Ширина столбца будем её выставлять нескольким способами. Ширина столбца в самой таблице, ширина столбца в процентах и пикселях, + ширина столбца через css.
В чем измеряется ширина столбца!?
Если мы помним, из предыдущих тем, то ширина таблицы измеряется в
1. %,
2. пикселях(px).
3. Есть еще много разных единицы измерений.
Эти свойства наследуют столбцы! Чтобы задать ширину столбца, надо знать, как устанавливать свойства css — их всего три.
Для того, чтобы вы смогли увидеть границы ширины столбцов, поставим border=»1″
Ширина столбца в процентах
Давайте поэкспериментируем! С шириной столбца в процентах!
Создадим таблицу с тремя столбцами!
И присвоим им ширину 25% + 50% + 25% сумма должна быть равна 100%.
Как видим, наша страница заполняет полное пространство на данной странице.
код:
<table border=»1″ width=»100%»>
<tr>
<td width=»25%»>width=»25%»</td>
<td width=»50%»>width=»50%»</td>
<td width=»25%»>width=»25%»</td>
</tr>
</table>
Результат столбца с разной шириной, в процента:
| width=»25%» | width=»50%» | width=»25%» |
Теперь ширину столбца сделаем в пикселях.
Общая ширина текстового поля, где вы читаете данный текст не равна 600 пикселям.
Ширина столбца в пикселях
Делим на 3 части 150px + 300px + 150px
код:
<table border=»1″>
<tr>
<td width=»150″>width=»150″</td>
<td width=»300″>width=»300″</td>
<td width=»150″>width=»150″</td>
</tr>
</table>
Смотрим наши получившиеся столбцы с разной шириной:
| width=»150″ | width=»300″ | width=»150″ |
Ширина столбца через стили css
Теперь ширину столбца пропишем через стили css.
Сам столбец обозначается тегом «td»:
<td> Содержание столбца.</td>
Есть несколько вариантов, как прописать ширину столбцов.
К примеру, если вы пропишите сам столбец и к нему прикрепите ширину.
Вот так:
Но у этого способа есть один самый главный минус — все столбцы на странице будут иметь эту ширину и если эти стили прописаны в главном файл css? то все столбцы, на всем сайте будут иметь именно эту ширину!
Поэтому, для каждого столбца нужно поставить отдельный класс или ид.
Например — таблица с шириной через css.
Обратите внимание, что на третьем столбце ширина не прописана — вопрос — какой ширины должен быть третий столбец!?
<style>.example{ width: 100%; }
.example td.first{ width: 25%; }
.example td.second{ width: 50%; }</style>
Код:
<table class=»example»>
<tr>
<td class=»first»>class=»first»</td>
<td class=»second»>class=»second»</td>
<td>no class</td>
</tr>
</table>
Результат:
| class=»first» | class=»second» | no class |
Фиксированная ширина столбца
Как сделать ширину столбца фиксированной!?
Тут… у меня есть некое смущение!
смайлы Почему!?
Давайте данный пункт разделим еще на два подпункта:
1). Теория и фиксированной ширине столбца, это свойство table-layout со значением fixed :
table-layout : fixed;
Специально сделал отдельный пример, где вы можете, попробовать разобраться, что к чему и есть ли какая-то разница с присутствием или отсутствием данного свойства! И подпункт 2
Код страницы с фиксированной шириной столбца:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства CSS table-layout.</title>
<style>
table.test,table.test2 {
width : 50%; /* устанавливаем ширину таблицы (без неё результат будет идентичный) */
}
td, th {
border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию — черная) */
}
.test {
table-layout : auto; /* алгоритм автоматического размещения макета таблицы браузером */
}
.test2 {
table-layout : fixed; /* алгоритм фиксированного размещения макета таблицы браузером */
}
table.test3 { width : 1100px; }
table.test4 { width : 1100px; table-layout : fixed; }
table.test5 { width : 1100px;}
table.test6 { width : 1100px; table-layout : fixed; }
</style>
</head>
<body>
<h2>table { width : 50%; } table-layout: auto;</h2>
<hr>
<table class = «test»>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Веревка</td><td>20 рублей</td>
</tr>
<tr>
<td>Мыло жидкое</td><td>45 рублей</td>
</tr>
</table>
<h2>table { width : 50%; } table-layout: fixed;</h2>
<hr>
<table class = «test2»>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Веревка</td><td>20 рублей</td>
</tr>
<tr>
<td>Мыло жидкое</td><td>45 рублей</td>
</tr>
</table>
<h2>table.test3 { width : 1100px; }</h2>
<hr>
<table class = «test3»>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Веревка</td><td>20 рублей</td>
</tr>
<tr>
<td>Мыло жидкое</td><td>45 рублей</td>
</tr>
</table>
<h2>table.test4 { width : 1100px; table-layout : fixed; }</h2>
<hr>
<table class = «test4»>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Веревка</td><td>20 рублей</td>
</tr>
<tr>
<td>Мыло жидкое</td><td>45 рублей</td>
</tr>
</table>
<h2>table.test5 { width : 1100px; }</h2>
<hr>
<table class = «test5»>
<tr>
<th>Наименование</th><th>Цена</th><td>45 рублей</td>
</tr>
<tr>
<td>Веревка</td><td>20 рублей</td><td>Мыло жидкое</td>
</tr>
<tr>
<td>Мыло жидкое</td><td>45 рублей</td><td>Мыло жидкое</td>
</tr>
</table>
<h2>table.test6 { width : 1100px; table-layout : fixed;}</h2>
<hr>
<table class = «test6»>
<tr>
<th>Наименование</th><th>Цена</th><td>45 рублей</td>
</tr>
<tr>
<td>Веревка</td><td>20 рублей</td><td>Мыло жидкое</td>
</tr>
<tr>
<td>Мыло жидкое</td><td>45 рублей</td><td>Мыло жидкое</td>
</tr>
</table>
</body>
</html>
2). О table-layout : fixed;
У меня … в самом начале моего пути, было несколько сайтов построенных чисто на таблицах! И приверженцем таблиц я был очень долго — столько иногда не живут…!
