Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Интерактивный пример
Синтаксис
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
Свойство line-height задаётся с помощью:
<числа><величины><процентного соотношения>- ключевого слова
normal.
Значения
normal-
Зависит от пользовательского браузера. Компьютерные браузеры (включая Firefox) используют значение по умолчанию приблизительно
1.2, в зависимости от элементовfont-family. <число> (без именования)-
Значением
line-heightбудет результат умножения указанного числа (без именования) на размер шрифта элементов. Указанное число, по сути, множитель. В большинстве случаев это предпочтительный способ указания значенияline-height, потому что позволяет избежать непредвиденных результатов при наследовании. <величина>-
Указанная
<величина>используется при вычислении высоты блока строки. Значение, заданное в единицах em может привести к непредвидимым результатам (смотри пример ниже). <процентное соотношение>-
Относительно размера шрифта самого элемента.Relative to the font size of the element itself. The computed value is this
<percentage>multiplied by the element’s computed font size. Percentage values may produce unexpected results (see the second example below).
Формальный синтаксис
line-height =
normal | (en-US)
<number> | (en-US)
<length-percentage><length-percentage> =
<length> | (en-US)
<percentage>
Примеры
Basic example
/* All rules below have the same resultant line height */
div { line-height: 1.2; font-size: 10pt; } /* number */
div { line-height: 1.2em; font-size: 10pt; } /* length */
div { line-height: 120%; font-size: 10pt; } /* percentage */
div { font: 10pt/1.2 Georgia,"Bitstream Charter",serif; } /* font shorthand */
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
This example shows why it is better to use <number> values instead of <length> values. We will use two <div> elements. The first, with the green border, uses a unitless line-height value. The second, with the red border, uses a line-height value defined in ems.
CSS
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 18em;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
HTML
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<!-- The first <h1> line-height is calculated from its own font-size (30px × 1.1) = 33px -->
<!-- The second <h1> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘line-height’ в этой спецификации. |
Рабочий черновик | Defines line-height as animatable. |
| CSS Level 2 (Revision 1) Определение ‘line-height’ в этой спецификации. |
Рекомендация | No change. |
| CSS Level 1 Определение ‘line-height’ в этой спецификации. |
Рекомендация | Initial definition. |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Проценты | относятся к размеру шрифта самого элемента |
| Обработка значения | для процентов и значений длин, абсолютной длины, если другое не указано |
| Animation type | число или длина |
Browser compatibility
BCD tables only load in the browser
See also
Время прочтения
11 мин
Просмотры 35K
line-height и vertical-align — это простые свойства CSS. Настолько простые, что большинство из нас уверены, что понимают, как они работают и как их использовать. К сожалению, это не так — на самом деле они, пожалуй, являются самыми сложными свойствами, поскольку играют важную роль в создании малоизвестной особенности CSS под названием «строчный контекст форматирования» (inline formatting context).
Например, line-height можно задать в виде длины или безразмерного значения, но его значение по умолчанию — normal (стандартное). Хорошо, но что значит «стандартное»? Зачастую пишут, что это (как правило) 1, или, может быть, 1,2. Даже в спецификации CSS нет четкого ответа на данный вопрос.
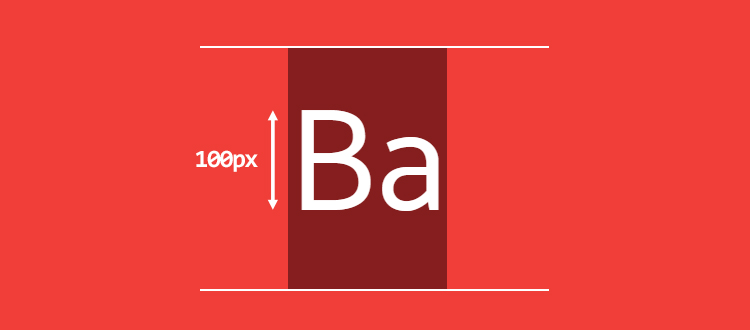
Нам известно, что безразмерное значение line-height зависит от значения font-size, но проблема в том, что font-size: 100px выглядит по-разному для разных гарнитур. В связи с этим возникает вопрос: всегда ли line-height будет одинаковым или может различаться? Действительно ли это значение находится в промежутке от 1 до 1,2? А как vertical-align влияет на line-height?
Давайте углубимся в не самый простой механизм CSS…
Начнем с разговора о font-size
Рассмотрим этот простой HTML-код с тегом p, содержащим три элемента span, каждый из которых со своим font-family:
<p>
<span class="a">Ba</span>
<span class="b">Ba</span>
<span class="c">Ba</span>
</p>p { font-size: 100px }
.a { font-family: Helvetica }
.b { font-family: Gruppo }
.c { font-family: Catamaran }
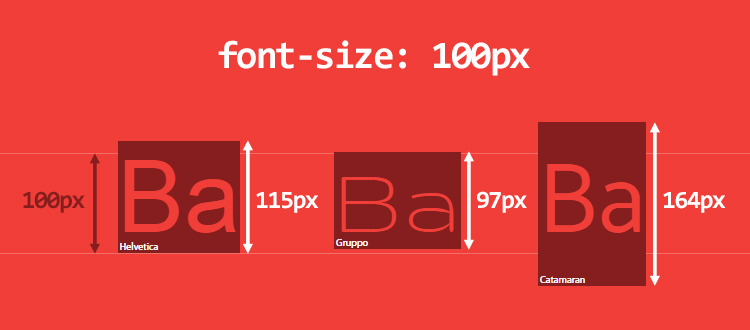
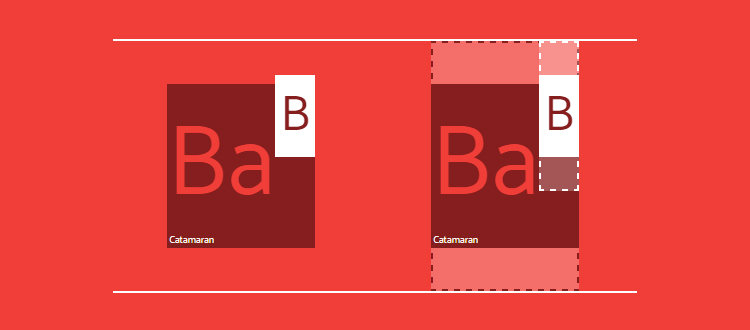
При использовании одного и того же font-size в разных гарнитурах высота получается различной:
Даже если нам известно об этой особенности, почему font-size: 100px не создает элементы высотой 100px? Я измерил эти значения: Helvetica — 115px, Gruppo — 97px и Catamaran — 164px.
Хотя на первый взгляд это выглядит несколько странно, все вполне ожидаемо — причина в самом шрифте. Как это работает:
- Шрифт задает свой em-квадрат (em-square) (он же UPM, units per em — единиц на кегельную площадку) — своего рода площадку, в рамках которой будет рисоваться каждый символ. В этом квадрате для измерения используются относительные единицы, и, как правило, для него принимаются размеры 1000 единиц. Хотя также бывает 1024, 2048 или иное количество единиц.
- В зависимости от количества относительных единиц задаются метрики шрифтов, такие как высота верхних и нижних выносных элементов (ascender/descender), прописных и строчных букв. Некоторые значения могут выходить за рамки em-квадрата.
- В браузере относительные единицы масштабируются до необходимого
font-size.
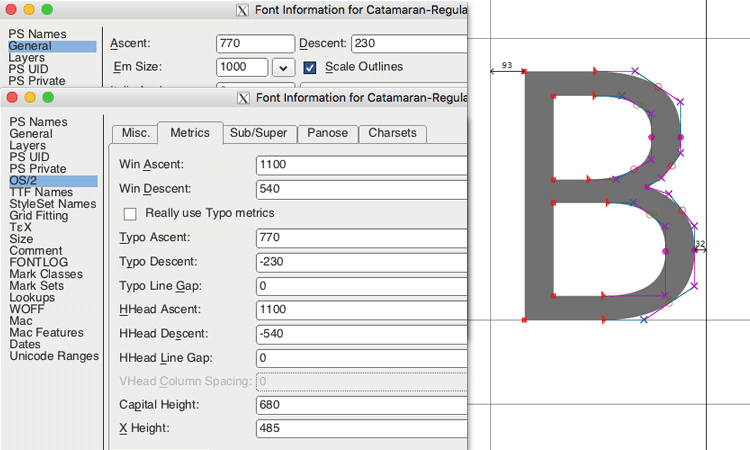
Возьмем шрифт Catamaran и откроем его в FontForge для получения метрик:
- em-квадрат принят за 1000 единиц;
- высота верхних выносных элементов составляет 1100 единиц, а нижних — 540.
После нескольких проверок выяснилось, что браузеры на Mac OS используют значения HHead Ascent/Descent, а на Windows — Win Ascent/Descent (эти значения могут различаться). Помимо этого, высота прописных букв Capital Height составляет 680 единиц, а строчных X height — 485.
