Создайте папку проекта.
Запустите LAZARUS. Если открылся предыдущий проект, то выполните команду Проект — Создать проект…. В появившемся диалоговом окне выберите
из списка слово Приложение и нажмите кнопку Создать. Все дальнейшие изменения будем сохранять командой Проект — Сохранить проект как
– дважды нажимаем Сохранить в папке проекта.

1. Установите свойства Формы:
Заголовок формы (свойствоCaption) – Форматирование
Цвет формы (свойствоColor) — по настроению
2. Поместите на форму метку Label1: метка выбирается одним щелчком мыши по объекту Label вкладки Standart, вторым щелчком на поле формы метка выставляется в выбранном месте щелчка. перейдите в
Инспектор объектов на вкладку Свойства, измените свойство Caption — напишите Ура! Работает!.


3. Установите начальный размер шрифта 12. Раскройте список
свойства Font, и в строке Size установите значение 12.
4. Поместите на Форму кнопку Button1: кнопка выбирается одним щелчком мыши
по объекту Button, вторым щелчком на поле формы
кнопка выставляется в выбранном месте щелчка. Напишите на кнопке Выход. Для этого перейдите в Инспектор объектов на вкладку Свойства, измените свойство Caption — напишите Размер шрифта
+1. Подкорректируйте размеры кнопки, чтобы текст отображался полностью. Для этого либо воспользуйтесь маркерами на кнопке, либо измените свойство Width объекта Button1.
Перейдите в Инспектор
объектов на вкладку События объекта Button1
и дважды щелкните по
пустому полю справа от слова OnClick. В редакторе кода появится заготовка
процедуры, реагирующей на нажатие кнопки:
procedure
TForm1.Button1Click(Sender: TObject);
begin
end;
Чтобы увеличить шрифт в тело процедуры вставим строчку
Label1.Font.Size:=Label1.Font.Size+1;
При
каждом нажатии кнопки размеры метки будут увеличиваться на 1.

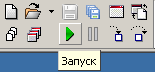
5. Запустите проект нажатием на кнопку в виде зеленого треугольника. Убедитесь в работоспособности.
6. Измените текст
программы. Добавьте ограничения по длине надписи. Если она превышает Размеры формы+Отступ метки от левого края формы, увеличение должно остановиться, текст надписи изменяется, сообщая о причине
отмены действия.
If
Label1.Width+Label1.Left>=
Form1.Width then
begin
Label1.Font.Size:=Label1.Font.Size;
Label1.Caption:=’Уменьшай!’;
end
else
begin
Label1.Font.Size:=Label1.Font.Size+1;
Label1.Caption:=’Ура! Работает!’;
end;
7. Добавьте
кнопку Размер
шрифта-1по уменьшению шрифта на 1.
Учтите тот факт, что если размер шрифта установить отрицательным, то вместо уменьшения начнется увеличение шрифта, программа будет работать некорректно.
1. Добавьте кнопку
Случайно по
Изменению цвета шрифта.
procedure TForm1.Button3Click(Sender: TObject);
var
c:integer;
begin
c:=random(3);
case c
of
0:begin
c:=clBlack;Label1.Caption:=’Черный!’;end;
1:begin
c:=clGreen;Label1.Caption:=’Зеленый!’;end;
2:begin
c:=clRed;Label1.Caption:=’Красный!’;end;
end;
Label1.Font.Color:=c;
end;
2. Добавьте еще 3 значения цвета по своему усмотрению.
|
Константа |
Цвет |
Константа |
Цвет |
|
clBlack |
Черный |
clSilver |
Серебристый |
|
clMaroon |
Каштановый |
clRed |
Красный |
|
clGreen |
Зеленый |
clLime |
Салатный |
|
clOlive |
Оливковый |
clBlue |
Синий |
|
clNavy |
Темно-синий |
clFuchsia |
Ярко-розовый |
|
clPurple |
Розовый |
clAqua |
Бирюзовый |
|
clTeal |
Зелено-голубой |
clWhite |
Белый |
|
clGray |
Серый |

2. Чтобы иметь возможность выбора цвета, добавьте на форму
объект ColorDialog вкладки Dialogs. Добавьте кнопку Диалог
If
ColorDialog1.Execute=True then
Label1.Font.Color:=ColorDialog1.Color;
3. Фон надписи изменяем командой для кнопки Цвет фона
шрифта
If ColorDialog1.Execute=True then
Label1.Color:=ColorDialog1.Color;
4. Аналогичным образом можно изменить цвет формы. Добавьте кнопку Цвет формы.
1. Добавьте кнопки по применению полужирного, курсивного и подчеркнутого начертания к тексту метки
Label1,
которые можно было задать в свойствах объекта при конструировании формы, а можно изменять значения соответствующих логических переменных при нажатии на кнопку.
Например
Label1.Font.Style:=[fsbold];

2. Поместите на Форму кнопку Закрыть. Программный код для этой кнопки содержит всего одну команду: Close;.

Добавил:
Upload
Опубликованный материал нарушает ваши авторские права? Сообщите нам.
Вуз:
Предмет:
Файл:
Скачиваний:
181
Добавлен:
18.03.2015
Размер:
997.53 Кб
Скачать

Рис. 5. Нижняя часть Инспектора объектов
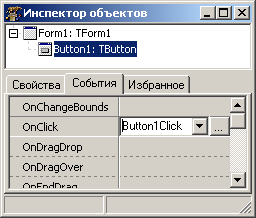
Страница События (рис. 7) используется для задания реакции на событие. Состоит из двух частей. В левой – название события, а в правой – название процедуры, которая обрабатывает данное событие.
Вкладка Свойства (Properties) (рис. 6) позволяет задавать и изменять свойства объектов. Основные общие свойства компонентов приведены в приложении 2.
Вкладка События (рис. 7) позволяет выбирать событие (Events), чтобы затем задать реакцию компонента на это событие. Наиболее часто используемые события приведены в приложении 3.
Вкладки Избранное и Ог-
раничения облегчают проектирование интерфейса.
Каждая страница разделена на две части. Например, на странице свойств в левой части находится название свойства, а в правой – его значение.
Значок «+» слева от названия указывает на то, что свойство состоит из нескольких значений. Чтобы просмотреть их все, достаточно «щелкнуть» по этому значку. Значениями свойств могут быть слова, числа, а также значения из раскрывающегося списка (рис. 6).
Рис. 6. Список свойств Align
13

