Приветствую друзья. Данный пост будет полезен новичкам, которые совсем недавно начали знакомиться с таким нелегким делом как сайтостроение и не знают, как на сайте в Вордпресс поменять шрифт на свой собственный, или изменить текущему цвет и размер.
Для начала стоит определиться с целью — вы хотите полностью изменить шрифт на новый, или отредактировать старый. Начнем с 1-го варианта
В большинстве современных шаблонов (тем оформления) изменения шрифтов делается довольно просто — из настроек самого шаблона в админке Вордпресса.
В каждой теме эти настройки могут быть расположены по своему, но основных путей несколько:
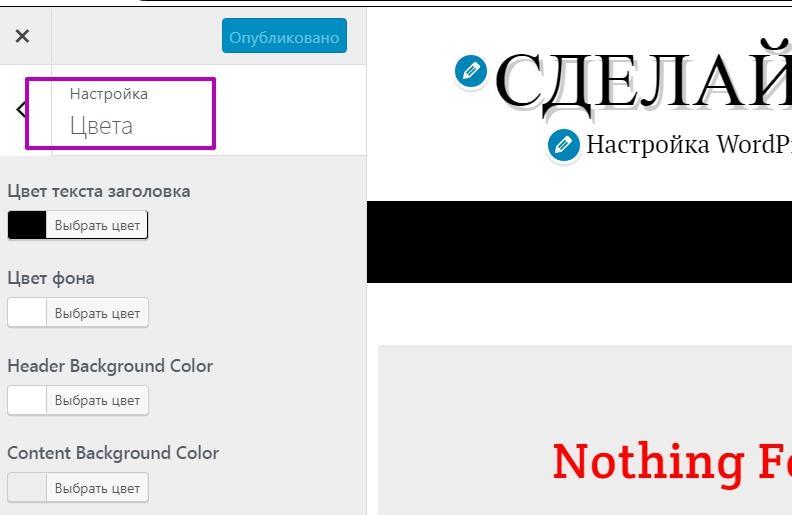
1. Админка — Внешний вид — Настроить. Тут откроется менюшка, в которой можно произвести кастомизацию шаблона, исходя из его возможностей.


Она может называться по разному — Fonts, Typography или как-то на русском. Внутри вы найдете доступные для данного шаблона настройки шрифтов.
Как правило это выбор из списка семейства шрифтов, установка размера и цвета шрифтов для разных элементов шаблона, типа заголовков, параграфов.
2. Однако не всегда полноценные настройки шаблона находятся по этому пути, иногда в шаблонах бывает отдельно созданная среда для его управления.
Как правило находятся настройки почти там же, Админка — Внешний вид- Theme options (или название шаблона). Либо может быть нужная опция просто в админке добавится с названием шаблона.

Внутри также ищите необходимые настройки шрифтов.

Это были относительно простые способы. Далее мы рассмотрим варианты, когда в самой теме оформления ВП нет необходимых настроек для шрифтов.
Как поменять цвет шрифта в Вордпресс через CSS
Если ваш шаблон не хочет помогать вам в кастомизации, то придется прибегнуть к ручной правке стилей через CSS правила. Если разобрать, то это не сложнее, чем разобраться как убрать защиту от записи с флешки. Однако придется потратить какое-то время на изучение, либо обращаться к специалистам, если времени или желания нет самостоятельно разбираться.
Для того что бы поменять цвет шрифта существует CSS правило color. Выглядит это примерно так в коде:
p {
color: #af7070;
}- В данном примере p это селектор параграфов, т.е. мы меняем цвет для всего текста заключенного в тэг параграфа p.
- color соответственно это атрибут, который мы хотим поменять у параграфа, который означает цвет
- #af7070 это всего лишь шестнадцатеричный код цвета в RGB, соответствующий коричневому оттенку.
Хорошая новость — вам вовсе не обязательно учить все правила и коды цветов, достаточно иметь современный браузер и воспользоваться инструментом просмотра кода (CTRL+Shift+I для хрома)
Выбираем стрелочкой нужный нам элемент на странице, который хотим изменить, и слева можем увидеть текущие стили данного элемента.
В моем примере у тэга p уже задан цвет и достаточно просто нажать по квадратику с цветом, что бы выбрать нужный нам. Но не торопитесь, изменения в этом инструменте сами по себе не сохранятся на сайте. Их нужно скопировать и сохранить в шаблоне.
Например вы поменяли цвет шрифта параграфов на черный, выглядеть это будет теперь так
p {
color: #000000;
}Копируем данный код и сохраняем по следующему адресу: Админка — Внешний вид — Настроить — Дополнительные стили
Там откроется окошко, в котором вы можете сохранять все ваши собственные стили, без риска потери изменений при обновлении шаблона.

Иногда возникает необходимость лезть в файлы шаблона и вручную редактировать стили шаблона, как правило это файл style.css, подробнее о редактировании стилей можете почитать в другой моей статье.
Как изменить размер шрифта
По аналогии с изменением цвета, все тоже самое, только вместо атрибута color для указания размера текста используется атрибут
font-size. Несколько правил записываются вместе, с новой строки через; Выглядит это будет так вместе с цветом и размером:
p {
color: #000000;
font-size: 17px;
} Где 17px это указание размера шрифта в пикселях. Можете подобрать оптимальные для себя значения изменяя эту цифру.
Как изменить семейство шрифта на ВП
Но что делать если изначально шрифт на сайте вам не нравится и вы хотите другой? Тут все сложнее.
Браузеры по умолчанию поддерживают не так много шрифтов, их вы можете увидеть в таблице ниже:

За семейство шрифтов отвечает CSS правило font-family и выглядит полностью оно так в нашем примере:
p {
color: #000000;
font-size: 17px;
font-family: Arial, Helvetica, Sans-Serif;
}
Где font-family это атрибут семейства, а перечисления Arial, Helvetica, Sans-Serif через запятую это указания шрифтов и типа шрифтов.
В первую очередь браузером будет браться тот шрифт, который указан первым, т.е. Arial в нашем случае. Остальные в списке это запасные, они будут использоваться браузером только в том случае, если у пользователя не найдется на компьютере шрифта Arial (что вряд ли возможно ибо он стандартный для браузеров). Но как правило, не используются.
Если же вы хотите установить нестандартный шрифт на сайт, то придется поколдовать немножко) Проще всего будет использовать плагины, типа WP Google Fonts.
Либо можно зайти на сайт того же гугла https://fonts.google.com/ и подобрать там что-то интересное, а затем следуя несложной инструкции подключить данный шрифт на свой сайт.

Однако имейте ввиду, что далеко не все шрифты там поддерживают кириллицу, используйте в настройках именно кириллические шрифты при поиске подходящего, если ваш сайт на русском языке.
А какой у вас любимый шрифт для сайта? Мои например это PT Sans, Tahoma и Verdana
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
|
font—family: Arial, «Times New Roman», sans—serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
На скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. Полное руководство
Овладейте современной адаптивной версткой с нуля
Подробнее
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress + видео
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress, чтобы улучшить вид страниц сайта. Внести кардинальные правки с минимальными знаниями кода. Предлагаю два способа. Первый — без использования плагинов, потому что для новичков настройки выглядят сложными. Второй — видео, если предпочитаете установить расширение.

Шаг №1
Сделайте бэкап файла style.css
Прежде всего обезопасьте ресурс от некорректного вмешательства. Сделав что-то не так, вернете прежний вид. В зависимости от того, где вносите правки, локальный это ресурс или находящийся в интернете, используйте удобный для вас метод:
- скопируйте содержание файла, с которым будете работать;
- создайте бэкап файла (сайта) с помощью плагина;
- сделайте скриншот файла стилей до внесения изменений;
- проверьте на локалке, как выглядит страница по-новому.

В первом случае, перейдите: Консоль управления WP → Внешний вид → Редактор тем. Откройте файл стилей, скопируйте весь код. Сохраните в каком-либо редакторе на компьютере. При необходимости, заменив содержание файла, вернете первоначальные настройки.
- Если работаете на локалке, используя «Денвер», проще скопировать файл style.css, перейдя в директорию: Z: (или папка Сервер) → home → localhost → www → web → wp-content → themes → название установленной темы. Найдите файл стилей, скопируйте, сохраните в удобном месте.
- В случае использования OpenServer, путь будет таким: Диск, на который установили платформу (у меня это D:/) — OSPanel — domains — домен сайта — wp-content — themes — название Темы — style.css.
Если не понравится новый вид страниц (не заметили, что изменились блоки связанные одним кодом настроек), замените содержание или файл стилей на копию. Неважно, какой вариант используете, главное — возможность вернуть прежние настройки.
Обратите внимание: Если изменяемый параметр, например, цвет, есть в кастомных настройках Темы, правка кода не нужна. Меняйте цвет в окне, которое открывается слева. Этот функционал имеет приоритет.
Шаг №2:
Как просто выбрать шрифт для замены
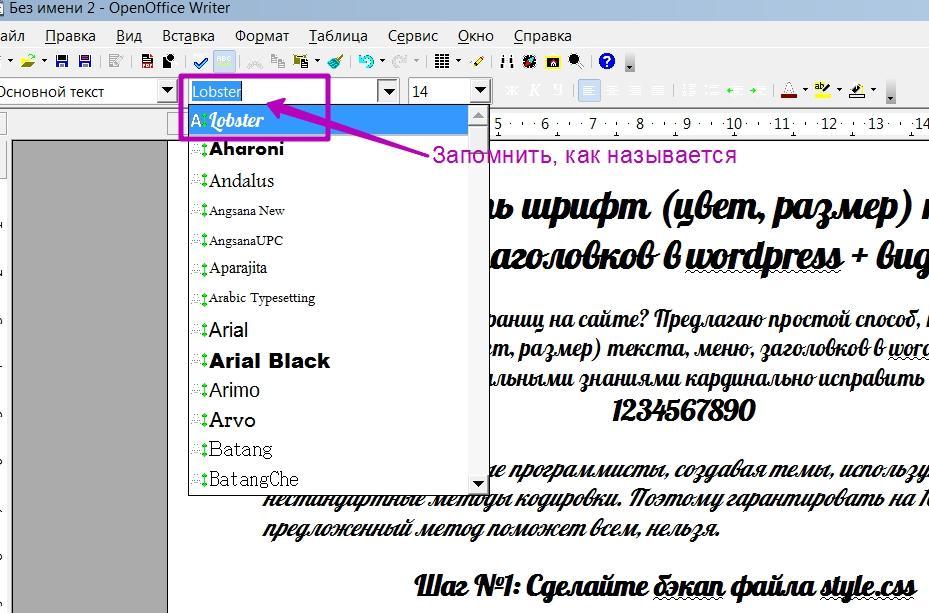
Выбрать шрифт можно, используя сервис Google fonts. Там же предлагается код для вставки в файлы header и style.css. Но проще и нагляднее вносить правки вручную. Если хотите внедрить не слишком вычурный тип шрифта, найдите его в редакторе, имеющем подобный список.
Например, для создания текстов использую OpenOffice. Выбираю шрифт, смотрю, как он выглядит (обычный, курсив, жирность, цифры), запоминаю название.
Подбирайте вариант, чтобы текст легко читался. Учитывайте, выбранный шрифт будет отражаться у пользователя, только в том случае, если имеется в его системе (браузере).
Например, шрифты, входящие в Windows могут отсутствовать в Linux и на телефонах. Поэтому лучше использовать популярные, более распространенные, имеющиеся в каждом браузере. В кодировке приведено несколько вариантов. Если первого по списку у читателя нет, отображаться будет следующий и т. д.
Нежелательно применять много разных стилей: особый для заголовка, подзаголовка, виджетов, текстов и пр. Многообразие влияет на скорость загрузки сайта. Поэтому увлекаться шрифтами не следует. Подобрав нужный, скопируйте название и переходите на сайт.

