С помощью компьютерного зрения — Style Transfer изменим стиль наших данных. После прочтения этой статьи вы сможете самостоятельно преобразовывать картинки под выбранный вами стиль.
Обзор задачи Style Transfer (GANs) с применением сети MSG-Net-100.
Суть данного подхода заключается в том, что некая картинка преобразуется в новую с другим стилем, который был задан. На входе нейронной сети подаются две картинки: контент и стиль. Чтобы было более понятно, предлагается рассмотреть пример Style Transfer на некоторых примерах.
Слева представлены изображения контента, по центру — стиль, который мы хотим применить к контенту, справа — преобразованная картинка.
В качестве основы мы взяли статью с arxiv’а Multi-style Generative Network for Real-time Transfer, написанную Hang Zhang и Kristin Dana. Авторы статьи рассказывают как применять мульти-стайл преобразование в режиме реального времени. Код имплементации на фреймворке PyTorch выложен в репозиторий на гитхабе.
Обзор сети MSG представлен на рисунке снизу. Сначала происходит генерация картинок с помощью сиамской сети (архитектура нейросети, которая обучается дифференцированию входных данных, при этом каждый класс берёт лишь по одному примеру из выборки). Затем, авторы статьи добавляют предобученную нейронную сеть (в данном случае — VGG). Сеть выдаёт всё более релевантные результаты благодаря минимизации функции потерь (loss function), которая сводит к минимуму разницу между основной картинкой и стилем с таргетами.
Существует несколько подходов для измерения функции потерь в задаче Style Transfering (переноса стиля). В данной статье авторы минимизируют взвешенное сочетание разницы стиля и содержания фотографии выходов генеративной сети от таргетов для данной предобученной сети ‘F’. Обозначим генеративную сеть как ‘G’. Индекс ‘c’обозначает изображения контента (content), а индекс ‘s’ — изображения стиля. В итоге стоит задача минимизации потерь. Лямбда с индексами ‘c’и ‘s’ — это сбалансированные веса (схоже с классической регуляризацией). ‘l’с индексом ‘TV’— это полная регуляризация вариаций, которая использовалась для поощрения хорошо сгенерированных изображений.
Авторы статьи используют предобученную на датасете ImageNet сеть VGG с 16 слоями. Функции активации — ReLU. Датасет Microsoft COCO был использован для отбора фотографий контента изображений, который насчитывает около 80000 изображений. Изображения для стиля содержат 1000 картинок, которые состоят из 100 изображений с предыдущих работ с задачами style transfer и 900 изображений живописи, взятых из датасета wikiart.org. В качестве оптимизатора выступал Adam. Для обучения нейронной сети был произведён ресайз каждой фотографии к размеру 256х256, сеть обучалось с батч сайзом 4, всего было 80000 итераций. Сеть MSG-Net-100 обучалось около 8 часов на видеокарте TITAN, а вес модели занимает 9.6 Мб, в результате у сети было 2.3 миллиона параметров. Также, авторы статьи обучили сеть MSG-Net-1K, которая обучалась на 320 тысячах итерациях (в 4 раза больше, чем MSG-Net-100) на картинках размером 64×64, в результате которой было 8.9 миллионов параметров.
Архитектура сети состоит из нескольких частей. Inspiration слой настраивает карту признаков с помощью матрицы Грама. ConvLayer представляет собой обычный сверточный слой Conv2d с паддингом. Bottleneck — это слой, который содержит несколько узлов по сравнению с предыдущими слоями. Его можно использовать для получения представления ввода с уменьшенной размерностью. По ссылке в конце статьи, вы можете просмотреть сеть в виде кода самостоятельно. В репозитории приложены веса модели, которые можно загрузить с помощью метода load_state_dict.
Чтобы посмотреть, как работает данная сеть на собственных примерах, предлагаем ознакомиться с кодом, который представлен в ноутбуке и может быть открыт в google colab или jupyter notebook. Ссылка на ноутбук
Бесплатный фоторедактор онлайн для всех
Бесплатное редактирование фотографий с помощью фоторедактора Fotor всего несколькими кликами. Он охватывает все онлайн-инструменты для фоторедактирования, поэтому Вы можете обрезать изображения, менять их размер, добавлять текст к фотографиям, а также легко создавать фотоколлажи и графические дизайны.
Как редактировать фотографии?
Всего 4 простых шага между Вами и созданием прекрасных изображений, как у профессионального фотографа.
фоторедактор Fotor делает редактирование изображений чрезвычайно простым. Различные стильные фотоэффекты и функции редактирования, несомненно, смогут удовлетворить все Ваши потребности в редактировании. Он идеален как для новичков, так и для профессионалов.
Множество учебных пособий и руководств по фторедактированию онлайн
Узнайте, как сделать Ваши фотографии потрясающими с помощью лучшего бесплатного фоторедактора Fotor.
1. Что такое редактирование фотографий?
Редактирование фотографий – быстрый цифровой способ улучшить изображение. Несмотря на то, что камеры и телефоны являются отличными устройствами для фотографирования, иногда они не очень хорошо фиксируют хорошие кадры. Редактирование фотографий позволяет Вам шлифовать изображения по освещению и цветам, добавляя эффекты фотографий, стирая фон, удаляя ненужные предметы, чтобы сделать Ваши фотографии более красивыми. Редактируйте фотографии с помощью лучшего фоторедактора онлайн Fotor и получайте еще больше от Ваших фотографий.
2. Как я могу редактировать фотографии онлайн бесплатно?
Вы можете сделать это с помощью бесплатного фоторедактора онлайн Fotor. Сначала откройте сайт бесплатного фоторедактора онлайн Fotor. Затем выберите одну функцию редактирования, которая Вам нужна, например, базовые настройки, портретная красота или фотоэффекты, на левой панели инструментов. И наконец, примените эту функцию, загрузите и поделитесь последней частью.
3. Fotor лучше, чем фотошоп?
Да, Fotor лучше, чем Фотошоп. BBC назвала Fotor «Фотошоп Лайт». Несмотря на то, что Fotor является фоторедактором онлайн, таким как Фотошоп, от сферы использования до его функций, Fotor имеет менее крутую кривую обучения, чем Фотошоп. Профессиональным фотографом и графическим дизайнером может стать любой, никаких навыков не требуется.
Второе поколение цифровых улучшителей фото и инструментов дизайна после Photoshop.
—BBC News
WebAward 2017 за выдающиеся достижения
—WebAwards
Онлайн фоторедактор Fotor тонко настраивает ваши изображения прямо в вашем браузере.
—Windows Central
Бесплатное улучшение фотографий в один клик
—Techradar
Содержание
- #Настраиваем документ
- #Что такое эффекты слоя в программе Photoshop
- #Что такое стили слоя?
- #Какие преимущества дает нам применение эффектов слоя?
- #Как применять готовые стили слоя в Photoshop
- #Как добавлять эффекты слоя в программе Photoshop
- #Как редактировать эффект слоя
- #Новые градиенты и узоры в версии программы Photoshop CC 2020
- #Изменение режима наложения эффекта слоя
- #Как добавить несколько раз один и тот же эффект слоя
- #Сохранение ваших эффектов как готовый стиль слоя
- #Создание собственной папки со стилями
- #Как применить созданный стиль слоя
- # Комментарии
Изучите всё, что нужно знать об эффектах и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020, в т.ч. изучите новые стили слоя, градиенты, узоры и прочее!
В этом первом уроке из серии уроков по эффектам слоя я расскажу все, что нужно знать для работы с эффектами и стилями слоя в программе Photoshop CC 2020. Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Помимо этого, вы рассмотрите, как добавлять и редактировать свои собственные эффекты слоя и как применять новые удивительные градиенты и узоры программы Photoshop CC 2020. Я покажу вам даже, как добавить несколько копий эффекта на один и тот же слой, как увеличить размер эффекта, чтобы он подошел к масштабу изображения, как сохранить ваши эффекты в виде готового стиля слоя и многое другое!
Этот урок написан для версии программы Photoshop CC 2020, поэтому, прежде чем вы начнете изучать урок, убедитесь, что у вас установлена нужная версия Photoshop.
Нам нужно многое изучить, поэтому давайте начнем!
Настраиваем документ
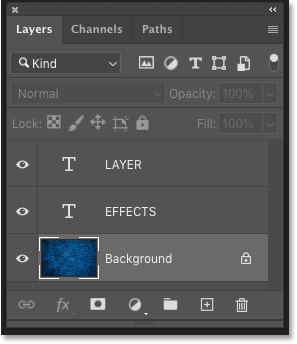
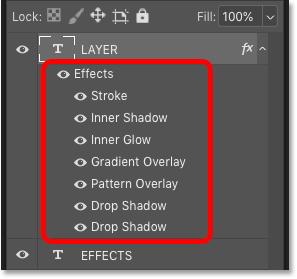
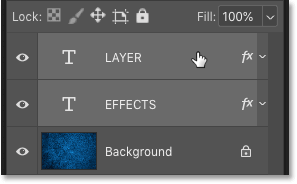
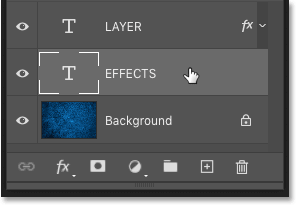
Если вы хотите продолжить урок, откройте любое изображение в качестве слоя заднего фона и далее добавьте какой-либо текст на него. В моем случае я воспользовался текстурой, которую скачал с сайта Adobe Stock, и добавил следующие слова «СЛОЙ» (LAYER) и «ЭФФЕКТЫ» (EFFECTS). В этом уроке я буду работать с текстовыми слоями, но эффекты можно также наложить и на слои-фигуры, и на пиксельные слои:
Исходный документ с текстом на слое заднего фона. На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово — на отдельном слое:
На панели слоев отображены три слоя
Что такое эффекты слоя в программе Photoshop
Эффекты слоя – это набор неразрушающих, редактируемых эффектов, которые можно применить почти к любому типу слоев. В программе представлены 10 различных эффектов слоя, которые можно сгруппировать в три основные категории «Тени и блики», «Наложения» и «Обводки». Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Что такое стили слоя?
Часто термины «Стили слоя» и «Эффекты слоя» путают, считая это одним и тем же, однако эффекты слоя – это отдельные эффекты, такие как, например, «Тень» (Drop Shadow), «Обводка» (Stroke), «Внешнее свечение» (Outer Glow) и т.д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
Какие преимущества дает нам применение эффектов слоя?
Эффекты слоя простые в применении, полностью редактируемые и неразрушающие содержимое слоя. Также они не добавляют веса к общему размеру документа в Photoshop. Эффекты слоя чаще всего применяют к текстовым слоям, однако их можно использовать и при работе с изображениями и векторными фигурами для добавления реализма или креатива способами, которые без эффектов слоя было бы трудно или практически невозможно применить.
Вы также можете добавлять множественные эффекты к одному и тому же слою, включать или отключать эффекты, редактировать настройки и удалять эффекты слоя без внесения постоянных изменений на изображение. Вы даже можете добавлять эффекты слоя к целой группе слоев, чтобы применить эффект сразу к нескольким слоям за раз. И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
Где найти эффекты слоя?
Вы можете найти список эффектов слоя в двух основных местах.
Раздел «Слои»
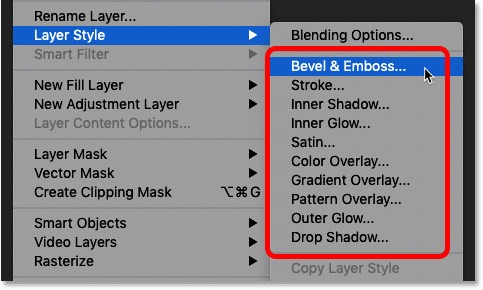
Одно из мест – это раздел «Слои» в строке меню в верхней части экрана. Перейдите в раздел «Слои» (Layer) и выберите «Стиль слоя» (Layer Style). Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss), Обводка (Stroke), Внутренняя тень (Inner Shadow), и пр. Для того чтобы добавить эффект, выберите его из списка:
Для выбора эффекта слоя перейдите «Слои» — «Стиль слоя».
Панель слоев
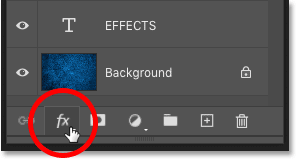
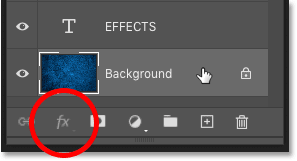
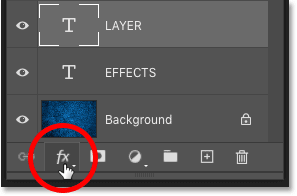
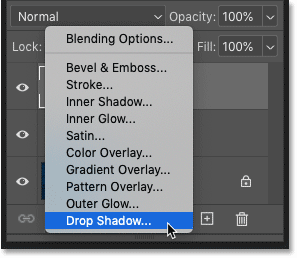
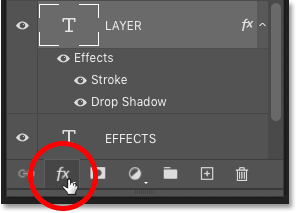
Другой, более быстрый способ добавить эффект слоя – кликнуть по значку fx в нижней части панели слоев:
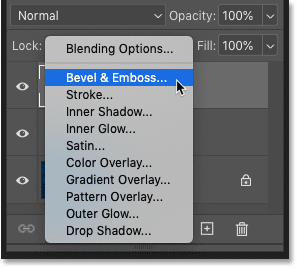
Нажимаем на значок fx. И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:
Добавляем эффект слоя с помощью панели слоев.
Почему эффекты слоя подсвечены серым?
Если эффекты слоя в разделе «Стиль слоя» в строке меню подсвечены серым, или серым цветом выделена иконка fx, скорее всего, это из-за того, что на панели слоев у вас выбран фоновый слой. Программа не дает нам возможность применять эффекты к слою заднего фона, чаще всего потому, что эффекты работают лучше всего со слоями, которые включают в себя прозрачные области, в то время как слой заднего фона такую возможность не поддерживает:
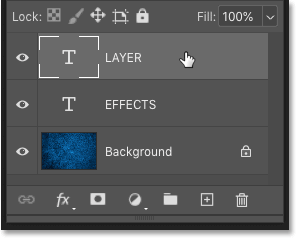
С эффектами слоя нельзя работать, когда у вас выбран слой заднего фона. Поэтому прежде чем, вы начнете добавлять эффекты слоя, убедитесь, что выбран правильный слой:
Выберите нужный слой, прежде чем добавить к нему эффекты.
Как применять готовые стили слоя в Photoshop
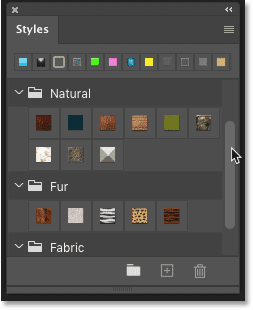
Прежде чем мы начнем создавать собственные эффекты слоев, давайте рассмотрим, как использовать готовые стили слоя. Это уже сделанные эффекты, которые добавляются одним нажатием мышки. Вы просто нажимаете на стиль слоя для выбора, и эффект мгновенно добавляется на слой. В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
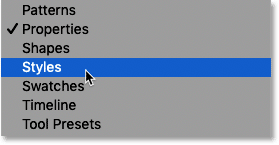
Если вы не видите панель стилей на своем экране, вы можете открыть ее, перейдя в раздел меню «Окно» (Window) в строке меню в верхней части экрана и выбрав «Стили» (Styles):
Выбираем «Окно» — «Стили».
Новые стили слоев по умолчанию в программе Photoshop CC 2020
В программе Photoshop CC 2020 представлены совершенно новые стили слоев, которые сгруппированы в 4 набора – «Основные» (Basics), «Природа» (Natural), «Мех» (Fur), «Ткань» (Fabric). Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
По умолчанию, все четыре папки развернуты, и размер миниатюр установлен на «Большие миниатюры» (Large). Поэтому для того, чтобы просмотреть все стили, вам нужно пролистать вниз список:
Исходный вид панели стилей в программе Photoshop CC 2020.
Настраиваем панель стилей
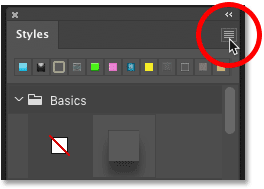
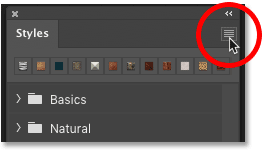
Для того, чтобы просмотреть больше стилей за раз, вы можете изменить размер миниатюр. Кликните по иконке меню в верхнем правом углу панели стилей:
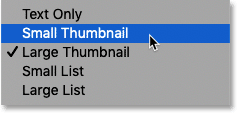
Открываем меню панели стилей и затем выбираем «Маленькие миниатюры» (Small Thumbnail):
Выбираем размер миниатюр «Маленькие миниатюры». Миниатюры стали меньше:
Теперь за раз видно больше стилей слоя.
Совет. Как закрыть или открыть все папки за раз
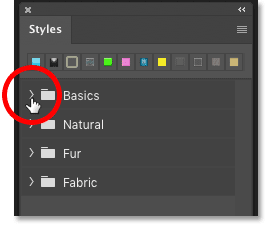
Каждый набор на панели стилей можно открыть или закрыть, нажав на стрелку слева от иконки папки. Вы также можете развернуть или свернуть все папки за один раз, удерживая клавишу Ctrl (Win) / Command (Mac) нажатой и кликая по одной из стрелок:
В моем случае я закрыл все папки, чтобы было удобно видеть все 4 набора стилей по умолчанию:
Удерживайте клавишу Ctrl (Win) / Command (Mac) нажатой, чтобы закрыть все папки за раз.
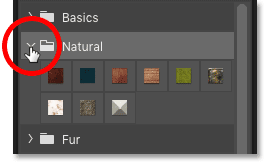
Далее, для того чтобы открыть нужную папку, отпустите клавишу Ctrl (Win) / Command (Mac) и кликните по стрелке. Я открою папку «Природа» (Natural):
Открываем отдельную папку, кликнув по значку стрелки.
Как применить готовый стиль
Для того чтобы применить один из стилей в папке, просто нажмите на его миниатюру. Я выберу новый стиль «Море» (Sea):
Кликните по стилю слоя, чтобы применить его. Стиль мгновенно будет применен к выбранному слою. В моем случае мы получили темно-синий подводный эффект:
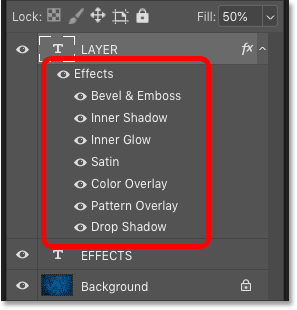
Результат после применения одного из готовых стилей слоя программы. На панели слоев все отдельные эффекты слоя, которые образуют стиль, расположены перечнем под слоем. Поэтому, на самом деле, стиль слоя, в нашем случае — результат взаимодействия семи эффектов слоя:
Отдельный стиль слоя может включать в себя множество эффектов слоя.
Выбираем другой стиль слоя
Для того, чтобы выбрать другой стиль слоя, просто кликните по его миниатюре. Я применю стиль слоя из набора «Природа» (Nature), например, «Дерево» (Wood):
Выбираем другой готовый стиль слоя.
Новый стиль слоя заменил предыдущий, и теперь на моем тексте появился эффект текстуры древесины:
Новый стиль слоя мгновенно заменяет предыдущий. Эффекты, которые образуют новый стиль, появились под слоем:
Различные стили слоя включают в себя различные эффекты.
Выбираем стили слоя из другого набора
Я закрою набор «Природа», кликнув по стрелке рядом с соответствующей папкой. Затем я разверну папку «Мех» (Fur), и выберу стиль «Зебра» (Zebra):
Выбираем стиль слоя из другого набора. На этот раз, мой текст заполнился полосками зебры:
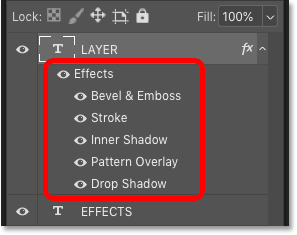
Еще один стиль по умолчанию в программе Photoshop CC 2020. И снова, мы видим перечень эффектов под слоем:
Эффекты, которые образовали стиль слоя «Зебра».
Разворачиваем и сворачиваем список эффектов слоя
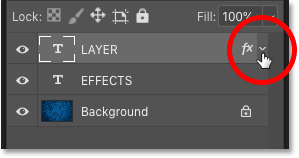
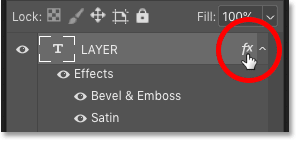
Для того чтобы освободить место на панели слоев, вы можете свернуть список эффектов слоя, нажав на маленькую стрелку рядом с иконкой fx с правой стороны от названия слоя. Кликните по стрелке еще раз, чтобы развернуть список. Этим действием мы не отключаем / включаем сами эффекты, мы просто освобождаем место на панели слоев, особенно когда мы применяем эффекты к нескольким слоям, и панель слоев становится загроможденной:
Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить еще больше стилей слоя в программу Photoshop CC 2020
На первый взгляд кажется, что в программе Photoshop CC 2020 не слишком много готовых стилей слоя. Но если вы обновляли предыдущую версию программы, то возможно, задались вопросом, что происходит с готовыми наборами стилей из предыдущих версий программы. Все готовые наборы предыдущих версий доступны и в версии программы Photoshop CC 2020, наряду с новыми наборами стилей. Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Нажимаем на значок меню панели стилей:
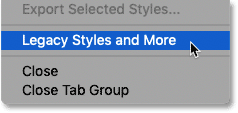
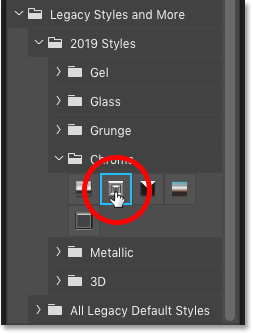
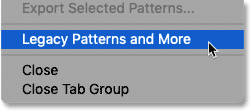
Открываем раздел меню панели стилей. И выбираем «Стили прежней версии и др.» (Legacy Styles and More):
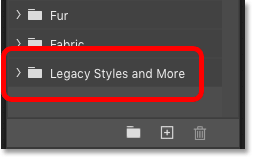
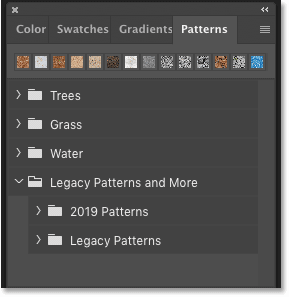
В результате ниже исходных папок с готовыми стилями добавится папка «Стили прежней версии и др.» (Legacy Styles and More):
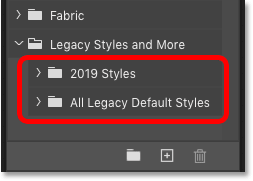
Разверните эту папку, и внутри вы увидите еще две папки. В папке «Стили 2019» (2019 Styles) находится еще больше новых стилей слоя, которые можно попробовать в работе, а папка «Все стили по умолчанию прежней версии» (All Legacy Default Styles) содержит все исходные стили слоя прежних версий программы Photoshop:
«Стили 2019»
Стили слоя в папке «Стили 2019» разделены на различные наборы, включая «Гель» (Gel), «Стекло» (Glass), «Гранж» (Grunge), «Хром» (Chrome), «Металл» (Metallic) и «3D» (3D). Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):
Выбираем один из новых готовых стилей слоя из папки «Стили 2019». И, как и ожидалось из названия «Побрякушки», мы получили блестящий эффект:
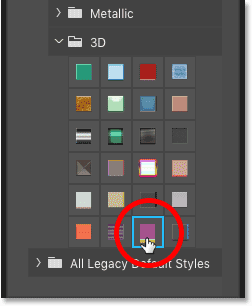
И если я разверну папку 3D и выберу стиль «Дубликаты» (Duplicates) из нижней части списка:
То получится совершенно иной эффект, эффект дублирования текста другими цветами:
Результат после применения стиля слоя «Дубликаты».
Стили по умолчанию прежней версии
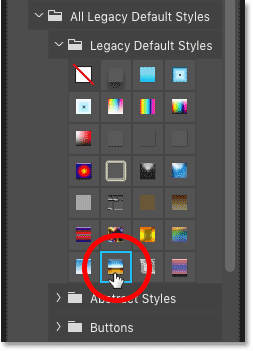
Для того чтобы применить стили слоя из прежних версий программы, разверните папку «Все стили по умолчанию прежней версии» (All Legacy Default Styles). Там расположены все исходные стили, снова разделенные на наборы.
Я выберу стиль «Хромированный атлас» (Chromed Satin) из набора «Стили по умолчанию прежней версии»:
И мы получили классический хромированный эффект:
Эффект хромированного атласа из прежней версии программы.
Как включать и отключать эффекты слоя
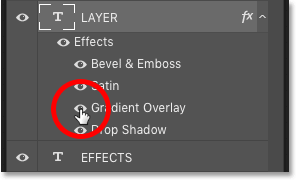
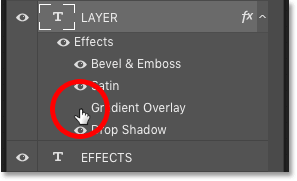
Простой способ посмотреть, как каждый отдельный эффект влияет на стиль в целом, – включить или отключить эффекты. Вы можете сделать это, кликнув по значку глаза с левой стороны от названия эффекта.
Например, если я отключу эффект «Наложение градиента» (Gradient Overlay) в стиле «Хромированный атлас»:
То, оранжево-голубой градиент в буквах пропадет, и в тексте останется только эффект затенения:
Для того, чтобы снова включить эффект, кликните по пустому месту около названия эффекта:
Включаем эффект «Наложение градиента». И градиент снова появился:
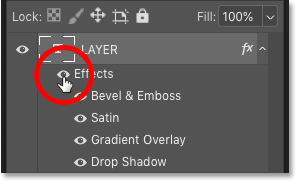
Как отключить все эффекты слоя за раз
Чтобы отключить все эффекты за раз, кликните по иконке основного глаза около слова «Эффекты». Кликните по ней снова, чтобы снова включить все эффекты:
Как перемещать и копировать стили слоя
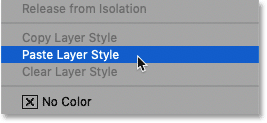
Для того, чтобы скопировать стиль с одного слоя и вставить его на другой слой, кликните правой кнопкой мышки по значку fx около того слоя, стиль которого вы хотите скопировать:
И выберите пункт «Скопировать стиль слоя» (Copy Layer Style):
Затем кликните правой кнопкой мышки по слою, к которому вы хотите применить стиль:
И выбираем пункт «Вставить стиль слоя» (Paste Layer Style):
И у нас тот же стиль слоя применился к обоим слоям:
Как очистить стиль слоя
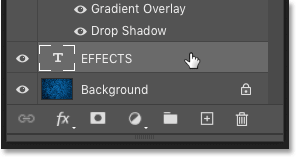
Для того чтобы очистить стиль слоя, кликните правой кнопкой мышки по значку fx около названия слоя:
И выберите пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мои эффекты снова применяются только к верхнему текстовому слою:
Как перемещать эффекты слоя на другой слой
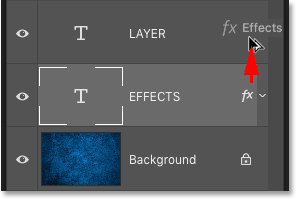
Если вы хотите переместить эффекты на другой слой, кликните по иконке fx того слоя, который содержит эффекты, перетащите ее на другой слой и затем отпустите кнопку мышки:
Эффекты тотчас переместятся с исходного слоя на новый:
Более быстрый способ скопировать эффекты слоя
Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) при перемещении иконки fx:
Нажимаем и удерживаем нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании иконки fx
Вы скопируете, а не переместите эффекты с одного слоя на другой. Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Как редактировать эффект внутри стиля слоя
Обратите внимание, что после копирования стиля слоя «Хромированный атлас»» градиент выглядит на всех буквах одинаково – с переходом от оранжевого цвета к голубому. А что, если я захочу изменить градиент на буквах верхнего слоя? Более подробно редактирование и добавление эффектов слоя мы рассмотрим чуть позже, сейчас же пара слов о том, как изменить настройки эффекта внутри стиля слоя. Для этого дважды щелкните левой кнопкой мышки по названию эффекта под слоем.
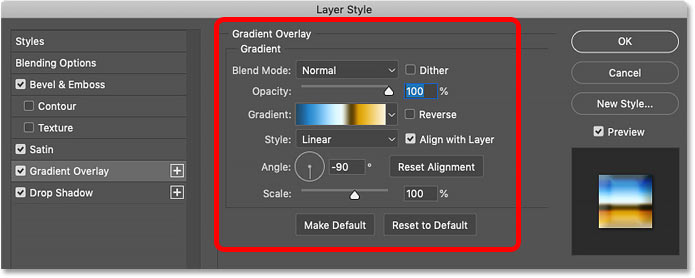
Например, я хочу отредактировать градиент, поэтому я дважды щелкну левой кнопкой мышки по эффекту «Наложение градиента» (Gradient Overlay):
Программа Photoshop откроет диалоговое окно «Стиль слоя» (Layer Style) с расположенными в центре настройками эффекта:
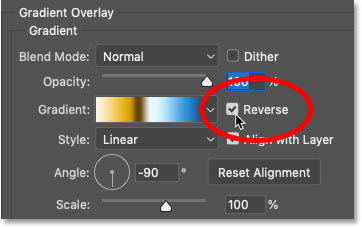
Для того чтобы поменять местами цвета в градиенте, все что мне потребуется – это выбрать параметр «Инверсия» (Reverse). Далее я нажму ОК для закрытия диалогового окна:
И теперь цвета градиента для букв верхнего слоя поменялись местами:
Как очистить стиль слоя у нескольких слоев одновременно
Ранее мы рассмотрели, как очистить стиль одного слоя. Для того, чтобы убрать стили у нескольких слоев за раз, выберите какой-нибудь один слой и далее, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните по остальным слоям для их выбора:
После этого щелкаем правой кнопкой мышки по любому из выделенных слоев и в появившемся меню выбираем пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мы вернулись к исходным белым буквам на голубом фоне:
Как изменить размер эффекта слоя в программе Photoshop
Иногда, когда вы применяете эффект или стиль слоя, он может выглядеть или слишком большим, или чересчур маленьким по сравнению с содержимым слоя. Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Например, на панели слоев я выберу верхний текстовый слой:
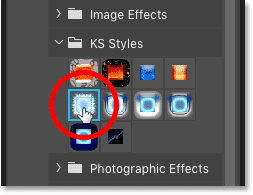
И далее на панели стилей я разверну папку с набором стилей «Стили KS» (KS Styles) (находится в папке «Все стили по умолчанию прежней версии) и выберу стиль «Изморозь» (Frosted):
В результате на буквах появится эффект обледенения, который выглядит немного громоздко, поскольку эффект слишком большой для такого размера букв:
Результат после применения стиля слоя «Изморозь».
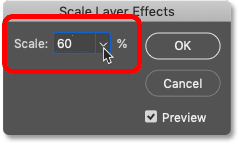
Для того чтобы исправить это, мы можем изменить размер эффекта. Один из способов изменения масштаба – выбрать пункт «Слои» (Layer) в строке меню, далее «Стиль слоя» (Layer Style) и «Воздействие слой-эффектов» (Scale Effects):
Другой способ – кликнуть правой кнопкой мышки по значку fx:
И выбираем из появившегося меню пункт «Воздействие слой-эффектов» (Scale Effects):
Далее в диалоговом окне «Воздействие слой-эффектов» выбираем необходимый нам масштаб (Scale). В моем случае, я уменьшу масштаб со 100% до 60%. Убедитесь, что в окошке «Просмотр» (Preview) стоит галочка, чтобы вы могли предварительно просмотреть результат. Когда все будет сделано, нажмите ОК для закрытия диалогового окна:
И вот ниже представлен результат применения стиля слоя «Изморозь» с масштабом, равным 60%. Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
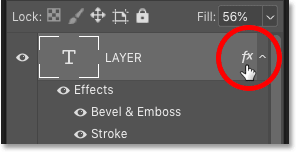
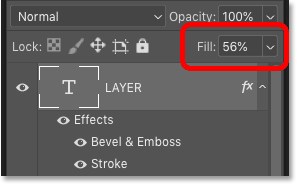
Стили слоя включают в себя не только эффекты
Прежде чем мы продолжим, обратите внимание, что на панели слоев этот стиль слоя также понизил значение «Заливки» (Fill) со 100% до 56%:
Далее мы рассмотрим, на что влияет параметр «Заливка». Также помимо эффектов слоя стиль слоя может включать параметры наложения, в которые входят режимы наложения, параметры «Непрозрачность» (Opacity) и «Заливка» (Fill):
Еще один способ очистить стиль слоя
Я поделюсь с вами еще одним способом очистить стиль слоя в программе Photoshop CC 2020. На панели слоев выберите нужный слой. Далее на панели стилей раскройте папку «Основные» (Basics) и выберите стиль по умолчанию «Нет» (None) (это белая миниатюра с красной диагональной линией):
После очищения стиля слоя мы снова возвращаемся к простому белому тексту. Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!
Как добавлять эффекты слоя в программе Photoshop
После того, как мы изучили основы применения готовых стилей слоя, давайте научимся добавлять собственные эффекты. Мы не будем рассматривать каждый эффект слоя и каждую настройку, а получим общее понимание принципов работы эффектов. Далее, в следующих уроках я расскажу более детально об отдельных эффектах.
Выбираем эффект слоя
Сначала, на панели слоев необходимо выбрать слой, к которому мы применим один или несколько эффектов. Я выберу верхний текстовый слой:
Далее мы щелкаем по значку «Эффекты слоя» (значок fx):
И выбираем из появившегося списка нужный эффект. Я начну с эффекта «Тень» (Drop Shadow):
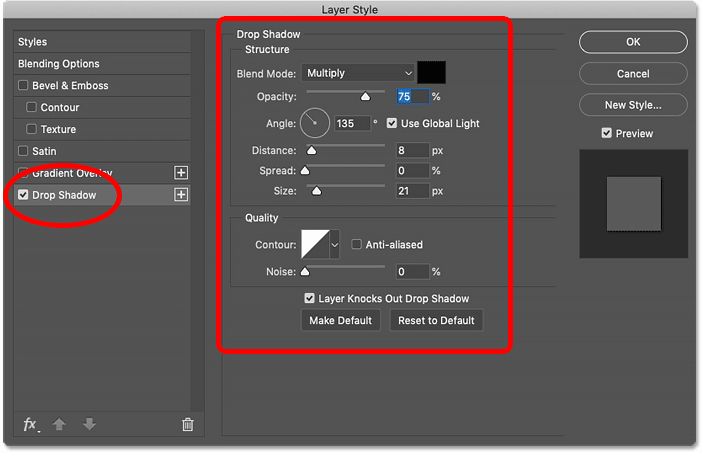
Диалоговое окно стиля слоя
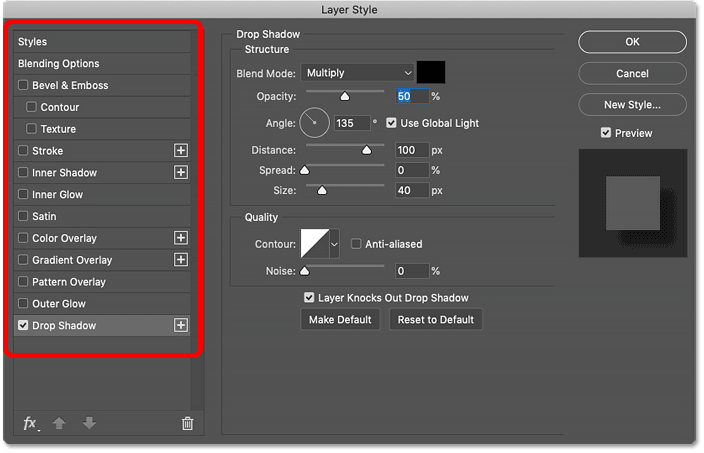
После выбора любого эффекта у вас откроется диалоговое окно «Стиль слоя». Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:
Диалоговое окно «Стиль слоя» отображает настройки выбранного эффекта слоя
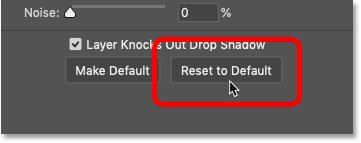
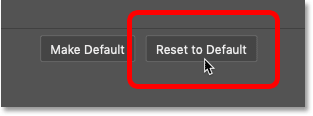
Восстанавливаем исходные настройки эффекта слоя
В диалоговом окне «Стиль слоя» отображаются настройки, которые вы применили в последний раз. Поэтому перед тем, как вы будете настраивать эффект, я советую восстановить исходные настройки по умолчанию, нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default):
Как настроить эффект слоя
Далее вы можете изменять настройки эффекта таким образом, чтобы получить нужный результат. Каждый эффект слоя имеет собственные настройки, уникальные для данного эффекта.
Например, для эффекта «Тень», вы можете отрегулировать насыщенность тени, переместив в нужную сторону бегунок параметра «Непрозрачность» (Opacity). Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:
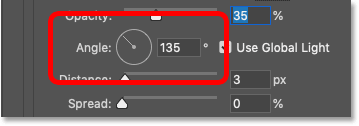
Параметр «Угол» (Angle) позволяет отрегулировать вам направление источника света, в то время как тень появляется в противоположном направлении. Если свет падает с верхнего левого угла, то тень появится в правом нижнем углу. Вы можете изменить угол, переместив слайдер внутри радиального циферблата или введя определенное значение угла в соответствующее окошко:
Параметр «Глобальное освещение»
Параметр «Глобальное освещение» (Use Global Light) позволяет всем эффектам, которым необходим источник света, получить общее освещение, которое будет казаться равномерным применительно ко всему эффекту. Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
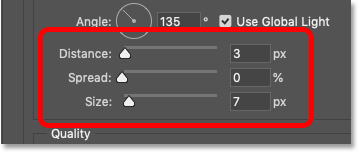
Параметр «Смещение» (Distance) определяет, насколько далеко будет простираться тень по отношению к содержимому слоя. Например, когда мы применяем эффект «Тень» к текстовому слою, параметр «Смещение» задает расстояние, на которое падает тень от букв.
Параметр «Размер» (Size) регулирует размер тени в целом. Когда значение параметра «Размах» (Spread), равно 0%, увеличение значения параметра «Размер» приводит к смягчению краев тени. В то время как увеличение значения опции «Размах» делает тень более насыщенной и непрозрачной:
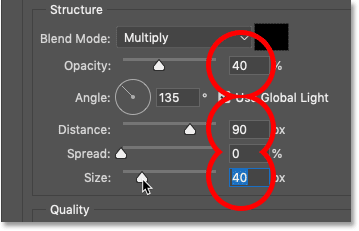
Я увеличу значение непрозрачности (Opacity) тени до 40%, смещения (Distance) до 90 пикселей и размера (Size) до 40 пикселей:
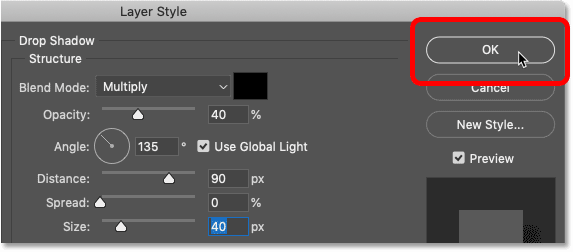
Как подтвердить изменение настроек
Когда вы внесете нужные изменения в настройки эффекта, и это будет единственный эффект, который Вы примените к слою, нажмите ОК, чтобы подтвердить изменения и закрыть диалоговое окно «Стиль слоя»:
Как редактировать эффект слоя
В моем документе, эффект тени появился за буквами в слове «LAYER» (прим.переводчика: «СЛОЙ»):
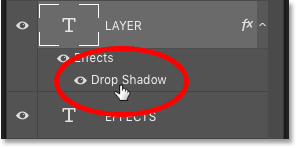
На панели слоев эффект «Тень» отобразился под текстовым слоем. Чтобы изменить эффект слоя, дважды кликните левой кнопкой мышки по названию эффекта:
Программа снова откроет диалоговое окно «Стиль слоя» с текущими настройками, где вы сможете внести необходимые изменения. Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
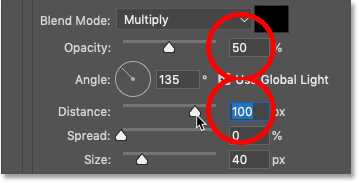
Я увеличу значение параметра «Непрозрачность» (Opacity) до 50%, а параметра «Смещение» (Distance) — до 100 пикселей. При этом я оставлю диалоговое окно открытым, поскольку хочу добавить другие эффекты слоя:
После изменения настроек эффекта тень за буквами стала более отчетливой:
Добавляем еще больше эффектов с помощью диалогового окна «Стиль слоя»
Мы знаем, что можно добавить эффекты слоя, кликнув по иконке fx на панели слоев. Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:
Как отображать пропущенные эффекты
Если некоторые из эффектов слоя пропущены в списке, кликните по иконке fx в нижнем углу диалогового окна:
И выберите пункт «Показать все эффекты» (Show All Effects):
Категории эффектов слоя
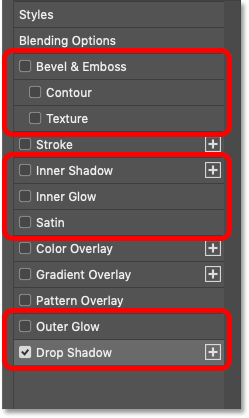
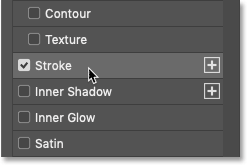
Как я уже упоминал ранее, все эффекты слоя можно разделить на 3 основные категории. У нас есть группа эффектов свечения и тени, которая включает в себя эффекты «Тиснение» (Bevel & Emboss), «Внутренняя тень» (Inner Shadow), «Внутреннее свечение» (Inner Glow), «Глянец» (Satin), «Внешнее свечение» (Outer Glow) и «Тень» (Drop Shadow). Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:
Также в диалоговом окне есть эффекты наложения «Наложение цвета» (Color Overlay), «Наложение градиента» (Gradient Overlay) и «Наложение узора» (Pattern Overlay)):
И также у нас есть эффект «Обводка» (Stroke), который добавляет к содержимому слоя очертание или границу:
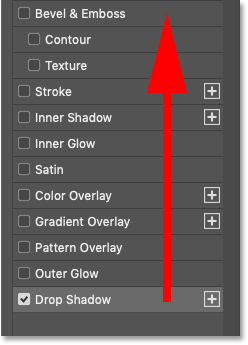
Порядок наложения эффектов слоя
Обратите внимание на порядок, в котором располагаются эффекты слоя. В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям — снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Также, всего два эффекта «Тень» и «Внешнее свечение» — проявляются под содержимым слоя. Все остальные эффекты накладываются поверх содержимого слоя. Знание порядка расположения эффектов может показаться вам неважным, но это может помочь вам понять, почему результат от применения эффектов может получиться иным, чем тот, который вы ожидали:
Добавление второго эффекта слоя
Для того, чтобы добавить еще один эффект слоя, кликните по его названию. Я добавлю «Обводку» (Stroke):
Настройка эффекта слоя «Обводка»
В настройках эффекта я снова начну с выбора параметра «Восстановить значения по умолчанию» (Reset to Default), чтобы восстановить исходные значения:
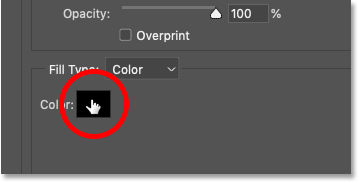
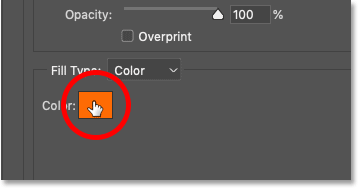
Далее я изменю цвет обводки, кликнув по образцу цвета:
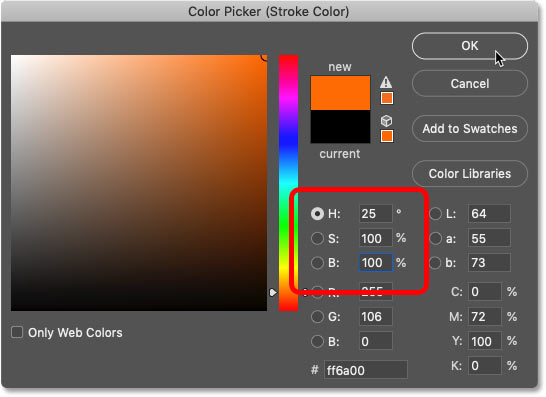
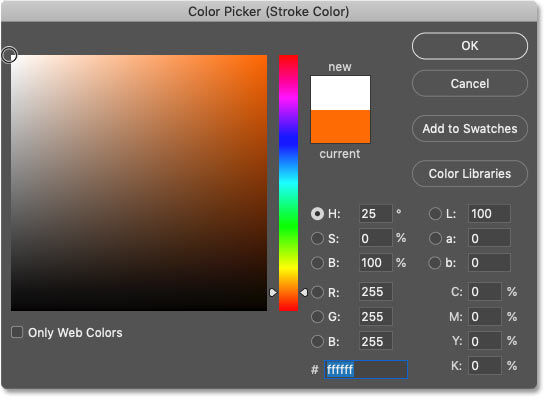
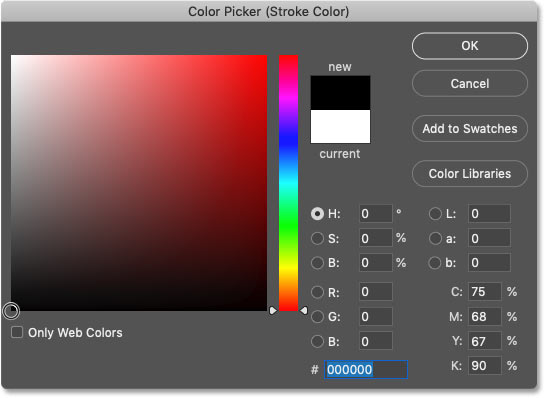
В палитре цветов я выберу оттенок оранжевого, установив значения параметров «Цветовой тон» (Hue (H)) на 25, «Насыщенность» (Saturation(S)) на 100 и «Яркость» (Brightness (B)) также на 100. Далее я нажму ОК и закрою палитру цветов:
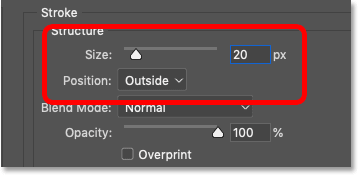
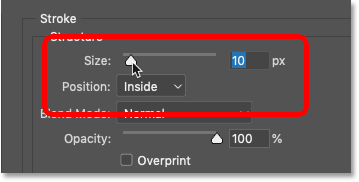
Параметр «Положение» (Position) позволяет сделать обводку либо внутреннего края содержимого слоя («Внутри» (Inside)), либо внешнего («Снаружи» (Outside)). Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:
И снова, я оставлю диалоговое окно «Стиль слоя» открытым. Ниже представлен результат эффекта, примененный к верхнему текстовому слою, с оранжевой обводкой и тенью:
Параметры наложения
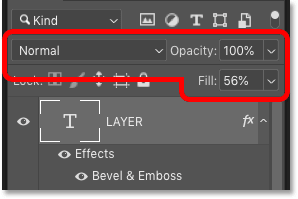
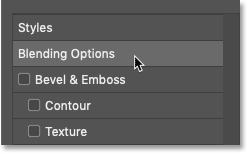
Помимо выбора и редактирования эффектов диалоговое окно «Стиль слоя» предоставляет нам доступ к параметрам наложения. Выберите раздел «Параметры наложения» (Blending Options) в левом столбце выше названий эффектов:
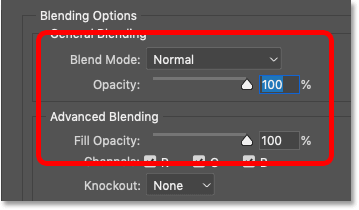
В данном разделе мы можем получить доступ к тем же опциям «Режим наложения» (Blend Mode), «Непрозрачность» (Opacity), «Заливка» (Fill), что расположены и на панели слоев. Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:
Как спрятать содержимое слоя и отобразить только эффекты
Интересный трюк, который можно совершить с параметрами наложения, заключается в том, что мы можем спрятать действительное содержимое слоя и отобразить только сами эффекты. Вы можете выполнить это как на панели слоев, так и в диалоговом окне «Стиль слоя».
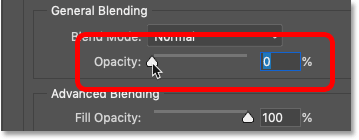
Если я уменьшу значение параметра «Непрозрачность» (Opacity) со 100% до 0%:
То и текст, и эффекты слоя, применимые к тексту, тут же исчезнут:
Уменьшение значения параметра «Непрозрачность» привело к тому, что и текст, и сами эффекты стали прозрачными.
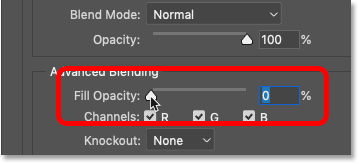
Но если я верну значение «Непрозрачности» обратно на 100% и далее уменьшу значение параметра «Заливка» (Fill) (параметр «Непрозрачность заливки» (Fill Opacity) в диалоговом окне «Стиль слоя») до 0%:
То мы получим следующее: сам текст исчезнет, а эффекты слоя останутся заметными, позволяя нам видеть за буквами синий фон. Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Результат после уменьшения значения «Заливки» до 0%.
Выход из диалогового окна «Стиль слоя»
Я закрою диалоговое окно «Стиль слоя», нажав ОК:
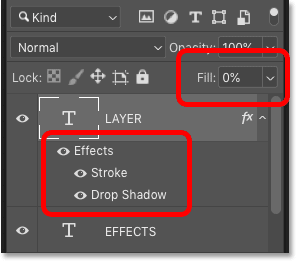
На панели слоев нам стало видно, что у слоя появились два эффекта — «Обводка» и «Тень». Обратите внимание, что значение параметра «Заливка» равно 0%, т.к. в диалоговом окне «Стиль слоя» я его уменьшил:
Новые градиенты и узоры в версии программы Photoshop CC 2020
Наряду с новыми стилями, в версию программы Photoshop CC 2020 включены также новые градиенты и узоры, которые можно применить как эффекты слоя. Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Как загрузить больше узоров
Прежде всего, переключитесь на панель «Узоры» (Patterns). Она расположена в одном месте с панелями «Цвет» (Color) и «Образцы» (Swatches). Так же, как и в случае с панелью «Стили», новые узоры поделены на группы, которые можно разворачивать и сворачивать. По умолчанию, представлены всего несколько наборов узоров, из которых можно выбрать нужный («Деревья» (Trees), «Трава» (Grass) и «Вода» (Water)).
Для того чтобы загрузить больше узоров, кликните по иконке меню панели «Узоры»:
И выберите пункт «Узоры прежней версии и др» (Legacy Patterns and More):
В результате ниже папок с исходными узорами появится новая папка под названием «Узоры прежней версии и др» («Legacy Patterns and More»). Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Все узоры более ранних версий программы теперь доступны.
Как загрузить больше градиентов
Далее, переключитесь на панель «Градиенты» (Gradients), расположенную рядом с панелью «Узоры». Здесь вы найдете множество новых градиентов, доступных в версии CC 2020, снова разделённых на группы.
Но если вы хотите получить доступ к градиентам из прежних версий программы, опять кликните по иконке меню панели градиентов:
[110.jpg
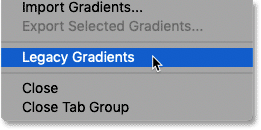
И выберите пункт «Градиенты прежней версии» (Legacy Gradients):
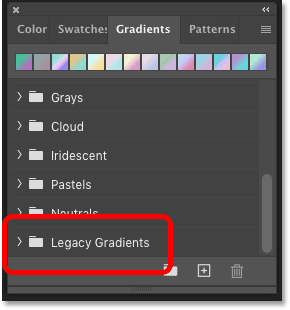
Папка «Градиенты прежней версии» («Legacy Gradients») появится ниже исходных папок с градиентами, и теперь все градиенты также станут доступными в диалоговом окне «Стиль слоя»:
Добавление эффекта «Наложение узора»
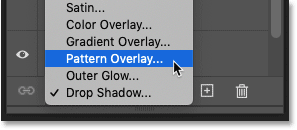
Градиенты и узоры могут быть применены к слоям как эффекты наложения. Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:
И выберите эффект «Наложение узора» (Pattern Overlay):
В диалоговом окне «Стиль слоя» щелкните по образцу узора:
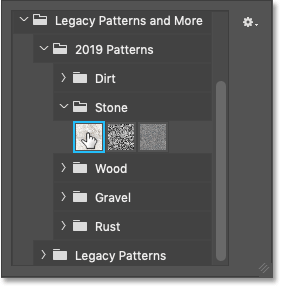
И далее, пролистывая узоры, выберите нужный. Я разверну папку «Узоры прежней версии и др» (Legacy Patterns and More) — «Узоры 2019» (2019 Patterns) — «Камень» (Stone) и выберу узор мрамора, кликнув по его миниатюре. Обратите внимание, что вы можете сделать окошко выбора узоров при необходимости больше:
Выбираем один из новых узоров в программе Photoshop CC 2020. И теперь мой текст заполнился узором в виде мрамора:
Результат после применения эффекта «Наложение узора».
Добавление эффекта «Наложение градиента»
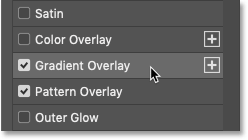
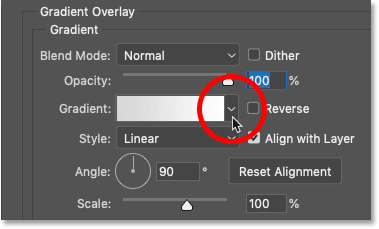
Для того чтобы добавить градиент, оставьте открытым диалоговое окно «Стиль слоя» и выберите эффект «Наложение градиента» (Gradient Overlay) из левого столбца:
Далее кликните по маленькой стрелке рядом с образцом градиента. Не нажимайте на сам образец, иначе вы откроете редактор градиентов. Мы же просто хотим выбрать другой градиент из готовых образцов, поэтому кликните по стрелке:
Затем пролистайте вниз перечень наборов, чтобы выбрать подходящий градиент. Я разверну папку «Оранжевые» (Oranges) и выберу градиент «Оранжевый 10» (Orange 10), кликнув по его миниатюре:
Выбираем один из новых градиентов в программе Photoshop CC 2020.
И вот на моем тексте появился градиент. Однако, обратите внимание, что он закрыл собой узор. Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:
Градиент в настоящий момент закрывает собой узор.
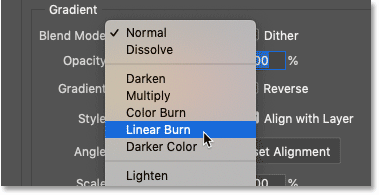
Изменение режима наложения эффекта слоя
Для того чтобы соединить градиент с узором, перейдите в раздел «Режим наложения» (Blend Mode) и выберите из списка новый режим. В моем случае я выбрал «Линейный затемнитель» (Linear Burn):
И теперь цвета градиента плавно перемешались с узором под ним:
Как добавить несколько раз один и тот же эффект слоя
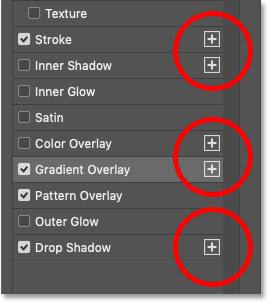
Если вы посмотрите на эффекты в левой части диалогового окна «Стиль слоя», то увидите, что у некоторых из них («Обводка», «Внутренняя тень», «Наложение цвета», «Наложение градиента» и «Тень») есть значок плюса справа от названия. Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Редактируем первый эффект обводки
Давайте изучим, как добавить вторую обводку. Но для начала, я хочу изменить цвет существующей, поэтому я повторно выберу эффект «Обводка» (Stroke) из перечня эффектов:
Далее я кликну по образцу цвета обводки:
И в палитре цветов выберу белый:
Я оставлю параметр «Положение» (Position) на значении «Снаружи» (Outside):
И вот цвет нашей обводки текста стал белым:
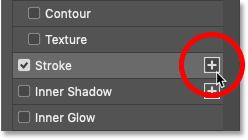
Добавляем второй эффект обводки
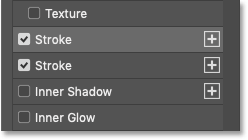
Для того чтобы добавить вторую обводку к тому же слою, щелкните по значку плюса:
Программа добавит новый эффект обводки поверх первого, что будет означать, что новая обводка появится над исходной в документе:
Редактируем вторую обводку
На текущий момент обе обводки одинаковы. Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:
И в палитре цветов выбираем черный цвет:
Обратите внимание, что новая ободка закрыла собой исходную, и вместо того, чтобы видеть вокруг букв и чёрную, и белую обводку, мы видим только черную:
Причина заключается в том, что обе обводки имеют позицию «Снаружи» (Outside). Это означает, что они обе обводят внешний край букв. И поскольку обе обводки имеют одинаковый размер (20 пикселей), то вторая обводка закрывает собой первую.
Для того чтобы это исправить, я изменю положение второй обводки на «Внутри» (Inside), в результате чего она будет проходить вокруг внутреннего края букв. Также я уменьшу размер (Size) обводки с 20 пикселей до 10 пикселей:
Изменяем положение второй обводки и уменьшаем ее размер
И вот теперь, у нас есть белая обводка размером 20 пикселей вокруг внешнего края букв и черная обводка размером 10 пикселей вокруг внутреннего края букв. На один и тот же слой можно добавить до 10 обводок:
Сохранение ваших эффектов как готовый стиль слоя
И наконец, чтобы сохранить ваши эффекты слоя в качестве готового стиля слоя, нажмите на кнопку «Новый стиль» (New Style) в правой части диалогового окна «Стиль слоя»:
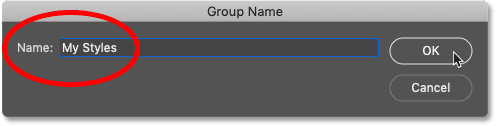
И далее даем название вашему стилю. Я назову свой «Две обводки+Оранжевый+Мрамор». Убедитесь, что активна галочка «Включает эффекты слоя» (Include Layer Effects), и если вы использовали какие-то настройки наложения, то также проверьте галочку «Включает параметры наложения слоя» (Include Layer Blending Options). Вы также можете добавить этот стиль в текущую СС библиотеку:
Нажмите ОК, чтобы закрыть диалоговое окно «Новый стиль», и еще раз нажмите ОК для закрытия диалогового окна «Стиль слоя».
Переключитесь на панель «Стили», и вы обнаружите миниатюру образца вашего нового стиля ниже всех папок:
Создание собственной папки со стилями
Для того чтобы не загромождать панель стилей, сгруппируйте собственные стили в отдельную папку. Для этого кликните по иконке «Создать новую группу» (Create New Group) в нижней части панели «Стили»:
Далее дайте название группе, например, «Мои стили» (My Styles). Нажмите ОК для подтверждения:
Новая папка появится ниже остальных папок. Кликните по миниатюре своего стиля и переместите ее в папку:
Как применить созданный стиль слоя
Для того чтобы применить созданный стиль к слою, сначала выберите необходимый слой на панели слоев:
Далее на панели стилей кликните по миниатюре стиля:
Весь эффект целиком мгновенно применится к слою:
И вот мы закончили! Мы изучили все, что нужно знать об эффектах слоя и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020!
Автор: Стив Паттерсон (Steve Patterson)
Источник:
www.photoshopessentials.com
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2021 for Mac Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel для Mac 2011 Word для Mac 2011 PowerPoint для Mac 2011 Еще…Меньше
Добавление эффекта к рисунку
-
Выберите рисунок, для которого вы хотите добавить или изменить эффект.
Примечание: Чтобы добавить один и тот же эффект в несколько рисунков, щелкните первый рисунок и затем, нажав и удерживая клавишу CTRL, щелкните другие рисунки. Если вы используете Word, необходимо скопировать рисунки на полотно, если их там еще нет. Откройте вкладку Вставка, щелкните значок Фигуры и выберите пункт Новое полотно. (После добавления или изменения эффекта необходимо вернуть рисунки обратно в исходное место в документе.)
-
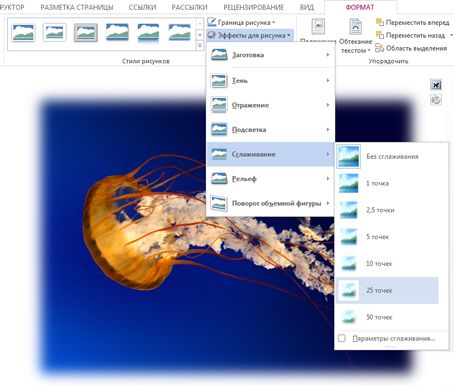
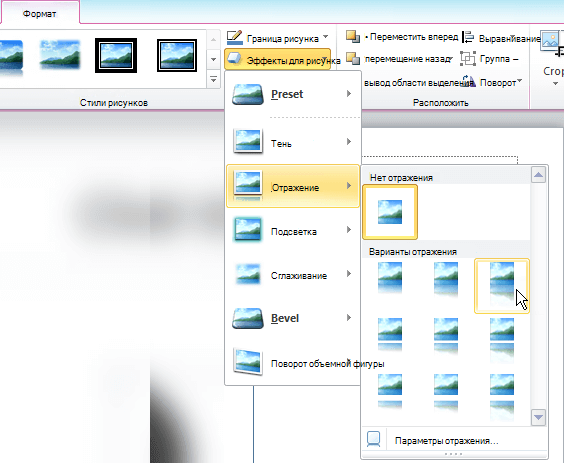
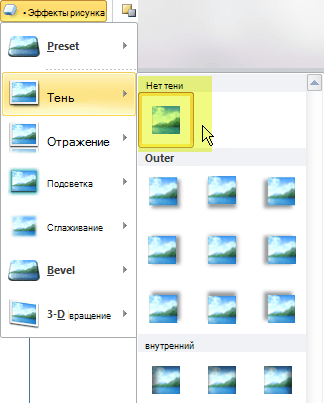
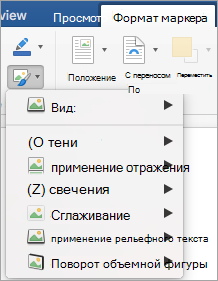
На панели Работа с рисунками на вкладке Формат в группе Стили рисунков щелкните Эффекты для рисунка.
-
Наведите указатель мыши на один из параметров Эффекты для рисунка, чтобы отобразить меню различных способов применения каждого эффекта. При наведении указателя мыши на один из эффектов в меню, он отображается как рисунок для предварительного просмотра в документе.
Примечания:
-
Чтобы настроить добавляемый эффект, нажмите кнопку Параметры в нижней части меню каждого эффекта. Например, в меню Тень щелкните Параметры тени для выполнения пользовательских настроек для эффекта тени.
-
Если вкладка Работа с рисунками или Формат не отображается, дважды щелкните рисунок, чтобы убедиться, что он выбран. Если рядом с именем файла в верхней части окна программы отображаются слова [Режим совместимости], сохраните документ в формате DOCX или XLSX (вместо прежнего формата файла DOC или XLS) и попробуйте еще раз.
-
Удаление эффекта из рисунка
Для каждой категории эффектов рисунка <параметр>в верхней части меню. Выберите этот параметр, чтобы отключить эффект, который вам не нужен.
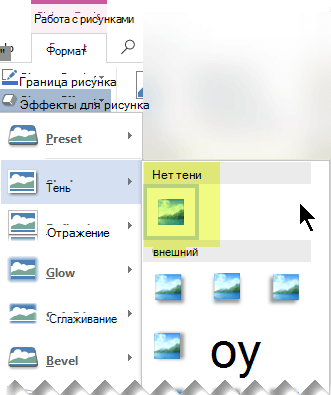
Например, чтобы удалить тень, на указателе на пункт Эффекты для рисунка > Тень > Нет тени.
-
Выберите рисунок, для которого нужно удалить эффект.
-
В группе Средства работы срисунками на вкладке Формат в группе Стили рисунков выберите Эффекты для рисунков.
-
Выберите категорию Эффекты для рисунка, которую вы хотите удалить. В меню первым вариантом является Без <эффектов>(например, Без тени или Без отражения). Выберите этот параметр, чтобы удалить из рисунка такие эффекты.
Важно:
Office 2010 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
-
Щелкните рисунок, для которого вы хотите добавить или изменить эффект.
Примечание: Чтобы добавить один и тот же эффект в несколько рисунков, щелкните первый рисунок и затем, нажав и удерживая клавишу CTRL, щелкните другие рисунки. При использовании Word нужно скопировать рисунки на полотно, если их там еще нет. Откройте вкладку Вставка, щелкните значок Фигуры и выберите пункт Новое полотно. (После добавления или изменения эффекта необходимо вернуть рисунки обратно в исходное место в документе.)
-
На панели Работа с рисунками на вкладке Формат в группе Стили рисунков щелкните Эффекты для рисунка.
Если вкладка Работа с рисунками или Формат не отображается, дважды щелкните рисунок, чтобы убедиться, что он выбран. Если рядом с именем файла в верхней части окна программы отображаются слова [Режим совместимости], сохраните документ в формате DOCX или XLSX (вместо прежнего формата файла DOC или XLS) и попробуйте еще раз.
-
Выполните одно или несколько из указанных ниже действий.
-
Чтобы добавить или изменить встроенную комбинацию эффектов, наведите указатель на пункт Заготовка и затем щелкните нужный эффект.
Для настройки встроенного эффекта щелкните Параметры объема и измените необходимые параметры.
-
Чтобы добавить или изменить тень, наведите указатель на пункт Тень и затем щелкните нужную тень.
Для настройки тени щелкните Варианты тени и измените необходимые параметры.
-
Чтобы добавить или изменить отражение, наведите указатель на пункт Отражение и затем щелкните нужный вариант отражения.
Для настройки отражения щелкните Параметры отражения и измените необходимые параметры.
-
Чтобы добавить или изменить свечение, наведите указатель на пункт Свечение и затем щелкните нужный вариант свечения.
Для настройки цветов свечения выберите команду Другие цвета свечения, а затем выберите необходимый цвет. Для изменения цвета, который не входит в цвета темы, выберите команду Дополнительные цвета, а затем выберите необходимый цвет на вкладке Стандартная или создайте собственный цвет на вкладке Спектр. Пользовательские цвета и цвета на вкладке Стандартная не обновляются при последующем изменении тема документа.
Для настройки вариантов свечения щелкните Параметры свечения и измените необходимые параметры.
-
Для добавления или изменения сглаживания щелкните Сглаживание, а затем выберите нужную степень сглаживания.
Для настройки сглаживания щелкните Параметры сглаживания и измените необходимые параметры.
-
Чтобы добавить или изменить рельеф, наведите указатель на пункт Рельеф и затем щелкните нужный рельеф.
Для настройки рельефа щелкните Параметры объема и измените необходимые параметры.
-
Чтобы добавить или изменить поворот объемной фигуры, наведите указатель на пункт Поворот объемной фигуры и затем щелкните нужный вариант поворота.
Для настройки поворота выберите команду Параметры поворота объемной фигуры и измените необходимые параметры.
Примечания:
-
Для получения дополнительных сведений о параметрах в этих
в верхней части диалогового окна Формат рисунка.
-
-
Удаление эффекта из рисунка
Для каждой категории эффектов рисунка <параметр>в верхней части меню. Выберите этот параметр, чтобы отключить эффект, который вам не нужен.
Например, чтобы удалить тень, на указателе на пункт Эффекты для рисунка > Тень > Нет тени.
-
Выберите рисунок, для которого нужно удалить эффект.
-
В группе Средства работы срисунками на вкладке Формат в группе Стили рисунков выберите Эффекты для рисунков.
-
Выберите категорию Эффекты для рисунка, которую вы хотите удалить. В меню первым вариантом является Без <эффектов>(например, Без тени или Без отражения). Выберите этот параметр, чтобы удалить из рисунка такие эффекты.
Выполните любое из описанных ниже действий.
Быстрое применение стиля
-
Щелкните рисунок и откройте вкладку Формат рисунка.
-
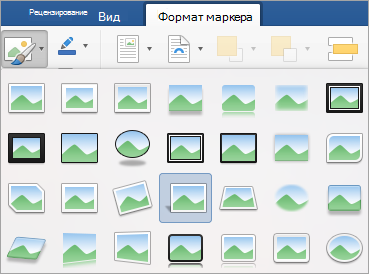
Нажмите кнопку Быстрыестили и выберите нужный стиль.
Добавление или изменение тени, отражения, свечения, краев, обволоки или поворота с трех градусов
-
Щелкните рисунок и откройте вкладку Формат рисунка.
-
Щелкните Эффектыдля рисунка , наведите указатель мыши на тип эффекта и выберите нужный эффект.
-
Чтобы настроить эффект, нажмите кнопку Параметры в нижней части меню эффекта.
Дополнительные сведения
Вставка рисунков
Важно:
Microsoft Office для Mac 2011 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Выполните любое из описанных ниже действий.
Применение и изменение стиля
-
Щелкните рисунок и откройте вкладку Формат рисунка.
-
В разделе Стили рисунков выберите нужный стиль.
Чтобы просмотреть другие стили, наведите курсор на интересующий вас элемент и щелкните
.
Добавление и изменение тени, отражения, свечения, багетной рамки или объемного вращения
-
Щелкните рисунок и откройте вкладку Формат рисунка.
-
В разделе Стили рисунков нажмите кнопку Эффекты, наведите указатель на тип эффекта и выберите нужный вариант.
-
Для тонкой настройки эффекта в разделе Стили рисунков нажмите кнопку Эффекты, наведите указатель на тип эффекта и выберите пункт Параметры [название эффекта].
Дополнительные материалы
Изменение цвета, прозрачности или перекрашивание рисунка
Удаление фона рисунка
См. также
Редактирование рисунков в приложении «Фотографии» в Windows 10
Нужна дополнительная помощь?
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
- Как вставить картинку в HTML
- Как изменить размер картинки в HTML
- Как указать путь к файлу изображения
- Как сделать картинку ссылкой
- Как поставить на фон картинку
- Как установить размер картинки в CSS
- Как сделать картинку адаптивной
- Как разместить текст на картинке
- Как выровнять картинку по центру веб-страницы
- Как сделать обтекание картинки текстом
- Как выстроить картинки в ряд
- Как изменить размер картинки при наведении на неё курсора мыши
- Почему не отображается картинка в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега <img> через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента <img>. Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента <img> является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега <img>, которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента <img> доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента <img>
| Атрибут | Описание | Пример |
| alt | Добавляет альтернативный текст для изображения. Этот текст выводится в месте появления изображения до его загрузки, или если картинка не может быть загружена (Например, при отключенной графике, или указан неверный путь к изображению). | <img src=»/D-Nik-Webmaster.jpg» alt=»Здесь должна быть картинка»> |
| height | Высота изображения в пикселях (px). Если задать высоту изображения и при этом не указывать ширину, то картинка будет сжата пропорционально. | <img src=»/D-Nik-Webmaster.jpg» height=»300″> |
| src | Задает путь к изображению. | <img src=»/D-Nik-Webmaster.jpg»> |
| sizes | Задаёт размер изображения в зависимости от параметров отображения (размеры изображения для разных макетов страницы). Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. В качестве значений можно использовать единицы em, ex, ch, rem, vw, vh, vmin, vmax, cm, mm, q, in, pc, pt, px, но не проценты. |
sizes=» (max-width: 20em) 30vw, (max-width: 30em) 60vw, (max-width: 40em) 90vw» Здесь vw — это ширина в процентах от области просмотра. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе с атрибутом src, или вместо него. Значением этого атрибута является одна или несколько строк, разделенных запятой. |
srcset=» Здесь w — дескриптор ширины, который представляет собой целое положительное число, за которым следует w. |
| width | Ширина изображения. Если задать ширину изображения и при этом не указывать высоту, то картинка будет сжата пропорционально. | <img src=»/D-Nik-Webmaster.jpg» width=»300″> |
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег <img> и его обязательные атрибуты src и alt. Также, поскольку тег <img> – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например, <p> или <div>.
<p><img src="/D-Nik-Webmaster.jpg" alt="Здесь должна быть картинка"></p>Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
<p><img src="/D-Nik-Webmaster.jpg" height="300" width="300"></p>Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Абсолютный путь показывает точное местонахождение файла, а относительный показывает путь к файлу относительно какой-либо «отправной точки».
Примеры:
https://site/img/D-Nik-Webmaster.jpg – это абсолютный адрес файла D-Nik-Webmaster.jpg так как путь к нему указан полностью.
/img/D-Nik-Webmaster.jpg – это относительный путь от корневого каталога. Знак «/» в самом начале указывает на то, что это корень каталога и выше по директории подниматься нельзя. Если файл index.html (HTML-документ) находится в каталоге site, то этот каталог будет корневым («отправной точкой»).
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента <img> обрамить в тег <a>.
<p><a href="https://d-nik.pro"><img src="/D-Nik-Webmaster.jpg" alt="Картинка тут"></a></p>Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Например:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{
background: url('img/bg.jpg'); /* путь к файлу изображения, которое будет использоваться в качестве фона */
}
</style>
<title>Как поставить на фон картинку в HTML</title>
</head>
<body>
<p>Здесь будет написан какой-нибудь текст</p>
</body>
</html>Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Пример кода:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.imgsize{
width: 350px; /* ширина картинки будет 350px*/
height:350px /* высота картинки будет 350px*/
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<p><img class="imgsize" src="/img/bg.jpg" alt="Картинка">Здесь будет написан какой-нибудь текст</p>
</body>
</html>Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
img {
width: 100%;
height: auto;
}Как разместить текст на картинке
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Картинку и текст помещаем в контейнер */
.container {
position: relative;
text-align: center;
color: white;
}
/* Стили для текста */
.text-block {
position: absolute;
bottom: 8px;
left: 16px;
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<div class="container">
<img src="/img/bg.jpg" alt="Картинка" style="width:100%;">
<div class="text-block">Это наш текст</div>
</div>
</body>
</html>Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Способ 1 */
.center-img {
display: block;
margin: 0 auto;
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<img class="center-img" src="/img/logo.jpg" alt="Картинка">
</body>
</html>Способ №2
Помещаем картинку в блок <div> или параграф <p>, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Способ 1 */
.pull-center {
text-align:center;
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<div class="pull-center">
<img src="/img/logo.jpg" alt="Картинка">
</div>
</body>
</html>Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 0 10px 10px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 0 0 10px 10px; /* Отступы вокруг картинки */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<h2>Пример выравнивания картинки по левому краю и обтекания её текстом справа</h2>
<p><img src="/img/logo.jpg" alt="Картинка 1" width="120px" height="120px" class="leftimg">
Если ты сейчас читаешь мою книгу, или просматриваешь этот материал на сайте www.d-nik.pro, значит, тебя интересует создание сайтов для начинающих с нуля. И так как HTML является самой важной составляющей каждой веб-страницы в интернете, изучение мы начнем именно с этого языка.</p>
<p>Здесь хочу отметить, что HTML не является языком программирования. Это язык гипертекстовой разметки. Поэтому, в ходе прочтения данной книги, термин «язык HTML» будет встречаться тебе очень часто, но нужно понимать, что на HTML не программируют.</p>
<p>Главная задача HTML – отобразить в окне браузера определенные данные. С помощью этого языка веб-разработчики выводят на странице сайта такие элементы как: ссылки, кнопки, поля для ввода текста, таблицы, картинки, видео, статьи и прочее.</p>
<h2>Пример выравнивания картинки по правому краю и обтекания её текстом слева</h2>
<p><img src="/img/logo.jpg" alt="Картинка 2" width="120px" height="120px" class="rightimg">
Но с помощью HTML нельзя произвести никаких вычислительных операций (Например, сложить два числа, или произвести их умножение и т.д.).</p>
<p>Отсюда и вывод. Задача языка программирования – обработка данных. А задача HTML – отображение данных. Вот поэтому HTML и не является языком программирования.</p>
<p>Хотя, как и любой другой язык программирования, HTML имеет свой синтаксис, семантику и лексику. И знание HTML позволяет создавать сайты с нуля. Даже на чистом HTML (без использования CSS и JavaScript) можно создать вполне приличный одностраничный сайт. Хотя конечно же сделать это используя все вместе (HTML, CSS и JavaScript) будет намного проще.</p>
<p>Но я считаю, что для того, чтобы научиться создавать свои собственные сайты с нуля, нужно знать основы-основ – а это как раз и есть язык HTML.</p>
</body>
</html>Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок <div> или параграф <p>, присвоить класс этому блоку (или параграфу), и установить следующие правила:
.img-line {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 15px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}Весь код будет выглядеть так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.img-line {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 15px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<p class="img-line">
<img src="/img/logo.jpg" alt="Картинка 1" width="120px" height="120px">
<img src="/img/logo.jpg" alt="Картинка 2" width="120px" height="120px">
<img src="/img/logo.jpg" alt="Картинка 3" width="120px" height="120px">
</p>
</body>
</html>Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.img-scale {
transition: 1s; /* Время эффекта */
}
.img-scale:hover {
transform: scale(1.2); /* Увеличиваем масштаб */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<img src="/img/logo.jpg" alt="Картинка" class="img-scale">
</body>
</html>Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок <div>. Для этого блока задать свойство display со значением inline-block, чтобы <div> стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока <div>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.img-scale {
display: inline-block; /* Строчно-блочный элемент */
overflow: hidden; /* Скрываем всё за контуром */
}
.img-scale img {
transition: 1s; /* Время эффекта */
display: block; /* Убираем небольшой отступ снизу */
}
.img-scale img:hover {
transform: scale(1.2); /* Увеличиваем масштаб */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<div class="img-scale">
<img src="/img/logo.jpg" alt="Картинка">
</div>
</body>
</html>Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
- Неверный адрес файла. Чаще всего, картинка на сайте не показывается из-за того, что в HTML коде указан не верный путь к файлу изображения. Особенно внимательным нужно быть при составлении относительного пути к файлу. О том, как указать этот путь правильно мы уже говорили ранее. Поэтому повторяться не будем.
- Несовпадение регистра, или неправильное имя файла. С неправильным именем файла думаю всё понятно. Если картинка не отображается, то первым делом проверьте правильно ли вы написали имя файла этого изображения. Также, указывая путь к файлу, обязательно нужно соблюдать регистр букв (маленькие буквы писать маленькими, большие — большими). Ведь если в качестве операционной системы веб-сервера выступает Unix-подобная система, то она различает регистр символов. Поэтому файлы logo.jpg и Logo.jpg (или loGo.jpg) эта система будет распознавать как два абсолютно разных файла. Вот почему я рекомендую постоянно писать имена файлов соблюдая регистр букв.
- Разница добавления картинок в HTML-документ на локальном компьютере и веб-сервере. У многих пользователей на веб-сервере, путь /img/logo.jpg отлично работает. А вот на локальном компьютере путь к картинке нужно писать без слеша в самом начале – img/logo.jpg. Cимвол слэш (/) перед именем файла или папки говорит о том, что отсчет должен вестись от корня сайта. Соответственно, путь /img/logo.jpg следует понимать так: в корне сайта находится папка с именем img, а в ней располагается файл logo.jpg. А вот на локальном компьютере браузер будет интерпретировать такой путь как c:/img/logo.jpg, что является ошибкой. Ведь такой папки у нас нет.






















































































































































 в верхней части диалогового окна Формат рисунка.
в верхней части диалогового окна Формат рисунка.



 .
.