FAQ
На чтение
3 мин.
Просмотров
8061
Опубликовано
24.05.2022
Можно ли установить светлую тему Spotify – или рассчитывать не на что? Где искать нужные настройки, как сменить дизайн? Расскажем в этом обзоре!
Как поменять оформление?
К сожалению, просто так включить светлую тему в Спотифай не получится – придется воспользоваться сторонним инструментом. Дефолтное оформление музыкального сервиса – черное, изменить его встроенными возможностями нельзя!
Что можно сделать? Скачать Spicetify – это программное обеспечение с открытым исходным кодом, позволяющее настроить через командную строку пользовательский дизайн интерфейса. Готовы?
- Откройте ссылку Spicetify на ГитХабе и скачайте нужную версию (выберите соответствующую операционную систему);
- Распакуйте загруженный архив и найдите файл под названием «spicetify.exe»;
- Кликните левой кнопкой мышки для запуска – ничего не произойдет, но это нормально.
Светлая тема в Спотифай становится ближе! Теперь вы можете просмотреть и выбрать один из вариантов оформления интерфейса:
- Откройте страницу каталога и пролистайте доступные варианты – есть золотой, розовый, зеленый и масса других способов оформить интерфейс;
- Остановили выбор на одном из вариантов? Теперь переходим к загрузке – открываем страницу на ГитХабе;
- Жмем на зеленую иконку «Code» и выбираем вариант «Download ZIP»;
- На ваше устройство будут загружены все виды оформления – но вы запомнили название понравившегося;
- Ищем в загруженном архиве папку с нужным именем белой темы Спотифай;
- Теперь открывайте папку пользователя устройства, переходите к директории «.spicetify» и ищите папку с названием «Themes»;
- Вставьте туда скопированную папочку с новым дизайном;
- Найдите файл «config.ini» и жмите по нему правой кнопкой мыши;
- Выбирайте пункт «Открыть с помощью… блокнота»;
- В открывшемся тексте нужно отыскать строчку current_theme и поменять ее на светлую тему Спотифай, то есть ввести новое название;
- Закройте блокнот, не забыв сохранить внесенные изменения. Здесь кстати рассказали про ограничения бесплатного аккаунта.
Теперь переходим к заключительному этапу кастомайзинга – внедрим новый светлый дизайн в музыкальный сервис.
- Воспользуйтесь сочетанием клавиш Win+X, чтобы открыть командную строку;
- Вводим адрес папки, куда был загружена программа (например, DUserDownloads>cd spicetify-0.9.9-windows-x64);
- Вписываем команду «spicetify backup apply» (без кавычек);
- Несколько секунд ждем и открываем музыкальный сервис – перед вами отлично выполненный кастомайз!
Сложно лишь на первый взгляд – на деле каждый пользователь может сделать светлую тему в Спотифай, приложив немного усилий! Здесь остальные хитрости Спотифи — посмотрите так же.
Spotify является одним из лучших сервисов потоковой передачи музыки. Конечно, некоторые не согласятся с этим утверждением, но цифры и долговечность службы не лгут.
Тем не менее, настольное приложение Spotify невелико. Цвета тусклые, пользовательский интерфейс неуклюжий и медленно загружается, и иногда может потребоваться некоторое время, чтобы найти то, что вы ищете.
Знаете ли вы, что Spotify настраивается? С помощью Spicetify вы можете изменить внешний вид Spotify с темами и даже добавить пользовательские приложения для дополнительной функциональности.
Итак, вот как вы можете настроить Spotify с помощью Spicetify.
Spicetify — это инструмент настройки Spotify с открытым исходным кодом, который вы используете через командную строку. Особенности Spicetify включают в себя:
- Изменение цветовой схемы и темы интерфейса пользователя Spotify
- Установка пользовательских приложений в Spotify
- Установка пользовательских расширений в Spotify
- Удалить наворот из настольного приложения Spotify
Spicetify — инструмент только для командной строки. Это означает, что вы вносите изменения, используя серию команд и правок в файлах конфигурации. Звучит немного хитро, но с этим уроком вы сможете настроить Spotify именно так, как вы хотите.
Тема Spicetify состоит из двух файлов конфигурации. Один файл конфигурации управляет цветами, а другой — стилем и параметрами макета Spotify (через CSS-файл). Если вы когда-либо создавали веб-сайт, вы, вероятно, столкнулись с файлом CSS (Cascading Style Sheet), поскольку они обычно используются для изменения внешнего вида веб-сайтов и других типов документов в Интернете.
Вам не нужно Spotify Premium для настройки тем с помощью Spicetify. Стоит ли Spotify Premium? Это зависит от того, как часто вы хотите услышать рекламу.
Как настроить Spotify с помощью Spicetify
Начало работы с Spicetify требует нескольких шагов. Spicetify доступен для Windows, macOS и Linux, хотя следующие шаги применимы только к Windows. Вы можете найти инструкции для macOS и Linux на Spicetify GitHub стр.
