How would I have a JavaScript action that may have some effects on the current page but would also change the URL in the browser so if the user hits reload or bookmark, then the new URL is used?
It would also be nice if the back button would reload the original URL.
I am trying to record JavaScript state in the URL.
asked Sep 25, 2008 at 22:00
Steven NobleSteven Noble
10k13 gold badges45 silver badges57 bronze badges
5
If you want it to work in browsers that don’t support history.pushState and history.popState yet, the «old» way is to set the fragment identifier, which won’t cause a page reload.
The basic idea is to set the window.location.hash property to a value that contains whatever state information you need, then either use the window.onhashchange event, or for older browsers that don’t support onhashchange (IE < 8, Firefox < 3.6), periodically check to see if the hash has changed (using setInterval for example) and update the page. You will also need to check the hash value on page load to set up the initial content.
If you’re using jQuery there’s a hashchange plugin that will use whichever method the browser supports. I’m sure there are plugins for other libraries as well.
One thing to be careful of is colliding with ids on the page, because the browser will scroll to any element with a matching id.
answered Sep 25, 2008 at 22:08
Matthew CrumleyMatthew Crumley
101k24 gold badges107 silver badges129 bronze badges
7
With HTML 5, use the history.pushState function. As an example:
<script type="text/javascript">
var stateObj = { foo: "bar" };
function change_my_url()
{
history.pushState(stateObj, "page 2", "bar.html");
}
var link = document.getElementById('click');
link.addEventListener('click', change_my_url, false);
</script>
and a href:
<a href="#" id='click'>Click to change url to bar.html</a>
If you want to change the URL without adding an entry to the back button list, use history.replaceState instead.
7
window.location.href contains the current URL. You can read from it, you can append to it, and you can replace it, which may cause a page reload.
If, as it sounds like, you want to record javascript state in the URL so it can be bookmarked, without reloading the page, append it to the current URL after a # and have a piece of javascript triggered by the onload event parse the current URL to see if it contains saved state.
If you use a ? instead of a #, you will force a reload of the page, but since you will parse the saved state on load this may not actually be a problem; and this will make the forward and back buttons work correctly as well.
answered Sep 25, 2008 at 22:19
1
I would strongly suspect this is not possible, because it would be an incredible security problem if it were. For example, I could make a page which looked like a bank login page, and make the URL in the address bar look just like the real bank!
Perhaps if you explain why you want to do this, folks might be able to suggest alternative approaches…
[Edit in 2011: Since I wrote this answer in 2008, more info has come to light regarding an HTML5 technique that allows the URL to be modified as long as it is from the same origin]
answered Sep 25, 2008 at 22:07
Paul DixonPaul Dixon
293k51 gold badges310 silver badges344 bronze badges
5
jQuery has a great plugin for changing browsers’ URL, called jQuery-pusher.
JavaScript pushState and jQuery could be used together, like:
history.pushState(null, null, $(this).attr('href'));
Example:
$('a').click(function (event) {
// Prevent default click action
event.preventDefault();
// Detect if pushState is available
if(history.pushState) {
history.pushState(null, null, $(this).attr('href'));
}
return false;
});
Using only JavaScript history.pushState(), which changes the referrer, that gets used in the HTTP header for XMLHttpRequest objects created after you change the state.
Example:
window.history.pushState("object", "Your New Title", "/new-url");
The pushState() method:
pushState() takes three parameters: a state object, a title (which is currently ignored), and (optionally) a URL. Let’s examine each of these three parameters in more detail:
-
state object — The state object is a JavaScript object which is associated with the new history entry created by
pushState(). Whenever the user navigates to the new state, a popstate event is fired, and the state property of the event contains a copy of the history entry’s state object.The state object can be anything that can be serialized. Because Firefox saves state objects to the user’s disk so they can be restored after the user restarts her browser, we impose a size limit of 640k characters on the serialized representation of a state object. If you pass a state object whose serialized representation is larger than this to
pushState(), the method will throw an exception. If you need more space than this, you’re encouraged to use sessionStorage and/or localStorage. -
title — Firefox currently ignores this parameter, although it may use it in the future. Passing the empty string here should be safe against future changes to the method. Alternatively, you could pass a short title for the state to which you’re moving.
-
URL — The new history entry’s URL is given by this parameter. Note that the browser won’t attempt to load this URL after a call to
pushState(), but it might attempt to load the URL later, for instance after the user restarts her browser. The new URL does not need to be absolute; if it’s relative, it’s resolved relative to the current URL. The new URL must be of the same origin as the current URL; otherwise,pushState()will throw an exception. This parameter is optional; if it isn’t specified, it’s set to the document’s current URL.
answered Oct 8, 2013 at 21:04
IliaIlia
12.9k11 gold badges52 silver badges85 bronze badges
Browser security settings prevent people from modifying the displayed url directly. You could imagine the phishing vulnerabilities that would cause.
Only reliable way to change the url without changing pages is to use an internal link or hash. e.g.: http://site.com/page.html becomes http://site.com/page.html#item1 . This technique is often used in hijax(AJAX + preserve history).
When doing this I’ll often just use links for the actions with the hash as the href, then add click events with jquery that use the requested hash to determine and delegate the action.
I hope that sets you on the right path.
answered Sep 25, 2008 at 22:11
Jethro LarsonJethro Larson
2,3181 gold badge24 silver badges24 bronze badges
2
Facebook’s photo gallery does this using a #hash in the URL. Here are some example URLs:
Before clicking ‘next’:
/photo.php?fbid=496429237507&set=a.218088072507.133423.681812507&pid=5887027&id=681812507
After clicking ‘next’:
/photo.php?fbid=496429237507&set=a.218088072507.133423.681812507&pid=5887027&id=681812507#!/photo.php?fbid=496435457507&set=a.218088072507.133423.681812507&pid=5887085&id=681812507
Note the hash-bang (#!) immediately followed by the new URL.
answered Jan 11, 2011 at 15:43
Jonathon HillJonathon Hill
3,4161 gold badge33 silver badges31 bronze badges
A more simple answer i present,
window.history.pushState(null, null, "/abc")
this will add /abc after the domain name in the browser URL. Just copy this code and paste it in the browser console and see the URL changing to «https://stackoverflow.com/abc»
answered Feb 15, 2019 at 18:19
samsam
1,7471 gold badge24 silver badges44 bronze badges
What is working for me is — history.replaceState() function which is as follows —
history.replaceState(data,"Title of page"[,'url-of-the-page']);
This will not reload page, you can make use of it with event of javascript
answered Apr 26, 2018 at 6:52
Veshraj JoshiVeshraj Joshi
3,4742 gold badges26 silver badges44 bronze badges
I was wondering if it will posible as long as the parent path in the page is same, only something new is appended to it.
So like let’s say the user is at the page: http://domain.com/site/page.html
Then the browser can let me do location.append = new.html
and the page becomes: http://domain.com/site/page.htmlnew.html and the browser does not change it.
Or just allow the person to change get parameter, so let’s location.get = me=1&page=1.
So original page becomes http://domain.com/site/page.html?me=1&page=1 and it does not refresh.
The problem with # is that the data is not cached (at least I don’t think so) when hash is changed. So it is like each time a new page is being loaded, whereas back- and forward buttons in a non-Ajax page are able to cache data and do not spend time on re-loading the data.