Шаг №3
Предварительный визуальный обзор
измененных параметров шрифта
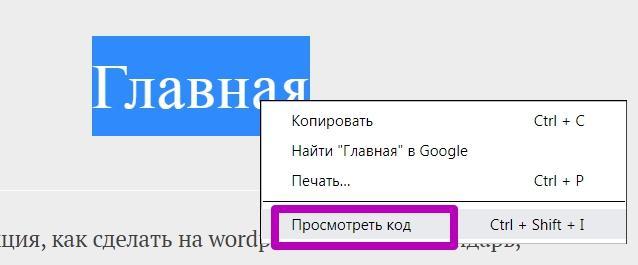
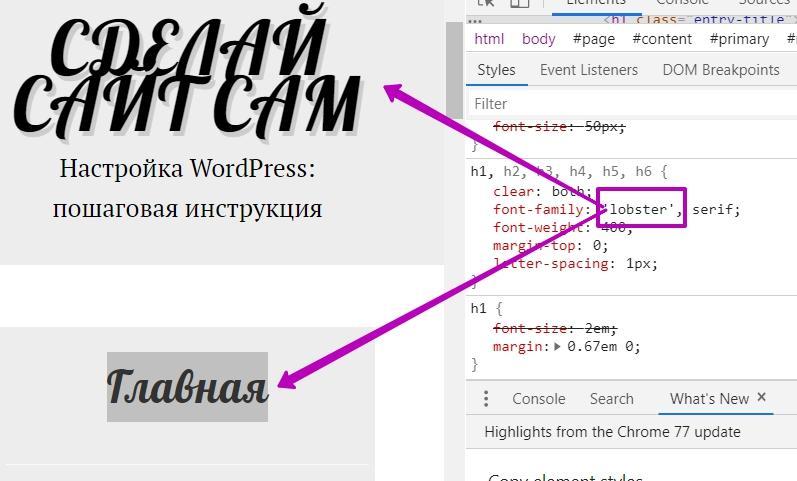
Перейдите на сайт, выделите область, которую хотите изменить. Это может быть любой блок: заголовок, контекст, записи, виджеты, меню и т. д. Правой кнопкой мыши вызовите контекстное меню, нажмите «Просмотреть код». Попадете на страницу, где меняют визуальные настройки. При этом содержание файлов останется нетронутым.
В wordpress предусмотрена функция демонстрации вносимых изменений. Это прекрасная возможность, ничего не ломая, предварительно увидеть правки. Скорректировав шрифт, как только переключитесь на другую страницу, все вернется к прежнему виду. Поэтому не бойтесь, на этой стадии ничего не испортите.
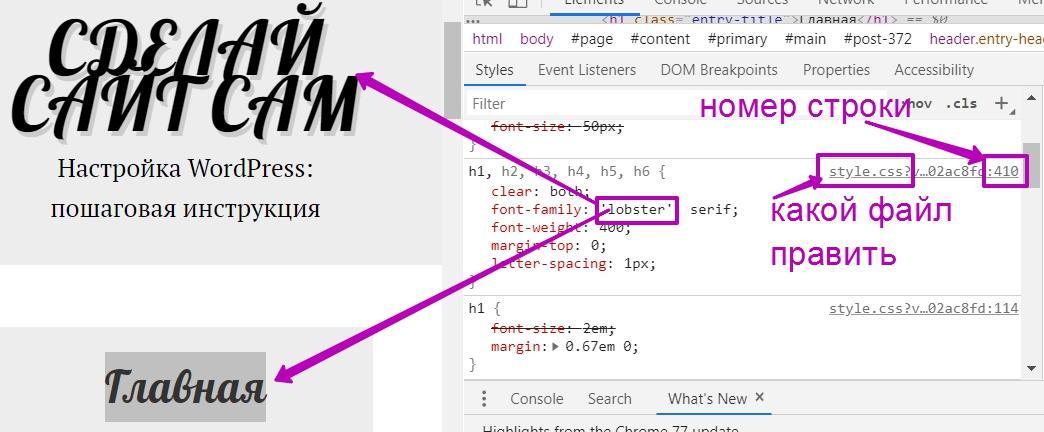
Поле с кодом может располагаться как внизу, так и справа. Это зависит от браузера. В Google работать удобнее, лучше виден блок для внесения правок. Открывается мобильная версия сайта. Прокрутите экран, чтобы выделенный фрагмент был в поле зрения. Справа ищите параметры, соответствующие шрифтам. Это все связанное с наименованием «font». Окна, если они закрыты, раздвигайте направляющими стрелочками.
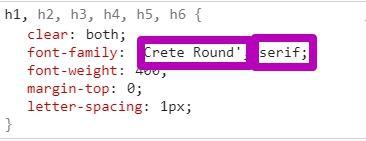
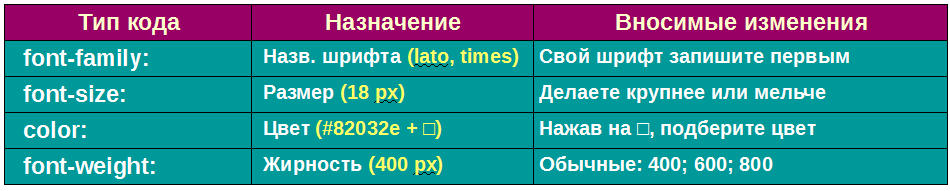
Параметры шрифтов для изменения
Примечание: Сохраняйте все знаки препинания, обозначения. Меняйте только числа. Список шрифтов не удаляйте, просто первым пропишите свое название. Подобрав нужный цвет, скопируйте код (типа # e34a83d). В файле стилей нет цветных квадратиков, только эти значения.
Запишите номер строки файла style.css и данные, которые меняли. Аналогично меняют цвет и размер шрифтов. Подобрав параметры, закройте панель с блоком кодировки, не страницу. Иначе настройки пропадут. Посмотрите внимательно, возможно изменения коснулись других блоков.
Шаг №4
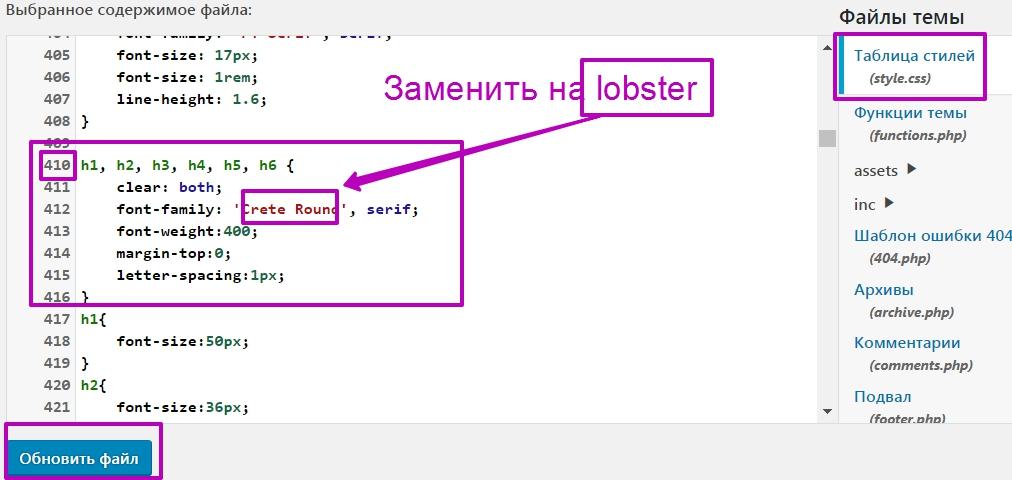
Как изменить шрифт в файле Стилей
Если все устраивает, переходите в консоль управления: Внешний вид → Редактор тем. Ищите в открытом файле style номера строк, в которые внесете правки. Не нарушая обозначений (артиклей, запятых, кавычек), пропишите вместо имеющихся параметров свои настройки шрифта. Сохраните новые значения, нажав кнопку внизу (можно несколько раз, чтобы ускорить обновление).

