От автора: приветствую вас, друзья. В этой статье мы с вами поговорим о том, как подключить нестандартные шрифты для DLE. Собственно, это могут быть абсолютно любые текстовые шрифты, иконочные шрифты, стили, скрипты и т.п. Начнем?
В качестве примера мы подключим шрифт для текста с сервиса Google Fonts. Делать это мы будем на стандартной теме Default, которая используется сразу после установки DLE 11.0. Приступим. Сейчас в шаблоне Default используется шрифт Aial, это мы можем увидеть в инструментах разработчика.
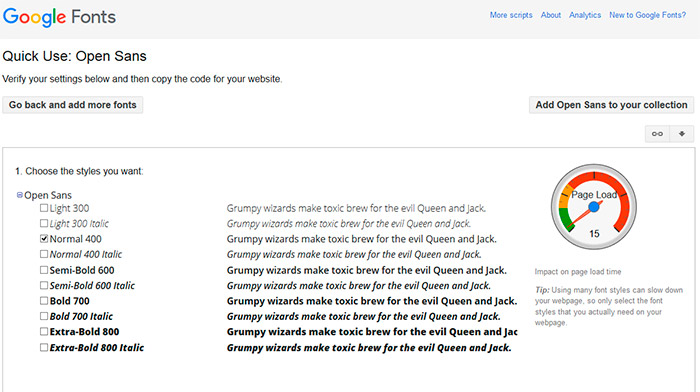
Попробуем заменить его, скажем, шрифтом Open Sans от сервиса шрифтов Google. Идем на сайт сервиса Google Fonts и находим нужный шрифт. Далее кликаем по иконке Quick-use.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
На открывшейся странице включаем дополнительные настройки, если они вам нужны. В частности, вы можете указать, что будете использовать буквы специфичных алфавитов, т.е. буквы, которых нет в стандартной латиннице: греческие, кириллические, расширенную латинницу и т.д.
После этого копируем предлагаемую на третьем шаге строку, позволяющую подключить шрифт.
Скопированную строку кода нам нужно вписать между тегами head, там, где подключаются файлы стилей шаблона. В админпанели идем в меню Управление шаблонами — Шаблоны сайта и выбираем шаблон main.tpl активной темы и вставляем скопированную ранее строку кода перед подключением файла стилей темы.
Теперь используем новый шрифт. Для этого откроем файл styles.css из папки css. Закомментируем или удалим текущий шрифт и укажем использование нового. Заодно укажу размер шрифта и межстрочный интервал.
Проверим изменения на сайте.
Как видим, шрифт изменился — это Open Sans. Если вдруг после подключения шрифта изменений на сайте вы не обнаружите, тогда попробуйте:
очистить кеш DLE (главная страница админпанели, кнопка внизу Очистить кеш);
несколько раз обновить страницу или использовать комбинацию клавиш Ctrl + F5.
Если ни один из советов не сработал, тогда, скорее всего, вы ошиблись с подключением или использованием шрифта, проверьте внимательнее.
Ну а на этом я с вами прощаюсь. Если вам понравилось работать с DLE и вы хотите познакомиться с ней поближе, тогда рекомендую наш курс Создание сайта на CMS DLE. Удачи!
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Хотите научиться создавать сайты на CMS DLE?
Посмотрите видео по созданию сайта на CMS DLE с нуля!
Смотреть
-
23.07.2012 15:46
Опытный
- Репутация: 21
- Webmoney BL:
?
Всем привет, есть сайт lightpixel ru на нем стоит хочу на нем поменять шрифт поставить verdana.
Но начну с начала в новости на сайте можно при публикации выбрать шрифт и применить к тексту я выбрал вердана он мне показался наиболее читабельным.
Потом я посмотрел что и весь остальной текст на сайте не плохо было бы перевести на этот шрифт
заменил во всех файлах папки css на font-family: Verdana но ничего не изменилось подскажите где искать???- 0
-
23.07.2012 16:41
Человечный Android
- Репутация: 275
вроде же везде поменял, почисть кеш браузера
- 0
-
23.07.2012 16:42
Sunshine reggae
- Репутация: 1830
- Webmoney BL:
?
lpixel,
H1, H2, H3, H4, H5, BODY
{ font-family: Tahoma, Arial, Verdana, sans-serif; }Это называется «заменил во всех файлах папки css на font-family: Verdana» )))
- 1
Спасибо сказали:
-
23.07.2012 16:46
Человечный Android
- Репутация: 275
lpixel, как заметил OKyJIucT не все, пройдись поиском в css пару раз
PS странно но у меня на смарте вроде одинаково(или нет), хотя все дело в глючной лисеПоследний раз редактировалось wolf28; 23.07.2012 в 16:49.
- 0
-
23.07.2012 17:22
Опытный
- Репутация: 21
- Webmoney BL:
?
Разницу видно тока в первой новости http://lightpixel.ru/ramki_dlya_foto…adebnye_ramki/
в короткой новости применил на вердана в полной по умолчанию
Пошел поиском покусочно и всю фразу в каком файле вы это нашли??H1, H2, H3, H4, H5, BODY
{ font-family: Tahoma, Arial, Verdana, sans-serif; }- 0
-
23.07.2012 23:04
Sunshine reggae
- Репутация: 1830
- Webmoney BL:
?
lpixel,
_http://www.lightpixel.ru/templates/lightpixel/css/style.css
в этом
- 1
Спасибо сказали:
-
