Как пример, поставил на один сайт и так он выглядит.

Когда определились что будете ставить, то нужно преступать к установке, идем в css и в самом верху прописываем эти стили.
Код
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */
}
Где написано Pompadur это как раз название стиля, но у вас свой будет и вы его должны закинуть в файловый менеджер и потом поменять на свое название, это саму гарнитуру и путь, где закачали шрифт, но там все написано.
И главное, вам нужно сменить в body, который в начале находиться.
Код
body {background:#C1C1C3;margin:0;padding:0!important; font-size:13px; font-family:Tahoma, Geneva, sans-serif;color: #564B4B;}
Видим что стоит Tahoma, Geneva, вот убираем и ставим название, того что вы установили, у каждого по разному, но по умолчанию у всех прописан.
Когда все сделали и перешли на сайт, то видите, что у вас не на всем ресурсе изменилось, так и должно быть. Ведь каждый дизайн, где что то написано, если брать блок, то он относиться к другим стилям, и вы решили полностью поменять везде, то вам придется на всем CSS найти тот который по умолчанию прописан и убрать его и поставить свой.
Что изображение выше прикрепил к материалу, не стал везде менять, а только задействовал вид материала, что можно из этого вынести, то что нужно вам, то можете сменить.
Также есть актуальная тема на
форуме, по этому формату.
Поставить свой шрифт на сайт
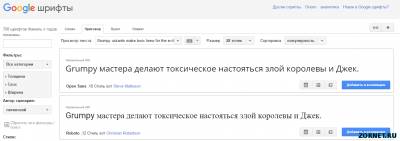
Здесь рассмотрим второй способ, как установить свой шрифт на сайт, от сайта https://www.google.com/fonts, который предоставляет бесплатные шрифты, а также они лицензионные. Хоть их не много, но есть из чего выбрать, а точнее мы будем рассматривать раздел Cyrillic, что находиться в раздели стилей, с левой стороны почти последнее и там нажимаем и выбираем. Но остальное покажу на изображение, они все переведены на Русский, но вам безусловно нужно работать на родном языке сайта, а точнее английском, чтоб стили не переводились.
Заходим на сайт
https://www.google.com/fonts 
Выбираем шрифт и нажимаем кнопку в коллекцию, но у вас все по английски.

Смотрим ниже, там написано использованные

Попадаем на шрифт, и здесь вам предоставляется еще выбор, какой вам нужен, ставим кнопку.

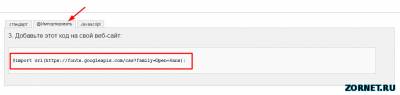
Опускаемся ниже и выбираем Импортировать и копируем стиль и вверх CSSпрописываем.

Теперь остался сам шрифт, он на этой странице, только ниже. Здесь нужно знать, если вы много выберете и выбрать не можете, то там шрифты накапливаются, и всегда ваш последний будет.