Перед началом настройки вот тема Spotify по умолчанию:
1. Установка Spicetify в Windows
Давайте установим Spicetify на Windows.
В строке поиска меню «Пуск» введите powershell, затем выберите «Запуск от имени администратора». Теперь скопируйте и вставьте следующую команду:
Invoke-WebRequest -UseBasicParsing «https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1» | Invoke-Expression
После завершения установки вы можете ввести spicetify –help, чтобы увидеть полный список команд. Или перейдите к следующему шагу, чтобы начать настройку Spotify.
2. Резервное копирование файлов конфигурации Spicetify
Оставаясь в PowerShell, введите spicetify и нажмите Enter, чтобы создать файл конфигурации Spicetify.
Затем введите следующую команду, чтобы создать резервную копию стандартной конфигурации Spicetify:
резервное копирование spicetify применить enable-devtool
Теперь вы готовы начать настройку Spicetify. Но держите PowerShell открытым.
На этом этапе Spotify также обновится с помощью темы Spicetify по умолчанию, которая выглядит следующим образом:
3. Настройка Spotify с помощью Spicetify
Spicetify можно настроить двумя способами: создать собственную цветовую схему или использовать чужую. Создание копии и последующее редактирование стандартной темы Spicetify — это простой способ начать настройку Spotify и узнать, как работает Spicetify.
Вы найдете конфигурацию темы Spicetify по умолчанию в следующем месте:
C: Users [Your Name] Spicetify-CLI тем SpicetifyDefault
Удерживайте CTRL и щелкните каждый файл, чтобы выбрать оба, затем нажмите CTRL + C, чтобы скопировать. Теперь, голова к
C: Users [Your Name] .Spicetify Themes
Щелкните правой кнопкой мыши и выберите «Создать»> «Папка», затем присвойте папке с темой имя. Откройте новую папку и нажмите CTRL + V, чтобы вставить файлы конфигурации Spicetify по умолчанию. Ваша установка должна выглядеть так:
Откройте файл color.ini с помощью текстового редактора, например Блокнота. Здесь вы увидите шестнадцатеричные цветовые коды для темы по умолчанию. Вы также заметите, что есть два набора цветов, один для «Базового» и один для «Темного». Вы можете добавить несколько наборов цветов в один файл конфигурации цвета и переключаться между ними, используя основной файл конфигурации Spicetify (подробнее об этом чуть позже).
Вернуться к цветам. Spicetify использует шестнадцатеричные цветовые коды, которые отображаются в виде строки из шести символов (AF, 0-6). Отсюда вы можете редактировать цветовую схему.
Голова к Цветовые коды HTML для помощи в поиске шестнадцатеричных кодов, а также дополнительных цветов. Нажмите CTRL + S, чтобы сохранить вашу цветовую схему.
Если вы не уверены, какие цвета изменить, проверьте справочный лист color.ini внизу страницы.
Сохранить текущую конфигурацию CSS по умолчанию.
4. Обновление Spotify с вашей темой
Выбрав цвета темы Spotify, вы можете обновить Spicetify, чтобы импортировать тему. Во-первых, вам нужно указать свою тему в файле конфигурации Spicetify.
Вернитесь к C: Users [Your Name] .spicetify и откройте файл configuration.ini.
Замените «SpicetifyDefault» на свое имя темы Spotify. Нажмите CTRL + S, чтобы сохранить конфигурацию.
Вы также можете отметить опцию «color_scheme» под «current_theme». Если вы создаете несколько цветовых схем в одном файле color.ini, здесь вы вводите имя цветовой схемы.
Например, тема Spicetify по умолчанию имеет две цветовые схемы, Base и Dark. Ввод любой опции здесь переключает между двумя.
Хорошо, вернитесь в PowerShell и введите следующее:
spicetify применяются
Теперь наблюдайте, как Spotify волшебным образом обновляет вашу цветовую схему!
5. Восстановите тему Spotify по умолчанию
Если вы хотите восстановить Spotify в тему по умолчанию и удалить все настройки, Spicetify включает в себя простую команду:
spicetify восстановить
Вы вводите команду в PowerShell, и она очищает любую настройку Spicetify, восстанавливая Spotify до его первоначальной конфигурации. Команда «restore» особенно удобна, когда вы начинаете создавать собственные файлы конфигурации CSS, так как вы можете что-то сломать в процессе.
Импорт дополнительных тем Spicetify
Если вы хотите вдохновиться или просто хотите легко переключаться между новыми темами Spotify, у вас есть два варианта.
Spicetify Темы GitHub хранилище пользовательских тем Spotify Вы можете скопировать и вставить конфигурацию для каждой темы, которая вам нравится, или вы можете клонировать весь репозиторий GitHub на свой компьютер. Первый вариант медленнее, тогда как второй требует дополнительных технических шагов, но облегчает переключение между темами.
Читайте дальше, чтобы увидеть оба.
Вариант 1: скопируйте и вставьте тему Spicetify
Давайте начнем с метода копирования и вставки.