From what I saw, the Yahoo history thing already loads all of the data at once. It does not seem to be doing any Ajax requests. So when a div is used to handle different method overtime, that data is not stored for each history state.
Drew Noakes
295k162 gold badges671 silver badges736 bronze badges
answered Mar 31, 2009 at 20:33
user58670user58670
1,43817 silver badges17 bronze badges
my code is:
//change address bar
function setLocation(curLoc){
try {
history.pushState(null, null, curLoc);
return false;
} catch(e) {}
location.hash = '#' + curLoc;
}
and action:
setLocation('http://example.com/your-url-here');
and example
$(document).ready(function(){
$('nav li a').on('click', function(){
if($(this).hasClass('active')) {
} else {
setLocation($(this).attr('href'));
}
return false;
});
});
That’s all 
answered Oct 29, 2013 at 18:07
Tusko TrushTusko Trush
4223 silver badges15 bronze badges
0
I’ve had success with:
location.hash="myValue";
It just adds #myValue to the current URL. If you need to trigger an event on page Load, you can use the same location.hash to check for the relevant value. Just remember to remove the # from the value returned by location.hash e.g.
var articleId = window.location.hash.replace("#","");
answered Jun 23, 2014 at 11:56
Adam HeyAdam Hey
1,4161 gold badge20 silver badges22 bronze badges
How would I have a JavaScript action that may have some effects on the current page but would also change the URL in the browser so if the user hits reload or bookmark, then the new URL is used?
It would also be nice if the back button would reload the original URL.
I am trying to record JavaScript state in the URL.
asked Sep 25, 2008 at 22:00
Steven NobleSteven Noble
10k13 gold badges45 silver badges57 bronze badges
5
If you want it to work in browsers that don’t support history.pushState and history.popState yet, the «old» way is to set the fragment identifier, which won’t cause a page reload.
The basic idea is to set the window.location.hash property to a value that contains whatever state information you need, then either use the window.onhashchange event, or for older browsers that don’t support onhashchange (IE < 8, Firefox < 3.6), periodically check to see if the hash has changed (using setInterval for example) and update the page. You will also need to check the hash value on page load to set up the initial content.
If you’re using jQuery there’s a hashchange plugin that will use whichever method the browser supports. I’m sure there are plugins for other libraries as well.
One thing to be careful of is colliding with ids on the page, because the browser will scroll to any element with a matching id.
answered Sep 25, 2008 at 22:08
Matthew CrumleyMatthew Crumley
101k24 gold badges107 silver badges129 bronze badges
7
With HTML 5, use the history.pushState function. As an example:
<script type="text/javascript">
var stateObj = { foo: "bar" };
function change_my_url()
{
history.pushState(stateObj, "page 2", "bar.html");
}
var link = document.getElementById('click');
link.addEventListener('click', change_my_url, false);
</script>
and a href:
<a href="#" id='click'>Click to change url to bar.html</a>
If you want to change the URL without adding an entry to the back button list, use history.replaceState instead.
7
window.location.href contains the current URL. You can read from it, you can append to it, and you can replace it, which may cause a page reload.
If, as it sounds like, you want to record javascript state in the URL so it can be bookmarked, without reloading the page, append it to the current URL after a # and have a piece of javascript triggered by the onload event parse the current URL to see if it contains saved state.
If you use a ? instead of a #, you will force a reload of the page, but since you will parse the saved state on load this may not actually be a problem; and this will make the forward and back buttons work correctly as well.
answered Sep 25, 2008 at 22:19
1
I would strongly suspect this is not possible, because it would be an incredible security problem if it were. For example, I could make a page which looked like a bank login page, and make the URL in the address bar look just like the real bank!
Perhaps if you explain why you want to do this, folks might be able to suggest alternative approaches…
[Edit in 2011: Since I wrote this answer in 2008, more info has come to light regarding an HTML5 technique that allows the URL to be modified as long as it is from the same origin]
answered Sep 25, 2008 at 22:07
Paul DixonPaul Dixon
293k51 gold badges310 silver badges344 bronze badges
5
jQuery has a great plugin for changing browsers’ URL, called jQuery-pusher.
JavaScript pushState and jQuery could be used together, like:
history.pushState(null, null, $(this).attr('href'));
Example:
$('a').click(function (event) {
// Prevent default click action
event.preventDefault();
// Detect if pushState is available
if(history.pushState) {
history.pushState(null, null, $(this).attr('href'));
}
return false;
});
Using only JavaScript history.pushState(), which changes the referrer, that gets used in the HTTP header for XMLHttpRequest objects created after you change the state.
Example:
window.history.pushState("object", "Your New Title", "/new-url");
The pushState() method:
pushState() takes three parameters: a state object, a title (which is currently ignored), and (optionally) a URL. Let’s examine each of these three parameters in more detail:
-
state object — The state object is a JavaScript object which is associated with the new history entry created by
pushState(). Whenever the user navigates to the new state, a popstate event is fired, and the state property of the event contains a copy of the history entry’s state object.The state object can be anything that can be serialized. Because Firefox saves state objects to the user’s disk so they can be restored after the user restarts her browser, we impose a size limit of 640k characters on the serialized representation of a state object. If you pass a state object whose serialized representation is larger than this to
pushState(), the method will throw an exception. If you need more space than this, you’re encouraged to use sessionStorage and/or localStorage. -
title — Firefox currently ignores this parameter, although it may use it in the future. Passing the empty string here should be safe against future changes to the method. Alternatively, you could pass a short title for the state to which you’re moving.
-
URL — The new history entry’s URL is given by this parameter. Note that the browser won’t attempt to load this URL after a call to
pushState(), but it might attempt to load the URL later, for instance after the user restarts her browser. The new URL does not need to be absolute; if it’s relative, it’s resolved relative to the current URL. The new URL must be of the same origin as the current URL; otherwise,pushState()will throw an exception. This parameter is optional; if it isn’t specified, it’s set to the document’s current URL.
answered Oct 8, 2013 at 21:04
IliaIlia
12.9k11 gold badges52 silver badges85 bronze badges
Browser security settings prevent people from modifying the displayed url directly. You could imagine the phishing vulnerabilities that would cause.
Only reliable way to change the url without changing pages is to use an internal link or hash. e.g.: http://site.com/page.html becomes http://site.com/page.html#item1 . This technique is often used in hijax(AJAX + preserve history).
When doing this I’ll often just use links for the actions with the hash as the href, then add click events with jquery that use the requested hash to determine and delegate the action.