Заключение
Описывать процесс пошагово — долго, но проделав это пару раз, будете корректировать шаблон, ничего не опасаясь, очень быстро (так же меняют вид кнопок). Единственное препятствие — особо сгруппированный код. Когда для разных блоков прописывают параметры в общем разделе. Изменяя шрифт в одном месте, то же самое происходит в другом.
На какие-то элементы могут налагаться ограничения. Как не меняй, они останутся прежними, где-то есть более приоритетное указание. Поэтому адаптируя шрифты Темы, проверяйте все сначала на локальном сайте.
Важно: При обновлении темы, настройки, сделанные таким способом, пропадут. Чтобы этого не случилось, скопируйте и сохраните файл стилей перед этим процессом. После замените обновленный (дефолтный style.css). Либо восстановите данные из бэкапа, либо не обновляйте шаблон, пока не найдете оптимального решения. Например, создав дочернюю Тему. При нестандартном коде поможет установка шрифтов через плагин.
Изменение шрифтов с помощью плагина
Опытом делится известный в сети вебмастер А. Абрамович. Автор чудо- скрипта Art Decoration Shortcode для красивого оформления статей. Сама часто пользуюсь советами Артема при работе с wordpress, поэтому рекомендую посмотреть ролик.
this is my first ever CSS coding, and I have this CSS code that I took from a website to adapt it to what I want to do, however when I try to change the font size of the drop down menu it doesn’t change.
Here’s the CSS code:
<!-- CSS menu -->
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
line-height: 1;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
text-align: center;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
border-bottom: 0px solid #0fa1e0;
width: auto;
font-size: 50px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
color: #ffffff;
display: block;
font-family: Helvetica, Arial, Verdana, sans-serif;
padding: 19px 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul > li {
display: inline-block;
float: center;
margin: 0;
}
#cssmenu.align-center {
text-align: center;
}
#cssmenu.align-center > ul > li {
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu > ul > li > a {
color: #000000;
font-size: 12px;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #0fa1e0;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu.align-right > ul > li:first-child > a,
#cssmenu.align-center > ul > li:first-child > a {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu.align-right > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #ffffff;
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #262626 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #262626), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #262626 0%, #070707 100%);
background: -o-linear-gradient(top, #262626 0%, #070707 100%);
background: -ms-linear-gradient(top, #262626 0%, #070707 100%);
background: linear-gradient(to bottom, #262626 0%, #070707 100%);
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu.align-right .has-sub ul {
left: auto;
right: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #0fa1e0;
border-bottom: 1px dotted #31b7f1;
font-size: 11px;
filter: none;
display: block;
line-height: 120%;
padding: 10px;
color: #ffffff;
}
#cssmenu .has-sub ul li:hover a {
background: #0c7fb0;
}
#cssmenu ul ul li:hover > a {
color: #ffffff;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu.align-right .has-sub .has-sub ul,
#cssmenu.align-right ul ul ul {
left: auto;
right: 100%;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #31b7f1;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0a6d98;
}
#cssmenu ul ul li.last > a,
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul ul li.last > a,
#cssmenu ul ul ul li:last-child > a,
#cssmenu .has-sub ul li:last-child > a,
#cssmenu .has-sub ul li.last > a {
border-bottom: 0;
}<div id='cssmenu'>
<ul>
<li class='active has-sub'><a href='techniques.html'><span>Techniques</span></a>
<ul>
<li class='has-sub'><a href='attacks.html'><span>Attacks</span></a>
<ul>
<li class='has-sub'><a href='Aclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='gyaku-tsuki.html'><span>Gyaku-Tsuki</span></a></li>
<li class='last'><a href='oi-tsuki.html'><span>Oi-Tsuki</span></a></li>
<li class='last'><a href='uraken.html'><span>Uraken</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Aopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='nukite.html'><span>Nukite</span></a></li>
<li class='last'><a href='shotei-uchi.html'><span>Shotei-Uchi</span></a></li>
<li class='last'><a href='shuto-uchi.html'><span>Shuto-Uchi</span></a></li>
<li class='last'><a href='soto-uchi.html'><span>Soto-Uchi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='legs.html'><span>Leg</span></a>
<ul>
<li class='last'><a href='mae-geri.html'><span>Mae-Geri</span></a></li>
<li class='last'><a href='mawashi-geri.html'><span>Mawashi-Geri</span></a></li>
<li class='last'><a href='ushio-geri.html'><span>Ushio-Geri</span></a></li>
<li class='last'><a href='yoko-geri.html'><span>Yoko-Geri</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='defenses.html'><span>Deffenses</span></a>
<ul>
<li class='has-sub'><a href='Dclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='age-uke.html'><span>Age-Uke</span></a></li>
<li class='last'><a href='gedan-uke.html'><span>Gedan-Uke</span></a></li>
<li class='last'><a href='uchi-uke.html'><span>Uchi-Uke</span></a></li>
<li class='last'><a href='yoko-uchi-uke.html'><span>Yoko-Uchi-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Dopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='shuto-uke.html'><span>Shuto-Uke</span></a></li>
<li class='last'><a href='teiso-uke.html'><span>Teisho-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='defensebasics.html'><span>Deffense Basics</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
<li class='last'><a href='#'><span>4</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='katas.html'><span>Katas</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='movements.html'><span>Movements</span></a>
<ul>
<li class='last'><a href='8directions.html'><span>8 Directions</span></a></li>
<li class='last'><a href='okuri-ashi.html'><span>Okuri-Ashi</span></a></li>
<li class='last'><a href='suri-ashi.html'><span>Suri-Ashi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='positions.html'><span>Positions</span></a>
<ul>
<li class='last'><a href='moto-dachi.html'><span>Moto-Dachi</span></a></li>
<li class='last'><a href='neko-ashi-dachi.html'><span>Neko-Ashi-Dachi</span></a></li>
<li class='last'><a href='shiko-dachi.html'><span>Shiko-Dachi</span></a></li>
<li class='last'><a href='zenkutsu-dachi.html'><span>Zenkutsu-Dachi</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='active has-sub'><a href='competition.html'><span>Competition</span></a>
<ul>
<li class='last'><a href='Ckata.html'><span>Kata</span></a></li>
<li class='last'><a href='kumite.html'><span>Kumite</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='history.html'><span>History</span></a>
<ul>
<li class='last'><a href='evolution.html'><span>Evolution</span></a></li>
<li class='last'><a href='origins.html'><span>Origins</span></a></li>
<li class='last'><a href='present.html'><span>Present</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='otherstyles.html'><span>Other Styles</span></a>
<ul>
<li class='last'><a href='goju-ryu.html'><span>Goju-Ryu</span></a></li>
<li class='last'><a href='shoto-kam.html'><span>Shoto-Kan</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='philosophy.html'><span>Philosophy</span></a>
<ul>
<li class='last'><a href='inthedojo.html'><span>In the dojo</span></a></li>
<li class='last'><a href='levels.html'><span>Levels</span></a></li>
</ul>
</li>
</ul>
</div>And here it is how it shows now:
I tried adding font-size: to some of the menus but nothing changed.
I have also looked at some other questions around here but I can’t adapt my code to the solution they recommend.
Any ideas on how to make the font of the texts in the blue squares bigger?
