Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и :after.
HTML разметка
<ol>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit</li>
<li>Nulla facilisi etiam dignissim diam quis enim</li>
<li>Sit amet purus gravida quis blandit turpis</li>
<li>Mauris cursus mattis molestie a iaculis at erat pellentesque adipiscing</li>
</ol>HTML
1
Цвет нумерации
ol {
list-style-type: none;
counter-reset: num;
margin: 0 0 0 35px;
padding: 15px 0 5px 0;
font-size: 18px;
}
ol li {
position: relative;
margin: 0 0 0 0;
padding: 0 0 10px 0;
}
ol li:before {
content: counter(num) '.';
counter-increment: num;
display: inline-block;
position: absolute;
top: 0px;
left: -26px;
width: 20px;
color: #ef6780;
text-align: right;
}CSS
2
Большие цифры
ol {
list-style-type: none;
counter-reset: num;
margin: 0 0 0 60px;
padding: 15px 0 5px 0;
font-size: 16px;
}
ol li {
position: relative;
margin: 0 0 0 0;
padding: 0 0 10px 0;
}
ol li:before {
content: counter(num);
counter-increment: num;
display: inline-block;
position: absolute;
top: 0px;
left: -60px;
width: 50px;
color: #ef6780;
text-align: center;
font-size: 40px;
font-weight: bold;
}CSS
3
Квадратные маркеры
ol {
list-style-type: none;
counter-reset: num;
margin: 0 0 0 45px;
padding: 15px 0 5px 0;
font-size: 16px;
}
ol li {
position: relative;
margin: 0 0 0 0;
padding: 0 0 10px 0;
line-height: 1.4;
}
ol li:before {
content: counter(num);
counter-increment: num;
display: inline-block;
position: absolute;
top: 0;
left: -38px;
width: 28px;
height: 28px;
background: #ef6780;
color: #fff;
text-align: center;
line-height: 28px;
font-size: 18px;
}CSS
4
Круглые маркеры
ol {
list-style-type: none;
counter-reset: num;
margin: 0 0 0 45px;
padding: 15px 0 5px 0;
font-size: 16px;
}
ol li {
position: relative;
margin: 0 0 0 0;
padding: 0 0 10px 0;
line-height: 1.4;
}
ol li:before {
content: counter(num);
counter-increment: num;
display: inline-block;
position: absolute;
top: 0;
left: -38px;
width: 28px;
height: 28px;
background: #fff;
color: #000;
text-align: center;
line-height: 28px;
font-size: 18px;
border-radius: 50%;
border: 1px solid #ef6780;
}CSS
5
Отбивающая линия
ol {
list-style-type: none;
counter-reset: num;
margin: 0 0 0 60px;
padding: 15px 0 5px 0;
font-size: 16px;
position: relative;
}
ol li {
position: relative;
margin: 0 0 0 0;
padding: 0 0 10px 0;
line-height: 1.4;
}
ol li:before {
content: counter(num);
counter-increment: num;
display: inline-block;
position: absolute;
top: 0;
left: -55px;
width: 28px;
height: 28px;
background: #fff;
color: #000;
text-align: center;
line-height: 28px;
font-size: 18px;
border-radius: 50%;
border: 1px solid #ef6780;
}
/* Вертикальная линия */
ol:before {
content: '';
position: absolute;
top: 15px;
bottom: 15px;
left: -15px;
width: 1px;
border-left: 1px solid #ef6780;
}CSS
6
Пошаговый список
ol {
list-style-type: none;
counter-reset: num;
position: relative;
margin: 0 0 0 60px;
padding: 15px 0 5px 0;
font-size: 16px;
}
ol li {
position: relative;
margin: 0 0 0 0;
padding: 0 0 10px 0;
line-height: 1.4;
}
ol li:after {
content: counter(num);
counter-increment: num;
display: inline-block;
position: absolute;
top: 0;
left: -45px;
width: 28px;
height: 28px;
line-height: 28px;
background: #fff;
color: #000;
text-align: center;
font-size: 18px;
border-radius: 50%;
border: 1px solid #ef6780;
}
/* Вертикальная линия */
ol:before {
content: '';
position: absolute;
top: 15px;
bottom: 15px;
left: -30px;
width: 1px;
border-left: 1px solid #ef6780;
}
/* Скрытие линии у последнего li */
ol li:last-child:before {
content: '';
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
left: -38px;
width: 28px;
background: #fff;
}CSS
Word для Microsoft 365 Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще…Меньше
Чтобы изменить форматирование маркеров или номеров в списке, щелкните любой маркер или номер, чтобы выбрать все маркеры или номера в списке. При выборе текста форматирование текста и маркеров или нуминга изменяется.
Выбор нового формата маркеров или номеров
-
Щелкните маркер или номер в списке, который вы хотите изменить.
В многоуровневом списке можно изменять форматирование по одному уровню, щелкнув один маркер или номер этого уровня в списке.
-
На вкладке Главная в области Абзацщелкните стрелку рядом с кнопкой Маркеры или Номер.
-
Выберите нужный формат в библиотеке маркеров или библиотеке номеров.
Определение нового символа маркера, шрифта или рисунка
Маркеры, показанные в библиотеке маркеров, являются частью библиотек шрифтов Word. Это означает, что вы можете выбрать другой знак для маркеров. Например, можно изменить маркеры точки на стрелки или даже на знак евро или рубля. Вы также можете использовать изображение, найденное в Интернете или на компьютере.
-
Щелкните маркер в списке, чтобы выбрать все маркеры.
-
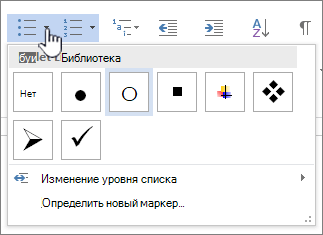
Щелкните стрелку вниз рядом со значком маркера.
.