I hope that sets you on the right path.
answered Sep 25, 2008 at 22:11
Jethro LarsonJethro Larson
2,3181 gold badge24 silver badges24 bronze badges
2
Facebook’s photo gallery does this using a #hash in the URL. Here are some example URLs:
Before clicking ‘next’:
/photo.php?fbid=496429237507&set=a.218088072507.133423.681812507&pid=5887027&id=681812507
After clicking ‘next’:
/photo.php?fbid=496429237507&set=a.218088072507.133423.681812507&pid=5887027&id=681812507#!/photo.php?fbid=496435457507&set=a.218088072507.133423.681812507&pid=5887085&id=681812507
Note the hash-bang (#!) immediately followed by the new URL.
answered Jan 11, 2011 at 15:43
Jonathon HillJonathon Hill
3,4161 gold badge33 silver badges31 bronze badges
A more simple answer i present,
window.history.pushState(null, null, "/abc")
this will add /abc after the domain name in the browser URL. Just copy this code and paste it in the browser console and see the URL changing to «https://stackoverflow.com/abc»
answered Feb 15, 2019 at 18:19
samsam
1,7471 gold badge24 silver badges44 bronze badges
What is working for me is — history.replaceState() function which is as follows —
history.replaceState(data,"Title of page"[,'url-of-the-page']);
This will not reload page, you can make use of it with event of javascript
answered Apr 26, 2018 at 6:52
Veshraj JoshiVeshraj Joshi
3,4742 gold badges26 silver badges44 bronze badges
I was wondering if it will posible as long as the parent path in the page is same, only something new is appended to it.
So like let’s say the user is at the page: http://domain.com/site/page.html
Then the browser can let me do location.append = new.html
and the page becomes: http://domain.com/site/page.htmlnew.html and the browser does not change it.
Or just allow the person to change get parameter, so let’s location.get = me=1&page=1.
So original page becomes http://domain.com/site/page.html?me=1&page=1 and it does not refresh.
The problem with # is that the data is not cached (at least I don’t think so) when hash is changed. So it is like each time a new page is being loaded, whereas back- and forward buttons in a non-Ajax page are able to cache data and do not spend time on re-loading the data.
From what I saw, the Yahoo history thing already loads all of the data at once. It does not seem to be doing any Ajax requests. So when a div is used to handle different method overtime, that data is not stored for each history state.
Drew Noakes
295k162 gold badges671 silver badges736 bronze badges
answered Mar 31, 2009 at 20:33
user58670user58670
1,43817 silver badges17 bronze badges
my code is:
//change address bar
function setLocation(curLoc){
try {
history.pushState(null, null, curLoc);
return false;
} catch(e) {}
location.hash = '#' + curLoc;
}
and action:
setLocation('http://example.com/your-url-here');
and example
$(document).ready(function(){
$('nav li a').on('click', function(){
if($(this).hasClass('active')) {
} else {
setLocation($(this).attr('href'));
}
return false;
});
});
That’s all 
answered Oct 29, 2013 at 18:07
Tusko TrushTusko Trush
4223 silver badges15 bronze badges
0
I’ve had success with:
location.hash="myValue";
It just adds #myValue to the current URL. If you need to trigger an event on page Load, you can use the same location.hash to check for the relevant value. Just remember to remove the # from the value returned by location.hash e.g.
var articleId = window.location.hash.replace("#","");
answered Jun 23, 2014 at 11:56
Adam HeyAdam Hey
1,4161 gold badge20 silver badges22 bronze badges
Как изменить URL на сайте
WordPress, сделать Постоянную ссылку идеальной
Используя плагин перенаправления обновленных URL — 301 редирект
Как создать идеальный URL сайта на WordPress: изменить постоянные; транслитерировать кириллические в латиницу; получить ЧПУ-ссылки. Зачем (как) делать редирект… Когда урлы не работают? Нужно ли менять адреса или лучше их не трогать. Как избежать проблем при внесении изменений. Пошаговые инструкции работы с url-ссылками и перенаправлением страниц.
Сcылки в wordpress
Сайт — это структура ссылок, влияющих на продвижение в сети, видимость ресурса, отношение к нему поисковиков, наложение фильтров, успешное развитие, трафик, монетизацию и пр. Поэтому «ошибки» в URL-ах препятствуют попаданию страниц в топ. Предлагаю подробное описание решения проблем, чтобы улучшить позиции.
Основные понятия об URL-ссылках wordpress
По сути ссылки и Урлы означают одно и то-же — адрес, по которому находится определенная страница в сети интернет. URL-ы являются permalink — постоянными, то есть, неизменяемыми ссылками. А последние можно представить любым словом, фразой, картинкой, кнопкой, заголовком, символом, якорем…
URL-ссылка содержит: Протокол: http//имя домена/зону. Например: https://balda.fun/. Это адрес Главной или Домашней страницы. Если после слеша (/) идет текст, он указывает на заголовок публикации, номер, дату, название категории и прочие элементы-каталоги. В WP вид ссылки-адреса страницы формируется:
- либо по-умолчанию: https://balda.fun/?p=123 — обратите внимание: после «?» любые данные боты воспринимают, как малозначащие идентификаторы страницы, не несущие пользы для CEO;
- либо на выбор из предложенных вариантов в админпанели: Настройки → Постоянные ссылки.
Хвостовую часть Url-а можно корректировать для каждой статьи вручную в редакторе (editor). Например, чтобы транслитерировать или сократить длину заголовка, оставив только ключевую фразу.
В руководстве по оптимизации Google сообщает: Главным источником информации для робота является Sitemap — карта сайта hml и ссылки с других статей или сайтов. Паук постоянно занимается поиском и сканированием новых или измененных адресов. Если сочтет такую страницу стоящей внимания, проиндексирует.
Поэтому важно представить url в лаконичном, содержащем короткие ключевые фразы, виде. Длинные адреса расходуют краулинговый бюджет. Могут игнорироваться при выборе среди подобных, но более удачных ссылок для показа по запросу в ПС. Так же указание rel=canonical не дает гарантий, что по запросу покажут эту страницу.
Выдержка из google руководства
Например, когда Google находит идентичные экземпляры контента, он решает показать один из них. Выбор ресурса для отображения в результатах поиска будет зависеть от поискового запроса.
Согласно Google, canonical-элемент ссылки не считается директивой, а скорее подсказкой, что алгоритм ранжирования будет «сильно уважать».
Хотя канонический элемент ссылки имеет свои преимущества, Мэтт Каттс , тогдашний руководитель группы веб- спама Google, заявил, что поисковая система предпочитает использовать 301 переадресацию. Каттс сказал, что предпочтение перенаправлениям заключается в том, что пауки Google могут игнорировать элемент канонической ссылки, если они сочтут это более выгодным.
Примечание: Проверьте наличие и доступ к sitemap в веб-мастере Гугла и Яндекса. Адрес на разных сайтах отличается. Может выглядеть, например, так: http(s)://домен/sitemap.xml или так: https://домен/sitemap_index.xml . Всегда указывается в файле robots.txt.
Если используете YOAST, перейдите на вкладку плагина в Меню консоли wp → Общие → Возможности → нажмите на знак «?» — параметр HML-карта сайта → перейдите по ссылке, чтобы скопировать URL, и посмотреть содержание.
Когда изменять URL не стоит
Если ресурс имеет неплохие позиции, менять адреса на другие не стоит. Особенно, когда страниц, находящихся в индексе ПС (поисковых систем) много. Тем более не делайте этого сразу на всем сайте. Начните с нескольких статей, проследите тенденцию в вебмастере Гугла и Яндекса: улучшились позиции или нет. При положительном результате, постепенно, в несколько приемов, проделайте тоже самое с остальными url-ами.