this is my first ever CSS coding, and I have this CSS code that I took from a website to adapt it to what I want to do, however when I try to change the font size of the drop down menu it doesn’t change.
Here’s the CSS code:
<!-- CSS menu -->
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
line-height: 1;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
text-align: center;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
border-bottom: 0px solid #0fa1e0;
width: auto;
font-size: 50px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #333333 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #333333), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #333333 0%, #141414 100%);
background: -o-linear-gradient(top, #333333 0%, #141414 100%);
background: -ms-linear-gradient(top, #333333 0%, #141414 100%);
background: linear-gradient(to bottom, #333333 0%, #141414 100%);
color: #ffffff;
display: block;
font-family: Helvetica, Arial, Verdana, sans-serif;
padding: 19px 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul > li {
display: inline-block;
float: center;
margin: 0;
}
#cssmenu.align-center {
text-align: center;
}
#cssmenu.align-center > ul > li {
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu > ul > li > a {
color: #000000;
font-size: 12px;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #0fa1e0;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu.align-right > ul > li:first-child > a,
#cssmenu.align-center > ul > li:first-child > a {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu.align-right > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #ffffff;
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #262626 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #262626), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #262626 0%, #070707 100%);
background: -o-linear-gradient(top, #262626 0%, #070707 100%);
background: -ms-linear-gradient(top, #262626 0%, #070707 100%);
background: linear-gradient(to bottom, #262626 0%, #070707 100%);
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu.align-right .has-sub ul {
left: auto;
right: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #0fa1e0;
border-bottom: 1px dotted #31b7f1;
font-size: 11px;
filter: none;
display: block;
line-height: 120%;
padding: 10px;
color: #ffffff;
}
#cssmenu .has-sub ul li:hover a {
background: #0c7fb0;
}
#cssmenu ul ul li:hover > a {
color: #ffffff;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu.align-right .has-sub .has-sub ul,
#cssmenu.align-right ul ul ul {
left: auto;
right: 100%;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #31b7f1;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0a6d98;
}
#cssmenu ul ul li.last > a,
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul ul li.last > a,
#cssmenu ul ul ul li:last-child > a,
#cssmenu .has-sub ul li:last-child > a,
#cssmenu .has-sub ul li.last > a {
border-bottom: 0;
}<div id='cssmenu'>
<ul>
<li class='active has-sub'><a href='techniques.html'><span>Techniques</span></a>
<ul>
<li class='has-sub'><a href='attacks.html'><span>Attacks</span></a>
<ul>
<li class='has-sub'><a href='Aclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='gyaku-tsuki.html'><span>Gyaku-Tsuki</span></a></li>
<li class='last'><a href='oi-tsuki.html'><span>Oi-Tsuki</span></a></li>
<li class='last'><a href='uraken.html'><span>Uraken</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Aopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='nukite.html'><span>Nukite</span></a></li>
<li class='last'><a href='shotei-uchi.html'><span>Shotei-Uchi</span></a></li>
<li class='last'><a href='shuto-uchi.html'><span>Shuto-Uchi</span></a></li>
<li class='last'><a href='soto-uchi.html'><span>Soto-Uchi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='legs.html'><span>Leg</span></a>
<ul>
<li class='last'><a href='mae-geri.html'><span>Mae-Geri</span></a></li>
<li class='last'><a href='mawashi-geri.html'><span>Mawashi-Geri</span></a></li>
<li class='last'><a href='ushio-geri.html'><span>Ushio-Geri</span></a></li>
<li class='last'><a href='yoko-geri.html'><span>Yoko-Geri</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='defenses.html'><span>Deffenses</span></a>
<ul>
<li class='has-sub'><a href='Dclosehanded.html'><span>Close-Handed</span></a>
<ul>
<li class='last'><a href='age-uke.html'><span>Age-Uke</span></a></li>
<li class='last'><a href='gedan-uke.html'><span>Gedan-Uke</span></a></li>
<li class='last'><a href='uchi-uke.html'><span>Uchi-Uke</span></a></li>
<li class='last'><a href='yoko-uchi-uke.html'><span>Yoko-Uchi-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Dopenhanded.html'><span>Open-Handed</span></a>
<ul>
<li class='last'><a href='shuto-uke.html'><span>Shuto-Uke</span></a></li>
<li class='last'><a href='teiso-uke.html'><span>Teisho-Uke</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='defensebasics.html'><span>Deffense Basics</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
<li class='last'><a href='#'><span>4</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='katas.html'><span>Katas</span></a>
<ul>
<li class='last'><a href='#'><span>1</span></a></li>
<li class='last'><a href='#'><span>2</span></a></li>
<li class='last'><a href='#'><span>3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='movements.html'><span>Movements</span></a>
<ul>
<li class='last'><a href='8directions.html'><span>8 Directions</span></a></li>
<li class='last'><a href='okuri-ashi.html'><span>Okuri-Ashi</span></a></li>
<li class='last'><a href='suri-ashi.html'><span>Suri-Ashi</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='positions.html'><span>Positions</span></a>
<ul>
<li class='last'><a href='moto-dachi.html'><span>Moto-Dachi</span></a></li>
<li class='last'><a href='neko-ashi-dachi.html'><span>Neko-Ashi-Dachi</span></a></li>
<li class='last'><a href='shiko-dachi.html'><span>Shiko-Dachi</span></a></li>
<li class='last'><a href='zenkutsu-dachi.html'><span>Zenkutsu-Dachi</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='active has-sub'><a href='competition.html'><span>Competition</span></a>
<ul>
<li class='last'><a href='Ckata.html'><span>Kata</span></a></li>
<li class='last'><a href='kumite.html'><span>Kumite</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='history.html'><span>History</span></a>
<ul>
<li class='last'><a href='evolution.html'><span>Evolution</span></a></li>
<li class='last'><a href='origins.html'><span>Origins</span></a></li>
<li class='last'><a href='present.html'><span>Present</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='otherstyles.html'><span>Other Styles</span></a>
<ul>
<li class='last'><a href='goju-ryu.html'><span>Goju-Ryu</span></a></li>
<li class='last'><a href='shoto-kam.html'><span>Shoto-Kan</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='philosophy.html'><span>Philosophy</span></a>
<ul>
<li class='last'><a href='inthedojo.html'><span>In the dojo</span></a></li>
<li class='last'><a href='levels.html'><span>Levels</span></a></li>
</ul>
</li>
</ul>
</div>And here it is how it shows now:
I tried adding font-size: to some of the menus but nothing changed.
I have also looked at some other questions around here but I can’t adapt my code to the solution they recommend.
Any ideas on how to make the font of the texts in the blue squares bigger?
Шрифт помогает создать уникальный внешний вид сайта. Каждая тема содержит предварительно сформированный список шрифтов, которые можно выбирать, включая шрифты Google.
Доступные опции для смены шрифта зависят от используемой вами темы:
- Если используемая тема поддерживает редактор веб-сайта (на консоли отображается Внешний вид → Редактор), вы можете изменить шрифты на своём сайте в разделе Стили редактора.
- В случае использования одной из этих тем выберите опцию Глобальные стили в редакторе WordPress.
- Для других тем изменить шрифты можно, нажав Внешний вид → Настроить → Шрифты.
Содержание
Замена шрифтов с помощью редактора сайта

