I want to be able to define a font family for my WPF application. Preferably using a resource dictionary as a theme referenced from App.xaml. I’ve tried creating a Style as follows:
<Style TargetType="{x:Type Control}">
<Setter Property="FontFamily" Value="Segoe UI" />
</Style>
But this doesn’t work. Setting the type to TextBlock works for most controls but there are a few controls where this doesn’t apply.
I know you can set the font on a window and have all child controls of that window inherit the font. But I think any dialog windows will go back to the default font, which is not exactly what I want.
Any ideas?
Danny Beckett
20.2k23 gold badges106 silver badges134 bronze badges
asked Jun 29, 2010 at 23:29
Assuming your Window subclasses don’t override DefaultStyleKey, you can simply add it to your Window style, since TextElement.FontFamilyProperty is an inherited property:
<Style TargetType="{x:Type Window}">
<Setter Property="FontFamily" Value="Segoe UI" />
</Style>
You also need to add the following to your App constructor after the InitializeComponent call:
FrameworkElement.StyleProperty.OverrideMetadata(typeof(Window), new FrameworkPropertyMetadata
{
DefaultValue = FindResource(typeof(Window))
});
How it works: After the App object finishes initializing, the Window style specified therein is made the default style for all windows.
Danny Beckett
20.2k23 gold badges106 silver badges134 bronze badges
answered Jun 30, 2010 at 0:41
Ray BurnsRay Burns
61.7k12 gold badges139 silver badges140 bronze badges
13
Most of proposed solutions didn’t work for me. My simple solution:
Add this to App.xaml:
<Style TargetType="{x:Type Window}">
<Setter Property="FontSize"
Value="14" />
</Style>
Add this in your MainWindow constructor (after InitializeComponent):
Style = (Style)FindResource(typeof(Window));
answered Nov 19, 2014 at 15:46
JowenJowen
5,1431 gold badge43 silver badges41 bronze badges
One simple way to do it programmatically:
public MainWindow()
{
this.FontFamily = new FontFamily("Segoe UI");
}
answered Oct 7, 2014 at 17:06
Strong84Strong84
1,8591 gold badge19 silver badges24 bronze badges
1
Actually you can get a full XAML solution combining some of the other answers here.
If your main window is called WinMain (the one you load before all others), just add a reference to a style named e.g. WinAll
<Window x:Class="MyNamespace.WinMain"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="WinMain" Height="450" Width="800"
Style="{StaticResource WinAll}">
and then define your style this way
<Style x:Key="WinAll" TargetType="{x:Type Window}">
<Setter Property="FontFamily"
Value="Comic Sans MS" />
<Setter Property="FontSize"
Value="14" />
</Style>
answered Jun 6, 2018 at 15:50
Francesco B.Francesco B.
2,5914 gold badges29 silver badges31 bronze badges
4
I found this :
TextElement.FontFamilyProperty.OverrideMetadata(
typeof(TextElement),
new FrameworkPropertyMetadata(
new FontFamily("Comic Sans MS")));
TextBlock.FontFamilyProperty.OverrideMetadata(
typeof(TextBlock),
new FrameworkPropertyMetadata(
new FontFamily("Comic Sans MS")));
answered Dec 8, 2011 at 15:16
0
Try this simple workaround in the App.xaml (no code behind needed):
<SolidColorBrush x:Key="ForeBrush" Color="Blue" />
<Style x:Key="GenericTextStyle">
<!-- Generic control forecolor definition -->
<Setter Property="Control.Foreground" Value="{StaticResource ForeBrush}" />
<!-- Add a definition for each unworking nested control -->
<Style.Resources>
<Style TargetType="{x:Type Label}">
<Setter Property="Foreground" Value="{StaticResource ForeBrush}" />
</Style>
</Style.Resources>
</Style>
Just bind your windows style to this. Works perfectly for me. Only some properties need to be defined in the nested tree. For example the property FontSize can be specify only in the generic section.
I don’t know why is necessary to do this trick. It’s strange because Label should be derived from Control. Anyone have any idea about it?
Diosney
10.4k15 gold badges65 silver badges110 bronze badges
answered Oct 26, 2013 at 2:08
LoxLoxLoxLox
9469 silver badges16 bronze badges
- Remove From My Forums
-
Question
-
In the WPF XAML, you set the application font — family, size and other attributes in the MainWindow class.
How do you change that on the fly?
For example, in Word you can have headers, text, table and whatever. A «Select all» then change the font family sets the entire document (sizes are left intact).
Can that be done in WPF? It is fine if a control has a specific font specified and it does not change. I just want the global non-overridden values to change.
-
Moved by
Wednesday, May 20, 2015 12:48 PM
WPF specific
-
Moved by
Answers
-
You can certainly use the StaticResource markup extension. Whether the class is defined in its own file or not doesn’t matter at all.
But you need to define the resource in App.xaml as I clearly described in my previous reply…
«fontSize» is supposed to be a property of the class:
FontSize="{Binding fontSize, Source={StaticResource FontDetails}}"Please remember to close your threads by marking helpful posts as answer and then start a new thread if you have a new question. Please don’t ask several questions in the same thread.
-
Marked as answer by
Thomas M Tatlock
Thursday, May 21, 2015 4:27 PM
-
Marked as answer by
Post Views: 6,819
In this post I will share how you can set custom fonts for WPF Labels and for other WPF controls using WPF Styles.
Download Source code.
Custom fonts can be specified in WPF C# windows applications for different controls by defining custom fonts in styles. These custom fonts can be True Type fonts (.ttf) or OpenType fonts (.otf). We will see both here.
In your WPF Project folder, add new folder named fonts and add any two fonts you wish. I’m using Moon.otf and Bradley Hand ITC (bradhitc.ttf) fonts. When you specify font name, it is important to specify the name displayed when the font is opened for installation.
Example:
My font name is bradhitc.ttf, but this name won’t work in WPF design styles. The correct name would be “Bradley Hand ITC”
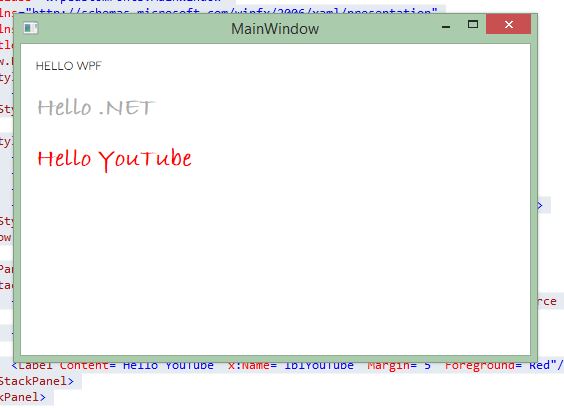
Let’s see example: WPF Custom Fonts styling example.
MainWindow.xaml:
<Window x:Class="WfpCustomFonts.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="lblDesign" TargetType="Label">
<Setter Property="FontFamily" Value="fonts/moon.otf #moon"/>
</Style>
<Style TargetType="Label">
<Setter Property="FontSize" Value="25"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="DarkGray"/>
<Setter Property="FontFamily" Value="fonts/bradhitc.ttf #Bradley Hand ITC"/>
</Style>
</Window.Resources>
<StackPanel Orientation="Vertical">
<StackPanel Margin="5">
<Label Content="Hello WPF" x:Name="lblHello" Margin="5" Style="{StaticResource lblDesign}"/>
<Label Content="Hello .NET" x:Name="lblNet" Margin="5"/>
<Label Content="Hello YouTube" x:Name="lblYouTube" Margin="5" Foreground="Red"/>
</StackPanel>
</StackPanel>
</Window>
Output:
This can be also specified in the app.xaml file in your WPF C# form application like below:
App.xaml:
<Application x:Class="WfpCustomFonts.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <Style x:Key="lblDesign" TargetType="Label"> <Setter Property="FontFamily" Value="fonts/moon.otf #moon"/> </Style> <Style TargetType="Label"> <Setter Property="FontSize" Value="35"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Foreground" Value="DarkGray"/> <Setter Property="FontFamily" Value="fonts/bradhitc.ttf #Bradley Hand ITC"/> </Style> </Application.Resources> </Application>
Download Source Code.
Thank You.
See Also:
- WPF Create Login Form with SQL Database
- WPF – DataGrid with Buttons and its Clicking method – Get Row Data with WPF DataGrid Buttons
- WPF – Using DataGrid Row MouseDoubleClick for getting row Data – Example
- WPF – Designing Material Design Tabs in WPF using Dragablz
- WPF – Bind ComboBox using MS SQL database
- WPF Textbox with Rounded Corners
- WPF Textbox changing Focus Style Background Colors.
- WPF – Bind DataGrid using SQL Database
- WPF Button Style with Rounded Corners and Hover Effects
- WPF Textbox Style – Changing Colors on Focus
- WPF ComboBox SelectionChanged – SelectedItem Method
Элементы управления
Обзор элементов управления и их свойств
Последнее обновление: 16.01.2016
Чтобы как-то взаимодействовать с пользователем, получать от пользователя ввод с клавиатуры или мыши и использовать введенные данные в программе, нам нужны элементы управления.
WPF предлагает нам богатый стандартный набор элементов управления
Все элементы управления могут быть условно разделены на несколько подгрупп:
-
Элементы управления содержимым, например кнопки (Button), метки (Label)
-
Специальные контейнеры, которые содержат другие элементы, но в отличие от элементов Grid или Canvas не являются контейнерами компоновки — ScrollViewer,GroupBox
-
Декораторы, чье предназначение создание определенного фона вокруг вложенных элементов, например, Border или Viewbox.
-
Элементы управления списками, например, ListBox, ComboBox.
-
Текстовые элементы управления, например, TextBox, RichTextBox.
-
Элементы, основанные на диапазонах значений, например, ProgressBar, Slider.
-
Элементы для работ с датами, например, DatePicker и Calendar.
-
Остальные элементы управления, которые не вошли в предыдущие подгруппы, например, Image.
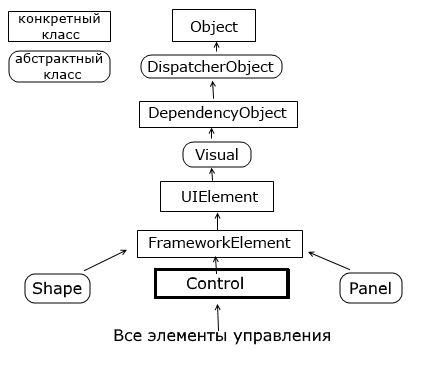
Все элементы управления наследуются от общего класса System.Window.Controls.Control и имеют ряд общих свойств. А общую иерархию
элементов управления можно представить следующим образом:
Вкратце рассмотрим, что представляют все эти типы в иерархии.
System.Threading.DispatcherObject
В основе WPF лежит модель STA (Single-Thread Affinity), согласно которой за пользовательский интерфейс отвечает один поток.
И чтобы пользовательский интерфейс мог взаимодействовать с другими потоками, WPF использует концепцию диспетчера — специального объекта,
управляющего обменом сообщениями, через которые взаимодействуют потоки. Наследование типов от класса DispatcherObject позволяет получить доступ к
подобному объекту-диспетчеру и и другим функциям по управлению параллелизмом.
System.Windows.DependencyObject
Наследование от этого класса позволяет взаимодействовать с элементами в приложении через их специальную модель свойств, которые называются свойствами зависимостей (dependency properties).
Эта модель упрощает применение ряда особенностей WPF, например, привязки данных. Так, система свойств зависимостей отслеживает зависимости между
значениями свойств, автоматически проверяет их и изменяет при изменении зависимости.
System.Windows.Media.Visual
Класс Visual содержит инструкции, которые отвечают за отрисовку, визуализацию объекта.
System.Windows.UIElement
Класс UIElement добавляет возможности по компоновке элемента, обработку событий и получение ввода.
System.Windows.FrameworkElement
Класс FrameworkElement добавляет поддержку привязки данных, анимации, стилий. Также добавляет ряд свойств, связанных с компоновкой (выравнивание, отступы) и ряд других.
System.Windows.Controls.Control
Класс Control представляет элемент управления, с которым взаимодействует пользователь. Этот класс добавляет ряд дополнительных свойств
для поддержки элементами шрифтов, цветов фона, шрифта, а также добавляет поддержку шаблонов — специального механизма в WPF, который позволяет
изменять стандартное представление элемента, кастомизировать его.
И далее от класса Control наследуются непосредственно конкретные элементы управления или их базовые классы, которые получают весь функционал, добавляемый
к типам в этой иерархии классов.
Рассмотрим некоторые из основных свойств, которые наследуются элементами управления.
Name
Данное свойство определяет имя элемента управления, через которое впоследствии можно будет обращаться к данному элементу, как в коде, так и в xaml разметке.