Чтобы робот нашел страницы с обновленным адресом быстрее, отправьте их на переиндексацию в обоих системах (Seach Consol Google и Вебмастер Yandex). Для перенаправления старых урлов, которые со временем удаляют, на новые применяют 301 редирект. В этих целях новичкам удобнее использовать плагин. Ниже описано, как это сделать.

В wordpress не работают постоянные ссылки
Причина 1. Локальнй сайт
Новички часто спрашивают, почему URL(ы) не работают. Подозреваю, что речь идет о локальном проекте. К примеру вы создали его с помощью программ типа Denwer. В этом случае, хоть сайт и показывается в браузере, но уникального адреса (домена) в интернете нет.
Поисковые системы о нем не знают, так как, файлы и БД, к которым обращается ПС, расположены на вашем ПК (домашнем сервере), а не во всемирной паутине. Поэтому доступ из интернета к ним закрыт.
В то же время, если разместите в статье ссылку на внешний ресурс, она будет работать. А вот, наоборот, нет. Локальная установка — это прототип. На нем:
- обучаются;
- экспериментируют с внесением правок в код;
- проверяют, как отреагирует сайт в интернете на изменения;
- тестируют Темы и плагины.
Некоторые сначала готовят (настраивают) проект локально, а потом его переносят на хостинг. Когда домен будет зарегистрирован и привязан к определенному серверу (хосту) в сети, тогда ссылки и урлы будут работать. Внешние можно вставлять сразу, на стадии разработки сайта.

Причина 2. Ошибка в файле .htaccess
Если URL-ы не работают на сайте, находящемся в интернете, скорее всего, ошибка находится в файле .htaccess. WordPress создает его, прописывая код постоянных ссылок. Иногда, чтобы внести изменения на сайте с контентом, лучше удалить прежнюю запись, либо сам файл. Тогда вордпресс перезапишет информацию Постоянных ссылок заново.
Осторожно! Если после изменения формата Постоянных ссылок возникает ошибка сервера с кодом 500 (вход в админку заблокирован), значит проблема в .htaccess. Чтобы исправить:
- перейдите в панель управления хостинга;
- в корневом каталоге (pablic.html) найдите .htaccess;
- исправьте код вручную или удалите файл, чтобы WP мог его перезаписать.
Код Постоянных ссылок (301 редирект) для файла .htaccess
# НАЧАЛО WordPress
<IfModule mod_rewrite.c>
RewriteEngine Вкл.
RewriteBase /
RewriteRule ^ index .php $ — [L]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
</ IfModule>
# КОНЕЦ WordPress
Как исправить ошибки Url
- Причина: Не удалось создать документ. Ошибка в корневом каталоге (pablic_html → папка с именем вашего домена, типа balda.fun) файла .htaccess нет. Значит его нужно создать — это текстовый файл. Сначала укажите любое название (например, 1), чтобы удалить расширение txt. Потом переименуйте, убрав единицу.
- Причина: Доступ (изменение файлов) запрещен в целях безопасности. WP не может внести код о Постоянных ссылках. Предоставьте расширенный доступ с кодом 660 — 777. Когда wp пропишет скрипт, верните прежнее значение. Это настраивается в Ftp-менеджере на хостинге или в программе типа FileZilla (ПК).
- Причина: В корневом каталоге 2 файла .htaccess. Удалите лишний. Оставив тот, в котором прописан код Постоянных ссылок. Если записи вордпресс нет — пропишите данные вручную.
- С файлом все нормально. По каким-то причинам нарушен путь к документу или Постоянная ссылка имеет неверный формат. Решение: удалите старый файл или код wp. Создайте новый, внесите скрипт вручную. В админпанели перенастройте URL, особенно это касается «Произвольного» варианта. Проверьте, что отсутствуют пробелы в начале и в конце адреса. Пересохраните настройки.
Внимание: Скрипт актуален для сайтов, расположенных на серверах Apache. Для других хостов применяют иной код. Более подробную информацию можно найти здесь.
Как поменять постоянную ссылку в wordpress, если на сайте есть контент
Вид постоянных ссылок, то есть, элементы отображаемые в URL , задается в админпанели сайта. Делать это нужно сразу, как только установили WP. Если публикации есть, либо оставьте адреса без изменений (когда статьи проиндексированы), либо, сменив их тип , постепенно приведите к нужному формату вручную. Есть причины, из-за которых изменять урлы не советуют.
Проблемы изменения URL
Когда публикаций нет, опасаться нечего. Просто, в процессе настройки консоли WP выбирают нужный вид урла. Потом пишут текста, тогда все работает как надо. Проблемы могут возникнуть, если страницы уже ранжируются. Постоянными ссылки называют потому, что их не рекомендуют менять. Особенно, если есть хорошие позиции в поиске.
Другая причина, почему не стоит изменять url — появление двух страниц с одинаковым контентом. Правило по изменению урлов сработает только для свежих публикаций. Для массового изменения используют специальный код (для опытных). Новичкам старые адреса лучше менять вручную. Для этого нужно:
- открыть страницу для редактирования;
- изменить ссылку;
- сохранить изменения.

301 редирект страницы
Прописывая другой адрес проиндексированной странице, создается дубль. Одинаковый контент выдается по разным URLам. Поэтому делают редирект, то есть, перенаправление со старого адреса на новый. Документ, отдающий код 301, говорит о том, что контент навсегда «переехал» на новый адрес. Если пользователь в Поиске выберет старую ссылку, он все равно попадет на страницу с новым адресом.
Без 301 редиректа поисковик будет продвигать только один вариант, как правило 1, так как, он старше. Второй — либо проигнорирует, либо посчитает, что сайт неправильно настроен и требует доработки. Возникает препятствие для продвижения. Когда ПС решат, что проект не готов, то примерно 6 месяцев будут относиться к нему с предубеждением (прим. официально информация не подтверждена).

Считается, что вес в ПС, который уже приобрела страница, не потеряется, а перейдет на обновленный вариант (не обязательно). При массовом перенаправлении, особенно если это происходит резко, позиции сайта могут временно просесть. Убедитесь, что старая версия не дает ошибку 404, а открывает статью с обновленным URL.

Как сделать редирект 301 с одной страницы на другую при помощи плагина
В репозитории вордпресса существует несколько плагинов для настройки 301 редиректа. Опишу работу простого, удобного расширения Simple 301 Redirects. Он хорош тем, что ничего настраивать не нужно. Установили — и делайте перенаправление в админпанели WP.
Как установить плагин 301 редиректа со старых страниц
- Войдите в административную консоль вордпресса.
- Перейдите на вкладку Плагины → Добавить новый.
- Введите в поле поиска название Simple 301…
- Нажмите: Установить; потом: Активировать.
- Настраивать не нужно: 301 редирект работает по-умолчанию.