-
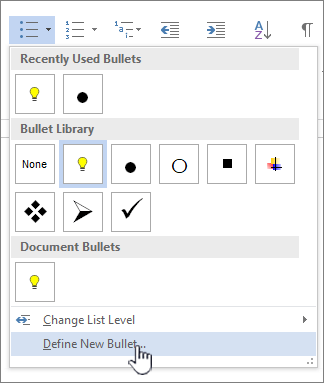
В нижней части всплываемой панели щелкните Определить новый маркер.
-
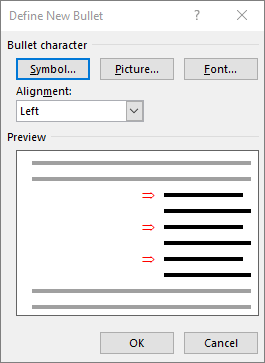
В области Определение нового маркера сделайте следующее:
-
Чтобы изменить или добавить символ, нажмитекнопку Символ. В библиотеке символов выберите символ и нажмите кнопку ОК.
Чтобы изменить атрибуты шрифта после выбора нового символа, нажмите кнопку Шрифт. Измените стиль, размер и шрифт, а затем нажмите кнопку ОК.
-
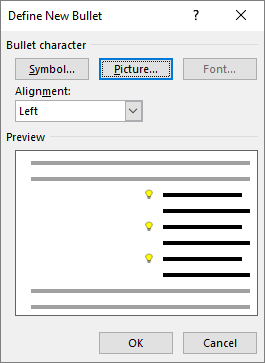
Чтобы добавить рисунок, нажмите кнопку Рисунок. В окне Вставка рисунков щелкните Из файла для изображений на компьютере или Поиск изображений Bing, чтобы найти рисунок в Интернете.
Выберите изображение, которое вы хотите использовать, с компьютера или с помощью поиска Bing, а затем нажмите кнопку Открыть илиВставить.
-
-
Если новые маркеры хорошо выглядят в области предварительного просмотра,нажмите кнопку ОК.
Изменение формата, цвета или размера шрифта для маркеров и номеров в списке
Все шрифты, цвета и размер маркеров и нумеруются с помощью атрибутов Font. Вы можете изменить форматирование текста маркеров или номеров в списке, не внося изменений в текст в списке. Например, можно форматирование чисел или маркеров с другим цветом шрифта, чем текст в списке.
-
Щелкните маркер или номер в списке.
Будут выбраны все маркеры или номера в списке.
-
На вкладке Главная в группе Шрифт внести нужные изменения.
Например, щелкните стрелку рядом с кнопкой Цвет шрифтаи выберите нужный цвет.
Вы можете легко изменить уровень элемента списка.
-
Щелкните маркер или номер, который был перемещен за позицию.
-
На вкладке Главная в области Абзацщелкните стрелку рядом с кнопкой Маркеры или Номер.
-
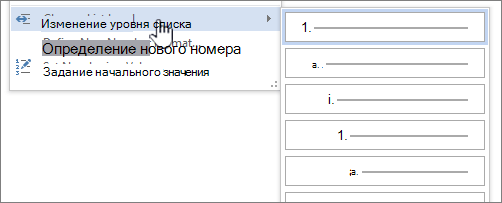
Найдите пункт Изменить уровень спискаи выберите нужный уровень.
-
Щелкните маркер или номер в списке, который вы хотите изменить.
Щелкнув маркер или номер в автоматически распознаваемом или распознаваемом списке, вы можете выбрать весь список.
-
На вкладке Главная в группе Абзац нажмите кнопку Маркеры или Нумерация.
Чтобы вернуться к списку, выберите
или
.
Многоуровневый список показывает элементы списка на нескольких уровнях, а не на одном уровне.

-
Щелкните маркер или номер в списке на уровне, который вы хотите изменить.
Щелкнув маркер или номер в автоматически распознаваемом или распознаваемом списке, вы можете выбрать все элементы списка, которые находятся на конкретном уровне.
Чтобы преобразовать весь многоуровневый список в маркеры или номера, вы можете выбрать весь список.
-
На вкладке Главная в группе Абзац нажмите кнопку Маркеры или Нумерация.
Чтобы вернуться к списку, щелкните Список
или
.
Статьи по теме
Создание маркированного или нумерованного списка
Включение и отключение автоматических маркеров и нумерации
Что такое маркированные и многоуровневые списки
Изменение отступа между маркером или номером и текстом
Обратная связь
Обновлено 11 мая 2017 г. на основе отзывов пользователей.
Была ли эта статья полезной? Если да, укажите это внизу страницы. Если нет, сообщите нам о своих затруднениях или о недостающей информации. Включите Word и операционную систему. С учетом вашего отзыва мы перепроверим сведения и, если нужно, допишем и обновим эту статью.
Нужна дополнительная помощь?
Как изменить стиль чисел в списке?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 9.5+ | 3.2+ | 2.0+ | 2.1+ | 3.2+ |
Задача
Через стили установить цвет, размер, шрифт и другие параметры у чисел в нумерованном списке.
Решение
В браузере Firefox определение стилей нумерации в списке происходит с помощью псевдокласса ::-moz-list-number, который добавляется к селектору li. После чего достаточно написать желаемые правила, как показано в примере 1.
Пример 1. Использование ::-moz-list-number
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
li::-moz-list-number {
color: red; /* Цвет */
font-style: italic; /* Курсив */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>Результат данного примера в Firefox показан на рис. 1.
Рис. 1. Стиль нумерации в списке
Область применения данного псевдокласса ограничена лишь Firefox; в других браузерах, к сожалению, его аналога нет. Поэтому для универсальности следует пойти другим путём — вообще убрать исходную нумерацию и сделать её с помощью набора свойств counter-reset и counter-increment. Вывод такой нумерации делается через псевдоэлемент ::before и свойство content, как показано в примере 2.