Если в правой части страницы События ничего не написано, то программа на данное событие не реагирует.
Для создания реакции на событие необходимо дважды щелкнуть в правой части напротив нужного события. Поя-
вится Окно редактора исходного кода.
При этом курсор будет расположен в том месте исходного кода, где необходимо будет написать код обработки этого собы-
Рис. 7. Вкладка События тия (событийную процедуру).
Название событийной процедуры Lazarus создает автоматически. Оно состоит из двух частей: названия объекта + название события, например
procedure TForm1.Button2Click (Sender: TObject); begin
end;
2
Здесь TForm1 – имя формы, на которой расположен объект; Button2 – название компонента кнопка; Click – событие «щелчок левой кнопкой мыши».
В Окне Редактора исходного кода (CODE EDITOR) набираются тексты программ. Многие функции и возможности этого редактора совпадают с возможностями обычных текстовых редакторов, но он еще обладает рядом возможностей для комфортной работы. В частности выделенный фрагмент текста можно сдвигать вправо и влево на количество позиций, указанных в настройках редактора Окруже-
ние → Параметры → Редактор → Общие → Отступ бло-
ка, что очень удобно для форматирования с целью структурирования кода. Удобна подсветка блоков Begin … End, помогающая при отладке программ. Заголовки процедур вместе с операторными скобками Begin и End Lazarus формирует автоматически. Между операторными скобками можно печатать инструкции языка программиро-
|
вания |
Free Pascal, реализующие процедуру обработки выбран- |
|
ного |
события, а после заголовка процедуры перед |
14

Begin описать, при необходимости, локальные переменные. Пример исходного кода приведен на рис. 8.
Этот текст, сформированный самим
Lazarus
исправлять
запрещается!
Событийная процедура.
Здесь записываются инструкции
Free Pascal
Сформирован Lazarus-ом. Исправлять запрещается!
Рис. 8. Редактор исходного кода
15

С помощью команды меню Окружение → Параметры…
страница Редактор → Отображение (рис. 9) можно изменить шрифт текста программного кода и другие параметры редактора исходного кода.
Рис. 9. Параметры IDE
Сообщения компилятора, компоновщика и отладчика Lazarus выводит сообщения в Окне Сообщений.
3. КРАТКАЯ ХАРАКТЕРИСТИКА КОМПОНЕНТОВ, ИСПОЛЬЗУЕМЫХ ПРИ СОЗДАНИИ ПРОСТЫХ ПРИЛОЖЕНИЙ
Ниже перечислены компоненты, их основные свойства и события, используемые при создании простых приложений.
Компонент FORM (экранная форма) – макет окна разрабатываемого приложения:
16

Основные свойства компонента Form:
|
Name |
Задает имя компонента формы |
|||||
|
Align |
Задает режим выравнивания объектов внутри |
|||||
|
формы. |
||||||
|
Задает стиль обрамления формы, а также пове- |
||||||
|
дение формы (возможность менять размеры ок- |
||||||
|
BorderStyle |
на). Значение по умолчанию bsSizeable – стан- |
|||||
|
дартная рамка, позволяющая изменять размер |
||||||
|
окна. |
||||||
|
Caption |
Задает заголовок окна формы. |
|||||
|
Color |
Задает цвет формы. |
|||||
|
Font |
Задает атрибуты шрифта формы (размер, цвет). |
|||||
|
Icon |
Определяет пиктограмму, отображаемую в за- |
|||||
|
головке окна формы |
||||||
|
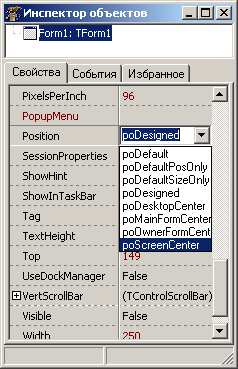
Положение формы на экране. Значения этого |
||||||
|
свойства не вводятся вручную, а выбираются из |
||||||
|
Position |
списка. Если выбрать свойство poScreenCenter, |
|||||
|
то форма всегда будет появляться в центре эк- |
||||||
|
рана. |
||||||
|
Основное событие компонента Form: |
||||||
|
Возникает при начальном создании формы. В его |
||||||
|
OnCreate |
событийной процедуре удобно проводить инициа- |
|||||
|
лизацию (задание) начальных параметров. |
||||||
|
Основные методы компонента Form: |
||||||
|
Hide |
Скрыть форму |
|||||
|
Show |
Показать форму |
|||||
Примечание. Основные методы компонентов LAZARUS вы можете найти в приложении 4.
17

Компонент LABEL (надпись или метка) 
Основные свойства компонента Label:
|
Name |
Задает имя компонента Label |
||||
|
Caption |
Задает заголовок надписи, выводимой на экран |
||||
|
Alignment |
Задает режим выравнивания текста метки. |
||||
|
Позволяет автоматически менять размеры метки, |
|||||
|
AutoSize |
чтобы соответствовать размерам надписи (значение |
||||
|
True). |
|||||
|
Font |
Задает шрифт, используемый для отображения текста |
||||
|
Задает видимость надписи на экране. Имеет два зна- |
|||||
|
Visible |
чения. Если значение True, то надпись видна, |
||||
|
False – нет. |
|||||
|
Если значение True, то разрешается разбивка и пе- |
|||||
|
WordWrap |
ренос непомещающегося текста на следующую стро- |
||||
|
ку. При этом свойство AutoSize должно иметь то- |
|||||
|
же значение True |
|||||
|
Основное событие компонента Label: |
|||||
|
OnClick |
Щелчок левой кнопкой мыши на компоненте Label |
||||
Компонент EDIT (поле редактирования) 
Standard.
Основные свойства компонента Edit:
|
Name |
Задает имя компонента Edit |
||
|
AutoSize |
Позволяет изменять размер компонента при изме- |
||
|
нении размера шрифта (значение True). |
|||
|
BorderStyle |
Задает стиль обрамления поля. |
||
18

|
Text |
Содержит текст, отображаемый и редактируемый |
||
|
в строке редактирования. |
|||
|
MaxLength |
Ограничивает число вводимых в поле символов. |
||
|
ReadOnly |
Запрещает редактировать отображаемый текст |
||
|
Font |
Задает шрифт, используемый для отображения |
||
|
текста |
|||
Основное событие компонента Edit:
OnChangе Происходит, когда пользователь изменяет текст
Компонент BUTTON (командная кнопка) 
Основные свойства компонента Button:
|
Name |
Задает имя компонента Button |
||||
|
Caption |
Задает надпись на кнопке. |
||||
|
Height |
Задает высоту кнопки. |
||||
|
Width |
Задает ширину кнопки. |
||||
|
Left |
Задает расстояние от левой границы кнопки до левой |
||||
|
границы формы |
|||||
|
Top |
Задает расстояние от верхней границы кнопки до |
||||
|
верхней границы формы |
|||||
|
Если это свойство имеет значение True, то кнопка |
|||||
|
Visible |
будет видна на форме, а если – False, то она будет |
||||
|
невидимой |
|||||
|
Eсли это свойство имеет значение False, то щелчок |
|||||
|
Enabled |
мыши по кнопке не даст эффекта, при этом текст, раз- |
||||
|
мещенный на ней, будет серым. |
|||||
|
Основное событие компонента Button: |
|||||
|
OnClick |
Происходит, когда пользователь щелкает основной |
||||
|
(левой) кнопкой мыши на объекте. |
|||||
19