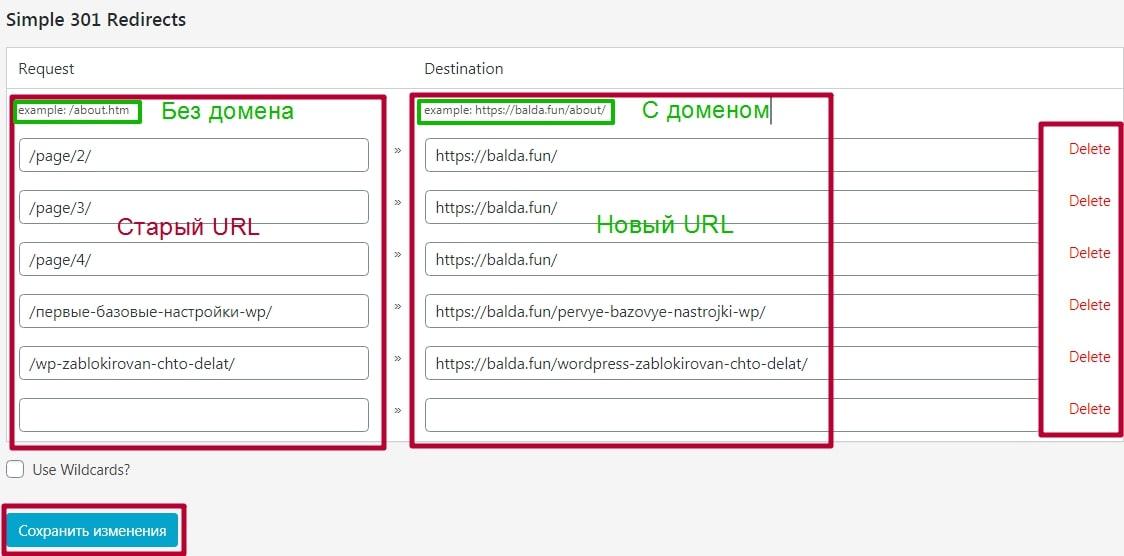
Как делать перенаправление — 301 редирект url
- Откройте вкладку Настройки.
- Найдите строку 301 Redirects.
- На странице перенаправления обратите внимание, как правильно прописывают адреса. Не делайте ошибок, тогда плагин будет работать.
- Когда убедитесь, что страница с новым URL-ом, есть в поиске, занимает хорошие позиции, старый вариант можно удалить. Чтобы это произошло быстрее, подтвердите удаление в вебмастере Яндекса и Гугла. Когда старой страницы не будет, запись о редиректе удаляют.
- Не забывайте Сохранить внесенные изменения.

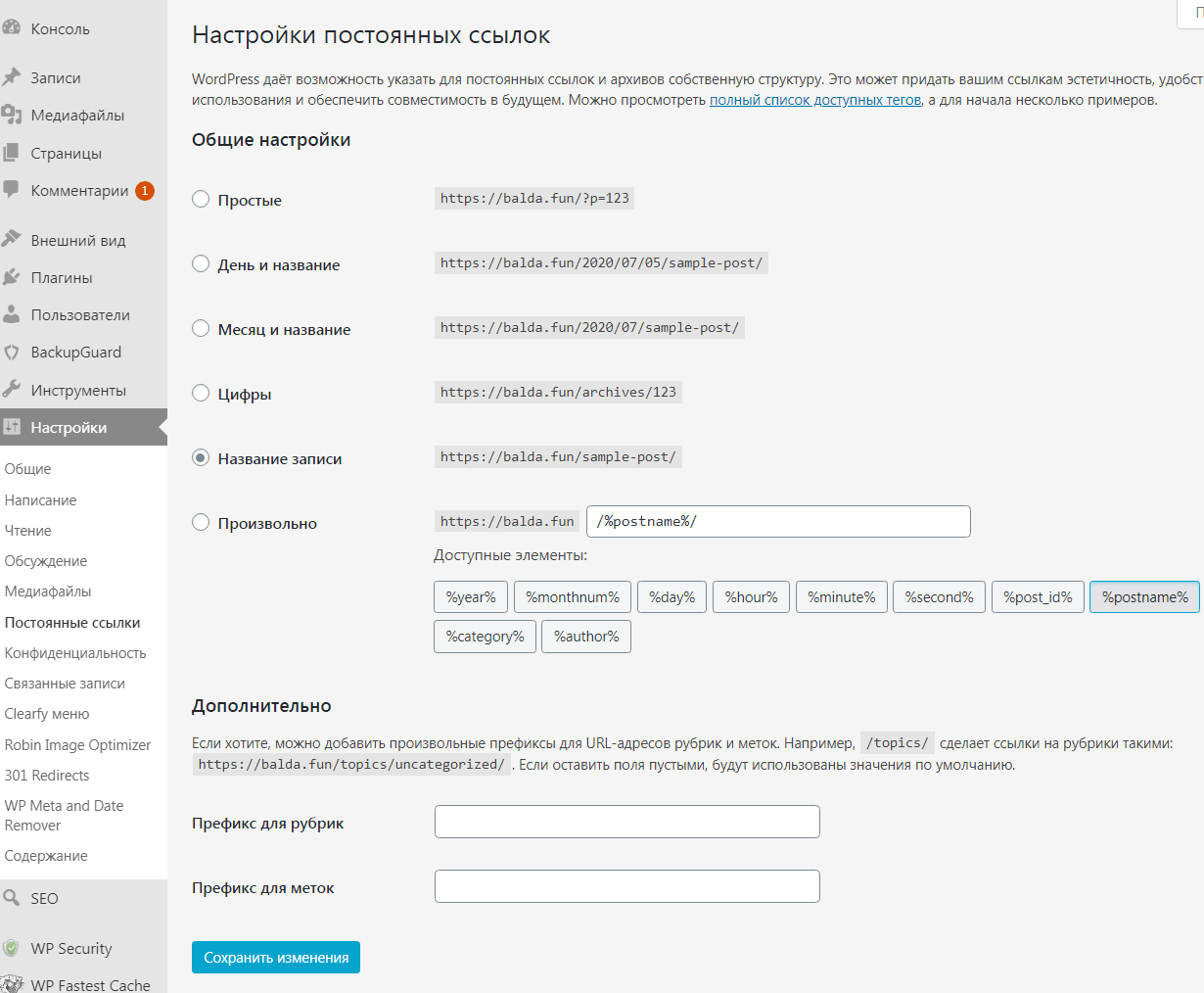
Как изменить url страницы wordpress
Чтобы изменить формат ссылки-адреса, перейдите: Настройки → Постоянные ссылки (см. скрин). Выберите подходящий вариант, сохраните изменения.
Все примеры, кроме последнего, — «Произвольные», пояснений не требуют. Формат их понятен. Более распространен тип «Название записи» — этот урл содержит наименование поста или H1 (генерируется, как ярлык-заголовок). Если отсутствует плагин ЧПУ-транслит, текст ссылки будет на русском языке (или на том, на котором вы его пропишите).
