I have wasted 2 hours, searching for the solution. I want to change the font size of the navbar and change the font-size even in the media queries. I can change the color not the font and sometimes the font changes size in the col-lg but not in the media-queries
HTML
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home<span class="sr-only">(current)</span></a></li>
<li> <a class="nav-links" href="aboutus.html"><span style="white-space: nowrap">About Us</span></a> </li>
<li> <a class="nav-links" href="whoweare.html"><span style="white-space: nowrap">Who We Are</span></a> </li>
<li> <a class="nav-links" href="mission.html">Mission</a> </li>
<li> <a class="nav-links" href="activities.html">Activities</a> </li>
<li> <a class="nav-links" href="gallery.html">Gallery</a> </li>
<li> <a class="nav-links" href="donate.html">Donate</a> </li>
<li> <a class="nav-links" href="sitemap.html">Sitemap</a> </li>
<li> <a class="nav-links" href="contactus.html"><span style="white-space: nowrap">Contact Us</span></a> </li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
CSS
nav {
width: 100%;
height: 40px;
background: -webkit-linear-gradient(#3f9a15, #388813, #3f9a15, #388813, #3f9a15);
background: -o-linear-gradient(#3f9a15, #388813, #3f9a15, #388813, #3f9a15);
background: linear-gradient(#3f9a15, #388813, #3f9a15, #388813, #3f9a15);
border-radius: 6px !important;
-moz-border-radius: 6px !important;
}
.nav a{
color: white !important;
font-size: 1.8em !important;
}
I tried everything (Bootstrap4) and couldn’t :
.nav.navbar-nav.navbar-right li a {
color: green;
}
Will not work.
The nav bar list is as follow :
<div class="collapse navbar-collapse navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Create</a>
</li>
</ul>
</div>
Also couldn’t change the font.
asked Dec 11, 2018 at 10:55
0
I guess you are keeping the above code enclosed in tag. You can use the given css.
nav.navbar-nav>li.nav-item>a {
color: green;
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif;
}
answered Dec 11, 2018 at 11:00
1
You should change the code like this, I have made working example kindly see it https://www.bootply.com/fOgwVUAbzr
Html:
<nav class="navbar navbar-expand-lg">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Create</a>
</li>
</ul>
</div>
</nav>
CSS:
.navbar-nav li a {
color: green;
}
answered Dec 11, 2018 at 11:17
Maniraj MuruganManiraj Murugan
8,86419 gold badges66 silver badges112 bronze badges
2
I tried everything (Bootstrap4) and couldn’t :
.nav.navbar-nav.navbar-right li a {
color: green;
}
Will not work.
The nav bar list is as follow :
<div class="collapse navbar-collapse navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Create</a>
</li>
</ul>
</div>
Also couldn’t change the font.
asked Dec 11, 2018 at 10:55
0
I guess you are keeping the above code enclosed in tag. You can use the given css.
nav.navbar-nav>li.nav-item>a {
color: green;
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif;
}
answered Dec 11, 2018 at 11:00
1
You should change the code like this, I have made working example kindly see it https://www.bootply.com/fOgwVUAbzr
Html:
<nav class="navbar navbar-expand-lg">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#home"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Create</a>
</li>
</ul>
</div>
</nav>
CSS:
.navbar-nav li a {
color: green;
}
answered Dec 11, 2018 at 11:17
Maniraj MuruganManiraj Murugan
8,86419 gold badges66 silver badges112 bronze badges
2
В этой статье рассмотрим, как в Bootstrap 3 и 4 осуществляется оформление и работа с текстовой информацией.
В Bootstrap 3 по умолчанию для основного содержимого используется следующие шрифты:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}В Bootstrap 4 стек шрифтов был изменён на следующий:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}Это изменение позволило отображать текстовый контент на различных устройствах и операционных системах с помощью «родных» шрифтов.
При желании данный набор шрифтов можно установить и для Bootstrap 3. Для этого необходимо собрать свою сборку (например, на странице Customize and download), в которой в качестве переменной @font-family-sans-serif задать стек шрифтов Bootstrap 4.
Если вариант использование данной возможности и без создания пользовательской сборки, посредством добавления данной инструкции в свой файл CSS.
Подключение своего шрифта к странице
При необходимости вы можете также подключить нестандартный шрифт к странице. Для этого, например можно воспользоваться сервисом Google Font или другим способом (например, использовать какой-то скачанный шрифт).
Основные действия:
1. Подключаем шрифт (например, Roboto) с помощью элемента link:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">2. Определяем область его использования, т.е. выбираем элементы, внутри которых текстовый контент будет отображаться с помощью этого шрифта. Данный шрифт (например, Roboto) при этом должен стоять в свойстве font-family перед всеми другими шрифтами:
/* CSS */
/* 1 вариант (для всей страницы) */
body {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}
/* 2 вариант (для всех элементов с классом navbar) */
.navbar {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}Оформление заголовков
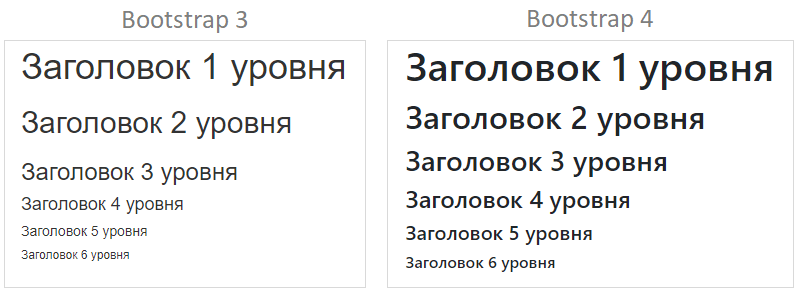
В Bootstrap 3 и 4 HTML-заголовкам <h1>…<h6> задано уже некоторое оформление по умолчанию (например, размер шрифта, margin отступы снизу и сверху, толщина шрифта и т.д.).
Пример создания HTML заголовков:
<h1>Заголовок 1 уровня</h1>
<h2>Заголовок 2 уровня</h2>
<h3>Заголовок 3 уровня</h3>
<h4>Заголовок 4 уровня</h4>
<h5>Заголовок 5 уровня</h5>
<h6>Заголовок 6 уровня</h6>Классы h1, h2, h3, h4, h5 и h6
Bootstrap, кроме CSS стилей для заголовков содержит ещё классы h1, h2, h3, h4, h5 и h6. Они предназначены для стилизации некоторого контента как заголовка или изменения оформления заголовочных элементов h1…h6.
Например:
<!-- Отображение заголовка h1 будет соответствовать h2 -->
<h1 class="h2">Заголовок 1 уровня</h1>
<!-- Отобразить контент как заголовок 3 уровня -->
<div class="h3">Некоторый контент...</div>Отображение второстепенного контента в заголовках
Для того чтобы в заголовок добавить дополнительный текст, который должен отличаться размером и цветом от остального контента этого заголовка можно воспользоваться элементом small.
<!-- В Bootstrap 3: -->
<h2>
Основной контент
<small>второстепенный</small>
</h2>
<!-- В Bootstrap 4: -->
<h2>
Основной контент
<small class="text-muted">второстепенный</small>
</h2>Классы display для заголовков
Фреймворк Bootstrap 4 в файле bootstrap.css содержит дополнительные классы display-1, display-2, display-3 и display-4, предназначенные для альтернативного оформления заголовков. Эти классы в отличие от традиционного оформления, позволяют сделать их более выделяемыми (они задают большее значение font-size и меньшее свойству font-weight).
<h1 class="display-1">Заголовок с оформлением display-1</h1>
<h1 class="display-2">Заголовок с оформлением display-2</h1>
<h1 class="display-3">Заголовок с оформлением display-3</h1>
<h1 class="display-4">Заголовок с оформлением display-4</h1>В Bootstrap 3 имеется класс page-header, который предназначен для оформления заголовка h1 на странице. Он задаёт более «высокие» значения отступам и добавляет линию под названием заголовка.
Синтаксис данного класса:
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}Пример использования класса page-header:
<div class="page-header">
<h1>Заголовок
<small>дополнительный текст для заголовка</small>
</h1>
</div>Размер шрифта и высота строки
В Bootstrap 3 в качестве размера шрифта (font-size) по умолчанию используется фиксированная величина, равная 14px. Высота строки (line-height) имеет значение 1.428. Эти CSS-свойства применяются к элементу страницы body.
body {
font-size: 14px;
line-height: 1.42857143;
color: #333;
}В Bootstrap 4 изменился подход к заданию размера шрифта. Она перестала быть фиксированной, теперь она задаётся с помощью единицы измерения rem.
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
/* размер шрифта */
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #fff;
}1rem равен размеру шрифта, который установлен для элемента html. Данная единица измерения является относительной, т.к. она зависит от размера шрифта, который установлен для всего документа.
html {
font-size: 16px;
}В данном случае 1rem будет равен 16px.
Но так как в стилях Bootstrap 4 элементу html явно не устанавливается размер шрифта, то данное значение будет браться из браузера.
Например, в десктопной версии браузера Chrome настройка размера шрифтов осуществляется на странице «Настройки» в разделе «Вид страниц». По умолчанию данное значение равно 16px. Если данное значение, например, увеличить до 18px, то 1rem в Bootstrap 4 будет уже равен 18px.
