Тем, кто только начал знакомство с CMS Joomla всегда хочется изменить внешний облик сайта по своему усмотрению. Стандартный шаблон перестает устраивать и хочется чего-то нового.
Многие начинают искать бесплатные шаблоны и устанавливать их на свой сайт, но со временем начинают понимать, что новые шаблоны имеют свои недостатки, на исправление которых не хватает мастерства. Поэтому прежде чем приступать к установке новых шаблонов я настоятельно рекомендую научиться вносить в них изменения, ведь в дальнейшем это Вам обязательно пригодится.
В этом уроке я покажу, как отредактировать шапку для нашего сайта на примере стандартного шаблона «Protostar». Что нам для этого потребуется:
- FTP-клиент, например FileZilla для удобства доступа к файлам на сервере хостинг провайдера (для тех, у кого сайт расположен на хостинге)
- Текстовый редактор (notepad ++, sublime text и т.п.)
- Графический редактор (например, Photoshop)
- Веб браузер (Google chrome, Firefox и т.п.)
Конечно, можно обойтись и без них (за исключением интернет браузера), но данные программы значительно упростят работу.
Первым делом стоит научиться «правильно» пользоваться интернет браузером, другими словами научиться просматривать код страницы и выделять в нем нужные для работы строки.
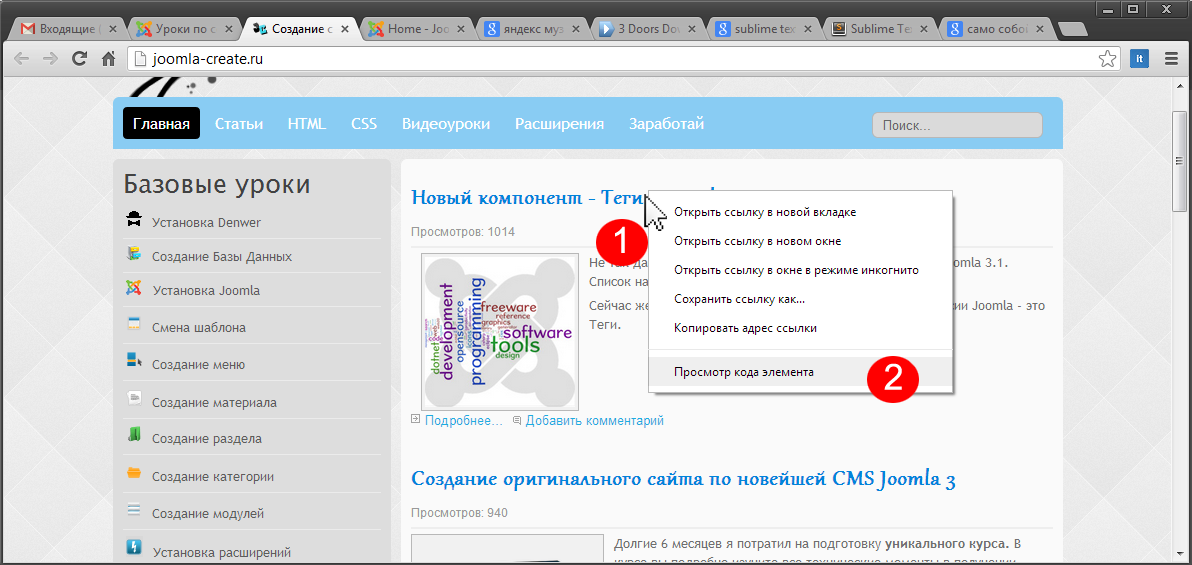
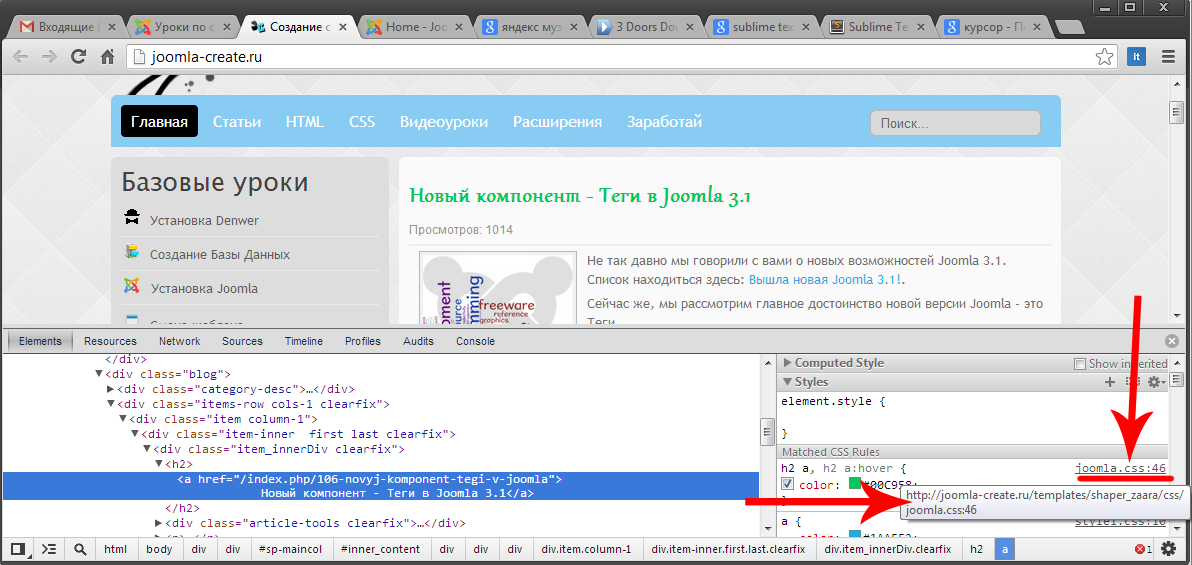
Для просмотра кода страницы в разных браузерах есть специальные команды, но в большинстве случаев для этих целей служит клавиша F12. В браузерах подобных Google chrome для просмотра кода определенной части страницы можно ткнуть правой кнопкой мыши по этому элементу и в выпадающем окне выбрать пункт «Посмотреть код»:
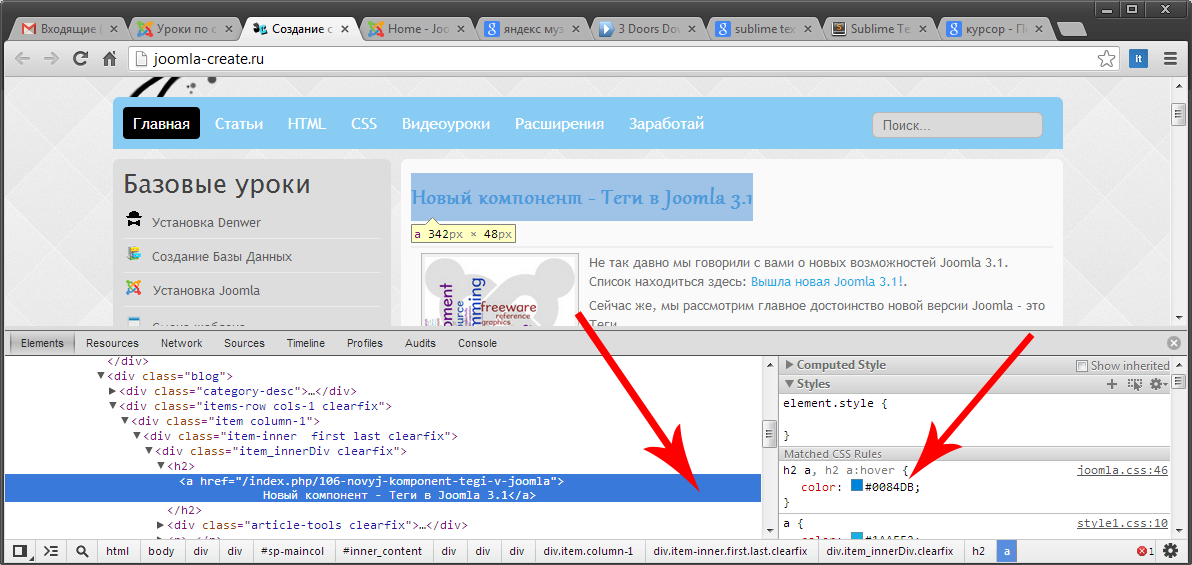
После этих действий в нижней (или правой) части страницы браузера мы увидим код страницы и стили оформления всех элементов, а искомый элемент будет подсвечен:
Не буду вдаваться в суть данного кода, для тех, кто уже знаком с языком HTML не составит труда разобраться, что за что отвечает. Видно, что выделенный заголовок заключен в теге <h2>, внутри которого находится ссылка <a> с текстом «Дополнительные поля в Joomla».