Замена шрифтов с помощью глобальных стилей
Для смены шрифта своего сайта в любой из этих тем воспользуйтесь глобальными стилями.
- На консоли нажмите Страницы.
- Нажмите кнопку Добавить новый или заголовок существующей страницы, чтобы открыть ее в Редакторе WordPress.
- При добавлении новой страницы выберите предпочтительный макет или пустой макет по умолчанию.
- В редакторе нажмите кнопку «Глобальные стили». Кнопка «Aa» находится между значком «Настройки» и зеленой кнопкой Jetpack.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Шрифт заголовков: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Нажмите Опубликовать для сохранения новых пар шрифтов в меню «Глобальные стили» или Сброс для сброса изменений.
При публикации изменений в меню «Глобальные стили» страница, с которой вы работаете, опубликована не будет.
Изменение размера шрифта
Редактор блоков предоставляет опции для изменения размера шрифта внутри отдельных блоков.
Чтобы изменить размер шрифта заголовков, выберите другой тип заголовка (H1, H2 и т. д.) в блоке «Заголовок».

Абзацы, кнопки и другие текстовые блоки имеют опцию «Оформление» в разделе «Настройки блока», где можно изменить размер текста до предустановленного или задать пользовательский размер шрифта.
Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат с двумя неравными столбцами.

Замена шрифтов в конфигураторе
Во многих темах можно изменить шрифт, выбрав Внешний вид → Настроить. Если в конфигураторе не отображаются опции шрифтов, проверьте, поддерживает ли ваша тема метод «Глобальные стили» для изменения шрифтов.
- В консоли выберите Внешний вид → Настроить.
- Выберите опцию Шрифты в конфигураторе.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.

Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Заголовки: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Предварительный просмотр при выборе шрифта позволяет увидеть, как он будет выглядеть в блоге.
Изменение размера шрифта и стиля
Стиль шрифта: чтобы изменить стиль шрифта заголовка, выберите опцию ниже и слева от шрифта. Доступные стили зависят от выбранного шрифта.
Размер шрифта: для изменения размера заголовка или базовых шрифтов выберите опцию размера ниже и справа для каждого выбранного шрифта, а затем размер в выпадающем меню.

Сохранение шрифтов
После выбора и настройки всех шрифтов опубликуйте свой сайт или сохраните черновик, чтобы продолжить настройку сайта перед его публикацией.
Изменение шрифтов
После выбора пользовательских шрифтов вы можете менять их любое количество раз.
Чтобы сменить пользовательские шрифты, перейдите в раздел Внешний вид→ Настроить → Шрифты и выберите другой шрифт для заголовка или базового шрифта. Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию для темы.
Завершив процедуру настройки шрифтов, нажмите Опубликовать или Сохранить черновик, чтобы продолжить настройку сайта.

📌
После сохранения шрифтов они могут отобразиться в блоге или на сайте через несколько минут. Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Сброс шрифтов
Чтобы вернуться к шрифтам по умолчанию для темы, нажмите «X» рядом с текущим шрифтом.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Шрифты.
- Нажмите X рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.
- Нажмите Сохранить изменения.