Найдите тему Spicetify, которую вы хотите скопировать. Перейдите в папку тем Spicetify (находится по адресу C: Users [Your Name] .spicetify Themes) и создайте новую папку, используя имя темы.
Щелкните правой кнопкой мыши и выберите «Создать»> «Текстовый документ».
Теперь вернитесь к теме Spicetify, которую вы хотите скопировать. Два файла, которые вы хотите, color.ini и user.css, находятся здесь. Выберите color.ini, чтобы открыть содержимое файла, и вы увидите цветовую схему темы.
Наведите указатель мыши на цветовую схему, чтобы выбрать каждый элемент, затем нажмите CTRL + C, чтобы скопировать. Вернитесь к новому текстовому документу и нажмите CTRL + V, чтобы вставить цветовую схему.
Нажмите CTRL + Shift + S, чтобы сохранить как. Сохраните имя файла как «color.ini». В раскрывающемся меню под именем файла измените тип файла на Все файлы.
Теперь вы можете выполнить тот же процесс для файла user.css, который изменяет макет Spotify. Создайте новый текстовый документ, затем скопируйте и вставьте содержимое файла user.css в новый текстовый документ.
Нажмите CTRL + Shift + S, чтобы сохранить как. Сохраните имя файла как «user.css». В раскрывающемся меню под именем файла измените тип файла на Все файлы.
После сохранения цветовой схемы и файлов CSS вы можете обновить основной файл конфигурации, чтобы он указывал на новую тему Spotify.
Вернитесь к C: Users [Your Name] .spicetify и откройте файл configuration.ini. Замените «SpicetifyDefault» на свое имя темы Spotify. Нажмите CTRL + S, чтобы сохранить конфигурацию.
Вариант 2. Импорт тем Spicetify из GitHub
Если копирование и вставка отдельных файлов отнимает много времени, вы можете клонировать весь репозиторий Spicetify Themes GitHub в локальное хранилище для быстрого доступа.
Вам необходимо скачать и настроить GitHub Desktop, что занимает всего минуту. GitHub Desktop — это удобный визуальный инструмент для взаимодействия с GitHub, который вы обычно делаете через командную строку. Наличие графического интерфейса облегчает использование GitHub, особенно если вы никогда не использовали его раньше.
Скачать: GitHub Desktop для Windows или macOS (Свободно)
Дважды щелкните файл, чтобы установить GitHub Desktop. После завершения установки откройте GitHub Desktop. Вам не нужно создавать учетную запись GitHub, но для этого нужно добавить имя пользователя и адрес электронной почты, чтобы отслеживать любые изменения или комментарии, которые вы оставляете в проектах GitHub.
Выберите Клонировать репозиторий из Интернета в меню GitHub Desktop, затем откройте вкладку URL.
Скопируйте и вставьте URL-адрес Spicetify Themes Github в верхнее поле (https://github.com/morpheusthewhite/spicetify-themes).
Найдите папку вашей темы Spicetify во втором поле (C: Users [Your Name] .Spicetify Themes).
Нажмите Clone и дождитесь завершения процесса.
Теперь вы найдете файлы из репозитория GitHub в папке тем Spicetify. Теперь откройте загруженную папку Spicetify Themes, нажмите CTRL + A, чтобы выбрать все, затем нажмите CTRL + X.
Вернитесь в существующую папку тем Spicetify (не папку, которую вы только что загрузили, а папку, которую вы использовали для тем ранее), и нажмите CTRL + V, чтобы вставить.
Теперь вы можете обновить свои темы Spotify, используя основной файл конфигурации Spicetify. Поменяйте «current_theme» на тему, которую вы хотите, и измените «color_scheme», если хотите (если доступно для темы).
Сохраните файл конфигурации, затем запустите «spicetify apply» в PowerShell, и все готово.
Spice-Up Ваш Spotify с помощью Spicetify
Spicetify — отличный способ вдохнуть новую жизнь в рабочий стол Spotify. Вы можете добавить цвет, изменить шрифты, пересмотреть стиль и многое другое. Тогда есть Расширения Spicetify который вы можете использовать для изменения или расширения функциональности Spotify.
Теперь, когда ваш Spotify выглядит потрясающе, пришло время взглянуть на беспорядок в плейлистах на боковой панели. Ознакомьтесь с лучшими советами и рекомендациями по управлению плейлистами Spotify.
Интерфейс Spotify в Интернете или с программным обеспечением Spotify, установленным на компьютере, аналогичен. Интерфейс Spotify будет представлять собой список воспроизведения вашего плейлиста или альбом на Spotify. Ниже представлена песня, воспроизводимая с изображением песни, если таковая имеется, а также многие другие элементы управления.
Если пользователи хотят оптимизировать интерфейс воспроизведения музыки на Spotify в Интернете, но при этом произвести впечатление, можно установить утилиту Spotify Web Visualizer. Эта утилита скроет все кнопки управления воспроизведением музыки, списком воспроизведения или альбомом в интерфейсе, но отобразит только изображения альбомов, исполнителей только этой песни. Ваше изображение также преобразуется в режим размытия для музыкального веб-интерфейса Spotify. В следующей статье показано, как изменить фон для Spotify в Интернете.