НО! НИКОГДА, даже не слышал и не нуждался в таком свойстве, как фиксированная ширина столбца —
table-layout : fixed;
!
Здесь, конечно, идет речь не о самом столбце, а о таблице вообще! Но тем не менее!
Но как же я делал фиксированную ширину столбца!?
Как я уже говорил несколько раз, что стили css можно применить нескольким способами!
Чтобы не нести пустопорожнее, возьмем в качестве примера страницу с фиксированными столбцами! И откроем первую линию <tr>
Что мы здесь видим!? Что у каждого столбца есть свой класс(это надо делать, только для первой линии <tr>),
<tr>
<td class=»first_td»>n</td>
<td class=»second_td»> Дата </td>
<td class=»three_td»>form для перезагрузки</td>
<td>Страница</td>
</tr>
Из стилей мы видим, что первые три столбца от левого края имеют фиксированную ширину! А четвертый столбец занимает все, что осталось от 100%
table.table {
border-collapse: collapse;
width: 100%;
}
table.table td.first_td {
width: 10px;
text-align: center;
}
table.table td.second_td {
max-width: 50px;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
}
table.table td.three_td {
width: 63px;
text-align: center;
}
Фиксированная ширина столбца через :nth-child(n)
Как можно сделать фиксированную ширину без классов, которые указаны в предыдущем пункте! Эта таблица, что приведена в качестве примера, была сделана уже довольно давно и поскольку она выполняет свою работу и классы в том чисел поддерживают фиксированную ширину. то и менять ничего не нужно!
НО СЕГОДНЯ!
Естественно я так делать не буду!
Для этого есть более цивилизованные методы установки фиксированной ширины, сегодня, только что я сделал новую таблицу(без таблиц никуда!
смайлы)
Мы будем обращаться к ширине столбца по порядковому номеру столбца!
Чтобы не рассусоливать! Нам нужен первый столбец, чтобы его фиксированная ширина была 30%!
Специально не убрал два класса .table.td_child в них есть своя фишка(о которой чуть ниже)!
Если мы хотим обратиться к первому столбцуtd, то пишем так : td:nth-child(1)
.table.td_child td:nth-child(1) {
width: 30%;
}
А фишка в чем!? Что все таблицы с классом table будут иметь свободные ширины столбцов, если это не оговорено отдельно! Вот этот класс td_child и есть отдельно…! Т.е. в данном случае, первый столбец всегда будет 30%
При верстке с помощью таблиц необходимо знать некоторые особенности, которые
присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в
том или ином случае, создать эффективный код и не допустить откровенных ляпов
в работе. Считается, что табличная верстка проще, чем другими методами, например,
с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые,
так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически
исходя из содержимого ячеек. Когда таблица применяется для создания опорной
сетки на странице, такой подход нежелателен, поскольку зависит от переменных
данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется
«резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Ширина ячеек определяется атрибутом width тега
<td>, причем устанавливать это значение требуется
в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим,
что нам требуется создать на веб-странице две колонки, одна из них должна иметь
размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя
ячейками и для левой ячейки задаем параметр width=»200″
(пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что
если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td width="200">Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать
всю свободную ширину окна браузера. При этом левая колонка берет под себя 200
пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко.
Это происходит, например, в том случае, если в ячейку добавили рисунок, размер
которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена
раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое
содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых
превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная
особенности ячеек, можно избежать неприятностей с их отображением. - Для тега <table> используют стилевое свойство
table-layout со значением fixed.
Применение этого свойства позволяет обрезать рисунок, если он не помещается
целиком в ячейку (пример 2).