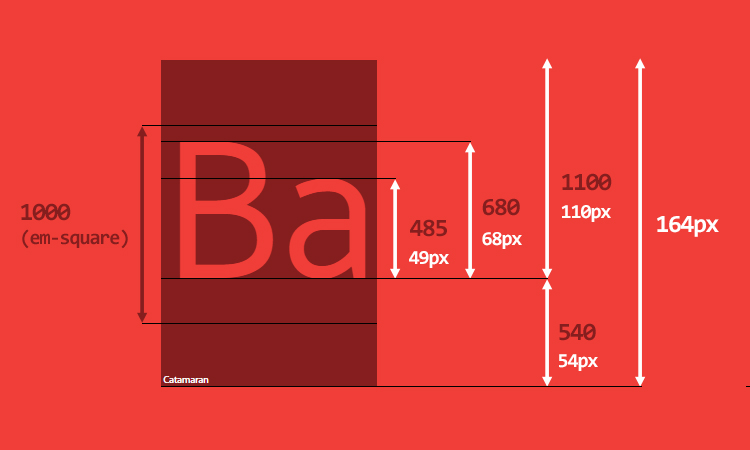
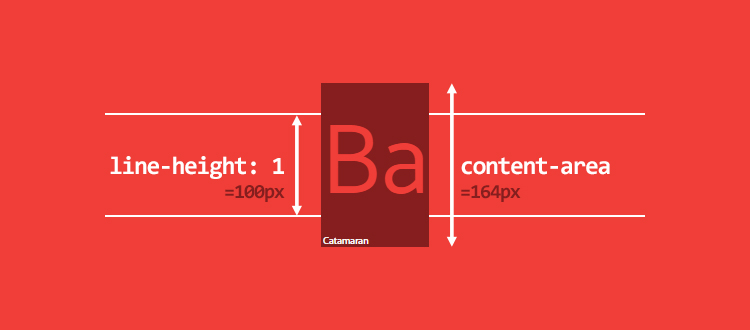
Таким образом, шрифт Catamaran использует 1100 + 540 единиц в em-квадрате, состоящем из 1000 единиц, и поэтому при размере font-size: 100px получается высота 164px. Данная вычисленная высота определяет область содержимого (content-area) элемента (этот термин будет использоваться далее по тексту). Можете считать область содержимого областью, к которой применяется свойство background.
Можно также предположить, что высота прописных букв составляет 68px (680 единиц), а строчных (x-высота) — 49px (485 единиц). В результате 1ex = 49px и 1em = 100px, а не 164px (к счастью, em зависит от font-size, а не от вычисленной высоты).
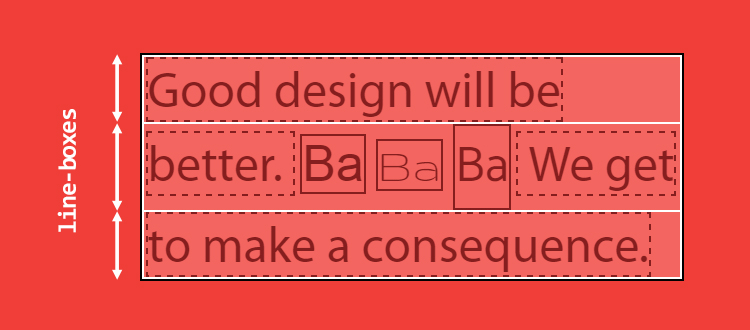
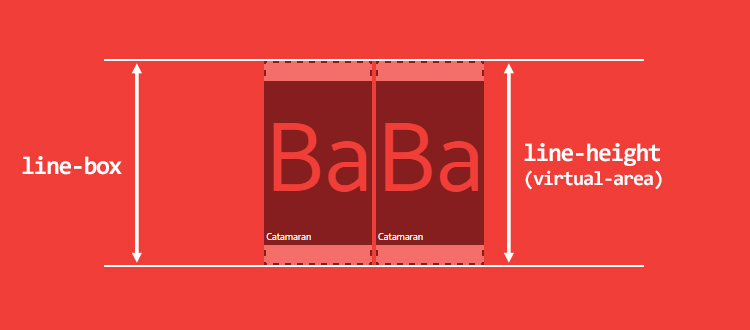
Прежде чем нырнуть глубже, рассмотрим основные моменты, с которыми придется столкнуться. Элемент p при отображении на экране может состоять из нескольких строк с соответствующей шириной. Каждая строка состоит из одного или нескольких строчных элементов (inline elements)(HTML-тегов или анонимных строчных элементов для текстового содержимого) и называется контейнером строки (line-box). Высота контейнера строки зависит от высот его дочерних элементов. То есть браузер вычисляет высоту каждого строчного элемента, а по ней — высоту контейнера строки (от самой верхней до самой нижней точки ее дочерних элементов). В результате высоты контейнера строки всегда достаточно, чтобы вместить все его дочерние элементы (по умолчанию).
Каждый HTML-элемент на самом деле представляет собой стопку контейнеров строки. Если вам известна высота всех контейнеров строки, то известна и высота элемента.
При изменении приведенного выше HTML-кода следующим образом:
<p>
Good design will be better.
<span class="a">Ba</span>
<span class="b">Ba</span>
<span class="c">Ba</span>
We get to make a consequence.
</p>будет сгенерировано три контейнера строки:
- в первом и последнем будет по одному анонимному строчному элементу (текстовое содержимое);
- во втором будет два анонимных строчных элемента и 3 элемента
span.
Отчетливо видно, что второй контейнер строки больше остальных по высоте из-за вычисленной области содержимого его дочерних элементов, точнее того, который использует шрифт Catamaran.
Сложным моментом в создании контейнера строки является то, что мы, по сути, не можем ни увидеть, ни управлять им через CSS. Даже применение фона к ::first-line не помогает отобразить высоту первого контейнера строки.
line-height: о проблемах и прочих вопросах
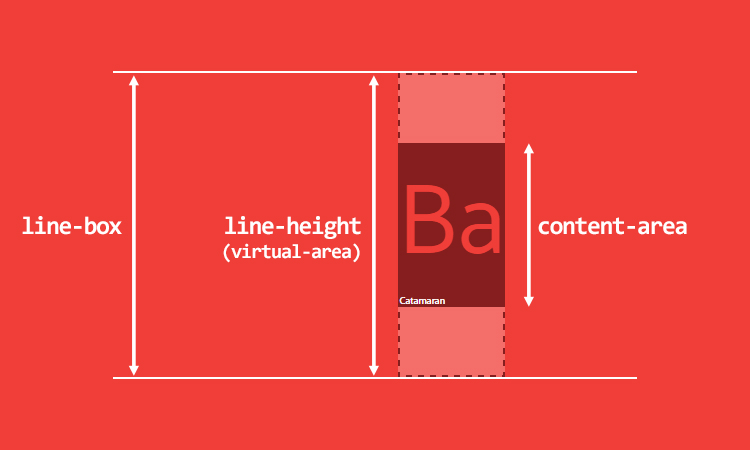
До этого момента я ввел два понятия — область содержимого и контейнер строки. Если вы внимательно читали, то заметили, что высота контейнера строки вычисляется на основании высоты его дочерних элементов, но не говорил, что на основании высоты области содержимого его дочерних элементов. А это большая разница.
Даже если это может показаться странным, у строчного элемента есть две различных высоты: высота области содержимого и высота виртуальной области (virtual-area) (я сам придумал термин «виртуальная область», поскольку эту высоту мы увидеть не можем; в спецификации этого термина вы не найдете).
- Высота области содержимого определяется метриками шрифта (как мы уже видели ранее).
- Высота виртуальной области (virtual-area) представляет собой
line-height, и это — высота, которая используется для вычисления высоты контейнера строки.
Кроме того, сказанное опровергает распространенное мнение о том, что line-height — это расстояние между базовыми линиями (baseline). В CSS это не так.
В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
Вычисленная разница в высоте между виртуальной областью и областью содержимого называется интерлиньяж (leading). Одна половина интерлиньяжа добавляется сверху к области содержимого, а вторая — снизу. Поэтому область содержимого всегда находится по центру виртуальной области.
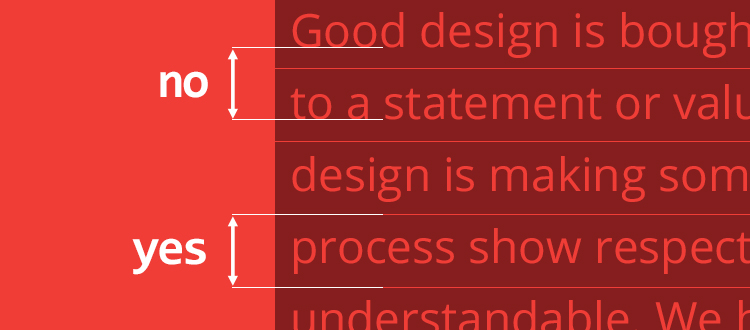
В зависимости от вычисленного значения line-height (виртуальная область) может быть равной, больше или меньше области содержимого. Если виртуальная область меньше, то значение интерлиньяжа отрицательное и контейнер строки визуально меньше своих дочерних элементов по высоте.
Есть и другие виды строчных элементов:
- замещаемые строчные элементы (
img,input,svgи т. д.); inline-blockи все элементы типаinline-*;- строчные элементы, которые задействованы в особом контексте форматирования (например, в элементе flexbox все flex-компоненты блокофицируются).
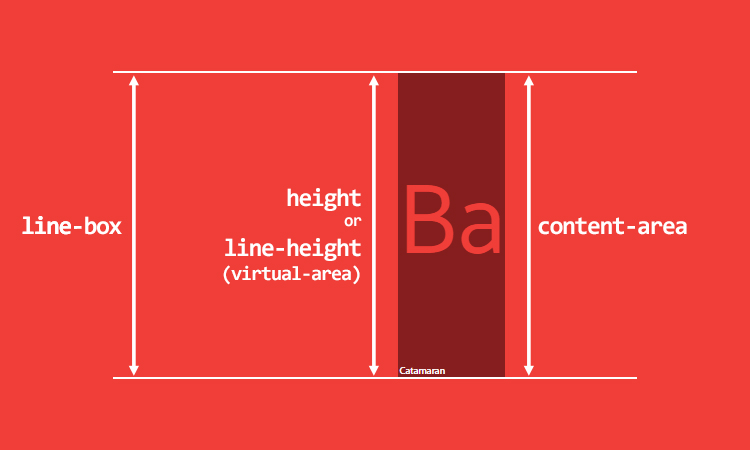
Для таких особых строчных элементов высота рассчитывается на основе их свойств height, margin и border. Если для height указано значение auto, то применяется line-height, и высота области содержимого равна line-height.
