Создание гиперссылок
- Назад
- Обзор: Introduction to HTML
- Далее
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
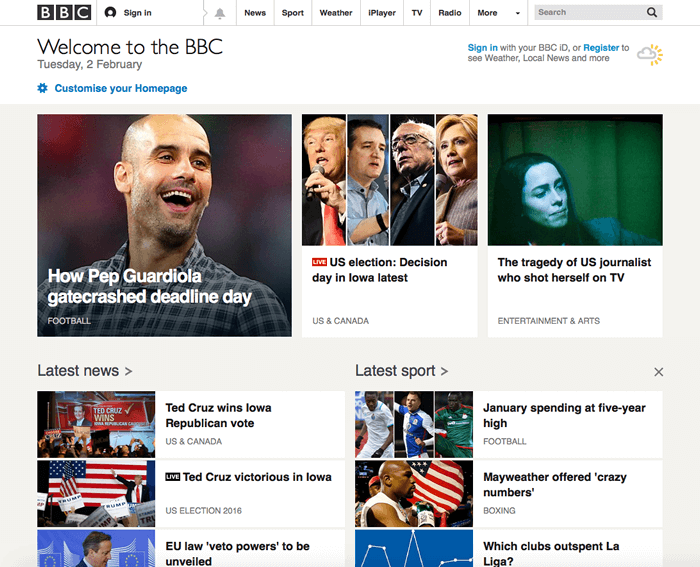
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
- Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p> - Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p> - Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например:
../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h2 id="Почтовый_адрес">Почтовый адрес</h2>
Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес компании</a>
можно найти в нижней части этой страницы.
</p>
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
-
Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
-
Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>
Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Примечание: Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:nowhere@mozilla.org">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
- Назад
- Обзор: Introduction to HTML
- Далее
В этом модуле
-
29 марта 2014
Для создания ссылок используется тег <a> с атрибутом href.
<a href="http://www.wantweb.ru">ссылка на этот сайт</a>
Между открывающим и закрывающим тегом могут содержаться строчные и строчно-блочные элементы, такие как: span, code, strong, img .. ,
а также перенос строки <br />
Предупреждение!
Спецификацией не допускается вложения в ссылки блочных элементов!
Браузер вас, вероятнее всего, привычно простит … , но вы получите ошибку валидации. Нам оно нужно?
Атрибуты ссылки
Тег а может содержать несколько атрибутов. Наряду с общими для большинства тегов class, style, id, используется с некоторыми специфическими атрибутами.
href
Обязательный атрибут гиперссылки. Применяется для определения URL цели гиперссылки.
URL (Uniform Resource Locator) — универсальный указатель ресурсов.
Значением
hrefможет быть любой допустимый абсолютный или относительный url, включающий идентификатор фрагмента или фрагмент кода JavaScript.
target
Не обязательный. Обычно этот атрибут использует 2 значения:
target="_self" — значение по умолчанию для тега a. Документ, на который указывает гиперссылка, должен быть отображен в том же окне.
target="_blank" — Документ, на который указывает гиперссылка, будет открыт в новом безымянном окне.
title
Необязательный атрибут. Позволяет определить текст, который вы сочтете нужным вывести на экран в виде подсказки, при наведении указателя на гиперссылку.
Значением атрибута является произвольная строка, заключенная в кавычки. Можно использовать для вывода названия документа, или при использовании вместе с атрибутом target="_blank", вежливо предупредить, что документ откроется в новом окне
<a hrеf="images/pic_01.gif" target="_blank" title="откроется в новом окне"> <img srс="images/pic_01_small.gif" alt="название изображения"/> </a>
Остальные атрибуты, при необходимости, вы можете посмотреть в справочнике. Они не так часто употребляются, поэтому здесь не рассматриваются.
-
29 марта 2014
Относительные ссылки
Относительный URL применяется, когда цель гиперссылки (запрашиваемый документ) находится на том же сервере, что и сама гиперссылка.
В общем виде это выглядит так:
путь/документ.html
Обычно в относительном URL имя сервера опущено, и указывается сокращенный адрес документа, который автоматически комбинируется с базовым адресом.
Базовый URL
Должен быть определен в документе при помощи тега <base>.
Разберем как будет формироваться относительный URL, в зависимости от расположения файлов. Легче понять на примере.