Задание 1. Ознакомитесь с основными свойствами и событиями, используемыми при создании простых приложений.
Следуйте рекомендациям, описанным ниже.
1.Запустите ИСР Lazarus с помощью команды Главного меню
Windows Пуск → Программы → Lazarus → Lazarus.
2.Чтобы при запуске Lazarus всегда открывался новый проект, выберите пункт меню Окружение → Параметры…. В открывшемся окне уберите метку рядом с командой Открывать по-
следний проект при запуске (рис. 10). В дальнейшем при загрузке Lazarus всегда будет создаваться новый проект.
Рис. 10. Команда Окружение→Параметры
Замечание. Если сразу после инсталляции Lazarus при первом запуске проекта выдается сообщения типа «Не найден каталог исходного кода» проверьте в окне Окружение → Параметры путь компилятора
(C:lazarusfpc2.2.4bini386-win32fpc.exe) и путь исходного кода FPC (C:lazarusfpc2.2.4source). Если в этих полях пусто, найдите и «пропишите» эти пути вручную.
20

В Инспекторе объектов найдите и ознакомьтесь с описанными выше основными свойствами и событиями формы. Попробуйте менять размер формы с помощью кнопки мыши, как это делается со всеми стандартными окнами. Посмотрите, какие свойства при этом меняются.
3.Поместите на форму компоненты Button, Edit, Label. Для этого щелкните левой кнопкой мыши по соответствующей компоненте на Панели компонентов, затем перейдите на форму и снова щелкните левой кнопкой мыши в окне формы в том месте, где хотите ее расположить (рис. 11).
Рис. 11. Форма Form1
Выделенный компонент формы окружен восемью маркерами. Именно его свойства отображаются в окне Инспектора объектов. Выделенный компонент можно перемещать по форме, меняя его местоположение. Можно также менять его размеры, потянув за один из маркеров. Размер компонента Label изменяется автоматически (свойство AutoSize).
4.Выделяя по очереди каждый из компонентов ознакомьтесь с описанными выше их основными свойствами и событиями в Инспек—
торе объектов.
4.СТРУКТУРА ПРОЕКТА LAZARUS
4.1. СОСТАВ ПРОЕКТА
Любой проект в Lazarus – это совокупность файлов, из которых создается единый выполняемый файл. В простейшем случае список файлов проекта имеет вид:
21