Применение шрифта к конкретному тексту
При выборе шрифтов есть возможность применить шрифт ко всему сайту, а не к отдельным страницам или строкам текста. Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Чтобы выделить отрывок текста, рассмотрите другие способы привлечения внимания. Например, примените другой цвет, используйте блок «Цитата» или вставьте изображение.
Использование пользовательских шрифтов
Чтобы расширить выбор шрифтов на сайте, можно установить специальный плагин. Существует много плагинов, которые позволяют добавлять на сайт ваши собственные шрифты. Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если после тестирования плагина вы решите его не использовать, убедитесь, что деактивировали его или удалили, чтобы в списке плагинов не было ненужных плагинов.
Часто задаваемые вопросы
Могу ли я привязать свой аккаунт Typekit.com к моему сайту WordPress.com?
Вы не можете привязать аккаунт Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты работать с моим языком?
Если вы выбрали язык c нелатинскими символами для блога в разделе «Настройки → Общие», будут загружены все символы пользовательского шрифта. При выборе языка с латинскими символами, например английского, итальянского, португальского или испанского, будет загружен только небольшой дополнительный набор символов шрифта. Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в Конфигуратор → Шрифты и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Как узнать, поддерживается ли для моего языка шрифт, который я хочу использовать?
Чтобы проверить, будет ли корректно отображаться шрифт на каком-либо языке, лучше всего попробовать этот шрифт в конфигураторе и посмотреть, меняется ли шрифт при переключении с темы по умолчанию. В настоящее время языки стран Азии не поддерживаются, а кириллица поддерживается во многих, но не во всех семействах шрифтов. Мы постоянно расширяем и улучшаем поддержку языков.
Почему перед появлением выбранного шрифта на короткое время появляется другой шрифт?
Этот эффект называется «кратковременное появление неоформленного текста» (Flash of Unstyled Text; FOUT). Если сайт загружается медленно из-за низкой пропускной способности сети, то сначала отображается шрифт по умолчанию для выбранной темы. Так пользователи смогут начать чтение до окончания загрузки пользовательского шрифта, а не смотреть на пустую страницу. У кого-то другой шрифт будет появляться лишь на секунду, но пользователям с медленным соединением это может оказаться удобным. Чтобы избежать подобной ситуации, вы можете добавить на сайт следующий код CSS с помощью редактора CSS в разделе Внешний вид → Настроить → Дополнительный CSS (только для тарифных планов Premium, Business, eCommerce и Pro):
.wf-loading body { visibility: hidden; }
или
html:not(.wf-active) body { display: none; }
Шрифты Google и GDPR
Все запросы на обслуживание шрифтов Google, используемые в темах WordPress.com, обслуживаются через серверы WordPress.com и больше не используют сеть CDN или FDN Google. Это изменение произошло в декабре 2022 г.
Если на вашем сайте применены пользовательский плагин или сторонняя тема, вам будет нужно вместе с разработчиками плагина и (или) темы убедиться, что они не работают со шрифтами Google через сеть CDN или FDN Google.
Дополнительную информацию о GDPR см. здесь.
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег <font>. С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега <font>. Поддерживается сразу несколько значений перечисленных через запятую.
Пример:
<p> <font size="7" color="red" face="Arial">Форматируется только тот текст, который расположен между частями парного тега font.</font> Остальной текст отображается стандартным шрифтом, установленным по умолчанию. </p>
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- <strong> — задает в html жирный шрифт. Тег <b> по действию аналогичный предыдущему;
- <big> — размер больше установленного по умолчанию;
- <small> — меньший размер шрифта;
- <em> — наклонный текст (курсив). Аналогичный ему тег <i>;
- <ins> — текст с подчеркиванием;
- <del> — зачеркнутый;
- <sub> — отображение текста только в нижнем регистре;
- <sup> — в верхнем регистре.
Пример:
<p>Обычный текст</p> <p><strong>Жирный текст</strong></p> <p><b>Жирный текст</b></p> <p><big>Больше обычного</big></p> <p><small>Меньше обычного</small></p> <p><em>Курсив</em></p> <p><i>Курсив</i></p> <p><ins>С подчеркиванием</ins></p> <p><del>Зачеркнутый</del></p>
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html. Одним из них является применение универсального атрибута style. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, ...]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large);
- В процентах;
- В пунктах (pt).
Пример:
<p style="font-size:7"> font-size:7</p> <p style="font-size:24px"> font-size:24px</p> <p style="font-size:x-large"> font-size: x-large</p> <p style="font-size:200%"> font-size: 200%</p> <p style="font-size:24pt"> font-size:24pt</p>
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
<p style="font-style:inherit">font-style:inherit</p> <p style="font-style:italic">font-style:italic</p> <p style="font-style:normal">font-style:normal</p> <p style="font-style:oblique">font-style:oblique</p>
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
<p style="font-variant:inherit">font-variant:inherit</p> <p style="font-variant:normal">font-variant:normal</p> <p style="font-variant:small-caps">font-variant:small-caps</p>
5) font-weight – позволяет установить толщину написание текста (насыщенность). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Пример:
<p style="font-weight:bold">font-weight:bold</p> <p style="font-weight:bolder">font-weight:bolder</p> <p style="font-weight:lighter">font-weight:lighter</p> <p style="font-weight:normal">font-weight:normal</p> <p style="font-weight:900">font-weight:900</p> <p style="font-weight:100">font-weight:100</p>
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font:
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Пример:
<p style="font:icon">font:icon</p> <p style="font:caption">font:caption</p> <p style="font:menu">font:menu</p> <p style="font:message-box">font:message-box</p> <p style="font:small-caption">small-caption</p> <p style="font:status-bar">font:status-bar</p> <p style="font:italic 50px bold "Times New Roman", Times, serif">font:italic 50px bold "Times New Roman", Times, serif</p>
Для того чтобы задать цвет шрифта в html можно использовать свойство color. Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb. А также в виде шестнадцатеричного кода.
Пример:
<p style="color:#00FF99">color:#00FF99</p> <p style="color:blue">color:blue</p> <p style="color:rgb(100,50,180)">color:rgb(0, 255, 153)</p>
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black;
- Arial;
- Comic Sans MS;
- Courier New;
- Georgia;
- Lucida Console;
- Lucida Sans Unicode;
- Palatino Linotype;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Продолжаем тему «Изменить меню«. Уже сделаны основные преобразования: — добавлены новые пункты меню; — исправлены старые названия строк; — фон меню стал другого цвета. Но приглядимся к нему внимательнее. Что мы видим?, Screen 1. Буквы маленькие, бледненькие,
Screen 1.
цвет вообще непонятный. Вывод — надо переделывать шрифт полностью: 1. увеличить размер букв; 2. изменить их цвет. Как это сделать? Открываем как всегда => Панель Управления => Управление дизайном => Таблица стилей (CSS):
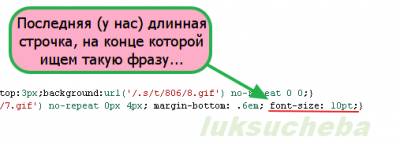
Первое — Находим там раздел /* Site Menus */. Последняя, самая длинная в разделе строчка (на нашей Таблице стилей находится на 82 строчке), на конце которой ищем такую фразу ( font-size: 10pt; ), скобки не считать, Screen 2, подчеркнуто красным
Screen 2.
цветом. Цифра 10 обозначает размер шрифта, меняем её на 12pt и делаем «Сохранить«. Перегружаем сайт и видим, что строчки меню стали вполне нормального размера. Однако заголовок «Меню сайта» остался прежним. Значит его тоже надо увеличить.
Второе — возвращаемся в раздел /* General Style */. Вспоминаем статью Заменить цвет меню и боковых блоков сайта, находим ту самую строку, где меняли КОД верхней картинки блока. В нашей таблице, как мы уже говорили в выше названной статье, она находится под номером 13. У Вас она может находиться в другом месте. Но она есть. Там находим такую же фразу ( font-size: 10pt; ), скобки не считать. Так же меняем циферки. «Сохранить«.
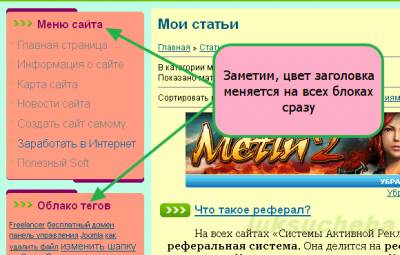
Третье — на этой же строке находим фразу ( color: #000; ) с КОДом цвета. Это должен быть цвет заголовка меню и других боковых блоков. Как действовать в таком случае Вы уже знаете (статья Изменить фон сайта uCoz и другие). Меняем КОД. Если вдруг цвет заголовков не изменился ищем или причину, или методом «тыка» нужный КОД. Заметим, цвет заголовка меняется на всех блоках сразу, Screen 3.
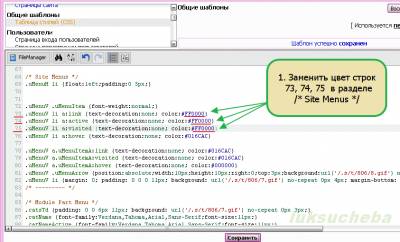
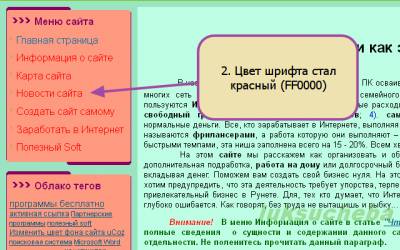
Screen 3.Четвертый шаг — размер шрифта изменили, заголовок изменили, остался на очереди цвет шрифта меню. Находим в Таблице стилей (CSS) раздел /* Site Menus */, Screen 4. У нас строки 73, 74,
Screen 4.
75. Меняем КОД цвета на красный (FF0000). Незабываем почистить cuci в настройках браузера. Если цвет не меняется ищем КОД методом «тыка». В нашем случае цвет шрифта меню изменился на красный, Screen 5. Обратите внимание цвет меняется только в блоке меню, все остальные блоки остались
Screen 5.
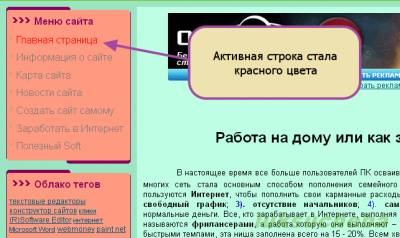
прежними. С прежним цветом осталась и строка меню «Главная страница». Это потому, что данная строка активирована. Для того, чтобы изменить её цвет делаем:
Пятый шаг — меняем КОД color на строках 76, 78, 79 (ещё раз повторяем — так как все шаблоны разные у Вас могут быть другие строки, ищите…), Screen 6. Кроме того, при наведении стрелки курсора на строку меню, она сменит свой окрас на такой же цвет.
Screen 6.
И смех, и грех: