Switch to Scripting
Importing Font files
To add a font to your project you need to place the font file in your Assets folder. Unity will then automatically import it. Supported Font formats are TrueType Fonts (.ttf files) and OpenType Fonts (.otf files).
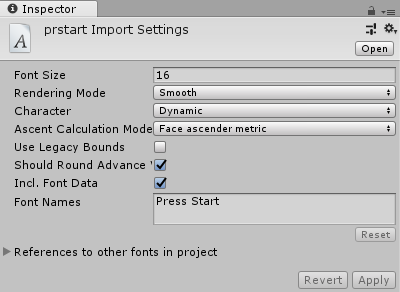
To change the Size of the font, highlight it in the Project View and you have a number of options in the Import Settings in the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary.
| Property: | Function: |
|---|---|
| Font Size | The size of the font, based on the sizes set in any word processor. |
| Rendering mode | The font rendering mode, which tells Unity how to apply smoothing to the glyphs. |
| Character | The character set of the font to import into the font texture |
| Setting this mode to Dynamic causes Unity to embed the font data itself and render font glyphs at runtime (see below). |
Import Settings specific to dynamic fonts
| Property: | Function: |
|---|---|
| Include Font Data | This setting controls the packaging of the font when used with Dynamic font property. When selected the TTF is included in the output of the build. When not selected it is assumed that the end user will have the font already installed on their machine. Note that fonts are subject to copyright and you should only include fonts that you have licensed or created for yourself. |
| Font Names | A list of fallback fonts to use when fonts or characters are not available (see below). |
After you import the font, you can expand the font in Project View to see that it has auto-generated some assets. Two assets are created during import: “font material” and “font texture”. Unlike many applications you might be familiar with, fonts in Unity are converted into textures, and the glyphs that you display are rendered using textured quadsA primitive object that resembles a plane but its edges are only one unit long, it uses only 4 vertices, and the surface is oriented in the XY plane of the local coordinate space. More info
See in Glossary. Adjusting the font size effectively changes how many pixelsThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info
See in Glossary are used for each glyph in this generated texture. Text MeshThe main graphics primitive of Unity. Meshes make up a large part of your 3D worlds. Unity supports triangulated or Quadrangulated polygon meshes. Nurbs, Nurms, Subdiv surfaces must be converted to polygons. More info
See in Glossary assets are 3d geometry textured with these auto-generated font textures. You will want to vary the size of the font to make these assets look crisp.
Dynamic fonts
When you set the Characters drop-down in the Import Settings to Dynamic, Unity will not pre-generate a texture with all font characters. Instead, it will use the FreeType font rendering engine to create the texture on the fly. This has the advantage that it can save in download size and texture memory, especially when you are using a font which is commonly included in user systems, so you don’t have to include the font data, or when you need to support asian languages or large font sizes (which would make the font textures very large using normal font textures).
When Unity tries to render text with a dynamic font, but it cannot find the font (because Include Font Data was not selected, and the font is not installed on the user machine), or the font does not include the requested glyph (like when trying to render text in east Asian scripts using a latin font, or when using styled bold/italic text), then it will try each of the fonts listed in the Font Names field, to see if it can find a font matching the font name in the project (with font data included) or installed on the user machine which has the requested glyph. If none of the listed fallback fonts are present and have the requested glyph, Unity will fall back to a hard-coded global list of fallback fonts, which contains various international fonts commonly installed on the current runtime platform.
Note that some target platforms (WebGL, some consoles) do not have OS default fonts Unity can access for rendering text. For those platforms, Include Font Data will be ignored, and font data will always be included. All fonts to be used as fallbacks must be included in the project, so if you need to render international text or bold/italic versions of a font, you need to add a font file which has the required characters to the project, and set up that font in the Font Names list of other fonts which should use it as fallbacks. If the fonts are set up correctly, the fallback fonts will be listed in the Font Importer inspector, as References to other fonts in project.
Default font asset
The default font asset is a dynamic font which is set up to use Arial. If Unity can’t find the Arial font on your computer (for example, if you don’t have it installed), it will fall back to a font bundled with Unity called Liberation Sans.
Liberation Sans looks like Arial, but it does not include bold or italic font styles, and only has a basic Latin character set — so styled text or non-latin characters may fall back to other fonts or fail to render. It does however have a license which allows it to be included in player builds.
Custom fonts
To create a custom font select ‘Create->custom font’ from the project window. This will add a custom font asset to your project library.
