Просмотров: 64248
Дата последнего изменения: 28.10.2022
Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
3
4
5
Недоступно в лицензиях:
Ограничений нет
Управление шаблонами дизайна осуществляется в административном разделе на странице Шаблоны сайта (Настройки > Настройки продукта > Сайты > Шаблоны сайтов), где можно:
- Создать новый;
- Отредактировать существующий шаблон;
- Импортировать/Экспортировать шаблон;
Создание шаблона
Шаблон дизайна сайта может быть создан непосредственно в системе с помощью формы Новый шаблон, для перехода к которой служит кнопка Добавить шаблон, расположенная на контекстной панели.
При создании нового шаблона через интерфейс задается:
- его идентификатор;
- название;
- описание для показа в списке;
- порядок следования в общем списке шаблонов;
- тип шаблона;
- код шаблона внешнего вида сайта;
- таблицы стилей:
- Закладка Стили сайта служит для описания таблиц каскадных стилей (CSS), используемых на страницах сайта. Описание стилей хранится в файле styles.css в папке шаблона сайта.
- Закладка Стили шаблона служит для описания таблиц каскадных стилей (CSS), используемых в шаблоне. Описание стилей хранится в файле template_styles.css в папке шаблона сайта.
- набор используемых включаемых компонентов и картинок.
При сохранении шаблона автоматически создается поддиректория /bitrix/templates/<идентификатор_шаблона>.
Все графические элементы, используемые в шаблоне, рекомендуется размещать в директории /bitrix/templates/<идентификатор_шаблона>/images/.
Примечание: На время создания шаблона рекомендуется отключить кеширование.
Для наглядного представления шаблона в списке может использоваться его скриншот. Скриншот размещается в папке соответствующего шаблона в файле с именем screen.gif (например, /bitrix/templates/books/screen.gif).
Редактирование шаблона
Чтобы просмотреть или поменять структуру и программный код шаблона, перейдите в режим редактирования, выбрав в меню действий пункт Изменить в списке шаблонов, либо используйте пункт
Редактировать шаблон
меню кнопки Шаблон сайта на административной панели в Публичном разделе.
Ранее была возможность редактировать шаблон дизайна, как с использованием визуального редактора, так и работая с исходным кодом. С версии 14.0 редактирование шаблона с помощью визуального редактора невозможно.
Внимание! В шаблоне дизайна сайта крайне не рекомендуется использовать комплексные компоненты.
Экспорт/Импорт шаблона
С помощью интерфейса системы используемый на сайте шаблон может быть выгружен в файл формата <имя_шаблона>.tar.gz. Для выгрузки шаблона служит пункт контекстного меню Скачать.
Готовый шаблон можно импортировать в виде комплекта файлов с помощью менеджера файлов либо с помощью специального интерфейса системы. На странице со списком шаблонов имеется специальная кнопка контекстной панели Загрузить шаблон.
При нажатии на кнопку открывается форма:

- С помощью кнопки Обзор… укажите файл с шаблоном для загрузки.
Примечание: Файлы шаблона должны быть в кодировке UTF-8.
- Для того чтобы шаблону был присвоен другой идентификатор, а сам шаблон был размещён в папке с соответствующим именем, в поле Код шаблона указывается нужный код шаблона.
- Также можно привязать загруженный шаблон как шаблон по умолчанию для выбранного сайта с помощью соответствующей опции.
При загрузке по умолчанию шаблон будет распакован и помещен в папку с именем, соответствующим имени загружаемого файла (/bitrix/templates/<идентификатор_шаблона>/). Например, если имя загружаемого файла template1.tar.gz, то шаблон будет автоматически помещен в папку .../template1/, а самому шаблону будет присвоен идентификатор (ID) template1.
Создание и редактирование шаблона сайта
Закладки
Контекстная панель
| Кнопка | Описание |
|---|---|
| Список шаблонов | Переход на страницу со списком шаблонов сайта. |
| Добавить | Переход к форме создания нового шаблона сайта.
Кнопка отображается при редактировании существующего шаблона сайта. |
| Копировать | Копирование редактируемого шаблона сайта.
Кнопка отображается при редактировании существующего шаблона сайта. |
| Удалить | Удаление редактируемого шаблона сайта.
Кнопка отображается при редактировании существующего шаблона сайта. |
Для удобства работы форма создания/редактирования шаблона разделена на несколько закладок. На каждой закладке выполняется определённая группа действий по настройке шаблона.
Шаблон
| Поле | Описание |
|---|---|
| ID | Указывается идентификатор шаблона (символами латинского алфавита). При редактировании шаблона рядом с данным полем отображается ссылка на папку шаблона.
Примечание: при создании новый шаблон будет автоматически сохранен в каталоге /bitrix/templates/ в папке с именем, соответствующим идентификатору шаблона. |
| Название | Задается произвольное название шаблона. |
| Описание | Задается произвольное описание шаблона. |
| Порядок | Значение этого поля задаёт порядок следования шаблона в общем списке шаблонов. |
| Тип | Укажите что данный шаблон именно шаблон сайта, а не почтовый. |
| *Внешний вид шаблона сайта (рабочую область заменить #WORK_AREA#) | |
| Поле служит для создания и редактирования кода шаблона. Разделитель #WORK_AREA# обозначает границу между верхней и нижней частью дизайна, т.е. место подключения рабочей области страницы.
Примечание: опция Использовать визуальный редактор служит для подключения визуального режима редактирования шаблона. Опция доступна в версиях до 14.0, если в настройках Главного модуля отмечена опция Использовать визуальный редактор для редактирования шаблонов сайта. |
* — поля, обязательные для заполнения.
Стили сайта
| Файл стилей сайта (styles.css) | ||||||
|---|---|---|---|---|---|---|
| Поле служит для описания таблиц каскадных стилей (CSS), используемых на страницах сайта. Описание стилей хранится в файле styles.css в папке шаблона сайта. | ||||||
| Описание стилей | ||||||
В данной части формы указываются названия стилей, как они будут отображаться в визуальном редакторе при редактировании страниц. Указанные здесь названия будут сохранены в файле .styles.php папки шаблона.
Кнопка Еще… позволяет добавляет в форму еще одну пустую строку. |
Стили шаблона
| Файл стилей шаблона (template_styles.css) |
|---|
| Поле служит для описания таблиц каскадных стилей (CSS), используемых в шаблоне. Описание стилей хранится в файле template_styles.css в папке шаблона сайта. |
Дополнительные файлы
| Дополнительные файлы (включаемые области, картинки) |
|---|
| В поле указываются дополнительные файлы (картинки, шаблоны меню, шаблоны включаемых областей и др.), используемые для текущего шаблона сайта. |
Следующие ссылки, расположенные под списком файлов, позволяют:
|
© «Битрикс», 2001-2023, «1С-Битрикс», 2023
Наверх
Шаблоны в Битрикс. Создание, изменение и удаление
После установки системы управления сайтом 1С-Битрикс необходимо выполнить настройку системы. Первым делом — настроить дизайн сайта. Для этого нужно сделать шаблон дизайна и назначить его на все страницы или определённую папку. Разберём подробнее.
Шаблон — это дизайн обрамления страниц сайта. Один шаблон может использоваться для отображения множества страниц. Можно провести грубую аналогию: если картина — это страница сайта, то рамка картины — это её шаблон.
Шаблон сайта на Битриксе
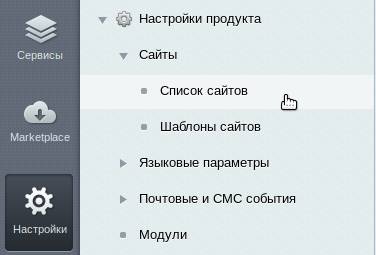
Войдите в панель администрирования. В боковом меню выберите пункт «Настройки». Затем кликните на подпункт «Настройки продукта», затем на «Шаблоны сайтов»:
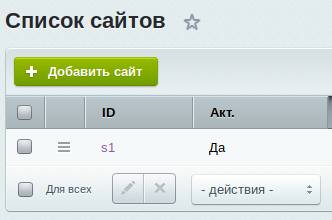
Откроется страница, на которой будут перечислены все шаблоны сайтов, которые есть в системе:
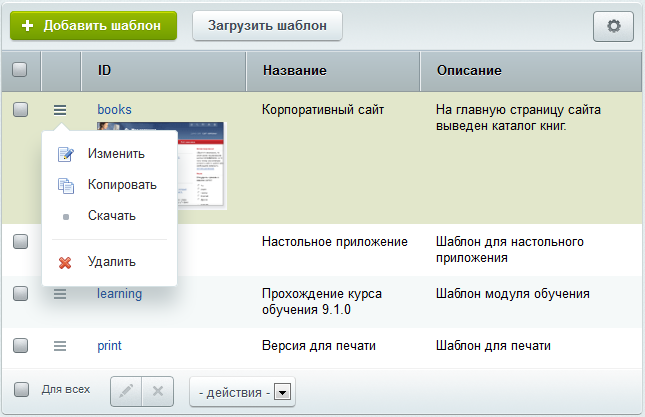
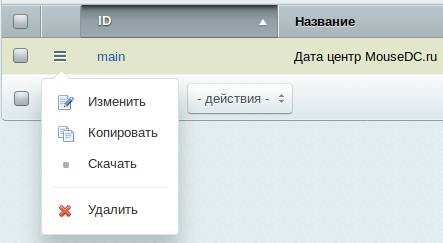
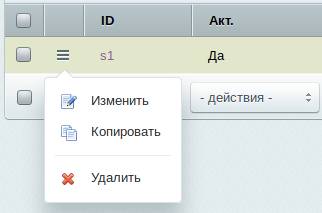
Если необходимо добавить новый шаблон, то кликните на зелёную кнопку «Добавить шаблон». Если нужно изменить или удалить существующий шаблон, то кликните на кнопку опций, сбоку строки шаблона:
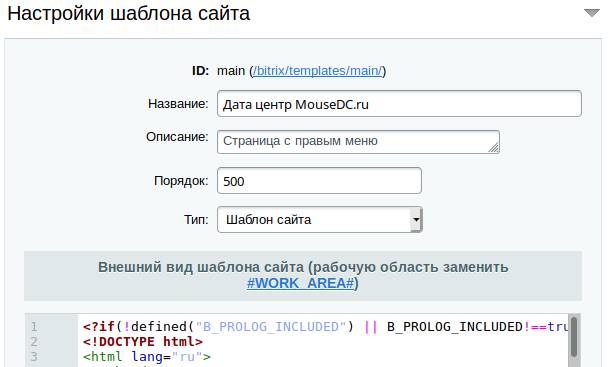
На открывшейся странице изменения шаблона необходимо указать ID (только латинские символы без пробелов), название и небольшое описание шаблона.
Рассмотрим подробнее строение шаблона битрикса, которое находится внутри блока под названием «Внешний вид шаблона сайта (рабочую область заменить #WORK_AREA#)«. В этом поле стоит подобный шаблон:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?>
<!DOCTYPE html>
<html>
<head>
<title><?$APPLICATION->ShowTitle();?></title>
</head>
<body>
#WORK_AREA#
</body>
</html>Пример начинается со строчки с PHP кодом. Этот код не даёт поисковым сетям считывать файл шаблона и считать его за отдельную страницу. То есть перейдя по ссылке — адресу шаблона на вашем сайте, нельзя будет увидеть его содержимое.
В шаблоне можно использовать PHP код. В реальных проектах к этому часто прибегают для отображения/скрытия элементов шаблона в зависимости от раздела сайта.
В примере указана фраза #WORK_AREA# внутри шаблона. Вместо этой фразы будет вставляться содержание страницы. Если в редакторе, в поле редактирования шаблона, не указать эту фразу, то система не даст сохранить изменения в шаблоне.
При сохранении шаблона битрикса происходит следующее: код, который был записан в поле «Внешний вид шаблона…» будет разделён на две части. Разделителем будет фраза #WORK_AREA#. Первая часть называется хидером (шапкой) сайта и записывается в файл, который находится по адресу /bitrix/templates/id_шаблона/header.php. Вторая часть, которая стояла после фразы #WORK_AREA#, называется футером (подвалом) сайта, будет сохранена в файл /bitrix/templates/id_шаблона/footer.php. Вы можете самостоятельно исправлять содержимое этих файлов не используя административную панель битрикса, делая это через sFTP.
Рекомендуем ознакомиться со статьями. описывающими редакторы файлов на сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Установить шаблон для страницы
После создания или изменения шаблона, необходимо установить его для страниц сайта. Можно поставить шаблон для определённой страницы, для всех страниц в папке или даже для параметра в адресе.
Для задания страницам сайта шаблона зайдите в панель администрирования, кликните на пункт «Настройки» в боковом меню. Затем кликните на пункт «Настройки продукта», потому на «Сайты». Кликните на пункт «Список сайтов»:
Откроется страница, на которой будут перечислены все сайты, которые есть в системе:
Если необходимо добавить новый сайт, то кликните на зелёную кнопку «Добавить сайт». Если нужно изменить или удалить существующий сайт, то кликните на кнопку опций, сбоку строки нужного сайта:
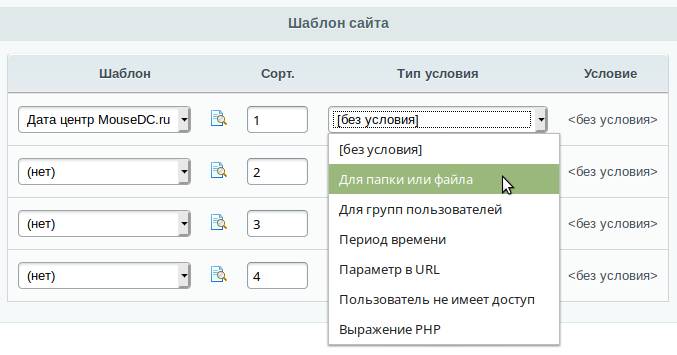
Прокрутите страницу в самый низ и найдите блок «Шаблон сайта». В этом блоке необходимо выбрать условия применения шаблонов к страницам сайта:
Если выбрать опцию [без условия], то выбранный шаблон будет показываться на всех страницах сайта.
Обратите внимание, что этот список применяемых шаблонов работает по такому принципу: условия будут проверяться на «истину», и будет показан первый шаблон и того условия, которое вернёт истину. Поэтому для изменения приоритетов есть поле «Сорт.». Условия проверяются по возрастанию значения этого поля.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Шаблон документа — это макет для будущего счёта, акта или любого другого документа.
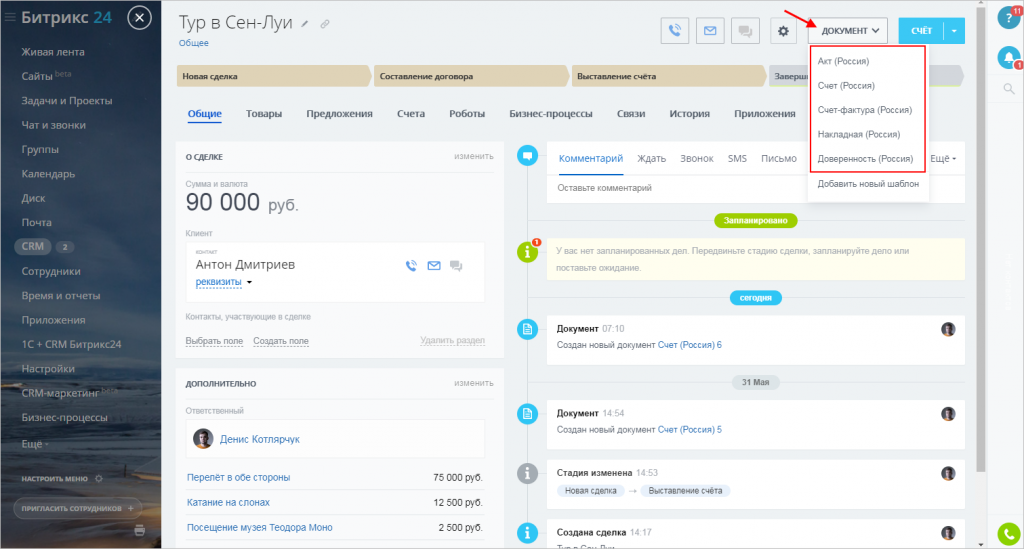
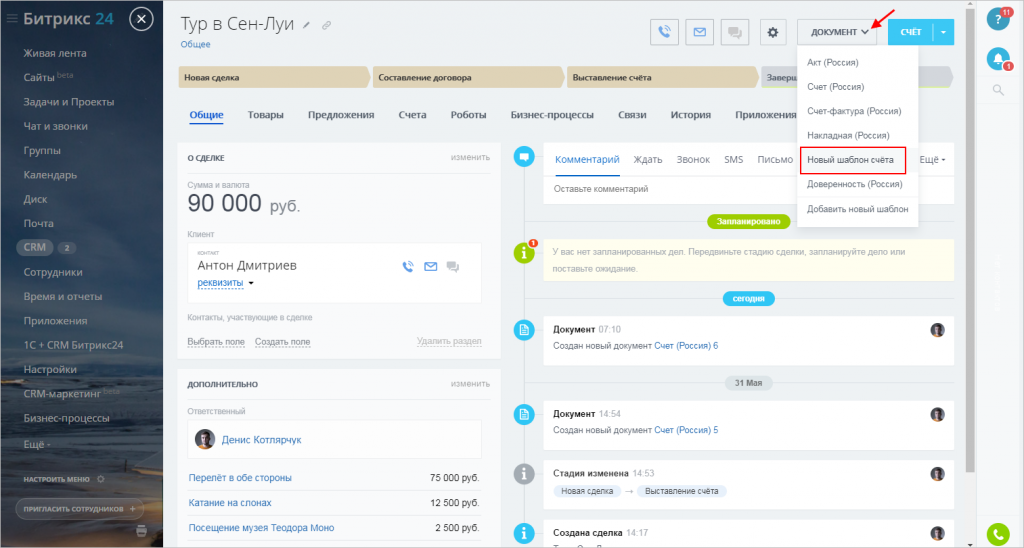
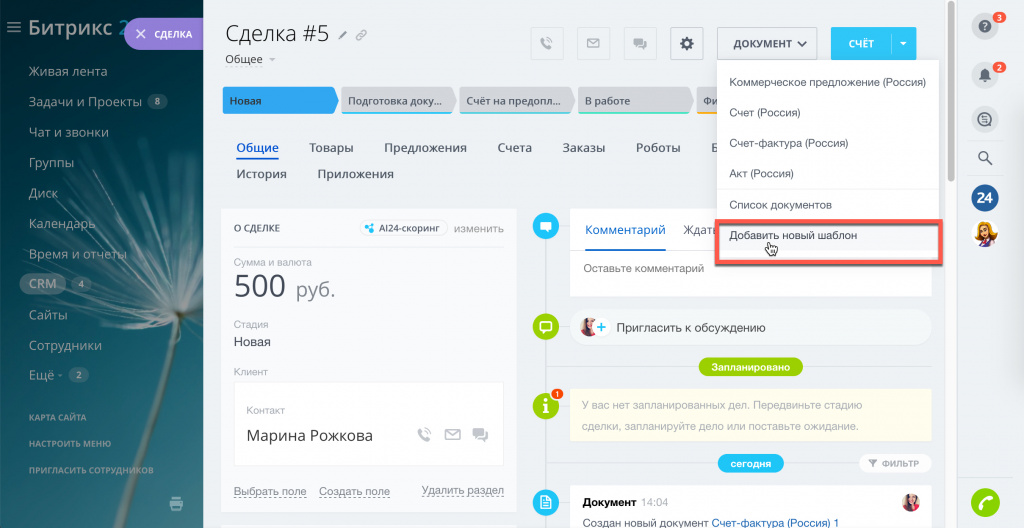
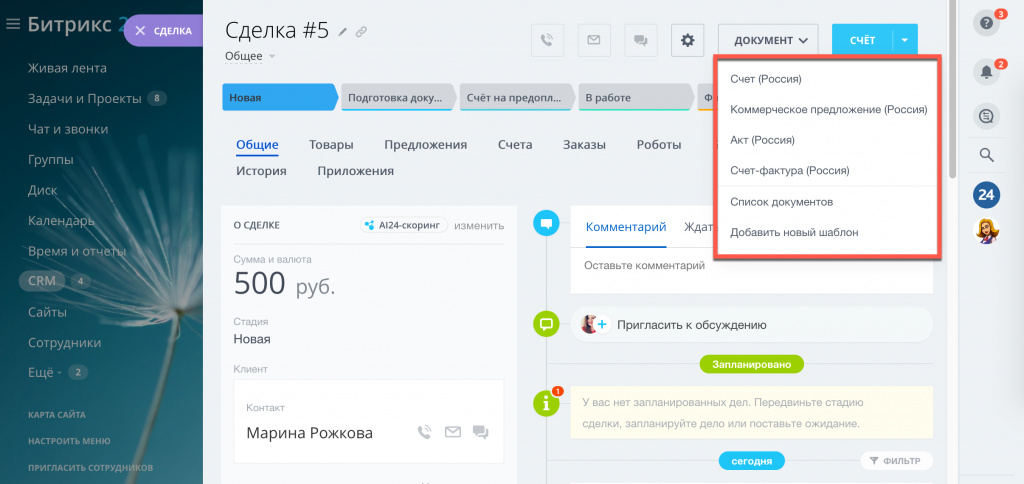
В сохраненной карточке лида, сделки, контакта и компании есть кнопка Документ.
По умолчанию, вы можете выбрать для документа один из стандартных шаблонов вашего региона.