- Как использовать Xpotify для прослушивания музыки Spotify в Windows 10
- 15 советов Spotify, которые нельзя упустить, чтобы лучше слушать
- Как улучшить впечатления от Spotify с помощью веб-сайтов поддержки
- Для прослушивания музыки Spotify в Windows 10 не требуется учетная запись
Шаг 1:
Пользователи скачивают утилиту Spotify Web Visualizer для браузера Chrome по ссылке ниже.
- Скачать Spotify Web Visualizer Chrome
Утилита требует, чтобы вы вошли в свою учетную запись Google для использования. Утилиты предоставят бесплатную пробную версию, нажмите «Попробовать», чтобы установить утилиту в Chrome.
Шаг 2:
Затем пользователи получают доступ к Spotify в Интернете по ссылке ниже.
https://www.spotify.com
В этом интерфейсе пользователи нажимают кнопку «Войти» в правом верхнем углу интерфейса.
Шаг 3:
Отобразите интерфейс, чтобы мы могли ввести личную информацию об учетной записи Spotify, затем нажмите «Войти», чтобы войти.
Переключившись на интерфейс Spotify, пользователи нажимают кнопку «Запустить веб-плеер», чтобы слушать музыку Spotify.
Шаг 4:
Отобразите интерфейс музыкального проигрывателя Spotify по умолчанию. Вы посмотрите под музыкальный проигрыватель справа, чтобы увидеть значок с двухсторонней стрелкой. Щелкаем по иконке.
Результатом интерфейса Spoyify является сворачивание всего содержимого из списка воспроизведения и альбома, оставляя только название воспроизводимой песни и исполнителя, а также пользовательские значки воспроизведения музыки. Изображение песни используется в качестве интерфейса воспроизведения музыки на Spotify.
Чтобы выйти из этого интерфейса, нажмите значок x в верхнем левом углу экрана.
Утилита Spotify Web Visualizer упростит и оптимизирует веб-интерфейс музыкального проигрывателя Spotify, оставив только название песни и необходимые кнопки настройки.
Желаю всем успехов!
Spotify является одним из лучших сервисов потоковой передачи музыки. Конечно, некоторые не согласятся с этим утверждением, но цифры и долговечность сервиса не лгут.
Тем не менее, настольное приложение Spotify не является исключительным. Цвета тусклые, пользовательский интерфейс неудобен и медленно загружается, и иногда может потребоваться некоторое время, чтобы найти то, что вы ищете.
Знаете ли вы, что Spotify настраивается? С помощью Spicetify вы можете изменять внешний вид Spotify с помощью тем и даже добавлять пользовательские приложения для дополнительной функциональности.
Итак, вот как настроить Spotify с помощью Spicetify.
Spicetify — это инструмент настройки Spotify с открытым исходным кодом, который используется через командную строку. Особенности Spicetify включают в себя:
- Изменение цветовой схемы и темы интерфейса Spotify
- Установите пользовательские приложения в Spotify
- Установка пользовательских расширений в Spotify
- Удалить наворот из настольного приложения Spotify
Spicetify — инструмент только для командной строки. Это означает, что вы можете вносить изменения с помощью ряда команд и изменений в файлах конфигурации. Это звучит немного сложно, но с помощью этого урока вы сможете настроить Spotify именно так, как вы хотите.
Тема Spicetify состоит из двух файлов конфигурации. Один файл конфигурации управляет цветами, а другой управляет стилем и параметрами макета Spotify (через файл CSS). Если вы когда-либо создавали веб-сайт, вы, вероятно, столкнулись с файлом каскадных таблиц стилей (CSS), поскольку они обычно используются для изменения внешнего вида веб-сайтов и других типов онлайн-документов.
Spotify Premium не требуется для настройки тем с помощью Spicetify. Стоит ли Spotify Premium ? Это зависит от того, как часто вы хотите слушать рекламу.
Как настроить Spotify с помощью Spicetify
Чтобы начать использовать Spicetify некоторые шаги необходимы. Spicetify доступен для Windows, macOS и Linux, хотя следующие шаги применимы только к Windows. Вы можете найти инструкции для macOS и Linux на странице Spicetify GitHub .
Перед тем, как приступить к настройке, вот тема Spotify по умолчанию:
1. Установите Spicetify на Windows
Мы устанавливаем Spicetify на Windows.
В строке поиска меню «Пуск» введите powershell , затем выберите « Запуск от имени администратора» . Теперь скопируйте и вставьте следующую команду:
Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression
После завершения установки вы можете ввести spicetify –help, чтобы просмотреть полный список команд. Или перейдите к следующему шагу, чтобы начать настройку Spotify.
2. Сделайте резервную копию файлов конфигурации Spicetify
Оставаясь в PowerShell, введите spicetify и нажмите Enter, чтобы создать файл конфигурации Spicetify.
