Содержание
- Как использовать шорткоды
- Где использовать
- Аргументы
- Шорткоды страниц
- Cart
- Checkout
- My Account
- Order Tracking Form
- Products
- Доступные атрибуты товаров
- Отображение атрибутов товара
- Атрибуты содержимого товара
- Специальные атрибуты товара
- Примеры
- Пример 1. Случайные товары на распродаже
- Пример 2. Популярные товары
- Пример 3. Самые продаваемые товары
- Пример 4. Самые новые товары
- Пример 5. Конкретные категории
- Пример 6. Отображение атрибутов
- Пример 7. Показать только товары с тегом hoodie
- Сортировка товаров по пользовательским мета-полям
- Категория товара
- Доступные атрибуты категорий товаров
- Примеры шорткодов категорий продуктов
- Пример 8. Показывать только категории верхнего уровня
- Страница продукта
- Сопутствующие товары
- Аргумент limit
- Добавление в корзину
- URL для добавления в корзину
- Отображение уведомлений WooCommerce на страницах, которые не являются WooCommerce
- Устранение неполадок с шорткодами
- SKU вариативного товара не отображается
WooCommerce поставляется с шорткодами, которые можно использовать для вставки содержимого внутри постов и страниц.
Как использовать шорткоды
Где использовать
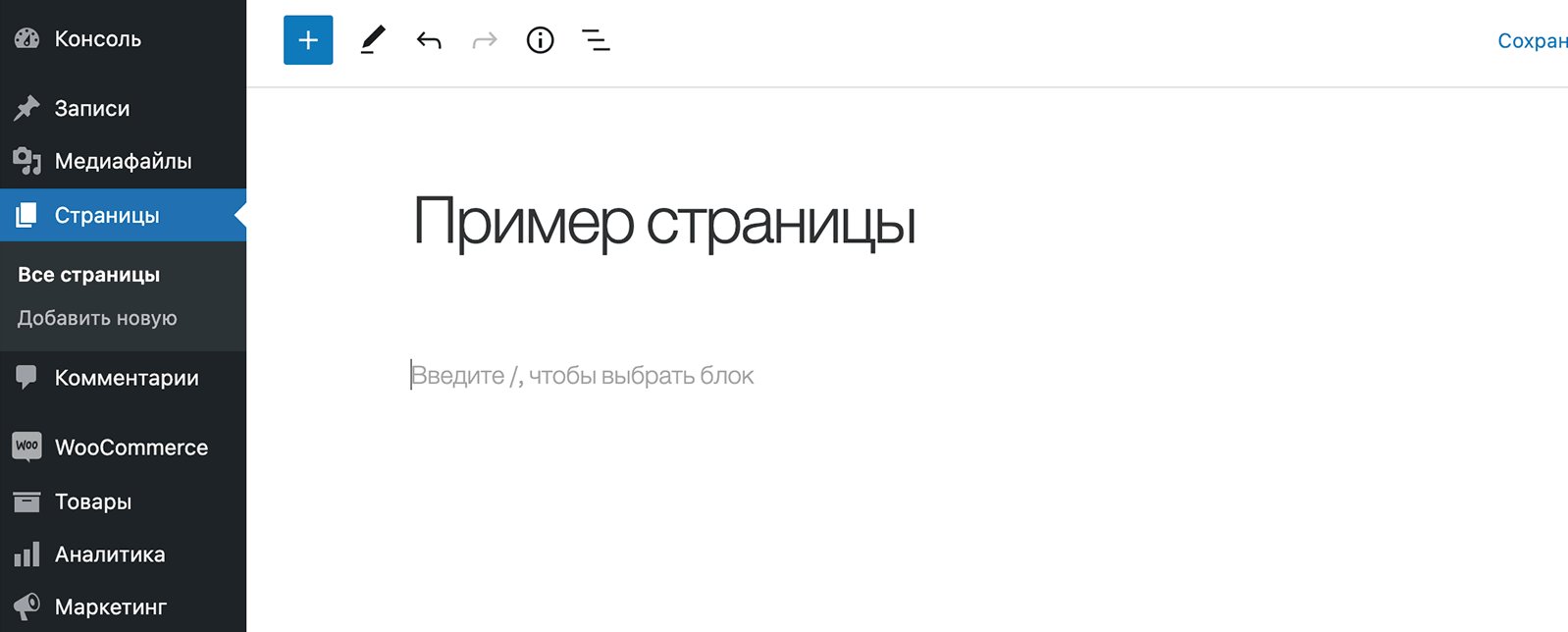
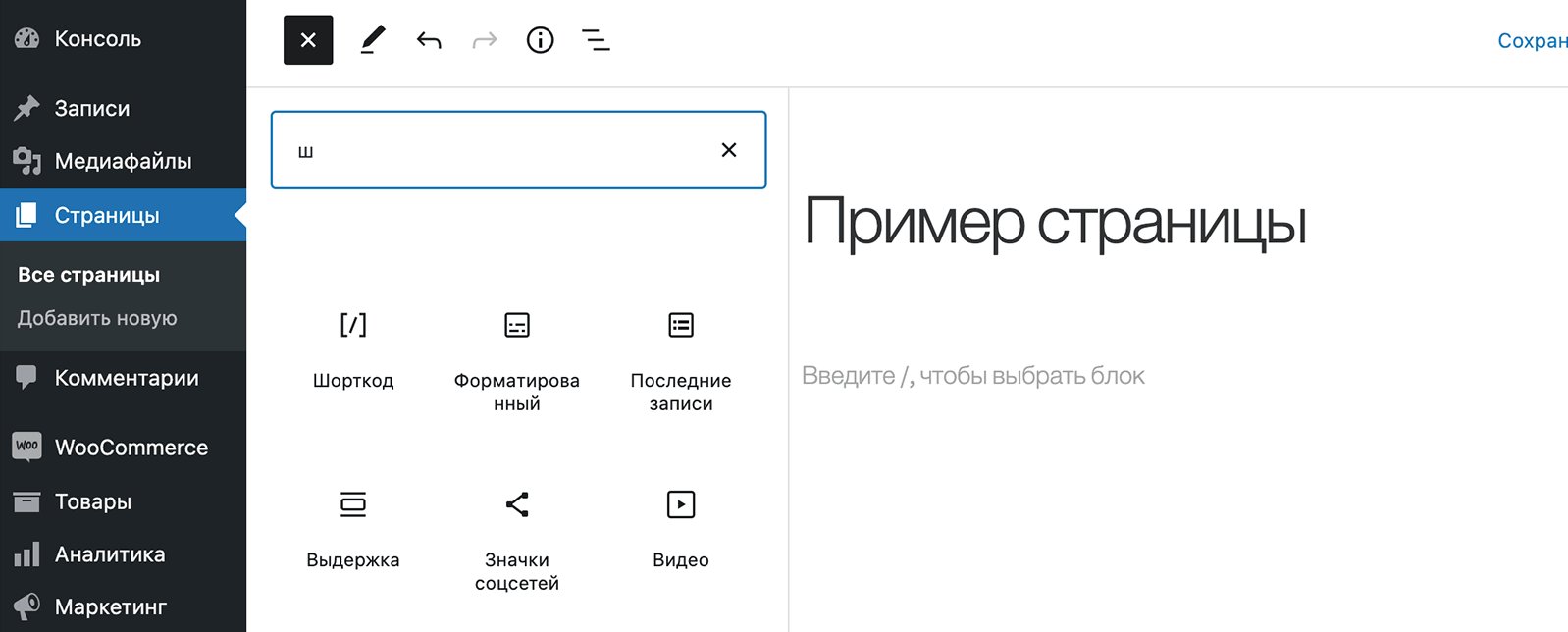
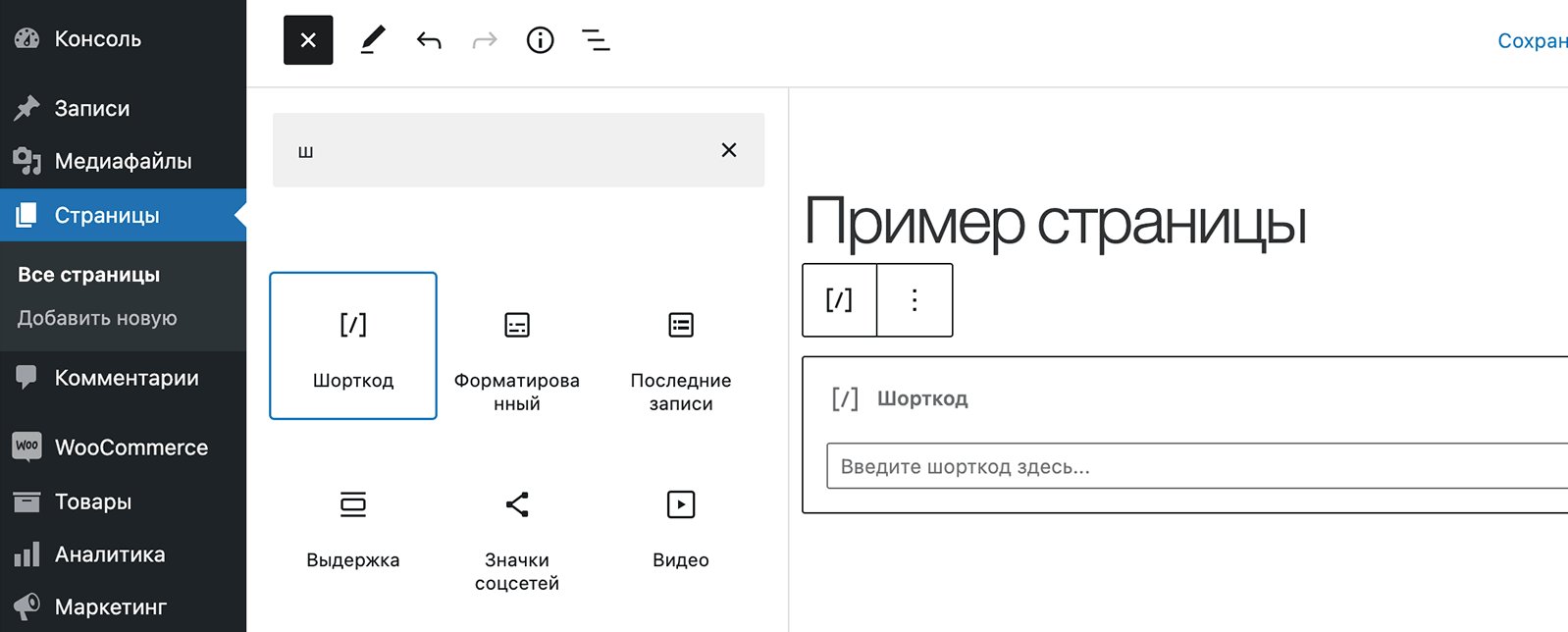
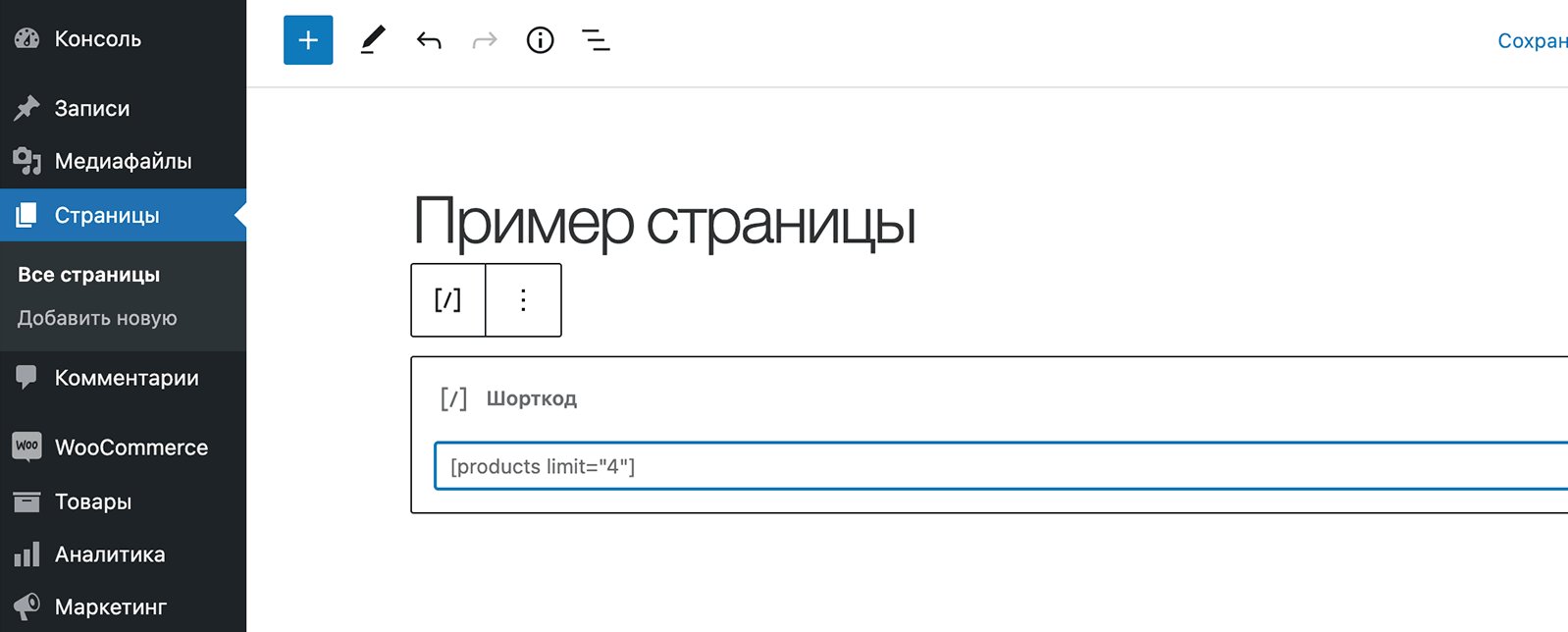
Шорткоды можно использовать на страницах и в постах WordPress. Для нового редактора WordPress есть отдельный блок Шорткод.
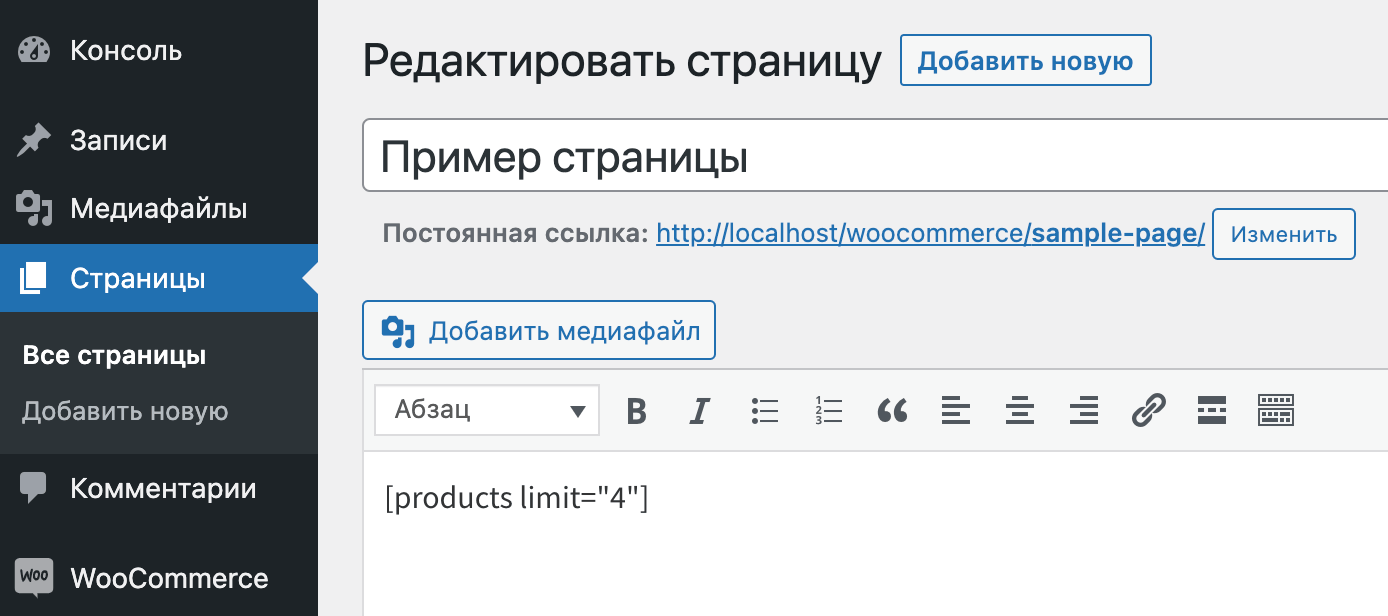
Если вы используете классический редактор, вы можете вставить шорткод на страницу или в пост
Аргументы
В некоторых из приведенных ниже шорткодов используются аргументы. Используются, чтобы сделать шорткод более конкретным. Например, добавив id=»99″ к шорткоду [add_to_cart], вы создадите кнопку добавления в корзину для товара с ID 99.
Шорткоды страниц
WooCommerce не сможет нормально функционировать без наличия на вашем сайте первых трех шорткодов.
[woocommerce_cart]— показывает страницу корзины[woocommerce_checkout]— показывает страницу оформления заказа[woocommerce_my_account]— показывает страницу учетной записи пользователя[woocommerce_order_tracking]— показывает форму отслеживания заказа.
В большинстве случаев эти шорткоды будут добавлены на страницы автоматически с помощью нашего мастера настройки и не требуют ручного использования.
Cart
Используется на странице корзины. Отображает содержимое корзины и интерфейс для кодов купонов и других элементов корзины.
Аргументы: нет
[woocommerce_cart]Checkout
Используется на странице оформления заказа. Отображает процесс оформления заказа.
Аргументы: нет
[woocommerce_checkout]My Account
Показывает раздел «Мой аккаунт», где клиент может просмотреть прошлые заказы и обновить свою информацию. Вы можете указать количество заказов для отображения. По умолчанию установлено значение 15 (используйте -1 для отображения всех заказов).
Аргументы:
array(
'current_user' => ''
)[woocommerce_my_account]Аргумент текущего пользователя автоматически устанавливается с помощью
get_user_by( 'id', get_current_user_id() ).
Order Tracking Form
Позволяет пользователю увидеть статус заказа, введя данные о заказе.
Аргументы: нет
[woocommerce_order_tracking]Products
Шорткод [products] является одним из наших самых унниверсальных шорткодов, который может заменить различные другие, используемые в более ранних версиях WooCommerce.
Позволяет отображать товары по ID поста, SKU, категориям, атрибутам, с поддержкой пагинации, произвольной сортировки и тегов товаров, заменяя необходимость использования нескольких шорткодов, таких как [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute] и [top_rated_products], которые необходимы в версиях WooCommerce ниже 3.2. Рассмотрите приведенные ниже примеры.
Доступные атрибуты товаров
Следующие атрибуты доступны для использования в сочетании с шорткодом [products]. Для удобства навигации они были разделены на разделы по основным функциям, примеры которых приведены ниже.
Отображение атрибутов товара
- limit — количество товаров для отображения. По умолчанию имеет значение и -1 (отображать все) при отображении товаров, и -1 (отображать все) для категорий.
- columns — количество колонок для отображения. По умолчанию равно 4.
- paginate — включает постраничное отображение. Используется в сочетании с limit. По умолчанию false, установите значение true для включения постраничной сортировки.
- orderby — сортирует отображаемые товары по введенному параметру. Можно передать один или несколько вариантов, добавив оба слова с пробелом между ними. Доступны следующие параметры:
-
- date — дата публикации товара,
- id — идентификатор поста товара,
- menu_order — порядок меню, если установлен (нижние номера отображаются первыми,
- popularity — количество покупок,
- rand — случайный порядок товаров при загрузке страницы (может не работать на сайтах, использующих кэширование, так как может сохранить определенный порядок),
- rating — cредний рейтинг товара,
- title — название товара. Это режим упорядочивания по умолчанию.
-
- skus — список SKU товара, разделенный запятыми.
- category — список категорий, разделенный запятыми.
- tag — список фрагментов тегов, разделенных запятыми.
- order — указывает, будет ли порядок товаров возрастающим (ASC) или убывающим (DESC), используя метод, установленный в orderby. По умолчанию установлено значение ASC.
- class — добавляет класс HTML-обертки, чтобы вы могли изменить конкретный вывод с помощью пользовательского CSS.
- on_sale — получить товары, находящиеся в продаже. Не используется в сочетании с best_selling или top_rated.
- best_selling — получить самые продаваемые товары. Не использовать в сочетании с on_sale или top_rated.
- top_rated — получить продукты с наивысшим рейтингом. Не использовать в сочетании с on_sale или best_selling.
Атрибуты содержимого товара
- attribute — извлекает товары, использующие указанный атрибут slug.
- terms — список терминов атрибута, разделенных запятыми, для использования с attribute.
- terms_operator — оператор для сравнения терминов атрибута. Доступны следующие варианты:
-
- AND — отображает товары из всех выбранных атрибутов.
- IN — будет отображать товары с выбранным атрибутом. Это значение terms_operator по умолчанию.
- NOT IN — отображаются товары, которые не входят в выбранные атрибуты.
-
- tag_operator — оператор для сравнения тегов. Доступны следующие варианты:
-
- AND — будет отображать товары из всех выбранных тегов.
- IN — будет отображать товары с выбранными тегами. Это значение tag_operator по умолчанию.
- NOT IN — будет отображать товары , которые не входят в выбранные теги.
-
- visibility — отображает товары на основе выбранной видимости. Доступны следующие варианты:
-
- visible — товары видны в магазине и результатах поиска. Это вариант видимости по умолчанию.
- catalog — товары видны только в магазине, но не в результатах поиска.
- search — товары, видимые только в результатах поиска, но не в магазине.
- hidden — товары, которые скрыты как в магазине, так и в поиске, и доступны только по прямому URL.
- featured — товары, отмеченные как Популярные товары.
-
- category — извлекает товары по указанному слогу категории.
- tag — получает товары, использующие указанный тег.
- cat_operator — оператор для сравнения терминов категории. Доступны следующие варианты:
-
- AND — отображает товары, принадлежащие всем выбранным категориям.
- IN — отображает товары в выбранной категории. Это значение cat_operator по умолчанию.
- NOT IN — отображает товары, которые не входят в выбранную категорию.
-
- ids — отображает товары на основе списка идентификаторов постов, разделенных запятыми.
- skus — отображает товары на основе списка SKU, разделенного запятыми.
Если товар не отображается, убедитесь, что для него не установлено значение Скрытый в параметре Видимость каталога.
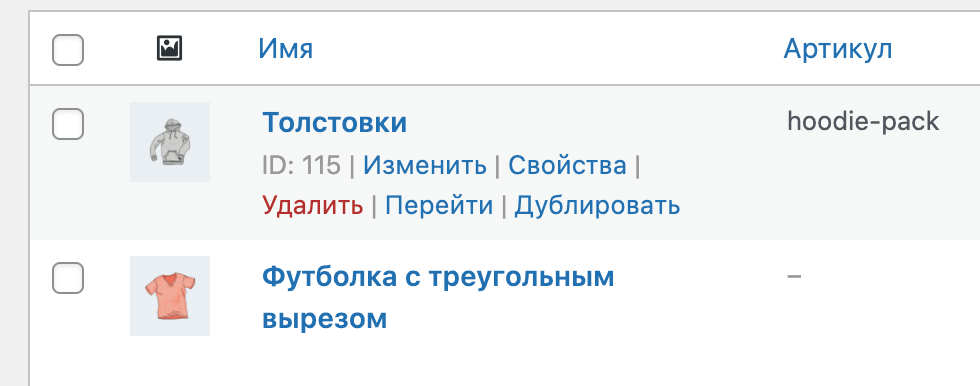
Чтобы найти ID товара, перейдите на экран товаров, наведите курсор на товар, и ID появится, как показано ниже.
Специальные атрибуты товара
Эти атрибуты нельзя использовать с перечисленными выше атрибутами содержимого, так как они могут вызвать конфликт и не отображаться. Вы должны использовать только один из следующих специальных атрибутов.
- best_selling — отображает самые продаваемые товары. Должно быть установлено значение true.
- on_sale — отображает товары, находящиеся в продаже. Должно быть установлено значение true.
Примеры
Пример 1. Случайные товары на распродаже
Я хочу отобразить четыре случайных товара на распродаже.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]Этот шорткод выводит четыре товара с четырьмя колонками (которые будут одной строкой), показывая самые популярные товары на распродаже. Он также добавляет CSS-класс quick-sale, который можно изменить в своей теме.
Пример 2. Популярные товары
Я хочу отобразить мои основные товары, по два в строке, с максимальным количеством в четыре позиции.
[products limit="4" columns="2" visibility="featured"]Этот шорткод указывает, что до четырех товаров будут загружаться в две колонки. Хотя это не указано явно, он использует настройки по умолчанию, такие как сортировка по названию (от А до Я).
Пример 3. Самые продаваемые товары
Я хочу отобразить три самых продаваемых продукта в одной строке.
[products limit="3" columns="3" best_selling="true"]Пример 4. Самые новые товары
Я хочу отобразить сначала самые новые продукты — четыре продукта в одной строке. Для этого мы будем использовать ID поста (который генерируется при создании страницы продукта), а также команды order и orderby.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]Пример 5. Конкретные категории
Я хочу отображать только толстовки и футболки, но не аксессуары. Я использую две колонки из четырех.
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]В качестве альтернативы я хочу отображать только товары, не относящиеся к этим категориям. Все, что мне нужно, это изменить оператор cat_operator на NOT IN.
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]Обратите внимание, что, хотя ограничение установлено на 8, есть только четыре продукта, которые соответствуют этим критериям, поэтому отображаются четыре продукта.
Пример 6. Отображение атрибутов
Каждый предмет одежды имеет атрибут, либо «весна/лето», либо «осень/зима» в зависимости от соответствующего сезона, а некоторые аксессуары имеют оба атрибута, поскольку их можно носить круглый год. В данном примере я хочу, чтобы в каждом ряду отображалось по 3 товара, причем все товары «весна/лето». Атрибут slug — сезон, а атрибуты — warm и cold. Я также хочу, чтобы они были отсортированы от самых новых продуктов к самым старым.
[products columns="3" attribute="season" terms="warm" orderby="date"]В качестве альтернативы, если бы я хотел отображать исключительно товары для холодной погоды, я мог бы добавить NOT IN в качестве оператора terms_operator:
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]Обратите внимание, что, используя NOT IN, я исключаю продукты, которые относятся к категориям «весна/лето» и «осень/зима». Если бы я хотел показать все товары, подходящие для холодной погоды, включая эти общие аксессуары, я бы изменил термин с warm на cold.
Пример 7. Показать только товары с тегом hoodie
[products tag="hoodie"]Сортировка товаров по пользовательским мета-полям
При использовании шорткода [products] вы можете выбрать порядок товаров по предварительно определенным значениям, указанным выше. Вы также можете сортировать товары по пользовательским мета-полям, используя код ниже (в данном примере мы упорядочиваем товары по цене):
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}Вам нужно поместить этот сниппет в functions.php, а затем настроить его, отредактировав meta_key.
Категория товара
Эти два шорткода отображают категории ваших товаров на любой странице.
- [product_category] — отображает товары в указанной категории.
- [product_categories] — отображает все категории ваших товаров.
Доступные атрибуты категорий товаров
- ids — укажите конкретные идентификаторы категорий, которые будут перечислены. Используется в [product_categories].
- category — может быть либо идентификатором категории, либо названием, либо slug. Используется в [product_category].
- limit — количество категорий для отображения.
- columns — количество колонок для отображения. По умолчанию 4.
- hide_empty — по умолчанию установлено значение 1, которое будет скрывать пустые категории. Установите значение 0, чтобы показать пустые категории.
- parent — установите значение ID определенной категории, если вы хотите отобразить все дочерние категории. Или же установите значение 0 (как в примере ниже), чтобы показать только категории верхнего уровня.
- orderby — по умолчанию используется порядок по name, может быть установлено значение id, slug или menu_order. Если вы хотите упорядочить по указанным вами идентификаторам, используйте orderby=»include».
- order — указывает, будет ли порядок категорий возрастающим (ASC) или убывающим (DESC), используя метод, заданный в orderby. По умолчанию используется ASC.
Примеры шорткодов категорий продуктов
Пример 8. Показывать только категории верхнего уровня
Представьте, что вы хотите показать на странице только категории верхнего уровня и исключить подкатегории, это возможно с помощью следующего шорткода.
[product_categories number="0" parent="0"]Страница продукта
Показать полностью страницу одного продукта по ID или SKU.
[product_page id="99"]
[product_page sku="FOO"]Сопутствующие товары
Список сопутствующих товаров.
Аргументы:
array(
'limit' => '12',
'columns' => '4',
'orderby' => 'title'
)
[related_products limit="12"]Аргумент limit
Аргумент шорткода limit будет определять, сколько товаров будет показано на странице. Это не добавит пагинацию в шорткод.
Добавление в корзину
Показать цену и кнопку добавления в корзину одного товара по ID.
Аргументы:
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
'show_price' => 'TRUE'
'class' => 'CSS-CLASS'
'quantity' => '1';
)
[add_to_cart id="99"]URL для добавления в корзину
Отображение URL на кнопке добавления в корзину одного товара по ID.
Аргументы:
array(
'id' => '99',
'sku' => 'FOO'
)
[add_to_cart_url id="99"]Отображение уведомлений WooCommerce на страницах, которые не являются WooCommerce
[shop_messages] позволяет показывать уведомления WooCommerce (например, «Товар был добавлен в корзину») на страницах, не относящихся к WooCommerce. Полезно, когда вы используете другие шорткоды, например [add_to_cart], и хотите, чтобы пользователи получали обратную связь о своих действиях.
Устранение неполадок с шорткодами
Если вы правильно вставили шорткоды, но отображение выглядит некорректно, убедитесь, что вы не вставили шорткод между тегами <pre>. Это распространенная проблема. Чтобы удалить эти теги, отредактируйте страницу и перейдите на вкладку Текст:
Другая распространенная проблема заключается в том, что прямые кавычки («) отображаются как фигурные кавычки (“). Чтобы шорткоды работали правильно, нужны прямые кавычки.
SKU вариативного товара не отображается
Что касается использования шорткода SKU типа [products skus=»sku-name»], SKU вариативного товара не предназначен для отображения сам по себе, в отличие от SKU родительского вариативного товара. Поэтому ожидается, что если мы используем SKU из Данные товара > Вариативный товар > Вариации > Название вариации > Артикул (SKU), он не будет отображаться.
Однако если мы используем SKU из родительского вариативного товара, он будет отображаться.
Шорткоды в WooCommerce помогут вам произвольно вывести товары или категории товаров на любых страницах вашего интернет-магазина. В этом уроке вас ждёт обзор всех шорткодов, доступных по умолчанию. Расскажу, как они работают и как мы можем настраивать их.
Также рекомендую вам мой видеокурс по созданию интернет-магазина на WooCommerce с нуля, совсем без знаний кода!
Как использовать шорткоды?
Итак, перед тем как мы углубимся в детальное описание шорткодов, давайте сначала разберёмся, как их использовать на сайте.
Вы можете использовать их например в Страницах или Записях. Для этого вам нужно всего лишь вставить шорткод в содержимое.

