Здравствуйте, возможно ли сменить оформление текстового поля input?
Если это возможно, подтолкните в нужное направление.
Смотрел в Googl`e, ни чего внятного не нашел.
Спасибо.
задан 13 июл 2012 в 23:17
Лучше будет учесть все
input[type="text"] {
border: 1px solid #cccccc; //цвет рамки
border-radius: 3px; //закругление углов (общее)
-webkit-border-radius: 3px; //закругление углов (Google Chrome)
-moz-border-radius: 3px; //закругление углов (FireFox)
-khtml-border-radius: 3px; //закругление углов (Safari)
background: #ffffff !important; // желательно прописывать, так как в Chrome при сохранных данных оно может быть желтым
outline: none; // удаляет обводку в браузерах хром(желтая) и сафари(синяя)
height: 24px; // высота на свое усмотрение
width: 120px; // ширина на свое усмотрение
color: #cccccc; //цвет шрифта в обычном состоянии
font-size: 11px; // Размер шрифта
font-family: Tahoma; // Стиль шрифта
}
Можно также добавить стиль при на нажатии(фокусе) на поле
input[type="text"]:focus {
color: #000000;
border: 1px solid #000000
}
Писать
input[type="text"]
не обязательно можно просто
input
тогда свойство будет применено для всех инпатов.
ответ дан 5 авг 2012 в 11:02
webkostyawebkostya
1,6454 золотых знака35 серебряных знаков72 бронзовых знака
0
Для всех Input с type=»text»
CSS:
input[type="text"] {
border: 1px solid black;
border-radius: 5px;
}
ответ дан 14 июл 2012 в 8:01
stasQastasQa
1,1018 серебряных знаков24 бронзовых знака
Можно. В css пишешь стиль, а input’у присваивашь нужный класс.
Вот пример из админки DLE.
В CSS
.edit {
border:1px solid #9E9E9E;
color: #000000;
padding: 3px;
margin-top: 2px;
margin-bottom: 2px;
font-size: 11px;
font-family: Verdana;
background: #FFF;
}
.bk {
background:#fff url(images/shadow.png) repeat-x;
}
Ну и к input‘у пишешь:
<input class="edit bk" type="text" name="ololo">
Картинка из bk
Rules
4,93610 золотых знаков32 серебряных знака61 бронзовый знак
ответ дан 14 июл 2012 в 0:10
MortyMorty
758 бронзовых знаков
1
В этой статье рассмотрим различные варианты стилизации текстовых полей HTML-форм. Сначала создадим базовый вариант оформления input, а затем множество других, дополняя каждый из них небольшим количеством CSS.
Введение
Веб-формы являются неотъемлемой частью многих веб-сайтов. Они позволяют пользователю ввести те или иные данные, которые затем отправляются на сервер или обрабатываются на стороне клиента, например, для изменения интерфейса.
Веб-формы также часто называют HTML-формами. Их проектирование осуществляется с помощью элементов управления форм (текстовых полей, выпадающих списков, кнопок, чекбоксов и т.д.) и некоторых дополнительных элементов, которые используются для придание форме определённой структуры.
Стилизация формы выполняется через CSS. В этом руководстве остановимся и подробно рассмотрим различные варианты оформления её текстовых полей.
Исходные коды примеров расположены на GitHub в папке text-field проекта «ui-components».
Нормализация стилей
1. Настройка box-sizing.
Обычно хорошей практикой считается для всех элементов включая псевдоэлементы установить box-sizing: border-box:
*, *::before, *::after {
box-sizing: border-box;
}
В этом случае браузер при рассчитывании ширины и высоты элементов будет включать в них поля (padding) и границы (border). Как правило, это сильно упрощает работу с размерами элементов, и избавляет нас от множества проблем при размещении контента.
2. Нормализация стилей <input>.
Для того чтобы <input> в разных браузерах отображался как можно более одинаково необходимо добавить следующее:
/* 1 – Изменим стили шрифтов */
/* 2 – Удалим margin в Firefox и Safari */
input[type="text"] {
font-family: inherit; /* 1 */
font-size: inherit; /* 1 */
line-height: inherit; /* 1 */
margin: 0; /* 2 */
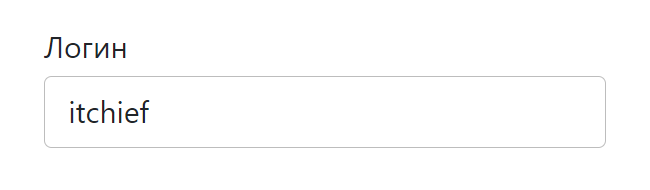
}Базовый вариант оформления input
Для удобного добавления к элементам стилей создадим следующую HTML-разметку:
<div class="text-field">
<label class="text-field__label" for="login">Логин</label>
<input class="text-field__input" type="text" name="login" id="login" placeholder="Login" value="itchief">
</div>Т.е. добавим к <input> с type="text" класс text-field__input, к <label> – text-field__label, а затем обернём их в элемент <div> с классом text-field.
Теперь напишем стили для этих элементов. А также сразу включим в них стили для нормализации, чтобы не добавлять их отдельно:
/* установим отступ 1rem от нижнего края элемента */
.text-field {
margin-bottom: 1rem;
}
/* стили для label */
.text-field__label {
display: block;
margin-bottom: 0.25rem;
}
/* стили для input */
.text-field__input {
display: block;
width: 100%;
height: calc(2.25rem + 2px);
padding: 0.375rem 0.75rem;
font-family: inherit;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #bdbdbd;
border-radius: 0.25rem;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}Примененные CSS свойства к элементу <input>, и то, что они делают:
display: block– устанавливает блочное отображение;width: 100%– занимает всю доступную ширину;height: calc(2.25rem + 2px)– высота элемента определяется путём сложения 2.25rem (font-size * line-height + padding-top + padding-bottom) и 2px (ширина верхней и нижней границы);margin: 0– убираетmarginотступы;padding: 0.375rem 0.75rem– внутренние поля: сверху и снизу – 0.375rem, а слева и справа – 0.75rem;font-family: inherit– чтобы шрифт был такой как у родительского элемента, а не тот который браузер по умолчанию назначает для<input>;font-size: 1rem– устанавливает явный размер шрифта, иначе будет браться из стилей браузера для<input>;font-weight: 400– задаёт начертание шрифта;line-height: 1.5– высота строки (1.5 * размер шрифта);color: #212529– цвет шрифта;background-color: #fff– цвет фона;background-clip: padding-box– указывает, что фон (фоновое изображение) нужно рисовать только до внешнего края отступа (под границей не выводить);border: 1px solid #bdbdbd– устанавливает границу, у которой: 1px (толщина), solid (тип линии) и#bdbdbd(цвет);border-radius: 0.25rem– радиус скругления углов;transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out– выполняет изменение значений свойствborder-colorиbox-shadowс анимацией длительностью 0.15 секунд посредством временной функциейease-in-out.
В результате получили следующее оформление:
Посмотреть
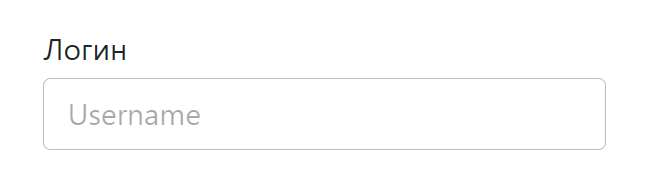
Стилизуем плейсхолдер. По умолчанию плейсхолдер отображается полупрозрачным или светло-серым цветом. Получить его можно с помощью ::placeholder. Оформим его следующим образом:
.text-field__input::placeholder {
color: #212529;
opacity: 0.4;
}Посмотреть
Стили для <input> в состоянии фокуса (получить это состояние можно с помощью псевдокласса :focus):
.text-field__input:focus {
color: #212529;
background-color: #fff;
border-color: #bdbdbd;
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(158, 158, 158, 0.25);
}Посмотреть
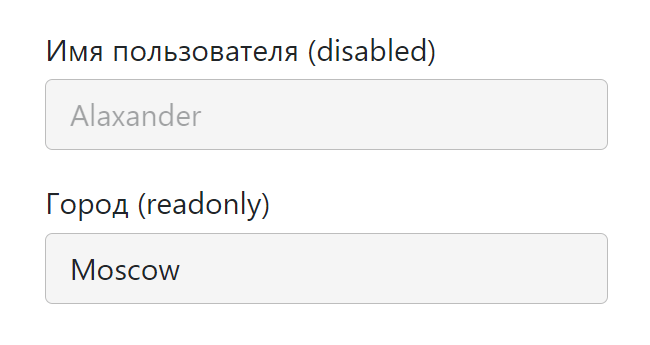
Оформление <input>, когда он находится в состоянии disabled и readonly:
<style>
.text-field__input:disabled,
.text-field__input[readonly] {
background-color: #f5f5f5;
opacity: 1;
}
</style>
<!-- disabled -->
<div class="text-field">
<label for="firstname">Имя пользователя (disabled)</label>
<input type="text" name="firstname" id="firstname" placeholder="Alaxander" disabled>
</div>
<!-- readonly -->
<div class="text-field">
<label for="city">Город (readonly)</label>
<input class="text-field__input" type="text" name="city" id="city" placeholder="Moscow" value="Moscow" readonly>
</div>Посмотреть
Этот набор стилей будет у нас отправной точкой для создания других.
input с иконкой
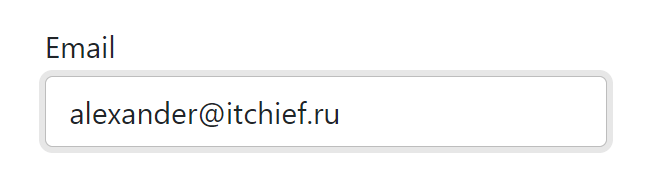
Рассмотрим пример вставки в input иконки с помощью псевдоэлементов.
Для этого дополнительно обернём элемент <input> в <div> с классами text-field__icon text-field__icon_email:
<div class="text-field">
<label class="text-field__label" for="email">Email</label>
<div class="text-field__icon text-field__icon_email">
<input class="text-field__input" type="email" placeholder="alexander@itchief.ru" value="alexander@itchief.ru">
</div>
</div>
<div class="text-field">
<label class="text-field__label" for="text">Найти</label>
<div class="text-field__icon text-field__icon_search">
<input class="text-field__input" type="text" placeholder="css" value="css уроки">
</div>
</div>Первый класс (text-field__icon) будем использовать для того, чтобы установить относительное позиционирование (position: relative). Это действие позволит нам разместить иконку в нужном месте относительно input, используя уже абсолютное позиционирование (position: absolute). Второй класс (text-field__icon_email) будет определять иконку, которую мы хотим вставить.
.text-field__icon {
position: relative;
}
.text-field__icon::before {
content: '';
color: #bdbdbd;
position: absolute;
display: flex;
align-items: center;
top: 0;
bottom: 0;
left: 0.625rem;
top: 50%;
transform: translateY(-50%);
}
.text-field__icon .text-field__input {
padding-left: 2rem;
}
/* email значок */
.text-field__icon_email::before {
content: '@';
}
/* иконка лупы */
.text-field__icon_search::before {
width: 1rem;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='%23bdbdbd' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center;
}Посмотреть
Ещё один вариант оформления:
Посмотреть
input с активной svg-иконкой
В этом примере поместим в input иконку, на которую можно нажать.
<div class="text-field">
<label class="text-field__label" for="search">Найти</label>
<div class="text-field__icon">
<input class="text-field__input" type="search" name="search" id="search" placeholder="css" value="css уроки">
<span class="text-field__aicon">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16"><path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" /></svg>
</span>
</div>
</div>Для этого мы также как и в предыдущем примере обернули <input> в <div class="text-field__icon">...<div>. Саму svg-иконку обернули в <span> с классом text-field__aicon и поместили рядом с <input>.
Оформление выполнили так:
.text-field__icon {
position: relative;
}
.text-field__icon input {
padding-right: 2.5rem;
}
.text-field__aicon {
position: absolute;
display: flex;
align-items: center;
top: 0;
bottom: 0;
right: 0.875rem;
width: 1rem;
cursor: pointer;
color: #bdbdbd;
transition: color 0.15s ease-in-out;
}
.text-field__aicon:hover {
color: #212529;
}Посмотреть
Ещё пример вставки иконки в input:
Посмотреть
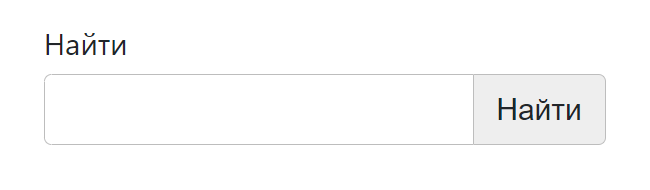
input с кнопкой
HTML-разметка input с кнопкой:
<div class="text-field">
<label class="text-field__label" for="search">Найти</label>
<div class="text-field__group">
<input class="text-field__input" type="search" id="search" name="search">
<button class="text-field__btn" type="button">Найти</button>
</div>
</div>Расположение кнопки справа от input выполним с помощью флексов:
.text-field__group {
display: flex;
}
/* кнопка */
.text-field__btn {
display: inline-block;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: center;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
background-color: #eee;
border: 1px solid #bdbdbd;
padding: .375rem .75rem;
font-size: 1rem;
border-radius: .25rem;
transition: background-color .15s ease-in-out;
}
.text-field__btn:hover {
background-color: #bdbdbd;
}
.text-field__group .text-field__input {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
position: relative;
z-index: 2;
}
.text-field__group .text-field__btn {
position: relative;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
border-left-width: 0;
}Посмотреть
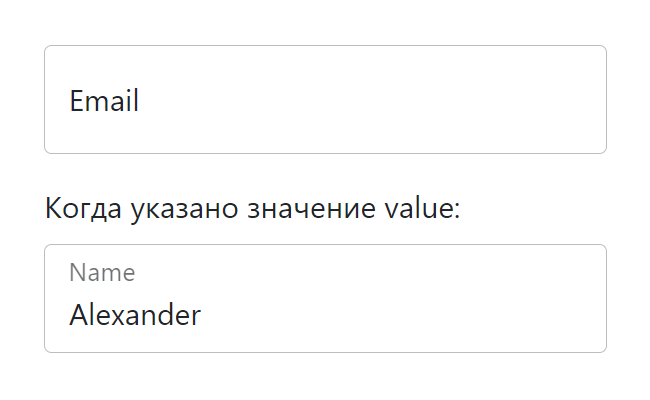
input с плавающим label
Разметка input с плавающим label:
<div class="text-field text-field_floating">
<input class="text-field__input" type="email" id="email" placeholder="alexander@itchief.ru">
<label class="text-field__label" for="email">Email</label>
</div>
<p>Когда указано значение value:</p>
<div class="text-field text-field_floating">
<input class="text-field__input" type="name" id="name" value="Alexander">
<label class="text-field__label" for="name">Name</label>
</div>CSS код:
.text-field_floating {
position: relative;
}
.text-field_floating .text-field__input {
height: calc(3.5rem + 2px);
line-height: 1.25;
padding: 1rem 0.75rem;
}
.text-field_floating .text-field__label {
position: absolute;
top: 0;
left: 0;
height: 100%;
padding: 1rem .75rem;
pointer-events: none;
border: 1px solid transparent;
transform-origin: 0 0;
transition: opacity .15s ease-in-out, transform .15s ease-in-out;
}
.text-field_floating .text-field__input::-moz-placeholder {
color: transparent;
}
.text-field_floating .text-field__input::placeholder {
color: transparent;
}
.text-field_floating .text-field__input:focus,
.text-field_floating .text-field__input:not(:placeholder-shown) {
padding-top: 1.625rem;
padding-bottom: .625rem;
}
.text-field_floating .text-field__input:focus~.text-field__label,
.text-field_floating .text-field__input:not(:placeholder-shown)~.text-field__label {
opacity: .65;
transform: scale(.85) translateY(-.75rem) translateX(.15rem);
}Посмотреть
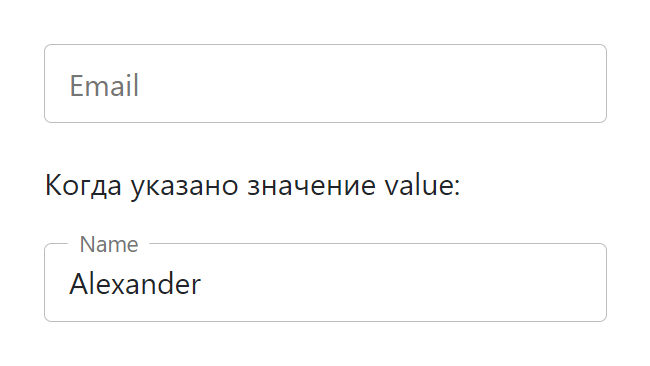
Ещё один вариант с «плавающей» меткой:
Посмотреть
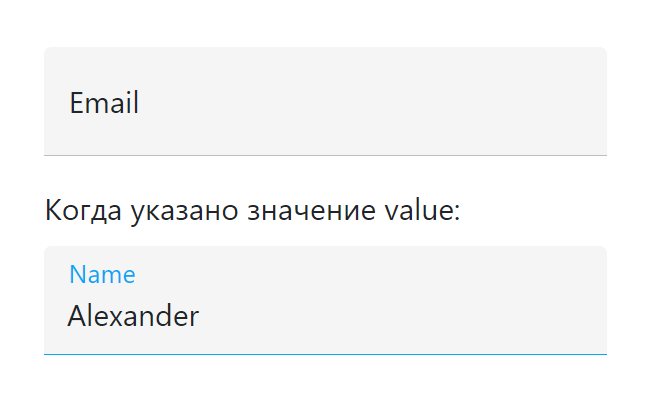
Третий вариант:
Посмотреть
input со счётчиком символов
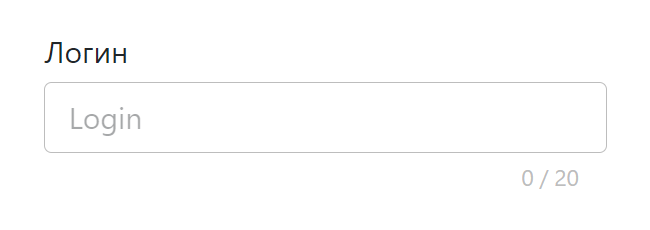
Пример в котором под input отображается количество набранных символов и максимальная длина:
Посмотреть
Это выполняется посредством следующего кода:
<div class="text-field">
<label class="text-field__label" for="login">Логин</label>
<input class="text-field__input" type="text" name="login" id="login" placeholder="Login" maxlength="20" required>
<div class="text-field__counter"></div>
</div>
<script>
const elemLogin = document.querySelector('#login');
const elemCounter = elemLogin.nextElementSibling;
const maxLength = elemLogin.maxLength;
const updateCounter = (e) => {
const len = e ? e.target.value.length : 0;
elemCounter.textContent = `${len} / ${maxLength}`;
}
updateCounter();
elemLogin.addEventListener('keyup', updateCounter);
elemLogin.addEventListener('keydown', updateCounter);
</script>Стили для отображения состояния валидации input
Применить стили в зависимости от состояния поля в CSS можно с помощью специальных псевдоклассов. Например, :valid позволяет выбрать валидные элементы, а :invalid — не валидные.
.text-field__input:invalid,
.text-field__input:valid {
border-color: #dc3545;
padding-right: 2.25rem;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23dc3545'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23dc3545' stroke='none'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-position: right 0.5625rem center;
background-size: 1.125rem 1.125rem;
}
.text-field__input:valid {
border-color: #198754;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23198754' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
}
.text-field__input:invalid:focus {
border-color: #dc3545;
box-shadow: 0 0 0 0.25rem rgba(220, 53, 69, 0.25);
}
.text-field__input:valid:focus {
border-color: #198754;
box-shadow: 0 0 0 0.25rem rgb(25 135 84 / 25%);
}Но, если вы хотите контролировать этот процесс и добавлять стили с помощью JavaScript, то тогда лучше это делать через классы. Например, использовать класс text-field__input_valid при успешной валидации, а
text-field__input_invalid — при не успешной. Их следует добавлять к <input>.
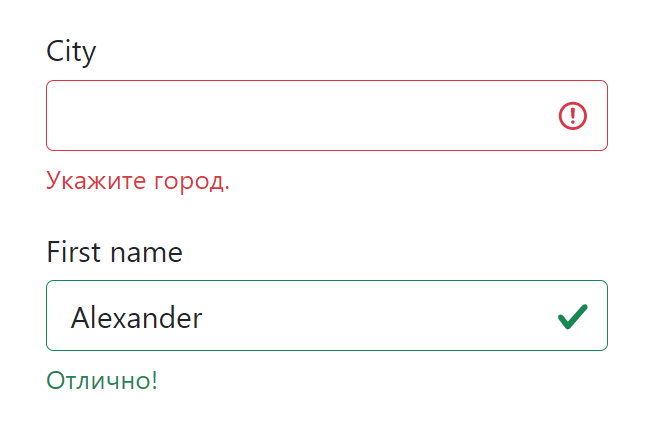
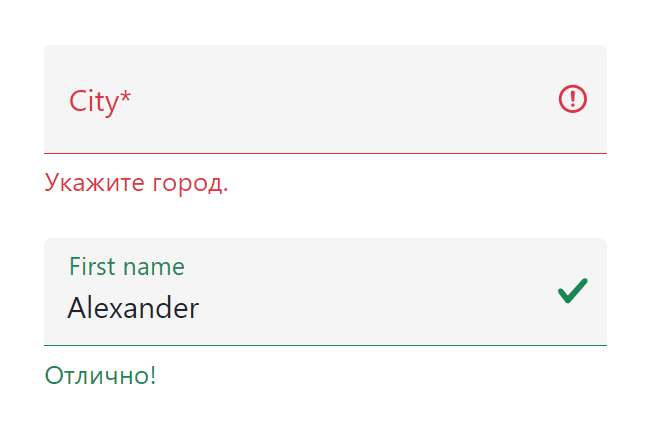
<div class="text-field">
<label class="text-field__label" for="city">City</label>
<!-- text-field__input_invalid -->
<input class="text-field__input text-field__input_invalid" type="text" name="city" id="city">
<div class="text-field__message">Укажите город.</div>
</div>
<div class="text-field">
<label class="text-field__label" for="username">First name</label>
<!-- text-field__input_valid -->
<input class="text-field__input text-field__input_valid" type="text" name="firstname" id="firstname"
value="Alexander">
<div class="text-field__message">Отлично!</div>
</div>
Отображать сообщения пользователю или подсказки можно через <div class="text-field__message">...</div>.
Посмотреть
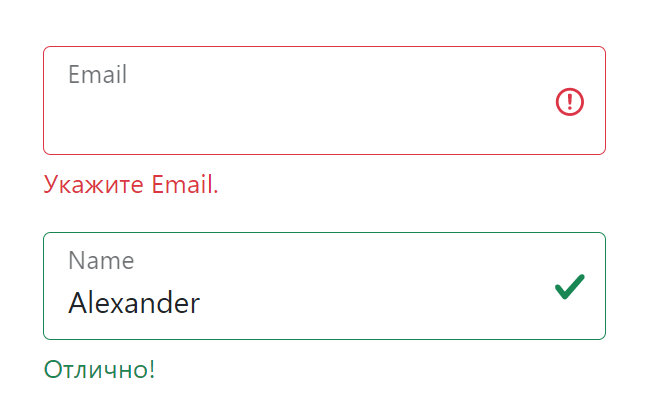
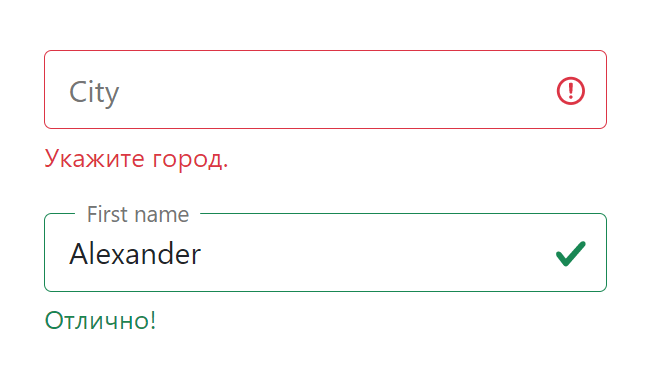
Для <input> с плавающим <label>:
Посмотреть
Посмотреть
Посмотреть
Пример валидации формы с помощью JavaScript
Валидацию элементов формы будем осуществлять с помощью функции checkValidity(). После этого, в зависимости от её результата, будем добавлять той или иной класс к <input>, а также сообщение (input.validationMessage) в элемент .text-field__message.
// input - переменная, содержащая элемент <input>
if (input.checkValidity()) {
input.classList.add('text-field__input_valid');
input.nextElementSibling.textContent = 'Отлично!';
} else {
input.classList.add('text-field__input_invalid');
input.nextElementSibling.textContent = input.validationMessage;
}
Т.к. мы будем сами отображать сообщения, то необходимо отключить стандартные подсказки браузера. Для этого к тегу <form> необходимо добавить атрибут novalidate:
<form id="form" action="#" novalidate>
...
</form>
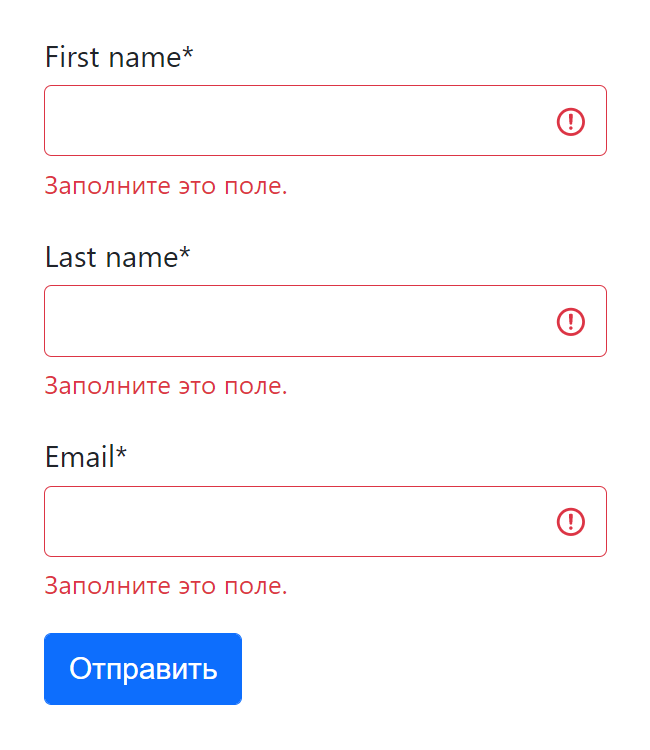
Клиентская проверка формы после нажатия «Отправить»:
Посмотреть
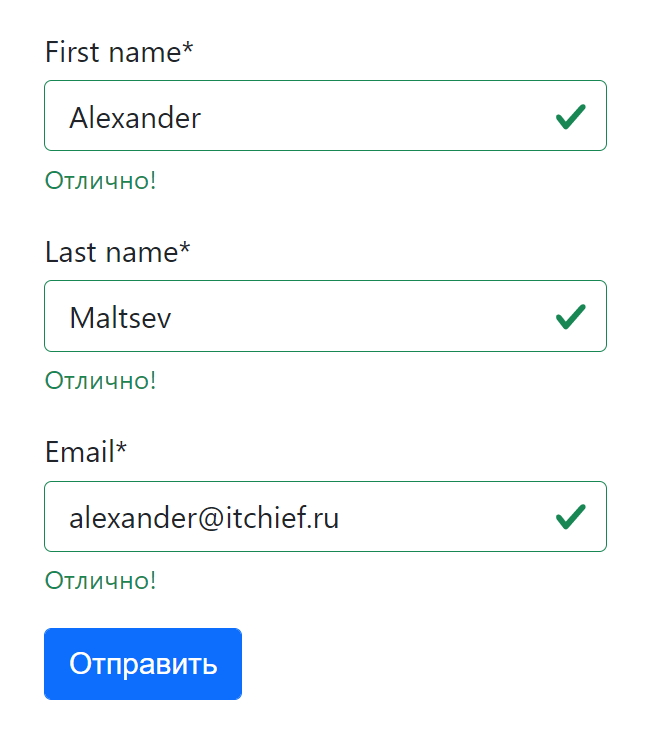
Пример валидации формы в реальном времени:
Посмотреть
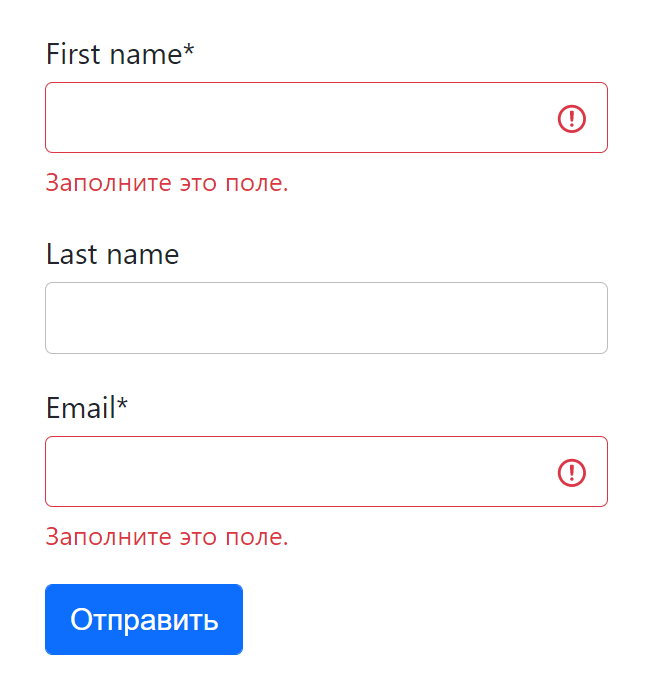
Отображение только ошибок:
Посмотреть

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод
статьи
«How to style forms with CSS: A beginner’s guide».

Приложения получают данные от
пользователей, в основном, через формы.
Возьмем для примера обычную форму
регистрации. Там всегда будет несколько
полей, куда пользователь может ввести
нужную информацию (свое имя, email и т. д.).
Раньше на сайтах были простые, скучные
HTML-формы без всякой стилизации. Но с
появлением CSS все изменилось. Благодаря
новейшим свойствам CSS мы сейчас можем
создавать куда более интересные и
красивые формы.
И это не мое личное мнение. На иллюстрации
ниже вы видите, как выглядит обычная
HTML-форма без CSS.

А вот та же форма, в оформлении которой
использовали каскадные таблицы стилей.

В этом руководстве мы покажем вам, как
воспроизвести такую форму, а также
расскажем о нескольких модификациях,
благодаря которым вы сможете создавать
впечатляющие и дружественные к
пользователю формы.
Наше руководство по стилизации форм
при помощи CSS будет состоять из шести
пунктов.
- Определение размеров формы
(box-sizing). - Селекторы CSS для элементов ввода
(input). - Базовые методы стилизации для
текстовых полей ввода. - Стилизация прочих полей ввода.
- Псевдоклассы UI.
- Элементы ввода, недоступные для
кастомизации.
Прежде чем мы углубимся в нашу тему,
важно понять, что нет никаких особенных
стилей для форм. Ваши возможности в этом
плане ограничены только вашим воображением.
Это руководство лишь поможет вам начать
создавать собственные уникальные
варианты дизайна при помощи CSS.
Поехали!
1. Устанавливаем box-sizing
Я обычно устанавливаю *
{box-sizing:border-box;} не только для форм, но и
для веб-страниц. Благодаря этому ширина
(width) всех элементов будет содержать
внутренние отступы (padding).
Пример:
.some-class {
width:200px;
padding:20px;
}
Ширина
.some-class без box-sizing:border-box будет больше
200px, что может стать проблемой. Поэтому
большинство разработчиков используют
border-box для всех элементов.
Ниже приведена улучшенная версия
нашего первоначального кода. В нее также
добавлены псевдоэлементы :before и :after.
*, *:before, *:after {
box-sizing: border-box;
}
Совет:
универсальный селектор * выбирает все
элементы в документе.
2. Селекторы CSS для элементов
ввода
Самый простой способ выбрать элементы
ввода — использовать селекторы атрибутов.
input[type=text] {
// input elements with type="text" attribute
}
input[type=password] {
// input elements with type="password" attribute
}
Эти селекторы будут выбирать все элементы ввода в документе. Если вам нужно выбрать какие-то специфические селекторы, следует добавить классы:
<input type="text" class="signup-text-input" />
Тогда:
.signup-text-input {
// styles here
}
3. Базовые методы стилизации
для однострочных текстовых полей ввода
Чаще всего поля ввода в формах бывают
однострочными. Обычно такое поле
представляет собой простой блок с
границей (его вид зависит от браузера).
Вот HTML-разметка для однострочного
текстового поля с плейсхолдером.
<input type="text" placeholder="Name" />
Выглядеть это будет так:

Чтобы
сделать это текстовое поле более
привлекательным, можно использовать
следующие свойства CSS:
- Padding (внутренние отступы)
- Margin (внешние отступы)
- Border (граница)
- Box shadow (тень блока)
- Border radius (для скругления границ)
- Width (ширина)
- Font (шрифт)
Давайте пройдемся по каждому из этих
свойств.
Padding
Добавление некоторого внутреннего
пространства может повысить четкость.
Чтобы это сделать, применяем свойство
padding.
input[type=text] {
padding: 10px;
}

Margin
Если рядом с вашим полем ввода есть
другие элементы, вы можете захотеть
добавить внешний отступ, чтобы избежать
слипания элементов.
input[type=text] {
padding:10px;
margin:10px 0; // add top and bottom margin
}

Border
В большинстве браузеров текстовые
поля ввода имеют границы, которые вы
можете кастомизировать.
.border-customized-input {
border: 2px solid #eee;
}
Вы также можете вообще убрать границу.
.border-removed-input {
border: 0;
}
Совет:
если убираете границу, обязательно
добавьте цвет фона или тень. В противном
случае пользователь просто не увидит
ваше поле.
Некоторые веб-дизайнеры предпочитают
оставлять только нижнюю границу. При
таком варианте пользователь как бы
будет писать на строчке, как в блокноте.
.border-bottom-input {
border:0; // remove default border
border-bottom:1px solid #eee; // add only bottom border
}
Box shadow
Свойство CSS box-shadow позволяет добавить
тень элемента. Меняя 5 значений этого
свойства, вы сможете добиться самых
разнообразных эффектов.
input[type=text] {
padding:10px;
border:0;
box-shadow:0 0 15px 4px rgba(0,0,0,0.06);
}

Border radius
Свойство border-radius может очень сильно
изменить вид ваших форм. Поля для ввода
текста, имеющие скругление углов,
выглядят совсем иначе.
.rounded-input {
padding:10px;
border-radius:10px;
}

Комбинируя box-shadow и border-radius, вы можете существенно изменить вид полей.

Width
Используйте свойство width, чтобы
установить ширину поля ввода.
input {
width:100%;
}
Font
Большинство браузеров используют
разные семейства шрифтов и размер шрифта
для элементов форм. Если необходимо,
можно установить наследование шрифта
от документа.
input, textarea {
font-family:inherit;
font-size: inherit;
}
4. Стилизация прочих типов полей ввода
Вы также можете прописывать стили и
для других полей — области текста,
радиокнопок, чек-боксов и пр.
Давайте рассмотрим подробнее каждое
из них.
Текстовые области (text areas)
Текстовые области напоминают
однострочные текстовые поля ввода, с
той лишь разницей, что здесь пользователь
может ввести не одну строку текста.
Обычно они используются, если нужно
принимать более «многословные» данные:
комментарии, сообщения и т. п. Для
стилизации этих областей вы можете
использовать все свойства, о которых
мы говорили ранее.
Также для текстовых областей применимо
и очень полезно свойство resize. В большинстве
браузеров текстовые области по умолчанию
могут растягиваться как по оси x, так и
по оси y (значение: both). Но вы можете
установить для этого свойства также
значение horizontal или vertical.
Посмотрите на пример:
See the Pen
Styled Textarea (for LogRocket) by Supun Kavinda (@SupunKavinda)
on CodePen.
Здесь
я использовал resize:vertical, чтобы разрешить
изменение размера исключительно по
вертикали. Такая практика применяется
в большинстве форм, поскольку позволяет
избежать появления горизонтальной
полосы прокрутки.
Примечание: если вам нужно создать
текстовую область с автоматическим
изменением размера, следует использовать
JavaScript. Но в нашей статье мы не будем
углубляться в эту тему.
Чекбоксы и радиокнопки
Дефолтные чекбоксы и радиокнопки
очень сложно стилизовать, для этого
требуется более сложный CSS-код (и HTML —
тоже).
Для стилизации чекбокса используйте
следующий HTML-код.
<label>Name <input type="checkbox" /> <span></span> </label>
Несколько
вещей, на которые нужно обратить внимание:
- Поскольку мы используем <label> в
качестве обертки для <input>, если вы
кликнете на любой элемент внутри
<«label«>, «кликнутым» будет <input>. - Мы спрячем <input>, потому что
браузеры практически не позволяют нам
его модифицировать. - <span> создает пользовательский
чекбокс. - Чтобы получить положение «отмечено»
и стилизовать пользовательский чекбокс,
мы будем использовать псевдокласс
input:checked.
Вот пользовательский чекбокс
(комментарии в CSS-коде поясняют происходящее
более подробно):
See the Pen
yLNKQBo by Supun Kavinda (@SupunKavinda)
on CodePen.
Вот пользовательская радиокнопка:
See the Pen
eYNMQNM by Supun Kavinda (@SupunKavinda)
on CodePen.
В
обоих примерах мы использовали одну и
ту же концепцию (input:checked).
В браузерах чекбоксы отображаются
квадратиками, а радиокнопки — кружочками.
Это лучше не менять, чтобы не путать
пользователя.
Раскрывающийся список
Раскрывающийся список позволяет
пользователю выбрать элемент из
нескольких предложенных вариантов.
<select name="animal">
<option value="lion">Lion</option>
<option value="tiger">Tiger</option>
<option value="leopard">Leopard</option>
</select>
Вы
можете стилизовать элемент <select>,
чтобы он выглядел более привлекательно.
select {
width: 100%;
padding:10px;
border-radius:10px;
}

Но вы не можете стилизовать выпадающие
элементы, потому что их стили зависят
от операционной системы. Единственный
способ изменить их вид — использовать
JavaScript.
Кнопки
Как и у большинства элементов, у кнопок
есть стили, установленные по умолчанию.
<button>Click Me</button>
Давайте немного украсим нашу кнопку.
button {
/* remove default behavior */
appearance:none;
-webkit-appearance:none;
/* usual styles */
padding:10px;
border:none;
background-color:#3F51B5;
color:#fff;
font-weight:600;
border-radius:5px;
width:100%;
}

5. Псевдоклассы UI
Ниже приведен список псевдоклассов,
которые широко используются с элементами
форм.
Эти псевдоклассы могут использоваться
для показа уведомлений в зависимости
от атрибутов элемента:
- :required
- :valid и :invalid
- :checked (этим мы уже пользовались)
Эти могут использоваться для создания
эффектов для каждого состояния:
- :hover
- :focus
- :active
Сообщения, генерируемые при
помощи :required
Показываем сообщение о том, что
заполнение поля является обязательным:
<label>Name
<input type="text">
<span></span>
</label>
<label>Email
<input type="text" required>
<span></span>
</label>
label {
display:block;
}
input:required + span:after {
content: "Required";
}

Если
вы удалите атрибут required при помощи
JavaScript, сообщение «Required» исчезнет
автоматически.
Примечание: <input> не может содержать
другие элементы. А значит, и псевдоэлементы
:after или :before. Поэтому нам нужно использовать
другой элемент — <span>.
Мы можем сделать то же самое с
псевдоклассами :valid и :invalid.
:hover и :focus
:hover выбирает элемент, когда на него
наводится курсор мыши. :focus выбирает
элемент, когда тот в фокусе.
Эти псевдоклассы часто используются
для создания переходов и легких визуальных
изменений. Например, можно менять ширину,
цвет фона, цвет границы, густоту тени и
т. п. Если вместе с этими свойствами
использовать свойство transition, изменения
будут более плавными.
Вот несколько эффектов наведения для
элементов формы (попробуйте навести
курсор на разные поля):
See the Pen
yLNKZqg by Supun Kavinda (@SupunKavinda)
on CodePen.
Когда пользователь видит небольшие
изменения в элементе, происходящие при
наведении мыши, он понимает, что с
элементом можно что-то делать. Это важно
для дизайна элементов форм.
Вы замечали, что в некоторых браузерах
вокруг элемента, находящегося в фокусе,
появляется синяя внешняя граница? Вы
можете использовать псевдокласс :focus,
чтобы удалить ее и добавить другие
эффекты для элемента в фокусе.
Следующий код удаляет внешнюю границу
для всех элементов:
*:focus {outline:none !important}
Добавляем внешнюю границу для элементов
в фокусе:
input[type=text]:focus {
background-color: #ffd969;
border-color: #000;
// and any other style
}
6. Элементы ввода, недоступные для
кастомизации
Стилизация элементов форм всегда была
сложной задачей. Есть некоторые элементы,
с которыми не многое можно сделать в
плане изменения стиля. Например:
- <input type=»color»>
- <input type=»file»>
- <progress>
- <option>, <optgroup>, <datalist>
Эти элементы предоставляются браузером
и стилизуются в зависимости от вашей
ОС. Единственный способ изменить их
стиль — использовать кастомные контролы
(Custom Controls), созданные при помощи div, span и
прочих HTML-элементов, поддающихся
стилизации.
Например, чтобы стилизовать <input
type=»file»>, мы можем спрятать дефолтный
input и использовать пользовательскую
кнопку.
Кастомные контролы для элементов форм
уже разработаны для основных
JavaScript-библиотек. Найти их можно на
GitHub.
Заключение
К этому моменту у вас уже должно
появиться понимание того, как стилизуются
простые элементы форм и как использовать
кастомные контролы для стилизации
остальных элементов. Конечно, это лишь
основные строительные блоки, при помощи
которых вы можете создавать стили,
рисуемые вашим воображением.
В качестве совета напоследок: не забывайте делать все ваши формы отзывчивыми.

- Назад (en-US)
- Обзор: Forms
- Далее (en-US)
В этой статье Вы узнает, как использовать CSS с HTML-формами, чтобы сделать их (надеюсь) более красивыми. Удивительно, но это может быть немного сложнее. По историческим и техническим причинам виджеты форм плохо сочетаются с CSS. Из-за этих трудностей многие разработчики предпочитают создавать свои собственные HTML-виджеты, чтобы получить контроль над своим внешним видом. Однако в современных браузерах веб-дизайнеры все больше контролируют дизайн элементов формы. Давайте приступим!
Почему так сложно стилизовать виджеты форм с помощью CSS?
На заре Интернета, примерно в 1995 году, в HTML 2 были добавлены элементы управления формой. Из-за сложности виджетов форм разработчики решили полагаться на базовую операционную систему для управления ими и их рендеринга.
Несколько лет спустя был создан CSS, и то, что было технической необходимостью, то есть использование собственных виджетов для реализации элементов управления формой, стало требованием к стилю. В первые дни CSS, стилизация элементов управления формы не была приоритетом.
Поскольку пользователи привыкли к внешнему виду своих соответствующих платформ, поставщики браузеров неохотно делают элементы управления формами стилевыми; и по сей день все ещё чрезвычайно трудно перестроить все элементы управления, чтобы сделать их стилизованными.
Даже сегодня ни один браузер полностью не реализует CSS 2.1. Однако со временем поставщики браузеров улучшили свою поддержку CSS для элементов формы, и, несмотря на плохую репутацию в отношении удобства использования, теперь вы можете использовать CSS для стилизации HTML форм (en-US).
Не все виджеты созданы равными, когда задействован CSS
В настоящее время некоторые трудности остаются при использовании CSS с формами. Эти проблемы можно разделить на три категории:
Хорошая
Некоторые элементы могут быть стилизованы с небольшим количеством проблем на разных платформах. К ним относятся следующие структурные элементы:
<form><fieldset><label><output>
Сюда также входят все виджеты текстового поля (как однострочные, так и многострочные) и кнопки.
Плохая
Некоторые элементы редко могут быть стилизованы, и могут потребовать некоторых сложных уловок, иногда требующих углублённых знаний CSS3.
Они включают в себя элемент <legend>, но его нельзя правильно расположить на всех платформах. Флажки и переключатели также не могут быть стилизованы напрямую, однако, благодаря CSS3 вы можете обойти это. Контент placeholder не может быть стилизован каким-либо стандартным способом, однако все браузеры, которые его реализуют, также реализуют собственные псевдо-элементы CSS или псевдоклассы, которые позволяют его стилизовать.
Мы опишем, как обрабатывать эти более конкретные случаи, в статье «Расширенные стили для HTML-форм». (en-US)
The ugly
Some elements simply can’t be styled using CSS. These include: all advanced user interface widgets, such as range, color, or date controls; and all the dropdown widgets, including <select>, <option>, <optgroup> and <datalist> elements. The file picker widget is also known not to be stylable at all. The new <progress> and <meter> elements also fall in this category.
The main issue with all these widgets, comes from the fact that they have a very complex structure, and CSS is not currently expressive enough to style all the subtle parts of those widgets. If you want to customize those widgets, you have to rely on JavaScript to build a DOM tree you’ll be able to style. We explore how to do this in the article How to build custom form widgets (en-US).
Basic styling
To style elements that are easy to style (en-US) with CSS, you shouldn’t face any difficulties, since they mostly behave like any other HTML element. However, the user-agent style sheet of every browser can be a little inconsistent, so there are a few tricks that can help you style them in an easier way.
Search fields
Search boxes are the only kind of text fields that can be a little tricky to style. On WebKit based browsers (Chrome, Safari, etc.), you’ll have to tweak it with the -webkit-appearance proprietary property. We discuss this property further in the article: Advanced styling for HTML forms (en-US).
Example
<form>
<input type="search">
</form>
input[type=search] {
border: 1px dotted #999;
border-radius: 0;
-webkit-appearance: none;
}

As you can see on this screenshot of the search field on Chrome, the two fields have a border set as in our example. The first field is rendered without using the -webkit-appearance property, whereas the second is rendered using -webkit-appearance:none. This difference is noticeable.
Fonts and text
CSS font and text features can be used easily with any widget (and yes, you can use @font-face with form widgets). However, browsers’ behaviors are often inconsistent. By default, some widgets do not inherit font-family and font-size from their parents. Many browsers use the system default appearance instead. To make your forms’ appearance consistent with the rest of your content, you can add the following rules to your stylesheet:
button, input, select, textarea {
font-family : inherit;
font-size : 100%;
}
The screenshot below shows the difference; on the left is the default rendering of the element in Firefox on Mac OS X, with the platform’s default font style in use. On the right are the same elements, with our font harmonization style rules applied.

There’s a lot of debate as to whether forms look better using the system default styles, or customized styles designed to match your content. This decision is yours to make, as the designer of your site, or Web application.
Box model
All text fields have complete support for every property related to the CSS box model (width, height, padding, margin, and border). As before, however, browsers rely on the system default styles when displaying these widgets. It’s up to you to define how you wish to blend them into your content. If you want to keep the native look and feel of the widgets, you’ll face a little difficulty if you want to give them a consistent size.
This is because each widget has their own rules for border, padding and margin. So if you want to give the same size to several different widgets, you have to use the box-sizing property:
input, textarea, select, button {
width : 150px;
margin: 0;
-webkit-box-sizing: border-box; /* For legacy WebKit based browsers */
-moz-box-sizing: border-box; /* For legacy (Firefox <29) Gecko based browsers */
box-sizing: border-box;
}

In the screenshot above, the left column is built without box-sizing, while the right column uses this property with the value border-box. Notice how this lets us ensure that all of the elements occupy the same amount of space, despite the platform’s default rules for each kind of widget.
Positioning
Positioning of HTML form widgets is generally not a problem; however, there are two elements you should take special note of:
legend
The <legend> element is okay to style, except for positioning. In every browser, the <legend> element is positioned on top of the top border of its <fieldset> parent. There is absolutely no way to change it to be positioned within the HTML flow, away from the top border. You can, however, position it absolutely or relatively, using the position property. But otherwise it is part of the fieldset border.
Because the <legend> element is very important for accessibility reasons, it will be spoken by assistive technologies as part of the label of each form element inside the fieldset, it’s quite often paired with a title, and then hidden in an accessible way. For example:
HTML
<fieldset>
<legend>Hi!</legend>
<h1>Hello</h1>
</fieldset>
CSS
legend {
width: 1px;
height: 1px;
overflow: hidden;
}
textarea
By default, all browsers consider the <textarea> (en-US) element to be an inline block, aligned to the text bottom line. This is rarely what we actually want to see. To change from inline-block to block, it’s pretty easy to use the display property. But if you want to use it inline, it’s common to change the vertical alignment:
textarea {
vertical-align: top;
}
Example
Let’s look at a concrete example of how to style an HTML form. This will help make a lot of these ideas clearer. We will build the following «postcard» contact form:

If you want to follow along with this example, make a local copy of our postcard-start.html file, and follow the below instructions.
The HTML
The HTML is only slightly more involved than the example we used in the first article of this guide (en-US); it just has a few extra IDs and a title.
<form>
<h1>to: Mozilla</h1>
<div id="from">
<label for="name">from:</label>
<input type="text" id="name" name="user_name">
</div>
<div id="reply">
<label for="mail">reply:</label>
<input type="email" id="mail" name="user_email">
</div>
<div id="message">
<label for="msg">Your message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
Add the above code into the body of your HTML.
Organizing your assets
This is where the fun begins! Before we start coding, we need three additional assets:
- The postcard background — download this image and save it in the same directory as your working HTML file.
- A typewriter font: The «Secret Typewriter» font from fontsquirrel.com — download the TTF file into the same directory as above.
- A handdrawn font: The «Journal» font from fontsquirrel.com — download the TTF file into the same directory as above.
Your fonts need some more processing before you start:
- Go to the fontsquirrel Webfont Generator.
- Using the form, upload both your font files and generate a webfont kit. Download the kit to your computer.
- Unzip the provided zip file.
- Inside the unzipped contents you will find two
.wofffiles and two.woff2files. Copy these four files into a directory called fonts, in the same directory as before. We are using two different files for each font to maximise browser compatibility; see our Web fonts article for a lot more information.
The CSS
Now we can dig into the CSS for the example. Add all the code blocks shown below inside the <style> element, one after another.
First, we prepare the ground by defining our @font-face rules, all the basics on the <body> element, and the <form> element:
@font-face {
font-family: 'handwriting';
src: url('fonts/journal-webfont.woff2') format('woff2'),
url('fonts/journal-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'typewriter';
src: url('fonts/veteran_typewriter-webfont.woff2') format('woff2'),
url('fonts/veteran_typewriter-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font : 21px sans-serif;
padding : 2em;
margin : 0;
background : #222;
}
form {
position: relative;
width : 740px;
height : 498px;
margin : 0 auto;
background: #FFF url(background.jpg);
}
Now we can position our elements, including the title and all the form elements:
h1 {
position : absolute;
left : 415px;
top : 185px;
font : 1em "typewriter", sans-serif;
}
#from {
position: absolute;
left : 398px;
top : 235px;
}
#reply {
position: absolute;
left : 390px;
top : 285px;
}
#message {
position: absolute;
left : 20px;
top : 70px;
}
That’s where we start working on the form elements themselves. First, let’s ensure that the <label>s are given the right font:
label {
font : .8em "typewriter", sans-serif;
}
The text fields require some common rules. Simply put, we remove their borders and backgrounds, and redefine their padding and margin:
input, textarea {
font : .9em/1.5em "handwriting", sans-serif;
border : none;
padding : 0 10px;
margin : 0;
width : 240px;
background: none;
}
When one of these fields gains focus, we highlight them with a light grey, transparent, background. Note that it’s important to add the outline (en-US) property, in order to remove the default focus highlight added by some browsers:
input:focus, textarea:focus {
background : rgba(0,0,0,.1);
border-radius: 5px;
outline : none;
}
Now that our text fields are complete, we need to adjust the display of the single and multiple line text fields to match, since they won’t typically look the same using the defaults.
The single-line text field needs some tweaks to render nicely in Internet Explorer. Internet Explorer does not define the height of the fields based on the natural height of the font (which is the behavior of all other browsers). To fix this, we need to add an explicit height to the field, as follows:
input {
height: 2.5em; /* for IE */
vertical-align: middle; /* This is optional but it makes legacy IEs look better */
}
<textarea> (en-US) elements default to being rendered as a block element. The two important things here are the resize (en-US) and overflow properties. Because our design is a fixed-size design, we will use the resize property to prevent users from resizing our multi-line text field. The overflow property is used to make the field render more consistently across browsers. Some browsers default to the value auto, while some default to the value scroll. In our case, it’s better to be sure every one will use auto:
textarea {
display : block;
padding : 10px;
margin : 10px 0 0 -10px;
width : 340px;
height : 360px;
resize : none;
overflow: auto;
}
The <button> element is really convenient with CSS; you can do whatever you want, even using pseudo-elements (en-US):
button {
position : absolute;
left : 440px;
top : 360px;
padding : 5px;
font : bold .6em sans-serif;
border : 2px solid #333;
border-radius: 5px;
background : none;
cursor : pointer;
-webkit-transform: rotate(-1.5deg);
-moz-transform: rotate(-1.5deg);
-ms-transform: rotate(-1.5deg);
-o-transform: rotate(-1.5deg);
transform: rotate(-1.5deg);
}
button:after {
content: " >>>";
}
button:hover,
button:focus {
outline : none;
background: #000;
color : #FFF;
}
And voila!
Примечание: If your example does not work quite like you expected and you want to check it against our version, you can find it on GitHub — see it running live (also see the source code).
Conclusion
As you can see, as long as we want to build forms with just text fields and buttons, it’s easy to style them using CSS. If you want to know more of the little CSS tricks that can make your life easier when working with form widgets, take a look at the form part of the normalize.css project.
In the next article (en-US), we will see how to handle form widgets which fall in the «bad» and «ugly» categories.
- Назад (en-US)
- Обзор: Forms
- Далее (en-US)
In this module
21 апреля 2018
В рамках работы над полями ввода (input) существуют не всегда очевидные и, как правило, редко используемые CSS-приёмы и HTML-атрибуты, позволяющие без использования JavaScript преобразовать внешний вид элементов формы и позаботиться об их юзабилити. Вниманию читателя представляется небольшая подборка таких «фишек» — как уже давно применяемых, так и относительно новых, ещё не поддерживаемых всеми браузерами.
Миниатюрные CSS-решения
Не смотря на кажущуюся тривиальность, описываемые ниже решения далеко не всегда применяются в процессе создания различных форм ввода на сайте. Список включает в себя наиболее необычный по мнению автора CSS-код, решающий разрозненные задачи — от изменения цвета каретки до затенения символов в поле.
Изменение цвета каретки
Каретка — это видимый мерцающий индикатор в поле ввода, указывающий на положение для вставки символов пользователем. По умолчанию цвет каретки соответствует цвету текста внутри поля. Изменить это поведение и установить иную расцветку каретки для <input>, <textarea> или прочих элементов с атрибутом contenteditable позволяет свойство caret-color, которое принимает в качестве значения любой цвет и поддерживается только в последних версиях Chrome, Firefox, Safari и Opera.
input,
textarea,
[contenteditable] {
caret-color: #eee;
}Аналогичным образом можно скрыть каретку, присвоив свойству caret-color значение transparent или установив для цвета нулевой альфа-канал — rgba(0,0,0,0).
Стиль выделения ошибок
Стандартное уведомление об ошибках в словах, введенных в поле ввода, представляет собой волнистое подчеркивание. CSS4 позволит установить иной способ выделения орфографических и грамматических ошибок — посредством новых псевдоэлементов — ::spelling-error и ::grammar-error. На текущий момент изменить оформление ошибок невозможно, так как эти псевдоэлементы не поддерживаются браузерами, однако их появление — лишь вопрос времени.
::grammar-error {
color: inherit;
background-color: #c6fbcc;
}
::spelling-error {
color: inherit;
background-color: #ffe5e5;
}Указанные селекторы будут ограничены следующим набор свойств: color, background-color, cursor, caret-color, outline, text-decoration, text-shadow и text-emphasis.
Стиль выделения текста
В отличие от предыдущих псевдоэлементов из CSS4 ::selection поддерживается большинством браузеров и представляет собой способ стилизации выделяемого пользователем содержимого как внутри отдельного поля ввода, так и во всём документе.
input::-moz-selection {
color: gold;
background: red;
}
input::selection {
color: gold;
background: red;
}Для ::selection есть пара нюансов, относящихся не только к <input>:
- 1. Браузеры на движке Webkit добавляют прозрачность к цвету, указанному в свойствах
colorиbackground-color, в результате чего фактический цвет выделения не соответствует заданному в CSS, поэтому их значение следует преобразовывать в форматrgba()с альфа-каналом0.996(255/256). При этом манипуляции со свойствомopacityне приносят никакого эффекта; - 2. Firefox не применяет стиль для картинок, поэтому они всегда выделяются стандартной синей заливкой.
::selection, в Webkit приобретают другой, более тусклый оттенок из-за автоматического добавления браузером прозрачности.
С учетом особенностей Webkit цвета при выделении рекомендуется задавать следующим образом:
input::-moz-selection {
background-color: red; /* для Firefox допускается прямое указание цвета */
color: white;
}
input::selection {
background-color: rgba(255,0,0,.996); /* для Webkit цвета следует преобразовать в rgb(a) */
color: rgba(255,255,255,.996);
}Изменение размеров поля
Пользовательское изменение габаритов поля ввода настраивается благодаря свойству resize, применяемому также ко всем элементам со значением overflow отличным от visible. Вместе с его указанием для элемента рекомендуется также добавлять минимальную и максимальную ширину и высоту, чтобы избежать нежелательных смещений макета сайта:
textarea {
resize: both;
max-width: 12em;
max-height: 6em;
min-width: 6em;
mix-height: 3em;
}Добавление эллипсиса
Когда ширина текстового содержимого обычного <input type="text" /> больше его фактической ширины, текст по умолчанию обрезается по правому краю и появляется возможность горизонтальной прокрутки. Чтобы сделать обрезку текста визуально привлекательнее через многоточие (эллипсис), следует применить text-overflow:
input[type="text"] {
width: 15em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Удаление лишних элементов внутри полей в IE
Начиная с версии 10 в Internet Explorer такие типы полей как text или password по умолчанию содержат внутри себя дополнительные элементы, вставляемые браузером для улучшения юзабилити, — иконку очистки поля (крестик) и отображения пароля (глаз).
text и password по умолчанию присутствуют дополнительные элементы.
Они легко удаляются благодаря соответствующим псевдоэлементам:
/* удаление иконки очистки поля в IE */
input[type="text"]::-ms-clear {
display: none;
}
/* удаление иконки отображения пароля в IE */
input[type="password"]::-ms-reveal {
display: none;
}Удаление желтого фона при автозаполнении полей
В Webkit после автозаполнения (как правило, форм с логином и паролем) поля приобретают желтый фон и черный цвет текста, которые добавляются непосредственно стилями браузера:
input:-webkit-autofill,
textarea:-webkit-autofill,
select:-webkit-autofill {
background-color: rgb(250, 255, 189) !important;
background-image: none !important;
color: rgb(0, 0, 0) !important;
}Переопределить данные правила невозможно, поэтому в качестве решения по удалению фона и указанию другого цвета текста предлагается сочетание свойств box-shadow и -webkit-text-fill-color:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-box-shadow: 0 0 0px 10em white inset !important;
-webkit-text-fill-color: yellow !important;
}Однако это решение не сработает, если у поля изначально задано фоновое изображение, градиент или полностью прозрачный фон и их необходимо сохранить. В подобной ситуации следует воспользоваться анимацией:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-animation: autofill 0s forwards;
}
@-webkit-keyframes autofill {
100% {
background: transparent;
color: inherit;
}
}Удаление стрелки в поле с datalist
При использовании атрибута list (подробнее рассмотрен ниже) в браузерах Webkit к <input> добавляется иконка в виде стрелки, указывающая на возможность выбора значений из выпадающего списка.
list.
За отображение иконки отвечает специальный псевдоэлемент, который может быть скрыт:
input[list]::-webkit-calendar-picker-indicator {
display: none;
}Увеличение затенённых символов пароля
Как известно, вводимые в <input type="password" /> данные затеняются другими символами (как правило, маской служит астериск или черный круг). В Webkit размер этих символов значительно меньше, чем в остальных браузерах. Для их увеличения рекомендуется использовать для поля с паролем шрифт более жирного начертания.
password в браузерах Firefox, Edge и Chrome. Webkit заметно уменьшает размер символов маски.
Из безопасных шрифтов на эту роль хорошо подходит Verdana, а так как изменения необходимы только для Webkit, селектор можно обернуть в специфический @media:
@media screen and (-webkit-min-device-pixel-ratio:0) {
input[type="password"] {
font-family: Verdana, Geneva, sans-serif;
letter-spacing: -.75px;
}
}Затенение символов в поле ввода
Если для поля, отличного от типа password, требуется создать маску, т. е. затенить вводимые символы, стоит прибегнуть к свойству text-security. Оно принимает значения circle, disc, none или square, но, к сожалению, на сегодняшний день доступно только для Webkit с соответствующим префиксом:
input[type="tel"] {
-webkit-text-security: circle; /* эмуляция input[type="password"] */
}Подобное затенение может понадобиться, например, для ввода номера телефона, пин-кода и прочих важных данных, которые пользователь предпочел бы скрыть от посторонних глаз.
Существует кроссбраузерная альтернатива text-security, предполагающая замету шрифта в поле на другой шрифт, содержащий лишь три вышеназванных символа. Существенный недостаток решения в том, что оно не станет работать, если пользователь запретит подключение специфичных шрифтов с внешних ресурсов.
Полезные HTML-атрибуты
Среди множества атрибутов <input> следует подробнее остановиться на autofocus, inputmode, autocapitalize и list, основной целью которых служит улучшение юзабилити форм. Они не так популярны среди прочих, а их функции в отдельных случаях заменяются JS-кодом.
Стоит так же отметить, что несмотря на все атрибуты и способы стилизации, возможности стандартного текстового поля сильно ограничены. Если требуется создать многофункциональную область ввода аналогичную тем, что используются в месседжерах и социальных сетях, например, input со вставкой emoji, следует прибегнуть к помощи HTML5-атрибута contenteditable.
Автофокус на элементе формы
Атрибут autofocus позволяет заранее сфокусироваться на элементе формы, что в определенных ситуациях является прекрасной альтернативой методу HTMLElement.focus() в JS:
<form action="login.php">
<input type="text" name="login" autofocus />
<input type="password" name="password" />
</form>Предопределение формата вводимых в поле данных
Пользователям мобильных платформ с виртуальной клавиатурой можно помочь сэкономить время и упростить взаимодействие с формой, если заранее подсказать браузеру, что именно требуется ввести в конкретное поле.
«Некоторые устройства, в частности с виртуальными клавиатурами, могут предоставлять пользователю несколько методов ввода. Например, при вводе номера кредитной карты пользователь захочет видеть только клавиши для цифр 0−9, тогда как при вводе имени предпочтительнее работать с полем, которое автоматически начинает каждое слово с заглавной буквы».
Для этих целей существует атрибут inputmode, сигнализирующий браузеру о том, клавиатуру какого именно формата использовать при вводе данных. Несмотря на большую полезность, из всех браузеров его полноценно поддерживает (включая элементы с contenteditable) только Google Chrome самых свежих версий, а Opera и Firefox — через флаги.
Атрибут inputmode применяется на <input> с типами text, password, email или url и согласно спецификации содержит следующие возможные значения:
none— запрет на отображение клавиатуры;text— текст, соответствующий языку пользователя;tel— телефонный формат, содержащий цифры 0−9, знак решётки и астериска, — аналог<input type="tel" />;url— формат URL, где присутствуют слеш, точка и элементы автозаполнения вроде «www.» или «.com», — аналог<input type="url" />;email— формат для электронной почты с наличием символа «собака» и точки — аналог<input type="email" />;numeric— только цифровая клавиатура — аналог<input type="number" />;decimal— цифровая клавиатура, адаптированная для ввода дробных значений с точкой или запятой;search— клавиатура, оптимизированная для поиска и, как правило, содержащая соответствующую иконку ввода.
Кроме вышеперечисленных значений браузеры так же принимают:
verbatim— дословный ввод букв и цифр, при котором, как правило, не применяется автокоррекция введённых данных, что полезно для имён пользователей или паролей;latin— латинский алфавит, как правило, с предикативным вводом, служащий для взаимодействия между пользователем и компьютером (например, поиск данных);latin-name—latin, но для ввода имён;latin-prose—latin, предназначенный для взаимодействия пользователя с другими пользователями и поэтому содержащий более широкий набор возможностей ввода (например, встроенные смайлы);full-width-latin—latin-proseс добавлением дополнительных пользовательских языков;kanaиkatakana— служат для ввода текста на японском языке;
Для большей «пуленепробиваемости» атрибут inputmode рекомендуется применять вместе с соответствующим type, который должен отражать семантически верный тип данных, и, если необходимо, pattern, являющийся дополнительной подсказкой браузеру о том, какие данные следует считать верными:
<!-- цифровая клавиатура -->
<input type="number" inputmode="numeric" />
<!-- цифровая клавиатура (ввод десятичных дробей с разделителем-точкой и шагом в 0.1) -->
<input type="number" inputmode="decimal" min="0" value="0" step=".1" />
<!-- поиск по сайту -->
<input type="search" inputmode="search" />
<!-- имя пользователя -->
<input type="text" inputmode="latin-name" />
<!-- никнейм пользователя (латиница, цифры, до 15 символов) -->
<input type="text" inputmode="verbatim" pattern="^[A-Za-z0-9_]{1,15}$" />
<!-- чат между пользователями -->
<textarea inputmode="full-width-latin"></textarea>
<!-- пароль, содержащий разные регистры и цифру -->
<input type="password" inputmode="verbatim" pattern="^(?=.*d)(?=.*[a-z])(?=.*[A-Z])(?!.*s).*$" />Перевод вводимых данных в верхний регистр букв
Атрибут autocapitalize позволяет выполнять для виртуальной клавиатуры автоматический перевод данных поля в верхний регистр. Он применяется для <textarea>, а также для полей с типами text или search и может иметь следующие значения:
offилиnone— перевод в верхний регистр не осуществляется (по умолчанию);characters— для символов (артикулы, различные коды);words— для слов (имена, адреса, названия организаций);sentences— для предложений (полезно для<textarea>, где контент должен представляться как абзац текста);
Например, подобным образом может выглядеть область ввода для контента, который разработчик хочет видеть оформленным как абзац:
<textarea autocapitalize="sentences" inputmode="full-width-latin"></textarea>Стоит отметить, что как и inputmode, этот атрибут не будет оказывать на данные никакого эффекта в desktop-версиях. Информации о поддержке мобильными браузерами autocapitalize крайне мало, однако по публикациям на официальных сайтах следует, что атрибут работает как минимум в Safari и Google Chrome.
Добавление готовых вариантов для ввода
Юзабилити полей можно улучшить, если предложить пользователю выбрать заданное значение из списка готовых через атрибут list и дополняющий его элемент <datalist>. Отличие от традиционного <select> заключается в том, что поле доступно для редактирования и ввода любых значений, а предлагаемые варианты — элементы <option> — показываются либо по желанию пользователя, либо во время ввода при условии частичного совпадения по первым (и далее) символам. Это отличное решение в тех случаях, когда вводимые данные можно предугадать засчёт ограниченного количества вариантов.
Для добавления в поле доступных опций в его атрибуте list указывается идентификатор списка, которым, в свою очередь, должен обладать <datalist>:
<input list="colors" type="text" />
<datalist id="colors">
<option value="Красный">
<option value="Синий">
<option value="Зеленый">
</datalist>Атрибут широко поддерживается браузерами за исключением Safari, Opera Mini и некоторых других. Для старых версий существует полифилл.

В этой статье рассмотрим различные варианты стилизации текстовых полей HTML-форм. Сначала создадим базовый вариант оформления input, а затем множество других, дополняя каждый из них небольшим количеством CSS.
Введение
Веб-формы являются неотъемлемой частью многих веб-сайтов. Они позволяют пользователю ввести те или иные данные, которые затем отправляются на сервер или обрабатываются на стороне клиента, например, для изменения интерфейса.
Веб-формы также часто называют HTML-формами. Их проектирование осуществляется с помощью элементов управления форм (текстовых полей, выпадающих списков, кнопок, чекбоксов и т.д.) и некоторых дополнительных элементов, которые используются для придание форме определённой структуры.
Стилизация формы выполняется через CSS. В этом руководстве остановимся и подробно рассмотрим различные варианты оформления её текстовых полей.
Исходные коды примеров расположены на GitHub в папке text-field проекта «ui-components».
Нормализация стилей
1. Настройка box-sizing.
Обычно хорошей практикой считается для всех элементов включая псевдоэлементы установить box-sizing: border-box:
*, *::before, *::after {
box-sizing: border-box;
}
В этом случае браузер при рассчитывании ширины и высоты элементов будет включать в них поля (padding) и границы (border). Как правило, это сильно упрощает работу с размерами элементов, и избавляет нас от множества проблем при размещении контента.
2. Нормализация стилей <input>.
Для того чтобы <input> в разных браузерах отображался как можно более одинаково необходимо добавить следующее:
/* 1 – Изменим стили шрифтов */
/* 2 – Удалим margin в Firefox и Safari */
input[type="text"] {
font-family: inherit; /* 1 */
font-size: inherit; /* 1 */
line-height: inherit; /* 1 */
margin: 0; /* 2 */
}Для удобного добавления к элементам стилей создадим следующую HTML-разметку:
<div class="text-field">
<label class="text-field__label" for="login">Логин</label>
<input class="text-field__input" type="text" name="login" id="login" placeholder="Login" value="itchief">
</div>Т.е. добавим к <input> с type="text" класс text-field__input, к <label> – text-field__label, а затем обернём их в элемент <div> с классом text-field.
Теперь напишем стили для этих элементов. А также сразу включим в них стили для нормализации, чтобы не добавлять их отдельно:
/* установим отступ 1rem от нижнего края элемента */
.text-field {
margin-bottom: 1rem;
}
/* стили для label */
.text-field__label {
display: block;
margin-bottom: 0.25rem;
}
/* стили для input */
.text-field__input {
display: block;
width: 100%;
height: calc(2.25rem + 2px);
padding: 0.375rem 0.75rem;
font-family: inherit;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #bdbdbd;
border-radius: 0.25rem;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}Примененные CSS свойства к элементу <input>, и то, что они делают:
display: block– устанавливает блочное отображение;width: 100%– занимает всю доступную ширину;height: calc(2.25rem + 2px)– высота элемента определяется путём сложения 2.25rem (font-size * line-height + padding-top + padding-bottom) и 2px (ширина верхней и нижней границы);margin: 0– убираетmarginотступы;padding: 0.375rem 0.75rem– внутренние поля: сверху и снизу – 0.375rem, а слева и справа – 0.75rem;font-family: inherit– чтобы шрифт был такой как у родительского элемента, а не тот который браузер по умолчанию назначает для<input>;font-size: 1rem– устанавливает явный размер шрифта, иначе будет браться из стилей браузера для<input>;font-weight: 400– задаёт начертание шрифта;line-height: 1.5– высота строки (1.5 * размер шрифта);color: #212529– цвет шрифта;background-color: #fff– цвет фона;background-clip: padding-box– указывает, что фон (фоновое изображение) нужно рисовать только до внешнего края отступа (под границей не выводить);border: 1px solid #bdbdbd– устанавливает границу, у которой: 1px (толщина), solid (тип линии) и#bdbdbd(цвет);border-radius: 0.25rem– радиус скругления углов;transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out– выполняет изменение значений свойствborder-colorиbox-shadowс анимацией длительностью 0.15 секунд посредством временной функциейease-in-out.
В результате получили следующее оформление:
Посмотреть
Стилизуем плейсхолдер. По умолчанию плейсхолдер отображается полупрозрачным или светло-серым цветом. Получить его можно с помощью ::placeholder. Оформим его следующим образом:
.text-field__input::placeholder {
color: #212529;
opacity: 0.4;
}Посмотреть
Стили для <input> в состоянии фокуса (получить это состояние можно с помощью псевдокласса :focus):
.text-field__input:focus {
color: #212529;
background-color: #fff;
border-color: #bdbdbd;
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(158, 158, 158, 0.25);
}Посмотреть
Оформление <input>, когда он находится в состоянии disabled и readonly:
<style>
.text-field__input:disabled,
.text-field__input[readonly] {
background-color: #f5f5f5;
opacity: 1;
}
</style>
<!-- disabled -->
<div class="text-field">
<label for="firstname">Имя пользователя (disabled)</label>
<input type="text" name="firstname" id="firstname" placeholder="Alaxander" disabled>
</div>
<!-- readonly -->
<div class="text-field">
<label for="city">Город (readonly)</label>
<input class="text-field__input" type="text" name="city" id="city" placeholder="Moscow" value="Moscow" readonly>
</div>Посмотреть
Этот набор стилей будет у нас отправной точкой для создания других.
input с иконкой
Рассмотрим пример вставки в input иконки с помощью псевдоэлементов.
Для этого дополнительно обернём элемент <input> в <div> с классами text-field__icon text-field__icon_email:
<div class="text-field">
<label class="text-field__label" for="email">Email</label>
<div class="text-field__icon text-field__icon_email">
<input class="text-field__input" type="email" placeholder="alexander@itchief.ru" value="alexander@itchief.ru">
</div>
</div>
<div class="text-field">
<label class="text-field__label" for="text">Найти</label>
<div class="text-field__icon text-field__icon_search">
<input class="text-field__input" type="text" placeholder="css" value="css уроки">
</div>
</div>Первый класс (text-field__icon) будем использовать для того, чтобы установить относительное позиционирование (position: relative). Это действие позволит нам разместить иконку в нужном месте относительно input, используя уже абсолютное позиционирование (position: absolute). Второй класс (text-field__icon_email) будет определять иконку, которую мы хотим вставить.
.text-field__icon {
position: relative;
}
.text-field__icon::before {
content: '';
color: #bdbdbd;
position: absolute;
display: flex;
align-items: center;
top: 0;
bottom: 0;
left: 0.625rem;
top: 50%;
transform: translateY(-50%);
}
.text-field__icon .text-field__input {
padding-left: 2rem;
}
/* email значок */
.text-field__icon_email::before {
content: '@';
}
/* иконка лупы */
.text-field__icon_search::before {
width: 1rem;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='%23bdbdbd' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center;
}Посмотреть
Ещё один вариант оформления:
Посмотреть
input с активной svg-иконкой
В этом примере поместим в input иконку, на которую можно нажать.
<div class="text-field">
<label class="text-field__label" for="search">Найти</label>
<div class="text-field__icon">
<input class="text-field__input" type="search" name="search" id="search" placeholder="css" value="css уроки">
<span class="text-field__aicon">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16"><path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" /></svg>
</span>
</div>
</div>Для этого мы также как и в предыдущем примере обернули <input> в <div class="text-field__icon">...<div>. Саму svg-иконку обернули в <span> с классом text-field__aicon и поместили рядом с <input>.
Оформление выполнили так:
.text-field__icon {
position: relative;
}
.text-field__icon input {
padding-right: 2.5rem;
}
.text-field__aicon {
position: absolute;
display: flex;
align-items: center;
top: 0;
bottom: 0;
right: 0.875rem;
width: 1rem;
cursor: pointer;
color: #bdbdbd;
transition: color 0.15s ease-in-out;
}
.text-field__aicon:hover {
color: #212529;
}Посмотреть
Ещё пример вставки иконки в input:
Посмотреть
input с кнопкой
HTML-разметка input с кнопкой:
<div class="text-field">
<label class="text-field__label" for="search">Найти</label>
<div class="text-field__group">
<input class="text-field__input" type="search" id="search" name="search">
<button class="text-field__btn" type="button">Найти</button>
</div>
</div>Расположение кнопки справа от input выполним с помощью флексов:
.text-field__group {
display: flex;
}
/* кнопка */
.text-field__btn {
display: inline-block;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: center;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
background-color: #eee;
border: 1px solid #bdbdbd;
padding: .375rem .75rem;
font-size: 1rem;
border-radius: .25rem;
transition: background-color .15s ease-in-out;
}
.text-field__btn:hover {
background-color: #bdbdbd;
}
.text-field__group .text-field__input {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
position: relative;
z-index: 2;
}
.text-field__group .text-field__btn {
position: relative;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
border-left-width: 0;
}Посмотреть
input с плавающим label
Разметка input с плавающим label:
<div class="text-field text-field_floating">
<input class="text-field__input" type="email" id="email" placeholder="alexander@itchief.ru">
<label class="text-field__label" for="email">Email</label>
</div>
<p>Когда указано значение value:</p>
<div class="text-field text-field_floating">
<input class="text-field__input" type="name" id="name" value="Alexander">
<label class="text-field__label" for="name">Name</label>
</div>CSS код:
.text-field_floating {
position: relative;
}
.text-field_floating .text-field__input {
height: calc(3.5rem + 2px);
line-height: 1.25;
padding: 1rem 0.75rem;
}
.text-field_floating .text-field__label {
position: absolute;
top: 0;
left: 0;
height: 100%;
padding: 1rem .75rem;
pointer-events: none;
border: 1px solid transparent;
transform-origin: 0 0;
transition: opacity .15s ease-in-out, transform .15s ease-in-out;
}
.text-field_floating .text-field__input::-moz-placeholder {
color: transparent;
}
.text-field_floating .text-field__input::placeholder {
color: transparent;
}
.text-field_floating .text-field__input:focus,
.text-field_floating .text-field__input:not(:placeholder-shown) {
padding-top: 1.625rem;
padding-bottom: .625rem;
}
.text-field_floating .text-field__input:focus~.text-field__label,
.text-field_floating .text-field__input:not(:placeholder-shown)~.text-field__label {
opacity: .65;
transform: scale(.85) translateY(-.75rem) translateX(.15rem);
}Посмотреть
Ещё один вариант с «плавающей» меткой:
Посмотреть
Третий вариант:
Посмотреть
input со счётчиком символов
Пример в котором под input отображается количество набранных символов и максимальная длина:
Посмотреть
Это выполняется посредством следующего кода:
<div class="text-field">
<label class="text-field__label" for="login">Логин</label>
<input class="text-field__input" type="text" name="login" id="login" placeholder="Login" maxlength="20" required>
<div class="text-field__counter"></div>
</div>
<script>
const elemLogin = document.querySelector('#login');
const elemCounter = elemLogin.nextElementSibling;
const maxLength = elemLogin.maxLength;
const updateCounter = (e) => {
const len = e ? e.target.value.length : 0;
elemCounter.textContent = `${len} / ${maxLength}`;
}
updateCounter();
elemLogin.addEventListener('keyup', updateCounter);
elemLogin.addEventListener('keydown', updateCounter);
</script>Стили для отображения состояния валидации input
Применить стили в зависимости от состояния поля в CSS можно с помощью специальных псевдоклассов. Например, :valid позволяет выбрать валидные элементы, а :invalid – не валидные.
.text-field__input:invalid,
.text-field__input:valid {
border-color: #dc3545;
padding-right: 2.25rem;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23dc3545'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23dc3545' stroke='none'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-position: right 0.5625rem center;
background-size: 1.125rem 1.125rem;
}
.text-field__input:valid {
border-color: #198754;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23198754' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
}
.text-field__input:invalid:focus {
border-color: #dc3545;
box-shadow: 0 0 0 0.25rem rgba(220, 53, 69, 0.25);
}
.text-field__input:valid:focus {
border-color: #198754;
box-shadow: 0 0 0 0.25rem rgb(25 135 84 / 25%);
}Но, если вы хотите контролировать этот процесс и добавлять стили с помощью JavaScript, то тогда лучше это делать через классы. Например, использовать класс text-field__input_valid при успешной валидации, а text-field__input_invalid – при не успешной. Их следует добавлять к <input>.
<div class="text-field">
<label class="text-field__label" for="city">City</label>
<!-- text-field__input_invalid -->
<input class="text-field__input text-field__input_invalid" type="text" name="city" id="city">
<div class="text-field__message">Укажите город.</div>
</div>
<div class="text-field">
<label class="text-field__label" for="username">First name</label>
<!-- text-field__input_valid -->
<input class="text-field__input text-field__input_valid" type="text" name="firstname" id="firstname"
value="Alexander">
<div class="text-field__message">Отлично!</div>
</div>
Отображать сообщения пользователю или подсказки можно через <div class="text-field__message">...</div>.
Посмотреть
Для <input> с плавающим <label>:
Посмотреть
Посмотреть
Посмотреть
Пример валидации формы с помощью JavaScript
Валидацию элементов формы будем осуществлять с помощью функции checkValidity(). После этого, в зависимости от её результата, будем добавлять той или иной класс к <input>, а также сообщение (input.validationMessage) в элемент .text-field__message.
// input - переменная, содержащая элемент <input>
if (input.checkValidity()) {
input.classList.add('text-field__input_valid');
input.nextElementSibling.textContent = 'Отлично!';
} else {
input.classList.add('text-field__input_invalid');
input.nextElementSibling.textContent = input.validationMessage;
}
Т.к. мы будем сами отображать сообщения, то необходимо отключить стандартные подсказки браузера. Для этого к тегу <form> необходимо добавить атрибут novalidate:
<form id="form" action="#" novalidate>
...
</form>
Клиентская проверка формы после нажатия «Отправить»:
Посмотреть
Пример валидации формы в реальном времени:
Посмотреть
Отображение только ошибок:
При помощи CSS можно качественно улучшить внешний вид HTML форм:
Стилизация полей ввода
Для определения ширины поля ввода можно использовать свойство width:
Ваше имя
input {
width: 100%;
}
В приведенном выше примере стили будут применяться ко всем элементам <input>. Если же вам нужно настроить стили для поля ввода определенного типа, то вы можете использовать селекторы атрибутов:
input[type=text]— выберет только текстовые поля вводаinput[type=password]— выберет только поля ввода паролейinput[type=number]— выберет только цифровые поля ввода- и так далее..
Промежутки у полей ввода
Чтобы добавить дополнительные промежутки внутри поля ввода, используйте свойство padding.
Когда в форме много полей ввода, идущих друг за другом, также может потребоваться использовать свойство margin, чтобы добавить дополнительные отступы снаружи поля ввода:
Ваше имя
Ваша фамилия
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
Обратите внимание, что мы установили для свойства box-sizing значение border-box. Это сделано для того, чтобы промежутки и рамки включались в ширину и высоту элементов.
Поля ввода с рамкой
Чтобы изменить цвет и размер рамки поля ввода, используйте свойство border. Для добавления закругленных углов, используйте свойство border-radius:
Ваше имя
input[type=text] {
border: 2px solid red;
border-radius: 4px;
}
Если вы хотите, чтобы рамка была только снизу поля ввода, то используйте свойство border-bottom:
Ваше имя
input[type=text] {
border: none;
border-bottom: 2px solid red;
}
Цветные поля ввода
Чтобы добавить фоновый цвет для поля ввода, используйте свойство background-color. Чтобы изменить цвет текста в поле ввода, используйте свойство color:
input[type=text] {
background-color: #3CBC8D;
color: white;
}
Поля ввода в фокусе
По умолчанию, некоторые браузеры добавляют синюю внешнюю рамку вокруг поля ввода, когда оно получает фокус (пользователь кликает на него). Вы можете убрать такое поведение добавив для поля ввода свойство outline: none;.
Чтобы определить какой-нибудь свой стиль для поля ввода, находящегося в фокусе, используйте псевдокласс :focus:
input[type=text]:focus {
background-color: lightblue;
}
input[type=text]:focus {
border: 3px solid #555;
}
Поле ввода с иконкой/изображением
Если вы хотите внутри поля ввода разместить иконку, то используйте свойство background-image. Позиционировать ее можно при помощи свойства background-position. Также, обратите внимание, что мы добавляем большой отступ слева, чтобы зарезервировать место для иконки:
input[type=text] {
background-color: white;
background-image: url('searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding-left: 40px;
}
Анимированное поле ввода
В следующем примере мы используем свойство transition, чтобы добавить анимацию на изменение ширины поля ввода, когда оно получает фокус:
input[type=text] {
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
}
Стилизация области ввода
Чтобы запретить изменять размер области текстового ввода (отключить «захват» в левом нижнем углу), используйте свойство resize:
textarea {
width: 100%;
height: 150px;
padding: 12px 20px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: #f8f8f8;
resize: none;
}
Стилизация меню выбора
select {
width: 100%;
padding: 16px 20px;
border: none;
border-radius: 4px;
background-color: #f1f1f1;
}
Стилизация кнопок ввода
input[type=button], input[type=submit], input[type=reset] {
background-color: #04AA6D;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
Чтобы ширина кнопки была во весь экран, используйте width: 100%;.
Внешний вид HTML-формы можно значительно улучшить с помощью CSS:
Стилизация полей ввода
Используйте свойство width для определения ширины поля ввода:
First Name
Пример
input
{
width: 100%;
}
Приведенный выше пример применяется ко всем элементам <input>. Если требуется только стиль определенного типа ввода, можно использовать селекторы атрибутов:
input[type=text]— выберет только текстовые поляinput[type=password]— будет только выбрать поля пароляinput[type=number]— выберет только числовые поля- etc..
Мягкие входы
Используйте свойство padding для добавления пространства внутри текстового поля.
Совет: Когда у вас есть много входов друг за другом, вы также можете добавить некоторые margin, чтобы добавить больше места за пределами них:
First Name
Last Name
Пример
input[type=text]
{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
Обратите внимание, что мы установили свойство box-sizing в border-box. Это гарантирует, что заполнение и в конечном итоге границы включаются в общую ширину и высоту элементов.
Подробнее о box-sizing собственности в нашей CSS Box калибровк и главы.
Входы на границе
Используйте свойство border для изменения размера и цвета границы и используйте свойство border-radius для добавления скругленных углов:
First Name
Пример
input[type=text]
{
border: 2px solid red;
border-radius: 4px;
}
Если требуется только нижняя граница, используйте свойство border-bottom:
First Name
Пример
input[type=text]
{
border: none;
border-bottom: 2px solid red;
}
Цветные входы
Используйте свойство background-color, чтобы добавить цвет фона для входных данных и свойство color для изменения цвета текста:
Пример
input[type=text]
{
background-color: #3CBC8D;
color: white;
}
Сфокусированные входы
По умолчанию некоторые обозреватели будут добавлять синие контуры вокруг ввода, когда он получает фокус (нажал на). Это поведение можно удалить, добавив outline: none; к входным данным.
Используйте селектор :focus, чтобы сделать что-то с полем ввода, когда он получает фокус:
Пример
input[type=text]:focus
{
background-color: lightblue;
}
Пример
input[type=text]:focus
{
border: 3px solid #555;
}
Вход со значком/изображением
Если требуется значок внутри входных данных, используйте свойство background-image и поместите его со свойством background-position. Также обратите внимание, что мы добавляем большое левое заполнение, чтобы зарезервировать пространство значка:
Пример
input[type=text]
{
background-color: white;
background-image: url(‘searchicon.png’);
background-position: 10px 10px;
background-repeat:
no-repeat;
padding-left: 40px;
}
Анимированный поисковый ввод
В этом примере мы используем свойство CSS transition для анимации ширины ввода поиска, когда он получает фокус. Вы узнаете больше о
transition
Пример
input[type=text] {
-webkit-transition: width 0.4s
ease-in-out;
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
}
Стилизация текстового
Совет: Используйте свойство resize для предотвращения изменения размера текстового объекта (отключите «захват» в правом нижнем углу):
Пример
textarea
{
width: 100%;
height: 150px;
padding: 12px 20px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: #f8f8f8;
resize: none;
}
Стилизация меню выбора
Пример
select
{
width: 100%;
padding: 16px 20px;
border: none;
border-radius: 4px;
background-color: #f1f1f1;
}
Стилизация кнопок ввода
Пример
input[type=button], input[type=submit], input[type=reset]
{
background-color: #4CAF50;
border:
none;
color: white;
padding:
16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
/* Tip: use width: 100% for full-width buttons */
Для получения дополнительных сведений о том, как стиль кнопок с CSS, прочитайте наши CSS кнопки справочник.
Адаптивная форма
Измените размер окна обозревателя, чтобы увидеть эффект. Когда экран меньше, чем 600px шириной, сделать два столбца стека друг на друга, а не рядом друг с другом.
Продвинутый: В следующем примере для создания адаптивной формы используются запросы мультимедиа. Вы узнаете больше об этом в более поздней главе.