Например, в xaml-коде у нас определена следующая кнопка:
<Button x:Name="button1" Width="60" Height="30" Content="Текст" Click="button1_Click" />
Здесь у нас задан атрибут Click с названием метода обработчика button1_Click, который будет определен в файле кода C# и будет
вызываться по нажатию кнопки. Тогда в связанном файле кода C# мы можем обратиться к этой кнопке:
private void button1_Click(object sender, RoutedEventArgs e)
{
button1.Content = "Привет!";
}
Поскольку свойство Name имеет значение button1, то через это значение мы можем обратиться к кнопке в коде.
FieldModifier
Свойство FieldModifier задает модификатор доступа к объекту:
<StackPanel>
<Button x:FieldModifier="private" x:Name="button1" Content="Hello World" />
<Button x:FieldModifier="internal" x:Name="button2" Content="Hello WPF" />
</StackPanel>
В качестве значения используются стандартные модификатора доступа языка C#: private, protected, internal, protected internal и public. В данном случае
объявление кнопок с модификаторами будет равноценно следующему их определению в коде:
private Button button1; internal Button button2;
Если для элемента не определен атрибут x:FieldModifier, то по умолчанию он равен «protected internal».
Visibility
Это свойство устанавливает параметры видимости элемента и может принимать одно из трех значений:
-
Visible — элемент виден и участвует в компоновке.
-
Collapsed — элемент не виден и не участвует в компоновке.
-
Hidden — элемент не виден, но при этом участвует в компоновке.
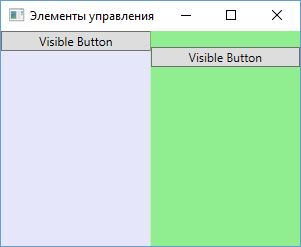
Различия между Collapsed и Hidden можно продемонстрировать на примере:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Background="Lavender">
<Button Visibility="Collapsed" Content="Панель Collapsed" />
<Button Height="20" Content="Visible Button" />
</StackPanel>
<StackPanel Grid.Column="1" Background="LightGreen">
<Button Visibility="Hidden" Content="Панель Hidden" />
<Button Height="20" Content="Visible Button" />
</StackPanel>
</Grid>
Свойства настройки шрифтов
-
FontFamily — определяет семейство шрифта (например, Arial, Verdana и т.д.)
-
FontSize — определяет высоту шрифта
-
FontStyle — определяет наклон шрифта, принимает одно из трех значений — Normal, Italic,Oblique.
-
FontWeight — определяет толщину шрифта и принимает ряд значений, как Black,Bold и др.
-
FontStretch — определяет, как будет растягивать или сжимать текст, например, значение Condensed сжимает текст, а Expanded — расстягивает.
Например:
<Button Content="Hello World!" FontFamily="Verdana" FontSize="13" FontStretch="Expanded" />
Cursor
Это свойство позволяет нам получить или установить курсор для элемента управления в одно из значений, например, Hand, Arrow, Wait и др.
Например, установка курсора в коде c#: button1.Cursor=Cursors.Hand;
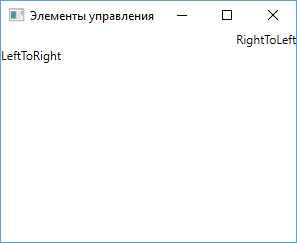
FlowDirection
Данное свойство задает направление текста. Если оно равно RightToLeft, то текст начинается с правого края, если — LeftToRight, то с левого.
<StackPanel>
<TextBlock FlowDirection="RightToLeft">RightToLeft</TextBlock>
<TextBlock FlowDirection="LeftToRight">LeftToRight</TextBlock>
</StackPanel>
Цвета фона и шрифта
Свойства Background и Foreground задают соответственно цвет фона и текста элемента управления.
Простейший способ задания цвета в коде xaml: Background="#ffffff". В качестве значения свойство
Background (Foreground) может принимать запись в виде шестнадцатеричного значения в формате
#rrggbb, где rr — красная составляющая, gg — зеленая составляющая, а bb — синяя.
Также можно задать цвет в формате #aarrggbb.
Либо можно использовать названия цветов напрямую:
<Button Width="60" Height="30" Background="LightGray" Foreground="DarkRed" Content="Цвет" />
Однако при компиляции будет создаваться объект SolidColorBrush, который и будет задавать цвет элемента. То есть определение кнопки
выше фактически будет равноценно следующему:
<Button Width="60" Height="30" Content="Цвет">
<Button.Background>
<SolidColorBrush Color="LightGray" />
</Button.Background>
<Button.Foreground>
<SolidColorBrush Color="DarkRed" />
</Button.Foreground>
</Button>
SolidColorBrush представляет собой кисть, покрывающую элемент одним цветом. Позже мы подробнее поговорим о цветах. А пока надо знать, что эти
записи эквивалентны, кроме того, вторая форма определения цвета позволяет задать другие кисти — например, градиент.