Изменение размера шрифта
Если вы хотите изменить размер шрифта, т.е. сделать его для некоторого блока больше или меньше, то можете воспользоваться CSS. Для этого необходимо открыть свой файл CSS и написать инструкцию (выбрать элементы и указать им свойство font-size с необходимым значением):
/* в Bootstrap 3: */
/* установить для всей страницы */
body {
font-size: 16px;
}
/* для установить для элементов с классом main */
.main {
font-size: 14px;
}
/* в Bootstrap 4: */
body {
font-size: 1rem;
}
.main {
font-size: 1.1rem;
}Если же вы хотите сделать размер шрифта на разных устройствах разным, то можно воспользоваться медиа запросами:
/* текст на мобильной версии меньше, чем на других устройствах */
/* на xs */
body {
font-size: 14px;
}
/* на sm */
@media (min-width: 768px) {
html {
font-size: 16px;
}
}
/* на md */
@media (min-width: 992px) {
html {
font-size: 18px;
}
}
/* на lg */
@media (min-width: 1200px) {
html {
font-size: 20px;
}
}Сделать резиновый (масштабируемый) размер шрифта можно не только с помощью медиа запросов, но и с помощью таких единиц измерения как vw, vh, vmin и vmax.
Данные единицы зависят от ширины или высоты viewport. 1vw = 1% от ширины viewport, 1vh — 1% от высоты viewport, 1vmin — 1% от ширины или высоты, а именно от того значения, которое меньше, 1vmax — 1% от ширины или высоты, а именно от того значения, которое больше.
h1 {
font-size: 5.9vw;
}
h2 {
font-size: 3.0vw;
}
.main {
font-size: 2vwin;
}Если какое-то CSS свойство не работает, то вы можете усилить его, добавив к нему !important:
h1 {
font-size: 5.9vw !important;
}Эти варианты можно использовать для создания адаптивных заголовков и текста.
Кроме вышеперечисленных единиц есть ещё % (проценты) и em. При установке этих единиц нужно быть осторожными, т.к. они устанавливают размер шрифта относительно размера шрифта своего родителя.
Например:
<style>
div {
font-size: 80%;
}
<style>
...
<!-- например, font-size = 14px -->
<div>
Контент 1... <!-- 11,2px -->
<div>
Контент 2... <!-- 8,96px -->
<div>
Контент 3... <!-- 7,168px -->
</div>
</div>
</div>Оформление абзацев
Для оформления абзацев Bootstrap использует стили:
/* в Boostrap 3 */
p {
margin: 0 0 10px;
}
/* в Boostrap 4 */
p {
margin-top: 0;
margin-bottom: 1rem;
}Данная инструкция добавляет после абзаца отступ снизу. 10px в Bootstrap 3 и 1rem в Bootstrap 4.
Если вам необходимо сделать весь текст абзаца более крупным, то используйте класс lead.
<p>Так выглядит обычный абзац Bootstrap.</p>
<p class="lead">Так выглядит абзац Bootstrap, стилизованный с помощью класса lead</p>Выравнивание текста
В Bootstrap имеются 4 класса, с помощью которых можно выровнять текст внутри элемента.
Классы для выравнивания текста:
text-left— по левому краю;text-right— по правому краю;text-center— по центру;text-justify— по ширине (по краям).
<!-- Выровняем весь контент элемента body по ширине -->
<body class="text-justify">
...
</body>Для более сложных схем выравнивания текста, например на одних устройствах в одном направлении, а на других — в другом, необходимо использовать медиа запросы.
Например, выравнивание текста на мобильных устройствах зададим по правому краю, а на остальных — по левому.
/* зададим выравнивание, например, для контента, расположенного в элементах с классом main */
/* по умолчанию */
.main {
text-align: left;
}
/* если ширина устройства меньше или равно 767px */
@media (max-width: 767px) {
.main {
text-align: right;
}
}В Bootstrap 4 кроме вышепредставленных классов есть ещё text-sm-?, text-md-?, text-lg-? и text-xl-?. Вместо знака вопроса необходимо указать направление left, right или center. Эти классы задают выравнивание контента на указанном диапазоне и на всех следующих.
Например:
<!-- Контент, который на xs и sm выровнен по левому краю, а на остальных устройствах по правому -->
<p class="text-left text-md-right">Некоторый контент...</p>Перенос текста и его отображение при переполнении
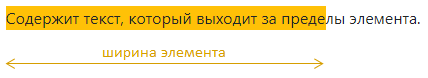
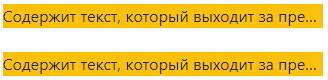
Если необходимо запретить автоматический перенос текста, то к элементу, в котором он содержится необходимо добавить класс text-nowrap. Данный класс имеется только в Bootstrap 4.
<!-- Bootstrap 4 -->
<div class="text-nowrap bg-warning" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>Данный класс в CSS Bootstrap 4 реализуется так:
.text-nowrap {
white-space: nowrap!important;
}В Boostrap 4 кроме класса text-nowrap есть ещё один похожий класс (text-truncate). Данный класс в отличие от text-nowrap не только располагает контент в одну строку, но и обрывает его и добавляет к нему три точки (…), если он выходит за пределы элемента, в котором он расположен. Класс text-truncate предназначен только для элементов, отображающихся как inline-block (display: inline-block) или block (display: block).
<!-- Bootstrap 4 -->
<!-- block level -->
<div class="text-truncate bg-warning d-block" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>
<!-- inline-block level -->
<div class="text-truncate bg-warning d-inline-block" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>Класс text-truncate в CSS Bootstrap 4 реализуется следующим образом:
.text-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Оформление строчных (inline) текстовых элементов HTML5
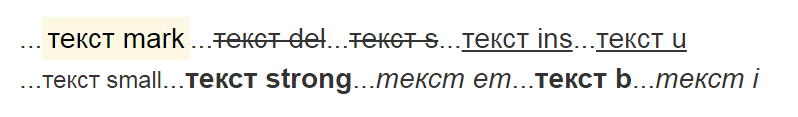
Bootstrap содержит стили для основных HTML5 inline элементов: mark, del, s, ins, u, small, strong, em, b и i.
<p>...<mark>для выделения текста, имеющего актуальность в другом контексте</mark>...</p>
<p>...<del>для выделения текста, который был удалён из документа</del>...</p>
<p>...<s>для выделения текста, который потерял уже свою актуальность</s>...</p>
<p>...<ins>для разметки текста, который был добавлен в документ</ins>...</p>
<p>...<u>для разметки текста, который стилистически отличается от обычного текста (например, является невнятным или содержит ошибки в написании слов) </u>...</p>
<p>...<small>используется в основном для разметки информации, которая должна отображаться на странице более мелким шрифтом (например, авторских прав)</small>...</p>
<p>...<strong>для разметки важного текста</strong>...</p>
<p>...<em>для разметки текста, который имеет эмоциональную окраску</em>...</p>
<p>...<b>для разметки текста, стилистически отличающегося от обычного текста, без передачи ему какого-либо особого значения или значимости (например, для выделения ключевых слов, названий продуктов в обзоре)</b>...</p>
<p>...<i>для разметки иностранных слов в тексте, технических терминов и другой информации, которая произносится в тексте альтернативным голосом или настроением без эмоциональной окраски</i>...</p>Как сделать текст жирным, наклонным или подчёркнутым
В Bootstrap 4 для этих целей уже есть подготовленные классы font-weight-bold, font-weight-normal, font-weight-light и font-italic.
<p class="font-weight-bold">Жирный текст...</p>
<p class="font-weight-normal">Нормальный (не жирный текст)...</p>
<p class="font-weight-light">Текст, имеющий тонкое начертание...</p>
<p class="font-italic">Курсивный текст...</p>Если используете Bootstrap 3, то вы их можете добавить следующие стили в свой файл CSS, а затем использовать их в HTML (посредством добавления к элементам необходимых классов):
.font-weight-bold {
font-weight: 700;
}
.font-weight-normal {
font-weight: 400;
}
.font-weight-light {
font-weight: 300;
}
.font-italic {
font-style: italic;
}
.text-underline {
text-decoration: underline;
}Классы для изменения регистра текста
В Bootstrap имеются классы, с помощью которых вы можете преобразовать текст так, чтобы сделать все буквы в нём прописными (text-uppercase), строчными (text-lowercase) или как в предложениях (text-capitalize).
<p class="text-uppercase">Все буквы этого текста будут отображаться прописными (заглавными буквами).</p>Аббревиатуры
В Bootstrap предусмотрены CSS-стили для оформления HTML элемента abbr (используется для разметки аббревиатур и сокращений).
Например:
<abbr title="PHP Hypertext Preprocessor">PHP</abbr>Для того чтобы элемент abbr корректно отображался, необходимо «отключить» стили браузера для оформления этого элемента (в Bootstrap этого не предусмотрено):
abbr[data-original-title], abbr[title] {
text-decoration: none;
}Для того чтобы аббревиатуры выглядели меньшим размером, чем остальное содержимое, добавьте к ним класс initialism.
<abbr class="initialism" title="HyperText Markup Language">HTML</abbr>Оформление HTML элемента address
В Bootstrap 3 для оформления элемента address используются следующие стили:
address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
}Пример разметки контактной информации:
<address>
<strong>Компания Флагман</strong><br>
119021, Москва, ул. Льва Толстого, 35<br>
Телефон: +7 495 785-50-50
</address>Оформление HTML элемента blockquote
HTML элемент blockquote применяется для разметки цитат, т.е. информации взятой из другого источника.
Для оформления текста как цитаты, оберните его с помощью HTML элемента blockquote. Сам текст, кроме этого, желательно заключить в HTML элемент p.