—Файл с расширением .lpr – файл проекта. Это исходный код основной программы. Несмотря на специфичное для Lazarus расширение на самом деле это обычный Pascal-код (рис. 12):
Рис. 12. Файл с расширением .lpr
—Файл с расширением .lpi – файл описания проекта. Сохраняется в XML формате.
Замечание. Если Lazarus не запущен, то можно открыть существующий проект дважды щелкнув по имени файла с расширением
*.lpi или *.lpr.
—Файл с расширением .lfm – файл формы. Содержит информацию о внешнем виде формы. Информация в нем закодирована.
—Файл с расширением .Pas – это программный модуль формы. В нем хранится текст программы на языке Free Pascal. По умолчанию этот файл называется Unit1.pas. Это единственный тип файла, который можно редактировать начинающим.
—Файл с расширением .Exe – исполняемый файл приложения. После компиляции программы из всех файлов проекта создается единый выполняемый файл, имя этого файла совпадает с именем проекта.
После компиляции программы из всех файлов проекта создается единый выполняемый файл, имя этого файла совпадает с именем проекта.
22
Модератор: Модераторы
Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
Всем привет! Вопрос следующий: имется система Ubuntu 8.04 и установленный Lazarus 0.9.24 — как изменить шрифт в самой среде разработки (не в редакторе кода)?
И еще, много где попадалось, что желательно пересобрать Lazarus под gtk2, мол тогда и русский язык поддерживаться будет и вообще…. При попытке выполнить сие действие получил ошибку следующего вида:
/usr/lib/lazarus/ide/lazarus.pp(74,11) Fatal: Can’t find unit Interfaces used by Lazarus
Что это значит и как исправить?
P.S. Заранее благодарен всем откликнувшимся.
- Andreich
- постоялец
- Сообщения: 268
- Зарегистрирован: 17.04.2008 12:33:43
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
alexs » 20.08.2008 12:10:15
в папке с лазарем
lazarus/lcl/interfaces/gtk2
выолни команду make
после этого пересобери с указаниме сборки под GTK2
проще перед сборкой лазаря в папке IDE подправить makefile — указать по умолчанию сборку под gtk2 — кажется в 270 строке файла этот параметр
потом в корне исходников лазаря давай make — и всё.
-
alexs - долгожитель
- Сообщения: 4009
- Зарегистрирован: 15.05.2005 23:17:07
- Откуда: г.Ставрополь
-
- Профиль
- Сайт
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
Andreich » 20.08.2008 12:32:12
Спасибо! Все получилось как нельзя лучше,… Теперь он хоть выглядеть стал по человечески!
- Andreich
- постоялец
- Сообщения: 268
- Зарегистрирован: 17.04.2008 12:33:43
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
kosteek » 26.08.2008 20:57:06
Простите меня, но у меня или руки кривые или …
Вобщем не могу пересобрать под gtk2, пробую пересобрать лазаря выдает ошибку
- Код: Выделить всё
/usr/lib/lazarus/lcl/grids.pas(1,1) Fatal: Can't find unit URIParser used by XMLRead
Что это значит?
Ubuntu 8.04 AMD64 LAZ 0.9.24
- kosteek
- постоялец
- Сообщения: 203
- Зарегистрирован: 24.07.2008 14:57:09
- Откуда: Украина, г.Славянск
-
- Профиль
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
alexs » 27.08.2008 09:22:27
посмотри путь в конфиге fpc к библиотеке чтения xml — у меня это /usr/local/lib/fpc/2.3.1/units/i386-linux/fcl-xml
если нет его — допиши
-
alexs - долгожитель
- Сообщения: 4009
- Зарегистрирован: 15.05.2005 23:17:07
- Откуда: г.Ставрополь
-
- Профиль
- Сайт
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
kosteek » 27.08.2008 10:39:43
А где это прописать? В меню «окружение»?
- kosteek
- постоялец
- Сообщения: 203
- Зарегистрирован: 24.07.2008 14:57:09
- Откуда: Украина, г.Славянск
-
- Профиль
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
Sawer » 27.08.2008 11:04:41
тоже не компилиться!!!
есть: Ubuntu 8.04.1 — чистый
fpc-2.2.2.i386-linux.tar
lazarus-0.9.25-20080826-src.tar.bz2
fpc поставил!
компилю в lazarus:
Fatal: Can’t find unit Interfaces used by Lazarus
Fatal: Compilation aborted
make[2]: *** [lazarus] Error 1
make[2]: Leaving directory `/home/sawer/lazarus/ide’
make[1]: *** [ide] Error 2
make[1]: Leaving directory `/home/sawer/lazarus/ide’
make: *** [ide] Error 2
что где прописать??? помогите!!!
- Sawer
- новенький
- Сообщения: 69
- Зарегистрирован: 15.05.2007 22:53:48
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
alexs » 27.08.2008 12:12:53
Sawer писал(а):что где прописать??? помогите!!!
Посмотри — вышеж по теме же писалось — надо зайти в папку
$lazarus/lcl/interfaces/gtk2 (или под какой интерфейс ты собираеш) и выполнить make
kosteek писал(а):А где это прописать? В меню «окружение»?
файл fpc.cfg — обычно находится в /etc (для линуха) или рядом с exe для винды
параметр — -Fu
-
alexs - долгожитель
- Сообщения: 4009
- Зарегистрирован: 15.05.2005 23:17:07
- Откуда: г.Ставрополь
-
- Профиль
- Сайт
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
Sawer » 27.08.2008 12:25:09
теперь это пишет:
- Код: Выделить всё
sawer@saw-pc:~/lazarus/lcl/interfaces/gtk2$ make