Затем введите следующую команду, чтобы создать резервную копию стандартной конфигурации Spicetify:
резервное копирование spicetify применяет enable-devtool
Теперь вы готовы начать настройку Spicetify. Но держите PowerShell открытым.
На этом этапе Spotify также обновится с помощью темы Spicetify по умолчанию, которая выглядит следующим образом:
3. Персонализируйте Spotify с помощью Spicetify
Вы можете настроить Spicetify двумя способами: создав собственную цветовую схему или используя чужую. Создание копии, а затем редактирование стандартной темы Spicetify — это простой способ начать настройку Spotify и узнать, как работает Spicetify.
Вы найдете конфигурацию по умолчанию темы Spicetify в следующем месте:
C: Пользователи [Ваше имя] spicetify-cli Темы SpicetifyDefault
Удерживая нажатой клавишу CTRL, щелкните каждый файл, чтобы выбрать оба, затем нажмите CTRL + C, чтобы скопировать его. Теперь иди в
C: Пользователи [ваше имя]. Темы Spicetify
Щелкните правой кнопкой мыши и выберите « Создать»> «Папка» , затем назовите папку темы. Откройте новую папку и нажмите CTRL + V, чтобы вставить предварительно определенные файлы конфигурации Spicetify. Ваша конфигурация должна выглядеть так:
Откройте файл color.ini с помощью текстового редактора, например Блокнота. Здесь вы увидите шестнадцатеричные цветовые коды для темы по умолчанию. Вы также заметите, что есть два набора цветов, один для «Базового» и один для «Темного». Вы можете добавить несколько наборов цветов в один файл конфигурации цветов и переключаться между ними, используя основной файл конфигурации Spicetify (подробнее об этом позже).
Вернитесь к цветам. Spicetify использует шестнадцатеричные цветовые коды, которые отображаются в виде шестизначной строки (AF, 0-6). Отсюда вы можете изменить цветовую схему.
Перейдите на страницу Цветовые коды HTML для помощи в поиске шестнадцатеричных кодов и свободных цветов. Нажмите CTRL + S, чтобы сохранить цветовую схему.
Если вы не уверены, какие цвета изменить, проверьте справочный лист color.ini в нижней части страницы.
Сохранить текущую конфигурацию CSS по умолчанию.
4. Обновите Spotify своей пользовательской темой
После того, как вы выбрали цвета темы Spotify, вы можете обновить Spicetify, чтобы импортировать тему. Сначала вам нужно указать тему в файле конфигурации Spicetify.
Вернуться к C: Пользователи [Ваше имя]. Spicetify и откройте файл настройки.ini .
Замените «SpicetifyDefault» на имя вашей пользовательской темы Spotify. Нажмите CTRL + S, чтобы сохранить конфигурацию.
Вы также можете заметить опцию «color_scheme» в разделе «current_theme». Если вы создаете несколько цветовых комбинаций в одном файле color.ini, здесь вы вводите имя цветовой схемы.
Например, тема Spicetify по умолчанию имеет две цветовые комбинации, Basic и Dark. Ввод одного из вариантов здесь переключает между двумя.
Хорошо, вернитесь в PowerShell и введите следующее:
применить spicetify
Теперь посмотрите, как Spotify волшебно обновляется с вашей цветовой схемой!
5. Восстановите тему Spotify по умолчанию
Если вы хотите восстановить Spotify в тему по умолчанию и удалить всю персонализацию, Spicetify включает в себя простую команду:
восстановить spicetify
Введите команду в PowerShell и снимите все настройки Spicetify, восстановив Spotify до его первоначальной конфигурации. Команда «restore» особенно полезна, когда вы начинаете создавать собственные файлы конфигурации CSS, так как вы можете что-то прерывать в процессе.
Импорт нескольких тем Spicetify
Если вы хотите получить вдохновение или просто хотите легко пройти через множество новых тем Spotify, у вас есть два варианта.
Темы Spicetify GitHub — это хранилище пользовательских тем Spotify. Вы можете скопировать и вставить конфигурацию для каждой темы, которая вам нравится, или вы можете клонировать весь репозиторий GitHub на своем компьютере. Первый вариант медленнее, а второй — требует дополнительных технических шагов, но упрощает переход между темами.
Читайте дальше, чтобы увидеть оба.
Вариант 1: скопируйте и вставьте тему Spicetify
Давайте начнем с метода копирования и вставки.
Найдите тему Spicetify, которую вы хотите скопировать. Перейдите в папку тем Spicetify (доступно в C: Users [Ваше имя]. Spicetify Themes) и создайте новую папку, используя имя темы.
Щелкните правой кнопкой мыши и выберите « Создать»> «Текстовый документ» .
Теперь вернитесь к теме Spicetify, которую вы хотите скопировать. Два желаемых файла, color.ini и user.css, находятся здесь. Выберите color.ini, чтобы открыть содержимое файла, и вы увидите цветовую схему темы.
Перетащите мышь над цветовой схемой, чтобы выбрать каждый элемент, затем нажмите CTRL + C, чтобы скопировать. Вернитесь к новому текстовому документу и нажмите CTRL + V, чтобы вставить цветовую схему.