Пример 2. Изменение вида списка
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: num; /* Задаём имя счетчика */
}
li::before {
content: counter(num) '. '; /* Выводим число */
counter-increment: num; /* Увеличиваем значение счётчика */
color: red;
font-style: italic;
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>Для начала у списка прячем родную нумерацию, задавая значение none у свойства list-style-type. Можно вместо него также использовать универсальное свойство list-style, в данном случае результат будет одинаковый. Далее инициируем счётчик, задавая произвольное имя у свойства increment-reset. Это имя нам понадобится в дальнейшем для вывода номера и его инкрементирования (увеличения на единицу). Сам вывод происходит свойством content, оно работает в связке с псевдоэлементом ::before. К нему же добавляем произвольные свойства для стилизации чисел списка.
Поскольку вставка чисел происходит перед текстом пунктов списка, то наша нумерация оказывается сдвинута чуть правее, чем оригинальная (рис. 2). Учитывайте этот момент при создании списка.
Рис. 2. Нумерация, сделанная через ::before
Если вы когда-либо пробовали изменять css-стили номеров строк (цифр) в упорядоченных списках
Вот самый простой пример нестилизованного списка:
html
- Посадить дерево
- Построить дом
- Вырастить сына
Давайте рассморим несколько способов решения вышеописанной задачи.
Традиционно топорный способ.
Традиционный способ решения этой проблемы сводится к тому, чтобы скрыть номера строк, автоматически расставленные браузером. При этом используется свойство list-style: none; .
css
li{
list-style: none;
}
.num{
color: white;
background: #2980B9;
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 40px;
width: 40px;
height: 40px;
}
html
- 1 Посадить дерево
- 2 Построить дом
- 3 Вырастить сына
Согласитесь, выглядит избыточно и не гибко. Мы скрываем автоматически расставленные порядковые номера и заменяем их вручную заданными значениями, засоряем верстку и т.п.
Давайте посмотрим, как можно добиться такого же результата, не засоряя верстку и используя псевдоэлемент::before и css-свойства content , counter-increment , counter-reset .
Красивый и правильный способ.
Вначале мы приведем код и демку, а потом разберемся, что к чему.
css
ol{
counter-reset: myCounter;
}
li{
list-style: none;
}
li:before {
counter-increment: myCounter;
content:counter(myCounter);
color: white;
background: #2980B9;
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 40px;
width: 40px;
height: 40px;
}
html
- Посадить дерево
- Построить дом
- Вырастить сына
Как видите, html-код остается чистым и красивым. При этом вся стилизация элементов списка переносится в css.
Давайте разберем по пунктам:
- li::before
– создает внутри списка псевдоэлемент, который становится на место первого потомка. - counter-reset:myCounter;
– обнуляет css-счетчик myCounter внутри каждого- .
- counter-increment: myCounter;
– инкрементирует css-счетчик myCounter для каждого псевдоэлемента::before . - content:counter(myCounter);
– выводит текущее значение счетчика myCounter внутри псевдоэлемента::before .
- counter-increment: myCounter;
подробнее о css-счетчиках можно посмотреть в
Для списков, о создании которых средствами HTML рассказано здесь, предусмотрены следующие CSS-правила.
list-style-type
Задаёт маркер или нумерацию списков вместо атрибута type в HTML-коде. Значения свойств для маркированных списков могут быть:
- disk
— кружок, установлен по умолчанию. - circle
— окружность. - square
— квадрат.
Для нумерованных списков свойству обычно присваиваются значения:
- decimal
— арабские цифры, значение установлено по умолчанию. - lower-roman
— маленькие римские цифры. - upper-roman
— заглавные римские цифры. - lower-alpha
— строчные латинские буквы. - upper-alpha
— прописные латинские буквы.
Также для любого типа списка свойству list-style-type можно указать значение none, которое вообще уберёт маркер.
Для нумерованных списков доступны и другие значения, например, cjk-ideographic
задаёт идеографическую нумерацию, Armenian
— традиционную армянскую, а decimal-leading-zero
установит нумерацию римскими цифрами, но с нулём в начале: 01, 02, 03… 09, однако на практике эти и подобные им значения используются крайне редко.
Пример ниже отображает три списка: нумерованный с традиционной армянской нумерацией, маркированный с окружностью и нумерованный, элементы в котором нумеруются идеографически.
Списки CSS
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Результат.
Цвет маркеров совпадает с цветом текста в списке, указанного свойством color
.
list-style-image
Позволяет установить в качестве маркера списка собственное изображение. Например, если в папке с содержащей список страницей находится файл marker.png
, который вы и хотите использовать, то код оформления будет следующим:
Ul { list-style-image: url(«marker.png»); }
list-style-position
Определяет положение маркера: либо он вынесен за границу элемента списка (list-style-position: outside
), либо текст его обтекает (list-style-position: inside
).
В примере ниже показана разница между этими значениями. В первом случае маркер внутри списка, во втором случае он вынесен за его пределы.
list-style-position
- Вы просто посмотрите, чем отличаются inside от outside.
- В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.
- Значение outside выносит маркер за пределы списка.
В результате создаётся такая страница:
list-style
Позволяет сократить код, записав все три перечисленных свойства одной строкой. Записываются правила через пробел:
Ul { list-style: square inside; }
Рассмотрим пример страницы с тремя списками. Первый нумеруется цифрами в формате 01, 02, второй маркируется пользовательским рисунком (файл marker.png в папке со страницей), маркер третьего списка отключен.
HTML-код приведён ниже.
list-style
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Браузер отобразит следующую страницу.
Поддерживает два вида списков: нумерованные и ненумерованные. Первые используются для упорядоченного перечисления элементов, вторые — для создания списка равнозначных элементов. Есть ещё списки определений, которые используются для создания блоков определение-описание но, по моему опыту, используются крайне редко. О том, как работать с этими списками есть видео для новичков
, где подробно показано, как работать с этими списками.
Поработав со стандартными вложенными нумерованными списками HTML, каждый рано или поздно столкнётся с проблемой её несовершенства. Дело в том, что при вложении списка, нумерация вложенного списка снова и снова начинается с единицы. И при уровне вложенности от трёх и при длине списка более десяти начинаются проблемы с восприятием того, какой вложенный элемент, к какому родительскому элементу относится.
Рассмотрим эту задачу на простом примере. В коде ниже элементы состоят из того, что бы хотелось видеть:
- 1.
- 2.
- 2.1.
- 2.2.
- 2.2.1.
- 2.2.1.1.
- 2.2.1.2.
- 2.2.2.
- 2.3.
- 2.4.
- 3.
- 4.
- 4.1.
- 4.2.
- 4.2.1.
- 4.2.1.1.
- 4.2.1.2.
- 4.2.2.
- 4.3.
- 4.4.
Однако, при выводе такого HTML кода на экран получаем стандартный вывод нумерованного списка HTML, в котором все вложенные списки начинаются с 1 .
На рисунке выше то, что представлено в начале элементов списка (не жирным текстом) — это автоматическая нумерация списка
- HTML. Правда неудобно?
- нумерованного списка получим то что нужно: правильно пронумерованный вложенный нумерованный список HTML:
Формирование правильной нумерации во вложенном нумерованном списке HTML с помощью CSS
Рассмотрим подробнее свойства элементов нумерованного списка HTML, которые можно модифицировать с помощью CSS.
- list-style: none;
- отменим все стили списка для элементов ol (если они вдруг были ранее назначены) с помощью свойства list-style
- counter-reset: li;
- назначим идентификатор li , в котором будет храниться счётчик отображений элемента ol с помощью свойства counter-reset
- counter-increment: li;
- обозначим идентификатор li как счётчик, который будет подсчитывать количество отображений элементов ol на странице и будет выводиться с помощью свойства content и псевдоэлемента:before для li
- content: counters(li,».») «. «;
- зададим последовательность вывода счётчика li для всех элементов нумерованного списка ol .
Таким образом, изменив четыре свойства css двух элементов ol и li нумерованного списка можно получить красивый нумерованный список HTML, который легко воспринимается и более привычен нам, так как в нём наглядно прослеживается вложенность элементов и принадлежность к родительским элементам списка.
HTML и CSS код нумерованного списка с правильной нумерацией
Для того, чтобы проще было разобраться и применить описанные выше сведения, привожу полностью рабочий HTML и CSS код нумерованного списка с правильной нумерацией вложенных элементов:
Правильная нумерация вложенных пунктов нумерованного списка в HTML с помощью css
- 1.
- 2.
- 2.1.
- 2.2.
- 2.2.1.
- 2.2.1.1.
- 2.2.1.2.
- 2.2.2.
- 2.3.
- 2.4.
- 3.
- 4.
- 4.1.
- 4.2.
- 4.2.1.
- 4.2.1.1.
- 4.2.1.2.
- 4.2.2.
- 4.3.
- 4.4.
Спасибо за внимание! =D
P.S. О том, как создать правильную нумерация в смешанных нумерованных и маркированных списках HTML с помощью CSS, можно прочитать в → этой статье
. Приведено универсальное решение по созданию css-свойств для различных типов HTML-списков.Довольно часто приходиться пользоваться нумерацией: при создании различных списков, перечней, оформлении оглавления или содержания и т.п.
В CSS для автоматизации процесса нумерации используются счетчики.
Для начала приведем простой пример. Затем посложнее — создадим вложенный список с автоматизированной нумерацией его пунктов и подпунктов.
Идентификация счетчика
Сначала необходимо идентифицировать счетчик.
С помощью свойства counter-reset
счетчику присваивается имя и начальное значение. Имя может быть любым, но не может начинаться с цифры.Фрагмент кода:
Эта запись говорит о том, что для тега
установлен счетчик с именем number
и начальным значением 3
.По умолчанию начальное значение счетчика равно 0
.Приращение счетчика
Для этого служит свойство counter-increment
. Также оно используется для задания приращений счетчика — числа, на которое будет увеличиваться значение счетчика.Фрагмент кода:
body {
counter-reset
:
number 3
;}
body p {
counter-increment
:
number 3;}
Этот фрагмент кода говорит о том, что абзацы (тег
) в теле документа будут нумероваться счетчиком number
с приращением равным 3
.Первый абзац будет под номером 6
, так как начальное значение счетчика 3
и его приращение равно 3
.По умолчанию значение приращений счетчика равно 1
.Сейчас все необходимые параметры счетчика заданы: имя, начальное значение, приращение и элемент, который будет нумероваться. Далее….
Отображение счетчика
Теперь необходимо вывести значение счетчика и задать правила его расположения. Это делается с помощью свойства content
и псевдоэлементов before
и after
.Свойство content
вставляет содержимое до (before
) или после (after
) указанного элемента.Фрагмент кода:
body {
counter-reset
:
number 3
;}
body p:after {
counter-increment
:
number 3;content
:
» равно »
counter(number)
«.»
;}Итак, к предыдущему фрагменту кода мы добавили свойство content
, которое выводит слово «равно»
, затем значение счетчика number
и точку «.»
. Все это вставляется на страницу после содержимого абзаца (тега), о чем говорит псевдоэлемент after
.В итоге…
Ниже представлен описанный пример.
Фрагмент кода:
2 умножить на 3
3 умножить на 3
4 умножить на 3
5 умножить на 3
Результат:
Вложенные списки с автоматической нумерацией
Давайте рассмотрим пример применения счетчиков для автоматизации процесса нумерации вложенных списков.
Вам должно быть уже известно, как из HTML, так и при изучении списков в CSS, что пункты списка нумеруются автоматически. Но эта нумерация является простейшей.
А как насчет автоматической нумерации подпунктов вида 1.1, 1.2, 2.1, 2.2 и т.д.?
Эта задача решается при помощи счетчиков, позволяющих автоматизировать процесс нумерации вложенных списков.
Фрагмент кода:
Автоматическая нумерация в CSS- Первый пункт списка
- Первый подпункт 1-го пункта
- Второй подпункт 1-го пункта
- Второй пункт списка
- Первый подпункт 2-го пункта
- Второй подпункт 2-го пункта
- Третий пункт списка
- Первый подпункт 3-го пункта
- Второй подпункт 3-го пункта
- Третий подпункт 3-го пункта
-
, как показано ниже.
