Форматирование текста
Урок
125
из
363

Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
05.02.2023
Просмотров:
54999
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Сделать текст красивым и читаемым
Достаточно часто в работе нам приходится менять цвет, размер шрифта, выравнивание текста. Чуть реже мы добавляем специальные символы и разрывы страниц. Для всех этих операций мы будем использовать панель инструментов визуального редактора «1С-Битрикс: Управление сайтом»:

Слева располагаются кнопки отмены и повтора последнего действия — важные команды для повседневной работы. Остальные инструменты разделены на смысловые блоки:
- 1 — заголовки и шрифт.
- 2 — изменение написания текста.
- 3 — списки и выравнивание текста.
- 4 — инструменты для работы со ссылками, картинками и видео, таблицами и стилями шаблона.
- 5 — дополнительные инструменты.
Разберем их по отдельности.
Видеоурок
Шрифты и заголовки
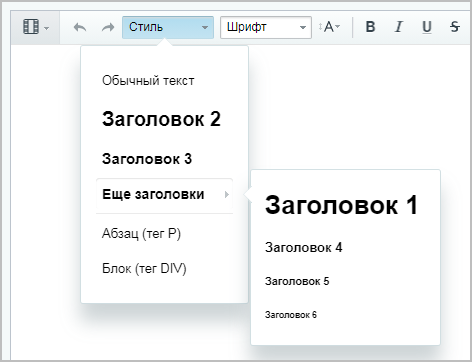
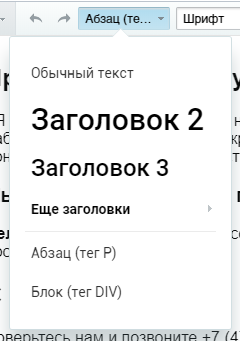
С помощью выпадающего списка
Стиль
мы задаем стиль текста. Список предлагает нам:
- Обычный текст — формат текста по умолчанию;
- Заголовок 1-6 — Шесть вариантов заголовка, от самого большого к самому маленькому. Эти стили соответствуют HTML тегам ≺h1≻-≺h6≻.
- Абзац (тег P) — оформляем текст как абзац, что соответствует HTML тегу ≺p≻.
- Блок (тег DIV) — оформляет текст как блок, соответствует HTML тегу ≺div≻.
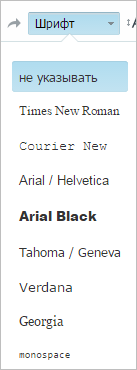
Следующие два выпадающих списка позволяют выбрать
шрифт
и размер шрифта.
Изменение написания текста
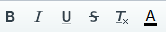
Далее располагаются кнопки для изменения написания текста:
Каждому варианту соответствует HTML тег. То есть с помощью таких тегов мы бы изменяли написание, если бы писали HTML код вручную:
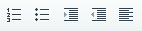
Списки и выравнивание текста
Следующая группа кнопок предназначена для создания списков и выравнивания текста:
В редакторе мы можем создавать два вида списков:
нумерованный
Cоответствует HTML тегу ≺ol≻ — ≺/ol≻
и
маркированный
Cоответствует HTML тегу ≺ul≻ — ≺/ul≻
. Нумерованный список создается с помощью кнопки 
- первый
- второй
- третий
В маркированном списке нет нумерации элементов, каждый элемент отмечен маркером. Такой список создается с помощью кнопки 
- первый
- второй
- третий
Кнопки 

Кнопка 
- По левому краю.
- По центру.
- По правому краю.
- По ширине.
Ссылки, медиа, таблицы и стили
Следующая группа элементов содержит инструменты для работы со ссылками, картинками и видео, таблицами и стилями шаблонов:
В этом уроке мы рассмотрим только работу со стилями шаблонов, остальные инструменты достаточно сложные и описаны в следующих уроках текущей главы о визуальном редакторе.
Шаблоны сайта представлены выпадающим списком 
разные стили
Если описывать техническим языком: для хранения информации о внешнем виде страницы используются каскадные таблицы стилей (CSS). CSS (Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
для одних и тех же элементов. Например, возможны различия в междустрочных интервалах или типах маркеров в списках.
Обратите внимание, что этим инструментом мы не меняем шаблон сайта. Это делается в
настройках сайта
Шаблон дизайна — программный код, который определяет как внешне будет выглядеть сайт. Создаётся разработчиком сайта, применяется к сайту — администратором, реже — контент-менеджером. Подробнее…
.
Кнопка SEO отправляет текст страницы как оригинальный в Яндекс, чтобы закрепить за этим текстом свои права. Инструмент пригодится вам, при подключении сайта к поисковой системе Яндекс. Подробнее об этом рассказывается в курсе Продвижение сайта и маркетинг.
Кнопка 
Дополнительно
Нажмите на кнопку 
Заключение
Инструменты по работе с текстом делятся на группы. Редактор позволяет работать со шрифтами и заголовками, модифицировать текст, задавать его положение, работать со спецсимволами и списками. В следующих уроках мы рассмотрим работу со ссылками и таблицами.
В Битрикс24 появился инструмент для изменения дизайна сайтов и магазинов. Теперь вы можете за пару кликов изменить шрифты и цвета текстов.
Настройки дизайна сайта применяются ко всем блокам на всех страницах, кроме случаев, когда вы вручную изменяли дизайн блока.
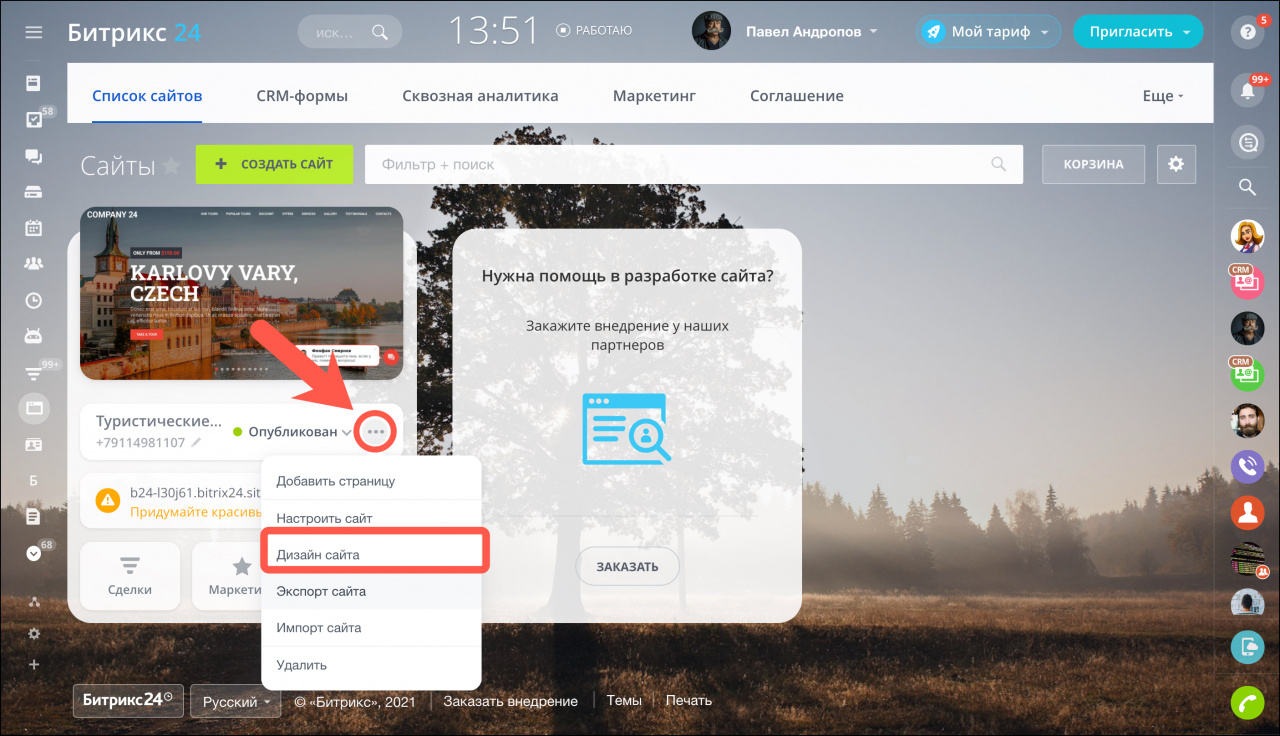
Чтобы изменить дизайн, зайдите в список сайтов или магазинов и нажмите Настроить дизайн у нужного сайта.

