НЕКЕШЕРОВАННЫЙ КОНТЕНТ

Для большинства людей страница новой вкладки по умолчанию в Chrome идеально подходит для их целей. Но если вы предпочитаете выбирать для себя то, что открывается в новой вкладке, у нас есть несколько альтернативных решений для вас.
По умолчанию, когда вы открываете новую вкладку в Chrome, вы видите панель поиска, логотип Google и миниатюры сайтов, которые вы посещали чаще всего. Тем не менее, вы можете немного настроить страницу новой вкладки по умолчанию (не сильно), установить страницу новой вкладки на пустую страницу, выбрать настраиваемый URL-адрес для отображения или установить расширение, которое добавляет функциональность странице новой вкладки. Прочтите, чтобы узнать, что лучше всего подходит для вас.
Настроить страницу новой вкладки по умолчанию
Начнем со страницы новой вкладки Chrome по умолчанию. Chrome автоматически добавит ссылки на наиболее часто посещаемые вами веб-страницы в виде плиток. Единственный способ настроить страницу новой вкладки по умолчанию — это удалить со страницы плитки. Для этого наведите указатель мыши на плитку, которую вы хотите удалить, и нажмите кнопку «X», которая станет доступной в правом верхнем углу плитки.

Внизу страницы новой вкладки отображается сообщение о том, что эскиз был удален. Вы можете вернуть эскиз, щелкнув ссылку «Отменить».

Плитки создаются на основе вашей истории просмотров. При удалении плитки соответствующая ссылка в истории просмотра не удаляется. Итак, если вы хотите восстановить все удаленные плитки, вы можете сделать это, щелкнув ссылку «Восстановить все» внизу страницы новой вкладки.
Сообщение и ссылки внизу страницы «Новая вкладка» через некоторое время исчезнут, но вы можете щелкнуть «X», чтобы удалить их вручную.
Отобразить пустую страницу
Если вам ничего не нужно на странице быстрого доступа, вы можете сделать ее пустой. Есть два простых расширения, которые предоставят вам пустую страницу новой вкладки.
В
Пустая страница новой вкладки
расширение делает именно то, что говорит: когда вы открываете новую вкладку, она полностью пуста.

Обновить
: Расширение, которое мы рекомендуем ниже, больше не доступно.
Пустая страница новой вкладки с панелью закладок также не требует пояснений. В отличие от пустой страницы новой вкладки, это расширение покажет вам пустую страницу с панелью закладок вверху. Даже если у вас отключена панель закладок (меню Chrome> Закладки> Показать панель закладок [not checked]), она будет временно отображать ваши закладки на странице новой вкладки, что может быть удобно.

Добавьте свой собственный URL
Обновить
: Расширение, которое мы рекомендуем ниже, больше не доступно. Рекомендуем попробовать
Перенаправление на новую вкладку
вместо.
Вы также можете отобразить один из ваших любимых сайтов, например How-To Geek, на странице новой вкладки. Однако это не встроенная функция в Chrome, поэтому нам необходимо установить расширение. Самый простой, который мы обнаружили, который хорошо работает, — это URL новой вкладки. Единственное разрешение, которое имеет это расширение, — «Заменить страницу, которую вы видите при открытии новой вкладки», так что это должно быть безопасно. (Ранее мы рекомендовали расширение «Заменить новую вкладку», но оно больше не существует.)
Установите расширение URL-адреса новой вкладки и нажмите кнопку, добавленную на панель инструментов. В раскрывающемся меню выберите «Параметры».

Введите URL-адрес веб-страницы, которую вы хотите отображать на странице «Новая вкладка», в поле редактирования и нажмите Ctrl + Enter на клавиатуре.

В следующий раз, когда вы откроете новую вкладку, выбранный вами URL-адрес отобразится на странице новой вкладки.

Улучшите страницу новой вкладки с помощью дополнительных функций
Другие расширения создают свои собственные страницы новой вкладки полностью, с различными функциями и множеством настроек, таких как добавление и перестановка плиток на странице, отображение ваших закладок и недавно закрытых вкладок, а также изменение фона и стиля страницы,
Мы протестировали несколько расширений, улучшающих страницу новой вкладки, и нашли одно под названием
Скромная страница новой вкладки
, который имеет несколько полезных функций, которые отображаются на новой вкладке в простом и удобном макете. Он отображает такие элементы, как ваши закладки, наиболее посещаемые сайты, приложения, недавние закладки, недавно закрытые вкладки и даже погоду.

Установите расширение Humble New Tab Page, откройте новую вкладку и затем щелкните маленький значок гаечного ключа в правом верхнем углу страницы, чтобы получить доступ к параметрам.

Всплывающее окно с четырьмя вкладками отображается в правой части страницы. Вкладка «Настройки» позволяет изменить настройки вверху, выбрать контент для отображения на странице «Новая вкладка», а также указать местоположение и температуру по Цельсию или Фаренгейту, если вы выберете это отображение. На панели инструментов есть кнопка, которая также обеспечивает доступ к всплывающему окну Параметры.

Вы можете изменить внешний вид и стиль на вкладке «Внешний вид». Установите шрифт, цвета, макет, выделение и анимацию. Вы даже можете выбрать собственное фоновое изображение.

Если вы хотите использовать это расширение в другом профиле или на другом компьютере, вы можете создать резервную копию своих настроек. Для этого щелкните вкладку «Импорт / экспорт» во всплывающем окне «Настройки». Выделите текст в поле «Параметры экспорта», скопируйте его, вставьте в текстовый файл и сохраните. Чтобы восстановить настройки, скопируйте настройки из текстового файла и вставьте текст в поле «Параметры импорта».

Те из вас, кто имеет опыт работы с каскадными таблицами стилей, могут использовать их для дальнейшей настройки внешнего вида страницы новой вкладки. Для этого скопируйте код CSS из поля «Созданный CSS», измените значения в текстовом редакторе, а затем скопируйте и вставьте измененный код CSS в поле «Пользовательский CSS».

Вы также можете изменить порядок элементов на странице, перетаскивая их. Вы увидите черную линию, указывающую, где будет размещен элемент. Вы даже можете создать дополнительные столбцы, перетаскивая элемент, пока не увидите вертикальную черную линию.

Есть много других расширений, доступных в
Интернет-магазин Chrome
которые позволяют настраивать страницу новой вкладки различными способами. Поищите вокруг, если ничего из вышеперечисленного не подходит вашему стилю; вы обязательно найдете то, что вам понравится.
How To Customize Your New Tab Page In Chrome
How To Customize The New Tab Page In Chrome
How To Customize The New Tab Page In Chrome
How To Customize Your Google Chrome New Tab Page
Customize The New Tab Page In Chrome 70
How To Customize Google Chrome | Change New Tab Page In Google Chrome
How To Customize A New Tab Page Theme In Google Chrome !! 😎
How To Change New Tab Page In Google Chrome
How To Customize Chrome New Tab Background And Search Bar
Chrome Set Custom Bookmarks On New Tab Page
Best GOOGLE CHROME Extensions To Transform New Tab Page
Chrome Tutorial — Install Custom New Tab Page
How To CUSTOMIZE GOOGLE CHROME: Theme, Background, Homepage And New Tab Page [Really Easy]
Google Chrome : How To Change New Tab Page (2018)
How To Customize The New Tab Option In Microsoft Edge
How To Change The New Tab Page In Edge Browser
How To Set NEW TAB Custom Homepage In CHROME Browser
How To Turn Your Chrome New-Tab Page Into A Looping GIF
How To Change Google Background Custom New Tab Background