/bin/rm -f ../../units/i386-linux/gtk2/interfaces.ppu
../../units/i386-linux/gtk2/interfaces.o
/bin/mkdir -p ../../units/i386-linux/gtk2
/usr/local/bin/ppc386 -gl -dgtk2 -Fi../gtk/ -Fu../../units/i386-linux -Fu../gtk -Fu. -Fu/usr/local/lib/fpc/2.2.2/units/i386-linux/rtl -Fi. -FE. -FU../../units/i386-linux/gtk2 -di386 interfaces.pas
Free Pascal Compiler version 2.2.2 [2008/07/29] for i386
Copyright (c) 1993-2008 by Florian Klaempfl
Target OS: Linux for i386
Compiling interfaces.pas
Fatal: Can't find unit InterfaceBase used by Interfaces
Fatal: Compilation aborted
make: *** [interfaces.ppu] Error 1
- Sawer
- новенький
- Сообщения: 69
- Зарегистрирован: 15.05.2007 22:53:48
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
kosteek » 27.08.2008 13:45:37
Правильно я вставил:
- Код: Выделить всё
. . .# -----------------------
# Set Filenames and Paths
# -----------------------# Slashes are also allowed under dos
# path to the messagefile, not necessary anymore but can be used to override
# the default language
#-Fr/usr/lib/fpc/$fpcversion/msg/errore.msg
#-Fr/usr/lib/fpc/$fpcversion/msg/errorn.msg# searchpath for includefiles
#-Fi/pp/inc;/pp/rtl/inc# searchpath for units and other system dependent things
-Fu/usr/lib/fpc/2.2.0/units/x86_64-linux/fcl-xml ///////////////// тут
-Fu/usr/lib/fpc/$fpcversion/units/$fpctarget
-Fu/usr/lib/fpc/$fpcversion/units/$fpctarget/*
-Fu/usr/lib/fpc/$fpcversion/units/$fpctarget/rtl
#-Fu~/fpc/packages/base/*/units/;~/fpc/fcl/units/;~/fpc/rtl/units/# searchpath for libraries
-Fl/usr/lib/gcc/x86_64-linux-gnu/4.2.3#-Fl/pp/lib
#-Fl/lib;/usr/lib# -------------
# Linking
# -------------
. . .
- kosteek
- постоялец
- Сообщения: 203
- Зарегистрирован: 24.07.2008 14:57:09
- Откуда: Украина, г.Славянск
-
- Профиль
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
alexs » 27.08.2008 14:04:55
Sawer
Сначала выдай команду make в каталоге lcl, потом в gtk2 — должно собраться.
kosteek писал(а):Правильно я вставил:
Вроде — да.
-
alexs - долгожитель
- Сообщения: 4009
- Зарегистрирован: 15.05.2005 23:17:07
- Откуда: г.Ставрополь
-
- Профиль
- Сайт
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
kosteek » 27.08.2008 14:40:11
alexs подскажи
У меня при старте ошибка :
Каталог исходного кода FreePascal не найден. Отдельные действия с кодом не будут действовать. Рекомендуем установить его и установить путь Окружение -> …
Я так догадываюсь это каталог fpc или какой?
- kosteek
- постоялец
- Сообщения: 203
- Зарегистрирован: 24.07.2008 14:57:09
- Откуда: Украина, г.Славянск
-
- Профиль
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
alexs » 27.08.2008 15:08:45
это fpcsrc — исходные тексты — то что скачиваем с svn
как они у тебя будут называться — я не знаю
-
alexs - долгожитель
- Сообщения: 4009
- Зарегистрирован: 15.05.2005 23:17:07
- Откуда: г.Ставрополь
-
- Профиль
- Сайт
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
kosteek » 27.08.2008 15:43:56
Какие там папки лежат или файлы, чтобы я мог по ним найти
- kosteek
- постоялец
- Сообщения: 203
- Зарегистрирован: 24.07.2008 14:57:09
- Откуда: Украина, г.Славянск
-
- Профиль
- ICQ
Re: Настройка IDE Lazarus 0.9.24 (шрифты + gtk2)
alexs » 27.08.2008 16:34:42
исходники всего — и компилятора и библиотек
вот содержимое этой папки
compiler/
ide/
installer/
Makefile
Makefile.fpc
packages/
rtl/
tests/
utils/
-
alexs - долгожитель
- Сообщения: 4009
- Зарегистрирован: 15.05.2005 23:17:07
- Откуда: г.Ставрополь
-
- Профиль
- Сайт
- ICQ
Вернуться в Lazarus
Кто сейчас на конференции
Сейчас этот форум просматривают: нет зарегистрированных пользователей и гости: 29
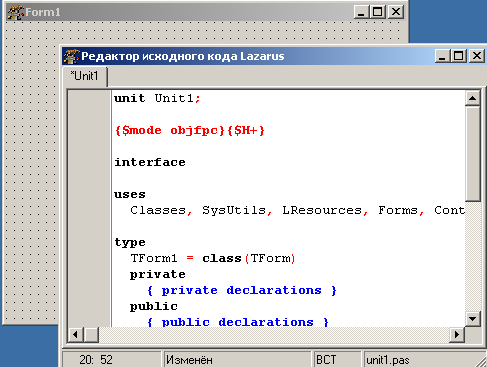
1.4.6 Окно редактора Lazarus
Окно редактора (рис. 1.14) тесно связано с формой приложения (рис. 1.18) и появляется вместе с ним при создании нового проекта. Окно редактора по умолчанию находится на первом плане и закрывает окно формы. Переключаться между этими окнами можно командой Просмотр — Переключить модуль / форму, клавишей F12 или просто щелчком мыши.
Окно редактора предназначено для создания и редактирования текста программы, который создается по определённым.правилам и описывает некий алгоритм. Если окно формы определяет внешний вид будущей программы, то программный код, записанный в окне редактора, отвечает за её поведение.
Вначале окно редактора содержит текст, обеспечивающий работу пустой формы. Этот программный код появляется в окне редактора автоматически, а программист в ходе работы над проектом вносит в него дополнения, соответствующие функциям создаваемой программы.
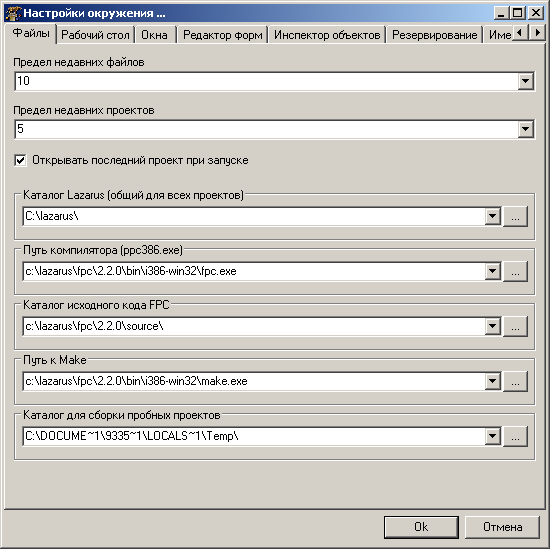
Обратите внимание, что при загрузке Lazarus автоматически загружается последний проект, с которым работал пользователь. Происходит это благодаря отмеченному пункту Открывать последний проект при запуске (рис. 1.19), который находится на вкладке Файлы меню Окружение — Настройки окружения… Если убрать метку рядом с командой Открывать последний проект при запуске, то при загрузке Lazarus будет создавать новый проект.
