Попробуем сделать ListView красивым. Сначала создадим стандартную заготовку на основе ListActivity. Разметка будет стандартная:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@android:id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
Теперь создадим массив кошачьих имён и через адаптер добавим имена в список:
package ru.alexanderklimov.listview;
import ...
public class MainActivity extends ListActivity {
private static final String[] catNames = { "Васька", "Барсик", "Мурзик",
"Рыжик", "Дорофей", "Маркиз" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = getListView();
listView.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, catNames));
}
}
Получим стандартное приложение со списком:
Займёмся стилизацией списка. В файле res/values/styles.xml добавим пару стилей для списка:
<style name="CustomListView" parent="@android:style/Widget.ListView">
<item name="android:background">#2F3F66</item>
<item name="android:fastScrollEnabled">true</item>
</style>
Теперь нужно присоединить стиль к ListView через атрибут style=»@style/CustomListView» и посмотреть, что у нас получилось:
Мы поменяли фон для списка и добавили возможность быстрой прокрутки.
Однако, продолжим.
Создадим отдельную тему для активности (или всего приложения):
<style name="CustomTheme" parent="@android:style/Theme.Holo">
<item name="android:listViewStyle">@style/CustomListView</item>
<item name="android:textViewStyle">@style/CustomTextView</item>
</style>
<style name="CustomListView" parent="@android:style/Widget.ListView">
<item name="android:background">#2F3F66</item>
<item name="android:fastScrollEnabled">true</item>
</style>
<style name="CustomTextView" parent="@android:style/Widget.TextView">
<item name="android:typeface">monospace</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowRadius">2.</item>
<item name="android:shadowDx">4</item>
<item name="android:shadowDy">4</item>
</style>
Кроме новой темы мы добавили ещё один стиль для TextView, который отвечает за отдельный элемент списка. Теперь текст будет выглядеть объёмным за счёт тени. Прописываем атрибут android:theme=»@style/CustomTheme» в манифесте для активности или для всего приложения (application). Смотрим на результат:
Также можете использовать градиент, который можно применить как ко всему ListView, так и отдельному элементу списка.
Создадим файл res/drawable/gradient.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="270"
android:endColor="#111191"
android:startColor="#EFEFEF"
android:type="linear" />
</shape>
При желании можете также использовать атрибут android:middleColor.
Теперь нужно прописать созданный градиент в атрибуте android:background либо у ListView, либо в отдельной разметке для элемента списка. Разница видна невооружённым взглядом:

Если через XML мы можем задать только три параметра для градиента, то программно через GradientDrawable можно задать больше опорных точек.
Нажатый элемент списка
В предыдущих примерах мы научились менять фон у списка, но при этом список утратил возможность выделять нажатый элемент. Это серьёзное упущение для профессиональных программ. Исправить ситуацию просто. Вы должны подготовить два файла — один для стандартного вида элемента списка, а второй для нажатого элемента.
drawable/row_default.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="270"
android:endColor="#989898"
android:startColor="#EFEFEF"
android:type="linear" />
</shape>
drawable/row_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="270"
android:endColor="#0661E5"
android:startColor="#0B8CF2"
android:type="linear" />
</shape>
Теперь нужно создать ещё один файл, в котором будут содержаться сведения о разных состояниях элемента списка:
drawable/row_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/row_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/row_default"/>
</selector>
Данный файл теперь можно присвоить атрибуту android:background у отдельной разметки для элемента списка и список будет реагировать на нажатия пользователя.
Реклама
before i posted this thread , I’ve googled ( how to style listview items ) i cannot find a good example to showing how to style listview item ( normal , touch , long click etc ) background colors also i want to do like this VK listview with border radius and box shadow , please i really need this help also other people searching for this is there any example or can some one tell me what i have to put inside the xml selector background of the item ?
image one show how to listview item has border radius and shadow
image 2 showing when i click on the item
so guys is there any way to do like this ?
asked Jul 31, 2013 at 21:42
Sure, it’s best to use styles here:
<!-- res/values/styles.xml -->
<style name="ListView" parent="@android:style/Widget.ListView">
<item name="android:background">@color/light_grey</item>
<item name="android:cacheColorHint">@android:color/transparent</item>
<item name="android:divider">@android:color/transparent</item>
<item name="android:dividerHeight">0dp</item>
<item name="android:listSelector">@drawable/list_item_selector</item>
</style>
The @color/light_grey definition:
<!--- res/values/colors.xml --->
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="light_grey">#cccccc</color>
</resources>
You’ll have to define the light_grey color in your colors.xml and create the card style list_item_selector.xml in your drawables folder:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/item_selected" android:state_pressed="true"/>
<item android:drawable="@drawable/item_focused" android:state_focused="true"/>
<item android:drawable="@drawable/item_normal"/>
</selector>
answered Jul 31, 2013 at 22:04
KrylezKrylez
17.2k4 gold badges32 silver badges41 bronze badges
3
The best way is to override your value in your AppTheme in the styles.xml file
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:listSelector">@color/teal_100</item>
</style>
This overriding reflects on all your ListViews which you are using in your app.
You may also use drawable instead of color.
answered Mar 23, 2016 at 14:57
eXXXc1tedeXXXc1ted
1062 silver badges7 bronze badges
- 1. Структура проекта
- 2. Формирование разметки элемента ListView
- 3. listview.xml
- 4. flag.xml
- 5. listview_selector.xml
- 6. styles.xml
- 7. activity_main.xml
- 8. Основной класс проекта — MainActivity.java
- 9. Класс DataFlags.java
- 10. Класс MyListAdapter
- 11. Итог
Кастомизация ListView является обычным явлением при разработке Приложения под ОС Android. ListView (Список) позволяет отображать однотипную информацию в Вашем Приложении, например показывать товары с ценами и характеристиками, если вы разрабатываете Приложение для онлайн продаж. При этом являясь по сути рутинной операцией, тем не менее, некоторые вопросы доставляют начинающим разработчикам массу неудобств. Некоторые из этих неудобств и вопросов будут разобраны в данной статье.
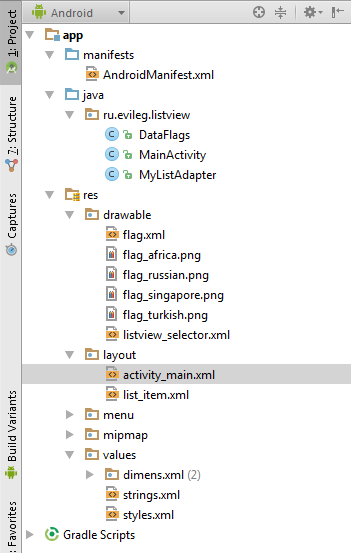
Структура проекта
В данном уроке предлагается создать небольшой список с флагами стран, названием валют этих стран и аббревиатурой этих стран.
Всего для создания списка используется четыре страны: Россия, Южная Африка, Сингапур, Турция. Флаги этих стран находятся в папке drawable. Также присутствует xml файл для создания бэкграунда ListViewи флагов. Для хранения названий и аббревиатур используется файл strings.xml. Также используется отдельный xml файл для создания разметки элемента ListView.