The Ascii Start Offset field is a decimal that defines the Ascii index you would like to begin your Character Rects index from. For example, if your Ascii Start Offset is set to 0 then the capital letter A will be at index 65 but if the Ascii Start Offset is set to 65 then the letter A will be at index 0. You can consult the Ascii Table here but you should bear in mind that custom font uses the decimal ascii numbering system.
Tracking can be set to modify how close each character will be to the next character on the same line and Line spacing can be set to define how close each line will be to the next.
To create a font material you will need to import your font as a texture then apply that texture to a material, then drag your font material onto the Default Material section.
The Character Rects section is where each character of your font is defined.
The Size field is for defining how many characters are in your font.
Within each Element there is an index field for the ascii index of the character. This will be an integer that represents the character in this element.
To work out the UV values you need to figure out how your characters are positioned on a scale of 0 to 1. You divide 1 by the number of characters on a dimension. For example if you have a font and the image dimensions on it are 256×128, 4 characters across, 2 down (so 64×64), then UV width will be 0.25 and UV height will be 0.5.
For UV X and Y, it’s just a matter of deciding which character you want and multiplying the width or height value times the column/row of the letter.
Vert size is based on the pixel size of the characters e.g. your characters are each 128×128, putting 128 and –128 into the Vert Width and Height will give properly proportioned letters. Vert Y must be negative.
Advance will be the desired horizontal distance from the origin of this character to the origin of the next character in pixels. It is multiplied by Tracking when calculating the actual distance.
Unicode support
Unity has full unicode support. Unicode text allows you to display German, French, Danish or Japanese characters that are usually not supported in an ASCII character set. You can also enter a lot of different special purpose characters like arrow signs or the option key sign, if your font supports it.
To use unicode characters, choose either Unicode or Dynamic from the Characters drop-down in the Import Settings. You can now display unicode characters with this font. If you are using a Text MeshA Mesh component that displays a Text string More info
See in Glossary, you can enter unicode characters into the Component’s TextA non-interactive piece of text to the user. This can be used to provide captions or labels for other GUI controls or to display instructions or other text. More info
See in Glossary field in the Inspector.
You can also use unicode characters if you want to set the displayed text from scripting. The C# compiler fully supports Unicode based scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary. You have to save your scripts with UTF–16 encoding. Now you can add unicode characters to a string in your script and they will display as expected in UnityGUI or a Text Mesh.
Note that surrogate pairs are not supported.
Changing Font Color
There are different ways to change the color of your displayed font, depending on how the font is used.
Text Mesh
If you are using a Text Mesh, you can change its color by using a custom MaterialAn asset that defines how a surface should be rendered. More info
See in Glossary for the font. In the Project View, click on Create > Material, and select and set up the newly created Material in the Inspector. Make sure you assign the texture from the font asset to the material. If you use the built-in GUI/Text Shader shader for the font material, you can choose the color in the Text Color property of the material.
UnityGUI
If you are using UnityGUI scripting to display your font, you have much more control over the font’s color under different circumstances. To change the font’s color, you create a GUISkin from Assets > Create > GUI Skin, and define the color for the specific control state, e.g. Label > Normal > Text Color. For more details, please read the GUI Skin page.
Hints
- To display an imported font select the font and choose GameObject > Create Other > 3D Text.
- You can reduce the generated texture size for fonts by using only lower or upper case characters.
В процессе преобразования старого кода Unity на основе 2D Toolkit в чистый код Unity я столкнулся с проблемой: в Unity есть замечательная поддержка стандартных форматов шрифтов, но этого всё равно недостаточно, чтобы сравниться поддержкой создания шрифтов из листов спрайтов в tk2d.
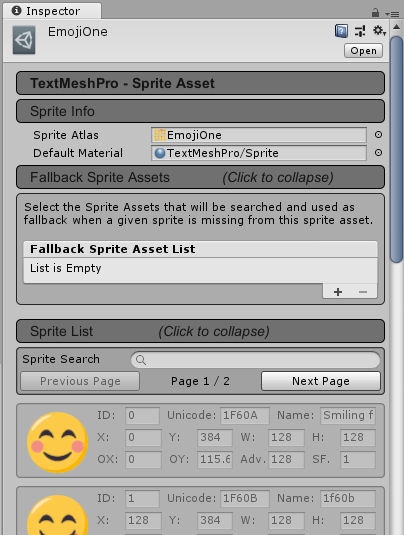
Пример спрайтового шрифта
На самом деле, это не очень серьёзная проблема — в конце концов, проще и логичнее вставить готовый шрифт, но я хотел сохранить стиль, похожий на рукописные надписи.