И все же проблема остается прежней: каково значение normal для line-height? Ответ на этот вопрос, как и в случае вычисления области содержимого, нужно искать среди метрик шрифта. Итак, вернемся к FontForge. Размер em-квадрата для Catamaran равняется 1000, но мы наблюдаем много значений для верхних и нижних выносных элементов:
- Общие значения Ascent/Descent: высота верхнего выносного элемента — 770, нижнего — 230. Используются для создания символов (таблица «OS/2»).
- Метрики Ascent/Descent: высота верхнего выносного элемента — 1100, нижнего — 540. Используются для определения высоты области содержимого (таблицы «hhea» и «OS/2»).
- Метрика Line Gap (междустрочный интервал). Используется для определения
line-height: normal, данное значение прибавляется к метрикам Ascent/Descent (таблица «hhea»).
В нашем случае шрифт Catamaran определяет, что междустрочный интервал равен 0 единиц, и, таким образом, line-height: normal будет равняться области содержимого, которая составляет 1640 единиц или 1,64.
В качестве сравнения: для шрифта Arial em-квадрат равен 2048 единиц, высота верхнего выносного элемента — 1854, нижнего — 434, междустрочный интервал — 67. Таким образом, при font-size: 100px область содержимого составит 112px (1117 единиц), а значение line-height: normal — 115px (1150 единиц или 1,15). Все эти метрики индивидуальны для каждого шрифта и задаются дизайнером шрифта.
Следовательно, задавать line-height: 1 неэффективно. Напомню вам, что безразмерные значения зависят от font-size, а не от области содержимого, а то, что размер области содержимого превышает размер виртуальной области, является причиной множества наших проблем.
Но причина не только в line-height: 1. Если уж на то пошло, из 1117 шрифтов, установленных на моем компьютере (да, я установил все шрифты из Google Web Fonts), у 1059 шрифтов, то есть в 95%, вычисленный показатель line-height больше 1. Вообще, их вычисленный показатель line-height варьируется от 0,618 до 3,378. (Вам не показалось — 3,378!)
Небольшие подробности по поводу расчета line-box:
- Для строчных элементов — padding и border увеличивают область фона, но не высоту области содержимого (и не высоту контейнера строки). Поэтому область содержимого — это не всегда то, что видно на экране. От
margin-topиmargin-bottomнет никакого эффекта. - Для замещаемых строчных элементов, элементов типа
inline-blockи блокофицированных строчных элементов —padding,marginиborderувеличиваютheightи, следовательно, высоту области содержимого и контейнера строки.
vertical-align: то свойство, которое управляет всем
Я еще не останавливался подробно на свойстве vertical-align, хотя оно является основным фактором для вычисления высоты контейнера строки. Можно даже сказать, что vertical-align может играть ведущую роль в строчном контексте форматирования.
Его значение по умолчанию — baseline. Помните такие метрики шрифта, как высота верхнего и нижнего выносных элементов (ascender/descender)? Эти значения определяют, где находится базовая линия и, следовательно, соотношение между верхней и нижней частями. Поскольку соотношение между верхним и нижним выносными элементами редко бывает 50/50, это может приводить к неожиданным результатам, например с элементами того же уровня.
Начнем с такого кода:
<p>
<span>Ba</span>
<span>Ba</span>
</p>p {
font-family: Catamaran;
font-size: 100px;
line-height: 200px;
}
Тег p с двумя одноуровневыми элементами span, наследующими font-family, font-size и фиксированную line-height. Базовые линии совпадают, и высота контейнера строки равна их line-height.
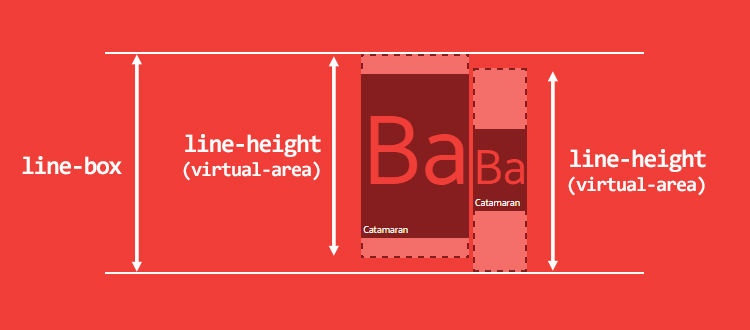
Но что, если у второго элемента font-size будет меньше?
span:last-child {
font-size: 50px;
}Как бы странно это ни звучало, выравнивание базовой линии, выставленной по умолчанию, может привести к увеличению высоты (!) контейнера строки, как показано на рисунке ниже. Напоминаю, что высота контейнера строки рассчитывается от самой верхней до самой нижней точки его дочерних элементов.
Это могло бы стать доводом в пользу безразмерных значений line-height, но иногда требуются фиксированные значения для создания идеального вертикального ритма. Честно говоря, независимо от того, что вы выберете, у вас всегда будут проблемы с выравниванием строки.
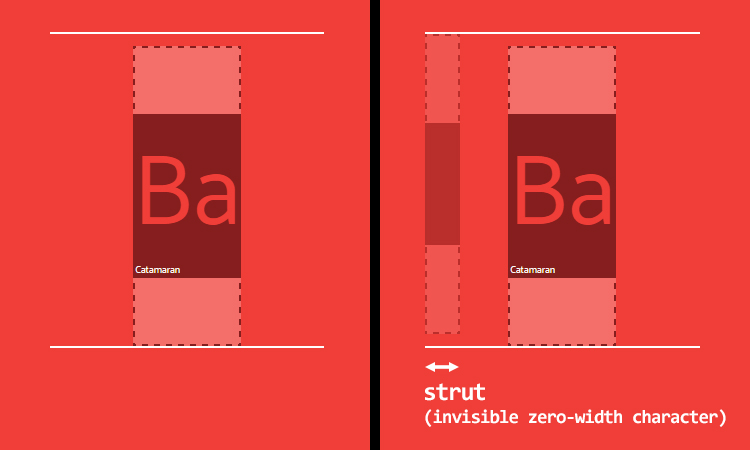
Рассмотрим еще один пример. Тег p с line-height: 200px, который содержит один единственный span, наследующий его line-height
<p>
<span>Ba</span>
</p>p {
line-height: 200px;
}
span {
font-family: Catamaran;
font-size: 100px;
}
Какова высота контейнера строки? Мы могли бы предположить, что 200px, но это не так. Проблема в том, что у p есть свое собственное, отличающееся значение font-family (по умолчанию это serif). Базовые линии тега p и span, по всей вероятности, находятся на разной высоте, и поэтому высота контейнера строки больше, чем предполагалось. Это вызвано тем, что браузеры производят вычисление, считая, что каждый контейнер строки начинается с символа нулевой ширины, который в спецификации называется «strut».
Невидимый символ с видимым эффектом.
Итак, у нас все та же проблема, что и в случае с одноуровневыми элементами.
С выравниванием по базовой линии все плохо, но, может, нас спасет vertical-align: middle? Как сказано в спецификации, middle «выравнивает контейнер по вертикальной средней точке (midpoint) с базовой линией родительского контейнера плюс половина x-высоты первичного элемента». Соотношение базовых линий, равно как и x-высот (x-height), может быть различным, поэтому на выравнивание по middle тоже нельзя положиться. А хуже всего тот факт, что в большинстве сценариев middle никогда не бывает по-настоящему «по центру». На это влияет слишком много факторов, которые нельзя задать через CSS (x-высота, соотношение верхнего и нижнего выносных элементов и др.).
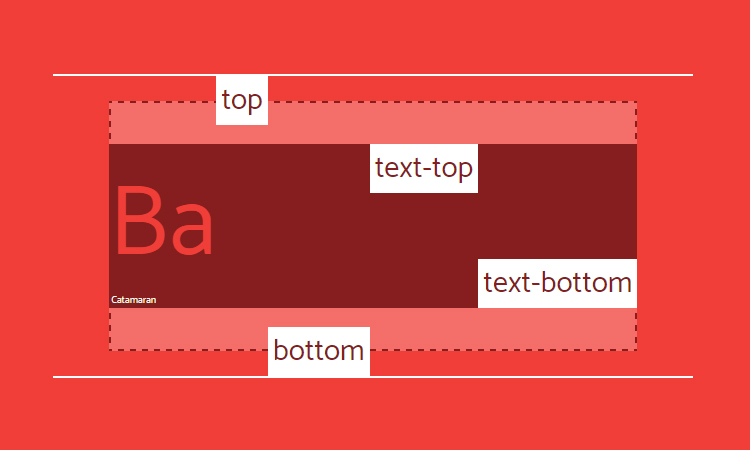
Помимо этого, есть еще четыре значения, которые в некоторых случаях могут оказаться полезными:
vertical-align: top / bottom— выравнивание по верхней или нижней границе контейнера строки;vertical-align: text-top / text-bottom— выравнивание по верхней или нижней границе области содержимого.
Но будьте внимательны: во всех случаях выравнивается виртуальная область, то есть невидимая высота. Рассмотрим простой пример с использованием vertical-align: top. Невидимая line-height может давать странный, но ожидаемый результат.
И наконец, vertical-align также принимает числовые значения, которые смещают контейнер выше или ниже относительно базовой линии. Этот последний вариант может пригодиться.
CSS восхитителен
Мы обсудили вопрос взаимодействия line-height и vertical-align, но сейчас вопрос в том, можно ли управлять метриками шрифта через CSS? Если кратко, то нет. Хотя я бы этого очень хотел. В любом случае, думаю, настало время немного развлечься. Метрики шрифта являются постоянными величинами, поэтому хоть что-то у нас должно получиться.