В Проекте присутствует три класса:
- MainActivity
- MyListAdapter — который отвечает за передачу данных в форму элемента списка
- DataFlags — класс, который призван облегчить передачу данных в Адаптер ListView
Формирование разметки элемента ListView
Для создания приятного глазу списка в данном уроке использовались следующие файлы:
- list_item.xml
- flag.xml
- listview_selector.xml
- styles.xml
listview.xml
В данном файле приводится разметка непосредственно элемента listview.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="48dp" android:background="@drawable/listview_selector" android:orientation="horizontal"> <ImageView android:id="@+id/flagImage" android:src="@drawable/flag_russian" android:layout_width="48dp" android:layout_height="40dp" android:layout_marginStart="16dp" android:layout_marginLeft="16dp" android:layout_marginRight="8dp" android:layout_marginEnd="8dp" android:contentDescription="@string/flag" android:background="@drawable/flag" android:layout_gravity="center_vertical"/> <TextView android:id="@+id/abbreviation" android:layout_width="52dp" android:layout_height="30dp" android:textColor="@color/black" android:textSize="24sp" android:text="@string/russianRUB" android:layout_marginRight="6dp" android:layout_marginEnd="6dp" android:layout_gravity="center_vertical"/> <TextView android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/black" android:textSize="14sp" android:text="@string/russian" android:gravity="center" android:layout_gravity="center" android:singleLine="false"/> </LinearLayout>flag.xml
В данном файле создан backgroud для ImageView, в котором будет отображаться флаг. Края подложки для флага скруглены. А также настроен цвет подложки.
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/blue_grey_100" /> <padding android:bottom="2dp" android:top="2dp" android:right="2dp" android:left="2dp"/> <corners android:radius="4dp"/> </shape>listview_selector.xml
Данная разметка используется как background для элемента ListView. В данном файле настраивается цвет фона элемента в нормальном режиме и при нажатии на элемент списка.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="false" android:state_pressed="false" android:drawable="@color/white" /> <item android:state_pressed="true" android:drawable="@color/blue_grey_100" /> <item android:state_selected="true" android:state_pressed="false" android:drawable="@color/blue_grey_100" /> </selector>styles.xml
Файл стилей знаком всем, кто занимается разработкой под Android. В данном случае он используется только лишь для хранения кодов цветов, используемых в данном примере.
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> </style> <color name="white">#ffffff</color> <color name="black">#000000</color> <color name="blue_grey_100">#CFD8DC</color> </resources>activity_main.xml
Разметка основной активити, где будет располагаться наш кастомный ListView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listViews" /> </RelativeLayout>Основной класс проекта — MainActivity.java
В Данном классе производится запуск основной активити проекта, в которой будет отображаться кастомный ListView. Данные в ListView передаются с помощью списка ArrayList, в который помечаются объекты данных для каждого элемента. Группировка данных для элемента ListView производится с помощью отдельного класса, формирующего структуру данных, в которой будут храниться ID изображения флага, ID строки названия валюты страны, а также ID строки Аббревиатур валют стран.
По сути в этом классе производится стандартная настройка ListView с тем отличием, что используется не обычный List, а ArrayList, в который передается объект, а не единичная строка.
package ru.evileg.listview; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.Menu; import android.view.MenuItem; import android.widget.ListView; import java.util.ArrayList; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Находим ListView в разметке активити ListView listView = (ListView) this.findViewById(R.id.listViews); // Создаём ListView, в котором будут храниться данные для списка ArrayList<DataFlags> list = new ArrayList<>(); list.clear(); /* Наполняем List данным. В данном случае данные передаются Объектом, * в котором хранятся id, указывающие на флаги в ресурсах, а также * на Строки, в которых прописаны названия валют стран и аббревиатуры этих валют */ list.add(new DataFlags(R.drawable.flag_russian, R.string.russian, R.string.russianRUB)); list.add(new DataFlags(R.drawable.flag_africa, R.string.africa, R.string.africaZAR)); list.add(new DataFlags(R.drawable.flag_singapore, R.string.singapore, R.string.singaporeSGD)); list.add(new DataFlags(R.drawable.flag_turkish, R.string.turkish, R.string.turkishTRY)); /* Создаём адаптер, который будет передавать данные из List`а в * элемент ListView и подключаем его непосредственно к ListView`у */ MyListAdapter myListAdaptery = new MyListAdapter(this, list); listView.setAdapter(myListAdaptery); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }Все строки, которые применяются для ListView хранятся непосредственно в файле ресурсов strings.xml
<resources> <string name="app_name">ListView</string> <string name="action_settings">Settings</string> <string name="africaZAR">ZAR</string> <string name="russianRUB">RUB</string> <string name="singaporeSGD">SGD</string> <string name="turkishTRY">TRY</string> <string name="africa">South Africannrand</string> <string name="russian">Russiannrouble</string> <string name="singapore">Singaporendollar</string> <string name="turkish">Turkishnlira</string> <string name="flag">flag</string> </resources>Класс DataFlags.java
Данный класс служит для формирования объекта, в котором хранятся данные для элементов ListView. Каждый объект обслуживает один из элементов ListView в данном проекте. Класс представляет собой общность переменных, и набор get методов для получения данных из объекта, формируемого данным классом.
package ru.evileg.listview; /** * Application ListView * Created by EvILeg on 21.07.2015. */ public class DataFlags { private int flagID; private int nameID; private int abbreviationID; public DataFlags (int _flagID, int _nameID, int _abbreviationID){ flagID = _flagID; nameID = _nameID; abbreviationID = _abbreviationID; } public int getFlagID(){ return flagID; } public int getNameID(){ return nameID; } public int getAbbreviationID() { return abbreviationID; } }Класс MyListAdapter
Самый важный класс в данном уроке. Именно этот класс служит для передачи данных из ArrayList в ListView. Данный класс расширяет возможности родительского класса BaseAdapter.