- Первый пункт
- Второй пункт
- Третий пункт
Если не указывать никаких дополнительных атрибутов и просто написать тег
-
, то по умолчанию применяется список с арабскими числами (1, 2, 3,…), как показано в примере 11.3.
- создание пунктуальности (никогда не будете никуда опаздывать);
- излечение от пунктуальности (никогда никуда не будете торопиться);
- изменение восприятия времени и часов.
- арабские числа (1, 2, 3, …);
- прописные латинские буквы (A, B, C, …);
- строчные латинские буквы (a, b, c, …);
- прописные римские числа (I, II, III, …);
- строчные римские числа (i, ii, iii, …).
- Король Магнум XLIV
- Король Зигфрид XVI
- Король Сигизмунд XXI
- Король Хусбрандт I
Пример 11.3. Создание нумерованного списка
Нумерованный список
Работа со временем
Результат данного примера показан на рис. 11.3.
Рис. 11.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
Для указания типа нумерованного списка применяется атрибут type
тега-
. Его возможные значения приведены в табл. 11.2.
Табл. 11.2. Типы нумерованного списка
Тип списка Код HTML Пример Арабские числа 1. Чебурашка
2. Крокодил Гена
3. ШапоклякПрописные буквы латинского алфавита A. Чебурашка
B. Крокодил Гена
C. ШапоклякСтрочные буквы латинского алфавита a. Чебурашка
b. Крокодил Гена
c. ШапоклякРимские числа в верхнем регистре I. Чебурашка
II. Крокодил Гена
III. ШапоклякРимские числа в нижнем регистре i. Чебурашка
ii. Крокодил Гена
iii. ШапоклякЧтобы начать список с определенного значения, используется атрибут start
тега-
. При этом не имеет значения, какой тип списка установлен с помощью type
, атрибут start
одинаково работает и с римскими и с арабскими числами. В примере 11.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.Пример 11.4. Нумерация списка
Римские числа
Результат данного примера показан на рис. 11.4.
Рис. 11.4. Нумерованный список с римскими числами
Результат:
Вот так происходит автоматизация процесса нумерации вложенных списков!
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от атрибутов тега
-
, который и применяется для создания списка. Каждый пункт нумерованного списка обозначается тегом
- list-style: none;
Для того, чтобы нумерация была правильной, интуитивно понятной, нужно чтобы каждый вложенный список начинался с цифры, обозначающий его уровень вложенности. И это можно сделать достаточно просто применив CSS:
Ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,».») «. «;
}
Применив этот CSS-код к тегам
- и
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- <ol> – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- <ul> – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- <dl> – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
<ol type="A|a|I|i|1">
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
<li value="7">
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Форматирование нумерованных списков с помощью CSS
Для изменения номеров списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ol style="list-style-type:lower-roman">
| Пример | Значение | Описание |
|---|---|---|
| а, Ь, с | lower-alpha | Строчные буквы |
| А, В, С | upper-alpha | Прописные буквы |
| i, ii, iii | lower-roman | Римские цифры, набранные строчными буквами |
| I, II, III | upper-roman | Римские цифры, набранные прописными буквами |
На примере представленном далее НТМL-кода показано, как использовать стили для получения списка, пункты которого пронумерованы римскими цифрами, набранными буквами нижнеrо реrистра:
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
<ul>
<li>Первый пункт </li>
<li>Второй пункт </li>
<li>Третий пункт </li>
</ul>В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Вложенные списки
Любой список может быть вложен в другой. Внутри элемента <li> допустимо создание вложенного списка, или списка второго уровня. Для вложения списка опишите новый список внутри элемента <li> уже имеющегося списка. При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня.
Любой список может быть вложен в другой. Следующий пример демонстрирует структуру маркированного списка, вложенного во второй пункт нумерованного.
Пример: Вложенные списки
- Результат
- HTML-код
- Попробуй сам »
- Понедельник
- Отправить почту
- Визит к редактору
- Выбор темы
- Дкаративное оформление
- Заключительный отчет
- Вечерний просмотр сообщений
- Вторник
- Пересмотреть график
- Отправить изображения
- Среда
…
| При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня. При этом, при вложении нумерованных списков стиль нумерации не меняется по умолчанию. |
Форматирование маркированных списков
Для изменения внешнего вида маркера списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ul style="list-style-type:square">
| Значение | Описание |
|---|---|
| disc | маркер в форме кружков с заливкой |
| circle | маркер в форме кружков без заливки |
| square | маркер в форме квадрата с заливкой |
| none | пункты списка без маркера |
В следующем примере рассмотрены различные стили оформления маркированных списков:
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
<ul style="list-style-image: url(images/Star.png);">Пример: Графические маркеры
| Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей. |
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
<dl>
<dt>Первый термин</dt>
<dd>Описание первого термина</dd>
<dt>Второй термин</dt>
<dd>Описание второго термина</dd>
</dl>В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
Задачи
-
Список определений
Добавьте произвольные определения (описания) терминов в приведенном списке определений.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Список определений</title> </head>
<body> <dl> <dt>HTML (HyperText Markup Language)</dt> <dt>CSS (Cascading Style Sheets)</dt> <dt>JavaScript</dt> </dl> </body>
</html>
-
Стили маркированного списка
Используйте свойство CSS, чтобы изменить маркеры в виде закрашенного круга на маркеры в виде квадрата.
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
-
Стили нумерованных списков
Используйте стили CSS для получения списка, пункты которого пронумерованы прописными буквами вместо арабских цифр, установленных по умолчанию.
Задача HTML:
Реши сам »
- 1.Венера
- 2.Земля
- 3.Юпитер
- 4.Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили нумерованных списков</title> </head>
<body> <ol> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ol> </body>
</html>
-
Выбор начальноrо значения списка
Внесите изменения в код, чтобы третий элемент списка начинался с семи, как показано на рис.1.
Задача HTML:
Реши сам »
- 1.Первый
- 2.Второй
- 7.Седьмой
- 8.Восьмой
Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Выбор начальноrо значения</title> </head>
<body> <ol> <li>Первый</li> <li>Второй</li> <li>Седьмой</li> <li>Восьмой</li> </ol> </body>
</html>
-
Графические маркеры
Замените обычный маркер на графический, используя следующий URL–адрес картинки-маркера: «url(../images/Star.png)».
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
Стилизация списков
- Назад
- Обзор: Styling text
- Далее
Списки, по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются.
| Требования: | Базовая компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), CSS основы по тексту и шрифтам. |
|---|---|
| Цель: | Познакомиться с лучшими практиками и свойствами по стилизации списков. |
Пример простого списка
Для начала, давайте взглянем на пример простого списка. В данной статье мы рассмотрим ненумерованный, нумерованный и описательный списки — все они имеют аналогичные свойства стилизации, но некоторые имеют свои специальные свойства. Не стилизованный пример доступен на Github (проверьте также источник кода.)
HTML для нашего примера списка представлен ниже:
<h2>Shopping (unordered) list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ul>
<li>Hummus</li>
<li>Pita</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>
<h2>Recipe (ordered) list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ol>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
<h2>Ingredient description list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
Если вы перейдёте к живому примеру прямо сейчас и изучите элемент списка используя инструменты разработчика браузера, то вы заметите несколько стилей установленных по умолчанию:
- Элементы
<ul>и<ol>имеют верхний и нижнийmarginпо16px(1em) иpadding-left40px(2.5em.) - Объекты списка (элементы
<li>) не имеют заданных значений по умолчанию для интервалов. - Элемент
<dl>имеет верхний и нижнийmarginпо16px(1em), но padding не задан. - Элементы
<dd>имеютmargin-left40px(2.5em.) - Элементы
<p>которые мы включили для ссылок (сноски) имеют верхний и нижнийmarginпо16px(1em), точно так же, как и различные типы списков.
Управление интервалами списков
При оформлении списков, вам необходимо настроить их стили так, чтоб они сохраняли то же вертикальное расстояние, что и окружающие их элементы (такие как параграфы и изображения; иногда называемые вертикальным ритмом) и то же расстояние по горизонтали как и между собой (посмотреть законченный стилизированный пример на Github, а также найти исходный код.)
CSS, используемый для оформления текста и интервалов, выглядит следующим образом:
/* Базовые стили */
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h2 {
font-size: 2rem;
}
ul,ol,dl,p {
font-size: 1.5rem;
}
li, p {
line-height: 1.5;
}
/* Задаём стили для списка описаний */
dd, dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
dd {
margin-bottom: 1.5rem;
}
- Первое правило устанавливает шрифт сайта и основной размер шрифта 10px. Они наследуются всеми на этой странице.
- Правила 2 и 3 задают относительные размеры шрифтов заголовков, различных типов списков (их наследуют дочерние элементы списков) и параграфов. Это значит, что каждый параграф и список будут иметь одинаковый размер шрифта, а также верхний и нижний интервалы, помогая сохранить согласованность вертикального ритма.
- Правило 4 задаёт одинаковую высоту
line-heightв параграфах и пунктах списка — так, что параграфы и каждый отдельный пункт списка будут иметь те же интервалы между строками. Это также поможет сохранить согласованность вертикального ритма. - Правила 5 и 6 применяются к списку описаний — мы задаём одинаковую высоту
line-heightмежду терминами и описаниями списке описаний как мы это делали с параграфами и пунктами списка. И снова, согласованность хорошая! Мы также делаем описание терминов жирным шрифтом, чтобы они визуально выделялись легче.
Стили специфичные для списков
Теперь, рассмотрев общие методы интервалов для списков, давайте изучим некоторые специфичные спискам свойства. Существует три свойства, с которых вам надо начать знакомство, которые могут быть установлены для элементов <ul> или <ol>:
list-style-type(en-US): задаёт тип маркеров для использования в списке, например, квадратные или круглые маркеры для неупорядоченного списка, или цифры, буквы или римские цифры для упорядоченного списка.list-style-position(en-US): управляет будет ли маркер появляется внутри пунктов списка или вне их перед началом каждого элемента.list-style-image: позволяет вам использовать пользовательские изображения в качестве маркеров, а не просто квадрат или круг.
Стили маркеров
Как указано выше, свойство list-style-type (en-US) позволяет вам устанавливать какой тип маркера использовать в качестве точек маркера. В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
ol {
list-style-type: upper-roman;
}
Это даёт нам следующий вид:

Вы можете найти гораздо больше опций, заглянув на справочную страницу list-style-type (en-US).
Позиция маркера
Свойство list-style-position (en-US) устанавливает будет ли появляться маркер внутри пунктов списка или снаружи перед началом каждого пункта. Значение по умолчанию — outside, которое заставляет маркеры находится снаружи пунктов списка, как видно выше.
Если вы установите значение на inside, то маркеры будут находиться внутри строк:
ol {
list-style-type: upper-roman;
list-style-position: inside;
}

Использование пользовательского изображения как маркер
Свойство list-style-image позволяет вам использовать пользовательское изображение в качестве вашего маркера. Синтаксис довольно прост:
ul {
list-style-image: url(star.svg);
}
Однако это свойство немного ограничено с точки зрения управления позициями, размерами (и т.д.) маркеров. Вам лучше использовать семейство свойств background, о которых вы узнаете намного больше в модуле Styling boxes. А пока вот вам образец для дегустации!