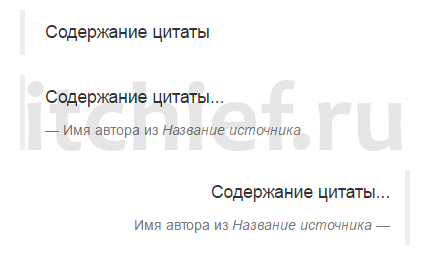
<blockquote>
<p>Содержание цитаты</p>
</blockquote>Оформление цитаты с указанием источника:
<blockquote>
<p>Содержание цитаты...</p>
<footer>Имя автора из <cite title="Название источника">Название источника</cite></footer>
</blockquote>Альтернативное оформление цитаты осуществляется с помощью класса blockquote-reverse. В этом случае цитата будет выровнена по правому краю:
<blockquote class="blockquote-reverse">
<p>Содержание цитаты...</p>
<footer>Имя автора из <cite title="Название источника">Название источника</cite></footer>
</blockquote>Если необходимо изменить оформление цитаты (например, поменять цвет полоски, цвет текста), то нужно добавить следующий код в свой CSS и изменить в нём значения определённых свойств:
blockquote {
padding: 10px 20px;
margin: 0 0 20px;
font-size: 17.5px;
/* изменить цвет полоски */
border-left: 5px solid #2ecc71; /* 5px solid #eee; */
/* изменит цвет текста */
color: #2ecc71;
}
.blockquote-reverse, blockquote.pull-right {
padding-right: 15px;
padding-left: 0;
text-align: right;
border-right: 5px solid #eee;
border-left: 0;
}Привлечение к тексту внимания посредством цвета
В Bootstrap 3 и 4 имеются классы, с помощью которых можно изменить цвет текста, т.е. придать ему дополнительную информацию.
Цвет — это один из способов передачи информации. Bootstrap имеет несколько вспомогательных классов, которые могут быть использованы для придания тексту цветовой окраски. Например, зеленый цвет ассоциируется с успехом, оранжевый – на то, что надо быть осторожным, красный — с опасностью и т.д.
<p class="text-muted">Приглушенный текст</p>
<p class="text-primary">Важный текст</p>
<p class="text-success">Текст успеха</p>
<p class="text-info">Текст примечания</p>
<p class="text-warning">Текст предупреждения</p>
<p class="text-danger">Текст ошибки</p>Если же вы хотите задать свой цвет тексту, то можете либо создать свои классы, либо установить это действие напрямую с помощью селектора:
/* с помощью класса */
.text-red {
color: red;
}
/* например, для всех заголовков h3, расположенных в aside */
aside h3 {
color: #fff;
}Если же ваш цвет по каким-то причинам не применяется к тексту, то значит, его переопределяют другие CSS-свойства. В этом случае вы можете усилить действие своего CSS-свойства добавив к нему !important.
/* усиление CSS-свойства color */
aside h3 {
color: #fff !important;
}Для того чтобы покрасить часть текста, его необходимо обернуть в элемент span и добавить к нему соответствующий класс.
Например:
<p>...<span class="text-success">часть текста</span>...</p>Создание многоколоночного текста
Для создания многоколоночного текста используются следующие CSS-свойства:
column-count— устанавливает необходимое количество колонок;column-gap— задаёт расстояние между колонками;column-width— задаёт необходимую ширину колонкам;column-rule— устанавливает разделительную полосу между колонками.
Например, отобразим содержимое блока с классом multicolumn посредством 3 колонок:
<div class="multicolumn">
Контент блока...
</div>CSS-стили, который визуально представят его содержимое в виде колонок:
.multicolumn {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3; /* оптимальное количество колонок */
-moz-column-gap: 15px;
-webkit-column-gap: 15px;
column-gap: 15px; /* расстояние между колонками */
-moz-column-width: auto;
-webkit-column-width: auto;
column-width: auto; /* оптимальная ширина колонок */
-moz-column-rule: medium none;
-webkit-column-rule: medium none;
column-rule: medium none; /* разделительная линия между колонками */
}Скрытие текста в Bootstrap 3
Скрыть текстовую информацию в Bootstrap 3 (для всех устройств) можно с помощью класса hidden.
Если это необходимо выполнить только для некоторых устройств, то тогда нужно использовать классы hidden-xs, hidden-sm, hidden-md и hidden-lg.
<p>...<span class="hidden">скрыть текст для всех устройств</span>...</p>
<p>...<span class="hidden-xs hidden-sm">скрыть текст только для устройств xs и sm</span>...</p>Более подробно об этих классах можно узнать в статье «Сетка Bootstrap 3».
Скрытие текста в Bootstrap 4
В Bootstrap 4 класс hidden был удалён. Теперь скрытие контента осуществляется с помощью HTML5 атрибута hidden.
<p>...<span hidden>скрытый текст</span>...</p>Если же определённый текст необходимо скрыть для некоторых устройств, то в этом случае можно воспользоваться display-классами.
<p>...<span class="d-none d-md-inline">этот текст не будет отображаться на xs и sm устройствах</span>...</p>Как устранить выход текста за пределы
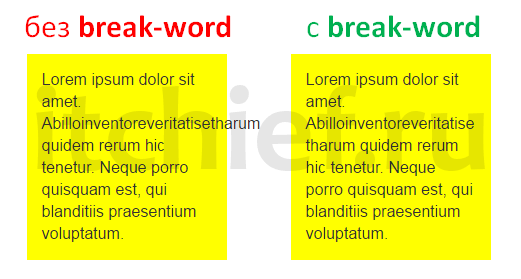
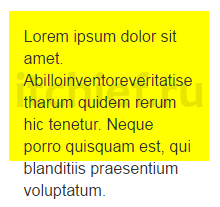
Если в тексте имеется какое-то длинное слово и ему не хватает длины блока, то оно выйдет за его пределы.
Чтобы это исправить, необходимо в CSS добавить следующее правило для блоков, в которых может возникнуть эта ситуация:
<!-- ... -->
<style>
/* CSS: */
.main {
word-wrap: break-word;
}
</style>
<!-- ... -->
<div class="main">
Некоторый контент...
</div>Кроме этого, бывают ситуации, когда вы задаёте блоку фиксированную высоту, а контент, который содержит данный блок, в него не помещается.
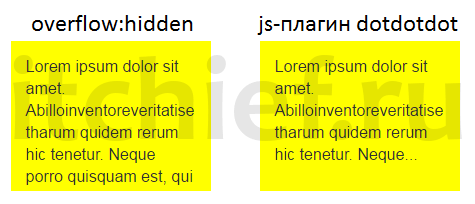
В этом случае можно блоку задать CSS свойство overflow со значением hidden. Данное CSS-свойство будет скрывать контент, который не помещается в данный блок.
<!-- ... -->
<style>
/* CSS: */
.main {
word-wrap: break-word;
overflow: hidden;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>Но можно поступить и по-другому, а именно показать пользователю, что это не весь контент, добавив после него три точки.
Для этого можно скачать js-плагин dotdotdot. Подключить его к странице и назначить необходимым элементам.
<div class="main" style="height: 200px;">
Некоторый контент...
</div>
<!-- ... -->
<script src="jquery.dotdotdot.min.js"></script>
<script>
$(function(){
$('.main').dotdotdot();
});
</script>Ещё одна очень частая задача — это когда текст необходимо расположить в одну строку. Это осуществляется с помощью CSS-свойство white-space со значением nowrap.
<!-- ... -->
<style>
/* CSS: */
.main {
white-space: nowrap;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>Для скрытия контента, который не помещается в блок, также можно использовать CSS-свойство oveflow со значением hidden. Если необходимо добавить троеточие после текста, то нужно дополнительно ещё добавить CSS-свойство text-overflow со значением ellipsis.
<!-- ... -->
<style>
/* CSS: */
.main {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
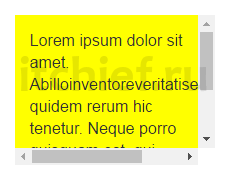
</div>Возможен, конечно, и другой вариант решения данной проблемы в зависимости от задачи. Можно, например, сделать не скрытие контента, а дать возможность его прокрутки.
<!-- ... -->
<style>
/* CSS: */
.main {
overflow: auto;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>Кроме этого, это можно сделать не по 2 направлением, а по какому-то одному. Для этого предназначены CSS-свойства overflow-x и overflow-y. Действия по другому направлению можно выполнить одним из вышеприведённых способов.
Как это устроено
Вот что вам нужно знать, прежде чем начать работу с навигационной панелью:
- Навигационная панель требует оболочки для
.navbarс.navbar-expand{-sm|-md|-lg|-xl|-xxl}для гибкого сворачивания и классов цветовая схема. - Навигационная панель и их содержимое по умолчанию плавно. Измените контейнер чтобы ограничить их горизонтальную ширину различными способами.
- Используйте наши служебные классы отступов и flex для управления интервалом и выравниванием внутри навигационных панелей.
- Навигационная панель по умолчанию адаптивна, но вы можете легко изменить их, чтобы это изменить. Адаптивное поведение зависит от нашего плагина JavaScript сворачиваемого содержимого.
- Обеспечьте доступность с помощью элемента
<nav>или, если вы используете более общий элемент, такой как<div>, добавьтеrole="navigation"на каждую панель навигации, чтобы явно идентифицировать ее как ориентир для пользователей. вспомогательных технологий. - Укажите текущий элемент, используя
aria-current="page"для текущей страницы илиaria-current="true"для текущего элемента в наборе.
Поддерживаемый контент
.navbar-brandдля Вашей компании, продукта или названия проекта..navbar-navдля полноразмерной и облегченной навигации (включая поддержку раскрывающихся списков)..navbar-togglerдля использования с нашим плагином сворачивания и другими поведениями переключение навигации.- Утилиты Flex и Spacing для любых элементов управления и действий формы.