Поэтому я приступил к каталогизации различных опций, которые предоставляет Unity при работе с текстом UI (в том числе недавно приобретённого Unity и встроенного в версию 2018.1 TextMesh Pro). Хотя мои знания типографики довольно узки (а тема эта, похоже, очень сложна), статья позволит вам понять, какие возможности существуют и как их можно использовать.
Стандартный Unity Font Asset
Стандартная поддержка Unity файлов шрифтов .ttf и .otf — простейший и самый популярный способ реализации текста в игре.
Похоже, что внутри он является динамически создаваемым спрайтовым шрифтом. Unity создаёт из шрифта текстуру с заданным размером шрифта.
Источник: шрифты автоматически создаются из файлов .ttf или .otf.
Применение: только для компонентов UI Text
Возможности масштабирования: текст можно свободно масштабировать в компоненте UI Text. Масштабирование самого шрифта увеличивает размер генерируемой из шрифта текстуры, что делает результат более чётким.
Плюсы/минусы: Прост в использовании, но поддерживаются только импортируемые шрифты.
Подробнее: документация Unity по шрифтам
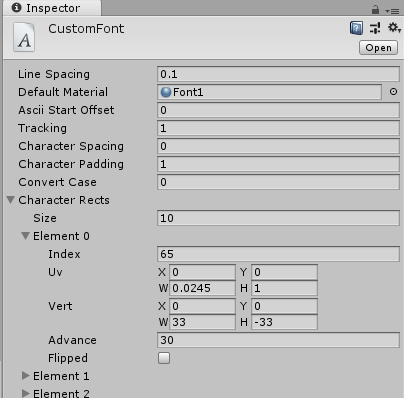
Unity Custom Font
Unity имеет возможность создания произвольных спрайтовых шрифтов, но возможность их масштабирования ограничена.
Источник: Custom Fonts создаются из материала (Material) (который ссылается на Texture) и таблиц символов.
Таблицы символов кажутся мне немного сложными (но думаю, что это проще, чем разбираться с UV-координатами). Кроме того, похоже. не существует GUI-инструмента для их генерации из самого листа спрайтов. У каждого символа есть следующие свойства:
- Index: индекс символа ASCII
- UV texture coordinates: находится в интервале от 0 до 1, обозначает процент ширины и высоты текстуры
- Vert: пиксельные координаты
- Advance: шаг в пикселях перед отрисовкой следующего символа, чем больше значения, тем больше пробелы между символами.
Опции масштабирования: похоже, масштабирование является слабым местом Custom Fonts. Судя по тому, что я видел, эти шрифты игнорируют свойство Font Size компонентов Text и ограничены размером импортированной текстуры.
Можно задать масштаб game object, содержащего компонент Text. Однако при этом изменяются границы элемента, поэтому это довольно неудобно, если вы хотите выровнять разные элементы.
Применение: только для компонентов UI Text
Плюсы/минусы: является нативной поддержкой спрайтовых шрифтов в Unity, но размер можно менять только с помощью масштабирования. Нет инструмента для генерации таблиц символов; их необходимо заполнять вручную.
Подробнее: документация Unity по шрифтам
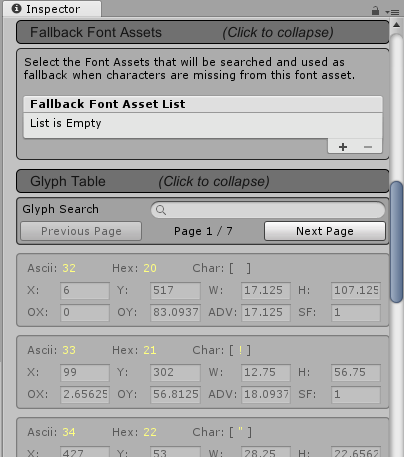
TextMesh Pro Font Asset
В отличие от Unity, в TextMesh Pro есть единый формат для текстовых файлов и спрайтовых шрифтов, и его поведение для обоих типов шрифтов примерно одинаково.
Недостаток шрифтов TextMesh Pro заключается в том, что их можно использовать только с компонентами TextMesh Pro UI. Если вы считаете, что есть причина для использования TextMesh Pro, то лучше принять это решение на ранних этапах проекта и постоянно придерживаться его на протяжении всего проекта. Переделка готового проекта, написанного со стандартными компонентами UI Text, окажется мучительной задачей.
Источник: шрифтовые ресурсы TextMesh Pro создаются из материала (Material) и таблиц символов, почти как Custom Fonts Unity.