Также если вдруг вы используете шорткод в классическом редакторе и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег <pre> (возможно для этого вам понадобится сначала переключиться на вкладку HTML).
Если у вас на сайте используется визуальный редактор Gutenberg, то ситуация немного изменяется – используйте блок «Шорткод», вот так:
Обратите внимание, что если вы используете Gutenberg, то вам стоит взглянуть на блоки для вывода товаров, возможно, что они будут удобнее шорткодов.
И последний момент, у некоторых шорткодов я буду описывать некоторые параметры. Эти параметры можно добавлять к шорткоду в таком формате [шорткод параметр1="значение1" параметр2="значение2"], пример уже вы видели на скриншоте выше [products limit="4"].
Шорткоды системных страниц WooCommerce
В WooCommerce есть некоторые шорткоды «с подвохом». Я их назвал так по очень простой причине – эти шорткоды вроде бы и есть, но вы не можете их использовать 😯 (пока что, возможно в будущем это изменится). Тем не менее я расскажу про них вкратце сейчас.
К этим шорткодам относятся:
[woocommerce_cart]– выводит корзину,[woocommerce_checkout]– выводит страницу оформления заказа,[woocommerce_my_account]– выводит личный кабинет пользователя.
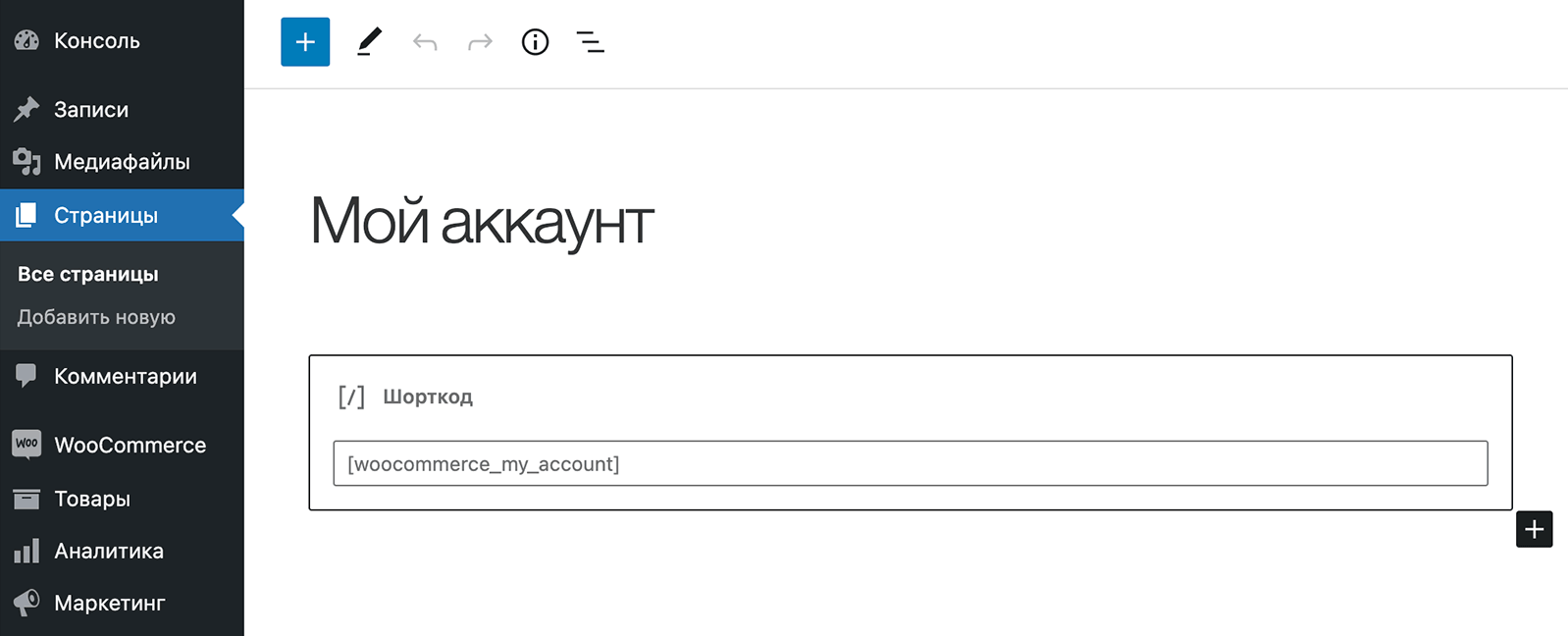
Как вы знаете, WooCommerce создаёт несколько системных страниц и наполняет их как раз этими шорткодами, например:
Конечно, в официальной документации WooCommerce это звучит лишь как рекоммендация, но то, что я точно знаю – я пробовал юзать [woocommerce_checkout] на каких-то произвольных страницах, и у меня перестали работать платёжные шлюзы. А заглянув в код самого плагина, я понял, что оно и не должно работать.
Так что по этим шорткодам – можете попробовать, но то, что будет работать, не факт.
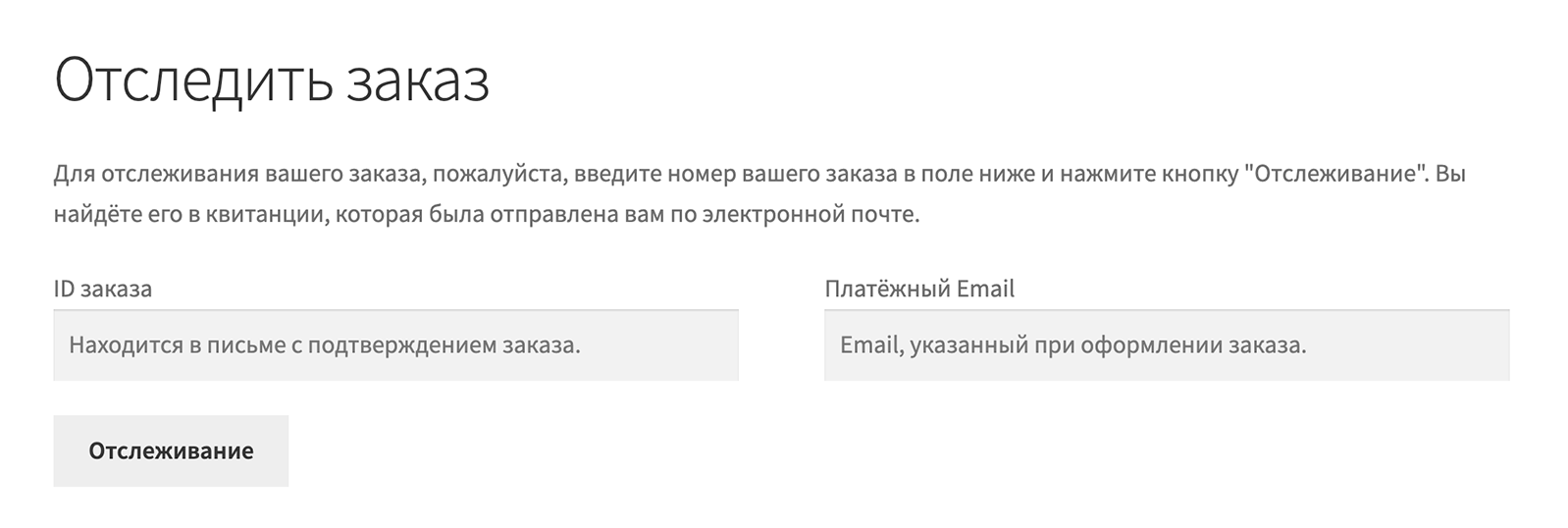
[woocommerce_order_tracking] – форма отслеживания заказа
Шорткод позволяет вывести форму, в которой пользователи смогут ввести свой ID заказа и email и отследить его:
[products]
Раньше (в версиях до 3.2) для работы с товарами в WooCommerce был целый набор шорткодов – [recent_products], [featured_products], [sale_products], [best_selling_products], [product_attribute], [top_rated_products], [product_category]. Теперь им на смену пришёл всего лишь один – [products], но с каким-то огромным количеством параметров.
Давайте попробуем с ним поработать и разберём различные ситуации его использования.
Количество выводимых товаров и пагинация
Начнём с параметров, которые позволяют задать, сколько товаров вы хотите отобразить, во сколько колонок и нужно ли добавлять ещё и постраничную навигацию к ним.
limit– количество товаров, которые нужно отобразить за раз. По умолчанию имеет значение-1, что означает отображение всех товаров, удовлетворяющих условию.columns– во сколько колонок отображает товары? По умолчанию4.class– тут вы также можете указать какой-то определённый CSS-класс, который добавится к элементу<div>, в котором выводятся товары.paginate– этот параметр отвечает за постраничную навигацию. По умолчанию она отключена, но вы можете её включить, если передадите в этот параметр значениеtrue. При использовании этого параметра, мы сможем получить все товары, однако на одной странице будет отображаться максимум, равный значениюlimit.
Теперь пример:
[products limit="5" columns="5" paginate="true"]
Вот что он выведет:
columns и limit.
Сортировка товаров
За сортировку товаров в пределах шорткода отвечают всего два параметра – order и orderby. Давайте о них поговорим.
orderby– позволяет задать, по какому критерию товары должны сортироваться при выводе, принимает значения:date– по дате публикации товара,id– по числовому значению ID товара,menu_order– по сортировке, заданной товарам администратором (если установлено),popularity– по количеству продаж,rand– случайным образом при каждой загрузке страницы,rating– по средему рейтингу товара,price– по цене,title– по заголовку товара, по алфавиту (это значение по умолчанию).
order– направление сортировки, принимает одно из двух значений:ASC– от меньшего к большему, от А до Я (это значение по умолчанию),DESC– от большего к меньшему, от Я до А.
В качестве примера выведем 3 самых дорогих товара на сайте.
[products limit="3" order="desc" orderby="price"]
Рекомендуемые товары
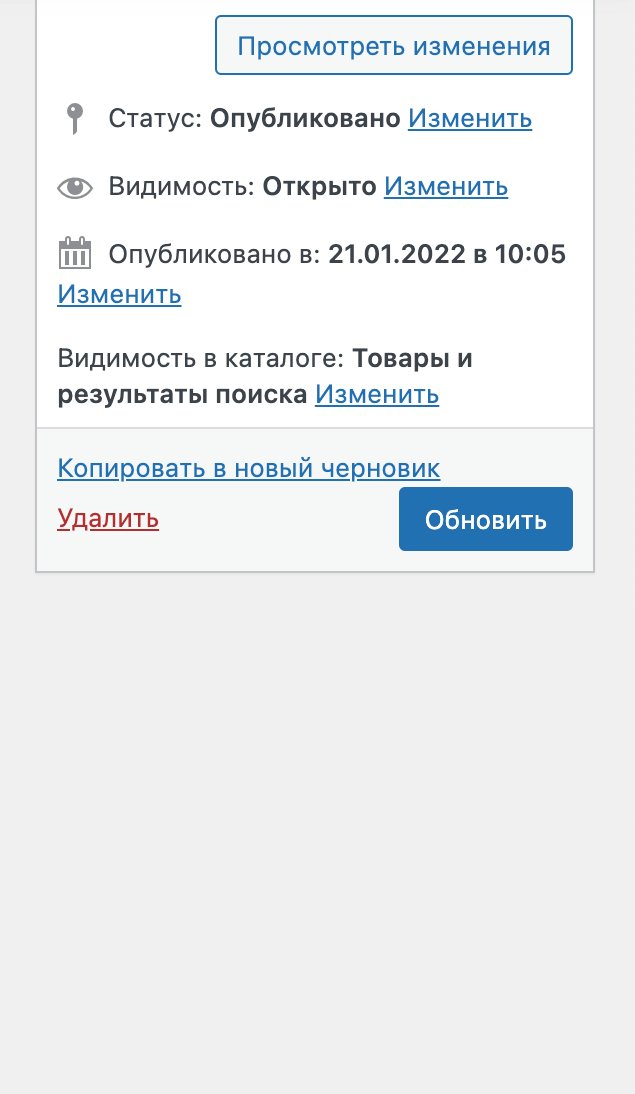
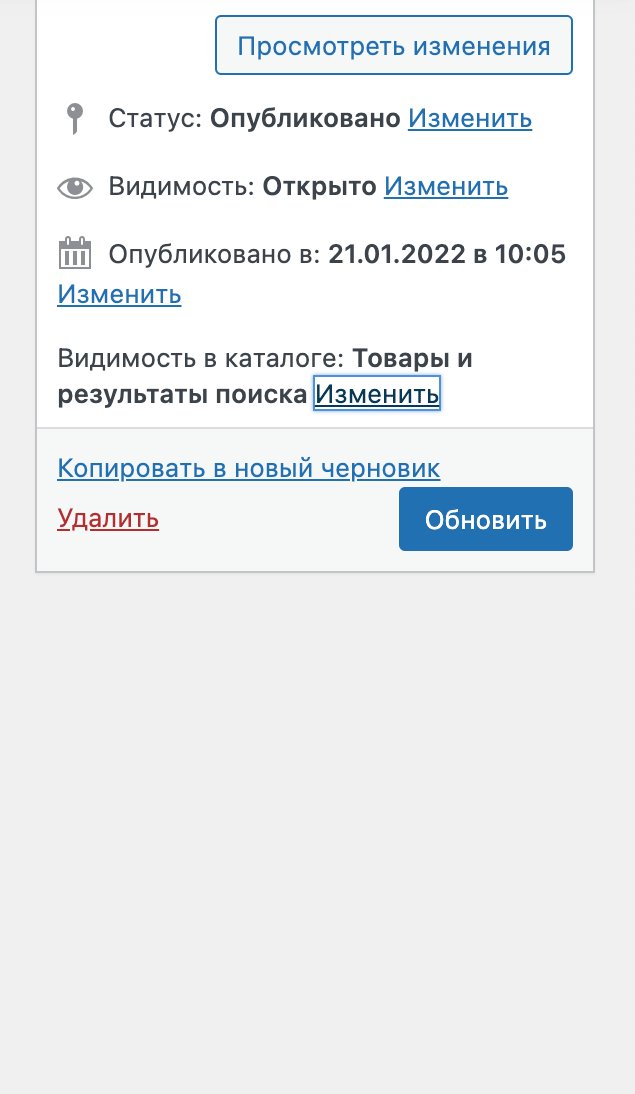
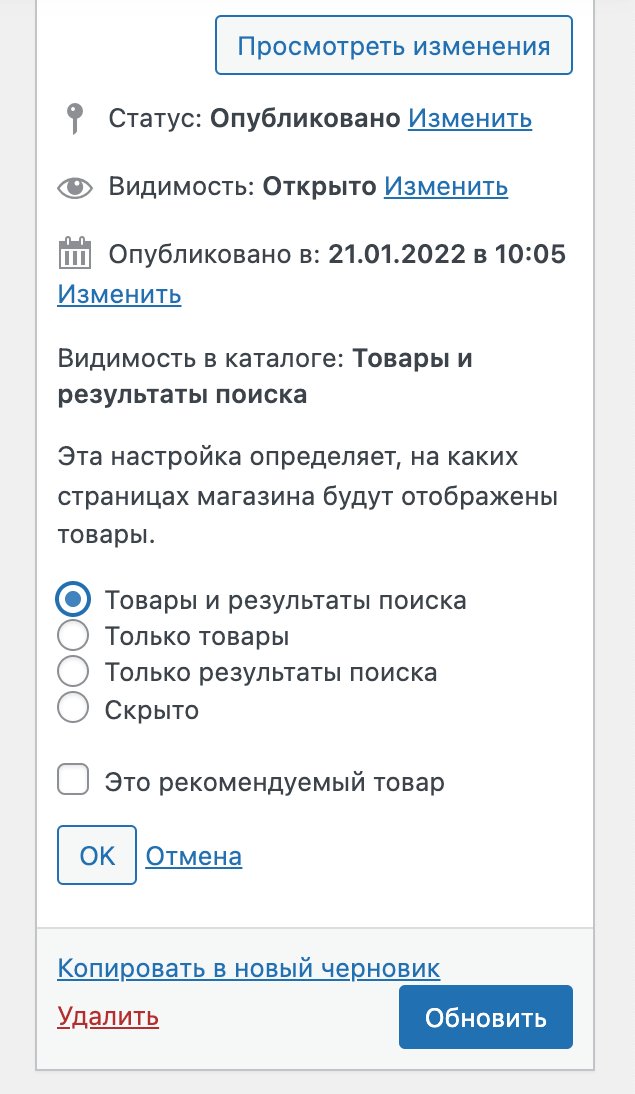
Рекомендуемые товары в WooCommerce – это те, которые отмечены звёздочкой, либо галочкой в настройках видимости в каталоге.