.navbar-textдля добавления вертикально центрированных строк текста..collapse.navbar-collapseдля группировки и скрытия содержимого навигационной панели по родительской контрольной точке.- Добавьте необязательный
.navbar-scroll, чтобы установитьmax-heightи прокручивать расширенное содержимое панели навигации.
Вот пример всех подкомпонентов, включенных в адаптивную светлую навигационную панель, которая автоматически сворачивается в контрольной точке lg (большая).
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Выпадающий список
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Действие</a></li>
<li><a class="dropdown-item" href="#">Другое действие</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Что-то еще здесь</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Отключенная</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</div>
</nav>В этом примере используются классы утилит фона (bg-light) и интервала (my-2, my-lg-0, me-sm-0, my-sm-0).
Бренд
.navbar-brand может применяться к большинству элементов, но якорь работает лучше всего, поскольку для некоторых элементов могут потребоваться служебные классы или пользовательские стили.
Текст
Добавьте свой текст в элемент с помощью класса .navbar-brand.
<!-- Как ссылка -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
</div>
</nav>
<!-- Как заголовок -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand mb-0 h1">Панель навигации</span>
</div>
</nav>Изображение
Вы можете заменить текст внутри .navbar-brand на <img>.
<nav class="navbar navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">
<img src="/docs/5.1/assets/brand/bootstrap-logo.svg" alt="" width="30" height="24">
</a>
</div>
</nav>Изображение и текст
Вы также можете использовать некоторые дополнительные утилиты для одновременного добавления изображения и текста. Обратите внимание на добавление .d-inline-block и .align-text-top в <img>.
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="/docs/5.1/assets/brand/bootstrap-logo.svg" alt="" width="30" height="24" class="d-inline-block align-text-top">
Bootstrap
</a>
</div>
</nav>Навигация
Навигационные ссылки на панели навигации основаны на наших параметрах .nav с их собственным классом-модификатором и требуют использования класс переключатель для правильного адаптивного стиля. Навигация в навигационных панелях также будет увеличиваться, чтобы занимать как можно больше горизонтального пространства, чтобы содержимое Вашей навигационной панели было надежно выровнено.
Добавьте класс .active в .nav-link, чтобы указать текущую страницу.
Обратите внимание, что Вам также следует добавить атрибут aria-current в активный .nav-link.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Рекомендуемые</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Цена</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Отключенная</a>
</li>
</ul>
</div>
</div>
</nav>А поскольку мы используем классы для нашей навигации, Вы можете полностью отказаться от подхода на основе списков, если хотите.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
<a class="nav-link" href="#">Рекомендуемые</a>
<a class="nav-link" href="#">Цена</a>
<a class="nav-link disabled">Отключенная</a>
</div>
</div>
</div>
</nav>Вы также можете использовать раскрывающиеся списки на панели навигации. Для размещения раскрывающихся меню требуется элемент оболочки, поэтому обязательно используйте отдельные и вложенные элементы для .nav-item и .nav-link, как показано ниже.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Рекомендуемые</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Цена</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Выпадающий список ссылкой
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Действие</a></li>
<li><a class="dropdown-item" href="#">Другое действие</a></li>
<li><a class="dropdown-item" href="#">Что-то еще здесь</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>Формы
Разместите различные элементы управления и компоненты формы на панели навигации:
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</nav>Непосредственные дочерние элементы в .navbar используют гибкий макет и по умолчанию будут использовать justify-content: space-between. При необходимости используйте дополнительные флекс утилиты для настройки этого поведения.
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand">Панель навигации</a>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</nav>Группы ввода тоже работают. Если Ваша панель навигации представляет собой всю форму или в основном форму, Вы можете использовать элемент <form> в качестве контейнера и сохранить некоторый HTML.
<nav class="navbar navbar-light bg-light">
<form class="container-fluid">
<div class="input-group">
<span class="input-group-text" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>В составе этих форм навигационной панели также поддерживаются различные кнопки. Это также отличное напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов разного размера.
<nav class="navbar navbar-light bg-light">
<form class="container-fluid justify-content-start">
<button class="btn btn-outline-success me-2" type="button">Главная кнопка</button>
<button class="btn btn-sm btn-outline-secondary" type="button">Меньшая кнопка</button>
</form>
</nav>Текст
Панели навигации могут содержать фрагменты текста с помощью .navbar-text. Этот класс регулирует вертикальное выравнивание и горизонтальный интервал для строк текста.
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-text">
Текст на панели навигации со встроенным элементом
</span>
</div>
</nav>При необходимости смешивайте и сочетайте с другими компонентами и утилитами.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации с текстом</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Рекомендуемые</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Цена</a>
</li>
</ul>
<span class="navbar-text">
Текст на панели навигации со встроенным элементом
</span>
</div>
</div>
</nav>Цветовые схемы
Создание тем для панели навигации никогда не было таким простым благодаря комбинации классов тем и утилит background-color. Выберите .navbar-light для использования со светлыми цветами фона или .navbar-dark для темных цветов фона. Затем выполните настройку с помощью утилит .bg-*.
<nav class="navbar navbar-dark bg-dark">
<!-- Контент навигационной панели -->
</nav>
<nav class="navbar navbar-dark bg-primary">
<!-- Контент навигационной панели -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Контент навигационной панели -->
</nav>
Контейнеры
Хотя это не обязательно, Вы можете обернуть панель навигации в .container, чтобы центрировать ее на странице, хотя обратите внимание, что внутренний контейнер все еще требуется. Или Вы можете добавить контейнер внутри .navbar, чтобы центрировать только содержимое фиксированной или статической верхней панели навигации.
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
</div>
</nav>
</div>Используйте любой из адаптивных контейнеров, чтобы изменить ширину представления содержимого на панели навигации.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-md">
<a class="navbar-brand" href="#">Панель навигации</a>
</div>
</nav>Размещение
Используйте наши утилиты позиционирования, чтобы разместить панели навигации в нестатических положениях. Выберите фиксированный вверху, закрепленный внизу или закрепленный наверху (прокручивается вместе со страницей, пока не достигнет вершины, а затем остается там). Фиксированные панели навигации используют position: fixed, что означает, что они извлекаются из обычного потока DOM и могут потребовать настраиваемого CSS (например, padding-top на <body>) для предотвращения перекрытия с другими элементами.
Также обратите внимание, что .sticky-top использует position: sticky, который полностью поддерживается не всеми браузерами.
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">По умолчанию</a>
</div>
</nav><nav class="navbar fixed-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Фиксированный вверху</a>
</div>
</nav><nav class="navbar fixed-bottom navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Фиксированный внизу</a>
</div>
</nav><nav class="navbar sticky-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Приклеен к верху</a>
</div>
</nav>Прокрутка
Добавьте .navbar-nav-scroll в .navbar-nav (или другой субкомпонент навигационной панели), чтобы включить вертикальную прокрутку внутри переключаемого содержимого свернутой навигационной панели. По умолчанию прокрутка начинается с 75vh (или 75% высоты области просмотра), но Вы можете переопределить это с помощью локального настраиваемого свойства CSS --bs-navbar-height или настраиваемых стилей. В больших окнах просмотра, когда панель навигации развернута, содержимое будет отображаться так же, как и на панели навигации по умолчанию.
Обратите внимание, что такое поведение имеет потенциальный недостаток overflow—при установке overflow-y: auto (требуется для прокрутки содержимого здесь), overflow-x является эквивалентом auto, который обрезает некоторые горизонтальное содержание.
Вот пример навигационной панели, использующей .navbar-nav-scroll с style="--bs-scroll-height: 100px;", с некоторыми дополнительными утилитами полей для оптимального интервала.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Прокрутка навигационной панели</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarScroll" aria-controls="navbarScroll" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarScroll">
<ul class="navbar-nav me-auto my-2 my-lg-0 navbar-nav-scroll" style="--bs-scroll-height: 100px;">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarScrollingDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Link
</a>
<ul class="dropdown-menu" aria-labelledby="navbarScrollingDropdown">
<li><a class="dropdown-item" href="#">Действие</a></li>
<li><a class="dropdown-item" href="#">Другое действие</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Что-то еще здесь</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Ссылка</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Искать</button>
</form>
</div>
</div>
</nav>Отзывчивое поведение
Навигационные панели могут использовать классы .navbar-toggler, .navbar-collapse и .navbar-expand{-sm|-md|-lg|-xl|-xxl}, чтобы определить, когда их содержимое сворачивается за кнопкой. В сочетании с другими утилитами Вы можете легко выбрать, когда показывать или скрывать определенные элементы.
Для панелей навигации, которые никогда не сворачиваются, добавьте на панель навигации класс .navbar-expand. Для панелей навигации, которые всегда сворачиваются, не добавляйте класс .navbar-expand.
Переключатель
По умолчанию переключатели навигационной панели выровнены по левому краю, но если они следуют за родственным элементом, таким как .navbar-brand, они будут автоматически выровнены по крайнему правому краю. Изменение разметки на противоположное приведет к изменению положения переключателя. Ниже приведены примеры различных стилей переключения.
Без .navbar-brand в самой низкой контрольной точке:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Скрытый бренд</a>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Отключенная</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</div>
</nav>С названием бренда слева и переключателем справа:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Панель навигации</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Отключенная</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</div>
</nav>С переключателем слева и названием бренда справа:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Панель навигации</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Отключенная</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</div>
</nav>Внешний контент
Иногда Вы хотите использовать плагин свертывания для запуска элемента контейнера для содержимого, структурно расположенного за пределами .navbar. Поскольку наш плагин работает с сопоставлением id и data-bs-target, это легко сделать!