24.07.2012 21:56
Опытный
- Репутация: 21
- Webmoney BL:
?
Подскажите, реально ли сделать рип меню сайта photoshablon ru ??
Просто оно мне понравилось хотелось бы примерить )))- -1
|
Sunman 56 / 56 / 14 Регистрация: 02.03.2010 Сообщений: 407 |
||||||||
|
1 |
||||||||
|
28.11.2013, 03:00. Показов 5472. Ответов 10 Метки нет (Все метки)
Доброго времени суток. Подзапарился уже слегка, верстаю макет в макете используется BankGothic Regular шрифт захожу в папку templates/имя_шаблона/ создаю там папку fonts и туда кидаю 4 файла со шрифтами под разные браузеры, собственно далее двигаю в templates/имя_шаблона/style/styles.css и прописываю:
и далее для span с классом gothic пишу:
А он мне банан.. шрифт используется тот же который задан был для контейнера. Как путь прописать правильно? На самописный двиг подключал шрифты без проблем, а тут ни в какую.
__________________
0 |
|
maxvel0007 грОмотей 239 / 175 / 17 Регистрация: 01.04.2011 Сообщений: 1,435 |
||||||||||||||||
|
28.11.2013, 06:07 |
2 |
|||||||||||||||
|
1. Закидываете в корень (можно хоть куда) шрифт. Шрифт называется AVA_IBI.TTF 2. В файл main.tlp подключаете файл стилей css командой:
3. В файле style.css прописываете такую команду:
Теперь данный шрифт можно использовать хоть где, для этого нужно задать это в файле style.css Можно привязать к 1 блоку тегом:
Но при этом опять же нужно вернуться в style.css и дописать следующее:
0 |
|
56 / 56 / 14 Регистрация: 02.03.2010 Сообщений: 407 |
|
|
28.11.2013, 12:57 [ТС] |
3 |
|
Закидываете в корень (можно хоть куда) шрифт. Для хоть куда хоть какой путь пишется?) А если в корень, то в корень чего? В корень шаблона? Подключаемый шрифт проверил на самописном движке — работает без проблем. Вопрос остается тот же: как его подключить к dle?
0 |
|
грОмотей 239 / 175 / 17 Регистрация: 01.04.2011 Сообщений: 1,435 |
|
|
28.11.2013, 17:21 |
4 |
|
как его подключить к dle? Читайте внимательнее выше.
0 |
|
56 / 56 / 14 Регистрация: 02.03.2010 Сообщений: 407 |
|
|
28.11.2013, 18:56 [ТС] |
5 |
|
maxvel0007, чем ваш метод отличается от того что я делал? Так же скопировал, прописал пути и стили, но на главный вопрос так ответ и не получил, а именно «как правильно указать путь».
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
28.11.2013, 19:55 |
6 |
|
Sunman, обычно кидают в папку с шаблоном. Пути посмотрите — как к картинкам оформления шаблона к примеру прописаны.
0 |
|
грОмотей 239 / 175 / 17 Регистрация: 01.04.2011 Сообщений: 1,435 |
|
|
28.11.2013, 21:19 |
7 |
|
У вас написано закидываем в корень, но в корень чего? Шаблона? к файлам tpl? Какая разница, хоть в корень, хоть в дерево, путь только указать правильный вам остался и всё.
0 |
|
56 / 56 / 14 Регистрация: 02.03.2010 Сообщений: 407 |
|
|
29.11.2013, 15:03 [ТС] |
8 |
|
Taatshi, да по принципу «подключения картинок» и подключал, т.е. для бэкграуднов например путь указан ../images/имя_картинки и точно так же прописывал и fontface ../fonts/файлы_со_шрифтами, однако не работает)
путь только указать правильный вам остался и всё. Наверно вам стоит еще раз осознать почему я создал эту тему. Добавлено через 8 минут Мне только не понятно почему используя ту же форму пути, что и для изображений шрифты один фиг не работают.
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
29.11.2013, 15:20 |
9 |
|
Sunman, потому что отображение шрифтов не только от пути зависит. Там масса нюансов. У меня к примеру был шрифт, который отображался во всех браузерах, кроме IE8 — так и не смогла заставить его в нем работать.
0 |
|
56 / 56 / 14 Регистрация: 02.03.2010 Сообщений: 407 |
|
|
29.11.2013, 16:23 [ТС] |
10 |
|
Taatshi, так на самописной CMS подключил без проблем и все работает. Или сам двиг может не хавать?
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
29.11.2013, 16:24 |
11 |
|
Sunman, с DLE не подскажу — не работала(
0 |
Очень часто некоторые пользователи сталкиваются с проблемой отсутствия видимости русского шрифта в административной панели DataLife Engine и phpMyAdmin. С чем это может быть связано и как в дальнейшем исправить данный недочет? Об этом и пойдет речь в данной статье.

