, что эта статья помогла вам научиться легко создавать страницу полной ширины в WordPress.
сообщение Как создать полную страницу ширины в WordPress Появившийся сначала на WPBeginner.