Что, если, например, нам нужен текст шрифтом Catamaran с высотой прописных букв ровно 100px? Вроде выполнимо, так что давайте произведем некоторые расчеты.
Прежде всего укажем все метрики шрифта как пользовательские свойства CSS, а затем вычислим font-size, при котором высота прописных букв будет равняться 100px.
p {
/* метрики шрифта */
--font: Catamaran;
--fm-capitalHeight: 0.68;
--fm-descender: 0.54;
--fm-ascender: 1.1;
--fm-linegap: 0;
/* необходимый размер шрифта для высоты прописных букв */
--capital-height: 100;
/* применить font-family */
font-family: var(--font);
/* рассчитать размер шрифта для получения высоты прописных букв, равной необходимому размеру шрифта */
--computedFontSize: (var(--capital-height) / var(--fm-capitalHeight));
font-size: calc(var(--computedFontSize) * 1px);
}Довольно просто, не так ли? Но как быть, если нам нужно, чтобы текст был визуально по центру, а оставшееся пространство равномерно распределялось сверху и снизу от буквы «B»? Для этого необходимо рассчитать vertical-align на основании соотношения между верхним и нижним выносными элементами.
Сначала вычислим line-height: normal и высоту области содержимого:
p {
…
--lineheightNormal: (var(--fm-ascender) + var(--fm-descender) + var(--fm-linegap));
--contentArea: (var(--lineheightNormal) * var(--computedFontSize));
}Затем нам потребуются:
- расстояние от низа прописной буквы до нижнего края;
- расстояние от верха прописной буквы до верхнего края.
Примерно так:
p {
…
--distanceBottom: (var(--fm-descender));
--distanceTop: (var(--fm-ascender) - var(--fm-capitalHeight));
}
Теперь можем вычислить vertical-align как разницу между этими расстояниями, умноженную на вычисленное значение font-size (Это значение нужно применить к строчному дочернему элементу).
p {
…
--valign: ((var(--distanceBottom) - var(--distanceTop)) * var(--computedFontSize));
}
span {
vertical-align: calc(var(--valign) * -1px);
}
И наконец, задаем необходимое значение line-height и вычисляем его, сохраняя вертикальное выравнивание:
p {
…
/* необходимая высота строки */
--line-height: 3;
line-height: calc(((var(--line-height) * var(--capital-height)) - var(--valign)) * 1px);
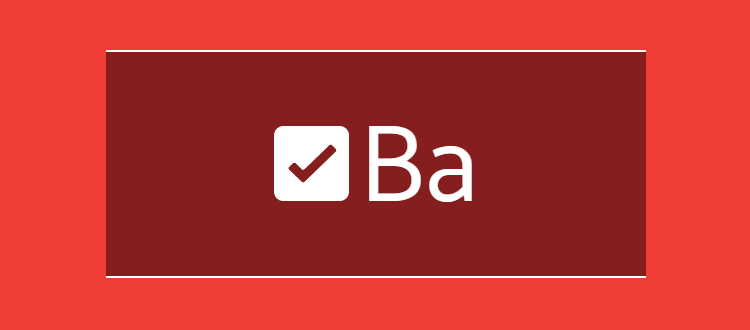
}Теперь довольно просто добавить графический элемент той же высоты, что и буква «B»:
span::before {
content: '';
display: inline-block;
width: calc(1px * var(--capital-height));
height: calc(1px * var(--capital-height));
margin-right: 10px;
background: url('https://cdn.pbrd.co/images/yBAKn5bbv.png');
background-size: cover;
}Напоминаю, что этот тест показан исключительно для демонстрации, и полагаться на его результаты не стоит. Причин тут много:
- Если метрики шрифта непостоянны, то расчеты в браузере постоянными не будут. ¯(ツ)/¯
- Если шрифт не загрузился, то метрики резервного шрифта, по всей вероятности, будут другими, и работать со множеством значений быстро станет невозможно.
Подведем итоги
Рабочие примеры:
- JSBin
- gist
Что мы выяснили:
- Строчный (inline) контекст форматирования действительно сложен для понимания.
- У всех строчных элементов есть две высоты:
- высота области содержимого (которая зависит от метрик шрифта);
- высота виртуальной области (
line-height); - ни одну из них совершенно точно нельзя визуализировать (разве что вы занимаетесь инструментальными средствами разработки и решили исправить этот недочет, — тогда было бы просто чудесно).
line-height: normalзависит от метрик шрифта.- из-за
line-height: nвиртуальная область может стать меньше области содержимого. - на
vertical-alignособо полагаться не стоит. - высота контейнера строки вычисляется при помощи свойств
line-heightиvertical-alignего дочерних элементов. - Мы не можем просто получить или задать метрики шрифта через CSS.
Но я все равно люблю CSS 
Полезные ссылки
- метрики шрифта: FontForge, opentype.js
- вычислить line-height: normal и некоторые пропорции в браузере;
- Ahem — специальный шрифт, чтобы понять, как это работает
- более глубокое формальное объяснение строчного контекста форматирования
- будущая спецификация по данной теме для помощи с вертикальным выравниванием: Line Grid module
- метрики шрифта, API Уровень 1, сборник интересных идей (Гудини)
I have this code:
<table class="topics" >
<tr>
<td style="white-space: nowrap; padding: 0 5px 0 0; color:#3A5572; font-weight: bold;">Test</td>
<td style="padding: 0 4px 0 0;">1.0</td>
<td>abc</td>
</tr>
<tr>
<td style="white-space: nowrap; padding: 0 5px 0 0; color:#3A5572; font-weight: bold;">test2</td>
<td style="padding: 0 4px 0 0;">1.3</td>
<td>def</td>
</tr>
</table>
The rows are spaced too far apart. I want the lines closer together.
What I did was to add the following CSS but it doesn’t seem to change anything.
.topics tr { height: 14px; }
What am I doing wrong?
asked Jun 18, 2011 at 18:52
Hiromi NagashimHiromi Nagashim
1,8412 gold badges11 silver badges4 bronze badges
1
try this:
.topics tr { line-height: 14px; }
Sam Mussmann
5,8132 gold badges29 silver badges43 bronze badges
answered Jun 18, 2011 at 18:56
3
try setting the attribute for td
so:
.topic td{ height: 14px };
answered Jun 18, 2011 at 18:54
davedave
12.2k10 gold badges42 silver badges58 bronze badges
4
I found the best answer for my purposes was to use:
.topics tr {
overflow: hidden;
height: 14px;
white-space: nowrap;
}
The white-space: nowrap is important as it prevents your row’s cells from breaking across multiple lines.
I personally like to add text-overflow: ellipsis to my th and td elements to make the overflowing text look nicer by adding the trailing fullstops, for example Too long gets dots...
answered Jun 13, 2019 at 2:11
Tom DickmanTom Dickman
1493 silver badges5 bronze badges
You can remove some extra spacing as well if you place a border-collapse: collapse; CSS statement on your table.
answered Jun 18, 2011 at 18:59
fijterfijter
17.4k2 gold badges24 silver badges28 bronze badges
As for me I decided to use paddings.
It is not exactly what you need, but may be useful in some cases.
table td {
padding: 15px 0;
}
answered Jul 16, 2020 at 14:14
line-height only works when it is larger then the current height of the content of <td> . So, if you have a 50×50 icon in the table, the tr line-height will not make a row smaller than 50px (+ padding).
Since you’ve already set the padding to 0 it must be something else,
for example a large font-size inside td that is larger than your 14px.
answered Dec 14, 2015 at 22:10
AlexAlex
5,5441 gold badge31 silver badges45 bronze badges
If you are using Bootstrap, look at padding of your tds.
answered Feb 12, 2016 at 22:53
1man1man
5,0167 gold badges40 silver badges54 bronze badges
The following will expand/collapse a Table Row (tr) taking into account if you have multiple Tables hence the need for some minor js. Very little coding IMO
function row_expand_collapse(e){
//get table id so you know what table to manipulate row from
const tableID = e.parentNode.parentNode.id;
//get row index and increment by 1 so you know what row to expand/collapse
const i = e.rowIndex + 1;
//get the row to change the css class on
let row = document.getElementById(tableID).rows[i]
// Add and remove the appropriate css classname to expand/collapse the row
if (row.classList.contains('row-collapse')){
row.classList.remove('row-collapse')
row.classList.add('row-expand')
return
}
if (row.classList.contains('row-expand')){
row.classList.remove('row-expand')
row.classList.add('row-collapse')
return
}
}.row-collapse td{
padding: 0px 0px;
line-height: 0px;
white-space: nowrap;
overflow: hidden;
transition-duration: .75s;
}
.row-expand td {
line-height: 100%;
transition-duration: .75s;
}
table, th, td{
width: 75%;
border: 1px solid black;
border-collapse: collapse;
padding: 15px 15px;
margin: 15px 15px;
text-align: center;
} <table id="Table-1">
<thead>
<tr>
<th colspan="10">TABLE 1</th>
</tr>
</thead>
<tbody id="Tbody-1">
<tr onclick="row_expand_collapse(this)">
<td colspan="10">Row 1 - Click Me to See Row 2</td>
</tr>
<tr class="row-collapse">
<td colspan="10">Row 2</td>
</tr>
<tr onclick="row_expand_collapse(this)">
<td colspan="10">Row 3 - Click Me to See Row 4</td>
</tr>
<tr class="row-collapse">
<td colspan="10">Row 4</td>
</tr>
</tbody>
</table>
<table id="Table-2">
<thead>
<tr>
<th colspan="10">TABLE 2</th>
</tr>
</thead>
<tbody id="Tbody-2">
<tr onclick="row_expand_collapse(this)">
<td colspan="10">Row 1 - Click Me to See Row 2</td>
</tr>
<tr class="row-collapse">
<td colspan="10">Row 2</td>
</tr>
<tr onclick="row_expand_collapse(this)">
<td colspan="10">Row 3 - Click Me to See Row 4</td>
</tr>
<tr class="row-collapse">
<td colspan="10">Row 4</td>
</tr>
</tbody>
</table>answered Jun 11, 2021 at 0:13
once I need to fix the height of a particular valued row
by using inline CSS as following..