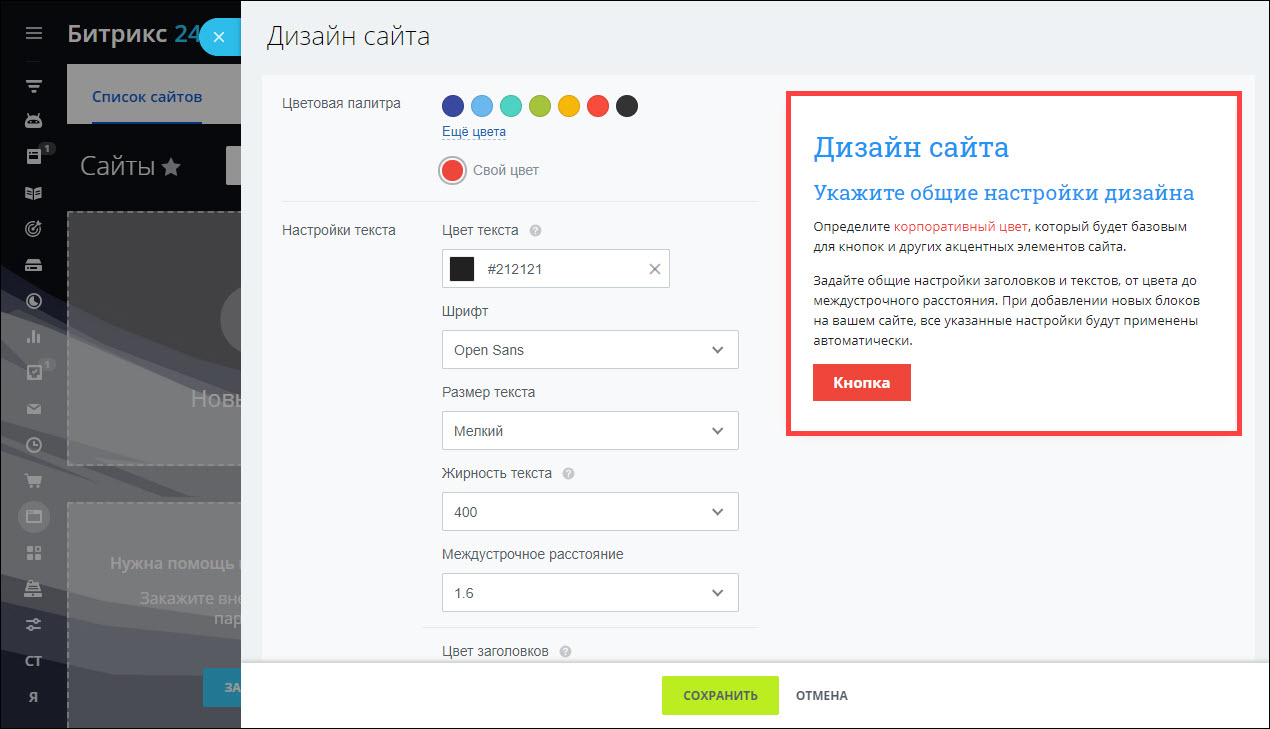
Какие настройки дизайна доступны
В правой части слайдера встроен небольшой блок с текстом, заголовком и кнопкой. В блоке вы увидите, как меняются эти элементы в зависимости от настроек дизайна.

У некоторых блоков есть заранее прописанная цветовая стилистика, для них настройки дизайна действовать не будут.
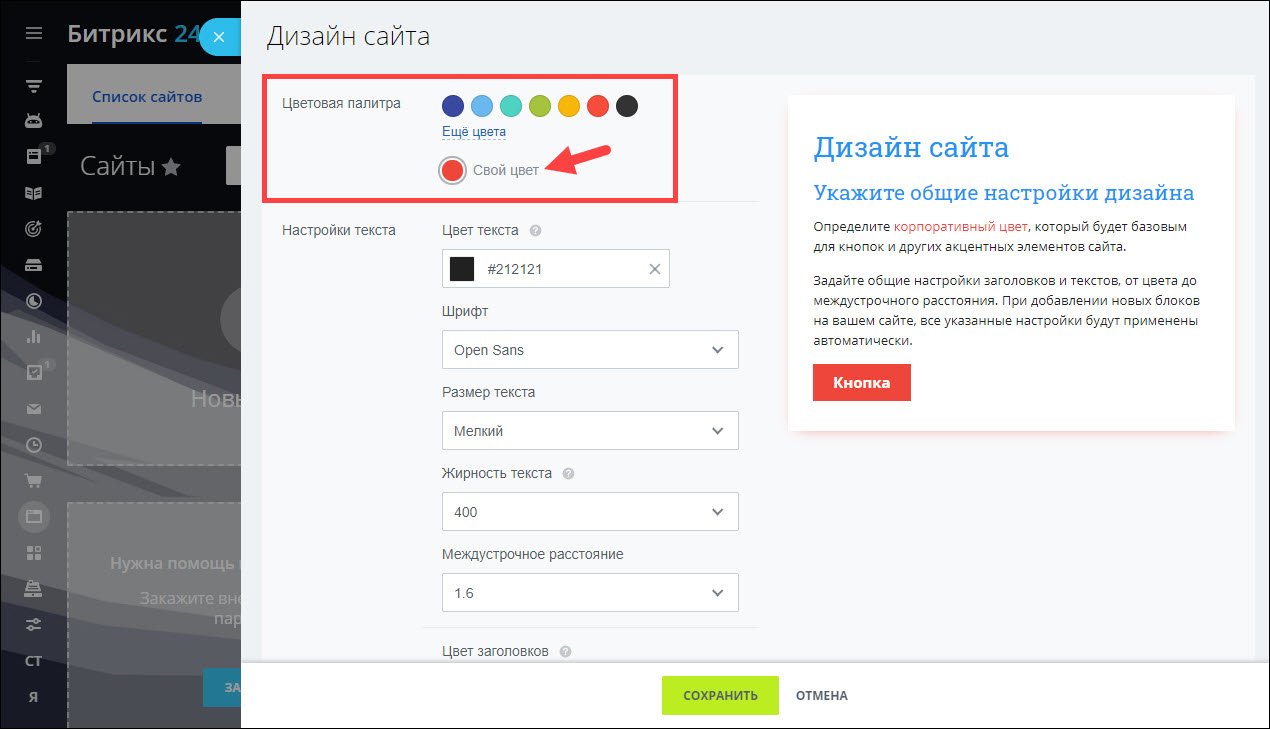
Цветовая палитра изменяет цвет кнопок и некоторых других элементов, в зависимости от блока.
Функция Корпоративный цвет (выбор из палитры или свой #hex) доступна не на всех тарифах Битрикс24. Узнать подробнее вы можете на странице тарифов.

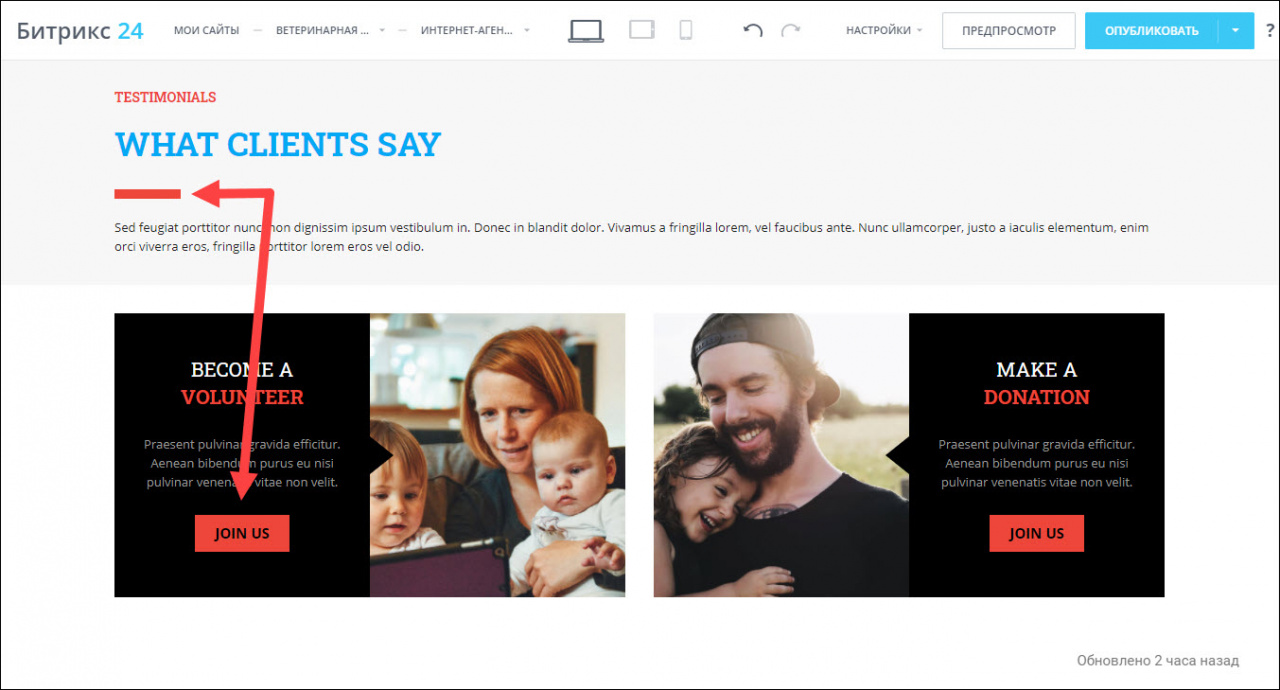
Пример изменения цветовой палитры
В данном случае красный цвет будет применён к разделителю в одном блоке и кнопкам в другом.