Нажмите CTRL + SHIFT + S, чтобы сохранить как . Сохраните имя файла как «color.ini». В раскрывающемся меню под именем файла измените тип файла на Все файлы .
Теперь вы можете выполнить тот же процесс для файла user.css, который меняет макет Spotify. Создайте новый текстовый документ, затем скопируйте и вставьте содержимое файла user.css в новый текстовый документ.
Нажмите CTRL + SHIFT + S, чтобы сохранить как . Сохраните имя файла как «user.css». В раскрывающемся меню под именем файла измените тип файла на Все файлы .
После сохранения цветовой схемы и файлов CSS вы можете обновить основной файл конфигурации, чтобы он указывал на новую тему Spotify.
Вернуться к C: Пользователи [Ваше имя]. Spicetify и откройте файл настройки.ini . Замените «SpicetifyDefault» на имя вашей пользовательской темы Spotify. Нажмите CTRL + S, чтобы сохранить конфигурацию.
Вариант 2: импорт тем Spicetify из GitHub
Если копирование и вставка отдельных файлов отнимает много времени, можно легко клонировать весь репозиторий Spicetify Themes GitHub в локальное хранилище.
Вам необходимо скачать и настроить GitHub Desktop, что занимает всего минуту. GitHub Desktop — это полезный визуальный инструмент для взаимодействия с GitHub , который вы обычно делаете через командную строку. Наличие графического интерфейса облегчает использование GitHub, особенно если вы никогда не использовали его раньше.
Загрузить: GitHub Desktop для Windows или macOS (бесплатно)
Дважды щелкните файл, чтобы установить GitHub Desktop. После завершения установки откройте GitHub Desktop. Вам не нужно создавать учетную запись GitHub, но вам нужно добавить имя пользователя и адрес электронной почты, чтобы отслеживать любые изменения или комментарии, оставленные в проектах GitHub.
Выберите Клонировать репозиторий из Интернета из меню GitHub Desktop, затем откройте вкладку URL.
Скопируйте и вставьте URL-адрес Spicetify Themes Github в поле выше ( https://github.com/morpheusthewhite/spicetify-themes ).
Перейдите в папку с темой Spicetify во втором поле (C: Пользователи [Ваше имя]. Темы Spicetify).
Нажмите Clone и дождитесь завершения процесса.
Теперь вы найдете файлы из репозитория GitHub в папке тем Spicetify. Теперь откройте загруженную папку Spicetify Themes, нажмите CTRL + A, чтобы выделить все, затем нажмите CTRL + X.
Вернитесь в существующую папку тем Spicetify (не папку, которую вы только что загрузили, а папку, которую вы использовали для тем ранее) и нажмите CTRL + V, чтобы вставить.
Теперь вы можете обновить свои темы Spotify, используя основной файл конфигурации Spicetify. Поменяйте «current_theme» на нужную тему и измените «color_scheme», если хотите (если доступно для темы).
Сохраните файл конфигурации, затем запустите «spicetify apply» в PowerShell, и все готово.
Приправьте свой Spotify с помощью Spicetify
Spicetify — отличный способ вдохнуть новую жизнь в рабочий стол Spotify. Вы можете добавить цвет, изменить шрифт, стиль обзора и многое другое. Таким образом, существуют расширения Spicetify, которые вы можете использовать для изменения или расширения функциональности Spotify.
Теперь, поскольку Spotify великолепен, пришло время взглянуть на список воспроизведения казино на боковой панели. Ознакомьтесь с лучшими советами и рекомендациями по управлению плейлистами Spotify .
Прочитайте статью полностью: Как настроить темы Spotify с помощью Spicetify
Spotify and its music recommendation are really great you can listen to any genre you like and customize your playlist the way you like.
Now with Spicietify, you can customize the desktop clients’ look and feel, there you have multiple themes already built by them,
Spicieetify also offers some extensions that extend the functionality of Spotify.
Before you proceed, spicietify-cli and Spotify are not affiliated with each other.
By proceeding further you are accepting the risk associated with it.
The only requirement is Spotify should be installed from the Spotify website, not from the windows store otherwise, the modded apps will have problems while preserving customizations.
Now let’s do some work to customize the Spotify client.🛠️
In this article
1
Install Spicetify
Installing Spicetify is very easy and straightforward, paste the following in PowerShell
Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expressionthere are other ways to install spicetify-cli on your computer, since I had chocolatey installed I used chocolatey to install spicetify-cli.
Setup Spicetify
Once spicetify is installed then you can start setting it up,
Enter the following command to generate config
spicetifyAfter that create a backup of your current config with the following command
spicetify backup applyDownload Spicetify Themes
You can always edit colours by yourself if you want but why spend time when the community has already made some awesome spicetify themes,
Download the themes from
- https://github.com/morpheusthewhite/spicetify-themes
- https://github.com/NYRI4/Comfy-spicetify
and move them to Spicetify’s theme folder.