Свернутый контент
Переключаемый через бренд навигационной панели.
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-dark p-4">
<h5 class="text-white h4">Свернутый контент</h5>
<span class="text-muted">Переключаемый через бренд навигационной панели.</span>
</div>
</div>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Переключатель навигации">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>При этом мы рекомендуем включить дополнительный JavaScript для программного перемещения фокуса на контейнер при его открытии. В противном случае пользователям клавиатуры и вспомогательным технологиям, скорее всего, будет сложно найти вновь обнаруженный контент, особенно если контейнер, который был открыт, находится перед переключателем в структуре документа. Мы также рекомендуем убедиться, что у переключателя есть атрибут aria-controls, указывающий на id контейнера содержимого. Теоретически это позволяет пользователям вспомогательных технологий напрямую переходить от переключателя к контейнеру, который он контролирует, но в настоящее время эта поддержка весьма неоднородна.
Offcanvas
Превратите расширяющуюся и сворачивающуюся панель навигации в ящик вне холста с помощью плагина offcanvas. Мы расширяем оба стиля offcanvas по умолчанию и используем наши классы .navbar-expand-* для создания динамической и гибкой боковой панели навигации.
В приведенном ниже примере, чтобы создать панель навигации вне холста, которая всегда сворачивается во всех точках останова, полностью опустите класс .navbar-expand-*.
<nav class="navbar navbar-light bg-light fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Навигационная панель Offcanvas</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Offcanvas</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="offcanvasNavbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Выпадающий список
</a>
<ul class="dropdown-menu" aria-labelledby="offcanvasNavbarDropdown">
<li><a class="dropdown-item" href="#">Действие</a></li>
<li><a class="dropdown-item" href="#">Другое действие</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Что-то еще здесь</a></li>
</ul>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Поиск">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</div>
</div>
</nav>Чтобы создать панель навигации вне холста, которая расширяется в обычную панель навигации в определенной точке останова, такой как lg, используйте .navbar-expand-lg.
<nav class="navbar navbar-light navbar-expand-lg bg-light fixed-top">
<a class="navbar-brand" href="#">Навигационная панель Offcanvas</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#navbarOffcanvasLg" aria-controls="navbarOffcanvasLg">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="navbarOffcanvasLg" aria-labelledby="navbarOffcanvasLgLabel">
...
</div>
</nav>
Sass
Переменные
$navbar-padding-y: $spacer * .5;
$navbar-padding-x: null;
$navbar-nav-link-padding-x: .5rem;
$navbar-brand-font-size: $font-size-lg;
// Compute the navbar-brand padding-y so the navbar-brand will have the same height as navbar-text and nav-link
$nav-link-height: $font-size-base * $line-height-base + $nav-link-padding-y * 2;
$navbar-brand-height: $navbar-brand-font-size * $line-height-base;
$navbar-brand-padding-y: ($nav-link-height - $navbar-brand-height) * .5;
$navbar-brand-margin-end: 1rem;
$navbar-toggler-padding-y: .25rem;
$navbar-toggler-padding-x: .75rem;
$navbar-toggler-font-size: $font-size-lg;
$navbar-toggler-border-radius: $btn-border-radius;
$navbar-toggler-focus-width: $btn-focus-width;
$navbar-toggler-transition: box-shadow .15s ease-in-out;
$navbar-dark-color: rgba($white, .55);
$navbar-dark-hover-color: rgba($white, .75);
$navbar-dark-active-color: $white;
$navbar-dark-disabled-color: rgba($white, .25);
$navbar-dark-toggler-icon-bg: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'><path stroke='#{$navbar-dark-color}' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/></svg>");
$navbar-dark-toggler-border-color: rgba($white, .1);
$navbar-light-color: rgba($black, .55);
$navbar-light-hover-color: rgba($black, .7);
$navbar-light-active-color: rgba($black, .9);
$navbar-light-disabled-color: rgba($black, .3);
$navbar-light-toggler-icon-bg: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'><path stroke='#{$navbar-light-color}' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/></svg>");
$navbar-light-toggler-border-color: rgba($black, .1);
$navbar-light-brand-color: $navbar-light-active-color;
$navbar-light-brand-hover-color: $navbar-light-active-color;
$navbar-dark-brand-color: $navbar-dark-active-color;
$navbar-dark-brand-hover-color: $navbar-dark-active-color;
Цикл
Классы адаптивного навбара развертывания/свертывания (например, .navbar-expand-lg) объединяются с картой $breakpoints и генерируются с помощью цикла в scss/_navbar.scss.
// Generate series of `.navbar-expand-*` responsive classes for configuring
// where your navbar collapses.
.navbar-expand {
@each $breakpoint in map-keys($grid-breakpoints) {
$next: breakpoint-next($breakpoint, $grid-breakpoints);
$infix: breakpoint-infix($next, $grid-breakpoints);
// stylelint-disable-next-line scss/selector-no-union-class-name
&#{$infix} {
@include media-breakpoint-up($next) {
flex-wrap: nowrap;
justify-content: flex-start;
.navbar-nav {
flex-direction: row;
.dropdown-menu {
position: absolute;
}
.nav-link {
padding-right: $navbar-nav-link-padding-x;
padding-left: $navbar-nav-link-padding-x;
}
}
.navbar-nav-scroll {
overflow: visible;
}
.navbar-collapse {
display: flex !important; // stylelint-disable-line declaration-no-important
flex-basis: auto;
}
.navbar-toggler {
display: none;
}
.offcanvas-header {
display: none;
}
.offcanvas {
position: inherit;
bottom: 0;
z-index: 1000;
flex-grow: 1;
visibility: visible !important; // stylelint-disable-line declaration-no-important
background-color: transparent;
border-right: 0;
border-left: 0;
@include transition(none);
transform: none;
}
.offcanvas-top,
.offcanvas-bottom {
height: auto;
border-top: 0;
border-bottom: 0;
}
.offcanvas-body {
display: flex;
flex-grow: 0;
padding: 0;
overflow-y: visible;
}
}
}
}
}
How it works
Here’s what you need to know before getting started with the navbar:
- Navbars require a wrapping
.navbarwith.navbar-expand{-sm|-md|-lg|-xl|-xxl}for responsive collapsing and color scheme classes. - Navbars and their contents are fluid by default. Change the container to limit their horizontal width in different ways.
- Use our spacing and flex utility classes for controlling spacing and alignment within navbars.
- Navbars are responsive by default, but you can easily modify them to change that. Responsive behavior depends on our Collapse JavaScript plugin.
- Ensure accessibility by using a
<nav>element or, if using a more generic element such as a<div>, add arole="navigation"to every navbar to explicitly identify it as a landmark region for users of assistive technologies. - Indicate the current item by using
aria-current="page"for the current page oraria-current="true"for the current item in a set. - New in v5.2.0: Navbars can be themed with CSS variables that are scoped to the
.navbarbase class..navbar-lighthas been deprecated and.navbar-darkhas been rewritten to override CSS variables instead of adding additional styles.
Supported content
Navbars come with built-in support for a handful of sub-components. Choose from the following as needed:
.navbar-brandfor your company, product, or project name..navbar-navfor a full-height and lightweight navigation (including support for dropdowns)..navbar-togglerfor use with our collapse plugin and other navigation toggling behaviors.- Flex and spacing utilities for any form controls and actions.
.navbar-textfor adding vertically centered strings of text..collapse.navbar-collapsefor grouping and hiding navbar contents by a parent breakpoint.- Add an optional
.navbar-scrollto set amax-heightand scroll expanded navbar content.
Here’s an example of all the sub-components included in a responsive light-themed navbar that automatically collapses at the lg (large) breakpoint.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>This example uses background (bg-body-tertiary) and spacing (me-auto, mb-2, mb-lg-0, me-2) utility classes.
Brand
The .navbar-brand can be applied to most elements, but an anchor works best, as some elements might require utility classes or custom styles.
Text
Add your text within an element with the .navbar-brand class.
<!-- As a link -->
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<!-- As a heading -->
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<span class="navbar-brand mb-0 h1">Navbar</span>
</div>
</nav>Image
You can replace the text within the .navbar-brand with an <img>.
<nav class="navbar bg-body-tertiary">
<div class="container">
<a class="navbar-brand" href="#">
<img src="/docs/5.3/assets/brand/bootstrap-logo.svg" alt="Bootstrap" width="30" height="24">
</a>
</div>
</nav>Image and text
You can also make use of some additional utilities to add an image and text at the same time. Note the addition of .d-inline-block and .align-text-top on the <img>.
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="/docs/5.3/assets/brand/bootstrap-logo.svg" alt="Logo" width="30" height="24" class="d-inline-block align-text-top">
Bootstrap
</a>
</div>
</nav>Nav
Navbar navigation links build on our .nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned.
Add the .active class on .nav-link to indicate the current page.
Please note that you should also add the aria-current attribute on the active .nav-link.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>And because we use classes for our navs, you can avoid the list-based approach entirely if you like.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="#">Features</a>
<a class="nav-link" href="#">Pricing</a>
<a class="nav-link disabled">Disabled</a>
</div>
</div>
</div>
</nav>You can also use dropdowns in your navbar. Dropdown menus require a wrapping element for positioning, so be sure to use separate and nested elements for .nav-item and .nav-link as shown below.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>Forms
Place various form controls and components within a navbar:
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav>Immediate child elements of .navbar use flex layout and will default to justify-content: space-between. Use additional flex utilities as needed to adjust this behavior.
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand">Navbar</a>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav>Input groups work, too. If your navbar is an entire form, or mostly a form, you can use the <form> element as the container and save some HTML.
<nav class="navbar bg-body-tertiary">
<form class="container-fluid">
<div class="input-group">
<span class="input-group-text" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are supported as part of these navbar forms, too. This is also a great reminder that vertical alignment utilities can be used to align different sized elements.
<nav class="navbar bg-body-tertiary">
<form class="container-fluid justify-content-start">
<button class="btn btn-outline-success me-2" type="button">Main button</button>
<button class="btn btn-sm btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
Navbars may contain bits of text with the help of .navbar-text. This class adjusts vertical alignment and horizontal spacing for strings of text.
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Mix and match with other components and utilities as needed.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar w/ text</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</div>
</nav>Color schemes
New dark navbars in v5.3.0 — We’ve deprecated .navbar-dark in favor of the new data-bs-theme="dark". Add data-bs-theme="dark" to the .navbar to enable a component-specific color mode. Learn more about our color modes.
New in v5.2.0 — Navbar theming is now powered by CSS variables and .navbar-light has been deprecated. CSS variables are applied to .navbar, defaulting to the “light” appearance, and can be overridden with .navbar-dark.
Navbar themes are easier than ever thanks to Bootstrap’s combination of Sass and CSS variables. The default is our “light navbar” for use with light background colors, but you can also apply .navbar-dark for dark background colors. Then, customize with .bg-* utilities.
<nav class="navbar bg-dark" data-bs-theme="dark">
<!-- Navbar content -->
</nav>
<nav class="navbar bg-primary" data-bs-theme="dark">
<!-- Navbar content -->
</nav>
<nav class="navbar" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>
Containers
Although it’s not required, you can wrap a navbar in a .container to center it on a page–though note that an inner container is still required. Or you can add a container inside the .navbar to only center the contents of a fixed or static top navbar.
<div class="container">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
</div>Use any of the responsive containers to change how wide the content in your navbar is presented.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-md">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Use our position utilities to place navbars in non-static positions. Choose from fixed to the top, fixed to the bottom, stickied to the top (scrolls with the page until it reaches the top, then stays there), or stickied to the bottom (scrolls with the page until it reaches the bottom, then stays there).
Fixed navbars use position: fixed, meaning they’re pulled from the normal flow of the DOM and may require custom CSS (e.g., padding-top on the <body>) to prevent overlap with other elements.
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Default</a>
</div>
</nav><nav class="navbar fixed-top bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed top</a>
</div>
</nav><nav class="navbar fixed-bottom bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed bottom</a>
</div>
</nav><nav class="navbar sticky-top bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Sticky top</a>
</div>
</nav><nav class="navbar sticky-bottom bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Sticky bottom</a>
</div>
</nav>Add .navbar-nav-scroll to a .navbar-nav (or other navbar sub-component) to enable vertical scrolling within the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles. At larger viewports when the navbar is expanded, content will appear as it does in a default navbar.
Please note that this behavior comes with a potential drawback of overflow—when setting overflow-y: auto (required to scroll the content here), overflow-x is the equivalent of auto, which will crop some horizontal content.
Here’s an example navbar using .navbar-nav-scroll with style="--bs-scroll-height: 100px;", with some extra margin utilities for optimum spacing.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar scroll</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarScroll" aria-controls="navbarScroll" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarScroll">
<ul class="navbar-nav me-auto my-2 my-lg-0 navbar-nav-scroll" style="--bs-scroll-height: 100px;">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Link</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>Responsive behaviors
Navbars can use .navbar-toggler, .navbar-collapse, and .navbar-expand{-sm|-md|-lg|-xl|-xxl} classes to determine when their content collapses behind a button. In combination with other utilities, you can easily choose when to show or hide particular elements.
For navbars that never collapse, add the .navbar-expand class on the navbar. For navbars that always collapse, don’t add any .navbar-expand class.
Toggler
Navbar togglers are left-aligned by default, but should they follow a sibling element like a .navbar-brand, they’ll automatically be aligned to the far right. Reversing your markup will reverse the placement of the toggler. Below are examples of different toggle styles.
With no .navbar-brand shown at the smallest breakpoint:
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>With a brand name shown on the left and toggler on the right:
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>With a toggler on the left and brand name on the right:
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>External content
Sometimes you want to use the collapse plugin to trigger a container element for content that structurally sits outside of the .navbar . Because our plugin works on the id and data-bs-target matching, that’s easily done!
Collapsed content
Toggleable via the navbar brand.
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-dark p-4">
<h5 class="text-white h4">Collapsed content</h5>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>When you do this, we recommend including additional JavaScript to move the focus programmatically to the container when it is opened. Otherwise, keyboard users and users of assistive technologies will likely have a hard time finding the newly revealed content — particularly if the container that was opened comes before the toggler in the document’s structure. We also recommend making sure that the toggler has the aria-controls attribute, pointing to the id of the content container. In theory, this allows assistive technology users to jump directly from the toggler to the container it controls–but support for this is currently quite patchy.
Offcanvas
Transform your expanding and collapsing navbar into an offcanvas drawer with the offcanvas component. We extend both the offcanvas default styles and use our .navbar-expand-* classes to create a dynamic and flexible navigation sidebar.
In the example below, to create an offcanvas navbar that is always collapsed across all breakpoints, omit the .navbar-expand-* class entirely.
<nav class="navbar bg-body-tertiary fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Offcanvas navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Offcanvas</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex mt-3" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</div>
</nav>To create an offcanvas navbar that expands into a normal navbar at a specific breakpoint like lg, use .navbar-expand-lg.
<nav class="navbar navbar-expand-lg bg-body-tertiary fixed-top">
<a class="navbar-brand" href="#">Offcanvas navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#navbarOffcanvasLg" aria-controls="navbarOffcanvasLg">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="navbarOffcanvasLg" aria-labelledby="navbarOffcanvasLgLabel">
...
</div>
</nav>
When using offcanvas in a dark navbar, be aware that you may need to have a dark background on the offcanvas content to avoid the text becoming illegible. In the example below, we add .navbar-dark and .bg-dark to the .navbar, .text-bg-dark to the .offcanvas, .dropdown-menu-dark to .dropdown-menu, and .btn-close-white to .btn-close for proper styling with a dark offcanvas.
<nav class="navbar navbar-dark bg-dark fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Offcanvas dark navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasDarkNavbar" aria-controls="offcanvasDarkNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end text-bg-dark" tabindex="-1" id="offcanvasDarkNavbar" aria-labelledby="offcanvasDarkNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasDarkNavbarLabel">Dark offcanvas</h5>
<button type="button" class="btn-close btn-close-white" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu dropdown-menu-dark">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex mt-3" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</div>
</div>
</div>
</nav>CSS
Variables
Added in v5.2.0
As part of Bootstrap’s evolving CSS variables approach, navbars now use local CSS variables on .navbar for enhanced real-time customization. Values for the CSS variables are set via Sass, so Sass customization is still supported, too.
--#{$prefix}navbar-padding-x: #{if($navbar-padding-x == null, 0, $navbar-padding-x)};
--#{$prefix}navbar-padding-y: #{$navbar-padding-y};
--#{$prefix}navbar-color: #{$navbar-light-color};
--#{$prefix}navbar-hover-color: #{$navbar-light-hover-color};
--#{$prefix}navbar-disabled-color: #{$navbar-light-disabled-color};
--#{$prefix}navbar-active-color: #{$navbar-light-active-color};
--#{$prefix}navbar-brand-padding-y: #{$navbar-brand-padding-y};
--#{$prefix}navbar-brand-margin-end: #{$navbar-brand-margin-end};
--#{$prefix}navbar-brand-font-size: #{$navbar-brand-font-size};
--#{$prefix}navbar-brand-color: #{$navbar-light-brand-color};
--#{$prefix}navbar-brand-hover-color: #{$navbar-light-brand-hover-color};
--#{$prefix}navbar-nav-link-padding-x: #{$navbar-nav-link-padding-x};
--#{$prefix}navbar-toggler-padding-y: #{$navbar-toggler-padding-y};
--#{$prefix}navbar-toggler-padding-x: #{$navbar-toggler-padding-x};
--#{$prefix}navbar-toggler-font-size: #{$navbar-toggler-font-size};
--#{$prefix}navbar-toggler-icon-bg: #{escape-svg($navbar-light-toggler-icon-bg)};
--#{$prefix}navbar-toggler-border-color: #{$navbar-light-toggler-border-color};
--#{$prefix}navbar-toggler-border-radius: #{$navbar-toggler-border-radius};
--#{$prefix}navbar-toggler-focus-width: #{$navbar-toggler-focus-width};
--#{$prefix}navbar-toggler-transition: #{$navbar-toggler-transition};
Some additional CSS variables are also present on .navbar-nav:
--#{$prefix}nav-link-padding-x: 0;
--#{$prefix}nav-link-padding-y: #{$nav-link-padding-y};
@include rfs($nav-link-font-size, --#{$prefix}nav-link-font-size);
--#{$prefix}nav-link-font-weight: #{$nav-link-font-weight};
--#{$prefix}nav-link-color: var(--#{$prefix}navbar-color);
--#{$prefix}nav-link-hover-color: var(--#{$prefix}navbar-hover-color);
--#{$prefix}nav-link-disabled-color: var(--#{$prefix}navbar-disabled-color);
Customization through CSS variables can be seen on the .navbar-dark class where we override specific values without adding duplicate CSS selectors.