package ru.evileg.listview; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; /** * Application ListView * Created by EvILeg on 21.07.2015. */ public class MyListAdapter extends BaseAdapter { /* * Создаем объекты для отображения внешнего вида элемента * и объекта списка, с которым будет производиться работа */ private LayoutInflater LInflater; private ArrayList<DataFlags> list; /* * Конструктор класса. В данном случае лишь транслируется лист с данными * в лист адаптера, с которым будет производиться непосредственная работа */ public MyListAdapter(Context context, ArrayList<DataFlags> data){ list = data; LInflater = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); } /* * Далее идут стандартные методы родительского класса BaseAdapter. * Внимательно ознакомьтесь с отличиями методов в уроке и методов, * которые автоматически создает Android Studio. * Данные методы должны работать непосредственно с используемым нами ArrayList * и структурой данных, формируемой классом DataFlags */ @Override public int getCount() { return list.size(); } @Override public DataFlags getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } /* * Метод, в котором формируется внешний вид элементов с его наполнением */ @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; View v = convertView; /* * В том случае, если вид элемента не создан, производится его создание * с помощью ViewHolder и тегирование данного элемента конкретным holder объектом */ if ( v == null){ holder = new ViewHolder(); v = LInflater.inflate(R.layout.list_item, parent, false); holder.flag = (ImageView) v.findViewById(R.id.flagImage); holder.name = (TextView) v.findViewById(R.id.name); holder.abbreviation = ((TextView) v.findViewById(R.id.abbreviation)); v.setTag(holder); } /* * После того, как все элементы определены, производится соотнесение * внешнего вида, данных и конкретной позиции в ListView. * После чего из ArrayList забираются данные для элемента ListView и * передаются во внешний вид элемента */ holder = (ViewHolder) v.getTag(); DataFlags dataFlags = getData(position); holder.flag.setImageResource(dataFlags.getFlagID()); holder.name.setText(v.getResources().getString(dataFlags.getNameID())); holder.abbreviation.setText(v.getResources().getString(dataFlags.getAbbreviationID())); return v; } /* * Метод, который забирает объект из ArrayList для дальнейшей работы с ним * и передачи его данных в элемент ListView */ DataFlags getData(int position){ return (getItem(position)); } /* * Данная структура данных необходима для того, чтобы при пролистывании * большого списка не возникало артефактов и перескакивания данных с одной позиции ListView * на другую, что достигается тегированием каждого элемента ListView */ private static class ViewHolder { private ImageView flag; private TextView name; private TextView abbreviation; } }Использование ViewHolder принципиально важно, поскольку, если не применять данный прием, можно получить неадекватной поведение ListView, при котором будет происходит неконтролируемое перескакивание данных с одной позиции ListView на другую. Причем это будет происходит только внешне, а на самом деле данные будут оставаться на своих местах. Будет возникать несоответствие внешнего вида ListView с его содержанием.
Итог
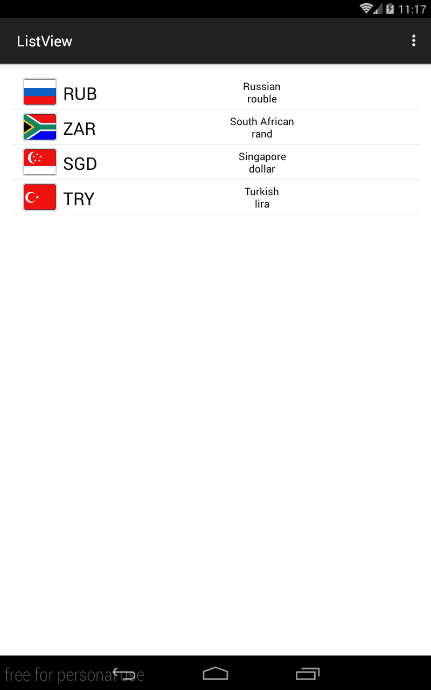
Если в процессе изучения урока не возникло никаких проблем и ошибок, то внешний вид полученного ListView должен быть подобен следующему:
Кастомный ListView
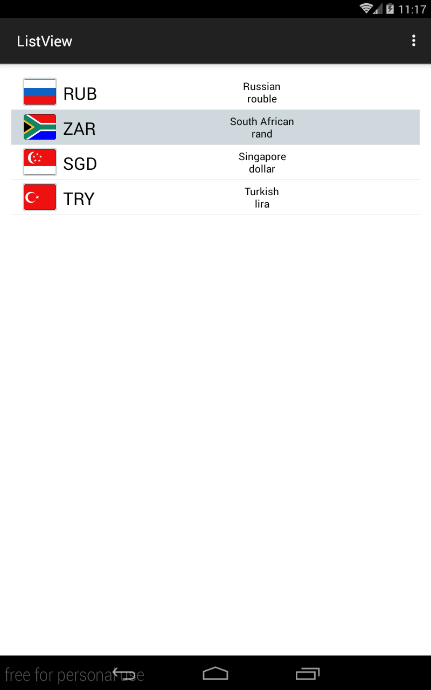
Кастомный ListView с нажатым элементом
In Android, a ListView is a UI element used to display the list of items. This list is vertically scrollable and each item in the ListView is operable. A ListView adapter is used to supply items from the main code to the ListView in real-time. By default, the TextView font size is 14 sp and color is “@android:color/tab_indicator_text”.
In this article, we will show you how you could change the ListView text color in Android. Follow the below steps once the IDE is ready.
Step by Step Implementation
Step 1: Create a New Project in Android Studio
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. We demonstrated the application in Kotlin, so make sure you select Kotlin as the primary language while creating a New Project.
Step 2: Working with the activity_main.xml file
Navigate to the app > res > layout > activity_main.xml and add the below code to that file. Below is the code for the activity_main.xml file. We have implemented a ListView in the main layout file.
XML
Step 3: Working with the list_item.xml file
Below is the code for the Item layout for displaying the item in the ListView. We have added textColor and textSize attributes to the TextView to change the text color and size.
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_orange_dark"
android:textSize="30sp"
android:textStyle="bold" />
</RelativeLayout>
Step 4: Working with the MainActivity.kt file
Go to the MainActivity.kt file and refer to the following code. Below is the code for the MainActivity.kt file. Comments are added inside the code to understand the code in more detail. In the main code, we have primarily declared an array and supplied the array items to the ListView with the help of an adapter.
Kotlin
package org.geeksforgeeks.changelistviewtextcolor
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mItems: Array<String> = arrayOf("One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine", "Zero")
val mListView = findViewById<ListView>(R.id.list_view)
val mAdapter = ArrayAdapter<String>(this, R.layout.list_item, R.id.text_view, mItems)
mListView.adapter = mAdapter
}
}
Output:
You can see that the text color and size have changed in the ListView.
In this article we will look at listview customization examples. Chances are that if you are going to be extensively using a listview in your app you will need to place some custom widgets on it. These widgets may include:
- Images
- CheckBoxes
- Radiobuttons
- Another view, maybe in header or footer.
This is what we refer to listview customization. In this tutorial we will look at examples related to this.
What is a ListView?
A ListView is a control that displays a list of items vertically.
It is one of the most commonly used widgets in android. This is because most mobile applications involve dispaying list of items. Mostly these items are images and texts.
In a ListView, if we have a list of items that need to be viewed and the number exceeds the beyond the currently visible viewport,users can scroll to see the rest of items.
You can use a ListView in two ways:
- Creating an Activity that extends the
android.app.ListActivity. With a ListView is added to you implicitly. - Adding a ListView explicitly via XML layout.
Alot of people prefer the second approach as it’s most flexible since we get to design our own UI.
ListView API definition
ListView is concrete class that resides in the android.widget package. So it’s a widget.
package android.widget;It derives from android.widget.AbsListView:
public class ListView extends AbsListView{..}Here’s the clas hierarchy:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView<android.widget.ListAdapter>
↳ android.widget.AbsListView
↳ android.widget.ListViewListView was added in API level 1 and still stands as one of the most widely used AdapterView, even with the introduction of the RecyclerView.
Adapter
We said ListViews are views that show items in a vertically scrolling list.
Normally these items have to come from somewhere, some data source. Well the bridge between that data source and the ListView(or any AdapterView) is the Adapter.
It is the Adapter that provides the access to the underlying data. The Adapter is also responsible for making a view for each item in the data set.
Normally there are several adapters like:
- ArrayAdapter.
- CursorAdapter.
- SimpleCursorAdapter.
- BaseAdapter.
In this class we use the BaseAdapter.
Example 1: Kotlin Android – Custom ListView – CardViews with Images and Text
In this class we see how to work with ListView, CardView in android. We want to create a simple app to show zen quotes. So we will have a custom listview with text and images. These will be inside a ListView and we will listen to click events of these cardviews and show the quote in a Toast message.
Our programming language is Kotlin.
Step 1: Add ListView in Layout
First add a ListView in your XML layout. Assign the ListView an ID for identification from our Kotlin code.
<ListView
android:id="@+id/myListView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />Here’s the full code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="info.camposha.kotlinlistviewcardviews.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Zen Quotes App"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/colorAccent" />
<ListView
android:id="@+id/myListView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>STep : Write Code
Let’s write our Kotlin code:
Specify Imports
We then add our import statements on top of our Kotlin class.
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.*
import java.util.ArrayListTurn our class into an Activity
We do this by deriving from Activity or AppCompatActivity.
class MainActivity : AppCompatActivity() {..}Create our Data Object
We will be showing a List of quotes so we need to create a Kotlin data object class to represent a single quote.
class Quote(private var quote:String, private var author: String, private var image: Int) {
fun getQuote(): String { return quote }
fun getAuthor(): String { return author }
fun getImage(): Int { return image }
}Create a Custom Adapter
We will create another inner class that will be extending the baseAdapter. This is our adapter class and will adapt our data to our custom view.
It will also inflate our custom row_model layout into an a view object.
class CustomAdapter(private var c: Context, private var quotes: ArrayList<Quote>) : BaseAdapter() {..}Create Data Source
We will create an arraylist that will act as our data source. This arraylist will be passed to our CustomAdapter constructor:
private val data: ArrayList<Quote>
get() {
val quotes = ArrayList<Quote>()
....
return quotes;
}Reference ListView and Set its Adapter
This we do in the onCreate() method of our MainActivity:
myListView = findViewById(R.id.myListView) as ListView
//instantiate and set adapter
adapter = CustomAdapter(this, data)
myListView.adapter = adapterHere’s the full code:
MainActivity.java
package info.camposha.kotlinlistviewcardviews
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.*
import java.util.ArrayList
class MainActivity : AppCompatActivity() {
/*
Our data object class.
*/
class Quote(private var quote:String, private var author: String, private var image: Int) {
fun getQuote(): String { return quote }
fun getAuthor(): String { return author }
fun getImage(): Int { return image }
}
/*
Our Custom Adapter class. Derives from BaseAdapter.
*/
class CustomAdapter(private var c: Context, private var quotes: ArrayList<Quote>) : BaseAdapter() {
override fun getCount(): Int { return quotes.size }
override fun getItem(i: Int): Any { return quotes[i] }
override fun getItemId(i: Int): Long { return i.toLong()}
override fun getView(i: Int, view: View?, viewGroup: ViewGroup): View {
var view = view
if (view == null) {
//inflate layout resource if its null
view = LayoutInflater.from(c).inflate(R.layout.row_model, viewGroup, false)
}
//get current quote
val quote = this.getItem(i) as Quote
//reference textviews and imageviews from our layout
val img = view!!.findViewById<ImageView>(R.id.imageView) as ImageView
val nameTxt = view.findViewById<TextView>(R.id.quoteTxt) as TextView
val propTxt = view.findViewById<TextView>(R.id.authorTxt) as TextView
//BIND data to TextView and ImageVoew
nameTxt.text = quote.getQuote()
propTxt.text = quote.getAuthor()
img.setImageResource(quote.getImage())
//handle itemclicks for the ListView
view.setOnClickListener { Toast.makeText(c, quote.getQuote(), Toast.LENGTH_SHORT).show() }
return view
}
}
//Main Activity Instance Fields.
private lateinit var adapter: CustomAdapter
private lateinit var myListView: ListView
// our data source
private val data: ArrayList<Quote>
get() {
val quotes = ArrayList<Quote>()
var quote = Quote("Out beyond ideas of wrongdoing and rightdoing there is a field.I'll meet you there." +
"When the soul lies down in that grass the world is too full to talk about.","Rumi",R.drawable.rumi)
quotes.add(quote)
quote= Quote("Walk as if you are kissing the Earth with your feet.","Thich Nhat Hanh",R.drawable.thich)
quotes.add(quote)
quote= Quote("Man suffers only because he takes seriously what the gods made for fun.","Allan Watts",R.drawable.allan_watts)
quotes.add(quote)
quote= Quote("I have lived with several Zen masters -- all of them cats.","Eckhart Tolle",R.drawable.eckhart)
quotes.add(quote)
quote= Quote("I'm simply saying that there is a way to be sane. I'm saying that you can get rid of all this insanity created" +
" by the past in you. Just by being a simple witness of your thought processes.","Osho",R.drawable.osho)
quotes.add(quote)
quote= Quote("The way out is through the door. Why is it that no one will use this method?","Confucius",R.drawable.confucius)
quotes.add(quote)
quote= Quote("It is the power of the mind to be unconquerable.","Senecca",R.drawable.jiddu)
quotes.add(quote)
quote= Quote("It's like you took a bottle of ink and you threw it at a wall. Smash! And all that ink spread. And in " +
"the middle, it's dense, isn't it? ","Allan Watts",R.drawable.allan_watts)
quotes.add(quote)
quote= Quote("Only the hand that erases can write the true thing.","Meister Eckhart",R.drawable.allan_watts)
quotes.add(quote)
quote= Quote("Many have died; you also will die. The drum of death is being beaten. The world has fallen in love with a " +
"dream. Only sayings of the wise will remain."," Kabir",R.drawable.osho)
quotes.add(quote)
quote= Quote("Where there are humans, You'll find flies,And Buddhas.","Kobayashi Issa",R.drawable.eckhart)
quotes.add(quote)
quote= Quote("Silence is the language of Om. We need silence to be able to reach our Self. Both internal and external " +
"silence is very important to feel the presence of that supreme Love.","Amit Ray",R.drawable.jiddu)
quotes.add(quote)
quote= Quote("One day in my shoes and a day for me in your shoes, the beauty of travel lies in the ease and willingness " +
"to be more open.","Forrest Curran",R.drawable.confucius)
quotes.add(quote)
quote= Quote("Like vanishing dew,a passing apparition or the sudden flashnof lightning -- already gone -- thus should" +
" one regard one's self.","Ikyyu",R.drawable.thich)
quotes.add(quote)
quote= Quote("A student, filled with emotion and crying, implored, 'Why is there so much suffering? Suzuki Roshi " +
"replied, No reason.' ","Suzuki Roshi",R.drawable.rumi)
quotes.add(quote)
return quotes
}
/*
When activity is created, reference ListView and set its adapter
*/
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
myListView = findViewById(R.id.myListView) as ListView
//instantiate and set adapter
adapter = CustomAdapter(this, data)
myListView.adapter = adapter
}
}Kotlin Android Custom ListView Images text
Best regards.
