Стилизация и создание скриптов для ползунков
В настоящее время я работаю над своим первым оплачиваемым проектом. Помимо всего прочего в этом проекте от меня требуется стилизация и написание скриптов для ползунков. Есть несколько интересных моментов, на которые мне бы хотелось обратить ваше внимание, такие как проблемы отображения в IE, Android WebKit и правильное использование событий ввода и изменения. А также краткий обзор синтаксиса.
Вот мой пример. В этом конкретном случае пользователей из Голландии с помощью ползунков просят разделить 100 миллионов евро бюджетных средств между несколькими ведомствами. При этом общее значение всех ползунков не должно превышать 100 (миллионов), что требует написание небольшого скрипта.
- Ползунок, дорожка и бегунок
- Основы стилей
- CSS шаблон
- Свойство appearance и ошибка Android WebKit
- Заполнение полосы прогресса
- Всплывающие подсказки
- События ввода и изменения
Вот ползунок. Технически он известен как , и он не поддерживается IE9 и ниже.
Здесь код HTML:
<input type="range" min="0" max="5" value="2" step="1">
Ползунок состоит из дорожки, по которой пользователь перетаскивает бегунок. К дорожке и бегунку можно применять стили, но не скрипты.
Стилизация ползунков не так уж трудна. Для бегунка и дорожки можно настроить стили, хотя необходимые псевдоэлементы зависят от браузера:
Для бегунка используется -webkit-slider-thumb, -moz-range-thumb или -ms-thumb.
К дорожке можно «обратиться» с помощью -webkit-slider-runnable-track, -moz-range-track или -ms-track.
Нельзя комбинировать эти селекторы в одном правиле, даже несмотря на то, что правильнее использовать для всех браузеров одни и те же стили (кроме отступов для бегунка). Если браузер находит один селектор, который он не распознает, то игнорирует все остальные. Поэтому вам придется повторяться или использовать генератор CSS на серверной стороне.
IE и MS Edge требуют прозрачный color и border-color на дорожке, или они отобразят стили дорожки по умолчанию. Кроме того, для ползунка им нужны иные отступы, чем в других браузерах.
В моем примере высота ползунка примерно 40 пикселей. Оказывается, в основных стилях ползунка установлено свойство overflow: hidden, которое скрывает большую часть ползунка в Edge и IE. Чтобы исправить это, мне пришлось явно задать высоту ползунка.
В IE, но не в Edge, ползунок имеет отступ. Поэтому задайте отступ padding: 0 и спасите себя от головной боли.
Я читал несколько раз, что MS Edge должен поддерживать свойства -webkit-. Но на практике оказалось, что невозможно работать с одним набором стилей и для Edge, и для WebKit/Blink. Я советую использовать отдельные -ms- стили хотя бы потому, что они нужны для IE10 и IE11. Лучше всего определить стили -ms- после -webkit-: таким образом -ms- стили будут точно выполняться в Edge.
В браузерах, построенных на основе движков WebKit и Blink, бегунок имеет по умолчанию box-sizing: border-box, в то время как во всех остальных браузерах, значение этого свойства равно content-box. Лучше задать box-sizing для бегунка в явном виде.
WebKit и Blink также требуют -webkit-appearance: none, но с одним исключением. Смотрите ниже.
Все эти несущественные проблемы приводят к следующему шаблону CSS:
input[type=range] {
-webkit-appearance: none;
height: 35px; /* установите свою высоту*/
padding: 0;
/* стили вашего ползунка */
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
box-sizing: content-box;
/* стили вашего бегунка */
}
input[type=range]::-moz-range-thumb {
/* снова стили вашего бегунка */
}
input[type=range]::-ms-thumb { /* должен следовать после -webkit- */
/* снова стили вашего бегунка */
/* могут потребоваться разные отступы */
}
input[type=range]::-webkit-slider-runnable-track {
/* стили вашей дорожки*/
}
input[type=range]::-moz-range-track {
/* снова стили вашей дорожки */
}
input[type=range]::-ms-track { /* должен следовать после -webkit- */
border-color: transparent;
color: transparent;
/* снова стили вашей дорожки */
}
Еще один недостаток в браузерах на основе WebKit и Blink заключается в том, что вы должны установить свойство -webkit-appearance: none для ползунка и для бегунка (но не для дорожки). Это показано в шаблоне CSS, приведенном выше.
Настоящая проблема в том, что Android WebKit требует от вас не использовать это объявление. Если вы добавите -webkit-appearance: none, Android WebKit будет неправильно отображать ваши стили. Удаление этого кода исправляет ошибку, но тогда стили ползунка не будут отображаться в Safari, Chrome и некоторых других браузерах. Решим эту проблему вместе.
Мы задали в CSS -webkit-appearance: none, это единственное решение, у которого есть будущее. В Android WebKit мы хотим изменить значение на slider-horizontal. Но как мы узнаем, что мы в Android WebKit?
Распознавание браузера? Так не принято в наших кругах – что и к лучшему: это не сработало бы в Xiaomi Chromium 34 (или 35), который базируется на Chromium и, следовательно, требует значение none, но при этом «маскируется» под Android.
Моим первоначальным планом было получить доступ к стилям бегунка и посмотреть, соответствуют ли они моим. Если они не подходят, то мы применяем slider-horizontal:
window.getComputedStyle(slider,'::-webkit-slider-thumb').height;
Оказывается, этот подход всегда выводит стили по умолчанию, а не ваш CSS. Говоря в общих чертах, скрипты, которые пытаются сделать что-то с дорожкой или бегунком, имеют тенденцию не работать.
Затем я увидел, что это применение getComputedStyle() не поддерживается в Android WebKit. Ни один стиль не возвращается, даже стили по умолчанию.