Настройка постоянных ссылок wordpress
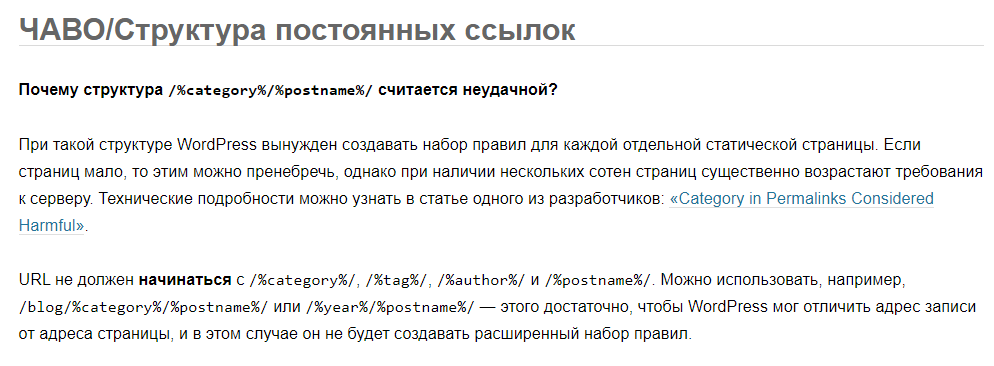
Проблемы могут возникнуть только в последнем варианте «Произвольные». Его выбирают, если выше нет подходящего типа URL(а). Для самостоятельного формирования ссылки требуется соблюсти ряд условий. Вот что об этом пишет WP.
Чтобы не усложнять процесс считывания многоуровневого адреса, вордпресс создает папки-архива под каждый раздел: блог; дата; категория и пр. Для них будет прописываться отдельное правило. С категориями сложнее, так как, один и тот же контент может одновременно находиться в нескольких рубриках. По умолчанию покажут тот урл, который начинается с ближайшей буквы алфавита.
Если первым будет стоять год, при публикации нескольких статей в день этого мало. Надо указывать дату, а иногда и время. При формировании произвольной ссылки следует учитывать количество выходящего материала, доступность каталогов, семантический уровень вложенности, удобное считывание, длина и пр.

Структурированный URL — полезен для магазинов, каталогов, порталов. Там и рубрика, и заголовок имеют релевантное содержимое, но следует избегать длинных адресов. Их лучше сокращать.
ЧПУ или идеальные ссылки wordpress
ЧПУ — Человеко Понятные Урлы подразумевают структурирование ссылки с файловым (каталогизированным) путем вложенности. Каждый элемент понятен, чем-то напоминает «хлебные крошки». Пример правильного семантического адреса: https://gtmetrix.com/blog/category/case-studies/. Если удалить до флеша концовку (case-studies), попадем на страницу категорий. Убрав эту запись, — откроется blog… Зачистив «хвост» до домена — увидим домашнюю (главную).
Перейдите по ссылке-образцу. Посмотрите, как она работает: каждый фрагмент урла открывает страницу с релевантным содержимым. Когда необходимо включать в адрес дополнительные элементы, стремитесь к похожему порядку. Учитывайте, что максимальная вложенность не должна превышать 3, в самом крайнем случае — 5 переходов. Чем проще, тем лучше.
Параметры идеального URL
- отличная иерархия по файлам;
- короткий, лаконичный;
- содержит основные ключи;
- глядя на URL пользователю понятно, где он находится, в каком разделе;
- регистр не учитывается — все буквы прописные;
- обязательно используется латиница.
Поэтому Постоянные ссылки с непонятными знаками, числами и атрибутами id — это плохо для СЕО. Читатель такую запись не поймет. У нас ЧПУ понимают по другому. Считают, что это адрес прописанный английскими буквами — транслитерация или прямой перевод текста. Как видим выше — это только 1 из условий идеальной ссылки.

Русские ссылки в WordPress
Для русскоязычного населения ссылки, содержащие кириллические заголовки понятнее. В сниппете они смотрятся лучше (ключевые слова подсвечиваются), но в HTML файлах и при копировании декодируются (percent‐encoding). Выглядят длинными и не понятными, конвертируются в такой вид: %D0%9B%D1%83%D0%BA… Из-за этого рекомендуется вручную или с помощью плагина транслитерировать url на латиницу.

На клиентском сайте решила заменить русский текст ссылок на латиницу. Сделала 301 редирект, но первоначальный вариант ранжировался выше. Со временем об этом пожалела, но возвращаться было поздно. К примеру на сайте википеди не боятся применять кириллицу:
- https://ru.wikipedia.org/wiki/Семантический_URL — при открытии страницы адрес с заголовком на русском языке, используется кнопка CapsLk (большие буквы регистра) и даже нижнее подчеркивание, вместо дефиса. Применили все, что не рекомендуют;
- https://ru.wikipedia.org/wiki%D0%A1%D0%B5%D0%BC%D… — тот же урл в скопированном виде (слишком длинный и непонятный).
Но это авторитетный портал, который уже никто не потеснит. Вид не-чпу ссылки, не повлияет на представление сайта в поиске. Для нового проекта лучше сразу настроить транслитерацию, чтобы потом не задаваться вопросом, а не тянут ли русские адреса сайт вниз. Если страницы с кириллическими урлами уже ранжируются, то не стоит их переделывать, тем более — массово. А вот длина — ощутимый параметр.
Короткие ссылки Wordpress
Проводя анализ позиций постранично, заметила, что короткие ссылки, из одного слова, занимают самые высокие места. Причем продвигаются намного быстрее остальных. Даже ошибочно опубликованная страница (вместо черновика случайно отправила ее на индексацию) моментально была просканирована ботами.
Каково же было удивление, когда она за пару недель попала в топ 3. По сути мусор, даже h2 не присвоен, куча левых ссылок, тестовый копипаст. Нет ни смысла, ни веса… Чудеса. Теперь думаю, как такую драгоценность довести до ума, чтобы не удалять. Вывод: сокращайте URL до разумного минимума. Как это сделать описано ниже.
Плагин wordpress для перевода ссылок на латиницу
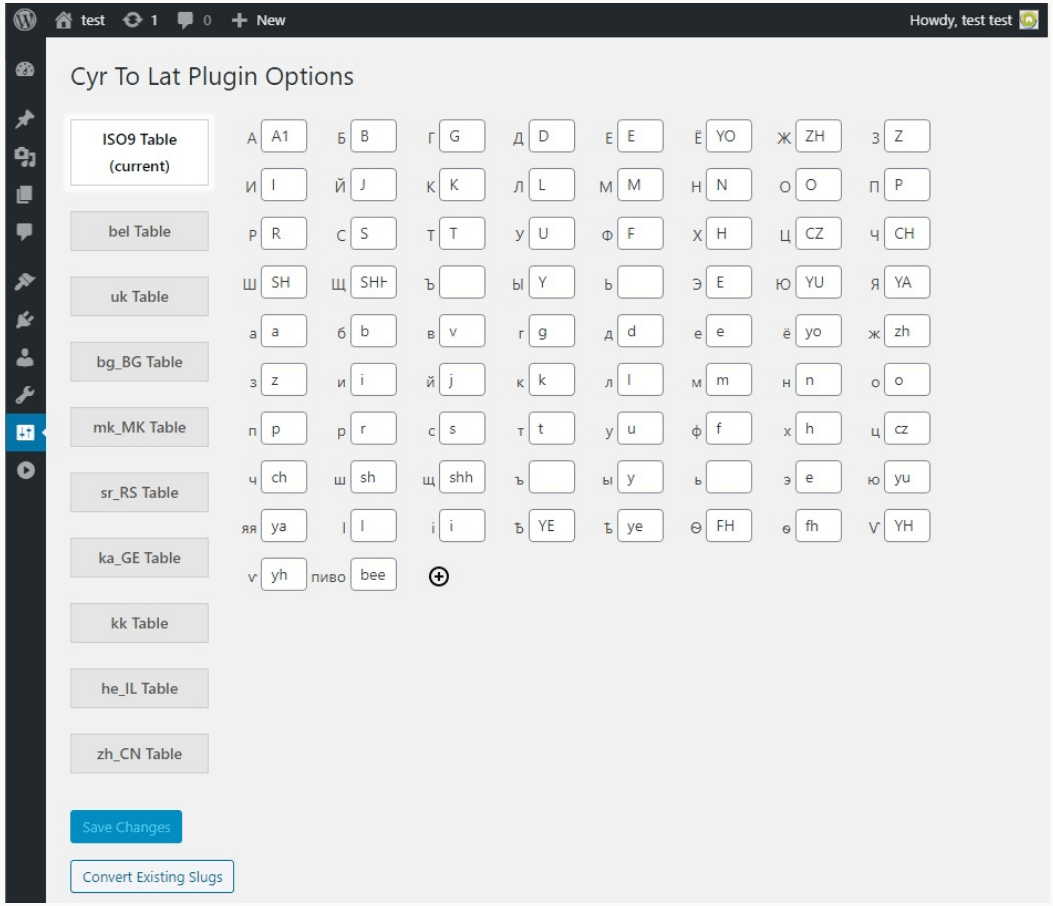
В WP несколько плагинов для автоматической транслитерации, рекомендую выбрать Cyr to Lat. Он совместим с редактором Гутенберг, своевременно обновляется, имеет самое большое число установок, много языков перевода. Работает без предварительной настройки.