Шорткод также принимает параметр visibility, который позволяет не только вывести рекомендуемые товары, но даже те, которые скрыты из каталога например.
visibility– принимает значения:visible– стандартное значение опции – отображаем все доступные в каталоге товары,catalog– отображаем те товары, которые видны в каталоге, но скрыты в результатах поиска,search– отображаем те товары, которые скрыты из каталога, но видны в результатах поиска,hidden– отображаем скрытые из каталога и результатов поиска товары,featured– отображаем рекомендуемые товары.
Так как первоначально мы хотели вывести именно рекомендуемые товары, то давайте так и сделаем. Например выведем 3 самых дорогих рекомендуемых товара.
[products limit="3" order="desc" orderby="price" visibility="featured"]
Определённые товары по ID и артикулу
Также у нас есть возможность выводить один или несколько товаров по ID или артикулу.
ids– укажите ID товара или нескольких товаров через запятую,skus– укажите артикул товара или нескольких товаров через запятую.
[products ids="10,15,42"]
На случай, если у вас возникают вопросы с получением ID или артикула товаров:

Товары по атрибутам
Подробнее про работу с атрибутами товаров вы можете узнать на моём видеокурсе, а сейчас мы всего лишь выведем товары по какому-то определённому атрибуту, например пусть это будут товары красного кораллового цвета.
Итак, параметры, которые нам здесь могут пригодиться:
attribute– тут мы указываем ярлык атрибута,terms– значение атрибута, или несколько значений (тоже в виде ярлыков), разделённых запятыми,terms_operator– если вы указали несколько значений атрибута, то этот параметр может вам пригодиться:AND– товары должны содержать все указанные атрибуты.IN– товары должны содержать хотя бы один из указанных атрибутов (значение по умолчанию кстати).NOT IN– товары не должны содержать ни один из указанных атрибутов.
[products columns="3" attribute="color" terms="coral"]
Также, если предположить, что у нас на сайте товары только трёх цветов – чёрный, белый и красный коралловый, то можем также вывести товары красного кораллового цвета вот таким способом:
[products columns="3" attribute="color" terms="black, white" terms_operator="NOT IN"]
Товары из категорий и меток
Подобным образом, как и с атрибутами, у нас есть возможность выводить товары из определённых категорий товаров и отмеченные определёнными тегами.
category– ярлык категории товара (или несколько ярлыков, разделённых запятыми),tag– ярлык метки товара (или несколько ярлыков, разделённых запятыми),cat_operator– если категорий товаров несколько, то:AND– выводим товары, которые находятся в каждой из категорий,IN– выводим товары, которые есть хотя бы в одной из указанных категорий (по умолчанию),NOT IN– товары, которые не находятся ни в одной из указанных категориях.
tag_operator– Operator to compare tags. Available options are:AND– выводим товары, которые отмечены всеми указанными метками,IN– выводим товары, которые отмечены хотя бы одной меткой (по умолчанию),NOT IN– товары, не отмеченные ни одной из меток.
Допустим, мы хотим вывести товары, которые не находятся в категории vip.
[products category="vip" cat_operator="NOT IN"]
Товары на распродаже
on_sale – Укажите этот параметр в значение true, для того, чтобы вывести все товары на распродаже.
[products on_sale="true"]
[product_categories]
Этот шорткод позволяет выводить категории товаров, с изображениями категорий. Давайте сначала рассмотрим, какие параметры есть у этого шорткода и потом сразу же – пример.
ids– передайте в этот параметр ID категории, либо нескольких категорий, разделённых через запятую,limit– количество категорий, которые нужно отобразить,columns– во сколько колонок отобразить их, по умолчанию – 4.hide_empty– по умолчанию этот параметр принимает значение 0, что означает, что категории, в которых нет товаров, буду скрыты, установите в значение 1, чтобы отобразить пустые категории тоже.parent– укажите ID категории, дочерние категории которой хотите отобразить, либо укажите 0, чтобы получить и вывести только категории верхнего уровня,orderby– как сортировать, может принимать значения:-
name– по названию по алфавиту, id– по ID,slug– по ярлыку,menu_order– по произвольному порядку (если задан администратором),include– точно в том же порядке, в котором категории перечислены в параметреids.
-
order– направление сортировки, принимает одно из двух значений:ASC– от меньшего к большему, от А до Я (это значение по умолчанию),DESC– от большего к меньшему, от Я до А.
В качестве примера давайте попробуем вывести родительские категории верхнего уровня.
[product_categories number="0" parent="0"]
[product_page]
Выводит карточку товара с изображением, кнопкой добавления в корзину и даже отзывами по ID товара [product_page id="94"] или по артикулу [product_page sku="artikul1"].
Даже не буду делать скриншот, потому что выглядит всё это в точности так же, как на самой странице товара.
Позволяет вывести товары, которые шорткод подбирает на основе категорий и тегов, в которых находится текущий товар.
Этот шорткод мы используем только на странице товара или внутри цикла товаров!
limit– количество товаров, которые нужно отобразить. По умолчанию 4.columns– во сколько колонок отображаем товары? По умолчанию 4.orderby– параметры сортировки. Уже описал их здесь.order– направление сортировки. Тоже описал здесь.
Выводим похожие товары и сортируем по цене:
[related_products orderby="price" order="desc"]
[add_to_cart]
Этот шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара.
Принимает параметры:
id– ID товара,sku– артикул товара, не нужно указывать, если вы указали ужеid, но либоid, либоsku– один из этих параметров обязательно должен быть,quantity– количество товаров, которые нужно добавить в корзину,show_price– Отображать цену или нет, по умолчанию —true(отображать).style– CSS стили, которые будут добавлены ко всему блоку, по умолчанию –border:4px solid #ccc; padding: 12px;(ну такое),class– CSS класс или несколько классов через пробел, которые будут добавлены ко всему блоку.
[add_to_cart id="37" style="border:1px dotted #ddd; padding:40px;"]
![шорткод добавления товара в корзину в WooCommerce [add_to_cart]]](https://misha.agency/images/2022/01/add_to_cart_shortcode.png)
[add_to_cart_url]
Выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину.
Полный список таких URL-ов вы можете найти в этом уроке.
Этот шорткод поддерживает только два параметра — либо ID товара id, либо артикул sku. Пример: [add_to_cart_url id="511"].
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
WooCommerce включает в себя несколько шорткодов, которые можно использовать для вставки контента в посты и на страницы.
Видео руководство
Вместе с данной статьей мы выпустили и видео руководство в котором расскажем, что такое шорткоды, которые существуют шорткоды на WooCommerce, а также быстро пройдемся по основным видам.
Шорткоды страниц
- [woocommerce_cart] – показывает страницу корзины;
- [woocommerce_checkout]– показывает страницу оформления заказа;
- [woocommerce_my_account] – показывает страницу “Мой аккаунт”;
- [woocommerce_order_tracking] – показывает форму отслеживания заказа.
Данные страницы как правило генерируются автоматически, как мы описали в нашем руководстве по WooCommerce.
Корзина
Шорткод корзины, используемый на странице корзины, отображает содержимое корзины и интерфейс для кодов купонов и других элементов корзины.
Параметры: отсутствуют
[woocommerce_cart]
Оформления заказа
Шорткод оформления заказа, используемый на странице оформления заказа, отображает процесс оформления заказа.
Параметры: отсутствуют
[woocommerce_checkout]
Мой аккаунт
Шорткод страницы “Мой аккаунт” показывает раздел “Мой аккаунт”, где клиент может просматривать предыдущие заказы и обновлять свою информацию. Вы можете указать количество заказов, которые будут отображаться. По умолчанию установлено значение 15 (введите 1, чтобы отображать все заказы).
Параметры:
array(
‘current_user’ => »
)
[woocommerce_my_account]
Параметр для ‘current_user’ автоматически устанавливается с помощью get_user_by( ‘id’, get_current_user_id() ).
Форма отслеживания заказа
Позволяет клиенту узнать статус заказа, введя детали заказа.
Параметры: никаких
[woocommerce_order_tracking]
Товары
Шорткод [products] позволяет вам отображать товары по ID, артикулу, категориям, атрибутам, обеспечивает постраничную навигацию, случайную сортировку и метки товаров. Просмотрите приведенные ниже примеры.
Доступные атрибуты товаров
Следующие атрибуты доступны для использования вместе с шорткодом [products]. Они были поделены на разделы для удобства навигации, с примерами ниже.
Отображаемые атрибуты товаров
- limit – количество отображаемых товаров. По умолчанию отображается 12 товаров, если ввести значение “1” — будут отображаться все товары для выбранных категорий.
- columns – количество отображаемых столбцов. По умолчанию — 4.
- orderby – сортирует товары, отображаемые за введенным параметром. Один или несколько параметров можно передать, добавив оба слага с пробелом между ними. Доступные параметры:
- date – дата, когда товар был опубликован;
- id – ID товара;
- menu_order – меню заказа, если установлено (меньшие числа отображаются первыми);
- popularity – количество покупок;
- rand – случайное упорядочивание товаров при загрузке страницы (может не работать с сайтами, использующими кеширование, поскольку оно может сохранять определенный порядок);
- rating – средний рейтинг товара;
- title – название товара. По этому значению происходит сортировка по умолчанию.
- skus – разделенный запятыми список артикулов товаров.
- category – разделенный запятыми список слагов категорий.
- order – устанавливает, будет ли порядок размещения товаров возрастающий (ASC) или нисходящий (DESC). По умолчанию используется ASC.
- class – добавляет класс упаковщика HTML, так что вы можете изменить конкретный вывод с пользовательской CSS.
- on_sale – находит товары со скидками. Не используется в сочетании с best_selling или top_rated.
- best_selling – находит самые продаваемые товары. Не используется в сочетании с on_sale или top_rated.
- top_rated – находит самые популярные товары. Не используется в сочетании с on_sale или best_selling.
Контентные атрибуты товаров
- attribute – находит товары, используя указанный слаг атрибута..
- terms – список значений атрибута, разделенных запятыми, которые будут использоваться с атрибутом.
- terms_operator – оператор для сравнения значений атрибута. Доступные варианты:
- AND – будет отображать товары со всеми выбранными атрибутами.
- IN – будет отображать товары с выбранным атрибутом. Это значение по умолчанию.
- NOT IN – будет отображать товары, которые не имеют выбранных атрибутов.
- visibility – будет отображать товары на основе выбранной видимости. Доступные варианты:
- visible – товары видны на страницах “товары” и “результы поиска”. Это вариант по умолчанию visibility.
- catalog – товары видны только на странице “товары”, но не на странице “результы поиска”.
- search – товары видны на странице “результы поиска”, но не на странице “товары”.
- hidden – товары, которые скрыты от страниц “товары” и “результы поиска”, доступны только по прямой ссилке (URL).
- featured – товары, которые помечены как “Это рекомендуемый товар”.
- category – находит товары, используя указанный ярлык категории.
- cat_operator – оператор для сравнения значений категории. Доступные варианты:
- AND – будет отображать товары со всех выбранных категорий.
- IN – будет отображать товары с выбранной категории. Это значение по умолчанию cat_operator.
- NOT IN – будет отображать товары, которых нет в выбранной категории.
- ids – будет отображать товары на основе списка ID постов, разделенных запятыми.
- skus – будет отображать товары на основе списка артикулов, разделенных запятыми.
* Если товар не отображается, убедитесь, что он не помечен как “Скрытый” в “Видимость в каталоге”.
Чтобы найти ID товара, перейдите в “Товары”, наведите указатель мыши на товар, и появится ID, как показано ниже.
Специальные атрибуты товара
Эти атрибуты не могут использоваться с перечисленными выше атрибутами контента, так как они могут вызвать конфликт и не отображаться. Вы должны использовать только один из следующих специальных атрибутов.
- best_selling – будет отображать ваши самые продаваемые товары. Должно быть установлено «true».
- on_sale – будет отображать товары со скидками. Должно быть установлено «true».
Шорткоды категории товаров
Эти два шорткоды будут отображать ваши категории товаров на любой странице.
- [product_category] – будет отображать товары в заданной категории товаров.
- [product_categories] – будет отображать все ваши категории товаров.
Примеры по работе с шорткодами
В следующих сценариях мы будем использовать пример магазина одежды.
Сценарий 1 — Выбранные наугад товары со скидкой
Я хочу отобразить четыре товара со скидкой, выбранных наугад.
[products limit=»4″ columns=»4″ orderby=»popularity» class=»quick-sale» on_sale=»true» ]
Этот шорткод устанавливает четыре товара с четырьмя столбцами (которые будут в одном ряду), показывающий самые популярные товары со скидками. Он также добавляет CSS class quick-sale, который можно изменить в своей теме.
Сценарий 2 — Рекомендуемые товары
Я хочу отобразить мои рекомендуемые товары, по два в каждом ряду, максимум из четырех позиций.
[products limit=»4″ columns=»2″ visibility=»featured» ]
Этот шорткод говорит, что до четырех единиц товаров будут загружаться в два столбца и что они должны быть рекомендуемыми. Также он использует значения по умолчанию, такие как сортировка по заголовкам (от А до Я).
Сценарий 3 — Самые продаваемые товары
Я хочу отобразить три моих самых продаваемых товара в одном ряду.
[products limit=»3″ columns=»3″ best_selling=»true» ]
Сценарий 4 — Новые товары
Сначала я хочу отображать новые товары — четыре товара в одном ряду. Для этого мы будем использовать ID (который формируется при создании страницы товара) вместе с командой “order” и “orderby”. Поскольку вы не можете видеть ID постов из фронтэнда, ID накладываются на изображения.
[products limit=»4″ columns=»4″ orderby=»id» order=»DESC» visibility=»visible»]
Сценарий 5 -Конкретные категории
Я только хочу отобразить толстовки и рубашки, но не аксессуары. Я буду использовать два ряда с четырьмя столбцами.
[products limit=»8″ columns=»4″ category=»hoodies, tshirts» cat_operator=»AND»]
В качестве альтернативы, я хочу отображать товары не с этих категорий. Все, что мне нужно, это изменить cat_operator на NOT IN.
[products limit=»8″ columns=»4″ category=»hoodies, tshirts» cat_operator=»NOT IN»]
Обратите внимание, хотя предел установлен на 8, показаны только четыре товара, поскольку нашлось только 4 товара, которые соответствуют этим критериям.
Сценарий 6 — Отображение атрибутов
Каждый из элементов одежды имеет атрибут, либо “весна / лето” или “осень / зима” в зависимости от соответствующего сезона, с аксессуарами, имеющими оба, так как их можно носить круглый год. В этом примере я хочу три товара в ряду, отображающиму все товары, соответствующие сезонам “Весна / Лето”. Слаг атрибута — сезон, а атрибуты — теплый и холодный. Я также хочу, чтобы они были отсортированы от новейших товаров до самых старых.
[products columns=»3″ attribute=»season» terms=»warm» orderby=»date»]
В качестве альтернативы, если бы я хотел бы отображать товары, подходящие только для холодной погоды, я мог бы добавить NOT IN до terms_operator:
[products columns=»3″ attribute=»season» terms=»warm» terms_operator=»NOT IN»]
Обратите внимание, что, используя NOT IN, я исключаю товары, которые находятся в “Весна / Лето” и Осень/ Зима”. Если бы я хотел показать всю подходящую для холодной погоды одежду, включая общие аксессуары, я бы изменил значение от “теплый” до “холодный”.
Сортировка товаров по произвольным полям
Используя шорткод “Товары”, вы можете выбрать упорядочивать ли товары по заранее определенным значениям выше. Вы также можете отсортировать товары по индивидуальным мета-полям, используя код ниже (в данном примере мы упорядочиваем товары по цене):
add_filter( ‘woocommerce_shortcode_products_query’, ‘woocommerce_shortcode_products_orderby’ );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array(‘menu_order’,’title’,’date’,’rand’,’id’);
if( isset( $args[‘orderby’] ) && !in_array( $args[‘orderby’], $standard_array ) ) {
$args[‘meta_key’] = $args[‘orderby’];
$args[‘orderby’] = ‘meta_value_num’;
}
return $args;
}
Вы должны поместить этот фрагмент в functions.php в вашей папке темы, а затем кастомизировать путем редактирования meta_key.
Примечание: В случае, если вам нужна индивидуальная настройка шорткодов под ваши потребности, вы всегда можете обратится в наш отдел продаж и мы поможем найти для вас необходимое решение.
Страница товара
Отображение страницы отдельного товара с полной информацией о нем по ID или артикулу.
[product_page id=»99″]
[product_page sku=»FOO»]
Сопутствующие товары
Перечисление сопутствующих товаров.
Параметры:
array(
‘limit’ => ’12’,
‘columns’ => ‘4’,
‘orderby’ => ‘title’
)
[related_products limit=»12″]
Аргумент ‘limit’
Примечание: аргумент шорткода ‘limit’ устанавливает, сколько товаров отображается на странице. Он не будет добавлять постраничную навигацию к шорткоду.
Добавить в корзину
Отображение цены и кнопки “Добавить в корзину” отдельного товара по ID.
Параметры:
array(
‘id’ => ’99’,
‘style’ => ‘border:4px solid #ccc; padding: 12px;’,
‘sku’ => ‘FOO’
‘style’ => ‘TRUE’
‘class’ => ‘CSS-CLASS’
)
[add_to_cart id=»99″]
Добавить URL в корзину
Отображение URL на кнопке “Добавить в корзину” отдельного товара по ID.
Параметры:
array(
‘id’ => ’99’,
‘sku’ => ‘FOO’
)
[add_to_cart_url id=»99″]
Отображение уведомлений WooCommerce на страницах, которые не связаны с WooCommerce
[shop_messages] позволяет показывать уведомления WooCommerce (например, “Товар добавлен в корзину”) на страницах которые не связаны с WooCommerce. Он — полезен, когда вы используете другие шорткоды, например [add_to_cart], и хотели бы, чтобы клиенты получали извещения о своих действиях.
Поиск и устранение неисправностей в шорткодах
Если вы правильно вставили ваши шорткоды и отображение выглядит некорректно, убедитесь, что вы не вставили шорткод между тегами <pre>. Это распространенная проблема. Чтобы удалить эти теги, отредактируйте страницу и кликните на вкладку “Текст”:
Skip to content

Шорткоды Woocommerce вставляются в запись или страницу. Для редактирования значений шорткодов можно написать / скачать плагин, либо заменить значения по умолчанию в файлах плагина woocommerce в папке wp-contentpluginswoocommerceincludesshortcodes и в woocommerceincludesclass-wc-shortcodes.php.
Шорткоды (по умолчанию) версии 2.1.x:
- [woocommerce_cart] – показывает страницу корзины
- [woocommerce_checkout] – показывает страницу оплаты
- [woocommerce_order_tracking] – отображает страницу отслеживания заказа
- [woocommerce_my_account] – отображает страницу с профилем пользователя
- [product id=»99″] — вывод товара в любое место / по id
- [product sku=»FOO»] — вывод товара в любое место / по sku
- [product_page id=»99″] — вывод товара (детально) в любое место / по id
- [product_page sku=»FOO»] — вывод товара (детально) в любое место / по sku
- [product_category category=»category-alias(url-path)»] — вывод всех товаров категории
Версии, ниже 2.1.x:
- [woocommerce_edit_account] — страница редактирования аккаунта
- [woocommerce_change_password] – страница смены пароля
- [woocommerce_view_order] – отображение заказа
- [woocommerce_logout] — страница выхода из аккаунта
- [woocommerce_pay] – страница оплаты
- [woocommerce_thankyou] – отображение страницы «Спасибо за покупку!»
- [woocommerce_lost_password] – страница предыдущего пароля
- [woocommerce_edit_address] – отображает страницу изменения адреса пользователя
Для этих шорткодов отсутствуют настройки аргументов:
- [woocommerce_cart]
- [woocommerce_checkout]
- [woocommerce_order_tracking]
Более тонкие настройки
Страница аккаунта
[woocommerce_my_account]
Редактируем значение в файле class-wc-shortcode-my-account.php
array(
‘current_user’ => »,
‘order_count’ => ‘-1’
)Либо вставляем следующий шорткод в страницу
[woocommerce_my_account order_count=»-1″]
Вы можете указать определённое количество заказов, по умолчанию кол-во заказов пользователя отображается до 15 (пропишите -1 для отображения всех заказов.)
Расположение файла: wp-contentpluginswoocommerceincludesshortcodesclass-wc-shortcode-my-account.php
Список новых товаров
Список последних товаров обычно используют на Главной страницы. per_page — означает, сколько товаров нужно показать на страницы, атрибут columns — показывает кол-во колонок.
Редактируем значения файла class-wc-shortcodes.php:
array(
‘per_page’ => ’12’,
‘columns’ => ‘4’,
‘orderby’ => ‘date’,
‘order’ => ‘desc’
)Вставляем шорткод
[recent_products per_page=»12″ columns=»4″]
Список рекомендуемых товаров
Все аналогично, как описано выше, только шорткод:
array(
‘per_page’ => ’12’,
‘columns’ => ‘4’,
‘orderby’ => ‘date’,
‘order’ => ‘desc’
)[featured_products per_page=»12″ columns=»4″]
Посмотреть оригинальную документацию можно тут: https://docs.woothemes.com/document/woocommerce-shortcodes/
Woocommerce шорткоды можно вставлять в запись или страницу. Для редактирования значений шорткодов можно написать плагин, либо заменить значения по умолчанию в файлах плагина woocommerce в папке wp-contentpluginswoocommerceincludesshortcodes и в woocommerceincludesclass-wc-shortcodes.php.
Данные шорткоды устанавливаются в страницы по умолчанию с версии 2.1.x (последние новые версии):
[woocommerce_cart] – показывает страницу корзины [woocommerce_checkout] – показывает страницу оплаты [woocommerce_order_tracking] – отображает страницу отслеживания заказа [woocommerce_my_account] – отображает страницу с профилем пользователя
Для тех кто пользуется более ранней версией woocoommerce < 2.1.x список шорткодов будет следующей:
[woocommerce_edit_account] - страница редактирования аккаунта [woocommerce_change_password] – страница смены пароля [woocommerce_view_order] – отображение заказа [woocommerce_logout] - страница выхода из аккаунта [woocommerce_pay] – страница оплаты [woocommerce_thankyou] – отображение страницы "Спасибо за покупку!" [woocommerce_lost_password] – страница предыдущего пароля [woocommerce_edit_address] – отображает страницу изменения адреса пользователя
Для шорткодов ниже отсутствует какие-либо настройки аргумента array
[woocommerce_cart] [woocommerce_checkout] [woocommerce_order_tracking]
НАСТРОЙКА СТРАНИЦЫ МОЙ АККАУНТ
Для шорткода
[woocommerce_my_account]
существует следующие настройки:
сам шорткод показывает раздел «Мой аккаунт», где клиент может просматривать последние заказы и редактировать свою информацию.
Редактируем значение в файле class-wc-shortcode-my-account.php
array(
'current_user' => '',
'order_count' => '-1'
)
Либо вставляем следующий шорткод в страницу
[woocommerce_my_account order_count="-1"]
Вы можете указать определённое количество заказов, по умолчанию кол-во заказов пользователя отображается до 15 (пропишите -1 для отображения всех заказов.)
Расположение файла: wp-contentpluginswoocommerceincludesshortcodesclass-wc-shortcode-my-account.php
Шорткоды, речь о которых пойдёт ниже, можно использовать где угодно.
Файл для редактирования располагается в wp-contentpluginswoocommerceincludesclass-wc-shortcodes.php.
НАСТРОЙКА СПИСКА НОВЫХ ТОВАРОВ
Список последних товаров обычно используют на Главной страницы. per_page — означает, сколько товаров нужно показать на страницы, атрибут columns — показывает кол-во колонок.
Пример кода:
Редактируем значения файла class-wc-shortcodes.php:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)
Вставляем шорткод
[recent_products per_page="12" columns="4"]
Атрибуты orderby и order — это стандартные параметры wordpress. Информацию о них можно найти здесь http://codex.wordpress.org/Class_Reference/WP_Query
order (строка) - обозначает убывающий или возрастающий параметр 'orderby'. По умолчанию 'DESC'. 'ASC' - сортировка от наименьшего к наибольшему (1, 2, 3; a, b, c). 'DESC' - сортировка от наибольшего к наименьшего (3, 2, 1; c, b, a). orderby (строка) - Сортировка согласно параметру. По умолчанию по 'date'. Можно использовать один или несколько параметров. 'none' - без сортировки 'ID' - сортировать по id записи. Обратите внимание на капитализацию. 'author' - сортировать по авторам. 'title' - сортировка по заголовкам. 'name' - сортировка по названию записи (post slug). 'date' - сортировка по дате. 'modified' - сортировка по дате изменения. 'parent' - сортировка по id родительских записей/страниц. 'rand' - случайная сортировка. 'comment_count' - сортировка по количеству комментариев. 'menu_order' - Сортировка страниц по порядку. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (по умолчнию 0). 'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values. 'meta_value_num' - Сортировка по цифровому мета значению. Также отметим, что "meta_key = имя_ключа 'должен присутствовать в запросе. Это значение позволяет численную сортировку как отмечалось выше, в "meta_value '. 'post__in' - Preserve post ID order given in the post__in array.
НАСТРОЙКА СПИСКА РЕКОМЕНДУЕМЫХ ТОВАРОВ
Работает точно так же, как шорткод Последние товары, но отображает товары к которым установлено значение «Рекомендуемые». Пример ниже показывает, что страница содержит 12 рекомендуемых товаров в 4 колонки.
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)
[featured_products per_page="12" columns="4"]
НАСТРОЙКА ОТОБРАЖЕНИЯ ПОХОЖИХ ТОВАРОВ
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title'
)
Шорткод:
[related_products per_page="12"]
Подробнее о других шорткодах читайте здесь http://docs.woothemes.com/document/woocommerce-shortcodes/
ОТВЕТЫ НА ПОПУЛЯРНЫЕ ВОПРОСЫ:
1. Нужно сделать отображение популярных товаров и новых. По штук по 9-12
Создайте страницу магазин и впишите следующие шорткоды:
[featured_products per_page="5" columns="4"] [recent_products per_page="5" columns="4"]
На страницы отобразятся 10 товаров: 5 из которых будут рекомендуемые (Популярные), а остальные 5 новые.