На данном этапе нас интересуют стили оформления тех или иных элементов страницы, будь то заголовок, меню, изображение или обычный текст.
Как определить css файл содержащий стили шаблона
Стили применимые к каждому элементу можно увидеть в правой части браузера, а чуть правее показан css файл, который содержит данный код и строка кода, в которой можно найти данные стили:
В моем случае стили для ссылок <a> содержатся в файле с именем template.css в строке 219, а стили для заголовков <h2> в том же файле в строке 7220 (смотрите на скриншот выше и все станет понятно). Если навести курсор мыши на название файла стилей, то можно увидеть путь до этого файла, у меня данный файл лежит в папке templates/protostar/css/template.css. Если его открыть, то можно в этом убедиться:
После того как мы выяснили место расположения файла стилей можно приступать к его редактированию по своему усмотрению, тем самым мы сможем поменять оформление нашего шаблона по своему усмотрению. В дальнейшем для тех, кто не знаком с основами CSS будет создан специальный раздел, а пока просто запоминаем, что и где искать для дальнейшего редактирования.
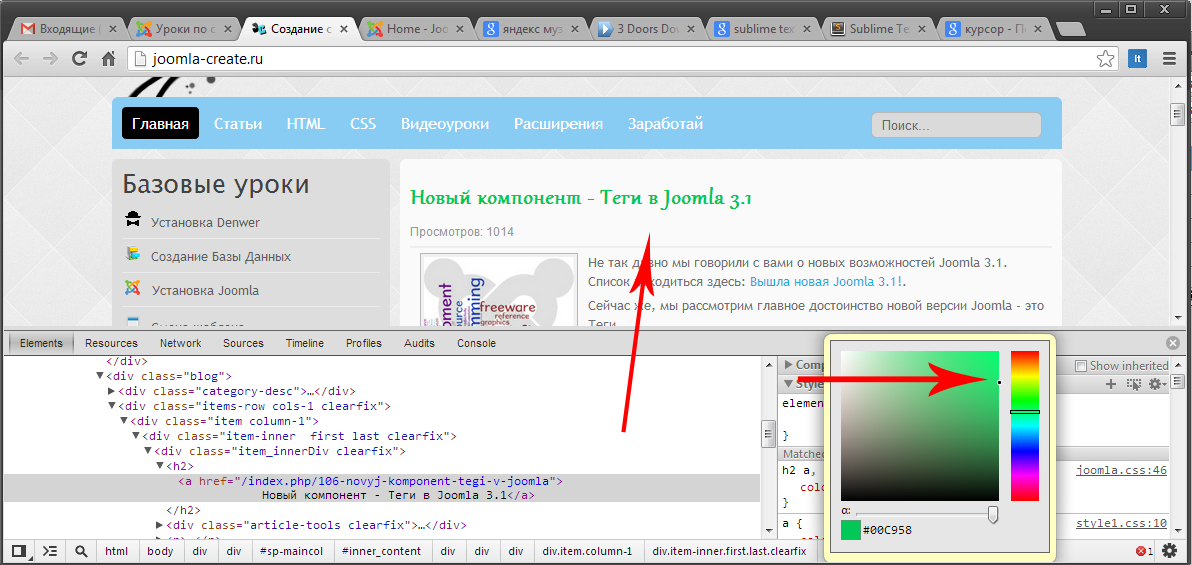
Хочу отметить, что гораздо удобнее предварительно применять стили прямо в браузере и если результат устроит, то переносить их в файл. В качестве примера я прямо в браузере изменю, цвет ссылок на странице и размер заголовка, вот что у меня получилось в итоге:
Со стилями разобрались, теперь осталось выяснить, какой файл отвечает за структуру сайта и как с ним работать.
Файл структуры сайта – index.php
В любом шаблоне Joomla за его структуру отвечает определенный файл, в большинстве случаев это файл index.php который расположен в корне папки шаблона. В шаблоне Protostar индексный файл находится в папке templates/protostar/index.php именно он отвечает за расположение тех или иных элементов на страницах сайта.
Данный файл состоит из 220 строк кода написанных на языках PHP и HTML (в некоторых и JavaScript), которые выглядят следующим образом:
В самом начале файла идет код, который отвечает за подключение дополнительных файлов (стилей, скриптов), проверку предустановленных настроек шаблона и многое другое. Сама же разметка страницы начинается со строк <!DOCTYPE html> (126 строка кода):
Изменив код данного файл можно кардинально изменить шаблон сайта, изменить место вывода позиций модулей и их количество, изменить шапку сайта, футер и так далее.
Вносить какие либо изменения в код мы не будем, этому будут посвящены следующие уроки, сейчас же мы просто добавим несколько строк кода, которые позволят нам подключить собственный файл стилей в наш шаблон Joomla.
Подключение собственных файлов стилей в шаблон Joomla
Прежде чем начать подключать собственные CSS файлы в наш шаблон, давайте определимся, для чего это может понадобиться. Причин тому может быть несколько:
Защита от потери данных — вы используете стандартный шаблон и вносите изменения в существующие файлы стилей, после обновления CMS эти файлы заменяются новыми, и вы теряете все ранее внесенные изменения.
Разграничение обязанностей – для каждого отдельно взятого элемента можно создать отдельные файлы, которые будут отвечать только за его оформление. Но тут важно не переусердствовать, не стоит создавать слишком много файлов.
Разные устройства – сейчас для доступа в интернет используют не только компьютеры, но и телефоны, планшеты и даже часы. Таким образом, можно для каждого отдельно взятого устройства создать и подгружать только тот файл стилей, который для него предназначен.
Как бы то ни было научиться создавать и подключать собственные файлы стилей в готовые шаблоны всегда полезно.
Создание собственного css файла
Для начала нам необходимо создать новый файл стилей в предназначенной для них папке, обычно это папка под именем «css». Файл создается стандартным способом, его имя не имеет значение, главное чтоб у него было расширение «.css», я свой новый файл назвал «mycss.css».
Добавляем строки кода в файл index.php
Теперь нам необходимо подключить вновь созданный файл, другими словами сказать шаблону, что у нас появился новый файл, и мы будем его использовать. Для этого открываем индексный файл шаблона (index.php), в строке кода под номером 15 находим следующий код:
$user = JFactory::getUser();
Сразу за ним дописываем новую строку:
$doc = JFactory::getDocument();
Должно получиться примерно следующее:
На данном этапе мы только объявили переменную, при помощи которой будем подключать наш новый файл стилей. Теперь нам надо написать еще одну строку кода, которая будет непосредственно отвечать за само подключение CSS файла.
Пролистываем наш файл дальше и останавливаемся на 50-ой строке, там у нас идет комментарий:
// Add Stylesheets
После него дописываем наш код для подключения css файла:
$doc->addStyleSheetVersion($this->baseurl . '/templates/' . $this->template . '/css/mycss.css');
У меня получилось вот так:
Как проверить подключен ли наш файл стилей
Чтобы убедиться в том, что наш файл стилей действительно подключен, нам снова потребуется открыть код страницы, но на сей раз несколько иначе. Жмем в окне браузера правой кнопкой мыши в любом месте страницы и в выпадающем списке выбираем пункт «Просмотр кода страницы» или нажать сочетание клавиш Ctrl+U.
В открывшемся окне находим строки кода, начинающиеся на <link href= , и среди них находим наш файл стилей:
Если в списке его нет, то возможно потребуется перезагрузить страницу с очисткой кэша (комбинация клавиш Ctrl+F5)
На этом урок считаю завершенным, мы разобрали общие вопросы касательно редактирования шаблонов на Joomla, научились работать с кодом страницы, а так же создавать и подключать собственные файлы стилей.
В следующем уроке мы более детально разберем процесс редактирования шаблона и создадим собственную шапку для сайта.
Шаблон — одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
Даже, если дизайн не является основной причиной, он может послужить своеобразным толчком к идее о покупке, а остальные поводы для приобретения покупатель додумает сам. Если дизайн хорошо выполнен, люди ожидают, что все остальное в товаре тоже хорошо. (Рис. 1, Рис. 2).
Рисунок 1: Автомобиль с наклейками (Richardmasoner)
Рисунок 2: Красный автомобиль (FotoSleuth)
Эти автомобиля предназначены для различных целевых групп. Они являются примером различных подходов к дизайну.
Несколько определений
Хотелось бы уточнить некоторые термины.
Что такое дизайн?
- «Дизайн» означает план или обрисовку, которые отображают функции и внешний вид объекта для достижения конкретных целей в определенной среде, и удовлетворяют ряду требований.