В нашем законченном примере мы оформили неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}
Мы сделали следующее:
- Установили
padding-leftэлемента<ul>с40pxпо умолчанию на20px, затем установили то же самое количество в пунктах списка. Это для того, чтобы все пункты списка продолжали выравниваться с порядком пунктов списка и описаний списка описаний, но пункты списка имеют некоторый padding для фоновых изображений чтобы сидеть внутри. Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо. - Установили
list-style-type(en-US) наnone, для того чтобы маркеры не появлялись по умолчанию. Мы собираемся использовать свойстваbackgroundдля управления маркерами. - Вставили маркер в каждый пункт неупорядоченного списка. Соответствующие свойства, следующие:
background-image: Указывает путь к файлу изображения, который вы хотите использовать в качестве маркера.background-position: Определяет где в фоне выбранного элемента появится изображение — в данном случае мы говорим0 0, что значит что маркер будет появляться в самом верху слева каждого пункта списка.background-size: Задаёт размер фонового изображения. В идеале мы хотим, чтоб маркеры были того же размера что и пункты списка (или самую малость меньше или крупнее). Мы используем размер1.6rem(16px), что очень хорошо сочетается с отступом (padding)20px, который мы позволили разместить внутри маркера — 16px плюс 4px интервала между маркером и текстом пункта списка работают хорошо.background-repeat: По умолчанию, фоновые изображения повторяются пока не заполнят доступное фоновое пространство. Мы хотим всего лишь одну копию вставленного изображения в каждом случае, поэтому мы установили значениеno-repeat.
Это даёт нам следующий результат:

короткая запись list-style
Эти три свойства упомянутые выше могут все быть заданы, используя лишь одну короткую запись свойства, list-style (en-US). Например, следующий CSS:
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}
Может быть заменён этим:
ul {
list-style: square url(example.png) inside;
}
Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два и все три (значения по умолчанию, использованные для свойств, которые не включены — disc, none, и outside). Если указаны и type и image, тип используется в качестве запасного варианта, если изображение по какой-либо причине не может быть загружено.
Контроль счета списка
Иногда вам может понадобиться вести счёт в упорядоченном списке по-другому — например начинать с цифры отличной от 1, или считать в обратном порядке, или вести счёт с шагом больше 1. HTML и CSS имеют несколько инструментов которые помогут с этим.
start
Атрибут start позволит вам начать счёт списка с цифры отличной от 1. Например:
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
reversed
Атрибут reversed начнёт отсчёт по убыванию вместо возрастания. Например:
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
Примечание: Обратите внимание: Если пунктов в списке в обратном списке больше, чем значение атрибута start, счёт продолжится до нуля и далее отрицательные значения.
value
Атрибут value позволит вам установить специфичные цифровые значения к пунктам списка. Например:
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.</li>
<li value="4">Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li value="6">Wash and chop the salad.</li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
Примечание: Обратите внимание: Даже если вы используете нечисловой list-style-type (en-US), вам всё равно надо использовать эквивалентное цифровое значение в атрибуте value.
Активное изучение: Стилизация вложенного списка
В этой сессии активного изучения, мы хотим, чтобы вы взяли всё что вы выучили выше и попробовали стилизовать вложенный список. Мы предоставили вам HTML и хотим, чтобы вы:
- Задали неупорядоченному списку квадратные маркеры.
- Задали пунктам неупорядоченного и упорядоченного списка 1,5 межстрочный интервал их размера шрифта.
- Задали упорядоченному списку маркеры в виде строчных букв.
- Не стесняйтесь играться с примерами списков столько сколько вам нравится, экспериментируя с типами маркеров, интервалами или со всем что вы найдёте.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы застрянете, нажмите кнопку Show solution чтобы посмотреть возможный ответ.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><ul>
<li>First, light the candle.</li>
<li>Next, open the box.</li>
<li>Finally, place the three magic items in the box, in this exact order, to complete the spell:
<ol>
<li>The book of spells</li>
<li>The shiny rod</li>
<li>The goblin statue</li>
</ol>
</li>
</ul></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 12em;padding: 10px;border: 1px solid #0095dd;overflow: auto;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'ul {n list-style-type: square;n}nnul li, ol li {n line-height: 1.5;n}nnol {n list-style-type: lower-alphan}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Смотрите также
Счётчики CSS предоставляют расширенные инструменты для настройки счета и оформления списков, но они довольно сложные. Мы рекомендуем изучить это, если вы захотите размяться. Смотрите:
@counter-stylecounter-increment(en-US)counter-reset(en-US)
Заключение
В плане стилизации списки сравнительно легко освоить, как только вы освоите несколько связанных базовых принципов и специфичные свойства. В следующей статье мы перейдём к методам стилизации ссылок.
- Назад
- Обзор: Styling text
- Далее
В этом модуле
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от параметров элемента <ol>, который и применяется для создания списка. В качестве нумерующих элементов могут выступать следующие значения:
- арабские цифры (1, 2, 3, …);
- арабские цифры c нулём впереди для цифр меньше десяти (01, 02, 03, …,10);
- прописные латинские буквы (А, В, С, …);
- строчные латинские буквы (а, b, с, …);
- римские цифры в верхнем регистре (I, II, III, …);
- римские цифры в нижнем регистре (i, ii, iii, …);
- армянская нумерация;
- грузинская нумерация.
С практической точки зрения, принципы отображения элементов маркированного списка могут аналогичным способом применяться и к нумерованному списку. Но учитывая, что мы имеем дело с перечислением, существуют некоторые особенности, о которых и пойдёт речь далее.
Нумерация списка
Допускается начинать список с любого номера; для этой цели применяется атрибут start элемента <ol> или value у элемента <li>. В качестве значения указывается любое целое положительное число. При этом неважно, какой тип нумерации установлен, даже если в качестве списка используются латинские буквы. Если одновременно для списка применяются атрибуты start и value, то последний имеет большее преимущество, и нумерация отображается с числа, указанного value, как показано в примере 1.
Пример 1. Изменение нумерации списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
</head>
<body>
<ol type=»I» start=»4″>
<li>Следует тщательно позаботиться о своем рабочем месте.</li>
<li>Освещение в помещении отрегулировать таким образом, чтобы источник
света находился сбоку или сзади оператора.</li>
<li value=»10″>Bo избежание медицинских осложнений стул рекомендуется
выбирать с мягким сидением.</li>
</ol>
</body>
</html>
Первый элемент списка в данном примере будет начинаться с римской цифры IV, поскольку указан атрибут start=»4″, затем идет номер V, а последний элемент следует не по порядку и назначается номером X (рис. 1).
Рис. 1. Римские цифры в списке
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.
Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
li::before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу. Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3.
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
content: '[' counter(item) '] ';Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
<ol class="cyrilic">
<li>Один</li>
<li>Два</li>
<li>Три</li>
</ol>Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
.cyrilic li:nth-child(1)::before { content: 'а)'; }
.cyrilic li:nth-child(2)::before { content: 'б)'; }
.cyrilic li:nth-child(3)::before { content: 'в)'; }В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.
Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
См. также
Последнее изменение: 11.03.2020
От автора: Веб-браузеры позволяют вам изменить внешний вид многих элементов на странице с помощью CSS. Но при отрисовке некоторых элементов на странице, браузеры упорно не хотят изменять их оформление. Например, такие элементы формы, как выпадающие списки (select), радиокнопки (radio) и чекбоксы (checkbox) имеют свой определенный внешний вид в каждой операционной системе, и браузеры стараются навязать этот вид для веб-форм.
Веб-браузеры также указывают, каким образом должны отображаться ненумерованные и нумерованные списки. Например, из-за браузеров очень сложно изменить внешний вид маркеров у ненумерованных списков и чисел у нумерованных списков. Конечно, существует несколько CSS свойств для работы со списками, например, list-style-type, list-style-image и list-style-position. Но даже для того чтобы сделать что-то простое (например, изменить цвет у чисел списка), потребуется прибегнуть к изощренным обходным путям в HTML/CSS.
К счастью, благодаря комбинированию нескольких менее известных CSS свойств вы можете создать для чисел нумерованного списка такой внешний вид, какой сами захотите. По сути, после прочтения данной обучающей статьи, вы сможете изменять шрифты, цвета и почти любой другой атрибут у чисел нумерованного списка.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Весь секрет состоит из двух составляющих: во-первых, полностью спрятать стандартные (по умолчанию) числа у нумерованного списка, а во-вторых, использовать псевдо-элемент ::before, чтобы добавить эти числа обратно.
1. Добавляем класс или идентификатор (ID) для нумерованного списка. Это хорошая идея, позволяющая вам идентифицировать в дальнейшем каждый список, для которого вы захотите создать свои счетчики:
|
<ol class=«custom-counter»> <li>Это первый элемент</li> <li>Это второй элемент</li> <li>Это третий элемент</li> <li>Это четвертый элемент</li> <li>Это пятый элемент</li> <li>Это шестой элемент</li> </ol> |
Если вы просто будете использовать селекторы тегов, например, ol или li, то, в конечном счете, у вас будут одинаковые, с одним и тем же внешним оформлением, счетчики для всех нумерованных списков на странице.
2. Отменяем вид у маркера списка по умолчанию. Сначала, вам нужно удостовериться в том, что браузер не будет добавлять стандартное оформление для счетчиков. Сделать это вам поможет следующее правило:
|
.custom—counter { margin—left: 0; padding—right: 0; list—style—type: none; } |
Это правило также убирает отступ, который браузеры добавляют в начале нумерованных списков. Поскольку некоторые браузеры используют для отступов свойство margin, а другие – padding, вам необходимо обнулить оба этих свойства.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
3. Задайте имя для свойства counter-increment у элементов списка. В CSS есть свойство, которое называется counter-increment. Оно позволяет задать имя для вашего счетчика. Это не дает нам ничего особенного, за исключением того, что мы сможем идентифицировать наш счетчик при использовании псевдо-элемента ::before (что мы и сделаем в следующем шаге). Вот простой пример кода для указания имени счетчика:
|
.custom—counter li { counter—increment: step—counter; } |
В этом примере, имя step-counter не обозначает ничего особенного. Оно не является ни значением для CSS свойства, ни чем-либо другим. Это просто имя, которое мы будем использовать в дальнейшем. Вы можете придумать любое имя: step, counter, или даже bottles-of-root-beer-on-the-wall (прим. пер.: бутылки из под рутбира (пиво из корнеплодов) на стене).
4. Используйте псевдо-элемент ::before для добавления чисел счетчика и их стилизации:
|
.custom—counter li::before { content: counter(step—counter); margin—right: 5px; font—size: 80%; background—color: rgb(200,200,200); color: white; font—weight: bold; padding: 3px 8px; border—radius: 3px; } |
Псевдо-элемент ::before позволяет вам вставить контент перед элементом. В нашем случае он вставит контент перед элементом списка. Вы используете CSS свойство content, чтобы сообщить браузеру, какой контент он должен поместить в начало элемента списка. Это могут быть реальные слова или что-то автоматически сгенерированное браузером.
Здесь мы используем значение counter(), которое использует в качестве параметра идентификатор, полученный из свойства counter-increment. Помните, что в шаге 2, мы указали имя step-counter для свойства counter-increment, задав тем самым имя для счетчика и сообщая браузеру о том, что нужно использовать счетчик для каждого элемента списка. Счетчик будет увеличиваться на единицу для каждого элемента списка, т.е. в результате у нас появится число 1 перед первым элементом списка, число 2 перед вторым элементом списка и т.д.
Конечно, обычно браузеры так и поступают. Однако, используя псевдо-элемент ::before мы также можем задать стилевое оформление для этих чисел, что было бы невозможно для стандартных нумерованных элементов списка. По сути, все остальные свойства в вышеприведенном правиле используются для того, чтобы просто создать классный внешний вид для счетчика (например, фоновый цвет, скругленные углы, другой цвет шрифта и т.д.). Эти стили демонстрируют лишь некоторые способы изменения внешнего оформления чисел у нумерованных списков. А вы можете сделать еще больше, поэтому не стесняйтесь использовать известные вам CSS приемы, чтобы создать интересные, забавные и красивые нумерованные списки.
Вы можете посмотреть готовый работающий пример использования данной техники на сайте CodePen.
Автор: Dave McFarland
Источник: //blog.teamtreehouse.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть




 .
. 





 .
.