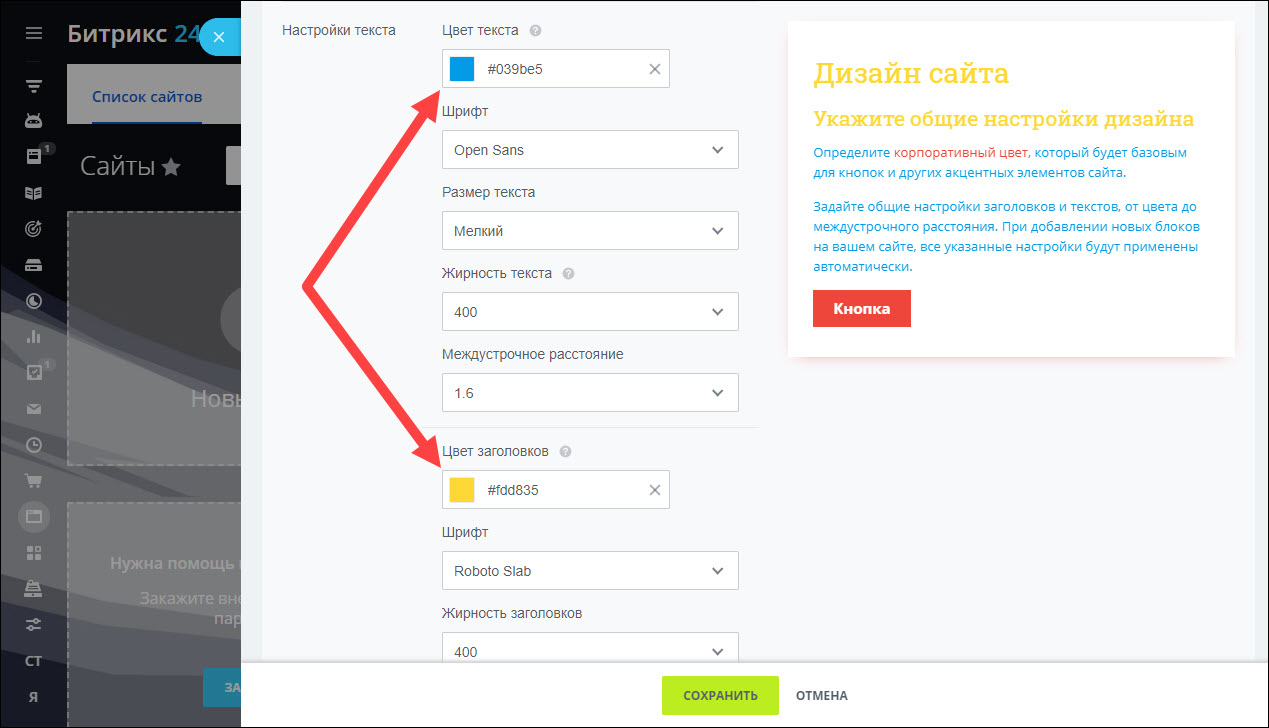
Цвет текста и заголовков изменяет соответствующий цвет в блоках.

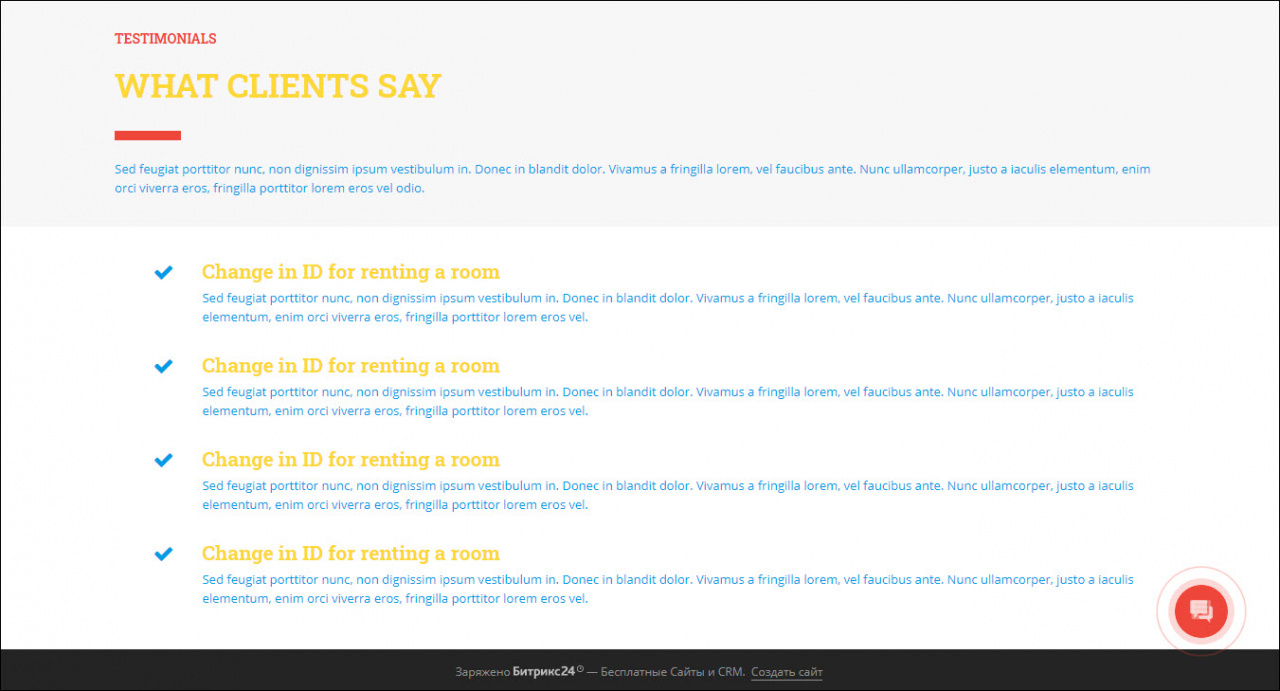
Пример изменения цвета текста и заголовка
Так выбранный цвет текста и заголовков выглядит на сайте.

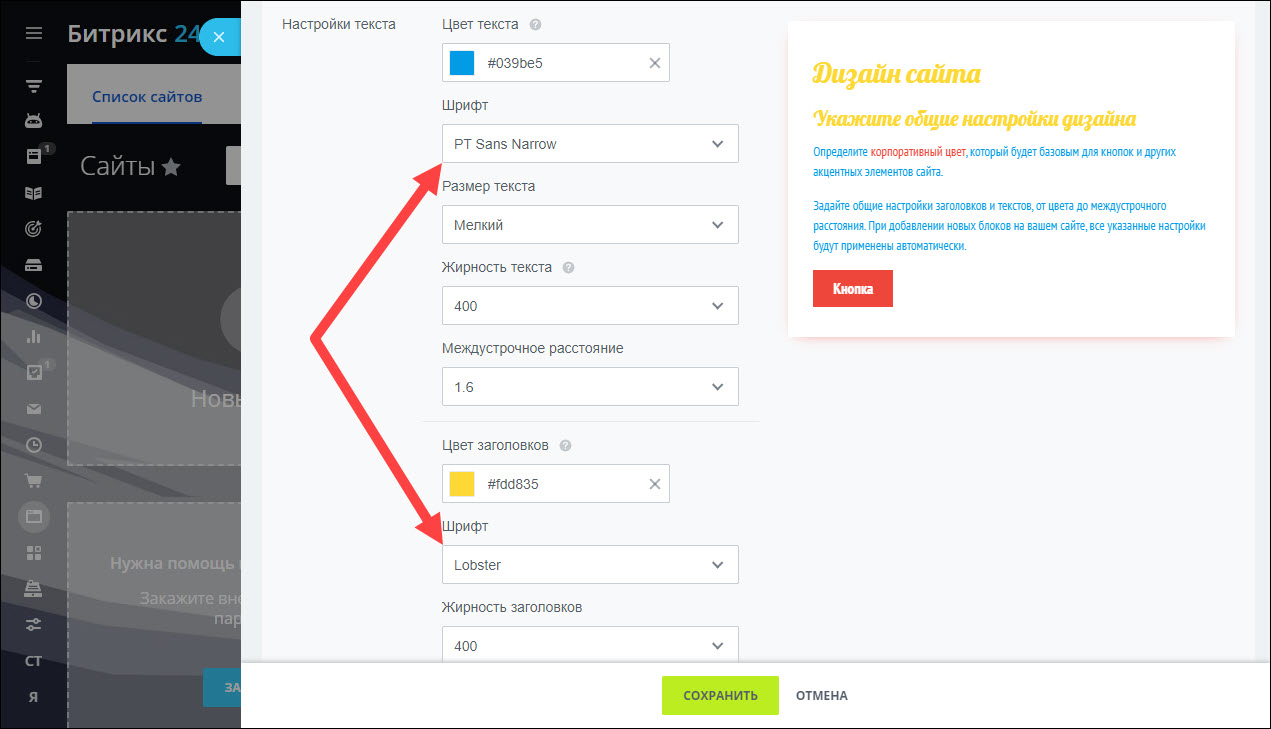
Шрифт текста и заголовков изменяет соответствующий текст в блоках.