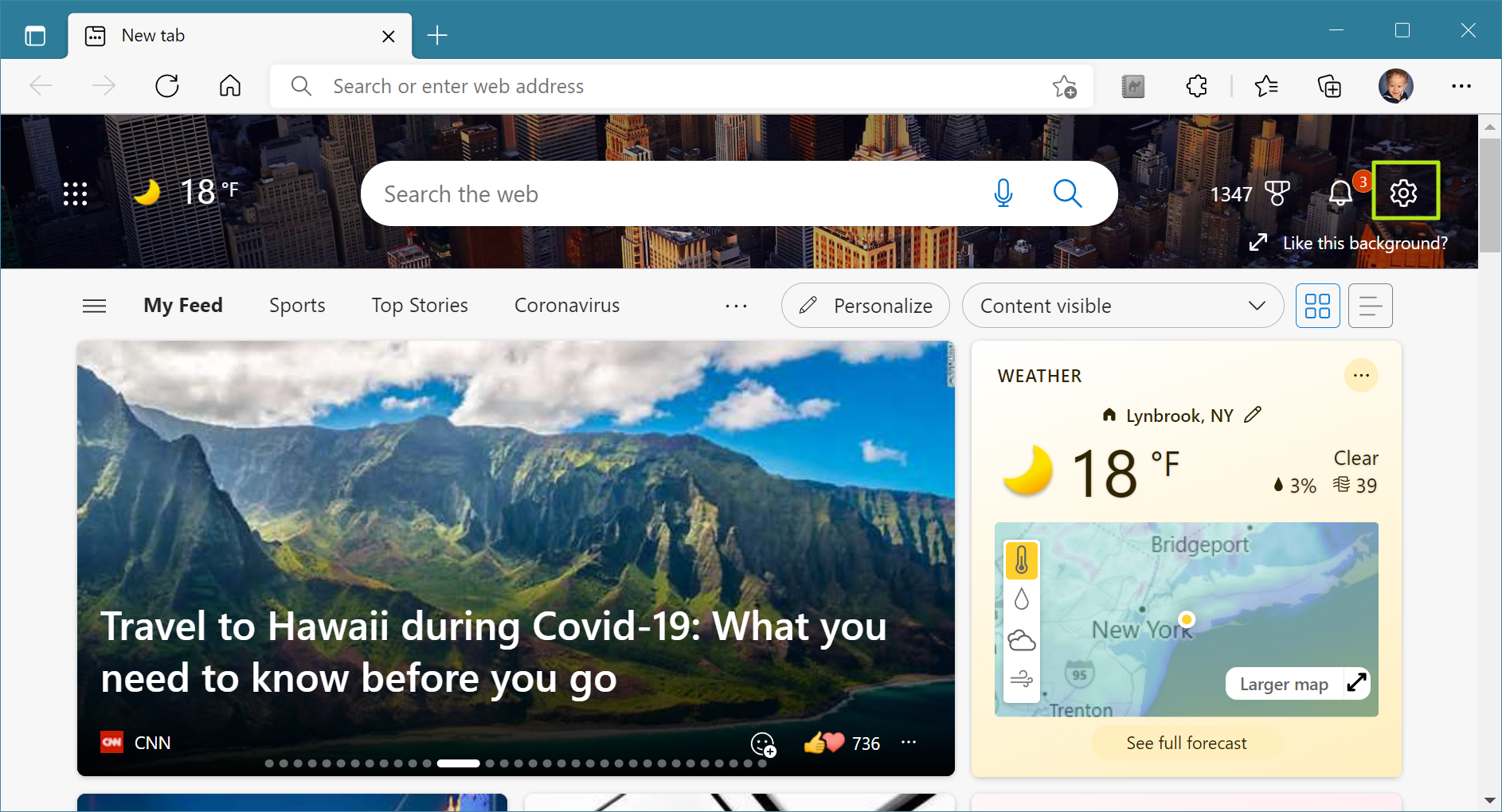
By default, Microsoft Edge shows you the world’s most distracting and annoying home page (aka home screen). Instead of just showing you a search box and maybe a pretty background or some shortcuts to your favorite sites, Microsoft wants to throw a bunch of news headlines and ads in your face.
You may open your browser to read your email and ended up distracted by the latest provocative sports or politics article on the Microsoft Edge home page. Even worse, the same set of annoying distractions appears on every new tab page.
Fortunately, you can change Microsoft Edge’s home page settings so you don’t get much more than a search box or you can get a truly blank page. Here’s how.
How to Change the Microsoft Edge Home Page
1. Open Microsoft Edge if it’s not open already. If it’s open already, open a new tab. Either way, the Edge home page will appear.
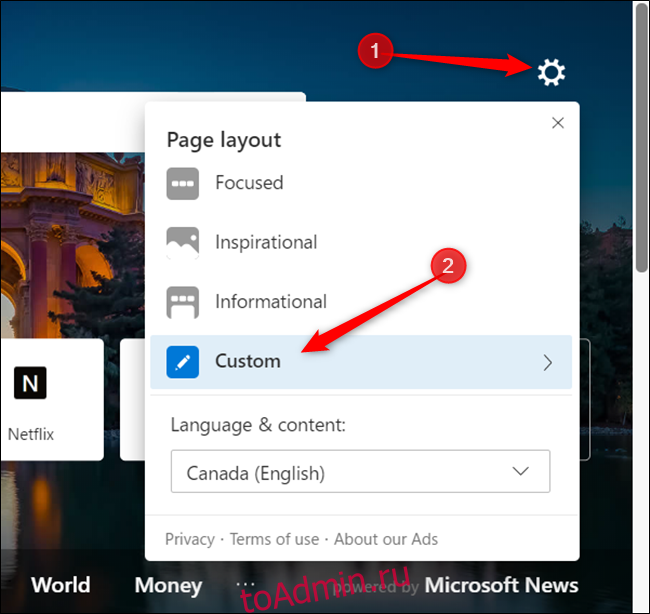
2. Click the settings icon in the upper right corner of the home page. It looks like a gear.
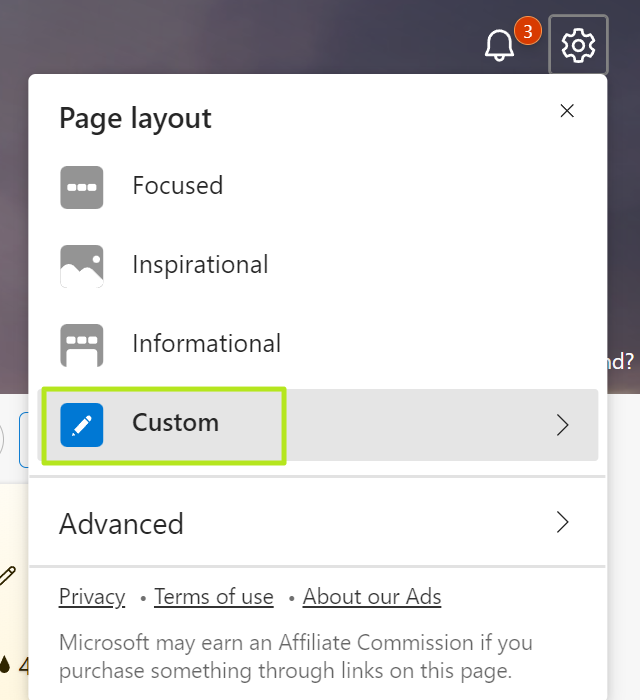
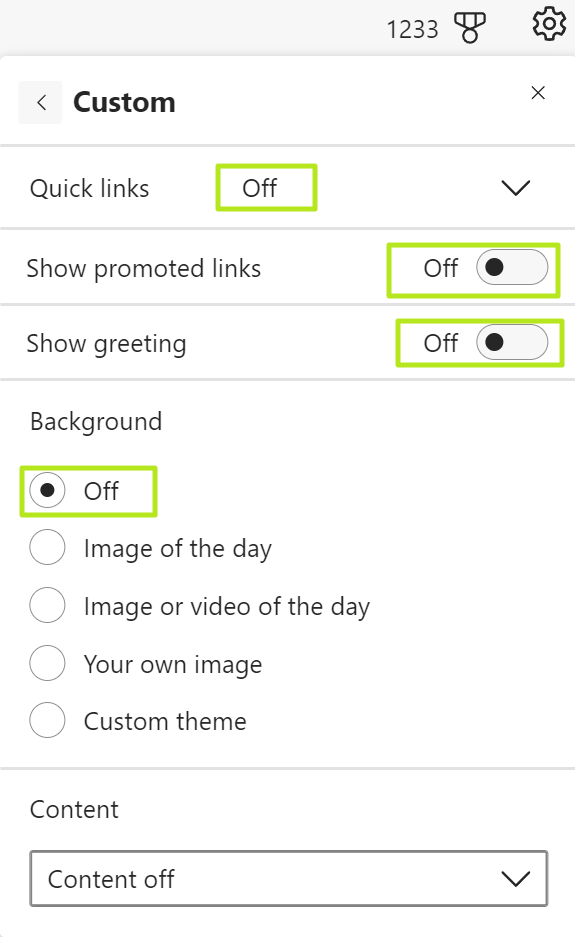
3. Select Custom from the Page layout menu.
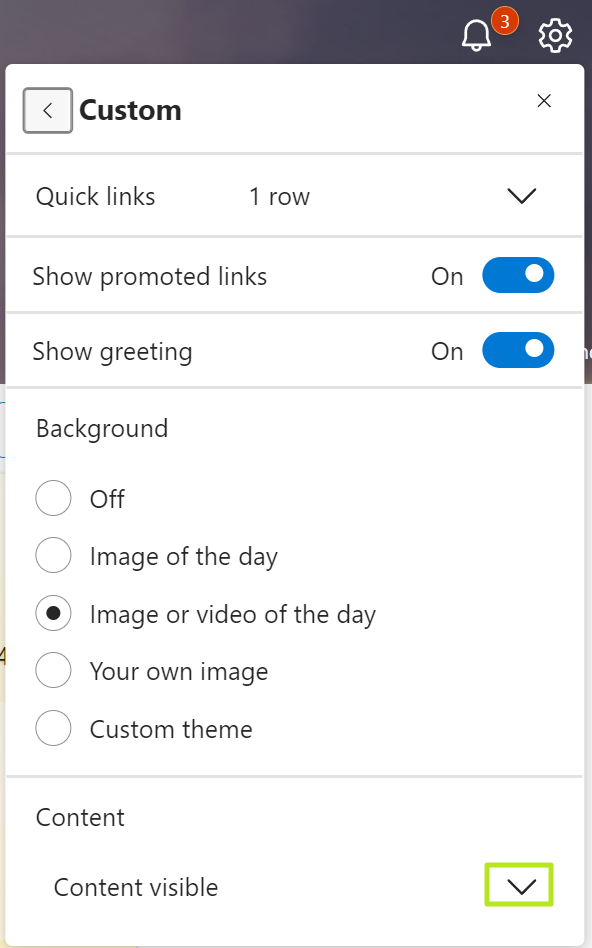
4. Open the Content menu.
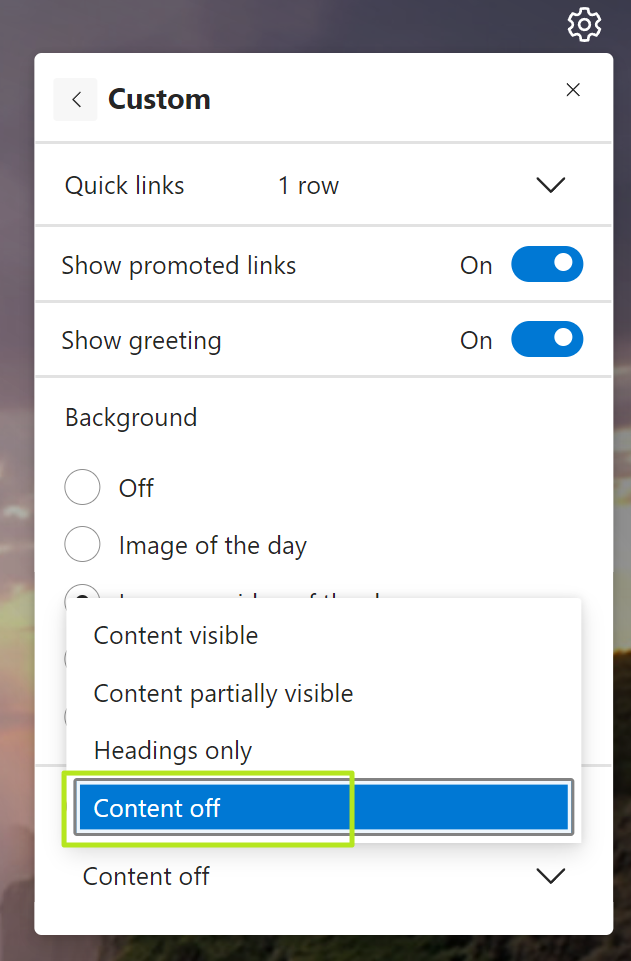
5. Select Content off.
6. Set Quick links to off, show promoted links and show greeting to off and Background to off.
At this point, your new home page and new tab page will be just a search box for Bing and, beneath it, a list of your most recent searches.
That’s all well and good, but what if you want a truly blank Microsoft Edge home page or, better yet, you want a Google search box instead of a Bing one. You’ll need to install a third-party extension, but it’s do-able.
How to Use Any URL for the Edge Home Page
If you want to use any URL for the Edge home page / new tab page, you need to install an extension called Custom New Tab by maltejur.
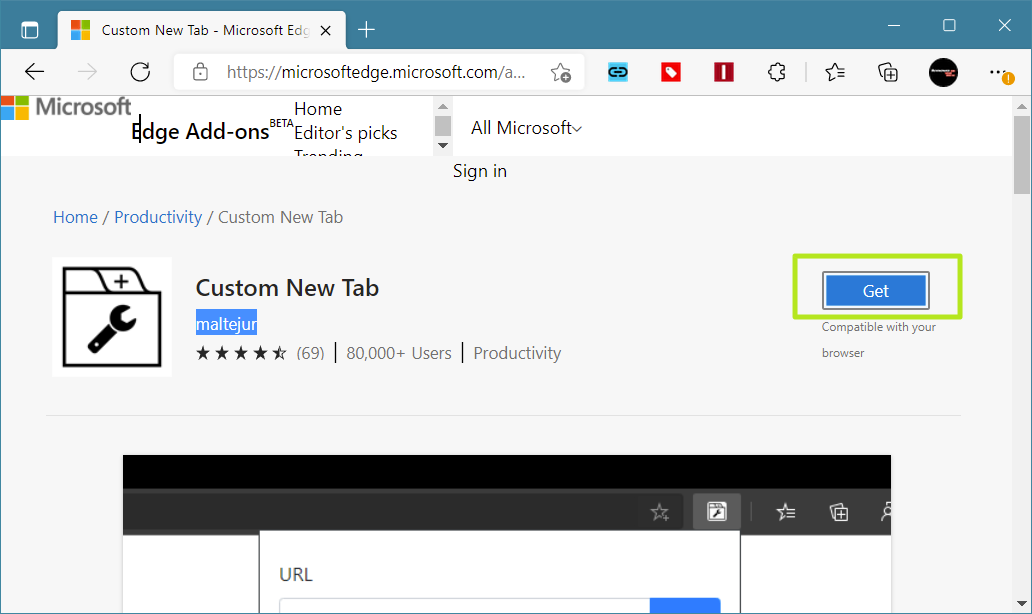
1. Install Custom New Tab by navigating to its Microsoft Store page (opens in new tab) and clicking the Get button.
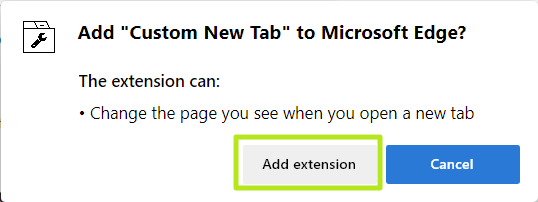
2. Click Add extension when prompted.
Even though you have approved it, you get a warning telling you Edge has disabled the extension by default.
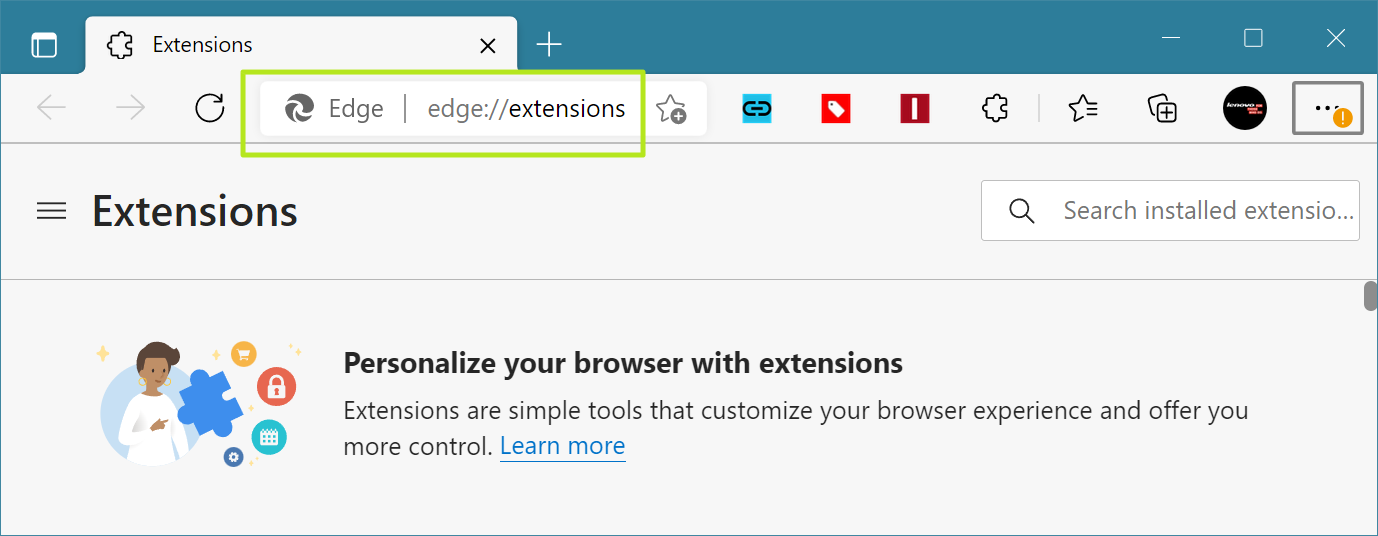
3. Navigate to edge://extensions or select Extensions from the Edge menu.
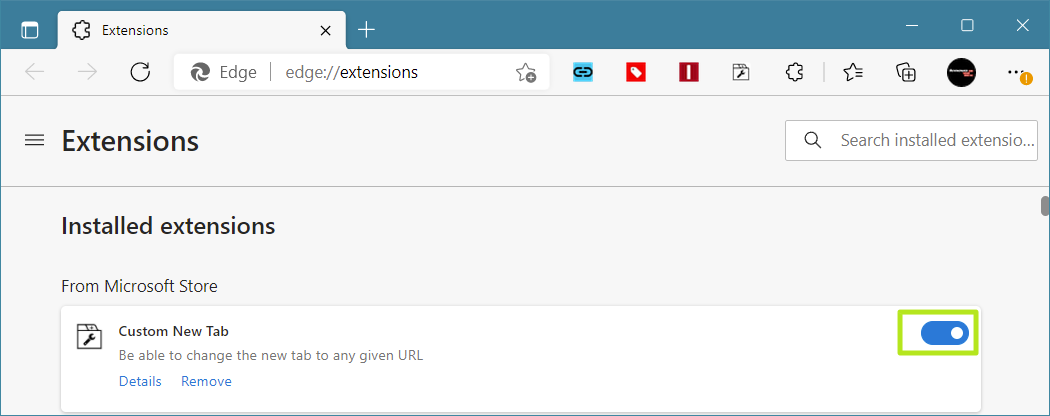
4. Toggle Custom New Tab to on.
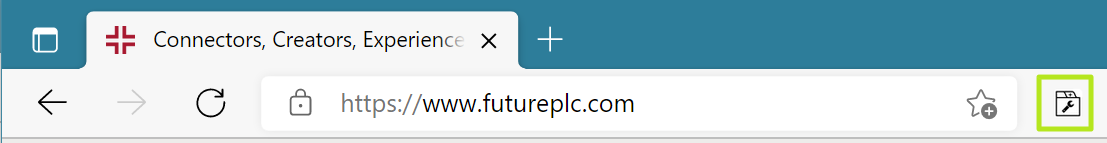
5. Click the Custom New Tab icon which should appear to the right of the address bar.
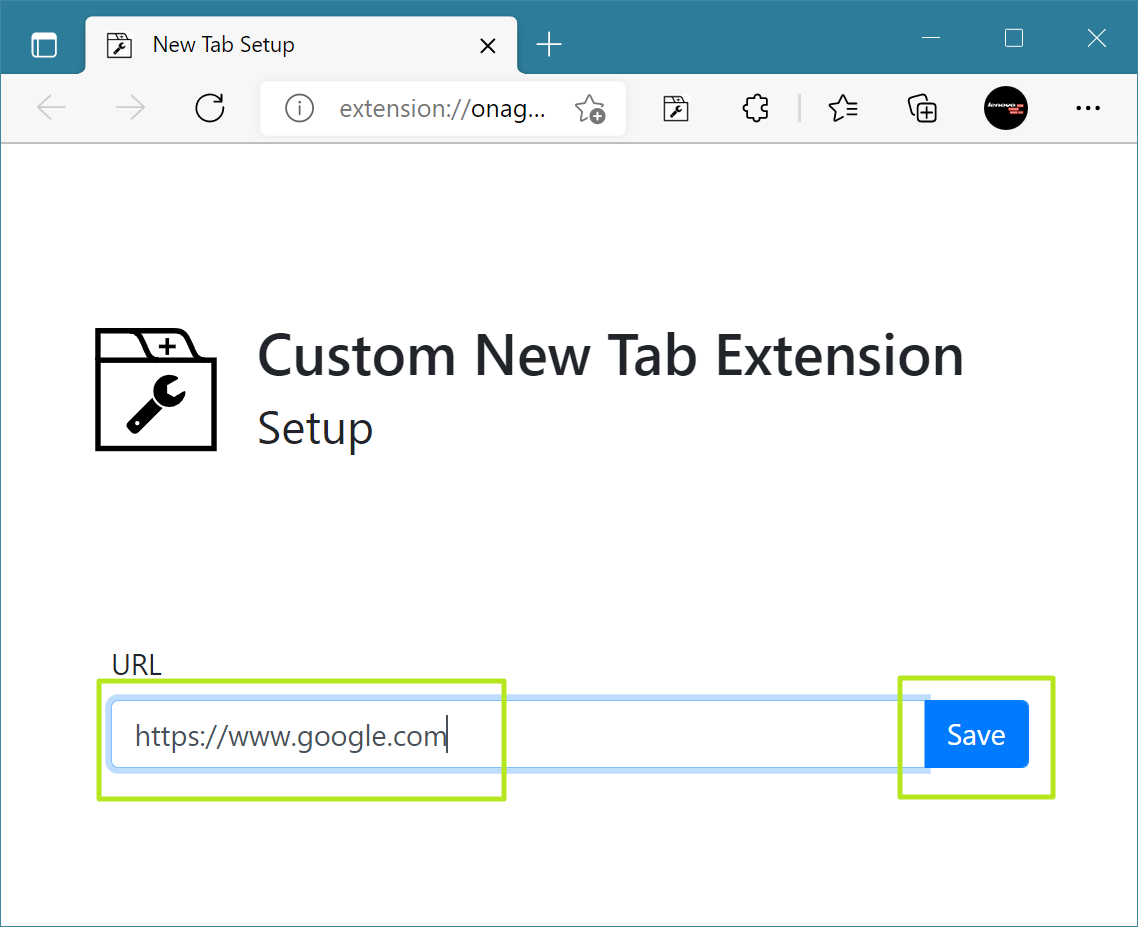
6. Enter the URL you want for the home page and new tabs and click Save. if You leave the space blank, you’ll get a completely blank page.
From now on, both your Microsoft Edge home page and new tab will be the page you designated. If you want to change them, just go back to the Custom New Tab extension.
Get instant access to breaking news, in-depth reviews and helpful tips.
Avram Piltch is Tom’s Hardware’s editor-in-chief. When he’s not playing with the latest gadgets at work or putting on VR helmets at trade shows, you’ll find him rooting his phone, taking apart his PC or coding plugins. With his technical knowledge and passion for testing, Avram developed many real-world benchmarks, including our laptop battery test.

By default, Microsoft Edge shows you the world’s most distracting and annoying home page (aka home screen). Instead of just showing you a search box and maybe a pretty background or some shortcuts to your favorite sites, Microsoft wants to throw a bunch of news headlines and ads in your face.
You may open your browser to read your email and ended up distracted by the latest provocative sports or politics article on the Microsoft Edge home page. Even worse, the same set of annoying distractions appears on every new tab page.
Fortunately, you can change Microsoft Edge’s home page settings so you don’t get much more than a search box or you can get a truly blank page. Here’s how.
How to Change the Microsoft Edge Home Page
1. Open Microsoft Edge if it’s not open already. If it’s open already, open a new tab. Either way, the Edge home page will appear.
2. Click the settings icon in the upper right corner of the home page. It looks like a gear.
3. Select Custom from the Page layout menu.
4. Open the Content menu.
5. Select Content off.
6. Set Quick links to off, show promoted links and show greeting to off and Background to off.
At this point, your new home page and new tab page will be just a search box for Bing and, beneath it, a list of your most recent searches.
That’s all well and good, but what if you want a truly blank Microsoft Edge home page or, better yet, you want a Google search box instead of a Bing one. You’ll need to install a third-party extension, but it’s do-able.
How to Use Any URL for the Edge Home Page
If you want to use any URL for the Edge home page / new tab page, you need to install an extension called Custom New Tab by maltejur.
1. Install Custom New Tab by navigating to its Microsoft Store page (opens in new tab) and clicking the Get button.
2. Click Add extension when prompted.
Even though you have approved it, you get a warning telling you Edge has disabled the extension by default.
3. Navigate to edge://extensions or select Extensions from the Edge menu.
4. Toggle Custom New Tab to on.
5. Click the Custom New Tab icon which should appear to the right of the address bar.
6. Enter the URL you want for the home page and new tabs and click Save. if You leave the space blank, you’ll get a completely blank page.
From now on, both your Microsoft Edge home page and new tab will be the page you designated. If you want to change them, just go back to the Custom New Tab extension.
Get instant access to breaking news, in-depth reviews and helpful tips.
Avram Piltch is Tom’s Hardware’s editor-in-chief. When he’s not playing with the latest gadgets at work or putting on VR helmets at trade shows, you’ll find him rooting his phone, taking apart his PC or coding plugins. With his technical knowledge and passion for testing, Avram developed many real-world benchmarks, including our laptop battery test.
Последний браузер Microsoft Edge основан на программном обеспечении Google Chrome Chromium. Оба браузера имеют много общих функций, включая возможность настройки страницы новой вкладки, которая отображается при первом запуске браузера. Вот как настроить страницу.
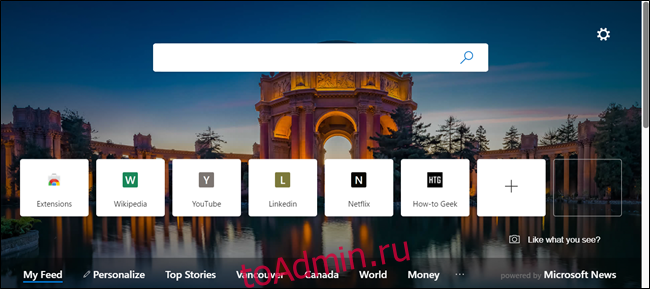
По умолчанию на странице «Новая вкладка» отображается панель поиска Bing, быстрые ссылки на наиболее посещаемые сайты и основные новости. Однако есть несколько вещей, которые вы можете сделать, чтобы настроить эту страницу, чтобы улучшить работу с Edge.
Изменить макет страницы новой вкладки
Начнем с макета страницы новой вкладки. На выбор предлагается три предустановленных стиля: сфокусированный, вдохновляющий и информационный. Каждый из них предлагает несколько иной подход к просмотру информации на странице быстрого доступа. Вот что влечет за собой каждый пресет:
Сосредоточено: макет по умолчанию для Edge. Минималистичный подход с панелью поиска Bing, быстрыми ссылками на веб-сайты и панелью заголовков Microsoft News.
Вдохновляюще: этот макет по сути такой же, как и Focused, и выглядит идентично, за исключением того, что он предлагает добавление изображения дня Bing в качестве фона новой вкладки.
Информационный: последний макет имеет все вышеперечисленные функции, но расширяет раздел Microsoft News еще больше, предлагая более информативный подход, демонстрируя заголовки и новостные статьи, персонализированные для вас.
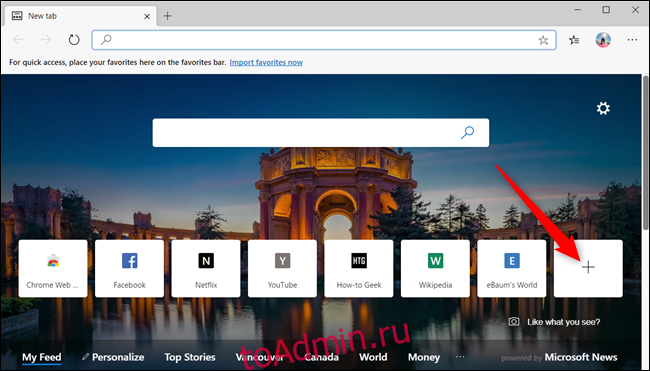
Запустите Microsoft Edge, чтобы начать. Если Edge запускается с того места, где вы остановились в прошлый раз, вы можете перейти на страницу «Новая вкладка», щелкнув значок «+».
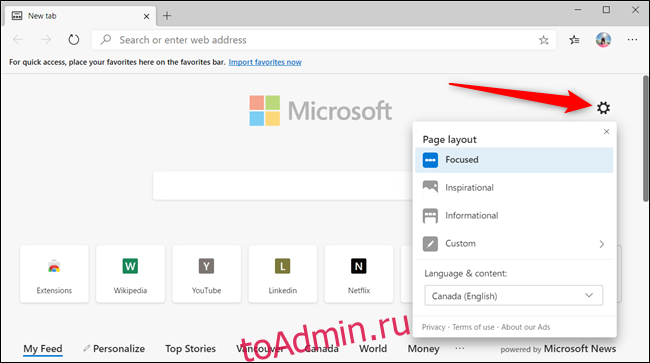
На странице «Новая вкладка» щелкните значок шестеренки «Настройки» в правом верхнем углу, чтобы просмотреть доступные схемы макета страницы.
Протестируйте все макеты, чтобы увидеть, какой из них подходит вашему стилю.
Вы можете настроить некоторые элементы на странице новой вкладки, если предустановленные макеты не подходят вам. Щелкните значок шестеренки в настройках и выберите в списке «Пользовательский».
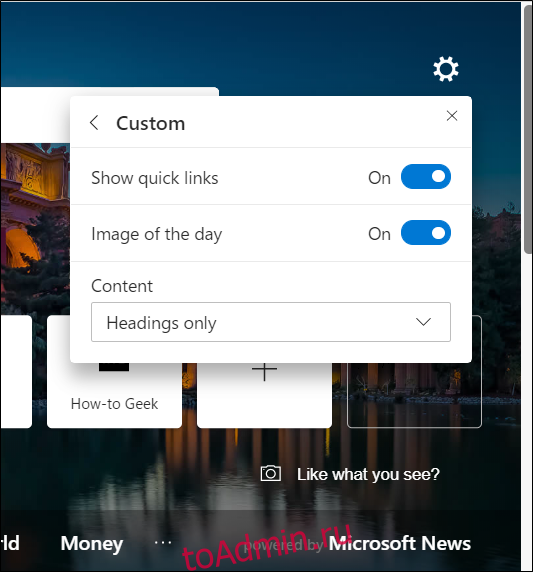
Отсюда вы можете включить или отключить быстрые ссылки, изображение дня и управлять тем, как вы видите контент Microsoft News. Единственное, что нельзя отключить — это панель поиска Bing.
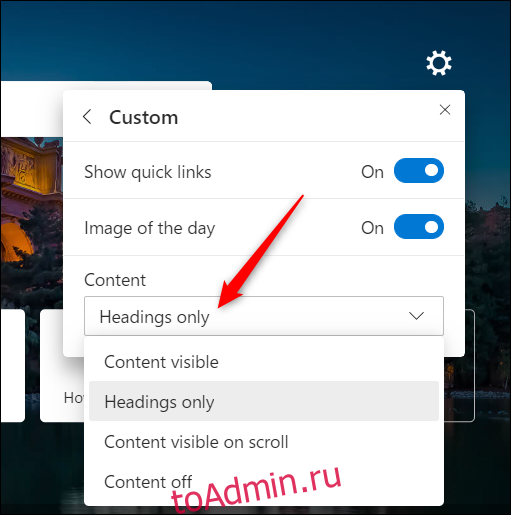
Щелкнув раскрывающееся меню в разделе «Содержимое», вы можете управлять просмотром содержимого Microsoft News, отображаемого в нижней части страницы «Новая вкладка». Вы можете выбрать отображение содержимого сразу при загрузке страницы, только заголовки, видимые при прокрутке или вообще не отображать.
Если вам нравится изображение дня, но вам не нужны все лишние вещи, легко отключить быстрые ссылки и контент Microsoft News. Таким образом, вы будете видеть только красивое новое изображение каждый день при запуске Edge.
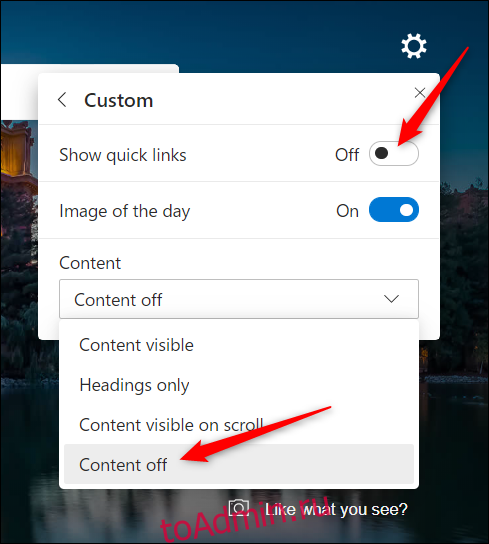
Для этого переключите «Показывать быстрые ссылки» в положение «Выкл.», А затем в раскрывающемся списке под «Содержимое» выберите «Содержимое отключено» из списка.
В противном случае вы можете отключить все, что даст вам истинно минималистичный вид страницы новой вкладки.
Настроить быстрые ссылки
Edge создает все быстрые ссылки, отображаемые на странице новой вкладки, с посещаемых вами веб-сайтов, автоматически добавляя их в виде плиток под панелью поиска. Вы можете удалить, переименовать или добавить новые плитки на страницу, выполнив несколько простых шагов.
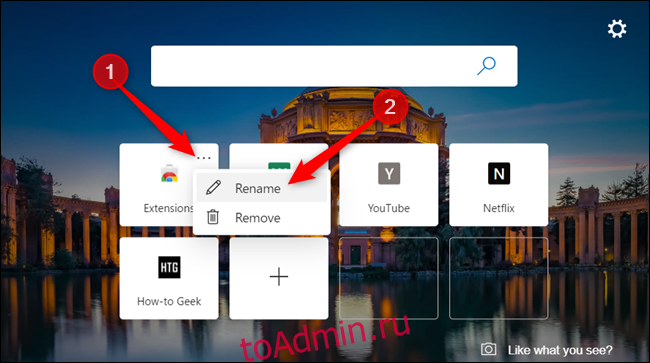
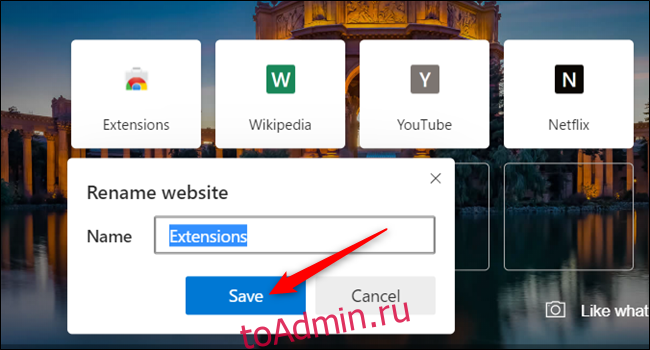
Чтобы переименовать плитку, щелкните значок меню с тремя точками, а затем выберите «Переименовать» из списка.
Дайте плитке новое имя и нажмите «Сохранить», когда закончите.
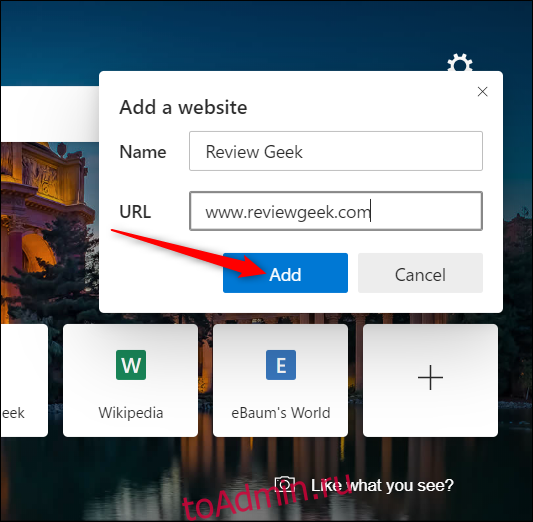
Чтобы добавить веб-сайт в раздел быстрых ссылок, щелкните значок «+» внутри белого квадрата.
В открывшемся диалоговом окне введите имя и URL-адрес веб-сайта, а затем нажмите «Добавить», чтобы создать новую плитку быстрой ссылки.
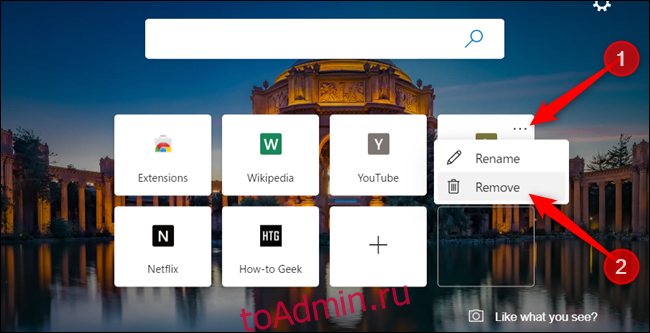
Чтобы удалить плитку, щелкните значок меню с тремя точками на плитке, которую вы хотите удалить, а затем выберите «Удалить» из списка.
Лента новостей в нижней части страницы «Новая вкладка» — если вы ее не отключили — можно персонализировать, и в ней будут отображаться только выбранные вами темы. Однако, чтобы получить от него максимальную отдачу, вам нужно будет указать, что вас интересует, чтобы он мог отображать темы, которые касаются вас.
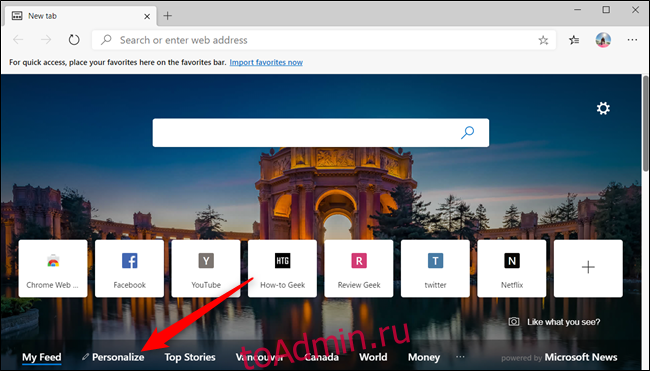
На странице «Новая вкладка» нажмите «Персонализировать» в заголовках тем ленты новостей.
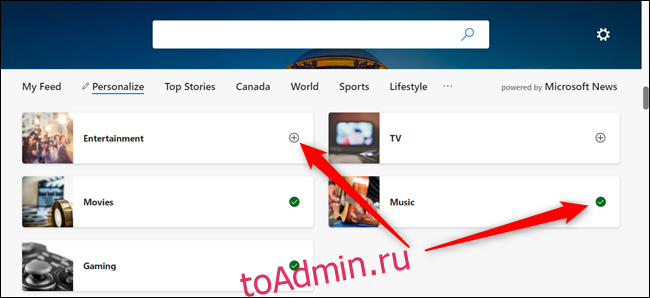
Прокрутите темы и выберите те, которые вам нравятся, щелкнув значок «+», чтобы подписаться, и выбрать зеленую галочку, чтобы отписаться. Изменения будут обновлены мгновенно и появятся автоматически после добавления или удаления из вашего списка интересов.
Прокрутите вниз, чтобы переключить карточку с информацией о погоде, которая отображается в разделе «Моя лента».
После того, как вы настроите ленту новостей по своему вкусу, вы можете продолжить работу в Интернете или щелкнуть любой из заголовков, чтобы просмотреть соответствующие новости в своей ленте.
Добавьте свой собственный URL
Вы также можете отображать свой любимый веб-сайт в любое время, когда открываете страницу новой вкладки. Эта функция не является встроенной; вам нужно будет установить расширение из Интернет-магазина Chrome. Если вы еще этого не сделали, вам необходимо включить установку расширений Chrome в новом Edge.
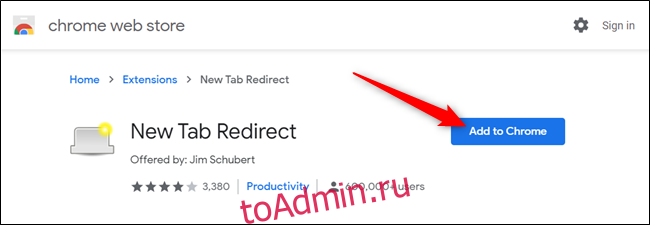
После того, как вы разрешите расширения из других магазинов, перейдите в Интернет-магазин Chrome и найдите расширение под названием Перенаправление на новую вкладку. Нажмите «Добавить в Chrome», чтобы установить расширение.
Вам нужно будет предоставить расширению некоторые разрешения перед его установкой. Прочтите разрешения и нажмите «Добавить расширение», чтобы завершить установку.
После завершения установки расширения щелкните значок перенаправления в новой вкладке и выберите «Параметры расширения».
Если этого значка нет на панели расширений, щелкните значок «Меню», выберите расширение, а затем нажмите «Параметры расширений», чтобы открыть настройки.
Теперь в поле «URL-адрес перенаправления» введите веб-сайт, на который будет выполняться перенаправление страницы новой вкладки всякий раз, когда вы открываете новую вкладку. По завершении нажмите «Сохранить».
В следующий раз, когда вы откроете новую вкладку, выбранный вами URL-адрес откроется вместо предыдущей страницы новой вкладки.
Есть много других Интернет-магазин Chrome доступны расширения, которые работают с Microsoft Edge, но знают, что они не тестировались для работы с Edge. Вы можете столкнуться с ошибками или другими причудами при использовании расширений Chrome. Попробуйте установить по одному, чтобы убедиться, что между надстройкой и браузером нет конфликтов, перед установкой следующего расширения.
— На вашем компьютере откройте Chrome.
— В правом верхнем углу нажмите «Еще». Настройки.
— В разделе «Внешний вид» активируйте опцию Показать кнопку «Домой».
— В разделе «Показать кнопку« Домой »» выберите «Новая вкладка» или определите настраиваемую страницу.
Кстати, а как открыть новую вкладку с гуглом?
Откройте новую вкладку. Вы также можете использовать сочетание клавиш: В Windows и Linux: Ctrl + T. В Mac OS: ⌘ + T.
Итак, как поместить Google в новую вкладку Microsoft Edge?
Откройте Microsoft Edge, затем выберите «Настройки и прочее»> «Настройки». Выберите Внешний вид. Включите опцию Show Home button. Вы можете выбрать «Новая вкладка» или выбрать «Ввести URL-адрес» для страницы, которую хотите использовать в качестве домашней.
Тем не менее, как мне открыть страницу в новой вкладке?
— Под Windows и Linux: Ctrl + N.
— В Mac OS: ⌘ + N.
Как мне открыть новую вкладку в Google?
Чтобы открыть новое окно, используйте сочетание клавиш: В Windows и Linux: Ctrl + N. В Mac OS: ⌘ + N.
Как изменить домашнюю страницу новой вкладки?
На вашем компьютере откройте Chrome. Настройки. В разделе «Внешний вид» включите параметр «Показать кнопку« Домой »». В разделе «Показать кнопку« Домой »» выберите «Новая вкладка» или определите настраиваемую страницу.
Как установить Google по умолчанию в Microsoft Edge?
Щелкните Свойства обозревателя. На вкладке «Общие» найдите раздел «Поиск» и нажмите «Настройки». Выберите Google. Щелкните по умолчанию.
Как автоматически открываться в новой вкладке?
Чтобы открыть новую вкладку, просто сделайте «щелчок колесом» мыши или нажмите клавишу «ctrl» и щелкните ссылку мышью. Эти ярлыки работают в любом браузере. Cdt.03.01.2020
Как открыть несколько вкладок?
— Нажмите кнопку «Меню».
— Щелкните «Настройки».
— В разделе «При запуске» выберите параметр «Открыть определенную страницу или набор страниц».
— Затем щелкните ссылку Наборы страниц.
Как открыть несколько окон в Google?
— Нажмите кнопку «Меню».
— Щелкните «Настройки».
— В разделе «При запуске» выберите параметр «Открыть определенную страницу или набор страниц».
— Затем щелкните ссылку Наборы страниц.
Как открыть ссылку на новой вкладке HTML?
Чтобы ссылка открывалась в новом окне, все, что вам нужно сделать, это добавить целевой атрибут HTML со значением _blank, например:
Узнайте как открыть ссылку в новом окне или на новой вкладке
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
- Что вам потребуется
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- У этого метода не так много плюсов
- Сайт становится уязвим для фишинговых атак
- Заключение
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Вы здесь
Главная
→
Блог
→
CSS
→ Открываем ссылки в новой вкладке браузера. Чем плох target=»_blank»?
Открываем ссылки в новой вкладке браузера. Чем плох?
В статье указываются основные принципы использования атрибута , а также предлагается альтернатива использования этого атрибута, при которой код останется валидным.
Довольно часто встречается такая практика, когда при клике на ссылку переход на целевую страницу осуществляется в новой вкладке браузера. Таким приемом очень часто пользуются при указании разработчика веб-ресурса или ответа на запрос в поисковой системе. Этот прием осуществляется благодаря использованию атрибута target тега a. Ниже представлен пример кода:
HTML
<a href="#" target="_blank">Ссылка, открывающаяся в новой вкладке</a>
В сложившемся понимании современной грамотной верстки и взаимодействия пользователя с функционалом ресурса принято считать, что посетитель должен сам определять для себя, каким именно способом он будет переходить по ссылке. Этого же мнения поддерживаются опытные и известные веб-разработчики. Также использование данного атрибута нарушает работу кнопки браузера «Назад» — это тоже считается негативным эффектом атрибута. Перечисленные факторы могут вызвать негодования посетителя сайта.
Некоторые поясняют использование атрибута target тем, что при его использовании, даже если пользователь нашел то, что искал на другом ресурсе (на который отправляла ссылка), после закрытия новооткрытой вкладки он опять вернется на предыдущий сайт. Это, якобы, повышает вероятность конвертации случайного посетителя в постоянного пользователя. Это утверждение ошибочно! Завоевать постоянное внимание пользователя можно только интересным и качественным контентом. Зря информация считается одним из наиболее ценных ресурсов.
Кроме всего прочего, согласно спецификации XHTML 1.0 Strict, использование атрибута target является недопустимым. В противном случае код не будет считаться валидным. А сам валидатор выдаст вот такое сообщение
Открытие ссылки в новой вкладке через JavaScript
Как было упомянуто ранее, использование атрибута target для перехода по ссылке в новом окне браузера не соответствует спецификациям и не считается валидным решением задачи. Однако это не единственный способ решения поставленной задачи. Аналогичный эффект можно получить при использовании js-кода.
Принцип организации такого процесса основывается на событии onclick. В значении этого события будет написана функция для открытия новой вкладки браузера — window.open(), а также блокиратор, который отменит переход на нужный адрес в текущем окне — return false. В коде все эти действия будут выглядеть следующим образом:
<a href="#" onclick="window.open(this.href); return false">Ссылка, открывающаяся в новой вкладке </a>
Чтобы удостовериться в эффективности работы предложенного метода, можете кликнуть на эту ссылку, она откроется в новом окне.
После того, как убедились в действенности метода, проводим проверку валидность кода. Валидатор выдает зеленое сообщение, что говорит о безупречности нашего кода.
На первый взгляд мы добились рационального решения поставленной задачи, однако при детальной проверке работы метода выяснилось, что если в браузере установлена блокировка всплывающих окон, то метод перестанет работать. Вместо перехода по ссылке появится сообщение о блокировке всплывающего окна.
Модификация js-кода для удачного перехода при любых условиях
Вышеупомянутая функция предназначена для избавления пользователя от излишков рекламы в сети Интернет. Все современные браузеры в своем арсенале имеют такую способность, кроме того некоторые из них могут осуществлять блокировку на разных уровнях. К примеру, все версии Opera, начиная с 9-ой, имеют возможность блокировать только отмеченные окна или все подряд.
Хоть пользователей, устанавливающих блокировку всплывающих окон в своем браузере, наверняка, очень мало, но они все же есть. А мы должны учитывать все возможные варианты для нормального функционирования сайта. Напоминаю, при наличии блока ссылка на нашем js-коде перестанет работать.
Тогда какой же выбор делать: либо не валидный код, либо не всегда рабочие ссылки? И тот, и тот вариант нам не подходит. Альтернативное решение пришло при тестировании ссылки с атрибутом target и включенной блокировкой всплывающих окон. В заданных условиях ссылка открылась, но только в своем окне. Значит нам нужно модифицировать наш js-код таким образом, чтобы при блокировке ссылка работала в текущем окне. Реализуется это следующим образом:
<a href="#" onclick="return !window.open(this.href)"> Ссылка, открывающаяся в новой вкладке </a>
Принцип работы метода практически не изменился, поменялась форма трактовки действий. В новом коде функция window.open() отрабатывает значение true, если блокировка не установлена, если же она присутствует, то функция отрабатывает значение false. Говоря на русском языке, при установке соответствующих настроек в браузере ссылка будет открываться в текущей сессии, в противном случае — в новой вкладке.
Проверка модифицированного решения для ссылки на главную блога.
Выводы
Исходя из представленной выше информации можно сделать вывод, что наиболее рациональный способ для принудительного открытия ссылок в новых вкладках является использование последнего метода, основывающегося на коде JavaScript.
Однако в тоже время следует применять подобные вещи оккуратно, так как это навязывает определенные действия пользователю и ограничивает его свободу принятия решений. Это считается дурным тоном.
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Большинство ссылок на веб-сайтах открываются в одной и той же вкладке браузера. Вы, наверное, не слишком возражаете. Но если вы еще не закончили работу с текущей веб-страницей, предпочитаете переходить на связанные страницы позже или хотите сравнить данные, вам следует запустить их на отдельных вкладках. Однако многократное использование пункта контекстного меню «Открыть ссылку в новой вкладке» слишком медленно и быстро становится утомительным.
К счастью, вы можете заставить свой браузер открывать любую ссылку в новой вкладке, используя только клавиатуру, мышь и трекпад. Некоторые браузеры также поддерживают расширения, которые делают это за вас автоматически.
Открыть ссылку в новой вкладке с помощью клавиатуры и мыши / трекпада
Как на ПК, так и на Mac выбор ссылок в сочетании с определенной клавишей или клавишами на клавиатуре заставляет браузер открывать ссылку в новой вкладке. Это работает в любом браузере, будь то Google Chrome, Mozilla Firefox, Safari, Microsoft Edge или Opera. Кроме того, вы можете использовать только мышь или трекпад для загрузки ссылок на новых вкладках браузера.
Используйте клавиатуру с мышью / трекпадом
Вы можете загрузить любую ссылку на новую вкладку браузера, щелкнув или нажав на нее, удерживая нажатой клавишу Control (Windows) или клавишу Command (Mac). Каждая вкладка загружается в фоновом режиме, поэтому это идеальный способ открывать несколько ссылок при перемещении по веб-странице.
Кроме того, вы можете щелкнуть ссылку, удерживая Shift + Ctrl (ПК) или Shift + Command (Mac). Это должно не только открывать ссылку в новой вкладке, но и переключать на нее ваше внимание.
Используйте только мышь или трекпад
Если вы используете мышь, простое нажатие средней кнопки мыши по ссылке немедленно откроет ее в новой вкладке браузера! Удерживание клавиши Shift при щелчке средней кнопкой также помогает автоматически переключаться на вкладку.
На трекпадах на ноутбуках с Windows ссылки также можно открывать в новых вкладках. Для этого вы должны имитировать щелчок средней кнопкой, щелкнув или нажав тремя пальцами. Вы можете настроить средний щелчок мышью, выбрав «Настройки»> «Устройства»> «Сенсорная панель».
На трекпадах MacBook нет жеста среднего щелчка. Однако вы можете использовать сторонние приложения, такие как MiddleClick или же Середина чтобы добавить поддержку для этого. Они также должны работать с Волшебная мышь Mac.
Как использовать расширения для принудительного открытия ссылок в новых вкладках
Если вам не нравится использовать клавиатуру, мышь или трекпад необычными способами для открытия ссылок на новых вкладках, или если вы находитесь в физическом невыгодном положении, тогда вам могут помочь расширения браузера. В некоторых браузерах также есть возможность открывать ссылки в новых вкладках, а не в новых окнах.
Гугл Хром
Предположим, вы используете Google Chrome, перейдите в Интернет-магазин Chromeи ищите открытые ссылки в новых вкладках. Вы должны иметь возможность найти несколько расширений, предлагающих функцию принудительной загрузки ссылок на новых вкладках браузера.
Расширение Открыть в новой вкладке, например, позволяет легко открывать ссылки в фоновом режиме. После добавления в Chrome просто выберите расширение в меню расширений браузера и включите переключатель, чтобы активировать его для просматриваемого сайта.
Другое расширение, дублированное Щелчок правой кнопкой мыши открывает ссылку в новой вкладке, позволяет настроить правую кнопку мыши или жест трекпада для открытия ссылок в фоновом или переднем плане.
Если вы хотите расширить поддержку предпочтительного расширения, включив в него Окна в режиме инкогнито в Chrome, откройте меню «Расширения» и выберите «Управление расширениями> Подробности». Затем включите переключатель рядом с Разрешить в режиме инкогнито.
Mozilla Firefox
В Магазин дополнений для браузера Firefox также содержит несколько расширений, которые могут открывать ссылки в новых вкладках. Примером является Открыть ссылку с новой вкладкой. Просто установите его, и каждая ссылка, с которой вы столкнетесь, должна открываться в новой вкладке. Чтобы управлять работой расширения, перейдите в Надстройки и темы> Расширения.
Кроме того, Firefox предоставляет встроенную опцию, которая позволяет принудительно загружать ссылки во вкладках, а не в новых окнах. Чтобы активировать его, откройте страницу «Параметры» в Firefox, выберите вкладку «Общие» и установите флажок «Открывать ссылки во вкладках, а не в новых окнах».
Сафари
Safari не имеет никаких расширений (на момент написания), которые могут автоматически открывать ссылки в новых вкладках, поэтому у вас нет другого выхода, кроме как полагаться исключительно на клавиатуру и мышь / трекпад.
Однако он обеспечивает контроль над ссылками, открывающимися в новых окнах. Перейдите в Safari> Настройки> Вкладки и установите для параметра Открывать страницы во вкладках вместо окон значение Автоматически. Это должно побудить такие ссылки открываться только как вкладки.
Браузеры на основе Chromium (Edge, Opera и Vivaldi)
В отличие от Google Chrome, Браузеры на основе Chromium таких как Microsoft Edge, Opera и Vivaldi, не хватает специальных расширений, которые могут помочь принудительно открывать ссылки на новых вкладках. Однако они используют тот же движок, что и Google Chrome. Это означает, что вы можете установить расширения Chrome, например, щелчок правой кнопкой мыши открывает ссылку в новой вкладке, чтобы получить аналогичную функциональность.
Microsoft Edge: перейдите на страницу расширений Microsoft Edge и включите переключатель рядом с Разрешить расширения из других магазинов. Затем посетите Интернет-магазин Chrome и установите желаемое расширение.
Opera: добавьте Установить расширения Chrome дополнение к Opera. Затем перейдите в Интернет-магазин Chrome, чтобы установить любое расширение Chrome.
Вивальди: Вам не нужно ничего делать! Просто зайдите в Интернет-магазин Chrome и добавьте нужное расширение.
Открывайте ссылки в новых вкладках: выберите свой метод
Как вы только что видели, у вас есть несколько способов открывать ссылки на новых вкладках браузера. К этому легко привыкнуть, используя клавиатуру, мышь или трекпад. Но если это не ваша чашка чая, расширение для браузера — это все, что вам нужно. Извините, любители сафари!
Теперь, разобравшись с этим, узнайте, как легко переключаться между вкладками в любом браузере.