В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег <font>. С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега <font>. Поддерживается сразу несколько значений перечисленных через запятую.
Пример:
<p> <font size="7" color="red" face="Arial">Форматируется только тот текст, который расположен между частями парного тега font.</font> Остальной текст отображается стандартным шрифтом, установленным по умолчанию. </p>
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- <strong> — задает в html жирный шрифт. Тег <b> по действию аналогичный предыдущему;
- <big> — размер больше установленного по умолчанию;
- <small> — меньший размер шрифта;
- <em> — наклонный текст (курсив). Аналогичный ему тег <i>;
- <ins> — текст с подчеркиванием;
- <del> — зачеркнутый;
- <sub> — отображение текста только в нижнем регистре;
- <sup> — в верхнем регистре.
Пример:
<p>Обычный текст</p> <p><strong>Жирный текст</strong></p> <p><b>Жирный текст</b></p> <p><big>Больше обычного</big></p> <p><small>Меньше обычного</small></p> <p><em>Курсив</em></p> <p><i>Курсив</i></p> <p><ins>С подчеркиванием</ins></p> <p><del>Зачеркнутый</del></p>
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html. Одним из них является применение универсального атрибута style. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, ...]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large);
- В процентах;
- В пунктах (pt).
Пример:
<p style="font-size:7"> font-size:7</p> <p style="font-size:24px"> font-size:24px</p> <p style="font-size:x-large"> font-size: x-large</p> <p style="font-size:200%"> font-size: 200%</p> <p style="font-size:24pt"> font-size:24pt</p>
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
<p style="font-style:inherit">font-style:inherit</p> <p style="font-style:italic">font-style:italic</p> <p style="font-style:normal">font-style:normal</p> <p style="font-style:oblique">font-style:oblique</p>
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
<p style="font-variant:inherit">font-variant:inherit</p> <p style="font-variant:normal">font-variant:normal</p> <p style="font-variant:small-caps">font-variant:small-caps</p>
5) font-weight – позволяет установить толщину написание текста (насыщенность). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Пример:
<p style="font-weight:bold">font-weight:bold</p> <p style="font-weight:bolder">font-weight:bolder</p> <p style="font-weight:lighter">font-weight:lighter</p> <p style="font-weight:normal">font-weight:normal</p> <p style="font-weight:900">font-weight:900</p> <p style="font-weight:100">font-weight:100</p>
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font:
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Пример:
<p style="font:icon">font:icon</p> <p style="font:caption">font:caption</p> <p style="font:menu">font:menu</p> <p style="font:message-box">font:message-box</p> <p style="font:small-caption">small-caption</p> <p style="font:status-bar">font:status-bar</p> <p style="font:italic 50px bold "Times New Roman", Times, serif">font:italic 50px bold "Times New Roman", Times, serif</p>
Для того чтобы задать цвет шрифта в html можно использовать свойство color. Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb. А также в виде шестнадцатеричного кода.
Пример:
<p style="color:#00FF99">color:#00FF99</p> <p style="color:blue">color:blue</p> <p style="color:rgb(100,50,180)">color:rgb(0, 255, 153)</p>
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black;
- Arial;
- Comic Sans MS;
- Courier New;
- Georgia;
- Lucida Console;
- Lucida Sans Unicode;
- Palatino Linotype;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Раздел:
Сайтостроение /
HTML /
|
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию,
то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить
свой сайт из множества других, и применяют различные шрифты. В современном
сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения
шрифта тег <font>, который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
С помощью тега <font> можно изменять стиль, цвет и размер
текста. Основные атрибуты тега <font>:
color— устанавливает цвет текста.face— изменяет шрифт в HTML (это как раз то, что нам нужно).size— устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать
атрибуты тегов. Если нет, то см. здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
Теперь о том, как изменить шрифт текста в HTML. Для этого используется
атрибут face. Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
<font face="Arial"> Для этого текста установлен шрифт Arial <font>
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
<p> <font face="MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont <font> </p>
Здесь первым в списке указан шрифт MyFont,
которого, конечно же, браузер не знает. В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом Verdana.
Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел
текст шрифтом Arial.
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
Как изменить размер шрифта в HTML
В теге <font> это можно сделать с помощью атрибута size. Размер может быть абсолютным и относительным.
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
<font size="3"> Размер шрифта 3 <font>
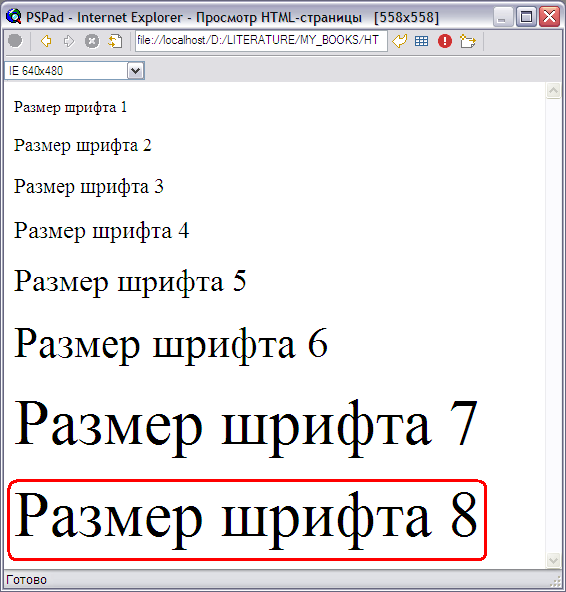
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта. Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Примеры отображения шрифтов разных размеров в браузере.
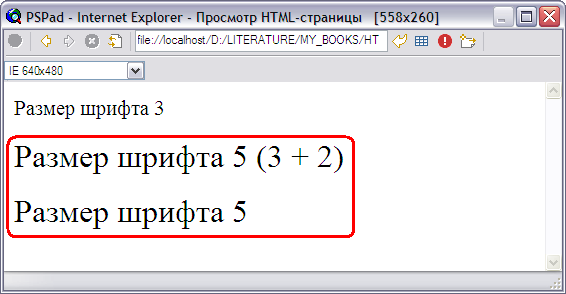
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
<p> <font size="3"> Размер шрифта 3 <font> </p> <p> <font size="+2"> Размер шрифта 5 (3 + 2) <font> </p> <p> <font size="5"> Размер шрифта 5 <font> </p>
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера. Используя относительный размер в таких случаях вы можете быть уверены, что выделенный шрифт будет больше окружающего текста (разумеется, надо помнить, что размеры шрифта могут быть от 1 до 7).
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите
курс о вёрстке сайтов.
|
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
|
font—family: Arial, «Times New Roman», sans—serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
На скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. Полное руководство
Овладейте современной адаптивной версткой с нуля
Подробнее
Основы стилизирования текста и шрифта
- Обзор: Styling text
- Далее
В данной статье мы начнём путь к овладению стилизацией текста при помощи CSS. Мы подробно изучим основы стилизации текста и шрифта, такие как толщина, начертание, семейство, стенография, выравнивание текста и другие эффекты, а также рассмотрим междустрочный и межбуквенный интервалы.
| Необходимые знания: | Базовые компьютерные знания, Основы HTML (раздел Введение в HTML), основы CSS (раздел Введение в CSS). |
|---|---|
| Задача: | Изучить основные свойства и техники, необходимые для стилизации текста на веб-страницах. |
Что участвует в стилизации текста в CSS?
Как вы уже проверили в своей работе с HTML и CSS, текст внутри элемента выкладывается в поле содержимого элемента. Он начинается в левом верхнем углу области содержимого (или в правом верхнем углу, в случае содержимого языка RTL) и течёт к концу строки. Как только он достигает конца, он переходит к следующей строке и продолжает, затем к следующей строке, пока все содержимое не будет помещено в коробку. Текстовое содержимое эффективно ведёт себя как ряд встроенных элементов, размещённых на соседних строках и не создающих разрывы строк до тех пор, пока не будет достигнут конец строки, или если вы не принудите разрыв строки вручную с помощью элемента <br>.
Примечание: если приведённый выше абзац оставляет вас в замешательстве, то не имеет значения — вернитесь и просмотрите нашу статью о модели коробки, чтобы освежить теорию модели коробки, прежде чем продолжить.
Свойства CSS, используемые для стилизации текста, обычно делятся на две категории, которые мы рассмотрим отдельно в этой статье:
- Font styles: Свойства, влияющие на шрифт, применяемый к тексту, влияющие на то, какой шрифт применяется, насколько он велик, является ли он полужирным, курсивным и т. д.
- Text layout styles: Свойства, влияющие на интервал и другие особенности компоновки текста, позволяющие манипулировать, например, пространством между строками и буквами, а также тем, как текст выравнивается в поле содержимого.
Примечание: имейте в виду, что текст внутри элемента все затронуты как одна единая сущность. Вы не можете выбирать и стилизовать подразделы текста, если вы не обернёте их в соответствующий элемент (например, <span> или <strong>), или использовать текстовый псевдоэлемент, такой как ::first-letter (выделяет первую букву текста элемента),:: first-line (выделяет первую строку текста элемента) или ::selection (выделяет текст, выделенный в данный момент курсором.)
Шрифты
Давайте сразу перейдём к рассмотрению свойств для стилизации шрифтов. В этом примере мы применим некоторые различные свойства CSS к одному и тому же образцу HTML, который выглядит следующим образом:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
You can find the finished example on GitHub (see also the source code.)
Color
The color (en-US) property sets the color of the foreground content of the selected elements (which is usually the text, but can also include a couple of other things, such as an underline or overline placed on text using the text-decoration (en-US) property).
color can accept any CSS color unit, for example:
This will cause the paragraphs to become red, rather than the standard browser default black, like so:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
Font families
To set a different font on your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font. A simple example looks like so:
p {
font-family: arial;
}
This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Web safe fonts
Speaking of font availability, there are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
Most of the time, as web developers we want to have more specific control over the fonts used to display our text content. The problem is to find a way to know which font is available on the computer used to see our web pages. There is no way to know this in every case, but the web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, macOS, the most common Linux distributions, Android, and iOS).
The list of actual web safe fonts will change as operating systems evolve, but it’s reasonable to consider the following fonts web safe, at least for now (many of them have been popularized thanks to the Microsoft Core fonts for the Web initiative in the late 90s and early 2000s):
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with Courier New as the preferred alternative. |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Примечание: Among various resources, the cssfontstack.com website maintains a list of web safe fonts available on Windows and macOS operating systems, which can help you make your decision about what you consider safe for your usage.
Примечание: There is a way to download a custom font along with a webpage, to allow you to customize your font usage in any way you want: web fonts. This is a little bit more complex, and we will be discussing this in a separate article later on in the module.
Default fonts
CSS defines five generic names for fonts: serif, sans-serif, monospace, cursive and fantasy. Those are very generic and the exact font face used when using those generic names is up to each browser and can vary for each operating system they are running on. It represents a worst case scenario where the browser will try to do its best to provide at least a font that looks appropriate. serif, sans-serif and monospace are quite predictable and should provide something reasonable. On the other hand, cursive and fantasy are less predictable and we recommend using them very carefully, testing as you go.
The five names are defined as follows:
| Term | Definition | Example |
|---|---|---|
serif |
Fonts that have serifs (the flourishes and other small details you see at the ends of the strokes in some typefaces) | My big red elephant |
sans-serif |
Fonts that don’t have serifs. | My big red elephant |
monospace |
Fonts where every character has the same width, typically used in code listings. | My big red elephant |
cursive |
Fonts that are intended to emulate handwriting, with flowing, connected strokes. | My big red elephant |
fantasy |
Fonts that are intended to be decorative. | My big red elephant |
Font stacks
Since you can’t guarantee the availability of the fonts you want to use on your webpages (even a web font could fail for some reason), you can supply a font stack so that the browser has multiple fonts it can choose from. This simply involves a font-family value consisting of multiple font names separated by commas, e.g.
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}
In such a case, the browser starts at the beginning of the list and looks to see if that font is available on the machine. If it is, it applies that font to the selected elements. If not, it moves on to the next font, and so on.
It is a good idea to provide a suitable generic font name at the end of the stack so that if none of the listed fonts are available, the browser can at least provide something approximately suitable. To emphasise this point, paragraphs are given the browser’s default serif font if no other option is available — which is usually Times New Roman — this is no good for a sans-serif font!
Примечание: Font names that have more than one word — like Trebuchet MS — need to be surrounded by quotes, for example "Trebuchet MS".
A font-family example
Let’s add to our previous example, giving the paragraphs a sans-serif font:
p {
color: red;
font-family: Helvetica, Arial, sans-serif;
}
This gives us the following result:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
Font size
In our previous module’s CSS values and units article, we reviewed length and size units. Font size (set with the font-size property) can take values measured in most of these units (and others, such as percentages), however the most common units you’ll use to size text are:
px(pixels): The number of pixels high you want the text to be. This is an absolute unit — it results in the same final computed value for the font on the page in pretty much any situation.ems: 1emis equal to the font size set on the parent element of the current element we are styling (more specifically, the width of a capital letter M contained inside the parent element.) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can useemto size everything, not just text. You can have an entire website sized usingem, which makes maintenance easy.rems: These work just likeem, except that 1remis equal to the font size set on the root element of the document (i.e.<html>), not the parent element. This makes doing the maths to work out your font sizes much easier, although if you want to support really old browsers, you might struggle —remis not supported in Internet Explorer 8 and below.
The font-size of an element is inherited from that element’s parent element. This all starts with the root element of the entire document — <html> — the font-size of which is set to 16px as standard across browsers. Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16 px. Other elements may have different default sizes, for example an <h1> (en-US) element has a size of 2 em set by default, so it will have a final size of 32 px.
Things become more tricky when you start altering the font size of nested elements. For example, if you had an <article> element in your page, and set its font-size to 1.5 em (which would compute to 24 px final size), and then wanted the paragraphs inside the <article> elements to have a computed font size of 20 px, what em value would you use?
<!-- document base font-size is 16px -->
<article> <!-- If my font-size is 1.5em -->
<p>My paragraph</p> <!-- How do I compute to 20px font-size? -->
</article>
You would need to set its em value to 20/24, or 0.83333333 em. The maths can be complicated, so you need to be careful about how you style things. It is best to use rem where you can, to keep things simple, and avoid setting the font-size of container elements where possible.
A simple sizing example
When sizing your text, it is usually a good idea to set the base font-size of the document to 10 px, so that then the maths is a lot easier to work out — required (r)em values are then the pixel font size divided by 10, not 16. After doing that, you can easily size the different types of text in your document to what you want. It is a good idea to list all your font-size rulesets in a designated area in your stylesheet, so they are easy to find.
Our new result is like so:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
Font style, font weight, text transform, and text decoration
CSS provides four common properties to alter the visual weight/emphasis of text:
font-style: Used to turn italic text on and off. Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):normal: Sets the text to the normal font (turns existing italics off.)italic: Sets the text to use the italic version of the font if available; if not available, it will simulate italics with oblique instead.oblique: Sets the text to use a simulated version of an italic font, created by slanting the normal version.
font-weight: Sets how bold the text is. This has many values available in case you have many font variants available (such as -light, -normal, -bold, -extrabold, -black, etc.), but realistically you’ll rarely use any of them except fornormalandbold:normal,bold: Normal and bold font weightlighter,bolder: Sets the current element’s boldness to be one step lighter or heavier than its parent element’s boldness.100–900: Numeric boldness values that provide finer grained control than the above keywords, if needed.
text-transform(en-US): Allows you to set your font to be transformed. Values include:none: Prevents any transformation.uppercase: Transforms all text to capitals.lowercase: Transforms all text to lower case.capitalize: Transforms all words to have the first letter capitalized.full-width: Transforms all glyphs to be written inside a fixed-width square, similar to a monospace font, allowing aligning of e.g. Latin characters along with Asian language glyphs (like Chinese, Japanese, Korean).
text-decoration(en-US): Sets/unsets text decorations on fonts (you’ll mainly use this to unset the default underline on links when styling them.) Available values are:none: Unsets any text decorations already present.underline: Underlines the text.overline: Gives the text an overline.line-through: Puts a strikethrough over the text.
You should note that
text-decoration(en-US) can accept multiple values at once, if you want to add multiple decorations simultaneously, for exampletext-decoration: underline overline. Also note thattext-decoration(en-US) is a shorthand property fortext-decoration-line(en-US),text-decoration-style(en-US), andtext-decoration-color(en-US). You can use combinations of these property values to create interesting effects, for exampletext-decoration: line-through red wavy.
Let’s look at adding a couple of these properties to our example:
Our new result is like so:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
text-transform: capitalize;
}
h1 + p {
font-weight: bold;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
Text drop shadows
You can apply drop shadows to your text using the text-shadow property. This takes up to four values, as shown in the example below:
text-shadow: 4px 4px 5px red;
The four properties are as follows:
- The horizontal offset of the shadow from the original text — this can take most available CSS length and size units, but you’ll most commonly use
px; positive values move the shadow right, and negative values left. This value has to be included. - The vertical offset of the shadow from the original text; behaves basically just like the horizontal offset, except that it moves the shadow up/down, not left/right. This value has to be included.
- The blur radius — a higher value means the shadow is dispersed more widely. If this value is not included, it defaults to 0, which means no blur. This can take most available CSS length and size units.
- The base color of the shadow, which can take any CSS color unit. If not included, it defaults to
black.
Multiple shadows
You can apply multiple shadows to the same text by including multiple shadow values separated by commas, for example:
text-shadow: 1px 1px 1px red,
2px 2px 1px red;
If we applied this to the <h1> (en-US) element in our Tommy the cat example, we’d end up with this:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
text-transform: capitalize;
text-shadow: 1px 1px 1px red,
2px 2px 1px red;
}
h1 + p {
font-weight: bold;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
Text layout
With basic font properties out the way, let’s now have a look at properties we can use to affect text layout.
Text alignment
The text-align property is used to control how text is aligned within its containing content box. The available values are as follows, and work in pretty much the same way as they do in a regular word processor application:
left: Left-justifies the text.right: Right-justifies the text.center: Centers the text.justify: Makes the text spread out, varying the gaps in between the words so that all lines of text are the same width. You need to use this carefully — it can look terrible, especially when applied to a paragraph with lots of long words in it. If you are going to use this, you should also think about using something else along with it, such ashyphens, to break some of the longer words across lines.
If we applied text-align: center; to the <h1> (en-US) in our example, we’d end up with this:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
text-transform: capitalize;
text-shadow: 1px 1px 1px red,
2px 2px 1px red;
text-align: center;
}
h1 + p {
font-weight: bold;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
Line height
The line-height property sets the height of each line of text — this can take most length and size units, but can also take a unitless value, which acts as a multiplier and is generally considered the best option — the font-size is multiplied to get the line-height. Body text generally looks nicer and is easier to read when the lines are spaced apart; the recommended line height is around 1.5 – 2 (double spaced.) So to set our lines of text to 1.6 times the height of the font, you’d use this:
Applying this to the <p> elements in our example would give us this result:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
text-transform: capitalize;
text-shadow: 1px 1px 1px red,
2px 2px 1px red;
text-align: center;
}
h1 + p {
font-weight: bold;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
line-height: 1.6;
}
Letter and word spacing
The letter-spacing and word-spacing properties allow you to set the spacing between letters and words in your text. You won’t use these very often, but might find a use for them to get a certain look, or to improve the legibility of a particularly dense font. They can take most length and size units.
So as an example, we could apply some word- and letter-spacing to the first line of each <p> element in our example:
p::first-line {
letter-spacing: 4px;
word-spacing: 4px;
}
Let’s add some to our example, like so:
<h1>Tommy the cat</h1>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
text-transform: capitalize;
text-shadow: 1px 1px 1px red,
2px 2px 1px red;
text-align: center;
letter-spacing: 2px;
}
h1 + p {
font-weight: bold;
}
p::first-line {
letter-spacing: 4px;
word-spacing: 4px;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
line-height: 1.6;
letter-spacing: 1px;
}
Other properties worth looking at
The above properties give you an idea of how to start styling text on a webpage, but there are many more properties you could use. We just wanted to cover the most important ones here. Once you’ve become used to using the above, you should also explore the following:
Font styles:
font-variant(en-US): Switch between small caps and normal font alternatives.font-kerning(en-US): Switch font kerning options on and off.font-feature-settings(en-US): Switch various OpenType font features on and off.font-variant-alternates(en-US): Control the use of alternate glyphs for a given font-face.font-variant-caps(en-US): Control the use of alternate capital glyphs.font-variant-east-asian(en-US): Control the usage of alternate glyphs for East Asian scripts, like Japanese and Chinese.font-variant-ligatures: Control which ligatures and contextual forms are used in text.font-variant-numeric: Control the usage of alternate glyphs for numbers, fractions, and ordinal markers.font-variant-position(en-US): Control the usage of alternate glyphs of smaller sizes positioned as superscript or subscript.font-size-adjust(en-US): Adjust the visual size of the font independently of its actual font size.font-stretch(en-US): Switch between possible alternative stretched versions of a given font.text-underline-position(en-US): Specify the position of underlines set using thetext-decoration-linepropertyunderlinevalue.text-rendering(en-US): Try to perform some text rendering optimization.
Text layout styles:
text-indent: Specify how much horizontal space should be left before the beginning of the first line of the text content.text-overflow(en-US): Define how overflowed content that is not displayed is signaled to users.white-space: Define how whitespace and associated line breaks inside the element are handled.word-break: Specify whether to break lines within words.direction: Define the text direction (This depends on the language and usually it’s better to let HTML handle that part as it is tied to the text content.)hyphens: Switch on and off hyphenation for supported languages.line-break: Relax or strengthen line breaking for Asian languages.text-align-last: Define how the last line of a block or a line, right before a forced line break, is aligned.text-orientation(en-US): Define the orientation of the text in a line.overflow-wrap: Specify whether or not the browser may break lines within words in order to prevent overflow.writing-mode: Define whether lines of text are laid out horizontally or vertically and the direction in which subsequent lines flow.
Font shorthand
Many font properties can also be set through the shorthand property font. These are written in the following order: font-style, font-variant (en-US), font-weight, font-stretch (en-US), font-size, line-height, and font-family.
Among all those properties, only font-size and font-family are required when using the font shorthand property.
A forward slash has to be put in between the font-size and line-height properties.
A full example would look like this:
font: italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;
Active learning: Playing with styling text
In this active learning session, we don’t have any specific exercises for you to do: we’d just like you to have a good play with some font/text layout properties, and see what you can produce! You can either do this using offline HTML/CSS files, or enter your code into the live editable example below.
If you make a mistake, you can always reset it using the Reset button.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;">
<p>Some sample text for your delight</p>
</textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;">
p {
}
</textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
</div>
</div>
const htmlInput = document.querySelector(".html-input");
const cssInput = document.querySelector(".css-input");
const reset = document.getElementById("reset");
let htmlCode = htmlInput.value;
let cssCode = cssInput.value;
const output = document.querySelector(".output");
const styleElem = document.createElement('style');
const headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Test your skills!
You’ve reached the end of this article, and already did some skill testing in our Active Learning section, but can you remember the most important information going forward? You can find an assessment to verify that you’ve retained this information at the end of the module — see Typesetting a community school homepage.
This assessment tests all the knowledge discussed in this module, so you might want to read the other articles before moving on to it.
Summary
We hoped you enjoyed playing with text in this article! The next article will give you all you need to know about styling HTML lists.
- Обзор: Styling text
- Далее
In this module
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы много говорили о том, что информация на сайте должна быть удобной, доступной, читабельной. Мы рассмотрели несколько HTML тэгов, позволяющих изменять структуру отображения текста HTML страницы в браузере. Теперь мы поговорим про работу со шрифтами в HTML. Замечу, что эта информация в большей степени ознакомительная, так как на данный момент для изменения параметров шрифтов в HTML следует использовать CSS.
HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Содержание статьи:
- Что может делать HTML со шрифтами?
- HTML тэги для работы со шрифтами
- HTML атрибуты для работы со шрифтами
- Изменяем размер шрифта в HTML
- Изменяем цвет шрифта средствами HTML
- Изменяем гарнитуру шрифт в HTML
- Приоритет тэгов <basefont> и <font>
- HTML шрифты для Microsoft Windows
- HTML шрифты для UNIX систем
- HTML шрифты для Mac OS
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Сразу отметим, что HTML для работы со шрифтами предлагает нам использовать два тэга: тэг <basefont> и тэг <font>. Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Второй тэг <font> используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг <font> относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
- Атрибут face. Данный атрибут позволяет изменить гарнитуру шрифта.
- Атрибут color. Изменяет цвет шрифта в HTML документе.
- Атрибут size. Позволяет изменить размер шрифта в документе.
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Изменяем размер шрифта в HTML</h1> <p><font size=«1»>font size=«1»</font></p> <p><font size=«1»>font size=«2»</font></p> <p><font size=«1»>font size=«3»</font></p> <p><font size=«1»>font size=«4»</font></p> <p><font size=«1»>font size=«5»</font></p> <p><font size=«1»>font size=«6»</font></p> <p><font size=«1»>font size=«7»</font></p> </body> </html> |
Не забывайте пользоваться табуляцией и переносами строк, чтобы отформатировать код. Вы можете заметить, как браузер изменяет размеры шрифта на HTML странице сверху вниз в зависимости от значения атрибута size:
Пример изменения размера шрифта в HTML
Но атрибуту size мы можем задавать значения не только в абсолютных единицах, но и в относительных. Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Относительные размеры шрифта в HTML</h1> <p><font size=«1»>font size=«1»</font></p> <p><font size=«-2»>font size=«-2»</font></p> <p><font size=«2»>font size=«2»</font></p> <p><font size=«-1»>font size=«-1»</font></p> <p><font size=«4»>font size=«4»</font></p> <p><font size=«+3»>font size=«+3»</font></p> <p><font size=«6»>font size=«6»</font></p> <p><font size=«7»>font size=«7»</font></p> <p><font size=«+4»>font size=«+4</font></p> </body> </html> |
Этот документ ничем не отличается от предыдущего, мы точно так же использовали HTML абзацы, чтобы осуществлять перенос строки (хотя могли бы и использовать тэг <br>, о котором мы говорили, когда разбирались с пробельными символами в HTML), изменился текст HTML заголовка, но это не главное, главное то, что мы изменили значение атрибута size и в браузере получили вот такую картину:
Пример изменения размера шрифта в HTML в относительных единицах
Мы видим, что шрифты в документе идут парами, это сделано специально, чтобы продемонстрировать, что значение size=”1” и size=”-2” дадут шрифт одинакового размера и так далее.
Изменяем цвет шрифта средствами HTML
Теперь поработаем с цветом шрифта средствами HTML. Сразу отметим, что HTML не позволяет использовать модель HSV для изменения цвета, поэтому у нас остается только модель RGB, либо использование имени цвета в HTML. Естественно, изменять цвет HTML шрифта мы будем при помощи атрибута color. Откройте удобный для себя редактор, например, JavaScript редактор Sublime Text 3:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Изменяем цвет шрифта в HTML</h1> <ul> <li><font color=«red» size=«5»>color=«red»</font></li> <li><font color=«green» size=«5»>color=«green»</font></li> <li><font color=«blue» size=«5»>color=«blue»</font></li> <li><font color=«#AAA» size=«5»>color=«blue»</font></li> <li><font color=«#FF00FF» size=«5»>color=«blue»</font></li> </ul> </body> </html> |
Во-первых, стоит отметить, что мы использовали HTML список для того, чтобы текст не был сплошным. Во-вторых, все HTML атрибуты вы можете использовать вместе.
Пример изменения цвета шрифта в HTML
Из примера видно, что цвет шрифта в HTML нам позволяет изменять атрибут color, для которого можно задавать значения либо при помощи модели RGB, либо при помощи имени цвета. Первый способ предпочтительней, так как за каждым именем скрывается определенный код модели RGB, в каждом браузере цвет, заданный по имени, может отображаться по-разному.
Изменяем гарнитуру шрифт в HTML
И наконец, HTML позволяет нам изменять гарнитуру шрифта при помощи специального атрибута face. Перечислять все доступные гарнитуры нет смысла, а, самое главное, нет возможности. Ниже мы приведем самые распространенные гарнитуры для самых популярных ОС. Отметим, что многие люди, говоря шрифт, имеют ввиду гарнитуру шрифта, в принципе они не далеки от истины, поскольку гарнитура – это самая сложная характеристика шрифта. Создайте документ в любом редакторе, рекомендую вам попробовать IDE NetBeans версии PHP:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <h1>Изменяем гарнитуру шрифта в HTML</h1> <ul> <li><font face=«Arial» color=«red» size=«5»>face=«Arial»</font></li> <li><font face=«Times New Roman» color=«green» size=«5»>color=«green»</font></li> <li><font face=«Verdana» color=«blue» size=«5»>color=«blue»</font></li> <li><font face=«Comic Sans MS» color=«#AAA» size=«5»>face=«MS Comic Sans»</font></li> <li><font face=«Tahoma» color=«#FF00FF» size=«5»>face=«Tahoma»</font></li> <li><font face=«Comic Sans MS, Tahoma, Arial» color=«#FF00FF» size=«5»> face=«Comic Sans MS, Tahoma, Arial»</font></li> </ul> </body> </html> |
В примере изменения гарнитуры шрифта в HTML нет ничего сложного, откройте файл в браузере, чтобы увидеть результат:
Пример изменения гарнитуры шрифта в HTML
Обратите внимание на последний элемент списка. В HTML мы можем задать сразу несколько гарнитур для шрифта. Шрифт в документе будет принимать ту гарнитуру, которая указана первой в атрибуте face, если ОС или браузер не могут отобразить шрифт с указанной гарнитурой, то будет попытка отображения шрифта со второй гарнитурой и так далее. Если ни одной из гарнитур нет, то браузер отобразит текст с гарнитурой шрифта, заданной в настройках по умолчанию. И это всё работает до тех пор, пока пользователь не настроит свой браузер так, чтобы он отображал шрифт со своей собственной гарнитурой, не используя те значения, которые указаны в HTML или CSS.
Приоритет тэгов <basefont> и <font>
Мы очень подробно рассмотрели тэг <font> и коротко поговорим про <basefont> и приоритеты между этими тэгами. Отметим, что ни один современный браузер уже не понимают тэг <basefont>, поэтому пример, приведенный здесь, будет не информативным и для его работы вам необходимо будет найти старый браузер:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Шрифты в HTML</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body> <basefont face=«Times New Roman» size=«7» color=«Black»> <h1>Приоритет basefont и font</h1> <p><ul> <li>face=«Times New Roman» size=«1» color=«Black»</li> <li><font face=«Arial» color=«red» size=«5»> face=«Arial» color=«red» size=«5»</font></li> <li><font face=«Times New Roman» color=«green» size=«5»> face=«Times New Roman» color=«green» size=«5»</font></li> <li><font face=«Verdana» color=«blue» size=«5»> face=«Verdana» color=«blue» size=«5»</font></li> <li><font face=«Comic Sans MS» color=«#AAA» size=«5»> face=«Comic Sans MS» color=«#AAA» size=«5»</font></li> <li><font face=«Tahoma» color=«#FF00FF» size=«5»> face=«Tahoma» color=«#FF00FF» size=«5»</font></li> <li><font face=«Comic Sans MS, Tahoma, Arial» color=«#FF00FF» size=«5»> face=«Comic Sans MS, Tahoma, Arial» color=«#FF00FF» size=«5»</font></li> </ul></p> </body> </html> |
Если вы найдете старую версию какого-нибудь браузера, который еще поддерживает <basefont>, то увидите, что шрифт первого элемента списка будет иметь характеристики, указанные для тэга <basefont>, а все остальные элементы списка будут иметь характеристики шрифта, которые указаны в атрибутах их тэгов <font>.
Далее мы приведем список шрифтов (приведем в виде HTML таблицы), которые доступны в самых популярных операционных системах.
HTML шрифты для Microsoft Windows
Эти шрифты поддерживают все компьютеры с операционной системой Windows
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Andale Mono | Arial | Arial Bold |
| Arial Italic | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Courier New |
| Courier New Bold | Courier New Italic | Courier New Bold Italic |
| Georgia | Georgia Bold | Georgia Italic |
| Georgia Bold Italic | Impact | Lucida Console |
| Lucida Sans Unicode | Marlett | Minion Web |
| Symbol | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Bold Italic | Tahoma |
| Trebuchet MS | Trebuchet MS Bold | Trebuchet MS Italic |
| Trebuchet MS Bold Italic | Verdana | Verdana Bold |
| Verdana Italic | Verdana Bold Italic | Webdings |
HTML шрифты для UNIX систем
Эти шрифты поддерживают все машины под управлением UNIX подобных ОС:
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Charter | Clean | Courier |
| Fixed | Helvetica | Lucida |
| Lucida bright | Lucida Typewriter | New Century Schoolbook |
| Symbol | Terminal | Times |
| Utopia |
HTML шрифты для Mac OS
Шрифты ниже поддерживаются всеми машинами, на которых установлена ОС Mac седьмой версии и выше.
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| American Typewriter | Andale Mono | Apple Chancery |
| Arial | Arial Black | Brush Script |
| Baskerville | Big Caslon | Comic Sans MS |
| Copperplate | Courier New | Gill Sans |
| Futura | Herculanum | Impact |
| Lucida Grande | Marker Felt | Optima |
| Trebuchet MS | Verdana | Webdings |
| Palatino | Symbol | Times |
| Osaka | Papyrus | Times New Roman |
| Textile | Zapf Dingbats | Zapfino |
| Techno | Hoefler Text | Skia |
| Hoefler Text Ornaments | Capitals | Charcoal |
| Gadget | Sand |
Область веб-типографики значительно расширилась за последнее время. Существует несколько разных причин роста популярности, одной из широко признанной причиной является разработка системы для встраивания собственных веб-шрифтов на сайт.
В прошлом мы были ограничены небольшим количеством шрифтов, которые могли использовать на сайте. Эти шрифты наиболее типовые установленные шрифты на компьютерах, так что они, скорее всего, правильно отображались на экране. Если шрифта на компьютере не было, то он и не отображался на сайте. Теперь, когда у нас есть возможность встраивать шрифты, у нас имеется гораздо большая палитра шрифтов на выбор, включая те, которые мы добавляем на сайт.
Возможность встраивания шрифтов даёт нам доступ к бесчисленным новым шрифтам, но при этом также важно знать основные принципы типографики. В этом уроке мы собираемся взглянуть на некоторые из этих основных принципов и как их применять для наших веб-страниц с помощью HTML и CSS.
Гарнитура и шрифт
Термины «гарнитура» и «шрифт» часто взаимозаменяемы, что приводит к путанице. Вот что означает каждый термин.
Гарнитура это то, что мы видим. Это художественное впечатление от того, как текст выглядит, воспринимается и читается.
Шрифт представляет собой файл, содержащий гарнитуру. Использование шрифта позволяет компьютеру получить доступ к гарнитуре.
Один из способов помочь прояснить разницу между гарнитурой и шрифтом — это сравнить их с песней и MP3. Гарнитура очень похожа на песню, в том что это произведение искусства. Она создана художником или художниками и открыта для публичного обсуждения. Шрифт, с другой стороны, очень похож на МР3 тем, что он сам не оказывает художественного впечатления, это только способ передачи художественной ценности.
Добавление цвета к тексту
Обычно первыми шагами, которые мы будем делать при создании сайта, являются выбор основной гарнитуры и цвета текста для использования. Хотя есть ряд разных свойств, которые могут быть изменены — размер, насыщенность и так далее, но гарнитура и цвет текста, как правило, оказывают наибольшее влияние на внешний вид и читаемость страницы. Избавьтесь от настроек браузера по умолчанию, примените собственную гарнитуру и цвет текста, что немедленно задаст тон нашей странице.
Единственное свойство, которое нам требуется для установки цвета текста — это свойство color. Оно принимает одно значение цвета, но в разных форматах. Эти форматы, как мы обсуждали в уроке 3, «Знакомство с CSS», включают ключевые слова, шестнадцатеричные значения и значения RGB, RGBa, HSL и HSLa. Шестнадцатеричные значения являются наиболее распространёнными, поскольку они обеспечивают максимальный контроль с минимальными усилиями.
Давайте взглянем на CSS, необходимый для изменения цвета всего текста в пределах элемента <html> на странице:
html {
color: #555;
}Изменение свойств шрифта
CSS предлагает много разных свойств для редактирования внешнего вида текста на странице. Эти свойства входят в две категории: свойства шрифта и свойства текста. Большинство из этих свойств начинаются с font- или text-. Для начала мы обсудим основные свойства шрифта.
font-family
Свойство font-family применяется, чтобы объявить, какой шрифт, а также какие резервные или заменяющие шрифты должны быть использованы для отображения текста. Значение font-family содержит несколько имён шрифтов, перечисляемых через запятую.
Первый указанный шрифт, начиная слева, является основным выбранным шрифта. Если первый шрифт недоступен, после него указываются альтернативные шрифты в порядке предпочтения слева направо.
Имена шрифтов, состоящие из двух или более слов должны быть взяты в кавычки. Кроме того, последний шрифт должен быть ключевым словом, который обозначает системный шрифт по умолчанию для указанного типа, наиболее популярные это sans-serif и serif.
Свойство font-family в действии выглядит так:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}В данном случае Helvetica Neue является предпочтительным шрифтом для отображения. Если этот шрифт недоступен или не установлен на указанном устройстве, будет использоваться следующий шрифт в списке — Helvetica и так далее.
font-size
Свойство font-size даёт возможность установить размер текста, используя типовые значения размера, включая пиксели, em, проценты, пункты или ключевые слова.
Здесь в CSS устанавливается размер шрифта 14 пикселей для элемента <body>:
body {
font-size: 14px;
}font-style
Чтобы сделать текст курсивным или предотвратить его от этого, мы будем использовать свойство font-style. Это свойство принимает четыре ключевых слова: normal, italic, oblique и inherit. Из них наиболее часто используются italic (задаёт текст курсивным) и normal (возвращает текст к своему обычному стилю).
Ниже CSS устанавливает для всех элементов с классом special свойство font-style как italic:
.special {
font-style: italic;
}font-variant
Это происходит не часто, но иногда текст необходимо установить небольшими заглавными буквами, также известными как капитель. Для такого особого случая мы воспользуемся свойством font-variant. Оно принимает три значения: normal, small-caps и inherit. Наиболее типовыми значениями являются normal и small-caps, которые используются для переключения шрифтов между капителью и обычным текстом.
Для переключения всех элементов с классом firm, мы будем использовать font-variant со значением small-caps:
.firm {
font-variant: small-caps;
}font-weight
Иногда мы хотим сделать текст жирным или изменить насыщенность гарнитуры. В таких случаях мы будем использовать свойство font-weight. Оно принимает в качестве значения ключевое слово или число.
Ключевое слово включает normal, bold, bolder, lighter и inherit. Из этих ключевых слов рекомендуется в первую очередь задействовать normal и bold, чтобы изменить текст от обычного до жирного и наоборот. Вместо использования ключевых слов bolder или lighter лучше применять числовое значение для более точного управления.
На практике, вот CSS для установки font-weight как bold для любого элемента с классом daring:
.daring {
font-weight: bold;
}Числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900 связаны с гарнитурами шрифтов, которые имеют несколько жирностей. Их порядок начинается с самой тонкой жирности, 100, и повышается до самой толстой жирности, 900. Для справки, значение normal соответствует 400, а значение bold соответствует 700. Таким образом, любое числовое значение ниже 400 будет достаточно тонким, а любое значение выше 700 будет достаточно жирным.
Изменение насыщенности шрифта до 600 для любого элемента с классом daring теперь отображает текст как полужирный — не совсем жирный, как ключевое слово bold до этого:
.daring {
font-weight: 600;
}Насыщенность шрифта
Перед применением числового значения мы должны проверить и посмотреть, пойдёт ли используемый шрифт с указанной насыщенностью. Попытка использовать число, которое не доступно для данного шрифта, приведёт эти стили к ближайшему значению.
Например, шрифт Times New Roman содержит две насыщенности: нормальная или 400 и жирная или 700. Попытка использовать 900 установит шрифт в ближайшую насыщенность, 700 в данном случае.
line-height
Межстрочный интервал — расстояние между двумя строками текста — объявляется с помощью свойства line-height. Оно принимает все основные значения размера, которые мы рассмотрели в уроке 3, «Знакомство с CSS».
Лучше всего для читаемости задать межстрочный интервал примерно в полтора раза больше значения свойства font-size. Это можно быстро получить путём установки line-height как 150% или просто 1.5. Однако если мы работаем с базовой сеткой, предпочтительнее использовать пиксели и получить немного больше контроля над line-height.
Взгляните на CSS, мы установили line-height как 22 пикселя для элемента <body>, тем самым задав 22 пикселя между каждой строкой текста:
body {
line-height: 22px;
}Межстрочный интервал также может быть использован для вертикального выравнивания по центру одной строки текста внутри элемента. Используя одинаковые значения свойств line-height и height вы выровняете текст по центру вертикали:
.btn {
height: 22px;
line-height: 22px;
}Этот метод может быть полезен для кнопок, предупреждающих сообщений и других однострочных текстовых блоков.
Универсальное свойство font
Все перечисленные выше шрифтовые свойства могут быть объединены в одном универсальном свойстве font. Это свойство может принимать несколько значений шрифтовых свойств. Порядок значений этих свойств должен быть следующим, слева направо: font-style, font-variant, font-weight, font-size, line-height и font-family.
Эти значения перечисляются слева направо без применения запятых (кроме названий шрифтов, поскольку свойство font-family задействует запятые). Косая черта (/) необходима для разделения значений свойств font-size и line-height.
Каждое значение свойства не является обязательным, за исключением значений font-size и font-family. Иными словами, мы можем включить только значения свойств font-size и font-family при желании.
html {
font: italic small-caps bold 14px/22px "Helvetica Neue", Helvetica, Arial, sans-serif;
}Свойства шрифта все разом
Давайте взглянем на пример, который использует все эти свойства шрифта совместно. В следующем HTML и CSS демонстрируются разные возможности для стилизации текста.
HTML
<h2><a href="#">Я разработчик</a></h2>
<p class="byline">Опубликовано: Шэй Хоу</p>
<p>Каждый день я вижу дизайнеров и программистов работающих совместно друг с другом.
Они работают разумно, преследуя бизнес-цели. Они работают старательно, делая
исключительные продукты. Они решают реальные проблемы и гордятся своей работой.
Они разработчики. <a href="#">Продолжить…</a></p>CSS
h2,
p {
color: #555;
font: 13px/20px "Helvetica Neue", Helvetica, Arial, sans-serif;
}
a {
color: #0087cc;
}
a:hover {
color: #ff7b29;
}
h2 {
font-size: 22px;
font-weight: bold;
margin-bottom: 6px;
}
.byline {
color: #9799a7;
font-family: Georgia, Times, "Times New Roman", serif;
font-style: italic;
margin-bottom: 18px;
}Демонстрация свойств шрифта
Псевдоклассы в CSS
Данная демонстрация использует псевдокласс :hover, который мы никогда не видели прежде. Для справки, псевдоклассы — это ключевые слова, которые могут быть добавлены в конце селектора для стилизации элемента, когда он находится в уникальном состоянии.
Псевдокласс :hover задаёт стиль элемента, когда пользователь проводит курсор мыши над этим элементом. При использовании с элементом <a>, как показано выше, все элементы <a> получают уникальные стили, когда на них наводят курсор. Теперь наши элементы <a> изменят цвет в этот момент.
На практике
Вернёмся назад к нашему сайту Styles Conference и начнём добавлять некоторые свойства шрифта.
-
Мы начнём с обновления шрифта для всего нашего текста. Чтобы сделать это, мы применим стили к элементу <body>. Начнём с color, а также добавим значения font-weight, font-size, line-height и font-family через свойство font.
В попытке сохранить наш файл main.css организованным, насколько это возможно, создадим новый раздел для этих пользовательских стилей, поместив его чуть ниже нашего сброса и выше стилей сетки.
Нам нужно добавить следующее:
/* ======================================== Пользовательские стили ======================================== */ body { color: #888; font: 300 16px/22px "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; } -
В уроке 4, «Открываем блочную модель», мы начали добавлять некоторые типографские стили, в частности, нижний margin для некоторых заголовков разного уровня и абзацев. В этом же разделе файла main.css давайте добавим цвет к заголовкам от первого до четвёртого уровней.
h1, h2, h3, h4 { color: #648880; }Пока мы здесь, добавим также размер шрифта для этих заголовков. Наши элементы <h1> и <h2> будут использовать достаточно большие значения font-size, следовательно, мы также хотим увеличить у них значения line-height, чтобы сохранить текст внутри этих элементов разборчивым. Для справки, мы установим значение line-height как 44 пикселя, удвоив значение основного line-height, установленного в правилах для элемента <body>.
h1 { font-size: 36px; line-height: 44px; } h2 { font-size: 24px; line-height: 44px; } h3 { font-size: 21px; } h4 { font-size: 18px; } -
Наши элементы <h5> планируются чуть более уникальными, чем остальные заголовки. Соответственно, мы собираемся немного изменить их стили.
Мы применим другое значение свойства color и немного уменьшим font-size для этих элементов, а также собираемся изменить font-weight на 400 или normal.
По умолчанию, браузеры отображают заголовки с font-weight как bold. Для наших заголовков, однако, в данный момент все font-weight заданы как 300. Сброс CSS в верхней части файла main.css изменил font-weight на normal, а затем font-weight внутри элемента <body> задал значение 300 для всех заголовков.
Значение font-weight как 400 для элемента <h5> на самом деле сделает это немного толще, чем остальные заголовки и текст.
h5 { color: #a9b2b9; font-size: 14px; font-weight: 400; } -
Наш сброс в начале стилей также сбросит стили браузера по умолчанию для элементов <strong>, <cite> и <em>, которые мы хотим добавить обратно. Для элементов <strong> мы хотим установить font-weight как 400, который на самом деле приравнивается к normal, а не bold, поскольку используемая нами гарнитура толще, чем большинство других гарнитур. Затем для элементов <cite> и <em> мы хотим установить font-style как italic.
strong { font-weight: 400; } cite, em { font-style: italic; } -
У нас всё получается, так что давайте продолжать, добавляя некоторые стили для наших ссылок. В данный момент они синие, так указал браузер по умолчанию. Сделаем их того же цвета, что наши заголовки от <h1> до <h4>. Кроме того, применим псевдокласс :hover, чтобы изменить цвет на светло-серый, когда пользователь наводит курсор на ссылку.
/* ======================================== Ссылки ======================================== */ a:hover { color: #a9b2b9; } a { color: #648880; } -
Теперь взглянем на наш элемент <header> и обновим для него наши стили. Мы начнём обновление с логотипа, добавив свойства font-size и line-height в наборе правил для logo. После добавления к существующим свойствам border-top, float и padding, новый набор правил должен выглядеть так:
.logo { border-top: 4px solid #648880; float: left; font-size: 48px; line-height: 44px; padding: 40px 0 22px 0; } -
Поскольку мы совсем немного увеличили ширину логотипа, добавим margin к элементу <h3> внутри <header>, чтобы сбалансировать это. Мы сделаем это путём размещения значения tagline у атрибута class для элемента <h3>, а затем используя этот класс в нашем CSS, чтобы применить соответствующие поля.
Не забывайте, что изменения в элементе <h3> должны произойти на каждой странице.
HTML
<h3 class="tagline">24–26 августа — Чикаго, штат Иллинойс</h3>CSS
.tagline { margin: 66px 0 22px 0; } -
После элемента <h3> с классом tagline наступает очередь элемента <nav>. Добавим значение primary-nav к атрибуту class элемента <nav>, а также свойства font-size и font-weight, чтобы навигация выделялась по сравнению с остальной частью заголовка.
HTML
<nav class="primary-nav"> ... </nav>CSS
.primary-nav { font-size: 14px; font-weight: 400; } -
Теперь элемент <header> в несколько лучшей форме, давайте также взглянем на наш элемент <footer>. Используя класс primary-footer изменим color и font-size для всего текста внутри <footer>. Кроме того, поднимем font-weight для <small> до 400.
Учитывая существующие стили, стиль для нашего подвала должен выглядеть так:
.primary-footer { color: #648880; font-size: 14px; padding-bottom: 44px; padding-top: 44px; } .primary-footer small { float: left; font-weight: 400; } -
Также обновим немного нашу главную страницу. Начнём с раздела hero и увеличим общий line-height в разделе до 44 пикселей. Мы также сделаем текст в этом разделе больше, увеличив font-size для элемента <h2> до 36 пикселей и font-size для элемента <p> до 24 пикселей.
Мы можем внести все эти изменения, используя существующий класс hero и создав новые селекторы для элементов <h2> и <p>. Наши стили для раздела hero переделаются теперь таким образом:
.hero { line-height: 44px; padding: 22px 80px 66px 80px; } .hero h2 { font-size: 36px; } .hero p { font-size: 24px; } -
В завершении, у нас есть небольшая проблемка, которую надо исправить на главной странице. Ранее мы задали для всех ссылок светло-серый цвет при наведении на них. Это прекрасно работает, за исключением трёх тизеров на главной странице, где ссылка охватывает оба элемента <h3> и <h5>. Поскольку у этих элементов есть своё собственное определение color, псевдокласс :hover, описанный ранее, не оказывает на них влияние.
К счастью, мы можем это исправить, хотя для этого потребуется достаточно сложный селектор. Начнём с добавления класса teaser ко всем трём колонкам на главной странице. Мы будем использовать этот класс в качестве отборочного селектора в ближайшее время.
<section class="grid"> <!-- Спикеры --> <section class="teaser col-1-3"> <a href="speakers.html"> <h5>Спикеры</h5> <h3>Спикеры мирового класса</h3> </a> <p>К нам приедут более двадцати фантастических спикеров со всего мира, чтобы поделиться своими историями.</p> </section> ... </section>С классом teaser мы готовы несколько утяжелить CSS и создать достаточно сложный селектор. Начнём наш селектор с этого класса, поскольку мы хотим только нацелиться на элементы внутри элемента с классом teaser. Отсюда мы хотим применить стили к элементам, которые находятся внутри ссылок и на которые навели курсор мыши. Таким образом, мы добавим селектор типа совместно с псевдоклассом :hover. Наконец, мы добавим селектор типа h3, чтобы выбрать действительные элементы <h3>, к которым мы хотели бы применить стили.
В общей сложности, наш селектор и стили для этих элементов <h3> будут выглядеть следующим образом:
.teaser a:hover h3 { color: #a9b2b9; }
Уфф, это было немного. Хорошая новость — наша страница Styles Conference начинает выглядеть действительно приятно и показывает немного индивидуальности.
Рис. 6.01. Наш сайт Styles Conference получил немного любви от горстки шрифтовых свойств
Применение текстовых свойств
Знать, как установить семейство, размер, стиль, начертание, насыщенность и межстрочный интервал это только полдела. Дополнительно мы можем решить, как выровнять, украсить, трансформировать текст, добавить красную строку и межбуквенное расстояние в текст. Начнём с выравнивания текста.
text-align
Выравнивание текста является важной частью построения ритма и потока на странице. Мы делаем это с помощью свойства text-align. У этого свойства пять значений: left, right, center, justify и inherit. Все эти значения довольно просты; как и ожидалось, они выравнивают текст по левому краю, правому краю, по центру или по ширине.
Ниже CSS устанавливает текст всех абзацев выровненный по центру:
p {
text-align: center;
}Свойство text-align, однако, не следует путать со свойством float. Значения text-align как left или right выравнивают текст внутри элемента влево или вправо, в то время как значения float как left или right двигают весь элемент. Иногда свойство text-align даст нам желаемый результат, в другой раз нам, возможно, потребуется использовать свойство float.
text-decoration
Свойство text-decoration предлагает несколько способов для украшения текста. Оно принимает в качестве значений ключевые слова none, underline, overline, line-through и inherit. Использование text-decoration варьируется, но самое популярное применение — это подчёркивание ссылок, что является стилем браузера по умолчанию.
Здесь стиль для любого элемента с классом note задаёт text-decoration как underline:
.note {
text-decoration: underline;
}К одному элементу можно применить несколько значений text-decoration, указывая значения ключевых слов через пробел.
text-indent
Свойство text-indent может быть использовано для создания красной строки внутри элемента, как это обычно наблюдается в печатных изданиях. Для этого свойства доступны все основные значения размера, в том числе пиксели, пункты, проценты и так далее. Положительные значения делают отступ текста внутрь, в то время как отрицательные значения делают отступ наружу.
Здесь CSS меняет отступ текста для всех элементов <p> внутрь на 20 пикселей:
p {
text-indent: 20px;
}text-shadow
Свойство text-shadow позволяет нам добавить тень или несколько теней к тексту. Свойство обычно принимает четыре значения, все они перечисляются друг за другом слева направо. Первые три значения — это размер, а последнее значение — цвет.
В трёх значениях размера первое значение определяет горизонтальное смещение тени, второе значение определяет вертикальное смещение тени, а третье определяет радиус размытия тени. Четвертое и последнее значение — это цвет тени, который может быть любым значением применяемым в свойстве color.
Здесь для всего текста элемента <p> свойство text-shadow задаёт на 30% прозрачную чёрную тень, сдвинутую на 3 пикселя вправо, на 6 пикселей вниз и с размытием 2 пикселя:
p {
text-shadow: 3px 6px 2px rgba(0, 0, 0, .3);
}Использование отрицательных значений размера для горизонтальных и вертикальных смещений позволяет перемещать тени влево и вверх.
Несколько теней также могут быть соединены вместе с помощью разделённых запятыми значений, добавляя больше, чем одна тень для текста. Применение ряда теней позволяет разместить их выше и ниже текста или в любой желаемой вариации.
box-shadow
Свойство text-shadow устанавливает тень конкретно для текста элемента. Если бы нам хотелось разместить тень для элемента в целом, то мы можем использовать свойство box-shadow.
Свойство box-shadow работает так же, как text-shadow, принимая значения для горизонтальных и вертикальных смещений, размытие и цвет.
box-shadow также принимает необязательное четвёртое значение размера, перед значением цвета, для растяжения тени. Положительное значение растяжения расширит тень больше, чем размер элемента, к которому применяется свойство, а отрицательное значение сократит тень меньше, чем размер самого элемента.
Наконец, свойство box-shadow может включать впереди необязательное значение inset для размещения тени внутри элемента, а не снаружи.
text-transform
Подобно свойству font-variant есть свойство text-transform. В то время как свойство font-variant ищет альтернативный вариант гарнитуры, свойство text-transform изменит строку текста без необходимости альтернативной гарнитуры. Свойство text-transform принимает пять значений: none, capitalize, uppercase, lowercase и inherit.
Значение capitalize делает заглавной первую букву каждого слова, значение uppercase устанавливает заглавной каждую букву, а значение lowercase делает каждую букву строчной. С помощью none любые из этих унаследованных значений вернутся к исходному стилю текста.
Ниже CSS устанавливает текст для всех элементов <р> заглавными буквами:
p {
text-transform: uppercase;
}letter-spacing
Используя свойство letter-spacing мы можем регулировать (или отслеживать) расстояние между букв на странице. Положительное значение будет толкать буквы дальше друг от друга, а отрицательное значение будет тянуть буквы ближе друг к другу. Значение none вернёт пространство между букв к своей обычной величине.
Использование относительного размера со свойством letter-spacing гарантирует, что мы поддерживаем правильное расстояние между буквами, когда меняется font-size для текста. Это, однако, всегда хорошая идея, чтобы перепроверить нашу работу.
Здесь с помощью CSS все буквы в пределах наших элементов <p> на .5 em станут ближе друг к другу:
p {
letter-spacing: -.5em;
}word-spacing
Также, подобно свойству letter-spacing мы можем отрегулировать расстояние между словами в элементе, используя свойство word-spacing. Это свойство принимает те же значения размера и ключевые слова, что и letter-spacing. Вместо расстояния между букв, свойство word-spacing применяет эти значения между словами.
Здесь каждое слово в элементе <p> будет на расстоянии .25 друг от друга.
p {
word-spacing: .25em;
}Свойства текста все разом
Давайте вернёмся к нашей демонстрации тизера блога, на этот раз добавив несколько текстовых свойств перед свойствами шрифта.
HTML
<h2><a href="#">Я разработчик</a></h2>
<p class="byline">Опубликовано: Шэй Хоу</p>
<p class="intro">Каждый день я вижу дизайнеров и программистов работающих совместно друг с другом.
Они работают разумно, преследуя бизнес-цели. Они работают старательно, делая исключительные продукты.
Они решают реальные проблемы и гордятся своей работой. Они разработчики. <a href="#">Продолжить…</a></p>CSS
h2,
p {
color: #555;
font: 13px/20px "Helvetica Neue", Helvetica, Arial, sans-serif;
}
a {
color: #0087cc;
}
a:hover {
color: #ff7b29;
}
h2 {
font-size: 22px;
font-weight: bold;
letter-spacing: -.02em;
margin-bottom: 6px;
}
h2 a {
text-decoration: none;
text-shadow: 2px 2px 1px rgba(0, 0, 0, .2);
}
.byline {
color: #9799a7;
font-family: Georgia, Times, "Times New Roman", serif;
font-style: italic;
margin-bottom: 18px;
}
.intro {
text-indent: 15px;
}
.intro a {
font-size: 11px;
font-weight: bold;
text-decoration: underline;
text-transform: uppercase;
}Демонстрация свойств текста
На практике
С текстовыми свойствами подмышкой, перепрыгнем обратно к нашему сайту Styles Conference и включим их в работу.
-
В настоящий момент каждая ссылка на странице подчёркивается, что является стилем по умолчанию для ссылок. Этот стиль является временами несколько преобладающим, с другой стороны, мы собираемся его немного поменять.
Начнём добавление к разделу с нашими ссылкам в файле main.css с удаления подчёркивания для всех ссылок через свойство text-decoration. Далее выберем все ссылки, которые появляются в абзацах, и зададим им нижнюю границу.
Мы могли бы использовать свойство text-decoration вместо border-bottom для подчёркивания ссылок внутри каждого абзаца, однако с помощью свойства border-bottom мы получим больше контроля над внешним видом подчёркивания. Здесь, например, подчёркивание будет другого цвета, чем сам текст.
Наш раздел со ссылками, который включает в себя предыдущие стили при наведении, теперь должен выглядеть следующим образом:
a { color: #648880; text-decoration: none; } a:hover { color: #a9b2b9; } p a { border-bottom: 1px solid #dfe2e5; } -
Возвращаясь к нашим элементам <h5>, у которых стиль немного отличается от остальных заголовков, установим их все в верхнем регистре с помощью свойства text-transform. Наши новые стили элементов <h5> должны выглядеть следующим образом:
h5 { color: #a9b2b9; font-size: 14px; font-weight: 400; text-transform: uppercase; } -
Вернёмся к нашему элементу <header> и применим дополнительные стили к нашему навигационному меню (к которому мы ранее добавили класс primary-nav). После существующих свойств font-size и font-weight добавим letter-spacing и изменим наш текст на заглавный с помощью свойства text-transform.
Наши стили для элемента <nav> с классом primary-nav теперь должны выглядеть следующим образом:
.primary-nav { font-size: 14px; font-weight: 400; letter-spacing: .5px; text-transform: uppercase; } -
Ранее для логотипа мы задали float как left внутри элемента <header>. Теперь наш слоган находится непосредственно справа от логотипа, однако, мы хотели бы, чтобы он был виден в правой части элемента <header>.
Нам нужно добавить свойство text-align со значением right для элемента <h3> с классом tagline, чтобы получить слоган, который располагается с правой стороны.
При добавлении к существующему свойству margin наши новые стили для элемента <h3> с классом tagline будут выглядеть следующим образом:
.tagline { margin: 66px 0 22px 0; text-align: right; } -
Нам также хотелось бы, чтобы наши навигационные меню в элементах <header> и <footer> располагались по правому краю. Поскольку оба элемента <header> и <footer> содержат дочерние обтекаемые элементы, мы можем использовать тот же подход, что проделали с нашим слоганом.
Обтекаемые элементы внутри <header> и <footer> убираются из обычного потока страницы, и это заставляет другие элементы обтекать вокруг них. В данном конкретном случае наши навигационные меню это элементы, которые обтекают вокруг обтекаемых элементов.
Поскольку мы применяем одни и те же стили сразу к двум навигационным меню, то дадим каждому класс nav. Наш элемент <header> будет выглядеть так:
<header class="container group"> <h1 class="logo">...</h1> <h3 class="tagline">...</h3> <nav class="nav primary-nav"> ... </nav> </header>А элемент <footer> будет выглядеть так:
<footer class="primary-footer container group"> <small>...</small> <nav class="nav"> ... </nav> </footer>Не забывайте, что изменения в наших элементах <header> и <footer> должны быть сделаны на каждой странице.
-
С классом nav для двух навигационных меню создадим новый раздел в рамках нашего файла main.css, чтобы добавить общие стили навигации. Начнём с добавления свойства text-align со значением right к классу nav. Мы расширим эти стили позже, но это пока послужит хорошей основой.
/* ======================================== Навигация ======================================== */ .nav { text-align: right; } -
Мы уже добавили свойство text-align к нескольким разным элементам, давайте также добавим text-align со значением center к набору правил с классом hero. Для справки, эти стили, в том числе содержащие свойства line-height и padding, находятся в разделе главной страницы нашего файла main.css.
.hero { line-height: 44px; padding: 22px 80px 66px 80px; text-align: center; }
У Styles Conference теперь серьёзный стиль (плохая шутка, извините). Если серьёзно, то все наши стили вместе сочетаются очень хорошо и сайт прогрессирует.
Рис. 6.02. Наш сайт Styles Conference продвигается довольно хорошо после добавления нескольких текстовых свойств
Использование безопасных веб-шрифтов
По умолчанию, есть несколько шрифтов которые заранее установлены на каждом компьютере, планшете, смартфоне или другом устройстве с браузером. Поскольку они установлены на каждом устройстве, мы можем свободно использовать эти шрифты на наших сайтах, зная, что независимо от того, какое устройство просматривает наш сайт, шрифт будет отображаться правильно. Эти шрифты известны как «безопасные веб-шрифты». Таких шрифтов только горстка и наиболее надёжные перечислены здесь:
- Arial
- Courier New, Courier
- Garamond
- Georgia
- Lucida Sans, Lucida Grande, Lucida
- Palatino Linotype
- Tahoma
- Times New Roman, Times
- Trebuchet
- Verdana
Встраивание веб-шрифтов
У нас также есть возможность загружать шрифты с сервера и включать их на сайт через стилевое правило @font-face. Эта возможность делает чудеса для сетевой типографики. Сейчас, более чем когда-либо, типографика приходит в жизнь в Интернете.
Встраивание собственных веб-шрифтов выглядит как приведённый CSS. Сперва мы используем правило @font-face, чтобы определить имя нашего шрифта через свойство font-family, а также исходник нашего шрифта (путь к файлу, содержащему наш выбранный шрифт) через свойство src. Отсюда мы можем использовать этот шрифт, включая его имя в качестве значения свойства font-family.
@font-face {
font-family: "Lobster";
src: local("Lobster"), url("lobster.woff") format("woff");
}
body {
font-family: "Lobster", "Comic Sans", cursive;
}Демонстрация свойств текста
Возможность встраивать любые шрифты на сайте не означает, что мы имеем юридическое право сделать это. Гарнитуры являются формой искусства и размещение их на нашем сервере может позволить другим легко украсть их. Полномочия применять гарнитуру зависят от лицензирования, на которые у нас есть права.
К счастью, важность использования новых шрифтов на сайте была признана и компании начали разработку способов лицензирования и включают новые шрифты на сайтах. Некоторые из таких компаний, вроде Typekit и Fontdeck, работают по модели подписки для лицензирования шрифтов, в то время как другие, вроде Google Fonts, лицензируют шрифты бесплатно. Перед загрузкой каких-либо шрифтов удостоверьтесь, что у вас есть на это разрешение.
На практике
Чтобы добавить немного характера к нашему сайту Styles Conference, попробуем использовать на нём Google Font.
-
Зайдём на сайт Google Fonts и поищем шрифт, который мы хотели бы использовать: Roboto. После того как нашли, добавим его к нашей коллекции, следуя инструкциям на сайте.
Когда придёт время выбора, какое начертание мы хотели бы использовать, удостоверимся, что указали 300 и 400, как мы уже применяли в нашем CSS. Также добавим 100 к коллекции для другого варианта тоже.
Google выдаст нам дополнительный элемент <link> для включения в <head> на всех наших страницах. Мы поместим этот новый элемент <link> непосредственно ниже нашего существующего <link>. Новый элемент будет включать в себя правильный указатель на стили Google, который в том числе включает новый файл CSS с правильным правилом @font-face, необходимым для использования шрифта Roboto.
После добавления нового элемента <link>, наш элемент <head> будет выглядеть следующим образом:
<head> <meta charset="utf-8"> <title>Styles Conference</title> <link rel="stylesheet" href="assets/stylesheets/main.css"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:400,300,100&subset=cyrillic,latin"> </head> -
После того, как мы добавили новый элемент <link> для всех наших страниц мы готовы начать использовать шрифт Roboto. Мы сделаем это, добавив его в наш основной набор шрифтов в свойстве font внутри стиля для элемента <body>.
Добавим Roboto в начале нашего набора шрифтов так: «Roboto», «Open Sans», «Helvetica Neue», Helvetica, Arial, sans-serif.
Хотя Roboto это одно слово, но поскольку это встроенный веб-шрифт, то мы хотим взять его в кавычки внутри любого CSS. Наш новый стиль для элемента <body> будет выглядеть следующим образом:
body { color: #888; font: 300 16px/22px "Roboto", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; } -
Теперь Roboto должен загрузиться и работать, что видно по всему тексту на сайте Styles Conference. Поближе взглянем на наш логотип и обновим его немного.
Внутри набора правил с классом logo начнём с добавления свойства font-weight со значением 100, чтобы сделать текст достаточно тонким. Также используем свойство text-transform со значением uppercase, чтобы сделать все буквы заглавными и свойство letter-spacing со значением .5 пикселей, чтобы добавить немного пространства между букв внутри логотипа.