If you have a WooCommerce business, you’ve probably heard about shortcodes. They’re small snippets that allow you to add and customize different aspects of your online store without writing long lines of code. In this guide, we’ll have a look at what WooCommerce shortcodes are, why you should use them, and how to make the most of them.
WooCommerce Shortcodes: All you need to know
If you work with WordPress, you’re probably familiar with WooCommerce. Currently, 93,7% of all WordPress eCommerce websites use the renowned WooCommerce plugin. This open-source, fully customizable platform developed by WooThemes started as just any other addon but soon took off with millions of downloads, which caught the attention of the WordPress board. To date, it has already been downloaded 70 million times and has become the leading eCommerce plugin, powering a total of 28% of online stores.
Despite its great reputation and success, the WooCommerce team continuously works to make it even better. Throughout its development path, it has given out multiple shortcodes of various types to users to customize their sites. With such shortcodes, they can transform their stores and customize their interface, check-out, functionality, the process of listing products, and more.
So to help you make the most of shortcodes, in this guide we’ll have a look at:
- A brief explanation of shortcodes
- Why they are necessary for your business
- A list of WooCommerce shortcodes
- How you can make full use of them
What are WooCommerce Shortcodes?
Let’s start with the basics. WooCommerce shortcodes are small snippets that help you achieve a functionality or display content on your eCommerce site without writing a long stretch of code. In other words, they’re macros that will allow dynamic interaction with the content of your site.
You can use shortcodes anywhere on your store to customize it, show off products, or just call-to-action buttons. And the best part is that you don’t need any coding knowledge to start using them. You just need a burning passion for online business and a deep understanding of what you want for your store. Shortcodes will do the rest cleanly and neatly.
In a nutshell, WooCommerce shortcodes are beneficial in three ways:
- They help save time because you don’t have to write long lines of code, providing you with more time to work on other things.
- Since they don’t add a markup to the post content, store owners will be able to edit the style of the page later.
- More flexibility. Even though this will be dependent on the parameters set by the user, they can apply the same shortcode for different situations.
Why do you need WooCommerce Shortcodes?
Still not convinced? Think again, WooCommerce shortcodes can do a lot more than you imagine.
Firstly, with shortcodes, you will be granted full control of your site. This means that you can freely display products, add call-to-action buttons or buttons of any type anywhere on your store without asking for help from any developer. It also means that you don’t have to work with long and complex stretches of code either.
This is perfect for those who want to try various strategies in their online stores. For example, rather than walking your customers through a standard sales process like any other store, you may want to display an add-to-cart button on one of your popular posts to encourage conversions. And the best part is that shortcodes allow you to choose among many call-to-action buttons that you place on your site.
Additionally, WooCommerce shortcodes let you add products to the homepage, create a grid of items that are on sale to show them to the customers, and display your popular products anywhere you’d like. Even creating an order tracking page is possible! And that’s the magic of shortcodes, they provide you with endless options to customize your store.
What types of WooCommerce Shortcodes are there?
As it’s hard to say how many shortcodes WooCommerce offers, we’ll list them based on their category. Here is a quick overview of the WooCommerce shortcodes that we’ll cover in this guide:
- Page Shortcodes
- Products Shortcodes (this is the most robust category)
- Product Page Shortcodes
- Related Products Shortcodes
- Add-to-cart Button or URL Shortcodes
How to make the most of WooCommerce Shortcodes?
Now, let’s see what each type of shortcode can do and how to make the most of them:
1. Page Shortcodes
Normally, WordPress comes with 4 default pages with the shortcodes included so you won’t need to manually add them. However, if for some reason that wasn’t the case, you could recreate the pages with the shortcodes and clarify them in the settings.
Within the page shortcodes you’ll find:
Cart
[woocommerce_cart]
It’s used for the cart page and it helps to show the cart content once your customers add products to their cart. Moreover, it also displays the interface for coupon codes, cart bits and pieces, and other elements for a standard cart page. This is a simple shortcode, so you don’t add any more conditions or parameters to it.
Checkout
[woocommerce_checkout]
Once your customers have collected all the products/services they want, they will click check-out, and this is when the checkout shortcode comes into action. It will display all the necessary information that the shopper needs to see before checkout such as payment method, billing info, shipping info, etc. This is also a simple shortcode that doesn’t accept any additional arguments.
My account
[woocommerce_my_account]
Customers should be able to see and modify their profile details, such as name, email address, password, as well as their order details such as shipping and billing address. With this shortcode, users will be able to view, edit, and update those details. Moreover, it contains an argument that will display information about the current shopper.
Order Tracking Form
[woocommerce_order_tracking]
Unlike the previous three page shortcodes, this one isn’t automatically generated by default but you can add it so that your customers can see and track the status of their ongoing orders. If they want to check the status of an order, the shoppers must input their order details in the Order Tracking Form.
You can use this WooCommerce shortcode for an individual page or combine it with other shortcodes to display the tracking form. For instance, you may use this shortcode on the My Account page to let your customers access the tracking form.
2. Product Shortcodes
Please keep in mind that to use Product Shortcodes you’ll need WooCommerce 3.2 and later versions. These versions let you use the product shortcode for all kinds of product display. If you have a previous version, check this document because you’ll need to use different shortcodes for each type of product grouping.
[products]
2.1 Product Shortcode Attributes
When using product shortcodes, you’ll need to specify which products you want to display based on different conditions that will allow you to filter products by post ID, SKU, categories, attributes, and so on. They also support pagination, random sorting, and product tags.
Let’s go through some product shortcodes:
Limit product quantity
With the limit attribute, you can establish a limit to the number of products displayed. For example, you can restrict the number of products to be shown to 8 items with the following:
[products limit="12"]
. Please note that by default, the limit is “-1” which means that all the products will be shown.
Change the product layout
With WooCommerce shortcodes you can also change the layout to diversify the product display. Just choose among the following attributes depending on the preferences of your customers: columns, paginate, or orderby.
a. Columns
If you want to set a certain number of columns, you’ll have to add the ‘columns’ attribute and clarify the number you want. So if you want 6 columns with a different product in each of them, you can use the shortcode:
[products limit="12" columns="4"]
b. Paginate
Another example is the paginate attribute, which divides your products into different pages. With this shortcode, you can specify the number of items shown in each page.
To use it, set paginate = “true”, and then enter the following shortcode:
[products limit="12" columns="4" paginate="true"]
c. Sort products with “orderby”
The orderby attribute opens up a wide range of options as it lets you sort your products according to multiple criteria to display them as you wish by adding conditions. These include:
-
- id: display products by product id.
- popularity: with this attribute, the products that get purchased the most will be shown first.
- title: sort products by their title. This is the default order of orderby.
- rating: another interesting way to sort products is based on their average rating value.
- date: to sort the items based on the date they were published. By default, the oldest product is shown first. However, you can change this using the date attribute.
- rand: with this attribute, you can alter the order of the products when the page is reloaded. Nonetheless, with sites where caching is enabled and the products are saved in a fixed order, this attribute may not work.
- menu_order: this will only work when you have set menu orders and it will show products according to that order. The lowest number will be shown first.
If you want even more customization, you can go one step further and combine these options just by adding a space between them. For example, you could try mixing the shortcodes to have six columns of products displayed in an order based on their popularity like this:
[products limit="12" columns="4" orderby="popularity"]
More product attributes
There are several more product attributes in WooCommerce that you can use combining them with the “products” shortcode. Some of the main ones are:
-
- SKU: you can display your products based on their SKU (stock-keeping unit). If you want to add several SKU, simply separate them by commas.
- on_sale: As its name suggests, this attribute will display all the on-sale products of your shop.
- category: It’s also a good idea to show products by their categories. You can have multiple categories separating the slugs with commas.
- best_selling: This is a good option if you want to show first your most popular and best-selling products.
- top_rated: Following the same logic, you can also show your top-rated items.
- class: This attribute helps you change the order using custom CSS by adding an HTML wrapper class.
For example, if you want to display your best selling products, four per row, with a maximum of twelve items you can use this shortcode:
[products limit="12" columns="4" best_selling="true"]
Visibility
This attribute allows you to display products based on the visibility settings. Some of the options are:
-
-
- catalog: It retrieves products visible only on the shop page
- search: It shows products that are visible only on the search page
- visible: It’s a combination of the previous two as it retrieves products that are visible on the shop page and search results.
- hidden: It shows products that can only be accessed by a direct URL.
- featured: It’ll only retrieve products that are marked as featured
-
For example, if you want to display your featured products, four per row, with a maximum of twelve items you can use this shortcode:
[products limit="12" columns="4" visibility="featured"]
Content product attributes
Within product shortcodes, there are content product attributes that you can use to retrieve products on a certain page or post. More specifically, it’s possible to retrieve stuff based on the available attribute or attribute terms (this is variations of that attribute). You can do this by including the slug, specifying the terms, and combining them with the attributes. This can be a bit confusing so let’s have a closer look at each of them:
-
- attribute: It helps display products by enclosing the slugs
- terms: It mentions the attribute terms separated by commas
- terms_operator: It gives you more control over how to show the attributes. There are three operators:
- AND: It’ll show products from all of the attributes that you’ve chosen.
- IN: It displays the products that have that chosen attribute.
- NOT IN: It’ll show products that don’t have the chosen attributes.
Categories
Following the same logic as content product attributes, you can also display items based on their categories:
-
-
- category: To choose the category you want to display
- cat_operator: You can apply conditions to show the items you want:
- AND: The products that are displayed need to belong to all the categories chosen
- IN: The products that are displayed need to be in at least one of the categories chosen
- NOT IN: The products that are displayed don’t need to be in any of the categories chosen
- You can also display products according to a comma-separated list of Post IDs or a list of SKUs.
- There are several more shortcodes/attributes that belong to the Product shortcodes: Special Attributes, Product Category, and Product Category. The logic is very similar to what you’ve read above but in case you want to have a look, you can check this out.
- If you want to know more about shortcodes, you can visit this page and have a look at the 8 scenarios.
-
For example, if you want to display products for specific categories, four per row, with a maximum of twelve items you can use this shortcode:
[products limit="12" columns="4" category="hoodies, tshirts"]
3. Product Page Shortcodes
With this type of WooCommerce shortcode, you can show different product pages using two attributes: product IDs and SKUs. The code for this is .
It’s important to note that that you can even use both of the following shortcodes:
[product_page id="219"]
or
[product_page sku="hoodie"]
4. Related Products Shortcode
If you’ve used eCommerce stores such as Amazon or Alibaba, you’ve probably noticed that when you’re looking at a product, they show you other items that are related. For example, if you’re searching for a tent, they’ll show you other similar tents and sleeping bags. That’s because if you need a tent, you’re also likely to be interested in a sleeping bag.
Consequently, showing your shoppers related products is an excellent idea to boost your sales. In WooCommerce this is possible with the Related Products shortcode. You can indicate exactly how many products you want users to see. For example, if you want to show 4 products, the shortcode should be:
[related_products limit="4"]
5. Add to Cart button
An add to cart button is another excellent way to improve customer experience in your store and increase conversion rate. And the best part is that it’s very simple.
Let’s say you want to display the price of a product and an Add to Cart button on a post or page, the shortcode you need to use is
[add_to_cart sku="hoodie"]
WooCommerce shortcodes also allow you to redirect your shoppers to another URL instead of adding an item to the cart. To do this, you need to write
[add_to_cart_url id="219"]
for the product with id 219.
List of useful Shortcodes for WooCommerce
Finally, here’s a list of the most useful WooCommerce shortcodes you can use on your site.
- Cart page shortcode.
[woocommerce_cart]
- Check out page
[woocommerce_checkout]
- User Account.
[woocommerce_my_account]
- Order Tracking Form.
[woocommerce_order_tracking]
- Products shortcode.
[products]
- Featured products.
[featured_products]
- Sale products.
[sale_products]
- Best-selling products.
[best_selling_products]
- Recent products.
[recent_products]
- Product attribute.
[product_attribute]
- Top-rated products.
[top_rated_products]
- Product category: to display products in a specific category.
[product_category]
- Product categories: displays all your product categories.
[product_categories]
- Shop messages: to display messages.
[shop_messages]
- Product Filter: displays a product search filter.
[woocommerce_product_filter]
- Filter Attribute.
[woocommerce_product_filter_attribute]
- Product Filter Category.
[woocommerce_product_filter_category]
- Filter Price.
[woocommerce_product_filter_price]
- Product Filter Tag.
[woocommerce_product_filter_tag]
- Filter Rating.
[woocommerce_product_filter_rating]
- Product Filter Sale: displays a live filter for products on sale.
[woocommerce_product_filter_sale]
- Product Filter Reset: Displays a button to clear all live filters.
[woocommerce_product_filter_reset]
WooCommerce Shortcodes: Conclusion
All in all, WooCommerce shortcodes will help you customize your store without writing long lines of code. This way you can test different layouts and alternatives to find the right one for your store. Even though they can seem complicated at first, the truth is that with a bit of practice they’ll make your life much easier and will help you take your business to the next level.
For more alternatives to customize your online store, you can check out our guides on:
- Add to cart function programmatically in WooCommerce
- WooCommerce Ajax add to cart
What do you think about WooCommerce shortcodes? Please let us know your thoughts in the comments below.
Как использовать шорткоды
Шорткоды можно вставлять в страницы, посты и описания товаров.
Страницы
[woocommerce_cart] – страница корзины
[woocommerce_checkout] – страницу оформления заказа
[woocommerce_my_account] – личный кабинет
[woocommerce_order_tracking] – страница отслеживания заказа
Товары
[products] — шорткод выводит товары. С помощью атрибутов можно выводить товары по идентификатору ID, артикулу SKU, категориям, характеристикам и меткам. Можно разбивать список товаров на страницы и настраивать сортировку.
Список атрибутов [products]
limit— количество товаров. По умолчанию используется значение-1, которое выводит все товары.columns— количество столбцов. По умолчанию4.paginate— разбиение на страницы. Используется в сочетании сlimit. По умолчанию установлено значение"false". Используйтеpaginate="true"для разбиения на страницы.orderby— сортирует товары:date— по дате публикации.id— по идентификатору товара ID.menu_order— по порядковому номеру.popularity— по количеству продаж.rand— случайным, рандомным образом.rating— по отзывам и оценкам.title— по названию товара. Значение по умолчанию.
order— указывает, как сортировать список товаров: по возрастаниюorder="ASC"или по убываниюorder="DESC". По умолчанию используется значениеASC— по возрастанию. Используется в сочетании сorderby.skus— артикулы. Несколько значений разделяйте запятыми.ids— индентификаторы — ID товара. Несколько значений разделяйте запятыми.category— названия категорий. Несколько значений разделяйте запятыми. Указывается слаг категории, напримерcategory="accessories".tag— названия меток.attribute— атрибуты товаров, то есть характеристики. Напримерattribute="color". Используется в сочетании сterms.terms— значение атрибутов товаров, напримерterms="red".terms_operator— условие вывода атрибутов.tag_operator— условия вывода меток.cat_operator— условия вывода категорий.terms_operator,tag_operatorиcat_operatorпринимают одно из трёх значений:IN— содержит. Установлено по умолчанию.NOT IN— не содержит.AND— содержит И то И это.class— класс CSS.on_sale— товары со скидкой.best_selling— самые продаваемые товары.top_rated— товары с отзывами и оценками.visibility— видимость товара:visible— видны в каталоге и в поиске. Значение по умолчанию.catalog— видны в каталоге, но скрыты в поиске.search— видны только в поиске, но скрыты в каталоге.hidden— скрытые.featured— помеченые, как избранные.
Примеры использования [products]
Товары со скидкой
Шорткод выводит 4 товара со скидкой в 4 столбца, отсортированных по популярности.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Также добавлен собственный ccs-класс “quick-sale”, чтобы выделить товары с помощью серого фона и отступов.
.quick-sale {
background-color: #ccc;
padding: 5%;
}
Рекомендуемые товары
Шорткод выводит 6 рекомендуемых ★ товаров в 3 столбца. По умолчанию используется сортировка по названию (от А до Я), хоть это и не указано явно.
[products limit="4" columns="2" visibility="featured"]
Самые продаваемые товары
[products limit="3" columns="3" best_selling="true"]