Поэтому я написал классический трюк, который использует одну ошибку, чтобы избавиться от другой, несвязанной с ней. К счастью, это безопасный прием, так как обе ошибки могут появиться только в Android WebKit, и этот браузер уже не разрабатывается:
var testAndWK = window.getComputedStyle(slider,'::-webkit-slider-thumb').height;
if (!testAndWK) {
slider.style.WebkitAppearance = 'slider-horizontal';
}
Вы можете выполнить тест один раз и использовать результаты для каждого ползунка. Неважно, какое свойство CSS вы тестируете, проверьте, действительно ли оно существует. Если значение не возвращается, то устанавливаем -webkit-appearance: slider-horizontal для каждого ползунка. Проблема решена. Даже лучше, другие браузеры игнорирует нас, пока мы используем —webkit-.
В моем примере дорожка слева от бегунка должна иметь цвет фона отличный от дорожки справа. IE/Edge и Firefox предлагают для этого использовать псевдоэлементы, WebKit и Blink – нет. Этот код решает проблему во всех версиях IE, Firefox и Edge:
input[type=range]::-ms-fill-lower {
background-color: #5082e0;
}
input[type=range]::-moz-range-progress {
background-color: #5082e0;
}
Что касается браузеров на основе WebKit- и Blink, то тут нужно решение с JavaScript. Я одолжил свое из примеров Ana Tudor. В этом решении используется линейный градиент со стоп-цветом, вычисляемым от текущего значения ползунка. Посмотрите скрипт, особенно код функции handleSlider().
Ana Tudor также показала, как можно использовать псевдоэлемент :before в качестве стилизованной подсказки, содержащей текущее значение. К сожалению, выяснилось, что в этом случае IE/Edge и Firefox не поддерживают :before или :after. В IE/Edge есть встроенная подсказка (смотрите ниже), но в Firefox невозможно отобразить всплывающие подсказки.
Я пробовал движущийся элемент, реагирующий на перемещение бегунка, но написание скриптов не срабатывает, и получить текущие координаты бегунка невозможно. Также пытался использовать текущее значение ползунка вместо координат, но попытка завершилась провалом. В конечном счете, мы решили использовать статическую подсказку (которая в действительности не выглядит как подсказка).
В IE/Edge есть встроенная подсказка, которая по большей части не может быть стилизована. К счастью, вы можете скрыть ее:
input[type=range]::-ms-tooltip {
display: none;
}
Когда пользователь передвигает бегунок по дорожке, ползунок может вызывать события ввода или изменения. Одни браузеры непрерывно «порождают» события во время перемещения, другие – только после остановки перемещения.
При отслеживании действий пользователя с ползунком перехватывайте события ввода и изменения. Затем вызывайте обработчик события, когда пользователь прекратит перемещение бегунка. Это дает стабильный результат во всех браузерах:
slider.addEventListener('input',startTimer,false);
slider.addEventListener('change',startTimer,false);
var timeout;
function startTimer() {
var that = this;
clearTimeout(timeout);
timeout = setTimeout(function () {
handleEvent(that);
},100);
}
function handleEvent(slider) {
/* Срабатывает, когда пользователь не перемещает бегунок в течение 100 мс*/
...
}
Хотя стабильное отслеживание каждого отдельного пикселя перемещения возможно в некоторых браузерах, а другие браузеры вообще не поддерживают это. И это привело бы к лишним затратам ресурсов, особенно на мобильных устройствах. Но я был бы рад, если кто-нибудь опровергнет эти предположения.
See http://afarkas.github.io/webshim/demos/demos/webforms/styler/index.html?range
It’s a tool that produces cross-browser code to style both native and webshims range inputs like you want.
.ws-range, input[type="range"] {
/* Range styles: width, height, border-radius, background */
-webkit-appearance: none;cursor: pointer;border: 0;outline: none;padding: 0;margin: 20.5px 0;
}
.ws-range .ws-range-thumb {
/* Thumb styles: width, height, border, border-radius, background */
}
.ws-range.ws-focus .ws-range-thumb {
/* Thumb focus styles: border-color, background */
}
.ws-range.ws-active .ws-range-thumb {
/* Thumb active styles: border-color, background */
}
.ws-range .ws-range-min {
/* Thumb progress styles: display, background */
border-radius: /* same as range */;
height: 100%;
}
input[type="range"]::-moz-range-track {
border: none;background: transparent;
}
input[type="range"]::-ms-tooltip {
display: none;
}
input[type="range"]::-webkit-slider-thumb {
/* Thumb styles: width, height, border, border-radius, background */
-webkit-appearance: none;
}
input[type="range"]::-ms-track {
/* Range styles: width, height, border-radius, background */
color: transparent;border: 0;
}
input[type="range"]::-moz-range-thumb {
/* Thumb styles: width, height, border, border-radius, background */
}
input[type="range"]::-ms-thumb {
/* Thumb styles: width, height, border, border-radius, background */
}
input[type="range"]:focus::-webkit-slider-thumb {
/* Thumb focus styles: border-color, background */
}
input[type="range"]:focus::-moz-range-thumb {
/* Thumb focus styles: border-color, background */
}
input[type="range"]:focus::-ms-thumb {
/* Thumb focus styles: border-color, background */
}
input[type="range"]:active::-webkit-slider-thumb {
/* Thumb active styles: border-color, background */
}
input[type="range"]:active::-moz-range-thumb {
/* Thumb active styles: border-color, background */
}
input[type="range"]:active::-ms-thumb {
/* Thumb active styles: border-color, background */
}
input[type="range"]::-moz-range-progress {
/* Thumb progress styles: display, background */
border-radius: /* same as range */;
height: 100%;
}
input[type="range"]::-ms-fill-lower {
/* Thumb progress styles: display, background */
border-radius: /* same as range */;
height: 100%;
}
.no-cssrangeinput input[type="range"] {
background: transparent;margin: 0;border: 0;min-height: 51px;
}
От автора: В этой статье мы познакомимся с инструментом range.css, предназначенным для оформления элемента <input type=»range»>. Данный тип элемента input является непростым в плане оформления, потому что требует непривычного сочетания стандартных селекторов и свойств с нестандартными селекторами, свойствами и вендорными префиксами.