Пример 2. Свойство table-layout
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
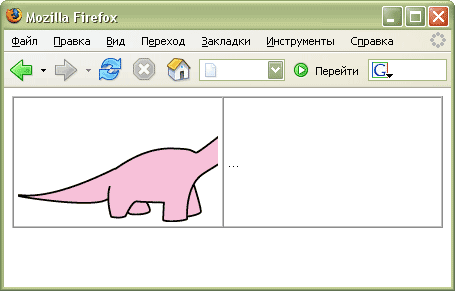
<td width="200"><img src="images/dino.gif" width="289" height="120" alt="Динозаврик"></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
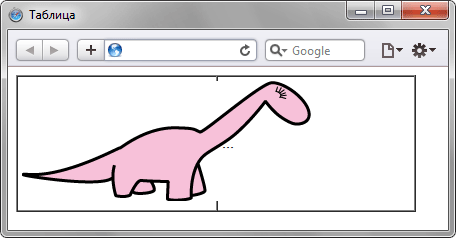
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
- Воспользоваться стилевым свойством overflow
со значением scroll. Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TD DIV {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 200px; /* Ширина элемента */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
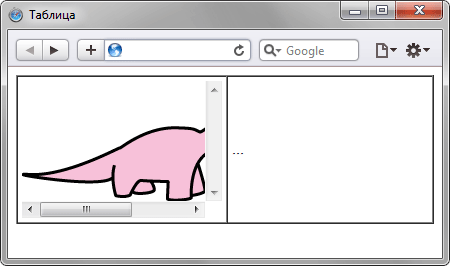
<td width="200"><div><img src="images/dino.gif"
width="289" height="120" alt="Динозаврик"></div></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном
случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем
пробел в расчет не принимается. Естественно, вид ячеек различается только в
том случае, если вокруг них установлена граница. При использовании невидимой
рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>,
поэтому в том случае, когда требовалось оставить ячейку без содержимого, но
отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ).
Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2
пиксела, из-за чего широкое распространение получил прозрачный рисунок размером
в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение,
но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла.
Браузеры достаточно корректно работают с таблицами и без присутствия содержимого
ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек
в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки
жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table width="300" border="1" align="center" cellpadding="4" cellspacing="0">
<tr>
<td width="94" height="30" bgcolor="#ffcc33">Ячейка 1</td>
<td width="184" rowspan="2" valign="top">Ячейка 2</td>
</tr>
<tr>
<td valign="top">Ячейка 3<br><br></td>
</tr>
<tr bgcolor="#cccccc">
<td colspan="2" height="30">Ячейка 4</td>
</tr>
</table>
</body>
</html>Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно
меняться в зависимости от объема информации в других ячейках. Подобная неприятность
замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений,
растет вероятность и повышения ошибок при отображении документа. За счет этого
объединение ячеек по вертикали применяют достаточно редко и в том случае, когда
высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько
мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные
таблицы получили свое распространение именно по той причине, что дают устойчивый
и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться.
Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить
необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать,
что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все,
что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации
(от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные
таблицы или используют свойство table-layout, применение
которого позволяет несколько повысить скорость отображения содержимого таблицы.
I’ve got a simple table that is used for an inbox as follows:
<table border="1">
<tr>
<th>From</th>
<th>Subject</th>
<th>Date</th>
</tr>
</table>
How do I set the width so the From and Date are 15% of the page width and the Subject is 70%. I also want the table to take up the whole page width.
asked May 30, 2009 at 2:41
<table style="width: 100%">
<colgroup>
<col span="1" style="width: 15%;">
<col span="1" style="width: 70%;">
<col span="1" style="width: 15%;">
</colgroup>
<!-- Put <thead>, <tbody>, and <tr>'s here! -->
<tbody>
<tr>
<td style="background-color: #777">15%</td>
<td style="background-color: #aaa">70%</td>
<td style="background-color: #777">15%</td>
</tr>
</tbody>
</table>Flimm
129k44 gold badges244 silver badges254 bronze badges
answered May 30, 2009 at 2:48
Gordon GustafsonGordon Gustafson
39.6k25 gold badges113 silver badges157 bronze badges
14
table {
width: 100%;
border: 1px solid #000;
}
th.from, th.date {
width: 15%
}
th.subject {
width: 70%; /* Not necessary, since only 70% width remains */
}<table>
<thead>
<tr>
<th class="from">From</th>
<th class="subject">Subject</th>
<th class="date">Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>[from]</td>
<td>[subject]</td>
<td>[date]</td>
</tr>
</tbody>
</table>The best practice is to keep your HTML and CSS separate for less code duplication, and for separation of concerns (HTML for structure and semantics, and CSS for presentation).