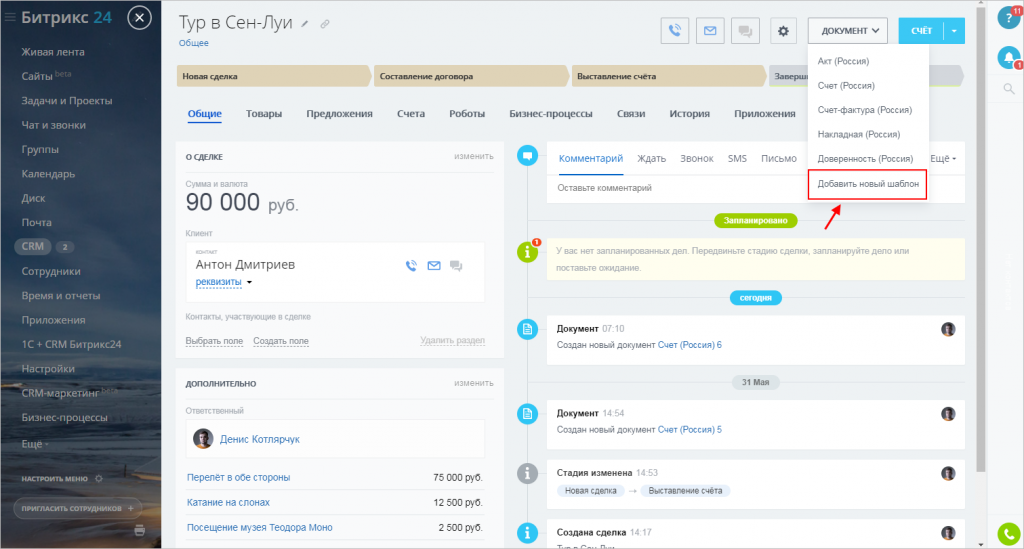
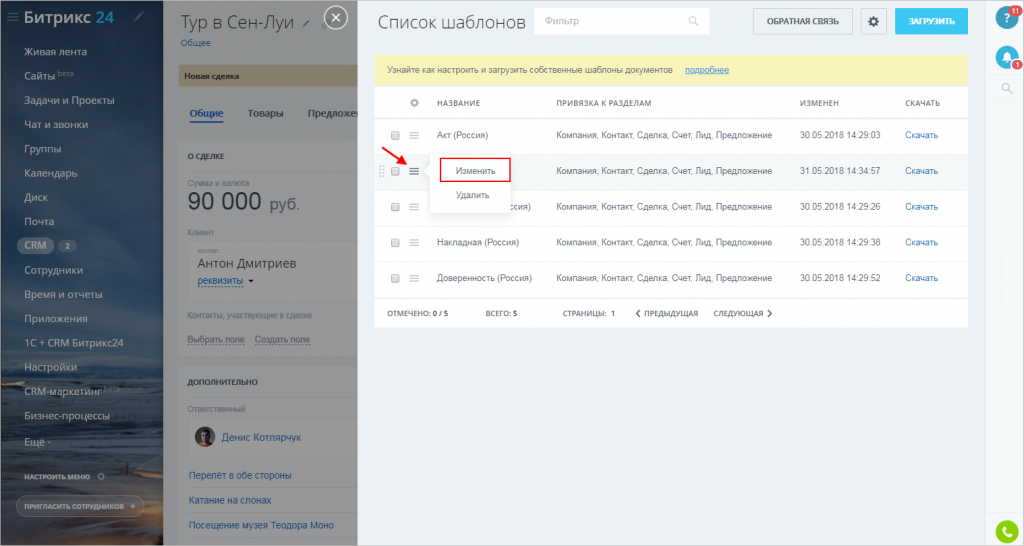
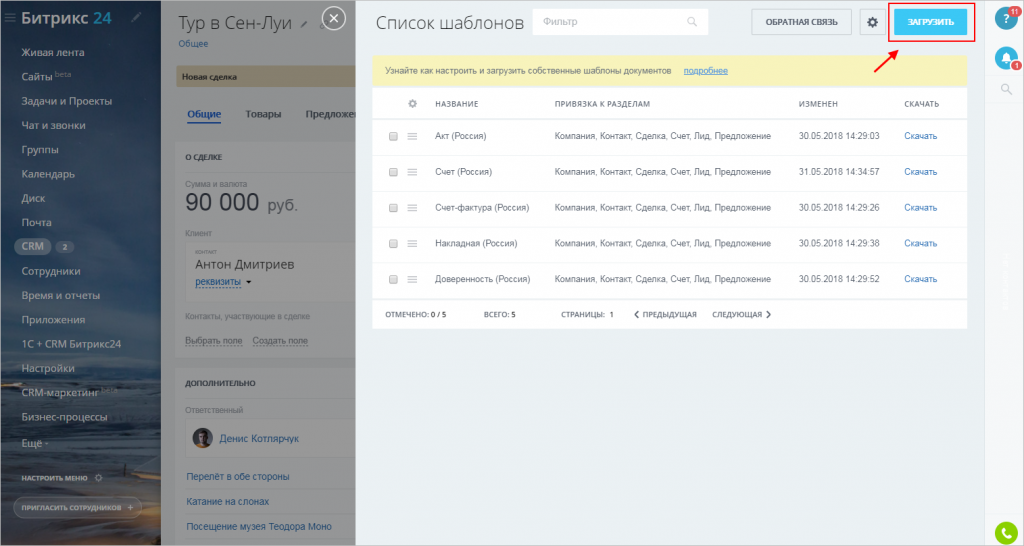
Выберите пункт Добавить новый шаблон чтобы перейти к списку шаблонов.

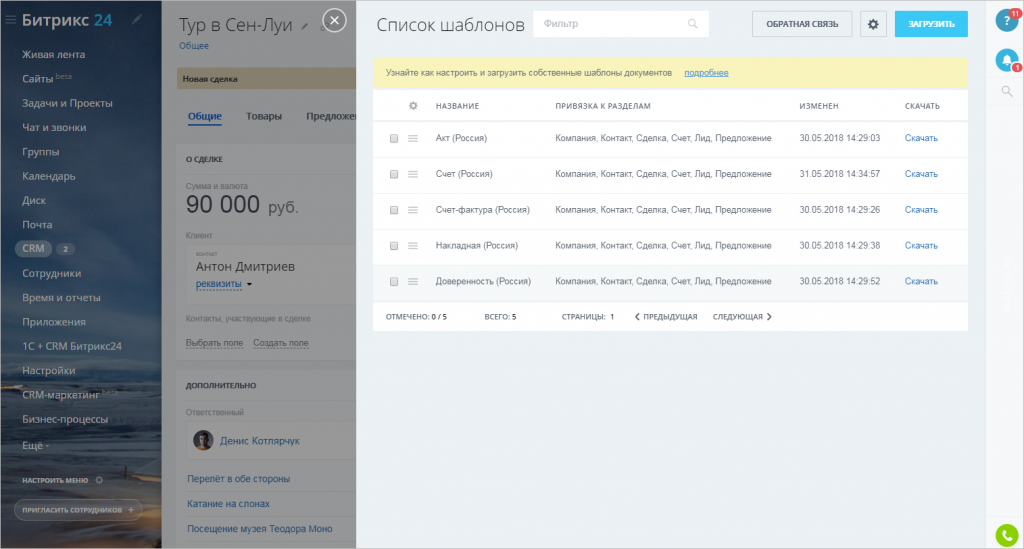
Список содержит краткую информацию о каждом шаблоне.

Настройка шаблона
Для настройки конкретного шаблона выберите пункт Изменить.