Возможности для стилизации элемента значительно улучшились с момента выхода версии браузера IE10. Теперь стало возможным создавать кроссбраузерные ползунки выбора диапазона (слайдеры), используя для этого только CSS. В этой обучающей статье мы возьмем стандартный элемент input типа range (Скриншот элемента input с типом range в Mac Chrome 38):
И превратим его вот в такой элемент (Оформление элемента input с типом range с помощью собственных стилей):
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Для того чтобы упростить процесс написания кроссбраузерных стилей, мы воспользуемся помощью препроцессора LESS. CSS стили также будут доступны.
Применение базовых CSS стилей
Необходимо применить несколько CSS правил, чтобы изменить отображение элемента input с типом range во всех браузерах.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
input[type=range] { —webkit—appearance: none; /* Скрывает слайдер, чтобы можно было создать свой */ width: 100%; /* Указание параметра ширины требуется для Firefox. */ } input[type=range]::—webkit—slider—thumb { —webkit—appearance: none; } input[type=range]:focus { outline: none; /* Убирает голубую границу у элемента. Хотя, возможно, и стоит создавать некоторое оформления для состояния фокуса в целях обеспечения доступности. */ } input[type=range]::—ms—track { width: 100%; cursor: pointer; background: transparent; /* Скрывает слайдер, чтобы можно было добавить собственные стили. */ border—color: transparent; color: transparent; } |
В результате мы получим невидимые или нестилизованные элементы input type=»range» во всех браузерах. Теперь мы можем начать добавление собственных стилей.
Оформление ползунка
Небольшой графический элемент, по которому вы можете кликнуть и перетаскивать вдоль полосы диапазона, называется ползунок. Он поддается оформлению также, как и обычный HTML элемент.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/* Специальные правила для браузеров на движках WebKit/Blink */ input[type=range]::—webkit—slider—thumb { —webkit—appearance: none; border: 1px solid #000000; height: 36px; width: 16px; border—radius: 3px; background: #ffffff; cursor: pointer; margin—top: —14px; /* Вам нужно указать значение для поля в Chrome, но в Firefox и IE это происходит автоматически */ box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; /* Добавляем классные эффекты для слайдера! */ } /* Тоже самое для Firefox */ input[type=range]::—moz—range—thumb { box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; border: 1px solid #000000; height: 36px; width: 16px; border—radius: 3px; background: #ffffff; cursor: pointer; } /* Тоже самое для IE */ input[type=range]::—ms—thumb { box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; border: 1px solid #000000; height: 36px; width: 16px; border—radius: 3px; background: #ffffff; cursor: pointer; } |
Обратите внимание на то, что повторение кода является в данном случае необходимым, т.к. мы не можем перечислить эти селекторы через запятую. Браузеры просто проигнорируют весь селектор целиком, если не поймут хотя бы какую-то его часть. Результат будет следующим: (Стилизованный элемент input на невидимой полосе диапазона (WebKit/Blink) или неоформленная полоса диапазона (Firefox и IE))
Оформление полосы диапазона
Линия, вдоль которой перемещается ползунок, называется полосой диапазона. Она также поддается оформлению, как и обычный HTML элемент.
На заметку: браузер Internet Explorer 10+ применяет немного другой подход к представлению элементов input type=»range». В IE вы можете определить совершенно разные стили для верхней (правая часть ползунка) и для нижней (левая часть ползунка) областей полосы диапазона.
А также стоит отметить, что вы можете изменить стили для состояния фокуса, когда пользователь взаимодействует с ползунком выбора диапазона.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
input[type=range]::—webkit—slider—runnable—track { width: 100%; height: 8.4px; cursor: pointer; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; background: #3071a9; border—radius: 1.3px; border: 0.2px solid #010101; } input[type=range]:focus::—webkit—slider—runnable—track { background: #367ebd; } input[type=range]::—moz—range—track { width: 100%; height: 8.4px; cursor: pointer; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; background: #3071a9; border—radius: 1.3px; border: 0.2px solid #010101; } input[type=range]::—ms—track { width: 100%; height: 8.4px; cursor: pointer; background: transparent; border—color: transparent; border—width: 16px 0; color: transparent; } input[type=range]::—ms—fill—lower { background: #2a6495; border: 0.2px solid #010101; border—radius: 2.6px; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; } input[type=range]:focus::—ms—fill—lower { background: #3071a9; } input[type=range]::—ms—fill—upper { background: #3071a9; border: 0.2px solid #010101; border—radius: 2.6px; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; } input[type=range]:focus::—ms—fill—upper { background: #367ebd; } |
Этот код дает нам следующий результат (полоса диапазона без ползунка (Chrome) или неоформленный ползунок (Firefox and IE)):
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Создание полноценного элемента input с типом range
Теперь, когда мы создали отдельно ползунок и полосу диапазона, мы можем скомпоновать CSS стили вместе, чтобы получить полноценный элемент input с типом range.