Таблицы символов указываются только в пиксельных координатах, а не в UV, поэтому они проще и точнее, чем произвольные шрифты Unity. Кроме того, существует инструмент Font Asset Creator, создающий шрифтовой ресурс TextMesh Pro из файла шрифта. Однако для спрайтовых шрифтов процесс всё равно довольно медленный.
Опции масштабирования: масштабировать шрифт TextMesh Pro можно в компоненте TextMesh Pro UI, меняя размер шрифта и без необходимости изменения масштаба game object. По этой причине, если мне нужно использовать спрайтовый шрифт, то я предпочитаю TextMesh Pro нативному Unity Text.
Применение: TextMesh Pro — только компоненты Text UI
Плюсы/минусы: более гибкий, чем шрифтовые ресурсы или спрайтовые шрифты Unity, но требует собственного компонента TextMesh Pro UI Text. Отсутствует инструмент для создания таблиц символов из листов спрайтов, их приходится делать вручную.
Подробнее: документация TextMesh Pro по шрифтам
TextMesh Pro Sprite Asset
Спрайтовые ресурсы TextMesh Pro немного не к месту в этом списке — на самом деле они не являются шрифтовыми ресурсами в том же смысле, что и остальные три типа. Скорее это дополнительная функция, предоставляемая пользователю компонентами TextMesh Pro – Text.
Спрайтовые ресурсы решают проблему смешения стандартного текста с внутриигровыми символами или значками (в качестве примера можно привести символы предметов, используемые внутри инвентаря Final Fantasy).
Применение: компоненты TextMesh Pro – Text UI. Для каждого компонента можно назначить один шрифтовой ресурс TMP и один спрайтовый ресурс TMP.
Для ссылки на значок спрайта в тексте используется тэг <sprite index=#> (где # — индекс спрайта начиная с 0).
Источник: TextMesh Pro Sprite Assets создаются из материала (Material) и таблиц символов. Концептуально они близки к шрифтовым ресурсам TextMesh Pro. Инструмент Sprite Importer немного лучше, чем Font Asset Creator, потому что он может использовать файлы FNT для генерации таблиц символов листов спрайтов. (См. примечания о файлах FNT в следующем разделе.)
Плюсы/минусы: отсутствуют, потому что этот способ на самом деле является побочным преимуществом использования TextMesh Pro. Если вы по какой-то причине хотите использовать этот функционал в проекте. то лучше всего как можно раньше начать применение TextMesh Pro.
Подробнее: документация TextMesh Pro по спрайтам
Генерация произвольных шрифтов и шрифтовых ресурсов TextMesh Pro из файлов FNT
Это может само по себе стать темой для отдельного поста, об этом точно стоит сказать, потому что благодаря этому создание произвольных шрифтов и шрифтовых ресурсов TextMesh Pro становится гораздо менее монотонным делом.
Основным недостатком создания спрайтовых шрифтов (с помощью средств Unity или шрифтовых ресурсов TextMesh Pro) является то, что отсутствует GUI-инструмент для определения символов из листа спрайтов. По сути, вам приходится вбивать вручную кучу цифр, тестировать шрифт, потом снова повторять, а это очень монотонный процесс.
Но есть и хорошие новости — существует более-менее стандартный текстовый формат для такой информации, который используется во многих GUI-инструментах для создания спрайтовых шрифтов. (Даже я сам написал упрощённую утилиту с частичной поддержкой спецификации FNT.)
Плохая новость заключается в том, что Custom Fonts Unity и шрифтовые ресурсы TextMesh Pro по умолчанию не поддерживают его.
Однако Unity поддерживает концепцию постпроцессоров ресурсов, которые могут считывать «сырые» файлы в проекте и преобразовывать их в ресурсы, используемые в коде. Постпроцессоры ресурсов выполняются при импорте и повторном импорте ресурсов.
Я написал очень простой конвертер FNT-to-TextMesh Pro Font Asset. Можете использовать его в качестве примера. Если вы сможете написать конвертер, который будет достаточно хорош для ваших целей, то он позволит перенести задачу создания спрайтового шрифта в более эффективный инструмент, что сэкономит время.