Итак, в большинстве случаев данная проблема может возникнуть при следующих моментах:
Перенос имеющегося сайта на новый хостинг;
Обновление сайта на более новую версию;
Изменение настроек у Вашего хостера.
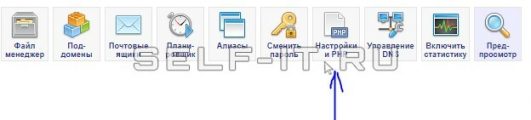
Глядя на первый скриншот можно догадаться, что причина кроется в неправильной кодировке. И по сути так оно и есть на самом деле. Дело в том, что полноценная поддержка PHP 5.4 именно для кодировки windows-1251 появилась только с версии DLE 9.7 и выше. И в тот момент, когда вы переносите сайт на новый хостинг, то скорее всего, у хостера используется более свежея версия PHP, нежели чем была у Вас до переноса.
Решить данную проблему можно путем замены версии PHP на сайте хостинг компании для Вашего сайта.
Описать процедуру переключения сайта на использование более старой версии PHP для каждого хостера очень затруднительно, потому как интерфейс личного кабинета имеет множественные различия. В данной статье мы попытаемся описать лишь саму суть решения проблемы.
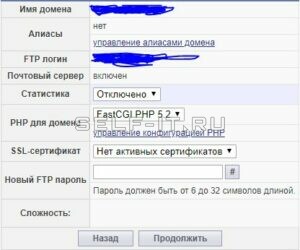
Итак, в личном кабинете нам необходимо будет перейти в свойства Вашего сайта или найти пункт настройки PHP, перейдя в который нам необходимо будет переключить режим PHP на версию 5.2.

Данная операция у каждого хостера может занять некоторое время и не применяется мгновенно. Результаты выполнения необходимо отслеживать в личном кабинете.

После применения изменений проверьте кодировку в административной панели DLE. В большинстве случаев данное решение является выходом из сложившейся ситуации. Но бывают случаи, когда для корректного отображения шрифтов, необходима либо замена кодировки базы данных сайта с windows-1251 на utf8 или обновление движка DLE до более актуальной версии. Данные примеры не рассматриваются в данной статье и требуют более детального подхода к каждому проекту. Мы же советуем обратиться за помощью к нашим специалистам и заказать необходимую разовую услугу или перейти на полноценную поддержку сайта.
Нужна помощь в настройке DLE?
Свяжитесь с нами для получения технической поддержки.
Перезвоним в течение 15 минут!












 ?
?

 ?
?