Рис.
1.18.
Окно формы и окно редактора
Рис.
1.19.
Окно настройки файлов в среде Windows
Рис.
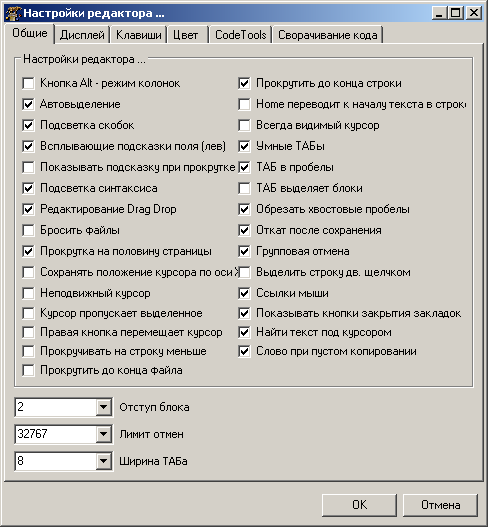
1.20.
Настройки окна редактора программного кода
Настроить окно редактора можно с помощью вкладки Общие меню Окружение — Настройки редактора… (рис. 1.20). Для того чтобы установить (отменить) ту или иную настройку, достаточно установить (убрать) маркер рядом с её названием и подтвердить изменения нажатием кнопки Ok.
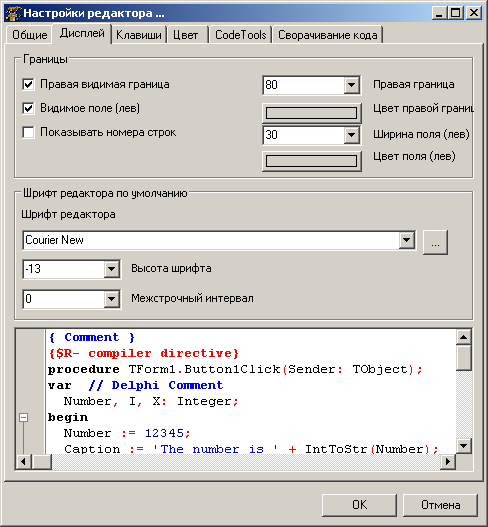
На вкладке Дисплей меню Окружение — Настройки редактора… (рис. 1.21) можно изменить шрифт текста программного кода.
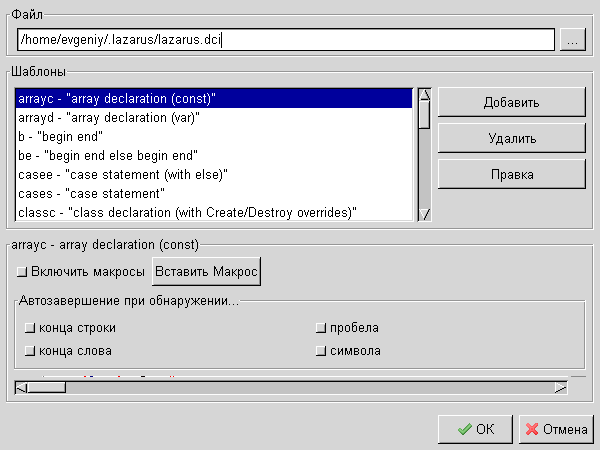
Как и в большинстве текстовых редакторов, в редакторе программного кода Lazarus предусмотрена работа с шаблонами. Здесь под шаблоном подразумевается автоматический ввод конструкций языка программирования. Например, пользователь вводит символ b, затем символ пробел, а на экране появляется конструкция begin…end. Настройку шаблонов можно выполнить в диалоговом окне (рис. 1.22), которое появится после выполнения команды Окружение — Шаблоны кода… Например, чтобы заработал рассмотренный шаблон, нужно выбрать (щёлкнуть по нему мышкой) в списке шаблонов строку b — begin…end и установить маркер рядом с командой Включить макросы. Затем в группе команд Автозавершение при обнаружении… выбрать слово пробела. Если среди команд автозавершения выбрать конец строки, то шаблон будет появляться в тексте программы после ввода символа b и нажатия клавиши Enter.
Рис.
1.21.
Окно настройки редактора программного кода, вкладка Дисплей
Рис.
1.22.
Окно настройки шаблонов редактора программного кода в среде Linux
Рис.
1.23.
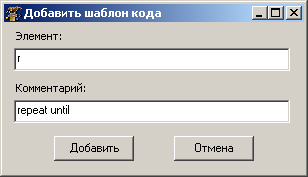
Окно создания шаблона программного кода
Шаблоны можно добавлять, удалять и править. Для этого в окне Шаблоны кода предусмотрены специальные кнопки. В нижней части окна, над кнопками Ok и Отмена, расположено поле ввода и редактирования шаблонов с активным курсором. Если выделить любой шаблон из списка, щёлкнув по нему мышкой, то в поле ввода появится соответствующая конструкция.
Если воспользоваться кнопкой Добавить, то появится диалоговое окно (рис. 1.23) для создания шаблона. Здесь в поле Элемент следует указать символ или группу символов, ввод которых будет связан с создаваемым шаблоном. В поле Комментарий можно дать краткое описание шаблона и нажать кнопку Добавить. Элемент и комментарий к нему будут добавлены в список шаблонов в окне Шаблоны кода. Теперь нужно создать сам шаблон, то есть указать, какая именно конструкция языка появится при вводе элемента в текст программы. Для этого надо выделить вновь созданный шаблон и в поле ввода, расположенном в нижней части окна Шаблоны кода, ввести соответствующий текст.
Например, создадим шаблон для конструкции repeat..until, которая будет добавлена в текст, если пользователь введёт символ r. Выполним следующую последовательность действий:
- щёлкнем по кнопке Добавить в окне Шаблоны кода (см. рис. 1.22);
- в появившемся диалоговом окне Добавить шаблон кода (рис. 1.23) в поле Элемент введём символ r, а в поле Комментарий фразу repeat until, и нажмём кнопку Добавить;
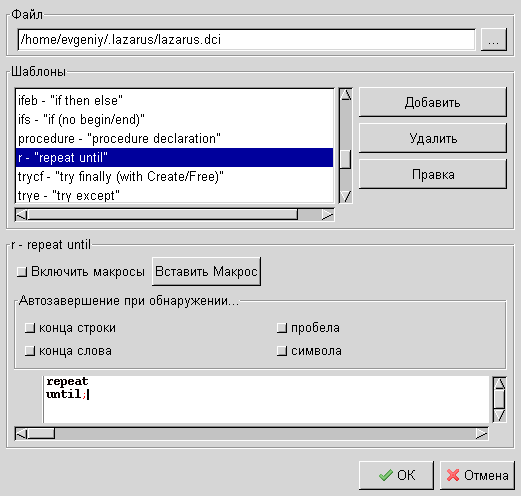
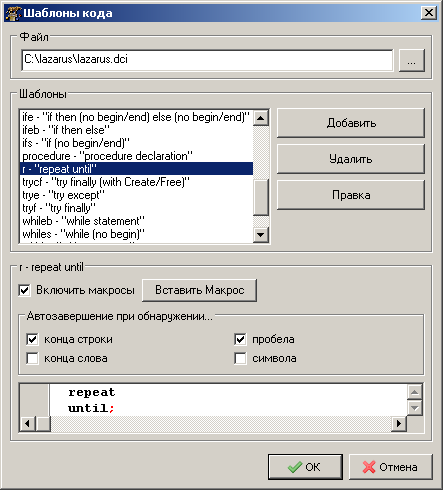
- в окне Шаблоны кода (рис. 1.24—1.25) выделим в списке шаблонов строку r — repeat until;
- введём в поле ввода, расположенном в нижней части окна, конструкцию языка repeat until;
- нажмём кнопку Ok в окне Шаблоны кода.
Для изменения шаблона служит кнопка Правка. Шаблон, который нужно откорректировать, должен быть выделен. Дальнейшие действия аналогичны тем, которые выполняются при создании шаблона.
Рис.
1.24.
Создание нового шаблона в Linux
Рис.
1.25.
Создание нового шаблона в среде Windows
Для того чтобы удалить шаблон из списка, его нужно выделить, а затем нажать кнопку Удалить.
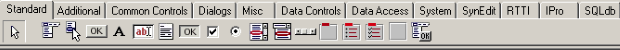
1.4.7 Панель компонентов
Панель компонентов
расположена16Включить (выключить) Панель компонентов можно, установив (убрав) маркер рядом с командой Показать палитру компонентов меню Просмотр. под главным меню (рис. 1.14). Она состоит из большого числа групп, в которых располагаются соответствующие компоненты (рис. 1.26).
Рис.
1.26.
Панель компонентов
Компонент — это некий функциональный элемент интерфейса, обладающий определенными свойствами. Размещая компоненты на форме, программист создаёт элементы внешнего вида своей будущей программы — окна, кнопки, переключатели, поля ввода и т. п.
Компоненты на панели объединяются в группы по функциональному признаку. После создания проекта по умолчанию открывается список группы Standard, содержащий основные элементы диалоговых окон. Просмотреть другие группы можно, раскрывая их щелчком по соответствующей вкладке.
Для того чтобы расположить новый компонент на форме нужно сделать два щелчка мышью:
- в панели компонентов — для выбора компонента;