Подводим итог
Вот таблица с кратким сравнением:
| Шрифтовой ресурс | Компонент UI | Источник | Настройка | Преимущества/недостатки |
|---|---|---|---|---|
| Font (стандарт в Unity) | UI Text | .ttf или .otf | В основном автоматическая | Простота использования, невозможность использования спрайтов или текстур |
| Custom Font | UI Text | Material, Texture и таблица символов | Необходимо задавать каждый символ вручную, указывая UV-координаты. (Возможно скриптовое создание шрифтов из файлов FNT или других источников с помощью AssetPostprocessor.) | Нет никаких способов изменения размера шрифта, кроме масштабирования GameObject. Нет встроенного GUI-инструмента для создания таблицы символов текстуры. |
| TextMesh Pro Font Asset | TextMesh Pro — Text | Material, Texture и таблица символов | Необходимо задавать каждый символ вручную, указывая пиксельные координаты. (Возможно скриптовое создание шрифтов из файлов FNT или других источников с помощью AssetPostprocessor.) | Нет встроенного GUI-инструмента для создания таблицы символов текстуры. Нельзя использовать со стандартными компонентами Unity UI Text. |
| TextMesh Pro Sprite Asset | TextMesh Pro — Text | Material, Texture и таблица символов | Необходимо задавать каждый символ вручную, указывая пиксельные координаты или с помощью Sprite Importer. (Возможно скриптовое создание шрифтов из других источников с помощью AssetPostprocessor.) | Используется совместно с TextMesh Pro Font Assets для добавления любых значков, не связанных с символом. |
You could say that text is one of the most important visual aspects of a game. Having fonts that are easy to read and visually appealing can make your game much more enjoyable. And for that, you’ll need to know how to import fonts and replace them with the default ones.
To add a font to a Unity project, simply place the font file in the project window anywhere inside the Assets folder. The imported font can then be used by your project by assigning it to a Text object.
There are some details and things to look out for when using custom fonts in your project. I’ll be talking about various topics regarding them below.
How to Import a Font to Your Unity Project
Fonts can be added to your Unity project by simply dragging and dropping them anywhere inside the Assets folder. Unity will then automatically import it to your Unity project.

How to Use Imported Fonts in Unity
To change the font of a Text object, all you have to do is drag and drop the font file from the project window to the Font field. Alternatively, you can click on the circle button next to the field and browse all available fonts in your Unity project.

That’s it. It’s that simple.
Note: This article is only talking about the legacy Text component. This is not an article about the more advanced TextMesh Pro. That will be for another article.
What Font Formats Does Unity Support?
Unity supports 2 font formats: TrueType Fonts (.ttf extension) and OpenType Fonts (.otf extension).
Use whichever you like as there is virtually next to no difference between the two.
Changing Font Programmatically at Runtime
Aside from setting the font by assigning it to a Text object in the inspector, you can also change the font of a Text object programmatically via a script.
Code language: C# (cs)
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ScreenshotManager : MonoBehaviour { [SerializeField] private Text textObject; [SerializeField] private Font newFont; private void ChangeToFont2() { textObject.font = newFont(); } }
The example above shows how to easily assign a new font to a Text object at runtime. When the function ChangeToFont2() is called, another font will be assigned to the Text object.
Don’t forget to include UnityEngine.UI when dealing with UI-related operations.
Where Can I Download Fonts For Free?
There are many places you can get beautiful, professional-looking fonts to use in your Unity project for free. A little bit of Googling will take you to those places easily.

One of the most popular fonts hosting websites is Google Fonts, a home to thousands of open-source fonts you can use commercially for free.

Another site to get free fonts I recommend is Font Space. It boasts over 90000 free fonts available for download. This site has a lot of fancy-looking fonts so go take a look around. Just remember to select the Commercial Fonts category if you’re looking for free ones.
The Thing to Watch Out For When Using Custom Fonts
One thing you have to watch out for when using custom fonts in your project is legality. Specifically speaking: Font licenses.
Some fonts, even though they are free, not all of them can be used for commercial products.
Some font creators only allow their fonts to be used in personal projects. Some will allow commercial use but with attribution, meaning you have to credit them in your products. Some don’t allow commercial use unless you buy a proper license or donate some money to the font creators.
My suggestion is to read carefully before you download (or buy) a font whether it can be used commercially or not and what the creators of the fonts you plan to use want you to do to get a proper commercial license.
When you obtain a font, most of the time there will be a text file containing license information included in the package. You can refer to this license when asked about it. I suggest you include the license files in your project so you won’t lose them.
Do note that this is not legal advice. The best way to go about this is to consult a lawyer if you can.
Conclusion
Importing fonts to your Unity project is easily achieved by dragging and dropping the fonts into your project window, inside the Assets folder. These fonts can then be used by your project.
You change the font of a Text object by setting the Font property of the Text object to your desired font. Or change it programmatically by assigning a new font via a script.
A lot of free fonts can be found online, some of them are free for personal use, some are freeware, and some are free with a catch. Read carefully and, if possible, consult a lawyer for the best course of action.
And that’s it! Hope you learned something today. I’ll see you again in the next article!