Все стили для нашего логотипа будут выглядеть следующим образом:
.logo { border-top: 4px solid #648880; float: left; font-size: 48px; font-weight: 100; letter-spacing: .5px; line-height: 44px; padding: 40px 0 22px 0; text-transform: uppercase; } -
Поскольку нам доступно значение 100 у свойства font-weight, давайте также установим абзац для раздела hero такой же насыщенности. Мы можем использовать существующий селектор чтобы сделать это и новый набор правил будет выглядеть следующим образом:
.hero p { font-size: 24px; font-weight: 100; }
Наш сайт Styles Conference проделал несколько довольно больших шагов в этом уроке и внешний вид сайта начинает по-настоящему блистать.
Рис. 6.03. Главная страница Styles Conference после добавления веб-шрифта от Google
Демонстрация и исходный код
Ниже вы можете посмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Добавление цитат
Тексты на сайтах иногда включает различные цитаты. Все варианты цитирования могут быть охвачены семантически в HTML с помощью элементов <cite>, <q> и <blockquote>. Из-за того, что цитаты, как правило, отличается от обычного текста по своему виду, мы обсудим их здесь, в уроке по типографике.
Понять, когда и какой элемент использовать для разметки цитаты правильно, отнимает немного практики. В общем, соблюдайте следующие правила:
- <cite>: применяется для указания на творческую работу, автора или ресурс;
- <q>: применяется для коротких, встроенных цитат;
- <blockquote>: применяется для наиболее длинных внешних цитат.
Цитата на творческую работу
Строчный элемент <cite> используется в HTML в качестве указателя на творческую работу; элемент должен включать в себя название работы, имя автора, или ссылку ведущую на работу. По умолчанию, содержимое внутри элемента <cite> отображается в браузере курсивом.
Для получения дополнительной справки поможет добавление гиперссылки на первоисточник цитаты, когда это целесообразно.
Вот цитата из книги Уолтера Айзексона про Стива Джобса внутри элемента <cite>. В цитате также есть гиперссылка на книгу.
<p>Книга <cite><a href="http://www.amazon.com/Steve-Jobs-Walter-Isaacson/dp/1451648537">Стив Джобс</a></cite> действительно вдохновляет.</p>Демонстрация цитаты на творческую работу
Строчные цитаты
Довольно часто текст от автора выступает как строчная цитата в другом тексте. Для этой цели должен применяться элемент <q>. Он семантически указывает цитату на авторский текст и не должен использоваться для каких-либо других целей.
По умолчанию браузер вставит соответствующие кавычки и даже изменит их вид, основываясь на языке, указанном в глобальном атрибуте lang.
Вот пример:
<p>Стив Джобс однажды сказал: <q>Один хоум-ран гораздо лучше, чем два дабла</q>.</p>Элемент <q> включает необязательный атрибут cite. Он действует в качестве указателя на ссылку в виде URL. Этот атрибут не меняет внешний вид элемента, он просто добавляет значение для экранных читалок и других устройств. Поскольку атрибут не доступен для просмотра в браузере, также полезно предложить гиперссылку на этот источник, рядом с актуальной цитатой.
Вот пример:
<p><a href="http://www.businessweek.com/magazine/content/06_06/b3970001.htm">Стив Джобс</a> однажды сказал:
<q cite="http://www.businessweek.com/magazine/content/06_06/b3970001.htm">Один хоум-ран гораздо лучше, чем два дабла</q>.</p>Демонстрация строчной цитаты
Внешние цитаты
Цитируя большой блок текста, который заимствован из внешнего источника и занимает несколько строк, мы будем использовать элемент <blockquote>. Данный элемент является блочным и может содержать другие вложенные в него блочные элементы, в том числе заголовки и абзацы.
Вот пример, который использует элемент <blockquote>:
<blockquote>
<p>В понимании большинства людей дизайн — это внешний лоск. Это украшение интерьера.
Это ткань штор, ткань дивана. Но для меня, всё это далеко от смысла дизайна.
Дизайн — это основа души человеческого творчества, что в конечном итоге выражает
себя в последующих внешних слоях продукта.</p>
</blockquote>Более длинные цитаты в элементе <blockquote> могут включать в себя прямую речь. Подобные цитаты могут содержать как атрибут cite, так и элемент <cite>.
Атрибут cite может добавляться к элементу <blockquote> тем же путём, что был использован для элемента <q> ранее, чтобы указать на цитату в виде URL. Элемент <cite> может быть добавлен после самой цитаты для указания оригинального источника цитаты, если это необходимо.
Здесь в HTML излагается расширенная цитат из Стива Джобса, которая первоначально появилась в журнале Fortune. Цитата размечена с помощью элемента <blockquote> с атрибутом cite, который показывает, где цитата появилась первоначально. В элементе <blockquote> есть элемент <cite> наряду с элементом <a>, он обеспечивает дополнительное цитирование и ссылку на цитату, которая видна пользователям.
<blockquote cite="http://money.cnn.com/magazines/fortune/fortune_archive/2000/01/24/272277/index.htm">
<p>«В понимании большинства людей дизайн — это внешний лоск. Это украшение интерьера.
Это ткань штор, ткань дивана. Но для меня, всё это далеко от смысла дизайна.
Дизайн — это основа души человеческого творчества, что в конечном итоге выражает
себя в последующих внешних слоях продукта.»</p>
<p><cite>Стив Джобс в <a href="http://money.cnn.com/ magazines/fortune/fortune_archive/2000/01/24/272277/index.htm">
журнале Fortune</a></cite></p>
</blockquote>Демонстрация внешней цитаты
Резюме
Учиться стилизовать текст увлекательно, так как наш контент начинает передавать некоторые эмоции. Мы также можем начать играть с иерархией нашего содержимого, что делает наш сайт более разборчивыми и удобным.
Напомним быстро, что мы обсудили в этом уроке:
- добавление цвета к нашему тексту для его улучшения;
- применение шрифтовых свойств, в том числе font-family, font-size, font-style, font-weight и др.;
- применение текстовых свойств, включая text-align, text-decoration, text-indent, text-shadow и др.;
- история безопасных веб-шрифтов и как внедрить наши собственные веб-шрифты;
- как правильно разметить цитаты.
Концентрирование на тексте и небольшое баловство с типографикой продвинуло наш дизайн довольно далеко вперёд. Дальше мы внесём в наш сайт чуть больше цвета с помощью фона и градиентов.
Ресурсы и ссылки
- The Elements of Typographic Style Applied to the Web via Richard Rutter
- CSS Font Shorthand Property Cheat Sheet via Impressive Webs
- Google Fonts
См. также
Последнее изменение: 11.08.2018
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Как изменить шрифт?
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег style=«text-decoration:underline»>…</тег> — подчеркивает текст.
<тег style=«text-decoration:overline»>…</тег> — надчеркивает текст.
<тег style=«text-decoration:line-through»>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение стилей шрифтов</title>
</head>
<body>
<p><b>Жирный шрифт.</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p style="text-decoration:underline">Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong style="text-decoration:line-through">зачеркнутый жирный.</strong>
</p>
</body>
</html>Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег style=«свойство CSS:значение»>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе <SPAN>, без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style. Именно благодаря этому атрибуту, а вернее его разным значениям, у <SPAN> появляются те или иные свойства. Вот так, а теперь изучаем пример.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Использование тега SPAN</title>
</head>
<body>
<p><span>Обычный текст без изменений.</span></p>
<p>Еще обычный текст.
<span style="text-decoration:underline">Подчеркнутый.</span>
<span style="text-decoration:line-through">Зачеркнутый.</span>
</p>
</body>
</html>Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
<тег style=«font-family:имя шрифта, семейство»>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body style="font-family:Arial, Verdana, sans-serif">
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif.
</p>
<p style="font-family:'Comic Sans MS', cursive">
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span style="font-family:Courier, monospace">
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег style=«font-size:размер»>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body style="font-size:90%">
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p style="font-size:90%">
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5 style="font-size:120%">
Размер шрифта заголовка составляет 120% от размера в BODY.
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span style="font-size:15pt">
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p style="font-family:Arial, sans-serif">
<span style="font-size:80%">
Текст параграфа.
</span>
</p>Вот так.
<p>
<span style="font-family:Arial, sans-serif">
<span style="font-size:80%">
Текст параграфа.
</span>
</span>
</p>Или вообще вот так.
<p style="font-family:Arial, sans-serif" style="font-size:80%">
Текст параграфа.
</p>Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p style="font-family:Arial, sans-serif; font-size:80%">
Текст параграфа.
</p>Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
Глава 2
Редактируем текст на своей странице..
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Параграф.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>
По левому краю:
<p align=»left»>Привет мир!!!</p>
По правому краю:
<p align=»right»>Привет мир!!!</p>
Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>
Давайте слегка изменим нашу первую страничку:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка!
Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам!
Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего
приглашения на чай. Прилечу!!
</p>
</body>
</html>
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>
3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут align=»left» для параграфа можно не указывать.
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div>
<div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег <p> по принципу:
<div>
<p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
</div>
А вообще тег <div> многофункциональный.. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>
Заголовки
В наборе тегов html языка имеется шесть типов заголовков:
<h1> Привет мир!!! </h1>
<h2> Привет мир!!! </h2>
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести). Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!</font>
<font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h2>Привет мир!!!</h2></center>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Цвет
Для придания страничке красивого вида не обойтись без палитры с красками..
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
|
#000000 |
#ffffff |
#ff0000 |
|
#ffa500 |
#ffff00 |
#008000 |
|
#00ffff |
#0000ff |
#800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный.)
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>
Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
На данный момент у меня получилось вот так: .. а у Вас?
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h2>
<font color=»#008000″>Привет мир!!!</font>
</h2>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Стиль текста
Здесь все достаточно просто..
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно.. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html>
<head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ.</tt>
<br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
Шрифт
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html>
<head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Предварительно отформатированный текст.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
</pre>
</body>
</html>
Такие вот дела..
Полезные советы:
-
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
-
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей:
Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес.
Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину..