phpBB 3.0 является чрезвычайно настраиваемой конференцией. Одним из аспектов этой настраиваемости являются стили. Возможность управления стилями очень важна для создания интересной и красивой конференции. В некоторых случаях внешний вид конференции даже может отражать предназначение вашей конференции. Раздел «Стили» позволяет управлять всеми доступными стилями вашей конференции.
Стили phpBB 3.0 состоят из трёх основных компонентов: шаблонов, тем оформления и наборов рисунков.
Шаблоны
Шаблоны — это файлы в формате HTML, ответственные за общую разметку стиля.
Темы оформления
Темы оформления — это комбинация цветовых схем и рисунков, которые задают основной внешний вид конференции.
Наборы рисунков
Наборы рисунков — это группы рисунков, которые повсюду используются на конференции. Наборы рисунков включат в себя все рисунки, не связанные с рисунками тем оформления.
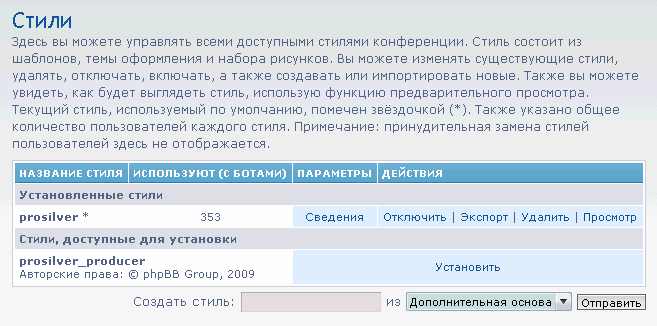
Это список установленных стилей и стилей, которые могут быть установлены. Вы можете видеть количество пользователей, использующих стиль, и можете щёлкать по ссылкам для изменения различных сведений о стиле.
Создание стиля является непростой задачей, и для этого требуется довольно много времени. Квалифицированные дизайнеры сообщества phpBB создают стили, и любой человек может загрузить их. Сообщество phpBB — это хорошее место, если вы хотите загрузить и установить новый стиль, и если вы не можете позволить себе создать свой собственный стиль по любой возможной причине. Первое место, на котором вы должны остановиться — это раздел «Styles» на сайте phpBB.com. Там вы найдёте список полезных ссылок, таких, как:
Styles Demo (демонстрация стилей)
Здесь вы можете на действующей конференции посмотреть, как выглядит выбранный вами стиль в различных частях конференции. Вы можете просматривать различные стили до тех пор, пока не найдёте стиль, подходящий для вашей конференции. Раздел «Styles Demo» содержит ссылку для загрузки выбранного стиля и для перехода на страницу стиля в базе стилей.
Styles Database (база стилей)
База стилей содержит все стили, утверждённые представителями группы «Styles Team». Все стили проверяются для гарантии того, чтобы они были безопасны в использовании, корректно работали и не имели прочих дефектов. Вы можете фильтровать стили по различным параметрам, таким, как версия, цвет или категория, чтобы легко найти желаемый стиль. Каждая страница базы стилей содержит ссылку на демонстрацию стиля.
3.8.1. Установка и управление стилями
После того, как вы выберите стиль, и будете готовы к его установке, распакуйте его на свой компьютер и загрузите на сервер в папку styles. Убедитесь в том, что папка, которую вы загружаете на сервер в папку styles, содержит папки imageset, template и theme. Единственное исключение из этого правила — это когда стиль содержит шаблоны, темы или наборы рисунков, основанные на других компонентах. Об этом будет сказано при загрузке стиля. Имея стиль с компонентами, зависимыми от другого стиля, вам нужно будет установить этот стиль.
После загрузки на сервер всех необходимых файлов вы можете приступить к установке стиля. Перейдите на вкладку «Стили» в панели администрирования. Здесь вы увидите таблицу, содержащую несколько пунктов — предустановленные стили prosilver и subsilver2, и стили, загруженные вами отдельно. Список разделён на две части: первая часть отображает уже установленные стили, а вторая часть отображает стили, загруженные вами на сервер, но ещё не установленные. Если вы хотите установить загруженный стиль, то щёлкните по ссылке «Установить» рядом с названием стиля.
После нажатия ссылки «Установить» вам будет задан вопрос относительно двух опций:
- Активен: если выбрать «Нет», то стиль не будет доступен для пользователей, и только администратор сможет просматривать его из панели администрирования.
- Назначить стилем по умолчанию: с помощью этой опции вы можете назначить устанавливаемый стиль стилем по умолчанию на конференции. Стиль, назначенный по умолчанию, присваивается новым пользователем конференции и используется для гостей. Для получения дополнительной информации о настройке стиля по умолчанию прочтите раздел 3.2.1.2, «Настройки конференции».
Нажмите кнопку «Отправить» для окончательной установки стиля.
На данный момент это всё, что вам необходимо знать для установки нового стиля. Однако на странице обзора стилей имеются некоторые ссылки и функции, объяснение которых мы пропустили.
- Сведения: эта ссылка открывает страницу с подробной информацией о стиле. На этой странице вы можете изменить название и автора стиля, определить компоненты стиля, а также указать, активен стиль или нет.
- Включить и отключить: эта ссылка позволяет легко включать и отключать стиль, то есть делать его активным или неактивным.
- Экспорт: после нажатия на эту ссылку вы сможете загрузить стиль с любыми его компонентами. Вы сможете выбрать между загрузкой файлов ваш на локальный компьютер и сохранением на сервере в папке store. Эта функция полезна, если вы хотите упаковать весь стиль с компонентами в один файл, чтобы использовать его в другом месте.
- Удалить: если вам или вашим пользователям больше не нравится стиль, то воспользуйтесь этой ссылкой. При удалении стиля вам будет предложено выбрать другой стиль, который будет установлен для пользователей вместо удаляемого стиля. Выберите желаемый стиль в списке и нажмите кнопку «Удалить» для завершения процесса. При удалении стиля никакие файлы не будут затронуты или удалены. Удалённый стиль появится в разделе стилей, доступных для установки.
- Просмотр: это очень полезная функция для администраторов. При нажатии на эту ссылку вы перейдёте на конференцию, которая будет отображаться с применением выбранного стиля. С помощью этой функции вы сможете увидеть, как стиль будет выглядеть на конференции, и стоит ли его активировать. Эта функция может использовать даже с отключёнными стилями. Идентификатор стиля передается в адресе URL, поэтому вы можете просматривать стиль на любой странице конференции, в которой нуждаетесь.
3.8.2. Шаблоны
Шаблоны задают основной скелет вашей конференции. Они определяют структуру содержимого и содержат всю разметку HTML. Часто при установке модификаций вам будет требоваться изменять шаблоны. Каждый стиль имеет свои собственные шаблоны (за исключением шаблонов, заимствуемых из других стилей) и вам будет необходимо вносить изменения для каждого стиля по отдельности. Файлы шаблонов обычно можно найти в папке styles/[название_стиля]/template.
Примечание
После изменения компонентов стилей на сервере не забывайте очищать кэш. Для этого перейдите на главную страницу панели администрирования и нажмите кнопку «Очистить кэш».
Внимание
Если вы проделаете изменения в файлах шаблонов с помощью панели администрирования, а затем обновите шаблон, то изменение, проделанные вами в панели администрирования, будут перезаписаны содержимым файлов, хранящихся на сервере.
На странице «Шаблоны» есть несколько ссылок на страницы, с помощью которых вы можете управлять и работать с шаблонами. Давайте взглянём на них и посмотрим, что можно делать с каждой из этих страниц.
Возможности страницы «Шаблоны»
- Изменить: с помощью этой страницы вы можете изменять отдельные файлы шаблона в панели администрирования. Нажмите на ссылку «Изменить», и вы увидите список всех файлов шаблонов. Выберите какой-нибудь файл, и он откроется в окне редактора шаблонов. Если права редактируемого вами файла не позволяют его перезапись на сервере, то весь шаблон будет сохранён в базе данных. Это может вызвать некоторые проблемы в будущем, например, вы не сможете редактировать шаблоны на сервере. Для непосредственной записи в файлы все файлы шаблона должны быть перезаписываемы, включая папку template.
- Кэш: phpBB кэширует все файлы шаблона для увеличения быстродействия конференции. Система кэширования в phpBB компилирует шаблоны и делает их готовыми к использованию, а затем через определённое время обновляет набор шаблонов, чтобы отразить изменения, проделанные вами вручную. На этой странице вы увидите список всех кэшированных файлов шаблона. Если вы внесли изменения в файл шаблона, и хотите применить их, то выберите файл шаблона, и нажмите в нижней части страницы кнопку «Удалить отмеченные». После этого phpBB повторно скомпилирует эти файлы. Не беспокойтесь об удалении файлов с помощью этой страницы — это всего лишь временные файлы, и вы ничего не нарушите в работе phpBB.
- Сведения: щёлкнув по этой ссылке, вы увидите три вещи: название набора шаблонов, сведения об авторских правах, и место хранения набора шаблонов. При хранении шаблонов на сервере вы можете редактировать файлы с помощью текстового редактора, предварительно загрузив их с сервера на свой локальный компьютер. После загрузки изменённого файла на сервер вам необходимо очистить кэш, чтобы проделанные изменения вступили в силу. При хранении шаблонов в базе данных вы должны редактировать с помощью редактора шаблонов в панели администрирования. Необходимость в очистке кэша после редактирования файлов в данном случае отсутствует. Однако при хранении шаблонов в базе данных требуется больше системных ресурсов, чем при хранении на сервере.
- Обновить: эта функция очень похожа на функцию очистки кэша — при щелчке по ссылке «Обновить» все кэшированные файлы шаблона будут удалены, а затем воссозданы заново. Эта функция полезна для применения изменений после изменения файлов на сервере. Все шаблоны, хранящиеся в базе данных, будут перезаписаны содержимым файлов, хранящихся на сервере.
- Экспорт: щёлкните по этой ссылке, если вы хотите загрузить файлы шаблонов на свой компьютер, и передать их в другое место. Вам будет предложено загрузить файл на локальный компьютер или сохранить его на сервере в папке store. Также имеется возможность выбора формата архива в зависимости от настроек сервера.
- Удалить: при нажатии на эту ссылку из базы данных будут удалены все ссылки на шаблон. Однако все файлы набора шаблонов останутся на сервере. При удалении шаблона вам будет предложено выбрать другой шаблон, который заменит удаляемый.
3.8.3. Темы оформления
Теперь, когда мы описали шаблоны (компонент стиля, определяющий структуру сайта), мы рассмотрим темы оформления. Этот компонент стиля отвечает за стилистическое оформление конференции. Темы определяют цвета, размеры, форматирование, шрифты, и всё остальное, так или иначе связанное со стилями. В целом тема представляет собой набор из одного или из нескольких файлов CSS, определяющих внешний вид конференции. Файлы темы, как правило, могут быть найдены в папке styles/[название стиля]/theme.
Существуют два возможных типа тем оформления. Первый тип тем оформления основывается на стиле subsilver2. В таких темах имеется один файл таблицы стилей, который загружается напрямую с адреса URL, указанного в шаблоне. После редактирования этого файла стилей единственное, что нужно сделать после изменения — это обновить страницу в браузере. Второй тип тем оформления основывается на стиле prosilver. В таких темах имеется один файл, включающий в себя другие файлы. Затем скомпилированная и законченная таблица стилей сохраняется в базе данных. После изменения файлов такой темы вам необходимо обновить темы.
Внимание
При внесении изменений в таблицу стилей с помощью панели администрирования и последующего обновления темы, все изменения, проделанные с помощью панели администрирования, будут перезаписаны содержимым файлов таблиц стилей, хранящихся на сервере.
Страница «Темы оформления» очень похожа на страницу «Шаблоны». Здесь много общих черт. Основное отличие состоит в том, что тема содержит различные типы файлов.
Возможности страницы «Темы оформления»
- Изменить: с помощью этой страницы вы можете изменить таблицу стилей конференции. Если тема хранится в базе данных в нескольких файлах, то при редактировании все они будут объединены в один файл таблицы стилей. Сохраните изменения нажатием кнопки «Отправить». Если вы хотите отредактировать файл вручную, то вы можете найти его на сервере в папке theme вашего стиля.
- Сведения: щёлкнув по этой ссылке, вы увидите три вещи: название темы, сведения об авторских правах, и место хранения темы. При хранении темы на сервере вы можете редактировать файлы с помощью текстового редактора, предварительно загрузив их с сервера на свой локальный компьютер. После загрузки изменённого файла на сервер вам необходимо обновить тему (эта функция описана ниже), чтобы проделанные изменения вступили в силу. При хранении темы в базе данных вы можете редактировать её с помощью редактора тем оформления в панели администрирования. Необходимость в обновлении темы после редактирования файлов в данном случае отсутствует.
- Обновить: будьте осторожны при использовании этой функции, поскольку она будет загружать данные из файлов и перезапишет все таблицы стилей в базе данных. Если вы когда-либо редактировали тему с помощью редактора в панели администрирования, то все эти изменения будут утеряны. Вы можете экспортировать тему на свой компьютер, если хотите сохранить изменения.
- Экспорт: щёлкните по этой ссылке, если вы хотите загрузить тему на свой компьютер, чтобы передать её в другое место, или сохранить проделанные изменения. Вам будет предложено загрузить файл на локальный компьютер или сохранить его на сервере в папке store. Также имеется возможность выбора формата архива в зависимости от настроек сервера.
- Удалить: при нажатии на эту ссылку из базы данных будут удалены все ссылки на тему оформления. Однако все файлы темы останутся на сервере. При удалении темы вам будет предложено выбрать другую тему, которая заменит удаляемую.
3.8.4. Наборы рисунков
Первый и последний компонент стиля — это набор рисунков. Он содержит все рисунки, не включённые в тему. Например, такими рисунками являются кнопки для перехода на страницу написания ответа, рисунки, отображающие сетевой статус пользователей, а также маркеры тем или форумов. Файлы, составляющие набор рисунков вашего стиля, могут быть найдены, как правило, в папке styles/[название стиля]/imageset.
Наборы рисунков всегда хранятся в базе данных. Подробная информация о каждом рисунке (его расположение и размеры) берётся из файла imageset.cfg, который находится в папке imageset, и сохраняется в базе данных.
Прежде чем мы рассмотрим интерфейс в панели администрирования, который позволяет редактировать набор рисунков через графический интерфейс, давайте взглянём на то, как файл imageset.cfg создаётся в случае, если вы хотите отредактировать файл вручную. Типичная строка в файлах выглядит следующим образом: img_sticky_read = sticky_read.gif*27*27. Текст перед знаком равно — это рисунок на конференции. Затем следует его местоположение. А в самом конце — высота и ширина рисунка (именно в таком порядке). Последние три пункта разделены звездочкой без пробелов.
Возможности страницы «Наборы рисунков»
- Изменить: Здесь вы можете изменить отдельные рисунки в наборе рисунков. Набор рисунков состоит из списка рисунков с определёнными атрибутами. Например, элемент «Прикреплённая тема» имеет атрибуты высоты, ширины и местоположения. Чтобы объяснять, что вы можете сделать на этой странице, давайте пройдём через все элементы управления, имеющиеся на ней:
- Текущий рисунок: это рисунок, используемый в настоящее время.
- Выбранный рисунок: это предварительный просмотр рисунка, которой вы выберите в поле «Рисунок».
- Рисунок: в этом списке перечислены все рисунки, расположенные в папке imageset. Вы можете назначить любой из этих рисунков.
- Включить размеры: при включении этой опции размеры, указанные в полях ниже, будут приняты во внимание. В противном случае размеры будут определены автоматически.
- Ширина рисунка: введите ширину рисунка.
- Высота рисунка: введите высоту рисунка.
- Сведения: на этой странице вы можете изменить название и авторские права набора рисунков (оставьте авторские права в неизменном виде, если уважаете авторов).
- Обновить: при нажатии этой ссылки информация о каждом рисунке будет извлечена из файла imageset.cfg и сохранена в базу данных. Это действие перезапишет все изменения, сделанные с помощью редактора набора рисунков в панели администрирования, и которые не были сохранены на сервере.
- Экспорт: если вам нужно загрузить набор рисунков на свой компьютер, и передавать его в другое место, или сохранить без каких-либо изменений, то щёлкните по этой ссылке. Вам будет предложено загрузить файл на локальный компьютер или сохранить его на сервере в папке store. Также имеется возможность выбора формата архива в зависимости от настроек сервера.
- Удалить: при нажатии на эту ссылку из базы данных будут удалены все ссылки на набор рисунков. Однако все файлы набора рисунков останутся на сервере. При удалении набора вам будет предложено выбрать другой набор, который заменит удаляемый. По крайней мере, один набор рисунков всегда должен быть установлен.
Оригинал статьи
Styles are downloadable packages which can be installed on a phpBB board to change the look and feel of the board. In this guide, we will walk you through the process of installing and using styles on your phpBB board. For a quick introduction into styles, please visit our User Guide.
Anatomy of a Style
Inside your phpBB board’s directory is a styles/ folder. This is the location where all styles are stored, and where we will be uploading any future styles as well. Every style follows the same folder structure.
phpBB 3.1.x and 3.2.x styles have three main parts: templates, theme assets, and a config file.
Templates
Templates are the HTML files responsible for the layout of the style. All template and JavaScript files (which can provide additional functionality) for a particular style are located in:
phpBB/styles/my_style_name/template/
Theme assets
Theme assets are a combination of colour schemes and images that define the basic look of your forum. This generally includes CSS files (of which stylesheet.css is the most important) and any other audio-visual assets. These files are located in:
phpBB/styles/my_style_name/theme/
Config file
A config file (style.cfg) contains the meta-information about a style, as well as machine-instructions for your phpBB board. This file is required, or else your phpBB board will not recognize the style. You can find it at:
phpBB/styles/my_style_name/style.cfg
Installing a Style
Note: This guide assumes that you have correctly set up phpBB 3.1.x or 3.2.x and have it operational. Direct write-access to your server’s files (via FTP or other) is also required.
1. Choosing a Style
It is recommended to only download styles from phpBB’s Customisation Database as this is a trusted source where all styles have been validated by the Style Customisations Team. All styles downloaded from the Customisation Database should be ready to be uploaded to your board’s styles/ folder.
Additionally, you could try your luck with styles that haven’t been validated yet (and therefor not included in the database). There are numerous styles availble in the [3.1.x] and [3.2.x] Styles in Development section of the community forums.
Note: Styles created for phpBB 3.2.x are not compatible with 3.1.x. Make absolutely sure that the style you downloaded is for the phpBB version you have installed.!
2. Download and unzip
Once you have downloaded a style, you will need to unpackage it on your computer, as styles are typically available in the compressed «zip» file format.
In Windows, to unzip the style, simply double click it from the Windows Explorer view (for instance, if you downloaded the style to My Documents, you would open My Documents and double click the file). Proceed to click «Extract all files» under the address bar (Windows Vista, 7 and 
On Mac, zipped files are automatically unzipped upon download by Safari (this setting can be disabled by unticking «Open safe files» in Safari’s preferences) and can be accessed through the downloads list.
Make sure that your style includes all the required parts as described in the Anatomy of a Style section (templates, theme assets, and style.cfg).
3. Upload to your board
To upload files, open your favourite FTP client (such as FileZilla, CuteFTP, SmartFTP, etc — even some internet web browsers have this capability) and log in to your hosting account. Generally your publicly accessible files will be in an area named «public_html«, «www» or similar.
Upload your style files (the entire folder) to the styles/ directory inside your phpBB root directory. You can check if you have uploaded it correctly by looking at the location of the style.cfg file. It should be located at:
phpBB/styles/my_style_name/style.cfg
4. Install
Once the style has been uploaded, navigate in the board’s ACP to Customise -> Install Styles. You should see your recently uploaded styles listed (assuming you uploaded it to the correct location and the style is valid), with an option to «Install style«. Simply click it and the installation is complete!
Note: If your new style uses «template inheritance» (a method that style authors use to build styles «on top of» existing styles), make sure that you have the «parent» style installed first. phpBB will refuse to install a style if it cannot detect the parent.
Managing Styles
The Styles Tree (style inheritance)
Many styles start off by modifying existing styles (such as prosilver), because creating a completely new style from scratch is an extremely time consuming undertaking. Template inheritance has been part of phpBB 3 for a while now, and you will likely encounter it.
You can easily see the hierarchy (parent/child relations) of your installed styles by looking at the «Style Management» page in your ACP. It might look like this:
prosilver
prosilver Special Edition
prosilver SE Red Edition
prosilver SE Gold Edition
newstyle pro
newstyle ultra
newstyle ultra-black
newstyle mono
While it is theoretically possible to edit the inheritance hierarchy, this will most likely create all kinds of problems. Most styles will detect automatically which other style they should use as «parent». So it’s best to leave it alone.
Default Style Settings
In general, users of your board will be able to switch between different styles (via the UCP) to suit their preference. There are a few methods however, which can give board admins greater control over the use of styles by their users. These settings can be changed by navigating in the board’s ACP to General -> Board Configuration -> Board settings.
- Default style: the selected style will be the default style for registered users (until they choose to change their board preferences in the UCP).
- Guest style: the selected style will be the default style for unregistered visitors (guests).
- Override user style: this option will force all users (and guests) to use the default style, regardless of what their personal settings are.
Editing Styles
Note: Editing a style is no trivial matter. Unless you have at least some knowledge of HTML and CSS and know what you are doing, we advise against the editing of styles.
Note: Always check to see if there are extensions available which provide the changes you need. Editing styles should be a last resort.
As mentioned in the Anatomy of a Style section, a style consists of multiple parts. Depending on what exactly you want to change, you will either have to edit the template or theme asset files.
Since it is usually not possible to edit files directly on your server, you will need to make all your edits on a «local» copy (on your own PC). It’s generally good practice to have a local copy of your entire board, so you can test your changes before uploading them to a «live» board.
In any case: you will need to get a local copy of your style, either by downloading the style’s files from your own board (via FTP), or edit the files from the style’s download package (which you downloaded from the Styles Database).
Note: We will only cover a few basics here (for inexperienced users). For more detailed information, please visit the Creating & Modifying Styles page.
Pro-Tip: If you want to make many changes to your style, we suggest creating a «child» style based on your current style. Read the Creating & Modifying Styles page for more information.
Preparation
In order to edit web-files, you will need a text-editor. You can use any text-editor you want, but some are smarter than others. Notepad++ is a very good free text-editor, which has numerous options that can make your life easier when it comes to editing web-files.
Another «must-have» are the developer tools of your browser. If you have a modern browser (doesn’t matter which vendor), you already have these tools. Simply pressing F12 on your keyboard (while browsing) will activate the developer tools in most browsers. These are absolutely essential if you want to edit and test your changes (and inspect the page in case something isn’t working as expected).
Template Editing
Templates hold the greatest power when it comes to styles. You can basically add anything you want (as long as you have the skills). Covering all the different aspects of the template system would be beyond the scope of this guide. So instead, we will provide pointers to the most commonly edited files.
The list provided below refers to the files as they are in prosilver, but many styles adhere to the same general structure.
- template/overall_header.html: arguably the most important template. Controls the «top» of every page, as well as the <head> element.
- template/overall_footer.html: controls the «bottom» of every page.
- template/navbar_header.html: controls the main navigation elements in the header.
- template/navbar_footer.html: controls the main navigation elements in the footer.
- template/index_body.html: controls the structure of the forum index page.
- template/viewforum_body.html: controls the structure of the forum view.
- template/viewtopic_body.html: controls the structure of the topic view..
For more information on how to use the various template tags and conditionals, we advise you to take a look at our Development Documentation. At this time, there are no dedicated entries yet specifically for 3.2.x/3.1.x Styles, but a few important pages are still applicable:
- Template Syntax Tutorial
Note: phpBB’s template-engine has to process (compile) the style’s templates before it can display them. This is resource-intensive process, so it «caches» the finished pages for quicker access. If you make changes to template files, you will need to «purge» (clear) the board’s cache (or else your changes will not appear). You can do this by navigating to the board’s ACP and clicking the button at «Purge the cache».
Theme Editing
Themes are where the creativity comes into play. Editing the CSS files inside the theme/ directory can have a wide range of effects. Most users however, simply want to change a few colours, images, fonts, or text-size. This is where a good text-editor can really save time (since it will warn you about syntax and other errors).
Users often know what they would like to change, but they simply don’t know which files to edit (and which lines in particular). This is where the (F12) develop tools are your best friend. The specifics for each browser might differ slightly, but this inspection guide for Google Chrome will tell you everything you need to know.
Once you have identified the CSS rules or classes which control the element you want to change, simply lookup the class name inside your style’s .css files. Once you have made the changes you desire, upload your style’s files.
Note: Old theme assets will sometimes remain in your browser’s cache, which will prevent you from seeing the changes to your website. A «hard-refresh» usually solves this problem. This is usually done with the CTRL+F5 keyboard shortcut.
Updating a Style
Styles can be updated without any prior steps. All you need to do is simply upload the style’s files to the same location as the old style, and let the files be overwritten.
Finally, simply navigate to your board’s ACP index, and click the button at «Purge the cache«.
Warning: If you have made changes to the style you are about to update, you will lose all your changes! So be sure to make a backup of your style’s files before updating. After updating your style, you can reapply your changes.
Removing a Style
Sometimes it is necessary to remove a style. phpBB allows you to deactivate a style or to permanently uninstall it from your board.
1. Deactivate
Deactivating a style will effectively turn it off, hiding it from your board. However, all the style’s files will remain on your server as well as entries in your database. So you can re-enable the style without your users losing their original style preference. To deactivate a style, simply click its «Deactivate» link in the Style Management page.
2. Uninstall
To uninstall a style, click the «Uninstall» link in the Style Management page. This will effectively remove the style from your board, as well as all database settings relating to it. You will get an option to also delete the actual files from your server.
Warning: Be careful when using the «Delete from filesystem» option! It is permanent and cannot be undone. You will have to upload the style’s files again before you can use it again.
Additional Resources
We hope you found this guide informative and helpful. Feel free to browse some of our other resources:
Styles Database
Styles Support
Creating & Modifying Styles
Styles Forum
If you have any suggestions or remarks relating to this guide, feel free to contact the Style Customisations Team.
Почти 30% сайтов форумов в сети работают с помощью простого пакета под названием phpBB. Это бесплатная платформа с открытым исходным кодом, которую каждый может загрузить и за считанные минуты начать создавать форумы на базе сообщества. Если вы знакомы с темами в WordPress, это то же самое, что и стили на форуме phpBB. Последняя версия 3.2.1, загруженная с официального сайта, будет иметь стиль по умолчанию под названием prosilver. Это популярный стиль, который вы можете увидеть по всему Интернету, как показано ниже.
Стиль Prosilver по умолчанию для форума phpBB
Тем не менее, вы можете легко изменить стиль или тему вашего форума, которые мы обсудим в этой статье.
Скачать бесплатные стили
Для сайта форума phpBB доступно множество бесплатных стилей. Перейти к база данных настройки и щелкните раздел «Стили» на вкладке «Настройка». Как видите, на момент написания этой статьи для загрузки было доступно 639 бесплатных стилей.
Перейти к бесплатным стилям phpBB
Вы увидите список всех стилей и краткую информацию о поддерживаемой версии phpBB. Наведите указатель мыши на эскиз и просмотрите сводку по этой теме. Щелкните нужный стиль, чтобы получить более подробную информацию, как показано ниже:
Просмотр деталей стиля
- Сведения о вкладе — на этой вкладке найдите такие сведения, как автор, дата публикации, рейтинг и категория.
- Обсуждение / Поддержка — здесь вы можете найти подробности, связанные с поддержкой стиля.
- Демо — нажмите на демо, чтобы просмотреть живую демонстрацию стиля.
- Проверьте историю изменений и совместимую версию.
- Загрузите необходимую версию для вашего форума.
Вкладка демо перенесет вас на страницу демо-стилей phpBB, где вы сможете просмотреть различные стили и загрузить нужный.
Просмотр демонстрации стилей форума phpBB
Помните, что не все стили совместимы со всеми версиями форума phpBB. Загрузите стиль, совместимый с вашей версией форума phpBB.
Купить Премиум Стили
Большинство бесплатных стилей, доступных в официальном репозитории базы данных настроек phpBB, выглядят одинаково. По сути, они представляют собой разновидность стиля просильвера по умолчанию. Если вы ищете индивидуальный стиль для своего форума, поищите стили премиум-класса. Одно из лучших мест для поиска — тематический лес. Перейдите на сайт themeforest и выполните поиск по запросу «тема phpBB».
Покупка темы в Themeforest
Опять же, помните, что вы не ищете тему WordPress для получения сотен результатов. Вы увидите только несколько премиальных тем на выбор. Просмотрите предварительный просмотр каждой темы и купите ту, которая вам нравится.
Установка стилей через FTP
Любая настройка вашего сайта форума phpBB должна выполняться через учетную запись FTP и панель управления администратора (ACP). Войдите в свою учетную запись FTP с помощью программного обеспечения, такого как FileZilla. Разархивируйте бесплатную или купленную тему и загрузите ее в каталог «forum root / styles /».
Загрузить извлеченную папку в каталог стилей
Не загружайте zip-файл, вместо этого загрузите извлеченную папку.
Установка стилей через ACP
Теперь, когда вы загрузили стиль, осталось еще несколько шагов для завершения процесса. Войдите в свой ACP и перейдите на вкладку «Настроить». Перейдите в раздел «Управление стилями> Установить стили». Здесь вы должны увидеть название загруженного стиля. Щелкните «Установить стиль», чтобы добавить стиль на свой форум.
Установка Style на форуме phpBB
Если установка прошла успешно, вы должны увидеть сообщение об успешном выполнении, как показано ниже. Если у вас возникли проблемы с установкой стиля, опубликуйте свой запрос на форумах поддержки для бесплатных стилей и свяжитесь с автором для получения премиального стиля.
Стиль успешно установлен
Активация стиля
После успешной установки перейдите в раздел «Стили», чтобы увидеть все установленные стили. На скриншоте ниже вы можете увидеть два установленных стиля. Один — премиум плоские сапоги тема из themeforest, а вторая — это стиль по умолчанию.
Просмотреть все установленные стили
Выберите стиль и нажмите кнопку активации. В противном случае нажмите на стиль, который хотите активировать, а затем активируйте на следующем экране. Вы также можете удалить все существующие стили и предварительно просмотреть их перед активацией на своем сайте.
Активация стиля на форуме phpBB
1. В phpBB можно активировать несколько стилей одновременно. Чтобы выбрать тему для вашего форума, вы должны либо выбрать «Сделать стиль по умолчанию» для одного стиля, либо отключить все остальные стили.
2. Удаление стилей не приведет к удалению стиля с вашего сайта. Вы можете просто установить его обратно прямо из ACP в разделе «Установить стили».
Возврат к стилю Prosilver по умолчанию
В любой момент вы можете изменить стиль обратно на стиль по умолчанию, сделав его активным по умолчанию. Если вы удалили стиль просильве по умолчанию, скачать специальное издание prosilver для версии 3.2.1 с официального сайта. Или вы можете скачать subsilver2 для версии 3.1x или prosilver для версии 3.2.x Вот. Выполните те же действия, которые описаны выше, чтобы установить и активировать стиль по умолчанию.
Долго собирался сделать эту тему, следуя мудрой мысли, что если хочешь накормить человека рыбой — не давай ему рыбу.
А дай ему удочку и научи ею пользоваться.
Вот, собственно, и удочка! 
Начинаем учиться самостоятельно превращать свой форум во что-нибудь не похожее на стандартную тему Просильвера…
И делаем из вот этого стандартного встроенного шаблона
что-нибудь более жизнерадостное и наполненное красками (яркими или не очень — это уже Вам решать).
- Примеры разных цветовых решений
Первые два «дизайна» выполнены с минимальными правками. Только замена шапки, фона за форумом, фона блоков и набора иконок.
Будем считать, что Вы уже знаете,
КАК ДОБАВИТЬ ЗАДНИЙ ФОН своему форуму,
КАК ЗАМЕНИТЬ ШАПКУ ФОРУМА НА СВОЙ РИСУНОК и
КАК ЗМЕНИТЬ ФОН БЛОКОВ ФОРУМА (при условии, что Вам всё это вообще нужно).
Лично я считаю, что если Вы новичок в графическом дизайне, то Вам будет лучше установить и фон, и шапку, чтобы глазам чисто визуально было бы от чего отталкиваться, при наполнении другими цветами внутренней части форума. Глядя на выбранное цветовое окружение, всегда проще понять, какой именно цвет будет лучше подходить в том или ином месте нашего «рабочего пространства».
Ниже я буду приводить кусочки файлов CSS (все эти файлы собраны в папке stylesprosilvertheme), отвечающих за внешний вид phpBBex. Чтобы слегка изменить цветовое решение, достаточно внести изменения в 5-6 параметров. Чтобы сделать продуманный и хорошо скомпонованный из сочетающихся цветов дизайн, придётся уделить внимание примерно 20 параметрам (и, естественно, потратить на это гораздо больше времени). Но оно того стОит, можете мне поверить. Что может быть лучше своего собственного дизайна, не похожего на другие… Это Ваше самовыражение, это визитная карточка Вашего форума, это то, что будут видеть десятки, сотни, а, может, и сотни тысяч людей. У Вас ведь большие планы? )))
Убедил? 
Тогда приступаем!
Если Вы хотите видоизменить установленный по умолчанию стиль, то Вам надо будет скопировать со своего сайта папку «theme» (styles/prosilver/theme) себе на комп. В ней находятся css-файлы, некоторые из которых мы будем использовать.
После окончания всех правок, Вам надо будет заменить старые css-файлы на сервере на свои. После чего обновить темы и очистить хэш на главной странице Админки.
Если же Вы хотите использовать свой только что созданный стиль отдельно от установленного по умолчанию, то Вам надо будет скопировать со своего сайта всю папку «prosilver» (styles/prosilver) и переименовать её (например — MyStyle_01). В ней вы найдёте конфигурационный файл .cfg и три папки (в каждой из которых тоже будет свой конфигурационный файл .cfg . Так вот, в каждом из этих четырёх конфигурационных файлов вам надо будет найти три строчки:
- Код: Выделить всё
name = prosilver
copyright = © phpBB Group, 2007
version = 3.0.11
и заменить в них старые данные на свои. Например:
- Код: Выделить всё
name = MyStyle_01
copyright = © MyName
version = 1.0.0
и сохранить внесённые изменения.
После проведения всех правок в файлах css и их сохранения, Вы архивируете папку в формате .ZIP, заливаете её на свой сервер в папку /styles и там разархивируете. После чего из Админки форума (Админка >> Стили ) устанавливаете Ваш появившийся среди доступных новый стиль и делаете его основным.
Уфф… Вроде всё.
Теперь — Рекомендации, облегчающие жизнь в этом деле, но не являющиеся обязательными:
* Перед началом экспериментов вооружимся «правильным» текстовым редактором Notepad++, в котором мы и будем открывать и сохранять css-файлы.
* Для облегчения подбора цвета, порекомендую Вам воспользоваться вот этим сервисом. Поизучайте его возможности — там всё достаточно просто.
* Также я постоянно пользуюсь крохотной программулькой, которая называется Pixie. Она очень облегчает жизнь любому начинающему дизайнеру-любителю.
* Ну и последнее пожелание — научитесь пользоваться средствами разработки, встроенными во все современные браузеры. Это позволит Вам видеть в режиме «он-лайн», все производимые Вами изменения прямо на Вашем форуме (конечно же, виртуально). Но это очень и очень удобно. И может помочь Вам не только «в живую» посмотреть, как будет выглядеть изменяемая Вами часть оформления форума ещё до внесения правок в код, но и определять названия других нужных элементов, чтобы потом по этим названиям легко найти их в файлах.
Что нам ещё осталось принять во внимание? Наверное, только то, что во всех css-файлах используется шестизначная HTML-кодировка цветов, в которой за основу взяты 16 знаков — от 0 до 9 и первые 6 букв латинского алфавита (ЗАГЛАВНЫХ или прописных — без разницы). Но иногда, если все шесть знаков обозначения цвета являются одинаковыми (или идут попарно), то их сокращают до трёх знаков. Например обозначение белого цвета #FFFFFF Вы можете встретить в виде #FFF или #fff, а розовый цвет #DDFFAA может встретиться Вам как #DFA, #ddffaa или #dfa 
Абсолютно чёрный цвет — #000000, абсолютно белый — #FFFFFF. Всё остальное — вариации этих и других 14 знаков.
Итак, из чего состоит основная часть внешнего вида стандартного стиля Prosilver в phpBBex? Давайте разбираться и творить!
Ваша задача — находить указанные мною фрагменты кодов в указанных файлах и менять установленные по умолчанию цвета на те, что хочется видеть именно Вам.
ВАЖНО: Перед началом экспериментов, скопируйте куда-нибудь папку «theme» (styles/prosilver/theme).
Пусть будет в запасе на случай ядерной войны )) Если что, всегда сможем из неё восстановиться.
- Белое «тело» форума — #wrap
файл — common.css- Код: Выделить всё
#wrap {
padding: 0 20px;
min-height: 100%;
margin: 0 auto;
background-color: #FFFFFF;
box-shadow: 0 0 15px #CCCCCC;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
, где:
background-color: #FFFFFF; /* 1 — Собственно само белое «тело» форума*/
padding: 0px 20px; /* 2 — ширина правой и левой окантовки */
box-shadow: 0px 0px 15px #CCCCCC; /* 3 — Серый цвет и толщина тени справа и слева от «тела» форума*/
- Окошко поиска — #search-box
файл — colours.css- Код: Выделить всё
#search-box {
color: #FFFFFF;
}#search-box #keywords {
background-color: #FFF;
}#search-box input {
border-color: #0075B0;
}
,где:
#search-box {
color: #FFFFFF; /* — Цвет поля блока поиска*/#search-box input {
border-color: #0075B0; /* — цвет окантовки поля Поиска*/
- Задний фон, Шапка и текст на «теле» форума — body
Файл — common.css- Код: Выделить всё
body {
background-image:url("{T_THEME_PATH}/images/fondo.jpg");
background-attachment:fixed;
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #536482;
background-color: #EEEEE7;
/*font-size: 62.5%; This sets the default font size to be equivalent to 10px */
font-size: 10px;
height: 100%;
, где:
background-image:url(«{T_THEME_PATH}/images/fondo.jpg»); /*фон за форумом (если Вы его поставили) */
background-attachment:fixed; /*фиксация фона за форумом (если Вы его поставили) */
color: #536482; /*цвет текста на «теле» форума*/
- Главная панель меню — #main-menu
файл mainmenu.css- Код: Выделить всё
/* главное меню */
#main-menu
{
height:25px;
border: 1px solid #ccc;
background-color: #f0f0f0;
font-weight: bold;
}
, где:
height:25px; — /* (1) высота панельки главного меню*/
border: 1px solid #ccc; — /* (2) серая окантовка панельки главного меню */
background-color: #F0F0F0; — /* (3) цвет самой панельки главного меню*/
font-weight: bold; — /* (4) выбран жирный шрифт */- Код: Выделить всё
/* пункты меню */
#main-menu li > a
{
background: none;
border-color: transparent;
text-decoration:none;
color:#000;
}
, где:
color:#000; — /* (4) Черный цвет шрифта пунктов Главного меню*/
- Главная панель меню — #main-menu
файл — mainmenu.css- Код: Выделить всё
/* выделенные пункты меню */
#main-menu li:hover > a
{
border-color: #4282b5; /*цвет окантовки при наведении мышки*/
background-color: #F7F7FF; /*цвет поля при наведении мышки*/
text-decoration:none;
color: #000; /*Черный цвет шрифта пунктов Главного меню при наведении мышки*/
}
- Код: Выделить всё
#main-menu li
{
border-left: 1px solid #ffffff; /*Левый кант (белый) */
border-right: 1px solid #d8d8d8; /*Правый кант (серый) */
}
- Названия тем — a.topictitle
файл — colours.css- Код: Выделить всё
a.topictitle {
color: #105289;
}/* a.topictitle:visited { color: #368AD2; } */
a.topictitle:hover {
color: #BC2A4D;
}
, где:
color: #105289; /* (1) Синий цвет шрифта в названиях активных тем*/
color: #BC2A4D /* (2) Красный цвет шрифта в названиях активных тем при наведении мышки*/- Код: Выделить всё
ul.topiclist li {
color: #4C5D77;
}
, где:
color: #4C5D77; /* (3) цвет шрифта даты и времени последнего поста */
Этот же мелкий шрифт используется почти по всему форуму
Для наглядности я поменял цвет этого шрифта на ярко-фиолетовый:
- Ссылки на форумы — a.link
файл — colours.css- Код: Выделить всё
/*
--------------------------------------------------------------
Colours and backgrounds for links.css
-------------------------------------------------------------- */a:link { color: #105289; }
a:visited { color: #105289; }
a:hover { color: #D31141; }
a:active { color: #368AD2; }
, где:
a:link { color: #105289; } /* (1) Синий цвет шрифта ссылки на форумы*/
a:visited { color: #105289; } /* (1) Синий цвет шрифта ссылки на посещённые форумы*/
a:hover { color: #D31141; } /* (2) Красный цвет шрифта ссылки на форумы при наведении мышки*/
a:active { color: #368AD2; }[/code]
- Названия форумов в списке форумов — a.forumtitle
файл — colours.css- Код: Выделить всё
/* Links for forum/topic lists */
a.forumtitle {
color: #105289;
}/* a.forumtitle:visited { color: #105289; } */
a.forumtitle:hover {
color: #BC2A4D;
}a.forumtitle:active {
color: #105289;
}
, где:
a.forumtitle {
color: #105289; /* (1) Синий цвет шрифта ссылки на форумы в списке форумов*/
a.forumtitle:hover {
color: #BC2A4D; /* (2) Красный цвет шрифта ссылки на форумы в списке форумов при наведении*/
a.forumtitle:active {
color: #105289; /* (1) Синий цвет шрифта ссылки на активные форумы в списке форумов*/
- СТАТИСТИКА и две полоски
файл — colours.css- Код: Выделить всё
h3 {
border-bottom-color: #CCCCCC;
color: #115098;
}
, где:
border-bottom-color: #CCCCCC; /*серый цвет двух полосок */
color: #115098; /*Синий цвет слова СТАТИСТИКА*/
- Нижняя панель — .navbar
файл — colours.css- Код: Выделить всё
.navbar {
background-color: #cadceb;
}
, где:
background-color: #cadceb; /*Цвет Нижней навигационной панельки*/
- Разделительная линия — li.row
файл — colours.css- Код: Выделить всё
li.row {
border-top-color: #FFFFFF;
border-bottom-color: #00608F;
}
, где:
border-top-color: #FFFFFF; /*Верхняя (белая) часть разделительной линии*/
border-bottom-color: #00608F; /*Нижняя (синяя) часть разделительной линии*/
- Фоновая «зебра» — .bg1 и .bg2
файл — colours.css- Код: Выделить всё
.bg1 { background-color: #ECF3F7; }
.bg2 { background-color: #e1ebf2; }
.bg3 { background-color: #cadceb; }
, где:
.bg1 { background-color: #ECF3F7; } /*Светлая часть «зебры»*/
.bg2 { background-color: #e1ebf2; } /*Чуть более тёмная часть «зебры» */
- Фон списка форумов — ul.forums
файл — colours.css- Код: Выделить всё
ul.forums {
background-color: #eef5f9;
/* background-image: url("{T_THEME_PATH}/images/gradient.gif"); */
}
, где:
background-color: #eef5f9; — /*Фон списка форумов*/
- Цвет надписи «по активности…» — h3 span.extra
файл — common.css- Код: Выделить всё
h3 span.extra {
color: #ccc;
font-size: 0.9em;
text-transform: lowercase;
margin-top: 2px;
float: right;
, где:
color: #ccc; — /*Цвет надписи «(по активности за 10 минут)» */
Собственно, освоив только эти нехитрые «премудрости», Вы сможете без особых проблем менять основную часть внешнего вида Вашего форума.
И примите во внимание, что этот обзор — весьма поверхностный.
Более глубокие изменения потребуют от Вас не только умения менять цвета и подменять одни файлы другими, но и знания hlml, css и php.
Последний раз редактировалось JoteRuso 24.04.2013, 23:34, всего редактировалось 4 раз(а).
Содержание
Правим стили
Примечание: описывается версия 3.0.7-PL1
Копируем один из готовых стилей для запила
Можно конечно пилить любой стандартный стиль, но мне больше нравится идея сделать свой собственный, дабы его можно было переносить и легко переключаться если что-то пойдет не так.
Итак, в папке styles копируем какой-нибудь уже существующий стиль, например prosilver
# cp prosilver mystyle
Если сидите на *nix платформе, не забудьте выставить правильные права на вновь созданную папку.
Теперь надо поправить конфигурационные файлы — чтобы они соответствовали вашему стилю.
В файлах
mystyle/style.cfg mystyle/imageset/imageset.cfg mystyle/template/template.cfg mystyle/theme/theme.cfg
прописываем реквизиты своего шаблона:
name = mystyle copyright = © MyName, 2010 version = 0.1
Следующий этап — включить новый стиль в админке.
Админка → Стили, видим новый стиль в разделе «Доступные для установки стили». Добавляем его и активируем.
Заходим в пункт «Информация», проверяем поля «Имя стиля», «Копирайт», изменяем поля «Шаблон», «Тема», «Набор изображений» на имя нашего нового стиля mystyle.
Модифицируем свой стиль по вкусу
После изменения любого файла стиля требуется сделать следующее: перейти Админка → Стили → Темы и нажать «Обновить» у вашего стиля.
Если менялся какой-либо шаблон в папке template, делаем так: Админка → Общие и нажимаем «Очистить кэш»
Меняем лого форума
За шаблон шапки (лого форума, слоган, поиск) отвечает файл
mystyle/template/overall_header.html
Cама картинка лого — это файл
mystyle/imageset/site_logo.gif
Стандартный размер картинки 139х52 пикселя. Если новая картинка больше, заменяем текущую картинку на новую, идем Админка → Стили → Наборы рисунков → Изменить. Выбираем новый логотип и меняем размер.
Меняем цвет шапки форума
Цвет шапки форума лежит в colours.css, параметр .headerbar (свойства color и backgroung-image)
Меняем ссылку лого и описание
Ссылка, по которой переходим по клике на лого описывается переменной U_INDEX в файле
папка_форума/includes/functions.php
Но одно большое НО: переменная глобальная, и если ее менять то ссылки вида «Вернуться в Список форумов» так же изменятся.
Решение: пилить переменную прямо в шаблоне
mystyle/template/overall_header.html
За описание ссылки отвечает переменная L_INDEX — она запиливается аналогично.
Меняем название конференции в шапке
Правим common.css, параметр h1
Если нужно изменить вертикальный отступ для слогана — меняем margin-top
Меняем описание конференции в шапке
Правим common.css, параметр h2
Цвет категорий
Файл colours.css, параметр ul.forums
Цвет топиков
Файл colours.css, параметр .bg1
Цвет списка категорий и навигации
Файл colours.css, параметры a:link, a:visited, a:hover, a:active
Цвет топиков
Файл colours.css, параметры a.topictitle
Кто сейчас на конференции
Файл colours.css, параметры h3
Статистика
Файл colours.css, параметры h3
Вход на сайт
Файл colours.css, параметры .panel
Кто, где, почему и зачем
У стиля есть три папки:
imageset — содержит рисунки, используемые в стиле, а файл imageset.cfg определяет рисунки в стиле.
template — содержит основные файлы HTML, которые отвечают за общий дизайн стиля, страниц, и так далее, и файл template.cfg, содержащий информацию о наборе шаблонов.
theme — содержит файлы CSS, которые определяют отображение различных объектов, цвета, фоны, ссылки и так далее, и файл theme.cfg, который содержит информацию о теме оформления.
Ниже размещён список всех файлов, используемых в стилях Olympus, с описанием функций каждого файла. Поскольку Olympus поставляется с двумя стилями, я сначала перечислю идентичные файлы с идентичными функциями, встречающиеся в обоих стилях. А затем я перечислю отличающиеся файлы.
Папка «theme»
stylesheet.css — этот файл отвечает за код CSS и содержит все классы, используемые для стилизации. Файлы prosilver
bidi.css — отвечает за настройку форумов RTL (текст справа налево), таких, как арабские или еврейские.
buttons.css — отвечает за отображение кнопок форума (Новая тема, Ответить и так далее).
colours.css — отвечает за цвета форума, тексты, фоны и так далее.
common.css — отвечает за общую стилизации, такую, как верхний и нижний колонтитул, главная страница и так далее.
content.css — Стилизация внутреннего содержимого страниц (viewforum_body.html, viewtopic_body.html и так далее).
cp.css — Стилизация пользовательских панелей управления, вкладок, страниц личных сообщений и так далее.
forms.css — стилизация различных форм (форма входа, страница размещения ответа, текстовые области и так далее).
large.css — увеличивает размер текста при нажатии на кнопку «A».
links.css — стилизация ссылок, цвета, фоны, эффекты при наведении мыши и так далее (цвета берутся из файла colours.css, а links.css используется для форматирования, изменения размеров текста, стилизации и так далее).
medium.css — отображает средний размер текста при нажатии на кнопку «A».
normal.css — отображает обычный размер текста при нажатии на кнопку «A».
print.css — отвечает за форматирование темы при выводе на печать (при нажатии кнопки «Версия для печати»).
tweaks.css — корректировки для некоторых браузеров, таких, как IE.
Все эти файлы собраны в файле stylesheet.css с помощью свойства «import»:
@import url('/"filename.css"');
Папка «theme» также содержит папку «images», в которой содержатся рисунки для стиля, фоны, значки и так далее.
Папка «template»
attachment.html — этот файл отображает вложения в сообщениях и в личных сообщениях.
bbcode.html — специфический файл кнопок BBCode. Содержит кнопки и их расположение.
confirm_body.html — страница подтверждения. Эта страница появляется при подтверждении чего-нибудь (например, при удалении темы).
custom_profile_fields.html — страница дополнительных полей в профиле. Появляется при редактировании профиля.
editor.js — файл JavaScript, используемый при написании тем, ответов, личных сообщений, и применяет кнопки BBCode и другие объекты встроенного редактора.
faq_body.html — страница часто задаваемых вопросов.
forumlist_body.html — этот файл отображает категории и форумы на главной странице.
index_body.html — этот файл отображает содержимое главной страницы.
jumpbox.html — отображает выпадающий список для перехода в форумы конференции.
login_body.html — страница входа, используемая при входе на конференцию, или при подтверждении пароля во время входа в панель администрирования.
login_forum.html — страница входа в форумы, защищённые паролем.
mcp_approve.html — страница одобрения тем и сообщений. Если имеются отложенные темы и сообщения, то этот файл отвечает за их отображение.
mcp_ban.html — страница блокировок, отображаемая, если модератор имеет права для блокировки пользователей.
mcp_footer.html – нижний колонтитул панели модератора. Содержит разбивку на страницы, темы, сообщения и так далее.
mcp_forum.html – страница модерации форума в панели модератора.
mcp_front.html – главная страница панели модератора. Содержит списки последних действий, таких, как пять последних жалоб, пять последних записей журнала и так далее.
mcp_header.html – верхний колонтитул панели модератора. Содержит вкладки и блоки, название модерируемого объекта и так далее.
mcp_logs.html – страница журнала модераторов, на которой модератор может просматривать действия других модераторов и свои собственные.
mcp_message.html – сообщение, которое появляется после выполнения какого-либо действия модератором. Например, при изменении типа темы.
mcp_move.html – страница перемещения темы, с помощью которой можно выбрать форум для перемещения темы.
mcp_notes_front.html – главная страница заметок о пользователях. С помощью этой страницы выбирается пользователь, заметки о котором вы хотите просмотреть.
mcp_notes_user.html – страница отображения заметок о пользователе. Здесь вы можете читать заметки о пользователе и записывать новые.
mcp_post.html — страница редактирования сообщений в панели модератора. На этой странице отображаются опции для редактирования сообщения, изменения автора сообщения и так далее.
mcp_queue.html — страница, отображающая отложенные темы и сообщения в панели модератора.
mcp_reports.html — страница жалоб на сообщения, отображаемая в панели модератора.
mcp_topic.html — страница модерирования тем в панели модератора. Здесь вы можете изменить, закрывать, изменять статус тем и так далее.
mcp_viewlogs.html — страница, отображающая журналы выбранных тем.
mcp_warn_front.html — главная страница с предупреждениями. Здесь можно увидеть пользователей с наибольшим числом предупреждений, последние пять предупреждений, а также можно выбрать пользователя и выдать ему предупреждение.
mcp_warn_list.html — Страница, отображающая список всех предупреждённых пользователей.
mcp_warn_post.html — страница выдачи предупреждения пользователю, отображаемая при щелчке на кнопку «Выдать предупреждение», находящуюся возле сообщения.
mcp_warn_user.html — страница выдачи предупреждения пользователю, отображаемая при поиске пользователя на главной странице предупреждений, или при щелчке по соответствующей кнопке в его профиле.
mcp_whois.html — страница, отображающая сведения об IP-адресах.
memberlist_body.html — страница со списком пользователей конференции, отображаемая при щелчке по ссылке «Участники».
memberlist_email.html — страница для отправки пользователю электронного сообщения.
memberlist_im.html — страница для отправки пользователю мгновенного сообщения.
memberlist_leaders.html — страница, отображающая администраторов и модераторов конференции. Для просмотра этой страницы нажмите ссылку «Команда сайта».
memberlist_search.html — страница поиска пользователей, проявляющая при щелчке по ссылке «Найти пользователя».
memberlist_view.html — страница для отображения профиля пользователя.
message_body.html — общее сообщение. Отображается при выполнении некоторых действий с темами. Например, при размещении сообщения.
overall_footer.html — нижний колонтитул конференции.
overall_header.html — верхний колонтитул конференции.
posting_attach_body.html — форма для прикрепления файла к сообщению. Отображается на странице размещения сообщений.
postiing_body.html — страница размещения сообщений. Используется для написания текстов сообщений, личных сообщений и так далее.
posting_buttons.html — страница, предназначенная для отображения кнопок BBCode на странице размещения сообщений.
posting_poll_body.html — эта страница отображается при добавлении опроса к сообщению.
posting_preview.html — страница предварительного просмотра темы или сообщения, появляющаяся при нажатии кнопки «Просмотр» во время написания сообщения.
posting_review.html — эта страница появляется в момент размещения сообщения в тему, в которой кто-то разместил сообщение в то время, пока вы писали ответ.
posting_smilies.html — страница со смайликами, отображаемая при написании сообщений.
posting_topic_review.html — Страница обзора темы, отображающаяся во время размещения ответа.
search_body.html — страница расширенного поиска.
search_results.html — страница, отображающая результаты поиска.
simple_footer.html — нижний колонтитул для всплывающих окон, просмотра темы и так далее.
simple_header.html — верхний колонтитул для всплывающих окон, просмотра темы и так далее.
template.cfg — файл, содержащий сведения о наборе шаблонов.
ucp_agreement.html — страница соглашения с условиями регистрации.
ucp_attachments.html — страница, отображающая вложения пользователей.
ucp_footer.html — нижний колонтитул пользовательской панели управления.
ucp_groups_manage.html — страница управления группами. Если вы являетесь руководителем группы, то с помощью этой страницы можете управлять участниками группы.
ucp_groups_membership.html — страница, отображающая участников группы.
ucp_header.html — верхний колонтитул пользовательской панели управления.
ucp_main_bookmarks.html — страница, отображающая закладки пользователя.
ucp_main_drafts.html — страница, отображающая черновики пользователя.
ucp_main_front.html — главная страница пользовательской панели управления.
ucp_main_subscribed.html — страница, отображающая подписки пользователя.
ucp_pm_history.html — страница истории личных сообщений, отображающая ваши сообщения и ответы другого пользователя.
ucp_pm_message_footer.html — нижний колонтитул личных сообщений, отображаемый при просмотре сообщения.
ucp_pm_message_header.html — верхний колонтитул личных сообщений, отображаемый при просмотре сообщения.
ucp_pm_options.html — страница, отображаемая во время настройки правил для личных сообщений.
ucp_pm_popup.html — всплывающее окно, уведомляющее пользователя о поступлении новых личных сообщений.
ucp_pm_viewfolder.html — страница папок для сообщений, отображающая сообщения в папках «Входящие», «Исходящие», «Отправленные» и так далее.
ucp_pm_viewmessage.html — страница для отображения личных сообщений.
ucp_pm_viewmessage_print.html — страница, используемая для отображения личных сообщений в версии для печати.
ucp_prefs_personal.html — страница общих настроек, отображаемая в пользовательской панели управления.
ucp_prefs_post.html — страница настроек размещения сообщений, отображаемая в пользовательской панели управления.
ucp_prefs_view.html — страница настроек отображения сообщений, отображаемая в пользовательской панели управления.
ucp_profile_avatar.html — страница настроек аватары, отображаемая в пользовательской панели управления.
ucp_profile_profile_info.html — страница личных данных, отображаемая в пользовательской панели управления.
ucp_profile_reg_details.html — страница регистрационных данных, отображаемая в пользовательской панели управления.
ucp_profile_signature.html — страница для создания и изменения подписи, отображаемая в пользовательской панели управления.
ucp_register.html — страница, отображаемая при регистрации пользователей.
ucp_remind.html — страница с функцией восстановления забытого пароля.
ucp_resend.html — страница отправки повторного кода активации.
ucp_zebra_foes.html — страница, отображающая ваших недругов.
ucp_zebra_friends.html — страница, отображающая ваших друзей.
viewforum_body.html — страница, отображающая темы форума.
viewonline_body.html — страница «Кто сейчас на конференции».
viewonline_whois.html — страница, отображающая сведения об IP-адресах при щелчке по ссылке «Информация об IP-адресе» на странице viewonline.php.
viewtopic_body.html — страница, служащая для отображения сообщений темы.
viewtopic_print.html — страница, отображающая тему в версии для печати.
Различные файлы для каждого стиля
prosilver
drafts.html — страница, отображающая загруженный черновик. Во время размещения нажмите кнопку «Загрузить», чтобы увидеть эту страницу.
forum_fn.js — файл с функциями JavaScript конференции (управление всплывающими окнами, выпадающий список перехода к форумам и так далее).
posting_editor.html — главная страница для размещения сообщений в стиле prosilver.
posting_layout.html — страница размещения сообщений, содержащая редактор, смайлики, добавление опроса, вложений и так далее.
posting_pm_layout.html — то же самое, что и posting_layout.html, но для личных сообщений.
Файл posting_body.html не содержит ничего непосредственного, но настроен на включение файлов posting_layout.html и posting_pm_layout.html в нужное время.
styleswitcher.js — файл JavaScript, содержащий функции пользовательских cookies, изменения шрифта, параметры таблиц стилей и так далее.
ucp_avatar_options.html — параметры аватары пользователя. Этот файл также подключается в файле ucp_profile_avatar.html.
=== subsilver2 ===
breadcrumbs.html — страница, отображающая текущую полосу навигации по конференции, и настройки времени.
mcp_jumpbox.html — выпадающий список для модератора (этот файл больше не используется).
memberlist_group.html — страница для отображения информации о группах.
pagination.html — файл, отображающий разбивку на страницы для форумов, тем и так далее.
posting_progress_bar.html — страница, отображаемая при загрузке вложения.
searchbox.html — поисковое поле в форумах, темах и так далее.
Файлы, включаемые в другие файлы, подключаются с помощью функции «INCLUDE»:
<!-- INCLUDE filename.ext -->
Взято на http://bb3x.ru/a_styles/styles_about
Полезные ссылки по изменениюи допиливанию стилей
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
-
goredey
- Новичок
- Сообщения: 6
- Зарегистрирован: 10 мар 2015, 23:47
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
установка темы.
Сообщение
DesignerMix » 11 мар 2015, 00:18
goredey,
- Скачиваем тему оформления (например эту — https://www.phpbb.com/customise/db/styl … l_edition/). Убедитесь что тема именно для phpBB 3.1.X
- Разархивируем ее в папку с форумом ..здесь_лежит_форумstyles. При этом убедитесь что не разархивировали папки template и themes в корень папки styles! То есть должно быть так ..здесь_лежит_форумstylesназвание_стиляпапки template и themes
- Зайдите в администраторскую часть форума на закладку Персонализация -> Управление стилями -> Установить стили
- Выбрав нужный вам стиль нажмите ссылку Установить стиль
- Теперь зайдите в пункт Стили, нажмите на ссылку Информация и переставьте переключатель Назначить используемым по умолчанию: в положение Да
- Затем вернитесь в пункт Стили, найдите стиль который используется на данный момент и нажмите напротив него ссылку Деактивировать
- Правила форума
- История изменений форума
- Мой YouTube-канал
-
goredey
- Новичок
- Сообщения: 6
- Зарегистрирован: 10 мар 2015, 23:47
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
-
goredey
- Новичок
- Сообщения: 6
- Зарегистрирован: 10 мар 2015, 23:47
-
goredey
- Новичок
- Сообщения: 6
- Зарегистрирован: 10 мар 2015, 23:47
Свой стиль
Вот пришло время и вы решили создать свой (личный) стиль. Ничего в этом сложного нет, надо просто (немного) знать язык HTML и представлять, что именно вы хотите получить в итоге.
Стили для форума phpbb 3 создаются на основе 2 его основных стилей — prosilver и subsilver2.
Первый из этих стилей — блочный, более основан на воображении.
Второй — табличный. Вёрстка стиля подчинена логике.
В вашем стиле могут и смешиваться разные модули с разных стилей, но основа всегда будет одна.
Итак, мы определились с родительским стилем и задачами, которые надо решить. Теперь скачиваем папку со стилем, который нам необходим, с последней версии phpbb 3 — на данный момент это 3.0.14 к себе на компьютер. если вы решили создать стиль для уже работающего сайта — скачайте «чистую» не редактированную папку стиля той версии форума, что установлена у вас на сервере. Скорее всего будет работать и любая, но в разных версиях форума возможны изменения и у вас могут быть потом проблемы.
Посмотреть, какая у вас версия можно в администраторском разделе в графе Система — Текущая версия:
Далее. Переименовываем папку, которую вы скачали так, как будет называться ваш стиль.
(в названии стиля не должно быть пробелов и название должно быть на английском языке!)
если вы хотите название из двух частей, пропишите как name1_name2.
более «безглючный» вариант — одно слово, но решать, конечно, вам.
Теперь открываем папку и редактируем 4 конфигурационных файла, которые и показывают системе, с чем именно ей придётся иметь дело:
В самой папке есть 3 папки (imageset, template, theme) и один файл style.cfg
В файле style.cfg показана информация о версии форума и названии стиля:
#
# phpBB Style Configuration File
#
# @package phpBB3
# @copyright (c) 2005 phpBB Group
# @license
http://opensource.org/licenses/gpl-license.php
GNU Public License
#
#
# At the left is the name, please do not change this
# At the right the value is entered
# For on/off options the valid values are on, off, 1, 0, true and false
#
# Values get trimmed, if you want to add a space in front or at the end of
# the value, then enclose the value with single or double quotes.
# Single and double quotes do not need to be escaped.
#
#
# General Information about this style
name = subsilver2 — название стиля
copyright = © 2005 phpBB Group — авторское право и показ «родительского» стиля
version = 3.0.14 — версия форума
Вам надо изменить данные в части конфигурационного файла так:
# General Information about this style
name = название вашего стиля
copyright = © ваше имя 2015
version = 3.0.14
После чего сохранить отредактированный файл в формате UTF-8 без BOM.
Теперь необходимо отредактировать ещё 3 конфигурационных файла в папках imageset, template, theme:
Открыть папку imageset
Найти файл imageset.cfg
Изменить данные
# General Information about this style
name = subsilver2
copyright = © phpBB Group, 2003
version = 3.0.14
На
# General Information about this style
name = название вашего стиля
copyright = © ваши авторские данные (пример: autor, 2015)
version = 3.0.14
Закрыть, сохранив в кодировке UTF-8 без BOM.
Затем открыть папку theme и проделать ту же самую процедуру с файлом theme.cfg
В папке template ищем файл template.cfg
Открываем, заменяем
# General Information about this style
name = subsilver2
copyright = © phpBB Group, 2003
version = 3.0.14
На
# General Information about this style
name = название вашего стиля
copyright = © ваши авторские данные (пример: autor, 2015)
version = 3.0.14
Теперь самое интересное: в этом файле есть ссылка на родительский стиль. поясню:
некоторые разработчики стилей редактируют и изменяют не все файлы с родного стиля и, соответственно, в папку с новым стилем попадают только отредактированные файлы. так называемый «облегчённый» стиль. и работать он будет только при наличии в системе основного родительского стиля.
Вот эта строка (в конце файла)
и указывает на родительский стиль.
Если вы собираетесь создавать полный новый стиль и он у вас будет один в папке стилей, необходимо изменить эту строку на
если этого не сделать — система активирует новый стиль как «дитё» основного и вам придётся держать постоянно в папке стилей стиль-родитель. иначе будет ошибка базы данных и форум не будет работать.
После всех изменений сохранить файл в кодировке UTF-8 без BOM и положить обратно в папку template.
Ваш новый стиль (как самостоятельная единица) готов и вы можете закачать его на сервер в папку styles, после чего добавить в административном разделе как добавить стиль.
Вроде бы всё. Успехов вам в реализации задуманного.
Статья, или даже не статья, а некое пособие для новичков по лёгкому изменению дизайна стандартного prosilver’a.
Здесь мы рассмотрим такие часто задаваемые вопросы как: «Как заменить стандартный логотип?», «Как изменить фон шапки?», «Как уменьшить ширину форума?» и многое другое…
Допустим, вы захотели создать свой собственный форум. Вы ввели в поиск «Создать форум бесплатно», вам выдало кучу ссылок на различные хостинги. Вы выбрали один из них и создали полностью работоспособный, настроенный форум. Но теперь вы хотите изменить его, сделать что-то, чего еще нет ни у кого, что-то своё, придать своему проекту изюминку. Пути решения у нас два. Первый, заказать работу профессионалу и он в оговоренный срок, за определённую сумму, предоставит вам готовый продукт: сайт, форум, личный блог, то что вы хотите. Второй, на мой взгляд самый лучший, это попробовать создать дизайн самому. Это в первую очередь нужно именно вам, так как по мере существования форума вам предстоит не раз вносить какие нибудь изменения.
Давайте попробуем разобраться во всём помаленьку, попробуем узнать азы. Для более профессионального знания HTML и CSS вы можете почитать соответствующую литературу, кой в интернете полно.
В основу мы берём наиболее популярный движок для форумов phpbb3.
Для внесения изменений нам потребуется доступ к стилю который вы хотите изменять: Тема стиля и его Шаблоны. В шаблонах содержится верстка, таблица, html основа вашего стиля. В теме, то как должны выглядеть те или иные объекты, картинки, цвета, в общем всё оформление.
Стили бывают двух видов, вернее всего основа всех стилей бывает двух видов — prosilver и subsilver2. Теперь нам потребуется узнать, клон какого стиля является ваш стиль. Отличить их очень просто, в prosilver верста основана на <div>, <dt>, <dd> и подобному. В subsilver2 — <table>, <tr>, <td>.
Мы будем работать с prosilver.
Главные составляющие страницы это overall_header.html и overall_footer.html. index_body.html — информация размещенная в этом шаблоне будет отображена только на главной странице.
За стиль, красоту нашего форума отвечает набор CSS в теме нашего стиля. То как будет выглядеть наш форум в первую очередь зависит именно от CSS.
Мы не будем углубляться в изменение всех шаблонов, а попробуем изменить только главные составляющие и уже на их примере вы сможете вносить свои изменения.
Начнём с того что нам захотелось изменить задний фон, белый это не интересно, лучше вставить какую нибудь картинку. Хотелось бы сразу предупредить, что та картинка, которая вам так нравится и которая очень красиво выглядит на рабочем столе вашего компьютера, не будет так же выглядеть на фоне вашего форума. А всё потому, что размеры экрана у всех разные и картинка может быть некрасиво обрезана, либо начать повторяться на более большем разрешении. Ещё одна не мало важная часть, так это вес той картинки которую вы хотите установить. Ибо чем меньше вес страницы, тем она быстрее загружается, тем лучше для пользователей со слабым интернетом и тех пользователей которые зашли к вам с мобильного.
Самый оптимальный вариант, это использовать небольшую бесшовную картинку, либо просто любой цвет.
Устанавливаем свою картинку, находим:
Код: Выделить всё
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #828282;
/*font-size: 62.5%; This sets the default font size to be equivalent to 10px */
font-size: 10px;
margin: 0;
padding: 1px 0;
}Добавляем:
Код: Выделить всё
background: url("ссылка на картинку") repeat fixed 0% 0% #FFFFFF;Давайте разберём что к чему:
- repeat — повторение картинки
- fixed — фиксированное положение на экране
- 0% 0% — начальное положение фонового изображения (по горизонтали и вертикали)
- #FFFFFF — цвет фона, если фоновое изображение не будет загружено или если изображение имеет прозрачность.
Если нам не нужна картинка, а мы просто хотим поменять цвет фона, ищем:
Код: Выделить всё
html, body {
background-color: #FFFFFF;
color: #536482;
}Меняем на свой цвет.
Как уменьшить ширину форума?
Есть два варианта сделать ширину форума уже. Это фиксированный и резиновый размер.
Находим:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
}Фиксированный.
Меняем на:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
width: 900px;
margin: 0 auto;
}900px — меняйте по своему усмотрению.
Резиновый.
Меняем на:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
width: 90%;
margin: 0 auto;
}90% — меняйте по своему усмотрению.
Форум будет 90% от размера экрана пользователя, но не менее 650px.
Допустим, мы изменили размеры нашего форума и фоновую картинку, и теперь информация расположенная вне категорий стала плохо видна, как не подбирая цвет надписей, часть видно, часть нет. В этом случае можно оформить наши категории «белым листом».
Находим, допустим наш уже изменённый фиксированный #wrap:
Код: Выделить всё
#wrap {
padding: 0 20px;
min-width: 650px;
width: 900px;
margin: 0 auto;
}Добавляем:
Если у вас есть подходящая на ваш взгляд картинка, нужных размеров или небольшая бесшовная одноцветная неброская картинка, то:
Код: Выделить всё
background: url("ссылка на картинку") repeat scroll 0 0 #FFFFFF;
Как сделать форум полупрозрачным?
Например, нам нужна прозрачность только заднего фона (#wrap), без самих форумов, то это можно сделать с помощью полупрозрачной png картинки, либо с помощью CSS3, rgba цвет.
Это будет выглядеть следующим образом:
Код: Выделить всё
#wrap {
width: 940px;
margin: 0 auto;
padding: 10px;
min-width: 940px;
background-color: rgba(250, 250, 250, 0.8);
}0.8 из которого это и есть наш уровень прозрачности. Следует так же помнить что «древнючие» браузеры rgba цвет не понимают.
Например на нам ещё понадобилось сделать полупрозрачным и сам форум, но не задевая шапку. Применяем opacity только к телу форума, #page-body:
Код: Выделить всё
#page-body {
margin: 4px 0;
clear: both;
opacity: 0.70;
}Так как opacity тоже относится к CSS3, как и rgba цвет, то прозрачность будет опять же работать только в современных браузерах, в IE начиная с 9 версии. Исправляется это добавлением фильтра для IE и специального кода для старых версий Firefox:
Код: Выделить всё
#page-body {
margin: 4px 0;
clear: both;
opacity: 0.70;
filter: alpha(opacity=70);
-moz-opacity: 0.70;
}Теперь давайте разберёмся с overall_header.html. Всё то, что содержится в этом шаблоне будет отображено верху форума, на каждой его странице. Помните об этом.
Самое первое что нам обычно хочется это поменять стандартный логотип.
Если нам нужно просто поставить другую картинку в это же место, то идем в Наборы изображений, далее в ваш стиль — Главный логотип.
Если нам нужно поставить картинку по центру или логотип состоящий из двух, или трёх, картинок, то идем в overall_header.html. Ищем:
Код: Выделить всё
<div id="site-description">
<a href="{U_INDEX}" title="{L_INDEX}" id="logo">{SITE_LOGO_IMG}</a>
<h1>{SITENAME}</h1>
<p>{SITE_DESCRIPTION}</p>
<p style="display: none;"><a href="#start_here">{L_SKIP}</a></p>
</div>
{U_INDEX} — это ссылка на список форумов, можно поставить любую другую ссылку. К примеру {U_PORTAL} — ссылка на портал.
{SITENAME} — название форума.
{SITE_DESCRIPTION} — описание форума.
Если вам это не нужно — удаляем. Оставляем:
Код: Выделить всё
<div id="site-description">
<a href="{U_INDEX}" title="{L_INDEX}"><img src="ссылка на изображение" /></a>
</div>Для установки нашей картинки по центру, добавляем:
Код: Выделить всё
<div id="site-description" align="center">
<a href="{U_INDEX}" title="{L_INDEX}"><img src="ссылка на изображение" /></a>
</div>Так, хорошо, картинку мы залили, она очень красивая, но не подходит под цвет фона на котором она находится.
У нас есть три варианта: соорудить в фотошопе свою картинку, или найти в интернете, использовать одноцветный фон, либо вообще отказаться от цветового выделения нашей шапки.
Итак, цветовое оформление шапки находится, ищем:
Код: Выделить всё
.headerbar {
background-color: #12A3EB;
background-image: url("{T_THEME_PATH}/images/bg_header.gif");
color: #FFFFFF;
}Тут всё понятно, это картинка:
Код: Выделить всё
background-image: url("{T_THEME_PATH}/images/bg_header.gif");Это цвет:
Цвет текста расположенного в шапке:
Если удалить картинку, то фоном будет цвет. Если не нужен цвет, то и background-color удаляем. Затем ищем в теме второй .headerbar:
Код: Выделить всё
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
margin-bottom: 4px;
padding: 0 5px;
}Удаляем:
- Если вы не можете найти визуально какой либо кусок, воспользуйтесь функцией браузера — «Найти» (Ctrl+F)
С фоном шапки мы вроде бы разобрались. Не сложно правда? Главное понять что за что отвечает. Многое сразу видно из названий классов разных элементов, например:
- page-headerbar — верх (шапка)
- page-body — тело
- page-footer — низ (подвал)
Итак, что ещё у нас осталось вверху форума? Поиск:
Код: Выделить всё
<!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH -->
<div id="search-box">
<form action="{U_SEARCH}" method="post" id="search">
<fieldset>
<input name="keywords" id="keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" value="<!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_MINI}<!-- ENDIF -->" onclick="if(this.value=='{LA_SEARCH_MINI}')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_MINI}';" />
<input class="button2" value="{L_SEARCH}" type="submit" /><br />
<a href="{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a> {S_HIDDEN_FIELDS}
</fieldset>
</form>
</div>
<!-- ENDIF -->Если он вам не нужен, просто удалите его (только не забудьте добавить ссылку на поиск в навигацию). Если вы хотите изменить его дизайн, то придётся снова идти в тему нашего стиля.
Вбиваем в поиск search-box и находим:
Код: Выделить всё
/* Search box
--------------------------------------------- */
#search-box {
color: #FFFFFF;
}
#search-box #keywords {
background-color: #FFF;
}
#search-box input {
border-color: #0075B0;
}Вроде всё понятно, не будем расписывать, что за что отвечает. Элементов много, что-то отвечает за отображение формы при наведении, что-то при нажатии. Чтобы кардинально изменить форму поиска нужно обладать небольшими знаниями в CSS.
Хорошо, с логотипом и поском вроде всё понятно, теперь нам захотелось переделать стандартное меню навигации. Например, стало необходимо добавить ссылку: на сайт, портал, поиск (если была удалена форма), либо убрать что либо не нужное на ваш взгляд. Ищем:
Код: Выделить всё
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks">
<li class="icon-home"><a href="{U_INDEX}" accesskey="h">{L_INDEX}</a> <!-- BEGIN navlinks --> <strong>‹</strong> <a href="{navlinks.U_VIEW_FORUM}">{navlinks.FORUM_NAME}</a><!-- END navlinks --></li>
<li class="rightside"><a href="#" onclick="fontsizeup(); return false;" class="fontsize" title="{L_CHANGE_FONT_SIZE}">{L_CHANGE_FONT_SIZE}</a></li>
<!-- IF U_EMAIL_TOPIC --><li class="rightside"><a href="{U_EMAIL_TOPIC}" title="{L_EMAIL_TOPIC}" class="sendemail">{L_EMAIL_TOPIC}</a></li><!-- ENDIF -->
<!-- IF U_EMAIL_PM --><li class="rightside"><a href="{U_EMAIL_PM}" title="{L_EMAIL_PM}" class="sendemail">{L_EMAIL_PM}</a></li><!-- ENDIF -->
<!-- IF U_PRINT_TOPIC --><li class="rightside"><a href="{U_PRINT_TOPIC}" title="{L_PRINT_TOPIC}" accesskey="p" class="print">{L_PRINT_TOPIC}</a></li><!-- ENDIF -->
<!-- IF U_PRINT_PM --><li class="rightside"><a href="{U_PRINT_PM}" title="{L_PRINT_PM}" accesskey="p" class="print">{L_PRINT_PM}</a></li><!-- ENDIF -->
</ul>
<!-- IF not S_IS_BOT and S_USER_LOGGED_IN -->
<ul class="linklist leftside">
<li class="icon-ucp">
<a href="{U_PROFILE}" title="{L_PROFILE}" accesskey="u">{L_PROFILE}</a>
<!-- IF S_DISPLAY_PM --> (<a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a>)<!-- ENDIF --> •
<a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- IF U_RESTORE_PERMISSIONS --> •
<a href="{U_RESTORE_PERMISSIONS}">{L_RESTORE_PERMISSIONS}</a>
<!-- ENDIF -->
</li>
</ul>
<!-- ENDIF -->
<ul class="linklist rightside">
<li class="icon-faq"><a href="{U_FAQ}" title="{L_FAQ_EXPLAIN}">{L_FAQ}</a></li>
<!-- IF not S_IS_BOT -->
<!-- IF S_DISPLAY_MEMBERLIST --><li class="icon-members"><a href="{U_MEMBERLIST}" title="{L_MEMBERLIST_EXPLAIN}">{L_MEMBERLIST}</a></li><!-- ENDIF -->
<!-- IF not S_USER_LOGGED_IN --><li class="icon-register"><a href="{U_REGISTER}">{L_REGISTER}</a></li><!-- ENDIF -->
<li class="icon-logout"><a href="{U_LOGIN_LOGOUT}" title="{L_LOGIN_LOGOUT}" accesskey="l">{L_LOGIN_LOGOUT}</a></li>
<!-- ENDIF -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>Всё что расположено между <ul class=»linklist leftside»> … </ul>, будет находится слева, о чем нам говорит слово leftside
Всё то, что расположено между <ul class=»linklist rightside»> … </ul>, будет находится соответственно справа.
Что бы добавить свою ссылку, в нужное место вставляем:
Код: Выделить всё
<li><a href="ссылка" title="текст всплывающей подсказки">название</a></li>Если нам нужна картинка, то сделать это можно двумя способами:
Код: Выделить всё
<li><a href="ссылка" title="текст всплывающей подсказки"><img src="картинка" width="16" height="14" /> название</a></li>Это простой способ, есть способ чуть по сложнее, прописать класс в CSS (в тему нашего стиля). Тогда ссылка должна выглядеть так:
Код: Выделить всё
<li class="icon-test"><a href="ссылка" title="текст всплывающей подсказки">название</a></li>Открываем CSS нашего стиля и ищем:
Код: Выделить всё
.sitehome, .icon-faq, .icon-members, .icon-home, .icon-ucp, .icon-register, .icon-logout,
.icon-bookmark, .icon-bump, .icon-subscribe, .icon-unsubscribe, .icon-pages, .icon-search {
background-position: 0 50%;
background-repeat: no-repeat;
background-image: none;
padding: 1px 0 0 17px;
}Чуть ниже добавляем:
Код: Выделить всё
.icon-test {
background-image: url("ссылка на изображение");
background-position: 0 50%;
background-repeat: no-repeat;
padding: 1px 0 0 17px;
}- Вместо test пишите то, что хотите, но меняем и в CSS и в навигации
Для смены цвета нашей навигации. В теме стиля ищем:
И меняем на свой.
Для полного изменения нашего меню нужно обладать познаниями в CSS и HTML. Гораздо проще воспользоваться уже готовыми навигациями и следуя инструкции прикрутить к своему форуму. Родное меню соответственно удалить.
Ну вроде всё, самое главное мы разобрали. Как поменять картинку в шапке и цвет её фона мы поняли, как добавить нужный элемент в навигацию тоже. Далее будем разбирать тело и подвал форума.
Мы разобрали как поменять оформление верхней части форума, сейчас мы попробуем изменить дизайн основной его части. Тело форума на главной странице. За то, что отображается на главной странице форума (списке форумов) отвечает шаблон index_body.html.
Отображение статистики, «кто сейчас на конференции», «дней рождения участников», форма входа для не вошедших в систему пользователей.
За отображение списка форумов отвечает — <!— INCLUDE forumlist_body.html —> — т.е. шаблон forumlist_body.html
Начнём с цвета категории списка форумов.
За цветовое оформление полоски с названием форума отвечают куски в CSS:
Код: Выделить всё
.forabg {
background: #b1b1b1 none repeat-x 0 0;
margin-bottom: 4px;
padding: 0 5px;
clear: both;
}и
Код: Выделить всё
.forabg {
background-color: #0076B1;
background-image: url("{T_THEME_PATH}/images/bg_list.gif");
}Тут у нас опять же два варианта, либо рисуем в фотошопе своё изображение и заменяем, либо делаем одноцветное оформление.
За цветовое оформление форум-листа отвечает:
Код: Выделить всё
ul.forums {
background-color: #eef5f9;
background-image: url("{T_THEME_PATH}/images/gradient.gif");
}и
Код: Выделить всё
ul.forums {
background: #f9f9f9 none repeat-x 0 0;
}За изменение цвета при наведении мышки на форум отвечают, т.е. если удалить один цвет, то будет работать другой:
Код: Выделить всё
li.row:hover {
background-color: #F6F4D0;
}
li.row:hover {
background-color: #F6F6F6;
}Вместе с изменение цвета форума меняется и цвет бордюра между: категориями, темами, количеством сообщений и последними сообщениями. Убрать эту функцию или изменить цвет на свой, можно изменив или удалив:
Код: Выделить всё
li.row:hover dd {
border-left-color: #CCCCCC;
}
li.row:hover dd {
border-left-color: #CCCCCC;
}В теме стиля 2 кода li.row:hover dd, удалив один, нужно удалять и второй.
- По этому же принципу меняем дизайн тем в форуме. Только с другими классами. .forumbg, li.row, .bg1 и .bg2.
Допустим мы изменили цвета на свои, плюс у нас изменён цвет фона форума и у нас по углам категорий стало видно белые уголки, которые перестали вписываться в наш дизайн. Избавится от них мы можем двумя способами, всё зависит от того чего вы хотите добиться. Создать закругление или сделать прямые углы, или сделать закругление только с определённой стороны.
Вам нужны уголки другого цвета, под цвет вашего фона. Вам придётся их нарисовать самому и заменить встроенные:
Код: Выделить всё
span.corners-top {
background-image: url("{T_THEME_PATH}/images/corners_left.png");
}
span.corners-top span {
background-image: url("{T_THEME_PATH}/images/corners_right.png");
}
span.corners-bottom {
background-image: url("{T_THEME_PATH}/images/corners_left.png");
}
span.corners-bottom span {
background-image: url("{T_THEME_PATH}/images/corners_right.png");
}Если удалить, то самое простое это удалить эти коды, либо удалить их непосредственно из forumlist_body.html, вначале:
Код: Выделить всё
<!-- BEGIN forumrow -->
<!-- IF (forumrow.S_IS_CAT and not forumrow.S_FIRST_ROW) or forumrow.S_NO_CAT -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- ENDIF -->
<!-- IF forumrow.S_IS_CAT or forumrow.S_FIRST_ROW or forumrow.S_NO_CAT -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">Удалить:
Код: Выделить всё
<span class="corners-top"><span></span></span>И в конце:
Код: Выделить всё
<!-- IF forumrow.S_LAST_ROW -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- ENDIF -->
<!-- BEGINELSE -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<strong>{L_NO_FORUMS}</strong>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END forumrow -->Удалить:
Код: Выделить всё
<span class="corners-bottom"><span></span></span>- Главное случайно не удалите закрывающий </div>.
Стоит помнить, что эти уголки используются не только на главной странице. Но и во многих других местах.
Шаблон overall_footer.html.
В этот шаблон входит то, что отображается снизу форума, на каждой его странице. Это навигация, почти такая же как и наверху, но имеет только одну ссылку на список форумов, не отображая разделы. За вместо разделов навигация отображает такие функции как: «Подписаться на тему», «Поднять тему», «В закладки».
Далее идёт copyright. Информация которую не нужно менять, но можно дополнить, особенно это может иметь смысл, если вы вносили какие-то дизайнерские изменения в стандартный шаблон, что-то, что нарисовали сами или создали с помощью CSS. На мой взгляд не уместно вставлять в копирайт своё «имя» если вы изменили только значки к форумам и шапку. Но это лично моё мнение.
Итак, вы изменили дизайн и хотите это указать в «подвале» вашего форума.
Ищем:
Сразу после него добавляем, например:
Код: Выделить всё
Дизайн создан <a href="/">Ваше имя</a><br />Если вы хотите разместить баннер или какой нибудь счётчик, находим:
Код: Выделить всё
<!-- IF U_MCP --><strong><a href="{U_MCP}">{L_MCP}</a></strong> <!-- ENDIF --><!-- IF U_ACP --><strong><a href="{U_ACP}">{L_ACP}</a></strong><!-- ENDIF -->
</div>- Может немного отличаться, всё зависит от стиля, нам нужен закрывающий </div> от <div class=»copyright»>
Сразу после ставим свой баннер. Можно поставить и в другое место, опять же, всё зависит от вашего дизайна.
Автор: CabinetAdmin
Источник: http://cabinetadmina.ru/
Комментариев пока нет, но ты можешь быть первым! Нужно лишь войти или зарегистрироваться и поделиться своим мнением.