Основной документ — ссылающийся документ в котором находится ссылка
Цель ссылки — запрашиваемый документ
Текущая папка — где расположен основной документ
Вложенная папка — внутри текущей
Соседняя папка — вместе с текущей, располагается в общей родительской
Родительская папка — внешняя по отношению к текущей
<!-- HTML. Код в файле основной-документ.html --> <!-- Вариант 1. Цель в том же текущем каталоге --> <a href="цель-1.html">Цель-1</a> <!-- Вариант 2. Цель во вложенной папке --> <a href="вложенная/цель-2.html">Цель-2</a> <!-- Вариант 3.Цель в соседней папке --> <a href="../соседняя/цель-3.html">Цель-3</a> <!-- Вариант 4. Цель во внешней папке --> <a href="../цель-4.html">Цель-4</a>
Бывают и более сложные варианты с большим числом уровней вложенности.
Можно сформулировать несколько простых правил:
Если цель ссылки находится в том же каталоге что и основной документ,
путь = цель
Если цель находится в другой папке текущего каталога (вложенной),
путь = имя_каталога/цель
Имя внешнего (по отношению к текущему) каталога не указывается, а в начале пути ставится 2 точки и слэш — ../ и далее путь
Абсолютные ссылки
Если запрашиваемый документ находится на другом сервере, то необходимо указывать абсолютный URL
http://сервер/путь/документ.html
URL типа http
Самый обычный URL, наиболее часто применяемый в качестве цели гиперссылки. Выглядеть может вот так:
http://www.site-name.com
В общем виде данный тип имеет следующий формат: http://сервер:порт/путь
Путь — это иерархическая последовательность, указывающаяся местоположение документа на сервере.
Одно или несколько имен, разделенных наклонной чертой. Все имена, кроме последнего — имена каталогов. Последнее имя — имя документа (по умолчанию веб-серверы принимает имя файла index.html)
Сервер — компьютерная система, хранящая и выдающая по внешнему запросу веб-ресурс и обладающая уникальным IP-адресом. Имя состоит из нескольких частей, включая собственное имя сервера и последовательность доменных имен, отделенных друг от друга точками.
Порт — (обычно может быть опущен, указывается редко) — номер коммуникационного порта сервера, через который подключается браузер клиента.
URL типа file
Файловый URL указывает на файл, хранящийся на компьютере, без регламентирования протокола, применяемого для его загрузки. Это позволяет вам загружать и выводить на экран локальный документ.
file://сервер/путь
File-сервер, как и http-сервер, должен быть доменным именем или IP-адресом компьютера, содержащего скачиваемый файл. Отличие — протокол соединения не указывается. Файловый сервер может быть неквалифицированным, но уникальным именем компьютера в личной сети, или устройством хранения информации.
Путь к запрашиваемому файлу на указанном сервере может различаться в зависимости от операционной системы на сервере
Примеры
<!--- Если файл на диске D локального компьютера: ---> <a href="file://D:путьимя_файла.html">ссылка для Windows-систем</a> <a href="file://D:/путь/имя_файла.html">ссылка для Unix-систем</a> <!--- На сервере локального компьютера пользователя: ---> <a href="file://localhost/home/document.html">Документ</a> <!--- На удаленном сервере server-name.com: ---> <a href="file://server-name.com/document.html">Документ</a>
URL для mailto
<!--- Заставляет отправлять сообщение указанному адресату: ---> <a hrеf="mailtо:fоg@fоgnsnow.ru">письмо мне</a> <!--- Можно указать несколько получателей с адресами через запятую ---> <!--- Установка темы сообщения: ---> <a hrеf="mailto:fоg@fоgnsnow.ru?subject=Test mailto">письмо мне + тема</a> <!--- Можно установить адрес и тему для копии. --->
URL типа ftp
Указатель ресурса типа ftp используется для получения документов с FTP-серверов. В общем виде выглядит так:
ftp://пользователь:пароль@сервер:порт/путь;тип=код_типа
FTP (Fail Transfer Protocol) — служба, требующая аутентификации. Значит для получения документа с сервера, вы должны быть зарегистрированным пользователем и знать пароль.
Многие FTP-серверы дают ограниченный доступ к своему содержимому всем желающим под логином — anonymous или quest, а порой и без всякого логина (подразумевается по умолчанию)
Никогда!