Note that, for this to work in older versions of Internet Explorer, you may have to give your table a specific width (e.g., 900px). That browser has some problems rendering an element with percentage dimensions if its wrapper doesn’t have exact dimensions.
answered May 30, 2009 at 2:47
Ron DeVeraRon DeVera
14.2k6 gold badges41 silver badges36 bronze badges
4
Use the CSS below, the first declaration will ensure your table sticks to the widths you provide (you’ll need to add the classes in your HTML):
table{
table-layout:fixed;
}
th.from, th.date {
width: 15%;
}
th.subject{
width: 70%;
}
answered Jun 14, 2011 at 13:40
PetePete
98410 silver badges7 bronze badges
2
Alternative way with just one class while keeping your styles in a CSS file, which even works in IE7:
<table class="mytable">
<tr>
<th>From</th>
<th>Subject</th>
<th>Date</th>
</tr>
</table>
<style>
.mytable td, .mytable th { width:15%; }
.mytable td + td, .mytable th + th { width:70%; }
.mytable td + td + td, .mytable th + th + th { width:15%; }
</style>
More recently, you can also use the nth-child() selector from CSS3 (IE9+), where you’d just put the nr. of the respective column into the parenthesis instead of stringing them together with the adjacent selector. Like this, for example:
<style>
.mytable tr > *:nth-child(1) { width:15%; }
.mytable tr > *:nth-child(2) { width:70%; }
.mytable tr > *:nth-child(3) { width:15%; }
</style>
answered Oct 11, 2013 at 10:49
DanManDanMan
11.2k4 gold badges39 silver badges59 bronze badges
6
These are my two suggestions.
-
Using classes. There is no need to specify width of the two other columns as they will be set to 15% each automatically by the browser.
table { table-layout: fixed; } .subject { width: 70%; }<table> <tr> <th>From</th> <th class="subject">Subject</th> <th>Date</th> </tr> </table> -
Without using classes. Three different methods but the result is identical.
a)
table { table-layout: fixed; } th+th { width: 70%; } th+th+th { width: 15%; }<table> <tr> <th>From</th> <th>Subject</th> <th>Date</th> </tr> </table>b)
table { table-layout: fixed; } th:nth-of-type(2) { width: 70%; }<table> <tr> <th>From</th> <th>Subject</th> <th>Date</th> </tr> </table>c) This one is my favourite. Same as b) but with better browser support.
table { table-layout: fixed; } th:first-child+th { width: 70%; }<table> <tr> <th>From</th> <th>Subject</th> <th>Date</th> </tr> </table>
Mogsdad
44k21 gold badges151 silver badges272 bronze badges
answered Apr 26, 2016 at 2:14
tomasz86tomasz86
86910 silver badges9 bronze badges
Add colgroup after your table tag. Define width and number of columns here, and add the tbody tag. Put your tr inside of tbody.
<table>
<colgroup>
<col span="1" style="width: 30%;">
<col span="1" style="width: 70%;">
</colgroup>
<tbody>
<tr>
<td>First column</td>
<td>Second column</td>
</tr>
</tbody>
</table>
kunigami
3,0264 gold badges25 silver badges42 bronze badges
answered Mar 7, 2019 at 6:24
Depending on your body (or the div which is wrapping your table) ‘settings’ you should be able to do this:
body {
width: 98%;
}
table {
width: 100%;
}
th {
border: 1px solid black;
}
th.From, th.Date {
width: 15%;
}
th.Date {
width: 70%;
}
<table>
<thead>
<tr>
<th class="From">From</th>
<th class="Subject">Subject</th>
<th class="Date">Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Me</td>
<td>Your question</td>
<td>5/30/2009 2:41:40 AM UTC</td>
</tr>
</tbody>
</table>
Demo
answered May 30, 2009 at 2:49
Boris GuéryBoris Guéry
47.1k7 gold badges52 silver badges87 bronze badges
Try this instead.
<table style="width: 100%">
<tr>
<th style="width: 20%">
column 1
</th>
<th style="width: 40%">
column 2
</th>
<th style="width: 40%">
column 3
</th>
</tr>
<tr>
<td style="width: 20%">
value 1
</td>
<td style="width: 40%">
value 2
</td>
<td style="width: 40%">
value 3
</td>
</tr>
</table>
answered Jul 4, 2014 at 9:31
MilanMilan
2,9651 gold badge23 silver badges26 bronze badges
table { table-layout: fixed; }
.subject { width: 70%; } <table>
<tr>
<th>From</th>
<th class="subject">Subject</th>
<th>Date</th>
</tr>
</table>answered Aug 24, 2016 at 2:46
Here’s another minimal way to do it in CSS that works even in older browsers that do not support :nth-child and the like selectors: http://jsfiddle.net/3wZWt/.
HTML:
<table>
<tr>
<th>From</th>
<th>Subject</th>
<th>Date</th>
</tr>
<tr>
<td>Dmitriy</td>
<td>Learning CSS</td>
<td>7/5/2014</td>
</tr>
</table>
CSS:
table {
border-collapse: collapse;
width: 100%;
}
tr > * {
border: 1px solid #000;
}
tr > th + th {
width: 70%;
}
tr > th + th + th {
width: 15%;
}
answered Jul 5, 2014 at 5:20
DRDDRD
5,42513 silver badges14 bronze badges
<table>
<col width="130">
<col width="80">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Demo
answered Jan 28, 2015 at 9:35
1
Don’t use the border attribute, use CSS for all your styling needs.
<table style="border:1px; width:100%;">
<tr>
<th style="width:15%;">From</th>
<th style="width:70%;">Subject</th>
<th style="width:15%;">Date</th>
</tr>
... rest of the table code...