Example 2: Kotlin Android Custom ListView With Images and Text
Another simple example written in Kotlin. Render both images and multiple text in a listview.
Step 1: Create Project
Start by creating an empty Android Studio project.
Step 2: Dependencies
No external dependencies are needed for this project.
Step 3: Design Layouts
Each row in our listview will comprise an imageview to the left and two textviews to it’s right. Here’s the xml code for that:
row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="16dp">
<ImageView
android:id="@+id/image"
android:layout_width="75dp"
android:layout_height="75dp"
android:src="@mipmap/ic_launcher"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Main Text"
android:textStyle="bold"
android:textSize="20sp"
android:layout_margin="5dp"
android:textColor="@android:color/black"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sub Text"
android:textSize="18sp"
android:layout_margin="5dp"
android:textColor="#a9a9a9"/>
</LinearLayout>
</LinearLayout>Step 4: Create Model class
Each row in our listview represents a single item. Each item will be defined by a model class. Our model class will take a title, description and image as parameters: two strings and an integer.
Model.kt
class Model(val title: String, val description: String, val img: Int)
{
}Step 5: Create an Adapter class
Next create an adapter class. The adapter class will bind data to our listview. It will also inflate the row.xml into a View object:
MyAdapter.kt
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.TextView
import com.example.customlistviewusingkotlin.Model.Model
import com.example.customlistviewusingkotlin.R
import kotlinx.android.synthetic.main.row.view.*
class MyAdapter(var mCtxt: Context, var resource: Int, var items:List<Model>) : ArrayAdapter<Model>(mCtxt, resource, items)
{
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
val layoutInflater : LayoutInflater = LayoutInflater.from(mCtxt)
val view : View = layoutInflater.inflate(resource, null)
val imageView : ImageView = view.findViewById(R.id.image)
val titleTextView : TextView = view.findViewById(R.id.textView1)
val descriptionTextView : TextView = view.findViewById(R.id.textView2)
var mItem:Model = items[position]
imageView.setImageDrawable(mCtxt.resources.getDrawable(mItem.img))
titleTextView.text = mItem.title
descriptionTextView.text = mItem.description
return view
}
}Step 6: Create MainActivity
Finally we come to our MainActivity. We will prepare our dummy data here and add them to our adapter. Then we will set the adapter to our listview:
MainActivity.kt
package com.example.customlistviewusingkotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ListView
import android.widget.Toast
import com.example.customlistviewusingkotlin.Adapter.MyAdapter
import com.example.customlistviewusingkotlin.Model.Model
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var listview = findViewById<ListView>(R.id.listview)
//here friends i will create a separate listview variable
var list = mutableListOf<Model>()
list.add(Model("Facebook", "facebook description....", R.drawable.facebook ))
list.add(Model("What's app", "what's app description....", R.drawable.whats_app ))
list.add(Model("Instagram", "instagram description....", R.drawable.instagram ))
list.add(Model("Twitter", "twitter description....", R.drawable.twitter ))
list.add(Model("YouTube", "youtube description....", R.drawable.youtube ))
listview.adapter = MyAdapter(this, R.layout.row, list)
listview.setOnItemClickListener { parent:AdapterView<*>, view:View, position:Int, id:Long ->
if (position == 0)
{
Toast.makeText(this,"you click on facebook",Toast.LENGTH_SHORT).show()
}
if (position == 1)
{
Toast.makeText(this,"you click on Whats app",Toast.LENGTH_SHORT).show()
}
if (position == 2)
{
Toast.makeText(this,"you click on Instagram",Toast.LENGTH_SHORT).show()
}
if (position == 3)
{
Toast.makeText(this,"you click on Twitter",Toast.LENGTH_SHORT).show()
}
if (position == 4)
{
Toast.makeText(this,"you click on YouTube",Toast.LENGTH_SHORT).show()
}
}
}
}Run
Copy the code or download it in the link below, build and run.
Reference
Here are the reference links:
| Number | Link |
|---|---|
| 1. | Download Example |
| 2. | Follow code author |
| 3. | Code: Apache 2.0 License |
Example 3: Android Custom ListView – CardViews With Images and Text
This is a custom ListView with Images and Text.In fact we shall be using CardViews with Images and Text as our View Items for our ListView.We shall define the cardview as our rootView in our Model.xml Layout.
Its this model layout that shall be inflated in our Custom adapter to a single view item.
We then see how to handle ItemClicks for our custom listview.
We are using BaseAdapter with arraylist spacecrafts objects that has name,propellant and image.
Android Custom ListView CardViews Images text
Section 1 : Our Build.Gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.0"
defaultConfig {
applicationId "com.tutorials.hp.listviewcustomcardviews"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.0.0'
compile 'com.android.support:cardview-v7:24.0.0'
}Section 2 : Our Model Class
package com.tutorials.hp.listviewcustomcardviews;
public class Spacecraft {
int image;
String name,propellant;
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPropellant() {
return propellant;
}
public void setPropellant(String propellant) {
this.propellant = propellant;
}
}Section 3 : CustomAdapter class
package com.tutorials.hp.listviewcustomcardviews;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class CustomAdapter extends BaseAdapter {
Context c;
ArrayList<Spacecraft> spacecrafts;
public CustomAdapter(Context c, ArrayList<Spacecraft> spacecrafts) {
this.c = c;
this.spacecrafts = spacecrafts;
}
@Override
public int getCount() {
return spacecrafts.size();
}
@Override
public Object getItem(int i) {
return spacecrafts.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if(view==null)
{
view= LayoutInflater.from(c).inflate(R.layout.model,viewGroup,false);
}
final Spacecraft s= (Spacecraft) this.getItem(i);
ImageView img= (ImageView) view.findViewById(R.id.spacecraftImg);
TextView nameTxt= (TextView) view.findViewById(R.id.nameTxt);
TextView propTxt= (TextView) view.findViewById(R.id.propellantTxt);
nameTxt.setText(s.getName());
propTxt.setText(s.getPropellant());
img.setImageResource(s.getImage());
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(c, s.getName(), Toast.LENGTH_SHORT).show();
}
});
return view;
}
}Section 4 : MainActivity class
package com.tutorials.hp.listviewcustomcardviews;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
CustomAdapter adapter;
ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv= (ListView) findViewById(R.id.lv);
adapter=new CustomAdapter(this,getData());
lv.setAdapter(adapter);
}
private ArrayList getData()
{
ArrayList<Spacecraft> spacecrafts=new ArrayList<>();
Spacecraft s=new Spacecraft();
s.setName("Pioneer");
s.setPropellant("Chemical Energy");
s.setImage(R.drawable.pioneer);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Spitzer");
s.setPropellant("Warp Drive");
s.setImage(R.drawable.spitzer);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Enterprise");
s.setPropellant("Anti Matter");
s.setImage(R.drawable.enterprise);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Hubble");
s.setPropellant("Laser Beam");
s.setImage(R.drawable.herbal);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Voyager");
s.setPropellant("Solar Energy");
s.setImage(R.drawable.voyager);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Kepler");
s.setPropellant("Solar Energy");
s.setImage(R.drawable.kepler);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Rosetter");
s.setPropellant("Nuclear Energy");
s.setImage(R.drawable.rosetta);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("WMAP");
s.setPropellant("Nuclear Energy");
s.setImage(R.drawable.wmap);
spacecrafts.add(s);
s=new Spacecraft();
s.setName("Columbia");
s.setPropellant("Chemical Energy");
s.setImage(R.drawable.columbia);
spacecrafts.add(s);
return spacecrafts;
}
}Section 5 : Our XML Layouts
ActivityMain.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android_layout_width="match_parent"
android_layout_height="match_parent"
android_paddingBottom="@dimen/activity_vertical_margin"
android_paddingLeft="@dimen/activity_horizontal_margin"
android_paddingRight="@dimen/activity_horizontal_margin"
android_paddingTop="@dimen/activity_vertical_margin"
tools_context="com.tutorials.hp.listviewcustomcardviews.MainActivity">
<ListView
android_id="@+id/lv"
android_layout_width="match_parent"
android_layout_height="wrap_content"
/>
</RelativeLayout>Model.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
android_orientation="horizontal" android_layout_width="match_parent"
android_layout_margin="10dp"
card_view_cardCornerRadius="5dp"
card_view_cardElevation="5dp"
android_layout_height="200dp">
<LinearLayout
android_orientation="horizontal"
android_layout_width="match_parent"
android_layout_height="match_parent">
<ImageView
android_id="@+id/spacecraftImg"
android_layout_width="150dp"
android_layout_height="wrap_content" />
<LinearLayout
android_orientation="vertical"
android_layout_width="wrap_content"
android_layout_height="wrap_content">
<TextView
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_textAppearance="?android:attr/textAppearanceLarge"
android_text="Name"
android_id="@+id/nameTxt"
android_padding="10dp"
android_textColor="@color/colorAccent"
android_textStyle="bold"
android_layout_alignParentLeft="true"
/>
<TextView
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_textAppearance="?android:attr/textAppearanceLarge"
android_text="Propellant....................."
android_lines="1"
android_id="@+id/propellantTxt"
android_padding="10dp"
android_layout_alignParentLeft="true"
/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>Resources
| No. | Resource | Direct Links |
|---|---|---|
| 1. | Page | |
| 2. | YouTube | Channel |
Example 4 Android Custom ListView – With Headers and Footer
This is android listview customization tutorial.We see how to customize a listview to have grouped headers and footer and display our images and text.
Android Custom ListView with Header and Footer
Section 1 : Model Class
This is our POJO class, our data object.
It represents a single Player object with name and image properties.
package com.tutorials.listviewheaders;
public class Player {
private String name;
private int img;
//CONSTRUCTOR
public Player(String name,int img) {
// TODO Auto-generated constructor stub
this.img=img;
this.name=name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}Section 2 : Adapter Class
This is our Custom Adapter class.
This class derives from android.widget.BaseAdapter class.
package com.tutorials.listviewheaders;
import java.util.ArrayList;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class Adapter extends BaseAdapter {
ArrayList<Object> players;
Context c;
LayoutInflater inflater;
static final int ROW=0;
static final int HEADER=1;
public Adapter(Context c,ArrayList<Object> players) {
// TODO Auto-generated constructor stub
this.c=c;
this.players=players;
}
//GET TOTAL NUMBER OF ITEMS IN ARRAYLIST
@Override
public int getCount() {
// TODO Auto-generated method stub
return players.size();
}
//GET A SINGLE ITEM FROM THE ARRAYLIST
@Override
public Object getItem(int pos) {
// TODO Auto-generated method stub
return players.get(pos);
}
//GET ITEM IDENTIFIER
@Override
public long getItemId(int pos) {
// TODO Auto-generated method stub
return pos;
}
@Override
public int getItemViewType(int position) {
//CHECK IF CURRENT ITEM IS PLAYER THEN RETURN ROW
if(getItem(position) instanceof Player)
{
return ROW;
}
//OTHERWISE RETURN HEADER
return HEADER;
}
@Override
public int getViewTypeCount() {
// TODO Auto-generated method stub
return 2;
}
@Override
public View getView(int pos, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//TYPE OF VIEW
int type=getItemViewType(pos);
//IF THERE IS NO VIEW CREATE IT
if(convertView==null)
{
inflater=(LayoutInflater) c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
switch (type) {
case ROW:
convertView=inflater.inflate(R.layout.rowmodel, null);
break;
case HEADER:
convertView=inflater.inflate(R.layout.headermodel,null);
default:
break;
}
}
//OTHERWISE CHECK IF ITS ROW OR HEADER AND SET DATA ACCORDINGLY
switch (type) {
case ROW:
Player p=(Player) getItem(pos);
//INITIALIZE TEXTVIEW AND IMAGEVIEW
TextView nameTv=(TextView) convertView.findViewById(R.id.nameTv);
ImageView img=(ImageView)convertView.findViewById(R.id.imageView1);
//SET TEXT AND IMAGE
nameTv.setText(p.getName());
img.setImageResource(p.getImg());
break;
case HEADER:
String header=(String) getItem(pos);
TextView headerTv=(TextView) convertView.findViewById(R.id.headerTv);
//SET HEADER TEXT AND MAYBE BACKGROUND
headerTv.setText(header);
headerTv.setBackgroundColor(Color.parseColor("#33363c"));
default:
break;
}
return convertView;
}
}Section 3 : MainActivity Class
This is our Main activity class.
This class derives from android.app.Activity.
package com.tutorials.listviewheaders;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends Activity {
ListView lv;
String[] players = { "Ander Herera", "Eden Hazard", "Aaron Ramsey",
"Michael Carrick", "Juan Mata", "Van Persie", "Alexis Sanchez" };
int[] images = { R.drawable.herera, R.drawable.hazard, R.drawable.ramsey,
R.drawable.carrick, R.drawable.mata, R.drawable.vanpersie,
R.drawable.sanchez };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// INITIALIZE LISTVIEW
lv = (ListView) findViewById(R.id.listView1);
// CREATE ADAPTER,SET IT TO LISTVIEW
Adapter adapter = new Adapter(this, getPlayers());
lv.setAdapter(adapter);
}
// THIS METHOD SHALL RETURN AN ARRAYLIST CONTAINING PLAYERS AND HEADERS
private ArrayList<Object> getPlayers() {
// PLAYER OBJECTS
Player p0 = new Player(players[0], images[0]);
Player p1 = new Player(players[1], images[1]);
Player p2 = new Player(players[2], images[2]);
Player p3 = new Player(players[3], images[3]);
Player p4 = new Player(players[4], images[4]);
Player p5 = new Player(players[5], images[5]);
Player p6 = new Player(players[6], images[6]);
// ARRAYLIST TO HOLD ALL PALYER OBJECTS AND HEADERS
ArrayList<Object> people = new ArrayList<Object>();
// THIS IS THE FIRST HEADER
people.add(" Creative Midfielders ");
// PLAYERS
people.add(p0);
people.add(p1);
people.add(p2);
// HEADER
people.add(" Midfield Dynamos ");
// MORE PLAYERS
people.add(p3);
people.add(" Goal Poachers ");
people.add(p4);
people.add(p5);
people.add(p6);
// FOOTER
people.add(" @ 2016 FOOTER");
return people;
}
}Ни одно приложение, запрашивающее набор данных и возвращающее результаты, не обходится без отображения списка. Возьмем мессенджер или контактную книгу, в них контакты отображаются в виде списка. В Android такие прокручиваемые списки создаются и оформляются виджетом ListView. Работать с listview в андроидстудио удобней всего. Что такое androidstudio, вы можете узнать, перейдя по ссылке.
ListView: что это
Android ListView – способ представления элементов, в котором результаты отображаются в виде списка с вертикальной прокруткой. Функционирует androidstudiolist по следующему принципу – адаптер извлекает из источника содержимое и автоматически вставляет в androidstudio список.
Источником данных выступают базы данных и массивы. Можно создать следующие андроидстудио виды списков: с собственной разметкой, динамически заполняющиеся, androidstudiolistview
многоуровневый, с элементами прослушивания событий и т.д.
Адаптеры – заполнение списка данными
В аndroidstudiolistview оформление списка и его заполнение происходит благодаря «адаптерам». Основное их задание — связь информации с перечнем. В ОС Андроид работать с ListView можно с помощью адаптеров: первый –ArrayAdapter, второй – CursorAdapter. Второй управляет данными из базы данных. ArrayAdapter регулирует содержимое перечней и массивов.
За создание индивидуального адаптера отвечает абстрактный класс BaseAdapter. Индивидуальные адаптеры могут понадобиться, когда требуется организовать недостающий контроль над представлениями или управление сведениями. Также в индивидуальном адаптере предусматривают компоненты, отвечающие за кэширование, повышающие производительность функционала.
В качестве основных приемов адаптера выступают getCount() и getView(). С помощью первого метода можно узнать, сколько объектов будет выводиться. Второй метод отвечает за создание
элементов списка. Вызывается getView() для каждого элемента, определяя, что отображать нужно, а что нет. Повторное использование существующих элементов можно выставить с помощью параметра convertView, который содержится в getView().
Пользовательская разметка
Для придания оригинальности списку нужно системную разметку заменить на пользовательскую, но для этого ее необходимо создать и подключить. Перейдите в категорию res/layout/ и создайте в категории файл под названием list_item.xml. Listviewandroidstudio пример с собственной разметкой:
<?xml version=”1.0” encoding=“utf-8”?>
<TextView
xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:padding=”10dp”
android:textColor=”#02FF10”
android:textSize=”16sp”
android:textStyle=”bold”>
</TextView
Когда необходимо добиться изменения в androidstudiolistview оформление, к примеру, выставить цвет при нажатии, то для родительского компонента прописывают следующую композицию знаков – android:background=»?android:attr/ activatedBackgroundIndicator». В TextView возможна настройка практически всех параметров. Единственным исключением является характеристика Text, так как ее указывают в виде компонента ListView автоматически. Для подключения своей разметки останется изменить одну строчку в коде, вместо системной разметки поставить свою.
ArrayAdapter<String> adapter = new ArrayAdapter<String> (this, R.layout.list_item, cityNames)
Динамическое заполнение списка
Чтобы заполнить список, пользователю следует внести в пустой список новые компоненты. К примеру, расположим на экране поле, в которое в дальнейшем пользователь будет вводить известные ему города, набирая текст с клавиатуры. При нажатии кнопки Enter введенное название города сразу фиксируется в динамическом списке. За моментальное обновление списка отвечает адаптер, а за хранение данных – массив.
protected void onCreate(Bundle savedlnstanceState) {
super.oncreate(savedlnstanceState);
setContentView(R.layout.activity_main);
//получаем экземпляр элемента Listview
ListView listView = (ListView) findviewById(R.id.listView);
final EditText editText = (EditText) findviewByid(R.id.editText);
//cоздаём пустой массив для хранения названий городов
final ArrayList<String> cityNames = new ArrayList<();
//создаём адаптер ArrayAdapter, чтобы привязать массив к ListView
final ArrayAdapter<string> adapter;
adapter = new ArrayAdapter<>(this,android.R.layout.simple_list_item_1, cityNames);
//привяжем массив через адаптер к Listview
listView.setAdapter(adapter);
//прослушиваем нажатия клавиш
editText.setOnKeyListener(new View.OnKeyListener(){
public boolean onKey(view v, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.action_down)
if (keycode == KeyEvent.keycode_enter) {
cityNames.add(0, editText.getText().toString());
adapter.notify0atasetchanged();
editText.setText("");
return true;
}
return false;
}
});
}
Собственно говоря, данный код можно взять за основу для чата. Пользователь пишет текст, который потом отображается в списке. Чтобы получить полноценное приложение, необходимо настроить запись текста от другого абонента и добавление в этот же список.
Прослушивание событий элемента ListView
Компонент ListView генерирует множество событий, на некоторые из них необходимо реагировать, в частности, это события, возникающие после клика на объекте из списка. Обеспечивают эти цели такие методы: OnItemClick и setOnItemClickListener.
Все данные, необходимые, чтобы определить компонент, нажатый в перечне, передаются именно в метод onItemClick() . В примере ниже реализовано всплывающее сообщение с текстовой информацией, которое возникает после нажатия на любой раздел из перечня.
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent,
View itemClicked, int position, long id) {
Toast,makeText(getApplicationContext(), <p></p>
((TextView) itemClicked),getText(),
Toast.LENGTH_SHORT).show();
}
});
Программное нажатие на элемент списка
Под программным нажатием подразумевается создание кнопки и задание события, которое будет осуществлено после клика по кнопке. Обычно кодировка выходит немного громоздкой, однако, в целом, работает без багов.
public void onClick(View view) {
int activePosition = 0; // первый элемент списка
listView .р erformItemClick(listView .getAd ap te().
getView (actin'Position, null, null), activePosition, listView.getAd apte().
getItemId (activePosition));
}
ListView не реагирует на щелчки
Бывают такие случаи, когда после щелчка на категориях меню ничего не происходит, даже несмотря на то, что в коде все необходимые методы стоят, и визуально ошибок не видно. Что предпринять?
Первое – проверить, нет ли в компоненте перечня CheckBox. Если содержит, то глюк заключается в нем, ведь у него имеется индивидуальный слушатель щелчков. Исправить такую ситуацию довольно легко, необходимо избавиться от фокуса.
Также иногда помогает перемещение метода OnItemClickListener. Только делать это нужно перед тем, как устанавливается адаптер.
Второе – если в компоненте перечня содержится TextView и используется параметр android:inputType=»textMultiLine», его меняют на android:minLines/android:maxLines. Не помешает проверить наличие характеристики android:autoLink, если таков есть, то его следует удалить.
Если проблемы остались, значит, причина в ImageButton. Установите фокус в false.
//Удаление в Checkbox фокуса android:focusable=”false” android:focusableInTouchMode=”false” //Установка в ImageButton фокуса в false ImageButton imageButton = (ImageButton) convertView.findViewById (R. id. imageButton); imageButton.setFocusable (false);
Настраиваем внешний вид ListView
Чтобы список выглядел более привлекательно, необходимо воспользоваться встроенными атрибутами. Для задания высоты разделителя используется атрибут dividerHeight. Для задания самого графического разделителя используется атрибут divider.
В качестве разделителя можно установить не только цвет, но и картинку. Загружать следует картинки формата png и фиксировать файл в качестве drawable-ресурса. Таким образом можно избежать множества ошибок.
<colorname="reddivider,,>#FFOOOO</color> <dimen name=ntwodp">2dp</dimen> Присваиваем созданный ресурс атрибуту divider, а также задаем в dividerHeight высоту: <ListView android:id="@+id/listViewl" android:layout_width=”match_parentn” android:layout_height="wrap_contentn” android:divider="@color/reddivider” android:drviderHeight="@dimen/twodp"> </ListView>
Подсветка нажатий
Для начала необходимо создать в папке Resources > drawable файл ViewCellBackground.xml, который будет определять фигуры с цветами для состояния по умолчанию, а также состояния «нажатого» элемента. В файл вписываем строчку:
<?xml version="1.0" encoding="UTF-8"?>
Далее используем унаследованный класс для View:
public class TouchableStackLayout: StackLayout
{
}
После для этого класса реализуем пользовательский рендерер, для этого устанавливаем фоновый ресурс:
public class ElementRenderer: VisualElementRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs e)
{
SetBackgroundResource(Resource.Drawable.ViewCellBackground);
base.OnElementChanged(e);
}}
Если для существующего UIView не работает установка фонового цвета, то можно попробовать после установки цвета фона вызвать SetNeedsLayout.
Пользовательский селектор
Автоматический элемент перечня при выборе выделен цветом. Выделение можно сделать более оригинальным. Воспользуйтесь параметром android:listSelector. Все что необходимо сделать, это подобрать подходящую селектору текстуру и привязать ее через ресурс.
<selectorxmlns:android=”http://schemas.android.com/apk/res/android”> <item android:state_pressed=”true” android:drawable=”@drawable/bground,”/> </selector>
Для подсвечивания элемента списка сразу после запуска приложения нужно использовать связку следующих методов:
listView.requestFocusFromTouch(); listView.setSelection(3); //выбираем 4 пункт списка
Множественный выбор
Выборку сразу нескольких пунктов можно настроить через два основных способа установки. Первый – через метод setChoiceMode(ListView.CHOICE_MODE_MULTIPLE). Второй – с помощью параметров ChoiceMode. Установите значение multiplyChoice, атрибут android:choiceMode=»multipleChoice». Посмотрев tutorial, вы сможете с легкостью разобраться с этим моментом.
Кнопка под списком
Для размещения под перечнем клавиши, на которую не будет влиять количество пунктов в androidstudiolistview, воспользуйтесь layout_weight.
<?xml version="1.0” encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android :lavout_height="match_parent" and roid: orientation="vertical" > <ListView android :id="@+id/listViewl" and roid :layout_wid th="match_parent" android:layout height="Odp" and roid :layout_weight="l" > </ListView> <Button android:id="@+id/buttonl" android:layout_width="wrap_content" android:layout height="wrap_content" android: lavout_weight="0" and roid :text="Button" /> </LinearLavout>
Плавная прокрутка в начало списка или любую позицию
Для реализации плавной прокрутки применяется метод smoothScrollToPosition(), в котором для прокрутки указывается номер позиции. Перед использованием данного метода следует учесть, что в списках с большим количеством элементов, более сотни, процесс прокрутки может затянуться. Так что лучше этот способ отложить для более мелких списков.
ListView listView = (ListView) findViewById(R.id.listView); int n = 0; // прокрутка до начала listView.smoothScrollToPosition(n);
Настраиваем прокрутку
Полосы прокрутки можно настроить по своему усмотрению. Для этих целей в ListView имеются два атрибута, которые также можно применить к полосам EditText и ScrollView.
android:scrollbarThumbVertical=”@drawable/scroll” android:scrollbarTrackVertical=”@drawable/scrool_bg”.
ListActivity
ListActivityнезаменим для упрощенного доступа к компонентам перечня. Это системный раздел, который разработан на основе Activity для эффективного взаимодействия с перечнями. Создать перечни не составит особого труда.
Для этого сначала нужно сделать новый проект. После необходимо найти и удалить activity_main.xml, так как ListActivity, не нуждается в дополнительной разметке. Кликаем по java-файлу и вручную стираем setContentView (R.layout.activity_main). Далее следует известить систему о том, что будет использован экран с перечнем.
Внесите изменения в ячейку publicclass Ваше Название ActivityextendsAppCompatActivity, вместо AppCompatActivity пишем ListActivity. В import вы увидите две строчки, одну из них можно стереть.
import android.app.ListActivity; import android.app.Activity;
Следующим шагом является подготовка сведения для перечня, для их дальнейшего отображения. В качестве места хранения данных выбираем массив и переходим к его формированию.
final String[] peopleNamesArray = new String[] {“Иван”, ”Дмитрий”, ”Андрей”, ”Николай”, ”Олег”, ”Геннадий”};
Переходим непосредственно к созданию экрана, куда включен перечень, а также самих слов для этого перечня. Справиться с этой задачей поможет адаптер данных.
new ArrayAdapter(Context context, int textViewResourceId, String[] objects)
Далее предлагаем адаптеру только что сформированный массив, ресурсный идентификатор и ListActivity. Последний выполняет роль текущего контекста. Завершающий этап – подключение.
private ArrayAdapter<String> mAdapter;
@Override
protected void onCreate(Bundle savedlnstanceState) {
super.onCreate(savedlnstanceState);
mAdapter = new ArrayAdaptero(this,
android. R. layout. simplelistiteml, catNamesArray);
}
setListAdapter(mAdapter);
Настройка цвета при достижении края прокрутки
colorEdgeEffect – атрибут, отвечающий за вывод цветового эффекта при достижении ползунка прокрутки конца формы. В старых версиях андроид он не будет корректно работать.
<style name="BaseAppTheme" parent=MTheme.AppCompat.Light.NoActionBar"> <item name="colorEdgeEffect">@color/colorEdgeEffect</item> </style> //Далее применяем как тему. <ListVie … android:theme="@style/BaseAppTheme" />