<tr><td colspan="4" style="height: 10px;">xxxyyyzzz</td></tr>
answered Oct 12, 2016 at 9:39
It looks like height of row depends on height of td. So we can put some div and set height to that div to fix height of row.
An example:
td.table-column > div.item {
height: 20px;
overflow:hidden;
background-color: lightpink;
} <table>
<tr>
<td class="table-column">
<div class="item">This is very long text 1 2 3 4 5 6 7 8</div>
</td>
<td class="table-column">
<div class="item">This is very long text 1 2 3 4 5 6 7 8</div>
</td>
<td class="table-column">
<div class="item">This is very long text 1 2 3 4 5 6 7 8</div>
</td>
<td class="table-column">
<div class="item">This is very long text 1 2 3 4 5 6 7 8</div>
</td>
</tr>
</table>answered May 30, 2021 at 12:41
StepUpStepUp
35.2k14 gold badges86 silver badges144 bronze badges
1
You can try this..
{
line-height: 15px; //or
height:15px; //or
padding: 5px 5px;
}
worked for me..
answered Sep 20, 2022 at 6:06
1
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить
размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size. Размер указывается
в любых доступных в CSS единицах.
Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно
много, вы можете найти их в справочниках. Использовать их неудобно,
обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер
текста:
Стиль:
+
|
7 |
#fo
{
font-size: 30px;
}
|
HTML код:
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство
font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит
одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство
font-style:
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного
размера. Для этого используется свойство font-variant. Оно принимает следующие
значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
|
11 |
font-variant: small-caps; |
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства
font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению
normal, а число 700 значению bold. Но числа работают
не со всеми шрифтами и не во всех браузерах. Поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
Существует совойство font, в котором можно указать
все перечисленные свойства,
а также шрифт. Значения свойств перечисляются через пробел в таком порядке:
- стиль
- вариант
- ширина
- размер
- шрифт
Добавим на страницу тэг <span> и установим для
него свойство font:
Стиль:
|
14 |
#s1
{
font: italic small-caps bold 30px Arial;
}
|
HTML код:
|
22 |
<span id="s1">Текст</span> |
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и
шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства
font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу
ещё один тег <span> и установим ему свойство font,
но по-другому:
Стиль:
|
18 |
#s2
{
font: 20px Tahoma, Verdana, sans-serif;
}
|
HTML код:
|
27 |
<span id="s2">Текст</span> |
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства
является цвет, указанный одним из способов,
предусмотренных в CSS.
Установим цвет тэгу
<span>, который мы создавали ранее. Добавим селектору #s2 свойство
color:
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство
line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера
шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей,
то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то
строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения,
доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта
и высоту строки:
Стиль:
|
7 |
#text
{
font-size: 20px;
line-height: 30px;
}
|
HTML код:
|
34 |
<p id="text">Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк </p> |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для
установки этого отступа есть свойство text-indent.
Значение указывают
в единицах измерения CSS.
Установим отступ большому абзацу. Селектору #text добавим свойство
text-indent:
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает
следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более
одной строки.
Учитывайте, что выравнивается не сам
элемент. Он остаётся на прежнем месте. Выравнивается текст внутри элемента.
Добавим на страницу абзац и выравнем текст в нём по центру.
|
40 |
<p style="text-align: center">Выравнивание по центру</p> |
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства
text-decoration. Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
|
41 |
<p style="text-decoration: underline">Подчёркнутый текст</p> |
Межстрочный интервал в CSS – наверное, одно из самых непонятных, но широко используемых свойств. Дизайнеры и разработчики, услышав слово «межстрочный интервал» могут подумать о таком интересном понятии, как интерлиньяж. Раньше так называли процесс вставки свинцовых полос между строками текста.
Несмотря на то, что интерлиньяж и свойство line-height довольно похожи, у них есть некоторые важные различия. Чтобы понять эти различия, нам нужно для начала немного углубиться в типографику.
- Краткий гид по типографическим терминам
- Делаем так, чтобы CSS принимал высоту строки за интерлиньяж
- Дорабатываем наш код
- Двигаемся к стандарту
В традиционном дизайне шрифта строка состоит из нескольких элементов:
- Базовая линия (Baseline): Это воображаемая линия, на которой располагается текст. Когда вы пишете в тетради в линейку, строка на которой вы пишете – и есть базовая линия.
- Нижний выносной элемент (Descender): Это линия, которая находится чуть ниже базовой. В ней оказываются части букв, – например, строчных р, у, ф – которые выходят за пределы базовой линии.
- X-высота (X-height): Это (кто бы мог подумать) высота обычной маленькой буквы x в строке текста. Как правило, эту высоту имеют и другие строчные буквы, хотя некоторые из них выходят за пределы x-высоты. В любом случае, x-высота является общепринятой высотой строчных букв.
- Высота прописных (Cap-height): Это высота большинства заглавных букв на линии текста.
- Верхний выносной элемент (Ascender): Это линия, которая обычно находится чуть выше линии роста прописных. Там оказываются части букв, которые выходят за пределы высоты прописных.
Все элементы текста, описанные выше, относятся к самому шрифту. Дизайн шрифта создаётся, учитывая каждый из них. Однако есть некоторые типографические детали, которые настраиваются разработчиками, а не дизайнерами. Одна из них – интерлиньяж (leading).
Интерлиньяж обозначает установленное в настройках шрифта расстояние между двумя базовыми линиями.
Веб-разработчик может подумать: «Ладно, интерлиньяж – это line-height, давайте дальше». Но, несмотря на то, что эти два понятия связаны, они различаются в некоторых важных аспектах.
Давайте возьмем пустой документ и применим к нему классический сброс стилей.
* {
margin: 0;
padding: 0;
}
Так убирается внешний и внутренний отступ для всех элементов.
Также мы используем шрифт Lato из Google Fonts для свойства font-family.
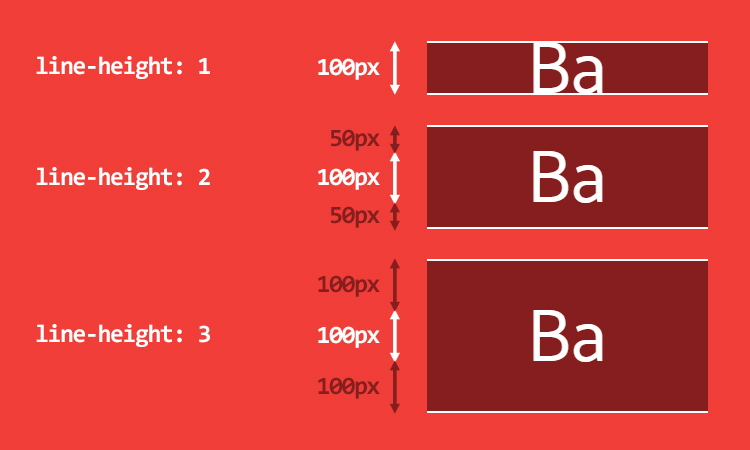
Нам нужно добавить содержимое, поэтому давайте создадим тэг <h1> с текстом и дадим line-height какое-нибудь безумно большое значение, например, – 300px. В результате получаем одну строку текста с невероятно большим отступом сверху и снизу.
Когда браузер сталкивается со свойством line-height, он помещает строку текста в середину «линейного блока», высота которого соответствует высоте элемента. Вместо интерлиньяжа для шрифта, мы получаем что-то вроде свойства padding с каждой стороны строки.
Как показано выше, линейный блок содержит строку текста, в которой межстрочный интервал создается из отступа снизу одной строки текста и сверху другой. Это означает, что над первой и под последней строкой текста каждого элемента на странице отступ будет равняться половине межстрочного интервала.
Но, что ещё более удивительно, если придать свойствам line-height (высота строки) и font-size (размер шрифта) одинаковую величину, то всё равно останется лишнее пространство над и под текстом. Мы можем это увидеть, изменив цвет фона элементов.
Это происходит потому что, хотя размер шрифта составляет 32px, реальный размер текста будет немного меньше этого значения из-за наличия отступов.
Если мы хотим использовать в CSS более традиционные настройки вместо линейного блока, нам нужно будет сделать так, чтобы у строки текста не было отступов сверху и снизу, а элементы могли занять всю её высоту.
Можно научить CSS делать интерлиньяж, если приложить немного усилий. Майкл Таранто создал инструмент Basekick, который применяется для достижения именно этой цели. Он придает свойству margin псевдоэлемента ::before отрицательное значение, а к самому элементу применяет функцию translateY. В результате этого мы получаем строку текста, которая не имеет никаких лишних отступов.
Последнюю версию формулы инструмента Basekick можно найти в исходном кодедизайнерской системы Braid от компании SEEK. В примере, приведенном ниже, мы используем примесь Sass, которая сделает всю тяжелую работу за нас. Такую же формулу можно создать с помощью примесей в JavaScript, Less, PostCSS или в чем-то другом, имеющем подобные математические функции.
@function calculateTypeOffset($lh, $fontSize, $descenderHeightScale) {
$lineHeightScale: $lh / $fontSize;
@return ($lineHeightScale - 1) / 2 + $descenderHeightScale;
}
@mixin basekick($typeSizeModifier, $baseFontSize, $descenderHeightScale, $typeRowSpan, $gridRowHeight, $capHeight) {
$fontSize: $typeSizeModifier * $baseFontSize;
$lineHeight: $typeRowSpan * $gridRowHeight;
$typeOffset: calculateTypeOffset($lineHeight, $fontSize, $descenderHeightScale);
$topSpace: $lineHeight - $capHeight * $fontSize;
$heightCorrection: 0;
@if $topSpace > $gridRowHeight {
$heightCorrection: $topSpace - ($topSpace % $gridRowHeight);
}
$preventCollapse: 1;
font-size: #{$fontSize}px;
line-height: #{$lineHeight}px;
transform: translateY(#{$typeOffset}em);
padding-top: $preventCollapse;
&::before {
content: "";
margin-top: #{-($heightCorrection + $preventCollapse)}px;
display: block;
height: 0;
}
}
На первый взгляд, кажется, что этот код состоит из кучи каких-то волшебных чисел. Но будет намного проще его разобрать, представляя в контексте определенной системы. Давайте разберёмся в том, что нам необходимо знать:
- $baseFontSize: Это стандартный размер шрифта в нашей системе, вокруг которого будет выстраиваться всё остальное. Мы установим 16px как значение по умолчанию.
- $typeSizeModifier: Это коэффициент, применяемый к свойству font-size, который устанавливает правило размера шрифта. Например, если применить значение 2 к нашему стандартному размеру шрифта в 16px, то значение font-size будет равняться 32px.
- $descenderHeightScale: Это высота нижнего выносного элемента, выраженная в пропорции. Для шрифта Lato она составляет приблизительно 0,11.
- $capHeight: Это высота верхнего выносного элемента, выраженная в пропорции. Для шрифта Lato она равна примерно 0,75.
- $gridRowHeight: Системы вёрстки обычно опираются на вертикальный ритм, установленный по умолчанию, чтобы сделать процесс чтения приятным и равномерным. Например, все элементы страницы могут быть равноудалены друг от друга на величины, кратные четырём или пяти пикселям. Мы будем использовать значение 4, потому что оно хорошо делится на наш $baseFontSize, составляющий 16px.
- $typeRowSpan: Как и $typeSizeModifier, эта переменная служит коэффициентом для высоты ряда сетки и устанавливает правило высоты строки. Если по умолчанию величина ряда сетки равна 4, а в $typeRowSpan мы установим 8, то высота строки составит 32px.
Теперь мы можем вставить эти цифры в формулу Basekick, приведенную выше (с помощью функций и примесей SCSS). И это даст нам следующий результат:
Это именно то, что нам нужно. В любом наборе элементов текстовых блоков без отступов, два элемента будут касаться друг друга. В этом случае любой отступ между двумя объектами будет идеально соответствовать заданному количеству пикселей, потому что ему не придется конфликтовать с отступами линейных блоков.
Вместо того чтобы запихивать весь наш код в одну SCSS примесь, давайте организуем его немного лучше. Если мы рассмотрим всё с точки зрения системы, то заметим, что существует три вида переменных, с которыми мы работаем:
| Тип переменной | Описание | Переменные @mixin (примеси) |
| Переменные системного уровня | Эти значения относятся к свойствам дизайнерской системы, с которыми мы работаем. | $baseFontSize $gridRowHeight |
| Переменные шрифта | Эти значения относятся к шрифту, который мы используем. Возможно, придется действовать методом проб и ошибок, чтобы получить идеально подходящие цифры. | $descenderHeightScale $capHeight |
| Переменные правила | Эти значения относятся к правилу CSS, которое мы создаем. | $typeSizeMultiplier $typeRowSpan |
Такой подход поможет нам лучше разобраться в нашей системе. Давайте рассмотрим каждую группу по очереди.
Начнем с того, что переменные системного уровня могут быть установлены как глобальные, потому что они вряд ли изменятся в течение работы над проектом. Это сокращает количество переменных в нашей основной примеси до четырёх.
$baseFontSize: 16;
$gridRowHeight: 4;
@mixin basekick($typeSizeModifier, $typeRowSpan, $descenderHeightScale, $capHeight) {
/* То же самое, что сверху */
}
Мы также знаем, что переменные шрифта относятся только к заданному семейству шрифта. Это значит, что нам будет довольно просто создать примесь более высокого порядка, которая установит этим переменным постоянное значение:
@mixin Lato($typeSizeModifier, $typeRowSpan) {
$latoDescenderHeightScale: 0.11;
$latoCapHeight: 0.75;
@include basekick($typeSizeModifier, $typeRowSpan, $latoDescenderHeightScale, $latoCapHeight);
font-family: Lato;
}
Теперь, на основе правила, мы без затруднений можем вызвать переменную Lato:
.heading--medium {
@include Lato(2, 10);
}
В итоге мы получаем правило, которое использует шрифт Lato с размером 32px и межстрочным интервалом 40px, включающим в себя все соответствующие повороты и отступы. Это позволяет нам создавать простые правила стилей и использовать постоянство сетки, привычное дизайнерам, работающим с такими инструментами, как Sketch и Figma.
Как результат, мы можем без проблем создавать дизайны, идеально соответствующие указанному количеству пикселей. Посмотрите, насколько качественно приведенный ниже пример выравнивается по нашей 4-х пиксельной сетке (скорее всего, вам придется применить увеличение, чтобы увидеть сетку).
Этот способ даёт нам уникальную сверхспособность, когда дело касается вёрстки веб-страниц: Мы можем, впервые в истории, создавать страницы с идеальным соотношением пикселей. Совместив эту технику с некоторыми базовыми компонентами вёрстки, мы сможем начать создавать страницы так, будто работаем в дизайнерской программе.
Обучение CSS работать как дизайнерские программы требует некоторых усилий, однако на горизонте появилась потенциально хорошая новость. Было предложено дополнение для спецификации CSS, которое будет изначально переключать на такой режим. Предложение в своём нынешнем виде заключается в добавлении текстовым элементам дополнительного свойства, похожего на line-height-trim или leading-trim.
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size . Размер указывается в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно много, вы можете найти их в справочниках. Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style . Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style :
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant . Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant :
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight . Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal , а число 700 значению bold . Но числа работают не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight :
Существует совойство font , в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font :
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства font-family , можно перечислить несколько шрифтов через запятую. Добавим на страницу ещё один тег <span> и установим ему свойство font , но по-другому:
Цвет текста
Цвет текста устанавливается с помощью свойства color . Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span> , который мы создавали ранее. Добавим селектору #s2 свойство color :
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height . Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent . Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent :
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align . Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства text-decoration . Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Меняем размер текста CSS-стилями
Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер.
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы измерения можно для этого использовать.
Навигация по статье:
Как изменить размер текста CSS-стилями
Для изменения параметров в таблице стилей css существует специализированное свойство font-size, используя которое можно задать размер текста css-стилями в любых, удобных для вас единицах измерения. При этом можно использовать абсолютные и относительные единицу измерения.
Размер текста CSS
При указании параметра в абсолютных единицах, его величина не будет меняться относительно значения родительского элемента.
К таким единицам измерения относятся:
- px (пиксель)
- pt (пункт)
- pc (пика)
Кроме этого можно использовать ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
При использовании относительных единиц, таких как: %, em, rem, размер шрифта в CSS будет рассчитываться относительно родительского элемента.
То есть при изменении шрифта родительского элемента шрифт в блоке будет так же увеличиваться или уменьшаться.
Также расчёт размера шрифта может осуществляться относительно ширины или высоты области просмотра.
Для этого можно воспользоваться такими единицами измерения как:
- 1vw – 1% от ширины области просмотра
- 1vh – 1% от высоты области просмотра
- 1vmin — 1% от меньшей стороны окна браузера
- 1vmax — 1% от большей стороны окна браузера
Кроме того, так же можно указать размер шрифта CSS ключевым словом в относительном выражении: larger, smaller.
При использовании такого CSS-свойства шрифт будет более крупным чем в родительском блоке.
При использовании smaller – шрифт будет меньше чем родительском блоке.
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.
На этом я, пожалуй, сегодня закончу. Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Не забудьте поделиться статьей в социальных сетях и подписаться на мою рассылку. Увидимся в следующих статьях!
Оформление текста в CSS
Положительное восприятие веб-сайта пользователем зависит не только от смыслового содержания текста, но и от его оформления.
Существует вероятность, что человек не станет читать даже очень грамотно и хорошо написанный, но не оформленный или плохо оформленный текст, поэтому следует уделить особое внимание вопросу удобочитаемости.
CSS предоставляет довольно обширные возможности, позволяющие кардинально изменить внешний вид вашего текста с помощью различных цветовых решений, размера строки и т.д.
Визуальное оформление текста в CSS
В CSS оформление текста осуществляется с помощью параметра text-decoration , который может принимать следующие значения:
- blink — мерцающий текст;
- none — значение по умолчанию, оформление отсутствует;
- overline — линия расположена над текстом;
- underline — подчеркнутый линией текст;
- line-through — текст, зачеркнутый линией;
- inherit — в данном случае text-decoration наследует значение родительского элемента.
В окне браузера данный пример будет выглядеть следующим образом:
Цвет текста в CSS
Изменить цвет текста, расположенного внутри HTML элементов можно с помощью CSS свойства color .
Способы задания могут быть следующими:
- При помощи названия цвета (например, red, green, blue, white);
- При помощи значения RGB (например, rgb(221,102,212));
- При помощи шестнадцатеричного цветового значения (например, #ff00aa).
Визуальное оформление, реализованное с помощью приведенного выше кода, выглядит следующим образом:
Размер текста в CSS
CSS свойство font-size позволяет задать размер текста.
Единицами измерения могут быть:
- Пиксели (например, 14px);
- Пункты (например, 20pt);
- Проценты (например, 50%);
- Ключевые слова small, large и т.п.