Термин дизайна может быть использован в таких областях как:
- искусство («почти инстинктивное», «встроенное», «естественное»)
- техника (разработка дизайна нового автомобиля)
- производство (планирование и выполнение)
- моделирование процессов (моделирование бизнес-процессов)
Что такое макет страницы?
Макет является частью «графического» дизайна, который заключается в расположении и обработке стиля элементов (контента) на странице. Если говорить на языке Joomla, это расположение модулей и компонентов Joomla в определенных позициях шаблонов.
Что такое цвета?
Цветом является визуальное восприятие мира человеком. Отдельные цвета вызывают ассоциации с определенными объектами или ситуациями.
Цвета HTML и CSS могут иметь 16 миллионов различных значений. Сочетание красных, зеленых и синих значений от 0 до 255, дает более 16 миллионов различных цветов (256 х 256 х 256).
Пример: черный цвет = color HEX # 000000 = color RGB rgb (0,0,0)
Некоторые инструменты, такие как генератор цветовых схем, может помочь вам найти правильный цвет для веб-сайта проекта (рис. 3).
Рисунок 3: Генератор цветовых схем
Шаблоны
Шаблон включает в себя повторяющиеся элементы, которые видны посетителям. Шаблоны используются для минимальной модификации фоновых элементов и частых изменений (или замен) содержания переднего плана.
Веб-дизайн
Веб-дизайн — широкий термин, охватывающий много различных навыков и дисциплин, которые используются в сфере производства и обслуживания веб-сайтов.
Необходимы навыки работы в таких областях, как HTML, CSS, JavaScript, PHP, редактирование изображений и многих других.
Joomla! – это ещё один инструмент в арсенале веб-дизайнеров.
Хороший шаблон Joomla содержит не только цвета и графику. Форма и расположение содержания являются столь же важными. Сайт должен быть удобным и надежным.
Веб-дизайн – молодая профессиональная область. Веб-дизайнеру часто приходится иметь дело с низкой пропускной способностью, несовместимыми браузерами, неопытными редакторами контента и другими людьми, вовлеченными в процесс создания «хорошего» сайта. Создание сайта Joomla! процесс, в котором все участники многому обучаются. Joomla 3 включает в себя библиотеку пользовательского интерфейса и шаблон Protostar.
Хороший веб-дизайн это тяжелый труд!
После того, как сайт заработал на нужном языке, большинство людей начинают настраивать цвета и загружать, например, новый логотип, даже если до сих пор не готов контент. Joomla поставляется с предустановленными шаблонами и, так называемыми, стилями шаблонов. Стиль шаблона представляет собой набор опций таких, как цвет, логотип, макет. Возможности конфигурации зависят от шаблона. Некоторые шаблоны имеют огромное разнообразие настроек, некоторые же наоборот — весьма ограничены.
Можно создать столько стилей, сколько вам угодно, и назначить их на разные страницы сайта.
Структура
Joomla известна своим качеством и простотой. В Joomla страница генерируется из вывода HTML одного компонента, различных модулей и шаблона. Каждая страница доступна с помощью уникального URL. В качестве примера возьмем первую страницу. Компонент контента производит вывод HTML для статей в середине. Это скриншот шаблона Joomla Beez (рис. 4). Блоки рядом со статьями — различные модули. Вы можете сочетать вывод HTML одного компонента с выводом HTML любого количества модулей. Эти модули также могут быть использованы на других страницах.
Рисунок 4: первая страница Joomla!
Позиции
Конечно, вы должны знать где на сайте разместить и добавить модули. Для этой цели каждый шаблон содержит так называемые позиции. Для того чтобы увидеть эти позиции необходимо перейти к «Просмотру модуля позиций» (Extensions → Template Manager → Options). После этого, вы можете получить доступ к сайту с помощью параметра tp=1 (http://localhost/index.php?tp=1) или нажмите на ссылку «Предварительный просмотр в расширениях → Шаблоны → Управление» (Preview link in Extensions → Templates Manager → Manager) (рис. 5).
Рисунок 5: Template Manager — Шаблоны сайтов
Перед вами подчеркнутые позиции модулей с их именами (рис. 6).
Рисунок 6: Модуль позиции — Protostar шаблон
В «Расширения → Управление модулями» (Extensions → Module Manager) можно назначить одну из этих позиций для каждого модуля. Если вам необходим модуль на разных позициях, можете его скопировать.
Основные шаблоны
Joomla! выпускается с двумя шаблонами сайта и двумя шаблонами администратора. Вы можете сделать предварительный просмотр в Расширения → Управление шаблонами → Шаблоны (Extensions → Template Manager → Tab Templates). Также можно фильтровать список шаблонов, отображая шаблоны сайта или администратора (рис. 6 и 7).
Рисунок 7: Template Manager – шаблоны для администратора
Стили
Стили дают возможность создавать и использовать различные версии одного шаблона. Шаблон имеет как минимум один стиль. В этом стиле, такие конфигурации, как изменение цвета или загрузка логотипа, могут быть настроены в зависимости от шаблона. Вы можете задать стиль по умолчанию для своего сайта через «Расширения → Управление шаблонами → Стили» (Extensions → Template Manager → Styles).
Пример: индивидуальный стиль
Давайте создадим индивидуальный стиль для нашего сайта:
- Имя: cocoate
- Цвет шаблона: #f88638
- Подвижный макет
Вы можете создать дополнительные стили, копируя их. Для этого примера мы используем фильтр для шаблона Protostar (рис. 8).
Рисунок 8: Дублирование стиля
Введите имя стиля и установите его по умолчанию для всех языков. Если у вас есть многоязычные сайты Joomla, можно установить разные стили для разных языков (рис. 9)
Рисунок 9: Настройка стиля шаблона
На вкладке «Параметры» можно выбрать шаблон и цвет фона, загрузить логотип и установить, будет ли шаблон фиксированным или подвижным (рис. 10, рис. 11)
Рисунок 10: «Параметры → Стиль»
Рисунок 11: Загрузка логотипа
Каждый стиль может (должен) быть назначен к пункту меню. Если, например, вы хотите, чтобы фон на сайте был зеленым, когда люди нажимают на пункт «А» в меню, и, чтобы фон был синим при нажатии на пункт «B», можено назначить соответствующий стиль. В нашем есть только один пункт меню, поскольку до сих пор нет контента. Назначаем новый стиль к пункту главного меню (рис. 12).
Рисунок 12: Назначение меню
После сохранения стиля веб-сайт выглядит по-другому (рис. 13), и, благодаря шаблону Protostar, сайт будет отображаться корректно и на мобильных устройствах. (рис. 14)
Рисунок 13: Сайт на настольном ПК
Рисунок 14: Сайт на мобильном устройстве
Изменение файлов шаблонов онлайн
Шаблон в Joomla является основой стиля и состоит из различных файлов. Вполне возможно, изменить центральные элементы шаблона онлайн.
Если вы захотели отредактировать шаблон Protostar, нужно перейти к «Расширения → Управление шаблонами → Шаблоны → Protostar» (Extensions → Template Manager → Templates → Protostar Details and Files) кликнуть ссылку на файл.
Рисунок 15: Редактирование шаблона онлайн
Конечно, можно редактировать файлы во внешнем редакторе.
Шаблоны сайтов находятся в папке «шаблоны». Каждый шаблон имеет собственную папку. Под «шаблоны»/«системная папка» (/templates/systems folder) находятся шаблоны файлов для редактирования в автономном режиме и шаблон страницы ошибки.
Административные шаблоны находятся в папке «администратор»/«шаблоны» (/administrator/templates).
Хаген Граф
- Подробности
- Категория: Базовые уроки
-
Опубликовано: 08 Июль 2013
Ни для кого не секрет, что CSS сейчас используется повсеместно на каждом сайте. С его помощью размещают составные блоки и создают визуальное представление. Но как быть с CSS в Joomla? Как можно определиться в его многообразии и своевременно изменять дизайн сайта, на самой популярной системе?
Можно и очень даже просто.
Достаточно понимать несколько вещей:
1. Необходим редактор
Для того чтобы изменять любой код на нашем сайте, необходимо иметь какую-то программу, которая удобным образом предоставит нам этот код. Можно использовать такой редактор как Notepad++ Я лично отдал предпочтение редактору SublimeText3.
2. Необходим браузер
Браузер нам нужен для того, чтобы можно было просмотреть элементы и предварительно задавать им стили. Почти все современные браузеры предоставляют нам эту возможность, но мне больше нравиться Chrome. С его помощью я и провожу все предварительные работы. Кроме того, браузеры позволяют просматривать в каком файле и каком месте нужно сделать замену кода.