</table>
But embedding CSS like that is poor practice — one should use CSS classes instead, and put the CSS rules in an external CSS file.
answered May 30, 2009 at 2:49
Etienne PerotEtienne Perot
4,6747 gold badges40 silver badges50 bronze badges
1
style="column-width:300px;white-space: normal;"
jwheron
2,5572 gold badges30 silver badges40 bronze badges
answered Sep 20, 2018 at 18:26
1
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Таблицы
Сегодня вы познакомитесь с еще одним очень мощным элементом создания сайтов — HTML-таблицами. А почему мощным? Видите ли, с давних пор и по сегодняшний день, чаще всего таблицы в HTML используются не по их прямому назначению — отображению табличных данных, а для создания глобального каркаса страницы. То есть создается таблица, растягивается во всю ширину страницы, а потом в ее левом столбце делают одно меню, в правом — другое, в среднем располагают основную информацию и так далее.
Кстати, если не знали, то создание сайтов, а вернее HTML-кода, называется версткой, и вы сейчас учитесь именно ей. Вообще существует три вида верстки: табличная, о которой я вам рассказал выше; слоями (блочная), требующая среднего уровня знания стилей (CSS) и комбинированная. До сих пор в интернете идут ожесточенные споры о том, какая же из них лучше, но поверьте, спорят там в основном любители споров или новички, так как любой профессионал вам скажет — лучшая верстка та, которая больше подходит в конкретном случае, вот и все! А спорить о том, что лучше — танк или самолет — пустая трата времени. Но справедливости ради скажу, что по многим параметрам блочная верстка все же предпочтительней, поэтому, если верстальщик может сделать задание, как с помощью таблиц, так и с помощью блоков, то обычно выбирается последнее. И это правильно. Но вам об этом задумываться рано, ведь, как я уже сказал, с помощью одного языка HTML можно верстать только таблицами.
Для создания простой HTML-таблицы надо использовать три типа тегов, это <TABLE>, <TR> и <TD>. Поэтому давайте сделаем так: посмотрите на пример указанный ниже и попробуйте самостоятельно догадаться, какие теги и для чего нужны.
Пример создания таблиц в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Создание HTML-таблиц</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Теперь проверим ваши догадки. И опять вам говорю — не старайтесь все запоминать, не надо, главное — понять. Итак:
Тег <TABLE>…</TABLE> — это корневой элемент любой таблицы, между открывающим и закрывающим тегами которого находятся все остальные теги. Он является блочным, то есть создает до и после себя переводы строк в начало. А вот содержать он не может ни блочные, ни встроенные (уровня строки) теги, а только специальные теги таблицы из которых практически всегда используется <TR>, а остальные крайне редко. Не забыли еще, что значит «содержать»? Это значит, что в <TABLE> на первом уровне вложенности запрещено указывать встроенные или блочные теги.
Тег <TR>…</TR> используется для создания рядов (строк) таблиц и может содержать только теги ячеек, о которых мы поговорим дальше.
Тег <TD>…</TD> создает ячейки таблиц и должен располагаться только внутри тега <TR>. А вот содержать он может, внимание, и блочные, и встроенные элементы, в том числе и обычный текст. Кстати, обратите внимание, что в таблицах не существует тегов создания столбцов (колонок), потому что они формируются из элементов <TD>.
Тег <TH>…</TH>. Да, его нет в нашем примере, так как это практически аналог тега <TD> и применяется вместо него, когда необходимо сделать заголовочные ячейки. Такие ячейки отличаются от обычных только тем, что браузеры выделяют в них текст жирным шрифтом и располагают содержимое по центру.
При создании таблиц всегда обращайте внимание на то, чтобы во всех рядах было одинаковое количество ячеек. Разное количество не является в HTML ошибкой, но в таких случаях ваша табличка может просто «поехать» и все отобразиться совсем не так, как вы хотели.
HTML-таблицы по центру, слева, справа
По умолчанию браузеры располагают таблицы с левой стороны родительского элемента, в котором она находится. В большинстве случаев это вполне устраивает, особенно если таблицу растягивают во всю ширину. Но все-таки иногда хочется разместить HTML-таблицу по центру или справа.
В прошлом у тега <TABLE> имелся атрибут align, с его помощью и можно было изменять положение таблицы. Но он стал устаревшим, и сколько еще времени его будут поддерживать браузеры — неизвестно, так как на смену пришли стили (CSS). И чтобы показать вам правильный метод, я использую атрибут style.
<table style=«margin:0 auto 0 0»>…</table> — Таблица располагается слева. Это значение по умолчанию.
<table style=«margin:0 0 0 auto»>…</table> — Расположение таблицы справа.
<table style=«margin:0 auto 0 auto»>…</table> — HTML-таблица по центру.
Теперь поясню. Используя эти значения, мы изменяем размер внешних полей (отступов) таблицы. Так как таблица является блочным HTML-элементом, а у блоков четыре стороны, то и параметры указываются для четырех сторон по часовой стрелке: style=«margin:сверху справа снизу слева». Ну, что такое ноль, я думаю, вы понимаете, а вот «auto» говорит браузеру, чтобы он сам высчитывал с данной стороны размер пустого пространства, исходя из значений других сторон. Вот и получается, что если с трех сторон ноль, то с четвертой — все остальное пространство, а если с двух сторон «auto», то значит делим внешние поля пополам.