Визуальное представление приведенного выше кода выглядит следующим образом:
Отступ текста в CSS
Изначальная концепция HTML не предполагала отступы, выделяя абзацы лишь вертикальным расстоянием, а множество пробелов перед строкой браузер преобразует в один.
Однако в CSS данная проблема решается с помощью свойства text-indent .
Визуальное отображение кода:
Жирный и наклонный текст в CSS
С помощью атрибута CSS font-weight определяется жирность шрифта.
Данный атрибут может принимать следующие значения:
- normal — обычный;
- lighter — более светлый;
- bold — жирный;
- от 100 до 900, где 100 — самый тонкий шрифт, а 900 — самый толстый.
В браузере данный код выглядит следующим образом:
Тень текста в CSS
CSS свойство text-shadow позволяет задать тексту тень. Данное свойство содержит в себе целый перечень эффектов: цвет, смещение вправо, смещение вниз, радиус пятна тени.
В том случае, если цвет тени не задан, используется цвет текста.
Представленный выше код в браузере выглядит следующим образом:
Выравнивание текста в CSS
Выравнивание текста по горизонтали задаётся свойством text-align , которое может принимать следующие значения:
- left — выравнивание по левому краю;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по всей ширине.
С помощью свойства vertical-align выполняется выравнивание текста по вертикали.
Данное свойство может принимать следующие значения:
- baseline — выравнивание линии элемента по базовой линии родительского элемента;
- middle — выравнивание средней элементной точки по базовой линии родительского элемента;
- text-top — выравнивание верхней части элемента по верху шрифта родительского элемента;
- top — выравнивание верха элемента по верхней части самого высокого элемента строки;
- sub, super — отображение элемента в виде нижнего и верхнего индексов соответственно.
Таким образом, возможности CSS позволяют произвести практически любые манипуляции с оформлением текста на веб-сайте для улучшения его восприятия пользователями.
inline-size
Свойство CSS inline-size определяет горизонтальный или вертикальный размер блока элемента в зависимости от режима его записи. Он соответствует свойству width или height , в зависимости от значения режима writing-mode .
Если режим записи ориентирован вертикально, значение inline-size относится к высоте элемента; в противном случае это относится к ширине элемента. Связанное свойство — это block-size , который определяет другое измерение элемента.
Try it
Syntax
inline-size: 300px; inline-size: 25em; inline-size: 75%; inline-size: max-content; inline-size: min-content; inline-size: fit-content(20em); inline-size: auto; inline-size: inherit; inline-size: initial; inline-size: revert; inline-size: revert-layer; inline-size: unset;
Values
Свойство inline-size принимает те же значения, что и свойства width и height .
Formal definition
Formal syntax
Examples
Установка размера строки в пикселях
HTML
<p class="exampleText">Example text</p>
CSS
.exampleText { writing-mode: vertical-rl; background-color: yellow; inline-size: 110px; }
Result
Specifications
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
inline-size |
57 |
79 |
41 |
No |
44 |
12.1 |
57 |
57 |
41 |
43 |
12.2 |
5.0 |
fit-content |
57 |
79 |
41 |
No |
44 |
12.1 |
57 |
57 |
41 |
43 |
12.2 |
5.0 |
fit-content_function |
No |
No |
91 |
No |
No |
No |
No |
No |
No |
No |
No |
No |
max-content |
57 |
79 |
66 41 |
No |
44 |
12.1 |
57 |
57 |
66 41 |
43 |
12.2 |
5.0 |
min-content |
57 |
79 |
66 41 |
No |
44 |
12.1 |
57 |
57 |
66 41 |
43 |
12.2 |
5.0 |
See also
- Сопоставленные физические свойства:
widthиheight writing-mode
CSS
-
initial-letter-align
Экспериментальный:Эта технологияПеред использованием продукции внимательно проверьте таблицу совместимости браузеров.
-
Initial value
Начальным значением свойства CSS является его значение по умолчанию,как указано в спецификации таблицы определения.
-
inset
Свойство inset CSS-это сокращение,соответствующее свойствам top,right,bottom и/или left.
-
inset-block
CSS-свойство inset-block определяет логический начальный и конечный элементы смещения, которые сопоставляются с физическими в зависимости от режима записи элемента, направления,
От автора: CSS line-height — это, вероятно, один из самых неправильно понимаемых, но часто используемых атрибутов. Как дизайнеры и разработчики, когда мы думаем о line-height, мы можем представить концепцию направляющих в полиграфическом дизайне — термин, достаточно интересный, который происходит от буквального помещения направляющих между строками шрифта.
Направляющие и line-height, хотя и схожи, имеют некоторые важные различия. Чтобы понять эти различия, мы сначала должны немного больше понять типографику.
Обзор типографских терминов
В традиционном западном дизайне строка текста состоит из нескольких частей:
Базовая линия: это воображаемая линия, на которой находится текст. Когда вы пишете в блокноте с разметкой, базовая линия — это строка, на которой вы пишете.
Нижняя линия: эта линия находится чуть ниже базовой линии. Это линия, которой касаются некоторые символы — такие как прописные g, j, q, y и p.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Высота X: это (очевидно) высота обычной строчной буквы x в строке текста. Как правило, это высота других строчных букв, хотя некоторые из них могут иметь части символов, которые будут превышать x-высоту. Для всех намерений и целей, это считается воспринимаемой высотой строчных букв.
Высота заглавных букв: это высота большинства заглавных букв в данной строке текста.
Верхняя линия: линия, которая часто отображается чуть выше высоты заглавных букв, когда некоторые символы похожие на строчные буквы h или b могут превышать нормальную высоту заглавных букв.
Каждая из частей текста, описанных выше, является неотъемлемой частью самого шрифта. Шрифт разработан с учетом каждой из этих частей; тем не менее, есть некоторые части типографики, которые оставлены на усмотрение разработчика (как вы и я!), а не дизайнера. Одной из них является направляющие.
Направляющие определяют расстояние между двумя базовыми линиями в наборе текста.
Разработчик CSS может подумать: «Хорошо, направляющая — это высота строки, давайте двигаться дальше». Хотя эти два понятия взаимосвязаны, они также отличаются в некоторых очень важных аспектах. Давайте возьмем пустой документ и добавим к нему классический «сброс CSS»:
|
* { margin: 0; padding: 0; } |
Это удаляет поля и отступы для каждого элемента. Мы также будем использовать Lato от Google Fonts в качестве font-family. Нам понадобится некоторый контент, поэтому давайте создадим тег h1 с некоторым текстом и установим для его line-height что-то ужасно огромное, например 300px. В результате получается одна строка текста с удивительным количеством места над и под строкой.
Когда браузер обнаруживает это свойство line-height, он на самом деле берет строку текста и помещает ее в середину «строки», высота которой соответствует высоте строки элемента. Вместо того, чтобы устанавливать начальную строку для шрифта, мы получаем что-то похожее на заполнение одной из сторон строки.
Как показано выше, строковое поле оборачивается вокруг строки текста, где направляющие создаются с использованием интервала ниже одной строки текста и выше следующей. Это означает, что для каждого текстового элемента на странице в конкретном текстовом блоке будет половина первой строки над первой строкой текста и половина первой строки после последней строки текста.
Что еще более удивительно, так это то, что при явной установке элемента line-height и font-size для одного и того же значения будет оставлено дополнительное пространство над и под текстом. Мы можем увидеть это, добавив цвет фона к элементам.
Это связано с тем, что даже если для параметра font-size установлено значение 32px, фактический размер текста является чем-то меньшим, чем это значение из-за созданного поля.
Научить CSS рассматривать высоту строки как направляющие
Если мы хотим, чтобы CSS использовал более традиционный стиль установки шрифта вместо линейного блока, мы хотим, чтобы в одной строке текста не было места ни над, ни под ним, но чтобы многострочные элементы сохраняли свое полное значение line-height.
Направляющие можно задать в CSS довольно просто. Майкл Таранто выпустил инструмент под названием Basekick, который решает эту проблему. Это достигается путем применения отрицательного верхнего поля к псевдо-элементу ::before и translateY к самому элементу. Конечным результатом является строка текста без лишних пробелов вокруг нее.
Самую актуальную версию формулы можно найти в исходном коде для Системы проектирования Braid от SEEK. В приведенном ниже примере мы пишем миксин Sass, чтобы он выполнял вычисления, но ту же формулу можно использовать с миксинами JavaScript, Less, PostCSS или чем-то еще, что предоставляет такие математические функции.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
@function calculateTypeOffset($lh, $fontSize, $descenderHeightScale) { $lineHeightScale: $lh / $fontSize; @return ($lineHeightScale — 1) / 2 + $descenderHeightScale; } @mixin basekick($typeSizeModifier, $baseFontSize, $descenderHeightScale, $typeRowSpan, $gridRowHeight, $capHeight) { $fontSize: $typeSizeModifier * $baseFontSize; $lineHeight: $typeRowSpan * $gridRowHeight; $typeOffset: calculateTypeOffset($lineHeight, $fontSize, $descenderHeightScale); $topSpace: $lineHeight — $capHeight * $fontSize; $heightCorrection: 0; @if $topSpace > $gridRowHeight { $heightCorrection: $topSpace — ($topSpace % $gridRowHeight); } $preventCollapse: 1; font-size: #{$fontSize}px; line-height: #{$lineHeight}px; transform: translateY(#{$typeOffset}em); padding-top: $preventCollapse; &::before { content: «»; margin-top: #{—($heightCorrection + $preventCollapse)}px; display: block; height: 0; } } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
На первый взгляд, этот код определенно выглядит как множество магических чисел. Но это может быть разделено на части, если подумать об этом в контексте конкретной системы. Давайте рассмотрим это подробнее:
$baseFontSize: Это нормальный font-size для нашей системы, на основе которого все остальное будет управляться. Мы будем использовать 16px в качестве значения по умолчанию.