3. Знание CSS
Совершенно очевидно, что для изменения внешнего вида сайта по средствам CSS, требует от вас хоть каких-то знаний этого языка. Вы должны понимать как он подключается, используется и должны разбираться во множестве его стилей. Точно так же как и с HTML — вы учите теги и тем самым осваиваете этот язык.
Язык CSS достаточно прост. Если сравнивать его с HTML, то по сложности они идут примерно одинаково, хотя и отличаются друг от друга. Я в свое время вообще не учил CSS. Как-то все само собой прошло. Но я знал его принципы, и время от времени смотрел, что дает тот или иной стиль — код CSS.
Пример изменения стиля CSS в Joomla
Давайте разберем один пример, после которого вам будет понятно, как можно видоизменять сайт средствами CSS.
Изменим цвет заголовка
Наводим курсор мыши на изменяемый элемент: Заголовок. Нажимаем на правую кнопку мыши и выбираем пункт «Просмотр кода элемента».
В проявившийся панели в левой ее части (HTML) автоматически выделился элемент a — т.е сслыка. Справа же предоставлен код CSS, куда мы и должны внести изменения, в данном случае это цвет.
Просто нажимаем на цвет и выбираем любой другой.
На этом этапе мы закончили предварительное изменение кода CSS: мы посмотрели, убедились что работает и нам нравиться.
Теперь нам нужно записать окончательные изменения в один файл. Этот файл можно узнать наведя курсор мыши на ссылку справа.
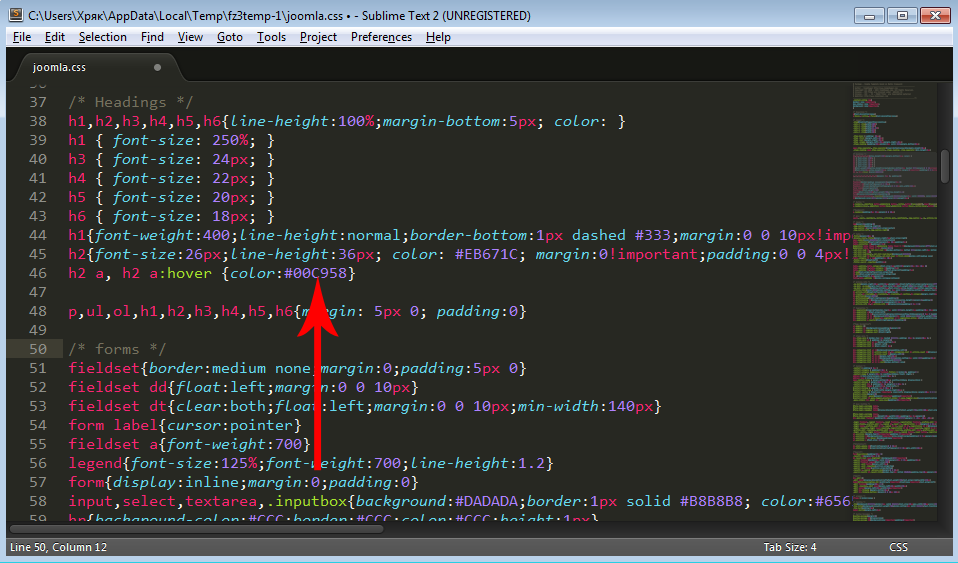
Мы видим где конкретно нам нужно провести замену кода — это файл joomla.css на строке 46. Открываем данный файл с помощью программы SublimeText3 и находим фрагмент. Дальше заменяем и сохраняем изменения.
Перезагружаем страницу. Все изменения внесены!
Тем самым вы можете производить изменения любых элементов HTML и когда у вас будет достаточно хорошие навыки CSS вы сможете создавать свой собственный дизайн сайта.
Совсем недавно я закончил работу над своим курсом Joomla 3 — Расширенная практика создания сайтов, в котором даю все знания по использованию Joomla и специально для вас существует отдельная часть курса по изучению HTML и CSS, в которой вы узнаете все технические моменты по использованию этих языков.
Приобрести курс по дизайну

В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.
Подробнее…
Добавить комментарий
Сегодня в очередной раз получил письмо от старого клиента, которому когда-то делал сайт на Joomla с просьбой «чуть-чуть подправить сайт», а именно — уменьшить отступы вокруг позиции модуля. Я думаю, эта проблема рано или поздно возникает почти у каждого владельца сайта на любом движке — хотя бы раз в год надо чуть освежать дизайн.
Если объем работы невелик, я своим клиентам делаю за символическую цену или, иногда, вообще бесплатно. Сложность в том, что у меня не всегда есть возможность сделать это быстро. Если вы хоть чуть-чуть разбираетесь в HTML и CSS, я думаю, это руководство будет вам полезно.
Возьмем простой пример — на сайте под Joomla3 нужно поменять цвет модулей в боковой колонке. В качестве примера буду использовать данный сайт.
Какой софт нам потребуется?
- Браузер, в котором можно смотреть исходный код страницы и, что важно — код отдельного элемента. Это позволяют делать почти все современные браузеры
- FTP-клиент — программа, позволяющий видеть сайт «изнутри» как папку на жестком диске. Я использую Total Commander (условно бесплатный).
- Notepad++ — текстовый редактор, оптимизированный для работы с кодом. В отличие от обычного «блокнота» имеет нумерацию строк, подсветку синтаксиса и возможность быстрого перехода к нужной строке. Подробнее о Notepad++
Алгоритм действий
1. Открываем страницу в браузере, находим на ней тот элемент, стиль которого нужно поменять.
2. Делаем по этому элементу правый клик мышкой, в появившемся контекстном меню выбираем пункт «посмотреть код элемента». Я использую Opera, в ней это выглядит так:
В нижней части окна браузера при этом появляется панель с исходным кодом страницы, в котором подсвечен код того элемента, по которому мы кликнули.
В правой панели — стиль элемента, в данном случае, это класс .well — мы видим, что в нем прописаны все цвета, отступы, границы, и прочие свойства. Более того, мы можем прямо здесь внести изменения в стиль — отключить элементы, задать им другие параметры и браузер покажет данный элемент с новыми настройками.
Только вот беда — как ни настраивай стиль через браузер, при следующей перезагрузке страницы все настройки восстановятся, что вполне логично — мы не можем через браузер вносить изменения в файле на сервере (к счастью :), нам нужно зайти на сервер по FTP и найти файл со стилями. Где искать?
В панели со стилями справа вверху указан путь к файлу css на сервере, а также номер строки в этом файле, где прописаны настройки стиля элемента. Чтобы поменять вид элемента на сайте нам нужно подправить файл стиля на сервере.
3. Подключаемся к сайту по FTP при поможи FTP-клиента. Для этого нам потребуется адрес хоста, логин и пароль к FTP-аккаунту — этой информацией вас должен снабдить хостинг-провайдер.
В нашем случае путь к файлу стиля такой: /templates/new-protostar/css/template.css (строка 2155)
Находим этот файл и открываем его в редакторе (я использую Notepad++) и ищем данную строку. В Notepad++ есть горячая клавиша Ctrl+G — перейти к строке. Вводим номер 2155 и нажимаем ОК. И вот, примерно что мы увидим:
Теперь можно вносить изменения в файл (только не забудьте сделать бэкап — мало ли что?). После сохранения файл будет закачан обратно на сервер и изменения станут видны на сайте.
Этот вариант хорош тем, что он практически универсален — он применим не только для сайта на Joomla, но и на любом другом движке — главное, чтобы у вас был FTP-доступ и обозначенный выше набор программ (или их аналогов).
Если нет доступа FTP
Если у вас нет доступа по FTP, это можно сделать в редакторе шаблона через админку сайта.
В Joomla это делается через меню «расширения» / «менеджер шаблонов» /
… откроется подобие файлового менеджера, в котором можно открывать файлы движка и вносить в них изменения.
В других движках также почти всегда есть возможность это сделать.
Этот метод плох тем, что позволяет редактировать только тот стиль, который зашит в шаблон. Если же вы используете какое-то альтернативное расширение для управления контентом, например, K2, вы не сможете добраться до файла CSS.
Да и производительность труда при использовании данного метода правки будет низкой — функциональность редактора не впечатляет.
«Element-style» — как его поменять?