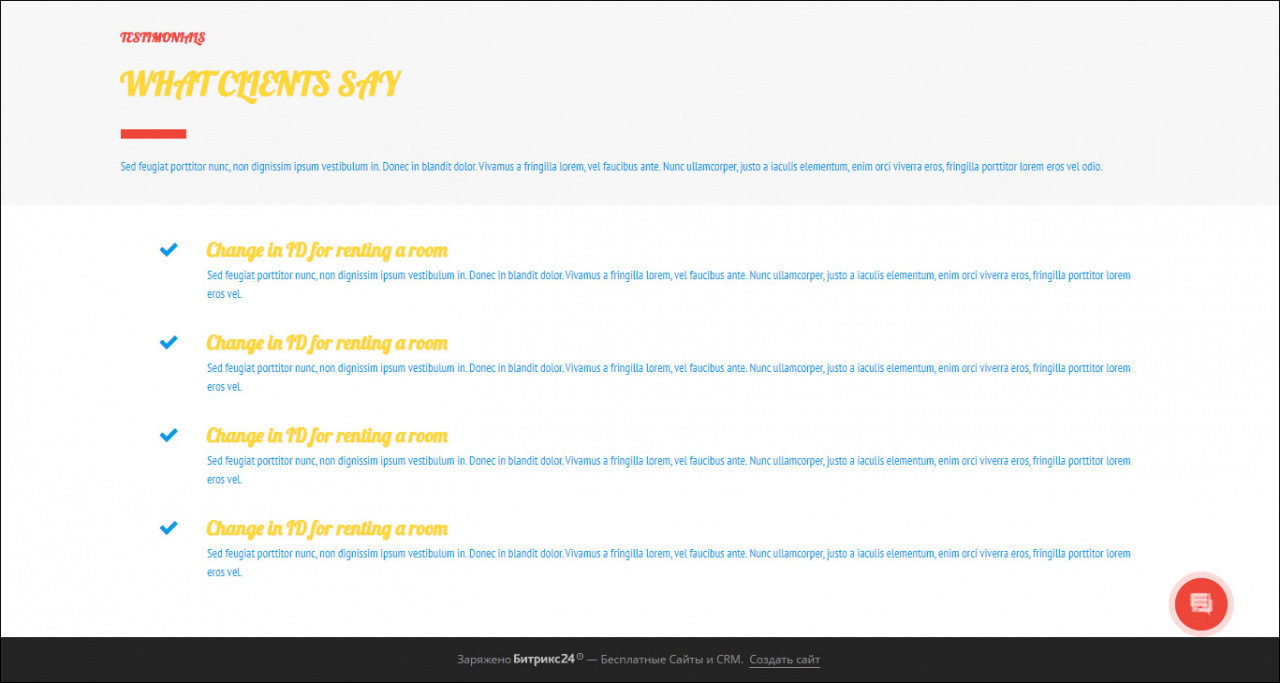
Пример изменения шрифта текста и заголовка
Так выбранные шрифты выглядят на сайте.

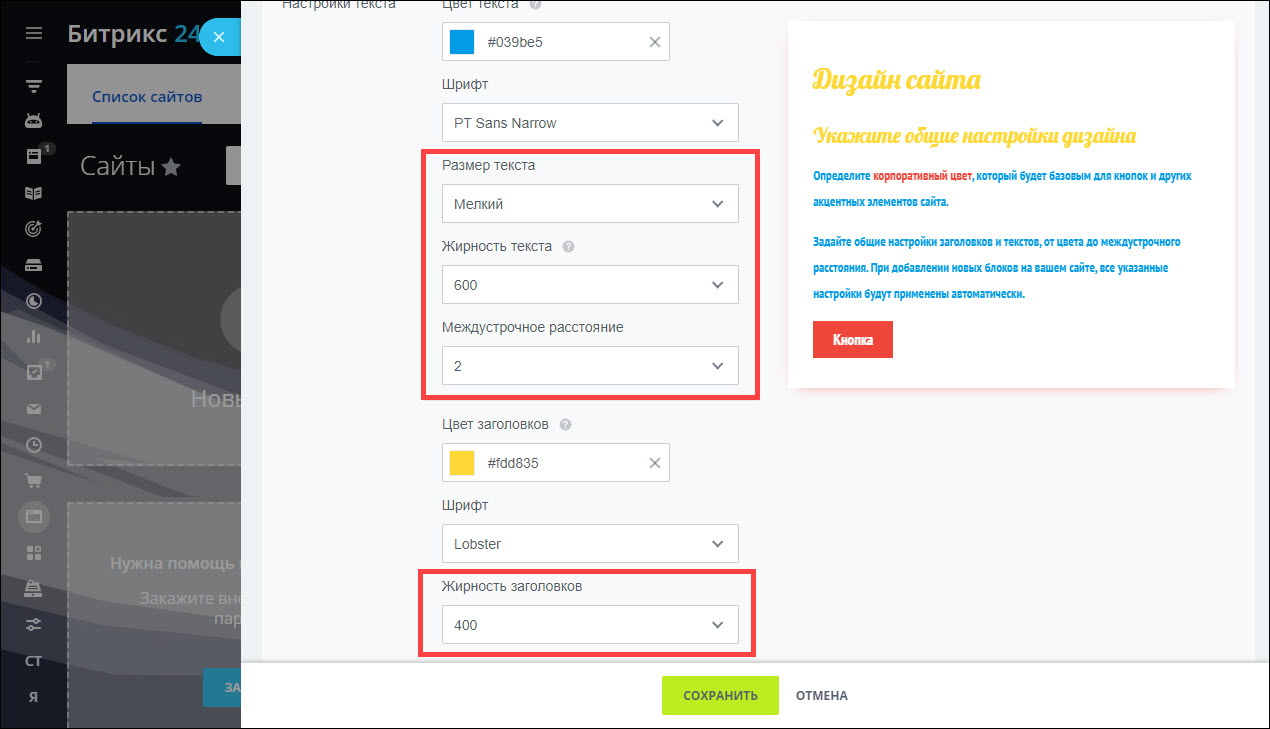
Размер текста, жирность и междустрочное расстояние помогают более тонко настроить текст.

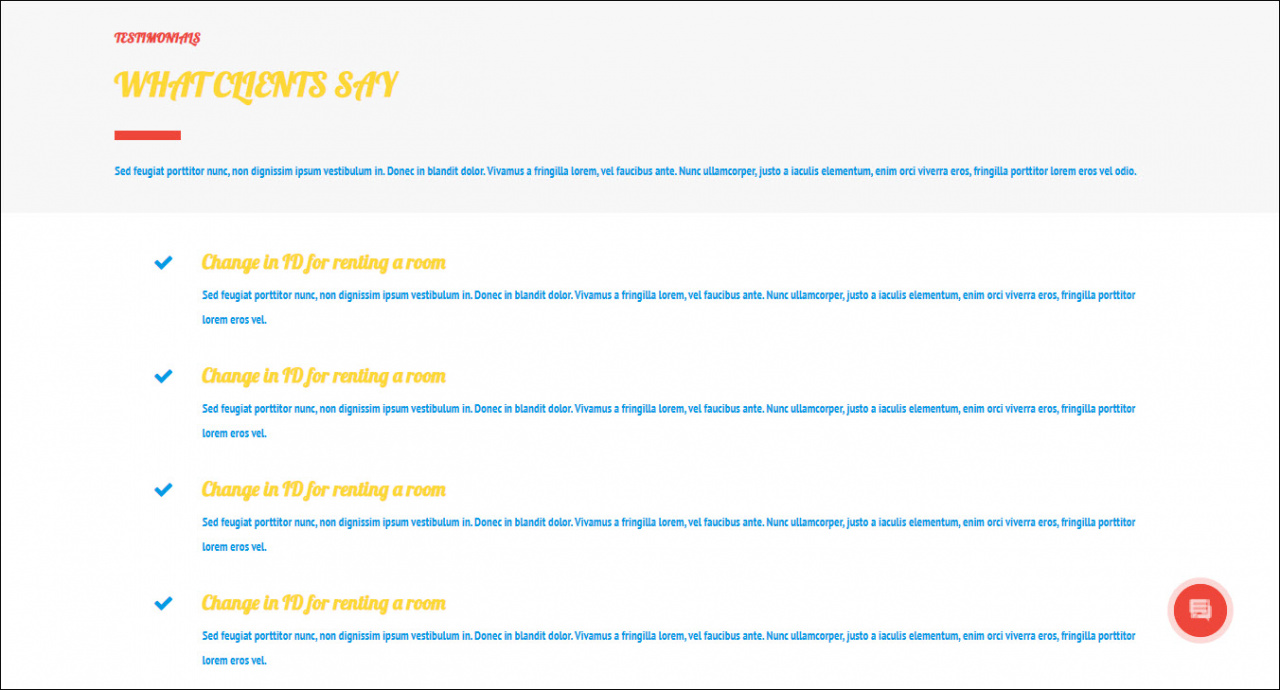
Пример форматирования текста
Вот так изменения шрифта отображаются на сайте.