$typeSizeModifier: Это множитель, который используется вместе с базовым размером шрифта для определения правила font-size. Например, значение 2 в сочетании с базовым размером шрифта 16 пикселей даст нам font-size: 32px.
$descenderHeightScale: Это высота нижней линии шрифта, выраженная в виде отношения. Для Lato это примерно 0,11.
$capHeight: Это конкретная высота шрифта, выраженная в виде отношения. Для Lato это около 0,75.
$gridRowHeight: В макетах по умолчанию обычно используется вертикальный ритм, что обеспечивает комфортное чтение. Например, все элементы на странице могут быть разнесены на четыре или пять пикселей. Мы будем использовать 4 в качестве значения, потому что оно легко делится на нашу $baseFontSize 16px.
$typeRowSpan: Как и $typeSizeModifier, эта переменная служит множителем, который будет использоваться с высотой строки сетки для определения значения правила line-height. Если наша высота строки сетки по умолчанию равна 4, а диапазон строк текста равен 8, это дает нам значение line-height: 32px.
Теперь мы можем вставить эти числа в формулу Basekick выше (с помощью функций SCSS и миксинов), и это даст нам приведенный ниже результат.
Это именно то, что нам нужно. Для любого набора элементов текстового блока без полей эти два элемента должны соприкасаться друг с другом. Таким образом, любые поля, установленные между двумя элементами, будут точно соответствовать в пикселях, потому что у нас не будет отображаться интервал блока строки.
Уточнение кода
Вместо того, чтобы выгружать весь код в один миксин SCSS, давайте организуем его немного лучше. С точки зрения систем, заметим, что есть три типа переменных, с которыми мы работаем:
Оперируя этими терминами, мы можем значительно расширить систему. Давайте рассмотрим каждую группу по очереди. Во-первых, переменные системного уровня могут быть установлены глобально, поскольку они вряд ли изменятся в ходе разработки проекта. Это уменьшает количество переменных в основном миксине до четырех:
|
$baseFontSize: 16; $gridRowHeight: 4; @mixin basekick($typeSizeModifier, $typeRowSpan, $descenderHeightScale, $capHeight) { /* Same as above */ } |
Мы также знаем, что переменные уровня шрифта специфичны для данного семейства шрифтов. Это означает, что было бы достаточно легко создать миксин более высокого порядка, который устанавливает их как константы:
|
@mixin Lato($typeSizeModifier, $typeRowSpan) { $latoDescenderHeightScale: 0.11; $latoCapHeight: 0.75; @include basekick($typeSizeModifier, $typeRowSpan, $latoDescenderHeightScale, $latoCapHeight); font-family: Lato; } |
Теперь, переменные на основе правил, мы можем вызывать миксин Lato без особых проблем:
|
.heading—medium { @include Lato(2, 10); } |
Этот вывод дает нам правило, которое использует шрифт Lato с font-size 32px и line-height 40px со всеми соответствующими переводами и полями. Это позволяет нам писать простые правила стилей и использовать согласованность сетки, к которой привыкли дизайнеры при применении таких инструментов, как Sketch и Figma.
В результате мы можем без особых усилий создавать идеальные до пикселям дизайны. Посмотрите, насколько хорошо пример выровнен с нашей базовой сеткой 4px ниже. (Вам, вероятно, придется увеличить масштаб, чтобы увидеть сетку.)
Это дает нам уникальную сверхспособность при создании макетов на веб-сайтах: впервые в истории мы можем реально создавать страницы с точностью до пикселя. Соедините эту технику с некоторыми основными компонентами макета, и мы можем начать создавать страницы так же, как в инструменте дизайна.
Двигаясь к стандарту
Хотя, чтобы научить CSS вести себя, как инструменты дизайна, потребует немного усилий, свет в конце туннеля уже виден. Также предложено дополнение к спецификации CSS для естественного переключения этого поведения. Предложение в его нынешнем виде добавит дополнительное свойство к текстовым элементам, похожим на line-height-trim или leading-trim.
Автор: Caleb Williams
Источник: //css-tricks.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
1
Красная строка
Свойство text-indent устанавливает сдвиг первой строки, цвет первой буквы можно определить свойством :first-letter.
p {
text-indent: 0px;
}CSS
2
Расстояние между буквами
Свойство letter-spacing устанавливает интервал между символами. В качестве значений принимаются единицы длины (px, in, pt, em, ex), допустимо отрицательное значение. Лучшая точность получается при использовании em.
p {
letter-spacing: 0em;
}CSS
3
Ширина пробелов
Word-spacing задает интервал между словами, значение можно указать в px, in, pt, em, ex.
p {
word-spacing: 0em;
}CSS
4
Ширина табуляции
Свойство tab-size устанавливает ширину табуляции в <textarea>, <code>, <pre> и других элементах со свойством white-space: pre. В качестве значения используется количество символов (по умолчанию 
Свойство пока ещё не стандартизировано W3C, но поддерживается современными браузерами.
pre {
-o-tab-size: 8;
-moz-tab-size: 8;
tab-size: 8;
}CSS
5
Ширина букв
Свойство font-stretch задаёт ширину символов в шрифте, работает только со шрифтами, у которых есть поддержка разных начертаний. Значения задаются константами или процентами:
normal |
100% |
Обычная ширина |
semi-condensed |
87.5% |
Узковатая ширина |
condensed |
75% |
Узкая ширина |
extra-condensed |
62.5% |
Очень узкая ширина |
ultra-condensed |
50% |
Самая узкая ширина |
semi-expanded |
112.5% |
Широковатая ширина |
expanded |
125% |
Средне-большая ширина |
extra-expanded |
150% |
Очень большая ширина |
ultra-expanded |
200% |
Самая большая ширина |
p {
font-stretch: 100%;
}CSS
Второй прием увеличить ширину букв – растянуть элемент свойством transform scale от нулевой точки трансформации (transform-origin).
p {
transform-origin: 0 0;
transform: scale(1, 1);
}CSS
Меняя второй параметр можно изменить высоту букв:
p {
transform-origin: 0 0;
transform: scale(1, 1);
}CSS
6
Межстрочный интервал
Line-height устанавливает интерлиньяж текста, отсчет ведется от базовой линии шрифта. Значение воспринимается как множитель от текущего размера шрифта, также отступ можно указать в em или px, отрицательное значение не допускается.
p {
line-height: 20px;
}CSS
01.05.2020, обновлено 14.10.2020
Другие публикации

Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а…

К сожалению разработчики прекратили поддержку и разработку проекта, но PHPExcel все равно остается популярной…

Список из 256 символов и их коды в ASCII.

Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге…

С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который…

Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p style="font-size:1em;">Lorem ipsum dolor sit amet</p> <p style="font-size:120%;">Lorem ipsum dolor sit amet</p> <p style="font-size:16px;">Lorem ipsum dolor sit amet</p> <p style="font-size:14pt;">Lorem ipsum dolor sit amet</p> <p style="font-size:larger;">Lorem ipsum dolor sit amet</p> <p style="font-size:small;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2. Свойство font-weight
Свойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p style="font-weight:normal;">Lorem ipsum dolor sit amet</p> <p style="font-weight:bold;">Lorem ipsum dolor sit amet</p> <p style="font-weight:200;">Lorem ipsum dolor sit amet</p> <p style="font-weight:900;">Lorem ipsum dolor sit amet</p> <p style="font-weight:lighter;">Lorem ipsum dolor sit amet</p> <p style="font-weight:bolder;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p style="font-style:normal;">Lorem ipsum dolor sit amet</p> <p style="font-style:italic;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p style="font-family:'Times New Roman','Arial';">Lorem ipsum dolor sit amet</p> <p style="font-family:serif;">Lorem ipsum dolor sit amet</p> <p style="font-family:sans-serif;">Lorem ipsum dolor sit amet</p> <p style="font-family:monospace;">Lorem ipsum dolor sit amet</p> <p style="font-family:fantasy;">Lorem ipsum dolor sit amet</p> <p style="font-family:cursive;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5. Свойство color
Свойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p style="color:#aa00aa;">Lorem ipsum dolor sit amet</p> <p style="color:pink;">Lorem ipsum dolor sit amet</p> <p style="color:rgb(17,17,17)">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span style="background-color:yellow;">dolor sit</span> amet</p> <p style="color:orange;">Lorem ipsum dolor <span style="background-color:green;">sit amet</span></p> <p><span style="background-color:gray;">Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство text-decoration
Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p style="text-decoration:none;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:underline;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:overline;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:line-through;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:underline line-through;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span style="color:red; text-decoration: none; border-bottom: 1px dashed red;">dolor sit</span> amet</p> <p><span style="color:blue; text-decoration: none; border-bottom: 1px dashed blue;">Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7. Свойство text-transform
Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p style="text-transform:none;">Lorem ipsum dolor sit amet</p> <p style="text-transform:lowercase;">Lorem ipsum dolor sit amet</p> <p style="text-transform:uppercase;">Lorem ipsum dolor sit amet</p> <p style="text-transform:capitalize;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p style="white-space:normal;">Lorem ipsum dolor sit amet</p> <hr> <p style="white-space:pre;">Lorem ipsum dolor sit amet</p>
Lorem ipsum
dolor sit amet
Lorem ipsum
dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p style="text-align:left;">...</p> <hr> <p style="text-align:center;">...</p> <hr> <p style="text-align:right;">...</p> <hr> <p style="text-align:justify;">...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:top;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:middle;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:bottom;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:baseline;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem <span style="vertical-align:sub">ipsum</span> dolor <span style="vertical-align:super">sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p style="line-height:200%;">...</p> <hr> <p style="line-height:3;">...</p> <hr> <p style="line-height:normal;">...</p> <hr> <p style="line-height:24px;">...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.