--#{$prefix}navbar-color: #{$navbar-dark-color};
--#{$prefix}navbar-hover-color: #{$navbar-dark-hover-color};
--#{$prefix}navbar-disabled-color: #{$navbar-dark-disabled-color};
--#{$prefix}navbar-active-color: #{$navbar-dark-active-color};
--#{$prefix}navbar-brand-color: #{$navbar-dark-brand-color};
--#{$prefix}navbar-brand-hover-color: #{$navbar-dark-brand-hover-color};
--#{$prefix}navbar-toggler-border-color: #{$navbar-dark-toggler-border-color};
--#{$prefix}navbar-toggler-icon-bg: #{escape-svg($navbar-dark-toggler-icon-bg)};
Sass variables
Variables for all navbars:
$navbar-padding-y: $spacer * .5;
$navbar-padding-x: null;
$navbar-nav-link-padding-x: .5rem;
$navbar-brand-font-size: $font-size-lg;
// Compute the navbar-brand padding-y so the navbar-brand will have the same height as navbar-text and nav-link
$nav-link-height: $font-size-base * $line-height-base + $nav-link-padding-y * 2;
$navbar-brand-height: $navbar-brand-font-size * $line-height-base;
$navbar-brand-padding-y: ($nav-link-height - $navbar-brand-height) * .5;
$navbar-brand-margin-end: 1rem;
$navbar-toggler-padding-y: .25rem;
$navbar-toggler-padding-x: .75rem;
$navbar-toggler-font-size: $font-size-lg;
$navbar-toggler-border-radius: $btn-border-radius;
$navbar-toggler-focus-width: $btn-focus-width;
$navbar-toggler-transition: box-shadow .15s ease-in-out;
$navbar-light-color: rgba(var(--#{$prefix}emphasis-color-rgb), .65);
$navbar-light-hover-color: rgba(var(--#{$prefix}emphasis-color-rgb), .8);
$navbar-light-active-color: rgba(var(--#{$prefix}emphasis-color-rgb), 1);
$navbar-light-disabled-color: rgba(var(--#{$prefix}emphasis-color-rgb), .3);
$navbar-light-toggler-icon-bg: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'><path stroke='#{rgba($body-color, .75)}' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/></svg>");
$navbar-light-toggler-border-color: rgba(var(--#{$prefix}emphasis-color-rgb), .15);
$navbar-light-brand-color: $navbar-light-active-color;
$navbar-light-brand-hover-color: $navbar-light-active-color;
Variables for the dark navbar:
$navbar-dark-color: rgba($white, .55);
$navbar-dark-hover-color: rgba($white, .75);
$navbar-dark-active-color: $white;
$navbar-dark-disabled-color: rgba($white, .25);
$navbar-dark-toggler-icon-bg: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'><path stroke='#{$navbar-dark-color}' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/></svg>");
$navbar-dark-toggler-border-color: rgba($white, .1);
$navbar-dark-brand-color: $navbar-dark-active-color;
$navbar-dark-brand-hover-color: $navbar-dark-active-color;
Sass loop
Responsive navbar expand/collapse classes (e.g., .navbar-expand-lg) are combined with the $breakpoints map and generated through a loop in scss/_navbar.scss.
// Generate series of `.navbar-expand-*` responsive classes for configuring
// where your navbar collapses.
.navbar-expand {
@each $breakpoint in map-keys($grid-breakpoints) {
$next: breakpoint-next($breakpoint, $grid-breakpoints);
$infix: breakpoint-infix($next, $grid-breakpoints);
// stylelint-disable-next-line scss/selector-no-union-class-name
&#{$infix} {
@include media-breakpoint-up($next) {
flex-wrap: nowrap;
justify-content: flex-start;
.navbar-nav {
flex-direction: row;
.dropdown-menu {
position: absolute;
}
.nav-link {
padding-right: var(--#{$prefix}navbar-nav-link-padding-x);
padding-left: var(--#{$prefix}navbar-nav-link-padding-x);
}
}
.navbar-nav-scroll {
overflow: visible;
}
.navbar-collapse {
display: flex !important; // stylelint-disable-line declaration-no-important
flex-basis: auto;
}
.navbar-toggler {
display: none;
}
.offcanvas {
// stylelint-disable declaration-no-important
position: static;
z-index: auto;
flex-grow: 1;
width: auto !important;
height: auto !important;
visibility: visible !important;
background-color: transparent !important;
border: 0 !important;
transform: none !important;
@include box-shadow(none);
@include transition(none);
// stylelint-enable declaration-no-important
.offcanvas-header {
display: none;
}
.offcanvas-body {
display: flex;
flex-grow: 0;
padding: 0;
overflow-y: visible;
}
}
}
}
}
}
В других ответах нет ничего плохого. Я просто делюсь версией раскадровки для настройки шрифта.
1. Выберите панель навигации в контроллере навигации.
2. Измените шрифт заголовка в инспекторе атрибутов.
(Вам, вероятно, потребуется переключить оттенок панели для панели навигации, прежде чем Xcode подберет новый шрифт)
Примечания (предостережения)
Проверено, что это работает на Xcode 7.1.1+. (См. образцы ниже)
- Вам нужно переключить оттенок панели навигации, прежде чем шрифт вступит в силу (похоже на ошибку в Xcode, вы можете переключить его обратно на значение по умолчанию, и шрифт останется)
- Если вы выбираете системный шрифт ~ Обязательно убедитесь, что размер не равен 0.0 (иначе новый шрифт будет проигнорирован)
- Похоже, это работает без проблем, когда в иерархии представлений находится только один NavBar. Похоже, что вторичные панели навигации в том же стеке игнорируются. (Обратите внимание, что если вы показываете navBar главного навигационного контроллера, все остальные пользовательские настройки navBar игнорируются).
Попался (двойка)
Некоторые из них повторяются, что означает, что они, скорее всего, заслуживают внимания.
- Иногда xml раскадровки повреждается. Для этого необходимо просмотреть структуру в режиме «Раскадровка как исходный код» (щелкните правой кнопкой мыши файл раскадровки > «Открыть как…»).
- В некоторых случаях тег navigationItem, связанный с определяемым пользователем атрибутом времени выполнения, был установлен как дочерний xml тега представления вместо тега контроллера представления. Если это так, удалите его между тегами для правильной работы.
- Переключите оттенок NavBar, чтобы убедиться, что используется пользовательский шрифт.
- Проверьте параметр размера шрифта, если не используется динамический стиль шрифта.
- Иерархия просмотра переопределит настройки. Похоже, что один шрифт на стек возможен.
Результат
образцы
- Видео, показывающее несколько шрифтов в расширенном проекте
- Простая загрузка исходного кода
- Расширенная загрузка проекта ~ показывает несколько шрифтов NavBar и обходной путь пользовательского шрифта
- Видео, показывающее несколько шрифтов и пользовательские шрифты
Работа с пользовательскими шрифтами
Примечание ~ А хороший контрольный список можно найти на веб-сайте Code With Chris, и вы можете увидеть пример проекта загрузки.
Если у вас есть собственный шрифт и вы хотите использовать его в своей раскадровке, то на следующих страницах есть достойный набор ответов. ТАК вопрос. Один ответ определяет эти шаги.
- Получите файл пользовательского шрифта (.ttf,.ttc)
- Импортируйте файлы шрифтов в свой проект Xcode.
- В app-info.plist добавьте ключ с именем Fonts, предоставленный приложением. Это тип массива, добавьте все имена файлов шрифтов в массив, примечание: включая расширение файла.
- В раскадровке на панели навигации перейдите к Инспектору атрибутов, нажмите правую кнопку со значком в области выбора шрифта. Во всплывающей панели выберите «Шрифт на пользовательский» и выберите «Семейство» для встроенного имени шрифта.
Обходной путь пользовательского шрифта
Таким образом, Xcode, естественно, выглядит так, как будто он может обрабатывать пользовательские шрифты в UINavigationItem, но эта функция просто не обновляется должным образом (выбранный шрифт игнорируется).
Чтобы обойти это:
Один из способов — исправить использование раскадровки и добавление строки кода: сначала добавьте UIView (UIButton, UILabel или какой-либо другой подкласс UIView) в контроллер представления (не элемент навигации… Xcode в настоящее время не позволяет делать это который). После того, как вы добавите элемент управления, вы можете изменить шрифт в раскадровке и добавить ссылку в качестве выхода в свой контроллер представления. Просто назначьте это представление UINavigationItem.titleView. Вы также можете установить текстовое имя в коде, если это необходимо. Сообщается об ошибке (23600285).
@IBOutlet var customFontTitleView: UIButton!
//Sometime later...
self.navigationItem.titleView = customFontTitleView
Итак, у меня есть этот код, который должен изменить шрифт заголовка панели навигации, но он doenst
NSDictionary *attributes = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont
fontWithName:_dataManager.optionsSettings.fontString size:14], NSFontAttributeName,
[UIColor whiteColor], NSForegroundColorAttributeName, nil];
[[UINavigationBar appearance] setTitleTextAttributes:attributes];
изменение шрифта кнопки назад с помощью этого кода работает просто отлично.
//set backbutton font
NSDictionary *normalAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
[UIFont fontWithName:_dataManager.optionsSettings.fontString size:15], NSFontAttributeName,
nil];
[[UIBarButtonItem appearance] setTitleTextAttributes:normalAttributes
forState:UIControlStateNormal];
616
15
15 ответов:
правильный способ изменить шрифт заголовка (и цвет):
[self.navigationController.navigationBar setTitleTextAttributes: @{NSForegroundColorAttributeName:[UIColor redColor], NSFontAttributeName:[UIFont fontWithName:@"mplus-1c-regular" size:21]}];Edit: Swift 4
self.navigationController?.navigationBar.titleTextAttributes = [NSAttributedStringKey.foregroundColor: UIColor.red, NSAttributedStringKey.font: UIFont(name: "mplus-1c-regular", size: 21)!]Swift 3:
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.redColor(), NSFontAttributeName: UIFont(name: "mplus-1c-regular", size: 21)!]
