Как выбрать правильный шрифт для сайта и статьи
Руководство, которое поможет выбрать шрифт, не погружаясь в теорию.
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Мы исходили из того, что вы делаете сайт на Тильде. По нашему мнению, на данный момент это самый удобный способ создать сайт самостоятельно, без программиста и дизайнера.
Как поменять и настроить шрифт для сайта на Тильде
Шрифт задается в настройках сайта. Это значит, что параметры будут применятся глобально: ко всем блокам на всех страницах сайта. Таким образом поддерживается общий стиль и аккуратность.
Максимальное количество шрифтов, которое можно подключить — два. С одной стороны, использовать небольшое количество шрифтов — хорошая практика с точки зрения визуального стиля, в целом. С другой, каждый дополнительный шрифт сильно увеличивает вес страницы. Поэтому, чтобы скорость загрузки была приемлемой, шрифта только два.
В настройках сайта, на вкладке шрифты вы увидите шрифтовые пары — это сочетания двух шрифтов, подобранные нашими дизайнерами. Пролистайте их, возможно, вы найдете то, что вам нужно. Нажмите кнопку «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте поменяются.


Если вы пролистаете страницу ниже, вы увидите настройки размера, насыщенности и цветов. Параметры, которые вы укажете тут, будут применены ко всем страницам сайта. Если в каких-то отдельных блоках вам нужно будет их поменять, это можно будет сделать в редакторе для конкретного блока.

Что такое насыщенность шрифта
Насыщенность (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold). На Тильде поддерживаются 5 основных значений: light, normal, medium, semi-bold, bold. Не все шрифты имеют все градации насыщенности, многие имеют только два начертания: нормальное и жирное.
Семь вариантов насыщенности шрифта Avenir.
Каким должен быть размер шрифта на сайте
Размер зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что он должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности.
Мы рассмотрим 4 варианта сочетаний разной насыщенности в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
Полужирный заголовок и нормальный текст
Semi-Bold+Normal
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
В настройках сайта задайте следующие параметры:
Text font weight — Normal
Headline font weight — Semi-Bold
Настройки сайта > Шрифты и цвета > Размер и насыщенность
Пример
Страница вакансии. В примере используются: Open Sans (для заголовков) и Roboto (для текста).


Жирный заголовок и нормальный текст
Bold+Normal
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
В настройках сайта задайте следующие параметры:
Text font weight — Normal
Headline font weight — Bold
Настройки сайта > Шрифты и цвета > Размер и насыщенность
Пример
Сайт коворкинга. В примере используются: Ubuntu (для заголовков) и PT Sans (для текста).


Жирный заголовок и тонкий текст
Bold+Light
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
В настройках сайта задайте следующие параметры:
Text font weight — Light
Headline font weight — Bold
Настройки сайта > Шрифты и цвета > Размер и насыщенность
Пример
Страница дизайн-студии. В примере используются: Noto Sans (для заголовков) и Open Sans (для текста).


Тонкий заголовок и тонкий текст
Light +Light
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
В настройках сайта задайте следующие параметры:
Text font weight — Light
Headline font weight — Light
Настройки сайта > Шрифты и цвета > Размер и насыщенность
Пример
Лэндинг мобильного приложения для обработки фотографий.


Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.
Сайт ювелирного магазина.
Анонс конференции по разработке приложений для мобильных телефонов.
Сайт юридической компании.
Как подобрать шрифт для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
В настройках сайта задайте следующие параметры:
Text font weight — Normal
Headline font weight — Bold / Semi-Bold
Text font size — 18px
Настройки сайта > Шрифты и цвета > Размер и насыщенность
Пример
Страница поста в блоге о моде.


Пример
Корпоративный блог.


Пример
Статья о контент-маркетинге.


