В CSS существует свойство, с помощью которого вы сможете легко изменить курсор на своем сайте. Часто бывает так, что стандартный курсор Windows не вписывается в общую картину сайта. Чтобы изменить это, сделаем небольшие поправки в коде.
Делаем нестандартный курсор на сайте
Если вы хотите изменить курсор на всем сайте, то в стили вашего сайта добавьте следующее:
body {
cursor: url('/пусть к файлу/sword.cur'), auto;
}В коде вам нужно изменить адрес до вашего курсора. Сам курсор может быть как обычное изображение (расширений *.png, *.gif, *.jpg, *.ico) или же иметь специальное расширение курсоров *.cur
Если же вы хотите изменить курсор, например, только при наведении на ссылку или нужный вам объект, то вставьте:
.link:hover {
cursor: url('/путь к файлу/sword.cur'), auto;
}Здесь .link – это класс у ссылки, и при наведении на нее будет появляться наш курсор.
Стандартные свойства CSS для изменения курсора
Если же вы не хотите перегружать ваш сайт сторонними курсорами, то можно использовать стандартные свойства CSS. Что представляет из себя каждое свойство, отражено в таблице ниже. Наведите курсор на ячейку – и ваш курсор изменится.
| cursor: auto; | cursor: default; | cursor: none; |
| cursor: context-menu; | cursor: help; | cursor: pointer; |
| cursor: progress; | cursor: wait; | cursor: cell; |
| cursor: crosshair; | cursor: text; | cursor: vertical-text; |
| cursor: alias; | cursor: copy; | cursor: move; |
| cursor: no-drop; | cursor: not-allowed; | cursor: all-scroll; |
| cursor: n-resize; | cursor: e-resize; | cursor: s-resize; |
| cursor: w-resize; | cursor: col-resize; | cursor: row-resize; |
| cursor: nw-resize; | cursor: se-resize; | cursor: sw-resize; |
| cursor: ew-resize; | cursor: nesw-resize; | cursor: nwse-resize; |
| cursor: zoom-in; | cursor: zoom-out; | cursor: grabbing; |
| cursor: grab; | cursor: ns-resize; | cursor: ne-resize; |
Для применения этих свойств вы так же копируете нужное вам и применяете к объектам на вашем сайте, например:
.link:hover {
cursor: w-resize;
}А в качестве бонуса мы предлагаем вам небольшую подборку красивых курсоров, которые вы можете использовать на своем сайте.
За вид курсора отвечает CSS свойство «cursor». Им можно задать вид из предопределённых названий курсоров, так и вывести курсор из файла.
1
Стандартные курсоры
Вид курсора можно задать с помощью значения – названия, например курсор со знаком вопроса:
body {
cursor: help;
}CSS
Полный список значений cursor
| Значение | Windows | MacOS | Описание |
|---|---|---|---|
auto |
Браузер самостоятельно определяет значение курсора в зависимости от свойств элемента | ||
default |
 |
 |
Основной курсор |
none |
– | – | Курсор не отображается |
context-menu |
 |
 |
Доступно контекстное меню |
help |
 |
 |
Доступна вспомогательная информация |
pointer |
 |
 |
Указатель, обозначающий ссылку |
progress |
 |
 |
Программа занята, но пользователь может взаимодействовать с интерфейсом |
wait |
 |
 |
Программа занята |
cell |
 |
 |
Указывает на возможность выбора клетки таблицы |
crosshair |
 |
 |
Крестик, часто используемый для обозначения выбора на битовой карте |
text |
 |
 |
Значок выбора текста |
vertical-text |
 |
 |
Значок выбора вертикального текста |
alias |
 |
 |
Будет создана ссылка внутри страницы |
copy |
 |
 |
Указывает на возможность копирования |
move |
 |
 |
Указывает на возможность перемещения объекта |
no-drop |
 |
 |
Указывает на невозможность «сбрасывания» объекта |
not-allowed |
 |
 |
Указатель невозможности выполнения действия |
all-scroll |
 |
 |
Указатель возможности перемещения по странице в любом направлении |
col-resize |
 |
 |
Объект может быть раздвинут/сдвинут горизонтально |
row-resize |
 |
 |
Объект может быть раздвинут/сдвинут вертикально |
n-resize |
 |
 |
Грань, которая может быть перемещена |
e-resize |
 |
 |
|
s-resize |
 |
 |
|
w-resize |
 |
 |
|
ne-resize |
 |
 |
|
nw-resize |
 |
 |
|
se-resize |
 |
 |
|
sw-resize |
 |
 |
|
ew-resize |
 |
 |
Двунаправленное изменение размера |
ns-resize |
 |
 |
|
nesw-resize |
 |
 |
|
nwse-resize |
 |
 |
|
zoom-in |
 |
 |
Приближение или уменьшение |
zoom-out |
 |
 |
|
grab |
 |
 |
Указывает на возможность схватить и переместить объект |
grabbing |
 |
 |
Браузеры на мобильных устройствах не поддерживают свойство cursor, но при этом в jQuery событие clik не сработает если у элемента нет свойства cursor: pointer.
2
Установка своего курсора
Все браузеры дают возможность установить элементу свой курсор из файла по URL, например:
body {
cursor: url('/pointer.cur') 4 1;
}CSS
Вторым параметром задаются координаты активной точки, в которой регистрируется нажатие мыши. По умолчанию это левый верхний угол (0,0).
Пример в действии:
Кроссбраузерность
Так как, у браузеров разная поддержка форматов фалов курсора:
- Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI.
- Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
У свойства cursor имеется возможность указать несколько курсоров, в приоритете будет первый в списке поддерживаемый формат.
body {
cursor:
url('/pointer.png') 4 1,
url('/pointer.cur') 4 1,
pointer;
}CSS
По умолчанию, курсор мыши, который используется на веб-страницах, имеет вид стрелочки, либо вытянутого указательного пальца правой руки, который отображается, когда пользователь наводит указатель мыши на ссылку.
В общем-то, на этом весь выбор и ограничивается.
Но на практике, иногда возникают ситуации, что хочется изменить стандартное отображение курсора при определенных действиях пользователя. Хочется изменить его внешний вид.
Соответственно, возникает вопрос, как это сделать и какими средствами?
Если мы говорим об изменении внешнего вида курсора, который будет использоваться на веб-страницах, то возможность это сделать предоставляет нам технология CSS. В этой заметке хотелось бы рассмотреть, как это можно сделать.
Но хотелось бы сразу предупредить, что менять внешний вид курсора мыши, который используется по умолчанию, нужно очень осторожно.
Почему? Потому что курсор, который будет менять свой внешний вид в неподходящем месте и в неподходящее время может вводить пользователя в заблуждение.
Например, если сделать так, чтобы при наведении курсора мыши на ссылку он превращается в иконку перевернутых песочных часов, пользователь может подумать, что страница еще не загрузилась и.т.д.
Поэтому пользуйтесь такой возможностью с осторожностью.
Итак, специальное свойство CSS, которое позволяет изменять внешний вид курсора на сайте, имеет следующий синтаксис:
cursor: [ url ("путь к курсору"),] | [ auto | crosshair | default |
e-resize | help | move | n-resize | ne-resize | nw-resize | pointer |
progress | s-resize | se-resize | sw-resize | text | w-resize | wait |
inherit ]
Из этого выражения следует, что курсор мыши может быть либо:
1) Выбран из списка ключевых слов, каждое из которых определяет особое оформление курсора;
2) Взят из специального файла с изображением курсора
3) Наследован от родительских элементов.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Внешний вид курсора мыши из списка ключевых слов:
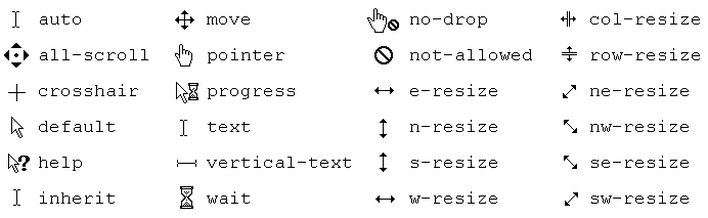
Чтобы вы могли представить, какой внешний вид приобретет ваш курсор мыши в зависимости от того ключевого слова, которое вы будете использовать, мне бы хотелось привести специальную таблицу значений:
Каждому значению соответствует определенное отображение курсора.