Шорткод выводит 3 самых часто покупаемых товара. По-умолчанию товары выводятся в 3 столбца, хоть это и не указано явно.
Новинки
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Шорткод выводит последние добавленные товары — 4 в одном ряду. Для этого мы будем использовать идентификатор ID (который генерируется при создании страницы товара), а также команды order и orderby.
Новые поступления
Если нужно вывести старые товары, как новинки, например если они недавно поступили на склад и их нужно показать в отдельном блоке. Для этого нужно обновить дату публикации у товаров. А в шорткоде указать способ сортировки — по дате.
[products limit="12" columns="6" orderby="date" order="DESC" visibility="visible" category="Одежда"]
Товары отдельных категорий
[products limit="4" columns="4" category="hoodies, tshirts" cat_operator="AND"]
Шорткод выводит 4 товара, которые принадлежат и к футболкам и к толстовкам. Принадлежность к обоим категориям проверяет оператор cat_operator="AND".
Если нужно вывести товары, которые не относятся к этим категориями, нужно изменить только значение аргумента cat_operator на NOT IN.
[products limit="4" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]
Товары с определёнными характеристиками
Шорткод выводит товары красного цвета, отсортированных по дате: сначала новые, потом старые.
[products columns="3" attribute="color" terms="red" orderby="date"]
Если нужно вывести все товары, за исключением красного цвета — добавим оператор terms_operator со значением NOT IN.
[products columns="3" attribute="color" terms="red" orderby="date" terms_operator="NOT IN"]
Товары с меткой, тегом
Шорткод выводит все товары с меткой «Худи»
[products tag="худи"]
Сортировка по пользовательским полям
С помощью шорткодов выше можно сортировать только по ID, наименованию товара, дате добавления, порядковому номеру, популярности, рейтингу или в случайном порядке.
Для сортировки по другим полям потребуется расширить шорткоды сортировки. Для этого разработчики WooCommerce рекомендуют код ниже. Код работает, но на некоторых темах после него перестают работать шорткоды, в которых сортировка не указана. Вобщем нужно тестировать.
Категории
Для вывода категорий используется два шорткода:
[product_category] — выводит товары
[product_categories] — выводит категории
Список атрибутов категорий
ids— выводит категории с указанными ID, используется в [product_categories].category— выводит категории по ID, наименованию или слагу (ярлыку) используется в[product_categories].limit— количество товаров. По умолчанию используется значение-1, которое выводит все товары.columns— количество столбцов. По умолчанию4.hide_empty— по умолчанию используется значение1, которое скрывает пустые категории. Установите значение0, чтобы показать пустые категории.parent— выводит подкатегории по ID родительской категории.orderby— по умолчанию сортирует по «имени». Можно сортировать по «id», «slug» или «menu_order». Для ручной сортировки укажитеorderby="include".order— сортировка по возрастаниюASCили по убываниюDESC. По умолчаниюASC. Используется вместе сorderby.
Примеры использования [product_category]
Шорткод выводит только категории верхнего уровня.
[product_categories parent="0"]
Страница товара
Шорткод выводит страницу одного товара по ID или артикулу.
[product_page id="26"]
[product_page sku="001"]
Шорткод выводит сопутствующие товары.
[related_products limit="2" columns="2"]
Добавить в корзину
add_to_cart — шорткод добавляет товар в корзину по ID.
Кнопка «Добавить в корзину»
Шорткод выводит кнопку добавления товара в корзину. При нажатии на кнопку товар с ID=25 добавится в корзину в количестве 3 штук.
[add_to_cart ID="25" style="border:0; padding: 0; text-align:right;" show_price="0" quantity="3"]
style="border:0; padding: 0; text-align:right;" — скрывает рамку, убирает внешний отступ у кнопки и выравнивает её по правому краю.
show_price="0" — атрибут показывает или скрывает цену. По умолчанию зачение 1 показывает цену.
quantity="3" — количество товара.
Пример таблицы:
Ссылка «Добавить в корзину»
Шорткод [add_to_cart_url ID="25"] выводит на экран ссылку для добавления товара в корзину ?add-to-cart=25.
Уведомления
[shop_messages] выводит уведомления WooCommerce (например, “товар добавлен в корзину”) на страницах, не связанных с WooCommerce. Используется в [add_to_cart].
Хоть этот шорткод и указан в документации WooCommerce — мне не удалось проверить его работу. Шорткод [shop_messages] у меня не работает.
Introduction
Shortcodes are code snippets that allow users to insert functions on a WordPress page. Ecommerce merchants can use WooCommerce shortcodes to add new elements like featured product grids or promote items on sale without altering the website’s source code.
Being able to manage content dynamically is essential for increasing conversion rates and improving customer experience. Shortcodes are easy to use and do not require advanced coding skills.
Learn how to use WooCommerce shortcodes and build fun and engaging shop pages.
To add WooCommerce shortcodes on a website:
1. Access the Pages or Posts section in the WordPress admin.
2. Select the page or post you want to edit.
3. Add a new Shortcode block on the page.
4. Enter the shortcode parameters and attributes.
If using the Classic Editor, paste the shortcode directly within the post or page.
WooCommerce Product Shortcodes
Merchants need to inform customers about new products, advertise special offers, and promote related items every day.
The [products] shortcode helps merchants display these items using WooCommerce product codes. These include WooCommerce post IDs, SKU, categories, tags, etc.
Shortcode attributes define the number of items on display, their type, and order of appearance. The system continues to dynamically update and sort the products based on the assigned attribute values.
Recent Products
Customers need time to get acquainted with and adopt new products. Use WooCommerce shortcodes to ensure that customers always see the latest additions to your store.
Add the following [products] shortcode to display recently added products:
[products limit="4" columns="4" orderby="date" order="DESC" visibility="visible" ]The attributes and their values define the placement and order of the items:
- limit — The number of items on display. For example, setting the value to 4 shows four products.
- columns — The number of columns on display. It determines how many items are shown in a single row.
- orderby -The orderby parameter and the date method sort items based on the product publication date. Use orderby=»id»to display new products based on their post ID number.
- order — Products are, by default, sorted in ascending (ASC) order. Use the DESCvalue to order products in a descending pattern (the latest product is always in the first column).
- visibility -The visiblevalue only shows products visible in the shop and shop search results.
The system displays the 4 most recently published products in four columns, sorted newest to oldest from left to right.
Once published, the system continuously updates and displays the latest products using the defined shortcode attributes.
Featured Products
Displaying featured products is a valuable tool for promoting high-quality items, selling products designed for special occasions, or clearing up stock.
Note: When typing shortcodes, use straight quotation marks (<strong>"</strong>) and not curly quotation marks (<strong>“</strong>).
Increase the visibility of featured products using the following shortcode:
[products limit="6" columns="2" visibility="featured" ]The system displays six featured products in two columns. The visibility=»featured» attribute ensures that the system only shows products set to the Featured value on the Products page.
The orderby and order attributes are not present in the example shortcode. The system is going to use their default values. The products are ordered by title (A to Z) in ascending (ASC) order.
Best-Selling Products
Some products give great value for money, achieve widespread popularity, and quickly become your best-selling article. Show new customers what others enjoyed and bought the most.
Use the best-selling attribute to showcase the store’s most popular products:
[products limit="3" columns="3" best_selling="true" ]The best_selling attribute value needs to be set to true. The system shows the 3 best-selling products in the entire shop.
Avoid using the best_selling attribute together with the on_sale and top_rated parameters due to possible system conflicts.
Top-Rated Products
Customers trust and value the experiences and opinions of other customers. Positive reviews are a key factor when deciding whether to purchase a product.
Help customers to quickly identify items that receive top reviews. Use the top_rated attribute and set the value to true:
[products limit="3" columns="3" category="accessories" top_rated="true" ]The category=»accessories» attribute limits the products to the WooCommerce Accessories category. The system shows the 3 top rated accessories in three columns.
The orderby attribute is not present, and the items are automatically ordered by title from A-Z.
Products On Sale
Tirelessly promoting items, offering price reductions, and quantity discounts are essential for success in a highly competitive ecommerce market. The on_sale attribute allows merchants to advertise items currently on sale:
[products limit="4" columns="4" category="tshirts" orderby="popularity" on_sale="true" ]The system displays the 4 most popular t-shirts on sale.
The orderby=»popularity» selector ensures that the items are sorted by the total number of purchases.
Product Category Shortcodes
The [product_categories] shortcode adds entire product categories to a page. The ids attribute helps merchants show specific categories using their category ID.
Access a WooCommerce category from the WordPress admin and retrieve the category ID from the browser URL.
You can place multiple category IDs within the same shortcode. Separate the IDs using commas. The following shortcode places 4 product categories into two columns:
[product_categories columns="2" ids="20, 21, 22, 23" ]The system displays the categories based on their ID numbers (20, 21, 22, 23).
The hide_empty value is set to 1 by default. This setting hides empty categories. To show all categories in the store, including empty categories, set the hide_empty attribute value to 0.
Related Products
WooCommerce displays random related products on the product page by default. If the product is in a specific category or has a tag, WooCommerce only shows associated products from the matching category.
Unfortunately, items from the same category are shown arbitrarily. Use the [related_products] shortcode to define the number of products on display and to manage their order. The following shortcode limits the number of products to 3 and orders them from newest to oldest, using the post ID value.
[related_products limit="3" orderby="id" order="DESC" ]To set up advanced options, such as targeted cross-sells and upsells, consider promoting related products using WooCommerce plugins.
Add to Cart Shortcode
Ecommerce stores need to provide lots of exciting content to drive traffic. For example, compelling blog articles and detailed product reviews are an excellent way to attract potential customers.
An Add To Cart button enables customers to place a product in the cart without leaving the page they are currently browsing.
Use the add_to_cart shortcode to place an Add To Cart button anywhere on your website. Specify the product using the product ID attribute:
[add_to_cart id="39"]The system automatically retrieves and displays the price of the product next to the button.
Once the customer clicks the button, a View cart link appears, allowing them to visit their cart and review the product before checkout.
WooCommerce Page Shortcodes
A WooCommerce store cannot function without the Cart, Checkout, and My Account pages. They are integral to the purchasing process. These pages and their shortcodes are generated when installing and configuring WooCommerce.
The shortcode that permits customers to track their orders is not available by default and needs to be added manually.
WooCommerce Cart Shortcode
The WooCommerce cart shortcode displays the cart’s content, including the selected products, price, quantity, and cart totals.
[woocommerce_cart]The cart shortcode does not allow for the use of additional arguments.
WooCommerce Checkout Shortcode
The WooCommerce checkout page contains the customer’s billing details and provides an overview of the order. When the customer confirms the details, they are redirected to the payment form.
[woocommerce_checkout]The checkout shortcode does not have additional arguments.
WooCommerce My Account Shortcode
The My account enables customers to modify their account details, shipping, and billing addresses, and review past orders.
[woocommerce_my_account]By default, the number of orders a customer can review is limited to 15.
WooCommerce Orders Shortcode
The WooCommerce order tracking function lets customers check the status of an order by entering their order details. The WooCommerce order tracking function is not available by default. Insert it manually with the following shortcode:
[woocommerce_order_tracking]This function is crucial for merchants that ship products to their customers.
If customers can track orders using their Order IDs, they are much less likely to submit complaints and contact support services for follow-up information. Another excellent way to improve customer relations is to customize WooCommerce emails.
WooCommerce Shortcodes Cheat Sheet
Click the WooCommerce Shortcodes Cheat Sheet Download button and save a PDF copy locally.
This comprehensive cheat sheet lists helpful WooCommerce shortcodes in a one-page reference sheet.
WooCommerce Shortcodes Plugins
WooCommerce shortcodes are practical and intuitive. However, it can be challenging to create advanced and custom functions.
Shortcode plugins introduce new types of shortcodes, user-friendly interfaces and enable merchants to add promotional functions such as coupons.
Woo Shortcodes Kit
The Woo Shortcodes Kit plugin is free. It has a graphical interface for deploying WooCommerce shortcodes, making it straightforward to edit existing pages or create new ones from scratch.
After installing and activating the plugin, access the WSHK panel from the WooCommerce menu.
Enable specific shortcodes by clicking individual sliders. Configure attributes and selectors using the Show Advanced Options menu.
The Woo Shortcodes plugin introduces several new shortcodes. For example, the GDPR shortcode adds GDPR related information to the comments section, checkout page, reviews, etc.
Adjusting store content to meet legal and procedural requirements is time-consuming. Predefined shortcodes streamline the process considerably.
WooCommerce Shortcodes
The WooCommerce Shortcodes plugin does not add new shortcodes. The plugin aims to simplify and speed up the use of exiting WooCommerce shortcodes.
Once you install the plugin, a small WooCommerce dropdown menu appears when editing or creating the page or post.
Note: The dropdown menu is not visible when using the block editor. The images in the examples are shown using the Classic Editor.
Access a page or post editor and expand the WooCommerce dropdown menu. Select the shortcode type from the list.
Use the pop-up window to define the attributes, for example, the order and number of products, and click OK.
Even though the shortcode instructed the system to display 12 products on sale, only 9 items are shown. This implies that the store currently holds only 9 items on sale.
Once new items on sale become available, those items are going to be added to the grid until the 12-item limit is reached.
Coupon Shortcodes
Shortcodes such as [coupon_is_active] or [coupon_is_not_valid] determine the status of the coupon. The subsequent automatic description is conditional on the coupon status.
For example, a message that informs customers that their Christmas coupon is no longer valid:
[coupon_is_not_active code="christmasdiscount"]
The Christmas coupon was valid until the end of January. Check out other amazing coupons on our home page!
[/coupon_is_not_active]The code attribute is mandatory as it identifies the specific coupon.
WooCommerce Product Search
The WooCommerce Product Search extension costs $49 per year. It contains important shortcode functions customers expect from an ecommerce platform.
The Live Search Field shows customers their search results as they type. The results contain images, prices, and an option to add the product to the cart.
The Live Filters shortcodes update and narrow the search results when customers search by price, category, product attributes, tags, etc
Search Products
Use the [woocommerce_product_search] shortcode to insert a dynamic product search field. The matching results change as the customer types and provide the essential information about each product.
The position of the search field is not limited to specific pages, and customers can easily search for relevant products. The shortcode adds an Add To Cart button to the search results by default.
Filtering Products
The live filter shortcodes add a filter to narrow down customer search results. The parameters include price ranges, tags, product attributes, and keywords.
- [woocommerce_product_filter] — Introduces a dynamic input field that filters and updates the page while the customer is typing.
- [woocommerce_product_filter_attribute] — A customer can filter products using product attributes, such as color, size, season, brand, etc.
- [woocommerce_product_filter_category] — The filter shows the product category and allows the customer to access the category page.
- [woocommerce_product_filter_price] — The customer has the option to enter a price range, either by entering the range into two input fields or by changing the price using a slider. The filter changes the products on display in real-time.
- [woocommerce_product_filter_tag] — The shortcode is going to display the product tag. By clicking on the tag, the customer can view all products related to the same tag.
- [woocommerce_product_filter_rating] – The shortcode adds a filter that displays products based on their average rating.
- [woocommerce_product_filter_sale] –This shortcode introduces a quick option for customers to click and only see products currently on sale.
- [woocommerce_product_filter_reset] – The shortcode provides a button that the customer can use to clear all active filters and restart their search from the beginning.
The live filter options are a necessity for merchants with a large and wide-ranging assortment of products.
Woo Product Table Shortcode
The Woo Product Table plugin has a user-friendly interface that helps merchants display products in a table. The table can be added to a page using a single shortcode.
After installing and activating the plugin, access the PRODUCT TABLE menu, and select Add New to create a new table. Use the available options to design a table and insert products based on their WooCommerce product codes.
Once the table is complete, copy the shortcode from the top of the menu and insert it on any page
Creating tables is an effective method to promote products in an ecommerce store. The Woo Product Table plugin updates the process considerably
Conclusion
You now understand how shortcodes work and the features they add to your website. Learning how to utilize the full potential of WooCommerce shortcodes is going to improve your store’s KPIs.
Whether you prefer to insert shortcodes directly or use shortcode plugins, some functions have become essential for any ecommerce store. Customers are less likely to shop on websites that do not offer advanced features that streamline the payment process.
У WooCommerce есть много стандартных шорткодов, которые могут облегчить вашу жизнь
Как использовать шорткоды?
Шорткоды могут быть использованы на страницах и в постах WordPress. Если вы используете редактор блоков Gutenberg, то выберите блок «Шорткоды» из списка блоков:


Если вы используете классический редактор, то вы можете вставить шорткод на страницу или в публикацию.
Шорткоды страниц
WooCommerce создает несколько системных страниц и наполняет их следующими шорткодами. Без трех первых шорткодов, WooCommerce не сможет корректно работать.
[woocommerce_cart]– показывает корзину[woocommerce_checkout]– страница оформления заказа[woocommerce_my_account]– для страницы “Мой аккаунт”[woocommerce_order_tracking]– показывает форму отслеживания заказа
Шорткоды вывода товаров
Шорткод [products] — один из самых надежных шорткодов, который может заменять различные другие строки, используемые в более ранних версиях WooCommerce.
Шорткод [products] позволяет отображать продукты по ID, артикулу, категориям, атрибутам, с поддержкой разбивки на страницы, случайной сортировки и тегов продуктов, заменяя необходимость в нескольких шорткодах, таких как [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], and [top_rated_products].
Атрибуты продукта
Следующие атрибуты доступны для использования вместе с шорткодом [products].
Показывает атрибуты продукта
limit– задает количество отображаемых продуктов. По умолчанию -1 (отображать все).columns– задает количество столбцов. По умолчанию показывает4.paginate– включает разбиение на страницы (пагинацию). Используется вместе с limit. По умолчанию имеет значение false. Если нужно включить разбивку на страницы, то задайте значение true.orderby– сортировка отображаемых продукты по введенному параметру. Можно передать один или несколько параметров, добавив оба ярлыка с пробелом между ними. Доступные варианты:date– сортировка по дате публикации.id– сортировка по ID товара.menu_order– сортирует по порядку меню, если установлен (сначала отображаются меньшие числа).popularity– по количеству покупок.rand– произвольная сортировка (рандом). Может не работать на сайтах, использующих кеширование, так как может сохранить определенный порядокrating– по рейтингу продукта.title– по названию продукта. This is the defaultorderbymode.
skus– Comma-separated list of product SKUs.category– Comma-separated list of category slugs.tag– Comma-separated list of tag slugs.order– States whether the product order is ascending (ASC) or descending (DESC), using the method set inorderby. Defaults toASC.class– Adds an HTML wrapper class so you can modify the specific output with custom CSS.on_sale– Retrieve on sale products. Not to be used in conjunction withbest_sellingortop_rated.best_selling– Retrieve the best selling products. Not to be used in conjunction withon_saleortop_rated.top_rated– Retrieve top-rated products. Not to be used in conjunction withon_saleorbest_selling.
[featured_products] — выводит рекомендуемые товары, для этого они должны быть у вас отмечены звездочкой в админке
[sale_products]— выводит товары со скидкой[best_selling_products]— вывод наиболее продаваемых товаров[recent_products]— вывод последних добавленных позиций[product_attribute]— позволяет вывести все товары с определенным значением какой-либо атрибута[top_rated_products]— выводит товары с наибольшим рейтингом
Также, есть шорткод [products], который может быть использован вместо вышеизложенных шорткодов. Он отображать товары по идентификатору поста, артикулу, категориям, атрибутам, с поддержкой нумерации страниц, случайной сортировки и тегов товаров.
Шорткоды категорий
[product_category]– отображение товаров из указанной категории[product_categories]– покажет все категории
Корзина
[add_to_cart] — кнопка добавления товара в корзину.
Шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара. Из обязательных параметров — либо ID товара id, либо артикул sku. Пример: [add_to_cart id="236"].
[add_to_cart_url] — выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину
[product_page] — выводит всю страницу товара по ID или артикулу
Страница продукта
Показываем полную страницу продукта по идентификатору или артикулу
[product_page id="99"]
[product_page sku=”FOO”]
Примеры использования:
В следующих сценариях я буду использовать пример магазина детских товаров.
Сценарий 1. Выводим все категории
[product_categories number="0" parent="0"]