- в рабочем пространстве формы — для указания положения левого верхнего угла компонента.
1.4.8 Инспектор объектов
Окно инспектора объектов располагается слева от окна редактирования. Как правило, оно содержит информацию о выделенном объекте. На рис. 1.27 представлен инспектор объектов с информацией о вновь созданной форме.
Окно инспектора объектов имеет три вкладки: Свойства, События, Избранное, которые используются для редактирования свойств объекта и описания событий, на которые будет реагировать данный объект. Совокупность свойств отображает внешнюю сторону объекта, совокупность событий — его поведение.
Вкладки инспектора объектов представляют собой таблицу. В левой колонке расположены названия свойств или событий, в правой — конкретные значения свойств или имена подпрограмм, обрабатывающих события.
Рис.
1.27.
Окно инспектора объектов
Чтобы выбрать свойство или событие, необходимо щёлкнуть левой кнопкой мыши по соответствующей строке.
Свойства, отображённые в таблице, могут быть простыми или сложными. Простые свойства определены единственным значением. Например, свойство Caption (Заголовок) определяется строкой символов, свойства Height (Высота) и Width (Ширина) — числом, свойство Enabled (Допустимость) — значениями True (Истина) и False (Ложь). Сложные свойства определяются совокупностью значений. Например, свойство Font (Шрифт). Слева от имени этого свойства стоит знак «+». Это означает, что свойство сложное, и при щелчке по значку «+» откроется список его составляющих.
Активизировать значение любого свойства можно обычным щелчком мыши. При этом в конце строки может появиться либо кнопка с символом многоточия, либо кнопка со стрелкой, направленной вниз. Щелчок по многоточию откроет диалоговое окно для установки значений сложных свойств (например Font). Обращение к стрелке приведёт к раскрытию списка возможных значений простого свойства (например Enabled).
1.4.9 Первая программа в Lazarus
Процесс создания программы в Lazarus состоит из двух этапов:
- формирования внешнего вида программы, её интерфейса;
- написания программного кода на языке программирования Free Pascal, заставляющего работать элементы интерфейса.
Как мы уже выяснили, для создания интерфейса программы существует окно формы, а для написания программного кода — окно редактора. Эти окна тесно связаны между собой, и размещение компонентов на форме приводит к автоматическому изменению программного кода.
Рис.
1.28.
Создание нового проекта в Linux
Рис.
1.29.
Создание нового проекта в среде Windows
Начнём знакомство с визуальным программированием с создания простой программы про кнопку, которая хочет, чтобы по ней щёлкнули. После чего появляется сообщение о работе программы.
Начнём с создания нового проекта. Для этого выполним команду главного меню Проект — Создать проект… В появившемся диалоговом окне (рис. 1.28—1.29) выберем из списка слово Приложение и нажмём кнопку Создать. Результатом этих действий будет появление окна формы и окна редактора программного кода.
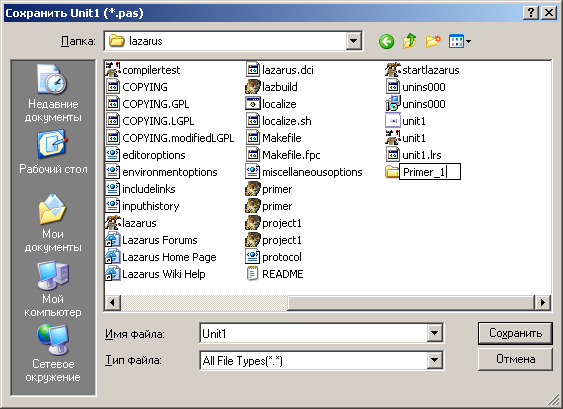
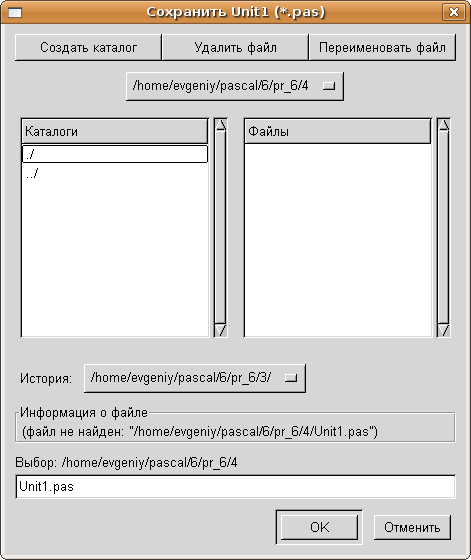
Сохраним созданный проект, воспользовавшись командой Проект — Сохранить проект как… Откроется окно сохранения программного кода Сохранить Unit1 (рис. 1.30—1.31).
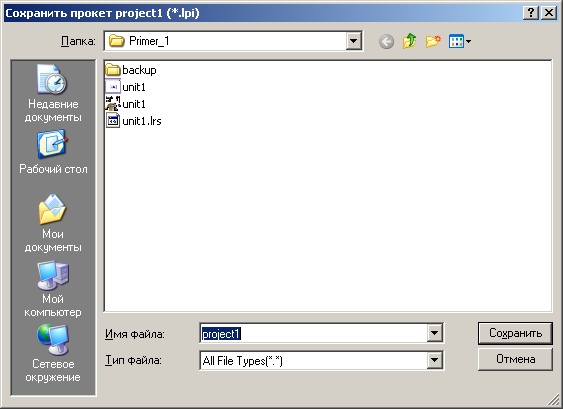
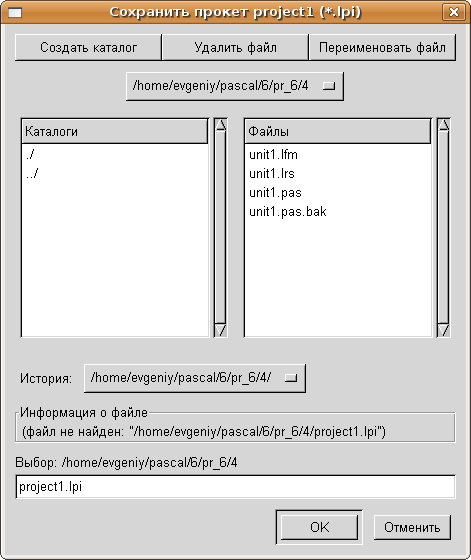
Создадим в нём новую папку Primer_1 (можно воспользоваться кнопкой Создание новой папки (Создание каталога)), откроем её и щёлкнем по кнопке Сохранить. Тем самым мы сохраним файл Unit1.pas, содержащий текст программы. Сразу же откроется окно Сохранить проект (рис. 1.32—1.33), в котором также необходимо щёлкнуть по кнопке Сохранить. Теперь мы сохранили файл Project1, содержащий общие сведения о проекте.
Рис.
1.30.
Окно сохранения модуля в Windows
Рис.
1.31.
Окно сохранения модуля в Linux
Рис.
1.32.
Окно сохранения проекта в Windows
Рис.
1.33.
Окно сохранения проекта в Linux
Рис.
1.34.
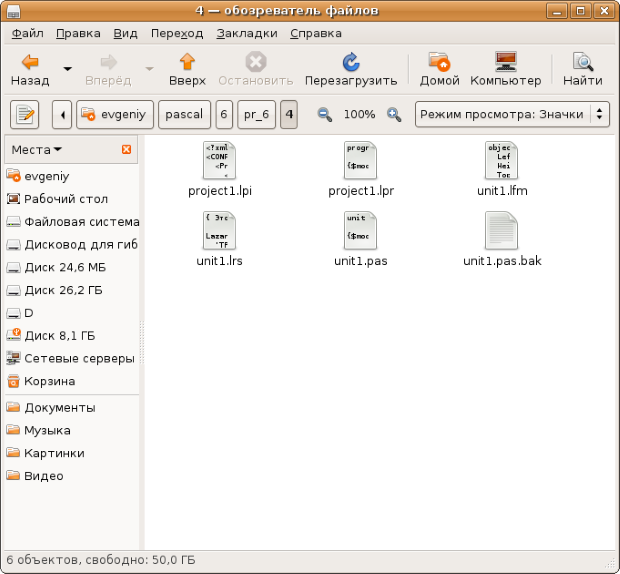
Файлы проекта в Windows
Рис.
1.35.
Файлы проекта в Linux
На самом деле все наши манипуляции привели к сохранению более чем двух файлов. Теперь в каталоге Primer_1 (рис. 1.34—1.35) хранится файл с текстом программы unit1.pas, файл
unit1.lfm17Можно задать и имена файлов, отличные от стандартных Unit1. со сведениями о форме Form1, а также файлы project1.lpn и project1.lpi, содержащие настройки системы программирования и параметры конфигурации проекта.
Итак, проект сохранён. Все дальнейшие изменения будем сохранять командой Проект — Сохранить проект.
Теперь можно приступить к визуальному программированию. У нас есть один объект — форма Form1. Изменим некоторые его свойства с помощью инспектора объектов.
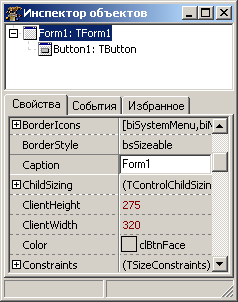
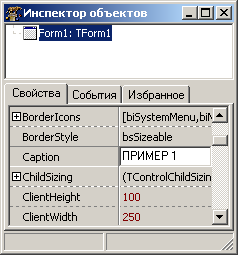
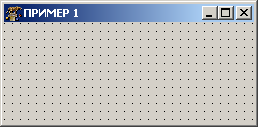
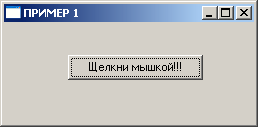
Перейдём в окно инспектора объектов и найдем в нём свойство Caption (Заголовок). Свойство формы Caption отвечает за текст, выводимый в заголовке формы. По умолчанию оно имеет значение Form1. Изменим его на слово ПРИМЕР 1 (рис. 1.36). Это изменение сразу же отразится на форме — в поле заголовка появится надпись «ПРИМЕР 1» (рис. 1.38). Аналогично можно изменить размеры формы, присвоив новые значения свойствам Height (Высота) и Width (Ширина), ещё проще это сделать, изменив положение границы формы с помощью кнопки мыши, как это делается со всеми стандартными окнами.
Рис.
1.36.
Изменение свойства формы Caption
Рис.
1.37.
Изменение свойства формы Position
Рис.
1.38.
Изменение заголовка формы
Рис.
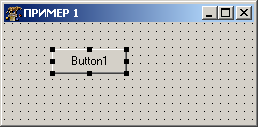
1.39.
Размещение кнопки на форме
Изменим ещё одно свойство формы — Position (положение формы на экране). Значения этого свойства не вводятся вручную, а выбираются из списка (рис. 1.37). Если выбрать свойство poScreenCenter, то форма всегда будет появляться в центре экрана.
Напомним, что мы пишем программу про кнопку. Пришло время поместить её на форму. Для этого обратимся к панели компонентов (рис. 1.26) и найдём там компонент Tbutton. Чтобы разместить компонент на форме, нужно сделать два щелчка мышью: первый — по компоненту, второй — по окну формы. В результате форма примет вид, представленный на рис. 1.39.
Теперь у нас два объекта: форма Form1 и кнопка Button1. Напомним, что изменения значений свойств в окне инспектора объектов относятся к выделенно му объекту. Поэтому выделим объект Button1 и изменим его заголовок Caption и размеры Height (высота формы), Width (Ширина формы). В заголовке напишем фразу «Щёлкни мышкой!!!», установим ширину 135 пикселей, а высоту — 25 пикселей. Сохраним проект (Проект — Сохранить проект).
Рис.
1.40.
Кнопка Запуск на панели инструментов Lazarus
Рис.
1.41.
Результат работы программы
Для того чтобы посмотреть, как работает наша программа, её необходимо запустить на выполнение. Сделать это можно командой Запуск — Запуск, функциональной клавишей F9 или кнопкой Запуск на панели инструментов (рис. 1.40). Созданное окно с кнопкой должно выглядеть, как на рис. 1.41.
Теперь щёлкнем по кнопке и убедимся, что ничего не произойдет. В этом нет ничего удивительного, ведь мы ещё не написали ни одной строчки программного кода. Можно сказать, что мы разработали только внешнюю часть программы, но не позаботились о функциональной. Несмотря на это, в окне редактора появился текст программы:
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, LResources, Forms, Controls,
Graphics, Dialogs, StdCtrls;
type
{ TForm1 }
TForm1 = class (TForm)
Button1 : TButton;
private
{ private declarations }
public
{ public declarations }
end;
var
Form1 : TForm1;
implementation
initialization
{$I unit1.lrs}
end;
О назначении всех перечисленных в листинге команд мы поговорим позже. Вернёмся к программе и подумаем, что же мы хотим от нашей кнопки. Скорее всего, это должна быть реакция на какое то событие, например на щелчок мыши. После запуска программы на экране появилось окно, на котором расположена кнопка с надписью «Щёлкни мышкой!!!». Предположим, что если мы щёлкнем по ней, она «обрадуется» и сообщит: «УРА! ЗАРАБОТАЛО!».
Для воплощения этой идеи завершим работу программы, закрыв окно с кнопкой обычным способом (щелчком по крестику в правом верхнем углу) и перейдём в режим редактирования. Перейдём к инспектору объектов, выделим кнопку Button1 и обратимся к вкладке События инспектора объектов. Напомним, что здесь расположены описания событий. Выберем событие OnClick — обработка щелчка мыши и дважды щёлкнем в поле справа от названия (рис. 1.42).
Рис.
1.42.
Выбор события OnClick
В результате описанных действий в окне редактора появится следующий текст:
procedure TForm1. Button1Click ( Sender : TObject ); begin end;
На данном этапе изложения материала данный текст — это фрагмент программного кода, именуемый подпрограммой. О назначении этой подпрограммы можно догадаться по её имени TForm1.Button1Click: на форме Form1 для объекта кнопка Button1 обрабатывается событие «щелчок мыши» Click. Все команды, написанные между словами begin и end, будут выполняться при наступлении указанного события (щелчка мыши).
Теперь установим курсор между словами begin и end созданной подпрограммы и напишем:
Button1. Caption:= ’УРА! ЗАРАБОТАЛО! ’;
Эта запись означает изменение свойства кнопки. Только теперь мы выполнили его не с помощью инспектора объектов, а записав оператор языка программирования. Прочитать его можно так: присвоить (:=) свойству Caption объекта Button1 значение ’УРА! ЗАРАБОТАЛО!’. Поскольку присваиваемое значение — строка, оно заключено в одинарные кавычки.
Теперь текст подпрограммы в окне редактора имеет вид:
procedure TForm1. Button1Click ( Sender : TObject ); begin Button1. Caption := ’УРА! ЗАРАБОТАЛО! ’; end;
Сохраним созданную программу, запустим её на выполнение и убедимся, что кнопка реагирует на щелчок мыши (рис. 1.43). Закрыть проект можно командой Проект — Закрыть проект.
Рис.
1.43.
Окончательный результат работы программы