В данном примере, при наведении курсора мыши на абзац с текстом, он поменяет свое оформление.
<p style="cursor:wait;">Текст абзаца</p>
Внешний вид курсора мыши из файла:
Кроме того, внешний вид курсора можно задать, указав путь к специальному файлу, который содержит оригинальное изображение для курсора.
Файлы с изображениями для курсоров можно без проблем найти в Интернете.
Вот пример, как можно воспользоваться такой возможностью.
<p style="cursor:url('name.cur')">Текст абзаца</p>
Где name.cur – имя и расширение курсора мыши, который вы хотите использовать.
Наследованный внешний вид курсора:
И последнее, курсор мыши может быть наследовано от своих родителей. Например,
<div style="cursor:crosshair"> <p >Текст абзаца</p> </div>
Хотя внешний вид курсора был назначен для тега div, но все равно при наведении курсора мыши на тег с абзацем <p>, курсор меняет свое оформление.
Отсюда следует, что свойство cursor наследуется и если его задать для тега body, то внешний вид курсора будет изменен для всей веб-страницы целиком.
Вот такие возможности предоставляет нам технология CSS, для работы с курсорами.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 | 1.0+ | 7.0+ | 15.0+ | 3.0+ | 1.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/ui.html#cursor-props |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора
зависит от операционной системы и установленных параметров.
Прежде чем воспользоваться возможностью переделать вид курсора, решите, а
будет ли он использоваться к месту. Многих пользователей подобные изменения
могут ввести в заблуждение, когда, например, вместо традиционной руки, появляющейся
при наведении на ссылку, возникает нечто другое. В большинстве случаев, лучше
оставить все как есть.
Синтаксис
cursor: [url(‘путь к курсору’),] | [ auto | crosshair | default | e-resize | help | move
| n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize
| sw-resize | text | w-resize | wait | inherit ]
Значения
- url
- Позволяет установить свой собственный
курсор, для этого нужно указать путь к файлу с курсором. - auto
- Вид курсора по умолчанию для текущего элемента.
- inherit
- Наследует значение родителя.
Остальные допустимые значения приведены в табл. 1.
| Вид | Значение | Тест | Пример |
|---|---|---|---|
| default | P {cursor: default} | ||
| crosshair | P {cursor: crosshair} | ||
| help | P {cursor: help} | ||
| move | P {cursor: move} | ||
| pointer | P {cursor: pointer} | ||
| progress | P {cursor: progress} | ||
| text | P {cursor: text} | ||
| wait | P {cursor: wait} | ||
| n-resize | P {cursor: n-resize} | ||
| ne-resize | P {cursor: ne-resize} | ||
| e-resize | P {cursor :e-resize} | ||
| se-resize | P {cursor: se-resize} | ||
| s-resize | P {cursor: s-resize} | ||
| sw-resize | P {cursor: sw-resize} | ||
| w-resize | P {cursor: w-resize} | ||
| nw-resize | P {cursor :nw-resize} |
В зависимости от операционной системы и ее настроек вид курсора может отличаться
от приведенных в таблице.