Это надо также учитывать при установке или получении цвета элемента в коде c#:
button1.Background = new SolidColorBrush(Colors.Red); button1.Foreground = new SolidColorBrush(Color.FromRgb(0,255, 0));
Класс Colors предлагает ряд встроенный цветовых констант, которыми мы можем воспользоваться. А если мы захотим конкретизировать настройки
цвета с помощью значений RGB, то можно использовать метод Color.FromRgb.
|
nekonihilist 38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
||||||||||||
|
1 |
||||||||||||
Изменение стиля шрифта10.04.2019, 16:41. Показов 6903. Ответов 12 Метки нет (Все метки)
Здравствуйте, имеется имеется RichTextBox:
Имеется кнопка, которая изменяет жирность шрифта:
Имеется само событие клика:
При нажатии на кнопку изменяется весь имеющийся текст, а нужно предстоящий, что можно сделать?
__________________
0 |
|
Рядовой 1483 / 880 / 321 Регистрация: 17.05.2015 Сообщений: 3,352 |
||||
|
10.04.2019, 17:49 |
2 |
|||
|
изменяется весь имеющийся текст не он сам изменяется, а вы изменяете
Чтобы форматировать текст кусками у ричтекстбокса есть свойство селект и присвоить SelectedFont’у нужное форматирование
0 |
|
38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
|
|
11.04.2019, 04:12 [ТС] |
3 |
|
Рядовой, дайте пожалуйста код
0 |
|
Kazbek17 1346 / 835 / 419 Регистрация: 06.02.2012 Сообщений: 2,606 |
||||
|
11.04.2019, 10:31 |
4 |
|||
|
дайте пожалуйста код
0 |
|
38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
|
|
11.04.2019, 12:57 [ТС] |
5 |
|
Kazbek17, дак он изменяет весь текст, а мне надо так же, как и оформлено во всех текстовых редакторах, т.е. будущий текст был жирным, а не имеющийся
0 |
|
proa33 1540 / 555 / 174 Регистрация: 05.12.2015 Сообщений: 899 |
||||||||
|
12.04.2019, 15:35 |
6 |
|||||||
|
Решение самый примитивный пример
2. обработчик события textChanged
остальные примочки базируются на этой базовой технике.
2 |
|
38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
|
|
13.04.2019, 08:25 [ТС] |
7 |
|
proa33,
FontWeightProperty а что я должен указать здесь? студия ругается
0 |
|
1540 / 555 / 174 Регистрация: 05.12.2015 Сообщений: 899 |
|
|
13.04.2019, 11:03 |
8 |
|
студия ругается на какой строке и какое сообщение выдает студия? (это надо писать сразу)
0 |
|
38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
|
|
13.04.2019, 11:58 [ТС] |
9 |
|
proa33, эту проблему я уже решил, вопрос в другом, чем ваш код отличается от предыдущего?(по функционалу), он как превращал весь текст в жирный, так и превращает
0 |
|
1540 / 555 / 174 Регистрация: 05.12.2015 Сообщений: 899 |
|
|
13.04.2019, 13:32 |
10 |
|
от предыдущего? какого предыдущего?
0 |
|
38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
|
|
13.04.2019, 14:11 [ТС] |
11 |
|
proa33, все хорошо, спасибо, я пытался совместить «беговую дорожку со стулом», вот и получил за свое новаторство
0 |
|
Модератор 13307 / 9590 / 2575 Регистрация: 21.04.2018 Сообщений: 28,314 Записей в блоге: 2 |
|
|
13.04.2019, 15:43 |
12 |
|
Не по теме:
я пытался совместить «беговую дорожку со стулом», вот и получил за свое новаторство Ну, если ножки у стула будут бегать — почему бы нет?
0 |
|
38 / 27 / 13 Регистрация: 06.11.2018 Сообщений: 141 |
|
|
13.04.2019, 17:24 [ТС] |
13 |
|
Элд Хасп, ну, до этого я не дорос
0 |







 Сообщение было отмечено nekonihilist как решение
Сообщение было отмечено nekonihilist как решение