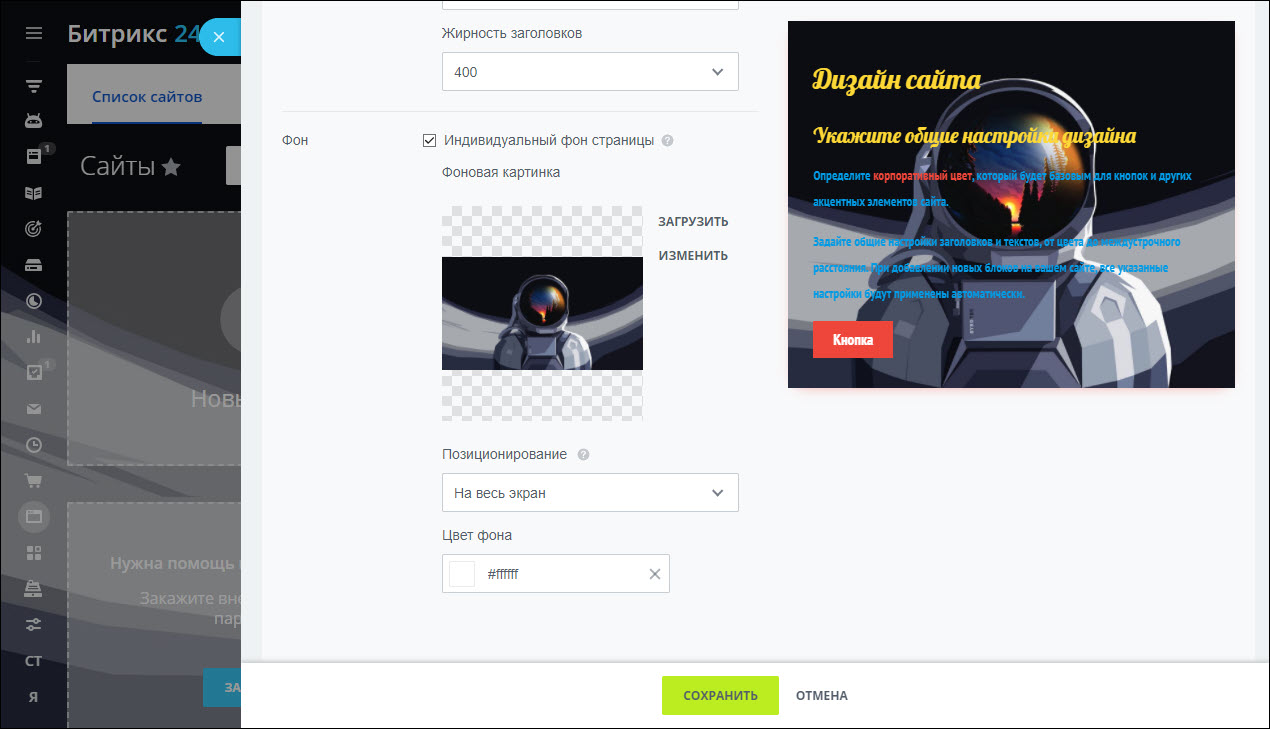
Индивидуальный фон страницы изменяет фон текущей страницы.

Пример изменения фона страницы
Спасибо, помогло!
Спасибо 
Уточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
Шаг 1. Авторизация
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта.

Также редактор доступен в административной части сайта, например при редактировании разделов или элементов инфоблока.

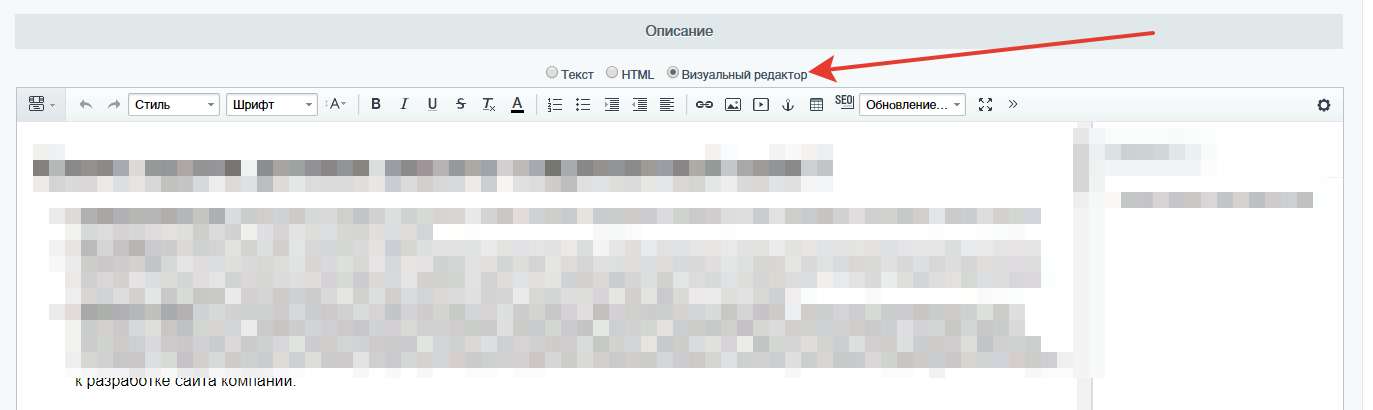
Важно. если редактирование текста происходит из административной части, необходимо открыть раздел «Визуальный редактор», для работы с редактором.
Рассмотрим инструменты, которые нам предоставляет текстовый редактор.

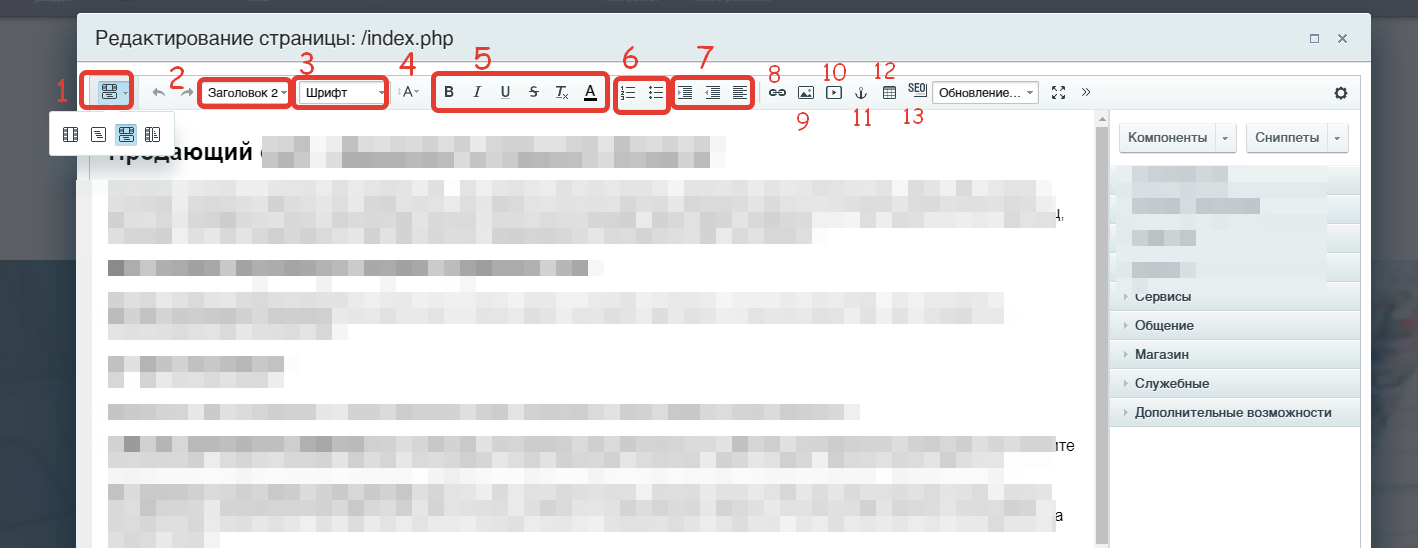
1. Выбор режима отображения
Доступны 4 режима:
- «визуальный режим» — будет отображаться только визуальный редактор;
- «режим редактирования исходного кода» — отображается только поле для ввода html;
- «совмещенный режим по горизонтали/вертикали» — редактор будет разделен на 2 части (визуальный редактор и редактор исходного кода).
2. Стиль оформления.
Данный пункт позволяет выбрать какой стиль будет применен к тексту (обычный текст, заголовок от h1 до h6, абзац или блок).

3. Шрифт
Позволяет выбрать какое семейство шрифта использовать.
4. Размер шрифта
Изменяет размер шрифта.
5. Инструменты для изменения внешнего вида текста
- полужирный;
- курсив;
- подчеркнутый;
- зачеркнутый;
- удалить форматирование текста;
- цвет текста.
6. Список
- нумерованный список;
- маркированный список.
7. Выравнивание текста
- увеличить отступ;
- уменьшить отступ;
- выравнивание текста (по левому краю, по центру, по правому краю, по ширине).

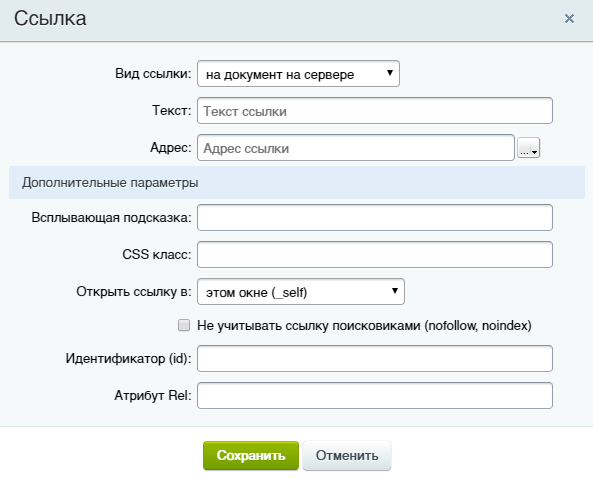
8. Инструмент для размещения ссылки
Содержит два основных поля: текст и адрес. В поле текст необходимо указать текст, который будет являться ссылкой.
Помимо этого есть дополнительные поля. Рассмотрим наиболее полезные из них:
- Всплывающая подсказка. Здесь можно указать текст, который будет отображаться при наведении на ссылку;
- CSS класс. С помощью этого поля можно присвоить CSS класс для ссылки (чаще всего этот пункт используется, если необходимо сделать, чтобы изображение открывалось в модальном окне. Для этого ссылке прописывается класс fb. Подробнее об этом можно почитать на странице Изображения в модальном окне );
- Не учитывать ссылку поисковиками. Необходимо выбрать этот пункт, если нужно, чтобы ссылка не учитывалась поисковыми системами.

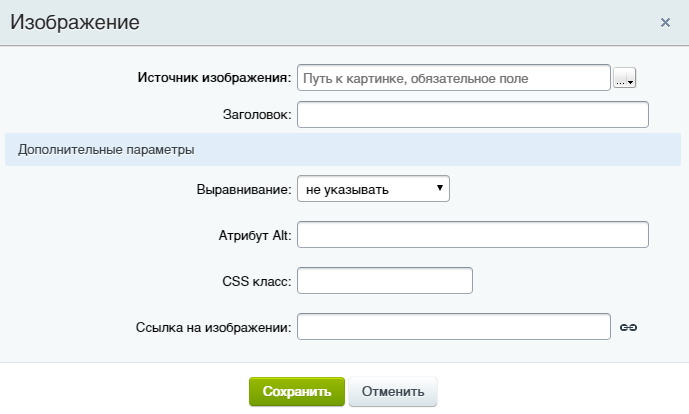
9. Изображение
Используется для загрузки изображений в редактор.
Изображение можно выбрать:
- из медиабиблиотеки;
- из структуры сайта;
- или разместить ссылку на изображение со стороннего ресурса.

10. Вставить видео
Дает возможность разместить ссылку на ролик со стороннего ресурса.
11. Якорь
Позволяет установить якорь в нужном месте страницы, для создания ссылки именно на это место страницы.
12. Таблица
Инструмент для вставки таблицы.
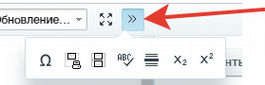
Также можно открыть дополнительные настройки кнопкой «Еще».
Рассмотрим содержащиеся там инструменты.
- Спецсимвол. Позволяет размещать спецсимволы на странице;
- Вставить разрыв для печати страницы. Позволяет разбить одну страницу на несколько при печати;
- Вставить разделитель страниц. Позволяет осуществить разбиение текста при просмотре публичной части сайта. Данная функция работает только при редактировании инфоблока;
- Проверка орфографии. Включает проверку орфографии. Чтобы данный инструмент можно было использовать, необходимо установить расширение pSpell;
- Вставить горизонтальный разделить. Вставляет горизонтальную полосу;
- Нижний индекc. Добавляет нижний индекс;
- Верхний индекс. Добавляет верхний индекс.

Master 2 в 1: корпоративный сайт + магазин
Открываем настройки сайта в виджете в левом углу экрана.
Выбираем “Общие настройки”.
В разделе “Управление цветом” выбираем один из 18 предустановленных цветов или выбираем его из палитры. Если нужен какой-то конкретный цвет, то прописываем его код в поле #.
Изменяем шрифт в готовом решении.
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
Переходим в публичную часть сайта.
Открываем настройки сайта в виджете в левом углу экрана.
Выбираем “Общие настройки”.
В разделе “Настройки шрифта на сайте” выбираем один из предустановленных шрифтов: Open Sans, PT Sans, Roboto.
Чтобы изменить размер шрифта, выбираем один из предустановленных размеров: “Уменьшенный”, “Нормальный”, “Увеличенный”.
Keyboard shortcuts and message formatting
In web chats and Bitrix24 mobile apps for Windows and Mac, you can use hotkeys to speed up your work and format messages.
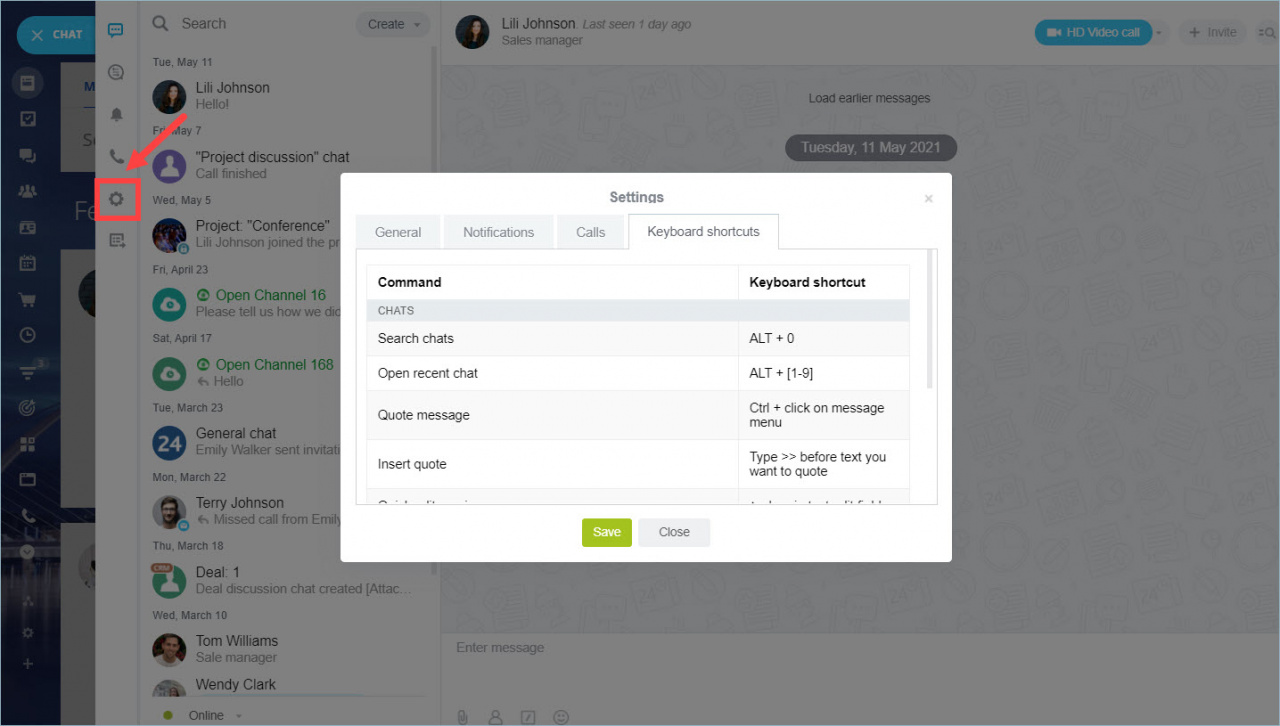
You can see available hotkeys in the chat settings > the Keyboard shortcuts tab.
Hotkeys in the browser
| Option | Windows | macOS |
|---|---|---|
| Switch to the search for a chat room | ALT + 0 | ALT + 0 |
| Open chat from the list of recent chats | ALT + [1-9] | ALT + [1-9] |
| Cite the message | CTRL + click message menu | CMD + click message menu |
| Cite the text | >> before the quoted text in the input field | >> before the quoted text in the input field |
| Quick editing of a previous message | ↑ in the input field | ↑ in the input field |
| Inserting a name in the input field | CTRL + click a user’s avatar | CMD + click a user’s avatar |
| Use boldface for the highlighted text | CTRL + B | CMD + B |
| Make the highlighted text in slanted font | CTRL + I | CMD + I |
| Underline the highlighted text | CTRL + U | CMD + U |
| Cross out the highlighted text | CTRL + S | CMD + S |
| Change the layout of the highlighted text | CTRL + E | CMD + E |
| User menu output | click a user’s avatar | click a user’s avatar |
| Display all chats grouped by type | click in the contact search field | click in the contact search field |
Hotkeys in the Bitrix24 mobile app
| Calls | ||
|---|---|---|
| Option | Windows | macOS |
| Turn the microphone on/off | CTRL + SHIFT + A | CMD + SHIFT + A |
| Turn on the microphone temporarily (push to talk) | Hold SPACE | Hold SPACE |
| Enable/disable the screen display | CTRL + SHIFT + S | CMD + SHIFT + S |
| Turn the camera on/off | CTRL + SHIFT + V | CMD + SHIFT + V |
| Enable/disable call recording | CTRL + SHIFT + R | CMD + SHIFT + R |
| Raise/Lower Hand | CTRL + SHIFT + H | CMD + SHIFT + H |
| Collapse/uncollapse call | CTRL + SHIFT + C | CMD + SHIFT + C |
| Enable Speaker or Grid mode depending on the currently selected mode | CTRL + SHIFT + W | CMD + SHIFT + W |
| Enable/disable the sound, coming from the participants | CTRL + SHIFT + M | CMD + SHIFT + M |
| Open/close the list of participants (in the video conference) | CTRL + SHIFT + U | CMD + SHIFT + U |
| Chats | ||
|---|---|---|
| Option | Windows | macOS |
| Switch to the search for a chat room | ALT + 0 | ALT + 0 |
| Open chat from the list of recent chats | ALT + [1-9] | ALT + [1-9] |
| Cite the message | CTRL + click message menu | CMD + click message menu |
| Cite the text | >> before the quoted text in the input field | >> before the quoted text in the input field |
| Quick editing of a previous message | ↑ in the input field | ↑ in the input field |
| Inserting a name in the input field | CTRL + click a user’s avatar | CMD + click a user’s avatar |
| Use boldface for the highlighted text | CTRL + B | CMD + B |
| Make the highlighted text in slanted font | CTRL + I | CMD + I |
| Underline the highlighted text | CTRL + U | CMD + U |
| Cross out the highlighted text | CTRL + S | CMD + S |
| Change the layout of the highlighted text | CTRL + T | CMD + T |
| User menu output | click a user’s avatar | click a user’s avatar |
| Display all chats grouped by type | click in the contact search field | click in the contact search field |
| Saved messages for notes | click your avatar at the top left | click your avatar at the top left |
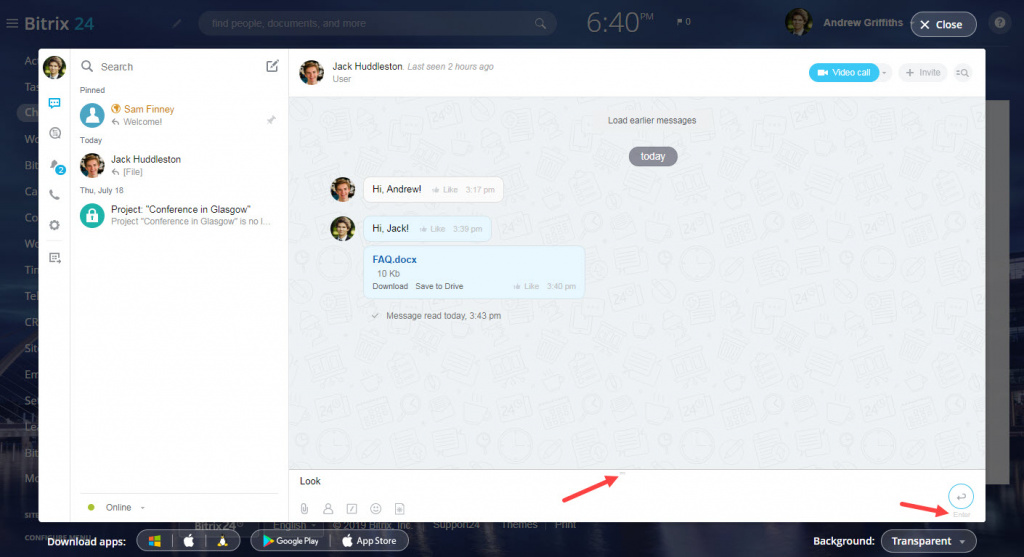
Send a message
You can configure hotkeys used for sending messages by clicking the Enter button at the bottom right corner. You can switch between Enter and Ctrl+Enter. Also, you can expand the text entry box by pulling its top margin.
Formatting messages with BB codes
- [b]bold[/b] : bold
- [i]italic[/i] : italic
- [u]underline[/u] : underline
- [s]cross out[/s] : cross out
- >> : the text after the two angle brackets will be displayed as a quote.
- [url=http://bitrix24.com]Bitrix24[/url] : Bitrix24 if a direct link is specified in the text of the message, it is automatically converted into a clickable link in the dialog.
- link to image : if you specify a direct link to the image in the body of the message, a preview of that image will be shown in the dialog.
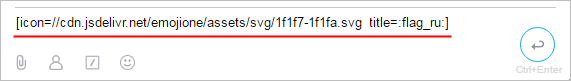
- [icon=your-link-address title=description] : if you want to send an icon to the chat room, choose the desired icon on the http://emojipedia.org and copy the link to that emoji, then paste the BB code into the chat (supported formats: .svg, .png, .gif and .jpg).
Likes and emoticons
You can like messages and add emoji to your message by clicking the corresponding button.
- Bitrix24
- Pricing
- Media kit
- Contact us
- In the press
- Helpdesk
- Webinars
- How-to videos
- Contact support
- Schedule a demo
- Bitrix24 Status page
- Blog
- Articles
- Solutions
- Testimonials
- Alternatives
- Uses
- Guides
- Research
- On-premise edition
- Download
- Documentation
- Market
- Mobile app
- Desktop app
- API/developers
- Google API Services
- Find a partner
- Become a partner
- Partner login
- Legal
- Terms
- Privacy
- GDPR
- Security
- Abuse
- Rules for Bitrix24.Sites
Cookies: This website uses cookies for analytical and technical reasons. ‘Analytical Cookies’ are inserted by Google Analytics to help us understand which countries our visitors come from, which pages they visit and what actions they take on this site. ‘Strictly Necessary Cookies’, as the name implies, are a type of cookies that are required for proper functioning of certain features of this website, such as the ability to use live chat. Disabling these cookies will disable access to those features and degrade your website experience.
В мае разработчиками Битрикс24 была проведена масштабная модернизация чатов программы. Нововведения затронули списки, уведомления диалогов, темы оформления в приложениях Битрикс24 для Mac и Windows. Также было произведено увеличение участников конференций, улучшение чатов и диалогов в приложении сервиса для мобильных устройств.
Уведомления
Для более эффективной работы с программой был доработан блок “Уведомления”: подключена сортировка информации по времени, тексту, виду уведомлений. Чтобы выполнить отбор, необходимо нажать на блок «Открыть фильтр».
Разработчики исправили проблему возврата к непрочитанному уведомлению в верхней части, когда коллега вдруг написал пользователю, который уже успел переместить бегунок до конца списка. При прокрутке уведомлений вниз функционирует бесшовная подгрузка без нажатия каких-либо кнопок.
Ранее раздел работал так: при входе в «Уведомления» отмечались прочитанными все элементы: и верхние, и самые нижние, что создавало риски пропуска важного события. После нововведений автоматическое прочтение уведомлений происходит только для тех элементов, которые отображаются на экране. Если требуется отметить прочитанными все полученные уведомления, это поможет сделать кнопка «Прочитать все».
Статус прочитанных и непрочитанных уведомлений можно менять вручную – для этого достаточно два раза кликнуть по элементу.
Список чатов
До изменений прочитать сообщения в чате можно было только за последние 30 дней. Это затрудняло получение информации после долгого отсутствия пользователя, поскольку все диалоги старше одного месяца стирались. В данный момент проблема устранена: при необходимости можно освежить в памяти очень старые сообщения.
Также разработчиками был добавлен знакомый многим клиентам мессенджеров статус прочтения сообщений, отображаемый в виде галочки в правом углу чата. Стандартно одна галочка означает прием сообщения сервером, две – ознакомление с ним хотя бы одного собеседника.
Для групповых чатов: если сообщение оставлено другими участниками чата в интерфейсе отображается его аватар, а в мобильном приложении Битрикс24 – имя и часть фамилии. Если сообщение было отправлено самим пользователем, вместо аватара показывается стрелочка.
В ходе нововведений были добавлены специальные опции для приглашенных собеседников:
пригласить повторно – используется в случае, если уведомление не было получено пользователем;
отменить приглашение – аннулирует приглашение, созданное случайно.
В чате функционирует отображение приглашенных участников в онлайн-режиме, как в мобильном приложении Битрикс24. В приложении Битрикс24 для Mac и Windows рядом с подтвердившим приглашение участником появляется обычное уведомление, в интернет-версии чатов – оповещение «Я с вами в команде!».
Подстройка темы оформления
В приложении Битрикс 24 версии 12 и старше может автоматически выставляться светлый или затемненный режим, зависящий от цветовой гаммы фона рабочего стола операционных систем.
Демонстрация экрана
Панель демонстрации экрана, позволяющая видеть то, что хочет показать собеседник, в Битрикс24 также была модернизирована: разработчики увеличили размер кнопок и внедрили возможность изменения источника трансляции без завершения первого. Также в нижней части браузера появилась опция моментального прерывания показа экрана.
Функция блокировки уведомлений
Также в приложении Битрикс24 была модернизирована поддержка опций “Фокусировка внимания” и “Не беспокоить”. Активация функции позволит заблокировать все входящие уведомления Битрикс24.
Количество участников в диалогах
В процессе нововведений было увеличено количество собеседников видеоконференций в любых версиях Битрикс24 до 48 человек. На странице показываются все помещающиеся пользователи – остальные переносятся на другую. Переходить на следующее окно браузера можно воспользовавшись боковой навигацией в виде стрелочек.
Вкладка «Горячие клавиши»
В настройках появилась таблица с «горячими клавишами», которые можно использовать при звонках, а также в процессе общения через чат. Переназначать сочетания кнопок по своему усмотрению нельзя. В интернет-версии «горячие клавиши» работают только для диалогов, так как большинство из них для обозревателя являются системными.
Индикация отключения камеры
Теперь пользователям доступна информация о том, что их собеседник во время звонка или конференции отключил камеру. Она отображается в виде красного значка с перечеркнутым изображением камеры в нижней части страницы.
Список участников конференции
Очередное нововведение Битрикс24 позволило создателю конференции или чата исключать и переименовывать собеседников (прямо в видеотрансляции или в списке), которые отображаются в правой части экрана.
Изменения в мобильных диалогах или чатах
Разработчики внедрили комплекс изменений в мобильную версию чатов:
синхронизация стала практически незаметной;
счетчики демонстрируют правильные показатели;
отображение гостей и приглашенных собеседников чата подходит под единый интерфейс.
Теперь позвонить коллеге в чат можно сразу после входа, не дожидаясь полной загрузки сообщений, нажав на кнопку «Звонок» в правой верхней части экрана. Так происходит соединение с пользователем через Битрикс24. При необходимости поговорить с сотрудником через устройство, можно сделать это, выбрав его номер в профиле.
До изменений ответить на звонок можно было с помощью push-уведомления, после ручной манипуляции с которым включался режим звонка. Теперь принимать звонки с Битрикс24 можно как в привычном телефоне Android, нажав на синюю кнопку «Ответить» и красную – «Отклонить».
Работа была произведена масштабная: разработчики организовали порядок сообщений, внедрили бесшовную подгрузку, обновили систему синхронизации списка. Теперь чаты функционируют более быстро и стабильно даже при недостаточном качестве соединения.
Master 2 в 1: корпоративный сайт + магазин
Открываем настройки сайта в виджете в левом углу экрана.
Выбираем “Общие настройки”.
В разделе “Управление цветом” выбираем один из 18 предустановленных цветов или выбираем его из палитры. Если нужен какой-то конкретный цвет, то прописываем его код в поле #.
Изменяем шрифт в готовом решении.
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
Переходим в публичную часть сайта.
Открываем настройки сайта в виджете в левом углу экрана.
Выбираем “Общие настройки”.
В разделе “Настройки шрифта на сайте” выбираем один из предустановленных шрифтов: Open Sans, PT Sans, Roboto.
Чтобы изменить размер шрифта, выбираем один из предустановленных размеров: “Уменьшенный”, “Нормальный”, “Увеличенный”.
Как изменить шрифт, используемый в шаблоне?
1. Выделите фрагмент текста, для которого необходимо изменить шрифт.
2. 1) Щелкните на иконку в правом верхнем углу элемента и 2) выберете пункт меню «Редактировать текст».
3. В открывшемся меню щелкните на кнопку More, затем – на кнопку Edit styles.
4. После этого откроется меню редактирования стилей текста. Для того, чтобы изменить шрифт: 1) в левом меню выделите стиль текста, для которого нужно изменить шрифт (к какому стилю относится текст можно узнать, выделив его в режиме редактирования сайта), 2) в правом меню выберите желаемый шрифт и 3) нажмите кнопку «Применить».
В меню редактирования стилей текста можно не только изменить шрифт, но и размер, выравнивание, стиль и цвет текста. Также здесь можно добавить ссылки и отредактировать другие параметры.
Работа с текстовым редактором
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта.
Также редактор доступен в административной части сайта, например при редактировании разделов или элементов инфоблока.
Важно. если редактирование текста происходит из административной части, необходимо открыть раздел «Визуальный редактор», для работы с редактором.
Рассмотрим инструменты, которые нам предоставляет текстовый редактор.
1. Выбор режима отображения
Доступны 4 режима:
- «визуальный режим» — будет отображаться только визуальный редактор;
- «режим редактирования исходного кода» — отображается только поле для ввода html;
- «совмещенный режим по горизонтали/вертикали» — редактор будет разделен на 2 части (визуальный редактор и редактор исходного кода).
2. Стиль оформления.
Данный пункт позволяет выбрать какой стиль будет применен к тексту (обычный текст, заголовок от h1 до h6, абзац или блок).
3. Шрифт
Позволяет выбрать какое семейство шрифта использовать.
4. Размер шрифта
Изменяет размер шрифта.
5. Инструменты для изменения внешнего вида текста
- полужирный;
- курсив;
- подчеркнутый;
- зачеркнутый;
- удалить форматирование текста;
- цвет текста.
6. Список
- нумерованный список;
- маркированный список.
7. Выравнивание текста
- увеличить отступ;
- уменьшить отступ;
- выравнивание текста (по левому краю, по центру, по правому краю, по ширине).
8. Инструмент для размещения ссылки
Содержит два основных поля: текст и адрес. В поле текст необходимо указать текст, который будет являться ссылкой.
Помимо этого есть дополнительные поля. Рассмотрим наиболее полезные из них:
- Всплывающая подсказка. Здесь можно указать текст, который будет отображаться при наведении на ссылку;
- CSS класс. С помощью этого поля можно присвоить CSS класс для ссылки (чаще всего этот пункт используется, если необходимо сделать, чтобы изображение открывалось в модальном окне. Для этого ссылке прописывается класс fb. Подробнее об этом можно почитать на странице Изображения в модальном окне );
- Не учитывать ссылку поисковиками. Необходимо выбрать этот пункт, если нужно, чтобы ссылка не учитывалась поисковыми системами.
9. Изображение
Используется для загрузки изображений в редактор.
Изображение можно выбрать:
- из медиабиблиотеки;
- из структуры сайта;
- или разместить ссылку на изображение со стороннего ресурса.
10. Вставить видео
Дает возможность разместить ссылку на ролик со стороннего ресурса.
11. Якорь
Позволяет установить якорь в нужном месте страницы, для создания ссылки именно на это место страницы.
Визуальный редактор предоставляет различные средства форматирования текста. Опишем подробнее кнопки и выпадающие списки панели форматирования:
Стили шаблонов сайта
При переходе к редактированию страницы из административного раздела в списке шаблонов будет выбран шаблон по умолчанию. Его таблица стилей (файл styles.css) будет подключена для использования для данной страницы.
Для каждого шаблона задается своя таблица стилей (файл styles.css). При смене шаблона в этом окне визуальный редактор подгрузит стили выбранного шаблона.
Для каждого из стилей шаблона может быть задано название. В визуальном редакторе описанные стили могут выводится как с названиями, так и без них в зависимости от настроек Визуального редактора в модуле Управление структурой.
Примечание: Все стили шаблона разделены на две таблицы стилей, хранящиеся в двух разных файлах. Один из них носит название styles.css и содержит стили для представления внутреннего содержания страниц на сайте. Во втором – с именем template_styles.css – описаны стили для представления шаблона дизайна. Эти стили отображаются при редактировании шаблона сайта с помощью визуального редактора.
Внимание! Выпадающий список шаблонов не предназначен для подключения шаблона дизайна к текущей странице. Условия для использования шаблонов задаются в настройках сайта. Указанный выпадающий список используется только для переключения таблиц стилей и шаблонов визуальных компонентов при редактировании содержания страницы.
Работа со стилями
Для каждого шаблона задается своя таблица стилей (файл styles.css), которые можно использовать для оформления текста. В визуальном редакторе описанные стили могут выводится как с названиями, так и без них в зависимости от настроек модуля Управление структурой.

В выпадающем списке можно выбрать необходимый стиль для текста или другого элемента страницы.
Разработчики и администраторы сайтов, как люди технические, используют технически верные названия стилей на латинице. Такие названия стилей для контент-менеджеров могут быть не совсем удобны и понятны. Визуальный редактор допускает изменение названий стилей на кириллические. Если у вас недостаточно прав, обратитесь за помощью к администратору сайта.
Для изменения названий стилей:
- Откройте для редактирования используемый шаблон сайта.
- Перейдите на вкладку Стили сайта.
- В нижней части вкладки в области Описания стилей в поле Имя стиля введите действующее имя стиля. В поле Название стиля введите название стиля под которым вы хотите его видеть в визуальном редакторе.
- Нажмите кнопку Еще. Откроется еще одна строка в этой области.
- Повторите описанные выше действия для каждого из стилей, которые нуждаются в переименовании.
- Сохраните внесенные изменения.
Теперь стили будут отображаться под выбранными вами названиями.
Работа с заголовками
В визуальном редакторе есть возможность управлять заголовками в тексте. Для этого существует выпадающий список, в котором можно выбрать нужное выделение заголовка:
Значение Normal из списка выбрано по умолчанию, оно соответствует отсутствию заголовка.
|
Таблица соответствий внешнего вида заголовка и его кода |
|---|
Шрифты
В визуальном редакторе доступны следующие шрифты:

|
Задание шрифта при редактировании в режиме кода |
|---|
Цвет фона текста задается по кнопке .
|
Задание цвета фона текста при редактировании в режиме кода |
|---|
Цвет самого текста задается по кнопке .
|
Задание цвета текста при редактировании в режиме кода |
|---|
Размер шрифта
В редакторе могут быть использованы следующие размеры шрифтов:

|
Задание размера шрифта при редактировании в режиме кода |
|---|
Кнопки форматирования
Рассмотрим, с помощью каких тегов реализуется различное написание текста.
Кнопка удаляет текстовое форматирование, т.е. удаляет тег <font> со всеми его атрибутами, отменяет выделение жирным, курсивом, подчеркивание.
Кнопка позволяет вставить горизонтальный разделитель. В коде это действие выполняется с помощью тега <hr>
Кнопка Оптимизировать HTML-код убирает пустые HTML-теги.
Список убираемых пустых тегов: b, em, font, h1, h2, h3, i, li, ol, p, small, span, strong, u, ul и т.д.
Выравнивание текста
| Кнопка | Текст | Теги |
|
По левому краю |
<p align="left">По левому краю</p> |
|
|
По правому краю |
<p align="right">По правому краю</p> |
|
|
По центру |
<p align="center">По центру</p> |
|
|
Выравниваем по ширине |
<p align="justify">Выравниваем по ширине</p> |
Списки элементов
В визуальном редакторе есть возможность создать два вида списков: нумерованный и маркированный. Первый вариант создается с помощью кнопки и выглядит так:
- первый
- второй
- третий
|
Нумерованный список при редактировании в режиме кода |
|---|
Второй вид, маркированный список, создается с помощью кнопки и выглядит так:
- первый
- второй
- третий
|
Маркированный список при редактировании в режиме кода |
|---|
Сдвиг текста
В редакторе есть возможность увеличить отступ от края с помощью кнопки , а затем его можно уменьшить с помощью кнопки
.
|
Сдвиг текста вправо при редактировании в режиме кода |
|---|
Кнопка сдвигает текст влево и убирает из кода тег
<blockquote>
Примечание: в визуальном редакторе в области Свойства есть возможность просматривать и редактировать свойства того объекта, на котором установлен курсор мыши в данный момент. Для разных объектов набор свойств не одинаков. Например, для текста в панели Свойства представлены такие параметры:
Если выделено изображение, то:
А если выделить ссылку в рабочей области, то в Свойствах отобразится следующее:
Ниже вы можете познакомиться с видео-роликами, наглядно показывающим различные средства форматирования текста.
1. (3 минуты 24 секунды, 15.45 Мб.)
Загрузить ролик.
2. (3 минуты 14 секунд, 9.78 Мб.)
Загрузить ролик.
0
Работа с текстом |
Описание курса
| Копирование и вставка текста