Транслитерация ссылок
Установка обычная: Консоль → Плагины → Добавить новый → Ввести название → Установить → Активировать.
При желании можно использовать таблицу для корректировки транслита. Подробнее читайте на wordpress. Если скачаете дистрибутив с этой страницы на ПК, установка такая: Плагины → Добавить …, нажмите Загрузить пл… (кнопка вверху) → Выберите файл (Zip-архив) → Установить → Активировать.

Как сделать ссылки wordpress на латинице вручную
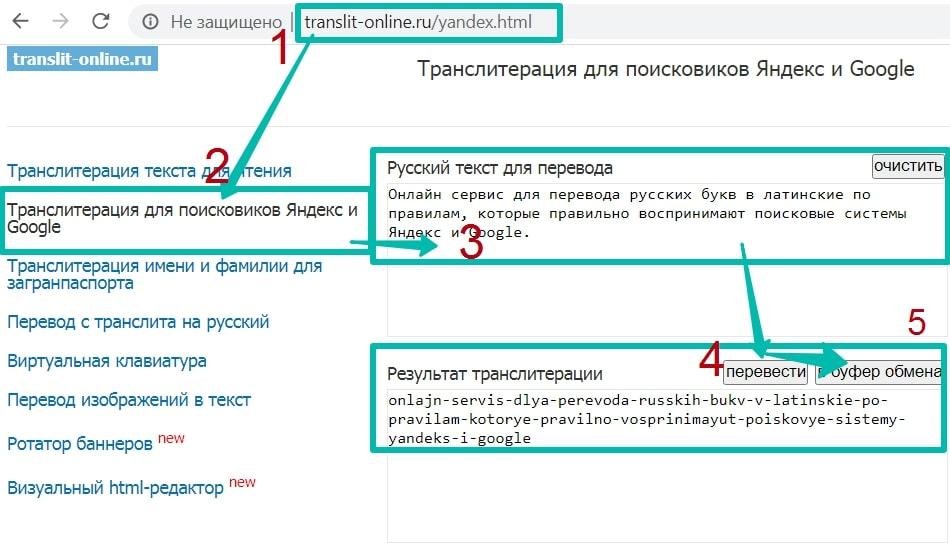
В интернете много сервисов для перевода кириллического текста на латиницу. Например, пользуюсь http://translit-online.ru/yandex.html. Удобный сайт: в 2 клика любая ссылка преобразуется в транслит. Существуют стандарты для разного предназначения латинизации, поэтому обратите внимание на Меню слева.
Как пользоваться сервисом:
- Скопируйте русский вариант URL в редакторе WP.
- Перейдите на сайт транслитерации.
- В Меню выберите цель: … для Google и Yandex.
- В поле для русского текста вставьте ссылку на русском.
- Нажмите «Перевести» — транслит готов.
- Кликните «в буфер обмена» — ссылка на латинице скопируется.
Вставьте ее в редакторе вордпресса, нажав кнопку «Изменить», если пользуетесь классическим плагином. Как это сделать в Гутенберг описано в самом конце (см. Советы и рекомендации).

Советы и рекомендации
- Когда настраиваете семантический шаблон Постоянной ссылки в консоли worpress, пытаясь вставить элементы вложенности (по принципу ЧПУ), убедитесь, что нужная папка не заблокирована в файле robotc.txt. Иначе страницы вовсе выпадут из индекса. Например, вы вставили в URL — %category% или %author%, а каталоги находятся под запретом Disallow.
-
Сокращайте длинные урлы. Оставляйте релевантные (ключевые фразы), удаляйте общие (незначительные) слова и союзы. Это выполняется вручную при редактировании (транслитерации) ссылки. Чем короче и логичнее прописан адрес, тем лучше.
- Если страницы уже находятся в индексе, 100 раз подумайте, стоит ли изменять url. Часто это ухудшает позиции. Сначала попробуйте сделать это с одной-двумя не самыми значимыми статьями, потом постепенно переходите к остальным.
-
Не забывайте про 301 редирект. Сменили ссылку — сразу сделайте перенаправление. Отследите результаты.
-
Чтобы дубли не болтались долго, процедуру удаления проделайте в вебмастере Яндекса и Гугла, в которых зарегистрированы. А новые варианты страниц отправьте на переиндексацию.
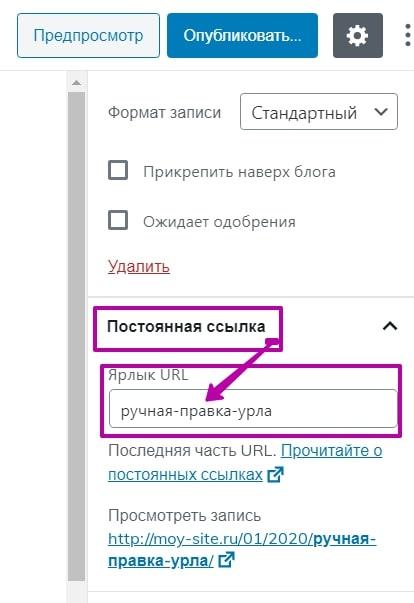
- Когда установлен классический редактор Classic editor, ручная правка проблем не вызывает. Многие спрашивают, как это сделать в Гутенберг?
Перед тем как изменить ссылку, вверху нажмите «Сохранить». Не путайте с кнопкой «Опубликовать», чтобы не плодить дубли.
В правой колонке ниже: опция Документ → Постоянная ссылка. Откройте ее. В поле Ярлык URL измените заголовок. Корректируют последний параметр, соответствующий H1. Каталоги остаются неизменными.
Заключение: Когда кажется, что ничего не понятно, взгляните на станицу, как робот. Забудьте про текст и картинки. Возьмите во внимание только релевантность ссылок, заголовков и alt. Если суть содержания понятна, вырисовывается ответ на запрос, значит, вы на верном пути. Получилась «каша» и путаница — отсекайте все лишнее.