И самое главное — не бойтесь использовать CSS вместо чистого и, во многих ситуациях, «деревянного» и устаревшего HTML. Так как этим вы вкладываете в свое развитие, а не возвращаетесь к каменным топорам! Тем более я вам все преподношу «на блюдечке». 
Пример расположения таблицы по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>HTML. Таблица по центру</title>
</head>
<body>
<table style="margin:0 auto 0 auto">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Изменение ширины HTML-таблиц и ячеек
По умолчанию браузеры высчитывают ширину таблицы исходя из содержимого ее ячеек, а изменить ее можно, используя знакомый вам атрибут width, общий синтаксис такой:
<table width=«число»>…</table> — любое неотрицательное число указывающее ширину в пикселях.
<table width=«число%»>…</table> — неотрицательное число задающее ширину в процентах (%) исходя из ширины родительского контейнера, элемента в котором находится таблица.
Тем не менее, если указанная ширина будет меньше, чем необходимо для размещения всего содержимого HTML-таблицы, то браузеры ее проигнорируют и увеличат до нужной.
А вот атрибута width для изменения ширины ячеек нет, вернее он был, но устарел, поэтому снова применим стили (CSS).
<th style=«width:значение»>…</th>
<td style=«width:значение»>…</td>
В качестве значений для ширины ячеек лучше тоже использовать только пиксели (px) и проценты (%). Естественно процентные размеры будут высчитываться исходя из ширины таблицы. Только не забудьте, что при указании размеров в атрибуте style, всегда после чисел пишутся единицы измерения, в том числе и пиксели.
И тоже, если вы укажете ширину ячейки, а содержимое в нее не уместится — браузер проигнорирует вашу ширину и установит свою.
В HTML-таблицах ширина столбца всегда равна его самой широкой ячейке, что, впрочем, вполне естественно вообще для любых таблиц. Поэтому, меняя ширину одной (любой) ячейки — вы меняете ширину всего столбца.
Пример изменения ширины HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицы и ячеек</title>
</head>
<body>
<table width="70%" border="2">
<tr><th style="width:60%">Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Как вы уже знаете, по умолчанию браузеры не отрисовывают рамки у таблиц, поэтому, чтобы вы четко увидели картину изменения ширины, я установил атрибут border, о котором мы поговорим чуть позже.
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега <TABLE> нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
<table style=«height:значение»>…</table> — указывайте высоту таблицы только в пикселях (px), так как процентную запись браузеры игнорируют.
А вот для изменения высоты ячеек в HTML у тегов <TD> и <TH> все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
<th style=«height:значение»>…</th>
<td style=«height:значение»>…</td>
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока <TABLE> не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицы м ячеек</title>
</head>
<body>
<table style="height:100px" border="2">
<tr><th style="height:40%">Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td style="height:60%">Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек (<TD>) содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных (<TH>) — в обоих случаях по центру.
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign, которые указываются в тегах <TR> для рядов (строк) или <TD> и <TH> для отдельных ячеек:
Горизонтальное выравнивание:
align=«left» — Выравнивание по левой стороне ячейки.
align=«center» — По центру.
align=«right» — По правой стороне.
Вертикальное выравнивание:
valign=«top» — Выравнивание по верхней стороне ячейки.
valign=«middle» — По центру.
valign=«bottom» — По нижней стороне.
Пример выравнивания в HTML-таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Выравнивание в таблице HTML</title>
</head>
<body>
<table style="height:110px" width="80%" border="2">
<tr align="right" valign="top">
<td style="height:50px">Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td valign="top" style="height:60px">Ячейка 2.1</td>
<td>Ячейка 2.2</td>
</tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Фон HTML-таблиц
В старых версиях HTML у тегов таблиц был специальный атрибут bgcolor, который изменял цвет фона всей таблицы или ее части. Но в уроке Меняем цвет текста и фона мы с вами изучили универсальный способ изменения фона абсолютно любых HTML-элементов, поэтому им и пользуйтесь.
А вот фонового изображения у таблиц язык HTML вообще не предусматривал, поэтому в свое время производители браузеров ввели для этого атрибут — background. Браузеры и до сих пор его понимают, но опять же, в уроке Изображения для фонов вы уже научились правильно устанавливать изображения-фоны для любых элементов.
Домашнее задание.
Все задание я вам расписывать не буду, обрисую только некоторые моменты, просто сделайте так, как показано в результате примера. Если вы в свое время не скачали картинки для обучения, то можете скачать сейчас.
- Измените фон страницы и размер шрифта.
- В начале страницы создайте четыре ссылки-изображения.
- Ниже сделайте таблицу из одного ряда и двух столбцов. Растяните ее ширину на всю страницу, сделайте выравнивание по верхней стороне ряда и измените фон каждой ячейки.
- Сделайте ширину левой колонки 150px и поместите в нее ссылки-изображения.