Enter the following command to open the current spicetify installation folder.
spicetify config-dirAfter moving all the themes to the themes folder,
check all the previews of themes, once you decided which theme and what colour scheme of that theme you are going to apply enter the following code by replacing the theme name and colour scheme name
// apply theme
spicetify config current_theme ziro
// apply color scheme of that theme if any
spicetify config color_scheme gray-light
// apply the config
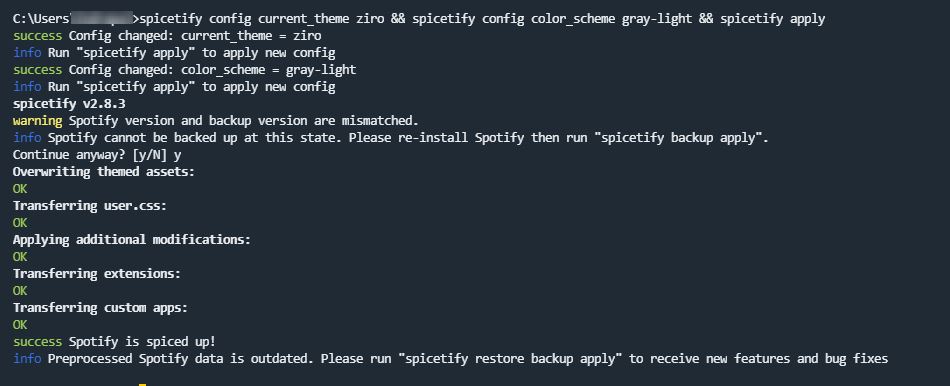
spicetify applyYou can chain the above command by separating them with &&
spicetify config current_theme ziro && spicetify config color_scheme gray-light && spicetify applyDo remember to press y if accordingly if asked.

If everything is successful then Spotify will launch with updated styles, like this.

Now just run the spicetify config command along with changing the current_theme name and colour_scheme to what you like and you’re good to go which is mentioned above.
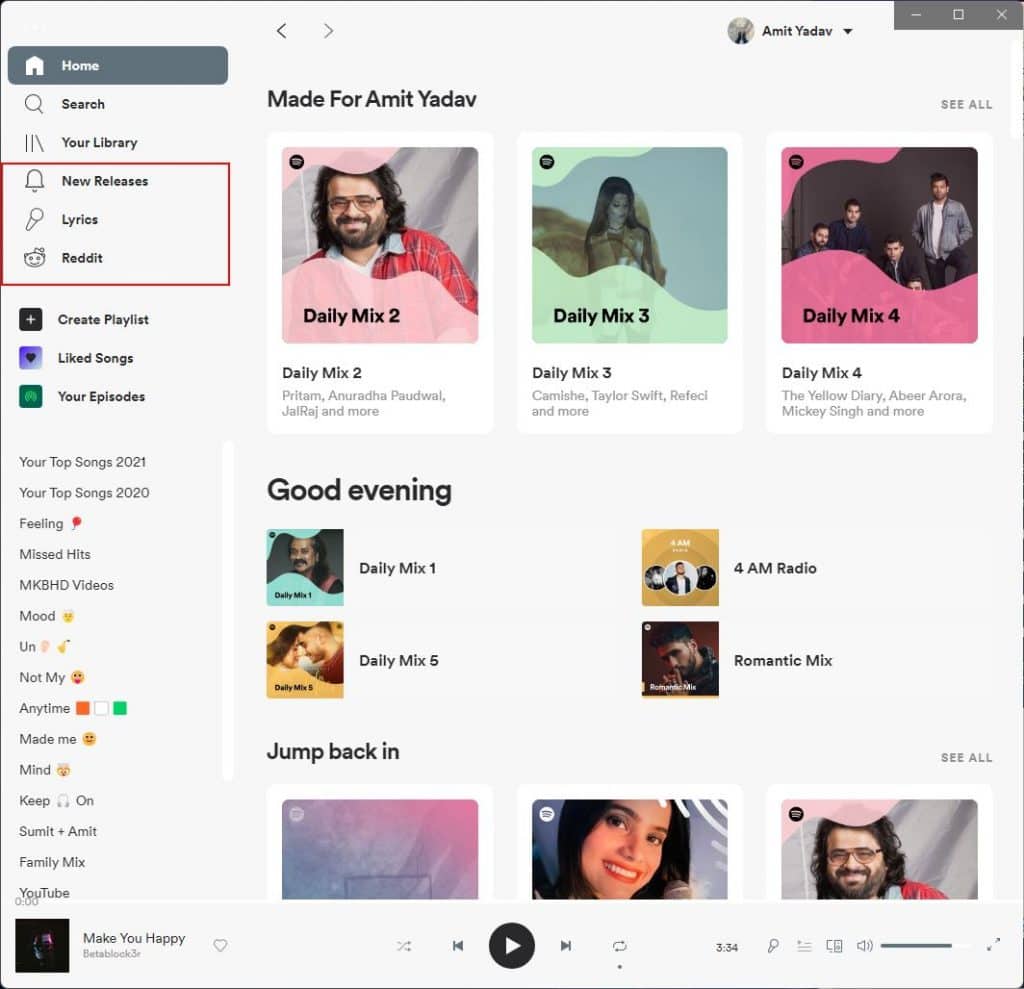
I have already installed some extensions, I have installed 3 extensions as you can see in the screenshot, highlighted by the red box.
Install Extension and Apps
Spicetify extension extends the functionality of Spotify,
To install the extension go to https://spicetify.app/docs/advanced-usage/extensions to find the extension you want to install, once decided you can install the extension by the following command,
//install extensions
spicetify config extensions <strong>extension.js</strong>
spicetify apply
//install apps
spicetify config custom_apps <strong>appname</strong>
spicetify applyI have installed the following
extensions – webnowplaying.js, shuffle+.js
custom_apps – new-releases, lyrics-plus, Reddit
I am using webnowplaying.js because of Rainmeter skins. Here are the best Rainmeter skins if you like to customize your windows or macOS further.
That’s it, Now you can everything is set, and you can enjoy your music with a customized version of Spotify.
Customize Further Spotify
Now you just changed the look and feel of your Spotify client with different themes and added some functionality with extensions and apps,
Let’s do some more tweaks that you should be defiantly using even if you don’t like to change the themes of Spotify.
Spotify Hide Podcasts
Let’s accept this not all podcasts are fun to listen to and not everyone is into podcasts. If you are one of them then you will like to move them from the top position.
Right at the time of writing this Spotify doesn’t give any option to hide the podcasts from the profile or remove them from the top position.
Using Spicetify you can easily move the podcast from the top position to the bottom of the profile and home page.
That way effectively podcasts are sort of hidden from your daily use.

To hide podcasts,
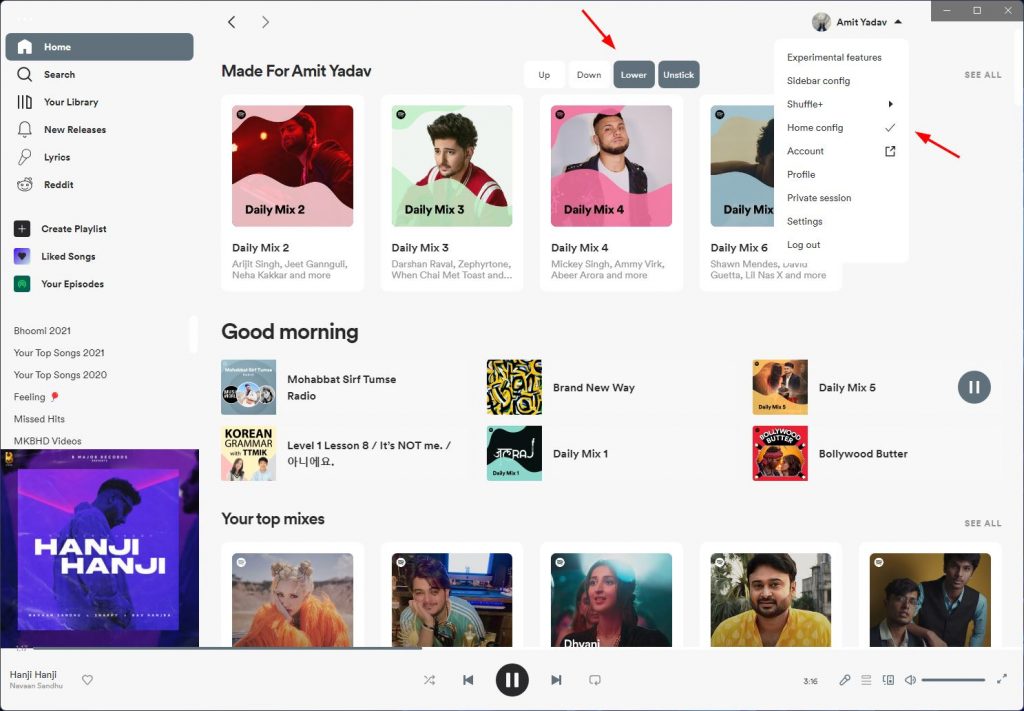
Right-click on Profile > select home config
Now hover over the section you want to move, in the current case hover over “Your show” and move it lower as low as you want.
Once satisfied with the change unselect the options Home config.
spotify Edit Home and Sidebar section
You can move sections in the Spotify sidebar and home section with just 2 clicks.
To edit the Home section
- Go to Home
- Right-click on the profile picture and select “Home config”
- Hover over sections you want to move,
- Move sections up, down, stick or unstick.
- After that unselect the option “Home config”
To edit the Sidebar section
- Right-click on the profile picture and select “sidebar config”
- Hover over sections you want to move,
- Move sections up, down, stick, unstick or hide.
- After that unselect the option “sidebar config”
Now you know how to hide podcasts, playlists, and search options or you can just move them down or up as you like.
If you have any issues or something is not working comment down below and I will try to help you.



