Весь CSS код для оформления элементов input с типом range во всех браузерах
Далее приведен весь CSS код, необходимый для оформления элементов input с типом range во всех браузерах.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
input[type=range] { —webkit—appearance: none; margin: 18px 0; width: 100%; } input[type=range]:focus { outline: none; } input[type=range]::—webkit—slider—runnable—track { width: 100%; height: 8.4px; cursor: pointer; animate: 0.2s; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; background: #3071a9; border—radius: 1.3px; border: 0.2px solid #010101; } input[type=range]::—webkit—slider—thumb { box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; border: 1px solid #000000; height: 36px; width: 16px; border—radius: 3px; background: #ffffff; cursor: pointer; —webkit—appearance: none; margin—top: —14px; } input[type=range]:focus::—webkit—slider—runnable—track { background: #367ebd; } input[type=range]::—moz—range—track { width: 100%; height: 8.4px; cursor: pointer; animate: 0.2s; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; background: #3071a9; border—radius: 1.3px; border: 0.2px solid #010101; } input[type=range]::—moz—range—thumb { box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; border: 1px solid #000000; height: 36px; width: 16px; border—radius: 3px; background: #ffffff; cursor: pointer; } input[type=range]::—ms—track { width: 100%; height: 8.4px; cursor: pointer; animate: 0.2s; background: transparent; border—color: transparent; border—width: 16px 0; color: transparent; } input[type=range]::—ms—fill—lower { background: #2a6495; border: 0.2px solid #010101; border—radius: 2.6px; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; } input[type=range]::—ms—fill—upper { background: #3071a9; border: 0.2px solid #010101; border—radius: 2.6px; box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; } input[type=range]::—ms—thumb { box—shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; border: 1px solid #000000; height: 36px; width: 16px; border—radius: 3px; background: #ffffff; cursor: pointer; } input[type=range]:focus::—ms—fill—lower { background: #3071a9; } input[type=range]:focus::—ms—fill—upper { background: #367ebd; } |
Полноценный элемент input с типом range
После применения стилей у нас получится следующий результат (Элемент input с типом range, созданный полностью с помощью собственных стилей.):
Бонус: Весь LESS код для оформления элементов input с типом range во всех браузерах
Для создания одинаковых элементов input с типом range для каждого браузера требуется большое количество CSS кода. Используя препроцессор, мы сможете значительно повысить эффективность вашей работы. Представленный далее LESS код используется для генерации CSS кода, который мы рассмотрели до этого.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
@track—color: #424242; @thumb—color: #555bc8; @thumb—radius: 8px; @thumb—height: 30px; @thumb—width: 30px; @thumb—shadow—size: 1px; @thumb—shadow—blur: 1px; @thumb—shadow—color: #111; @thumb—border—width: 1px; @thumb—border—color: white; @track—width: 100%; @track—height: 10px; @track—shadow—size: 2px; @track—shadow—blur: 2px; @track—shadow—color: #222; @track—border—width: 1px; @track—border—color: black; @track—radius: 5px; @contrast: 5%; .shadow(@shadow—size,@shadow—blur,@shadow—color) { box—shadow: @shadow—size @shadow—size @shadow—blur @shadow—color, 0px 0px @shadow—size lighten(@shadow—color,5%); } .track() { width: @track—width; height: @track—height; cursor: pointer; animate: 0.2s; } .thumb() { .shadow(@thumb—shadow—size,@thumb—shadow—blur,@thumb—shadow—color); border: @thumb—border—width solid @thumb—border—color; height: @thumb—height; width: @thumb—width; border—radius: @thumb—radius; background: @thumb—color; cursor: pointer; } input[type=range] { —webkit—appearance: none; margin: @thumb—height/2 0; width: @track—width; &:focus { outline: none; } &::-webkit-slider-runnable-track { .track(); .shadow(@track—shadow—size,@track—shadow—blur,@track—shadow—color); background: @track—color; border—radius: @track—radius; border: @track—border—width solid @track—border—color; } &::-webkit-slider-thumb { .thumb(); —webkit—appearance: none; margin—top: ((—@track—border—width * 2 + @track—height) / 2) — (@thumb—height / 2); } &:focus::-webkit-slider-runnable-track { background: lighten(@track-color, @contrast); } &::-moz-range-track { .track(); .shadow(@track—shadow—size,@track—shadow—blur,@track—shadow—color); background: @track—color; border—radius: @track—radius; border: @track—border—width solid @track—border—color; } &::-moz-range-thumb { .thumb(); } &::-ms-track { .track(); background: transparent; border—color: transparent; border—width: @thumb—width 0; color: transparent; } &::-ms-fill-lower { background: darken(@track-color, @contrast); border: @track—border—width solid @track—border—color; border—radius: @track—radius*2; .shadow(@track—shadow—size,@track—shadow—blur,@track—shadow—color); } &::-ms-fill-upper { background: @track-color; border: @track—border—width solid @track—border—color; border—radius: @track—radius*2; .shadow(@track—shadow—size,@track—shadow—blur,@track—shadow—color); } &::-ms-thumb { .thumb(); } &:focus::-ms-fill-lower { background: @track-color; } &:focus::-ms-fill-upper { background: lighten(@track-color, @contrast); } } |
Браузерная поддержка
Сам по себе элемент input type=»range» имеет следующую браузерную поддержку: Firefox 23+, Safari 4+, iOS 5+, Chrome 6+, Opera 11+, IE 10+, Android 4.2+. Это довольно хорошо. Применение собственных стилей для оформления данного элемента не должно по большей части изменить данную браузерную поддержку, если вы будете следовать рекомендациям и коду, написанному в этой обучающей статье.
Вот скриншот демо-примера, иллюстрирующий отображение элемента input с типом range в современных версиях разных браузеров:
Если браузер не поддерживает элемент input type=»range», у вас будет просто отображаться элемент input type=»text», который будет валидным и будет работать.
Полезный инструмент
Возможность для создания кроссбраузерных стилей для элемента input с типом range появилась только в 2014 году, поэтому на данный момент существует не так много инструментов для генерации современных стилей. Инструмент range.css, который я создал, является очень удобным для этих целей.
Автор: Daniel Stern
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
To style the range input with CSS you’ll need to apply styles to two pseudo-elements: ::-webkit-slider-thumb and ::-webkit-slider-runnable-track. Find out how you can apply custom styling and make the range input more functional and appealing.
Contents of the article:
- CSS selectors for the range input
- Improving usability
- A sprinkle of JavaScript
- Demo
The input element with a type of range is a native HTML form UI element that allows users to select a value by dragging a slider over a range field.
The default browser styling for this element is very basic and doesn’t provide enough information to the user which might confuse one. Also, the appearance of the range input element is different across browsers.
Range input HTML:
Range input appearance on different browsers:
Luckily there are ways you can improve that using nothing but native CSS and JavaScript.
CSS selectors for the range input
The range input widget consists of two parts the thumb and the track. Each one of these parts has its own pseudo-class selector for styling with a vendor suffix for cross-browser support.
Thumb:
input[type=”range”]::-webkit-slider-thumb
input[type=”range”]::-moz-range-thumb
input[type=”range”]::-ms-thumb
Track:
input[type=”range”]::-webkit-slider-runnable-track
input[type=”range”]::-moz-range-track
input[type=”range”]::-ms-track
input[type="range"] {
-webkit-appearance: none;
margin-right: 15px;
width: 200px;
height: 7px;
background: rgba(255, 255, 255, 0.6);
border-radius: 5px;
background-image: linear-gradient(#ff4500, #ff4500);
background-size: 70% 100%;
background-repeat: no-repeat;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 20px;
width: 20px;
border-radius: 50%;
background: #ff4500;
cursor: ew-resize;
box-shadow: 0 0 2px 0 #555;
transition: background .3s ease-in-out;
}
input[type=range]::-webkit-slider-runnable-track {
-webkit-appearance: none;
box-shadow: none;
border: none;
background: transparent;
}
To indicate the selected value, we can add a color from the start of the track up until the thumb. To do that we can use the background-image property with the linear-gradient() value. The background-size property will be used to set the size, which can later be updated with JavaScript.
Improving usability
The default range input doesn’t specify any values selected. Which makes it hard for users to understand what value is currently selected.
While the hash marks and labels on the range input are a great way to aid users visually, this feature is yet to become available.
However, there are a few ways you can improve that with some additional HTML and JavaScript:
- Specify the output element to display the selected value
- Specify the number input that is synced to the range input
Specify the output element to display the selected value
The output element on the side of the range input will display the selected value. You’ll have to add an id attribute for the output element, and an oninput attribute for the range input with a short function as a value, that will update the output element contents.
<input type="range" min="0" max="100" oninput="rangevalue.value=value"/>
<output id="rangevalue">50</output>
Specify the number input that is synced to the range input
To take it a step further you can add a number input next to the range element.
That way the user will see the selected value and will have an option to modify it via the number input, which can be a better experience especially for mobile users.
<input type="range" value="50" min="0" max="100" id="range" oninput="rangevalue.value=value"/>
<input type="number" id="rangevalue" value="50" oninput="range.value=value">
A sprinkle of JavaScript
To finalize we’ll need some JavaScript code to make it all work. The oninput attribute is already updating value based on a target element.
But to update the selected area of the range input we need to calculate the ratio and apply that value to the input background-size property.
💡 NOTE: the value property of the range input is a string type, if you want to use is as a numeric value you should use valueAsNumber property.
const rangeInputs = document.querySelectorAll('input[type="range"]')
const numberInput = document.querySelector('input[type="number"]')
function handleInputChange(e) {
let target = e.target
if (e.target.type !== 'range') {
target = document.getElementById('range')
}
const min = target.min
const max = target.max
const val = target.value
target.style.backgroundSize = (val - min) * 100 / (max - min) + '% 100%'
}
rangeInputs.forEach(input => {
input.addEventListener('input', handleInputChange)
})
numberInput.addEventListener('input', handleInputChange)
Custom range input Demo
Full example with all the code can be seen on CodePen:
See the Pen
Range Input with values (Pure HTML, CSS, JS) by Tippingpoint Dev (@tippingpointdev)
on CodePen.
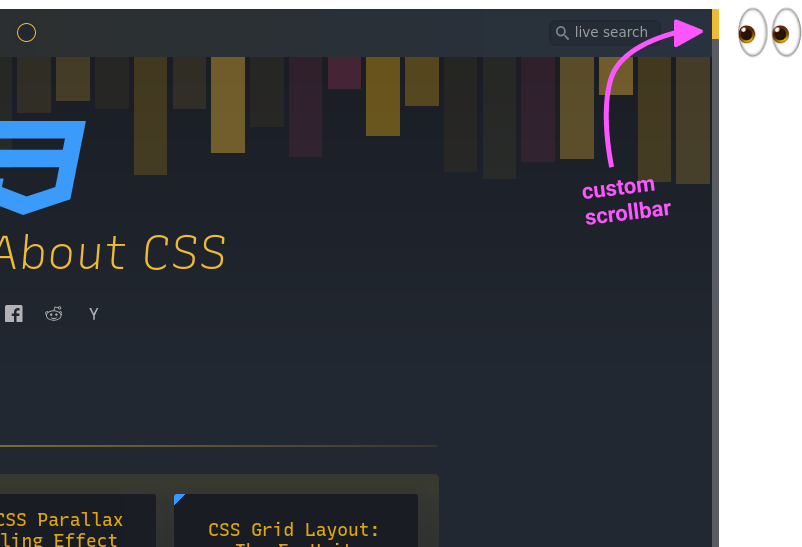
Настройка полосы прокрутки (scrollbar) в основных браузерах была трудна и неприятна примерно до сентября 2018 года, когда был выпущен рабочий проект W3C CSS Scrollbars, который выглядит как реальный способ устранить трудности стилизации скроллбаров.
На протяжении многих лет появлялись различные способы сделать это. Microsoft Internet Explorer был одним из первых, кто предоставил CSS API для скроллбаров, но многие разработчики были настолько разочарованы реализацией, что создавали собственные решения с помощью JavaScript.
Однако, JavaScript-решения тоже не во всём идеальны, например им трудно эмулировать высокопроизводительное поведение, допустим, прокрутку с инерцией или прокрутку больших документов.
Перенесемся в настоящее время, теперь, когда Internet Explorer вытесняется Microsoft Edge, это сводится к двум подходам:
- Chrome/Edge/Safari используют
-webkit-scrollbar - Firefox использует новую спецификацию CSS Scrollbars API (т.е.
scrollbar-colorиscrollbar-width).
Давайте посмотрим на некоторые примеры кода!
Скроллбары в Chrome/Edge/Safari
В Chrome/Edge/Safari для стилизации прокрутки доступны css-свойства с вендорным префиксом -webkit-scrollbar.
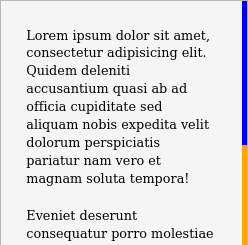
body::-webkit-scrollbar {
width: 12px; /* ширина scrollbar */
}
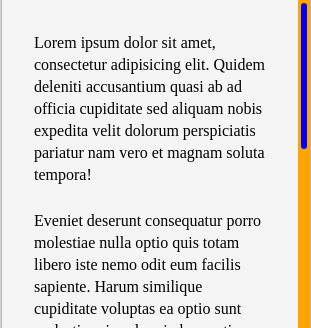
body::-webkit-scrollbar-track {
background: orange; /* цвет дорожки */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* цвет плашки */
border-radius: 20px; /* закругления плашки */
border: 3px solid orange; /* padding вокруг плашки */
}Есть хорошие новости… И плохие новости…
Хорошие новости! Этот код прекрасно работает в последних выпусках Chrome/Edge/Safari!
Плохие новости. К сожалению, W3C официально отказалась от этой спецификации, поэтому можем ожидать в ближайшие годы её постепенное устаревание.
Скроллбары в Firefox
Firefox — чемпион в использовании новых стандартов W3C, они всегда готовы попробовать новые API. Таким образом, новые функции CSS Scrollbars уже доступны в обычных выпусках Firefox:
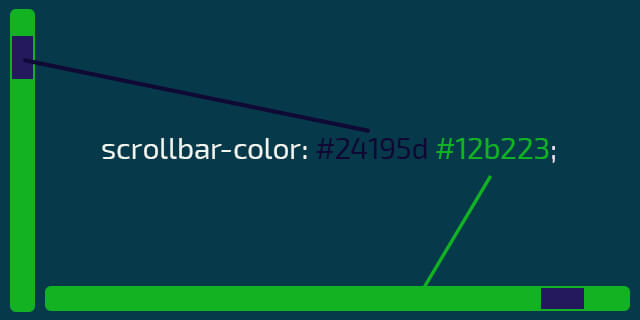
body {
scrollbar-width: thin; /* "auto" или "thin" */
scrollbar-color: blue orange; /* плашка скролла и дорожка */
}Здесь легко заметить несколько различий по сравнению с устаревшей спецификацией --webkit-scrollbar.
Во-первых, это лаконичный css-код! А во-вторых, в нём отсутствуют такие функции, как создание отступов и скруглений для плашки скролла. Поскольку спецификация всё ещё меняется, эти недостающие функции могут быть в неё включены.
Дальше-то, что?
Как стилизовать полосы прокрутки, с учётом отсутствия единого авторитетного API? Надо просто объединить оба подхода!
/* W3C standard
сейчас только для Firefox */
* {
scrollbar-width: thin;
scrollbar-color: blue orange;
}
/* для Chrome/Edge/Safari */
*::-webkit-scrollbar {
height: 12px;
width: 12px;
}
*::-webkit-scrollbar-track {
background: orange;
}
*::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 5px;
border: 3px solid orange;
}Когда --webkit-scrollbar устареет, можете спокойно вернуться к новому стандарту CSS Scrollbars.
See this code CSS scrollbar on x.xhtml.ru.
Вариант с использованием настраиваемых CSS-свойств (CSS-переменные). В этом случае появляется возможность управлять настройками CSS-свойств полосы прокрутки из Javascript, например, для управления темами:
See this code Styling scrollbars with CSS on x.xhtml.ru.
Ещё можно поэкспериментировать с CSS-градиентом, но этот вариант только для Webkit-браузеров:
See this code Styling scrollbars with CSS-gradient on x.xhtml.ru.
Custom Scrollbars In CSS
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
Styling for range inputs has improved dramatically since the release of IE 10. It is now possible to generate cross-browser compatible range inputs (sliders) using only CSS. In this tutorial, we will take a basic range input (<input type="range">):
And turn it into this:
In order to simplify the process of generating cross-compatible styles, LESS style sheets have been included. CSS is also available.
Applying base CSS styles
Several styles need to be applied to range inputs in all browsers to override their basic appearance.
input[type=range] {
-webkit-appearance: none; /* Hides the slider so that custom slider can be made */
width: 100%; /* Specific width is required for Firefox. */
background: transparent; /* Otherwise white in Chrome */
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
}
input[type=range]:focus {
outline: none; /* Removes the blue border. You should probably do some kind of focus styling for accessibility reasons though. */
}
input[type=range]::-ms-track {
width: 100%;
cursor: pointer;
/* Hides the slider so custom styles can be added */
background: transparent;
border-color: transparent;
color: transparent;
}This gives us invisible or unstyled range inputs in all browsers. Now we can apply our custom styles.
Styling the Thumb
The widget that you click or drag along the track is called the thumb. It can be styled just like a regular HTML element.
/* Special styling for WebKit/Blink */
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
margin-top: -14px; /* You need to specify a margin in Chrome, but in Firefox and IE it is automatic */
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; /* Add cool effects to your sliders! */
}
/* All the same stuff for Firefox */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
/* All the same stuff for IE */
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}Note that while we’re repeating code here, that’s necessary as you can’t comma-separate these type of selectors. Browsers will drop the entire selector if it doesn’t understand a part of it.
This gives us the following:
Styling the Track
The line that the thumb moves across is called the track. It is also styled just like a regular HTML element.
A note on IE: Internet Explorer 10+ has a slightly different approach to range inputs. In IE, you are allowed to specify completely different styles for the upper (right of the thumb) and lower (left of the thumb) areas of the track.
Another thing to note is that you can apply focus effects to the track which change the styling when the user is interacting with the range.
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-ms-track {
width: 100%;
height: 8.4px;
cursor: pointer;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #2a6495;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]:focus::-ms-fill-lower {
background: #3071a9;
}
input[type=range]::-ms-fill-upper {
background: #3071a9;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]:focus::-ms-fill-upper {
background: #367ebd;
}The code above gives us:
Building a Complete Range Input
Now that we’ve built a thumb and a track, we can combine the CSS together and make the completed range input.
Full CSS to Style Range Inputs in All Browsers
The full CSS for the styled range inputs in all browsers is below.
input[type=range] {
-webkit-appearance: none;
margin: 18px 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
margin-top: -14px;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
input[type=range]::-ms-track {
width: 100%;
height: 8.4px;
cursor: pointer;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #2a6495;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]::-ms-fill-upper {
background: #3071a9;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
input[type=range]:focus::-ms-fill-lower {
background: #3071a9;
}
input[type=range]:focus::-ms-fill-upper {
background: #367ebd;
}Completed Range Input
These styles make the following input:
Bonus: Full Less to Style Range Inputs in All Browsers
There is a lot of CSS required to make identical range inputs for each browser. Using a preprocessor, you can achieve much more efficient results. Included below is the .less file used to generate the CSS above.
@track-color: #424242;
@thumb-color: #555bc8;
@thumb-radius: 8px;
@thumb-height: 30px;
@thumb-width: 30px;
@thumb-shadow-size: 1px;
@thumb-shadow-blur: 1px;
@thumb-shadow-color: #111;
@thumb-border-width: 1px;
@thumb-border-color: white;
@track-width: 100%;
@track-height: 10px;
@track-shadow-size: 2px;
@track-shadow-blur: 2px;
@track-shadow-color: #222;
@track-border-width: 1px;
@track-border-color: black;
@track-radius: 5px;
@contrast: 5%;
.shadow(@shadow-size,@shadow-blur,@shadow-color) {
box-shadow: @shadow-size @shadow-size @shadow-blur @shadow-color, 0px 0px @shadow-size lighten(@shadow-color,5%);
}
.track() {
width: @track-width;
height: @track-height;
cursor: pointer;
}
.thumb() {
.shadow(@thumb-shadow-size,@thumb-shadow-blur,@thumb-shadow-color);
border: @thumb-border-width solid @thumb-border-color;
height: @thumb-height;
width: @thumb-width;
border-radius: @thumb-radius;
background: @thumb-color;
cursor: pointer;
}
input[type=range] {
-webkit-appearance: none;
margin: @thumb-height/2 0;
width: @track-width;
&:focus {
outline: none;
}
&::-webkit-slider-runnable-track {
.track();
.shadow(@track-shadow-size,@track-shadow-blur,@track-shadow-color);
background: @track-color;
border-radius: @track-radius;
border: @track-border-width solid @track-border-color;
}
&::-webkit-slider-thumb {
.thumb();
-webkit-appearance: none;
margin-top: (([email protected] * 2 + @track-height) / 2) - (@thumb-height / 2);
}
&:focus::-webkit-slider-runnable-track {
background: lighten(@track-color, @contrast);
}
&::-moz-range-track {
.track();
.shadow(@track-shadow-size,@track-shadow-blur,@track-shadow-color);
background: @track-color;
border-radius: @track-radius;
border: @track-border-width solid @track-border-color;
}
&::-moz-range-thumb {
.thumb();
}
&::-ms-track {
.track();
background: transparent;
border-color: transparent;
border-width: @thumb-width 0;
color: transparent;
}
&::-ms-fill-lower {
background: darken(@track-color, @contrast);
border: @track-border-width solid @track-border-color;
border-radius: @track-radius*2;
.shadow(@track-shadow-size,@track-shadow-blur,@track-shadow-color);
}
&::-ms-fill-upper {
background: @track-color;
border: @track-border-width solid @track-border-color;
border-radius: @track-radius*2;
.shadow(@track-shadow-size,@track-shadow-blur,@track-shadow-color);
}
&::-ms-thumb {
.thumb();
}
&:focus::-ms-fill-lower {
background: @track-color;
}
&:focus::-ms-fill-upper {
background: lighten(@track-color, @contrast);
}
}Bonus 2: Sass Version!
Darlan Rod created a Sass version as well.
Browser Support
The range input itself has browser support about like: Firefox 23+, Safari 4+, iOS 5+, Chrome 6+, Opera 11+, IE 10+, Android 4.2+. So pretty good. This custom styling stuff should largely match that if you follow the code in this article.
Here’s a screenshot from a demo in lots of current versions of browsers:
If a browser doesn’t support range inputs, you’ll just get a text input, which is still functional and valid.
Useful Tool
As cross-browser range input styles only became viable in 2014, there are not many tools yet to generate modern styles. range.css is a useful tool for generating CSS styles for range inputs that I created.
More Examples
You should definitely check out Ana Tudor’s collection of highly stylized range inputs.
HTML CSS JS
Стилизация Скролла
Дата размещения статьи 31/01/2020 👁61885
Стилизация Скролла
Стилизация Скролла
Сегодня будем стилизовать скролл с помощью CSS для webkit браузеров (Google Chrome / Safari / Opera / Яндекс.Браузер) и Mozilla Firefox. А так же рассмотрим изменение скролла при помощи плагина mCustomScrollbar.
Содержание:
- стилизация скролла для Firefox;
- стилизация скролла для остальных браузеров;
- кроссбраузерная стилизация с помощью плагина mCustomScrollbar;
- добавление скролла (принудительно);
- скрыть скролл, но оставить возможность прокрутки;
- CSS Scroll Snap;
- Scroll Snap Type;
- Scroll Snap Align;
- Scroll Snap со стрелками;
- примеры использования.
Стилизация скролла для Mozilla Firefox
Чтобы изменить скролл в Firefox, используйте следующий код.
html, body {
scrollbar-color: #458245 #714826; /* «цвет ползунка» «цвет полосы скроллбара» */
scrollbar-width: auto | thin | none; /* толщина */
}Первое значение scrollbar-color изменяет цвет ползунка, второе — цвет скроллбара.
Значения scrollbar-width изменят толщину (ширину — для вертикального скроллбара, высоту — для горизонтального):
- auto — толщина скролла по умолчанию;
- thin — более тонкий вариант скролла;
- none — скрыть скролл.
Пример. Обратите внимание, данный пример предназначен для просмотра в Firefox.
Выберите цвет скроллбара
Выберите цвет ползунка скроллбара
Выберите толщину скролла
Какой-то контент. Текст, изображения или что-то ещё.
Стилизация скролла для webkit браузеров
Чтобы стилизовать скролл для Google Chrome, Яндекс.Браузер, Safari и Opera используйте следующие CSS свойства.
/* полоса прокрутки (скроллбар) */
::-webkit-scrollbar {
width: 24px; /* ширина для вертикального скролла */
height: 8px; /* высота для горизонтального скролла */
background-color: #143861;
}
/* ползунок скроллбара */
::-webkit-scrollbar-thumb {
background-color: #843465;
border-radius: 9em;
box-shadow: inset 1px 1px 10px #f3faf7;
}
::-webkit-scrollbar-thumb:hover {
background-color: #253861;
}
/* Стрелки */
::-webkit-scrollbar-button:vertical:start:decrement {
background: linear-gradient(120deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(240deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(0deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}
::-webkit-scrollbar-button:vertical:end:increment {
background:
linear-gradient(300deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(60deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(180deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}
::-webkit-scrollbar-button:horizontal:start:decrement {
background:
linear-gradient(30deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(150deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(270deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}
::-webkit-scrollbar-button:horizontal:end:increment {
background:
linear-gradient(210deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(330deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(90deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}Теперь рассмотрим, как кроссбраузерно стилизовать скролл при помощи плагина mCustomScrollbar.
Сначала скачайте архив и извлеките к себе в проект файлы:
- jquery.mCustomScrollbar.min.css
- jquery.mCustomScrollbar.concat.min.js
- mCSB_buttons.png
Затем подключите jQuery и файлы плагина.
Или же можете подключить все файлы через CDN jsdelivr:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/jquery.mcustomscrollbar/3.0.6/jquery.mCustomScrollbar.min.css">
<script src="//cdn.jsdelivr.net/jquery.mcustomscrollbar/3.0.6/jquery.mCustomScrollbar.concat.min.js"></script>Инициализация
Инициализация через JavaScript
(function ($) {
$(window).on("load", function () {
$(".mycustom-scroll").mCustomScrollbar();
});
})(jQuery);Инициализация в HTML
<div class="mycustom-scroll" data-mcs-theme="3d-dark">
<!-- Ваш контент -->
</div>Настройки
$(".mycustom-scroll").mCustomScrollbar({
axis: "y", // вертикальный скролл
theme: "rounded-dark", // тема
scrollInertia: "330", // продолжительность прокрутки, значение в миллисекундах
setHeight: "100%", // высота блока (переписывает CSS)
mouseWheel: {
deltaFactor: 300 // кол-во пикселей на одну прокрутку колёсика мыши
}
});Темы mCustomScrollbar
Выбрать подходящую тему можно здесь.
Если же готовых тем недостаточно, то можете проинспектировать нужный элемент скролла и стилизовать как вам это необходимо.
Чтобы принудительно добавить скролл для блока, необходимо ограничить его по высоте/ширине и добавить overflow:
- overflow-y: auto; — для создания вертикального скролла (+ max-height);
- overflow-x: auto; — для создания горизонтального скролла (+ max-width).
При создании горизонтального скролла для текстового блока может понадобится добавление следующего css: white-space: nowrap;.
Скроем скролл, но оставим возможность прокрутки блока.
.el {
scrollbar-width: none; /* firefox */
}
.el::-webkit-scrollbar { /* webkit */
width: 0;
height: 0;
}Позволяет прокручивать не попиксельно, а целыми блоками. Базовое использование.
<div class="parent-container">
<div class="children"></div>
<div class="children"></div>
<div class="children"></div>
<div class="children"></div>
</div>.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x proximity;
}
.children {
scroll-snap-align: start;
}Scroll Snap Type
Пример с горизонтальным Scroll Snap:
Вертикальный Scroll Snap.
.parent-container {
overflow-y: auto;
scroll-snap-type: x proximity;
}
.children {
scroll-snap-align: start;
}Scroll Snap Align
Свойство Scroll Snap Align применяется к дочерним элементам контейнера, которые будем скролить. Мы можем указать какая сторона дочернего элемента будет прижата к родительскому блоку.
Примеры по оси X:
.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x proximity;
}
.children {
scroll-snap-align: start; /* start/center/end */
}Примеры по оси Y:
.parent-container {
overflow-y: auto;
scroll-snap-type: y proximity;
}
.children {
scroll-snap-align: start; /* start/center/end */
}Примеры использования Scroll Snap
Ниже приведены примеры использования Scroll Snap для реальных проектов.
Горизонтальный слайдер
.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.children {
scroll-snap-align: center;
}Полноэкранная вертикальная прокрутка секций
.parent-container {
scroll-snap-type: y mandatory;
}
.children {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}Полноэкранная горизонтальная прокрутка секций
.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x proximity;
}
.children {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}Scroll Snap с навигацией
Реализуем Scroll Snap с навигацией, добавим стрелки для прокрутки.
Структура:
<div class="testimonials">
<div class="scroller">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<span class="btn prev"><</span>
<span class="btn next">></span>
</div>JavaScript:
const testimonials = document.querySelector(".testimonials");
const scroller = testimonials.querySelector(".scroller");
const nextBtn = testimonials.querySelector(".btn.next");
const prevBtn = testimonials.querySelector(".btn.prev");
const itemWidth = testimonials.querySelector(".item").clientWidth;
nextBtn.addEventListener("click", scrollToNextItem);
prevBtn.addEventListener("click", scrollToPrevItem);
function scrollToNextItem() {
if (scroller.scrollLeft < (scroller.scrollWidth - itemWidth)) {
// Позиция прокрутки не в начале последнего элемента
scroller.scrollBy({ left: itemWidth, top: 0, behavior: "smooth" });
} else {
// Достигнут последний элемент
// Вернёмся к первому элементу, установив положение прокрутки на 0
scroller.scrollTo({ left: 0, top: 0, behavior: "smooth" });
}
}
function scrollToPrevItem() {
if (scroller.scrollLeft != 0) {
// Позиция прокрутки не в начале первого элемента
scroller.scrollBy({ left: -itemWidth, top: 0, behavior: "smooth" });
} else {
// Это первый элемент (отзыв)
// Перейдём к последнему элементу, установив положение прокрутки на ширину «.scroller»
scroller.scrollTo({ left: scroller.scrollWidth, top: 0, behavior: "smooth" });
}
}События Формы Отзывы в WordPress без Плагинов
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- События Формы
- Checkbox Checked — Проверка Состояния Чекбокса ✔️