Вот на этом все, второй способ намного легче, но нужно понимать, что по первому способу, вы уже шрифт закидываете себе на сайт.
На мой взгляд, шрифт, который ставится по умолчанию вUcoz мелковат, поэтому я всегда его немного увеличиваю, на всех сайтах. Если вы попытаетесь изменить шрифт на конкретной странице, то на других страницах все останется по-прежнему, изменения нужно вносить в стили CSS и это не очень сложно.
CSS — это таблица стилей, это файл в котором хранятся все указания — размеры, цвет, жирность шрифтов, как должны выглядеть ссылки и многое другое. Современные сайты верстаются с помощью CSS и если его отключить, то останется «голая страница«, в этой статье я постараюсь объяснить как изменить шрифт в Ucoz и не навредить сайту.
Перейдите:
Панель управления — Редактор страниц — Управление дизайном модуля — Таблица стилей (CSS)
Вот так выглядит часть таблицы стилей CSS моего шаблона:
Там где элемент «body» указаны основные стили, нас в данном случае (смена шрифта) интересуют вот эти две строки:
font: 12px ‘Arial’;
color: #555555;
В части шаблонов (табличных) CSS отличается, там нужно искать такую строку:
В первом типе CSS:
12px — размер шрифта в пикселях (меня 12px устраивает)
‘Arial» — шрифт (мне больше нравится шрифт «Tahoma«)
#555555 — цвет шрифта (устраивает)
Во втором типе CSS:
verdana,arial,helvetica — это перечисление нужных шрифтов, если первого не окажется на компьютере у посетителя сайта, то будет использован второй и т.д.
10pt — размер шрифта в пунктах, я использую пиксели (12px), так как они более предсказуемы и выглядят одинаково на компьютерах с разным разрешением
экрана.
Все эти данные можно менять, при этом не нарушайте целостность кода — не убирайте скобочки, кавычки, двоеточия и др., если не знаете для чего они служат. После смены сохраните CSS и обновите сайт вместе с кэшэм — CTRL+F5 — вы увидите результаты изменений.
Для некоторых элементов сайта, иногда для многих, могут быть указаны другие шрифты в CSS, в таком случае в некоторых местах на сайте шрифт останется неизмененным, здесь немного сложнее, нужно найти эти области в CSS и внести в них поправки.
Самый простой способ — поиск по CSS с ключевым словом «font«, если при поиске видите указание font-size:10px; или другие вариации, то можете сменить на нужное и посмотреть, что получилось на сайте. Можно искать по классам конкретных элементов на сайте, но вUcoz большое нагромождение кодов, поэтому новичку будет затруднительно найти нужный класс. Сменить основной шрифт на сайте с помощью указанной инструкции можно, а если хотите большего, то изучайте основы CSS.
Продолжаем тему «Изменить меню«. Уже сделаны основные преобразования: — добавлены новые пункты меню; — исправлены старые названия строк; — фон меню стал другого цвета. Но приглядимся к нему внимательнее. Что мы видим?, Screen 1. Буквы маленькие, бледненькие,
Screen 1.
цвет вообще непонятный. Вывод — надо переделывать шрифт полностью: 1. увеличить размер букв; 2. изменить их цвет. Как это сделать? Открываем как всегда => Панель Управления => Управление дизайном => Таблица стилей (CSS):
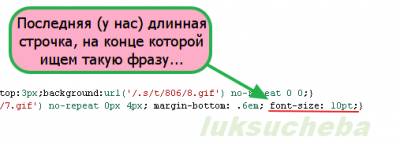
Первое — Находим там раздел /* Site Menus */. Последняя, самая длинная в разделе строчка (на нашей Таблице стилей находится на 82 строчке), на конце которой ищем такую фразу ( font-size: 10pt; ), скобки не считать, Screen 2, подчеркнуто красным
Screen 2.
цветом. Цифра 10 обозначает размер шрифта, меняем её на 12pt и делаем «Сохранить«. Перегружаем сайт и видим, что строчки меню стали вполне нормального размера. Однако заголовок «Меню сайта» остался прежним. Значит его тоже надо увеличить.
Второе — возвращаемся в раздел /* General Style */. Вспоминаем статью Заменить цвет меню и боковых блоков сайта, находим ту самую строку, где меняли КОД верхней картинки блока. В нашей таблице, как мы уже говорили в выше названной статье, она находится под номером 13. У Вас она может находиться в другом месте. Но она есть. Там находим такую же фразу ( font-size: 10pt; ), скобки не считать. Так же меняем циферки. «Сохранить«.
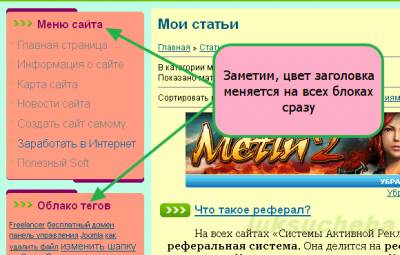
Третье — на этой же строке находим фразу ( color: #000; ) с КОДом цвета. Это должен быть цвет заголовка меню и других боковых блоков. Как действовать в таком случае Вы уже знаете (статья Изменить фон сайта uCoz и другие). Меняем КОД. Если вдруг цвет заголовков не изменился ищем или причину, или методом «тыка» нужный КОД. Заметим, цвет заголовка меняется на всех блоках сразу, Screen 3.
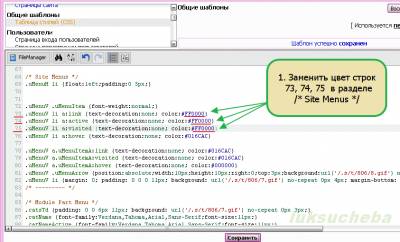
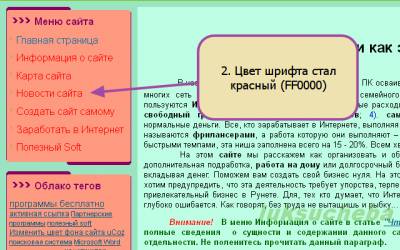
Screen 3.Четвертый шаг — размер шрифта изменили, заголовок изменили, остался на очереди цвет шрифта меню. Находим в Таблице стилей (CSS) раздел /* Site Menus */, Screen 4. У нас строки 73, 74,
Screen 4.
75. Меняем КОД цвета на красный (FF0000). Незабываем почистить cuci в настройках браузера. Если цвет не меняется ищем КОД методом «тыка». В нашем случае цвет шрифта меню изменился на красный, Screen 5. Обратите внимание цвет меняется только в блоке меню, все остальные блоки остались
Screen 5.
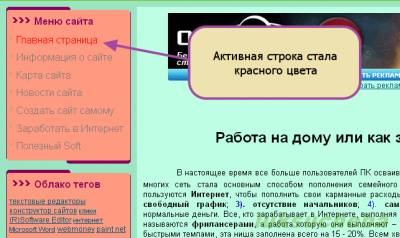
прежними. С прежним цветом осталась и строка меню «Главная страница». Это потому, что данная строка активирована. Для того, чтобы изменить её цвет делаем:
Пятый шаг — меняем КОД color на строках 76, 78, 79 (ещё раз повторяем — так как все шаблоны разные у Вас могут быть другие строки, ищите…), Screen 6. Кроме того, при наведении стрелки курсора на строку меню, она сменит свой окрас на такой же цвет.
Screen 6.
И смех, и грех: