Привет! Хотите изменить на своём сайте CSS стили? Думаете что это сложно? Уделите немного внимания данной записи и вы узнаете как можно очень просто менять CSS стили на любом сайте WordPress! Вам не нужно быть продвинутым вебмастером, изучать css стили и прочие тонкости, всё гораздо проще. Всё очень просто и быстро! Смотрите далее!
Как изменить CSS стили на сайте WordPress
Зайдите на свой сайт, нажмите правой кнопкой мыши по любому элементу сайта который вы хотите изменить. В открывшемся окне нажмите на вкладку — Просмотреть код. В примере мы изменим цвет названия страниц в меню сайта. Таким образом можно будет изменять абсолютно любые стили сайта.
Далее, в правой части экрана у вас откроется окно с исходным кодом элемента сайта, для которого вы открыли код. Здесь нас интересуют стили, они будут отображаться в окне на вкладке — Styles. По названию стилей и по цвету, можно сразу определить какая часть CSS стиля нам нужно для её изменения. На скриншоте показано отрывок CSS стиля с названием — main-menu и белым цветом (как меню на сайте), то что нам надо.
Есть два варианта изменения CSS стилей.
1 вариант с помощью плагина
Первый вариант очень хорошо подойдёт для всех сайтов на CMS WordPress. После того как мы нашли нужные нам CSS стили, вам необходимо установить на свой сайт плагин — Simple Custom CSS. Установить данный плагин можно прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, копируем нужную нам часть css стилей из окна просмотра кода. Обязательно нужно скопировать всю часть, от названия стиля и до закрывающей скобки (как на скриншоте ниже).
Далее, переходим на страницу плагина Simple Custom CSS. Перейдите на страницу: Внешний вид — Custom CSS. Вставляем в поле скопированную часть css кода, меняем стили (на скриншоте ниже уже изменён цвет) и жмём на кнопку — Update Custom CSS.
Далее, переходим на сайт и смотрим, цвет страниц в меню изменился на чёрный, то есть так как и указано в наших css стилях. HTML код чёрного цвета — #000000.
Точно также меняются и все остальные стили, размер, цвет, шрифт, бордюр, набивка, рамка и т.д. Открываете любой справочник с обозначениями CSS стилей и меняете стили так как вам надо.
Внимание! CSS стили лучше переносить непосредственно на WordPress. Внешний вид — Настроить — Дополнительные стили. То есть, плагин Simple Custom CSS, можно не использовать!
2 вариант меняем стили в css файлах сайта
Знать бы где находятся нужные нам CSS стили, а поменять их не так-то и сложно, поменял значения и всё готово. Как раз с помощью просмотра кода элемента в окне браузера вы можете очень просто узнать где находятся нужные вам CSS стили. Снова зайдите на свой сайт, нажмите правой кнопкой мыши по любому элементу вашего сайта, в открывшемся окне нажмите на вкладку — Просмотреть код.