Оранжевые частицы на изображении слева — это засечки. Цитата Массимо Винелли на картинке слева набрана шрифтом Baskerville Regular, справа — Helvetica Light.
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
Как подключить шрифт, которого нет в базовом наборе
Во всех примерах, которые мы приводили выше, были использованы шрифты, которые есть в базовом наборе. Чтобы их поменять, нужно перейти в настройки сайта и выбрать шрифт из списка. Но кроме этого, на Тильде можно подключить абсолютно любой шрифт.
Где купить шрифты или найти бесплатные
На Тильде можно подключить шрифт пятью способами:
Выбрать из тех, которые есть в настройках. Мы отобрали 13 хороших шрифтов из открытых источников.
Загрузить на Тильду свой файл шрифта. В этом случае его нужно где-то взять, например, купить на:
MyFonts.com
Цена примерно $19/29/49 за одно начертание, встречаются дешевые по $2, есть такие, которые стоят $89. В некоторых наборах иногда есть бесплатные. Любой шрифт для веба можно протестировать на своем сайте в течение 30 дней.
Fonts.com
Система подписки. Есть бесплатный план (3 000 шрифтов), платные тарифы от $5 до $100 в месяц.
Type.today
Цена 2100-3500 руб.
Подключить через Adobe Typekit. Это библиотека шрифтов.
— Бесплатный тарифный план: 940 шрифтов.
— Платный стоит $49 в год и дает доступ к 5 660 шрифтам.
— Доступ к тем же 5 660 шрифтам имеют подписчики Adobe Creative Cloud. Если вы платите за Creative Cloud, платить за Typekit дополнительно не нужно.
Список хороших шрифтов, в которых есть кириллица
Как обеспечить читабельность текста
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.

Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры шрифта в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
На обложке слева текст почти не читается. Чтобы это исправить, мы взяли фотографию, на которой не так много мелких деталей, добавили синий фильтр 40% и увеличили насыщенность шрифта.
Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
В ходе консультации мы:
Расскажем об этапах сотрудничества по выбранной вами услуге
02.
Пришлем персональное КП в течение 30 минут после консультации удобным способом
03.
Зададим несколько вопросов о бизнесе и определим, какая услуга вам требуется
01.
Нажимая на кнопку вы соглашаетесь с политикой конфиденциальности
Получите консультацию по интересующей вас услуге
Стандартные текстовые блоки на конструкторе сайтов Tilda имеют такое свойство, как менять размер шрифта в мобильной версии.
Вы почти всегда получаете сайт с разным размером шрифтов в разных блоках. Это портит впечатление от любого дизайна, а если вы используете ZERO блок, где вы всё контролируете, то получается полный хаос, но так приятно и так хочется использовать стандартные блоки чтобы не править потом в ZERO все 5 адаптивных версий, когда клиент поменял одну строчку на сайте.
Здесь нам на помощь приходит CSS
1.Создаем блок в Tilda с HTML кодом 123
2. Копируем в него вот это
<style type=text/css>
@media screen and (max-width: 640px)
{
Этот текст заменим кодом из пункта 5-6
}
</style>
3. Идём в браузер Chrome открываем его в режиме Inspect (правой кнопкой мыши по странице и самая нижняя строчка)
4. Ищем значок на открывшейся панели с иконкой телефона. Жмём её — сайт превращается в мобильную версию
5. Далее ищем все блоки текста на нашей странице, которые выглядит меньше нужного размера шрифта. Не забываем , что есть меню, футер, header, попапы. копируем их CSS-селекторы.
Как это делается — кликаем на текст и ищем справа CSS селектор, который содержит свойство font-size. Оно должно быть не зачеркнуто — активное. Например:
@media screen and (max-width: 639px)
.t-text_md {
font-size: 12px;
line-height: 1.45;
}
6. Копируем этот селектор вместе с закрывающими скобками внутрь скобок из пункта 2 , меняем шрифт на нужный. Например на 16px и сохраняем и закрываем наш блок HTML 123.
Получаем:
<style type=text/css>
@media screen and (max-width: 640px){
.t-text_md { font-size: 16px; }
.t977__menu { font-size: 16px;}
.t450__right_descr { font-size: 16px; }
.t-text_xs { font-size: 16px; }
.t-descr_xl { font-size: 16px; }
}
</style>
7. Переопубликуем страничу. Чих-пых всё готов.Ставим лайк подписываемся на канал 
В стандартных блоках Тильды уже довольно хорошее отображение текста, но если вы работаете в Zero, да или просто хотите сделать текст еще лучше, вам пригодятся помощники.
Мы собрали ссылки для работы с текстом, которые используем и рекомендуем, в одном посте
Приобрести шрифт
Бесплатно
Если ваш проект не требует платных шрифтов, а так бывает чаще всего, то вполне достаточно бесплатных:Google fonts,TypeType,и Fontsquirrel.
За деньги
Если все же вам нужны платные:Myfonts. Не забывайте читать лицензию, базовая версия подходит для 10 000 просмотров в месяц.Библиотека Adobe TypeKit — еще один хороший вариант для платных шрифтов. Тут можно купить подписку на месяц / год.
Подобрать шрифтовую пара
Сервис Canva поможет, если нужно подобрать второй, дополняющий шрифт. Просто выберите один шрифт, сервис подберет ему пару.
Подключить шрифт к Тильде
Инструкции из справочника Tilda Publishing
Подключение Google FontsTypeKitСвой файл шрифта в формате WOFFЧерез внешний файл CSS
Видеоинструкции
Наше видео о работе со шрифтами, и как их подключить Видео Молнии «Как загрузить два шрифта»
Конвертация шрифта в WOFF
Конвертер в WOFF — как вы возможно догадались, на сайте можно конвертировать шрифты в WOFF.
Подобрать размеры шрифта
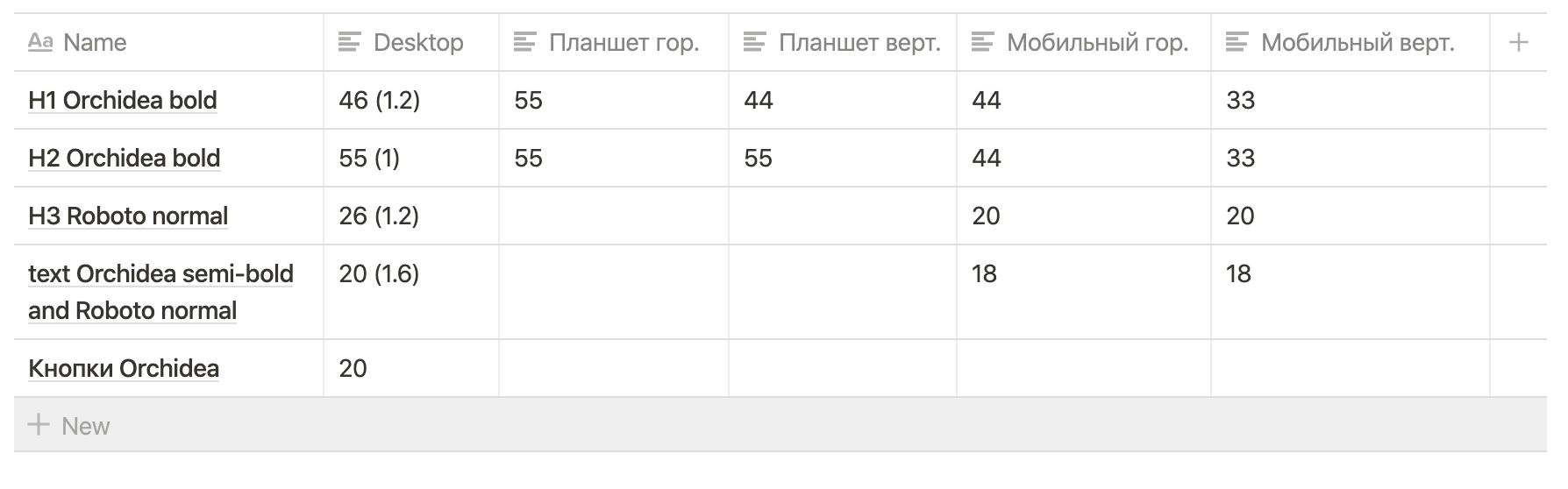
TypeScale — сервис подбора размеров шрифта для всего текстового контента на сайте. Чтобы все они выглядели гармонично.Для сложных проектов может понадобиться целая система. Удобно выписать все в таблицу:
Сделать длину строки удобной для чтения
На сайте дизайна государственных систем прекрасно проиллюстрировали, какая длина строки оптимальна для наилучшего чтения и почему:
Узнать количество символов
text.ru — удобно использовать, когда нужно узнать количество слов, символов в предложении.
Найти редкий символ
Glyphy — минималистичный сайт собрал не только часто используемые символы, но и предоставил возможность скопировать символ одним кликом по нему. Сайт с бОльшей коллекцией символов, чем на предыдущем сайте. Менее эстетично, зато выбор и правда большой.
Типографировать текст
Типографировать текст можно и в самом редакторе внутри Тильды, но если привычней вручную, установите Типографскую раскладку Бирмана.Типограф Лебедева — классика.
Редактировать текст
Справочник Главреда (осторожно! Много букв) — поможет понять, каким должен быть текст на сайте и вообще.Сборник от Ильи Бирмана с правилами русского языкаСпеллер — чтобы проверить орфографиюГрамота ру — на крайний случай, для проверки любых правил русского языкаГлавред — помогает почистить текст от лишних слов
Улучшить текст в Zero Block
Модификации от Тильдошной
Искажение текста в Zero Block Анимация чисел в Zero Block Цвет выделения текста
Видеоуроки
Как сделать эффект печатной машинки Эффект бегущей строки
Узнать все о шрифтах на другом сайте
Fontface Ninja — с помощью этого виджета можно посмотреть всю информацию о тексте на сайте: размеры, цвет, начертания и т. д.
Как добавить шрифт в Тильду, если не хватает встроенных вариантов? Открыть настройки нужного сайта и нажать на кнопку «Загрузить». Главное – заранее подготовить файлы в форматах WOFF или WOFF2.
Загружаем свой файл
Пользователи, которые активно занимаются созданием самых разных сайтов, рано или поздно столкнутся с вопросом, как загрузить шрифт в Тильду. Бывает, что встроенной библиотеки не хватает (хотя там целых семнадцать вариантов).
Не беда, даже в бесплатной версии можно загрузить собственный файл – главное, заранее его подготовить или скачать из нужного источника. Помните: если вы скачиваете готовый продукт, нужно оплатить лицензию на его использование.
Узнайте также: Как перенести макет из Фигмы в Тильду.
Итак, как установить шрифт в Тильду и пополнить встроенную библиотеку?
- Откройте конструктор и авторизуйтесь в своем аккаунте;
- Найдите на панели наверху вкладку «Мои сайты»;
- Выберите нужный проект и кликните по его названию;
- Далее нажмите на кнопку «Настройки», она находится справа;
- Переключитесь на вкладку «Шрифты и цвета» на панели слева;
- Кликните по оранжевой кнопке «Расширенные настройки»;
- Переключитесь на вкладку «Загрузить…»;
- Нажмите на иконку «Загрузить файлы…»
Вот мы и подошли к главному! Чтобы без проблем разобраться, как потом поменять шрифт в Тильде, находим на устройстве заранее подготовленные файлы в формате .woff и загружаем их, нажимая на одноименную кнопку.
Максимальное число файлов для загрузки – девять, потому что существуют разные варианты начертания:
- Thin
- Light
- Extra Light
- Normal
- Medium
- Semi-Bold
- Extra Bold
- Bold
- Black
Как загрузить два шрифта в Тильду – понятно, а как сохранить все девять вариантов начертания разом? Нажмите на кнопку «Показать больше толщин», тогда на экране откроются дополнительные слоты для файлов.
Использовать формат .woff2 также можно, но следует помнить, что пока он поддерживается не во всех браузерах – велик риск того, что содержимое сайта будет отображаться некорректно. Рекомендуем следующее решение: используйте woff-файлы, а в дополнение загружайте дубль в формате .woff2.
Ранее рассказали для вас, как удалить сайт на Тильде полностью или отдельно по страницам.
Как только данные будут сохранены, новые варианты начертания появятся в библиотеке и вы сможете ими пользоваться.
Вот как загрузить несколько шрифтов в Тильду – если у вас большая коллекция дизайнерских классных продуктов, почему бы ими не воспользоваться. Главное, не забывайте оплачивать лицензию и выбирайте правильный формат для корректной загрузки!