Image Source – Unsplash
Game design consists of many elements that must complement each other. Even if your idea is great and the game is wacky fun to play, poor text can spoil the overall gaming experience for the audience. So, it is important to use the proper font that fits the theme of your gameplay. Not to mention, the font of your text should be legible above all else.
Unity comes with a wide variety of font collection. But sometimes you need a little extra which may not be available in Unity’s library. If that is the case, you should download new fonts online. You may also create custom fonts on a separate software (or within Unity itself).
This article will guide you how to add fonts to Unity. But first, you should know a little about the game-building software.
What is Unity?
Unity is a gaming engine designed to operate on multiple platforms. Developed by Unity Technologies, the gaming engine was first released in 2005 at Apple Inc.’s Worldwide Developer Conference. Unity was initially an Apple (Mac OS) exclusive software. Gradually, the gaming engine has extended support to a variety of platforms like mobile, gaming console, desktop and virtual reality.
The gaming engine is most popular in the iOS and Android mobile game development. It is a favorite of Indie game developers and can be used for creating both 2D and 3D games. Some major games made using the Unity engine are Call of Duty: Mobile, Pokemon Go, Cuphead, Beat Saber and Monument Valley. Unity is easy to pick up for beginner developers. Apart from video games, the unity engine has been adopted by other industries like architecture, automotive, film, construction, engineering and the United States Armed Forces.
How does Unity Work?
Users have the ability to create games and experiences in both 2D and 3D. The primary scripting API offered in Unity is C#. This applies to the Unity editor in the form of plug-ins and games, and also as drag and drop functionality. In the initial versions of the engine, Unity supported Boo as the primary programming language. With the release of Unity 5, C# was adopted as the new language.
For 2D games, users can import sprites and use Unity’s advanced 2D renderer for various projects. For 3D games, Unity offers many features like specification of texture compressions, mini maps and resolution settings for every platform supported by the game engine. It also provides support for reflection mapping, bump mapping, screen space ambient occlusion (SSAO) and parallax mapping. Users can create dynamic shadows in their games using render-to-texture, shadow maps and full-screen post-processing effects.
How to Add Fonts to Unity – Step-By-Step Instructions
Image Source – Unsplash
You can create or import fonts to Unity in either the Text Mesh or GUI Text components. Many people use default fonts available in Unity for their games. But if you want to stand out and make an attractive game, it is better to import unique fonts that go with the theme of your game.
Here are the steps to import fonts to Unity –
Using the Drag and Drop Method
- Go to the menu tab and click on “GameObject”. A drop-down menu will appear.
- Drag your mouse cursor to “Create Other”. This will open a window beside the drop-down menu.
- Now select the type of text you want. For example, click on the “3D Text” option to write a text in 3D.
- Go to the “Inspector” panel on the right of the screen.
- Under the “Inspector” panel, look for “Text Mesh” and the option “Text” under it.
- Now write you text in the space against the “Text” option.
- You can adjust the position of the text and increase its size. To do so, look for the option “Font Size” under the “Text Mesh” box.
- Next, open the folder where you have saved new fonts (or the font that you want to import to Unity). You can download Font styles from the internet, or create custom fonts on software like Adobe Illustrator.
- Click on that font file and drag it with your mouse (keep pressing down the left mouse button).
- Drag the file all the way to Unity’s window. Drop it in the “Project” panel on the Unity Window.
- The file will appear on the “Project Panel”.
- Now grab the font file on the “Project Panel” and drag it to the “Hierarchy” panel.
- Under the “Hierarchy” panel, look for the text file. It may be named as “New Text” if you have not changed the name.
- Drag and drop the new font file on the “New Text” file.
- You will notice that your text would have automatically changed to the new font.
Using the Asset Folder
- Download or create custom fonts you want to add to Unity.
- Now visit the “Project Window” and open the project folder to which you want to add new fonts.
- A default project folder contains the following sub-folders – Assets, Library, Obj and ProjectSettings.
- Open the Assets folder.
- Drag and drop or copy-paste the new font files in the Assets folder.
- Now go to the Unity Project Explorer and right click on the newly imported font.
- A side menu will appear. Click on “Create”, then click on “TextMeshPro” and select “Font Asset”.
- This will enable you to use the new font with your TextMeshPro text.
Tips to Add Fonts to Unity
- You can easily download new TrueType fonts for free from sites like 1001freefonts.com.
- In case you want to script the text properly, try adding line breaks by inserting “/n” (escape character) in your string.
- You can style Text Meshes using a simple mark up.