Не помещайте ftp URL с именем пользователя и паролем ни в какой документ!
Браузер сам предложит вам их ввести после соединения с сервером
Сервер и порт указываются по тем же правилам, что и в http URL (если порт не указан, то по умолчанию назначается порт 21)
Путь — последовательность каталогов, разделенных символом наклонной черты, ведущей к запрашиваемому файлу.
Код_типа передачи — по умолчанию файлы передаются как двоичные. Если указать type=
d — название каталога
a — файл содержащий ASCII-текст
остальное смотрите в справочнике…
Примеры
<!--- Анонимный доступ к файлу file_1 на сервере ---> <a href="ftp://www.site-name.ru/my_files/file_1"></a> <!--- Пользователь fog запрашивает оглавление каталога ctl_name ---> <!--- будет выдан запрос с предложением ввести пароль ---> <a hrеf="ftp://name@sitе-name.com/ctl_name;type=d"></a> <!--- Пользователь user с паролем myPswd запрашивает файл file_2 ---> <!--- файл должен быть интерпретирован как ASCII-текст ---> <a hrеf="ftp://user:mуPswd@sitе-name.com/file_2;type=a"></a>
Ссылки внутри одной страницы
Обычно такие ссылки называют якорями.
Для создания ссылки на определенный фрагмент на той же странице нужно выполнить два действия:
- Создать фрагмент, который будет служить целью для гиперссылки
- Создать ссылку на этот фрагмент
Для создания фрагмента применяется атрибут id, с помощью которого мы помещаем цель ссылки прямо в определяющий тег, например в заголовок.
После этого создается сама ссылка, у которой атрибуту href задается значение идентификатора фрагмента после знака решетки (#)
Пример:
<!--HTML. Создание фрагмента --> <h3 id="Atribut_link">Атрибуты ссылки</h3> ... <!-- Создание ссылки на фрагмент --> <a href="#Atribut_link">Фрагмент "Атрибуты ссылки"</a>
Если бы фрагмент, созданный выше, находился на другой странице, например somepage.html, то адрес этой страницы должен быть включен в URL перед знаком #
<a href="somepage.html#Atribut_link">Фрагмент на другой странице</a>
По ссылке будет осуществлен переход к указанному фрагменту на другой станице.
При использовании абсолютного URL, адрес формируется аналогично:
<a href="http://site-name.com/somepage.html#Atribut_link"> Абсолютная ссылка на фрагмент </a>
-
29 марта 2014
Изображение по умолчанию является строчно-блочным элементом и может быть использовано как содержимое гиперссылки.
Чтобы сделать картинку ссылкой, достаточно вложить его в тег a:
<!-- HTML. Вставляем картинку в ссылку --> <a href="document.html"> <img src="image.jpg" alt="Изображение-ссылка" /> </a>
В приведенном примере при клике на изображение в этом же окне откроется document.html
Если нужно, чтобы при клике открылось полноразмерное фото в новом окне, нужно в качестве цели указать адрес этого фото и добавить атрибут target.
<!-- HTML. Большое фото в новом окне. --> <a href="images/full-size-foto.jpg" target="_blank" title="в новом окне"> <img src="images/small-foto.jpg alt="Большое фото" /> </a>
На практике, ссылку содержащую изображение, часто помещают в контейнер, и уже его используют для позиционирования и оформления.
-
29 марта 2014
Для оформления гиперссылок используются встроенные стили, присваиваются классы и идентификаторы, т.е применяются те же методы оформления, что и к прочим тегам.
Ссылка — строчный элемент. Иногда это может доставить неудобства, например нельзя задать размеры.
Как сделать ссылку блочной
Обойти это правило очень легко. Любой строчный элемент можно сделать блочным с помощью CSS.
/* CSS. Создаем классы и индексы для ссылки */ /* делаем ссылку блочной */ a.block_link {display: block;} /* плавающей (автоматически становится блочной */ a#float_link {float: left;} /* абсолютной (автоматически становится блочной */ а.absolut_link {position: absolute;}
После этого со ссылкой вида
<a class="block_link" href="#/">Блочная ссылка</a>
можно обращаться как с блочным элементом.
Примечание
href — обязательный атрибут. Если мы хотим чтобы ссылка никуда не вела, используем url #/.При указании в качестве url # без слэша, будет осуществлен переход к началу страницы.
Псевдоклассы
Рассмотрим особенности отображения гиперссылок браузером (у разных браузеров возможны варианты):
— Цвет. Обычно браузеры отображают не посещенную ссылку синим цветом
— Подчеркивание
— При наведении на ссылку, вид курсора меняется
— При клике, цвет ссылки меняется на красный
— После посещения, цвет ссылки становится фиолетовым
При отображении гиперссылок большинство браузеров по умолчанию использует определенные стилевые правила.
Мы можем установить по умолчанию собственные правила для отображения ссылок. Например, выводить их более крупным и/или плотным шрифтом, задать цвет по-вкусу, применить курсив, убрать подчеркивание и многое другое.
Но что делать с изменением цвета при клике на ссылку, или после посещения?
Браузеры способны изменять внешний вид содержимого тега в зависимости от состояния. Управлять этими изменениями можно с помощью псевдоклассовa:псевдокласс { набор стилевых правил;}
Различают 4 специальных состояния гиперссылок.
a:link— не выбранная пользователем, непосещенная гиперссылкаa:visited— ссылка, посещенная ранееa:hover— выбранная ссылка, на которую наведен указатель курсораa:active— выбранная ссылка, в настоящий момент обрабатываемая браузером
(при нажатии на кнопку мыши)a:focus— ссылка, получившая фокус
Как сделать ссылку кнопкой
Пример оформления ссылки: Кнопка
<!--HTML.--> <a href="#/" class="link_button">Кнопка</a>
Псевдоклассы можно применять как непосредственно к тегу a, так и к классу ссылки
/*-- CSS. --*/ .link_button { padding: 4px 12px; border: 1px solid #CDECD3; background: #E9FFEE; border-radius: 6px; } .link_button:hover { background: black; color: #fff; } .link_button:active { color: red; }
Внимание специфичность!
Почему иногда псевдоклассы не работают?
Т.к все рассмотренные псевдоклассы имеют одинаковый приоритет, то следующий переопределяет предыдущий. Здесь важен порядок записи стилей.
«LoVe & HAte» — любовь и ненависть (Link, Visited, Hover, Active). Придерживайтесь указанного порядка, и все будет хорошо.
-
29 марта 2014
Что можно делать с помощью только CSS без использования сценариев JavaScript и пр.
Секрет достаточно прост. Псевдокласс :hover позволяет управлять параметрами элементов, содержащихся в теге a, А он может содержать разные элементы, например изображение или текст.
Значит при наведении курсора на ссылку, содержащую определенный элемент, мы можем изменять цвет текста (color), видимость элемента (visibility: hidden|visible), управлять выводом элементов (display: none|block|inline|...), цветом фона, адресом фонового рисунка (background: цвет url(имя файла)) и т.п.
Этот элемент мы можем позиционировать абсолютно (position:absolute)! Он тут же выпадет из общего потока и прилипнет к верхнему левому углу ближайшего позиционированного родительского блока.
Остается лишь поместить элементы в нужную область содержащего позиционированного блока с помощью свойств left, top, right и bottom (более того, мы можем вынести элемент за пределы родительского блока, присвоив соответствующему из перечисленных свойств отрицательное значение), при необходимости, задав размеры, отступы и прочие параметры.
Вот и все. Создается визуальная иллюзия самостоятельности элемента.
Не забываем, что наш «независимый элемент» остается частью ссылки и при наведении на него курсора (если не отменен вывод) происходит то же, что и при наведении на ссылку. Это можно считать минусом рассмотренного метода. Немного смягчить столь явную связь ссылки с удаленным объектом можно, присвоив свойству cursor:default. По крайней мере, при наведении курсора на объект он будет выглядеть как обычный указатель.
Данный пример — всего лишь демонстрация возможностей псевдоклассов, а не рекомендация к практическому использованию 

Для добавления ссылки в HTML документ, используют тег a (anсhor) вместе с атрибутом href. В данном атрибуте прописывается адрес, ведущий на внешний ресурс или внутреннюю страницу сайта. При клике на ссылку, пользователь будет перенаправлен по указанному адресу.
Цвет ссылки
По умолчанию браузеры отображают ссылки подчеркнутыми и синего цвета, а посещенные ссылки окрашивают в фиолетовый цвет.
<a href="https://myrusakov.ru/">Как создать свой сайт</a>
Абсолютная ссылка
Абсолютная ссылка указывает полный путь до HTML страницы или до файла. На практике их используют, когда нужно сослаться на внешний ресурс.
<a href="https://myrusakov.ru/">Myrusakov.ru</a>
Относительная ссылка
Относительные ссылки, как правило используют в пределах одного сайта и указывают путь от корня сайта или от текущего документа.
<a href="page.html">HTML страница</a>
Ссылка на файл
Кроме основной задачи (переадресации), с помощью ссылки запускается механизм на скачивание файлов. В атрибуте href указывается путь до файла и атрибут download. Наличие данного атрибута, предлагает браузеру не переходить по адресу, а скачать файл, указанный в адресе ссылки.
<a href="file.doc" download>Ссылка скачать файл</a>
Открытие ссылки
По умолчанию ссылка открывается (осуществляется переход пользователя) на другую страницу или сайт в том же окне браузера. Открытие ссылки в текущем окне в пределах одного сайта не является проблемой. Но все меняется, если мы имеем дело с ссылкой на внешний ресурс. Пользователь уходит по ссылке на другой сайт и не всегда потом может вернуться назад. Поэтому удобнее, когда внешняя ссылка открывается в новом окне. Для этого существует атрибут target. С помощью него можно указать, как будет открываться страница, на которую осуществляется переход. Значение _blank у атрибута target открывает страницу в новой вкладке.
<a href="https://myrusakov.ru/" target="_blank">Myrusakov.ru</a>
Ссылка на телефон
Одно нажатие по ссылке на телефон сработает (произойдет вызов номера) при заходе на сайт с мобильного телефона. Пользователю не нужно копировать или куда-то записывать номер телефона. Достаточно в атрибуте tel прописать номер телефона в международном формате.
<a href="tel:+370-325-23">+370-325-23</a>
Ссылка на почту
Кликнув по ссылке на адрес электронной почты, в браузере откроется программа для отправки писем с адресом получателя.
<a href="mailto:name@gmail.com">E-mail</a><
Ссылка якорь
Ссылка якорь нужна для навигации в пределах одной страницы. Обычно якоря используют на длинных одностраничниках и размещают в верхней панели навигации. Пользователь кликает на пункт меню и поисходит автоматический скролл до выбранной секции.
Пользователь кликает на ссылку-якорь в навигационной панели.
<a href="#footer">Контакты</a>
и его перебрасывает в footer.
<footer id="footer">подвал</footer>
Как кнопку сделать ссылкой?
Тег button не может быть ссылкой, если он не находится внутри формы. Кроме того расположение ссылки как внутри тега button, так и снаружи не валидно.
Так неправильно:
<a href="url"><button>Кнопка ссылка</button></a>
<button><a href="url">Кнопка ссылка</a></button>
Так что же делать? Отказаться от тега button и стилизовать класс, как у обычной ссылки.
<a href="url" class="btn">Кнопка со ссылкой</a>
.btn {
display: inline-block; /* Строчно-блочный элемент */
background: #d81b6b; /* Красный цвет фона */
color: #fff; /* Белый цвет текста */
}
Активная ссылка
Ссылка, на которую нажал пользователь, является активной. Чтобы как-то её выделить среди остальных ссылок, можно в CSS стилях задать ей другой цвет через псевдокласс active.
a:active {
color: red;
}
Ссылка при наведении
Чтобы изменить внешний вид ссылки (как правило цвет), при наведении на неё курсора, следует задать ей псевдокласс hover.
a:hover {
color: #11dd77;
}
Ссылка на изображение
Если поместить изображение внутри ссылки, то оно само станет ссылкой.
<a href="gallery.html"><img src="image.jpg" alt=""></a>
В сайтостроении, как и в большинстве темах, теория не работает без практики. Лучше всего смотреть, как делают верстку профессионалы и повторять за ними. Мой видеокурс «Вёрстка сайта с нуля 2.0» нацелен именно на такой формат обучения.
-
Создано 28.02.2020 10:07:22
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Главной отличительной особенностью HTML-документов является создание специальных активных ссылок на другие документы, которые именуются гиперссылками.