В окне просмотра кода, возле каждого css стиля, с правой стороны будет отображаться ссылка, наведите на неё курсор мыши, у вас появится подсказка с расположением данного стиля. То есть, вам покажут в какой именно папке и файле находится данный css стиль, который вам нужно изменить.
Теперь вам лишь останется зайти в свою корневую директорию вашего сайта на хостинге, найти данный файл, следуя пути указанному в подсказке и изменить CSS стили. Как видите если разобраться, то всё очень просто!
Остались вопросы? Напиши комментарий! Удачи!
Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Прежде всего, внимательно изучить все основные правила юзабилити и сверять с ними все дальнейшие действия. И действовать!
А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт. Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
- Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно. Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
- Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
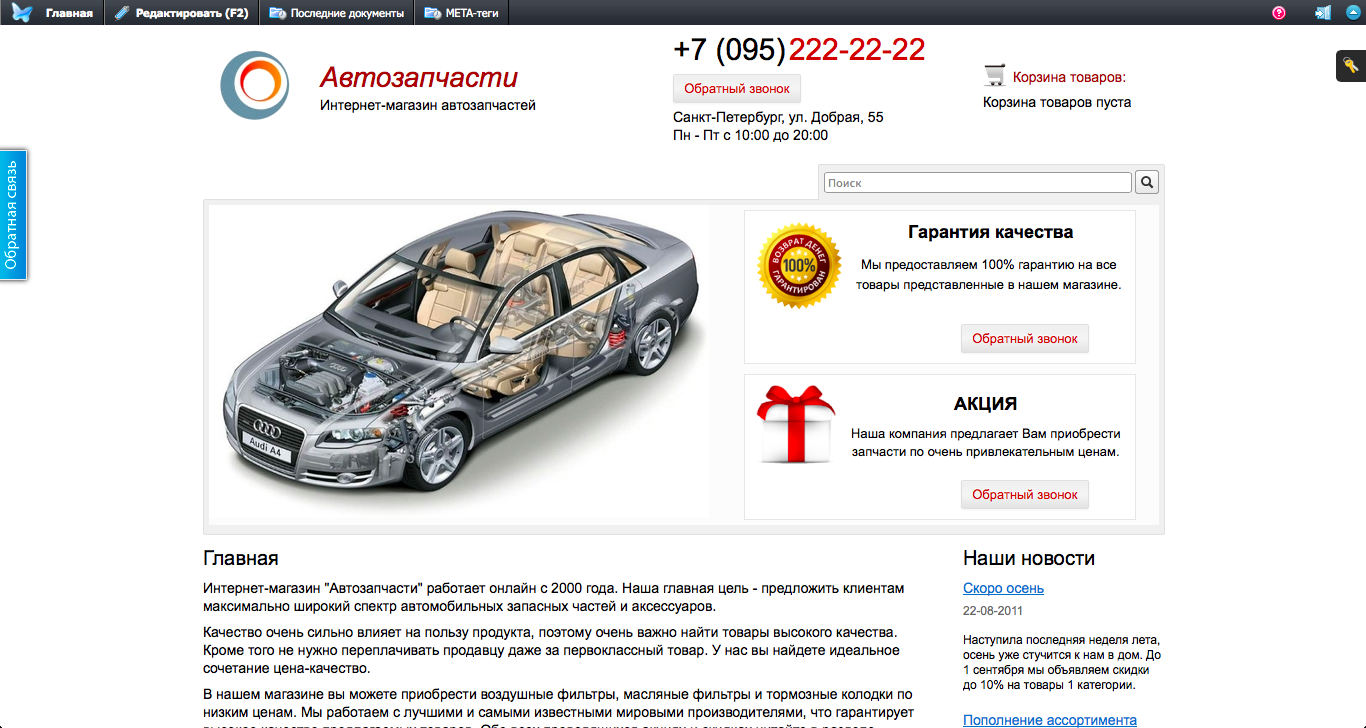
Исходный шаблон дизайна:
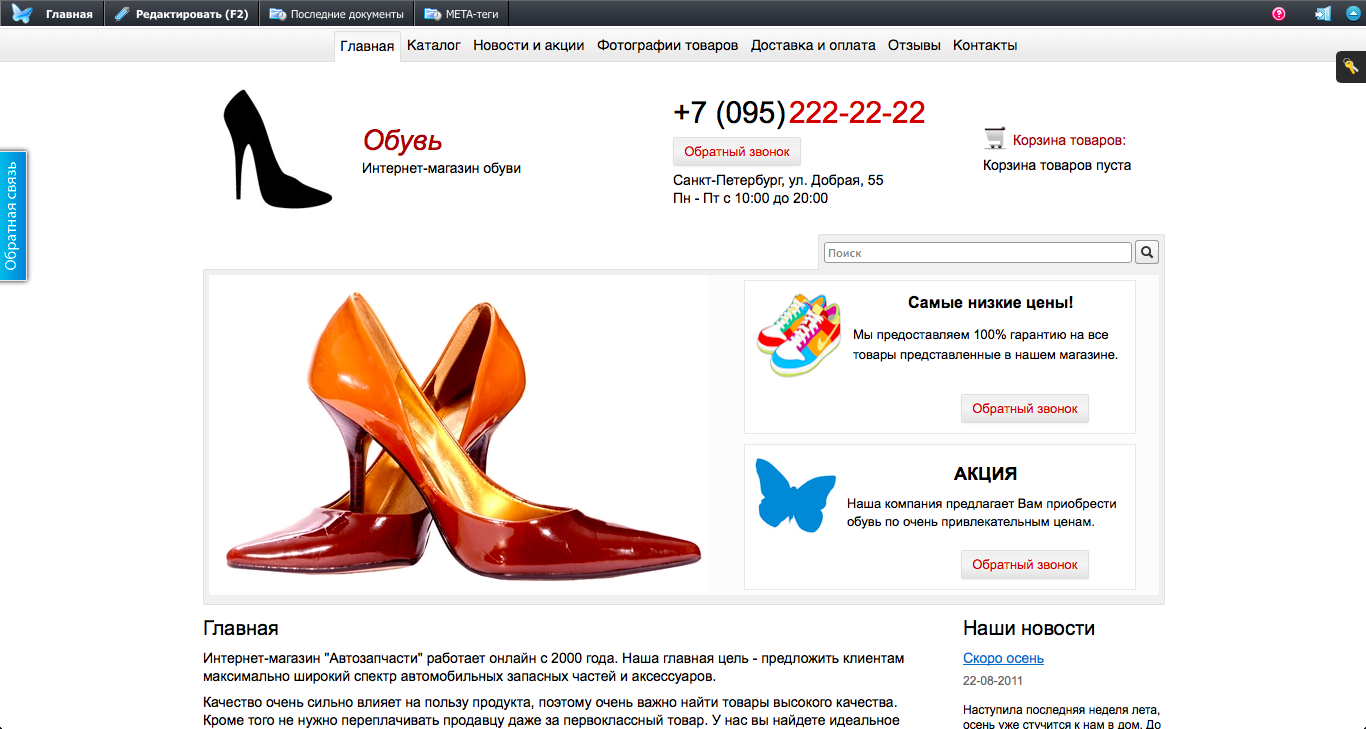
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ — изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ — редактирование стилей CSS.
CSS — это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” — “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.
Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS — htmlbook.ru, а получить нужный код — генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц — вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко — разберем несколько примеров.
Действия с объектами
Первая задача: изменение цвета кнопки с голубого на красный.
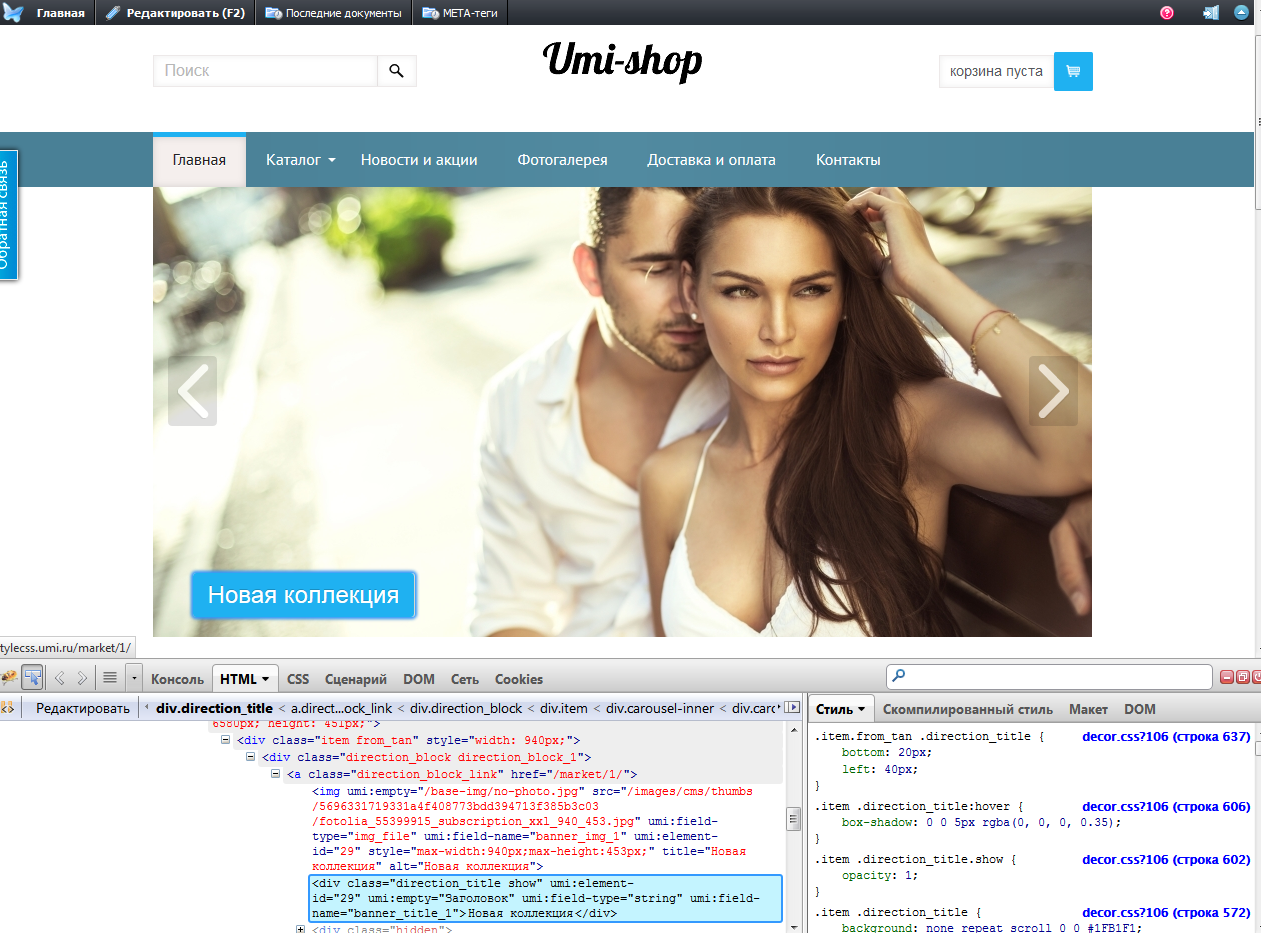
Перед тем, как изменить сайт, не забудьте сохранить его резервную копию — тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным — класс (в данном случае, кнопка),
- зеленым — CSS-свойство (в данном случае, цвет),
- синим — значение (в данном случае, голубой),
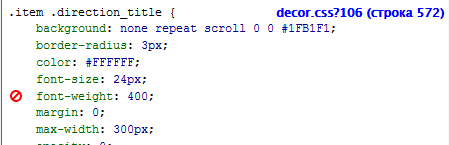
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background — это свойство, определяющее стиль фона, а #1f1f1f — голубой цвет в шестнадцатеричной кодировке цвета.
Чтобы сделать кнопку красной, нужно узнать цифровой код красного цвета. Его можно посмотреть с помощью онлайн-палитры, либо в любом графическом редакторе, которым вы привыкли пользоваться (например, Microsoft Paint, Photoshop, онлайн-редактор и т.п.). Итак, код красного цвета — #ff0000:
Теперь перейдем в раздел “Дизайн” — “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
- записываем класс (название элемента) — .direction_title
- ставим фигурные скобки — { }
- внутри фигурных скобок прописываем стиль кнопки — background:
- после двоеточия указываем код красного цвета — #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.
Что получилось:
Было Стало

Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно — “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom — расстояние от нижнего края кнопки до нижнего края родительского блока, а left — расстояние от левого края кнопки до левого края родительского блока.
Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева — получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:
Было Стало
Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно — “переведем” значения через справочник.
Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас — 18px; а за цвет — свойство color со значением #111111 (темно-серый).
Перейдем в раздел “Дизайн” — ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:
Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
Что получилось:
Было Стало
Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS.
Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{
color: #ff0000 !important;
font-size: 28px
!important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
Как изменить стиль сайта
Сегодня для разработки и оформления современного веб-сайта уже недостаточно простого языка HTML – все веб-разработчики используют удобные и функциональные таблицы стилей CSS, которые содержат набор элементов форматирования страниц, упрощают HTML-файлы, уменьшают их размер и делают более простым изменение внешнего вида веб-сайта. Изменяя стили, вы получаете массу возможностей для редактирования сайта и изменения массы его параметров за короткий промежуток времени – если вы измените параметр в стиле, он автоматически будет применен ко всем страницам сайта.

Инструкция
Добавить стили на сайт можно разными способами. Одним из них является добавление внутреннего стиля – использование атрибута style, который расширяет теги веб-страницы. Использование внутреннего стиля не упрощает работу со страницей, а напротив, делает изменение элементов страницы более сложным. Более оптимальным является использование таблиц глобальных стилей – элемента style. В данном случае вы определяете стиль в самом документе, размещая его в заголовке страницы.
Используйте таблицы глобальных стилей для того чтобы разместить все стили страницы в одном документе и форматировать при этом сразу большое количество элементов стиля. Здесь стоит использовать тег <style> с атрибутом type, определяющим тип языка стилей (например, <style type=»text/css»>). Если вы отформатируете цвет или шрифт текста в такой таблице, вы примените изменения ко всем абзацам документа. ?
Также к сайту можно подключать внешние таблицы стилей, которые являются наиболее удобным и качественным использованием CSS для веб-сайтов. В этом случае все стили сайта хранятся в отдельном файле формата css, который можно загрузить на любой сайт и использовать для любой страницы.
Чтобы подключить данный файл к странице, используйте тег link. Один файл с таблицами стилей вы сможете использовать для любого количества страниц сайта. Кроме того, вы можете менять содержимое файла, автоматически применяя изменения сразу ко всем веб-страницам.
Создавая внешний css-файл, убедитесь в его правильном содержимом. Такой файл не должен содержать разметку, а комментарии должны быть оформлены по всем правилам для корректного отображения стилей на сайте.
Видео по теме
Источники:
- как изменить стиль страницы
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

На данный момент на страницах моего блога опубликовано более 30 статей, которые описывают процесс создания сайта, начиная с классификации и выбора типа ресурсов, заканчивая размещением на хостинге готовых продуктов.
Обобщённо все этапы разработки ресурсов «с нуля» изложены в инструкции по созданию сайта.
Причём, процесс разработки веб-проектов рассмотрен не только в общем, но и для конкретных платформ (на данный момент готовы публикации, описывающие весь цикл создания веб-проекта на базе CMS OpenCart и WordPress).
Этих знаний вам вполне должно хватить для самостоятельного создания ресурса своей мечты.
Итак, сайт готов. Вы смотрите на своё детище с умилением и радуетесь его работе. Но в один прекрасный момент, глядя на него, у вас появляется идея «Хм… а что, если сделать эту кнопочку не квадратной, а овальной» или «Что-то у меня картинки в тексте теряются… как бы их обвести красивенько?»
И, самое главное, — «Как бы мне это сделать самому, а то программисты такие цены заламывают…?» 🙂
В сообществе проекта Вконтакте вопросы такого плана публикуются почти каждый день. Если честно, я даже немного подустал на них отвечать, т.к. каждый раз приходится писать одно и то же 🙂
Поэтому у меня и возникла идея написания сегодняшней статьи, из которой вы узнаете, что такое интерфейс сайта, зачем его менять, и, самое главное, — как это сделать.
Благодаря приведённой в статье информации вы сможете поменять цвет сайта; узнаете как сделать фон для сайта; размер, тип и цвет шрифта, а также производить другие манипуляции с дизайном вашего веб сайта. И, самое главное, — после прочтения изложенного материала вы сможете всё это делать своими руками 😉
Уверен, что вам понравится. Начинаем!
- Что такое интерфейс сайта?
- Инструменты для самостоятельной вёрстки сайта
- Как изменить дизайн сайта своими руками: руководство
- Выводы по поводу изменения внешнего вида сайта
Что такое интерфейс сайта?
По-научному интерфейс сайта (он же веб-интерфейс, он же UI от англ. «user interface» — пользовательский интерфейс, он же внешний вид сайта, он же, грубо говоря, дизайн сайта) – это набор средств для взаимодействия пользователей с ресурсом. Проще говоря, это набор «кнопочек», «картиночек», «ползуночков», на которые можно понажимать, посмотреть и поперетаскивать, чтобы произвести требуемое действие.
Интерфейс сайта или UI — это то, что видит пользователь в своём веб-браузере при переходе на ваш ресурс и с помощью чего он производит на нём различные действия (перемещается по страницам, скачивает файлы, комментирует, оформляет заказ и т.д.).
А вот уже то, насколько пользователям удобно пользоваться UI, называется UX, если кому интересно 🙂 А то многие не понимают, кто такие UI/UX специалисты, которых так интенсивно ищут на сайтах поиска работы, под которыми подразумеваются не кто иные, как веб дизайнеры.
Соответственно, различные графичечкие компоненты (кнопки, указатели и т.д.) вашего ресурса будут являться элементами интерфейса сайта.
Ресурс приобретает свой конечный внешний вид в процессе вёрстки сайта, которая заключается в реализации (верстальщики любят слово «натягивание») макета, подготовленного дизайнером или вами самостоятельно.
С терминологией разобрались.
Теперь, я думаю, вы понимаете, что данная статья будет полезна абсолютно всем, независимо от типа ресурса и способа создания сайта. Неважен даже тот факт, сами вы делали свой ресурс или заказали его.
Рано или поздно, насколько бы ни продуман был ваш веб-интерфейс, вы всё равно захотите что-то изменить, передвинуть, обвести и т.д.
Лично меня, как разработчика, по началу очень возмущало, когда заказчики по три раза просили переделывать одну и ту же кнопку. Я постоянно злился и не понимал, что же им никак неймётся.
Но когда дело дошло до разработки своего блога, я стал их понимать намного лучше и данные правки уже не вызывали у меня такую бурю эмоций, как ранее. Финальный вариант интерфейса данного веб сайта, появился спустя десятки правок, причём изменениям подвергались зачастую одни и те же элементы 🙂
Поэтому, чтобы не раздражать программистов и не заставлять их выставлять вам огромные суммы за мизерные правки, мы сегодня научимся производить их самостоятельно.
Инструменты для самостоятельной вёрстки сайта
Перед тем, как мы приступим к изменению внешнего вида сайта, приведу вам список программ, которыми пользуюсь я при вёрстке, а также будут полезны и вам.
Также я кратко расскажу об их предназначении, чтобы вы не задавались вопросом «Зачем мне это нужно?».
- Веб-браузер – эта программа установлена у всех вас, т.к. благодаря ней вы попали в Интернет, на мой сайт и читаете эти строки 🙂 В ней мы будем тестировать наши изменения.
- Инструменты разработчика – это плагин веб-браузеров (о том, что такое плагины читайте в соответствующей статье), который является самым главным средством при вёрстке сайтов. Благодаря ему мы будем получать классы и идентификаторы элементов интерфейса для дальнейшего их поиска и изменения в коде, а также текущий список их свойств, которые, мы сможем править прямо в браузере.
- Редактор кода – программа, необходимая для внесения правок в исходный код сайта. В качестве её может выступать самый банальный текстовый редактор типа «Блокнот». Более подробно о востребованных сегодня среди программистов редакторах кода и их возможностях вы можете прочитать в статье о программах для создания сайта. Также в данных целях можно использовать редакторы кода, встроенные в некоторые из CMS.
Про себя я могу сказать, что при вёрстке сайтов я люблю пользоваться веб-браузером Google Chrome со встроенными средствами разработчика и NotePad++.
По поводу неказистого редактора кода хочу сказать, что я к нему прибегаю в случаях однократных правок, для длительной и масштабной работы над проектами я перебегаю на сторону полноценных IDE: NetBeans или VS Code.
Также я охотно пользуюсь встроенными в CMS редакторами кода, которые отлично подходят для доработки, если нет возможности развернуть их копию на локальном веб-сервере ввиду различных причин.
Но, несмотря на мои предпочтения, в данном руководстве будет участвовать минималистичная связка Chrome и NotePad++, использование которой избавит вас от установки кучи лишнего ПО.
Соответственно, данные программы будут периодически мелькать на изображениях, сопровождающих инструкции по изменению элементов интерфейса сайта.
Как изменить дизайн сайта своими руками: руководство
Прежде всего запускаем веб-браузер и переходим на свой сайт. В качестве примера я буду использовать свой тестовый ресурс, разработанный в рамках публикации об установке OpenCart на хостинг, — myopencart.com.ua. Чтобы увидеть его у себя в браузере, зайдите в статью по указанной ссылке и произведите описанные в ней правки у себя на ПК, иначе он будет для вас недоступен.

Главное, чтобы ваши проекты использовали в своей работе HTML и CSS, а таких сегодня подавляющее большинство.
Итак, следующим этапом самостоятельного изменения вёрстки сайта будет запуск инструментов разработчика в своём веб-браузере.
Они есть в каждом современном продукте (Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer последних версий), но, к сожалению, способ из запуска различен.
О том, как запустить инструменты разработчика в различных браузерах я обязательно напишу статью в будущем. Сегодня я позволю себе избежать развёрнутого ответа, приведя лишь краткие сведения:
- Google Chrome (встроен по умолчанию) – F12,
- Mozilla Firefox (нужен FireBug) – F12,
- Internet Explorer (встроен по умолчанию) – F12,
- Opera и Safari – горячей клавиши по умолчанию нет, запуск инструментов разработчика производится через меню браузера.
Итак, поскольку я пользуюсь Google Chrome, то при нажатии на F12 на клавиатуре в нижней части экрана появляются инструменты разработчика, содержащие код элементов дизайна сайта, которые выглядят так:

Как видите, данный плагин незамысловатый и представляет собой окно, в шапке которого расположена панель инструментов, которая состоит из (слева направо):
- кнопка выделения элемента для получения его свойств;
- переключатель мобильного режима (позволяет увидеть отображение интерфейса сайтов на мобильных устройствах);
- перечень инструментов (для изменения вёрстки сайта нас будет интересовать первый из них — Elements);
- настройки внешнего вида плагина, которые расположены в правой части окна (предназначены для удобства работы – для интереса можете потыкать 🙂 )
Итак, по умолчанию активен инструмент разработчика Elements, который как раз нам и пригодится. Окно плагина в данном случае разбито на две части:

При наведении на какую-либо строку в основном окне браузера выбранный элемент интерфейса сайта будет выделяться, а также будет отображаться его текущий размер.

В данном окне есть вкладки, отображающие различные DOM-свойства и события, но нам они сегодня не пригодятся, поэтому не буду забивать вам голову их детальным описанием 🙂
Для работы с вёрсткой сайта нам пригодятся две первые вкладки:
- Styles, которая активна по умолчанию и содержит список свойств с возможностью их редактирования;
- Computed, содержащая список абсолютно всех свойств элемента (бывает полезно, когда свойства классов перекрывают друг друга и нужно найти проблему).
Итак, с инструментами разработчика, помогающими при изменении внешнего вида сайта, мы кратко познакомились. Теперь перейдём к практическим действиям.
К примеру, мне нужно для кнопки корзины на моём сайте myopencart.com.ua поменять цвет фона и шрифта.
Первым делом, мне нужно найти требуемый элемент интерфейса сайта в коде и узнать его CSS-класс или значение HTML атрибута id.
Для этого я нажимаю на первую слева кнопку на панели инструментов разработчика в виде стрелочки (в зависимости от браузеров и их версий она может иметь разный вид, но расположение её одинаково) и навожу на кнопку корзины:

Аналогичные действия можно было бы произвести, проинспектировав объект. Для этого нужно навести курсор мыши на необходимый элемент и нажать на правую кнопку:

Теперь ищем в списке свойств выбранного элемента интерфейса сайта необходимые для реализации нашей текущей задачи.
Мне нужно изменить цвет фона кнопки корзины с чёрного на, допустим, синий. За данную правку внешнего вида веб сайта отвечает CSS свойство background и его составляющие background-color или background-image.
Соответственно, ищем их в правой части инструментов разработчика.
Напомню, что в этом блоке отображаются CSS-классы выбранного вами элемента интерфейса сайта и их свойства, которые элемент унаследовал от них. Поэтому не забывайте внимательно изучать весь список, а не довольствоваться самым первым классом (требуемого свойства там может не быть).
В моём случае цвет фона кнопка корзины унаследовала от класса btn-inverse, т.к. он содержит требуемые свойства background-color и background-image:

Для этого нажимаем два раза левой кнопкой мыши на названии свойства (если нужно его поменять) или его значении (разделяются двоеточием) и вносим требуемые правки в его дизайн.
Мне нужно поменять значение свойства background-color, которое представляет собой HTML код цвета (узнать его поможет любой графический редактор или таблицы цветов в Интернете).
Поэтому я ввожу вместо #363636, который соответствует чёрному цвету, #00f, что является сокращённой записью синего.

Чтобы сделать фон кнопки синим нужно либо изменить значение свойства background-image на #00f либо вообще от него избавиться.
Я лично предпочитаю второй вариант, т.к. это позволяет очистить код от лишних свойств, что при больших масштабах может существенно увеличить производительность ресурса и убрать путаницу, возникающую при правках интерфейса сайта.
Так мы и делаем, снимая галочку возле background-image, что означает его отключение. И, вуаля! 🙂

Цвет границы элемента задаётся составным свойством border или border-color, которое входит в его состав (о свойствах и базовых понятиях CSS я обязательно поговорю с вами в будущих публикациях).
Соответственно, чтобы убрать рамку, нам нужно отключить свойство border-color для кнопки корзины, как мы это делали ранее с background-image, или задать ему значение цвета фона.
В данной ситуации я также выберу второй вариант правки интерфейса сайта, т.к. если свойство удалить, кнопка станет меньше по высоте за счёт толщины границы, что не всегда нужно.
Поэтому я задаю границе кнопки синий цвета фона с помощью свойства background-color: #00f;

Действуем аналогично. Теперь нас будет интересовать свойство color, которое отвечает за цвет текста HTML элементов. Соответственно, ищем его в свойствах класса нашего элемента.
При поиске обнаруживается, что данное свойство имеется в нескольких классах: btn и btn-inverse, но в последнем оно не воспринимается.
Позволю себе небольшое лирическое отступление, сказав, что один элемент интерфейса сайта просто физически не может принимать разные значения одного свойства, описанные в разных местах. Поэтому из всего списка выбирается самое приоритетное.
Я не буду сейчас полностью раскрывать тему приоритетности CSS свойств, оставив её для будущих статей. На данном этапе ограничусь советом.
Если вы столкнётесь с ситуацией, когда задаёте элементу интерфейса сайта CSS свойство, а оно не воспринимается (является перечёркнутым в списке свойств инструментов разработчика), то его нужно прописать в формате свойство: значение !important или в открывающем HTML тэге вашего элемента дописать style=»свойство: значение;».
Извините, но не удержался, т.к. слишком уж данная ситуация распространена и вызывает массу непонимания со стороны начинающих.
Итак, возвращаемся к изменению цвета надписи на кнопке корзины. Для этого меняем значение свойства color у класса btn с #fff (белый цвет) на #ff0 (жёлтый):

Но не спешите радоваться и перезагружаться 🙂 Мы производили коррективы страницы сайта, загруженной браузером, но на самом ресурсе их по-прежнему нет. Поэтому при перезагрузке страницы они исчезнут.
Чтобы изменить интерфейс сайта и видеть правки внешнего вида при каждой загрузке, необходимо перенести наши изменения в исходный код ресурса в файлы на удалённом или локальном веб-сервере (в зависимости от того, где расположен сейчас ваш ресурс).
Мы могли сразу править файлы, но тогда бы вам пришлось постоянно переключаться между программами и сохранять свои изменения на каждом шаге. А в случае расположения проекта на удалённом сервере пришлось бы ещё и скачивать/загружать требуемый файл при каждой правке, что отнимает много времени и нервов.
Поэтому я предпочитаю производить правки интерфейса сайта через инструменты разработчика в браузере, т.к. это быстро и наглядно, а потом уже применять их к файлам ресурса. Чего и вам советую 🙂
Итак, если у вас есть локальная копия проекта, то открываем редактор кода, NotePad++ в моём случае, и ищем объявление изменяемого нами CSS класса по файлам проекта. Нужно искать полное название класса, скопировав его из инструментов разработчика.
Например, если для изменения цвета шрифта кнопки я правил класс с названием #cart > .btn, то его мне и нужно искать:

Но всё же, рекомендую скачать файлы сайта на компьютер и произвести поиск вышеописанным способом.
Итак, объявление класса изменяемого элемента веб-интерфейса мы нашли:

Можно изменять значения свойств вручную, но быстрее всего будет выделить описание свойств класса в инструментах разработчика веб-браузера и скопировать их в файл сайта.
Поочерёдно изменяем все классы, сохраняем файлы и копируем их на хостинг в соответствующие директории с помощью любого FTP или SSH клиента, например, FileZilla (путь к файлу можно узнать в редакторе кода при его открытии через результаты поиска), подтверждая замену существующих.
Если ваш интерфейс сайта находится только в разработке, и ресурс ещё расположен на локальном веб-сервере, то данный шаг производить, естественно, не стоит. Просто вводим адрес ресурса в веб-браузере и наслаждаемся результатом 🙂
Аналогичным способом вы сможете не только изменить цвет и размер кнопки на вашем сайте, но и изменить фон сайта; сделать фон сайта не только цветом, но и картинкой; узнать и корректировать размер, цвет и начертание шрифта вплоть до изменения структуры страницы сайта целиком.
Всё, что вам нужно будет, — это найти требуемый элемент дизайна сайта на странице с помощью инструментов разработчика и либо изменить его CSS свойства, либо удалить/добавить/переместить HTML элемент.
Главное, — это повторить в дальнейшем произведённые действия в исходном коде вашего сайта, чтобы они сохранились у вас при следующих загрузках в браузере, а не исчезли при первом же нажатии F5, что произойдёт с изменениями, внесёнными через инструменты разработчика браузера.
Ах да! Чуть не забыл 🙂 Иногда, даже при правильном произведении всех описанных действий, вы не увидите внесённых вами изменений в браузере после внесения изменений в исходный код сайта. В 99% случаях в данной ситуации будет виновен кэш. Кэш браузера либо серверное кэширование — тут нужно будет разбираться более детально.
Для начала очистите кэш браузера. В Google Chrome и Mozilla Firefox это делается комбинацией Ctrl+Shift+Del. В открывшемся меню нужно будет выбрать пункт Изображения и другие файлы, сохранённые в кэше, после чего нужно будет обновить страницу браузера.
Если изменения снова не применились, то ещё раз проверьте, правильно ли вы внесли свои правки дизайна сайта в его исходный код — и если да, то вам нужно будет очистить серверный кэш. Если вы меняли фон сайта или шапку на WordPress или другой CMS, то вам нужно будет вспомнить, какой плагин кэширования вы используете, и очистить его кэш в настройках.
Если же вы не пользуетесь плагинами кэширования либо описанные действия вам не помогли, то всё, что вам останется — обратиться к вашему хостинг провайдеру, чтобы он помог вам очистить кэш прямо на сервере.
Но, правды ради, стоит сказать, что такая возня возможна лишь в нескольких случаях из ста. Обычно всё ограничивается очисткой кэша браузера. Также при изменении внешнего вида сайта через инструменты разработчика не ленитесь проверять свои правки в разных веб браузерах.
Некоторые могут просто не поддерживать CSS свойства, с помощью которых вы будете менять дизайн сайта. В таком случае вам нужно будет искать альтернативные варианты.
Тут вам поможет данный сайт, который указывает, какие браузеры какое CSS свойство поддерживают. Также здесь вы найдёте примеры использования интересующих вас конструкций и их описание, чтобы вы могли понять, что оно делает.
Если у вас наблюдаются трудности с английским, то можете воспользоваться этим сайтом или этим. Для поиска конкретных свойств, естественно, нужно будет воспользоваться внутренним поиском по выбранному ресурсу.
Выводы по поводу изменения внешнего вида сайта
Вот и всё, что я хотел вам рассказать о том, как можно изменить интерфейс сайта самостоятельно.
Стоит признать, что я выбрал достаточно сложный пример для ознакомления с основами вёрстки сайта.
Но, как говорил великий А.Суворов, «Тяжело в учении – легко в бою!». Поэтому в дальнейшем, при внесении более простых изменений в интерфейс сайта, вы не будете испытывать каких-то сложностей, т.к. они будут вам даваться намного легче. И своими навыками вы сможете сэкономить не одну сотню долларов на редизайне сайта, и не один час времени работы специалиста, т.к. его услуги вам не потребуются 🙂
Напоследок я хочу поделиться с вами ещё одним лайфхаком, касающимся поиска CSS свойств элементов интерфейса сайта с помощью инструментов разработчика.
Иногда, при инспектировании требуемого объекта никак не удаётся найти требуемое свойство. Возникает ощущение, что программа издевается над нами: результат действия есть, а его описания нет 🙂
Но не стоит отчаиваться — изучите в инспекторе объектов (левая часть инструментов разработчика) элементы интерфейса сайта, которые вложены в найденный вами или в которых он находится.
Скорее всего, искомое свойство наследуется или принадлежит каким-то вложенным либо родительским элементам, поэтому внимательно изучайте их свойства — и вы обязательно найдёте искомое.
И последнее, что я хочу вам сегодня сказать, — самостоятельная вёрстка сайта, как и другие действия в нашей жизни, требует чувство меры. Поэтому не стоит сильно увлекаться всевозможными сферическими конями в вакууме и превращать ваш проект в сплошную абракадабру, делая его неудобным для пользователя и низкопродуктивным 🙂
Главное, чтобы после ваших изменений интерфейс сайта продолжал оставаться:
- универсальным — одинаково отображаться и выполнять одни и те же функции в разных веб-браузерах;
- простым — не должно быть лишних элементов;
- удобным — пользователю не нужно производить дополнительные, ненужные шаги;
- понятным пользователю — у него не должны возникать вопросы по поводу назначения элементов.
Единственное, что я сегодня не рассмотрел, но будет вам несомненно полезно при самостоятельных правках интерфейса сайта – это список самых распространённых CSS свойств элементов, манипуляции с которыми позволят вам довести их внешний вид до требуемой степени.
Поэтому я их обязательно приведу в своих ближайших публикациях. Всё, что вам нужно сделать, чтобы не пропустить их, — это подписаться на обновления проекта для получения уведомлений на email о выходе новых статей.
На этом всё. Ставьте свои оценки, оставляйте отзывы в комментариях и не забывайте делиться записью с друзьями в социальных сетях, чтобы помочь изменять интерфейс сайта своими руками и им.
Всем удачи и до новых встреч! 🙂
P.S.: если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular и другими технологиями web-разработки.
Опыт разработки проектов различного уровня: лендинги, корпоративные сайты, Интернет-магазины, CRM, порталы. В том числе поддержка и разработка HighLoad проектов. Присылайте ваши заявки на email cccpblogcom@gmail.com.
И с друзьями не забудьте поделиться 😉
Изменение внешнего вида сайта — шаблон, фон, стили
Дизайн, шрифты и цвета легко меняются. Существуют три различных способа изменить внешний вид сайта:
- Изменить шаблон
- Изменить стили сайта
- Изменить стиль части контента
Изменение шаблона
Шаблон можно выбрать либо при регистрации в редакторе, либо выбрать другой шаблон с помощью Подбора шаблона. Чтобы получить доступ к Подбору шаблона:
1. Нажмите Подбор шаблона.
Если вы изменяете внешний вид своего сайта после добавления большого количества контента, рекомендуется воспользоваться кнопкой Предварительный просмотр, чтобы увидеть как ваш контент сочетается с новым шаблоном.
Стили сайта
Используйте Стили сайта, чтобы изменить цвета и шрифты по всему сайту. Чтобы изменить стили сайта:
1. Откройте меню Страницы и стили.
2. Выберите Стили сайта.
Вы можете изменить следующие стили: фон сайта, цвет фона сайта, стили контента сайта.
Стили контента
Стили контента — это набор параметров, которые могут изменять цвета и шрифты для определенного типа контента.
Чтобы получить доступ к стилям контента:
1. Наведите курсор на часть контента.
2. Кликните на значок настроек в верхнем левом углу.
3. Перейдите на вкладку Дизайн, расположенную на боковой панели.
Изменение стиля, произведенное для определенного типа контента, будет применяться ко всем другим экземплярам подобного типа контента на вашем сайте. Чтобы изменить стиль: нажмите на стиль, который хотите изменить, далее нажмите кнопку Назад (<), как только вы сделаете эти изменения.
Изменение цветов
Существует три варианта выбора цвета:
1. Выбор цвета из имеющейся палитры.
2. Применение цветового колеса.
3. Добавление шестнадцатеричных значений цветов.
Изменение шрифтов и типографики
Можно изменять следующие параметры шрифтов и типографики:
- Шрифт
- Вес или толщину
- Размер
- Высоту строки (расстояние между строками текста)
- Интервал между буквами
Сброс стилей сайта
Если вас не устраивают изменения стиля, их можно сбросить, нажав кнопку Сбросить все стили в нижней части панели.






















.png)
.png)

.png)


.png)