Бывает так, что в окне просмотре CSS-свойств элемента фигурирует фраза element-style. Это означает, что свойства элемента прописаны не во внешнем CSS-файле, а в самом коде HTML или PHP. Поменять его сложнее, чем элемент, описанный во внешнем файле CSS, но все же выполнимо. Самая большая сложность — это найти тот самый файл, который содержит этот элемент — в Joomla они, как правило, раскиданы по всей папке public_html 
Обычно описание элементов, общих для всего сайта, находится внутри шаблона — public_html/templates/имя шаблона/index.php, но если вы используете сторонние компоненты, то искать исходный код страниц следует в папке этих расширений public_html/components/имя компонента/views — а там уже смотреть исходный код php-файлов и html-шаблонов и искать нужный элемент и его описание. В очередной раз напоминаю — прежде чем вносить изменения в код, сделайте резерную копию.
Но самое обидное то, что даже если вы нашли и поменяли нужное свойство, при следующем обновлении компонента, все сбросится к значениям по умолчанию.
Сразу оговорюсь, этот урок рассчитан на тех, кто знаком с photoshop,
html и css.
Итак, нам осталось изменить шаблон сайта, чтобы он стал похож
на образец. Для того чтобы изменить шаблон, нам необходимо знать,
из каких элементов состоят наши страницы, т.е. их html-разметку и стили. Файлы нашего сайта, как вы помните,
находятся в C:Program FilesApache Software FoundationApache2.2htdocsoboi. Интересующие нас файлы находятся в папке
templates (шаблоны)siteground-j15-1 (наш шаблон). Т.е. полный путь —
C:Program FilesApache Software FoundationApache2.2htdocsoboitemplatessiteground-j15-1.
В этой папке мы видим несколько
файлов и папок: в папке images хранятся картинки для шаблона, в папке css — таблицы стилей, за вывод страниц отвечает файл index.php.
Итак, открываем в блокноте или в Notepad файлы index.php и template.css (из папки css).
Давайте рассмотрим файл index.php. В нем html-разметка отвечает за расположение элементов на странице. Все, что заключено в
<jdoc /> или в <?php ?> — это программный код, отвечающий за вывод информации из
базы данных или подключение других файлов. Например, тексты наших статей, название сайта… — все это хранится в базе данных и
выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код
трогать не надо, иначе ваш сайт перестанет работать так, как должен.
Изучив html-разметку, мы будем точно знать, из каких элементов состоят наши страницы, а соответственно можем изменить их внешний
вид. Но наверно, вы уже обратили внимание, что представить по коду внешний вид страницы крайне сложно (хотя и возможно). Конечно,
есть способ облегчить эту задачу, и имя ему — плагин Firebug для браузера FireFox. Скачать его можно, например,
здесь, далее открыть браузер FireFox,
выбрать в меню Инструменты — Дополнения и в открывшемся окне включить расширение Firebug. После перезагрузки браузера, в его
нижнем правом углу появится значок плагина (жук):
Щелкаем по нему, внизу окна браузера откроется панель:
Нам нужна вкладка HTML этой панели. На ней отображается html-код страницы, открытой в браузере. При наведении курсора мыши на
элемент кода, он подсвечивается на странице. Сейчас мы видим только два тега страницы — head и body. Если мы щелкнем по плюсику
рядом с тегом body, то откроется его содержимое (вложенные теги). Так открываем до того момента, пока не начнут подсвечиваться
интересующие нас теги. Первый такой тег — <div id=»whitebox_t»>
Как видите, он отвечает за верхушку шапки сайта. Теперь ищем этот идентификатор на странице template.css
Видим, что этот div имеет фоном картинку header_top_middle.jpg (расположенную в папке images), которая повторяется по горизонтали.
Идем в папку images, находим картинку header_top_middle.jpg, открываем ее в программе photoshop, увеличиваем в 3 раза (чтобы было
лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце (данный цвет в шестнадцатеричном коде — #671700)
и сохраняем. Идем на наш сайт, обновляем страницу и видим, что коричневая полоска появилась:
Теперь надо также заменить картинки слева и справа этого div-а, возвращаемся в FireFox, щелкаем по плюсику рядом с <div id=»whitebox_t»>
и видим его содержимое: <div id=»whitebox_tl»> — отвечает за левый угол и <div id=»whitebox_tr»> — отвечает за правый угол.
Ищем эти идентификаторы на странице template.css
Итак, левый угол — картинка header_top_left.jpg, правый угол — картинка header_top_right.jpg. Открываем их в программе photoshop,
увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце и сохраняем.
Идем на наш сайт, обновляем страницу и видим результат:
Снова щелкаем по тегам на панели Firebug, ищем тег, отвечающий за шапку сайта, и находим его — <div id=»header»>
Щелкаем по плюсику рядом и смотрим, из чего состоит шапка сайта. Итак шапка сайта — это <div id=»header»>, содержащий
<div id=»header_r»>, который в свою очередь содержит <div id=»logo»>. Ищем первые два идентификатора на странице template.css
Видим, что по сути наша шапка залита синим цветом (#06569d), вдоль нижнего края шапки (bottom) по горизонтали (repeat-x) повторяется
картинка header_top_middle_shadow_bg.jpg, которая представляет собой синий квадратик с затемненным низом (эффект тени).
Если мы посмотрим на сайт-образец, то увидим, что у нас по низу шапки идет белая полоса, а сам фон шапки имеет цвет #671700.
Итак, переделаем в photoshop картинку (синий квадратик с затемнением внизу поменяем на коричневый квадратик с белой полосой внизу):
А в таблице стилей поменяем синий цвет фона на коричневый:
Сохраняем и обновляем наш сайт в браузере:
Но на сайте-образце у нас расположена картинка. Для начала давайте
ее добудем. Для этого идем на сайт-образец, щелкаем по картинке правой кнопкой мыши и выбираем пункт — Открыть фоновое изображение:
Это изображение мы и сохраняем, как header.jpg (правой кнопкой мыши — Сохранить изображение как). Теперь идем на страницу стилей и
меняем название изображения в теге <div id=»header_r»>:
Смотрим на результат и видим, что вставленное изображение шире нашей шапки. Действительно наше изображение имеет высоту 181 пиксел,
Значит наши теги <div id=»header»> и <div id=»header_r»> должны иметь высоту 181 пиксел (высота изображения) + 2 пиксела
(так как должна быть видна белая полоска внизу), т.е. 183 пиксела. К тому же сама картинка должна быть прижата к верху (top),
а не к низу (bottom), как сейчас указано в стилях. Давайте добавим эти изменения:
Теперь будем разбираться с <div id=»logo»>, именно он отвечает за внешний вид надписей в шапке. У нас это одна надпись
слева — Русобои (название фирмы), а нам необходимо сделать две надписи: одну слева — название и слоган, а другую справа —
с адресом и телефоном. Итак, ищем идентификатор logo на странице стилей:
На странице index.php видим, что в <div id=»logo»> выводится ссылка с названием фирмы посредством программного кода, который
мы договорились не трогать, да нам это и не нужно, ведь название у нас такое же (его, кстати, при желании можно изменить из
администраторской зоны, поменяв название сайта).
Чтобы дописать то, что нам нужно необходимо добавить в разметку страницы index.php пару дополнительных div-ов: один будет
отвечать за левую сторону, а другой — за правую, обзовем их соответственно logo_left и logo_right, а в них добавим еще по div-у
logo_left_text и logo_right_text, в которых и напишем необходимый текст:
Посмотрим на результат:
Все появилось, нам осталось только добавить стили для наших div-ов на странице template.css, чтобы они отображались, как
на сайте-образце:
Обратите внимание, мы немного поменяли стили для ссылок в div-e logo (уменьшили размер и добавили другой шрифт).
Получилось вполне похоже на сайт-образец:
Только вот коричневая полоска наверху портит все дело. Давайте ее уберем, как вы помните за ее вывод отвечает
тег <div id=»whitebox»>. Идем на страницу index.php, находим этот div и удаляем его вместе со всем содержимым:
Все, с шапкой сайта разобрались. Теперь аналогичным образом разбираемся с главным меню и меню каталога товаров.
Ничего принципиально нового уже не будет, поэтому поясню кратко.
За главное меню отвечает тег <div id=»tabarea»>, в таблице стилей видим, что фоновой картинкой для этого тега является
top_menu_bg.jpg, открываем ее в photoshop и меняем синие цвета на коричневые. Далее видим, что в меню есть разделитель
(тонкая синяя полоска), за него отвечает class=»pill_l», у которого есть фоновая картинка top_menu_separator.jpg,
можно поменять ее цвет, но на сайте-образце разделителей нет, поэтому в таблице стилей этого класса просто удаляем
свойство background.