При добавлении курсора из файла синтаксис несколько видоизменится.
cursor: url(‘путь к курсору1’), url(‘путь к курсору2’), …, <ключевое слово>
Через запятую допускается указывать несколько значений url, в этом случае браузер попытается открыть первый файл с курсором и если это по каким-либо причинам не получится, перейдет к следующему файлу. Список обязательно заканчивается ключевым словом, например, auto или pointer, допустимые значения перечислены выше.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cursor</title>
<style>
.cross { cursor: crosshair; }
.help { cursor: help; }
</style>
</head>
<body>
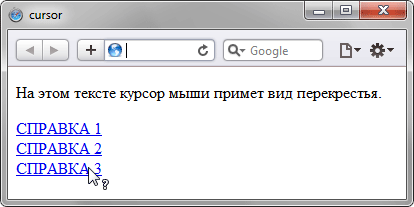
<p class="cross">На этом тексте курсор мыши примет вид перекрестья.</p>
<p>
<a href="help.html" class="help">СПРАВКА 1</a><br />
<a href="help.html" class="help">СПРАВКА 2</a><br />
<a href="help.html" class="help">СПРАВКА 3</a>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства cursor
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cursor</title>
<style>
a { cursor: url(images/sniper.cur), pointer; }
</style>
</head>
<body>
<p>Обычный текст</p>
<p><a href="1.html">Ссылка 1</a> <a href="2.html">Ссылка 2</a>
<a href="3.html">Ссылка 3</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID«).style.cursor
Браузеры
Некоторые браузеры поддерживают дополнительные формы курсоров. Например, Internet
Explorer и Opera работает со значением hand, которое является
аналогом значения pointer. Кроме того, в
браузерах Safari, Chrome и Firefox будут действовать следующие значения: all-scroll,
col-resize, no-drop,
not-allowed, row-resize,
vertical-text. Учтите, что указанные значения не входят в спецификацию CSS 2.1, но соответствуют спецификации CSS3 (кроме hand).
Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI. Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
Opera не работает с файлами курсора.
В случае, если веб-мастеру надоел обычный вид курсора мыши или он хочет сделать его соответствующим дизайну сайта, то он легко может это исправить. Как же это делается?
Для изменения внешнего вида курсора послужит CSS-свойство «cursor».
В свойствах «cursor» можно задавать как стандартные виды курсоров, которые находятся на компьютере пользователя, также можно заменить и на свои личные.
Вот так выглядит шаблон для изменения вида курсора в CSS:
p
{
cursor: значение;
}
Все значения находятся в табличке снизу:
Итак, вначале нужно создать в CSS класс со свойством «cursor»:
.pointer
{
cursor: pointer;
}
В HTML вывести класс:
<a href="#" class="pointer">наведи курсор</a>
Давайте я сейчас сделаю один примерчик.
Вот готовый рабочий код:
<html>
<head>
<title>Как изменить форму курсора мыши на сайте с помощью CSS - bloggood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style ENGINE="text/css">
body {cursor: pointer;}
.help { cursor: help; }
.crosshair {cursor:crosshair;}
.wait {cursor:wait;}
.ne-resize{cursor:ne-resize;}
</style>
</head>
<body>
<ul>
<li><a href="#" class="help">наведи курсор </a></li>
<li><a href="#" class="crosshair">наведи курсор</a></li>
</ul>
<p class="wait">наведи курсор, и курсор изменится</p>
<H3 class="ne-resize">наведи курсор, и курсор изменится</H3>
</body>
</html>
[посмотреть на результат]
Собственный курсор-картинка на css
Теперь я расскажу, как можно поменять стандартный курсор мыши на собственный курсор-картинку. Скачайте курсор мышки с интернета в формате «CUR», их там куча.
Вот так выглядит шаблон для изменения вида курсора-картинки в CSS:
P
{
cursor : url('путь к курсору'), стандартный курсор;
}
стандартный курсор – сюда вставляется значение из таблицы курсоров (смотрите таблицу выше).
Вот готовый код:
<html>
<head>
<title>Как изменить форму курсора мыши на сайте с помощи CSS - bloggood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
body { cursor: url("Up_Arrow.cur"), text;}
a:hover { cursor : url("UpArrow.cur"), auto;}
</style>
</head>
<body>
<ul>
<li><a href="#">наведи курсор </a></li>
<li><a href="#">наведи курсор</a></li>
</ul>
</body>
</html>
[посмотреть на результат]
[скачать курсоры с примера — UpArrow.cur]
[скачать курсоры с примера — Up_Arrow.cur]
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
Курсор
Описание
The cursor CSS property specifies the mouse cursor displayed when the mouse pointer is over an element.
| Начальное значение | auto |
|---|---|
| Применяется к | все элементы |
| Наследуется | да |
| Обработка значения | как указано, но с абсолютными значениями url |
| Animation type | discrete |
Синтаксис
/* Применение ключевых значений */
cursor: pointer;
cursor: auto;
/* Использование URL и координат */
cursor: url(cursor1.png) 4 12, auto;
cursor: url(cursor2.png) 2 2, pointer;
/* Глобальные значения */
cursor: inherit;
cursor: initial;
cursor: unset;
Значения
<url>-
Ссылка или разделённый запятыми список ссылок:
url(…), url(…), …, указывающие на файл изображения. Дополнительные ссылки могут быть предоставлены в качестве запасных значений, на случай если изображение по основной ссылке не поддерживается в качестве курсора. Запасное значение, не являющееся ссылкой (одно или несколько ключевых слов) должно находиться в конце списка значений. See Using URL values for the cursor property for more details. <x><y>
Экспериментальная возможность
-
Необязательные значения х- и у- координат. Два безразмерных неотрицательных числа меньше 32.
- Ключевые слова
-
Наведите курсор на картинку, чтобы увидеть пример в действии:
Категория Значение Вид Описание Основные autoБраузер самостоятельно определяет значение курсора в зависимости от
свойств элемента, на который наведена мышь.
Например: при наведении
на текст отобразит курсорtext.defaultОсновной курсор платформы, обычно стрелочка. noneКурсор не отображается. Ссылки и статусы выполнения задач context-menuДоступно контекстное меню. helpДоступна вспомогательная информация. pointerУказатель, обозначающий ссылку, обычно указующая рука. progressПрограмма занята, но пользователь может взаимодействовать с интерфейсом
(в отличие отwait).waitПрограмма занята (песочные часы). Выделение cellУказывает на возможность выбора клетки или клеток таблицы. crosshairКрестик, часто используемый для обозначения выбора на битовой карте. textЗначок выбора текста. vertical-textЗначок выбора вертикального текста. «Захвати и перенеси» aliasБудет создана ссылка внутри страницы. copyУказывает на возможность копирования. moveУказывает на возможность перемещения объекта.
no-dropУказывает на невозможность «сбрасывания» объекта.
В Windows и Mac
OSX то же самое что иnot-allowed.not-allowedУказатель невозможности выполнения действия. Изменение размера, прокручивание (скроллинг) all-scrollУказатель возможности перемещения по странице в любом направлении.
в
Windows то же самое чтоmove.col-resizeОбъект может быть раздвинут/сдвинут горизонтально. Обычно две
вертикальные черты со стрелочками в разные стороны.row-resizeОбъект может быть раздвинут/сдвинут вертикально. Две горизонтальные
черты с вертикальными стрелочками.n-resizeГрань или грани могут быть перемещены. Например
se-resizeиспользуется для обозначения перемещения с
юго-востока. В некоторых системах то же самое что двунаправленное
изменение.e-resizes-resizew-resizene-resizenw-resizese-resizesw-resizeew-resizeДвунаправленное изменение размера. ns-resizenesw-resizenwse-resizeМасштабирование zoom-inПриближение или уменьшение.
zoom-outЗахват grabУказывает на возможность схватить и переместить объект.
grabbing
Формальный синтаксис
Примеры
.foo {
cursor: crosshair;
}
/* use prefixed-value if "zoom-in" isn't supported */
.bar {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
/* standard cursor value as fallback for url() must be provided (doesn't work without) */
.baz {
cursor: url(hyper.cur), auto;
}
Спецификации
| Specification |
|---|
| CSS Basic User Interface Module Level 4 # cursor |
Совместимость с браузерами
BCD tables only load in the browser