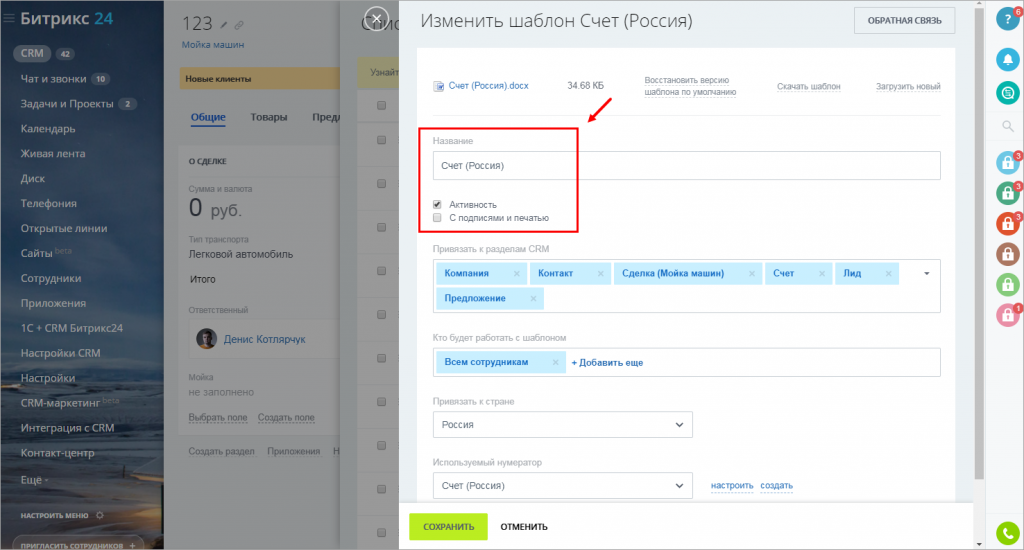
Прежде всего задайте название, активность и наличие подписей и печати.

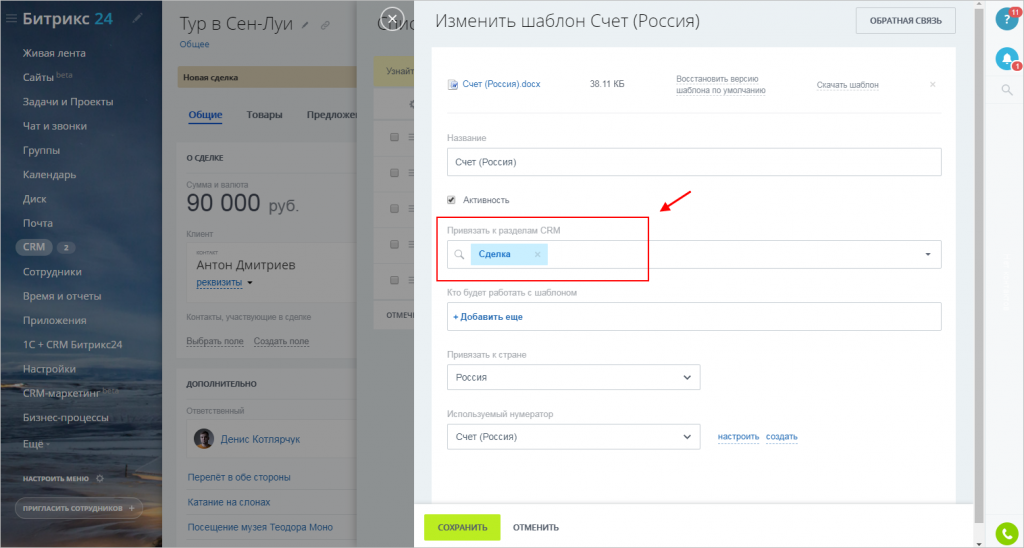
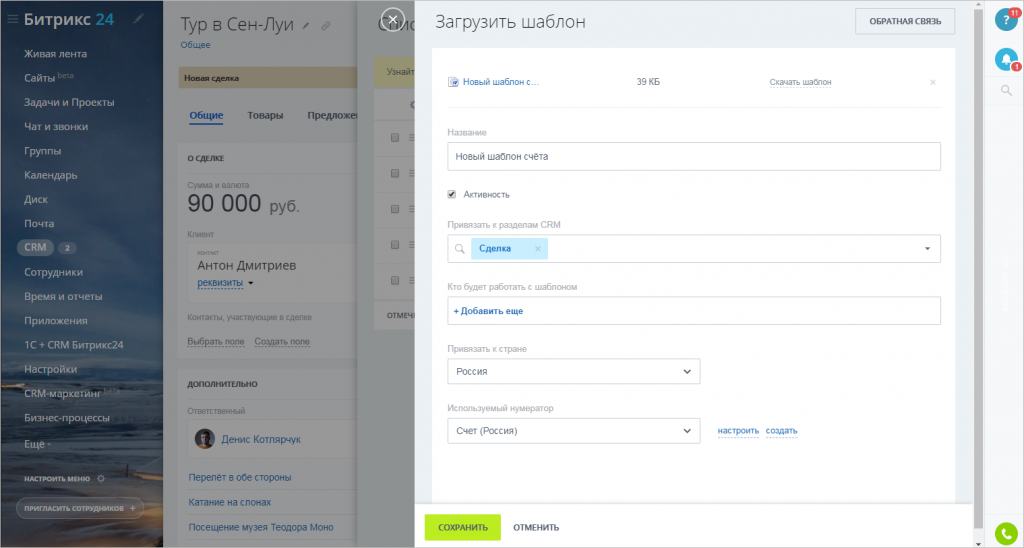
Следующий шаг — привязка к разделам. Вы можете определить, для каких элементов CRM будет доступен этот шаблон.
Например, укажем, что счёт можно создавать только из сделки.

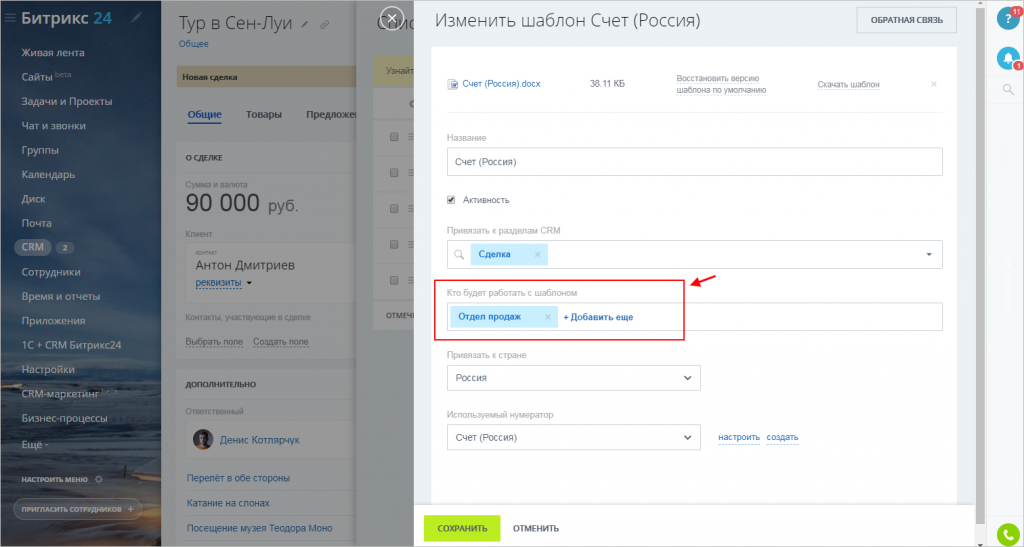
Теперь укажем сотрудников, которые смогут работать с этим шаблоном. Например, только отдел продаж.

По умолчанию, стандартные шаблоны доступны всем сотрудникам.
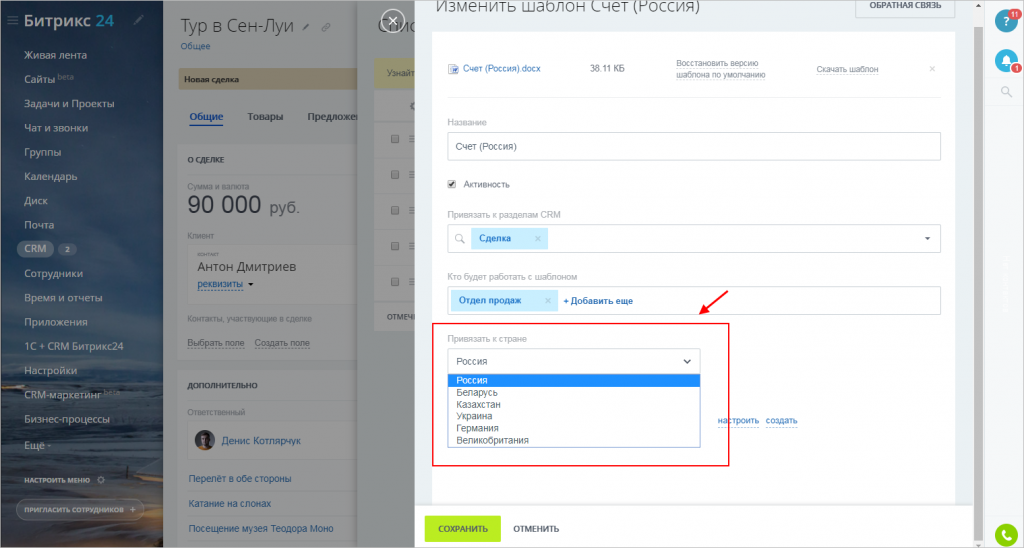
Привязка к стране — выберем географическую принадлежность для документа.

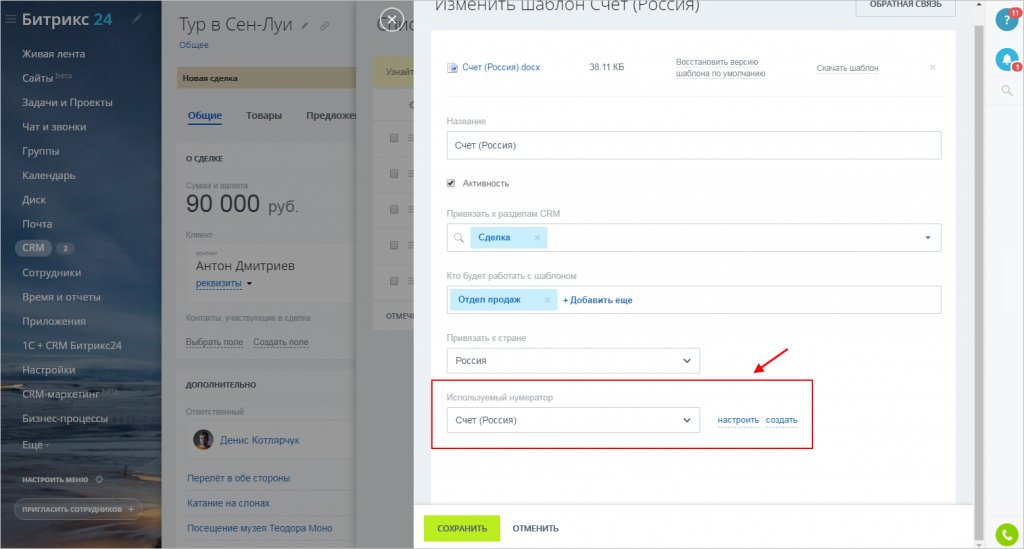
Последний шаг — выбор нумератора. Нумератор — это набор правил, по которым Битрикс24 создаст номер документа.

Подробнее о правилах нумерации читайте в статье Нумераторы
Как установить шаблоны других стран?
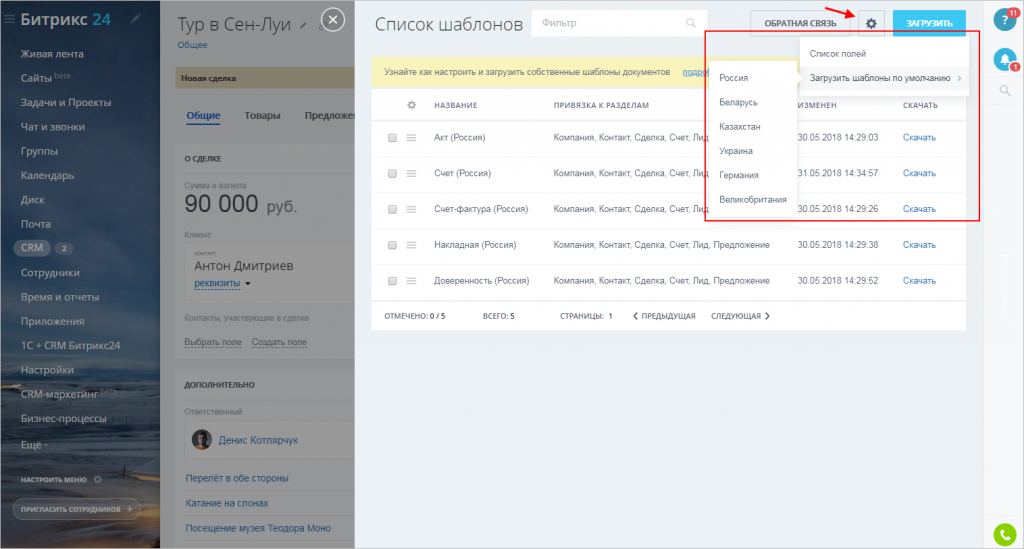
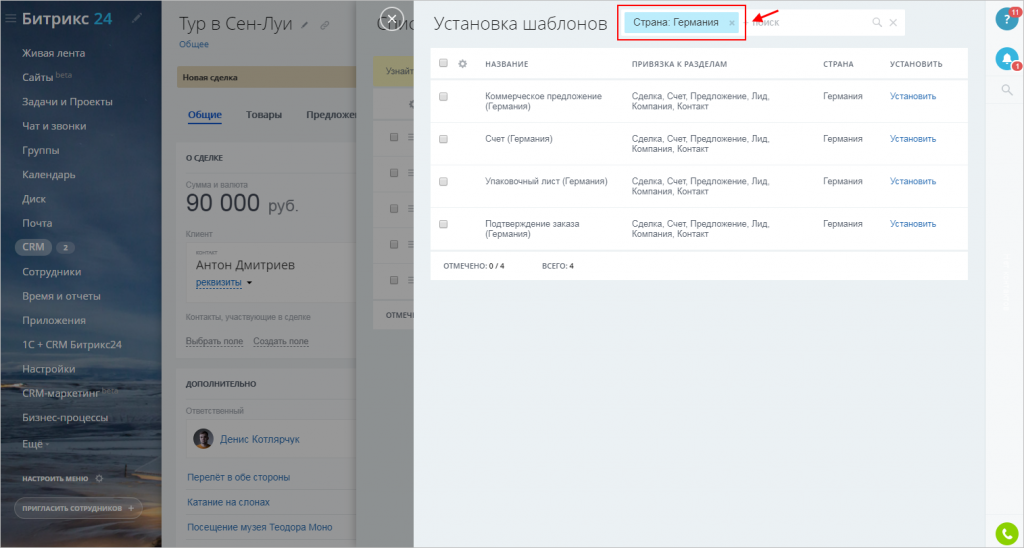
Вы легко можете установить дополнительные шаблоны — в списке шаблонов выберите Загрузить шаблоны по умолчанию и страну.

Мы подготовили большой список популярных документов для разных стран.

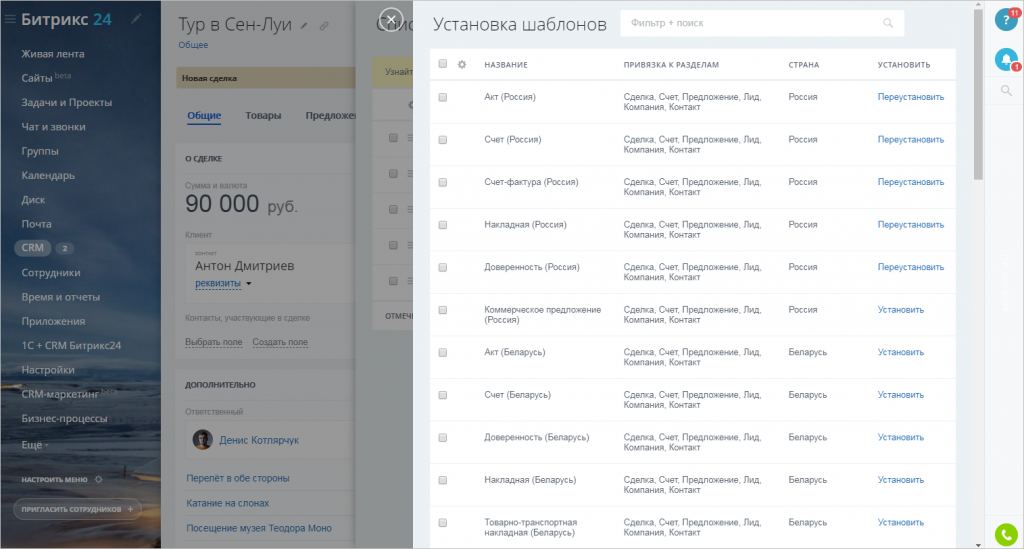
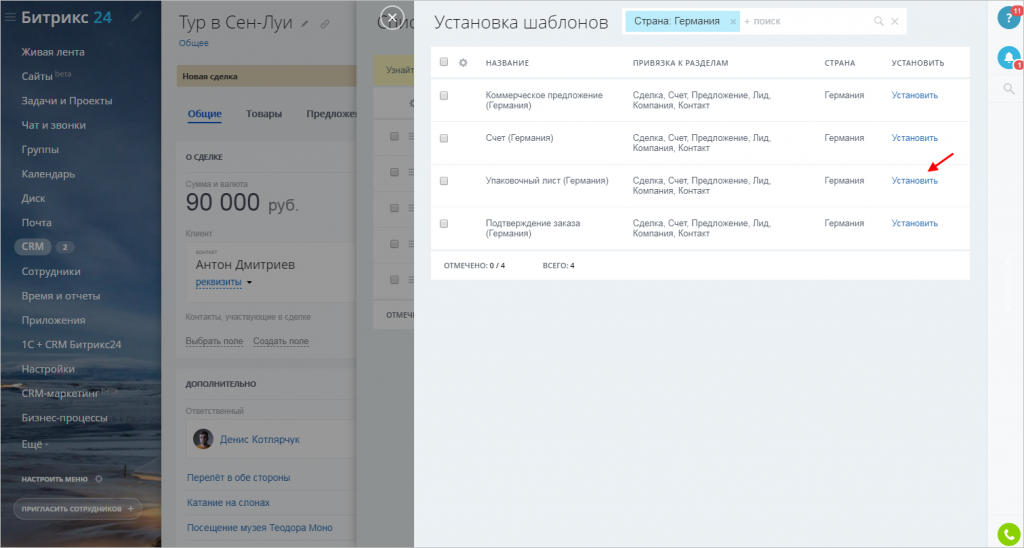
Для примера, отфильтруем список по немецким документам.

И установим шаблон «Упаковочный лист».

Редактирование и создание шаблонов
Шаблон документа должен быть не более 2 МБ.
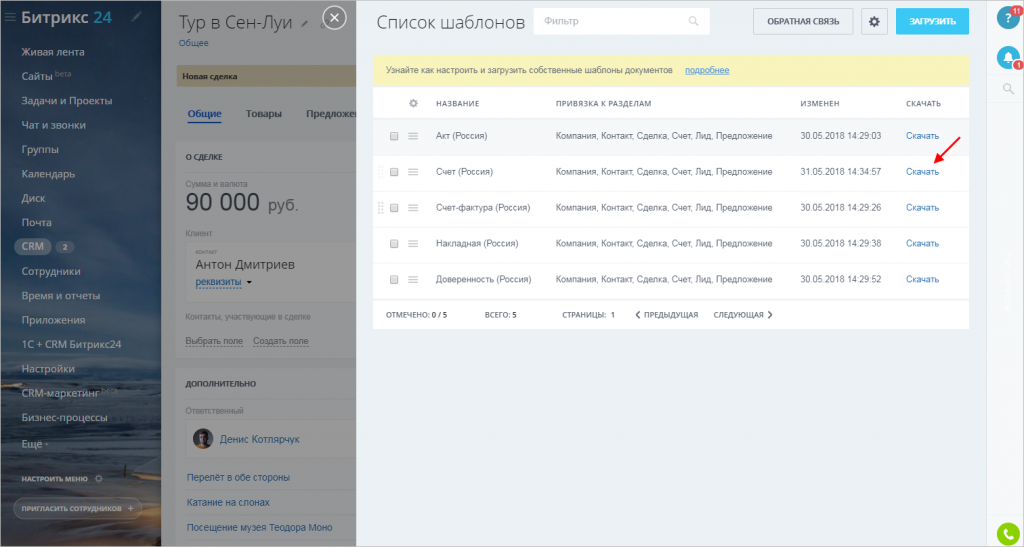
Шаблоны хранятся в файлах формата docx. Таким образом, вы легко можете скачать и изменить файл, или даже создать свой собственный шаблон с нуля.
Для примера, скачаем и изменим шаблон для счёта. Для этого в списке шаблонов воспользуемся ссылкой Скачать.

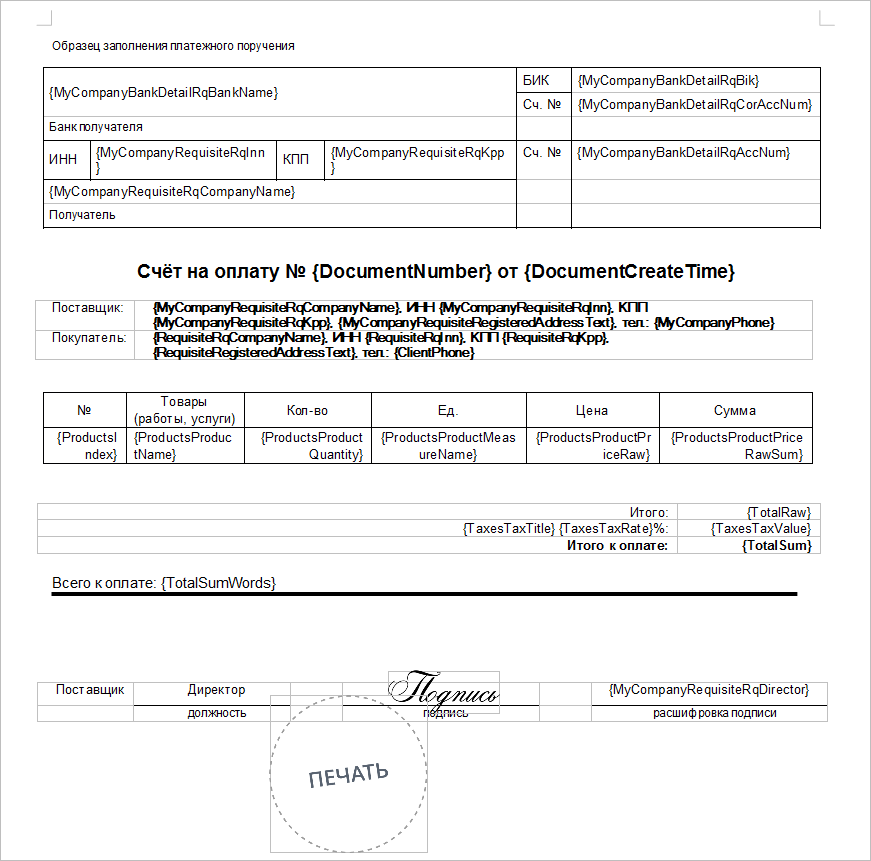
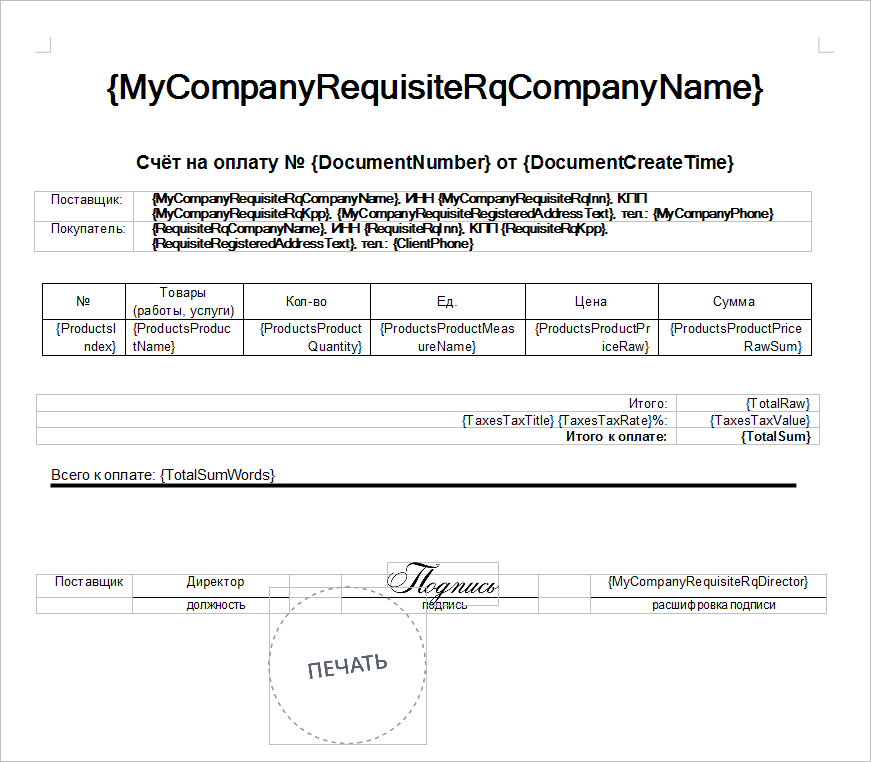
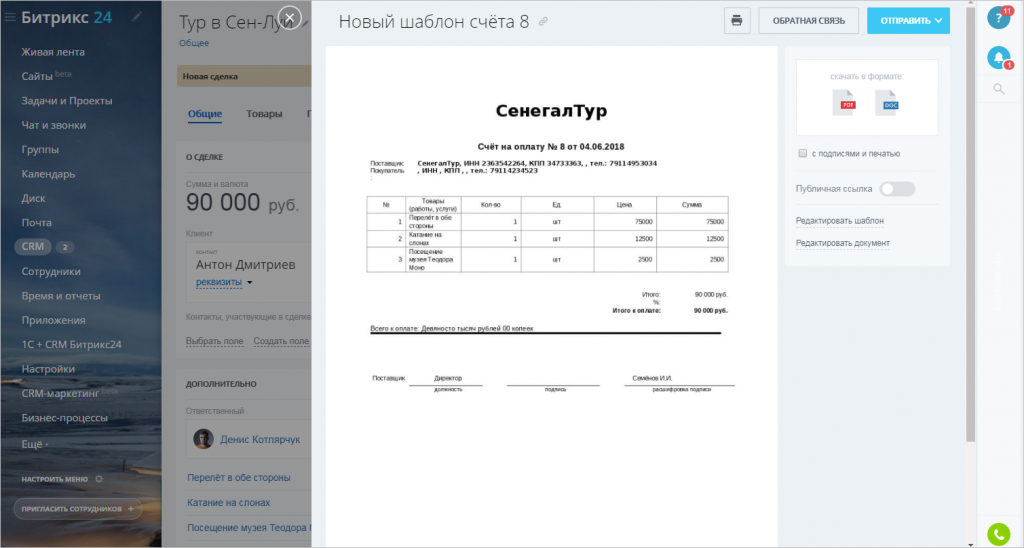
Вот как выглядит файл шаблона.

Мы наглядно видим структуру документа и параметры, вместо которых Битрикс24 подставит реальные данные.
Изменим шаблон — удалим верхнюю таблицу и добавим заголовок с параметром «Название компании».

Перед загрузкой файла шаблона необходимо отключить проверку орфорграфии. Из-за неё файлы после обработки могут не открываться в программе Microsoft Word.
Теперь загрузим изменённый шаблон обратно в Битрикс24. На странице списка шаблонов нажмём кнопку Загрузить и выберем файл.

Укажем настройки для нового шаблона.

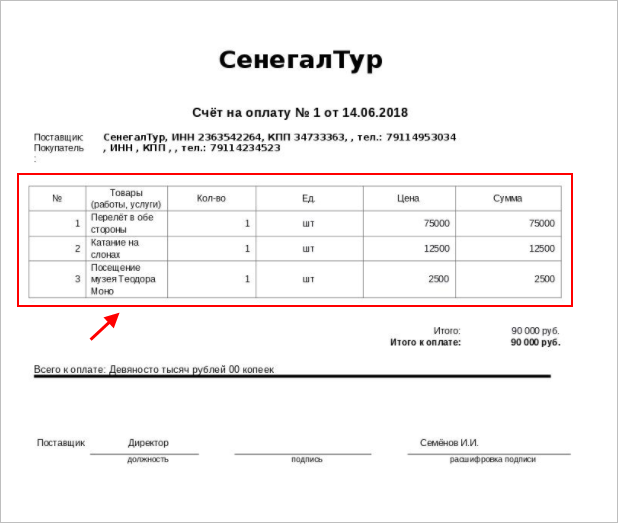
Теперь создадим документ на основе этого шаблона.

Готово! Таким образом вы можете подготовить шаблон любой сложности.

Порядок отображения шаблонов
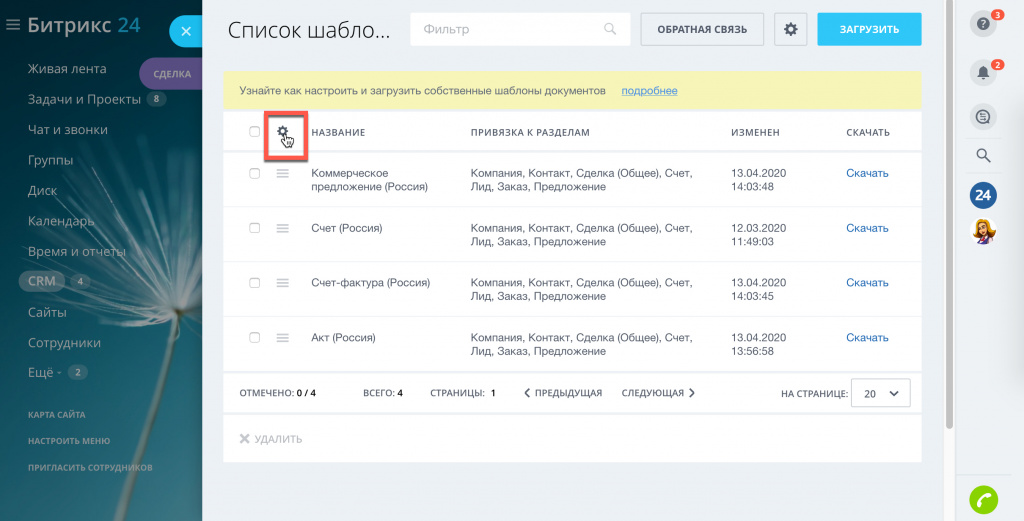
Порядок отображения шаблонов в меню Документ можно менять. Для этого выберите Добавить новый шаблон.

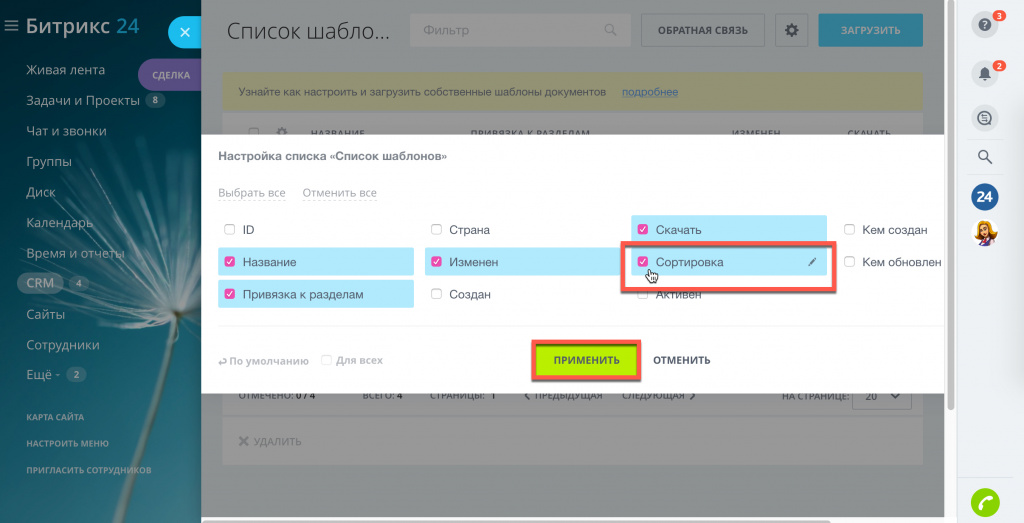
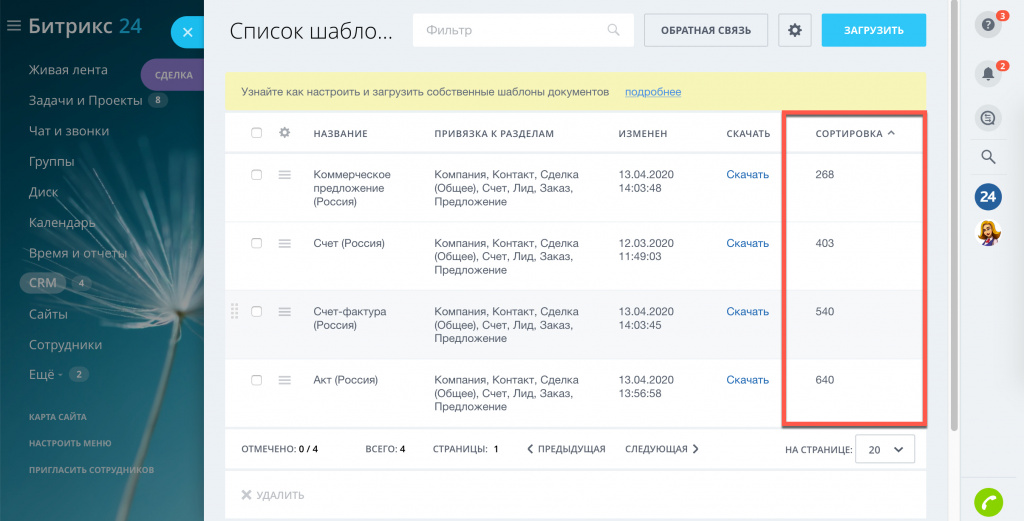
В открывшемся списке кликните на шестеренку.

Поставьте галочку в поле Сортировка и нажмите Применить.

Убедитесь, что в колонке Сортировка значения идут по возрастанию.

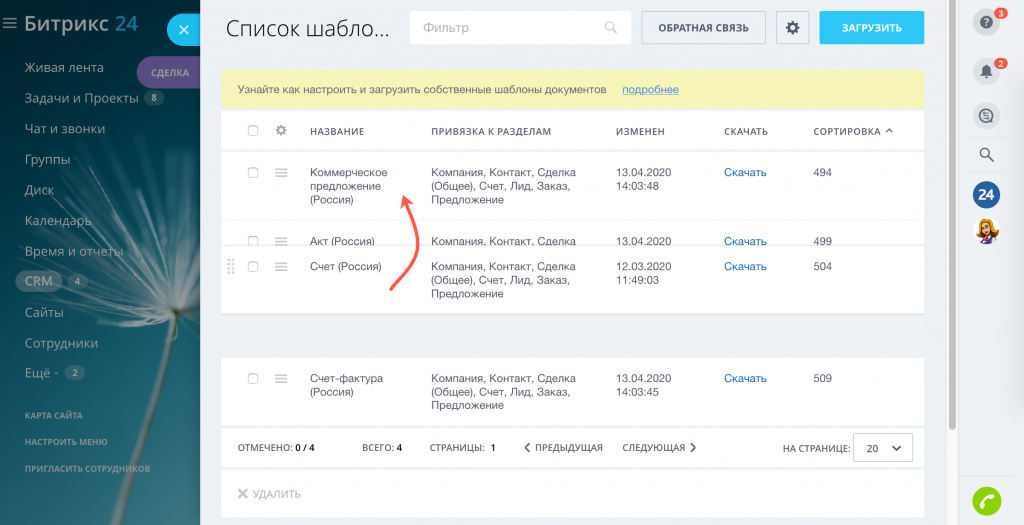
Обновите страницу и расставьте строки в нужном порядке. Наведите курсор на строку и, удерживая левую кнопку мыши, перетащите ее.

Теперь откройте снова меню Документ и вы увидите, что порядок шаблонов изменился. Порядок шаблонов в меню совпадает с порядком шаблонов в списке.

Список параметров
Шаблоны включают в себя параметры, вместо которых Битрикс24 подставит необходимые данные.
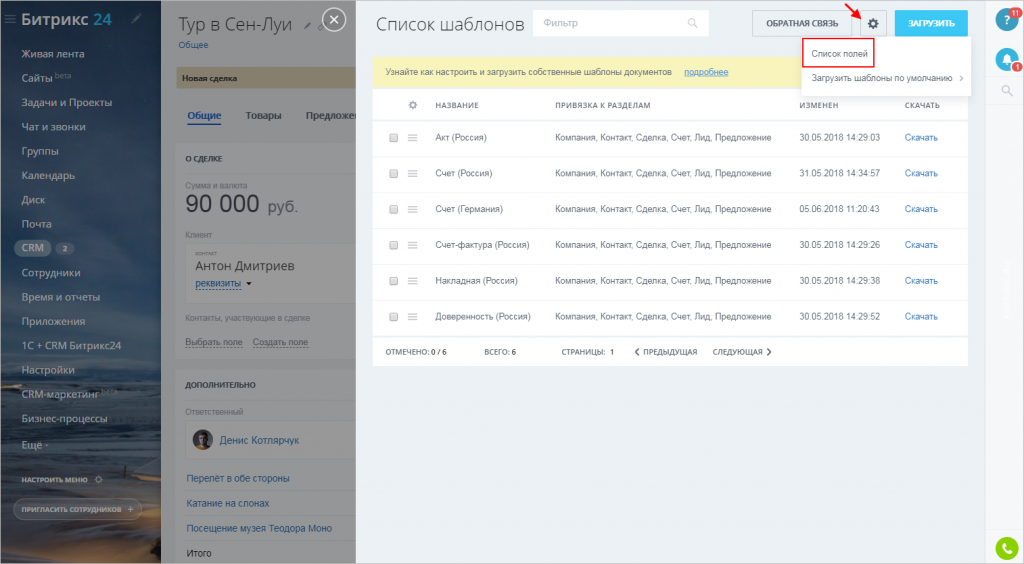
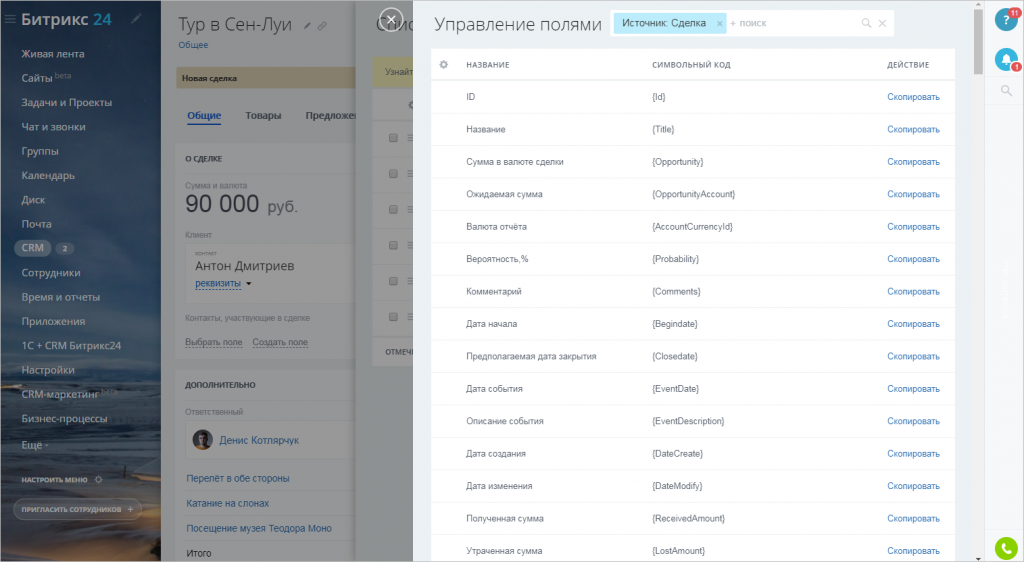
Из списка шаблонов вы можете перейти к полному списку параметров — выберите пункт Список полей.

Таблица содержит список полей и их описание.

Параметров достаточно много, поэтому воспользуйтесь фильтром для поиска конкретного значения.
Как добавить в шаблон список контактов, товаров или налогов?
Как быть, если мы хотим разместить в документе таблицу товаров или список налогов?
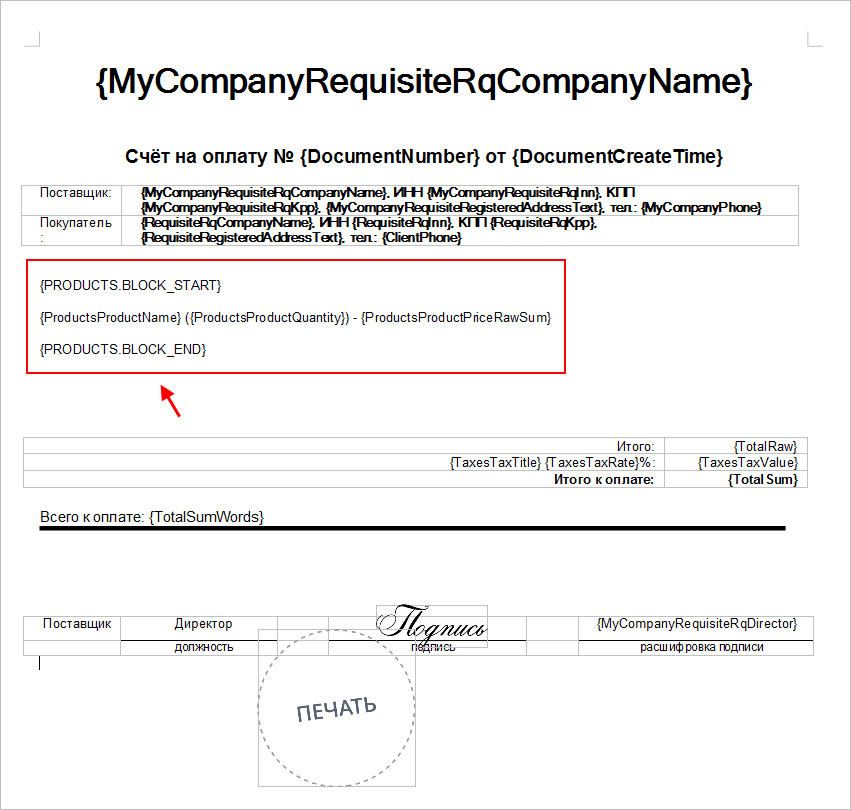
Первый вариант — создать простой список товаров.
В этом случае необходимо задать начало и конец блока с помощью параметров {PRODUCTS.BLOCK_START} и {PRODUCTS.BLOCK_END}.
Внутри этого блока добавим параметры товаров — название, количество и цену.

Для каждого из товаров Битрикс24 продублирует этот блок.
Налоги и контакты добавляются аналогично.
Метки начала и конца блока для налогов — {TAXES.BLOCK_START} и {TAXES.BLOCK_END}.
Метки начала и конца блока для списка контактов — {CONTACTS.BLOCK_START} и {CONTACTS.BLOCK_END}
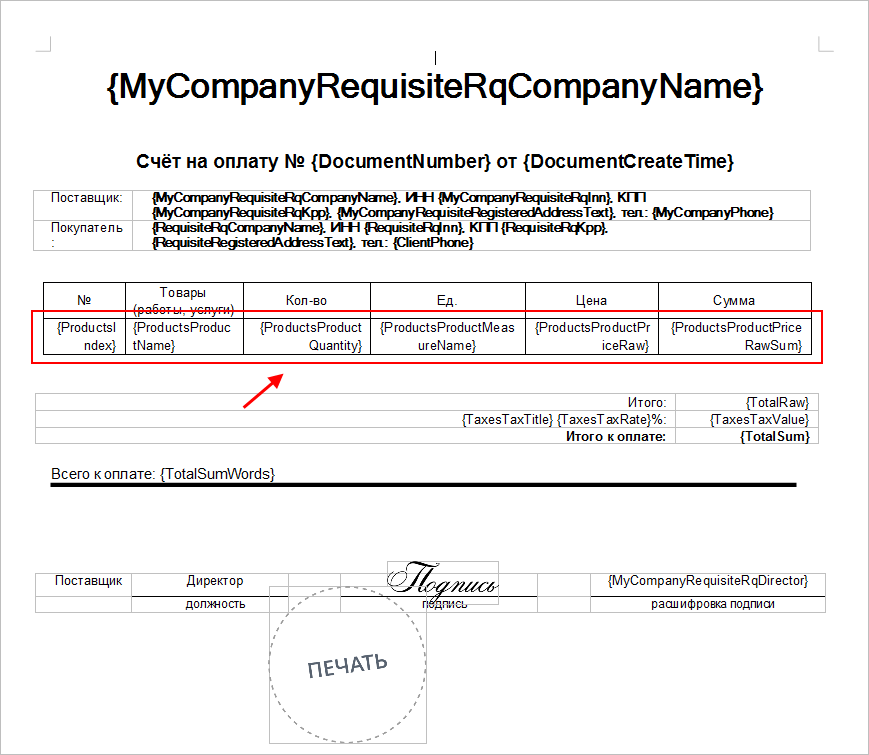
Второй вариант — разместить список в таблице.

Для каждого из товаров Битрикс24 повторит эту строчку.

Как добавить в шаблон печать, подпись или другое изображение?
Для многих официальных документов необходимо подтверждение — подпись или печать.
Давайте разберемся, как разместить в шаблоне место для печати, подписи или любого другого изображения.
Как это работает в LibreOffice?
Для корректной работы шаблонов мы рекомендуем использовать бесплатный офисный пакет LibreOffice
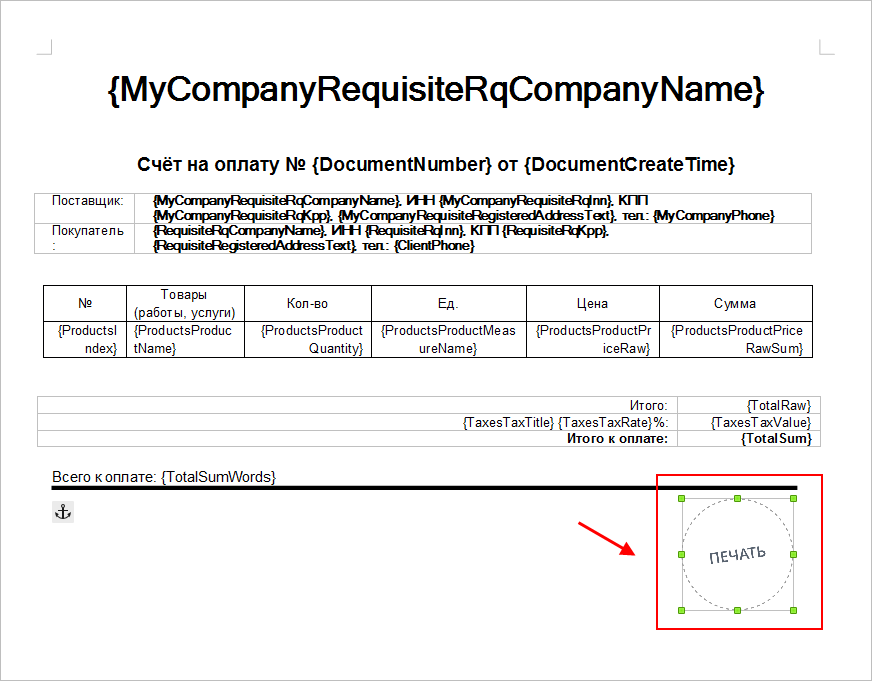
Добавим в шаблон место для печати.
Для этого вставим в шаблон произвольную картинку, зададим нужный размер и положение.

В дальнейшем Битрикс24 заменит изображение на реальную печать из реквизитов вашей компании.
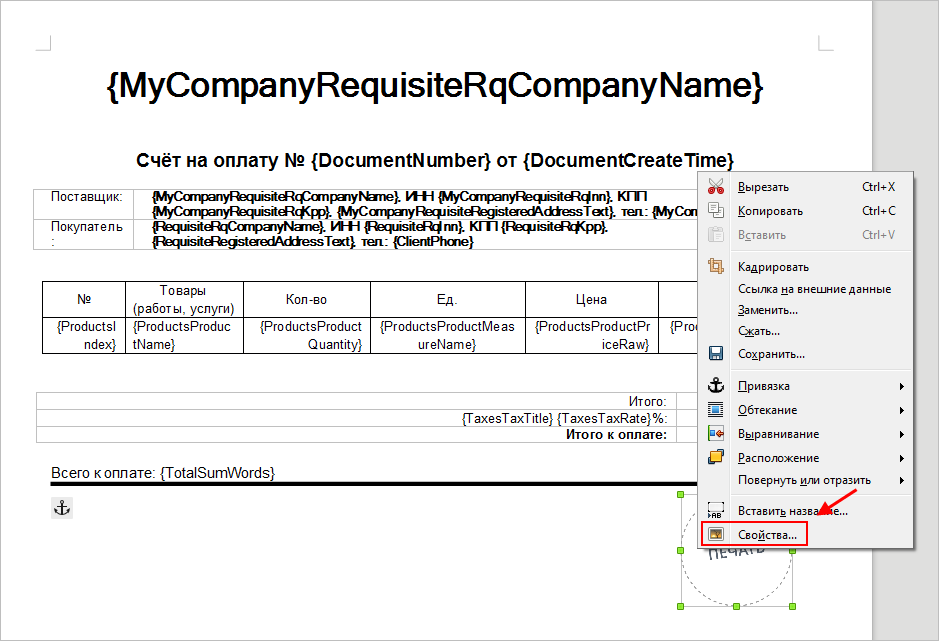
Теперь необходимо указать параметр для изображения — нажмём правой кнопкой на картинке и выберем Свойства.

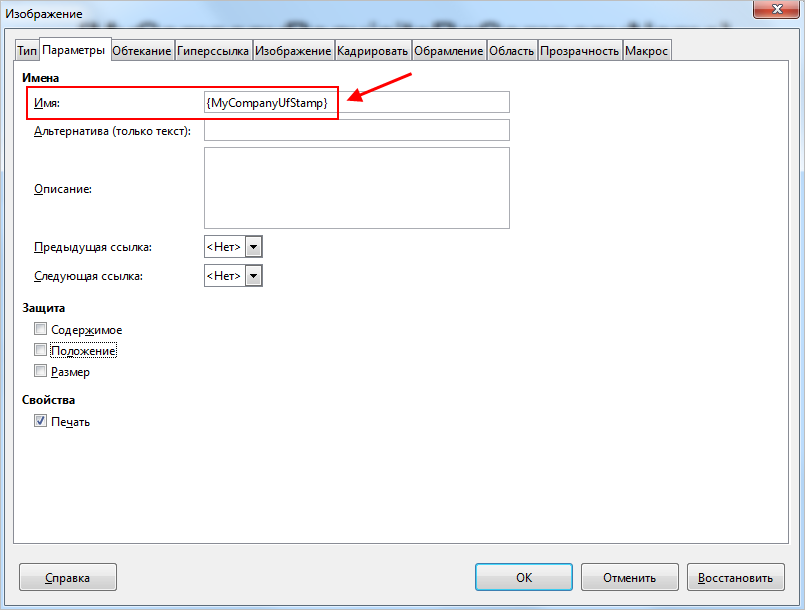
Нам нужна печать — поэтому в поле Имя вставим параметр печати — {MyCompanyUfStamp}.

LibreOffice не позволяет задавать одно имя для нескольких изображений. Чтобы использовать в шаблоне несколько одинаковых печатей или подписей — добавьте к имени дополнительных изображений произвольный модификатор после тильды, например {MyCompanyUfStamp~123}.
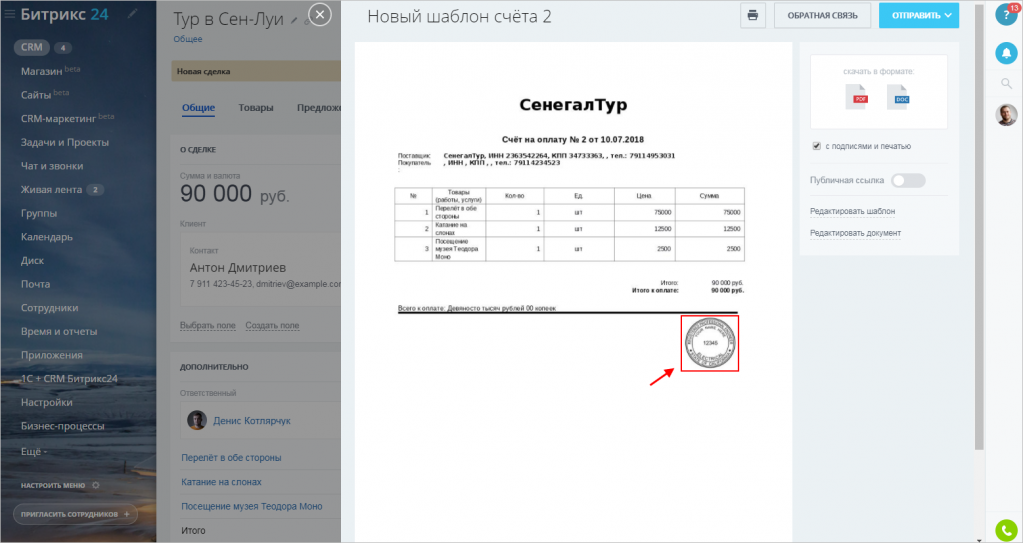
Готово! Теперь загрузим шаблон в Битрикс24 и проверим его.

Для других офисных программ процесс аналогичный, отличается только настройка параметров.
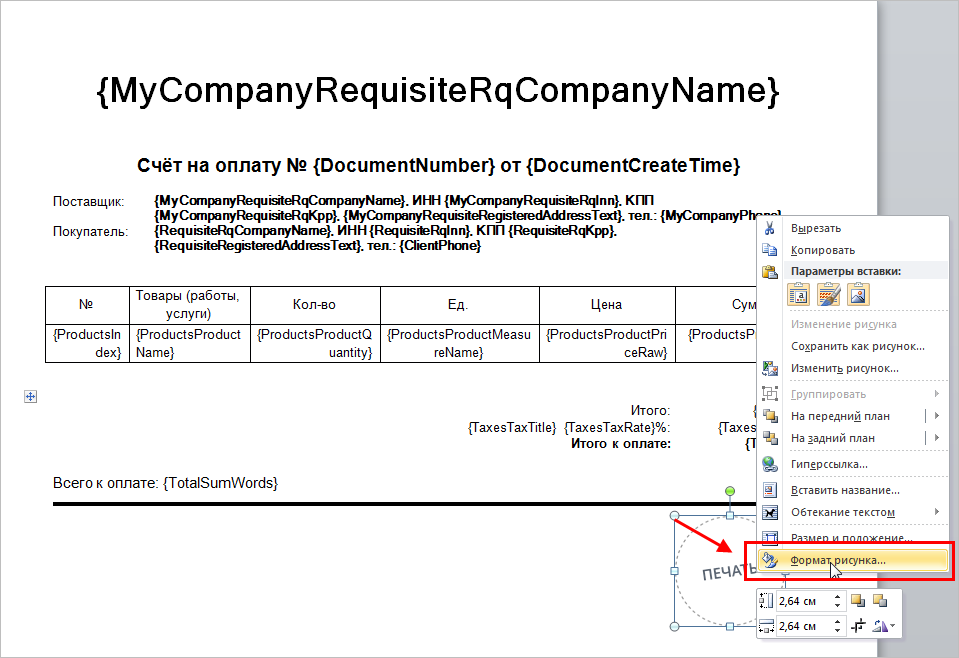
Как это работает в Microsoft Word?
Вставляем картинку, правой кнопкой мыши открываем меню и выбираем пункт Формат рисунка.

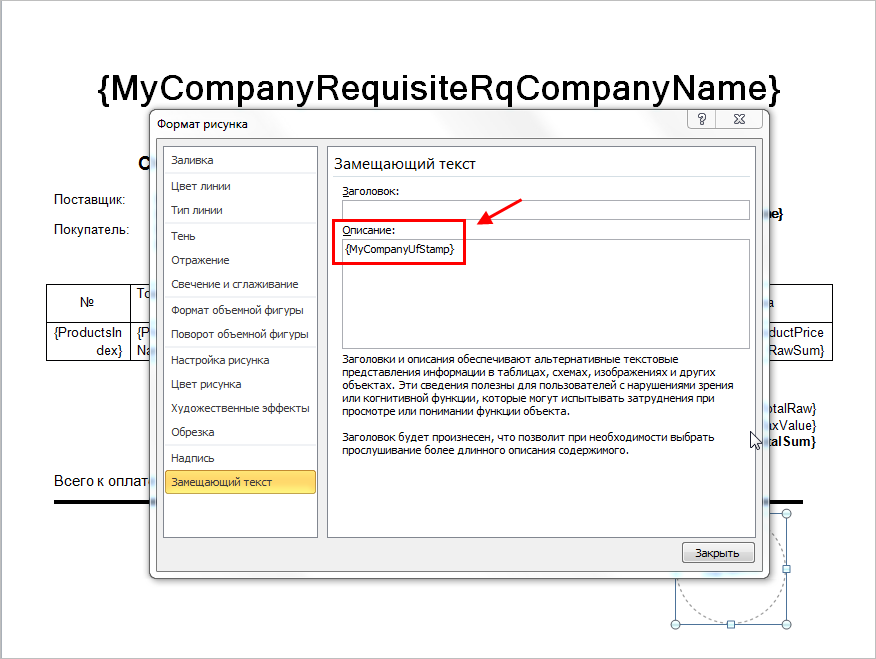
Переходим в последний блок Замещающий текст и в поле Описание вставляем нужный параметр.

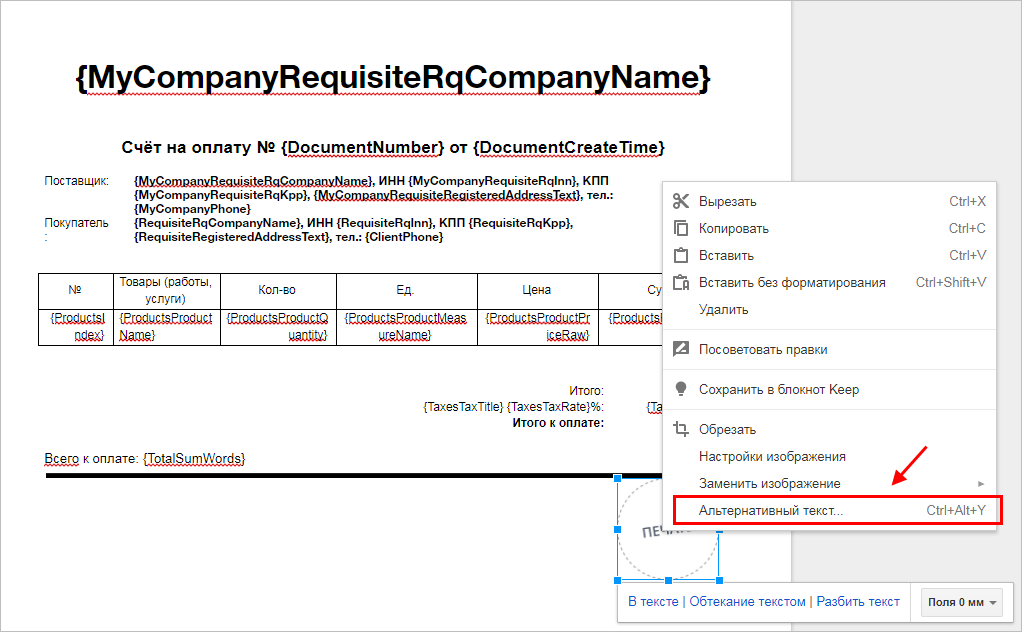
Как это работает в Google Docs?
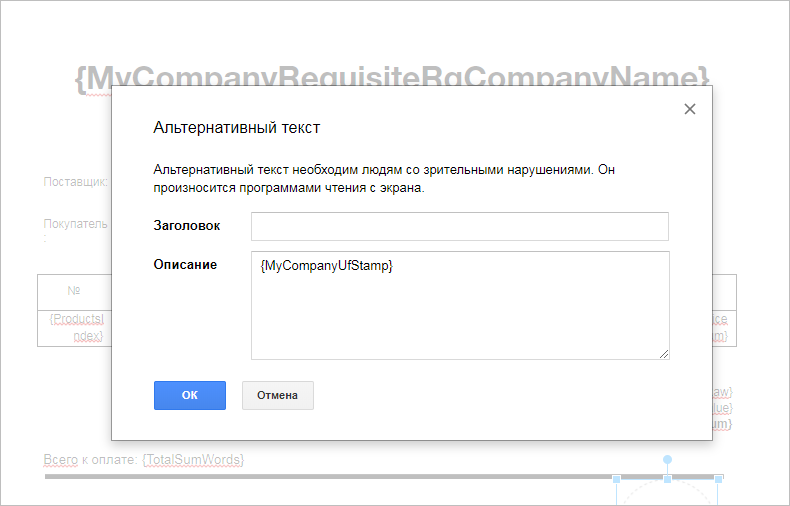
Вставляем картинку, правой кнопкой мыши открываем меню и выбираем пункт Альтернативный текст.

В поле описание вставляем нужный параметр.

Почему шрифт некоторых полей отличается от общего шрифта шаблона?
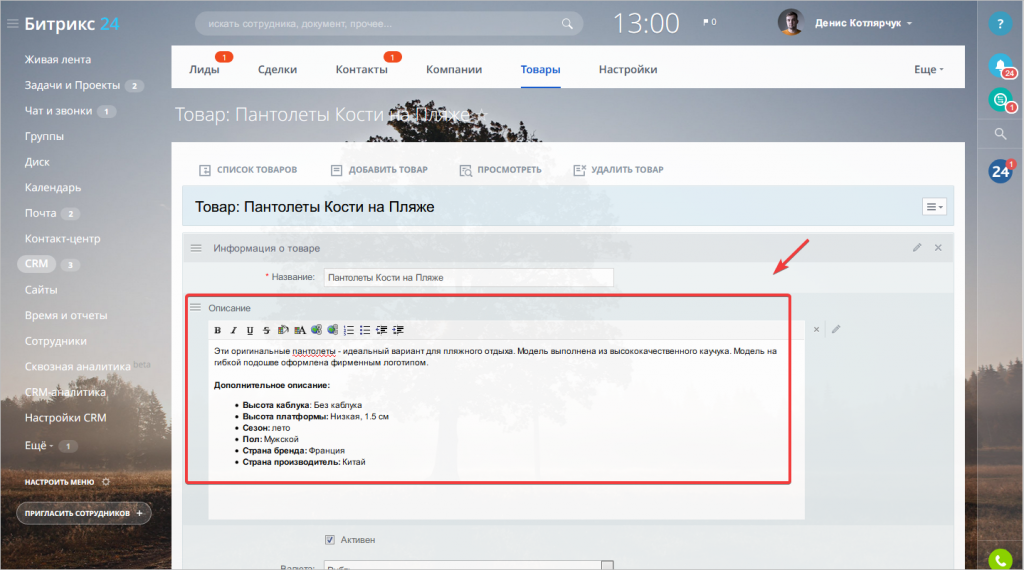
Для значения поля можно использовать html-форматирование, например, в описании товара:

Шрифт этого текста в итоговом документе может отличаться от общего шрифта шаблона. Это происходит, потому что Битрикс24 для html-значений использует стандартные стили шаблона.
Для корректного внешнего вида необходимо отредактировать эти стандартные стили.
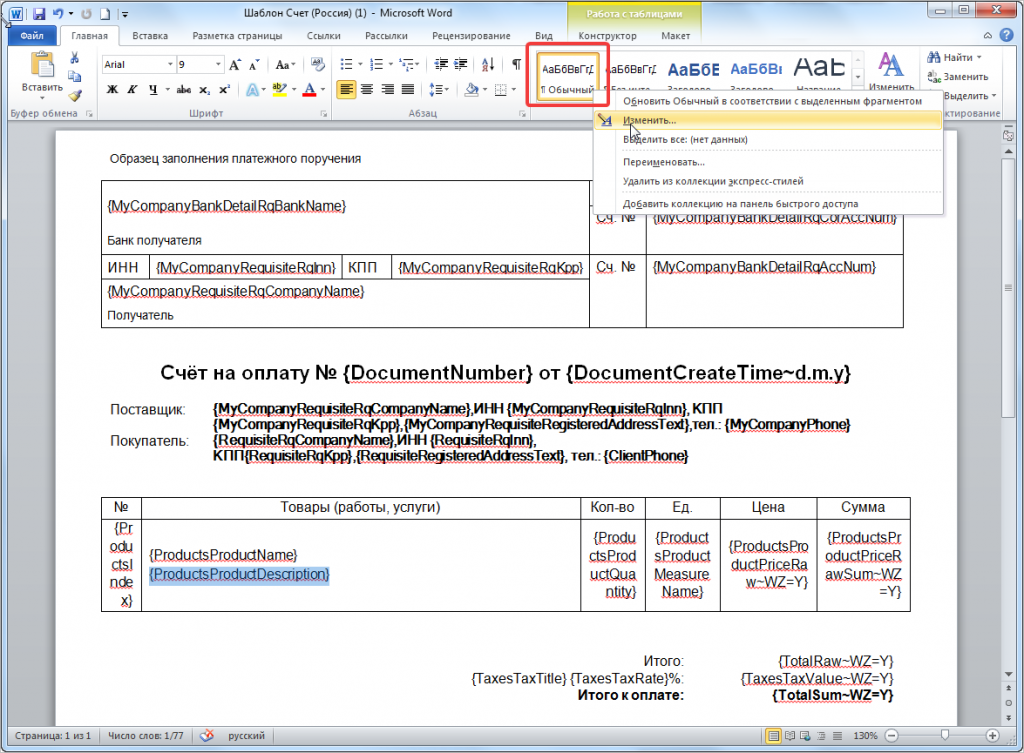
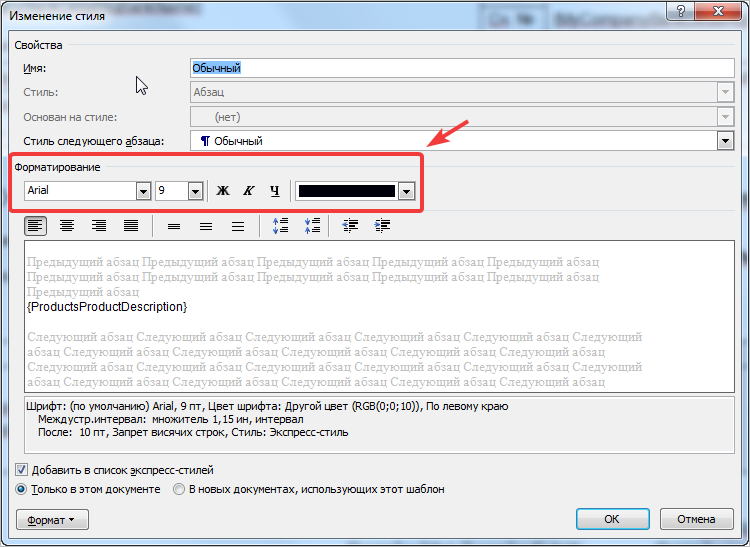
Как это сделать в Microsoft Word?
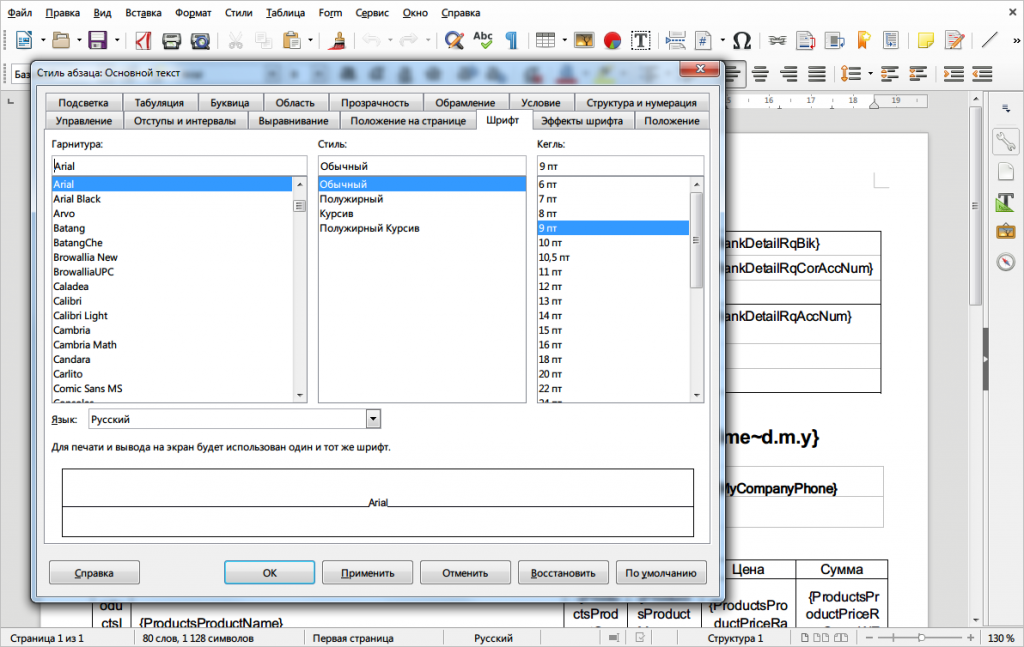
На верхней панели в списке стилей выберем Обычный и правым кликом откроем меню, нас интересует пункт Изменить.

Теперь в блоке Форматирование укажем необходимый шрифт и размер.

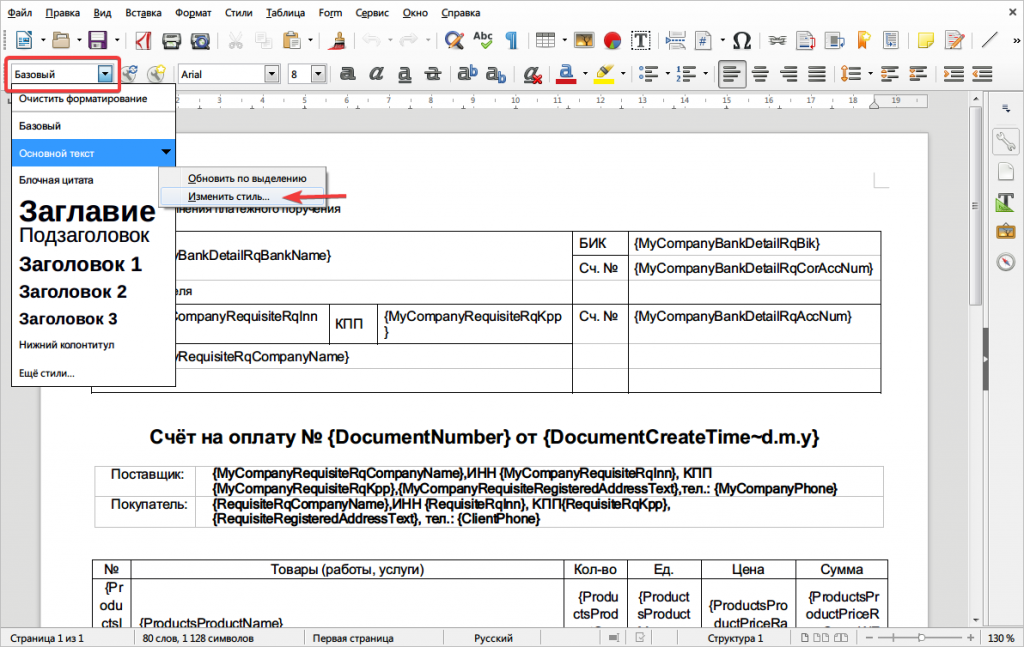
Как это сделать в Libre Office?
На верхней панели в списке стилей выберем Основной текст и в выпадающем меню кликнем Изменить стиль.

Теперь на вкладке Шрифт укажем необходимый шрифт и размер.

Спасибо, помогло!
Спасибо 
Уточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
Шаблоны в Битрикс. Создание, изменение и удаление
Войдите в панель администрирования. В боковом меню выберите пункт «Настройки». Затем кликните на подпункт «Настройки продукта», затем на «Шаблоны сайтов»: 



В примере указана фраза #WORK_AREA# внутри шаблона. Вместо этой фразы будет вставляться содержание страницы. Если в редакторе, в поле редактирования шаблона, не указать эту фразу, то система не даст сохранить изменения в шаблоне.
При сохранении шаблона битрикса происходит следующее: код, который был записан в поле «Внешний вид шаблона. » будет разделён на две части. Разделителем будет фраза #WORK_AREA#. Первая часть называется хидером (шапкой) сайта и записывается в файл, который находится по адресу /bitrix/templates/id_шаблона/header.php . Вторая часть, которая стояла после фразы #WORK_AREA#, называется футером (подвалом) сайта, будет сохранена в файл /bitrix/templates/id_шаблона/footer.php . Вы можете самостоятельно исправлять содержимое этих файлов не используя административную панель битрикса, делая это через sFTP.
Установить шаблон для страницы
После создания или изменения шаблона, необходимо установить его для страниц сайта. Можно поставить шаблон для определённой страницы, для всех страниц в папке или даже для параметра в адресе.
Для задания страницам сайта шаблона зайдите в панель администрирования, кликните на пункт «Настройки» в боковом меню. Затем кликните на пункт «Настройки продукта», потому на «Сайты». Кликните на пункт «Список сайтов»: 



Обратите внимание, что этот список применяемых шаблонов работает по такому принципу: условия будут проверяться на «истину», и будет показан первый шаблон и того условия, которое вернёт истину. Поэтому для изменения приоритетов есть поле «Сорт.». Условия проверяются по возрастанию значения этого поля.
Урок 3. Создание шаблона 1С Битрикс (Foundation)
403 Forbidden You don’t have permission to access / on this server
Отлично! Начнем свое повествование с ошибки )). Дело в том, что я сам растерялся получив эту ошибку, уже думал у меня перестало работать Веб-окружение Битрикс или порт заблокировался. Но оказалось все проще, мы просто в прошлом уроке удалили файл index.php из папки сайта, а сервер по умолчанию не дает просматривать содержимое папки и выдает ошибку доступа.
По этому чтобы больше не пугаться и не пугать вас проверим работу веб-сервера apache командой phpinfo() .
Для этого создадим в корневой папке нашего проекта файл index.php и заполним его простым содержанием.
Вот такой у нас будет файл. И теперь если выполнить открытие сайта через веб-окружение мы уведем информацию о настройках php.
Устройство шаблона Битрикс
Минимальный набор шаблона Битрикс
- description.php— файл описания шаблона. Это описание будет отображаться в административной части битрикс (в админки).
- styles.css — это стили которые будут использоваться при редактировании контента (нужен контент менеджеру, у нас будет пустым)
- template_styles.css — основной файл css-стилей шаблона (в нем будем создать собственные стили)
- header.php — файл содержит шапку шаблона
- footer.php — файл содержит подвал шаблона (в этих файлах мы будем редактировать шаблон)
Т.е. все что выше разделителя #WORK_AREA# попадает в header.php, а что ниже в файл footer.php. Вместо разделителя выводится контент сайта через какой-либо компонент, например news (новости).
Не очень понятная структура скажете вы. И я соглашусь. Например, в joomla примерно такое же устройство шаблона, как и в Bitrix, как бы это было не парадоксально. Но файл шаблона один, а вывод контента сделал через вызов специального компонента. Почему так не сделал Битрикс? Я думаю такое устройство шаблона эта дань традициям, ведь Битрикс поддерживает совместимость со всеми предыдущими своими редакциями. И в связи с этим они не могут поменять структуру шаблона, как основу проектирования сайтов.
И чтобы у нас хоть что-то начало открываться давайте отредактируем файл index.php в корне сайта, заполнив его таким содержимым.
<?
require($_SERVER[‘DOCUMENT_ROOT’].’/bitrix/header.php’);
$APPLICATION->SetTitle(«Главная»);
?>
<h1>Магазин Start Shop</h1>
Внедрение собственной верстки в шаблон Битрикс
Копирование исходников шаблона
Теперь нужно подключить добавленный шаблон в админки Битрикса. Авторизуемся если вы этого ещё не сделали добавив адресной строке к адресу сайта bitrix/ . Например так http:/localhost:6449/bitrix/. Затем нужно авторизоваться, перейти в раздел администрирования Настройки продукта — Сайты — Список сайтов. Выбрать единственный сайт и открыть его на изменение.
В открывшийся форме Параметры сайта выбрать наш единственный шаблон.
Нажать Сохранить.
Но наша страничка не изменится. Во-первых в индексной страничке нет никаких данных, а во-вторых пока что в файлах Битрикс шаблона header.php и footer.php у нас пусто. Заполнением их мы и займемся в первую очередь.
Верстка шаблона Битрикс
Зеленым квадратом выделены данные которые попадут в шапку (header.php), синим, то что попадет в подвал (footer.php) и желтым выделен контент, т.е. то что будет выводится компонентом Битрикс, который мы разместим в файле index.php. При навигации по сайту переходя в разделы шапка и подвал будут оставаться всегда одинаковыми, а контент меняться на вывод содержимого файла index.php того раздела в который вы перешли.
Чтобы открыть файлы, которые мы будем верстать я их специально оставил в шаблоне. Это два файла ecommerce-grid-x.html и product-page-grid-x.html. Вы можете их просто открыть двойным кликом мыши в браузере. Использоваться в работе шаблона они не будут, но мы будем из них брать верстку и помещать в файлы шаблона Битрикс. Ну и сравнивать результат.
<!doctype html>
<html lang=»en»>
<head>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title><?$APPLICATION->ShowTitle();?></title>
<?$APPLICATION->ShowHead();?>
<link rel=»icon» href=»<?=SITE_TEMPLATE_PATH?>/ico/favicon_bx.png»>
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . ‘/js/vendor/jquery.js’);
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . ‘/js/vendor/foundation.min.js’);
?>
</head>
- <title><?$APPLICATION->ShowTitle();?></title> — здесь мы определяем заголовок сайта, который задан в админки Битрикс.
- <?$APPLICATION->ShowHead();?> — выводим все необходимые объявления Битрикс в <head>. Это и стили Битрикс для административной панели, и подключения его скриптов и другие файлы о которых можно пока не задумываться.
- <link rel=»icon» href=»<?=SITE_TEMPLATE_PATH?>/ico/favicon_bx.png»> — здесь мы подключаем фавикон. SITE_TEMPLATE_PATH это ещё одна глобальная переменная которая будет подменена на путь к папке текущего шаблона.
- $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH.’/css/foundation.css);— этой строкой мы подключаем стили.
- $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . ‘/js/vendor/foundation.min.js’);— а так мы подключаем скрипты JavaScript.
Ну а теперь вставим код меню, который в последствии мы заменим на вызов компонента Битрикс.
Код:
Вот такая панель появляется вверху если пользователь авторизовался, как администратор. Очень удобно и в дальнейшем мы её будем постоянно пользоваться.
.
На этом пока работу с head.php закончим и перейдем к foter.php. В подвал мы скопируем конец файла нашего исходного примера ecommerce-grid-x.html.
Код:
<div >
<div >
<div >
<h5>Vivamus Hendrerit Arcu Sed Erat Molestie</h5>
<p>Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit.</p>
</div>
<div >
<ul >
<li><a href=»#»>One</a></li>
<li><a href=»#»>Two</a></li>
<li><a href=»#»>Three</a></li>
<li><a href=»#»>Four</a></li>
</ul>
</div>
</div>
</div>
Собственно все, шаблон внедрен. Дальше остается внедрять компоненты Битрикс, но это уже в следующих статьях.
От автора:
Уже что-то готово. Мы познакомились с основой основ Битрикс — шаблонизатором. В следующем уроке мы создадим стрктуру нашего сайта и выведем главное меню через соответствующий компанент. Подписывайтесь не пропустите новых статей.
Где найти файл tempale.php в Bitrix
Приветствую! Подскажите, новичку в Bitrix , где найти файл tempale.php ? Я с этой CMS раньше не работала. А сейчас по работе подогнали сайт на Bitrix , мне нужно добавить мета-теги , тайтл .
Нашла мануал, как это сделать. Вроде бы несложно, простым добавлением определенной строки в файл tempale.php :
А я, блин, не знаю где его найти — этот файл.
В принципе, я разобралась где менять html -код страниц. Но эти изменения возможны для тегов секции body . А добавить новые мета в head так не получится.
Куда копать? С битриксом в первый раз работаю. Спасибо!
Ну видно, что ранее не работали с Битриксом.
Учитывая, что Битрикс работает на компонентах, то вам нужно сначала узнать какой именно компонент используется на той странице, которая вам нужна.
Например в каталоге, это скорее всего будет bitrix:catalog , но так же есть кастомные самописы, узнать какой компонент можно зайдя на индексную страницу нужного раздела. Например вам нужно прописать метатеги у товаров.
Путь у каждого товара допустим вот такой: сайт.ру/catalog/код_товара/ В таком случае в проекте заходим в папку catalog и открываем index.php чтобы посмотреть какие компоненты тама содержатся. Их может быть несколько. В данном примере нам нужен будет bitrix:catalog. Ну а тут как повезёт. Либо разработчики сделали всё по правилам и создали шаблон сайта в папке /local/templates/ либо НЕ по правилам в папке /bitrix/templates/ в любом случае наш template.php будет находится по таким путям (а там сами смотрите как у вас реализовано):
1) Если по правилам кастомный компонент /local/components/название_пространства_к_которому_относится_компонент/название_компонента/templates/название_шаблона/template.php
2) Если по правилам кастомный компонент, но шаблон его в шаблоне сайта /local/templates/название_шаблона_сайта/components/название_пространства_к_которому_относится_компонент/название_компонента/название_шаблона/template.php
3) если кастомный НО НЕ ПО ПРАВИЛАМ, то тогда 2 верхних случая, только вместо папки local, будет папка bitrix.
4) Если стандартный компонент по правилам /local/templates/название_шаблона_сайта/components/bitrix/название_компонента/название_шаблона_компонента/template.php
5) Если стандартный компонент, НО НЕ по правилам, то тогда 4ый пункт, вместо local будет bitrix
Вот пути где могут хранится ваши template.php
Узнаёте какой шаблон сайта, через админскую панель, на index.php в нужных каталогах, узнаёте какой компонент нужен и какой шаблон. например
Это кастомный компонент, samovar — пространство , user.profile — название компонента, profile — шаблон. Стало быть по правилам путь до tempate.php будет такой:
Но вашу проблему это НЕ решит! Вам нужен даже НЕ template.php , а component_epilog.php
Потому что компоненты битрикса кешируют свои шаблоны и просто ваши значения закешируются и для разных товаров, будут одни и те же теги) component_epilog.php НЕ кешируется.
И вообще META теги можно задать в настройке элемента в админке в табе SEO, а для страниц через фронтОфис через панель управления. В компоненте установить чекбокс в параметрах, «устанавливать ключевые слова» «описание страницы» и т.д. по аналогии. Даже если это делать через код, то явно не при помощи
А через $APPLICATION->SetPageProperty(‘код свойста’,’string’);
title задаётся через $APPLICATION->SetTitle(‘string’);
Ну и при этом это не всё. Битрикс это тёмный лес, в котором можно сделать одно и тоже 100500ю способами.
Здесь предоставляется информация по корректной модификации шаблона решения. Если следовать всем правилам, описанными здесь, то при обновлении сделанные вами доработки останутся. Все пути, описанные здесь, указаны относительно корня шаблона. Если указанных файлов не существует, их необходимо создать.
Модификация стилей шаблона.
Для редактирования стилей шаблона можно воспользоваться следующими файлами:
- css/custom.css;
- css/custom.scss;
- template_styles.css;
- styles.css.
Файлы «css/custom.css» и «css/custom.scss» подключаются после того, как подключатся все стили шаблона. Также в файле «css/custom.scss» можно добавлять инструкции SCSS для SASS компилятора, в этом файле доступны все переменные, используемые в шестеренки (пр. цвет, цвет фона и т.д.).
Модификация скриптов шаблона.
Для добавления скриптов в шаблон можно воспользоваться следующими файлами:
- js/custom.js.
Файл «js/custom.js» подключается после того, как все другие JavaScript файлы были подключены, все используемые библиотеки будут доступны для использования в данном файле.
Модификация кода шаблона.
Для добавления кода в шаблон можно воспользоваться следующими файлами, которые подключаются в разных местах шаблона:
- parts/custom/assets.start.php — Подключается до загрузки стилей и скриптов шаблона;
- parts/custom/assets.end.php — Подключается после загрузки стилей и скриптов шаблона;
- parts/custom/start.php — Подключается после инициализации всех классов и модулей, но до отрисовки какого-либо контента;
- parts/custom/header.start.php — Подключается в начале тега <head>;
- parts/custom/header.end.php — Подключается в конце тега <head>;
- parts/custom/body.start.php — Подключается в начале тега <body>;
- parts/custom/body.end.php — Подключается в конце тега <body>;
- parts/custom/end.php — Подключается после отрисовки всего шаблона.
В данные файлы можно вносить любой исполняемый код PHP (пр. подключать собственные файлы JavaScript и CSS, подключать компоненты и др.).
Модификация шаблонов компонентов.
Для модификации шаблона какого-либо компонента его необходимо сначала скопировать и дать другое имя копии шаблона (пр. дописать в конец названия папки шаблона .custom). После этого все модификации производить непосредственно в копии шаблона. После внесения модификаций, подключить данный шаблон на той странице, где он используется.