Далее ссылки в меню надо сделать покрупнее и серыми, а при наведении курсора мыши — белыми. За ссылки в главном меню
отвечает тег с id=»pillmenu», поменяем немного стили:
Теперь то же самое с меню каталога товаров, за него отвечает тег <div id=»leftcolumn»>. Синяя верхняя полоса — это
фон для тега <h3> (menu_t.jpg), находящегося внутри тега <div id=»leftcolumn»>. Открываем эту картинку
в photoshop и меняем цвет на коричневый. Вообще-то на сайте-образце цвет фона у меню белый, но мне кажется, что
с коричневой полосой как-то симпатичнее. А вот внутри серый фон можно убрать, для этого надо поудалять свойства backgroud
и border в стилях, отвечающих за пункты меню, а цвет самих пунктов сделать коричневым, а при наведении курсора мыши — подчеркнутым.
Вот стили с изменениями :
И такие же изменения чуть ниже для пунктов меню, по которым мы щелкнули:
С меню все. Теперь нам надо убрать текст, который находится ниже меню каталога товаров. Эта надпись находится на странице
index.php :
Как видите, это php-код, сделаем единственное исключение для этого случая и удалим его:
Теперь такая же ситуация у нас в <div id=»sgf»>, хорошо бы убрать надпись «Русобои, Powered by Joomla! and designed
by SiteGround web hosting», но она также подставляется программным кодом:
Мы также уберем этот код, но в теге с id=»sgf» напишем название фирмы и значок копирайта:
Ну и, конечно, поменяем цвет на коричневый в стилях:
Вообще-то убирать ссылки на изготовителей шаблона считается неправильным, обычно их просто делают невидимыми, но в данном
шаблоне такой возможности нет. Если вам не мешают данные ссылки, то можете их просто оставить.
Наш сайт сейчас выглядит вот так:
Очень похож на оригинал. Нам осталось только пройтись по таблице стилей и изменить стили заголовков (h1, h2, h3…) и ссылок.
Надеюсь, что вы уже поняли принципы корректировки шаблона, и сделаете это самостоятельно.
Как вы понимаете, если хорошо знать html и css, то шаблон можно изменить до неузнаваемости, все зависит лишь от вашей фантазии.
Тренируйтесь и у вас все получится.
Предыдущий урок
Вернуться в раздел
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
|
|
Код кнопки: |
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Шаблоны Joomla
11835 Просмотров
Привет!
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
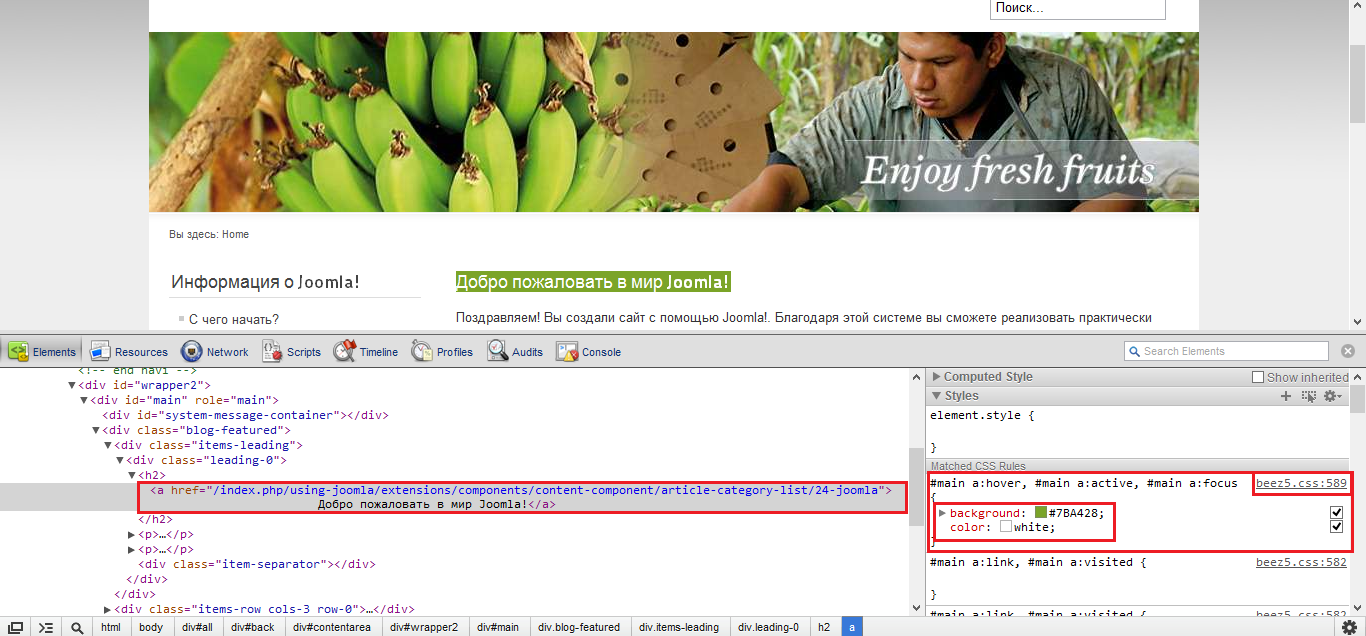
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем «Просмотр кода элемента».
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.
Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Пример:
Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
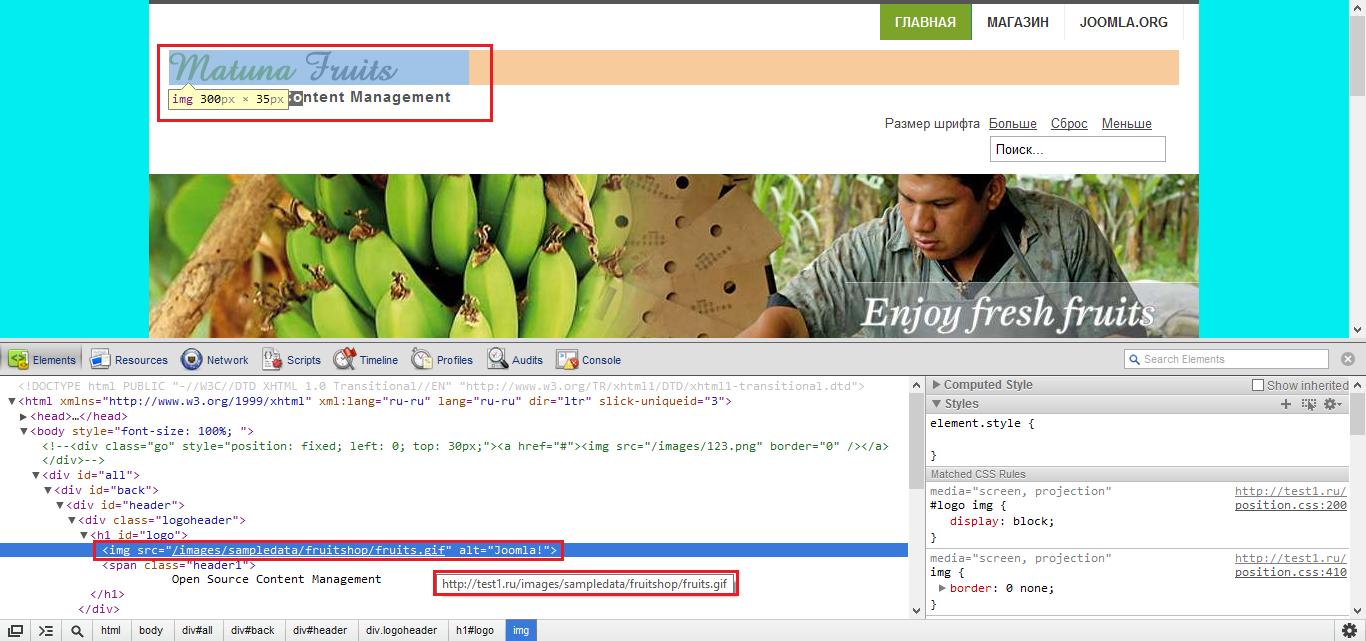
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.