- Под таблицей создайте текстовые ссылки.
- Сделайте так, чтобы при наведении курсора мыши на любую ссылку появлялась «всплывающая» подсказка.
- Не забывайте про Комментарии в HTML, они серьезно помогают при работе.
Посмотреть результат → Посмотреть ответ
Атрибут width HTML используется для установки ширины ячейки таблицы, которое переопределяет значение по умолчанию. Он устарел. Используйте CSS для управления разметкой ячеек в HTML таблицах.
Настройка ширины столбца таблицы в HTML
Атрибут width, в настоящее время устаревший, когда-то являлся стандартным методом регулирования ширины столбцов таблицы. По умолчанию, браузер будет настраивать столбцы таблицы так, чтобы соответствовать ее содержимому. Но если нужно контролировать ширину каждого столбца, вы можете это сделать, настроив ширину для каждого элемента <td> или <th> отдельной строки. Посмотрим, как это делали раньше с помощью атрибута width, а затем как то же самое можно сделать с помощью CSS. Но вначале нам нужен эталон для сравнения:
<table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that we might even need a line break.</td> </tr> </table>
Как видите, в первом случае мы не применили CSS или HTML td width. Что браузер сделает с такой таблицей?
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that we might even need a line break. |
Браузер выделил для второго столбца намного больше места, чем для первого. Теперь сделаем то же самое, но воспользуемся атрибутом width, чтобы принудительно задать столбцам одинаковый размер:
<table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td width="50%">Little</td> <td width="50%">Lots and lots and lots and lots of content, so much that we might even need a line break.</td> </tr> </table>
В обоих случаях браузер должен предоставить каждому столбцу одинаковую ширину. Но первая таблица должна автоматически устанавливать размер, чтобы заполнить доступное пространство, в то время как вторая имеет фиксированную ширину.
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that we might even need a line break. |
Довольно неплохо. К сожалению, это некорректный HTML- код, поскольку HTML table width был признан устаревшим. Но можно сделать то же самое с помощью простого кода CSS:
<style> .equal-width td { width: 50%; } </style> <table class="equal-width"> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break.</td> </tr> </table>
Давайте посмотрим, как браузер выведет таблицу, использующую CSS вместо атрибута width:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Регулируемая высота строки таблицы
Еще один атрибут, тесно связанный с шириной, это высота (height). Этот атрибут также устарел, поэтому его не следует использовать. Но поскольку мы говорим о настройке ширины столбцов, то нужно рассмотреть и регулировку высоты строк. Вот как это делалось раньше с помощью устаревшего атрибута:
<table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td height="200px">Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break.</td> </tr> </table>
Как браузер выводит этот пример:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Поскольку HTML table column width устарел, мы покажем, как сделать то же самое с помощью CSS:
<style> .tall-row td { height: 200px; } </style> <table class="tall-row"> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break.</td> </tr> </table>
Браузер должен отобразить этот код практически идентично предыдущему. Давайте посмотрим, так ли это:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Если честно, я не могу представить, зачем нужно контролировать высоту строки с помощью HTML td width. Гораздо больше смысла в том, чтобы настроить внешний и внутренний отступ для контента элемента <td> и позволить браузеру автоматически устанавливать высоту строки, основываясь на этой информации. Вот как можно применить эту стратегию:
<style> .tall-row td { padding: 80px 10px; } </style> <table class="tall-row"> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break.</td> </tr> </table>
Этот код CSS добавляет отступы в 80 пикселей до и после, и 10 пикселей влево и вправо от каждого элемента <td>. Вот результат:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Знакомство с таблицами
Добавляем строки
Простейшая таблица описывается с помощью трёх тегов:
-
‘table’ обозначает таблицу.
-
‘tr’ расшифровывается как «table row», обозначает строку таблицы.
-
‘td’ расшифровывается как «table data», обозначает ячейку внутри строки таблицы.
Теги ‘td’ располагаются внутри тегов ‘tr’, а те, в свою очередь, внутри ‘table’. Почти всё текстовое содержимое таблицы размещается внутри тегов ‘td’.
В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всех ‘tr’ должно быть одинаковое количество ‘td’.
Задаём рамки с помощью CSS
Вы научились создавать простые таблицы, добавлять в них любое количество строк и столбцов. Теперь пришло время оформить эти таблицы.
Таблицы в предыдущих заданиях отображались с рамками по умолчанию. Такие рамки отображаются, если у тега ‘table’ задан атрибут border с ненулевым значением.
Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину.
Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки.
Улучшаем отображение рамок
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно, это отлично видно на примере.
Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse. Вот так:
table { border-collapse: collapse; }
Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
Горизонтальные и вертикальные рамки
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали. Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы.
Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border, которое задаёт рамки для всех сторон ячейки, а одно из свойств:
-
border-top,
-
border-right,
-
border-bottom,
-
border-left.
Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно.
Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега ‘table’. Но лучше его не использовать, а задавать отступы с помощью CSS.
CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон. Можно задавать отступы для каждой из сторон отдельно, используя свойства:
-
padding-top,
-
padding-right,
-
padding-bottom,
-
padding-left.
Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код:
td {
padding: 10px;
padding-left: 20px;
}
Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек.
Помимо внутренних отступов можно задавать отступы между ячейками таблицы.
Отступы между ячейками не работают с border-collapse: collapse, что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать.
Поэтому в этом задании мы используем border-collapse: separate, которое «расклеивает» ячейки. На самом деле это значение по умолчанию, а мы используем его только для наглядности. Если удалить свойство border-collapse, то результат не изменится, ячейки будут отображаться раздельно.
Отступы между ячейками можно задать:
-
с помощью атрибута cellspacing тега ‘table’
-
или c помощью CSS-свойства border-spacing.
Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек.
Испытание: простая, но аккуратная таблица
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Простая, но аккуратная таблица</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Посещения по городам</h1> <table> <tr> <td>Город <td>Посещения <td>Страниц <td>Время </tr> <tr> <td> СПб <td>199 <td>18,02 <td>00:13:45 </tr> <tr> <td>Москва <td>69 <td>1,48 <td>00:00:44 </tr> <tr> <td>Киев <td>5 <td>13,43 <td>00:18:07 </tr> </table> </body> </html>
CSS:
body { width: 350px; margin: 0; padding: 0 10px; font-size: 14px; font-family: "Arial", sans-serif; } table { border-collapse: collapse; } td { border-collapse: collapse; border-bottom: 2px solid lightgray; padding: 10px; }
Ячейки-заголовки
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег ‘th’, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег ‘th’ аналогичен ‘td’, он так же должен располагаться внутри ‘tr’, для него стилями можно задавать все те же свойства.
По умолчанию текст внутри ‘th’ выделяется жирным и выравнивается по центру ячейки.
Заголовок таблицы
Тег ‘caption’ должен размещаться внутри тега ‘table’, причём непосредственно внутри него и первым, до остальных вложенных тегов. Вот так:
<table> <caption>Текст</caption> ... </table>
Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева.
По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениями top и bottom, которые обозначают до и после таблицы соответственно.
По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left, right и center.
Объединяем ячейки
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов ‘th’ или ‘td’.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута rowspan у тега ‘td’ или ‘th’.
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.
Испытание: таблица посложнее
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблица посложнее</title> <link rel="stylesheet" href="style.css"> </head> <body> <table> <caption> Посещения по городам <tr> <th>Город <th>Посещения <th>Страниц <th>Время <tr> <td>СПб <td>199 <td>18,02 <td>00:13:45 <tr> <td>Москва <td>69 <td rowspan = "2">нет данных <td>00:00:44 <tr> <td>Киев <td>5 <td>00:18:07 <tr> <td colspan="3">Всего посещений <td>273 </table> </body> </html>
CSS:
table { border-collapse: collapse; } th { border-bottom: 2px solid black; padding: 10px; } td { border: 1px solid lightgrey; padding: 10px; }
Выравнивание содержимого в ячейках
Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS.
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right.
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные.
Чтобы задать выравнивание содержимого ячеек, надо в стилях указать:
{
vertical-align: значение;
text-align: значение;
}
Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Добавим цвета
Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах.
Цветами можно управлять с помощью этих свойств:
-
background-color — задаёт цвет фона,
-
color — цвет текста,
-
border-color — цвет рамок.
Чтобы задать цвета для ячейки в CSS, нужен такой код:
td {
color: цвет;
background-color: цвет;
border: 1px solid цвет;
}
Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы.
С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту. Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.
Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height, например:
table {
width: 100px;
height: 100px;
}
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px, так и в относительных, в процентах — 20%.
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto;.
Важное замечание. Проценты при задании высоты обычно не работают.
Задаём размеры отдельных ячеек и столбцов
Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок. Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height.
Есть два варианта добавления стилей ячейкам:
-
Назначать ячейкам уникальные имена классов, например, class=»cell-11″, и применять стили для этих классов.
-
Использовать атрибут style, внутри которого можно писать CSS-код.
Пример второго варианта:
<td style="width: 100px;"> ... </td>
К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.
Испытание: итоговая таблица
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Испытание: итоговая таблица</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Итоговая таблица</h1> <table> <tr> <th style = "text-align:left">Город <th style = "background-color: lightblue" class = "center">Посещений <th class = "right">% <tr> <td>СПб <td class = "center">199 <td class = "right">65.12 <tr style = "background-color: lightyellow"> <td>Москва <td class = "center">69 <td class = "right">21.3 <tr> <td>Киев <td class = "center">5 <td class = "right">8 <tr style = "background-color: lightyellow"> <td colspan = "2">Посещений за весь период <td class = "right">273 </table> </body> </html>
CSS:
body { width: 350px; margin: 0; padding: 0 10px; font-size: 14px; font-family: "Arial", sans-serif; } .center { text-align: center; } .right { text-align: right; } table { border-collapse: collapse; } th { border-top: 1px solid black; border-bottom: 1px solid black; padding: 10px; width: 33%; background-color: darkcyan; color: white; } td { border-bottom: 1px solid lightgrey; padding: 10px; }