- The Unity software renders fonts by first rendering the font glyphs to a texture map. For example, if the size of the font is too small then the font textures will appear blocky. Text Mesh assets use quads for rendering. If the size of the Text Mesh and Font Texture are different from each other, then the Text Mesh will look wrong.
Using Custom Fonts in Unity
To use custom fonts in Unity, simply follow these steps –
- Create a new project on Unity.
- Save the Scene using CTRL + S and name it according to your project.
- Download free fonts from the internet (you can visit sites like dafont.com). The font file will be in the TrueType Font (.ttf) Format.
- In the “Assets” folder, create a new folder called “Fonts”. Drag and drop the downloaded font file (in .ttf format) into this folder.
- Go to the “Camera” settings and adjust the size to ‘8’.
- Now go to the “Hierarchy” panel and click on “Create”.
- A drop menu will appear. Look for “UI” and bring your mouse over it. This will open another menu on the side. Now look for “Text” and click on it.
- Return to “Hierarchy” and click on the “Canvas” option. Within the “Canvas” option select your “Render” and set the “Render Mode”.
- Lastly, click on “Text” again and change its settings as per your requirement. For example, play with options like Font, Text, Max Size, Best Fit and more.
Creating Custom Fonts
If you wish to create a custom font, go to the project window and click on “Create” then select the option “Custom Font”. This will add a custom font asset to your project library.
You will find many fields under the “Inspector” panel to customize your font. Here is what the fields /elements mean –
- Ascii Start Offset – This field defines the Ascii index that you would like to start your Character Rects index from. The value in this field is put in decimals. To give you an idea – if your Ascii Start Offset is valued at ‘0’ then the capital letter (say ‘A’ for example) will be at index 65. Similarly, if you set the Ascii Start Offset at ‘65’, the letter ‘A’ will be at index ‘0’.
- Kerning – This field decides the space between individual characters. Use this to determine how close each character will be to the adjacent characters on the same line.
- Line Spacing – This field decides the space between 2 consecutive lines.
- Default Material – To create a new font, you have to import the new font in the form of a texture and then apply that texture to a material. The font material is then dragged and dropped onto the Default Material section.
- Character Rects – This is the field where you define each character of your font. Within the Character Rect field, you have options to play with. The Size field defines the number of characters that are in your font. The Element field is further divided into index fields for inputting the Ascii index of the character. You can set the UV value, which is an array of vectors whose values range between (0,0) and (1,1). Then you have the Vert size field, which is based on the pixel size of the characters. Lastly, there is the Width field, which will define the width of your character in pixels.
Помогите нубу заменить шрифт в игре
 Помогите нубу заменить шрифт в игре
Помогите нубу заменить шрифт в игре
Доброго времени суток дорогие форумчане. Не кидайте помидорами в нуба. Нужно в игре заменить шрифт. Кириллицу не поддерживает, вместо неё квадраты. Знаю что задействованы файлы resources.assets и sharedassets0.assets и знаю что текст использует TextMeshPro. Может кто дать ссылки на статьи или инструкции. Ну или просто сказать, что нужно делать. Навык работы чуть больше нуля. Заранее спасибо.
- sS MooNLighT Ss
- UNец
- Сообщения: 5
- Зарегистрирован: 25 ноя 2020, 12:37
- Откуда: Санкт-Петербург
Re: Помогите нубу заменить шрифт в игре
Glebka 25 ноя 2020, 13:05
как то по конкретнее можно, потому что у меня даже стандартный шрифт поддерживает абракадабрицу на русском.
а так качаешь любой шрифт и кидаешь его в Assets потом в инспекторе меняешь у текста Font
- Glebka
- UNIт
- Сообщения: 84
- Зарегистрирован: 11 дек 2019, 10:27
Re: Помогите нубу заменить шрифт в игре
sS MooNLighT Ss 25 ноя 2020, 13:08
Сорян. Поконкретнее я занимаюсь переводом игры, и шрифт который используется в меню отказывается поддерживать кириллицу. Из всей инфы, что я накопал это то, что нужно на движке сделать свой шрифт в textmeshpro и запихивать его в игру. Только вот у меня с этим проблемы получаются. Точнее не понимаю, что и куда запихивать.
- sS MooNLighT Ss
- UNец
- Сообщения: 5
- Зарегистрирован: 25 ноя 2020, 12:37
- Откуда: Санкт-Петербург
Re: Помогите нубу заменить шрифт в игре
Glebka 25 ноя 2020, 13:39
Это наверное не ко мне.