Способ 2:
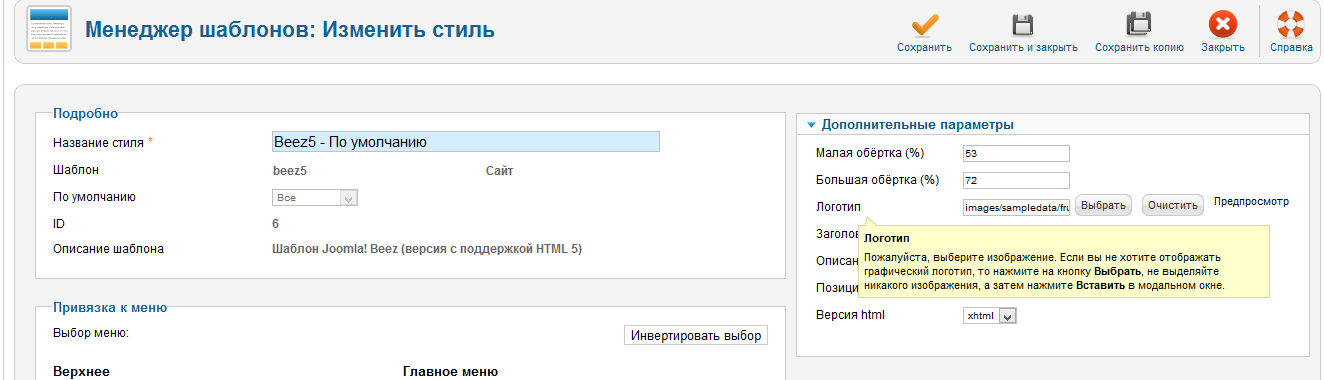
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов — Beez5 (стиль) — Указываем логотип.
Способ 3:
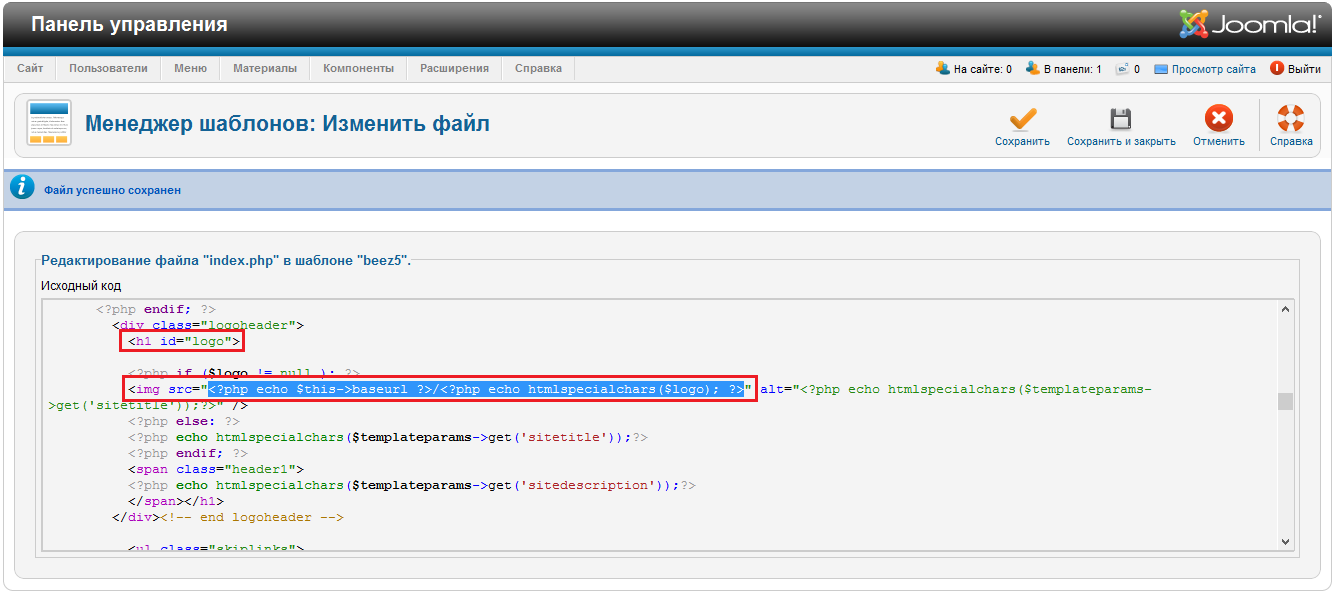
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
Менеджер шаблонов — Beez5 — Изменить шаблон главной страницы.
Ищем строчку с <h1 id=»logo»> и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.
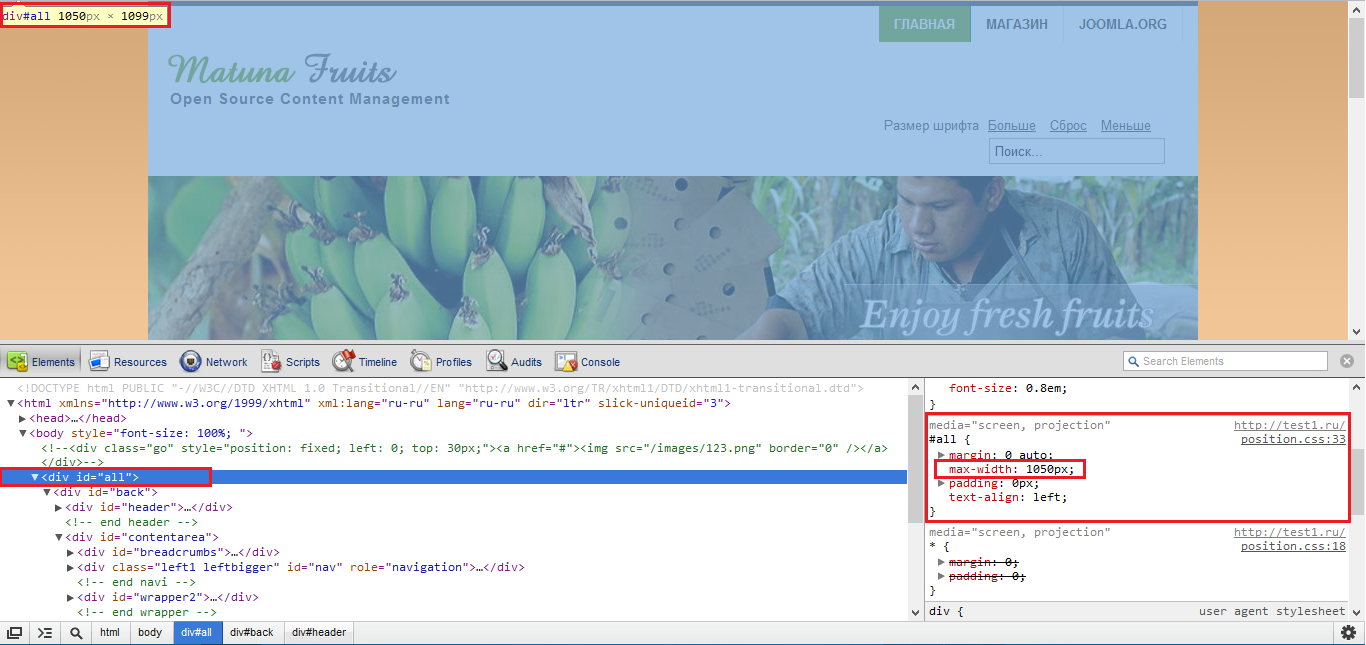
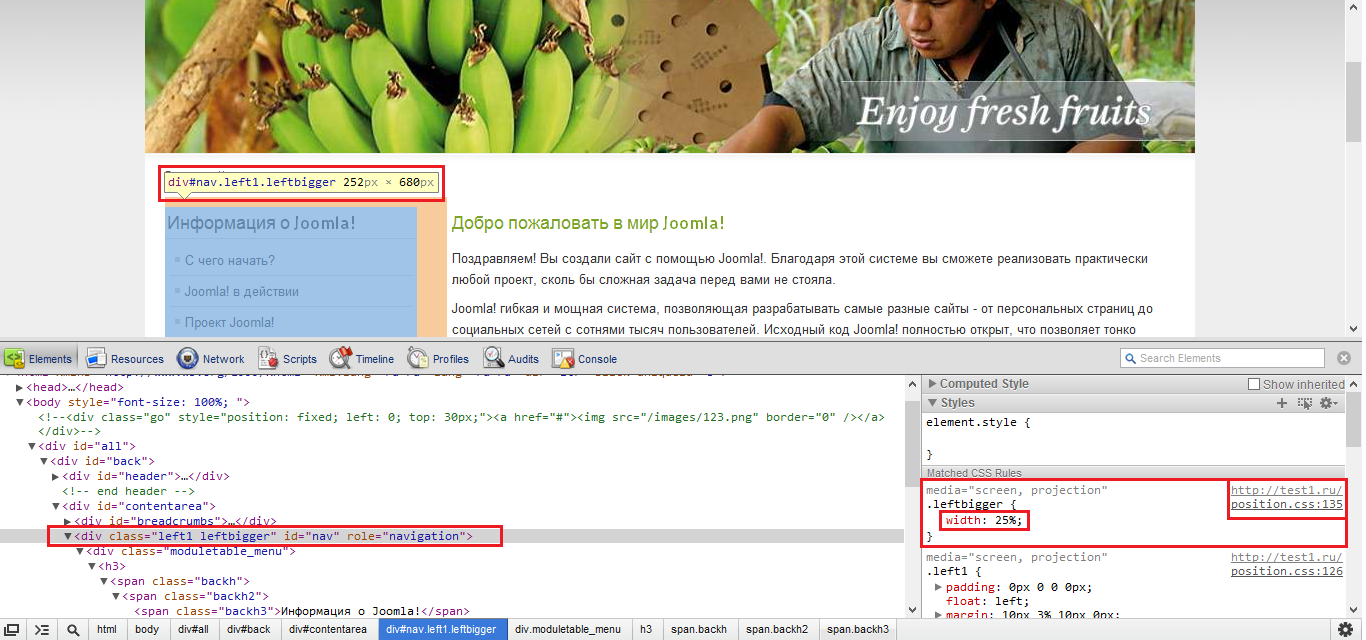
Изменить ширину шаблона и блоков
Находим главный блок — div. Как видно на картинке, это <div id=»all»> именно он отвечает за ширину сайта. Смотрим параметры css — стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.
Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.
Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром — color.
Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный «редактор» Joomla.
Менеджер шаблонов — Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.)
На этом все.
Ваше мнение важно для нас. Пишите Ваши комментарии.
Хотите комплексно решить Ваш вопрос?
Перейдите в наш раздел видео-курсов
0 Пользователей и 1 Гость просматривают эту тему.
- 21 Ответов
- 4722 Просмотров
Здравствуйте.
Перерыл весь Интернет. Вопрос остался открытым!
Как сделать новый стиль для отдельной страницы/категории в Joomla 2.5?
В менеджере меню > «Параметры отображения страницы» в «CSS-класс страницы» добавил класс! Что дальше? (просьба пошагово)
Заранее спасибо!
ваш класс добавится к блоку, где предусмотрен вывод контента, не более того)))
ваш класс добавится к блоку, где предусмотрен вывод контента, не более того)))
Так и есть! Но вопрос — что дальше делать, чтобы изменить дизайн страницы?!
например, если было <div class=»item-page»>
и вы добавили суффикс
, то будет так
<div class=»item-page_other»>, т.е. класс фактически поменяется с соответствующими последствиями)))
можно еще как-то с пробелом поизвращаться, тогда будет не замена класса, а добавится еще один класс к блоку, но как-то не использую, хз, эти пробелы вещь в себе)))
Так и есть! Но вопрос — что дальше делать, чтобы изменить дизайн страницы?!
править CSS
вставляем в файл CSS в самый низ код
.item-page_other {
background-color: #FF0000;
}
ваш блок закрасится красным, дальше смотрите, что там еще по вкусу))) соль-перец-укроп)))
« Последнее редактирование: 25.05.2013, 11:20:54 от verstalshik »
Записан
тут же сразу увидите, что возможно на красный цвет что-то наложится, т.е. картина будет как на ладони)))
вот там есть вариант — выбор шаблона для вывода раздела, это кажется в настройках меню, так понимаю что в этом случае будет полностью внешний вид сайта меняться?
ни разу не пользовал эту фишку))
я ж в zoo постоянно трусь, там могу объяснить, а com_content использую чуть менее, чем один материал)))
чтобы изменить дизайн страницывы напишите что вам нужно поменять? всю страницу или только часть с контентом?
в первом случае вам нужен шаблон, во втором случае достаточно класса для страницы…
Записан
Разработка расширений: Joomla 1.5+, Bitrix 12+, Мобильные приложения для сайтов под Android (PhoneGap).
Для бонусов: Z136221252622, R242724126443, U423945028202. +79211696184(Мегафон), или плюсик в репу!
ну да, если всю страницу, то заходите в настройки шаблона и там есть привязка к пунктам меню, т.е. лепите второй шаблон и его привязываете к своему пункту. только не гут конечно))) опять все картинки грузится будут, стили и т.д. если только переписать пути. но тут уже вопрос — а оно надо ради ОДНОЙ страницы?
вот в HostCMS удобно, один общий шаблон, а если надо другой шаблон для отдельной страницы, то просто указываются для нее добавочные стили и все)))
ваш класс добавится к блоку, где предусмотрен вывод контента, не более того)))
По-моему этого более чем достаточно…. Правда для этого нужно дружить с css). А так, создаешь отдельный шаблон для вывода нужной страницы и вроде как все. Сам не пробовал, но такую штуку видел в опциях (то, что можно для каждого пункта меню свой шаблон назначить)
вот в HostCMS удобно, один общий шаблон, а если надо другой шаблон для отдельной страницы, то просто указываются для нее добавочные стили
Впринципе и в Joomla не обязательно делать разные шаблоны…
Можно и одним обойтись, но только задавать условия придется прямо в шаблоне…
кстати сама система не понравилась вообще, почти все шаблоны на XML приходится делать, жестковато…
Записан
Разработка расширений: Joomla 1.5+, Bitrix 12+, Мобильные приложения для сайтов под Android (PhoneGap).
Для бонусов: Z136221252622, R242724126443, U423945028202. +79211696184(Мегафон), или плюсик в репу!
Кстати, я тут подумала — а что мешает задавать класс не блоку с компонентом, а всей странице?!
Все ж только от вас зависит.
Допустим в своем шаблоне получим текущий класс:
//получаем меню
$menu = & JSite::getMenu();
$item = $menu->getActive();
$params =& $menu->getParams($item->id);
$pageclass = $params->get('pageclass_sfx');И далее просто
<body class="<?php echo $pageclass ?>">— и можно писать стили для всей страницы.
И я думаю, если заморочиться, то можно и в параметры шаблона вынести «прицепку» своего CSS (на примере Hathor)
Для этого в templateDetails.xml нужно добавить параметры выбора:
<config>
<fields name="params">
<fieldset name="basic">
<field name="colourChoice" type="list" default="0" label="COLOUR_CHOICE_LABEL" description="COLOUR_CHOICE_DESC" filter="word">
<option value="">STANDARD</option>
<option value="highcontrast">HIGH_CONTRAST</option>
<option value="brown">BROWN</option>
<option value="blue">BLUE</option>
</field>
</fieldset>
</fields>
</config>(в ланге потом перевести надо эти параметры)
А в шаблоне запиливаем так:
<!-- Load additional CSS styles for colors -->
<?php
if (!$this->params->get('colourChoice')) :
$colour = 'standard';
else :
$colour = htmlspecialchars($this->params->get('colourChoice'));
endif;
?>
<link href="templates/<?php echo $this->template ?>/css/colour_<?php echo $colour; ?>.css" rel="stylesheet" type="text/css" />
Свои CSS файлы кидать в папку css/ с именами:
colour_standard.css
colour_highcontrast.css
colour_brown.css
colour_blue.css
(названия конечно можно менять, но тогда и в XML меняйте — должно быть одноименно файлу)
« Последнее редактирование: 25.05.2013, 15:00:41 от ELLE »
Записан
Спасибо за ответы, но я не уверен, что что-то мне подойдет.
1. Изменения нужно всего-лишь на страницу вывода материалов в категории. Всего-лишь float:left картинкам поставить и слегка выровнять. Вариант с шаблонами не подходит (рассматривал).
2. При добавлении суффикса 333 (например) получаем следующее <article class=»itemView groupLeading itemIsFeatured 333″> , причем где искать *itemView groupLeading itemIsFeatured* — не понятно (все перерыл, не нашел).
3. Какой править файл тоже не понятно. Изменения, которые нужно внести делал в Firebug_е, ориентация на файл k2.css, но CSS для меня — темный лес. И как создать новый класс и в каком файле, не знаю.
Одним словом, добавил суффикс, получился новый класс, если правильно понял из прочитанного выше. Так, что куда внести исправления float:left для именно вывода материалов на странице категории №1??
КСТАТИ, если добавит с суффиксом «-333», то будет «itemView groupLeading itemIsFeatured -333» !
« Последнее редактирование: 25.05.2013, 15:53:42 от mmgroup »
Записан
есть ссылка на страницу?
кажется у вас элементарная проблема в незнании CSS
есть ссылка на страницу?
кажется у вас элементарная проблема в незнании CSS
В паблик не могу. Напишите в личку мне, пожалуйста. Скину ссылку.
Прочти еще раз, не поймешь еще и так далее до полного понимания.
Прочти еще раз, не поймешь еще и так далее до полного понимания.
Наступило полное понимание. Не подойдет вариант.
Кстати, в той самой программке по изготовлению шаблонов, которую тут люто ненавидят