нет ничего плохого в других ответах. Я просто разделяю версию раскадровки для установки шрифта.
1. Выберите Панель навигации в навигационном контроллере
2. Измените шрифт заголовка в Инспекторе атрибутов
(вероятно, вам нужно будет переключить оттенок панели для панели навигации, прежде чем Xcode поднимет новый шрифт)
Примечания (Предупреждения)
проверено, что это работает на Xcode 7.1.1+. ( смотрите образцы ниже)
- вам нужно переключить оттенок навигационной панели до того, как шрифт вступит в силу (похоже на ошибку в Xcode; вы можете переключить его обратно на значение по умолчанию, и шрифт будет придерживаться)
- если вы выбираете системный шрифт ~ убедитесь, что размер не является
0.0 (в противном случае новый шрифт будет игнорируется)
- кажется, что это работает без проблем, когда только одна навигационная панель находится в поле зрения
иерархия. Похоже, что вторичные навигационные панели в том же стеке игнорируются. (Обратите внимание, что если вы показываете навигационную панель главного навигационного контроллера, все другие пользовательские настройки навигационной панели игнорируются).Gotchas (deux)
некоторые из них повторяются, что означает, что они, скорее всего, стоит отметивший.
- иногда раскадровка xml получает поврежден. Для этого необходимо
просмотрите структуру в режиме раскадровки как исходный код (щелкните правой кнопкой мыши
файл раскадровки > открыть как …)- в некоторых случаях тег navigationItem, связанный с пользовательским атрибутом времени выполнения, был задан как xml
дочерний элемент тега представления вместо тега контроллера представления. Если это так
удалить между тегами для правильной работы.- переключить оттенок навигационной панели на убедитесь, что пользовательский шрифт
используемый.- Проверьте параметр размера шрифта, если не используется динамический шрифт
стиль- просмотр иерархии переопределит настройки. Оказывается, что один шрифт
на стек можно.результат
образцы
- Видео, Показывающее Несколько Шрифтов В Расширенном Проекте
- Простой Источник Скачать
- Advanced Project Download ~ Показывает Несколько Шрифтов NavBar И Пользовательский Шрифт Обходной Путь
- Видео Показывает Несколько Шрифтов И Пользовательских Шрифтов
Обработка Пользовательских Шрифтов
Примечание ~ A хороший контрольный список можно найти из кода с веб-сайта Chris, и вы можете увидеть пример загрузки проекта.
Если у вас есть свой собственный шрифт и вы хотите использовать его в ваша раскадровка, то есть достойный набор ответов на следующие поэтому вопрос. Один ответ определяет эти шаги.
- получить пользовательский файл шрифта(.ТЦФ.,ttc)
- импортируйте файлы шрифтов в свой проект Xcode
- в приложении-инфо.plist, добавьте ключ с именем шрифты, предоставляемые
application.It ‘ S тип массива, добавьте все имена файлов шрифтов в
массив,Примечание:включая расширение файла.- в раскадровке , на Панель навигации Перейти к атрибуту
Инспектор,щелкните значок правой кнопкой, выберите уголок шрифт.В
всплывающая панель, выберите шрифт на заказ, и выберите семью из вас
имя встроенного шрифта.Пользовательский Шрифт Обходной
таким образом, Xcode, естественно, выглядит так, как будто он может обрабатывать пользовательские шрифты на UINavigationItem, но эта функция просто не обновляется должным образом (выбранный шрифт игнорируется).
To обходной путь это:
один из способов-исправить использование раскадровки и добавить строку
код: сначала добавьте UIView (UIButton, UILabel или какой — либо другой UIView
подкласс) к контроллеру вида (не элемент навигации…Xcode в настоящее время не позволяет это сделать). После добавления элемента управления
вы можете изменить шрифт в раскадровке и добавить ссылку в качестве
выход к вашему регулятору взгляда. Просто назначьте это представление для
UINavigationItem.titleView. Вы также можете установить имя текст код
при необходимости. Сообщается Об Ошибке (23600285).@IBOutlet var customFontTitleView: UIButton! //Sometime later... self.navigationItem.titleView = customFontTitleView
попробуйте это:
NSDictionary *textAttributes = [NSDictionary dictionaryWithObjectsAndKeys: [UIColor whiteColor],NSForegroundColorAttributeName, [UIColor whiteColor],NSBackgroundColorAttributeName,nil]; self.navigationController.navigationBar.titleTextAttributes = textAttributes;
мой Swift код для изменения названия панели навигации:
let attributes = [NSFontAttributeName : UIFont(name: "Roboto-Medium", size: 16)!, NSForegroundColorAttributeName : UIColor.whiteColor()] self.navigationController.navigationBar.titleTextAttributes = attributesи если вы хотите изменить фон шрифта тоже, то у меня есть это в моем AppDelegate:
let attributes = [NSFontAttributeName : UIFont(name: "Roboto-Medium", size: 16)!, NSForegroundColorAttributeName : UIColor.whiteColor()] UIBarButtonItem.appearance().setTitleTextAttributes(attributes, forState: UIControlState.Normal)
кому-то нужна версия Swift 3.
redColor()изменилось толькоred.self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.red, NSFontAttributeName: UIFont(name: "{your-font-name}", size: 21)!]
вот ответ на ваш вопрос:
переместите свой код в метод ниже, потому что заголовок панели навигации обновляется после загрузки представления. Я попытался добавить выше код в viewDidLoad не работает, он отлично работает в методе viewDidAppear.
-(void)viewDidAppear:(BOOL)animated{}
это немного более читаемым с помощью литералов:
self.navigationController.navigationBar.titleTextAttributes = @{ NSFontAttributeName:[UIFont fontWithName:@"mplus-1c-regular" size:21], NSForegroundColorAttributeName: [UIColor whiteColor] };
У меня была одна проблема, потому что, когда я попытался изменить название NavigationItem программно, я не смог найти свой семейный шрифт (пробовал много вещей, но не мог заставить его работать правильно), поэтому я нашел один обходной путь очень хороший и простой в раскадровке.
- во-первых, вы добавляете под элементом навигации один вид в середине и не забудьте установить backGroundColor, чтобы очистить цвет, чтобы иметь тот же цвет навигации:
- затем вы добавляете одну метку, которую вы можете редактировать (установить цвет текста, шрифт, размер…) в этом представлении
- вы добавляете ограничения к метке (Top = 0, Bottom = 0, Trailing = 0 и Leading = 0) для просмотра и центрирования текста метки
наконец, вы должны иметь что-то вроде этого в контуре документа:
и что-то вроде этого в вашем ViewController:
надеюсь, что это может помочь.
Swift: —
self.navigationController?.navigationBar.titleTextAttributes = [NSAttributedStringKey.foregroundColor: UIColor.white, NSAttributedStringKey.font: UIFont(name:"Love Nature", size: 40)!]
Это один для альтернативы Swift 4 (уже ответ @Josh):
let titleTextAttributed: [NSAttributedStringKey: Any] = [.foregroundColor: UIColor.red, .font: UIFont(name: "AvenirNext-Regular", size: 20) as Any] navigationController?.navigationBar.titleTextAttributes = titleTextAttributed
вот ответ для Swift 4:
let textAttributes:[String:Any]? = [NSAttributedStringKey.foregroundColor.rawValue:UIColor.blue, NSAttributedStringKey.font.rawValue:UIFont(name:"Avenir Next", size:20)!] navigationController?.navigationBar.titleTextAttributes = textAttributes
iOS 11
С
if (@available(iOS 11.0, *)) { self.navigationController.navigationItem.largeTitleDisplayMode = UINavigationItemLargeTitleDisplayModeAlways; self.navigationController.navigationBar.prefersLargeTitles = true; // Change Color self.navigationController.navigationBar.largeTitleTextAttributes = @{NSForegroundColorAttributeName: [UIColor whiteColor]}; } else { // Fallback on earlier versions }
Не забудьте добавить сырые значения ключей, чтобы избежать ошибок компиляции.
let textAttributes:[NSAttributedStringKey: Any] = [NSAttributedStringKey(rawValue: NSAttributedStringKey.foregroundColor.rawValue):UIColor.blue, NSAttributedStringKey(rawValue: NSAttributedStringKey.font.rawValue):UIFont(name:"OpenSans", size: 17)!] navigationController?.navigationBar.titleTextAttributes = textAttributes
для Objective-C установить шрифт и цвет
- (void)_setup { NSDictionary *barButtonTitleAttributes = @{ NSForegroundColorAttributeName : [UIColor whiteColor], NSFontAttributeName :[UIFont fontWithName:@"Lato-Regular" size:15.0] }; [self.navigationBar setTitleTextAttributes:barButtonTitleAttributes]; }
работа в swift 3.0
Для изменения цвета заголовка вам нужно добавить titleTextAttributes, как этоlet textAttributes = [NSForegroundColorAttributeName:UIColor.white] self.navigationController.navigationBar.titleTextAttributes = textAttributes For changing navigationBar background color you can use this self.navigationController.navigationBar.barTintColor = UIColor.white For changing navigationBar back title and back arrow color you can use this self.navigationController.navigationBar.tintColor = UIColor.white