Единственное что я сейчас понимаю о переводе то это то что должен быть отделный скрипт со всеми текстами игры
public static string NameMenuRus = меню;
public static string NameMenuEng = Menu;
А сам скрипт меню должен раздавать тексты на все елементы
И делать проверку если кнопка вкл русский он пихает NameMenuRus.
Если в таком случае квадратики, то по мне нужно договориться о смене шрифта который поддержит и то и другое, либо дописывать что бы менял ещё и шрифт.
Сорри а так я без понятия(
- Glebka
- UNIт
- Сообщения: 84
- Зарегистрирован: 11 дек 2019, 10:27
Re: Помогите нубу заменить шрифт в игре
sS MooNLighT Ss 25 ноя 2020, 13:50
в игре русский не предусмотрен от слова совсем, по этому и занимаюсь, все текста лежат в xml файлах для каждого языка отдельно. только вот текстовые диалоги написаны простым шрифтом и он поддерживается на ура, а меню, мануалы и описания всего прочего уже идут tmp и кушать русские буквы отказываются
- sS MooNLighT Ss
- UNец
- Сообщения: 5
- Зарегистрирован: 25 ноя 2020, 12:37
- Откуда: Санкт-Петербург
Re: Помогите нубу заменить шрифт в игре
Saltant 25 ноя 2020, 14:07
В дефолтный шрифт который не поддерживает русский, добавь в настройках Fallback шрифт который поддерживает русский и тогда если в основной шрифте не найдется буква — будет искаться в этом fallback шрифте.
-
Saltant - Адепт
- Сообщения: 2089
- Зарегистрирован: 09 окт 2018, 16:40
- Откуда: Химки
- Skype: saltant1989
-
- Сайт
Re: Помогите нубу заменить шрифт в игре
sS MooNLighT Ss 25 ноя 2020, 14:39
Saltant писал(а):В дефолтный шрифт который не поддерживает русский, добавь в настройках Fallback шрифт который поддерживает русский и тогда если в основной шрифте не найдется буква — будет искаться в этом fallback шрифте.
у меня нет исходников игры, я пытаюсь поменять шрифт подменив скомпилированный файл ресурсов
- sS MooNLighT Ss
- UNец
- Сообщения: 5
- Зарегистрирован: 25 ноя 2020, 12:37
- Откуда: Санкт-Петербург
Re: Помогите нубу заменить шрифт в игре
Saltant 25 ноя 2020, 15:25
sS MooNLighT Ss писал(а):
Saltant писал(а):В дефолтный шрифт который не поддерживает русский, добавь в настройках Fallback шрифт который поддерживает русский и тогда если в основной шрифте не найдется буква — будет искаться в этом fallback шрифте.
у меня нет исходников игры, я пытаюсь поменять шрифт подменив скомпилированный файл ресурсов
Тогда забей на это дело. TextMeshPro это не просто файл шрифта.
-
Saltant - Адепт
- Сообщения: 2089
- Зарегистрирован: 09 окт 2018, 16:40
- Откуда: Химки
- Skype: saltant1989
-
- Сайт
Re: Помогите нубу заменить шрифт в игре
sS MooNLighT Ss 25 ноя 2020, 20:33
Saltant писал(а):
sS MooNLighT Ss писал(а):
Saltant писал(а):В дефолтный шрифт который не поддерживает русский, добавь в настройках Fallback шрифт который поддерживает русский и тогда если в основной шрифте не найдется буква — будет искаться в этом fallback шрифте.
у меня нет исходников игры, я пытаюсь поменять шрифт подменив скомпилированный файл ресурсов
Тогда забей на это дело. TextMeshPro это не просто файл шрифта.
я знаю что это не просто шрифт, мне вот и нужно из него сделать tex, потому что из того что мне скидывал человек «помогавший» мне со шрифтами, он менял tex
- sS MooNLighT Ss
- UNец
- Сообщения: 5
- Зарегистрирован: 25 ноя 2020, 12:37
- Откуда: Санкт-Петербург
Re: Помогите нубу заменить шрифт в игре
Zahar123 01 янв 2021, 05:40
Хоть я наверное и поздно пишу ну и ладно. Когда ты скачиваешь шрифт с интернета и переделываешь его под TextMeshPro в Font Asset Creator, просто поменяй в Character Set на Unicode Range (Hex) и укажи в диапазоне 400-4FF, т.к именно там находятся русские буквы.
- Zahar123
- UNец
- Сообщения: 33
- Зарегистрирован: 29 авг 2020, 07:07
Вернуться в Почемучка
Кто сейчас на конференции
Сейчас этот форум просматривают: Google [Bot] и гости: 21