При наведении мыши на них курсор принимает форму руки, а при клике в окне браузера открывается другая веб-страница или определённый документ. Гиперссылки могут представлять собой как текст, так и изображение.
Как сделать гиперссылку в HTML? Гиперссылка задаётся при помощи парного тега <a> (от английского слова Anchor — якорь). Параметр href тега <a> содержит адрес документа.
В HTML теги гиперссылки представлены в виде <a> и </a>, а ссылкой считается вся информация, которую <a> и </a> содержат:
<a href=”адрес гиперссылки в html ”>текст ссылки</a>
Перед тем, как создать гиперссылку в HTML, следует знать, что её адрес может быть относительным и абсолютным. Относительный указывает расположение документа относительно текущей страницы.
Сработает он в том случае, если конечный документ располагается в той же директории, что и текущий. Также, вы можете указать путь к файлу относительно корневой директории веб-сайта с помощью символа «/».
Например:
<a href=”/example.html”>имя страницы</a>
Абсолютный адрес представляет собой ссылку в полном виде на документ, расположенный в сети интернет.
Например:
<a href=”http://sitename.com/sitepage.html”>имя страницы</a>
Создание гиперссылок в HTML — процесс несложный. По умолчанию они подчёркиваются и выделяются синим цветом, а посещённые — фиолетовым.
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>:
- link – цвет ссылок веб-страницы;
- vlink – цвет посещённых гиперссылок веб-страницы;
- alink – цвет активных ссылок веб-страницы.
Например:
<body link=”black” vlink=” #8AA080” alink=”grey”>
Указанные атрибуты определяют цвета ссылок всего HTML-документа. Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Перед тем, как делать гиперссылки в HTML, имейте в виду, что их цвета должны гармонично вписываться в общий дизайн и оформление вашего веб-сайта и в то же время важно сделать их заметными для пользователя.
Основные атрибуты гиперссылок
В рамках HTML гиперссылки могут иметь следующие параметры:
1. title – позволяет создать текст подсказки, которая всплывает при наведении курсора мыши на гиперссылку.
Например:
<a href=”http://sitename.com/” title=”Текст_всплывающей_подсказки”>Имя ссылки</a>
2. target – указывает браузеру в каком окне следует открыть ссылку.
Он может принимать следующие значения:
- _blank – ссылку необходимо открыть в новой вкладке;
- _self – гиперссылка в HTML должна быть открыта в текущей вкладке. Значение по умолчанию;
- _parent – браузер должен загрузить ссылку в родительском окне;
- _top – гиперссылка загружается по всему пространству окна браузера (разбиение на фреймы в данном случае исчезает).
Например:
<a href=http://sitename.com/ target=”_blank”>Имя ссылки</a>
Таким образом, ответ на часто задаваемый начинающими веб-мастерами вопрос «как вставить гиперссылку в HTML» получен.
Желаем успехов в изучении веб-программирования!

Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы.
В HTML ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>href — это атрибут, в котором мы прописываем адрес для перехода.
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:
<ul>
<li><a>1 страница</a></li>
<li><a href="2">2 страница</a></li>
<li><a href="3">3 страница</a></li>
</ul>В ссылке без href лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, используйте полный адрес сайта — он называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.htmlАбсолютные адреса содержат минимум три части: протокол, имя сервера и путь. В нашем случае это:
https:// — протокол, по которому мы обращаемся к сайту.
site.ru/ — имя сервера.
/blog/index.html — путь к файлу.
Если в адресе есть все эти части — это абсолютный адрес.
Относительные ссылки
Когда файл по ссылке лежит на вашем компьютере, используются относительные адреса. В отличие от «обычных» адресов, в них нет адреса сайта. Например:
day-2.htmlОтносительные адреса иногда используют и для страниц в интернете. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить на другие сайты, но и скачивать файлы. Для этого пропишите в атрибуте hrefссылку на этот файл. А чтобы предотвратить открытие файлов прямо в браузере, добавьте атрибут download у тега <a> .
<a href="file.pdf" download>Браузер скачает меня lt;/a>Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Раздел 1</a>Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Больше про ссылки
- Абсолютные и относительные ссылки
-
Как ставить пустые ссылки