Источники:
- Использование постоянных ссылок — wordpress.org
- Руководство по поисковой оптимизации для начинающих — support.google.com
- Канонический элемент ссылки — en.wikipedia.org
- Семантический URL — ru.wikipedia.org
Гипертекстовые ссылки, связывая страницы сайтов в единую сеть, делают возможным существование Интернета в его сегодняшнем виде. А в сегодняшней жизни нет явления более изменчивого, чем всемирная сеть. Это вызывает необходимость довольно часто приводить ссылки в соответствие с изменениями сети. Как изменить ссылку на вашем сайте мы и рассмотрим подробней.

Инструкция
Ссылки, как и все остальные элементы страницы сайта, визуализируются браузером на основе информации присылаемой ему сервером. Эта информация представляет собой набор инструкций на языке HTML (HyperText Markup Language — «язык разметки гипертекста»), описывающих типы, внешний вид и расположение каждого элемента веб-страницы. Программисты называют инструкции языка HTML «тегами». Простая ссылка создается браузером, когда он читает из кода страницы такой тег:<a href=»page.html»>Текстовая ссылка</a>Здесь <a href=»page.html»> — открывающий тег ссылки, а </a> — закрывающий. В открывающий тег помещают дополнительную информацию — «атрибуты» этого тега. Атрибут href содержит адрес страницы (или другого файла), на который должен быть отправлен запрос, если посетитель нажмет ссылку. Если запрашиваемая страница или файл лежит в этой же папке сервера (или вложенной в нее), то не обязательно указывать полный адрес — достаточно его имени или пути к вложенной папке. Такие адреса называют «относительными», а полные — «абсолютными». Ссылка с абсолютным адресом может выглядеть так:<a href=»http://site.ru/page.html»>Текстовая ссылка</a>
То есть, чтобы изменить ссылку, вам следует открыть html-код страницы, лежащей на сервере, найти в нем тег нуждающейся в замене гиперссылки и изменить содержимое атрибута href.
Если файл, содержащий код страницы есть в вашем распоряжении, то открыть и отредактировать его можно любым текстовым редактором, например стандартным Блокнотом. Если же вы пользуетесь системой управления сайтом, то редактировать страницы можете прямо в браузере. Для этого надо найти в панели управления сайтом редактор страниц и открыть в нем нужную страницу.
Такой редактор страниц может иметь режим визуального редактирования — его иногда называют WYSIWYG (What You See Is What You Get — «что видишь, то и получишь»). В этом случае редактировать html-код не понадобится. Страница в таком редакторе выглядит так же как и на сайте, достаточно найти на ней нужную ссылку, выделить ее и, нажав соответствующую кнопку на панели редактора, изменить адрес ссылки. Расположение этой кнопки зависит от типа визуального редактора, используемого вашей системой управления — их довольно много.
Кроме адреса, у тега ссылки есть и другие атрибуты, которые позволяют менять поведение и внешний вид ссылки. Наиболее часто возникает необходимость менять атрибут target — он указывает, в которое окно нужно загружать новую страницу. Есть всего четыре варианта:_self — страницу следует загружать в это же окно или фрейм. «Фреймами» называют каждую часть окна браузера, если страница делит его на несколько частей;_parent — если страница, где находится ссылка, сама была загружена из другого окна (или фрейма), то она имеет «родительское» окно. Значение _parent указывает, что страница, на которую указывает ссылка, должна загружаться в то самое родительское окно;_top — новую страницу следует загрузить в это же окно, уничтожив любые фреймы (если они есть);_blank — указывает, что для перехода по этой ссылке надо открывать отдельное окно;Например:<a href=»page.html» target=»_blank»>Ссылка откроется в новом окне</a>
Источники:
- как и что изменить
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
При написании постов, писем на почте, и создании других текстов зачастую нужно спрятать под фразой сноску, сайт. При этом важно сделать ее кликабельной для перебрасывания читателя на нужную страницу при нажатии. Подробно разбираемся, как можно ссылку заменить фразой или словом. Смотрим, где это разрешается делать и какие шаги нужно выполнить.
Самый лучший сервис по созданию различных ссылок — это Хиполинк. Это мультизадачный сервис, с помощью которого легко можно создавать линки для разных задач. Платежные ссылки, мультилинки для объединения социальных сетей и мессенджеров, для продвижения в соцсетях. Регистрация на конструкторе https://hipolink.net/ru бесплатная!
Инструкция для Вконтакте
Вконтакте легко создать активную ссылку с переадресацией на личную страницу, группу, фотоальбом, пост, аккаунты пользователей. Метод универсальный для всех случаев:
— Запустите Вконтакте.
— Перейдите к написанию поста.
— Скопируйте адрес, который нужно заменить.
— Воспользуйтесь формулой «[id пользователя|Текст]».
— Вместо id вставьте адрес страницы.
— Поле «Текст» замените нужным словом.
— Опубликуйте пост.
Ссылка автоматически становится кликабельной.
В сообщениях нельзя заменить url словом.
Как сослаться на сторонний сайт на блогах, форумах
При написании публикации на стороннем блоге или вопроса на форумах часто также нужно подставить вместо текста линк. Как это сделать? На подобных площадках вверху формы публикации существует набор инструментов. С его помощью можно разнообразить пост нестандартными шрифтами, цветами и вставить словом ссылку.
Для этого нужно написать слово или фразу и выделить мышкой. Затем кликнуть по соответствующему значку, такому или подобному:
После выполнения инструкций и публикации система автоматически заменит словом url адрес.
Если адрес не стал кликабельным, удалите его и впишите заново. Возможно, какое-то действие было выполнено неправильно.
Инструкция для ворд
При написании текста в ворде часто появляется необходимость сослаться на экспертную статью, блог, научную работу и другие источники. В редакторе это легко сделать, заменив длинный адрес словом. Пошаговая инструкция:
— Откройте ворд.
— Напишите фрагмент.
— Выделите мышкой место, которое нужно заменить.
— Кликните по нему правой кнопкой мыши.
— Кликните «Ссылка».
— Во вкладке «Адрес» добавьте страницу для переадресации.
— Далее «Принять» или «Сохранить».
Готово, метод помогает подставить под слово, фразу активный линк.
Убрать линк можно, кликнув по нему правой кнопкой мыши и нажав «Удалить гиперссылку».
Как сделать активный url для e-mail
Чтобы заменить словом url в письме по почте, воспользуйтесь внутренней панелью инструментов:
— Откройте почту.
— Нажмите «Написать».
— Для вставки линка кликните «Вставить гиперссылку».
— Впишите слово и вставьте адрес.
Словом автоматически заменяется кликабельный линк.
Хиполинк — лучший сервис для создания линков
Hipolink — это наиболее полный конструктор, позволяющий работать с линками. С его помощью легко создать ссылки для оплаты на разных сайтах, сбора донатов. Сервис предлагает удобные мультиссылки для объединения соцсетей и мессенджеров. Регистрация на сайте https://hipolink.net/ru бесплатная, все разделы интуитивно понятны.
Хиполинк является мощным помощником для начинающих и продвинутых программистов.