Сценарий 2. Выводим случайные товары с распродажи
В этом шорткоде я выведу 4 продукта в 4 колонки, показывая самые популярные товары в продаже. Шорткод также добавляет класс quick-sale, благодаря которому можно модифицировать стили.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]

Сценарий 3. Рекомендуемые товары
Я хочу отобразить по две позиции в ряд, максимум 4 элемента. Шорткод использует значения по умолчанию, такие как сортировка по заголовку (от A до Z), хоть это явно и не указано.
[products limit="4" columns="2" visibility="featured"]

Сценарий 4. Самые продаваемые товары
В данном случае я хочу показать три моих самых продаваемых продукта в одной строке.
[products limit="3" columns="3" best_selling="true"]

Сценарий 5. Новые товары
Буду отображать новейшие продукты — четыре продукта в одной строке. Для этого мы будем использовать идентификатор публикации (который создается при создании страницы продукта), а также команды order и orderby. Поскольку вы не можете увидеть ID публикации с фронтэнда, они (ID) должны быть наложены на изображения.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]

Сценарий 6. Конкретные категории
Я хочу вывести товары из категорий «Игры» и «Лепка». Для этого использую следующий шорткод, который отобразит последние добавленные товары заданных категорий.
[products limit="4" columns="4" category="igry, lepka"]
Или:
[products limit="4" columns="4" category="igry, lepka" cat_operator="AND"]

В качестве альтернативы можно отображать только продукты, не относящиеся к этим категориям. Все, что нужно изменить, это добавить оператор cat_operator="NOT IN":
[products limit="4" columns="4" category="igry, lepka" cat_operator="NOT IN"]

Сценарий 7. Отображение атрибутов
В примере ниже, я выведу 3 колонки с определенным атрибутом, например — издательство. Слаг атрибута — izdatelstvo а само значение будет — devar. Сортировку сделаем по дате: от новых к старым. Таким образом, мне отобразятся все имеющиеся позиции заданного издательства.
[products columns="4" attribute="izdatelstvo" terms="devar" orderby="date"]

Если я хочу отобразить товары исключая заданное издательство, то тогда нужно в шорткод добавить terms_operator="NOT IN".
Сценарий 8. Вывод товара с определенным тегом
[products tag="hoodie"]













![Вывод товаров WooCommerce при помощи шорткода [products]](https://misha.agency/images/2022/01/vyvod-tovarov-pri-pomoshhi-shortkoda-woocommerce.png)